WordPress AJAXお問い合わせフォームを作成する方法(ページのリロードなし)
公開: 2019-07-29誰かがあなたのフォームの1つに送信したときに、ページが再読み込みされないようにしますか?
誰かがフォームに送信した後にページが更新されないようにすると、ユーザーエクスペリエンスが向上し、より多くのリードを獲得するのに役立ちます。
このステップバイステップのチュートリアルでは、WordPressAJAXお問い合わせフォームを簡単に作成する方法を紹介します。
AJAXフォームとは何ですか?
AJAX対応のフォームは、ページ全体を更新しなくてもバックエンドプロセスを送信して実行できる、高速で動的なフォームです。

デフォルトでは、ユーザーが送信を押したときにページ全体をリロードする必要があります。 これは、フォームデータの保存、通知メールの送信など、特定のプロセスを実行する必要があるためです。
ただし、WordPressとWPFormsはAJAXフォームをサポートしているため、AJAXフォームの送信を有効にして、誰かがフォームを送信した後にフォームが更新されないようにするオプションがあります。
お問い合わせフォームでAJAXが使用されるのはなぜですか?
AJAX対応のフォームは、突然、あらゆるサイズのWebサイトになくてはならないものになりました。
AJAXがお問い合わせフォームでの使用に急速に普及している主な理由は次のとおりです。
- より良いユーザーエクスペリエンスのために
- 超高速の読み込み時間とWordPressサイトの速度の向上
- フォームを含むモーダルとポップアップを開いたままにして、フォローアップアクションまたはメッセージを表示して売り上げを伸ばすことができるようにするため
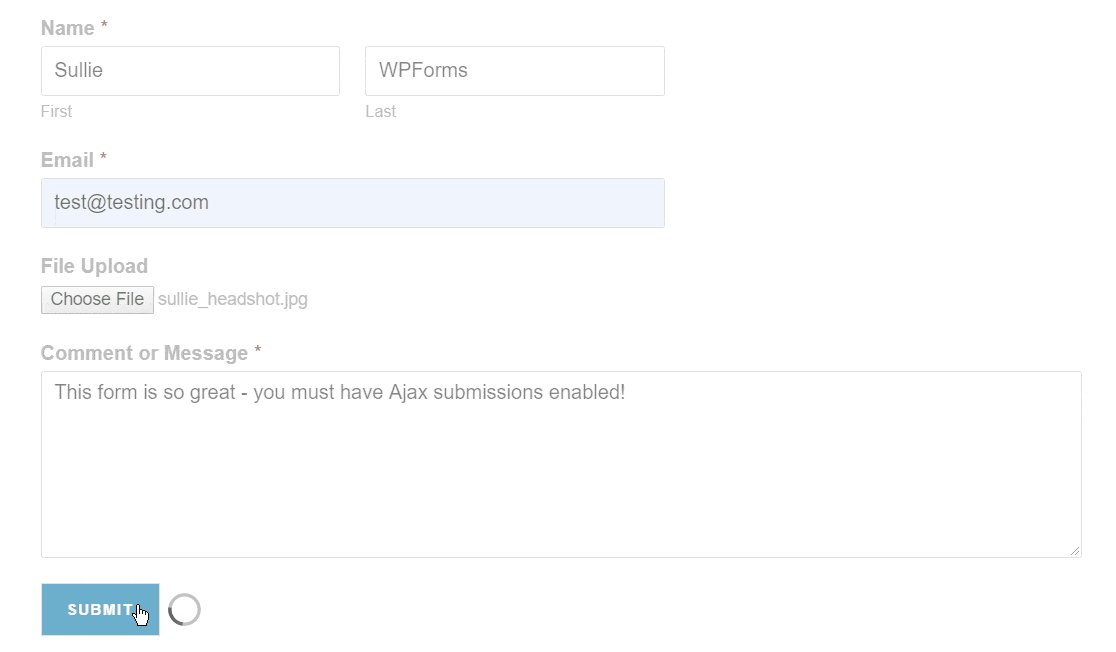
- フォームが処理中であることの視覚的な手がかりと保証を提供するため
WordPressAJAXお問い合わせフォームを作成する方法
誰かがフォームを送信したときにページが再読み込みされないようにする方法を自問しますか?
WPFormsを使用すると、任意のフォームのフォーム送信を有効にできます。 ただし、フォームにファイルアップロードフィールドがある場合、またはフォームがモーダルまたはポップアップに埋め込まれている場合に特に役立ちます。
この例では、ファイルアップロードフィールドを使用してAJAX対応の簡単な連絡フォームを作成します。 このWordPressAJAXお問い合わせフォームチュートリアルは、フォームテンプレートアドオンの任意のタイプのテンプレートでも機能します。
以下の手順に従って、リロードなしでWordPressAJAXお問い合わせフォームを作成します。
ステップ1:新しいフォームを作成する
まず、新しいフォームを作成するか、既存のフォームを編集する必要があります。
WPFormsプラグインをインストールしてアクティブ化します。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップのチュートリアルを参照してください。
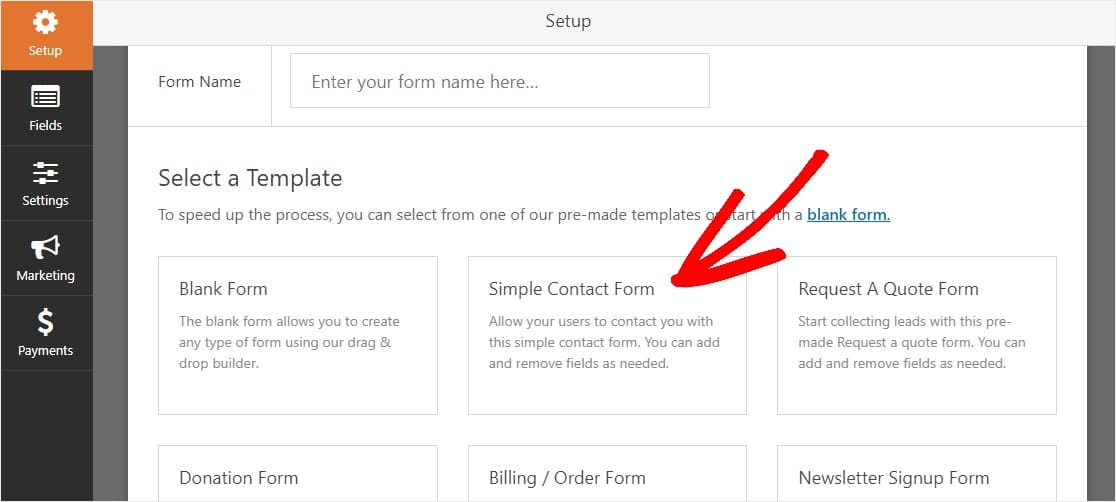
WPFormsプラグインをインストールしたら、 WPForms » Add Newに移動して、新しいフォームを作成します。 次に、フォームビルダーで、Simple ContactFormテンプレートをクリックして作成します。

次に、フォームを作成します。 ドラッグアンドドロップ機能を使用して、フォームフィールドを簡単にカスタマイズできます。
ステップ2:ファイルアップロードフィールドを追加する
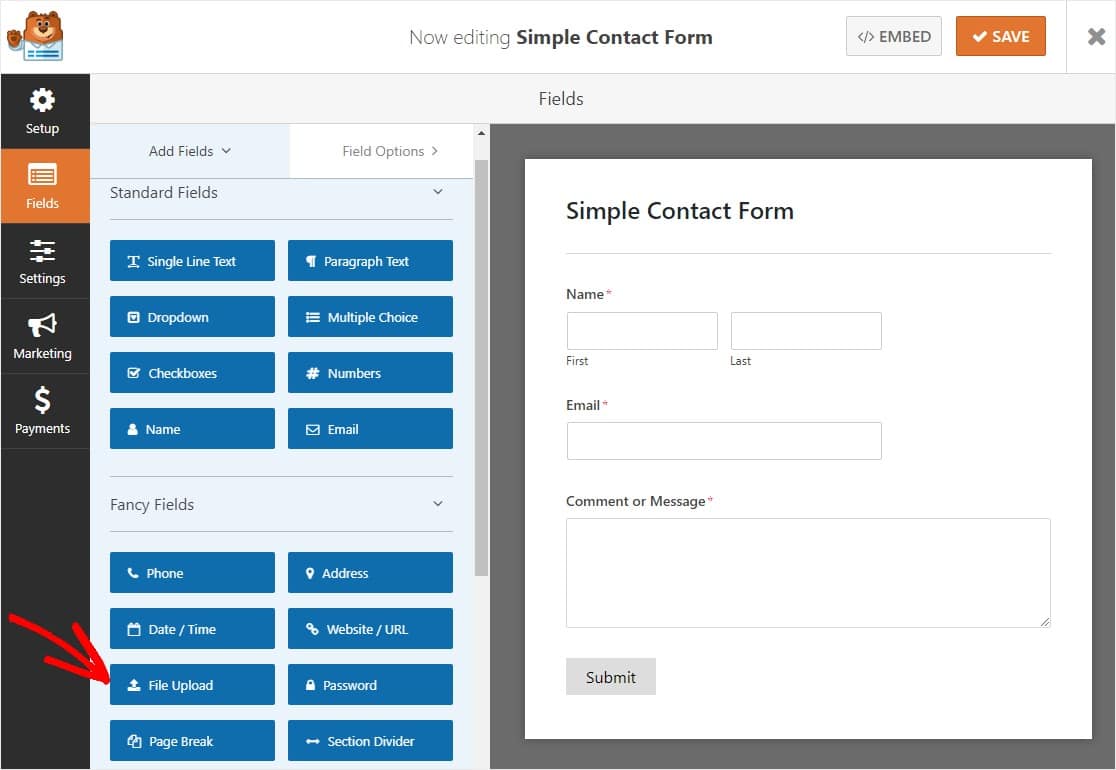
画面左側の[ファンシーフィールド]の下にある[ファイルのアップロード]フィールドを見つけて、右側のフォームにドラッグします。

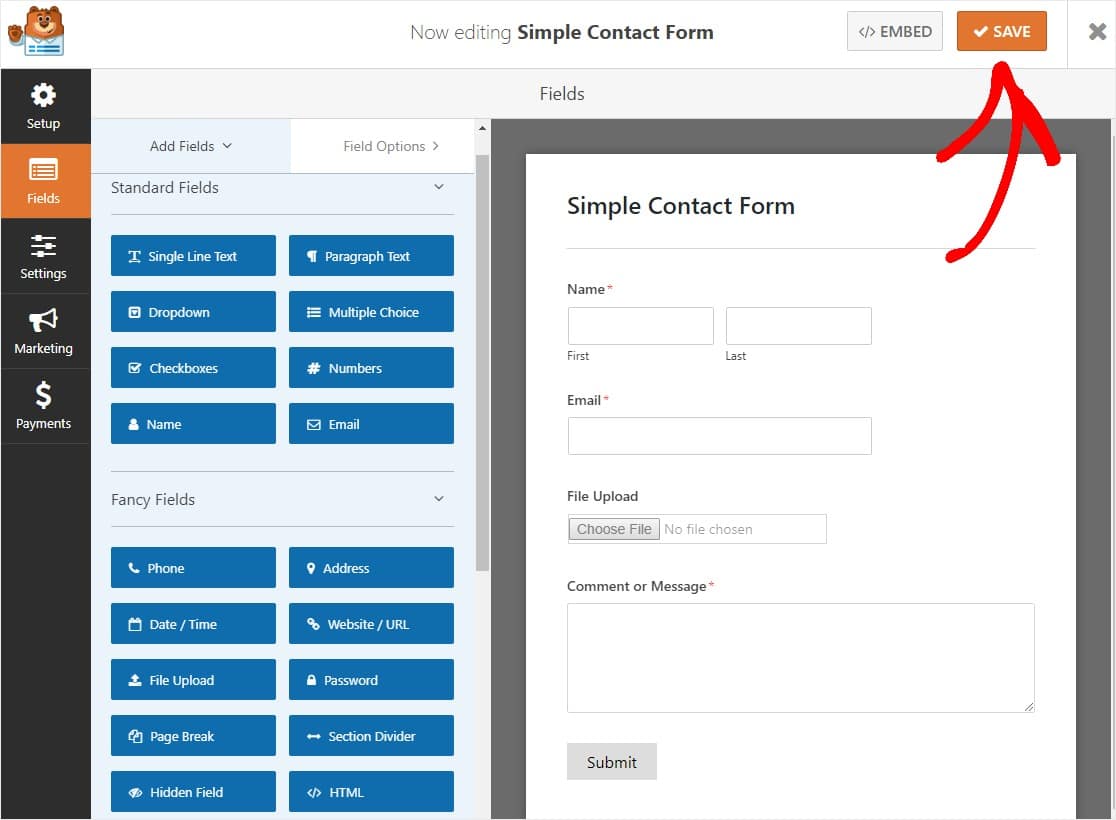
フィールドをフォーム上で上下にドラッグし、好きな場所にあるときに離して、フィールドの配置を好みに合わせて調整します。準備ができたら、右上隅にあるオレンジ色の保存ボタンをクリックします。

ファイルアップロードフィールドを含むフォームを作成したので、AJAXで有効にしましょう。
ステップ3:AJAXフォーム送信を有効にする
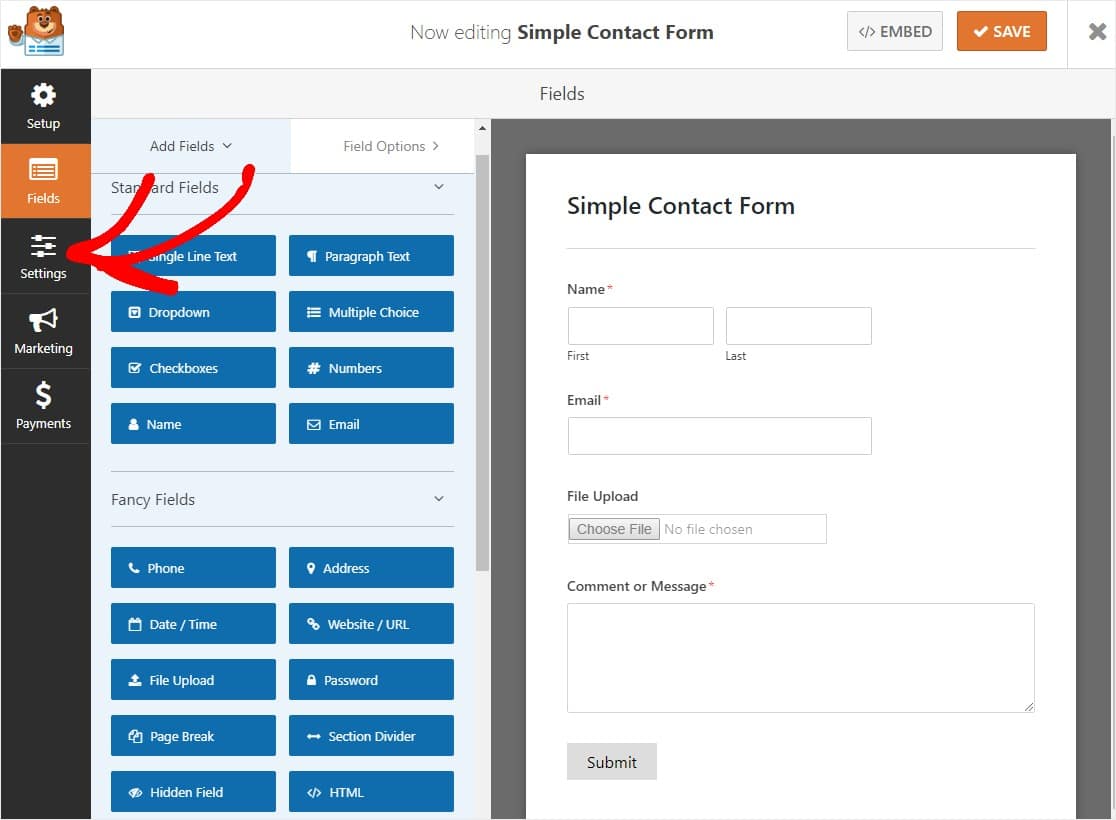
次に、ページの左側にある[設定]をクリックします。

右側のパネルの下部にある[ AJAXフォーム送信を有効にする]ボックスを見つけて選択し、オレンジ色の[保存]ボタンをクリックします。
![[Ajaxフォーム送信ボックスを有効にする]を選択します](/uploads/article/9432/GJadEFV1qRA5VKZF.jpg)

それでおしまい! これで、フォームでAJAX送信が有効になります。 しかし、AJAXフォームを使用して他のいくつかの重要なことを構成しましょう。
手順4:AJAX対応のフォーム通知を構成する
開始するには、 [設定] » [通知]に移動します
通知は、誰かがAJAX対応フォームの1つを送信したことを知るための優れた方法です。
誰かがAJAXフォームに入力したときにメールメッセージを受け取るには、WordPressでフォーム通知を設定し、メールアドレスを入力する必要があります。
また、通知機能を無効にしない限り、誰かがサイトでフォームを送信するたびに電子メール通知が届きます。
誰かがあなたのフォームに送信したときに複数の通知を送信することもできます。 たとえば、自分自身とサポート部門に通知を送信して、フォームで送信された情報に全員がアクセスできるようにすることができます。
また、スマートタグを使用している場合は、フォームの入力が完了したら、サイトの訪問者にパーソナライズされた通知を送信して、受信したことを知らせることができます。

詳細については、WordPressで複数のフォーム通知を送信する方法に関するステップバイステップガイドを確認してください。
さらに、カスタムヘッダー画像領域にロゴまたは選択した画像を追加することで、通知メールに簡単にブランドを付けることができます。 選択したロゴ/画像は、電子メール通知の上部に表示されます。

この例の背景は灰色ですが、必要に応じて色を別の色に変更できます。 これらのパーソナライズされた調整により、電子メール通知をよりプロフェッショナルに見せ、個人的なタッチを与えることができます。 メールテンプレートにカスタムヘッダーを追加する方法についてのガイドをご覧ください。
ステップ5:AJAXフォームの確認を構成する
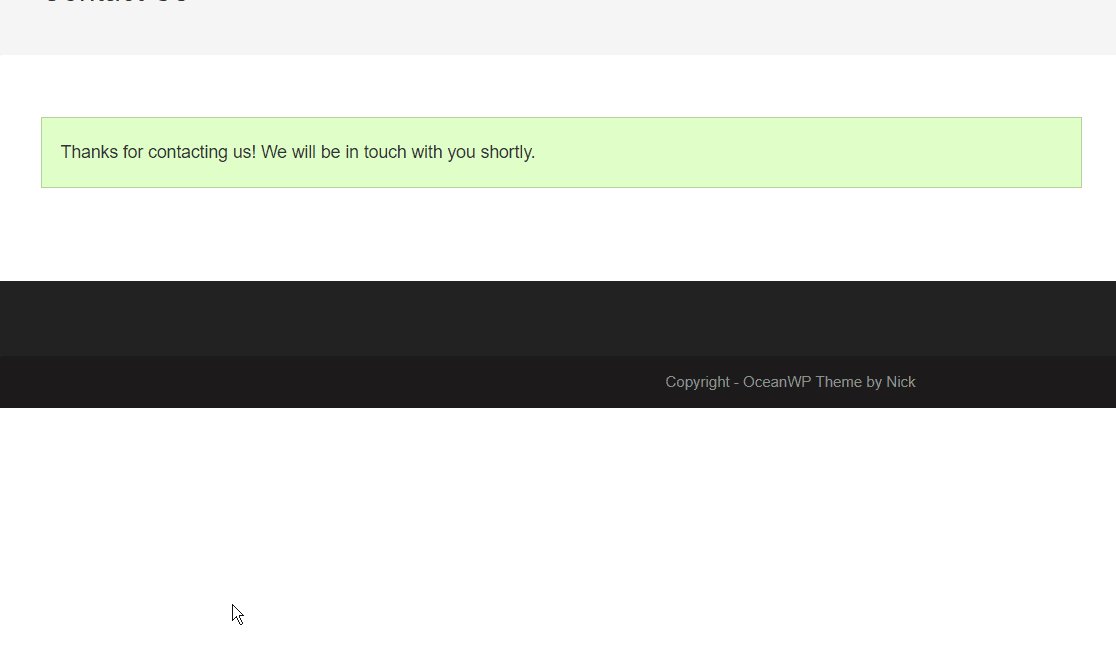
フォームの確認は、ユーザーがフォームに情報を送信した直後に(そして自動的に)アクションを実行する方法です。 この手順の詳細については、フォームの確認を設定する方法に関するチュートリアルをご覧ください。
WPFormsには3種類の確認があります。
- メッセージ—これは、誰かがフォームで送信を押した後に表示されるデフォルトの確認タイプであり、カスタマイズ可能です。 確認メッセージをカスタマイズしてサイト訪問者の幸せを高める方法に関するヒントを確認してください。
- ページの表示—サイトの任意のページにユーザーを自動的に送信します。
- リダイレクト—より複雑な開発のためにユーザーを別のWebサイトまたは専用のURLに誘導する場合に便利です。
ステップ6:WordPressWebサイトにAJAXフォームを埋め込む
AJAX対応のフォームを好みに合わせて構成したら、それをサイトに追加します。
WPFormsを使用すると、ページ、ブログ投稿、サイドバーウィジェットなど、Webサイトの複数の場所にフォームを追加できます。
最も一般的な配置オプションであるページ/投稿の埋め込みを見てみましょう。
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。
その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[ WPFormsの追加]アイコンをクリックします。
![[WPFormsの追加]アイコンをクリックしてフォームを埋め込みます](/uploads/article/9432/2OIDg3Np6GkxvG0M.jpg)
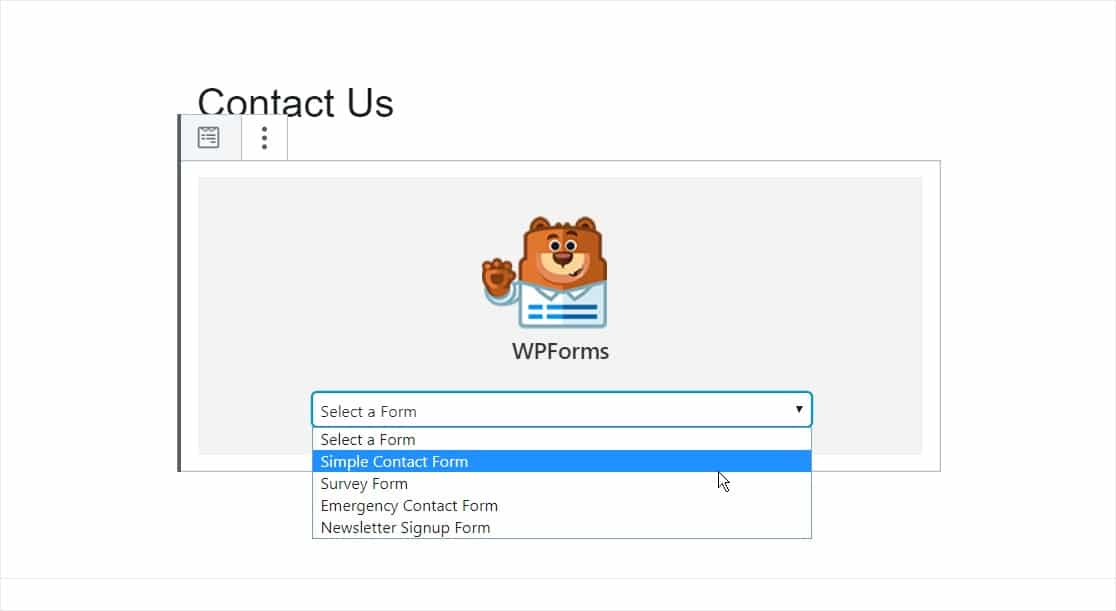
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。 AJAXフォームを選択します。

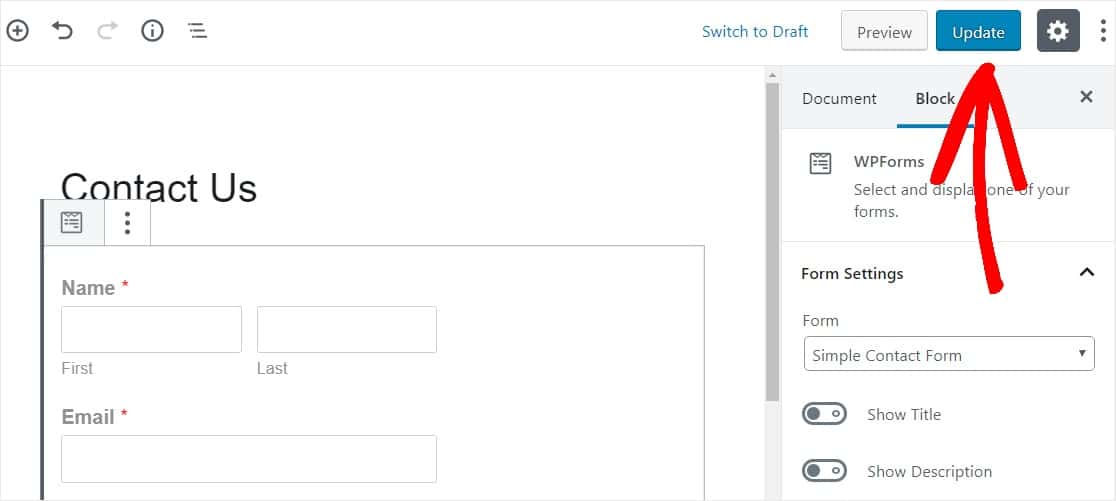
次に、右上にある[公開]または[更新]と書かれた青いボタンをクリックすると、フォームがWebサイトに表示されます。

結論は
そして、それはあります。 これで、ページをリロードせずに簡単なWordPress AJAX連絡フォームを作成する方法がわかりました。ウェブサイトの訪問者は、それをさらに気に入ってくれるでしょう。
誰かが送信を押した後もポップアップを開いたままにしておくことができるので、ターゲットを絞ったメッセージを表示するために使用する優れたプラグインが必要になります。 最高のWordPressポップアッププラグインに関する投稿を必ずお読みください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
