WordPress ブロックパターンの使い方: 簡単なガイド
公開: 2022-12-212021 年に WordPress 5.8 がリリースされて以来、ブロックパターンは WordPress でコンテンツを作成する方法としてますます一般的になりました。 開発者やデザイナーは、ヘッダー、フッター、投稿、ページなど、Web サイトのあらゆる側面でそれらを利用できます。 追加のボーナスとして、ユーザーは WordPress のブロック パターンを保存して、デザイン プロセスをより迅速かつ簡単にすることができます。 この投稿では、ブロック パターンとは何か、およびその使用方法について説明します。 始めましょう。
WordPress ブロックパターンとは?

WordPress でコンテンツを作成する場合、投稿やページにブロックのグループを挿入して、美しく機能的な方法でコンテンツを表示できます。 これらのブロックのグループは、WordPress のブロック パターンと呼ばれます。 WordPress は、WordPress リポジトリ内で一連の既製のブロック パターンを提供します。 さらに、ほとんどの WordPress テーマにもそれらのコレクションがあります。 ブロック パターンは、作成したブロックと同じように簡単に編集できます。 パターンには、複数のブロックまたはページ全体を含めることができます。 また、WordPress でサイト全体を編集できるため、どこでも使用でき、ヘッダー、フッター、ページ テンプレート、クエリなどの作成にも役立ちます。
WordPress のブロックパターンと再利用可能なブロック

前述のように、ブロック パターンは、投稿、ページ、テンプレート パーツ、またはテンプレートに挿入できるブロックのグループです。 ブロック パターンは複数の場所に挿入できますが、個別に変更できます。 ブロック パターンは再利用可能なブロックとして保存できますが、一度保存すると、再利用可能なブロックが使用されているすべての場所で変更されます。 したがって、基本的に、再利用可能なブロックはグローバル プロパティを持ちますが、ブロック パターンは、Web サイト全体で何回使用されても、編集して異なる外観にすることができるブロックのコレクションです。
新しいWordPressブロックパターンを見つける方法
WordPress のブロック パターンを見つける場所がいくつかあります。 1 つ目の方法は、WordPress テーマ内にあります。 前述のように、ほとんどのテーマには、Web サイトで使用できるブロック パターンが含まれています。 たとえば、Twenty Twenty-Two テーマには適切なパターンのコレクションがあります。 コラム、テキスト、ギャラリー、ページなどのカテゴリから選択できます。

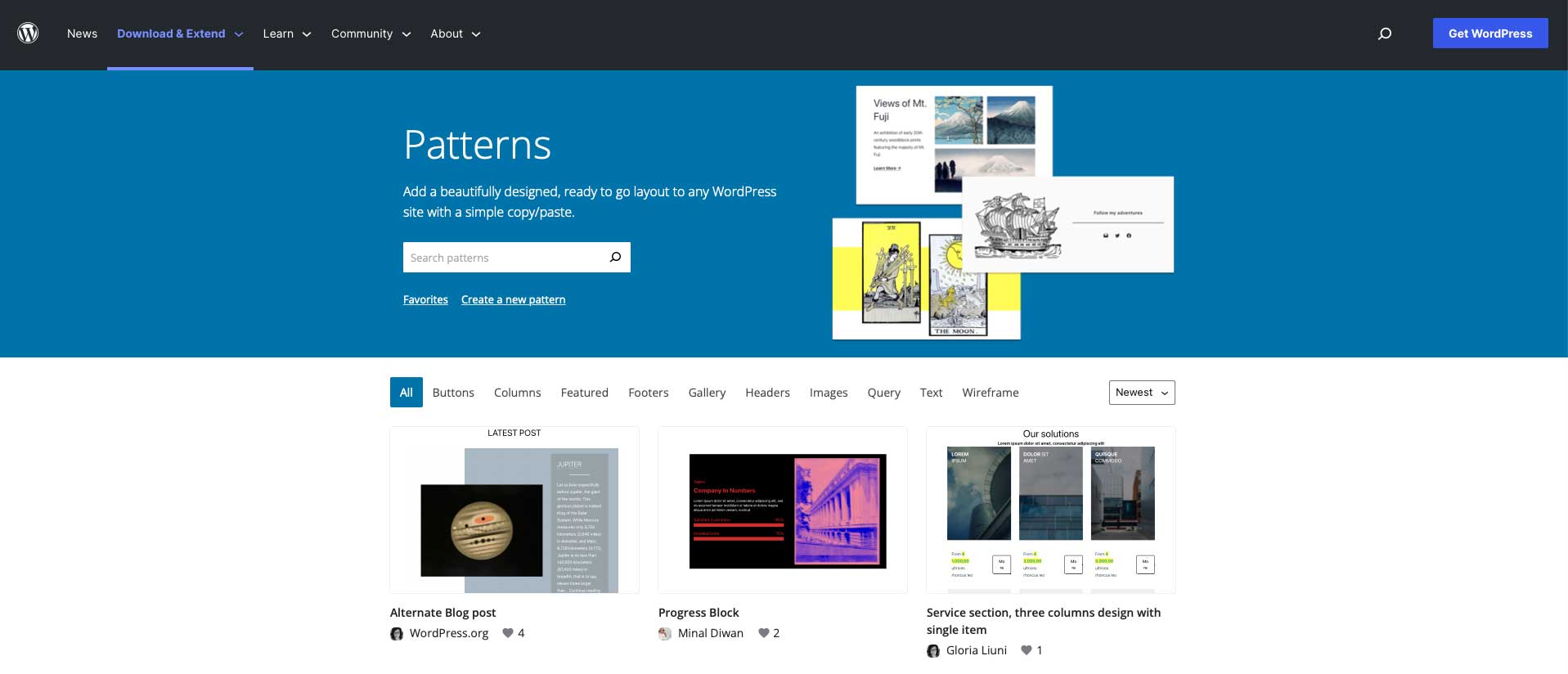
ブロック パターンを見つける別の方法は、WordPres ブロック パターン ディレクトリ内にあります。 現在、ヘッダー、フッター、ワイヤーフレーム、列、ボタンなどを含む 65 ページ以上のパターンを使用できます。
サイトにブロック パターンを追加する方法
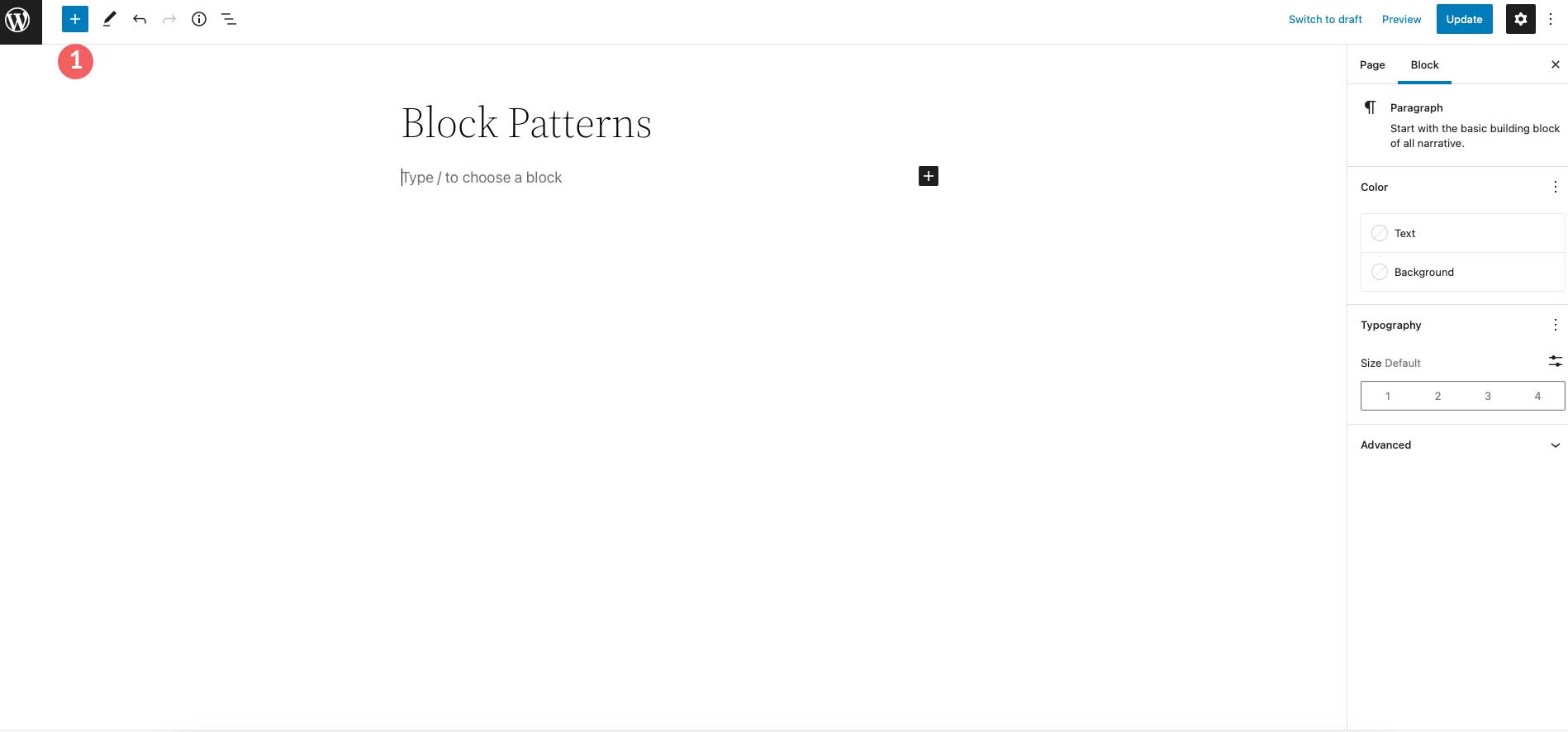
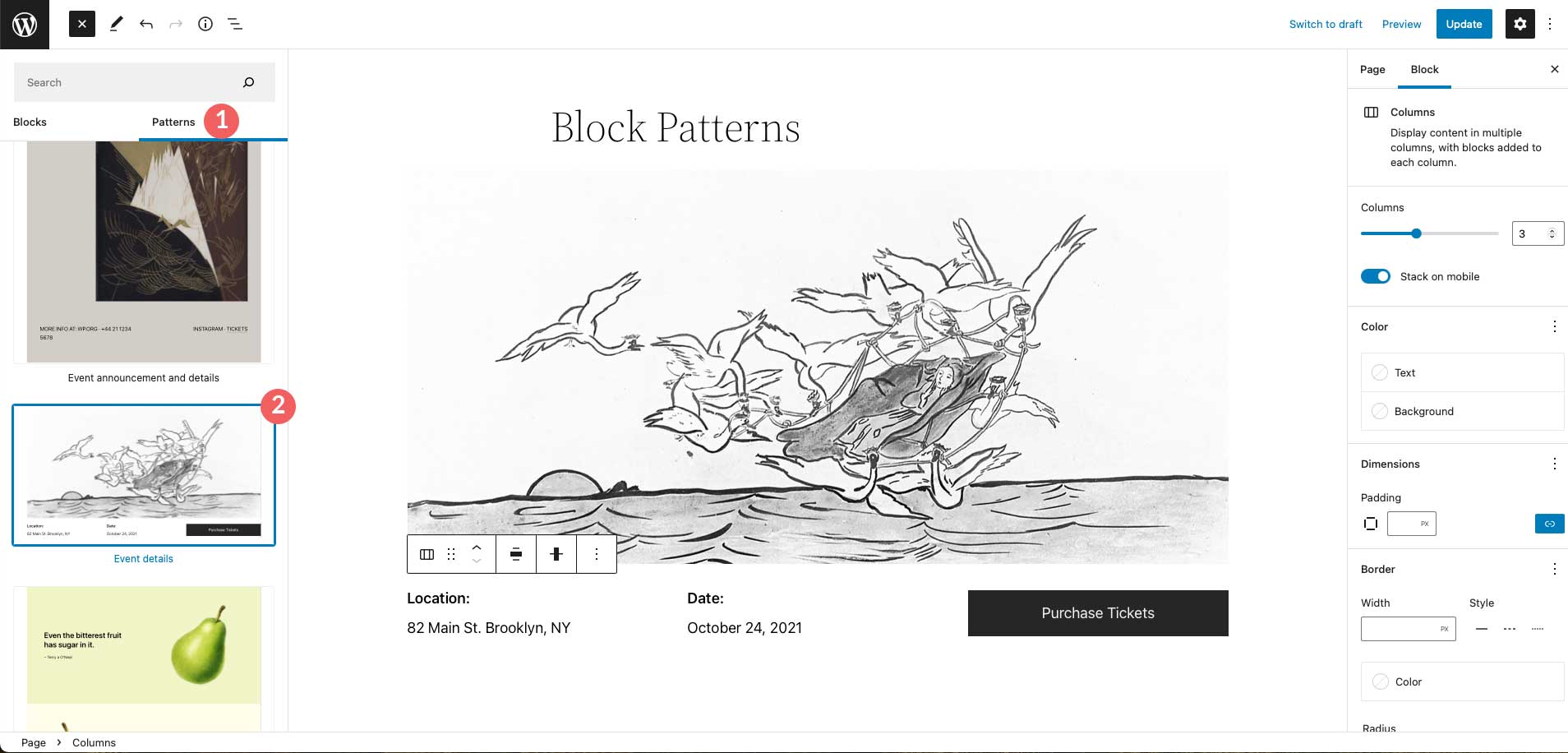
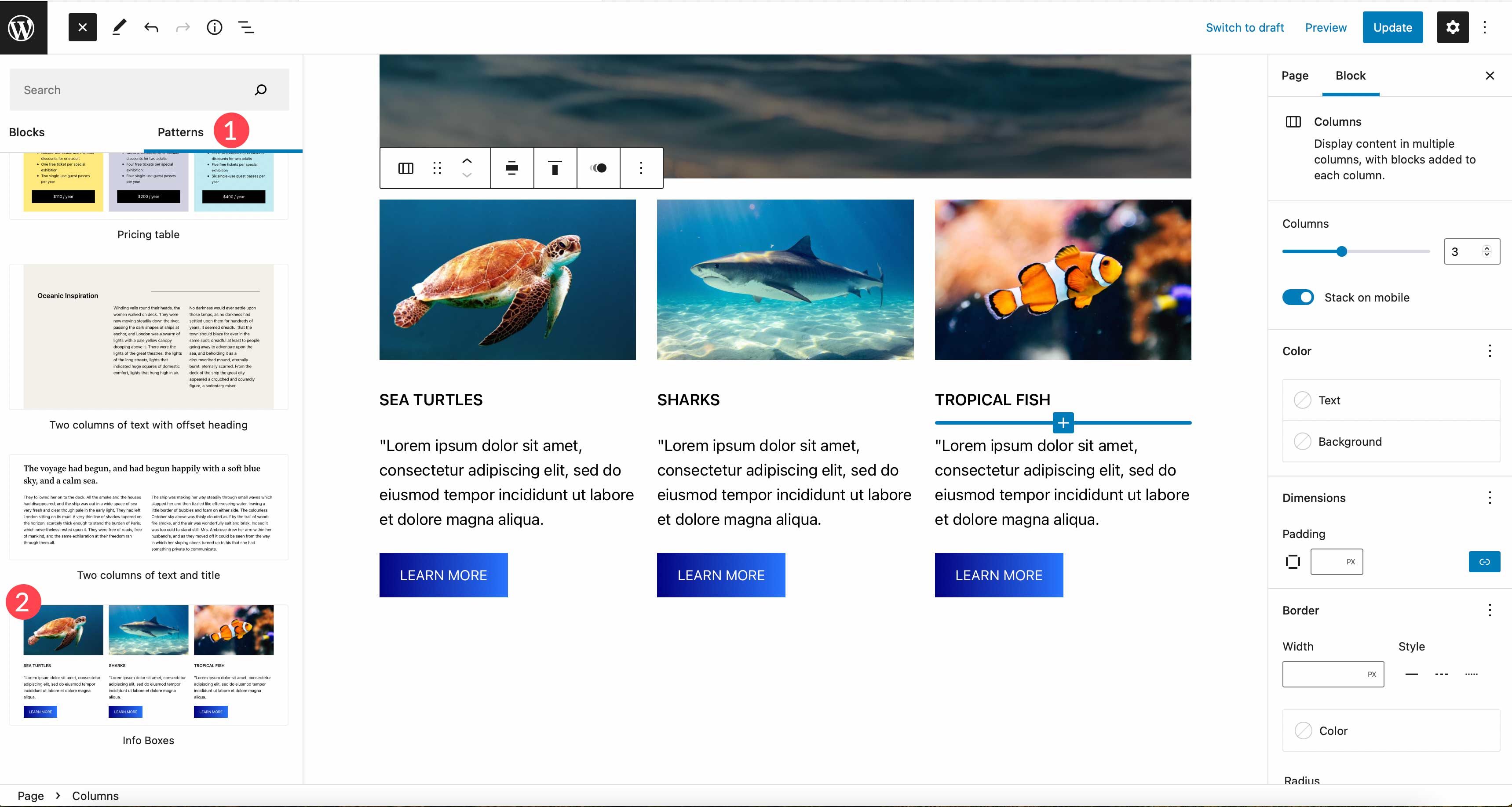
ブロック パターンを Web サイトに追加するのは簡単なプロセスです。 テーマ内を検索してパターンを追加する場合は、画面の左上にある青い + アイコンをクリックするだけです。

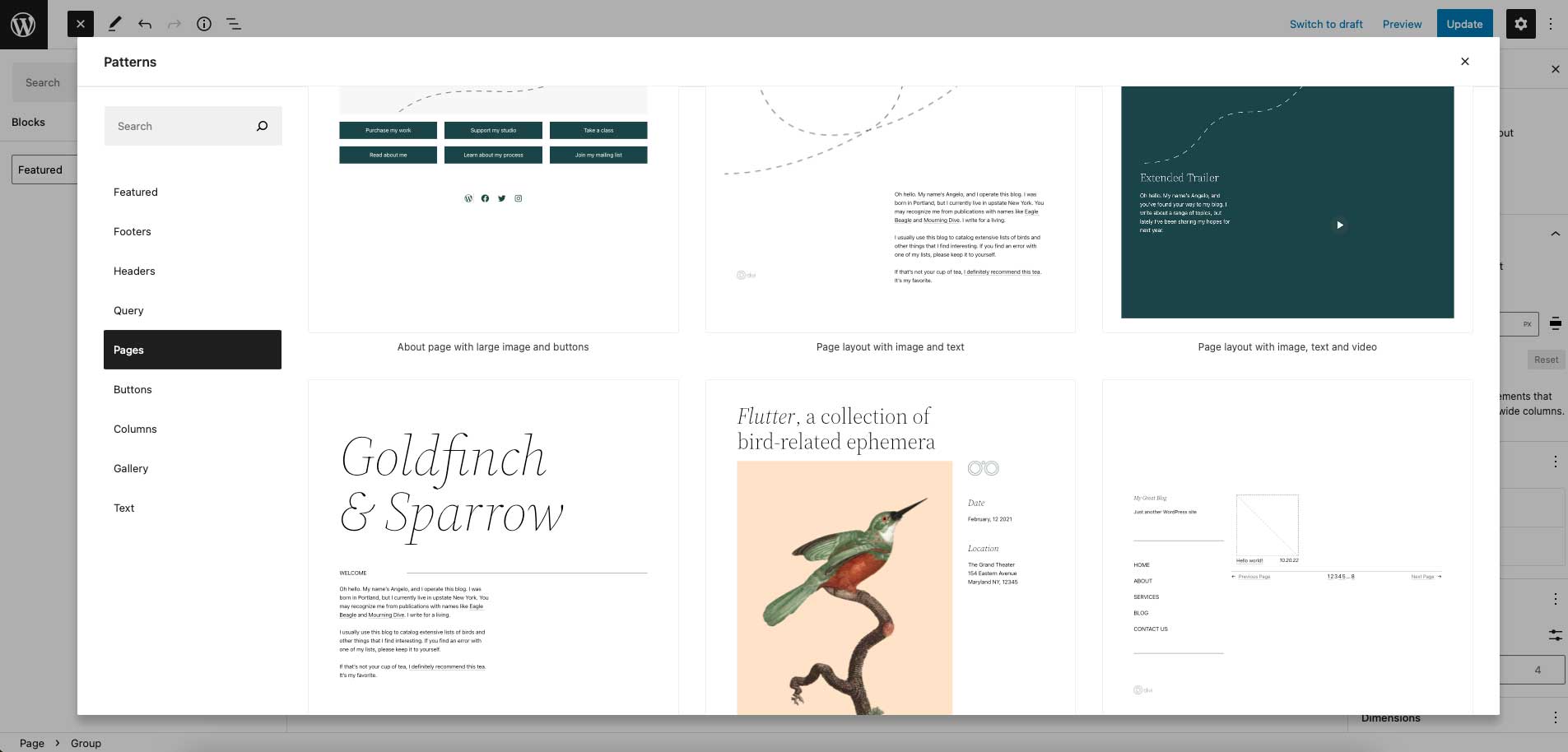
次に、タブでPatternsに移動します。 使用したいパターンを選択してクリックすると、ページに自動的に追加されます。

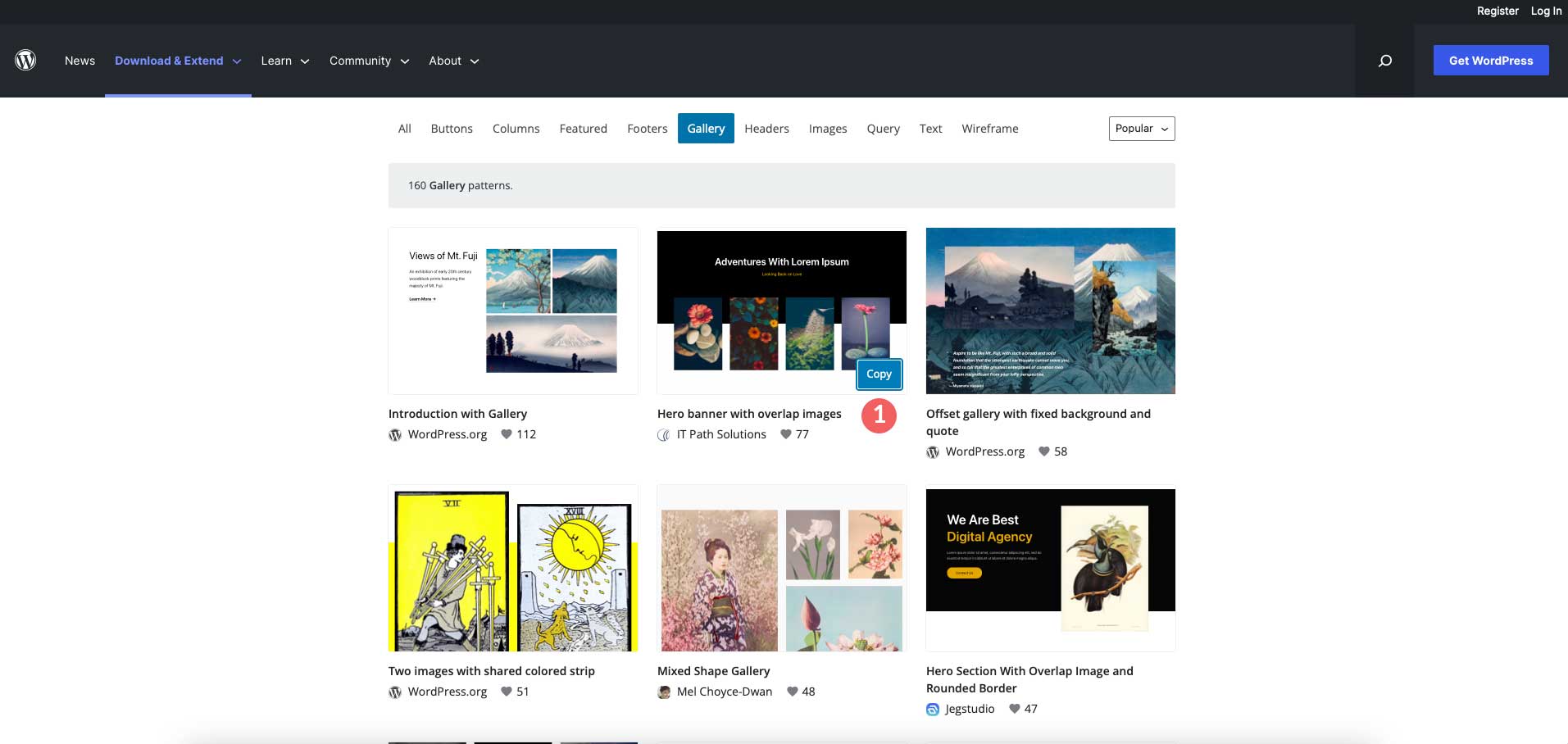
サイトにブロック パターンを追加するもう 1 つの方法は、パターン ディレクトリからコピーして貼り付けることです。 パターン ディレクトリに移動し、選択したパターンを見つけ、その上にカーソルを置いてコピーボタンを表示します。

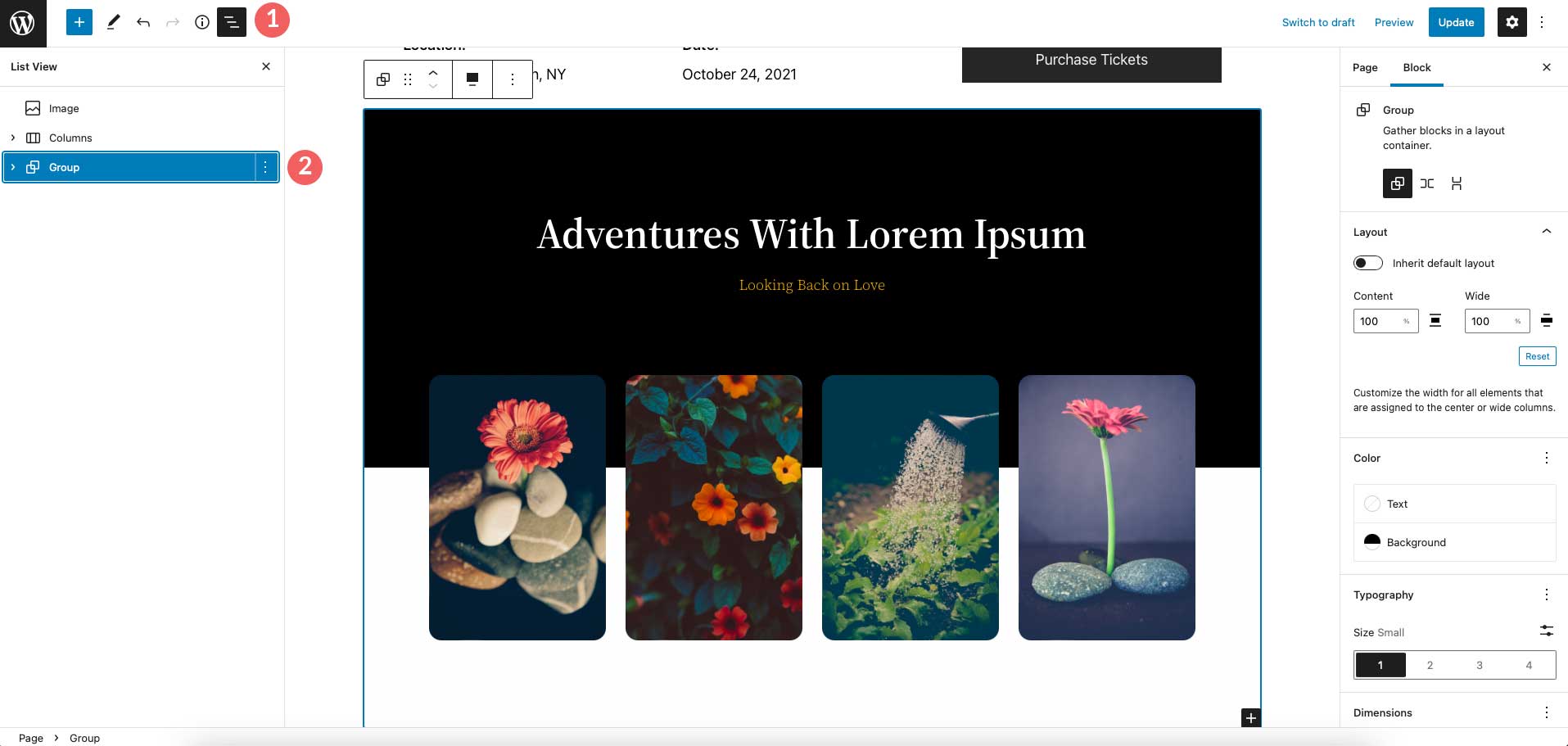
次に、自分のページに戻ります。 編集ボード内をクリックし、右クリックして貼り付けを選択するか、 CTRL + V (Windows) または CMD + V (Mac) を使用します。 ブロック パターンがページに表示されます。 リスト ビューをクリックして目的の場所にドラッグすると、その場所を再配置できます。

WordPress でブロックパターンを使用する方法
WordPress でブロック パターンを使用するのは簡単です。 前述のように、他のブロックと同じように編集できます。 それらにアクセスしてサイトに追加する方法がわかったので、編集に進みましょう。
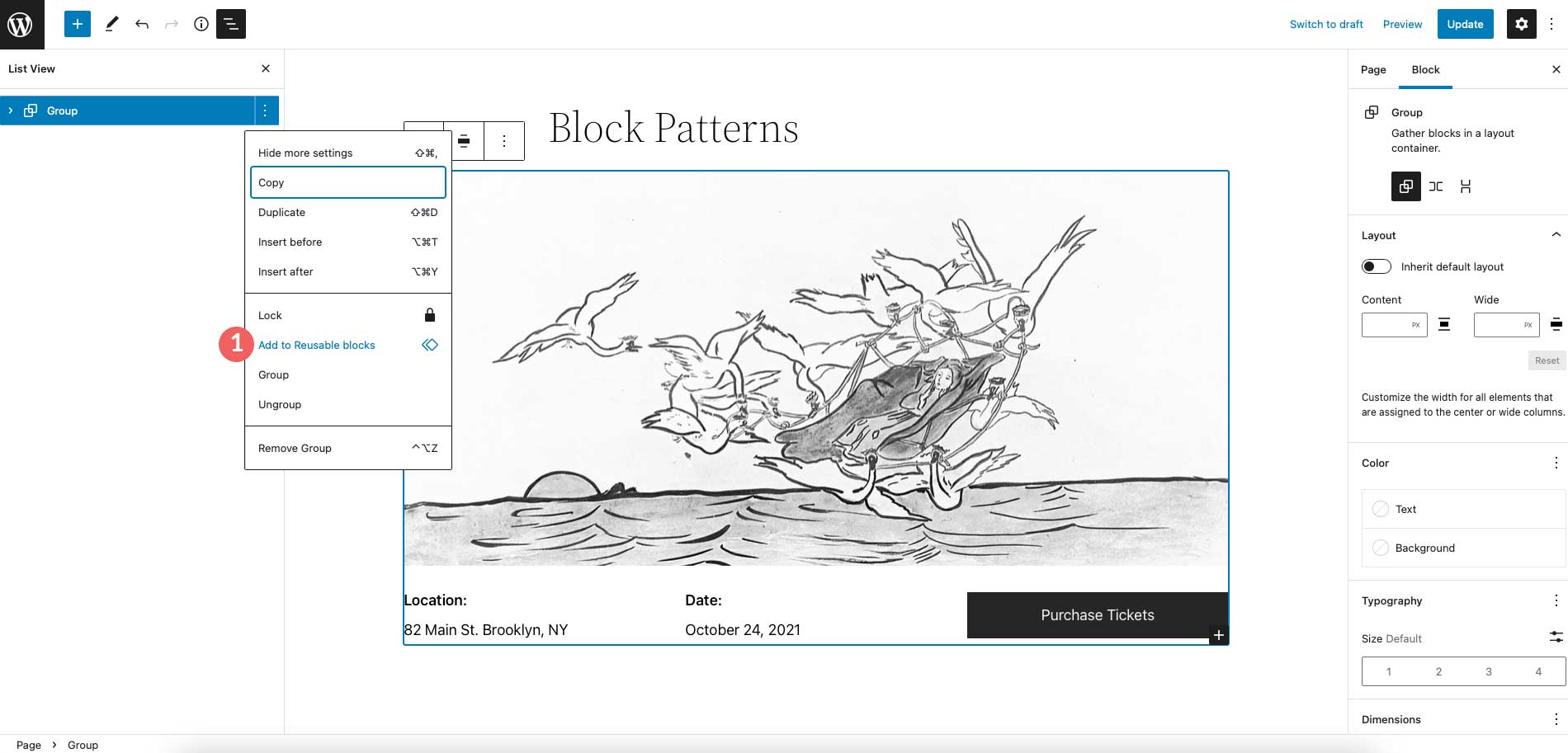
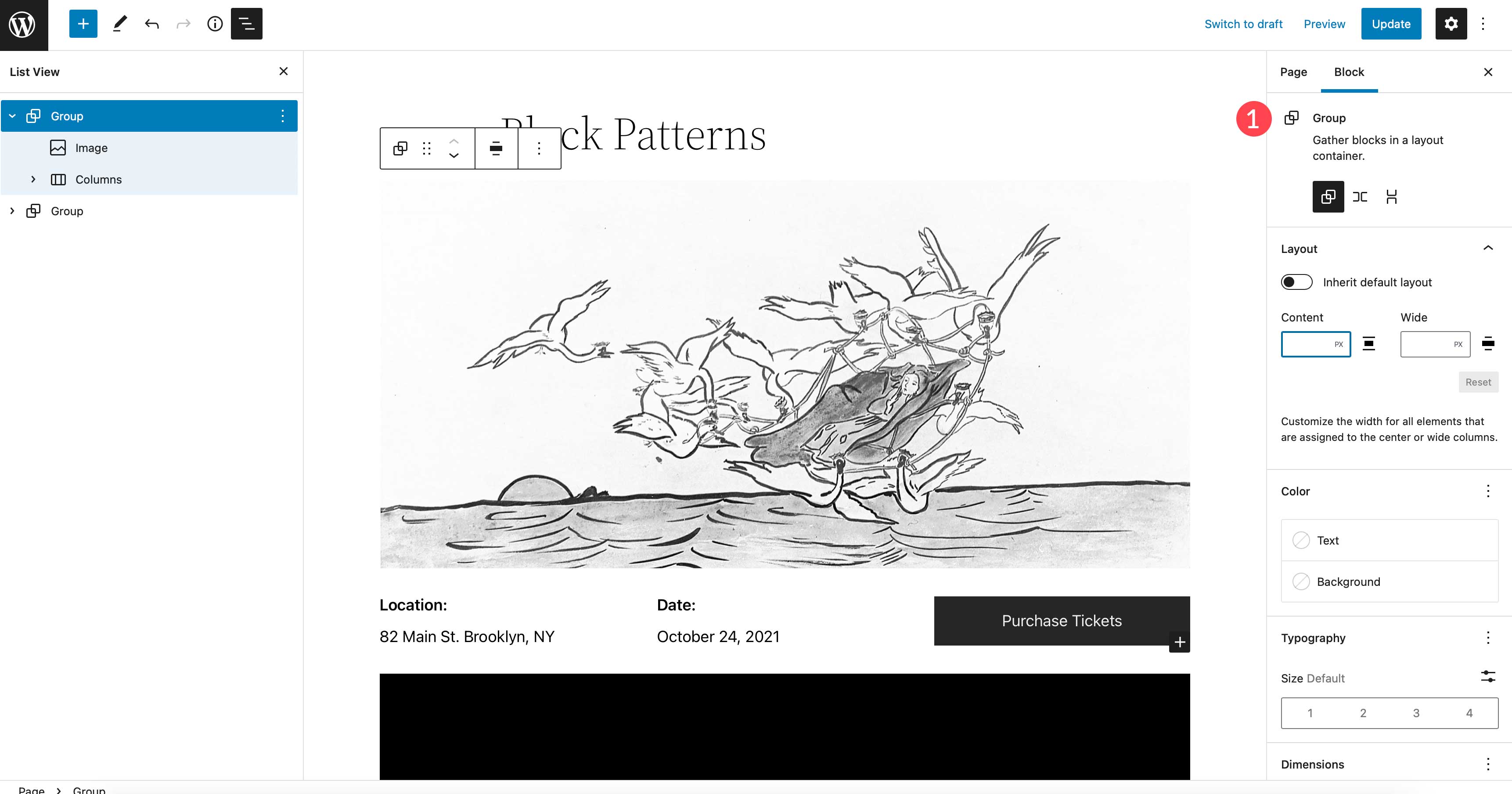
通常、ブロック パターンをページにインポートすると、グループ化されます。 ブロックをグループ化すると、ページ上でブロックをドラッグしたり、幅、色、タイポグラフィのサイズ、パディング、ブロック間隔などの設定をグループ自体で調整したりできます。

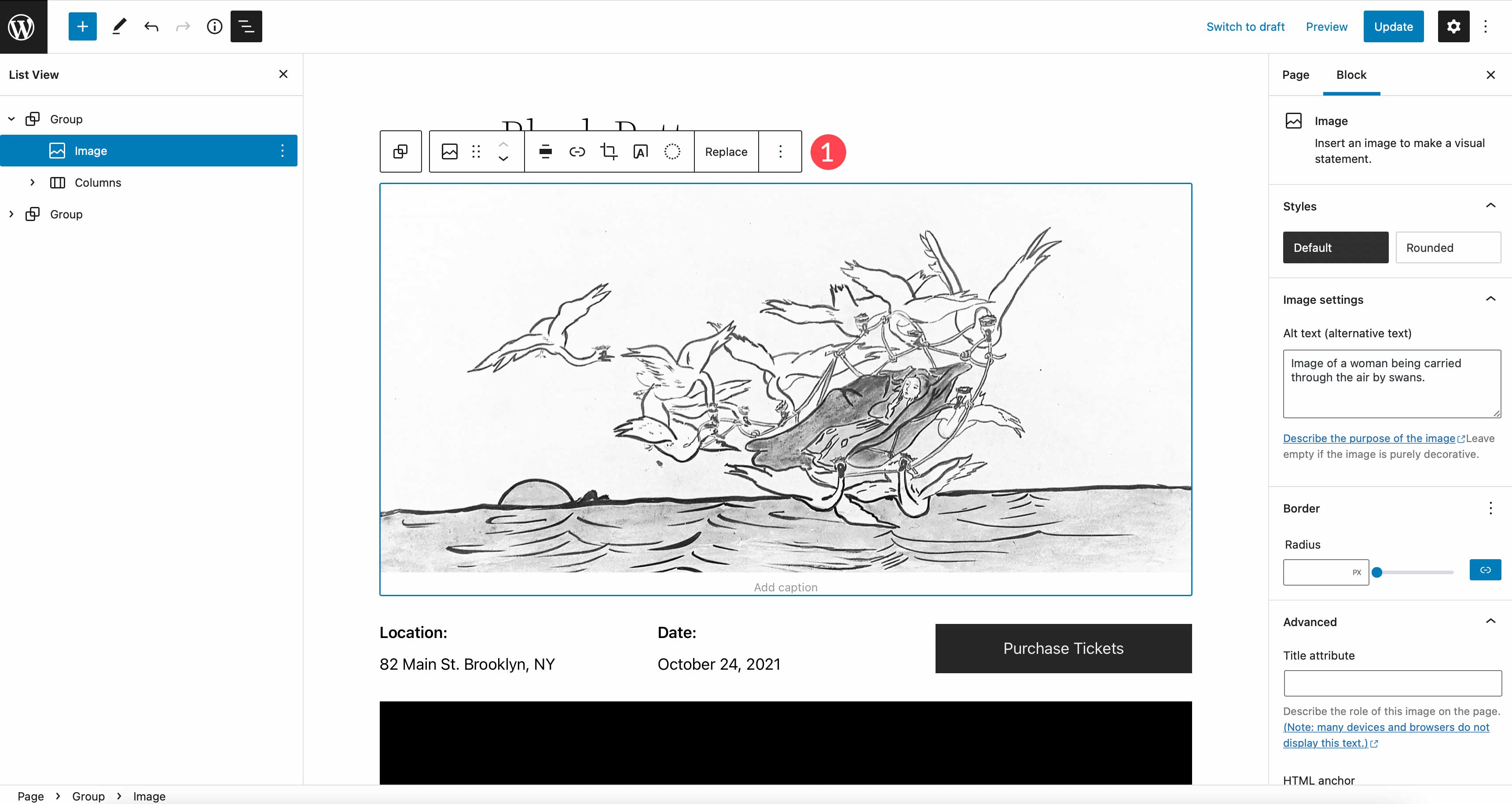
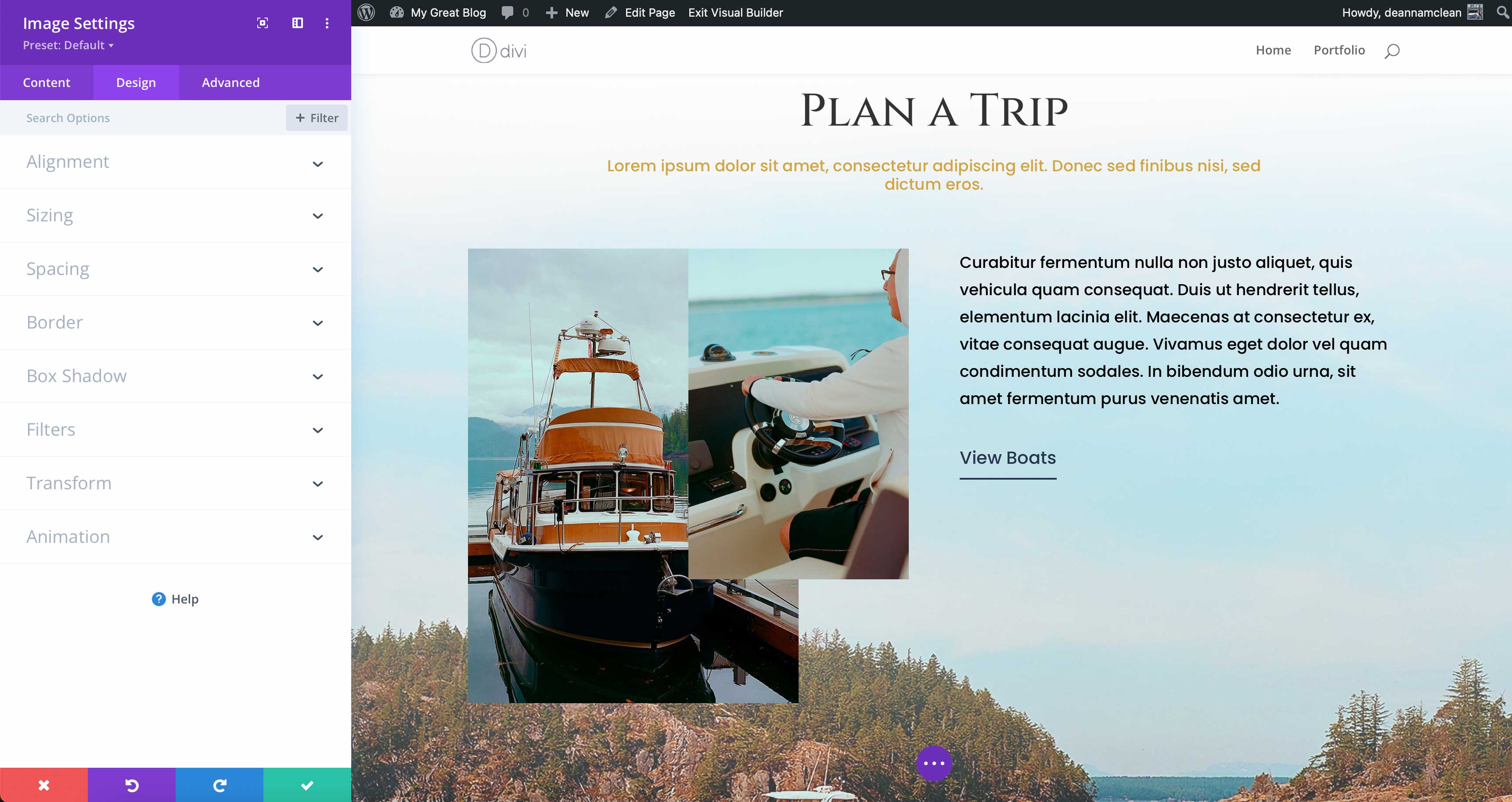
グループ内の個々のブロックを変更するには、クリックして編集します。 個々のブロックを編集する場合、グループ化を解除する必要はなく、通常のブロックと同じ方法で編集できます。 たとえば、パターン内の画像ブロックを見てみましょう。 リンクの追加、トリミング、テキストの追加、または画像の置き換えを、他の場合と同様に行うことができます。

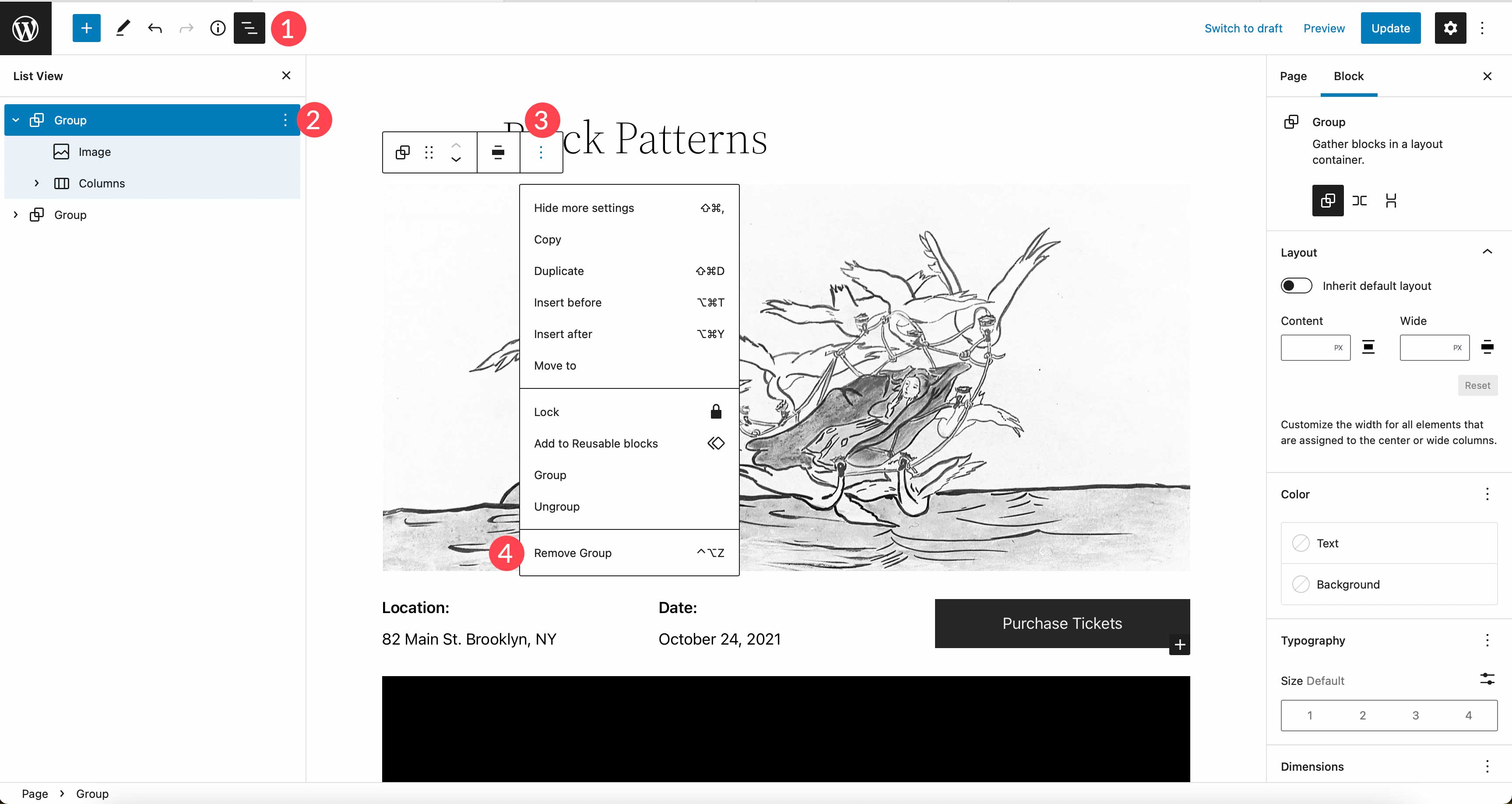
レイアウトに好きなだけブロック パターンを追加できます。 パターンを追加すると、美しいコンテンツを簡単に作成できます。 さらに、ブロックの削除も同様に簡単です。 ページからパターンを削除する場合は、リスト ビューで親要素をクリックするか、ページ エディターの省略記号メニューをクリックして、[グループの削除] をクリックします。

WordPress で独自のブロック パターンを作成して保存する方法
WordPress でブロック パターンを作成して保存するには、いくつかの方法があります。 その方法は、あなたの専門知識のレベルと、それを他の人と共有したいかどうかによって異なります。 ブロックパターンの作成、保存、共有について学びましょう。
WordPress パターン ディレクトリにブロック パターンを作成する
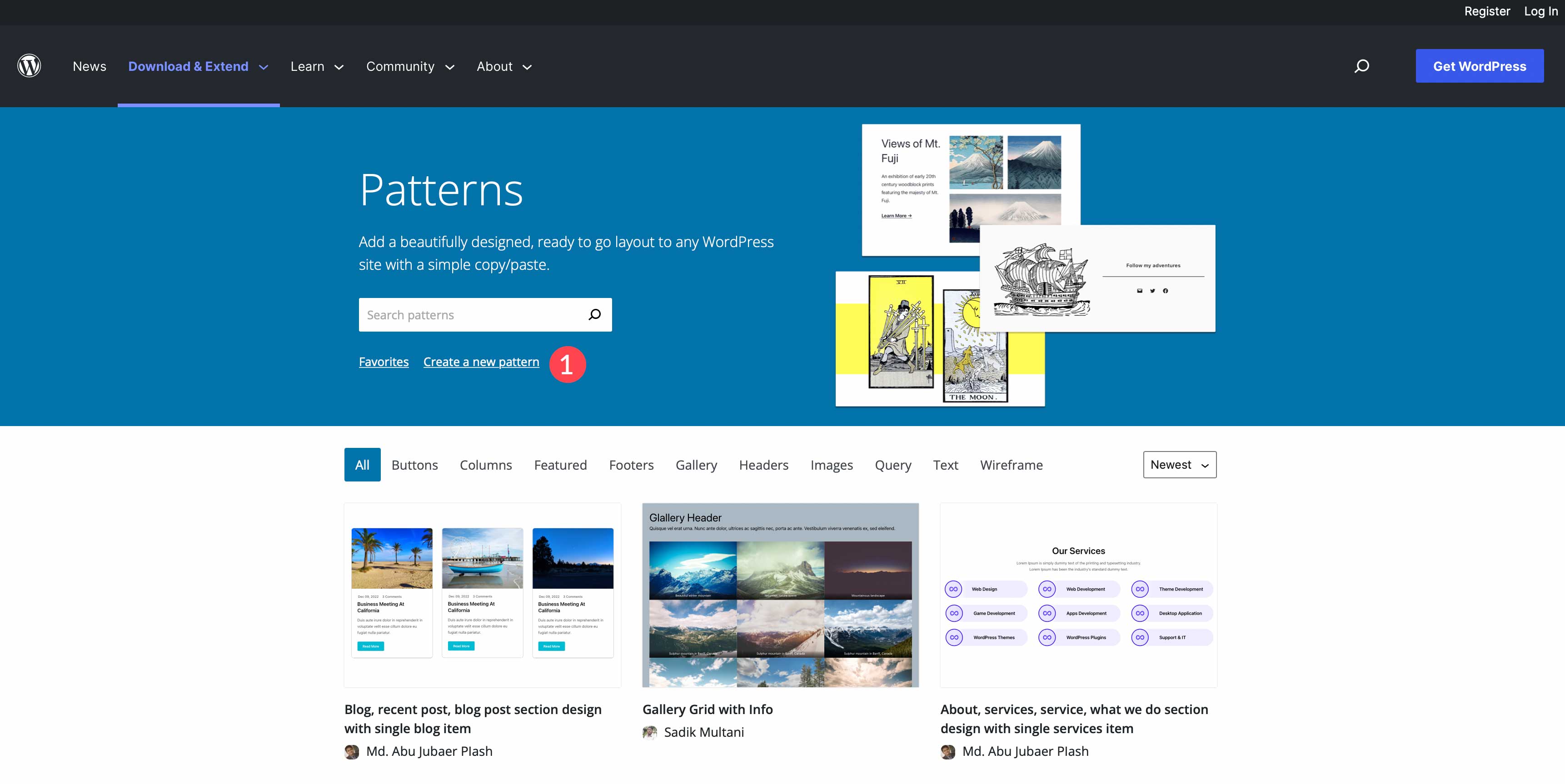
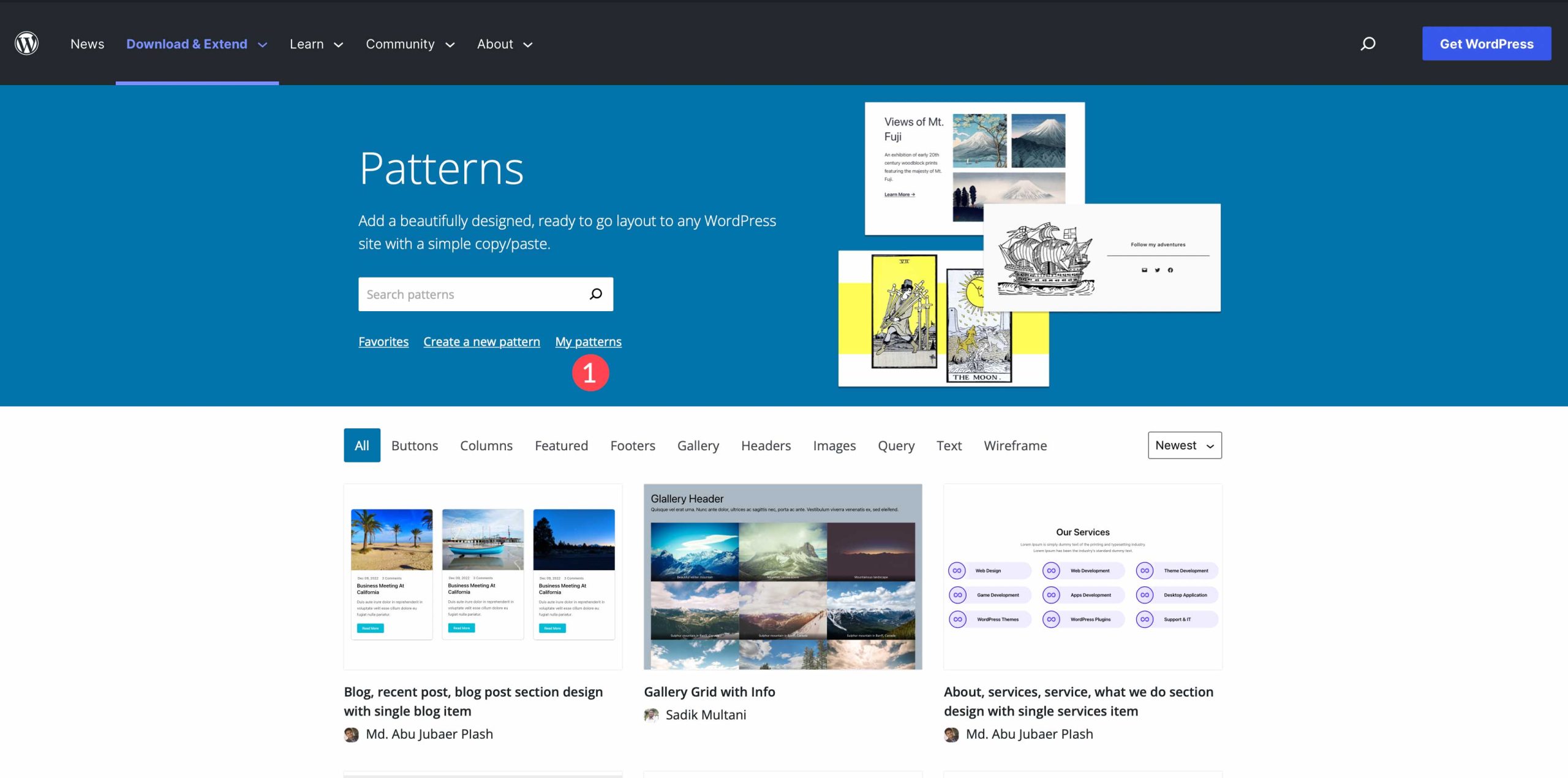
この方法では WordPress アカウントが必要ですが、Web サイトで使用するパターンを作成する最も簡単な方法です。 まず、WordPress のパターン ディレクトリに移動します。 次に、[新しいパターンを作成] をクリックします。

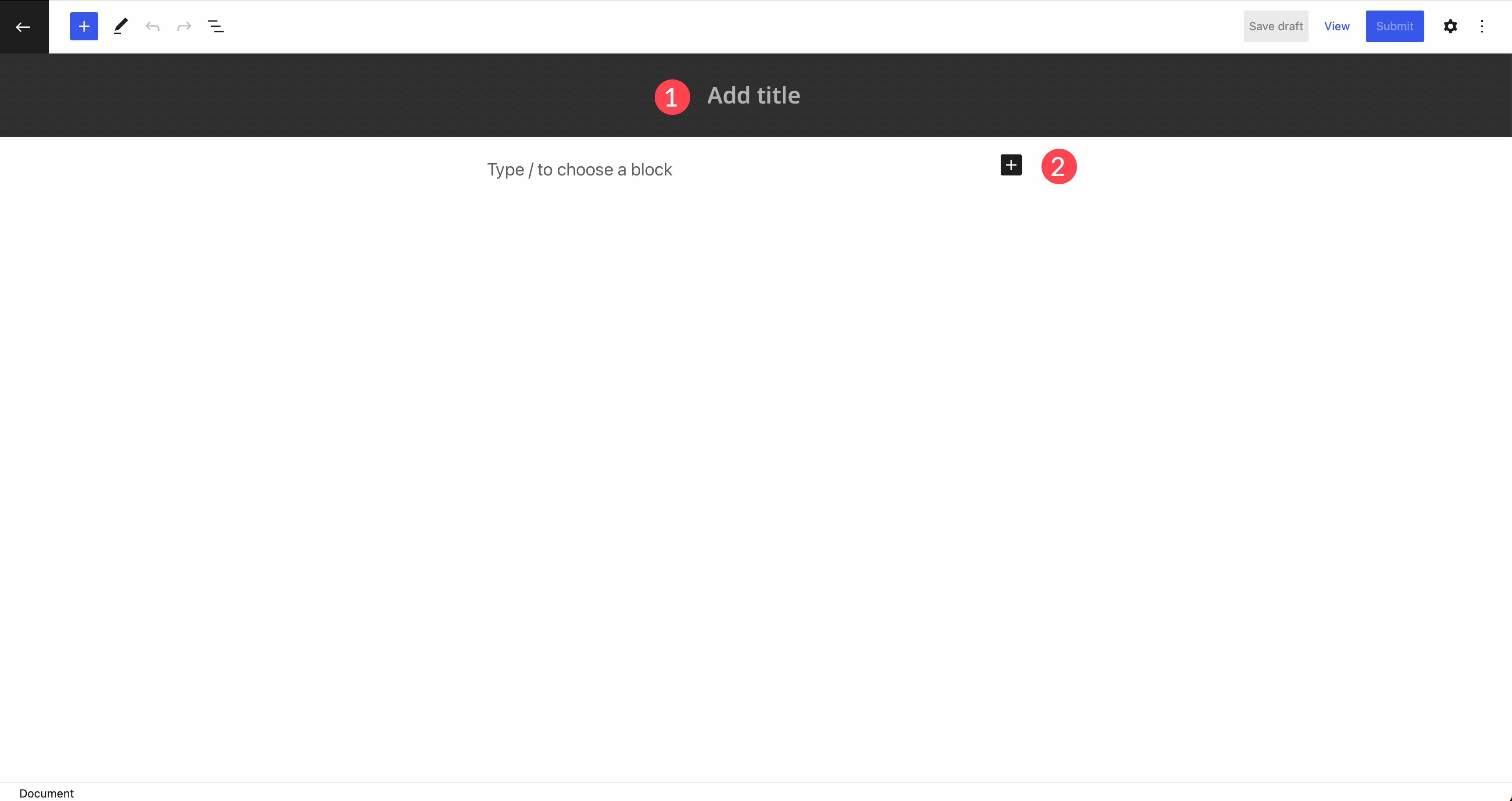
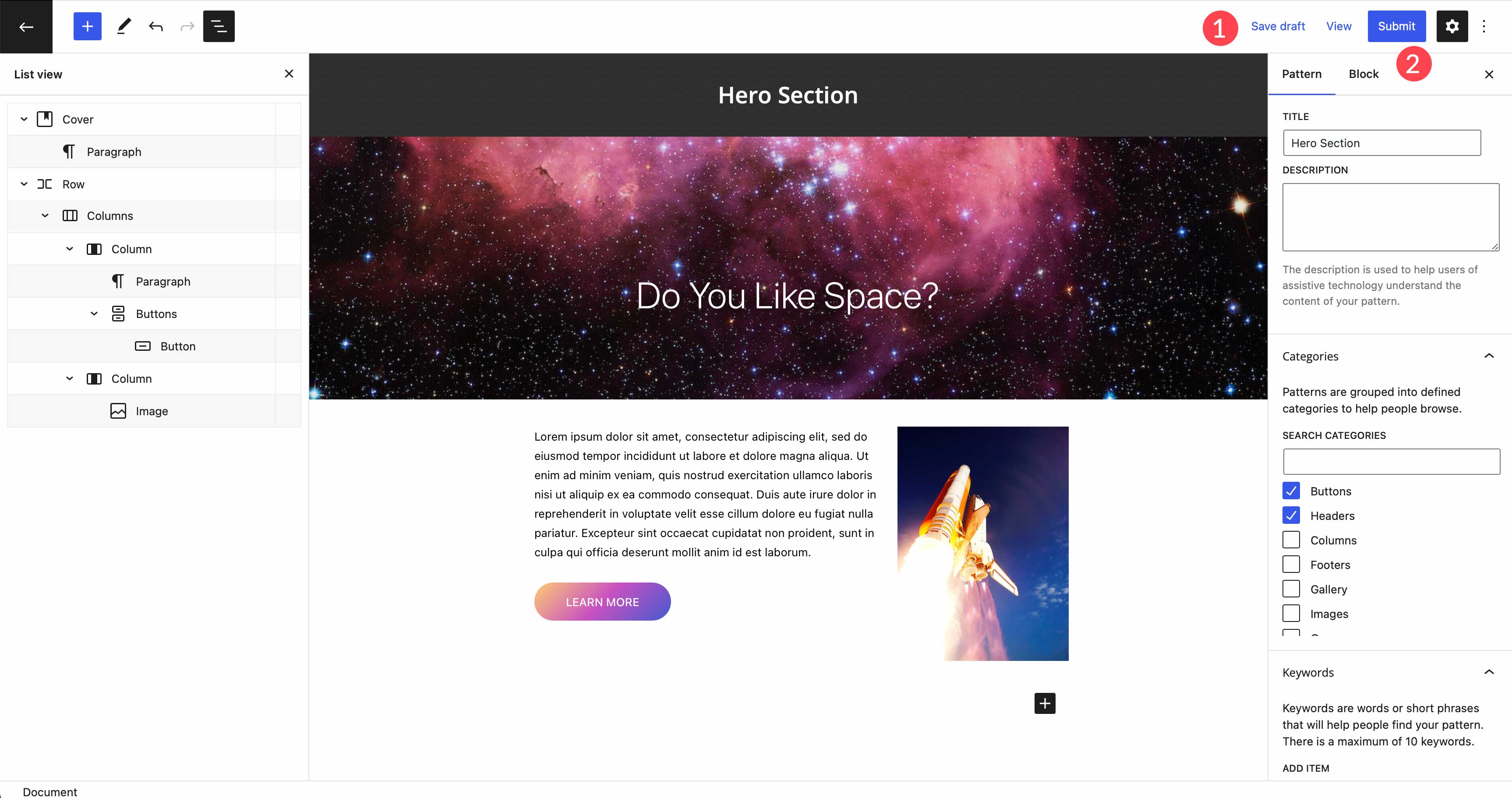
次に、ログインするか、新しい WordPress アカウントを作成する必要があります。 ログインすると、パターン エディターにリダイレクトされます。 独自の Web サイトのページ エディターと同じように機能します。 追加のボーナスとして、パターンで使用するロイヤリティ フリーの画像にアクセスできます。 開始するには、パターンに名前を付けてから、黒い + ボタンをクリックしてブロックの追加を開始します。

ブロック パターンのデザインが完了したら、Web サイトで使用するために保存します。 パターンの保存には 2 つのオプションがあります。 [下書きを保存] を選択すると、パターンを自分専用に保存できます。 パターンをクラウドに保存し、いつでもアクセスしてコピーして Web サイトに貼り付けることができます。


パターンにアクセスするには、パターン ディレクトリ ページに戻り、[マイ パターン] リンクをクリックします。 下書きとお気に入りの両方を WordPress サイトで使用できます。

ブロックパターンを WordPress に送信する
WordPress では、すべてのユーザーが WordPress ブロック テーマで使用するブロック パターンを作成して送信できます。 実際、パターン ギャラリーは、ユーザーがパターンを提出しただけです。 送信用のブロック パターンを作成するには、前のセクションの手順に従います。 ただし、今回は送信ボタンをクリックします。 パターンは、ディレクトリに追加される前にレビュー プロセスを経ます。 ライブになると、パターンは WordPress のパターン ディレクトリに表示され、誰でもアクセスできるようになります。
プラグインを使用してブロック パターンを作成する
グーテンベルク ブロックの人気が高まるにつれて、Web サイトにブロック パターンを保存するためのオプションがこれまで以上に増えています。 最近まで、WordPress 内でブロック パターンを作成する場合は、自分でコーディングする必要があり、初心者向けではありませんでした。 ありがたいことに、簡単に作成したい人のためにいくつかのオプションがあります.
CoBlocks プラグイン
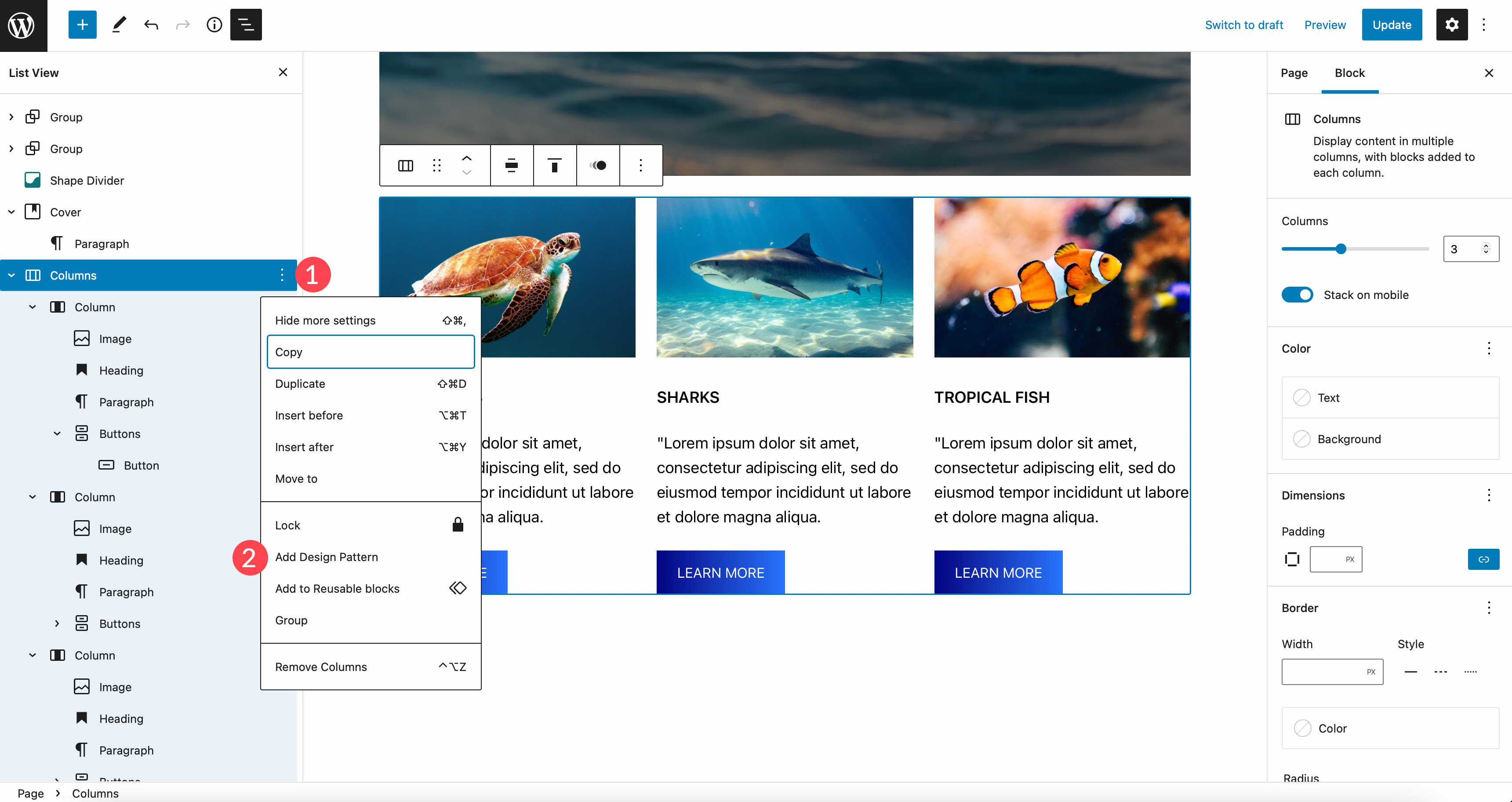
CoBlocks は GoDaddy によって作成されました。 Web サイトで使用する 40 以上のブロックのコレクションに加えて、ブロック パターンを作成して登録する機能を提供します。 プロセスは簡単で、数ステップしかかかりません。 まず、好みのレイアウトを作成します。 次に、パターンに含めたいブロックを選択します。 最後に、 [デザイン パターンの追加] を選択します。

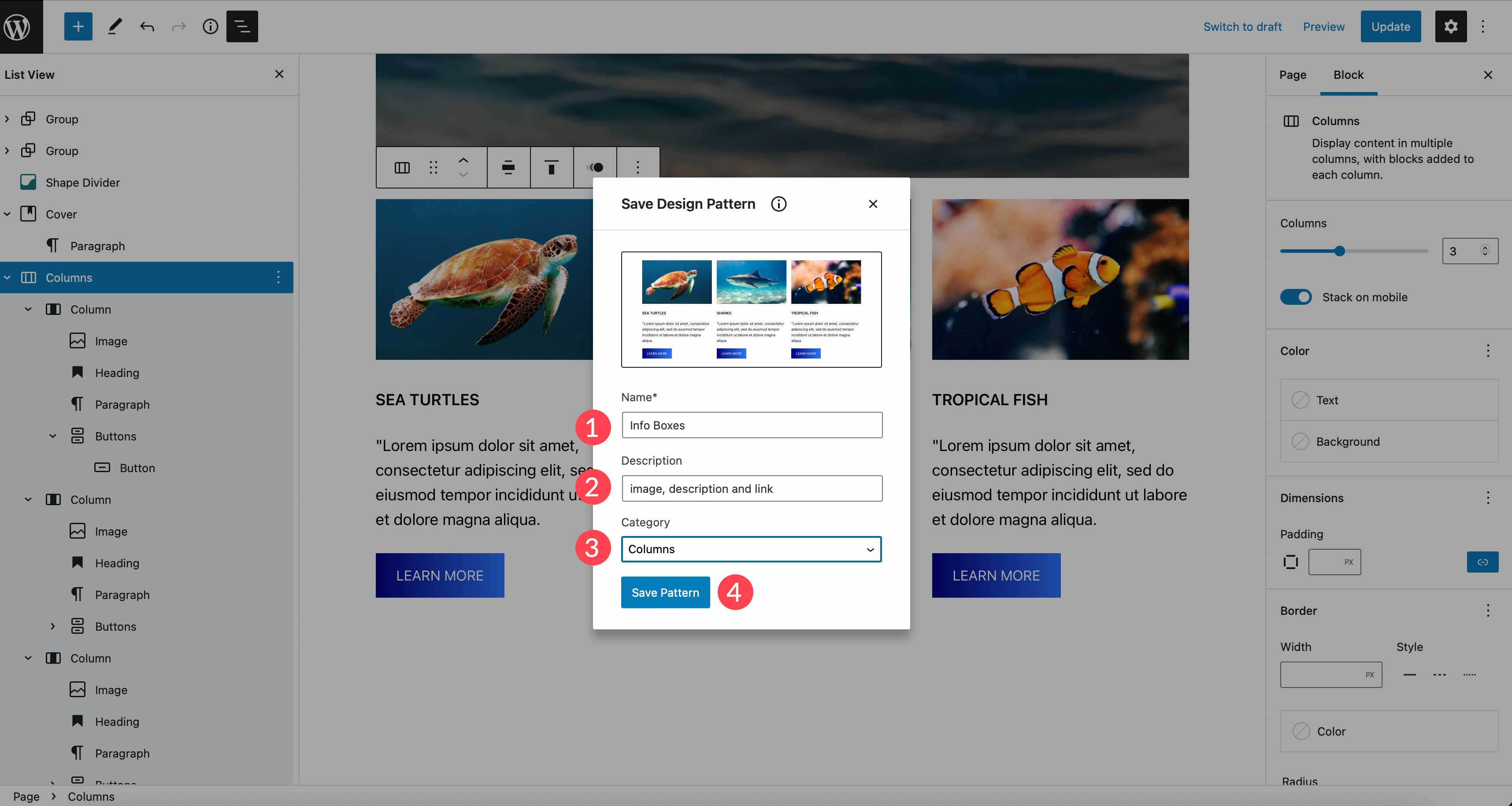
パターンに名前を付け、オプションの説明を付けて、カテゴリを割り当てます。 最後に、[パターンを保存] をクリックします。

新しく作成したパターンを表示するには、[パターン] タブに移動し、割り当てられたカテゴリを選択し、下にスクロールして表示します。

Blockmeister – ブロックパターンビルダー
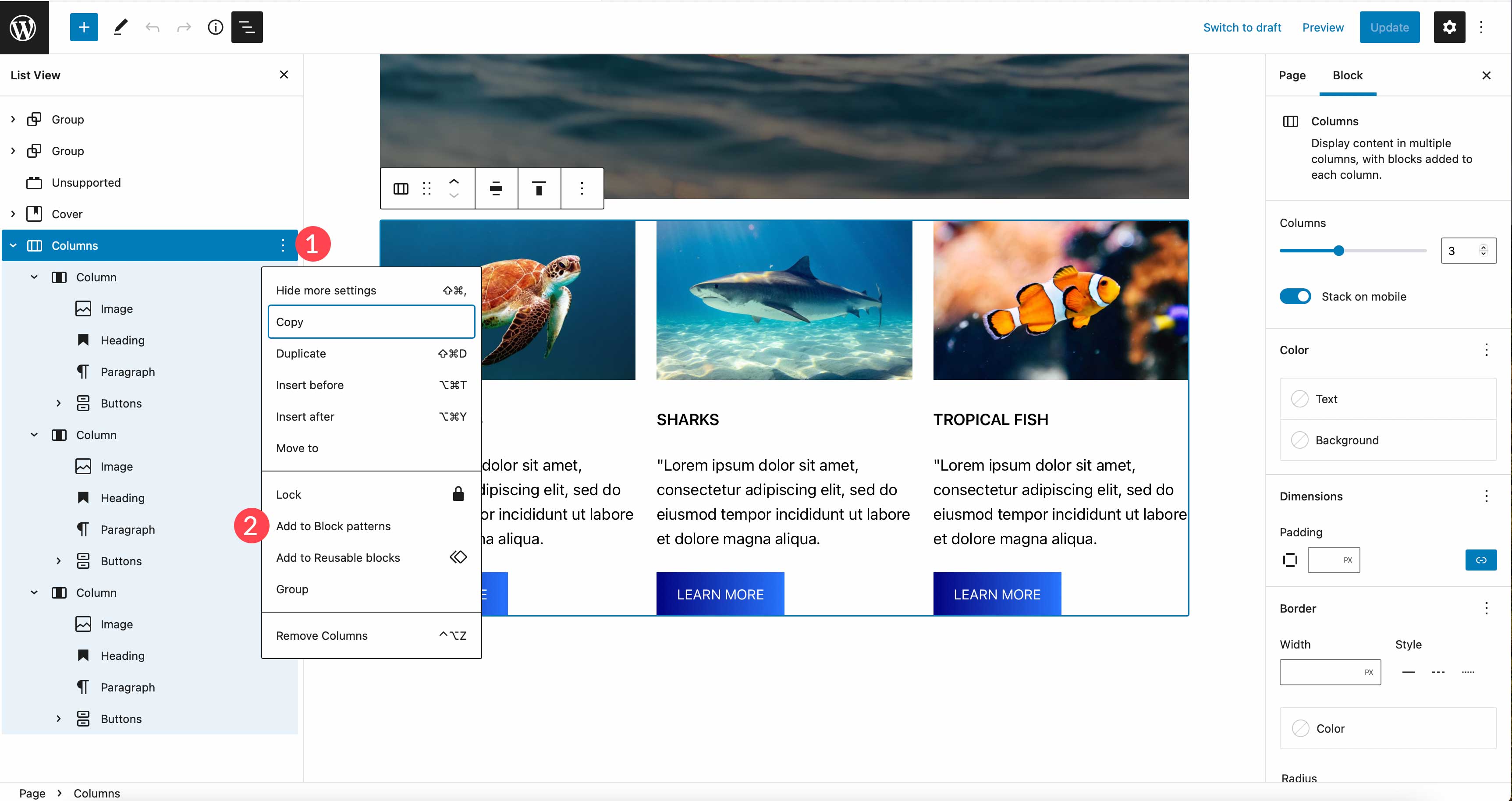
もう 1 つのオプションは、Blockmeister – ブロック パターン ビルダー プラグインです。 このプロセスは、CoBlocks の場合と非常に似ています。 ただし、このプラグインは、レイアウトにブロックを追加しません。 ブロックパターンを作成する機能を提供するだけです。 開始するには、レイアウトを作成してから、レイアウトに含めるすべてのブロックを選択します。 次に、リスト ビューで省略記号メニューをクリックし、[ブロック パターンに追加] を選択します。

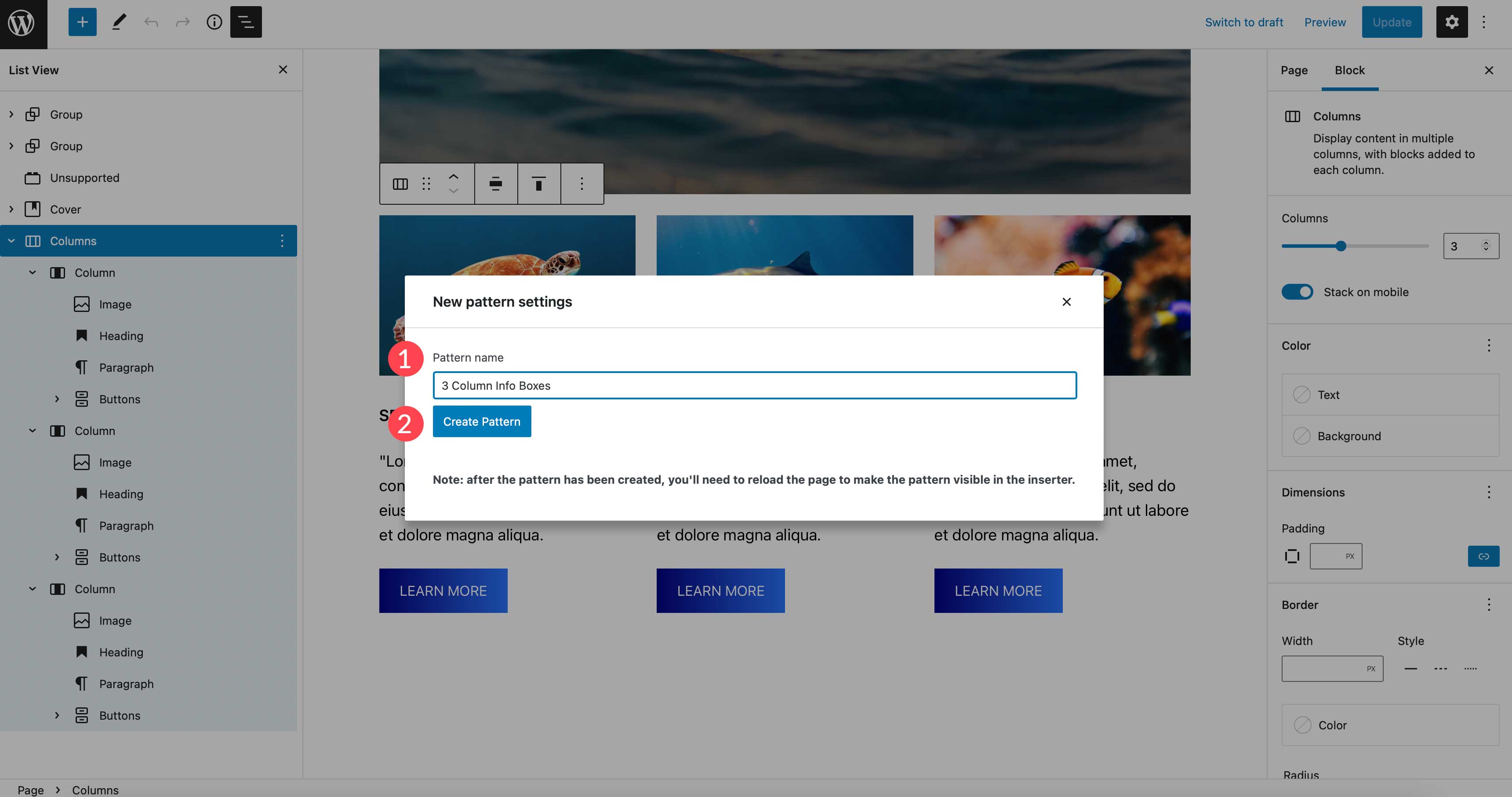
次のステップでは、パターンに名前を付け、[パターンの作成] をクリックします。 保存したら、ページを更新して、テーマのパターン ディレクトリでパターンを見つけます。

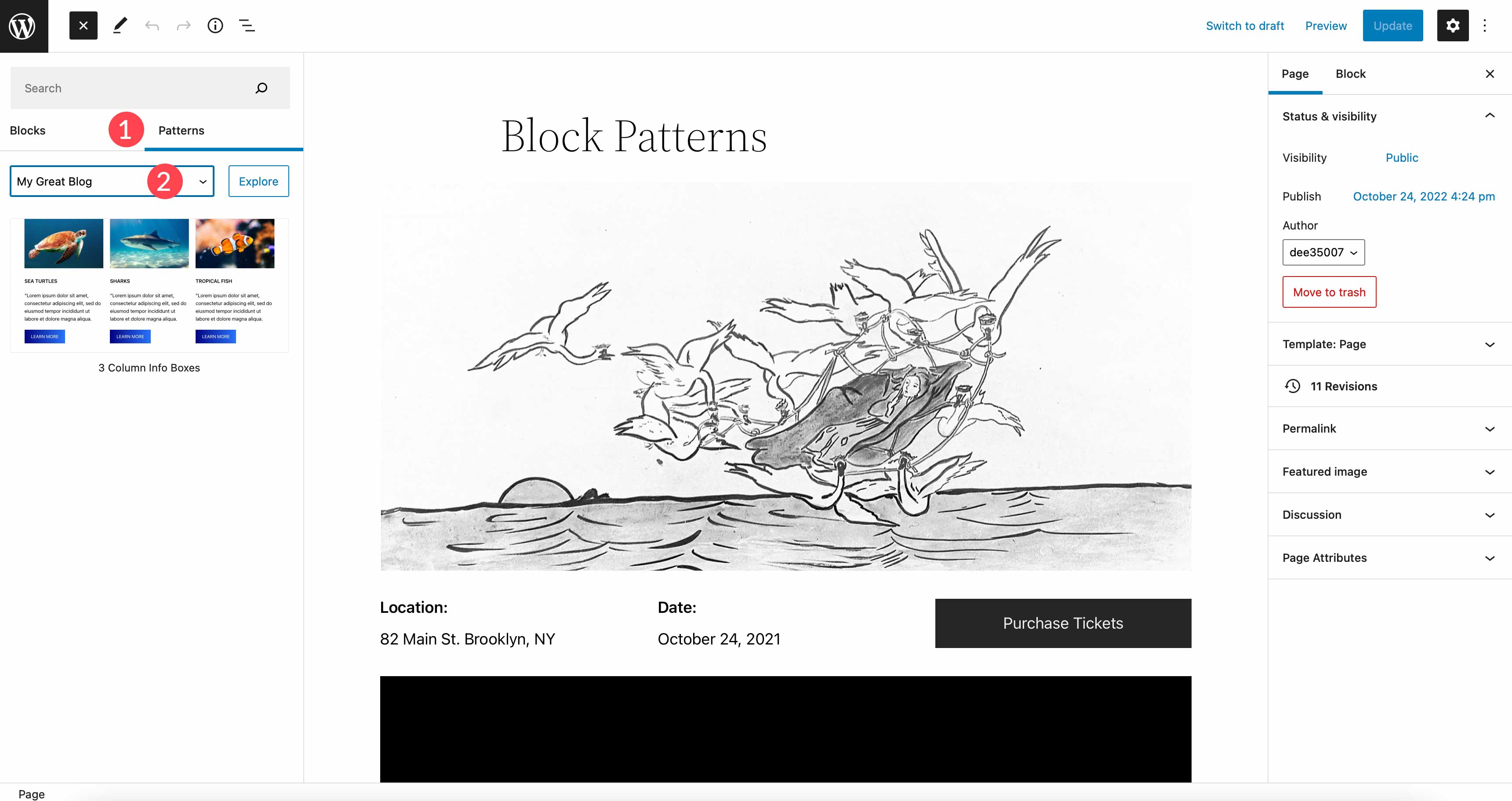
パターンを見つけるには、パターンのドロップダウン カテゴリ メニューを使用してから、サイト名を選択します。

WordPress ブロックパターンと Divi レイアウト
ブロックパターンとDiviレイアウトはどちらも同じ基本機能を提供します. それらを作成、編集、カスタマイズ、および保存できます。 ただし、Diviにはカスタマイズオプションの点ではるかに多くの機能があり、2つの類似点はここまでです. ご覧のとおり、ブロックのカスタマイズはテーマに基づいています。つまり、色、フォント、および効果に関して、そのテーマが提供するものだけしか得られません. より多くのオプションを取得するには、プラグインまたはコードを追加して取得する必要があります。 Divi を使用すると、豊富なカスタマイズ オプションを自由に使用して、Web サイトの素晴らしいレイアウトを作成できます。

Divi は単なる WordPress テーマではなく、内部で多くの機能を備えた完全な Web サイト構築プラットフォームです。 Divi は、独自のドラッグ アンド ドロップ Visual Builder を利用して、リアルタイムでフロント エンドに美しいレイアウトを構築できるようにします。 ブラウザーでページがどのように表示されるかを確認するために、新しいタブでレイアウトをプレビューする必要はありません。
Diviには無制限のカスタマイズオプションがあります
200 以上の Web サイト要素を含む無制限のデザイン オプションがあります。 各要素内には、Divi のダイナミック マジック カラー システムを使用した素晴らしい背景オプションがあります。 さらに、トランジション、ホバー、およびアニメーション効果を使用して、レイアウトを印象的にすることができます。 それだけでなく、間隔やサイズの調整、フィルターやボックス シャドウの追加など、さまざまなことができます。

Divi Cloudを使用してレイアウトを保存する

レイアウトを再利用したいときは、Divi を使えば簡単です。 Divi を使用して、モジュール、行、セクション、またはページ全体を保存できます。 さらに、レイアウトはグローバルとして保存できるため、サイト全体で使用されているレイアウトを変更する必要がある場合でも、一度変更するだけで済みます。 追加のボーナスとして、レイアウトをDiviクラウドに保存できるため、どこのDivi Webサイトでも使用できます.
WordPress ブロックパターンに関するよくある質問
この記事で紹介したすべてのことを踏まえて、ブロック パターンについていくつか質問があるかもしれません。 良いニュースは、答えがあるということです。 読む。
ブロックパターンは再利用可能なブロックのようなものですか?
ある意味、そうです。 ブロック パターンと再利用可能なブロックの両方を作成、保存、および編集できます。 ただし、再利用可能なブロックはグローバル ブロックに似ています。 たとえば、ウェブサイト全体で使用するニュースレターのオプトインとして再利用可能なブロックを作成する場合、1 つのインスタンスに変更を加えると、そのブロックが表示されているすべての場所でその変更が行われます。 代わりにブロック パターンを使用する場合は、すべてのインスタンスに影響を与えることなく、背景色やボタンの色を変更したり、その他のデザインを編集したりできます。
Web サイトのブロック パターンはどこで入手できますか?
前述のように、WordPress パターン ディレクトリ、WordPress テーマ内、または Extendify の Gutenberg Template や Pattern Library などのプラグインを使用して、それらを取得できます。
ブロック パターンを使用する理由
要するに、時間を節約するのに最適な方法です。 WordPress の開発で最も時間がかかるのは、コンテンツの作成です。 パターン ブロックを使用すると、サイトのページや投稿全体で使用できるパターンを作成することで、時間とエネルギーを節約できます。
パターン ブロックを手動で作成できますか?
あなたはできる! ただし、パターン ブロックを手動で作成するには、コードの記述と編集に慣れている必要があります。 WordPress.org には、試してみたい場合にプロセスをガイドするのに役立つ良い教訓があります。
まとめ
ブロック パターンは、Web サイトにコンテンツを追加するための簡単で時間を節約する方法を提供します。 さらに、WordPress のパターン ディレクトリで美しくプロフェッショナルなデザインを見つけることができます。 Web サイトでパターン ブロックを使用していない場合は、使用することを強くお勧めします。
ウェブサイトでパターン ブロックを使用していますか? もしそうなら、下のコメントセクションでそれらを使用するのが好きな理由を教えてください.
