WordPressブロックパターン:それらは何であり、それらをどのように使用するか
公開: 2022-06-27WordPressの投稿やページのデザインには、かなりの時間と投資がかかる可能性があります。 したがって、プロセスを高速化する方法を探している可能性があります。 WordPressのブロックパターンは便利なツールですが、それらの使用方法がわからない場合があります。
WordPressのブロックパターンを使用すると、ブログの投稿やページ用に事前に作成されたページレイアウトから選択できます。 これらのテンプレートには、ブロックエディタ内から簡単にアクセスできます。 さらに、WordPressテーマを開発するときに、独自のパターンをデザインできます。

このガイドでは、ブロックパターンの作成、登録、使用方法など、ブロックパターンについて知っておく必要のあるすべてのことを説明します。 始めましょう!
目次:
- ブロックパターンとは
- ブロックパターンの使い方
- 新しいブロックパターンを作成する方法
- ブロックパターンを削除して非表示にする方法
- コードなしでブロックパターンを作成する方法
WordPressブロックパターンの概要(およびそれらの使用を検討する理由)
WordPressブロックパターンは、単一のテンプレートにグループ化された一連のブロックです。 ブロックパターンはWordPress5.5(Eckstine)で最初に導入され、ボタン、列、テキストなど、さまざまなカテゴリにまたがっています。
これらの要素は、WordPressブロックパターンディレクトリ内にあります。

WordPressのブロックパターンは、再利用可能なブロックのように聞こえるかもしれません。 ただし、それらは非常に異なる目的を果たします。
- ブロックパターンは、デザインの出発点のようなものです。 ブロックパターンをベースとしてインポートしてから、各デザインのすべてのコンテンツをカスタマイズします。 2つの異なる投稿で同じブロックパターンを使用できますが、それらをリンクするものはありません。
- 再利用可能なブロックは、そのブロックのすべてのインスタンスでまったく同じコンテンツを表示します。 たとえば、ブログ投稿の最後に一貫性のあるCTAを追加したい場合があります。 再利用可能なブロックを使用してこれを行います。 将来、その再利用可能なブロックを更新した場合、更新はその再利用可能なブロックのすべてのインスタンスに適用されます。
WordPressのブロックパターンを使用すると、ページのデザインプロセスをスピードアップできます。 さまざまなブロックをページにドラッグアンドドロップするのではなく、事前に作成されたレイアウトから選択できます。
ブロックパターンは、開発の観点からも便利です。 さまざまなWordPressテーマを作成している場合、これらのテンプレートを使用すると処理速度が向上します。 さらに、特定のニーズに合わせて独自のブロックパターンを作成して登録することもできます。
WordPressブロックパターンの使い方(3つの方法)
ブロックパターンの検索、挿入、編集は簡単です。 3つの異なる方法を見てみましょう!
- ブロックパターンディレクトリからパターンをコピーして貼り付ける
- ブロックエディタから直接パターンを挿入する
- ブロックパターンを送信する
1.ブロックパターンディレクトリからパターンをコピーして貼り付けます
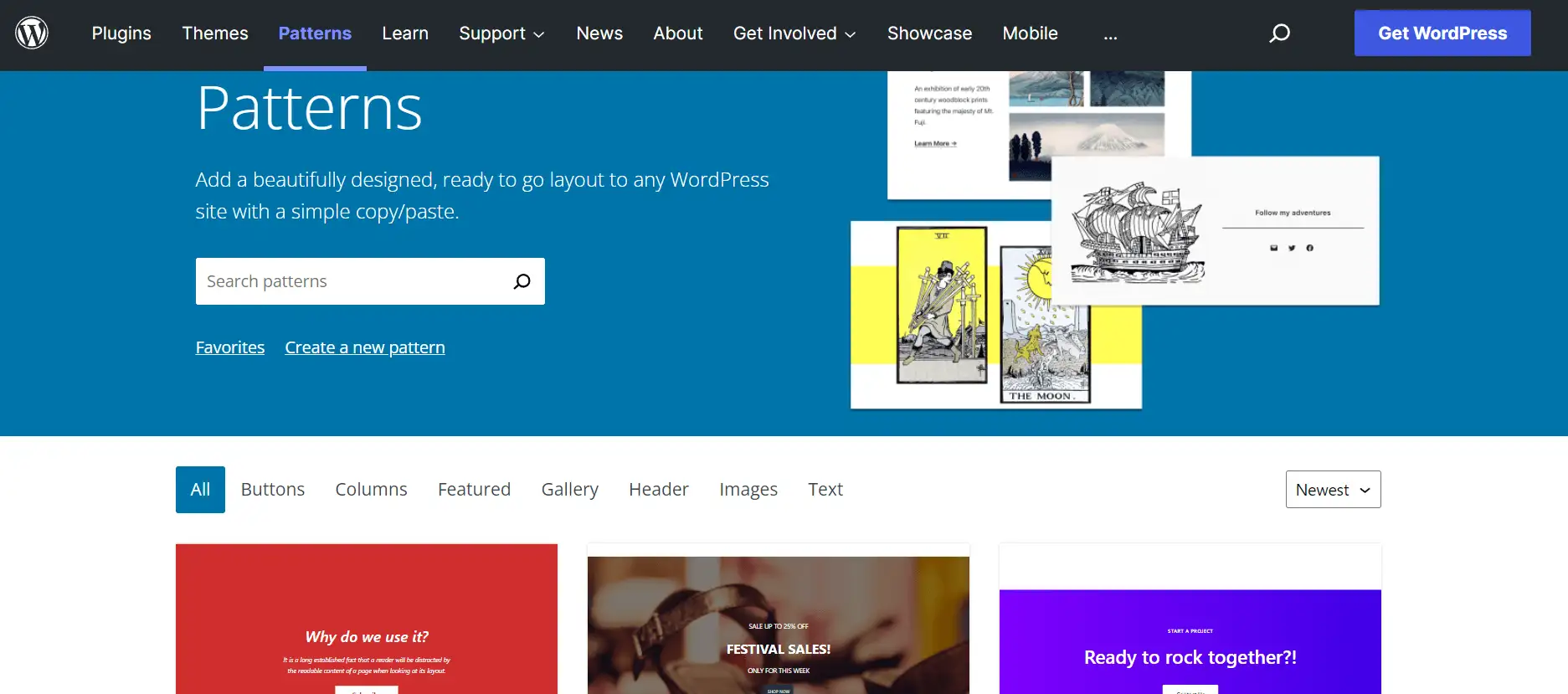
まず、WordPressディレクトリから直接ブロックパターンをコピーして貼り付けることができます。 この方法では、複数のレイアウトを参照して、インスピレーションを得るためにそれらのプレビューを確認できます。
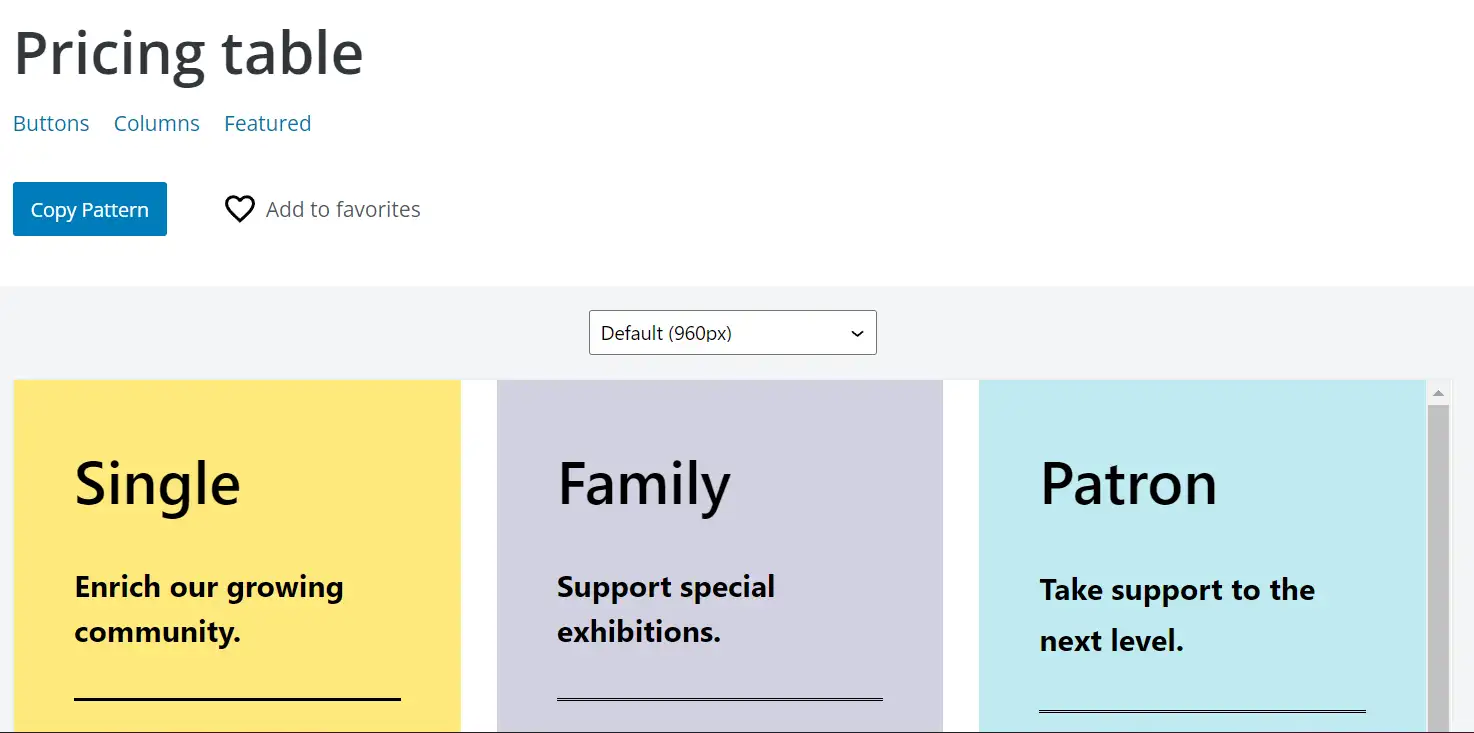
ブロックパターンディレクトリに向かうことから始めます。 次に、パターンをクリックして、その名前の下にある[パターンのコピー]を選択します。

または、[お気に入りに追加]をクリックして、パターンをコレクションに保存することもできます。 ただし、WordPress.orgアカウントにサインインする必要があります。
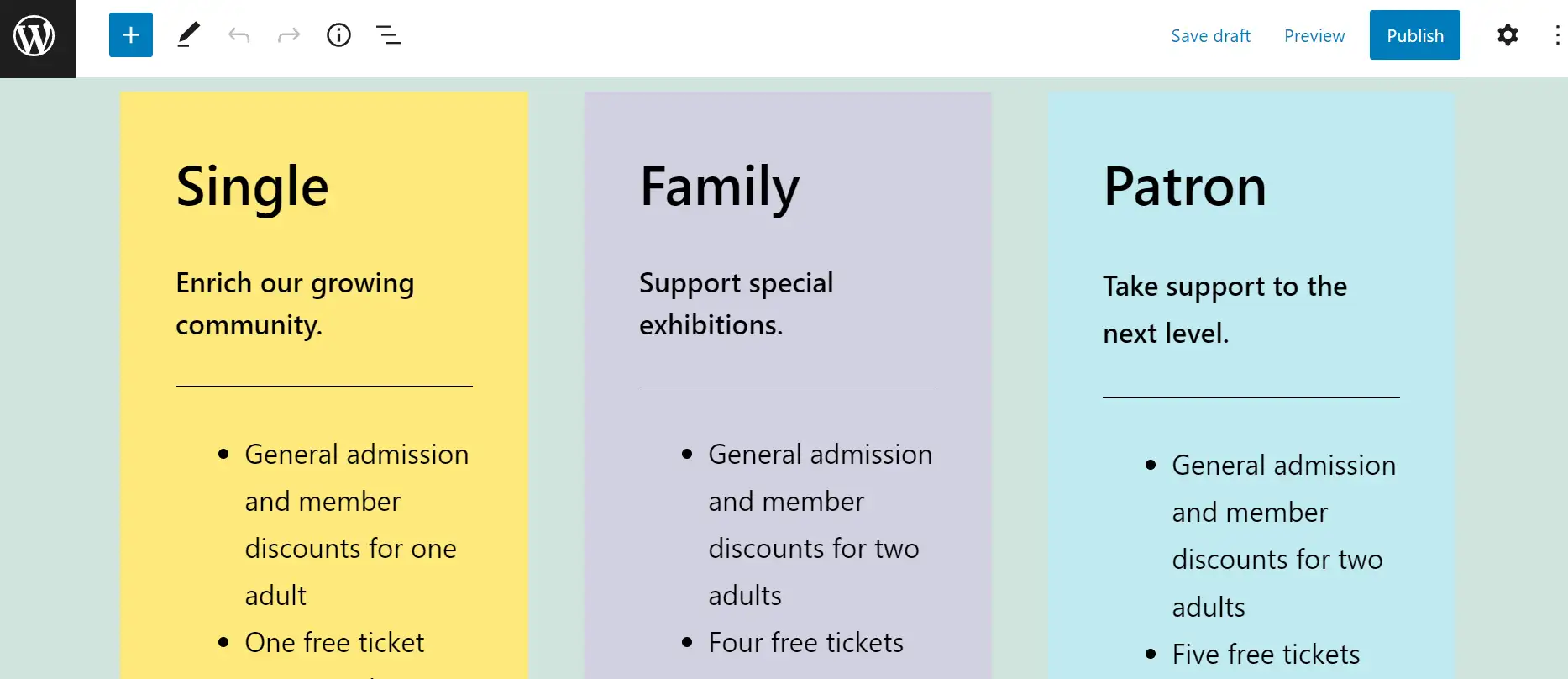
次に、WordPressの投稿またはページに移動し、ブロックパターンを貼り付けます。

これで、ニーズに合わせて個々のブロックまたはパターン全体を編集できます。
2.ブロックエディタから直接パターンを挿入します
ブロックエディタから直接ブロックパターンを追加することもできます。 この方法は、ブロックパターンディレクトリから前後に移動する必要がないため、より高速です。 ただし、プレビューは小さくなり、表示が難しくなります。
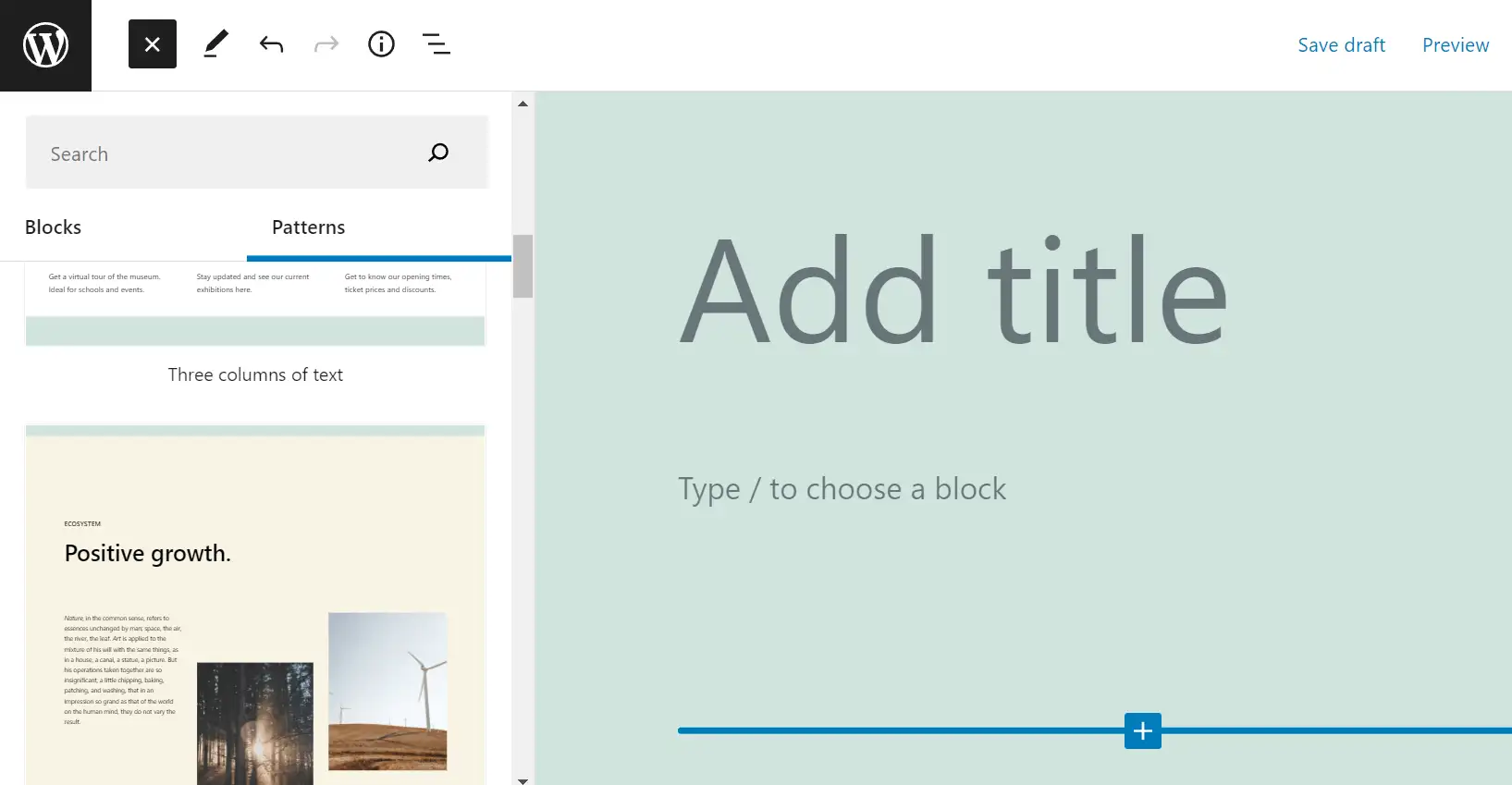
投稿またはページを開き、左上隅の+アイコンをクリックします。 [パターン]を選択すると、使用可能なテンプレートのリストが表示されます。

選択したレイアウトをクリックすると、すぐに投稿またはページに追加されます。 ドロップダウンメニューを使用して、カテゴリ別にブロックパターンを検索することもできます。
3.ブロックパターンを送信します
公式ディレクトリのブロックパターンの多くがユーザーによって送信されていることにすでに気付いているかもしれません。 自分でパターンを作って提出することで貢献できます。
まず、WordPress.orgアカウントにログインする必要があります。 次に、[新しいパターン]ページに移動し、ブロックを一意のレイアウトに配置します。

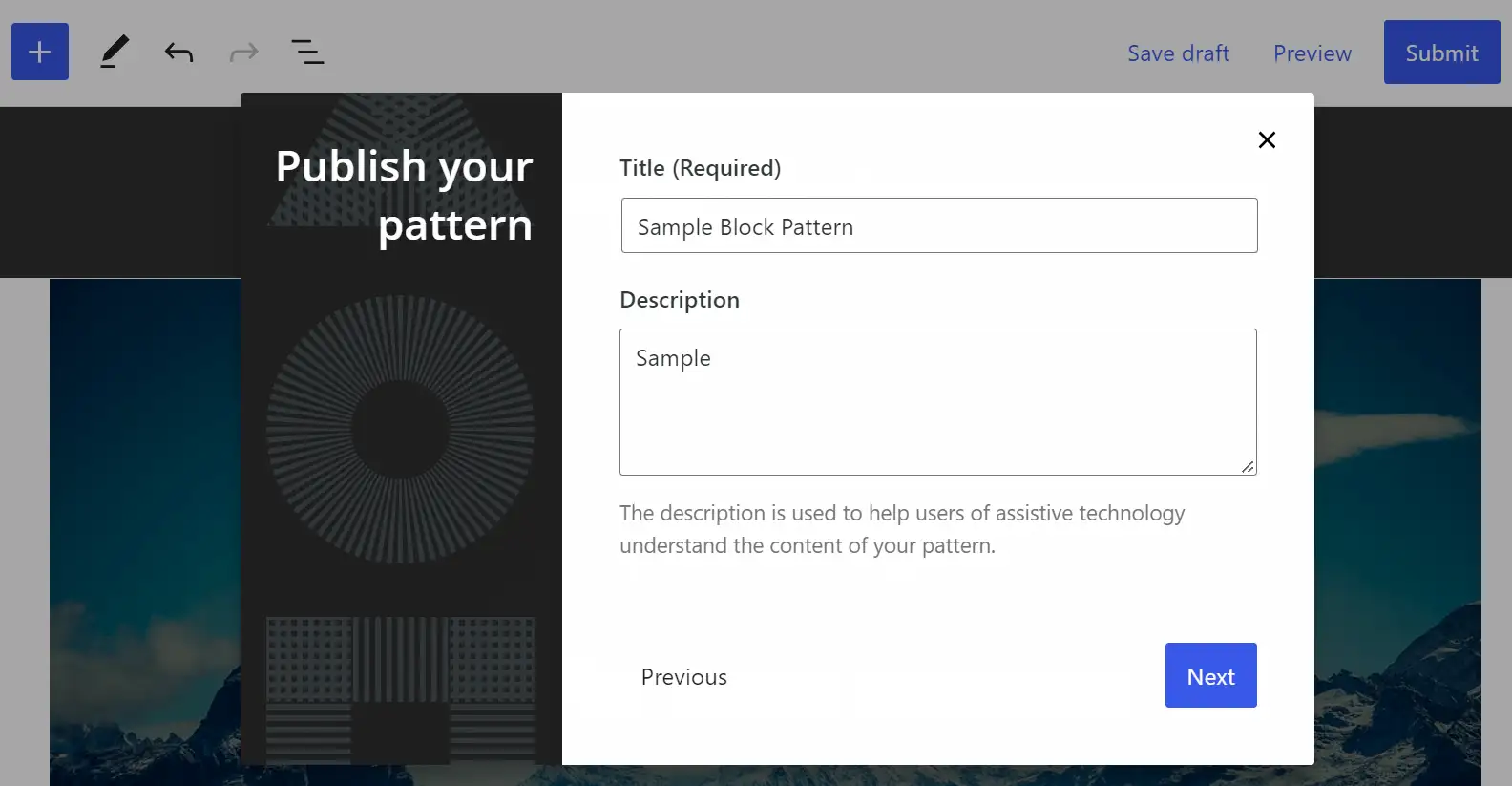
パターンがWordPressの要件に準拠していることを確認してください。 次に、[送信]をクリックします。 パターンのタイトルと説明を入力するように求められます。

最後に、ブロックパターンに関連するカテゴリを選択し、[完了]をクリックします。 これで、レイアウトがレビューのために送信されます。
新しいブロックパターンを作成して登録する方法(テーマとプラグインの開発用)
このセクションでは、設計および開発の目的で独自のブロックパターンを作成および登録する方法について説明します。 見てみましょう!
- ステップ1 :ブロックパターンを登録する
- ステップ2 :ブロックマークアップとCSSマークアップを追加する
- ステップ3 :新しいブロックパターンカテゴリを選択または作成します
ステップ1:ブロックパターンを登録する
まず、ページ上でさまざまなブロックを整理して、ブロックパターンを作成する必要があります。 デザインに満足したら、initフックでregister_block_patternPHP関数を使用します。
基本的な形では次のようになります。
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); コード言語: JavaScript ( javascript )次に、テーマに新しいフォルダーを作成し、それを「 patterns.php」と呼びます。 また、新しいパターンを登録するために追加のPHPファイルを作成することをお勧めします。 正しく機能するには、 functions.phpファイルのPHPが必要です。
新しいブロックパターンには、次のプロパティが必要です。
- タイトル: ブロックパターンの名前。
- content :ブロックのマークアップのコンテナ。
次のプロパティを追加することもできます。
- description :スクリーンリーダーや同様のデバイスに表示されるブロックパターンの非表示の説明。
- カテゴリ:ブロックパターンのカテゴリ(これについては後で詳しく説明します)。
- キーワード:ユーザーがブロックパターンを見つけるのに役立つキーフレーズ。
- viewportWidth :パターンの幅。
- blockTypes :このパターンの理想的なブロックタイプの説明。
- インサーター:「false」を使用して、インサーターでブロックパターンを非表示にします。
ブロックパターンの登録は次のようになります。
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); コード言語: PHP ( php )また、ブロックパターンのマークアップを追加する必要があります。 これについては次のステップで説明します。
ステップ2:ブロックマークアップとCSSマークアップを追加する
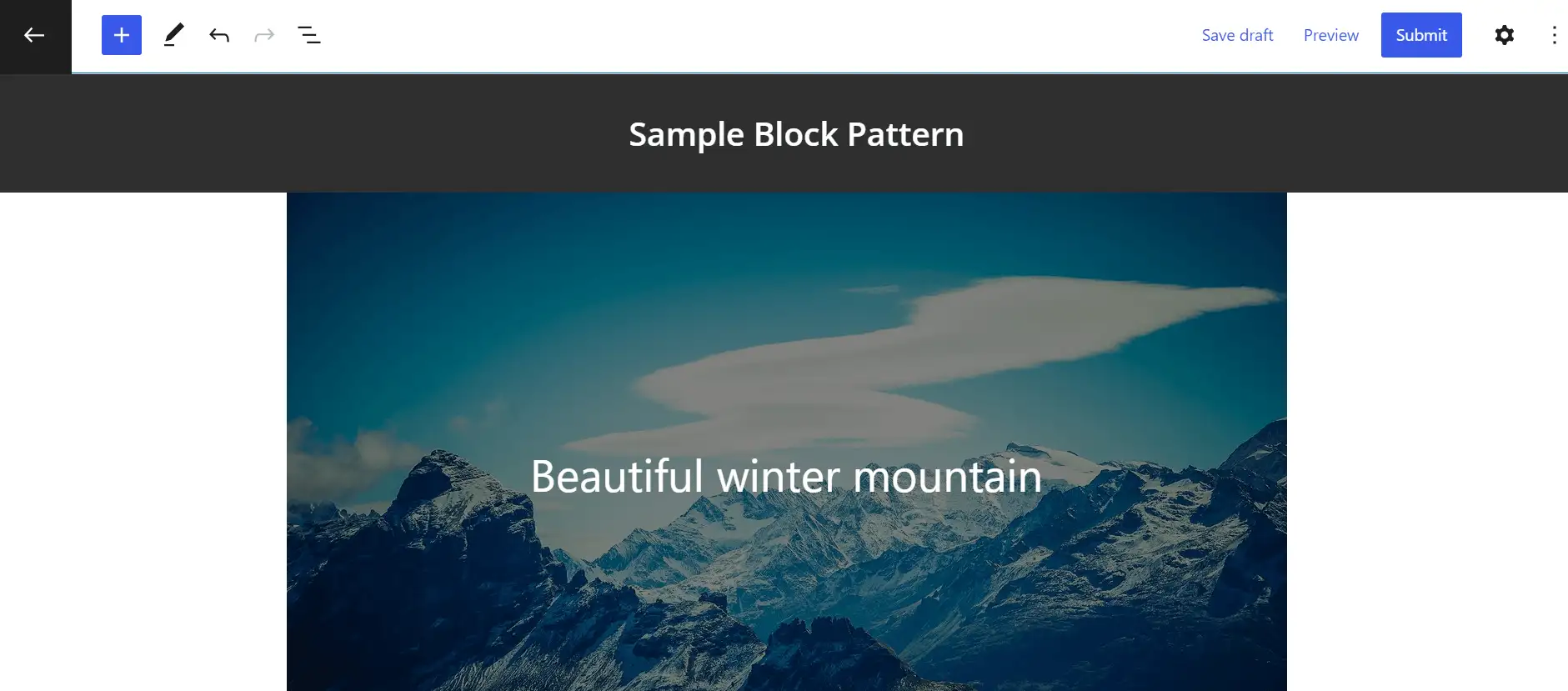
WordPressページにまとめたブロックのコレクションに戻ります。 ブロックエディタからマークアップ(コード)をコピーする必要があります。 この例では、背景画像、タイトル、列、テキストを含むブロックパターンのマークアップを使用しています。
ブロックパターンの例は次のようになります。

マークアップをコピーして、一重引用符で囲んでコンテンツ行に貼り付けます。
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', コード言語: HTML、XML ( xml )ブロックパターンに画像が含まれている場合は、そのグラフィックにもアクセスできるようにする必要があります。 まず、テーマフォルダ内の画像フォルダに画像を追加します。 次に、get_theme_file_uriを使用します。

ラッパー要素内のclassName属性を使用して、ブロックパターンにCSSクラスを追加することもできます。 この例では、それがカバーブロックです。
したがって、CSSは次のようになります。
<!-- wp:cover { "className" : "amazing-block-pattern" , ... コード言語: JavaScript ( javascript )「className」をCSSクラスに置き換えることを忘れないでください。 また、クラス名を含めて、このコードをラッピングdivに追加する必要があります。
<div class = "wp-block-cover prefix-amazing-block-pattern コード言語: JavaScript ( javascript )ステップ3:新しいブロックパターンカテゴリを選択または作成する
前に、 categories要素について簡単に説明しました。 WordPressのブロックパターンカテゴリの1つを選択するか、独自にデザインする必要があります。
WordPressには現在次のカテゴリがあります。
- ギャラリー
- 列
- ボタン
- 文章
- ヘッダ
- クエリ
新しいブロックパターンカテゴリを使用する場合は、register_block_pattern_categoryヘルパー関数を使用する必要があります。 これには、新しいカテゴリの名前とブロックパターンのラベルの両方が含まれます。
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } コード言語: PHP ( php )登録が完了すると、このカテゴリをブロックパターンのカテゴリ行に追加できます。
ブロックパターンを削除して非表示にする方法
カスタムブロックパターンを削除する場合は、unregister_block_pattern関数をレイアウトのプレフィックスとスラッグとともに使用できます。 また、 initフックを使用する必要があります。 次のようになります。
unregister_block_pattern( 'prefix/amazing-block-pattern' ); コード言語: JavaScript ( javascript )ブロックパターンディレクトリからすべてのブロックパターンを非表示にすることもできます。 この方法は、新しいテーマ内でこれらのテンプレートを有効にしたくない場合に役立ちます。
次のようなshould_load_remote_block_patternsフィルターを使用する必要があります。
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); コード言語: JavaScript ( javascript )さらにガイダンスが必要な場合は、WordPressの開発者向けリソースを参照することをお勧めします。 そこには、あらゆる種類のブロックパターン開発に関する詳細なドキュメントがあります。
コードなしでWordPressブロックパターンを作成する方法
ブロックパターンを作成するためのコードルートに行きたくない場合は、BlockMeisterのようなプラグインをインストールすることもできます。
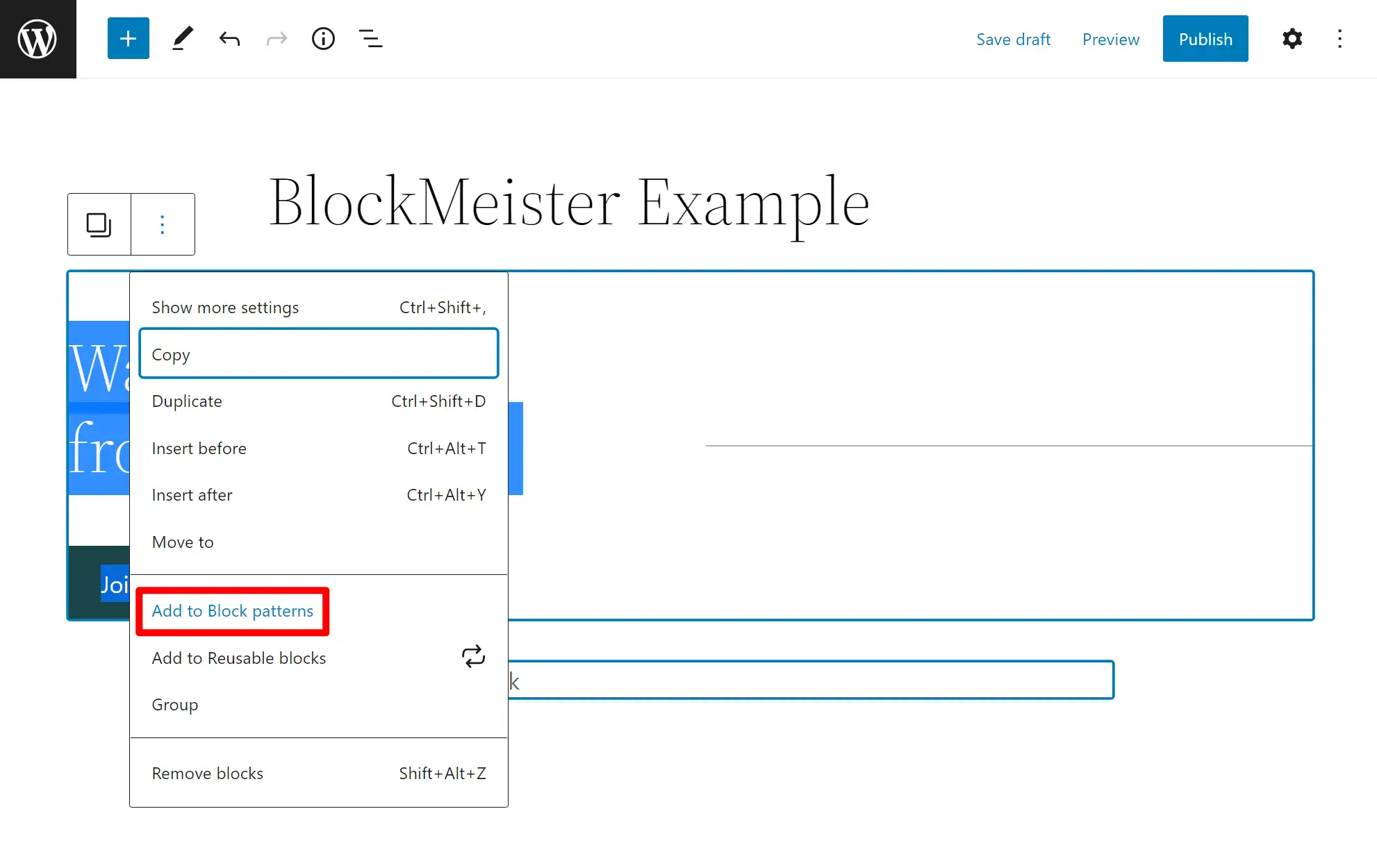
BlockMeisterを使用すると、エディター内からブロックパターンを作成できます。 プラグインをインストールすると、再利用可能なブロックと同じように、1つ以上のブロックを選択して、ブロックパターンとして保存できます。

また、ダッシュボード内のインターフェイスを使用して、すべてのブロックパターンを管理し、カテゴリ別に整理することもできます。
結論
WordPressのブロックパターンは、まとまりのあるテンプレートを形成する個々のブロックのコレクションです。 それらを使用して、投稿やページをより迅速にデザインできます。 さらに、カスタマイズが簡単で、独自のレイアウトを作成して送信することもできます。
️ブロックパターンは、テーマやプラグインの開発にも便利です。 独自のパターンをデザインし、カテゴリを割り当てて登録することができます。 全体として、これらのレイアウトは便利な設計と時間節約の要素です。
WordPressのブロックパターンについて質問がありますか? 以下のコメントセクションでお知らせください。
…
WordPressサイトの高速化に関するクラッシュコースに参加することを忘れないでください。 いくつかの簡単な修正で、読み込み時間を50〜80%短縮できます。