Beaver Themer を使用して WordPress 作成者ページを作成する方法 (5 ステップ)
公開: 2022-12-23ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


ブログに複数の寄稿者がいる場合、読者は特定のライターによる投稿の完全なリストを見つけたいと思うかもしれません。 デフォルトでは、WordPress には著者のアーカイブ ページが付属していますが、レイアウトは非常に基本的なものにすることができます。 幸いなことに、Beaver Themer を使用して WordPress 作成者ページを完全にカスタマイズできます。
この投稿では、サイトで著者ページ アーカイブを使用する利点について説明します。 次に、Beaver Themer を使用して WordPress の作成者ページを作成する方法を紹介します。 仕事に取り掛かりましょう!
目次:
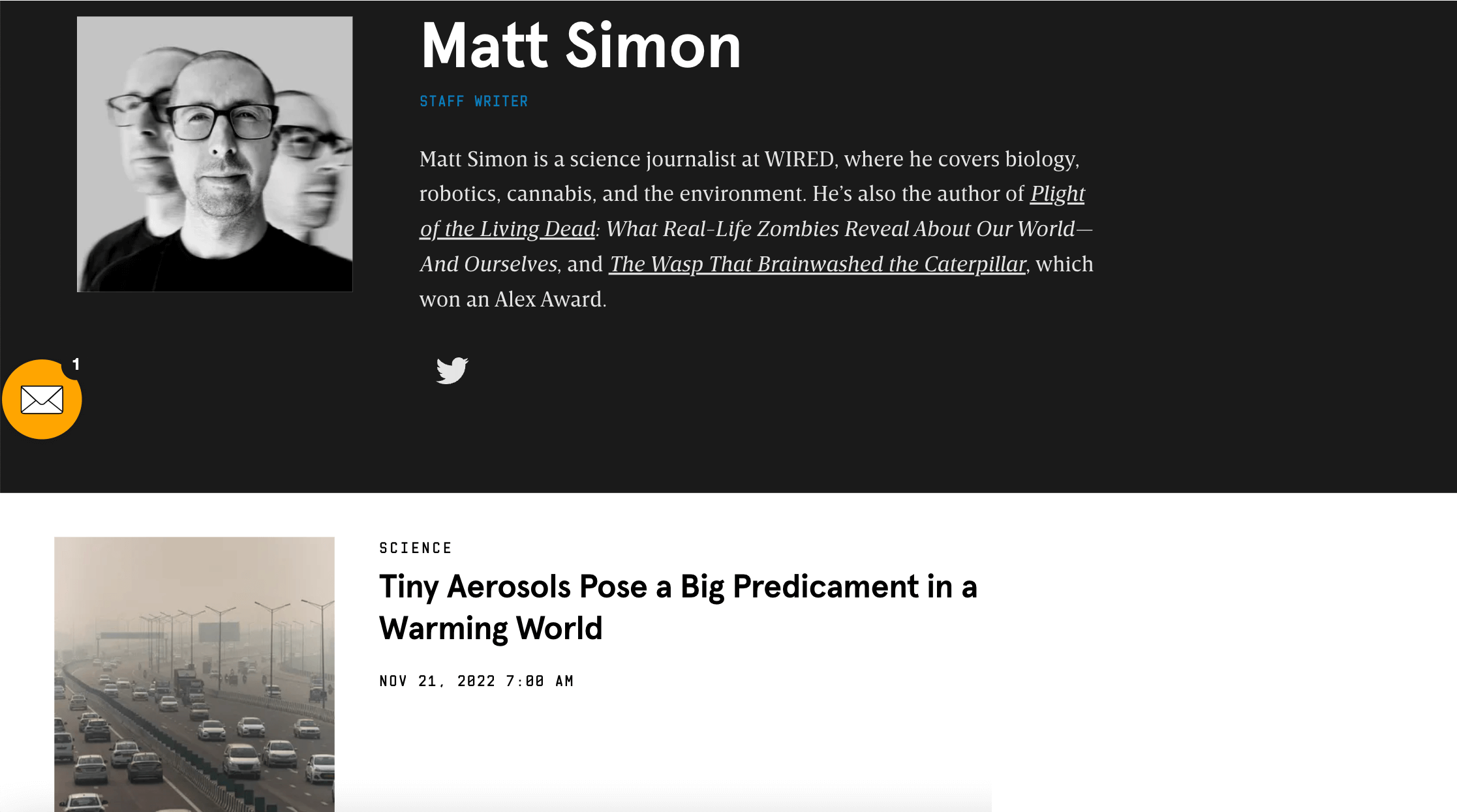
著者のアーカイブ ページは、記事内の著者の名前をクリックすると表示されるもので、その著者の投稿のリストが表示されます。

Web サイトに著者ページを表示することには、いくつかの利点があります。 例えば:
デフォルトでは、WordPress は投稿のアーカイブ ページを作成します。 ただし、パーソナライゼーションに関して限定的なサポートしか提供していません。 Beaver Themer を使用すると、カスタム アーカイブ レイアウトを作成できます。

当社のツールを使用すると、このページにパーソナライズされた詳細を追加して、より魅力的なものにすることができます。 これにより、直帰率を減らし、訪問者がブログの他の記事をチェックするように促すことができます。
著者のアーカイブ ページとは何か、そしてそれが WordPress サイトにどのように役立つかがわかったので、このページをカスタマイズする方法を見てみましょう。
このチュートリアルでは、WordPress Web サイトに Beaver Builder と Beaver Themer がインストールされている必要があります。 これら 2 つのツールがあれば、すぐに始めることができます。
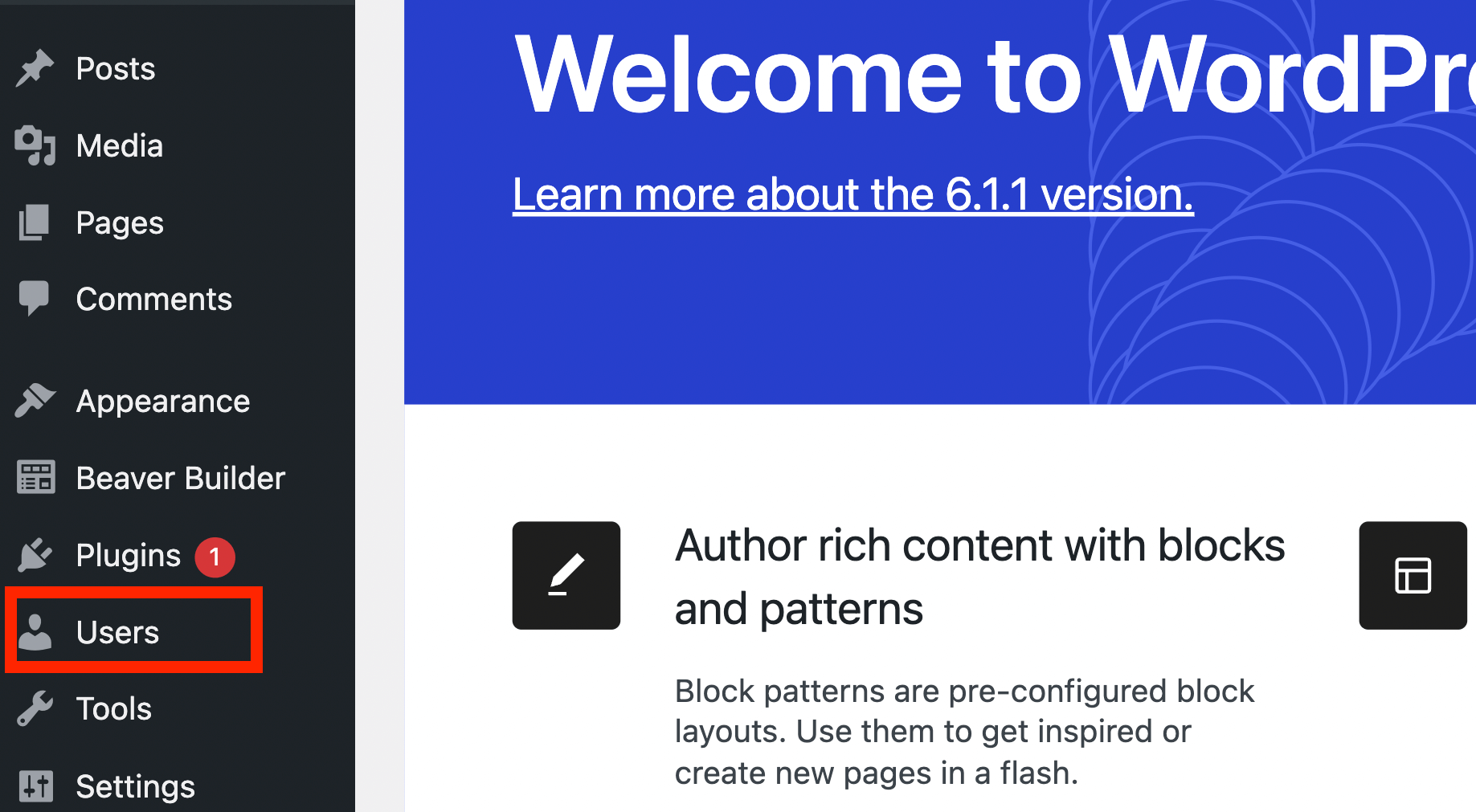
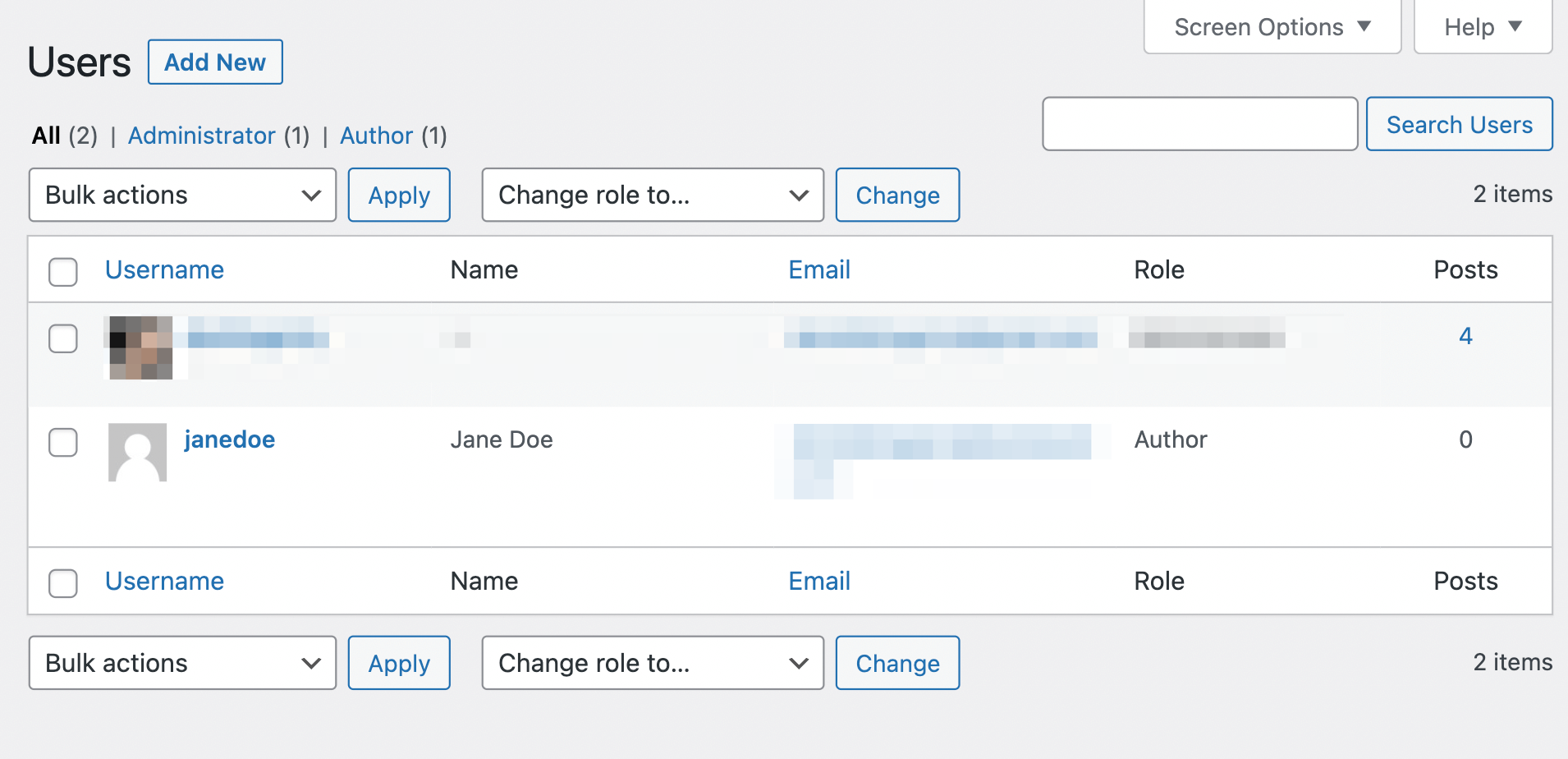
まず、略歴と画像を含む著者プロファイルが必要です。 WordPress ダッシュボードに移動し、[ユーザー] をクリックします。

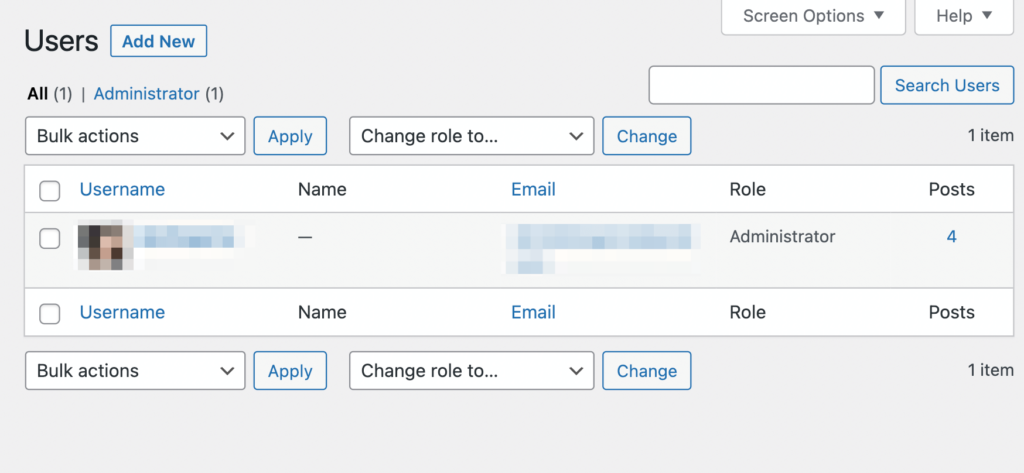
ここから、既存のユーザーを選択するか、新しいユーザーを作成できます。

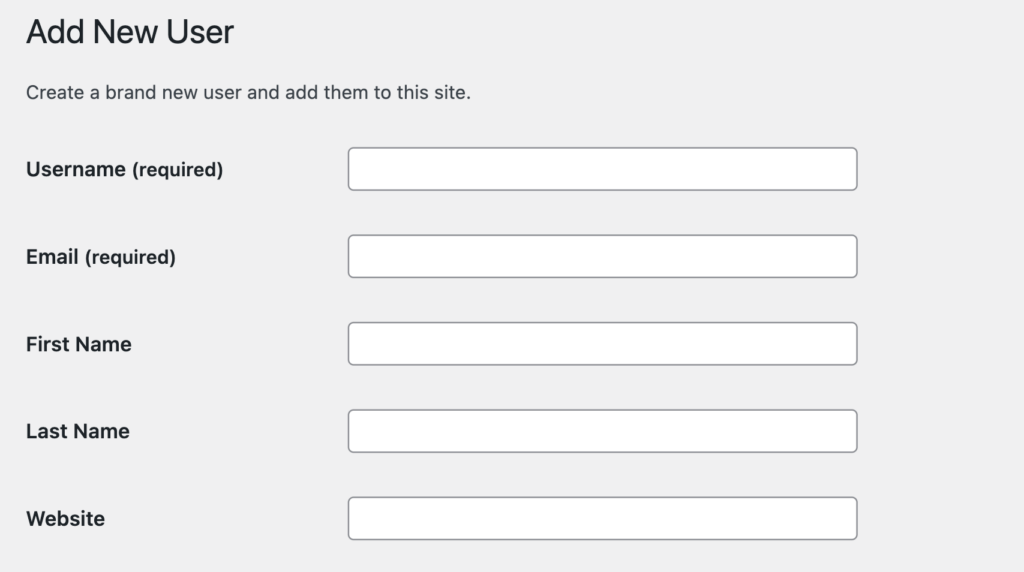
このチュートリアル用にテスト ユーザーを作成します。 [新規追加] をクリックすると、ユーザーに関するいくつかの情報を提供するよう求められます。

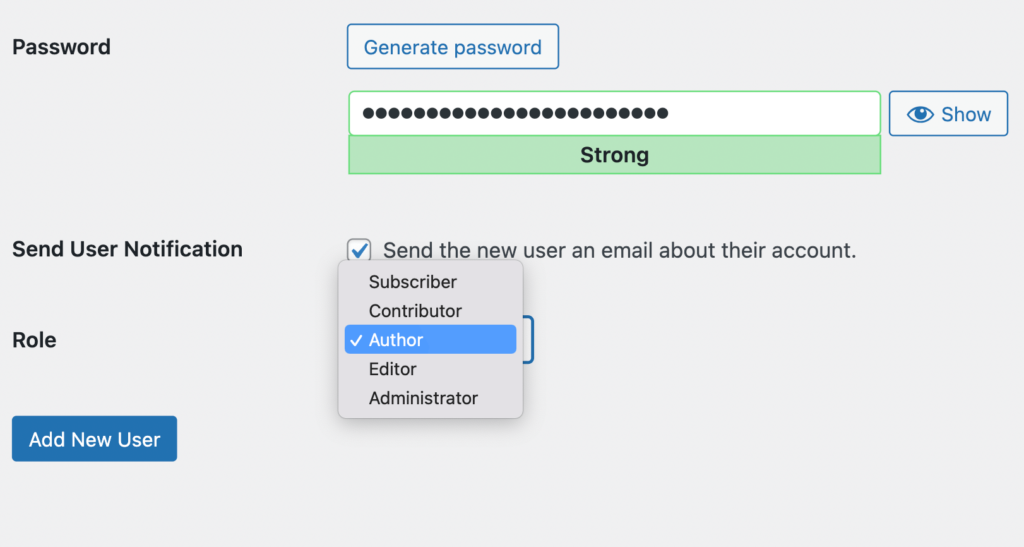
たとえば、ユーザー名と電子メールを追加する必要があります。 ユーザーの役割も選択する必要があります。 ドロップダウン メニューを使用して、ロールをAuthorに設定します。


次に、[新しいユーザーの追加] をクリックします。 新しいプロファイルが[ユーザー]ページに追加されます。

次に、ユーザー名にカーソルを合わせて [編集] をクリックします。
![[ユーザー] ページで強調表示されている [編集] ボタン。](/uploads/article/44996/u7XlbyUEoayGtNQ1.png)
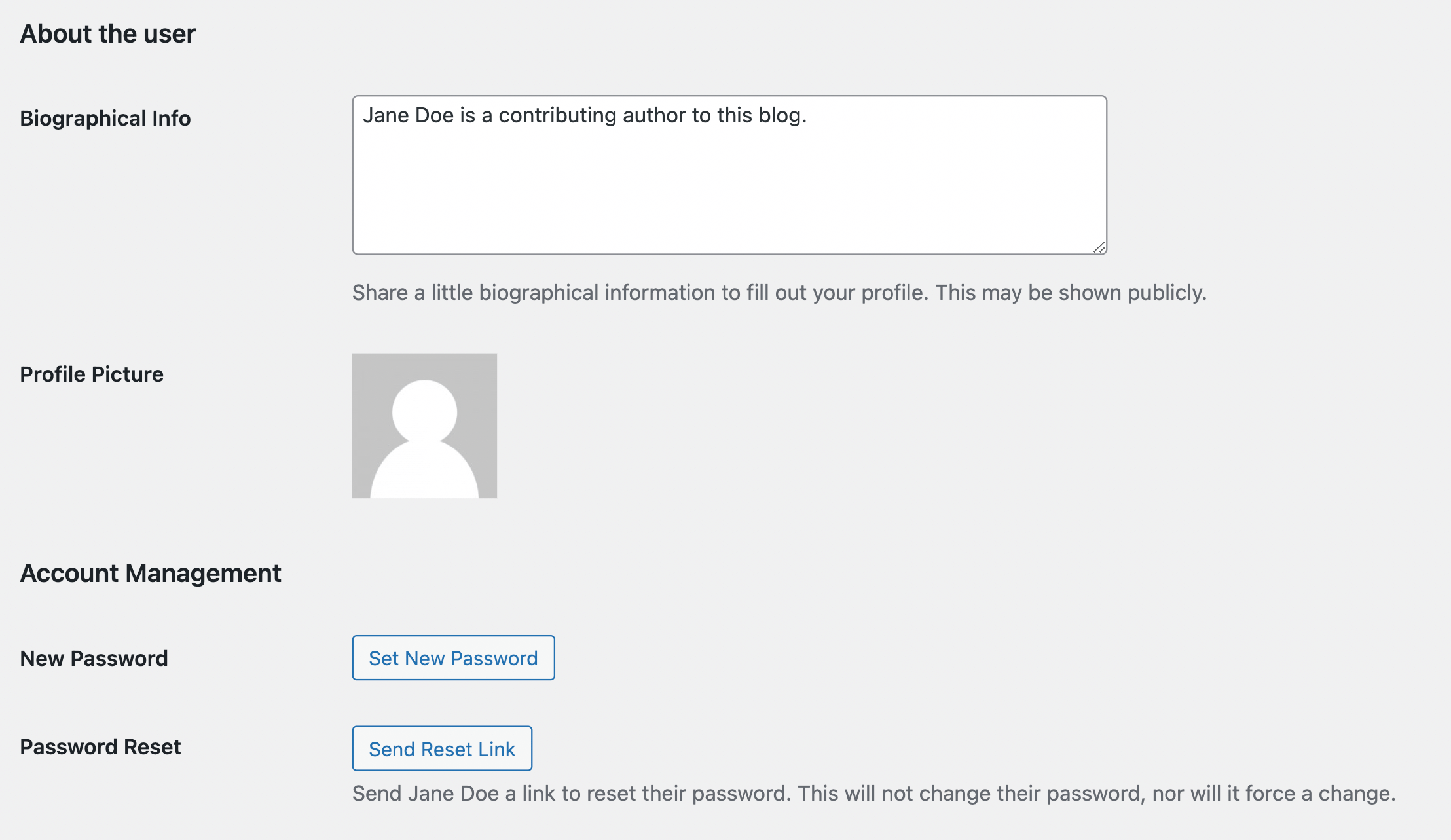
次のページでは、表示名を選択して略歴を書くことができます。

また、Gravatar を使用してプロフィール写真をアップロードすることもできます。 準備ができたら、 Update Userをクリックします。 これにより、変更がユーザー プロファイルに保存されます。
次に、ユーザー用のテスト投稿を作成します。 著者に関連付けられた投稿が既にある場合は、この手順を完了する必要はありません。
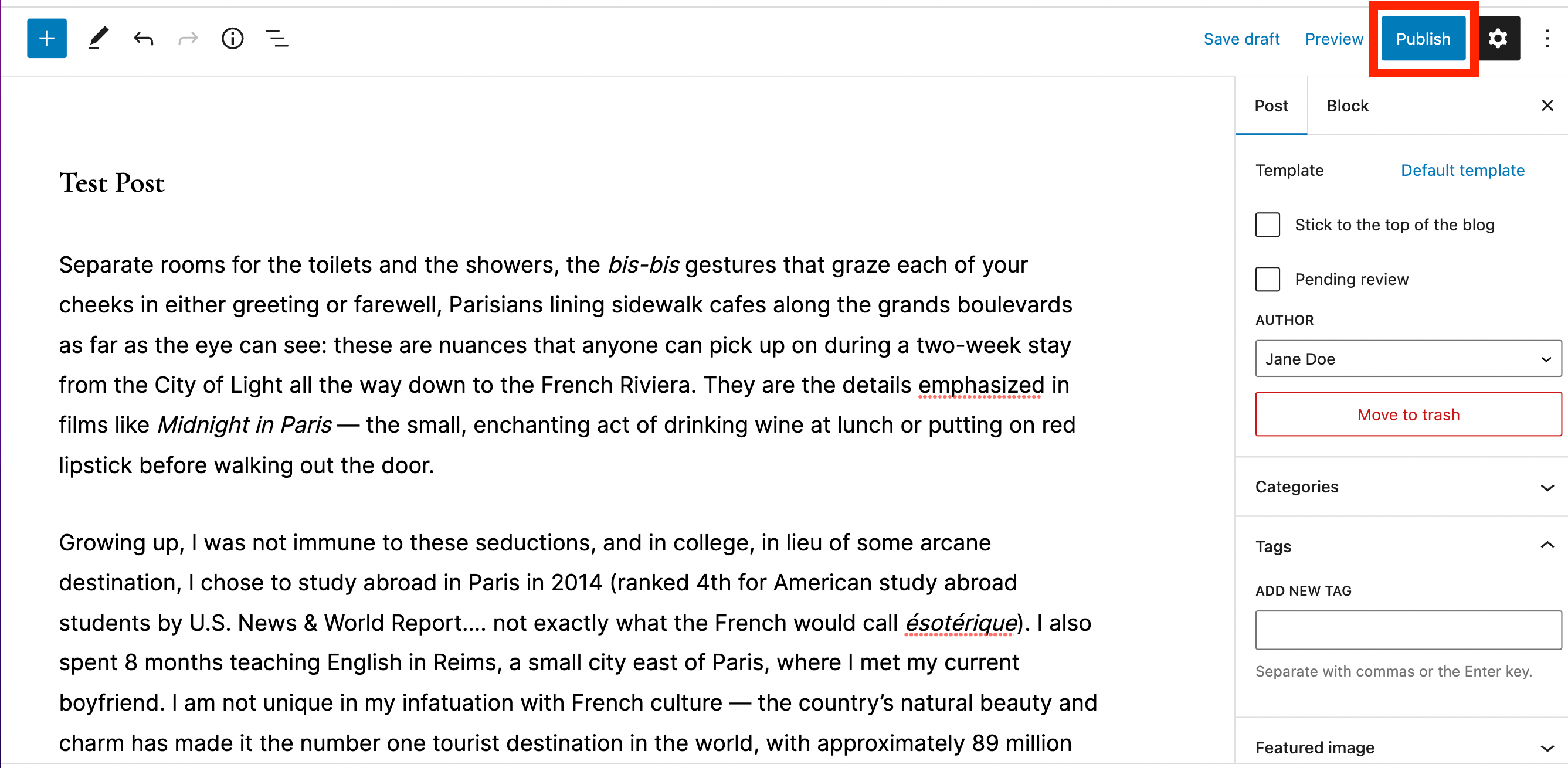
テスト投稿は、著者のアーカイブがどのようになるかを確認するのに役立ちます。 まず、[投稿] に移動し、[新規追加] をクリックします。 投稿にタイトルとテキストを追加します。
次に、設定に移動し、 Authorの下のドロップダウン メニューをクリックします。

作成したテスト プロファイルを選択し、[発行] をクリックします。

これにより、著者のアーカイブ ページのテスト投稿が提供されます。
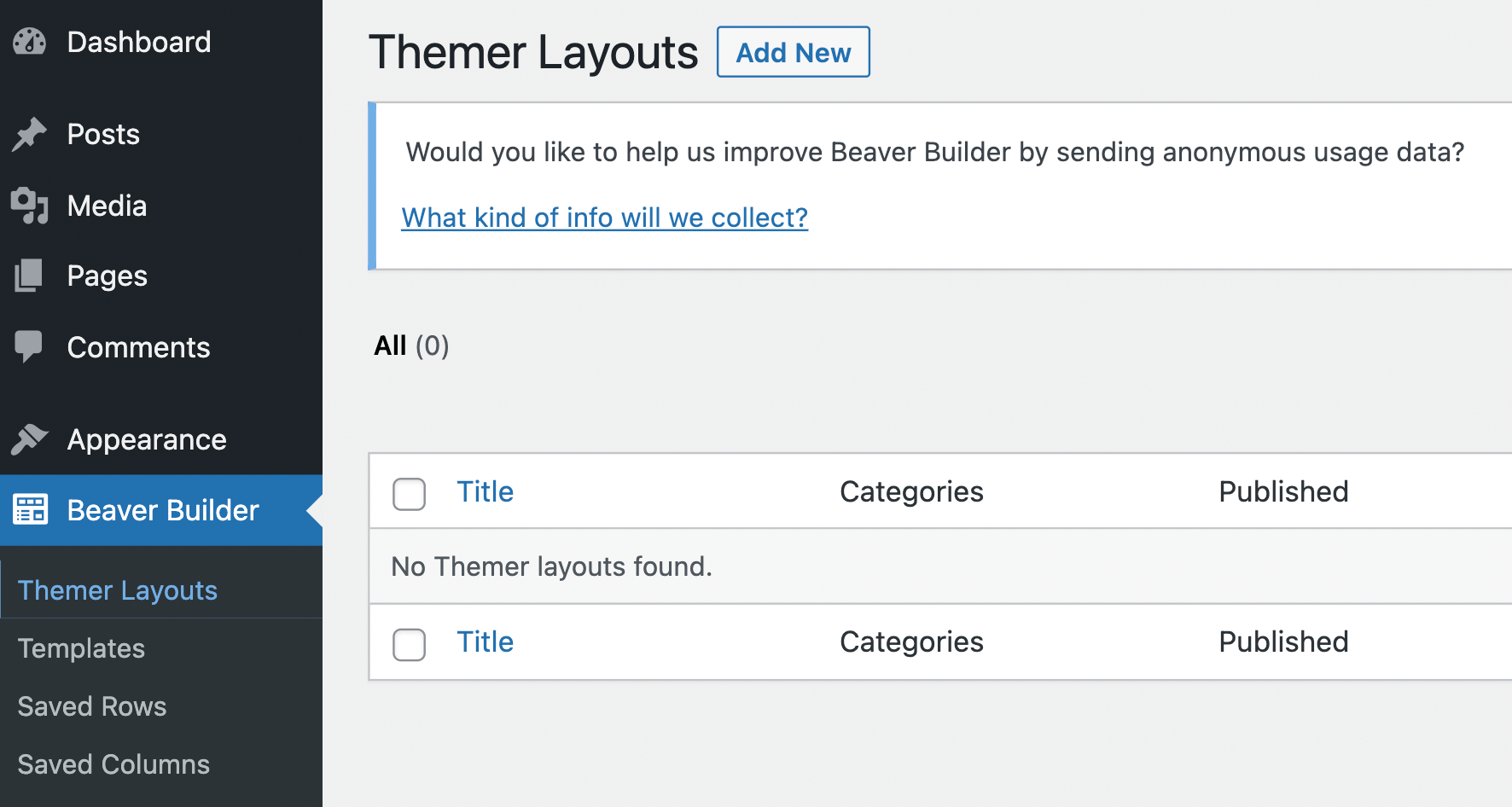
ユーザーと新しい投稿を作成したので、Themer レイアウトを作成します。 WordPress ダッシュボードに移動し、 Beaver Builder > Themer Layoutsに移動します。

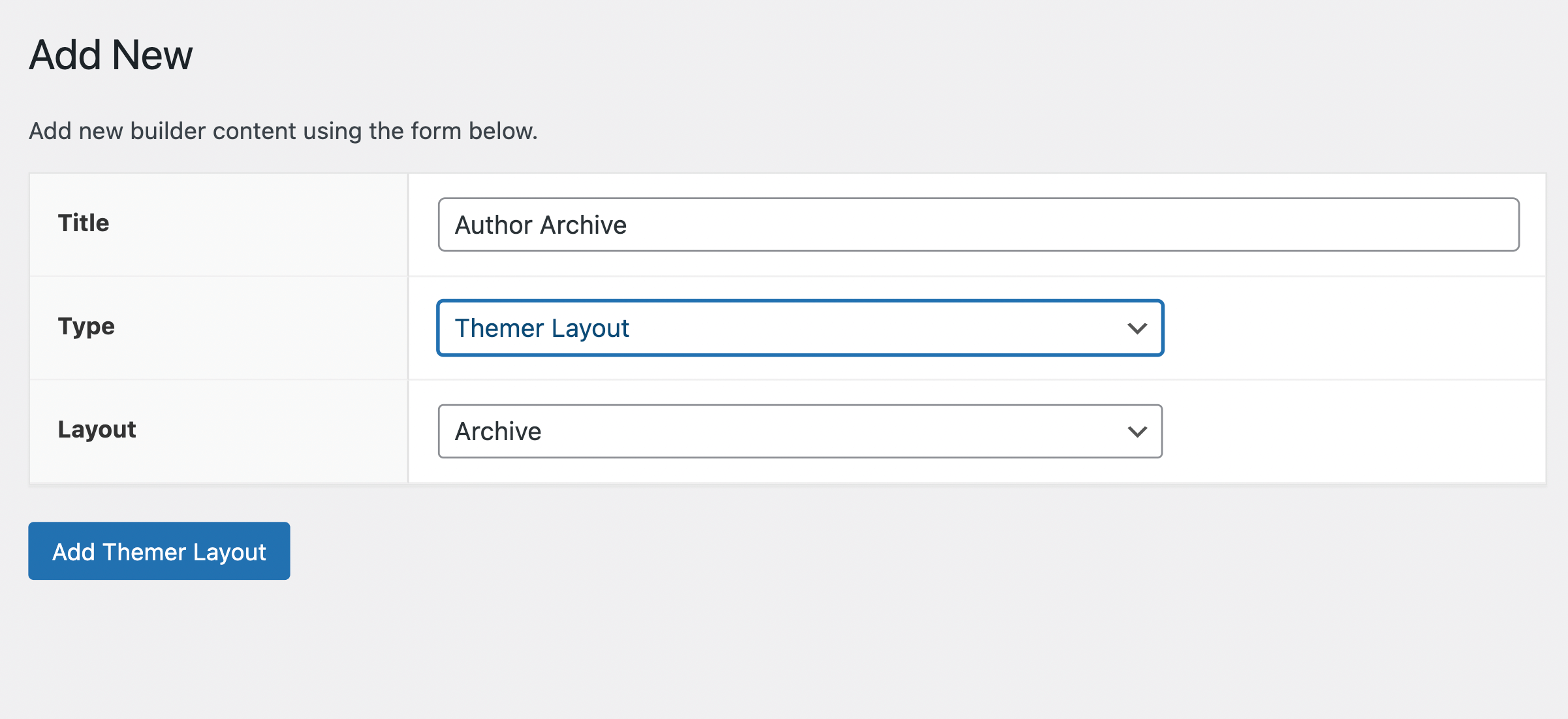
[新規追加] をクリックします。 [タイトル]フィールドにAuthor Archiveと入力します。 次に、[レイアウト] フィールドで、[アーカイブ] オプションを選択します。

Add Themer Layout をクリックします。 これにより、Themer レイアウトを変更できるページが表示されます。
Locationフィールドの横にあるドロップダウン メニューをクリックし、 Author Archivesを選択します。
![[著者アーカイブ] オプションを選択します。](/uploads/article/44996/ByXPYPB0hD8MVQQ9.png)
次に、 Launch Beaver Builderをクリックします。
![[Beaver Builder の起動] ボタンが強調表示されています。](/uploads/article/44996/znY2xLAzy6PZSDq5.png)
エディタで、 Preview AsをAuthor Archivesに設定します。
![[Preview As] ドロップダウンで [Author Archives] オプションを選択します。](/uploads/article/44996/I2X9dU0Sg1GGyvOU.png)
この設定は、現在ログインしているユーザーに自動的にデフォルト設定され、そのユーザーによる投稿のみが表示されます。
Beaver Themer を使用すると、レイアウトを簡単にカスタマイズできます。 無限のデザイン オプションが用意されているため、デザインをブランドに完全に適合させることができます。 開始するための例を次に示します。 見出しから始めましょう。
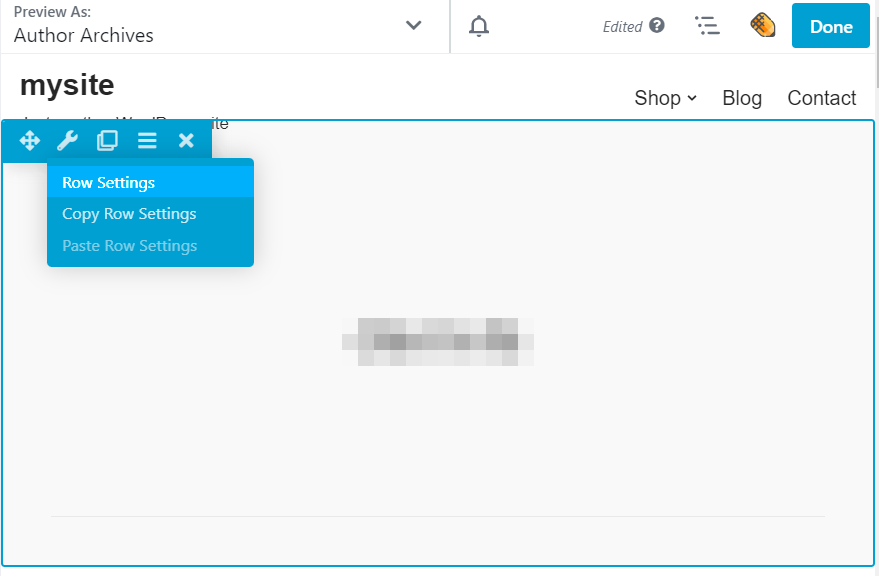
見出しを含む行にカーソルを合わせます。 次に、ツールバーの 2 番目のアイコンを選択して、行の設定を開きます。

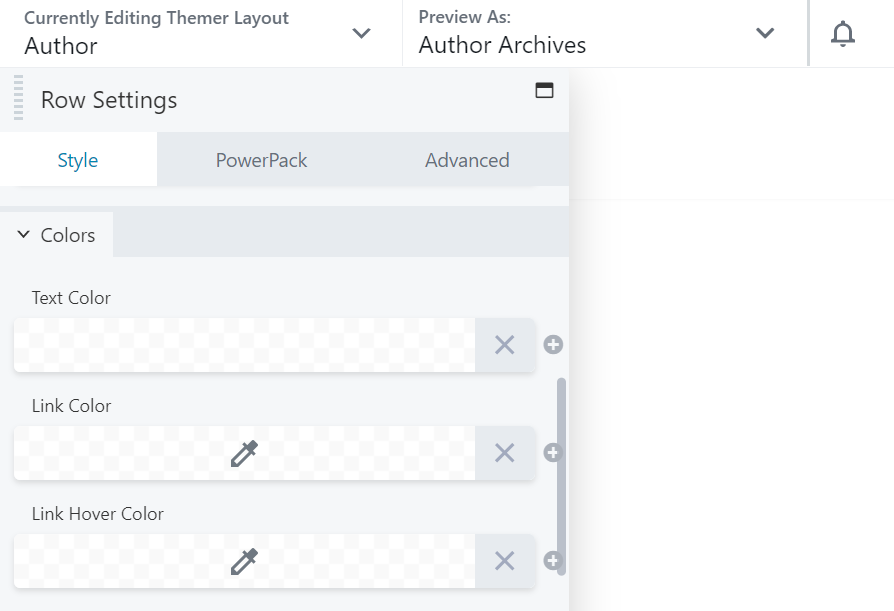
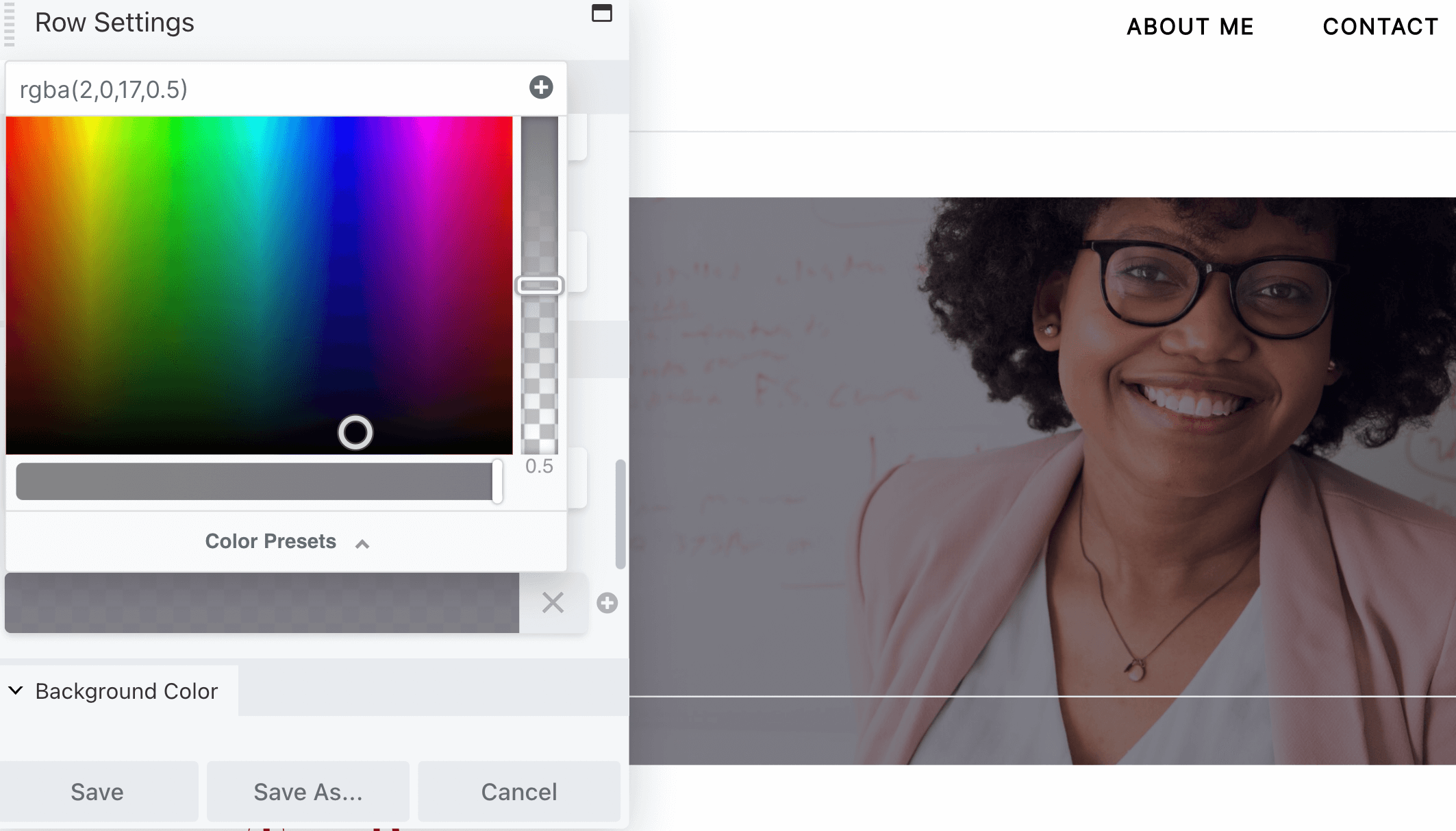
[スタイル] タブで、テキストの色を白に変更します。

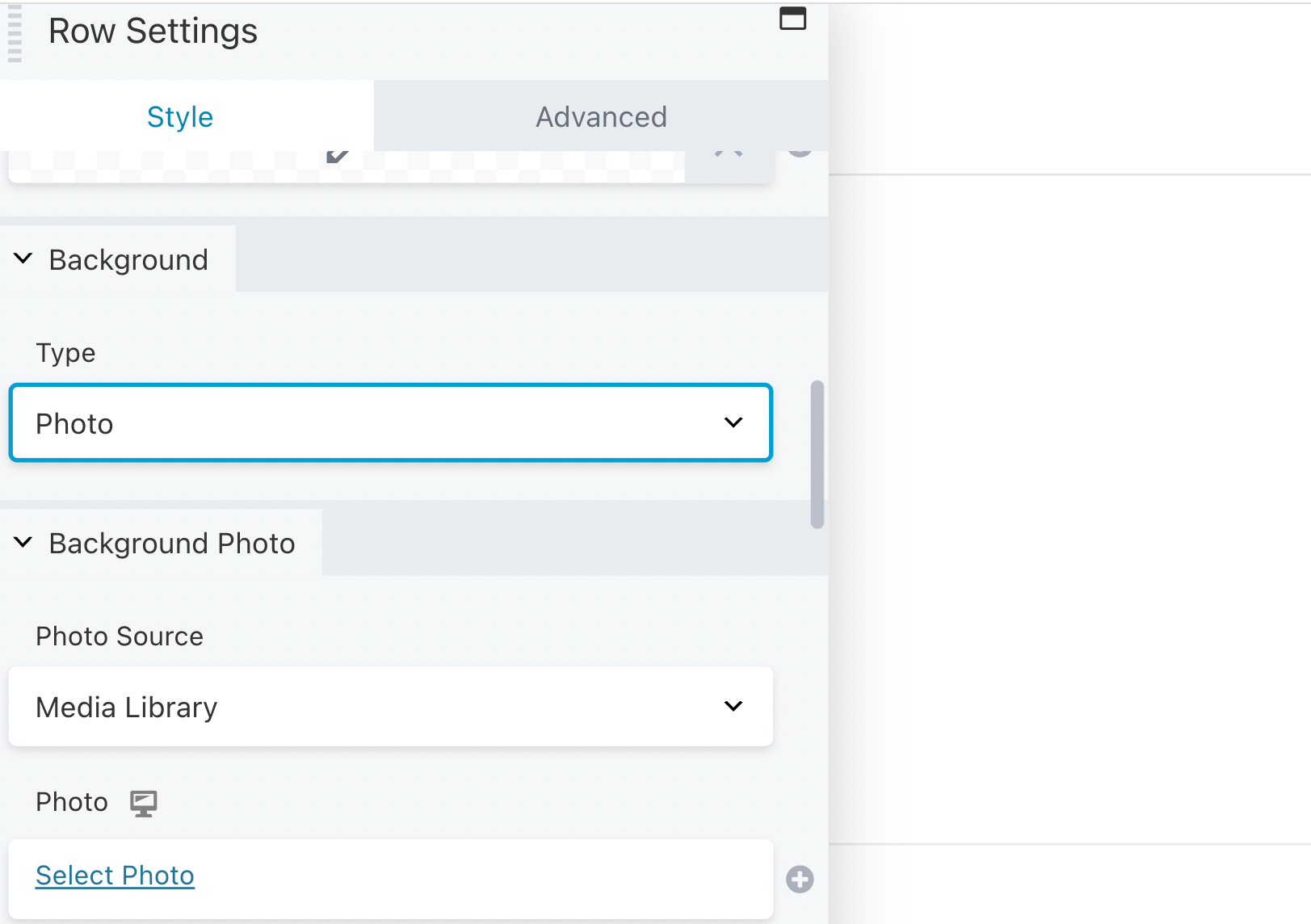
次に、[背景] セクションに移動し、[タイプ] を [写真] に変更します。

[背景写真] セクションで、[写真] フィールドの横にあるプラス記号をクリックし、[作成者の写真] を選択します。
![[背景写真] で [作成者の写真] オプションを選択します。](/uploads/article/44996/FrCwdcsplyTzJuVp.png)
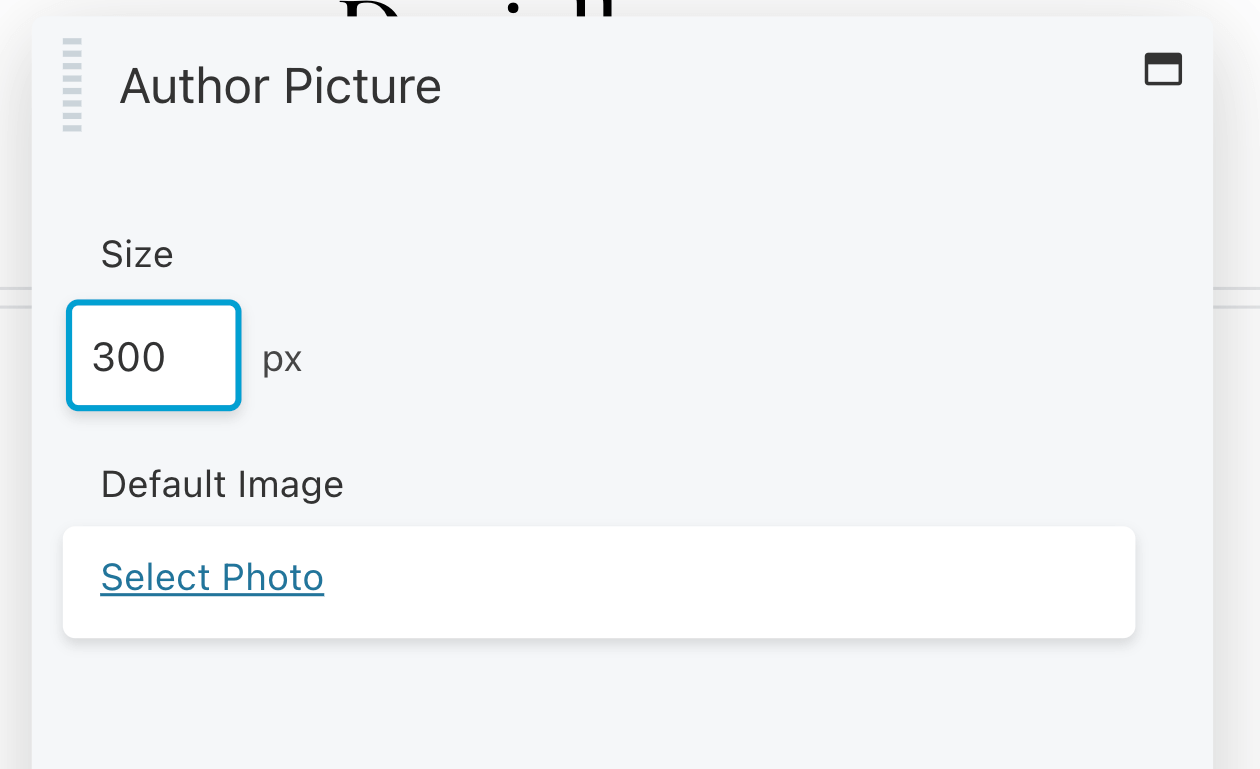
[作成者の画像] ボックスで、画像のサイズをカスタマイズできます。

[既定の画像]で、写真を選択します。 これは、作成者の顔写真にすることができます。
次に、背景セクションで画像のオーバーレイをカスタマイズできます。

完了したら、[保存] をクリックします。
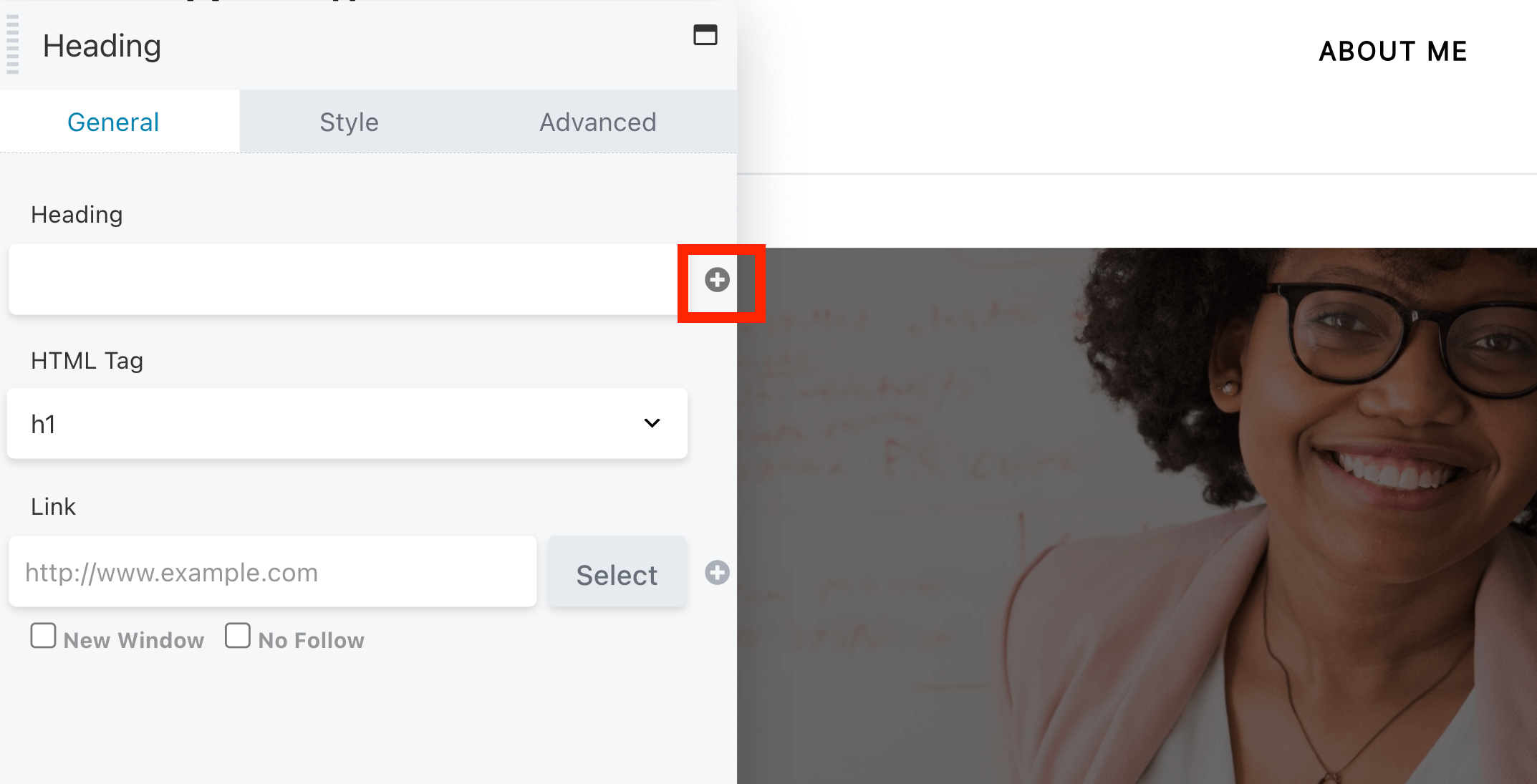
では、作者名を編集してみましょう。 見出しモジュールを選択して、その設定を開きます。 次に、見出しフィールドに移動し、プラス記号をクリックします。

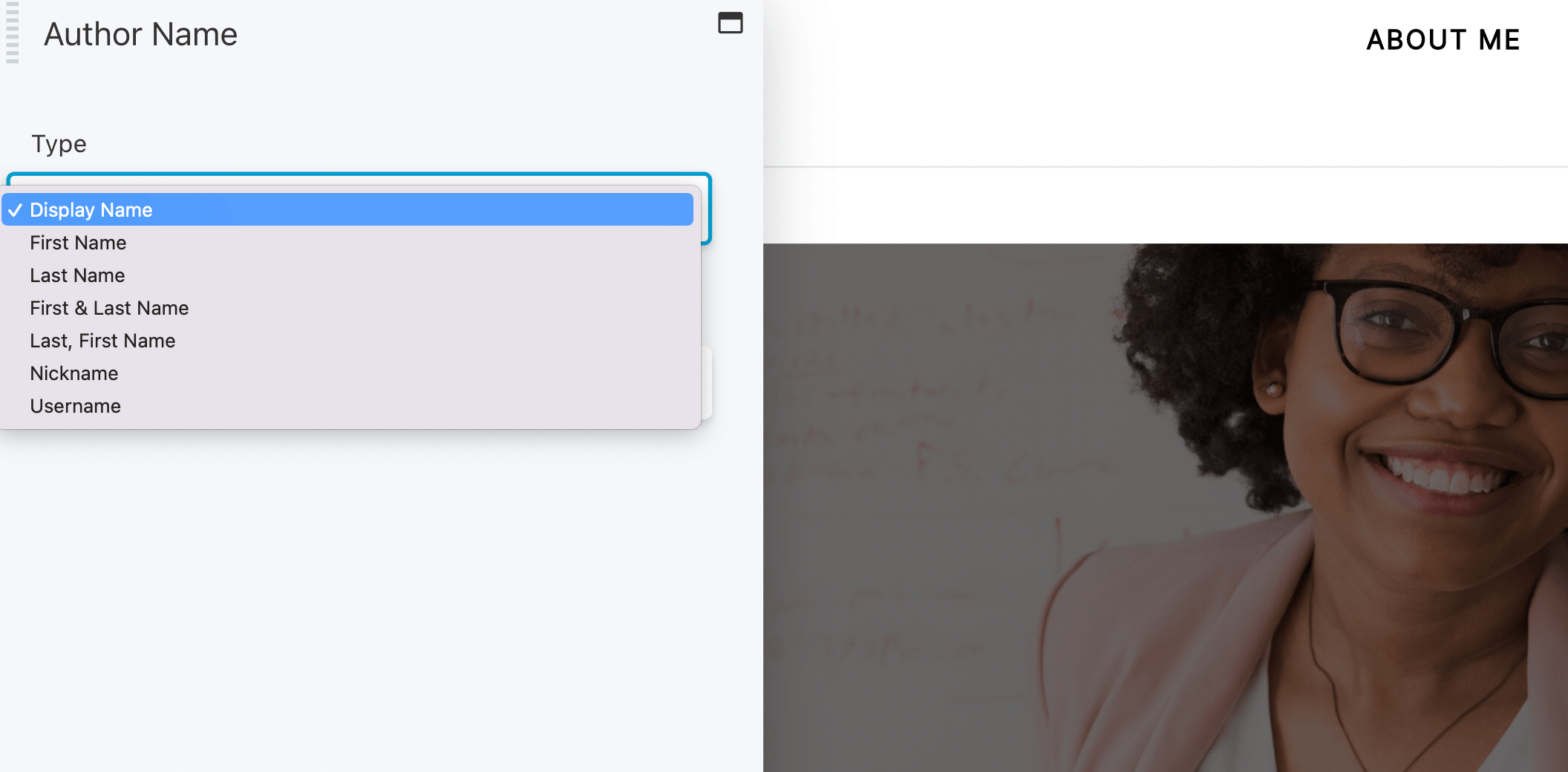
[作成者名]を選択します。 次に、名前の表示方法を選択します。 これは、名前、表示名、またはユーザー プロファイルに入力したニックネームのいずれかです。

完了したら、[保存] をクリックします。
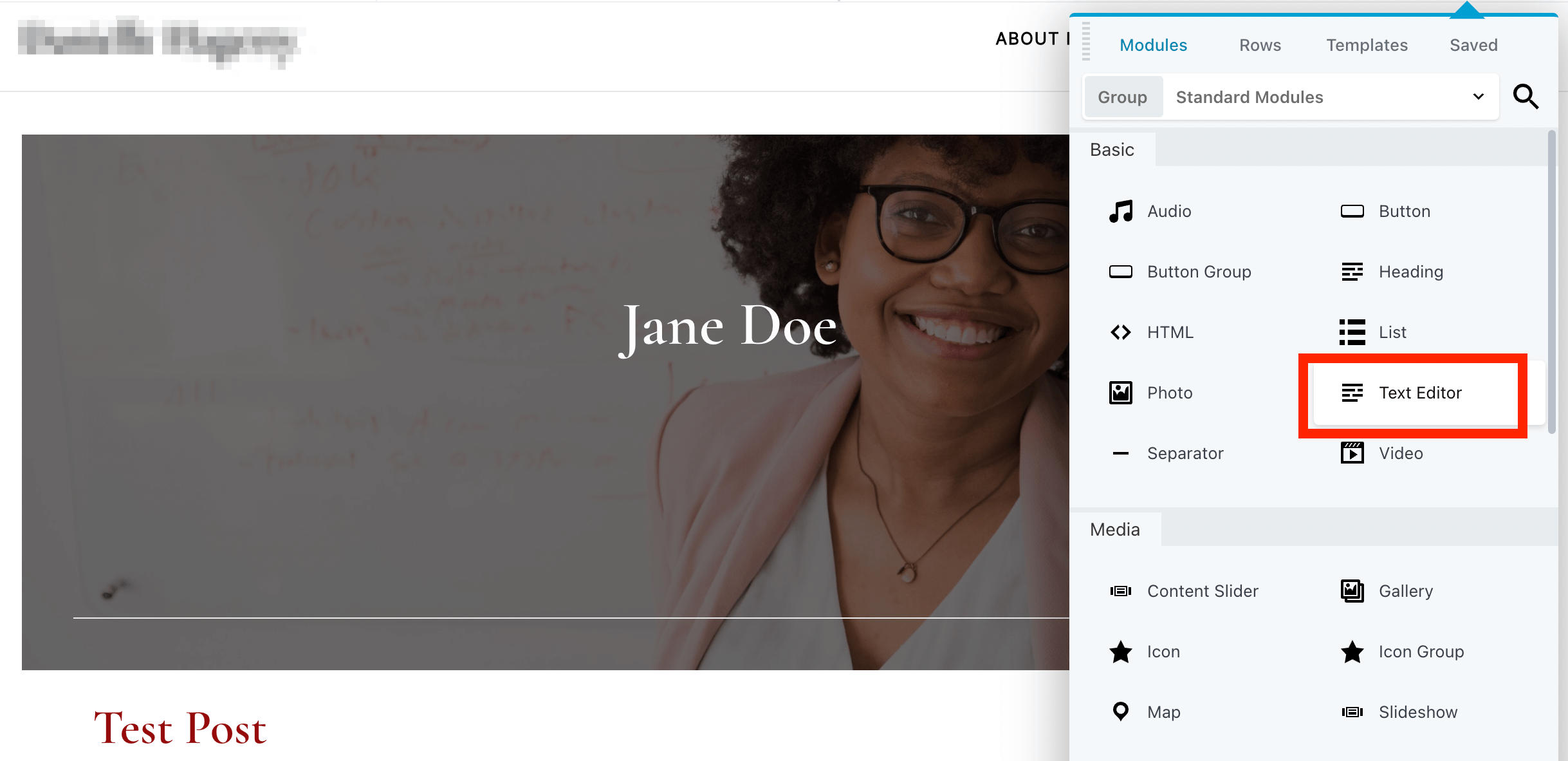
このセクションでは、著者のプロフィールを表示することもできます。 これを行うには、テキスト エディターモジュールを行に追加します。

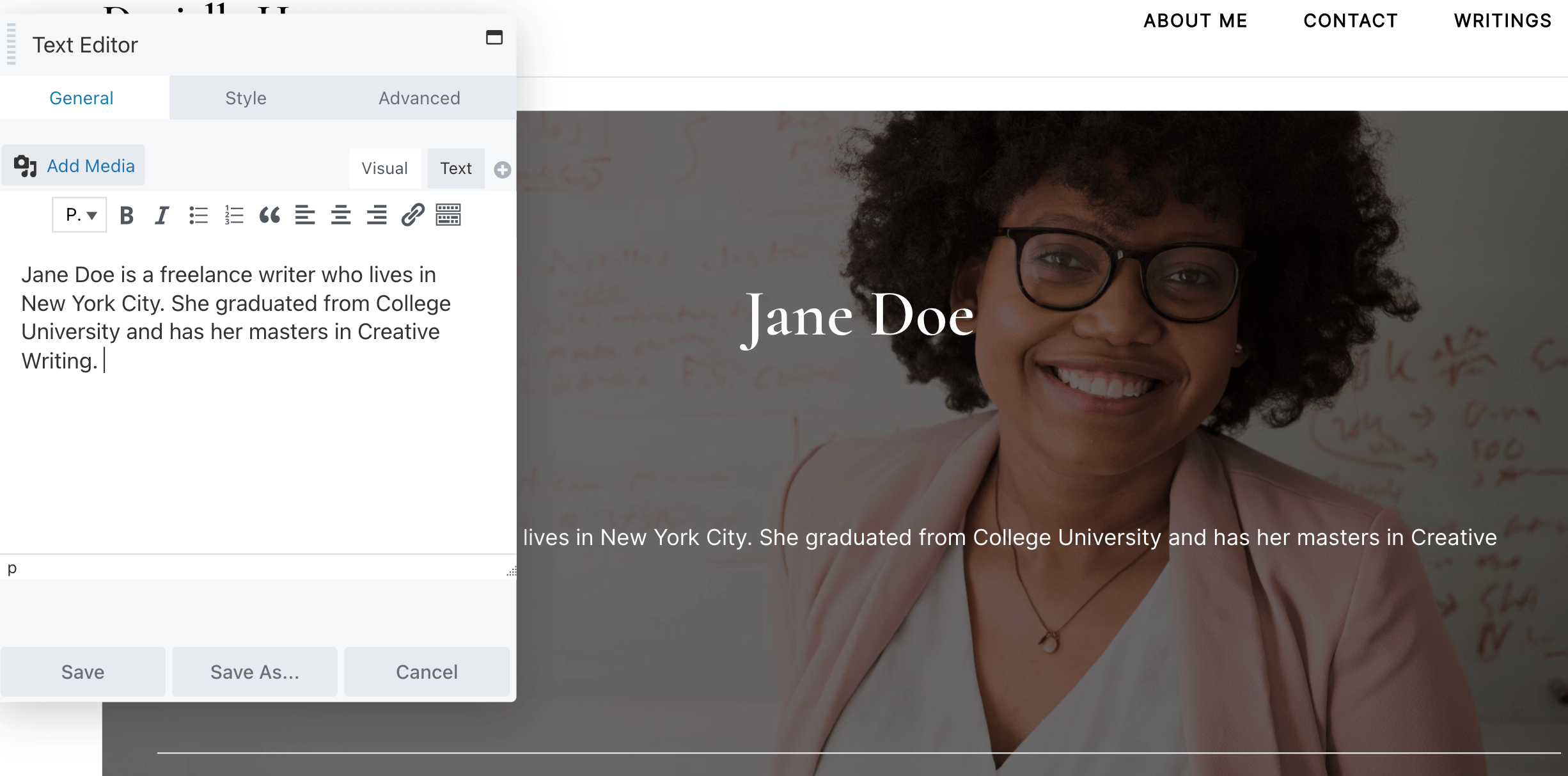
[全般] タブにあるWYSIWYGエディターで簡単な自己紹介を作成します。

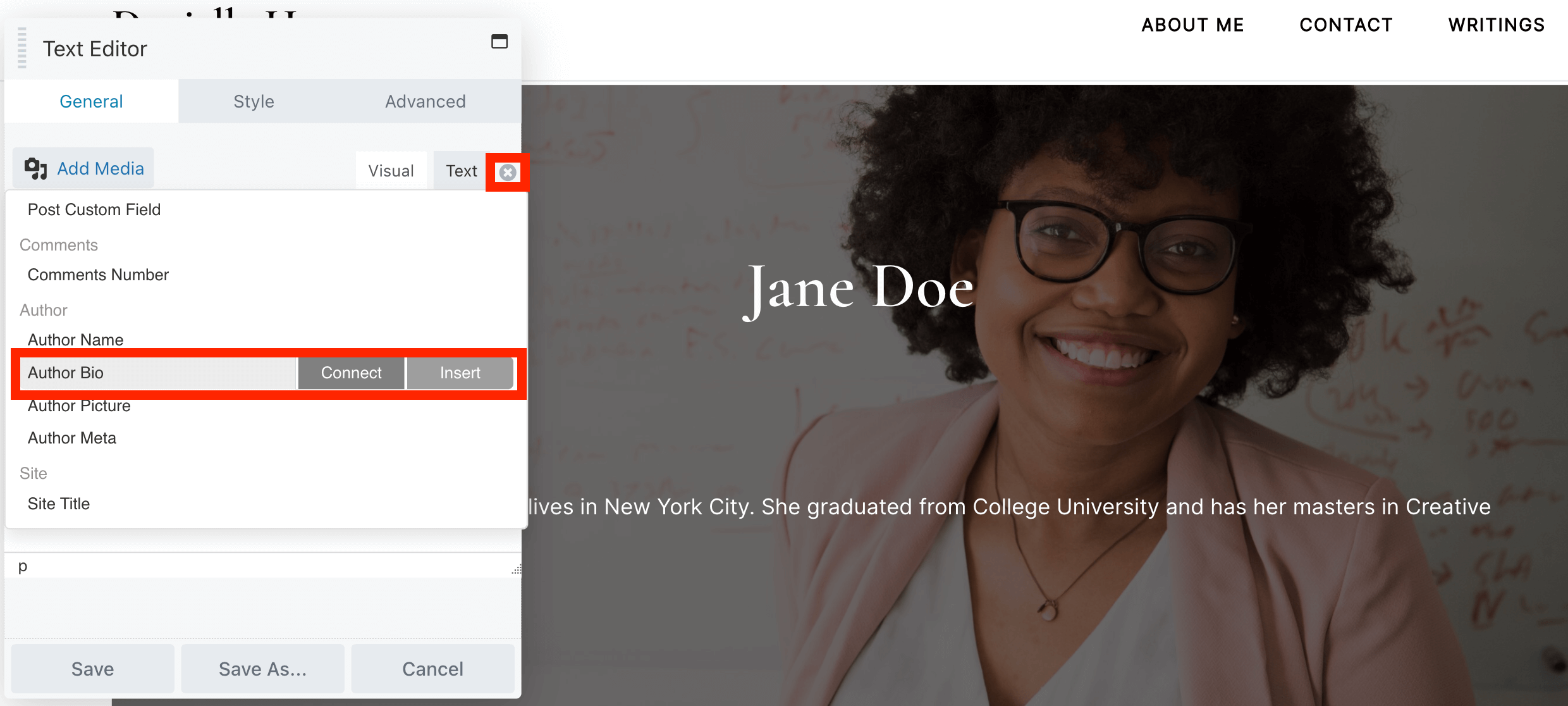
または、入力した著者略歴をユーザー プロファイルに簡単に追加することもできます。 これを行うには、プラス記号をクリックし、 Author Bioを見つけて、 Connectをクリックします。

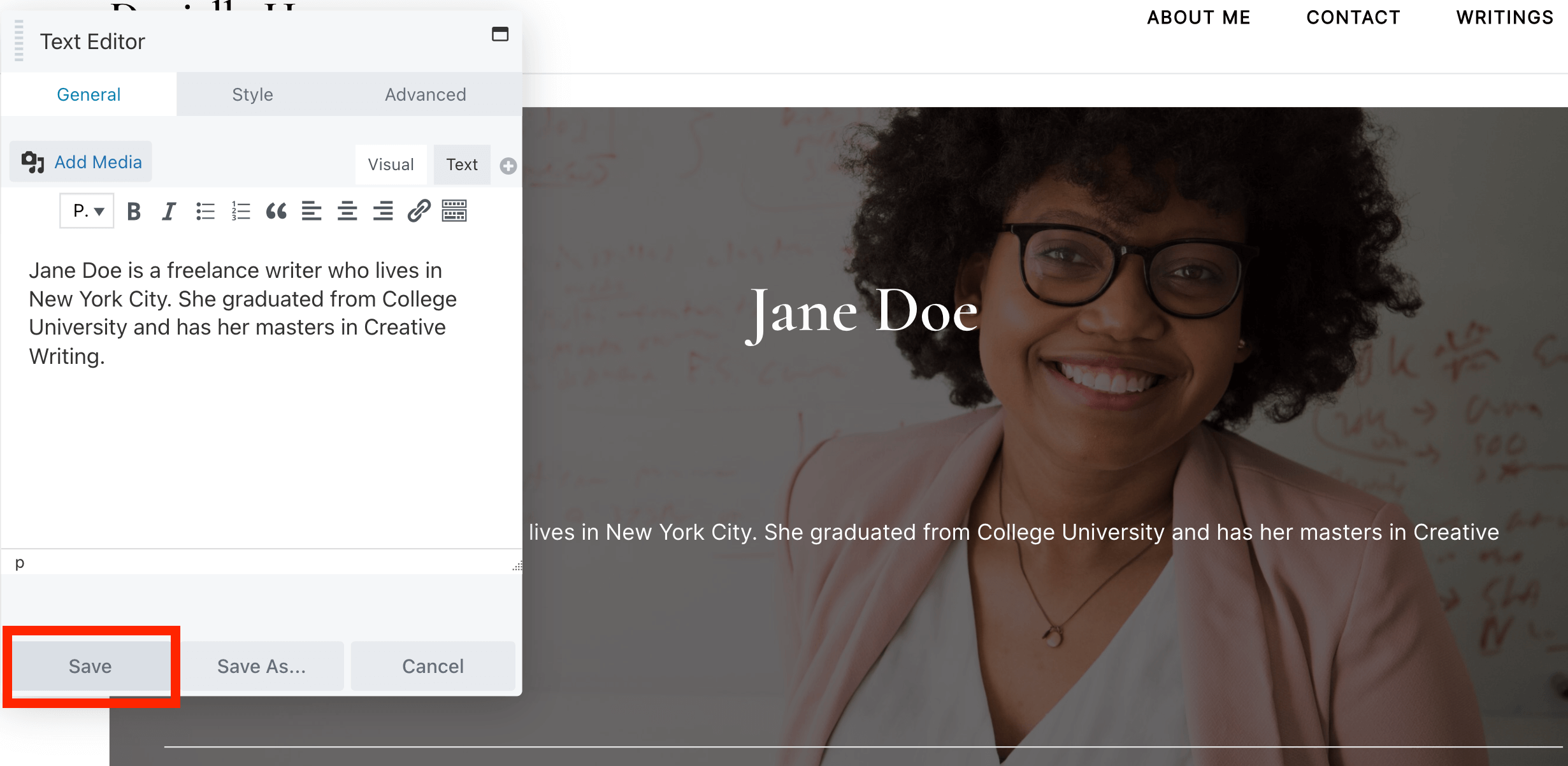
次に、[保存] をクリックします。

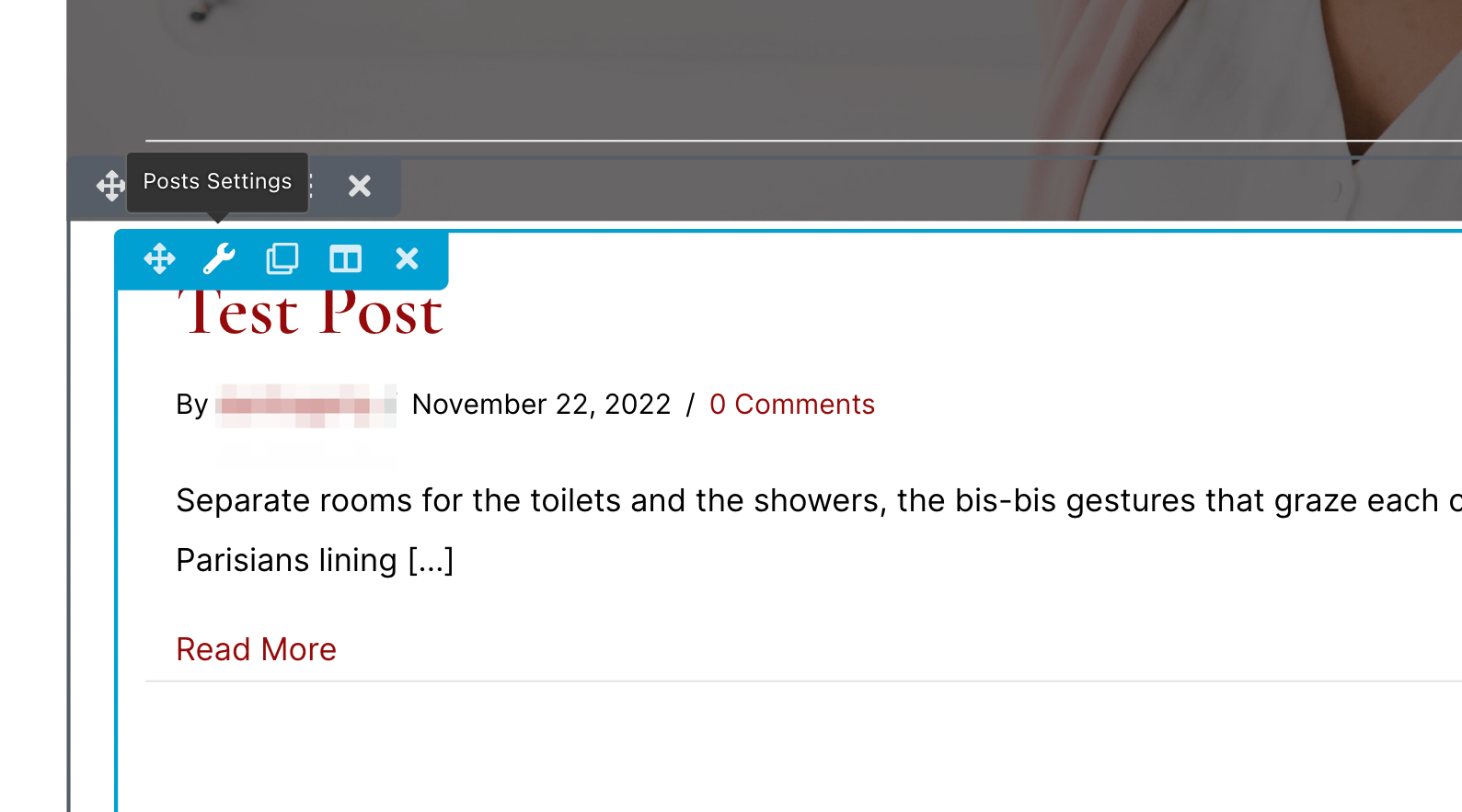
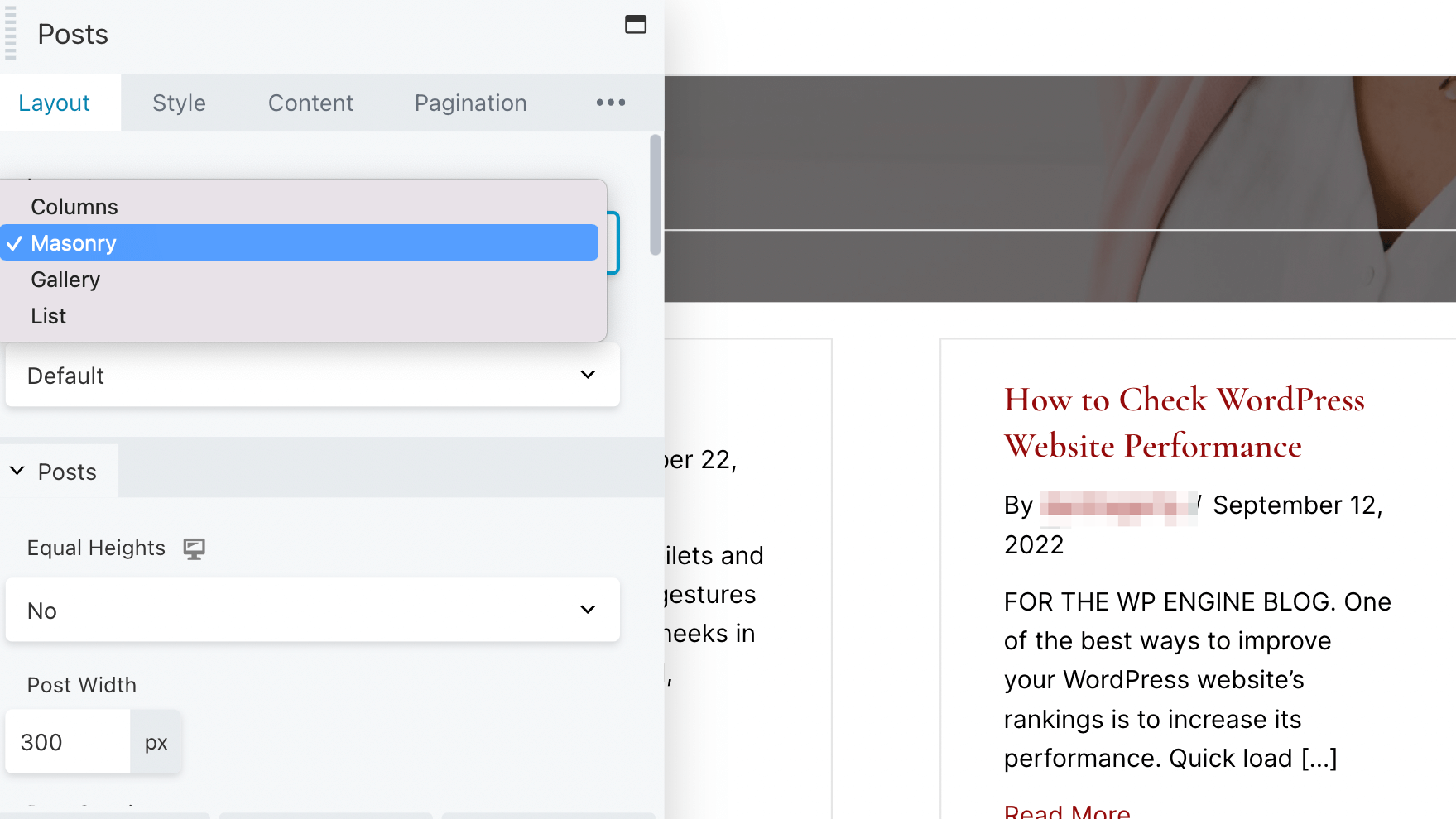
投稿の表示方法を変更することもできます。 投稿モジュールをクリックして設定を開きます。

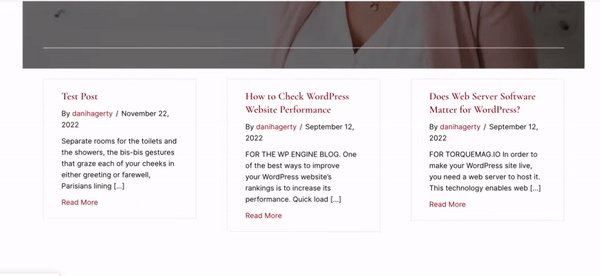
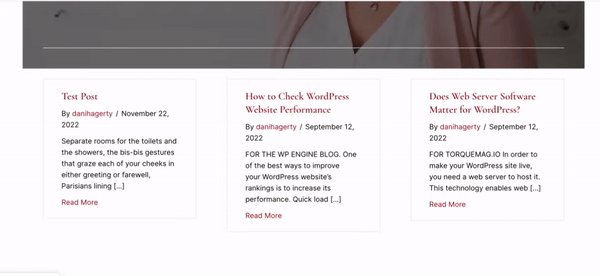
[レイアウト] ドロップダウン メニューで、好みのレイアウトを選択します。 たとえば、 Masonryオプションでは、行の高さが固定されていない列で記事が表示されます。

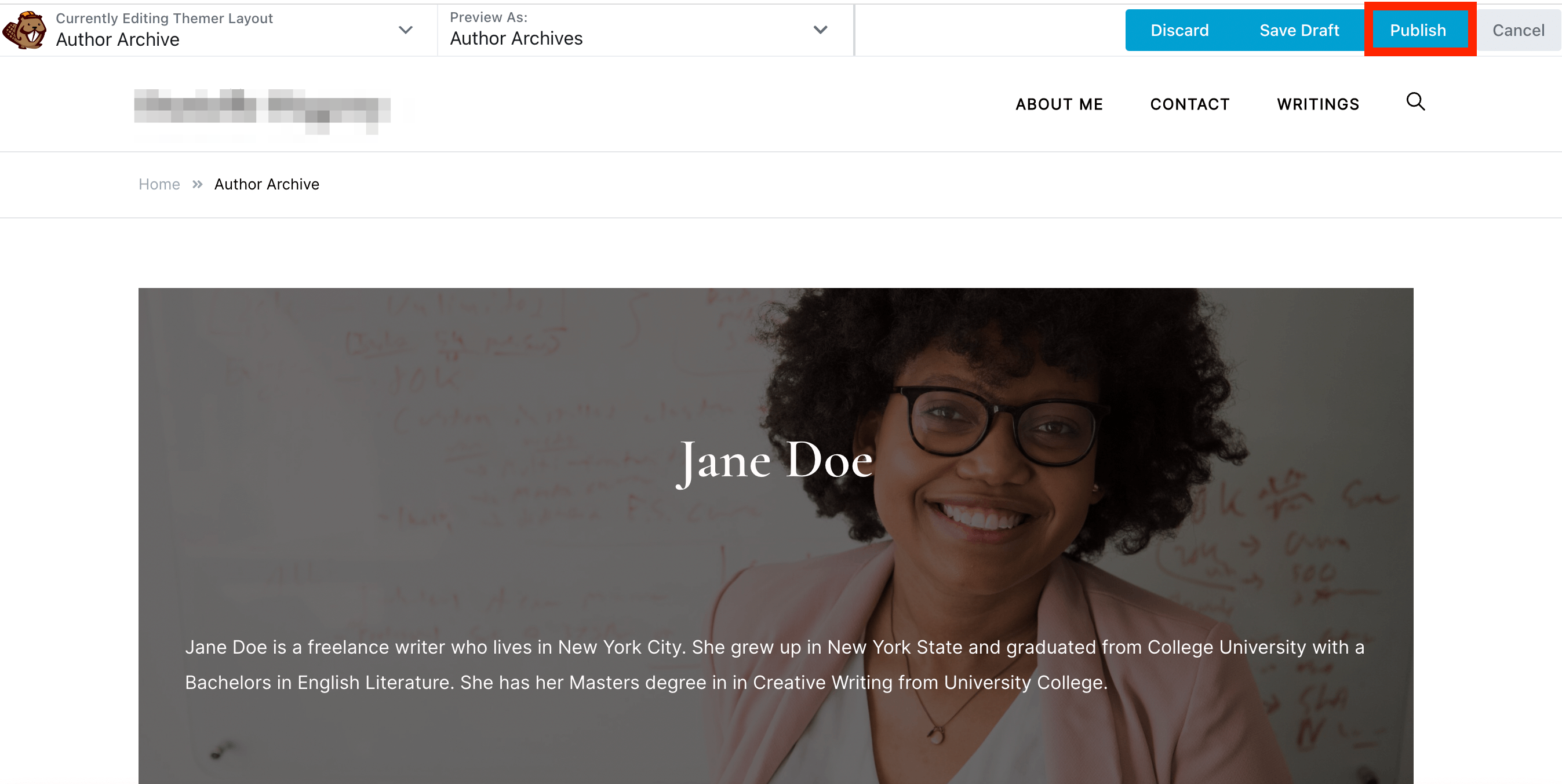
変更に満足したら、[公開] をクリックします。

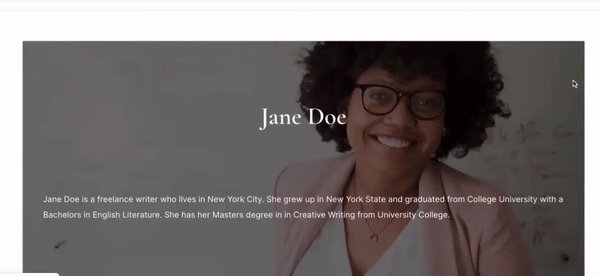
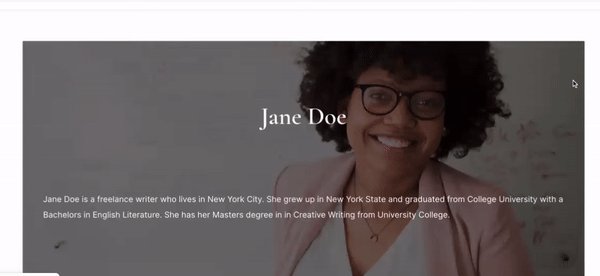
これで、カスタマイズされた著者のアーカイブ ページが作成されました。
利用可能なさまざまな設定を試して楽しんでください。 たとえば、ヘッダーに無地の背景を使用したい場合があります。 または、その作成者による投稿を、ブロックではなくきちんとしたリストに表示したい場合があります。
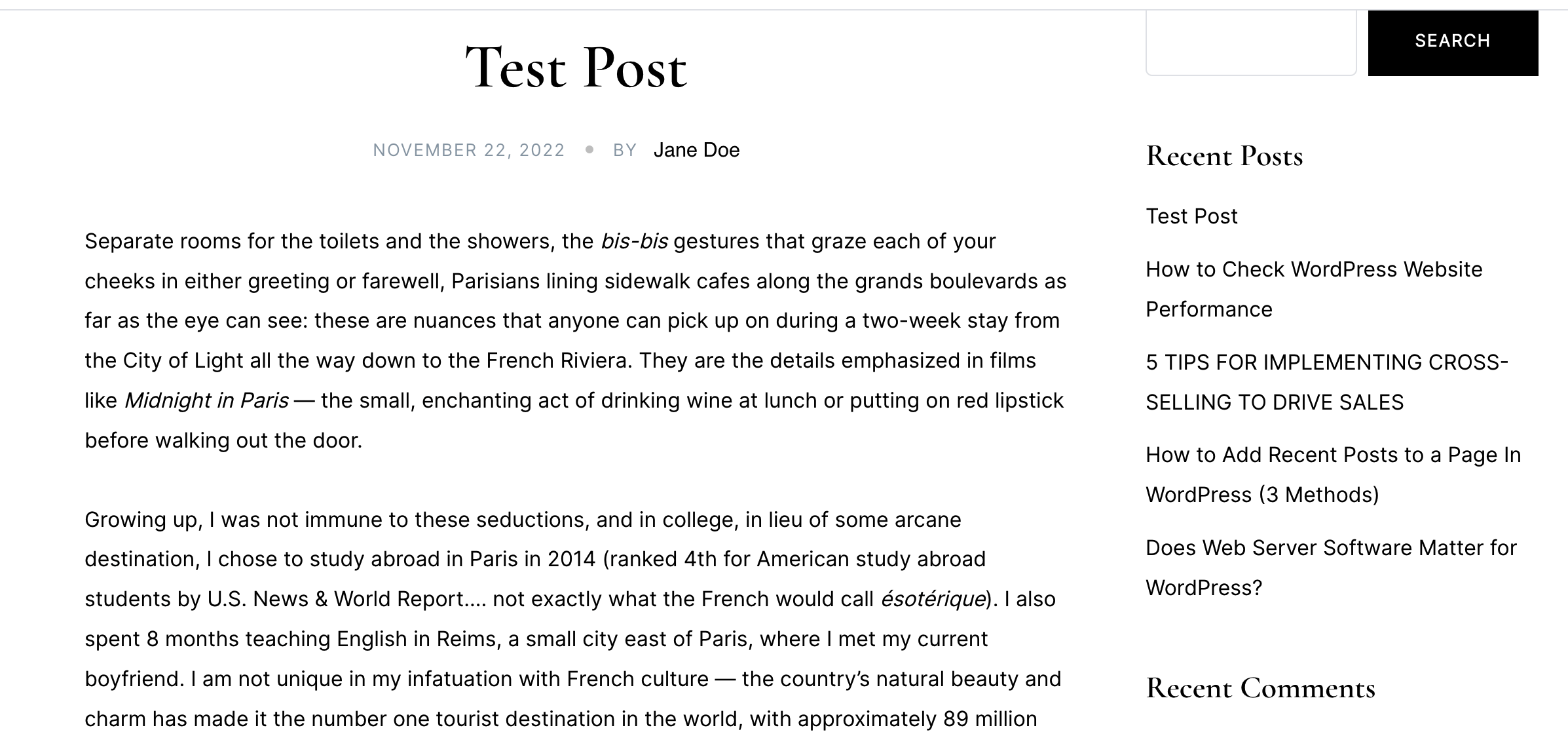
作成者ページが完成したら、それを見直して、すべてが適切に見えるかどうかを確認できます。 これを行うには、著者が書いた投稿に移動し、その名前をクリックします。

これにより、作成した著者のアーカイブ ページが表示されます。

現在、新しい作成者ページにより、読者は特定のユーザーによって書かれたコンテンツを見つけることができ、より優れたユーザー エクスペリエンスが提供されます。
ブログに多数の寄稿者がいる場合は、さまざまな作成者による投稿を簡単に参照する方法が必要になります。 著者のアーカイブ ページを使用すると、ユーザーは特定の寄稿者によるすべての記事を 1 か所で見つけることができます。
要約すると、Beaver Themer で作成者ページを作成する方法は次のとおりです。
Beaver Themer は、ヘッダー、フッター、WooCommerce ページなど、Web サイトのカスタム動的レイアウトを構築できるアドオン プラグインです。 Beaver Builder の直感的なドラッグ アンド ドロップ エディターを使用し、プロがデザインしたテンプレートのライブラリが付属しています。
Beaver Themer を使用するには、Web サイトに Beaver Builder プラグインをインストールして有効にする必要があります。 これら 2 つのツールを使用すると、アーカイブ、投稿、WooCommerce 製品、404 ページなどのレイアウトを作成できます。