WordPress 添付ページ: 究極のガイド
公開: 2022-09-18WordPress を扱っている方なら、「WordPress 添付ページ」という言葉を一度は耳にしたことがあるでしょう。
よくわかりましたか?
この記事では、WordPress の添付ファイル ページとそれを最大限に活用する方法について説明します。
しかし、最初に、アタッチメントとは何かを見てみましょう。
- WordPress の添付ファイルを理解する
- WordPress添付ファイルページとは?
- WordPress 添付ファイル ページ テンプレート
- カスタムの添付ファイル ページ テンプレートを作成する方法
- WordPress で添付ファイルのページを表示する方法
- 添付ページの利点
- WordPress での添付ページの無効化
WordPress の添付ファイルを理解する
添付ファイルとは、WordPress にアップロードされたアイテムのタイプを指します。 画像、zip ファイル、ビデオ、または PDF ドキュメントのいずれかです。
投稿編集画面から WordPress に添付ファイルを追加できます。 [メディアを追加] ボタンからファイルを送信すると、ファイルは自動的にその投稿の添付ファイルになります。 WordPress は、これらの添付ファイルを投稿データベースに保存します。ここには、標準の投稿とページが保持されます。
メディア ライブラリに直接アップロードしたファイルは、特定の投稿またはページに関連付けられていません。 ただし、各ファイルのアップロードには、独自のパーマネント リンクがあります。 投稿にファイル リンクを挿入すると、添付ファイルになります。
WordPress添付ファイルページとは?
添付ページは「投稿」や「固定ページ」と同じですが、「添付」という別の投稿タイプがあります。 WordPress のさまざまな投稿タイプについて詳しくは、こちらの記事をご覧ください。
簡単に言えば、投稿ページには 1 つの投稿のコンテンツが表示されます。 静的ページには、1 つのページのコンテンツが表示されます。 添付ページには、1 つの添付ファイルのコンテンツが表示されます。
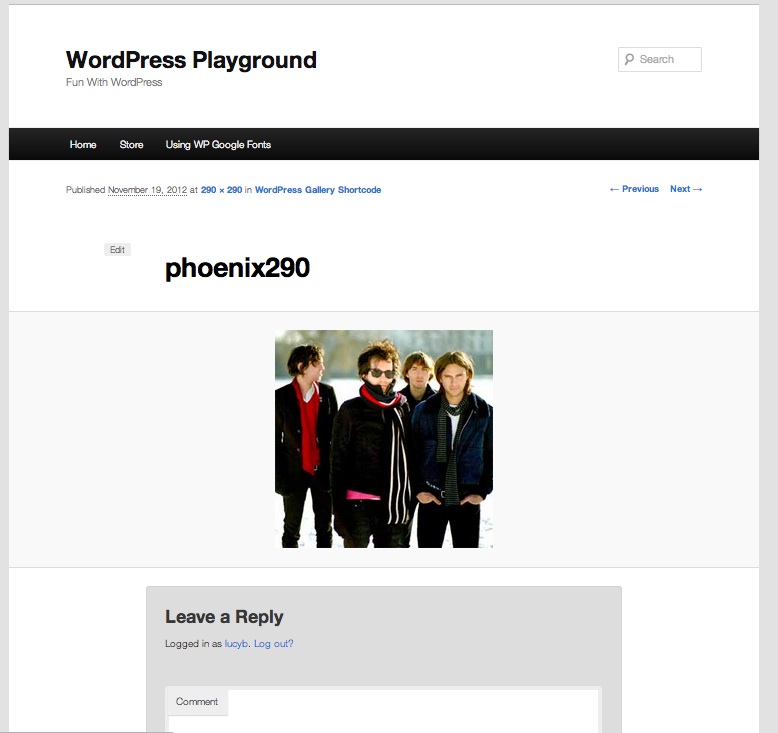
投稿やページと同様に、添付ページには独自の URL があります。 添付ページの URL を入力すると、次のように表示されます。

添付ページでは、タイトル、キャプション、説明など、アップロードするファイルにメタデータを追加できます。 また、訪問者があなたの写真やビデオにフィードバックを残すこともできます。 もちろん、それだけではありません。
WordPress 添付ページのその他の利点とその使用方法に興味がある場合は、記事を読み続けてください。
WordPress 添付ファイル ページ テンプレート
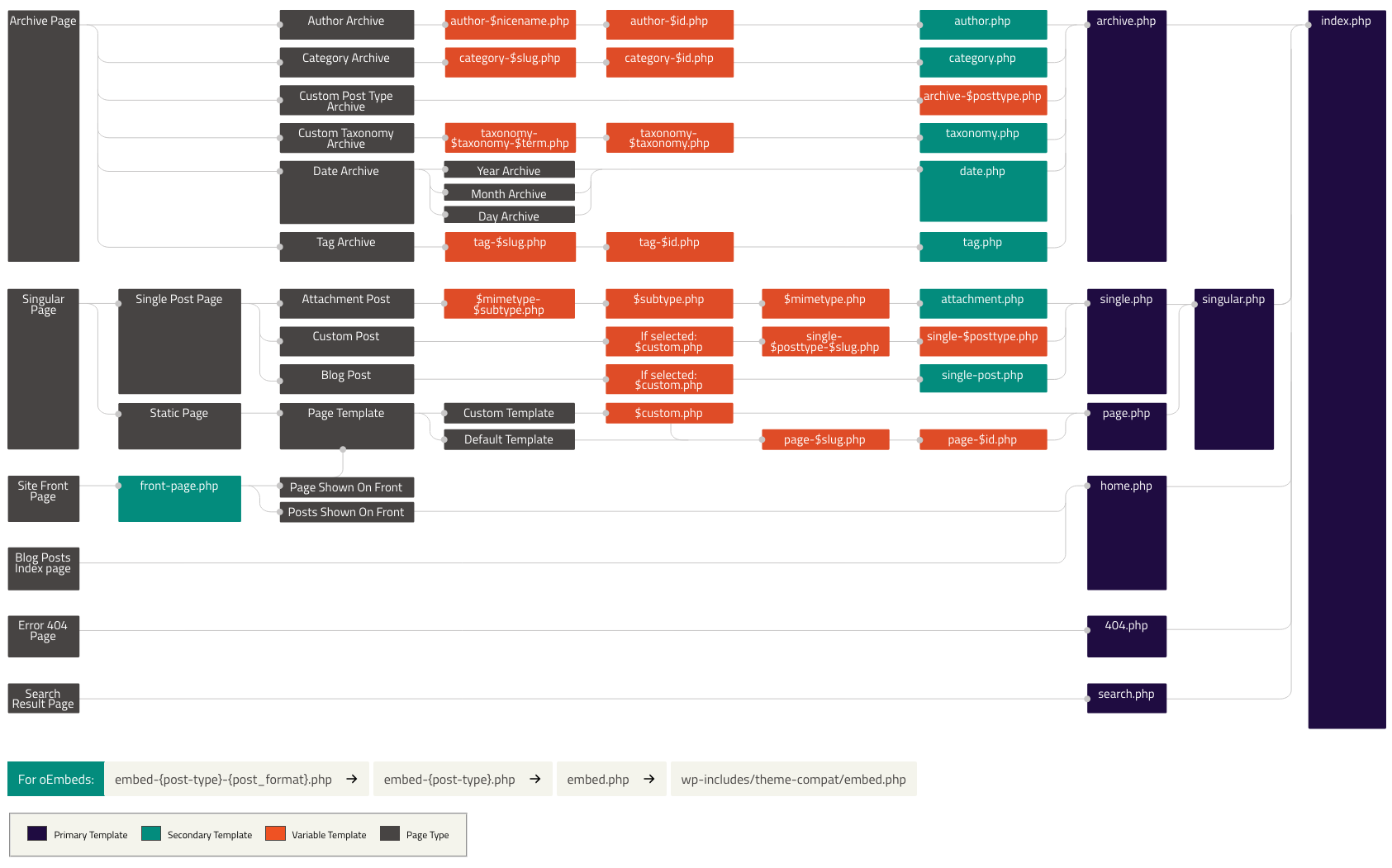
ユーザーがページにアクセスすると、WordPress はテンプレート階層を使用して、ページの表示に使用されるテンプレートを識別します。 選択されるものは、テーマで使用可能なテンプレートと WordPress テンプレート階層によって決まります。

たとえば、フロント ページに投稿のリストが表示されている場合は、おそらくindex.phpを使用しています。 image.phpファイルは、画像添付ページの外観を制御します。 ビデオ添付ページは、 video.phpテンプレートの制御下にあります。 さまざまな目的のためにカスタム テンプレートを作成することもできます。
一部のテーマは、添付ページの外観を制御するattachment.phpテンプレートをサポートしています。 ただし、WordPress テーマで添付ファイル用の特定のテンプレートが提供されていない場合は、デフォルトでsingle.phpが使用されます。 シングル投稿タイプのテンプレートです。
この場合、添付ファイルのページは他の投稿やページのレイアウトになっているため、見栄えがよくありません。 したがって、テーマに必要なattachment.phpファイルがない場合は、作成してください。
カスタムの添付ファイル ページ テンプレートを作成する方法
#1 子テーマの使用
あなただけのために作成されたテーマを使用している場合は、今すぐファイルを追加してください。 既製のテーマをダウンロードする場合は、子テーマを作成してattachment.phpファイルを生成する必要があります。
子テーマは、元のファイルをいじることなく、既存の親テーマを拡張するのに役立ちます。 子テーマを追加したら、そこにattachment.phpファイルを生成します。
- 子テーマに、 attachment.phpファイルを追加します。
- 親テーマに戻り、 single.phpファイルの内容をすべてコピーして、新しいattachment.phpファイルに貼り付けます。 同じコードを使用しているため、再度アクセスすると、添付ページは通常の状態に戻るはずです。 これは、利用可能なテーマの 70% に適しているはずです。
特定の投稿専用の残りのコンテンツの一部を削除できます。 これは、単一の投稿が機能する方法が原因で、期待どおりに機能しないことがあります。 この場合は、代わりにpage.phpのコンテンツを利用することを検討してください。
#2 コードの追加
すべての添付ファイルまたは画像添付ファイル専用の独自のページを作成できます。 attachment.phpファイルには、 single.php投稿ページに似たコードが含まれています。 繰り返しになりますが、子テーマを有効にして準備を整えてから、次の手順に従ってください。
- Notepad++、TextEdit、Sublime Text、または任意のテキスト エディターなどのコード エディターを使用して、新しいファイルを作成します。
- 次のコードを新しいファイルに追加します。
1 <?PHP
2 /**
3 * このファイルは、Genesis 子テーマのカスタム添付ページを作成します。
4 * @著者アニー
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* head にランディング body クラスを追加
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 関数 wsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-attachment';
14 個の $classes を返します。
15
16 }
17
18 //* 全幅のコンテンツ レイアウトを強制する
19 add_filter( 'ジェネシス_プレ_get_オプション_サイト_レイアウト', '__ジェネシス_リターン_フル幅_コンテンツ');
20
21 //* サイトのヘッダー要素を削除する
22 remove_action( 'ジェネシス_ヘッダー', 'ジェネシス_ヘッダー_マークアップ_オープン', 5 );
23 remove_action( 'ジェネシス_ヘッダー', 'ジェネシス_do_ヘッダー' );
24 remove_action( 'ジェネシス_ヘッダー', 'ジェネシス_ヘッダー_マークアップ_クローズ', 15 );
25
26 //* エントリ ヘッダーから投稿情報を削除する
27 remove_action( 'ジェネシス_エントリ_ヘッダー', 'ジェネシス_ポスト情報', 5 );
28
29 //* パンくずリストを取り除く
30 remove_action( 'ジェネシス前_ループ', 'ジェネシス_do_パンくずリスト' );
31
32 //* エントリ フッターのエントリ メタを削除する
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* サイト フッター ウィジェットを削除する
36 remove_action( 'ジェネシス前_フッター', 'ジェネシス_フッター_ウィジェットエリア' );
37
38 //* サイトのフッター要素を削除する
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'ジェネシス・フッター', 'ジェネシス・ド・フッター' );
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* ジェネシスループを実行する
44ジェネシス();3. ファイルにattachment.phpまたはimage.php という名前を付けます。

4. 子テーマ フォルダーのルート ディレクトリにファイルをアップロードします。
これで、添付ページが作成されました。 WordPress で添付ファイル ページを表示する方法に移りましょう。
WordPress で添付ファイルのページを表示する方法
添付ファイル ページを表示すると、単一の添付ファイル テンプレートをカスタマイズした後の変更を確認できます。 WordPress で表示する方法はいくつかあります。
#1 メディア ライブラリーから
メディア ライブラリから画像やその他の添付ファイルにアクセスするには:
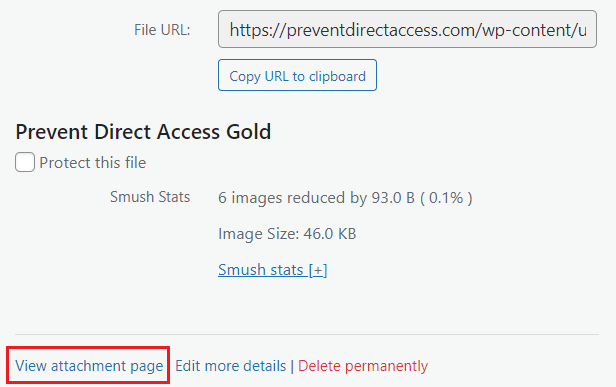
- [メディア] > [ライブラリ] に移動し、ファイルをクリックします。 添付ファイルの詳細セクションが表示されます。
- 画像のタイトル、キャプション、代替テキストをここに入力できます。 SEO を向上させるために、これらのフィールドに入力することをお勧めします。
- [添付ファイルの表示ページ]をクリックすると、その画像の添付ページに移動します。

#2 投稿またはページから
投稿またはページから添付ファイル ページを表示するには:
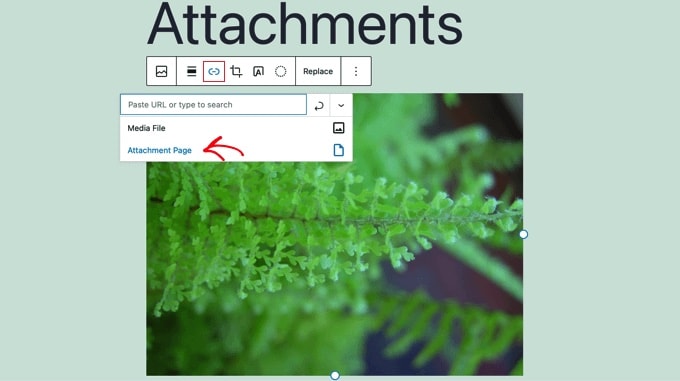
- WordPress コンテンツ エディターで投稿またはページを開き、必要な画像を追加します。
- 画像をクリックし、[リンク] ボタンを選択して、ドロップダウン メニューから [添付ページ] オプションを選択します。

添付ページの利点
前述したように、添付ファイル ページを使用すると、ファイルのアップロードにメタデータを追加できます。 ファイルにタイトル、キャプション、説明を追加できることを意味します。 また、訪問者はあなたの画像や動画にコメントを残すことができます。
さらに、ユーザーがアクセスできるかどうかに関係なく、サイトには追加のページがあります。 検索エンジンでこれらのページを発見できる可能性があります。 したがって、美しいタイトルと視覚的な説明を付けて、関連する画像をコンテンツに含める必要があります。 このようにして、コンテンツの品質を向上させ、SEO を向上させることができます。
ユーザーに画像を操作してもらいたい場合は、添付ページが最適な方法です。 ただし、添付ページはサイトの SEO に影響を与え、適切に使用しないとページのランキングを下げることがあります。 添付ページが良くない理由については、こちらをご覧ください。
WordPress での添付ページの無効化
添付ページが SEO に役立ち、サイトを使いやすくする方法について説明しました。 しかし、ほとんどの場合、添付ファイルのページは害を及ぼします。 そのため、添付ページを無効にすることを検討する必要があります。
多くのテーマには添付ファイル用の特定のレイアウトがないため、Web サイトで適切に表示されない場合があります。 その結果、訪問者は否定的な印象を受ける可能性があります。
添付ファイルのページも悪用すると、SEO に何らかの副作用が生じます。 これは、検索エンジンが、テキストがほとんどまたはまったくないページを「内容が薄い」または「品質が低い」と見なすためです。
では、どうすれば無効にできますか?
それを実現するには、主に 2 つの方法があります。 最初の方法は、WordPress プラグインを利用します。 2 つ目では、WordPress にカスタム コードを追加できます。 前者は、コーディングのスキルを必要としないため、簡単に実行できます。 ただし、自分に最適な方法を選択する必要があります。
#1 WordPress プラグインを使用する
添付ページを無効にするには、All in One SEO プラグインをお勧めします。 プラグインを有効にすると、管理ダッシュボードに新しいAll in One SEOメニューが表示されます。
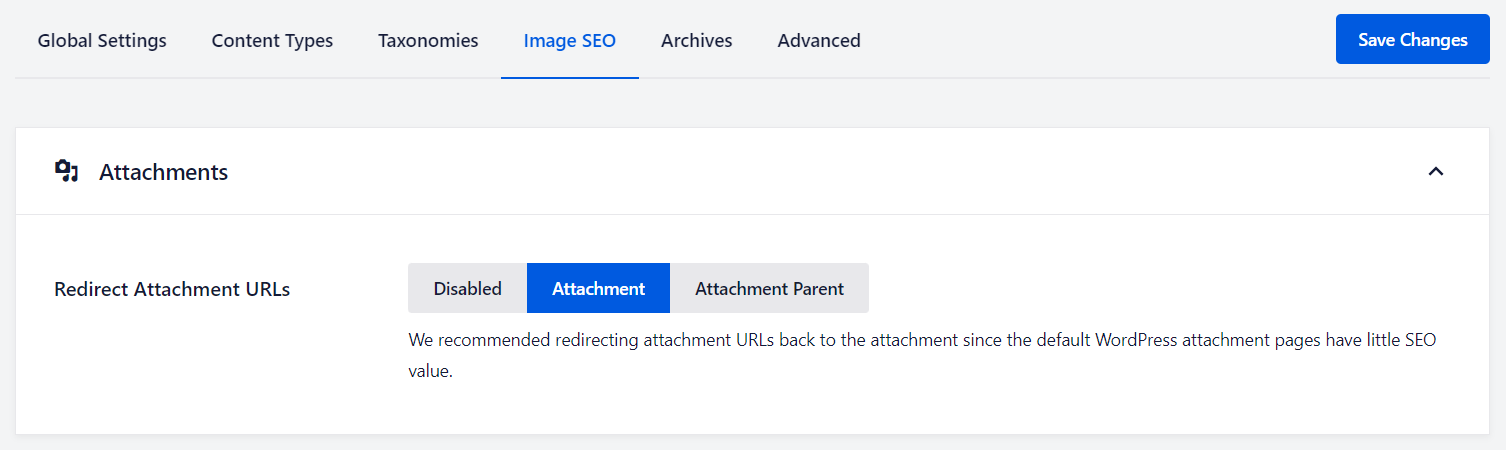
- All in One SEO > Search Appearanceに移動し、 Image SEOタブをクリックします。

2. [添付ファイル URL のリダイレクト]セクションに 3 つのオプションが表示されます。 ここで、[無効] オプションを選択して、添付ページを完全に無効にすることができます。 または、URL が添付ファイルまたは添付ファイルの親ページにリンクするかどうかを決定します。
3. 完了したら、[変更を保存] ボタンをクリックすることを忘れないでください。
#2 コード スニペットを追加する
コードの扱いに慣れている場合は、WordPress にコード スニペットを追加してみてください。
- WordPress テーマ フォルダーに新しいファイルを作成し、名前をimage.phpに変更します。 テーマにすでにimage.phpファイルがある場合は、そのファイルを編集するだけです。
- 次のコードをimage.phpファイルの最初の行に追加して、添付ページを無効にします。
<?php wp_redirect(get_permalink($post->post_parent)); ?>
image.phpファイルを忘れずに保存してください。 ファイルをテーマ ディレクトリに移動するには、FTP クライアントまたは WordPress ホスティング コントロール パネルが必要です。
次の手順に従ってください。ユーザーが画像添付ページにアクセスすると、メインの投稿にリダイレクトされます。
添付ページが必要かどうかは、あなた次第です。 ただし、場合によってはその利点を検討する価値があります。 ページには、画像、行った変更、訪問者のコメントなどに関する貴重な情報を表示できます。
これらのジューシーな要素は、一貫して正しく使用されている場合、Google でのサイトのランクを上げるのに役立ちます。
WordPress添付ファイルページに関する最終的な考え
添付ページがまだない場合は、試してみることができます。 添付ファイルのページがサイトに損害を与える場合は、上記の方法を使用してそれらを無効にしてください。 または、WordPress の添付ページを無効にする他の方法については、ガイドをご覧ください。
それらを無効にするだけでなく、SEO を改善するために WordPress の添付ファイル ページをリダイレクトすることもできます。
添付ページについてどう思いますか? まだ質問がある場合は、下のコメント セクションにいくつかの単語を残してください。
