WordPress ブロックエディターの完全ガイド
公開: 2023-05-23現在 WordPress ウェブサイトを運営している場合、またはウェブサイトの構築を検討している場合は、おそらくブロックエディターについて聞いたことがあるでしょう。 この強力なツールは WordPress コアに組み込まれており、Web サイトの所有者や開発者はコードを使用せずにサイト全体をゼロから構築できるようになります。
しかし、ブロック エディターについては、さらに解明すべきことがたくさんあります。 それが何であるか、メリットとデメリット、そしてそれを使用する方法を見てみましょう。
ブロックエディターとは何ですか?
ブロック エディターは、WordPress バージョン 5.0 の一部としてリリースされ、クラシック エディターに代わる革新的な Web サイト エディターです。 初心者でも上級ユーザーでも、要素をドラッグ アンド ドロップするだけでページ、テンプレート、Web サイト全体を構築できます。コードは必要ありません。

各要素はブロックと呼ばれ、段落や画像から列、価格表、ソーシャル メディア フィードなどまで、あらゆるものを含めることができます。 ページ、投稿、またはその他の Web サイトのセクションをデザインするには、ユーザーはブロックを所定の位置にドラッグ アンド ドロップし、簡単な設定パネルを使用してそれぞれのスタイルを設定するだけです。
これは単なる標準的なページ エディタではありません。 Web サイトの所有者と開発者は、ブロックを使用してヘッダー、フッター、サイドバー、アーカイブ ページ、チェックアウト ページ、カート ページなどをカスタマイズできます。 本当に誰でもウェブサイトのデザインにアクセスできるようになります。
本題に入る前に、いくつかの用語を定義しましょう。
- ブロック。 コンテンツに追加できる個々の要素。 たとえば、画像、段落、見出し、ビデオ、コラムなどです。
- ブロックパターン。 コンテンツのセクション全体を構築するために使用できる、事前に選択されたブロックのグループ。 たとえば、バナー、投稿デザイン、列レイアウトなどです。
- テンプレート。 基本的に、特定の種類のコンテンツのデザインとレイアウトを定義するフレームワーク。 投稿、製品、カテゴリ ページはすべて、独自のテンプレートを持つコンテンツの例です。
- テンプレートパーツ。 サイトのほとんどまたはすべてのページに表示される部分。 たとえば、ヘッダー、フッター、コメントなどです。
- サイト編集者。 テンプレートやテンプレート パーツなど、サイトの追加領域にブロック機能をもたらす WordPress ツール。 サイト エディターを使用するには、ブロック テーマがインストールされている必要があります。
ブロックエディターの長所と短所
すべてのものと同様に、ブロック エディターにも長所と短所があります。 見てみましょう。
ブロックエディターの長所
1. より速く、より効率的にするのに役立ちます
ブロック エディターは非常に強力で、ワークフローを改善するために特別に設計された機能が多数組み込まれています。 デザイン、公開、編集を大幅に高速化するブロック エディターの機能をいくつか紹介します。
- 再利用可能なブロック。 ブロックを保存して、Web サイトで何度も使用できます。 その後、そのブロックを編集すると、すべてのインスタンスにわたって更新されます。 たとえば、ランディング ページを作成するときにすべてのランディング ページに挿入できる行動喚起を作成できます。 ボタンのリンクを変更する必要がある場合は、すべてのページにわたって更新されます。
- ブロックパターン。 ブロック パターンは、WordPress またはサードパーティのプラグインを通じてデフォルトで利用できる、事前定義されたブロックのグループです。 これらを使用すると、ヘッダーや複数列レイアウトなど、ページのセクション全体を一度にすばやく挿入できます。 これらをページに追加し、色をカスタマイズするだけで準備完了です。
- キーボード ショートカット。 これらを使用すると、サイト上でコンテンツを追加および編集している間ずっとキーボードに手を置いたままにすることができます。 さまざまなブロック間の移動、変更の保存、ブロックの挿入、テキストのスタイル設定などを行います。
- 簡単なブログ投稿の作成。 コンテンツをブロック エディターに直接ドラッグ アンド ドロップすると、コンテンツが自動的に適切なブロックに変換されます。 これにより、時間を大幅に節約できます。 たとえば、Google ドキュメントで投稿を作成した場合、その投稿全体を WordPress に貼り付けることができ、ヘッダー、画像、リンクなどが保持されます。 グラフィックやその他の要素を個別に追加する必要はありません。
- スタイルをグローバルに設定します。 サイト全体のブロックに適用される色、フォント、間隔、その他のデザイン仕様を設定します (ブロック テーマを使用している場合)。 これにより、各ページを個別に編集する必要がなくなり、チーム メンバーやクライアントがサイトにコンテンツを追加する作業が容易になります。
2. 初心者でもコードを書かずに複雑で美しいサイトを作成できる
ブロックエディターのブロックベースのインターフェイスにより、完全な初心者を含むあらゆるタイプのユーザーがアクセスできます。 他のものと同様に、学習には少し時間がかかりますが、WordPress の役立つドキュメントやチュートリアルを利用してコツを掴むことができます。
次に、ブロック エディターを使用して要素を所定の位置にドラッグし、シンプルな設定パネルで色や間隔などのデザインを選択できます。 コードを編集したり、すぐに複雑になるショートコードを使用したりする必要はありません。
さらに、同じ概念をヘッダー、フッター、サイドバー、ページ テンプレートに適用して、物事をさらに進めることもできます。 つまり、初心者でも、チェックアウト ページ、検索ページ、アーカイブ ページなど、サイトのあらゆる側面を完全にカスタマイズできます。
ブロックパターンも初心者にとって素晴らしい機能です。 これらは、価格表、ヒーロー セクション、画像ギャラリーなど、ページのセクション全体を構築するためにすぐに追加できるブロックのセット グループです。

3. 真のフルサイトカスタマイズが可能
他の多くのソリューションとは異なり、WordPress ブロック エディターでは、その機能を使用してサイトのあらゆる側面をカスタマイズできます。 ページを超えてデザインを投稿しましょう! ブロックを使用して構築できるサイト要素のほんの一部を次に示します。
- ヘッダー
- フッター
- 検索結果ページ
- アーカイブ (投稿や製品カテゴリなど)
- 404ページ
- ブログ投稿テンプレート
- 製品テンプレート
- コメントセクション
これは、特定のニーズを満たすデザインと機能を備えた本当に目立つ Web サイトを構築する大きな機会です。 たとえば、製品テンプレートを変更して、製品の実際の動作のビデオ、サイズ表、ストア内のすべての商品に表示されるアレルゲン通知を含めることができます。 または、すべてのブログ投稿の下部に自動的に追加される行動喚起を追加することもできます。 可能性は無限大!
4. ウェブサイトのパフォーマンスが向上します
ブロック エディターを使用すると、サイトの速度とパフォーマンスも向上します。 重いページビルダーをスキップできるだけでなく、特定の機能にアクセスするためにインストールする必要があるプラグインの数も減ります。 たとえば、画像ギャラリー用のプラグインをインストールする代わりに、単にギャラリー ブロックをページに挿入し、好みに合わせてスタイルを設定することができます。
さらに、ブロック エディターから出力されるコードは、ページ ビルダー プラグインよりも軽量でクリーンです。 つまり、同じページ デザインをページ ビルダーではなくブロック エディターで作成すると、デフォルトでページの読み込みが速くなります。
5. サードパーティのプラグインとの統合が多数あります
ブロックエディターは WordPress にデフォルトで含まれているため、人気のあるテーマやプラグインで動作します。 これは、サードパーティの開発者が通常、自社のソリューションをブロック エディターで動作するように調整していることも意味します。
ライブラリにブロックやブロック パターンを追加する優れたプラグインがたくさんあります。 たとえば、Jetpack には、フォーム、支払い、ソーシャル メディア フィード、電子メール キャプチャなどのブロックが含まれています。

WooCommerce は、商品、レビュー、フィルターなど、効果的な e コマース ストアを作成するために必要なものを表示するためのブロックを追加します。
6. 常に改善されています
最高のものはまだ来ません! 開発者とボランティアのチームが常に新機能や改善点のリリースに取り組んでおり、WordPress の安全性とアクセス性を確保しています。
最新情報はこちらでご確認ください。
ブロックエディターの短所
もちろん、ブロック エディターがすべての Web サイトにとって適切なソリューションであるとは限りません。 いくつかの欠点を次に示します。
1. テーマを切り替えるか、既存のサイトの一部を再構築する必要がある場合があります。
多くのページ ビルダーとテーマはブロック エディターをサポートしており、ブロック エディターに簡単に切り替えることができます。 ただし、常にそうとは限りません。 完全なブロックベースのシステムに移行するには、サイトの一部を再構築する必要がある可能性があります。
サイト エディターを利用したい場合は、ブロック テーマも使用する必要があります。 つまり、現在ブロック テーマを使用していない場合は、新しいテーマに切り替える必要があります。 状況によっては、これにはかなりの作業が必要になる場合があります。 ただし、ほとんどの場合、それだけの価値は十分にあります。
2. 学習曲線が存在する可能性があります
経験レベルに関係なく、新しいテクノロジーには多少の学習曲線が伴います。 したがって、ブロック エディターを使用して新しいサイトを構築する場合、または既存のサイトをブロックに変換する場合は、システムを学習する時間をスケジュールする必要があります。
ありがたいことに、次のような役に立つリソースがたくさんあります。
- WordPress を学ぶ: ブロックエディターの詳細をすべて説明するチュートリアルとコースが満載
- ブロック エディターのドキュメント: 手順と画像を含むサポート ガイド
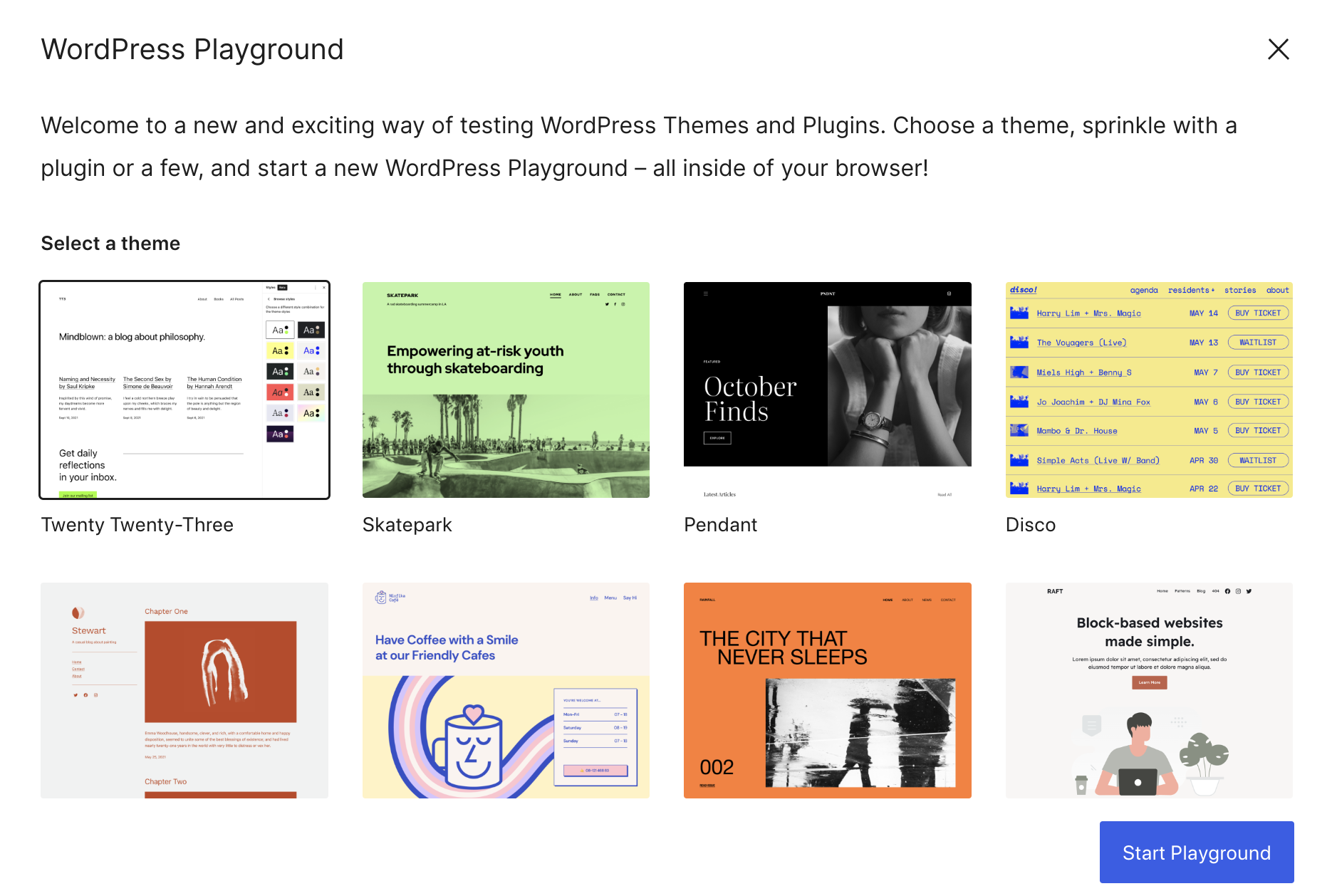
- WordPress プレイグラウンド: ライブ サイトに大きな変更を加える前に、ブロック エディターを試してコツを掴むことができる、無料の空のサイト

ブロックエディターにアクセスして使用する方法
ブロック エディターについてもう少し理解できたので、早速その使用方法を学習してみましょう。
ブロックエディターのインターフェース
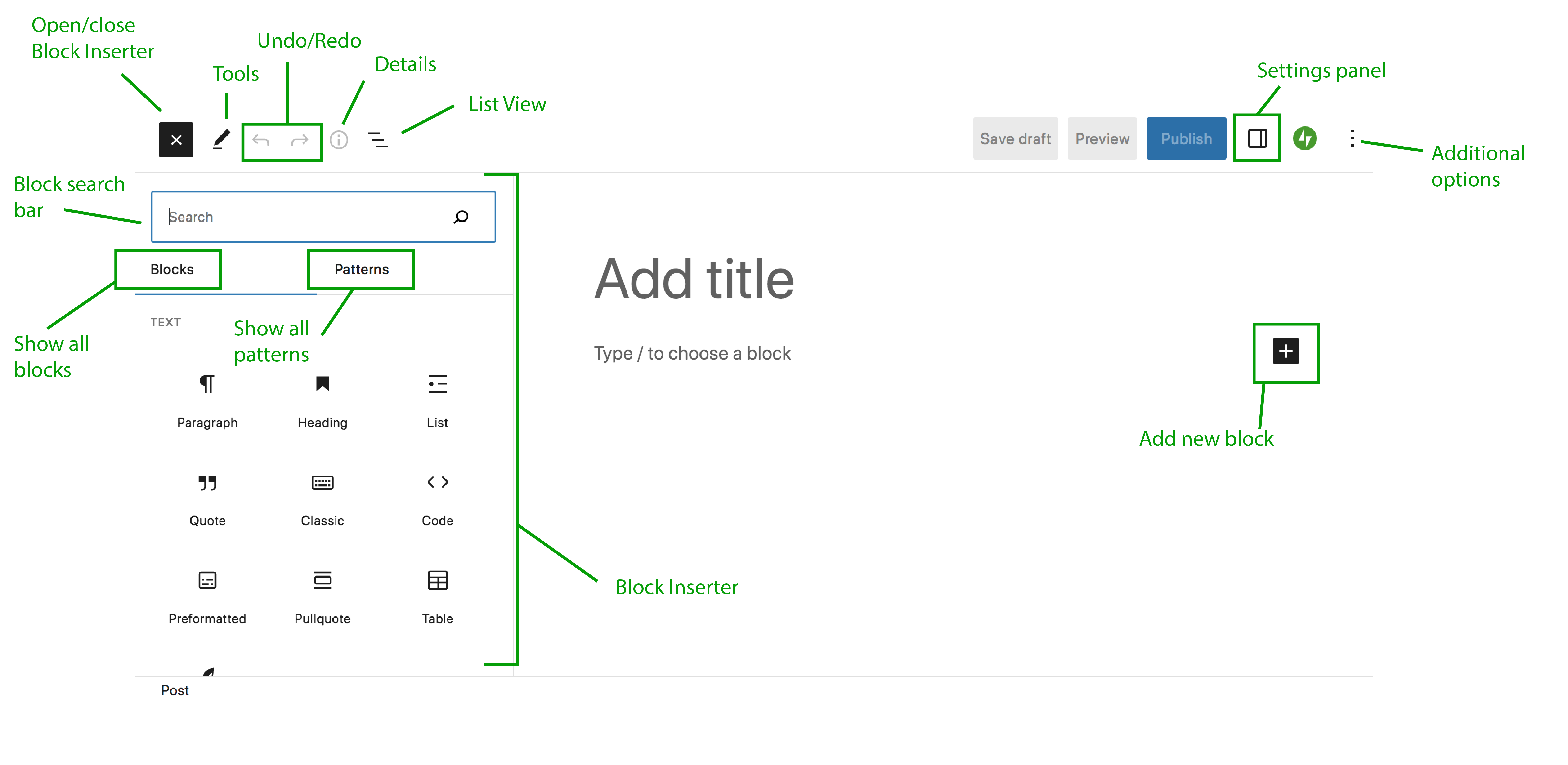
ブロックエディターのコンポーネントを紹介することから始めましょう。 これは、ページ、投稿、またはその他のサイト要素を構築するときに表示されます。 次の図でいくつかの主要なコンポーネントを特定しました。これについては後ほど説明します。

これらの要素の内訳は次のとおりです。
- Block Inserter : ここでブロックを選択して追加します。 使用可能なブロックとパターンのリストがブロック タイプごとに表示され、このパネルから直接ドラッグできます。 左上のボタンを使用して、ブロック インサーターを開閉します。
- ブロック: このタブには、使用可能なすべてのブロックが表示されます。
- パターン: このタブには、使用可能なすべてのブロック パターンが表示されます。
- ブロック検索バー: 特定のブロックまたはパターンを検索するために使用します。
- ツール: このボタンは、ブロックの選択、移動、編集のためのさまざまな操作を提供します。
- 元に戻す/やり直し: ブロック エディターで実行した操作を元に戻すか、同じ操作をやり直します。
- 詳細: 単語数、文字数、読む時間、段落、見出し、ブロックの数など、ページまたは投稿に関する情報が提供されます。
- リスト ビュー: ブロックとコンテンツの移動に役立つツール。 ページ上のすべてのブロックを表示し、移動したり、前後にすばやく簡単に切り替えたりできます。
- 設定パネル: ページ/投稿または個々のブロックの設定にアクセスします。 ここで、間隔や色などのデザイン要素を変更します。
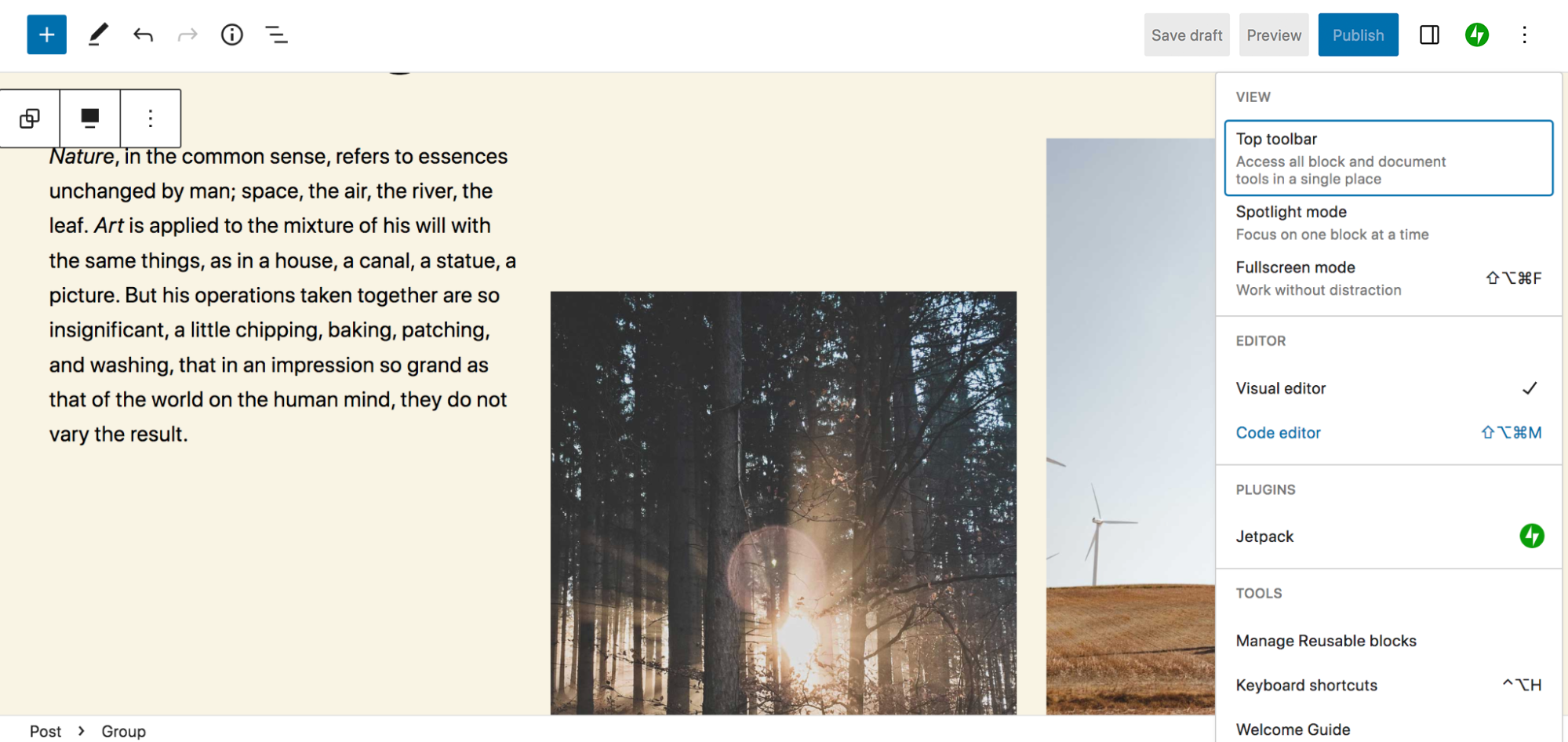
- 追加オプション: ビューの種類を変更し、コード エディターに切り替えて HTML で編集し、ブロック エディター エクスペリエンスのその他の側面をカスタマイズします。
- 新しいブロックの追加:このアイコンをクリックすると、ページ上のアイコンの位置に基づいて新しいブロックが追加されます。
ブロックの使用
ブロック エディター内の重要な要素がどこにあるかについて少し理解できたので、次はブロックを追加および編集する方法を説明します。 このチュートリアルでは、ブログ投稿を作成します。 サイトの投稿、ページ、その他の要素のいずれで作業している場合でも、概念は似ています。
この場合、WordPress ダッシュボードで[投稿] → [新規追加]に移動します。 これにより、新しい投稿用のブロック エディターが自動的に開きます。 まずは投稿の上部にタイトルを追加します。
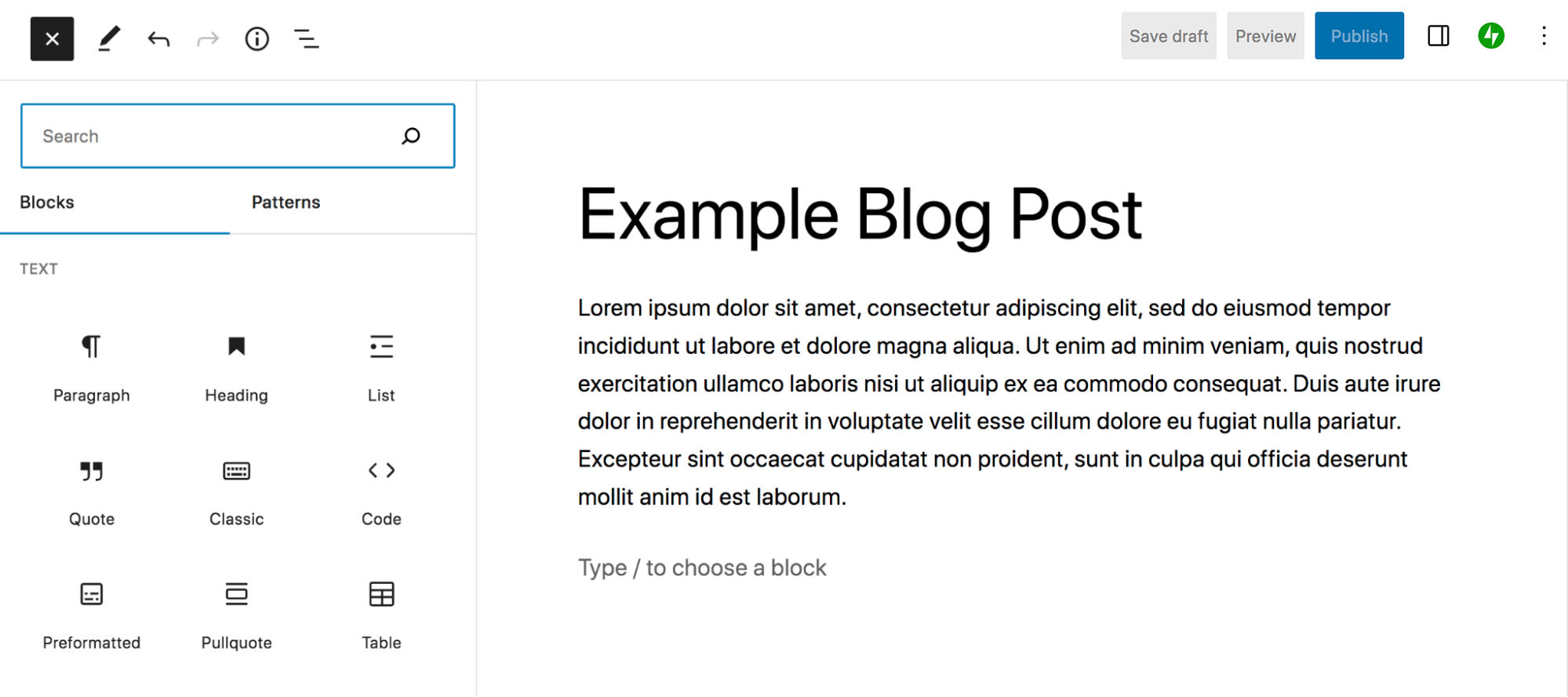
次に、左上隅にある青い+アイコンをクリックして、ブロック インサーターを開きます。 ここに、利用可能なブロックのリストが表示されます。 これらはタイプごとに分類されていますが、検索バーを使用して特定のものを探すこともできます。 ブロックの上にマウスを移動すると、詳細情報が表示され、そのブロックが実際にどのように見えるかプレビューが表示されます。
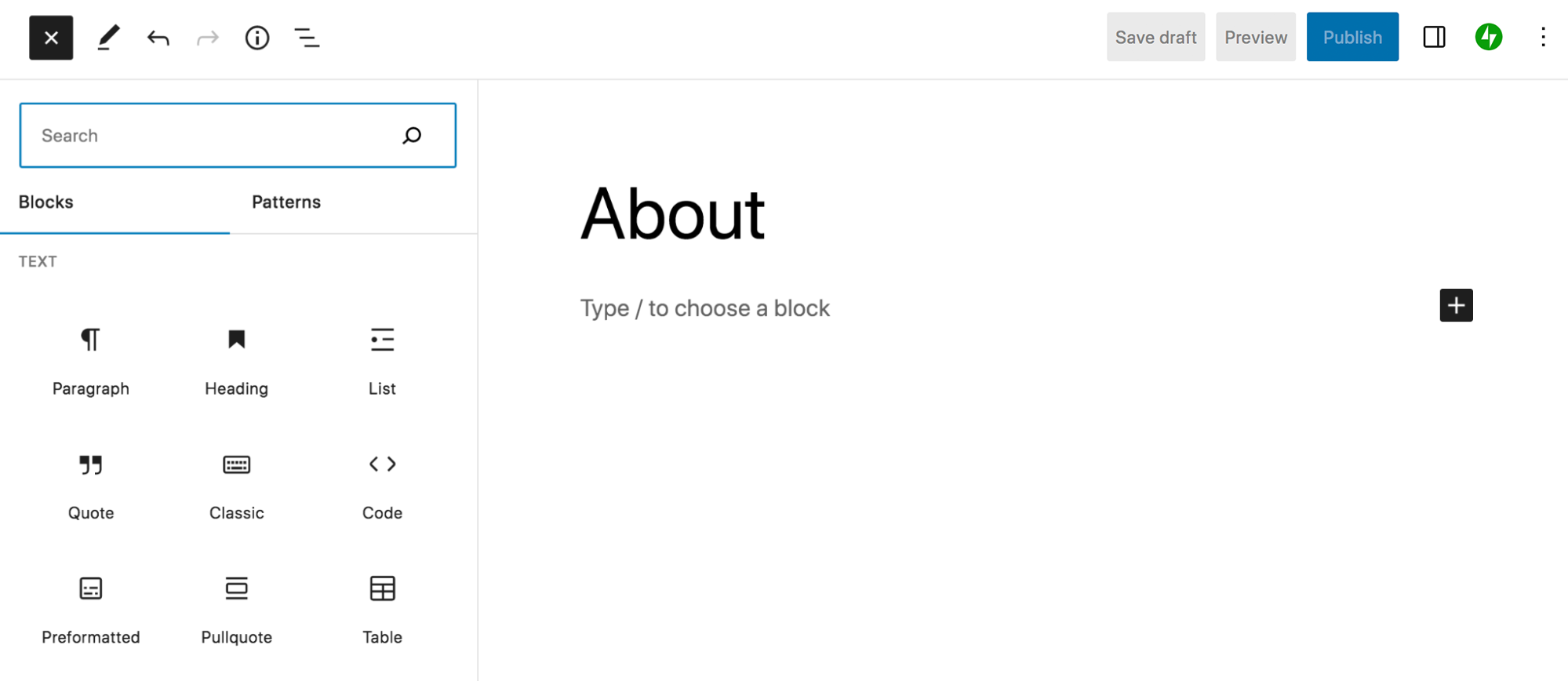
まずは段落ブロックを追加しましょう。 ブロック インサーターでこのブロックを見つけて、右側のメイン コンテンツ領域にドラッグするか、「ブロックを選択するには / を入力してください」と表示されている場所に入力を開始することができます。

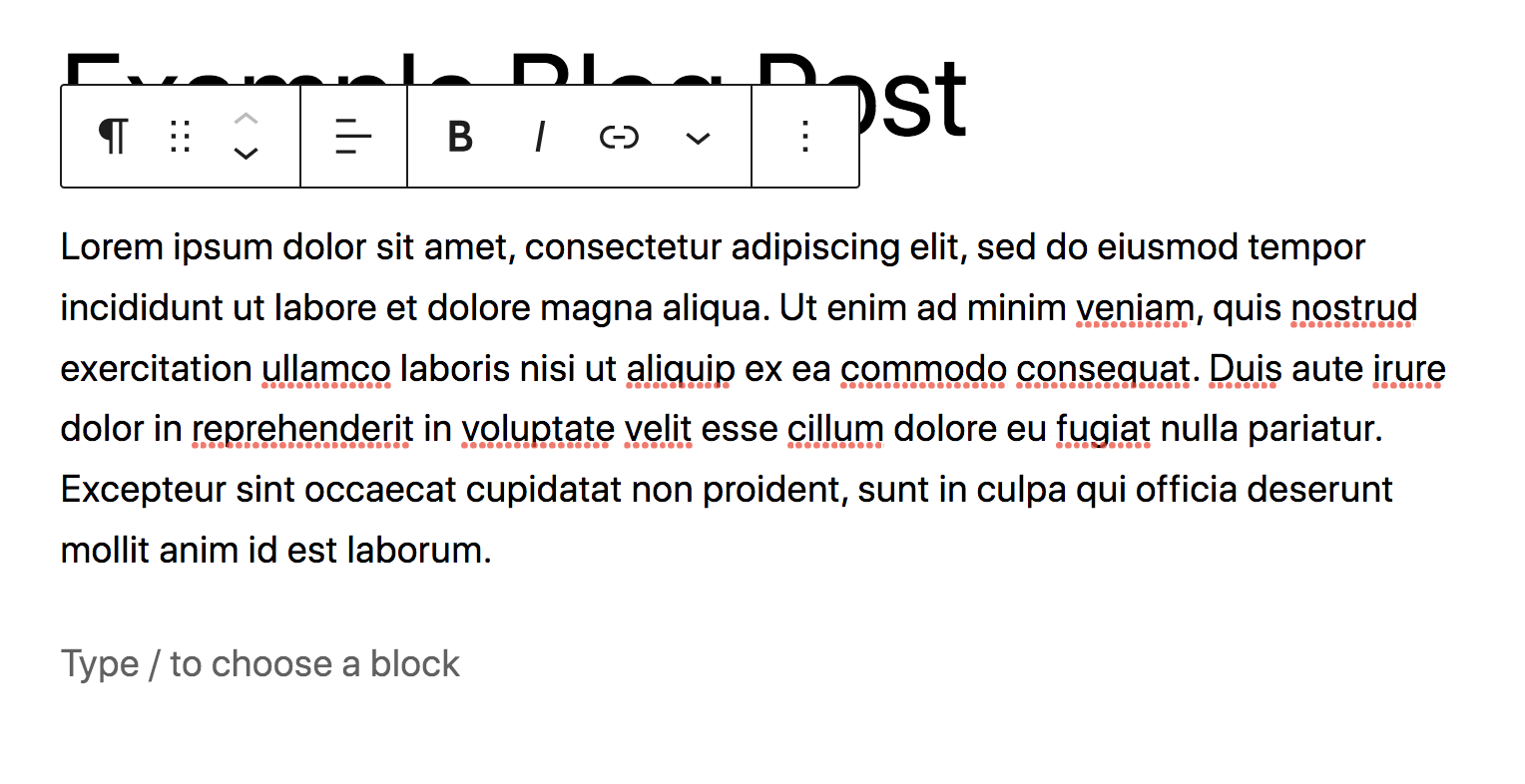
テキスト内にカーソルを置くと、その上にスタイル オプションを含む新しいメニューが表示されます。 左から右に次のとおりです。
- 段落: ブロックを別のブロック タイプに変換するには、これをクリックします。 たとえば、見出しに変換できます。
- ドラッグ: ページ上の他のブロックに関連して、ブロックを任意の場所に移動します。
- 上/下に移動: ブロックをページ上で 1 スペース上または下に移動します。
- 整列: テキストを左揃え、中央揃え、または右揃えにします。
- 太字: 段落内で選択したテキストを太字にします。
- 斜体: 段落内で選択したテキストを斜体にします。
- リンク: 選択したテキストをリンクに変換します。
- 詳細: テキストを強調表示または取り消し線を引いたり、数字を下付き文字に変換したりするための追加オプションを参照してください。
- オプション: ブロックの再利用可能化、複製、ロックなどの追加機能にアクセスします。

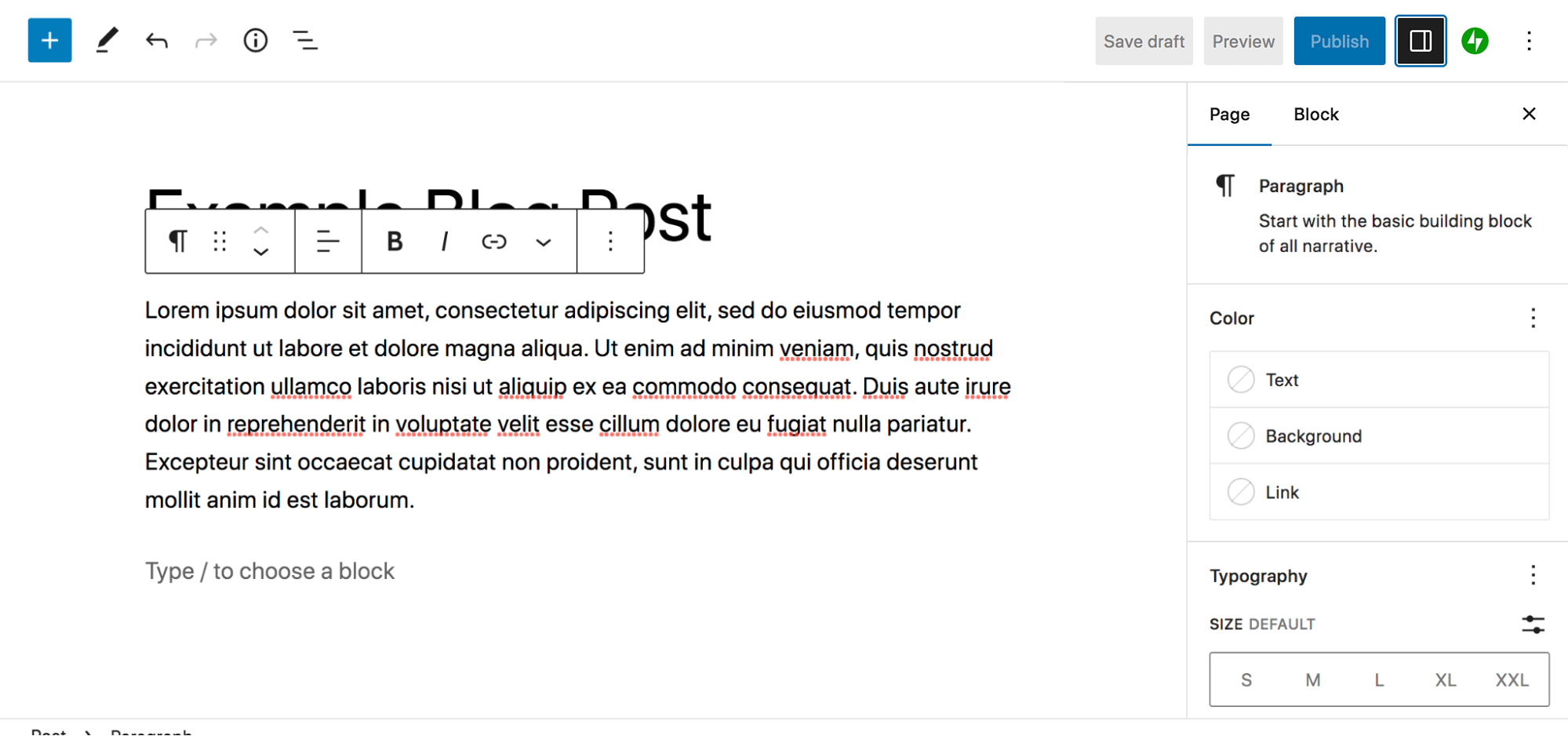
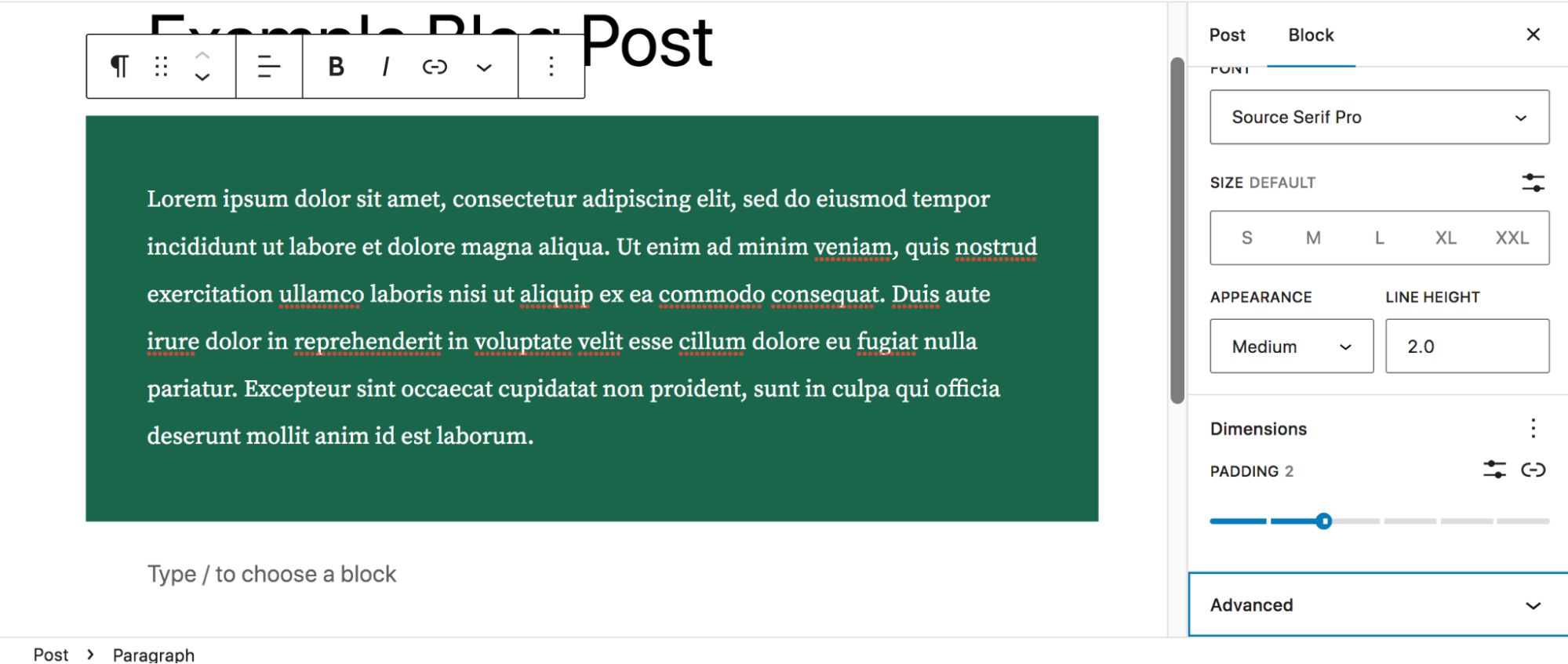
段落内のテキストに必要な調整を加えます。 次に、ブロック内の任意の場所を選択し、右上のアイコンをクリックします。 これにより、[設定]パネルが開きます。

このパネルの上部に「投稿」と「ブロック」の両方のタブが表示されます。 ここでは、「ブロック」タブに注目してみましょう。 このパネルには、選択したブロック (この場合は段落ブロック) に固有のオプションが表示されます。
「色」セクションでは、その段落のテキスト、背景、リンクの色を設定できます。 必要に応じて、独自のグラデーションを作成することもできます。 たとえば、深い緑色の背景と白いテキストを使用して、段落を投稿の残りの部分より目立たせることができます。

[タイポグラフィ] セクションでは、フォント オプションを設定できます。 デフォルトではサイズが表示されますが、縦に 3 つの点をクリックすると、フォント ファミリや文字間隔など、さらに多くの選択肢のロックが解除されます。 この例では、テキストをセリフ フォントに変更し、テキストの行間にスペース (行の高さと呼ばれます) を追加することにしました。

[寸法] で、テキストの周囲のパディングとマージンを調整し、必要に応じてスペースを追加または縮小できます。

[詳細設定] では、HTML アンカーを追加して、投稿内の別のポイントにあるセクションにリンクしたり、スタイル設定用の CSS クラスを設定したりできます。
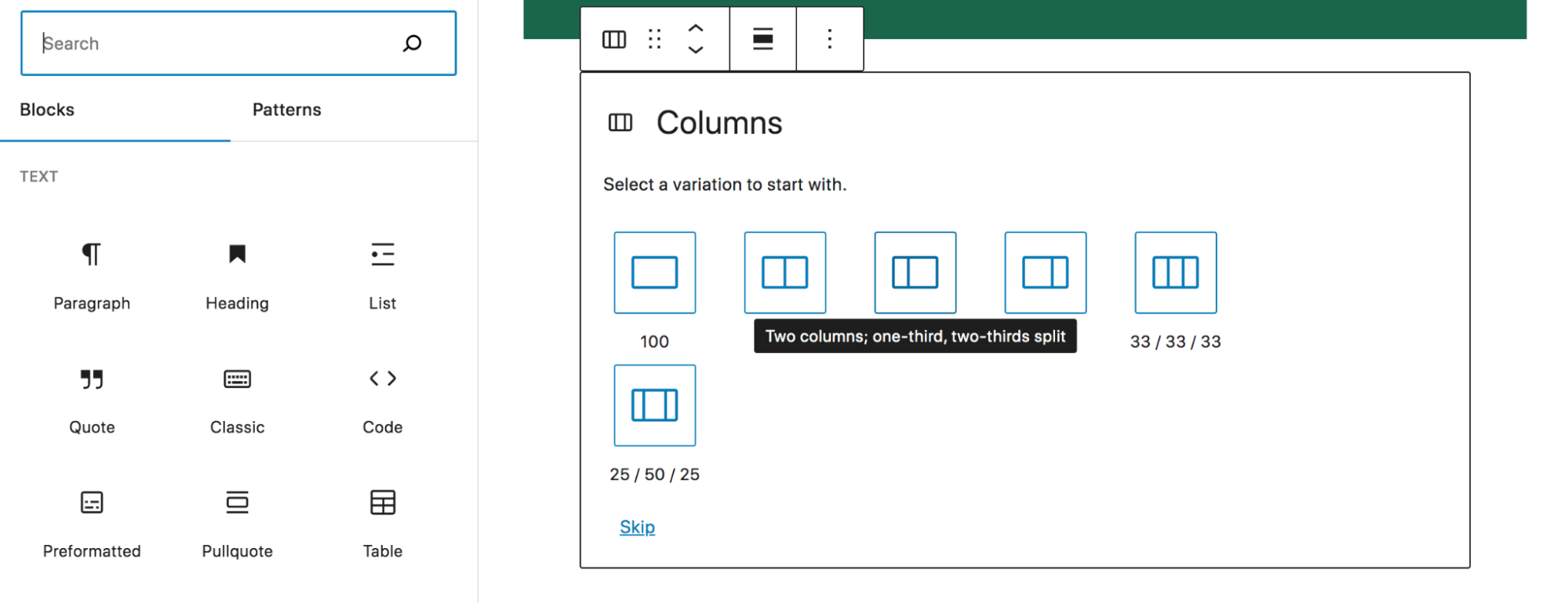
段落ブロックが希望どおりになったので、投稿に 2 つの列を追加しましょう。1 つは画像、もう 1 つは 2 番目の段落です。 ページに列ブロックを追加し、希望する列レイアウトを選択します。 今回は 1/3、2/3 の分割である 33/66 で行きます。

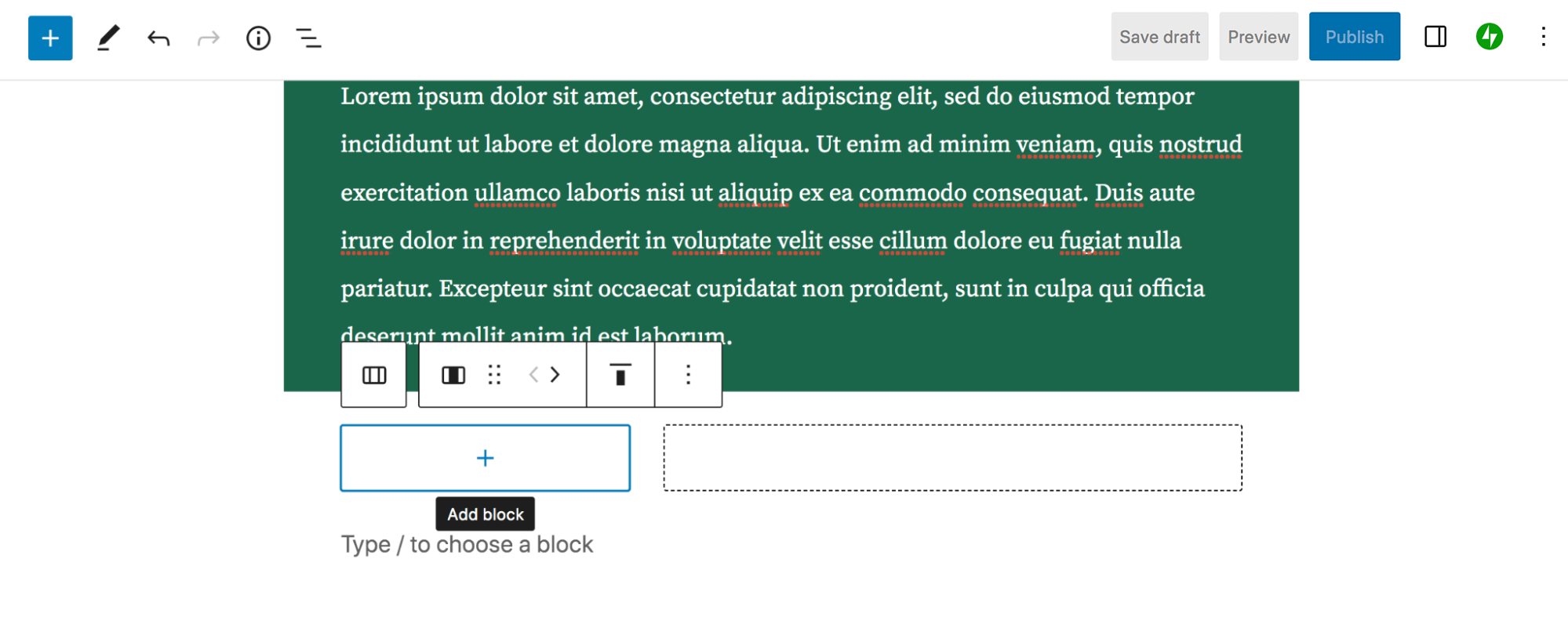
各列を個別に選択してスタイルを設定したり、ブロックを追加したりできることがわかります。

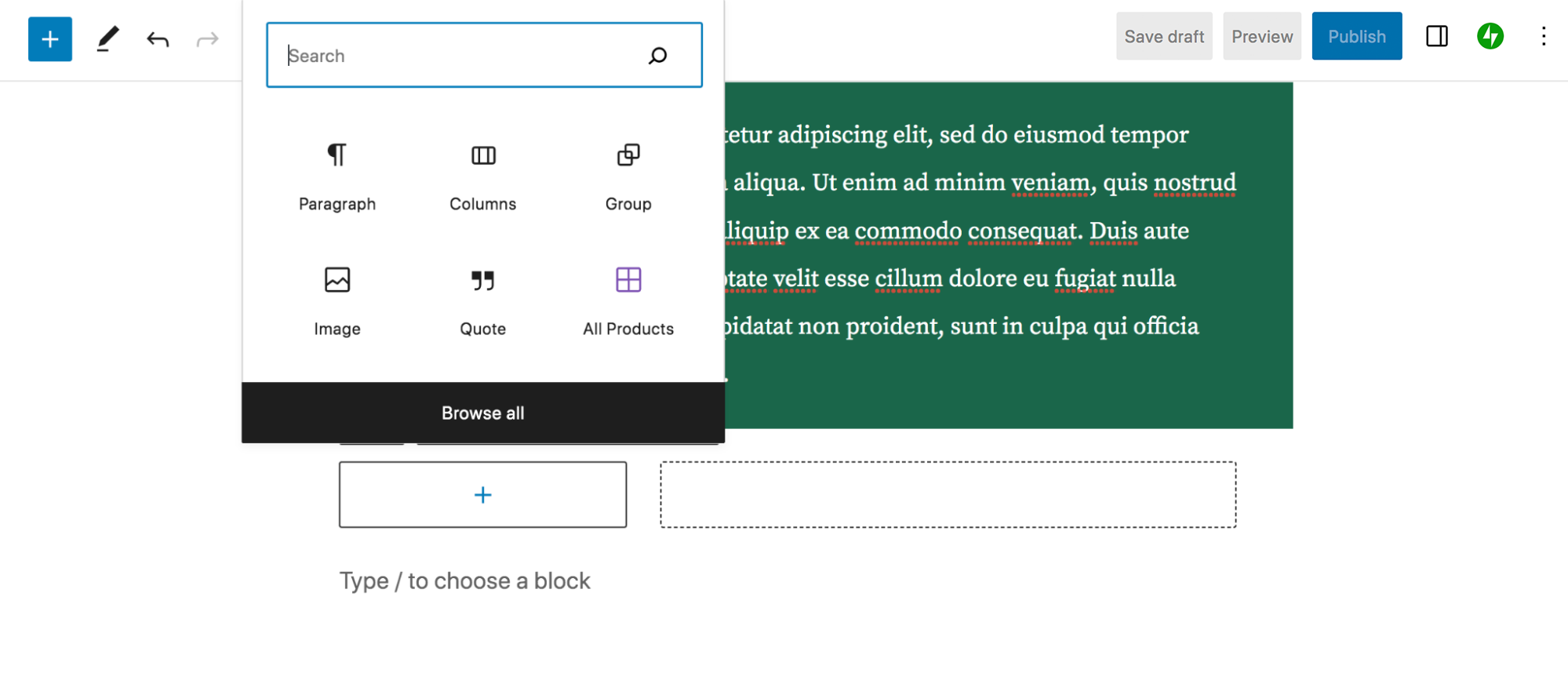
左側の列で、+ アイコンをクリックし、画像ブロックを選択します。

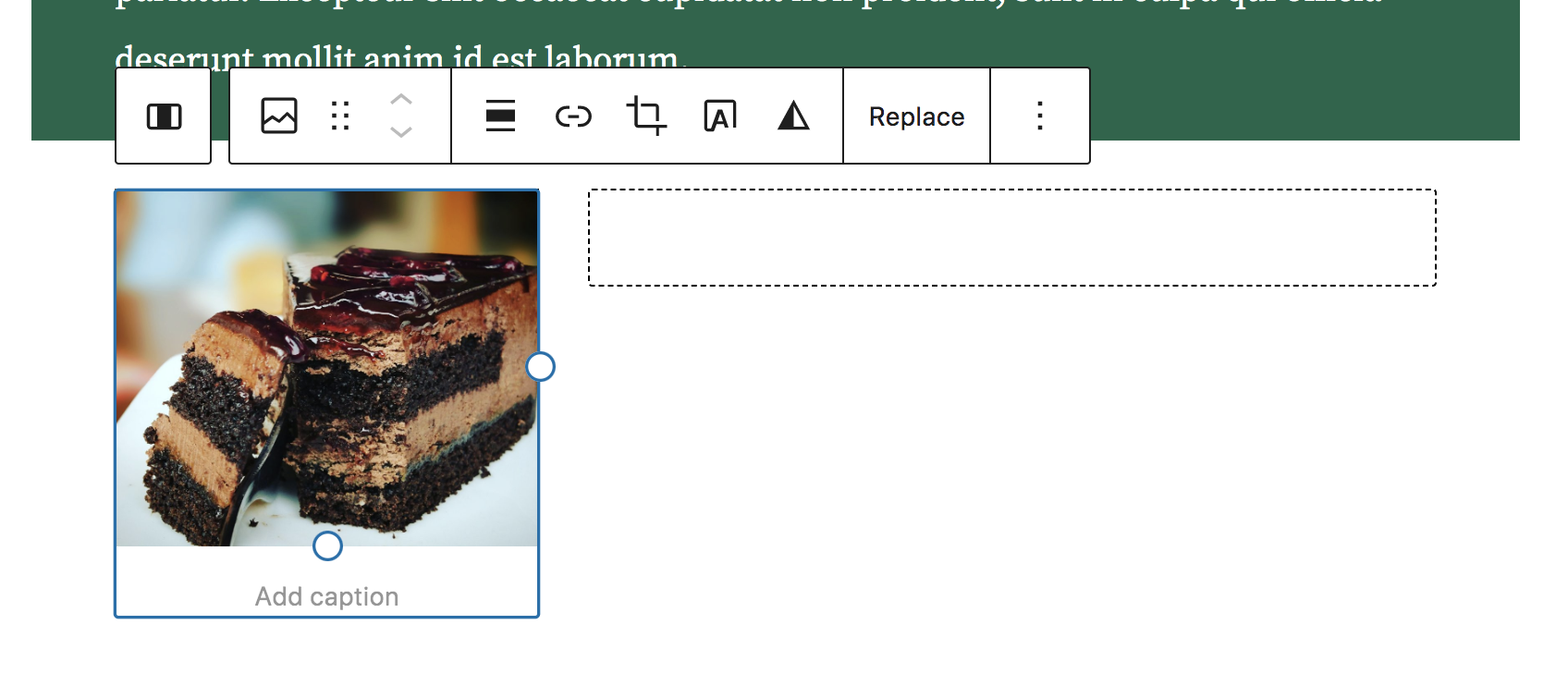
ここでは、デバイスから画像をアップロードしたり、メディア ライブラリから既存の画像を選択したり、URL から画像を挿入したりできます。 メディア ライブラリから黒い森のケーキの写真を追加することにしました。 画像ブロックをクリックすると、段落ブロックと同様に新しい設定バーが表示されますが、オプションが若干異なります。 たとえば、画像のトリミング、その上にテキストの追加、フィルターの適用などの選択肢が表示されます。

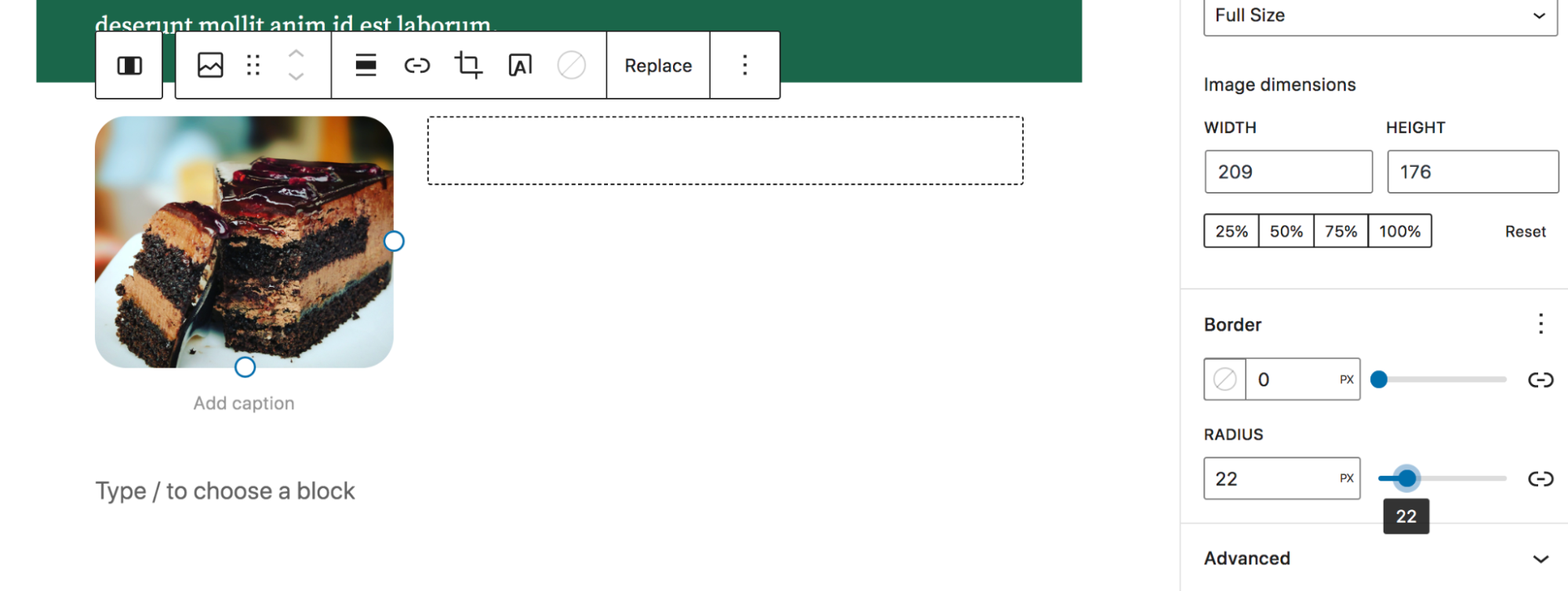
右上のアイコンをクリックすると、画像ブロックの設定パネルが表示されます。 そこでは、代替テキストの追加、丸い角の作成、画像サイズの変更、境界線の追加などを行うことができます。 ここでは、画像の角を半径 22 ピクセルで丸めています。

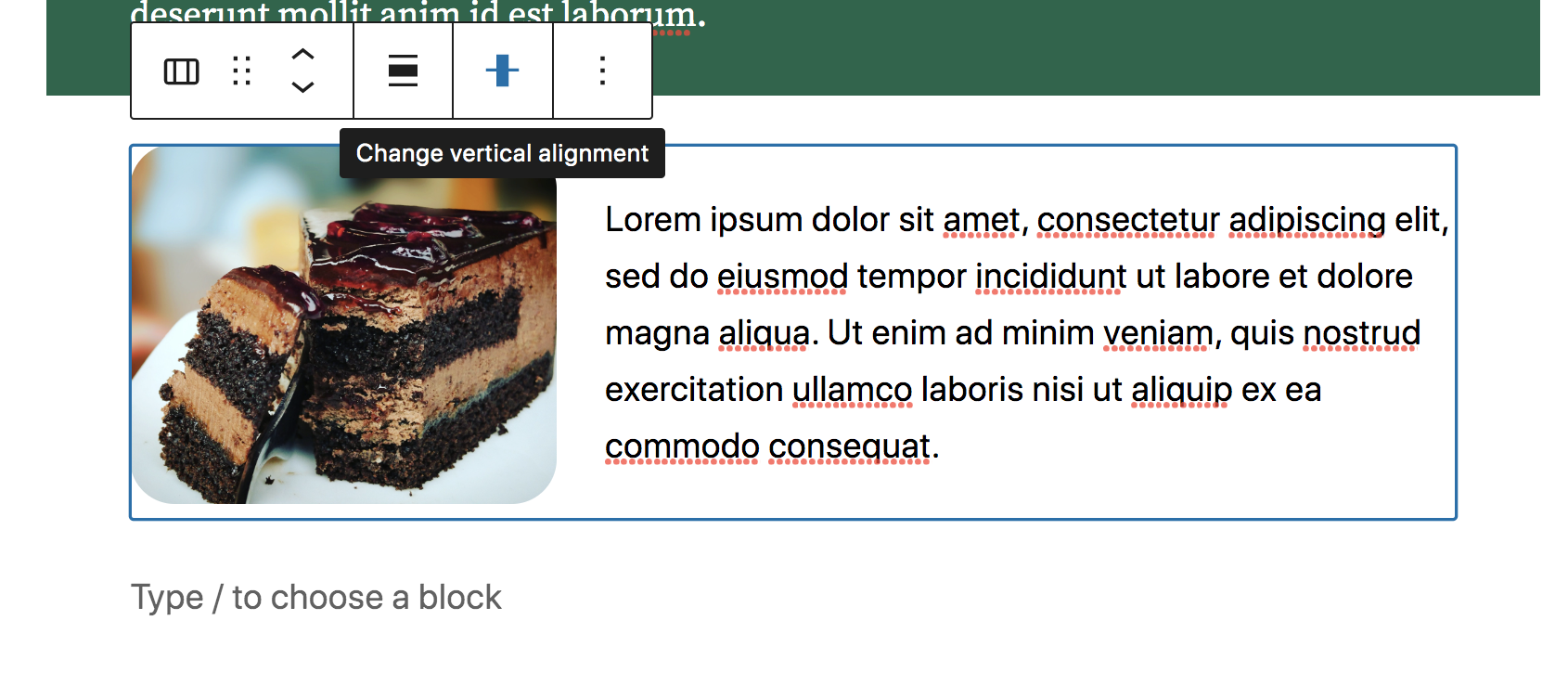
次に、別の段落ブロックを右側の 2/3 列に追加しました。 編集する個々の列を選択することも、2 列のブロック全体を選択することもできることに注意してください。 両方の列が選択されている場合、それらの枠は青色で表示されます。
これにより、表示されるツールバーを使用して両方の列について一度に決定を下すことができます。 ここでは、縦方向の配置を「中央揃え」に設定して、文字と画像が並ぶようにします。

以上です! 利用可能な幅広いブロックから選択して、好きなだけポストを構築し続けることができます。 それぞれに独自の設定とオプションが付属しています。希望どおりの外観が得られるまで、自由に試してみてください。
投稿を公開する前に、投稿をプレビューして、サイトのフロントエンドでどのように表示されるかを確認することをお勧めします。 右上の「プレビュー」ボタンをクリックし、新しいタブで「プレビュー」をクリックします。 これにより、投稿を公開したときにどのように表示されるかをより正確に把握できるようになります。

準備ができたら、 「公開」をクリックして投稿を公開します。
ブロックパターンを使う
パターンは、投稿やページを迅速かつ簡単に構築できるようにする事前に構築されたページ セグメントであることに注意してください。 前のセクションで作成した投稿に戻り、パターンを追加する方法を調べてみましょう。
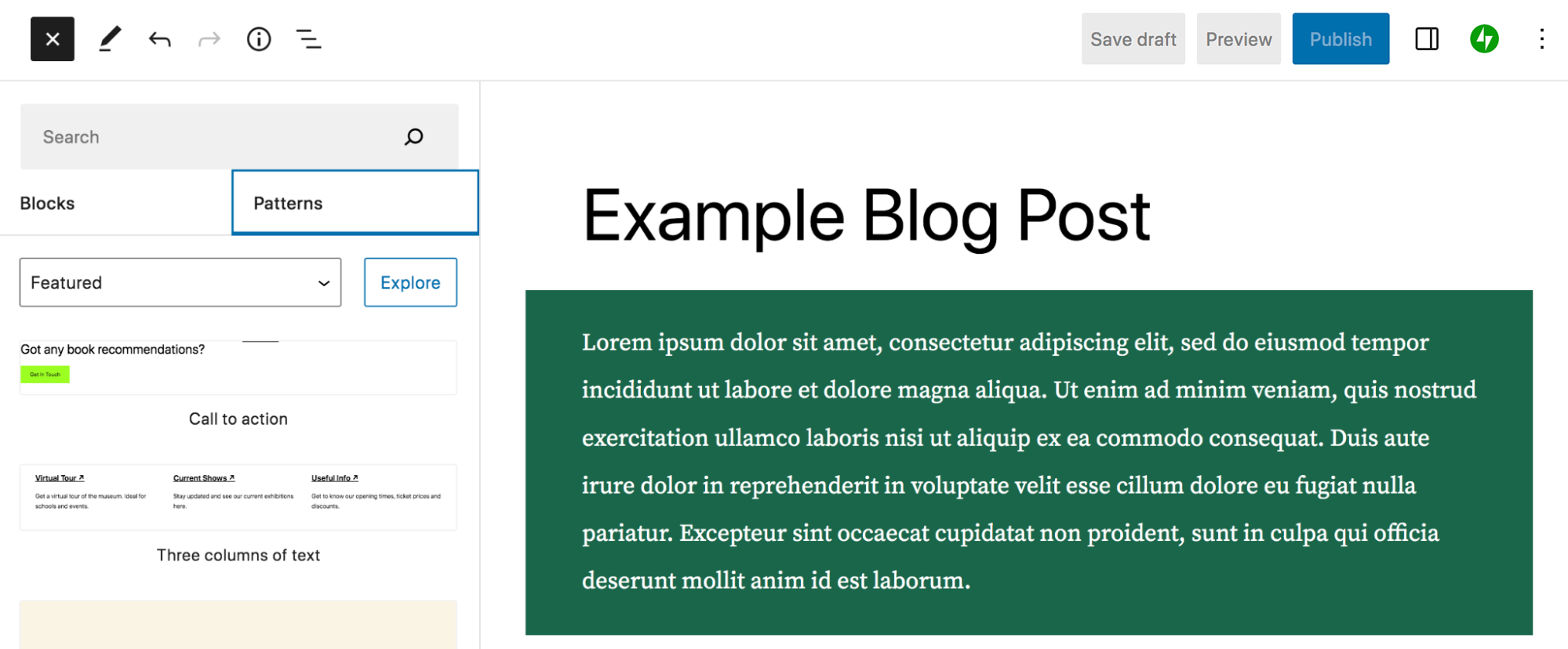
左上の青い+アイコンをもう一度クリックして、ブロック インサーターを開きます。 ただし今回は、 「パターン」タブをクリックします。 デフォルトでは、注目のパターンのリストが開きます。

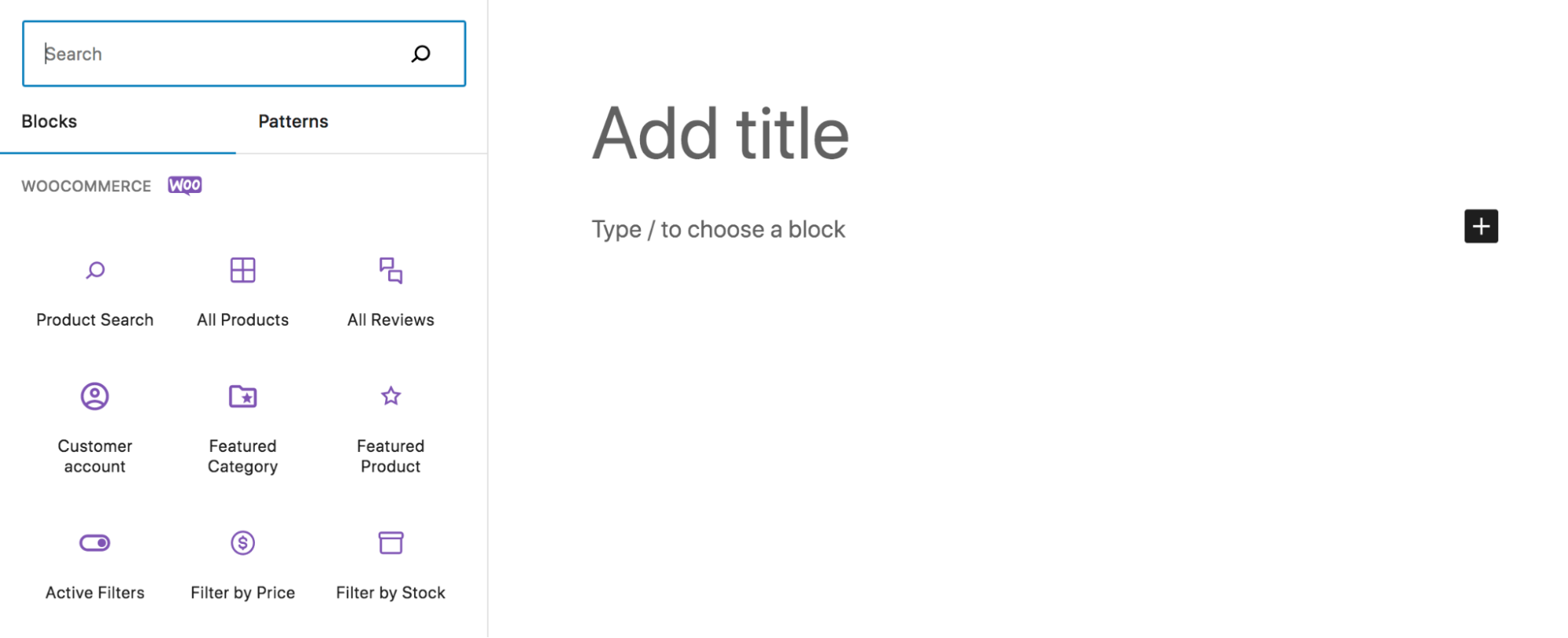
現在「おすすめ」に設定されているドロップダウンを使用して、ボタン、列、WooCommerce などの他のパターン カテゴリを選択できます。 または、上部の検索バーを使用して特定のパターンを検索することもできます。
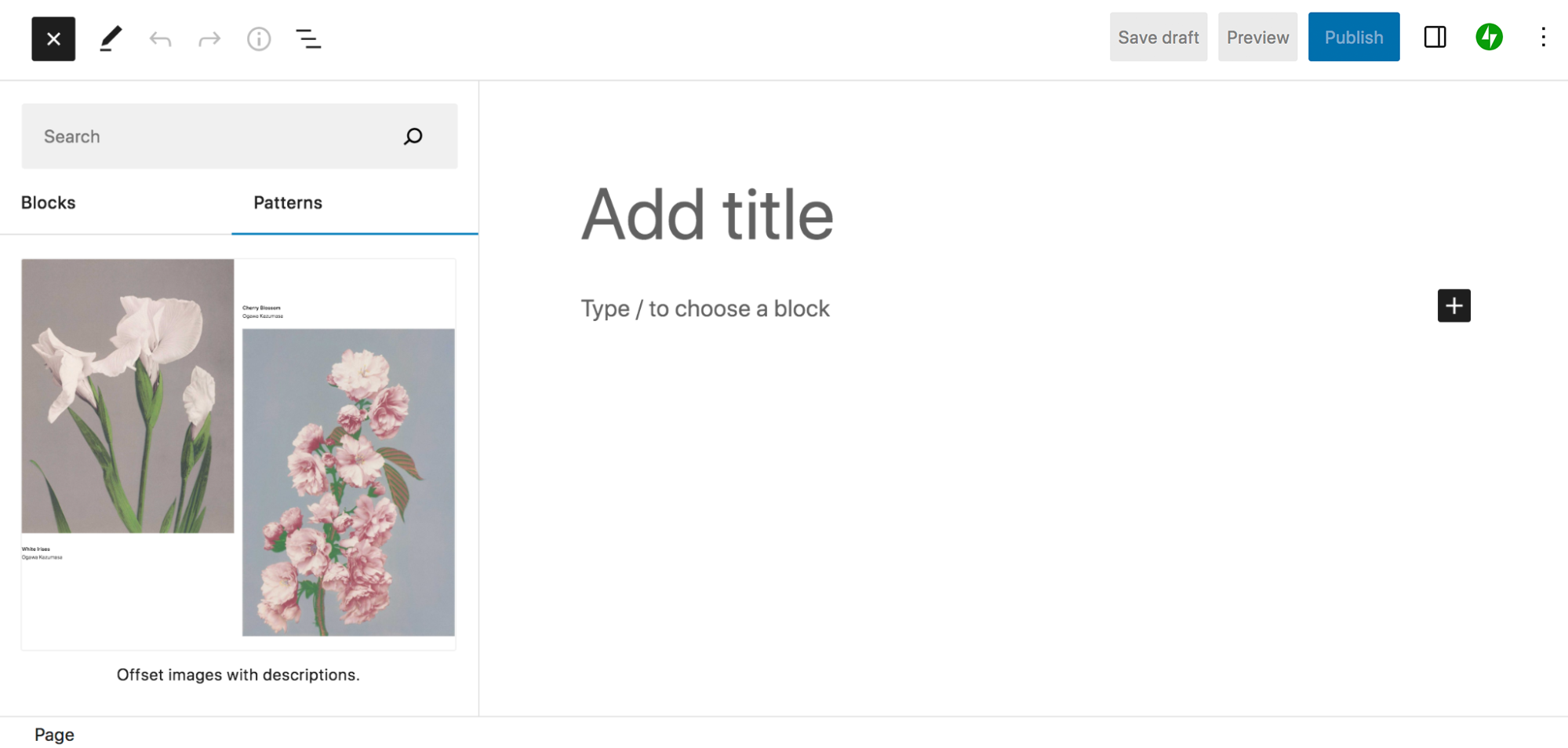
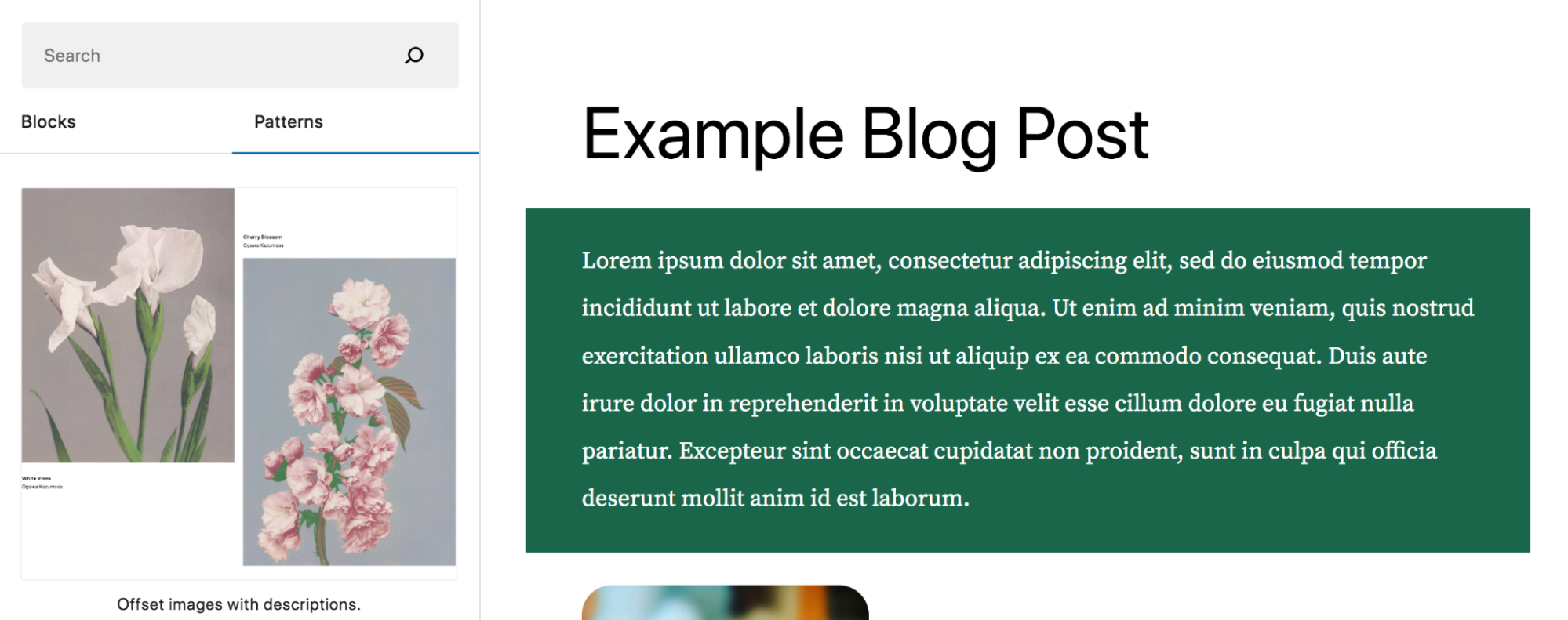
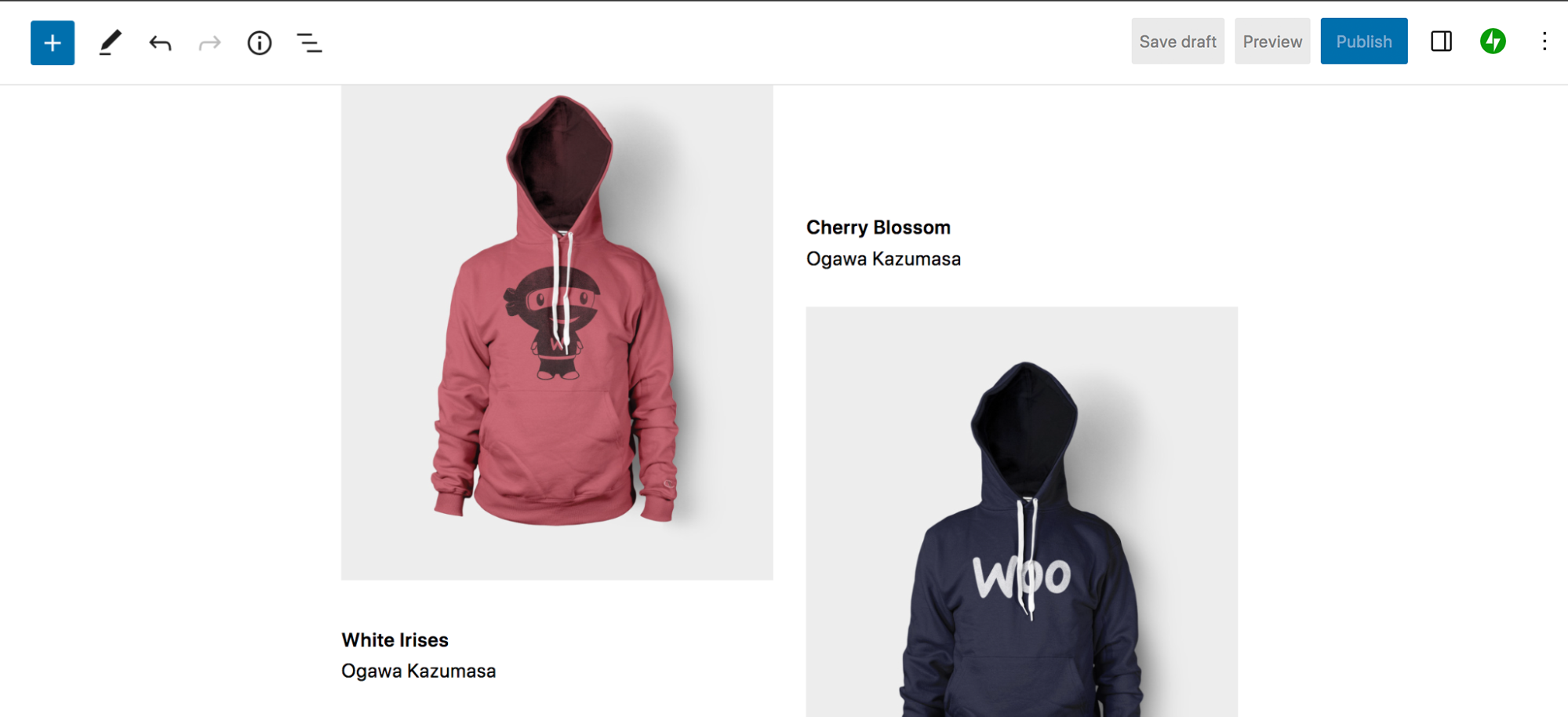
この場合、ギャラリーを選択し、説明付きのオフセット画像というタイトルのパターンを投稿にドラッグしましょう。 これにより、コンテンツにきちんとした画像機能が追加されます。

パターンがいくつかのブロック (2 つの画像ブロック、2 つの段落ブロック、およびスペーサー ブロック) で構成されていることがわかります。 前に行ったように、各ブロックを個別に編集することも、パターン全体を編集することもできます。 すべてのパターンの詳細を編集して独自のものにすることも、画像やテキストを独自のコンテンツに置き換えることもできます。
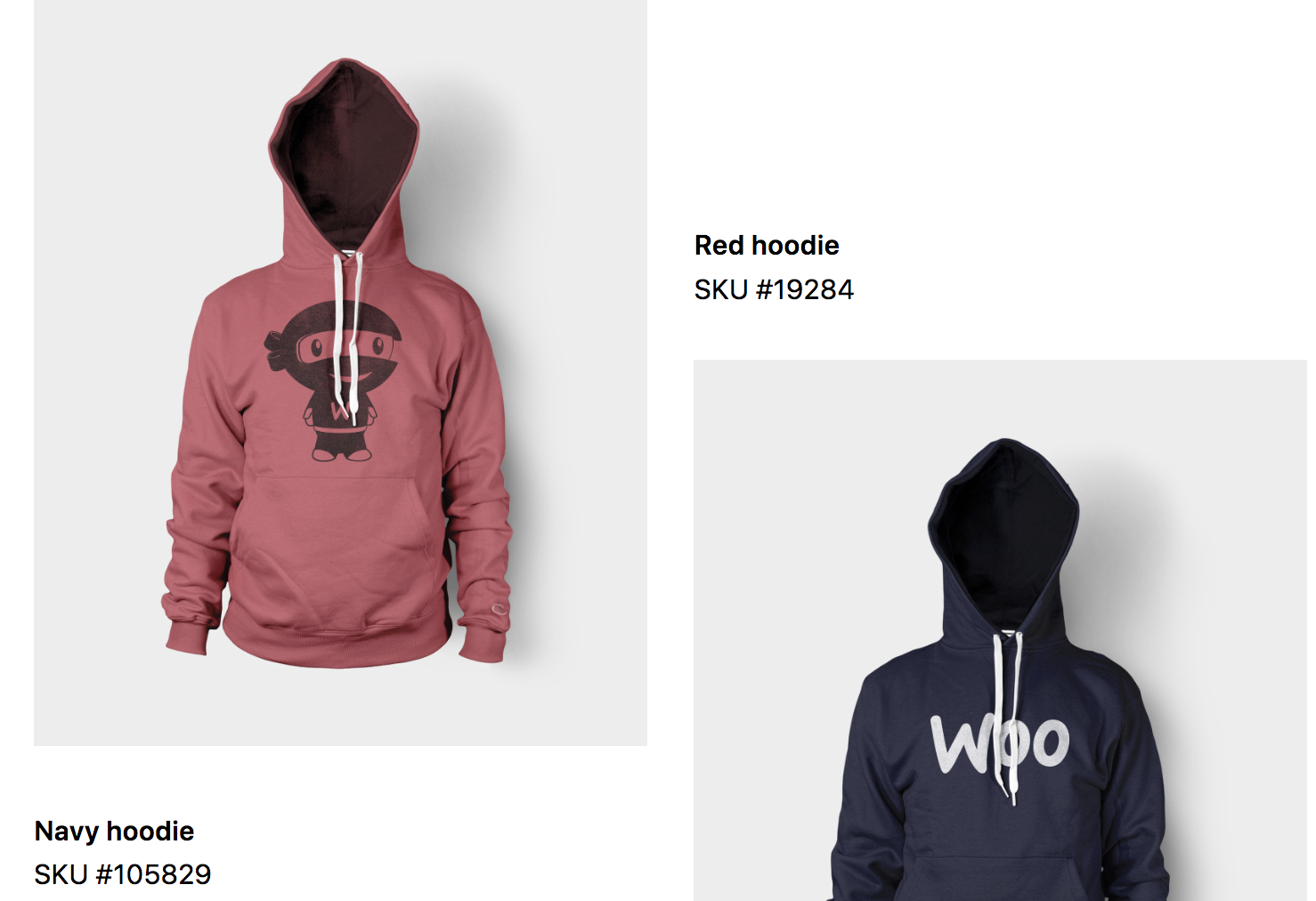
画像の 1 つを選択することから始めます。 次に、 「置換」をクリックします。 ここで、画像をアップロードするか、メディア ライブラリから選択するかを選択できます。 画像を追加したら、他のプレースホルダーでも同じことを行います。

次に、段落ブロックの 1 つをクリックして、テキストを独自のテキストに置き換えます。 前に段落ブロックで行ったように、必要に応じて変更を加えることができます。

以上です! これで、作成に数分しかかからない美しいページセクションが完成しました。
テンプレートとテンプレートパーツの使用
繰り返しになりますが、テンプレートは、投稿、製品ページ、アーカイブなどのコンテンツ タイプのレイアウトとデザインを定義するフレームワークです。 テンプレート パーツは再利用可能な、ヘッダーやフッターなどのグローバル要素です。 これらは両方とも、サイト エディターを使用して編集できます。
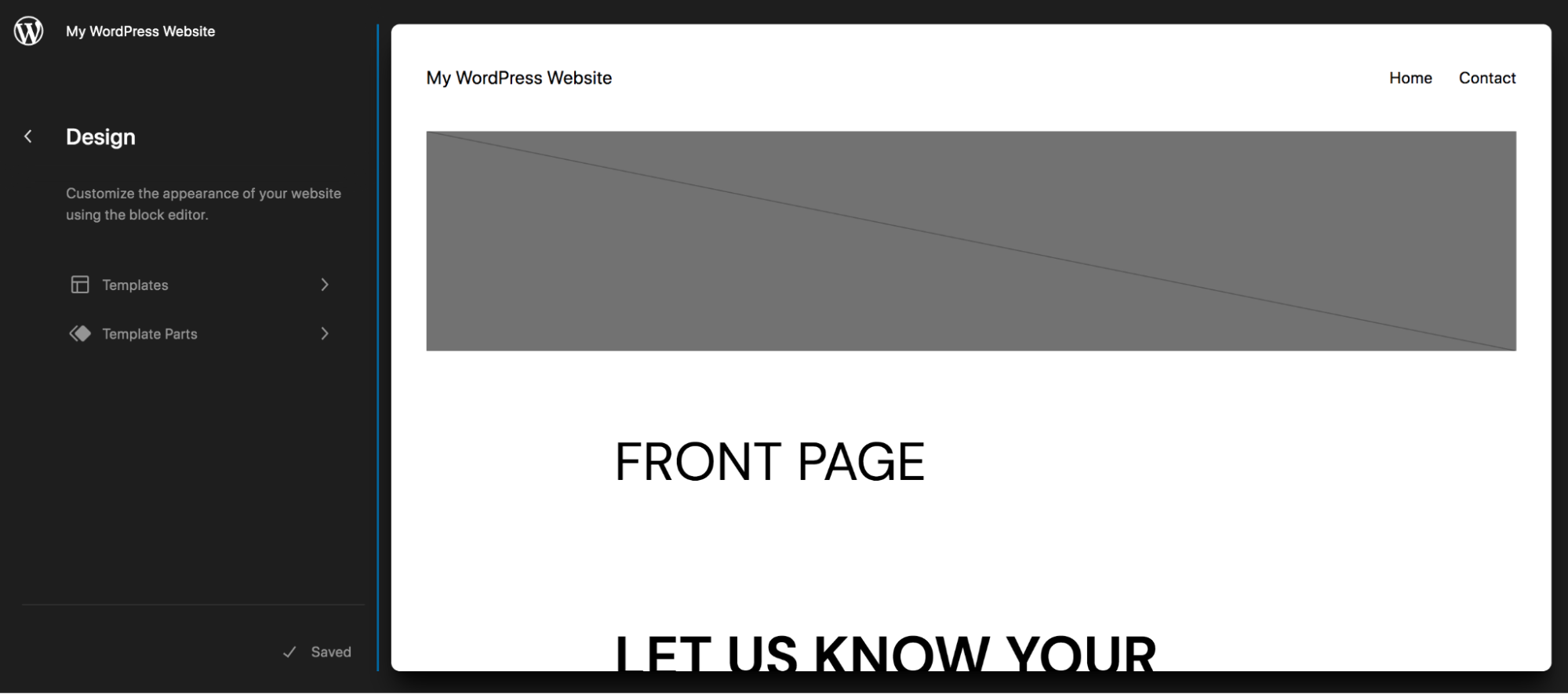
サイト エディターを使用するには、サイトでブロック テーマをアクティブにする必要があります。 WordPress ダッシュボードで、 「外観」→「エディター」に移動します。 これにより、サイト エディターが開きます。 左側に、テンプレートとテンプレート パーツのオプションを含むサイドバーが表示されます。 「テンプレート」をクリックします。 ここには、サイト上のすべてのテンプレートのリストが表示されます。テンプレートは、使用している特定のテーマによって異なります。

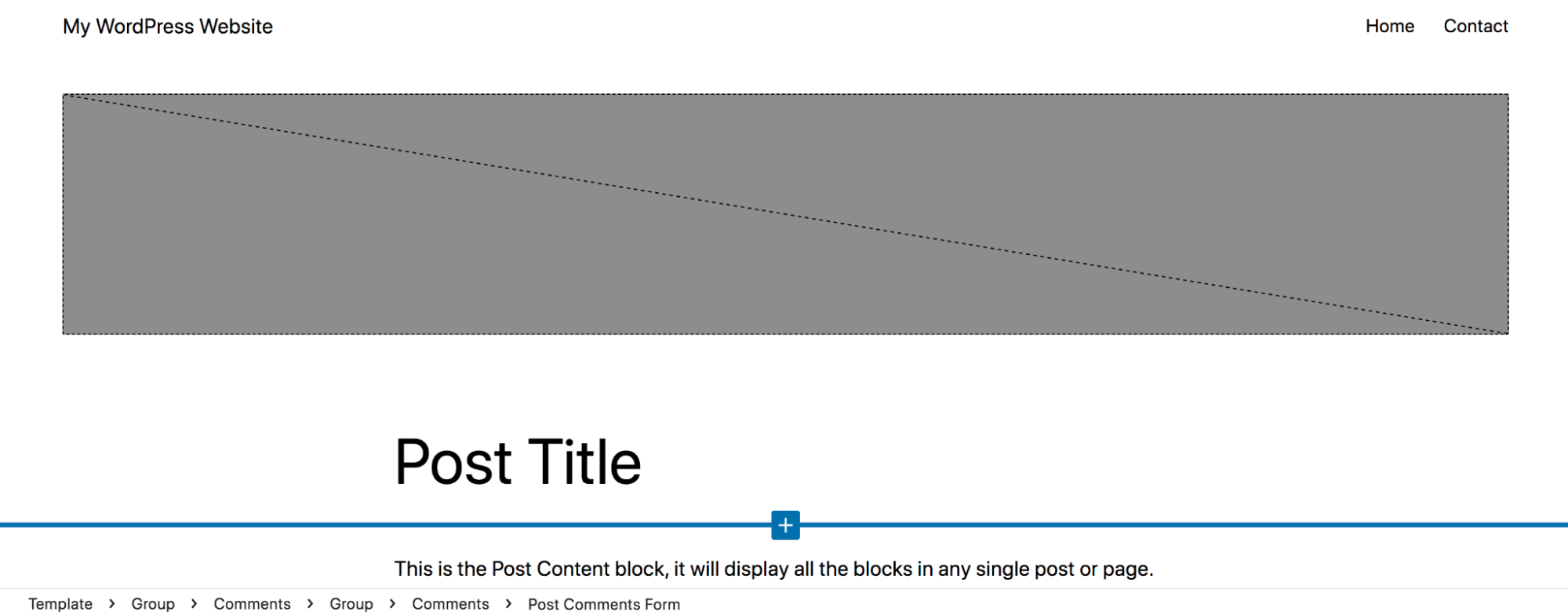
この例では、個々のブログ投稿のテンプレートである [単一] テンプレートを選択しました。 このページには、次のようないくつかのブロックがすでに存在していることがわかります。
- アイキャッチ画像
- 記事のタイトル
- 投稿内容
- ポストメタ
- コメント

これらの既存のブロックを必要に応じて変更できます。 投稿タイトルの後ろに薄緑色の背景を追加し、タイトルを全幅にし、投稿コンテンツのフォントを変更し、アイキャッチ画像とタイトルの間の余白を削除しました。 これらの変更を加えた投稿がどのように見えるかを確認できます。

新しいブロックをテンプレートに追加することもできます。 ここでは単一テンプレートを使用しているため、すべてのブログ投稿の下部に自動的に表示される行動喚起を追加しましょう。 これにより、すべての投稿に CTA を個別に追加する必要がなくなるため、時間を大幅に節約できます。
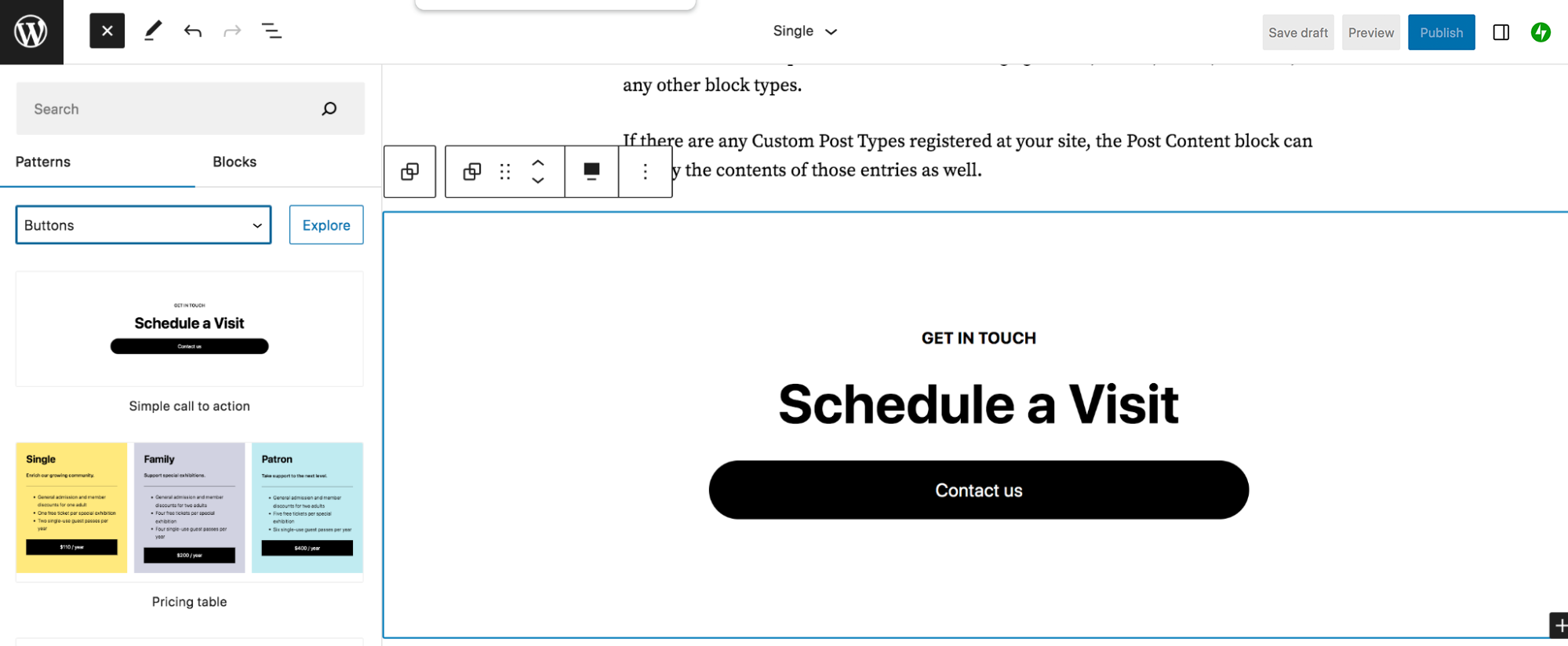
「シンプルな行動喚起」ブロック パターンをテンプレートに追加しましょう。

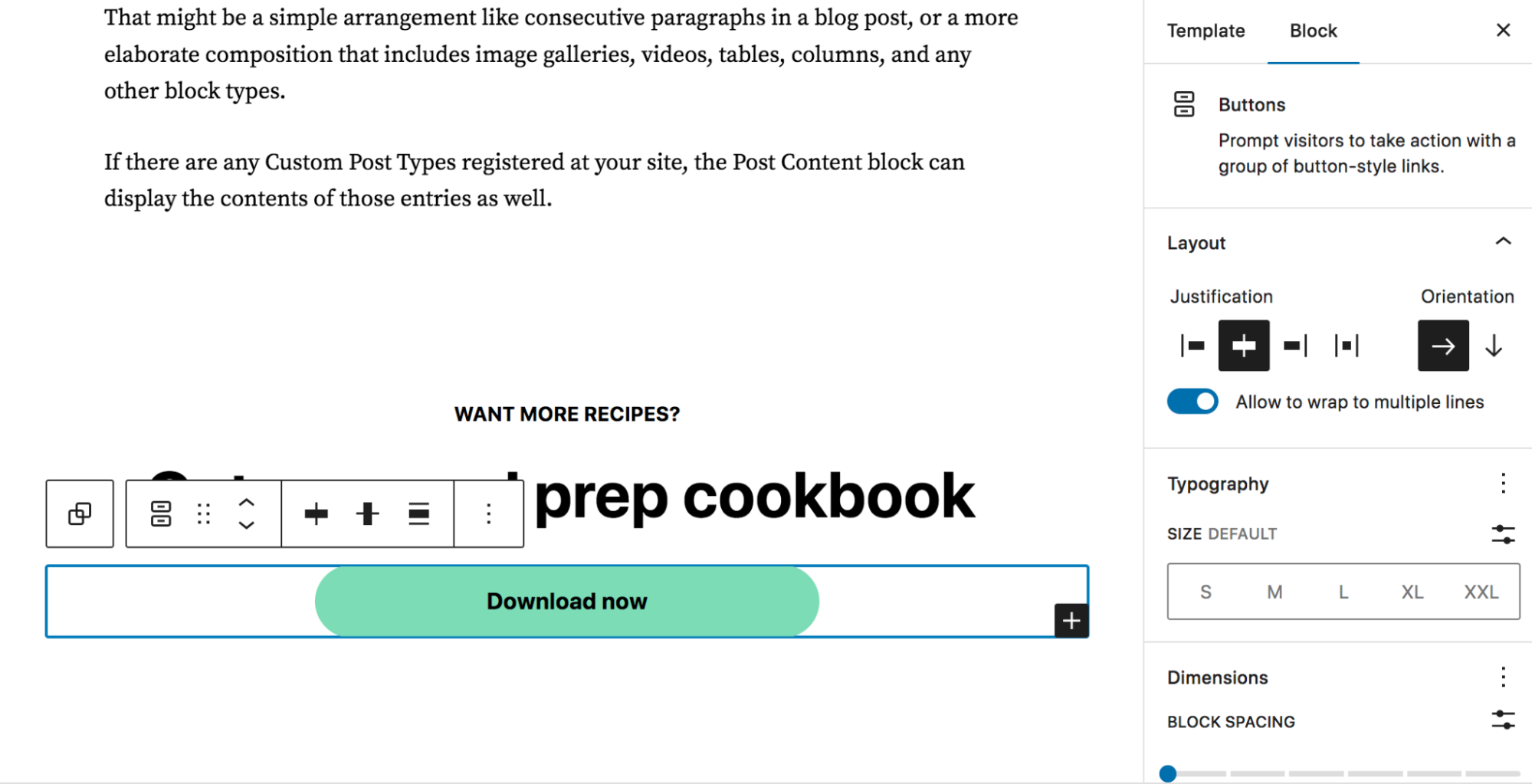
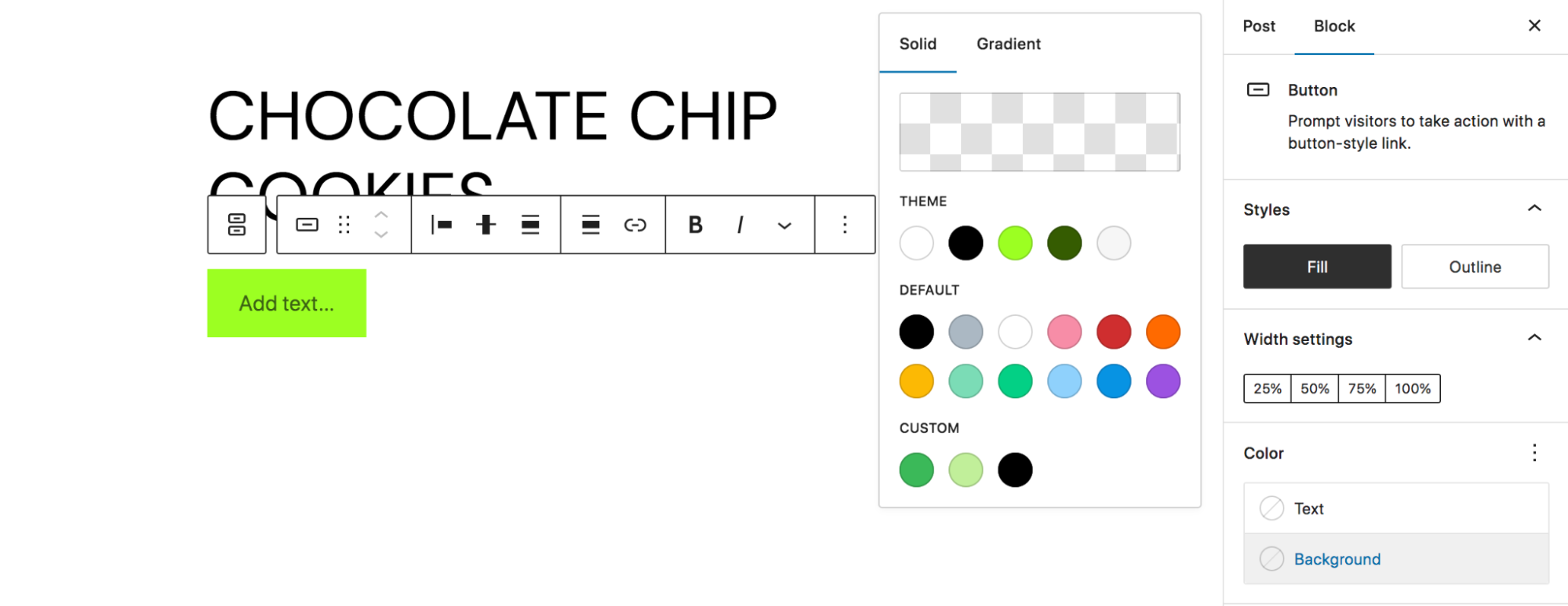
ここで、ニーズに合うように CTA テキストをカスタマイズします。 また、ボタンのデザインも更新します。これは、ボタン ブロックをクリックしてから右上の歯車アイコンをクリックすることで実行できます。 そこでは、色、タイポグラフィ、パディングなどの設定を編集できます。 ボタンのテキストとリンクを変更するには、ボタンのテキストを直接クリックし、表示されるツールバーを使用します。
加えた変更を見てみましょう。

右上の[保存]をクリックしてテンプレートを更新します。 これで、CTA が各ブログ投稿の下部にあることがわかります。

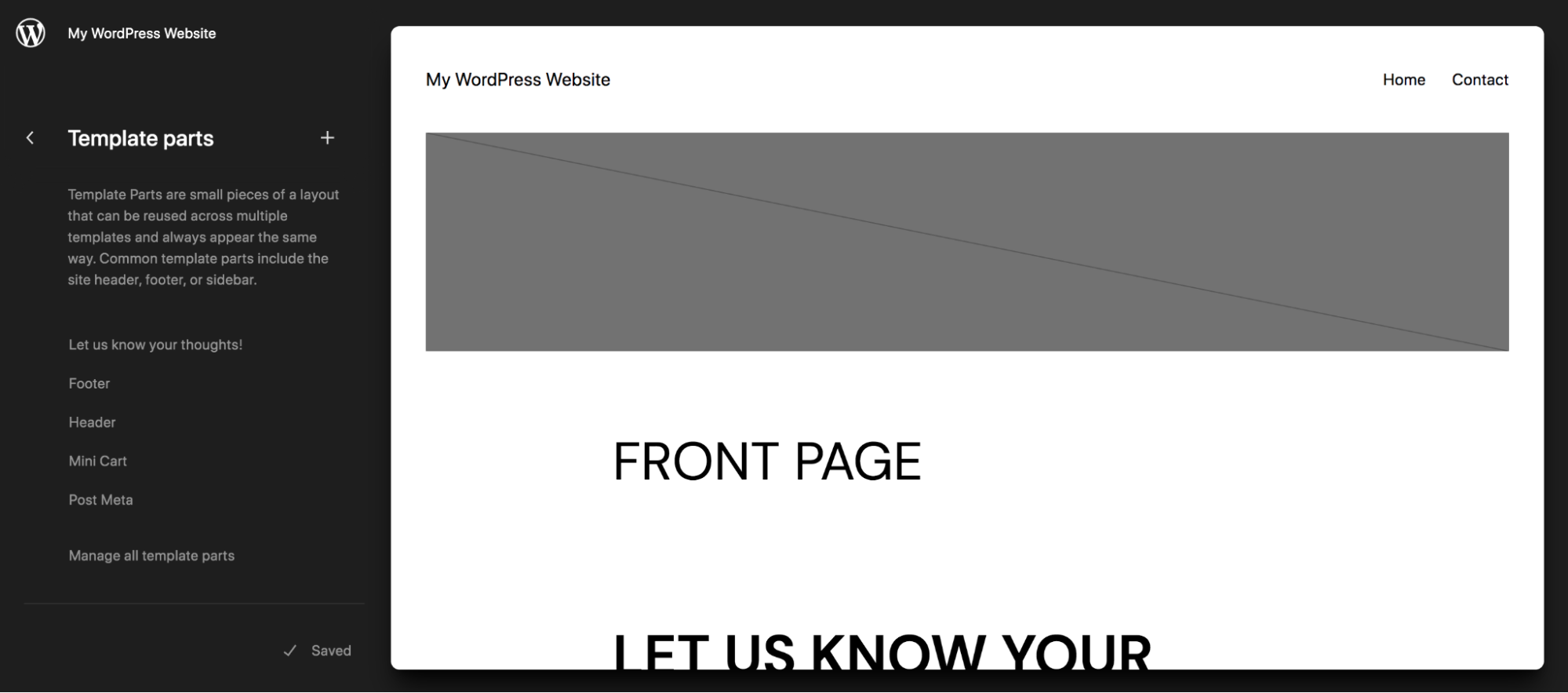
次に、サイト エディターに戻って、テンプレート パーツの編集を見てみましょう。 「外観」→「エディター」に移動し、 「テンプレートパーツ」を選択します。

ここには、編集できるテンプレート パーツのリストが表示されます。 これらはグローバル要素であり、加えた変更はサイト全体に反映されることに注意してください。 「ヘッダー」をクリックして、そのテンプレート部分を編集しましょう。

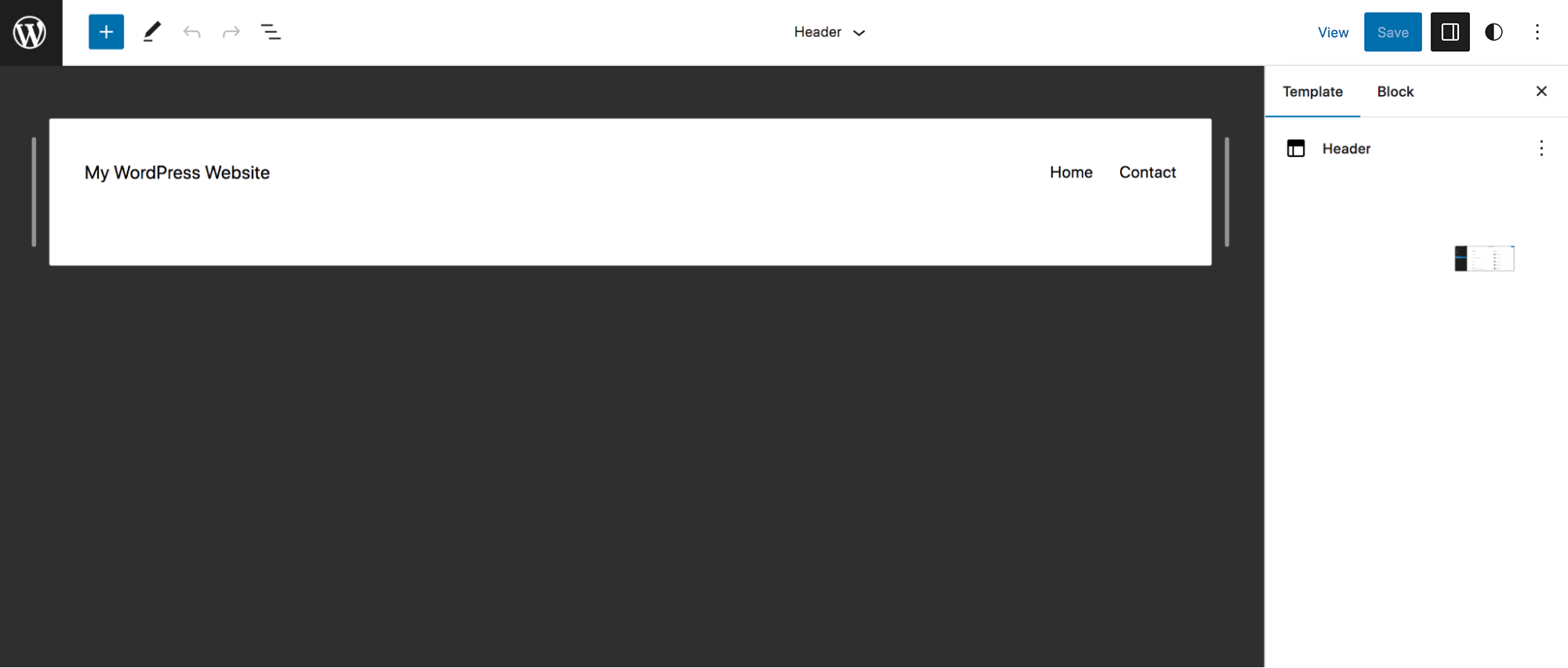
ヘッダーとそこに存在する現在のブロックが表示されます。 この場合、サイト タイトル ブロックとナビゲーション ブロックがあります。

この記事の前半でブロック エディターを使用したのと同じように、既存のブロックに変更を加えることができます。 ブロックの上に表示されるメニューまたは右側の設定パネルを使用して、ブロックをクリックするだけで編集できます。
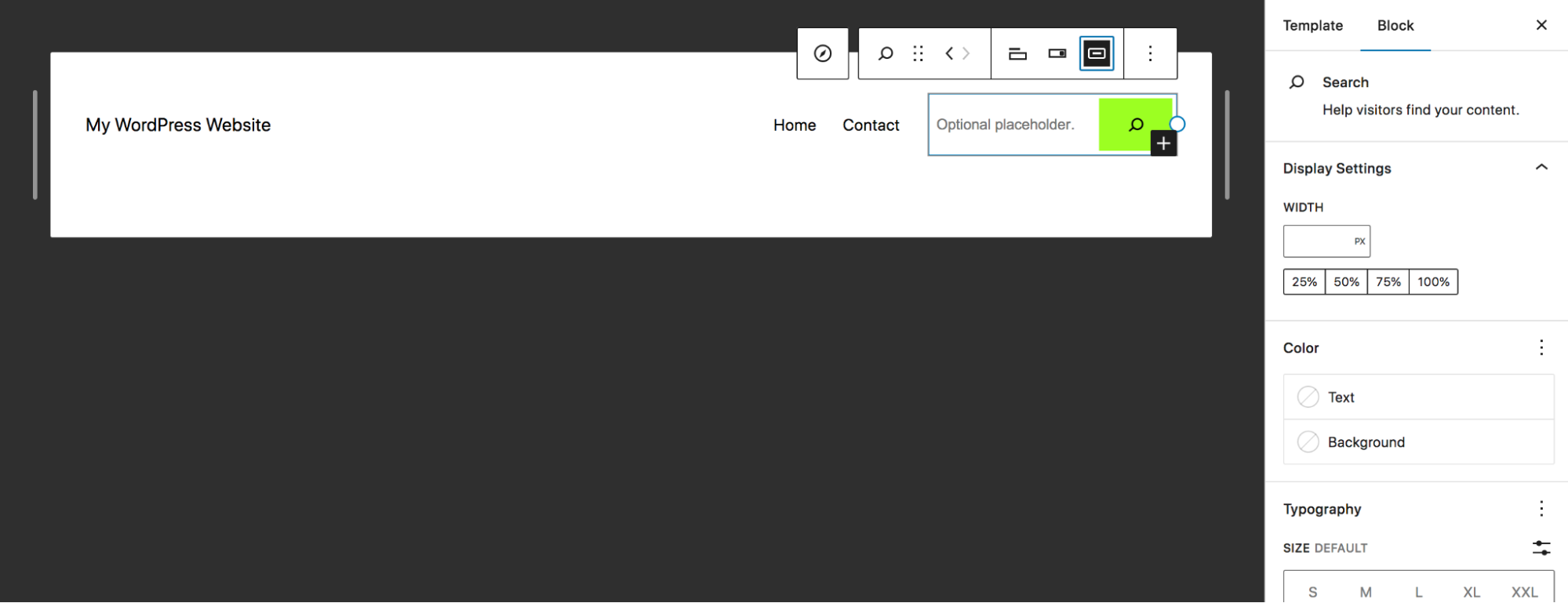
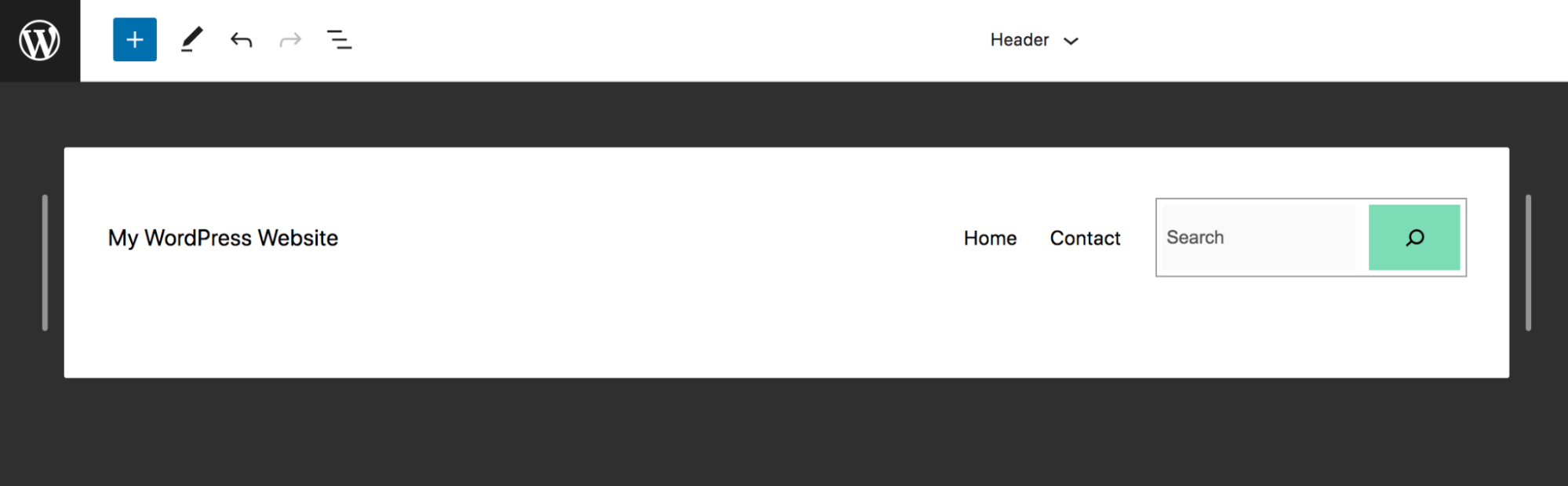
メインメニューに検索バーを追加しましょう。 ナビゲーション ブロックをクリックすると、この記事全体で見てきたものと同じツールバーが表示されます。 ただし、最後のメニュー項目の右側には黒い+アイコンも表示されます。 それをクリックして、新しいリンクまたはブロックをメニューに追加します。 検索ブロックを追加しましたが、カスタム ボタン、新しいリンク、ソーシャル メディア アイコンなど、ニーズに合ったものを含めることもできます。

次に、使い慣れた設定パネルを使用して、好みのスタイルを設定します。 プレースホルダーテキストを追加し、ボタンの色を変更しました。

右側の設定パネルを使用して、ヘッダー全体を選択してスタイルを設定し、背景色、タイポグラフィ、パディングなどを変更することもできます。 これらのテクニックをサイト全体に適用できるあらゆる方法を想像してみてください。
ブロックエディターを最大限に活用するための 10 の高度なヒント
基本を理解したところで、ブロック エディターを最大限に活用するためのヒントをいくつか見てみましょう。
1. キーボード ショートカットを活用する
キーボード ショートカットは、キーから指を離す必要がないため、編集やページの構築プロセスをスピードアップするのに非常に便利な方法です。 少し練習すればかなり速くなれます!
探索できる優れたショートカットはたくさんありますが、以下にリストしたのはほんの一部です。 これらは使用しているデバイスによって異なることに注意してください。 これらの例として、Windows コンピューターのショートカットをリストします。
- 設定パネルを表示または非表示にします: Ctrl + Shift + 、
- エディターの次の部分に移動します: Ctrl + `
- 変更を保存: Ctrl + S
- 変更を元に戻す: Ctrl + Z
- 選択したブロックを複製します: Ctrl + Shift + D
- 選択したブロックの前に新しいブロックを挿入します: Ctrl + Alt + T
- 選択したブロックを上に移動します: Ctrl + Shift + Alt + T
さまざまなオペレーティング システムのキーボード ショートカットを含むキーボード ショートカットの完全なリストについては、WordPress ドキュメントを参照してください。
2. サイトとブロックのスタイルを設定する
複数のユーザーがいる Web サイトを持っている場合、またはサイトをクライアントに引き渡す開発者である場合、グローバル スタイルは非常に強力です。 これらを使用して、ユーザーが使用できる事前定義されたカラー パレットとブロック スタイルを設定できます。 これにより、誰が作業しているかに関係なく、Web サイトのブランドを維持することができます。
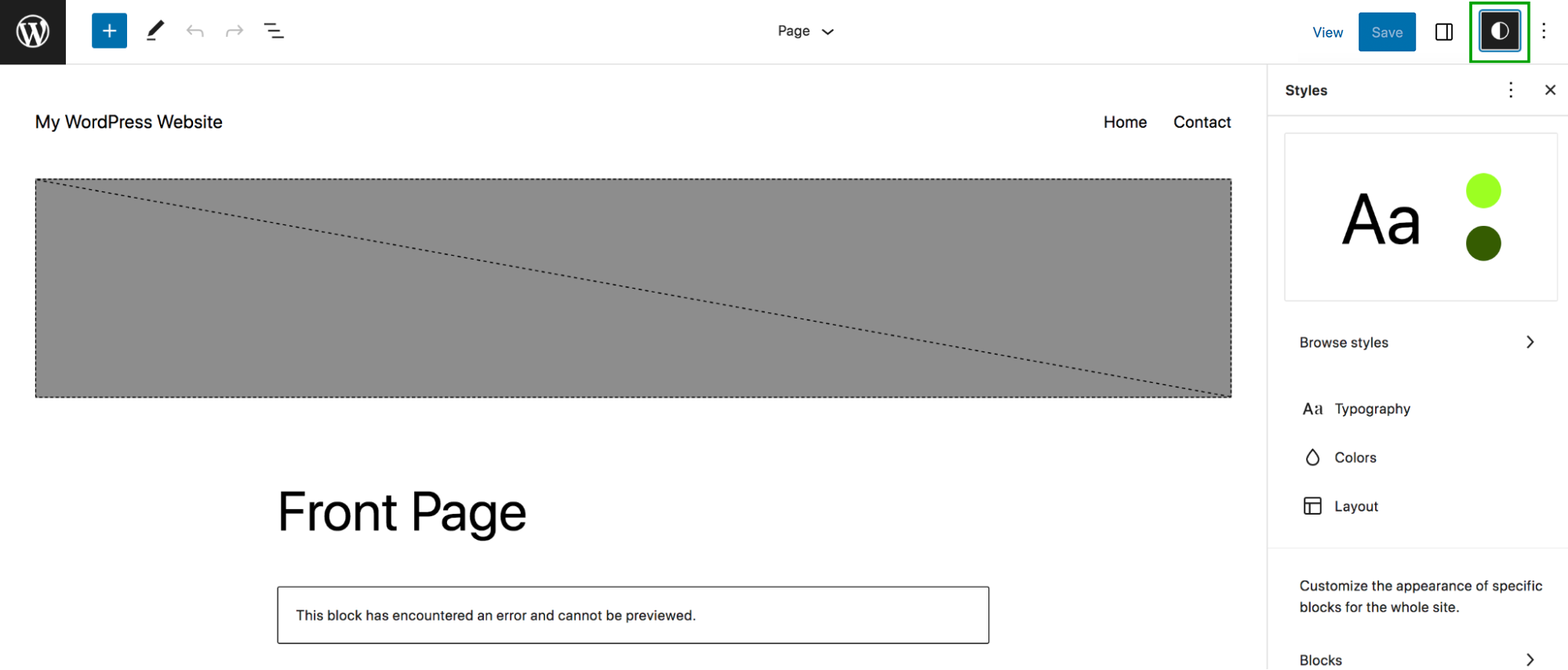
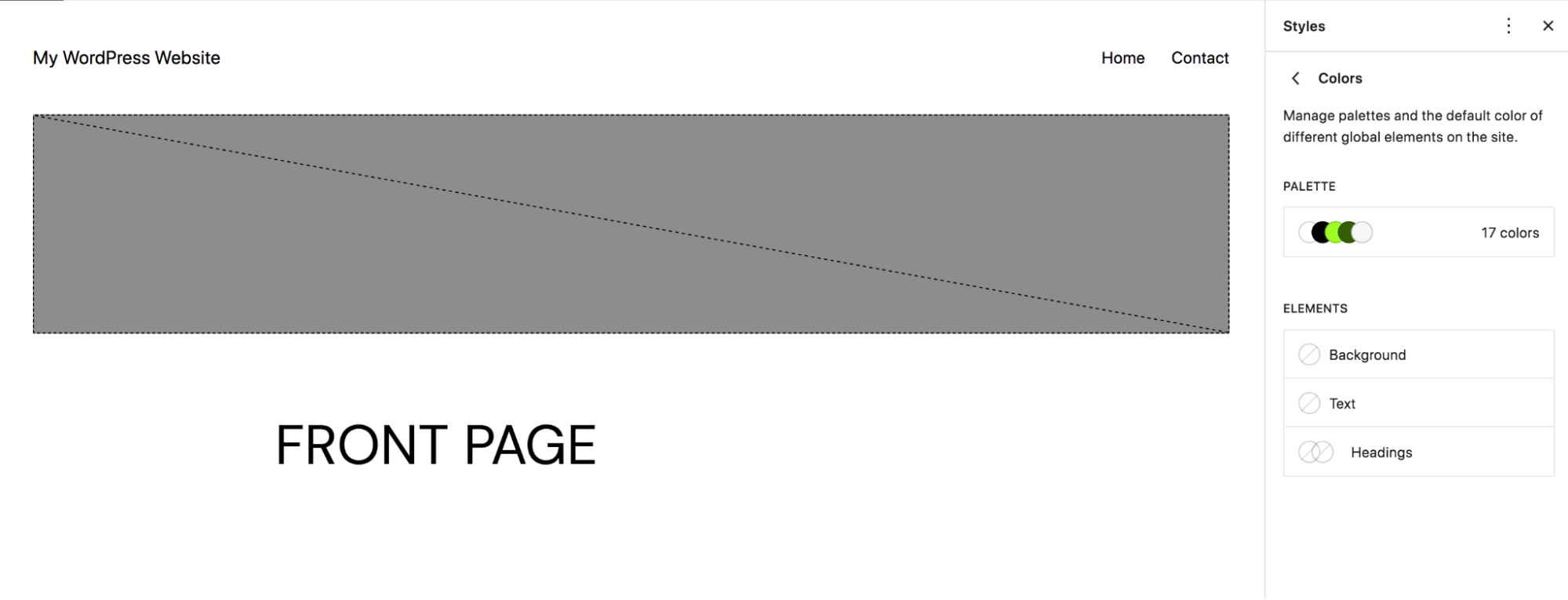
スタイルのバリエーションにアクセスして設定するには、 「外観」→「エディター」に移動し、右上の「スタイル」アイコンをクリックします。

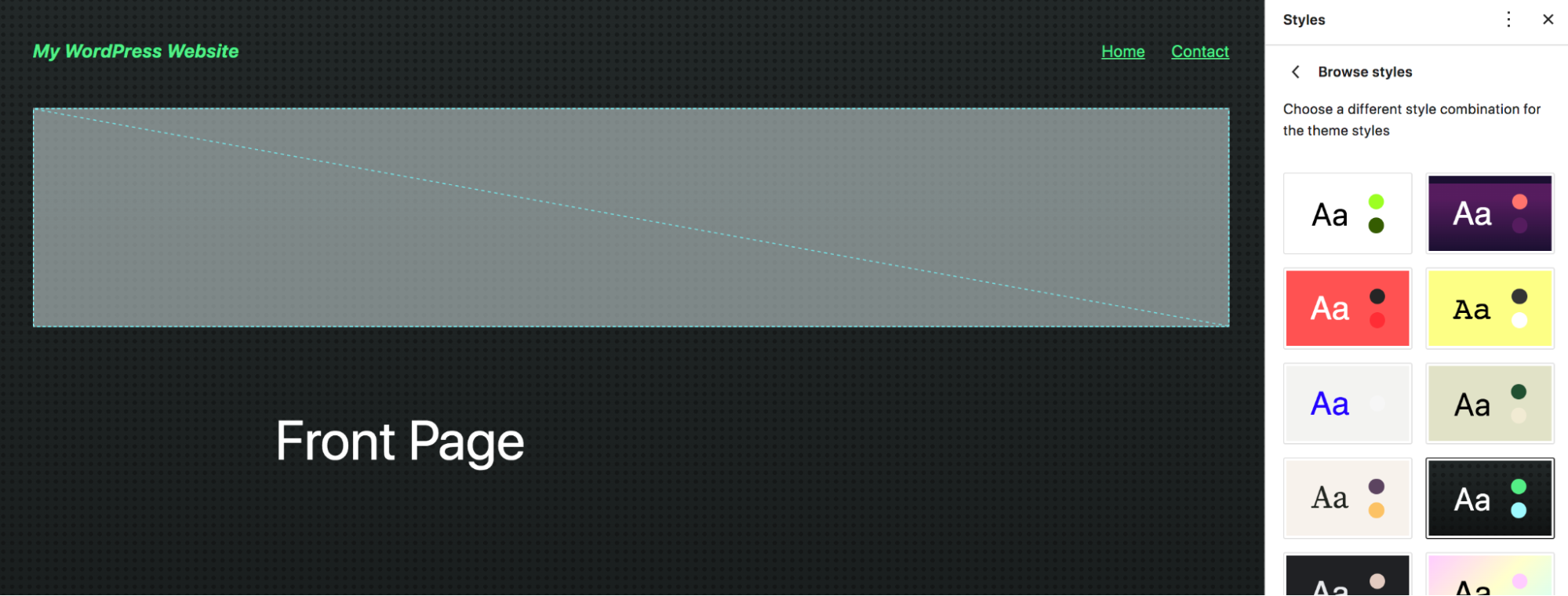
ここで加えた変更はサイト全体に適用されるため、慎重に編集してください。 [スタイルの参照]をクリックして、事前に構築されたオプションのリストを表示します。 これらを切り替えると、左側でサイトがどのように見えるかを即座にプレビューできます。

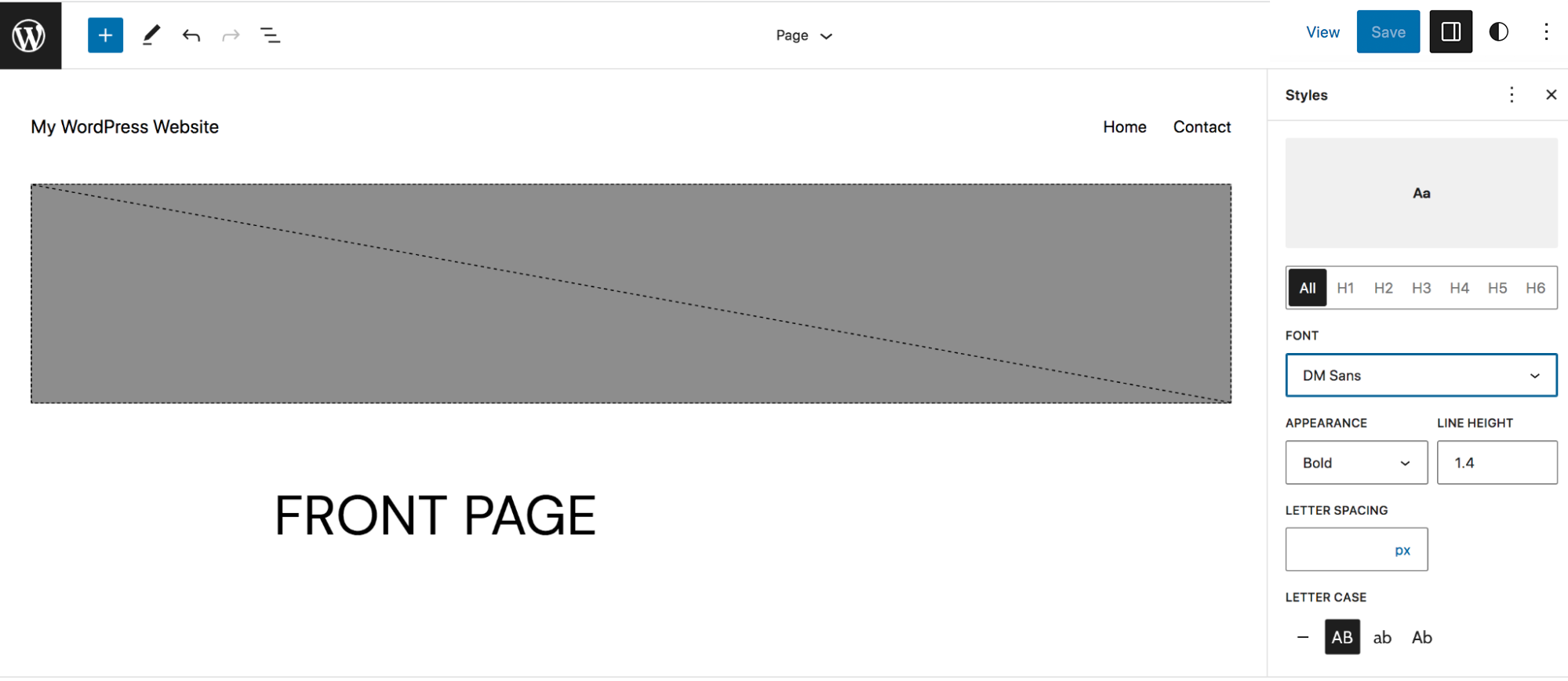
または、「スタイル」パネルに戻ると、タイポグラフィー、色、レイアウトのオプションを設定できます。 たとえば、 [タイポグラフィ] をクリックすると、テキスト、リンク、見出し、ボタンの選択肢が表示されます。 「見出し」を選択し、フォント、フォントの太さ、大文字小文字を変更しました。

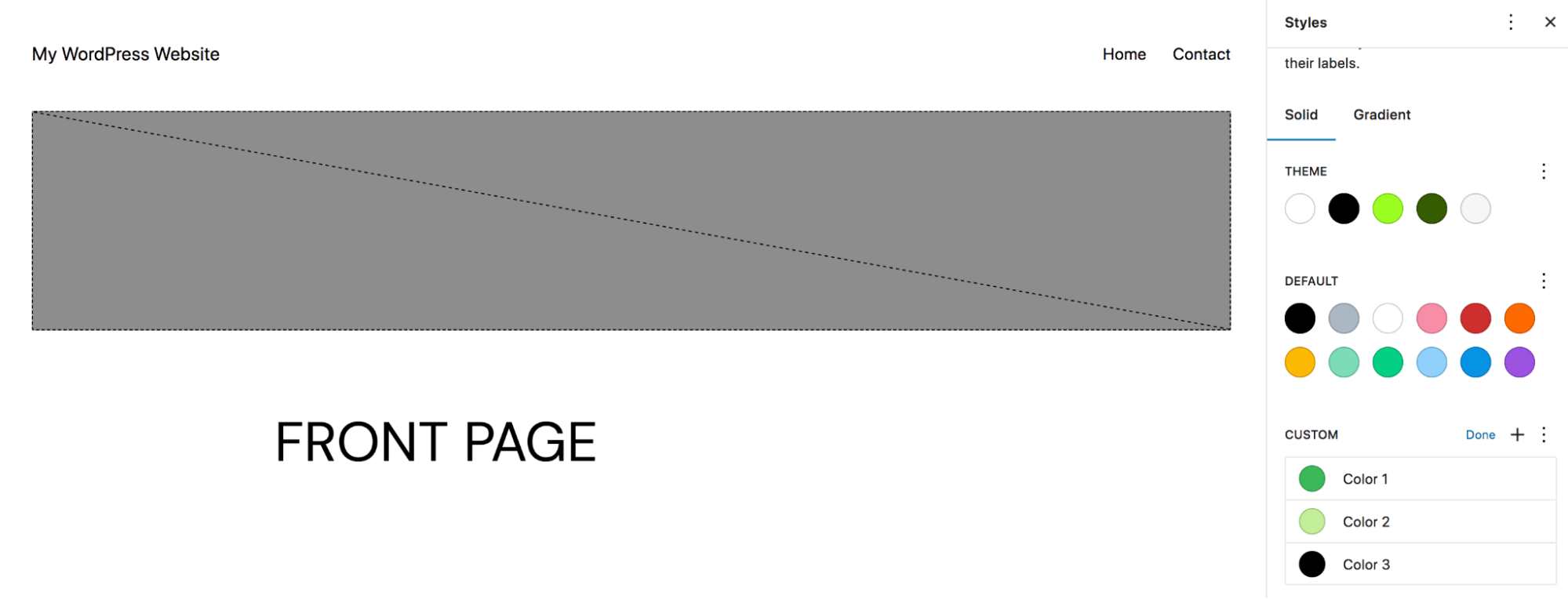
[スタイル] パネルに戻ると、 [ブロック]オプションもあります。 これを開くと、サイト上のブロックのリストが表示されます。 この例では、Button ブロックを開きます。 利用可能なオプションは選択したブロックに応じて多少異なりますが、このブロックではタイポグラフィ、色、レイアウトを編集できます。 [色]をクリックすると、サイト全体のボタンのデフォルトの色を設定できます。

または、 「パレット」をクリックして、ページや投稿にボタンを追加するときにユーザーに表示される色のオプションを定義できます。 Button ブロックにカスタム カラーを追加することにしました。

これで、誰かがサイトにボタンを追加するときに、設定したカスタム色から選択できるようになります。

3. 再利用可能なブロックを作成する
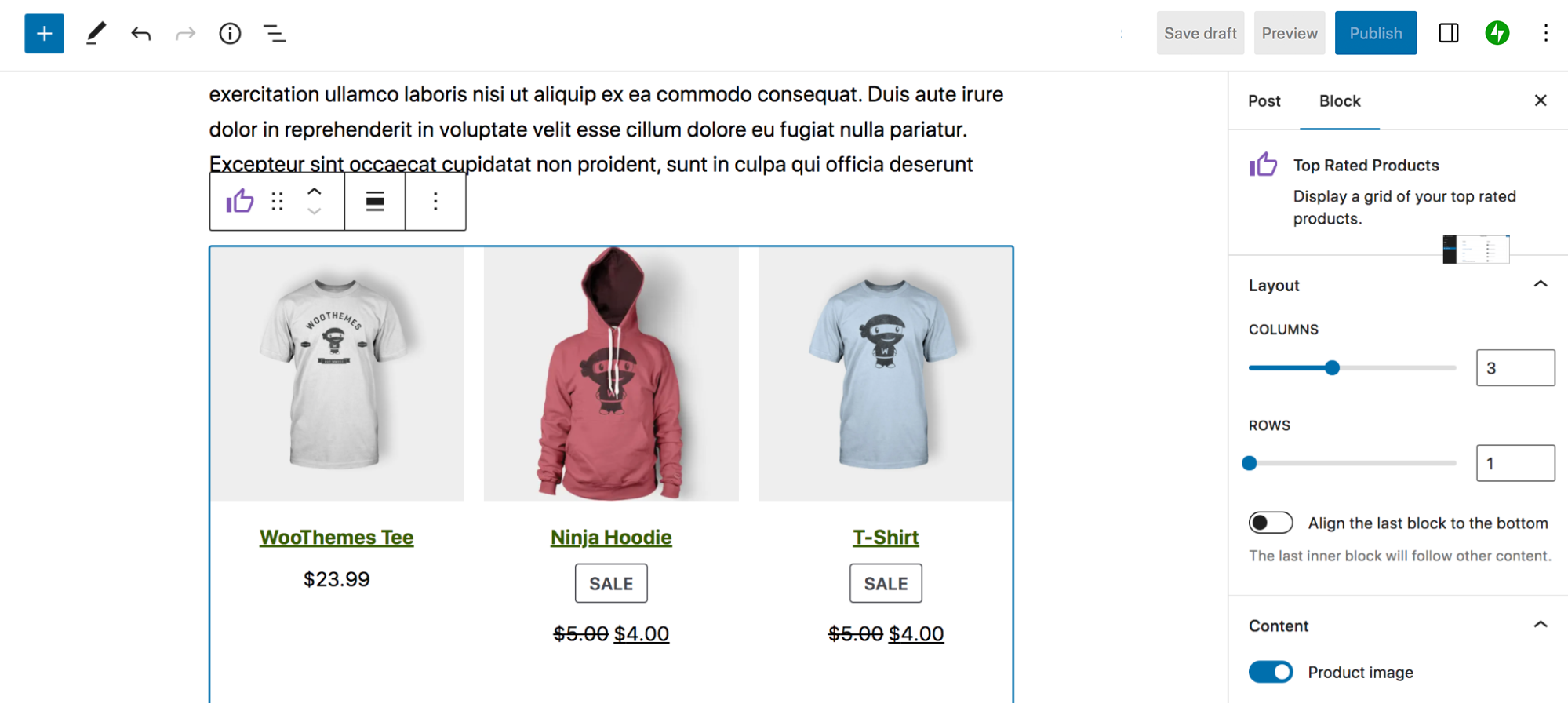
再利用可能なブロックは、保存してサイト上の好きな場所で使用できるため、優れています。 デザインを変更すると、どこでも更新されます。 これは、頻繁に使用する可能性のある、または同様の状況での行動喚起に最適です。 この例では、サイト上の任意の場所で人気の製品を宣伝するために使用できる、トップ評価の製品ブロックを作成します。
まずはページに追加してスタイルを設定しましょう。

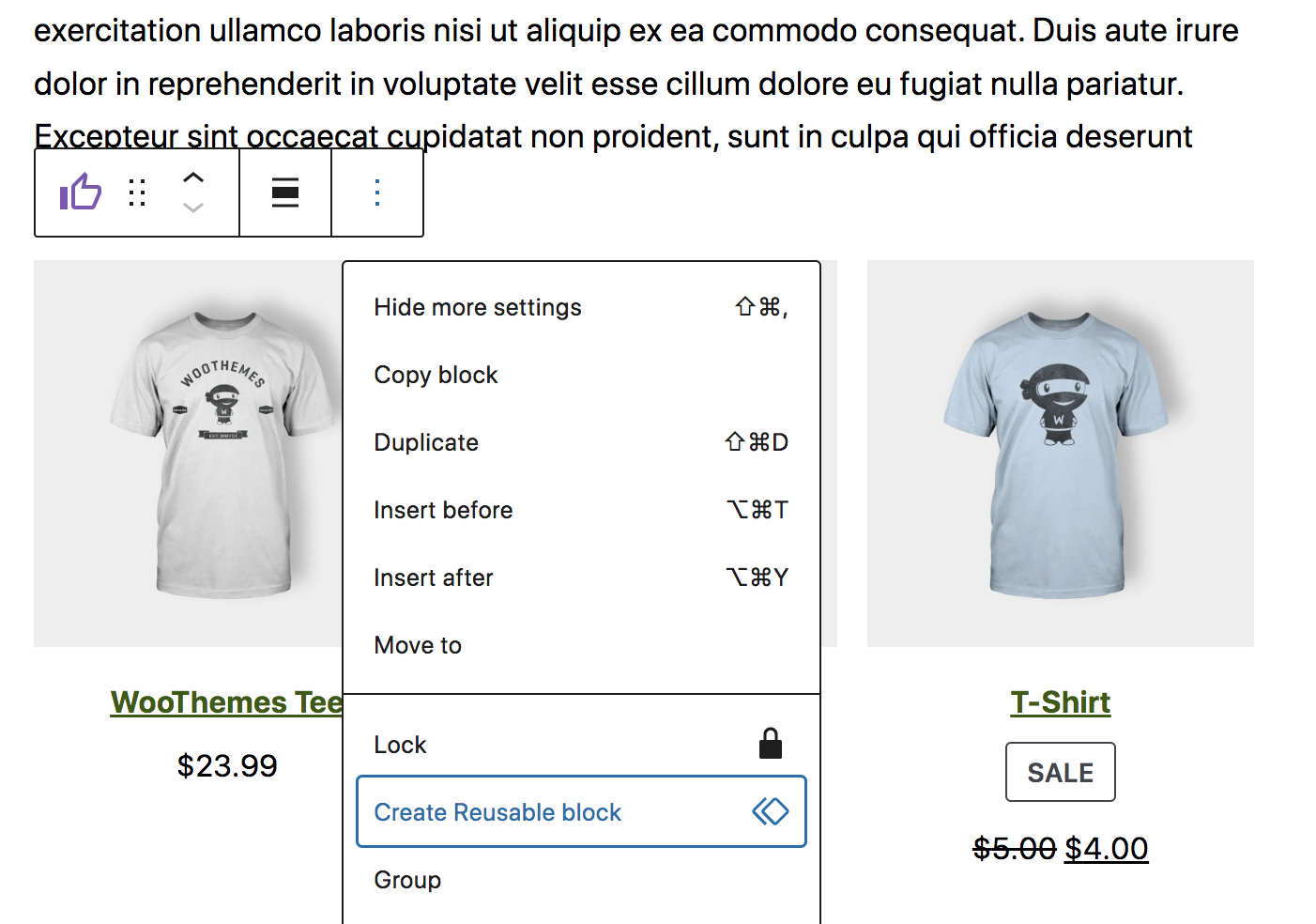
完了したら、ブロックをクリックし、ブロックの上部に表示されるツールバーで縦に並んだ 3 つのドットを選択します。 次に、 [再利用可能なブロックの作成] を選択します。

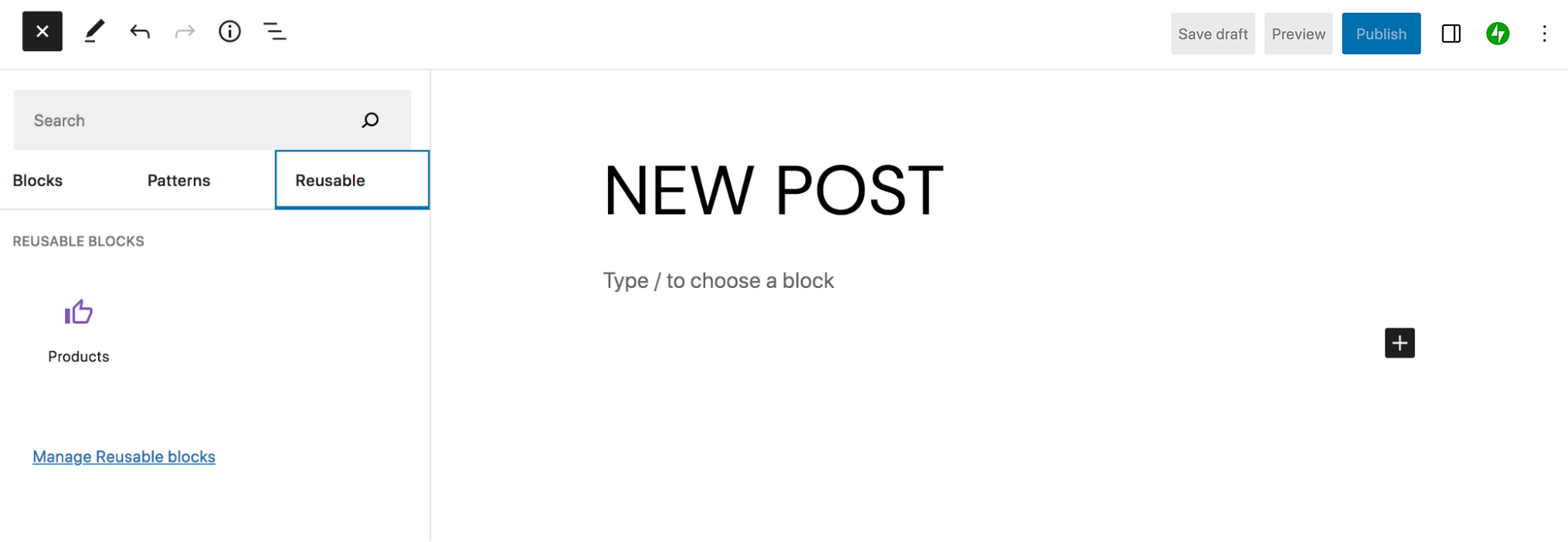
これにより、ブロックの名前を作成し、それをライブラリに保存するよう求められます。 その後、別のページまたは投稿で作業しているときに、ブロック インサーターに新しい [再利用可能]タブが表示されます。 これにより、再利用可能なブロックがすべて表示され、いつでもコンテンツにブロックを追加できるようになります。

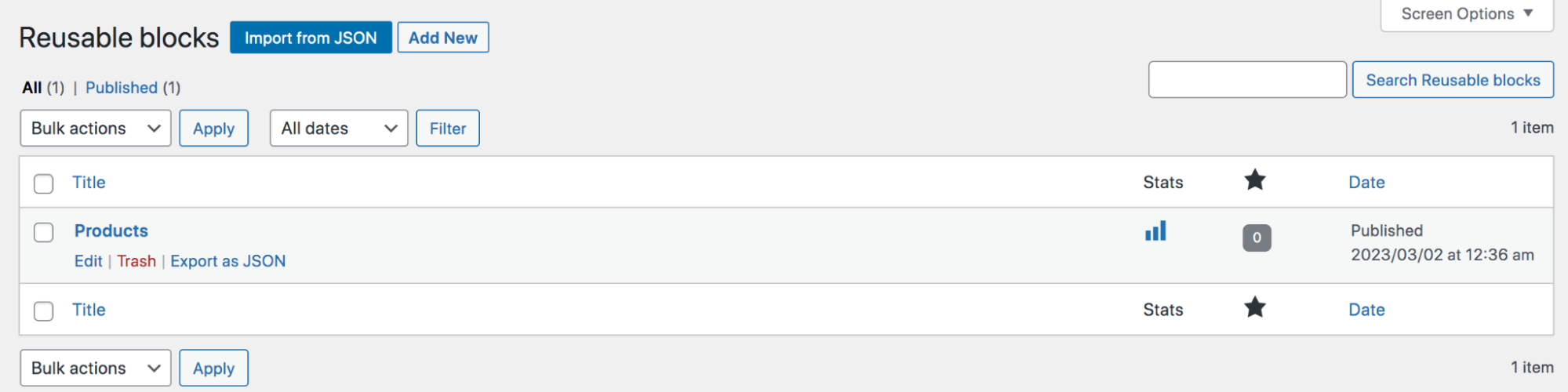
そこにある[再利用可能なブロックの管理]というリンクをクリックすると、再利用可能なブロックの完全なリストが表示され、ブロックを編集、追加、または名前変更できます。

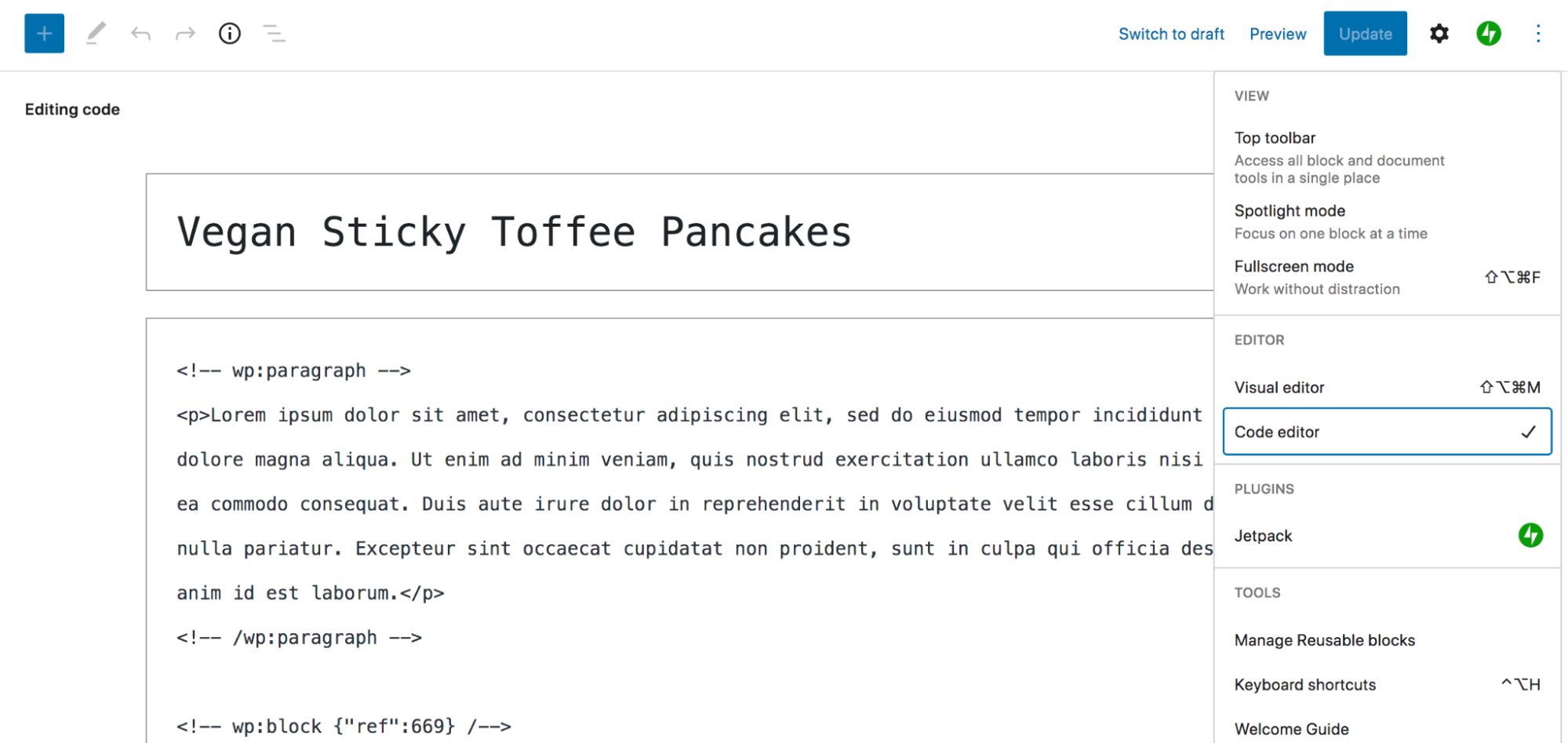
4. コードエディタを使用する
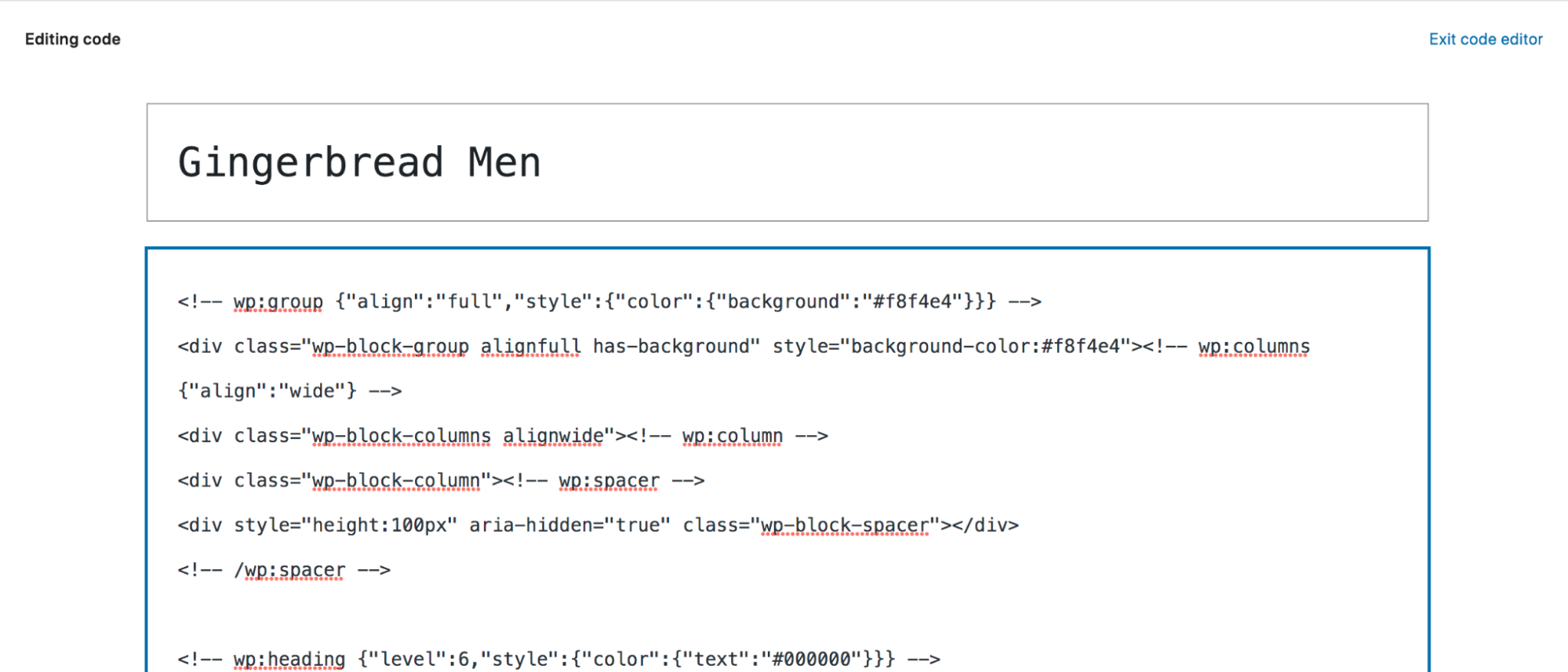
開発者であるか、コーディングの経験がある場合は、個々のページまたは投稿に正確な変更をすばやく適用できるようにしたいと思うかもしれません。 コード エディターにアクセスするには、作業中のページまたは投稿を開いて、右上にある 3 つの縦の点をクリックするだけです。 次に、 「コードエディター」を選択します。

これで、ページ上のすべてのコンテンツが HTML 形式で表示されます。 このコードを編集して必要に応じて変更を加えたり、2 つのエディターを行き来したりすることができます。

ただし、コードの編集は危険な可能性があり、サイトが破損する可能性もあることを覚えておいてください。 コードに大きな変更を加える前に、必ず WordPress サイトをバックアップしてください。
5. リストビューを最大限に活用する
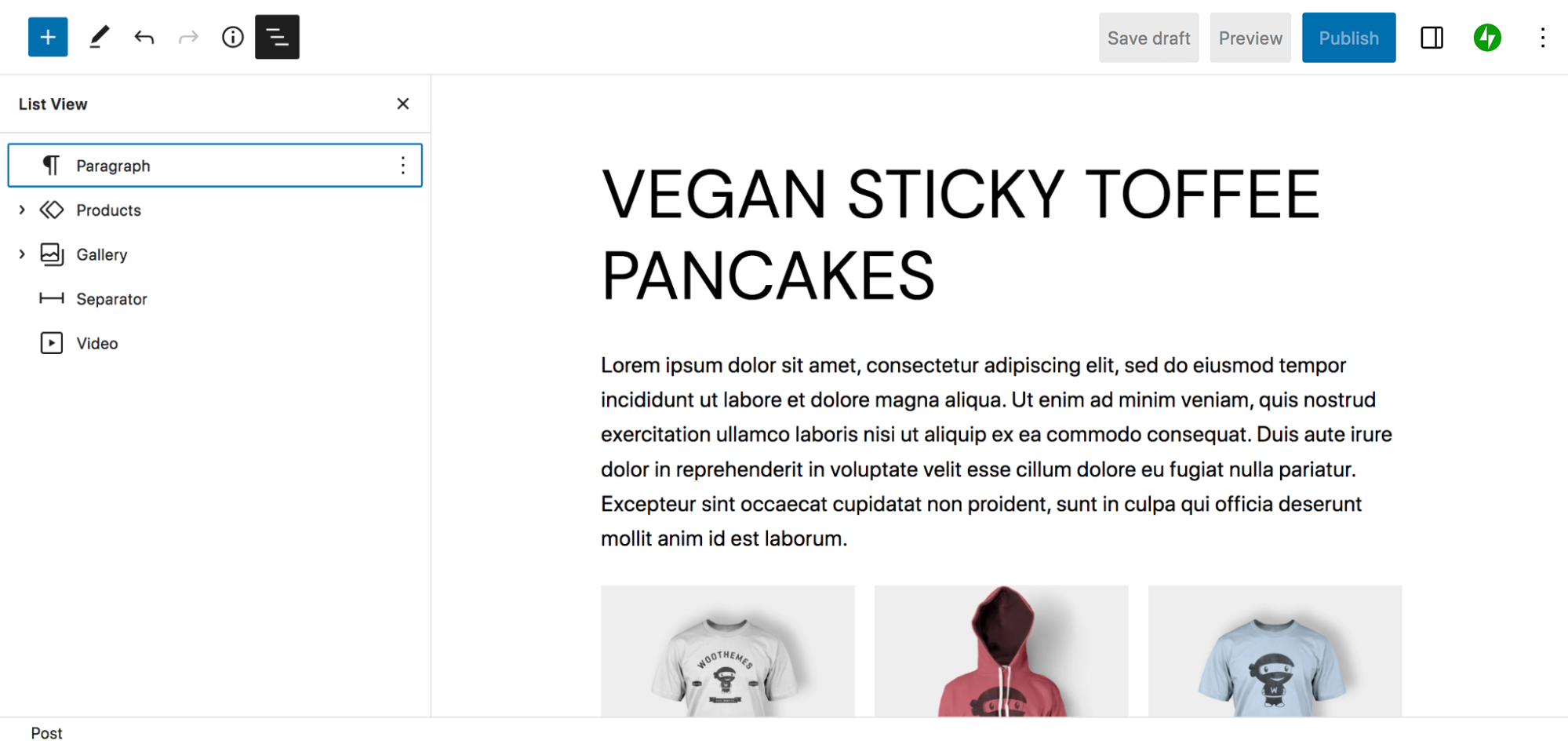
リスト ビューは、作業中にブロック間をすばやく簡単に移動するのに役立つ優れた機能です。 このツールにアクセスするには、ブロック エディターの右上にある 3 本の垂直線をクリックします。 そこには、ページまたは投稿を構成するすべてのブロックのリストが表示されます。

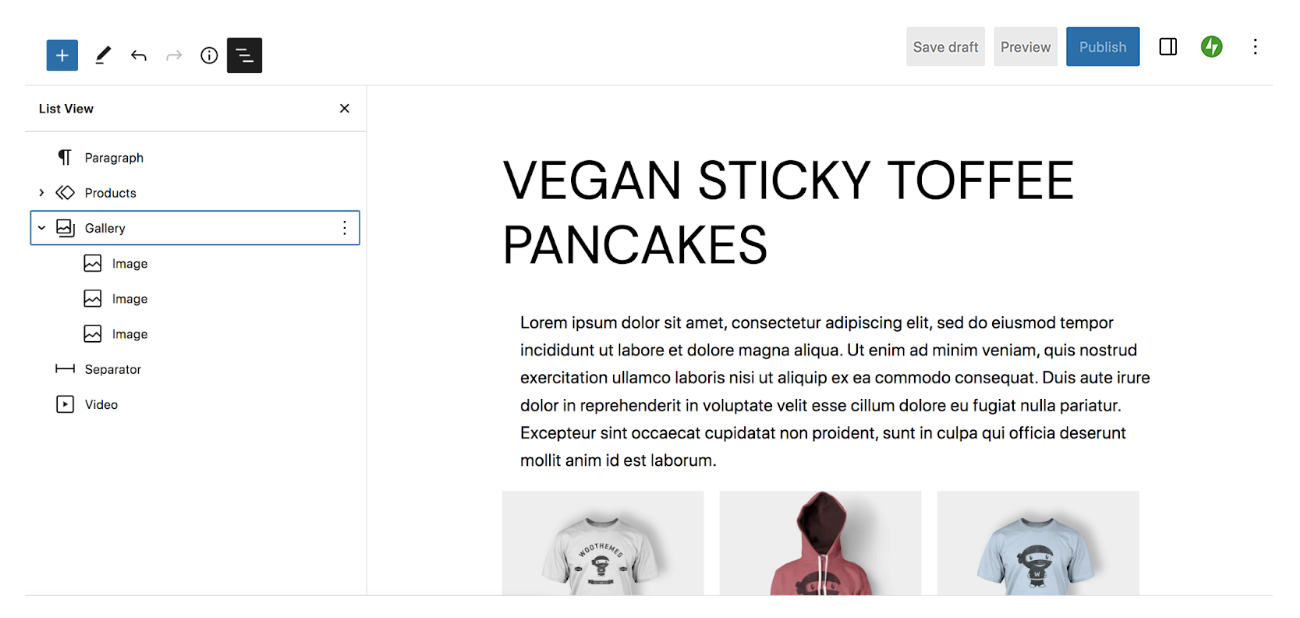
ブロックの左側に矢印が表示されている場合は、その項目をクリックして展開すると、その下にネストされているすべてのブロックが表示されます。 たとえば、Gallery ブロックの内部には 3 つの Image ブロックがあります。

これは、ページや投稿を構成するすべての要素の概要を把握するのに最適な方法です。 また、リスト ビュー内でブロックをドラッグすると、ページを上下にスクロールせずにブロックをすばやく移動することもできます。 また、ブロックをクリックすると、エディター内でそのブロックが自動的に表示されます。これは、コンテンツが多い場合に特に役立ちます。
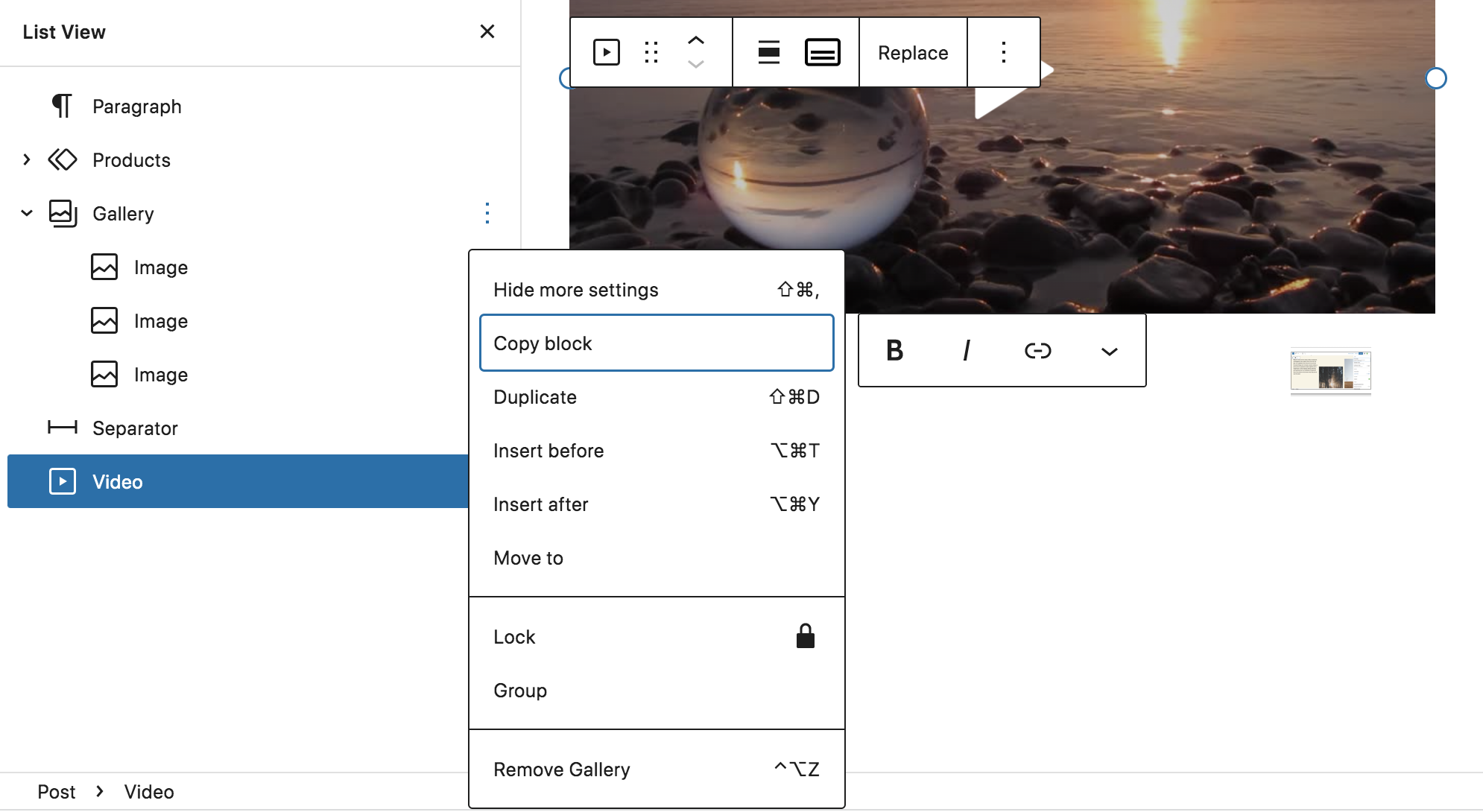
ブロックの上にマウスを置いたときに右側に表示される 3 つの縦のドットをクリックすると、さらに多くのオプションが表示されます。 ブロックをコピーまたは複製したり、選択したブロックの前後にブロックを挿入したり、ブロックを移動、削除、ロックしたり、複数のブロックをグループ化したりすることができます。

強力なリスト ビューの詳細をご覧ください。
6. ライブラリにさらにブロックとパターンを追加します
WordPress にはデフォルトで多くの優れたブロックとパターンが付属していますが、追加のオプションが必要な場合もあります。 これを行うにはいくつかの方法があります。
1 つ目の方法は、テーマを使用することです。 多くのブロック テーマには、インストール時に使用できる独自のテンプレート、ブロック パターン、ブロックが含まれています。 たとえば、 Wabiテーマには、購読フォーム、プロジェクト、見出しのパターンが含まれています。 そしてブリックシー には、建物のレイアウトを迅速かつ簡単に作成できる、すぐに使用できるパターンが多数用意されています。
特定のプラグインは、ブロックやパターンをライブラリに追加することもあります。 たとえば、WooCommerce では、製品とフィルターの表示、カートの表示、レビューの追加などのためのブロックが導入されています。 Jetpack には、カレンダーやフォームからソーシャル メディア フィードや支払いオプションに至るまで、あらゆるものをカバーする膨大な量のブロックが導入されています。 また、Sensei LMS は、クイズの質問や画像のホットスポットなどのブロックを追加します。
ライブラリにブロックを追加するために特別に設計されたプラグインも利用できます。 ここではいくつかの例を示します。
- Ultimate Blocks: コンテンツフィルター、レビュー、カウントダウン、スライダーなど
- Otter Blocks: アコーディオン、タブ、マップ、価格設定セクションなど
- CoBlocks: よくある質問、イベント、メディア カード、ソーシャル共有オプションなど
- Kadence ブロック: アイコン、情報ボックス、目次、高度な行オプションなど
7. Google ドキュメントまたはコンピュータからコンテンツを簡単に追加
Google ドキュメントでコンテンツを頻繁に作成する場合、またはコンテンツを作成する人と共同で作業する場合は、ブロック エディタを使用すると時間を大幅に節約できます。 各段落、画像、リンクなどを個別にコピーして貼り付ける必要はなく、Google ドキュメント全体をブロック エディターに貼り付けるだけで済みます。 WordPress はドキュメントを正しいブロックに自動的に変換します。
Google ドキュメントを使用しない場合でも、メディアなどのコンテンツをブロック エディターに簡単に追加できます。 画像をコンピューターからエディターに直接ドラッグ アンド ドロップするだけで、WordPress がそれを画像ブロックに変換します。
8. クエリループを設定する
クエリ ループ ブロックは、定義した特定の属性セットに基づいて投稿のリストを表示できる特別なツールです。 たとえば、価格別にグループ化された製品のグリッドを表示できます。 または、ビジネス ディレクトリに企業を所在地別にリストすることもできます。 可能性は無限大です。
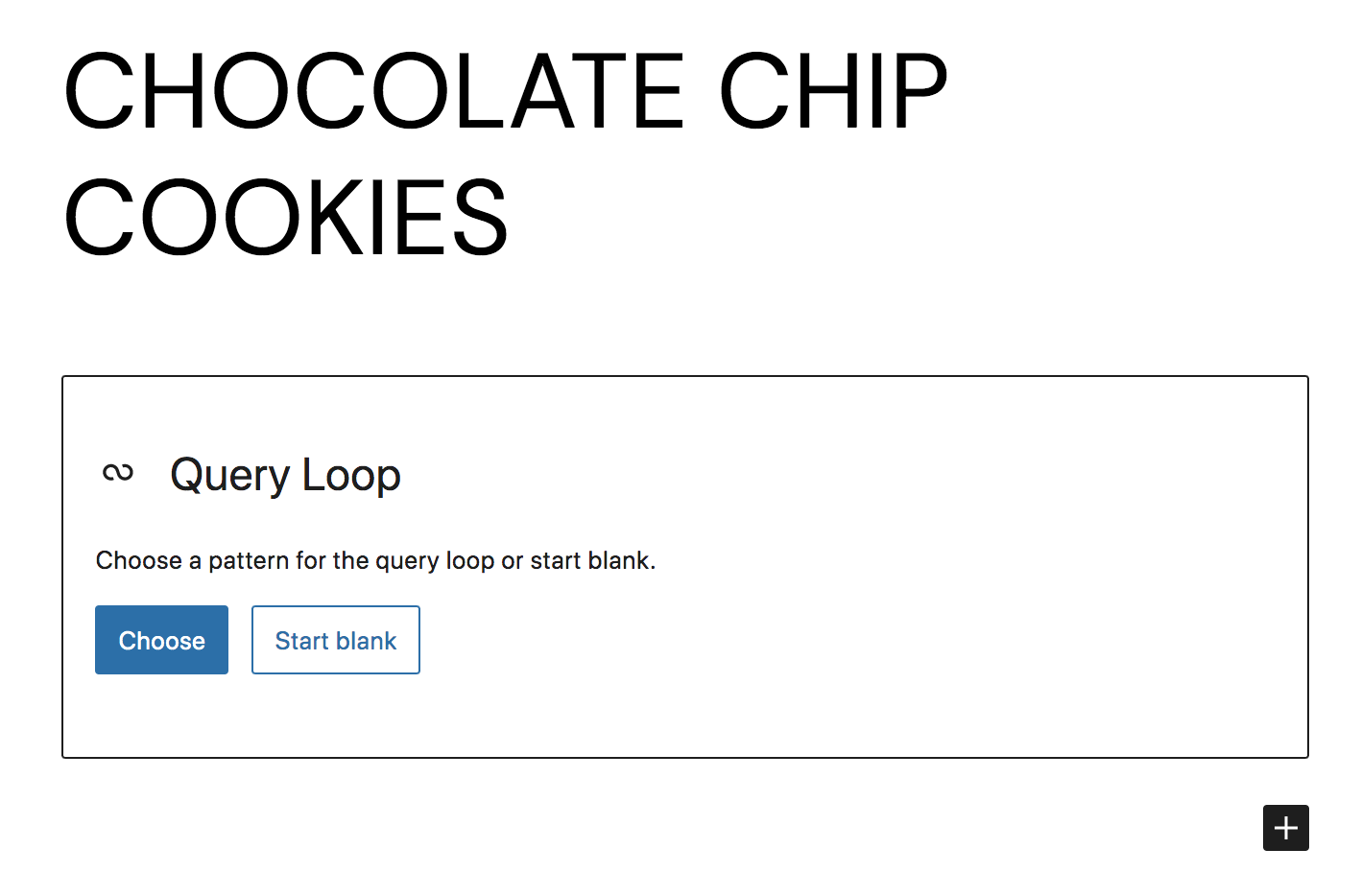
ブロック インサーターでクエリ ループ ブロックを検索し、それをページまたは投稿に追加するだけです。 次に、 [選択]と[空白で開始] の2 つのオプションが表示されます。

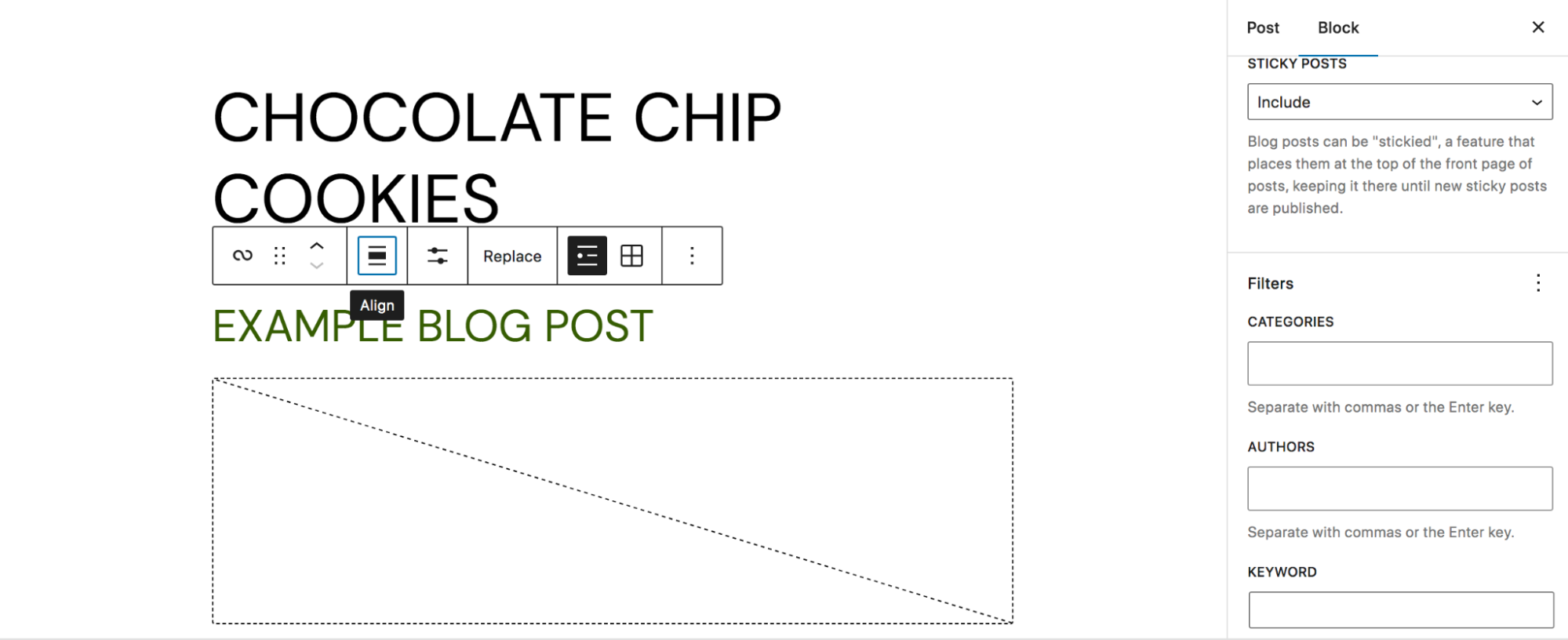
確かに独自のクエリ ループを最初から作成することもできますが、この例では[選択] を選択します。 シンプルなリスト スタイルのフィードを使用し、右上の歯車アイコンをクリックしてクエリ ループ ブロック設定を開きました。
[テンプレートからクエリを継承] を切り替えて、さらにカスタマイズ オプションを表示します。 There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
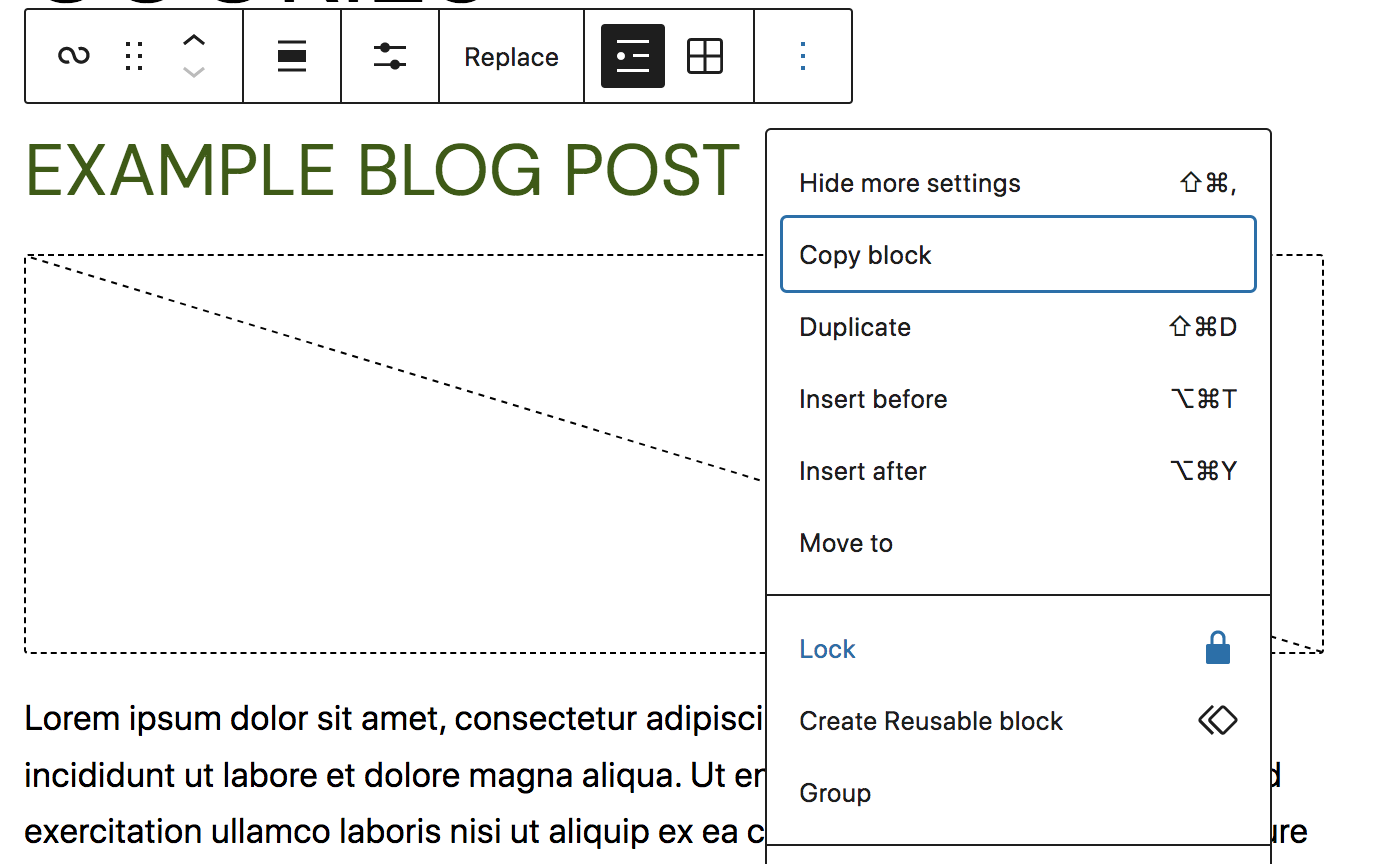
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

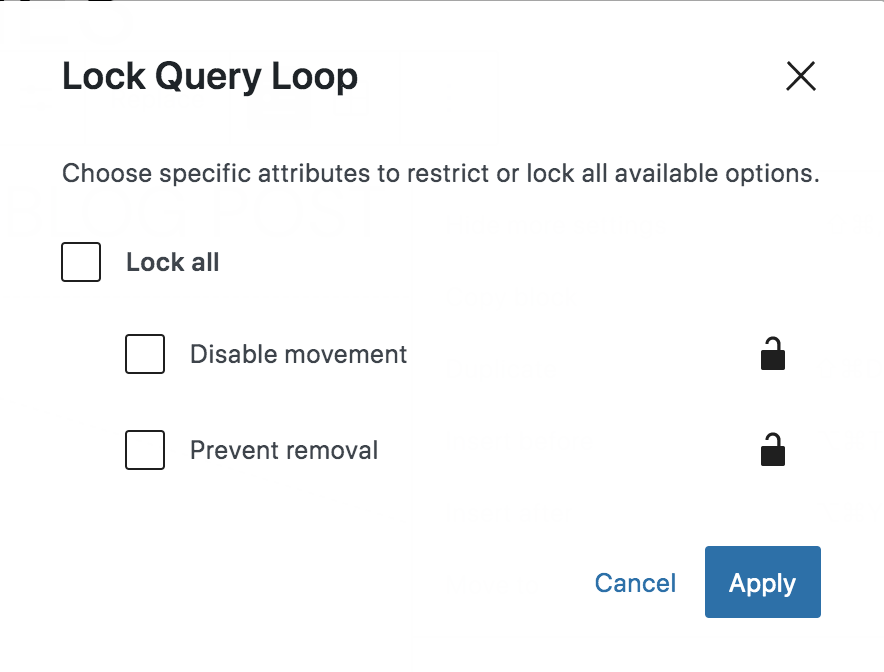
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? 見てみましょう。
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- アーカイブ: 投稿の日付ベースのアーカイブを表示します。
- カレンダー: 投稿をカレンダー形式で表示します
- カテゴリ: カテゴリごとの投稿のリスト
- カスタム HTML: HTML コードをページまたは投稿に挿入します。
- 最新のコメント: 読者からの最新のコメントを表示します
- 最新の投稿: 最新のブログ投稿を表示します。
- ページ リスト: 公開されているすべてのページをリストします。
- RSS: 任意のサイトの RSS フィードのコンテンツを独自に表示します
- 検索: サイトの任意の場所に検索機能を追加します。
- ショートコード: WordPress ショートコードをコンテンツに追加します
- ソーシャルアイコン: ソーシャルメディアプロフィールへのリンク
- タグクラウド: サイトにタグクラウドを追加します。
テーマブロック:
- ナビゲーション: サイトのナビゲーション メニューを編集します
- サイトのロゴ: サイトにロゴを追加します。
- サイトタイトル: サイト名を表示します。
- サイトのキャッチフレーズ: サイトのキャッチフレーズを表示します
- クエリループ: 特定のパラメータに基づいて投稿を表示します
- 投稿リスト: 統合パターンを使用して投稿を表示します
- アバター: ユーザーのアバターを含めます
- 投稿ナビゲーション リンク: 次の投稿と前の投稿へのリンクを表示します。
- コメント: 投稿コメントを表示
- コメント投稿フォーム:コメントフォームを表示します
- ログイン/アウト: ユーザーがクリックしてログインまたはログアウトできるようにします。
- 用語の説明: アーカイブ ページに分類の説明を表示します。
- アーカイブ タイトル: アーカイブ ページに分類名を表示します。
- 検索結果のタイトル: 検索結果の上にタイトルを表示します
- テンプレート パーツ: テンプレート パーツをページと投稿に追加します。
WordPress ブロック エディターには、サードパーティ プラットフォームからソーシャル メディア フィード、ビデオ、ポッドキャスト、音楽などを簡単に埋め込むことができる数十の埋め込みブロックも含まれています。 WordPress ドキュメントの完全なリストとすべてのデフォルト ブロックの詳細を参照してください。
よくある質問
まだ質問がありますか? 以下によくある質問に答えてみましょう。
WordPress のブロックエディターは無料ですか?
はい! ブロック エディターは WordPress のインストールにデフォルトで含まれており、WordPress 自体は無料であるため、ブロック エディターも完全に無料です。
WordPress にはデフォルトでブロックエディターが付属していますか?
はい、すべての WordPress インストールにはブロック エディターが自動的に含まれます。
WooCommerce 製品エディターはブロック エディターを使用しますか?
現時点では、WooCommerce 製品エディターはブロック エディターを使用しません。 ただし、WooCommerce には、投稿、ページ、その他のコンテンツ内で使用できるブロックのセットが含まれています。 サイト エディターを使用して、WooCommerce 製品テンプレート、アーカイブ ページ、検索結果などをカスタマイズすることもできます。
ボックスエディターにはHTMLエディターはありますか?
はい、ブロックエディターには HTML エディターがあります。 これにアクセスするには、編集中のページまたは投稿を開いて、右上にある 3 つの縦の点をクリックするだけです。 次に、 「コード エディター」を選択します。 ページのコンテンツが HTML コードとして表示され、それに応じて編集できるようになります。

ブロック エディターは従来の TinyMCE エディターとどう違うのですか?
ブロック エディターがリリースされる前は、WordPress はクラシック エディターとも呼ばれる TinyMCE エディターを使用していました。 ただし、ブロック エディターは、以前のソリューションよりも強力で使いやすいように構築および設計されています。
TinyMCE よりもはるかにビジュアルなエディターであり、初心者も開発者も同様に美しく複雑なページや投稿を作成できます。 また、コードをまったく使用せずにヘッダー、フッター、テンプレートなどの要素を設計およびカスタマイズできるようになります。
WordPress ブロックエディターはページビルダーとどう違うのですか?
WordPress ページビルダーではなくブロックエディターを使用することには多くの利点があります。 まず、ブロックエディターは完全に無料で、デフォルトで WordPress に含まれています。 つまり、使用するために追加のプラグインをインストールする必要がなく、WordPress コアや主要なプラグインとの互換性の問題を心配する必要もありません。
一部のページ ビルダーは特定のテーマに関連付けられているため、切り替える場合は、コンテンツのすべてではないにしても、大部分を再構築する必要があります。 ブロックエディターの場合はそうではありません。 ブロックエディターをサポートするテーマを使用している限り、切り替えてもコンテンツはほとんど変わりません。
ブロックエディターはWordPressのコア機能であるため、ブロックエディターの機能を拡張する拡張機能やプラグインがたくさんあります。 これらを指先で操作することで、本当にユニークなものを作成することができます。
最後に、ブロック エディターで構築されたページは、ページ ビルダーで構築されたページよりも速く読み込まれる必要があります。 そのコード出力は軽量かつクリーンであり、サーバーやデータベースのスペースを占有するプラグインは必要ありません。 詳細については、この記事の長所と短所のセクションをご覧ください。
