WordPressAjax呼び出しの例[Basic&ReactJSの例]
公開: 2021-04-04 すばやく簡単なWordPressAjax呼び出しの例を探している場合は、reactWordPressプロジェクトで最近使用した例の1つを簡単に紹介します。 あなたがWordPressAjax呼び出しの例を探しているなら、あなたはAjaxがどのように機能するかについてすでに精通していると思います。
すばやく簡単なWordPressAjax呼び出しの例を探している場合は、reactWordPressプロジェクトで最近使用した例の1つを簡単に紹介します。 あなたがWordPressAjax呼び出しの例を探しているなら、あなたはAjaxがどのように機能するかについてすでに精通していると思います。
AjaxA同期JavaScript A nd X ML
慣れていない場合; AJAX =同期JavaScript A nd X MLは、リクエストを行ったり、サーバーにデータを投稿したりできるライブラリです。
AJAXリクエストは、WordPress管理URLやその他のURLなどのURLへのGETまたはPOSTにすることができます。 データにカスタムパラメータを追加し、ニーズに合わせて操作できます。
WordPressのAJAXリクエストは、基本的に、ページをリロードまたは更新せずにクライアントとサーバー間でデータを転送するために使用されます。
WordPressAjax呼び出しの例
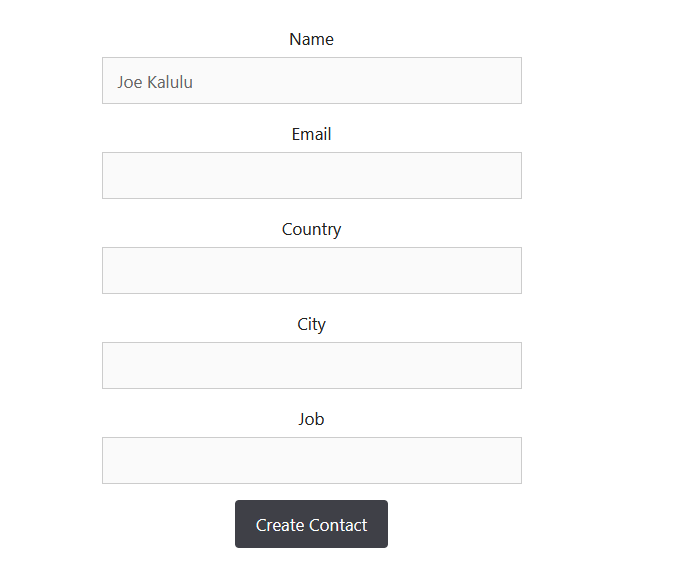
たとえば、最近のReact WordPressアプリケーションでは、以下のフォームからサーバーにデータを投稿し、カスタム投稿タイプを作成する必要があります。
 このデータを送信するには、WordPress Ajaxがどのように機能するかを知る必要があります。フロントエンドにいるため、2つのファイルが必要です。
このデータを送信するには、WordPress Ajaxがどのように機能するかを知る必要があります。フロントエンドにいるため、2つのファイルが必要です。
- WordPressAjax呼び出しの例を記述するJavaScriptファイル
- データを受信して処理する機能を持つPHPファイル。
つまり、基本的にここでは2つのことだけを行っています。 JavaScriptを使用してフォームからデータを取得し、フォームをサーバーに送信します。 後で、php関数内のデータを処理できます。
クライアント側のアクションWordPressAjax呼び出しの例
クライアント側では、JavaScriptファイルに含める必要のあるコードスニペットは次のとおりです。
$(document).on("click", ".submit-button", function (e) {
e.preventDefault();
var fd = new FormData($('#form-id');
fd.append( "action", 'example_function_to_process_data');
$.ajax({
type: 'POST',
url: object_handle.ajax_url, //defined with wp_localize function
data: fd,
success: function(data, textStatus, XMLHttpRequest) {
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
}
});
});
サーバーサイドアクションWordPressAjax呼び出しの例
サーバー側では、アクション"action", 'example_function_to_process_data'を作成し、それを使用してAjaxコールポストから受け取ったデータを処理します。
この場合、Ajaxフロントエンドに使用される2つのフックを使用する必要があり、名前は同じパターンである必要があります。具体的には、コールバック関数が異なる名前を持つことができるフックです。
add_action( 'wp_ajax_example_function_to_process_data', 'example_function_to_process_data_request' ); add_action( 'wp_ajax_nopriv_example_function_to_process_data', 'example_function_to_process_data_request' );
フックwp_ajax_とwp_ajax_nopriv_の前に、JSファイルで宣言した"action", 'example_function_to_process_data'を付けたところに注意してください。 これはそれを機能させるための秘訣であり、この部分を見落としてはなりません。

WordPressAjax呼び出しの例のコールバック関数
これで、コールバック関数を作成してデータを処理できます。
function example_function_to_process_data_request() {
$name = isset($_POST['name'])?trim($_POST['name']):"";
$response = array();
$response['message'] = "Ajax Call WordPress Example Successful Request";
echo json_encode($response);
exit;
}
この関数はコンソールにメッセージを記録し、WordPressAjax呼び出しが正常に行われたことを確認します。
WordPressAjax呼び出しの例ReactJS
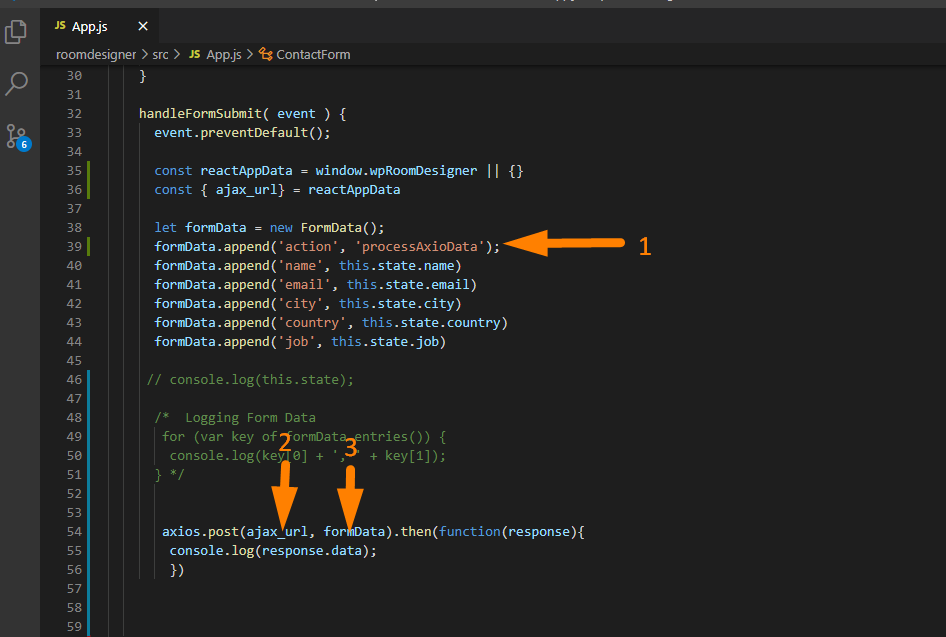
前に述べたように、最近のプロジェクトでは、ReactJSおよびWordPressアプリケーションでAxiosを使用してAjax呼び出しを行いました。 反応能力のあるものでは、以下は私のコードでした
import { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
render() {
return (
<div className="App">
<ContactForm />
</div>
);
}
}
class ContactForm extends Component{
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
country: '',
city: '',
job: '',
}
}
handleFormSubmit( event ) {
event.preventDefault();
const reactAppData = window.wpRoomDesigner || {}
const { ajax_url} = reactAppData
let formData = new FormData();
formData.append('action', 'processAxioData');
formData.append('name', this.state.name)
formData.append('email', this.state.email)
formData.append('city', this.state.city)
formData.append('country', this.state.country)
formData.append('job', this.state.job)
// console.log(this.state);
/* Logging Form Data
for (var key of formData.entries()) {
console.log(key[0] + ', ' + key[1]);
} */
axios.post(ajax_url, formData).then(function(response){
console.log(response.data);
})
}
render(){
return(
<form>
<label>Name</label>
<input type="text" name="name" value={this.state.name}
onChange={e => this.setState({ name: e.target.value })}/>
<label>Email</label>
<input type="email" name="email" value={this.state.email}
onChange={e => this.setState({ email: e.target.value })}/>
<label>Country</label>
<input type="text" name="country" value={this.state.country}
onChange={e => this.setState({ country: e.target.value })}/>
<label>City</label>
<input type="text" name="city" value={this.state.city}
onChange={e => this.setState({ city: e.target.value })}/>
<label>Job</label>
<input type="text" name="job" value={this.state.job}
onChange={e => this.setState({ job: e.target.value })}/>
<input type="submit" onClick={e => this.handleFormSubmit(e)} value="Create Contact" />
</form>
);
}
}
export default App;
ここで覚えておくべき3つの重要なことがあります。FormDataオブジェクトを使用していることがわかります。PHPサーバー側で使用する関数名であるアクションを宣言する必要があります。
また、wp_localize_script()関数を利用できるajax_urlを宣言する必要があり、最後にフォームデータを渡す必要があります。

結論
この投稿では、WordPress Ajax Callの例を見て、WordPressReactアプリで同じ呼び出しを行う方法の概要を説明しました。 これが、WordPressでAjax呼び出しを開始するのに役立つことを願っています。 WordPress開発者に具体的な質問がある場合は、お気軽にご連絡ください。 WordPressの反応開発者を探している場合にも連絡することができます。
