WordPress Block Editor: Gutenberg で効率的に作業するには?
公開: 2022-12-02目次
2022 年版の Gutenberg は、単なる Classic Editor の後継ではなくなりました。 WordPress ブロック エディターは、投稿エクスペリエンス全体に革命を起こすことを目的とした WP サイト構築の新しいパラダイムです。これは、Gutenberg が本の印刷で行ったのとまったく同じ方法です。
誇大広告の価値はありますか? 絶対! グーテンベルクの主要な原則を見てみましょう。
- 従来のエディターとは異なり、 WordPress の新しいエディターはコンテンツ ブロックを中心にしています。 各コンテンツ タイプは、段落、画像、タイトル、引用などの個別のブロックに変換されます。
- ページと投稿のカスタマイズに対するこのようなモジュラー アプローチは、1 つの特定の要素内で変更を行う場合に便利です。
- WordPress ブロックは、追加、順序付け、および再配置できます。 これにより、ユーザーはリッチ メディア ページを視覚的に直感的に作成でき、ショートコードやカスタム HTML などの回避策が少なくなります。
Gutenberg は、単なるコンテンツ エディターではなく、サイト全体の編集ソリューションに急速に移行していることを認めなければなりません。 さらに、いくつかの追加の調整を知っていると、今でもグーテンベルグの Web サイトをゼロから構築するのに役立ちます。
グーテンベルクが UX を改善する方法
通常の WP ユーザーには明らかではないかもしれないが、ユーザー エクスペリエンスの面で大きな違いをもたらす機能をさらに強調したいと思います。
- 外部リソースからの投稿を埋め込むためにショートコードを使用する必要がなくなります。 30 以上の WP Gutenberg ブロックを使用すると、数回クリックするだけで外部コンテンツをサイトに埋め込むことができます。 (ユーチューブ、フェイスブック、ヴィメオ、インスタグラム)。
- ボタンを埋め込むための追加のショートコード/プラグインはもう必要ありません。
- ビジュアル アンカー ブロックを使用して、投稿/ページ内のセクションにリンクできます。
- WordPress のブロック エディターで直接画像にテキストを追加することができます。
- HTML を使用して WordPress でテキストを編集する方法を学ぶ必要はもうありません。
WordPressのブロックエディターを使って投稿やページを作成する方法です。
ただし、この投稿は Gutenberg のライフハックをカバーし、WordPress のコンテンツ ブロックをより効率的に操作する方法を教えるものです。 標準機能を拡張して編集作業をスムーズにしたい場合は、さらにお読みください。
WordPress グーテンベルク エディタの仕組み
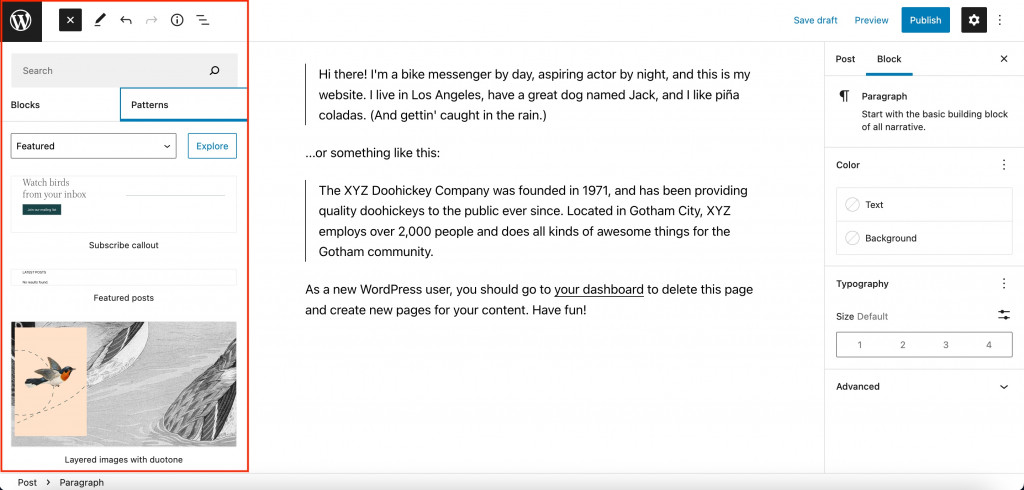
Gutenberg に切り替えると、標準の WP サイドバーがフルスクリーン モードに置き換えられます。
技術的には、ブロック エディターを 3 つのユニットに分けることができます。
- ビジュアル エディター– 左側にあり、画面の大部分を占めます。 ここでの編集内容は、サイト上での表示とほぼ同じに見えます。
- 上部パネル– 新しいブロックの追加、前のアクションの取り消しまたはやり直し、下書きへの切り替え、プレビューを開く、公開など、最も一般的な機能が含まれています。
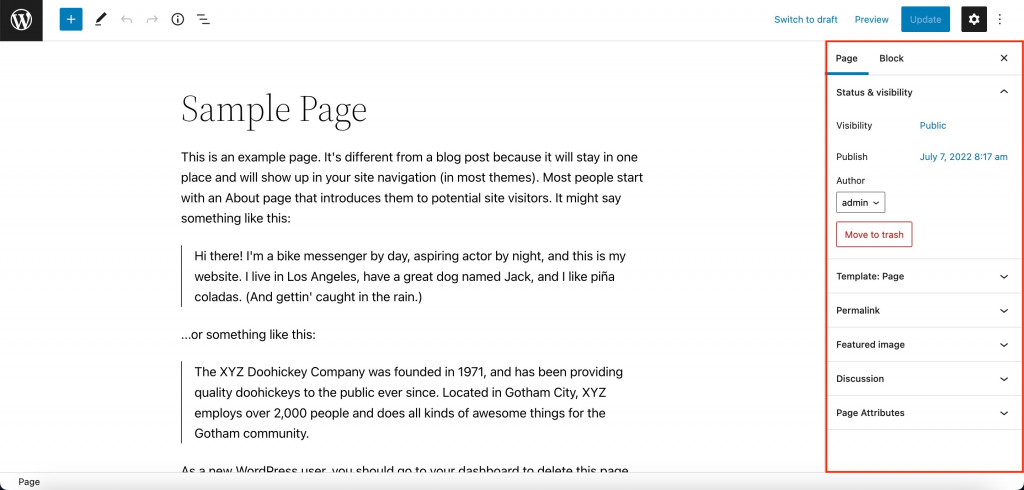
- サイド パネル– 右側にあり、高度なオプションが含まれています。 ページ (公開設定) とブロック (選択したブロックの設定) の 2 つのタブがあります。

Gutenberg の便利なカスタマイズ オプション
WordPress ページを編集する場合、WP ブロック エディターのトップ パネルとサイド パネルにあるいくつかの便利な設定を利用できます。
前のアクションを元に戻す
Gutenberg エディタの左上に 2 つの矢印ボタンがあります。 左矢印は前のアクションを元に戻し、右矢印は元に戻したばかりのアクションを繰り返します。
進行状況を保存
Gutenberg WordPress エディターでの変更は、1 分に 1 回自動的に保存されます。 投稿に変更を加えると、右上のパネルの [公開] ボタンの近くに表示されます。
変更を保存せずに中断した場合、WordPress コンソールを開くとすぐに自動更新を復元するように提案されます。
ページ/投稿がまだ下書き段階にある場合は、[下書きを保存] をクリックして手動で変更を保存できます。 投稿またはページが既に公開されている場合、このボタンは「下書きに切り替える」と表示されます。 ページ/投稿が非公開になり、下書き状態になります。 すでに公開されているページまたは投稿の進行状況を保存するには、[更新] をクリックします。
以前の変更を復元する
Gutenberg は、メインの [ページ/投稿] タブの [ステータスと可視性] タブの下のサイドバーに、改訂を含むセクションを提供します。
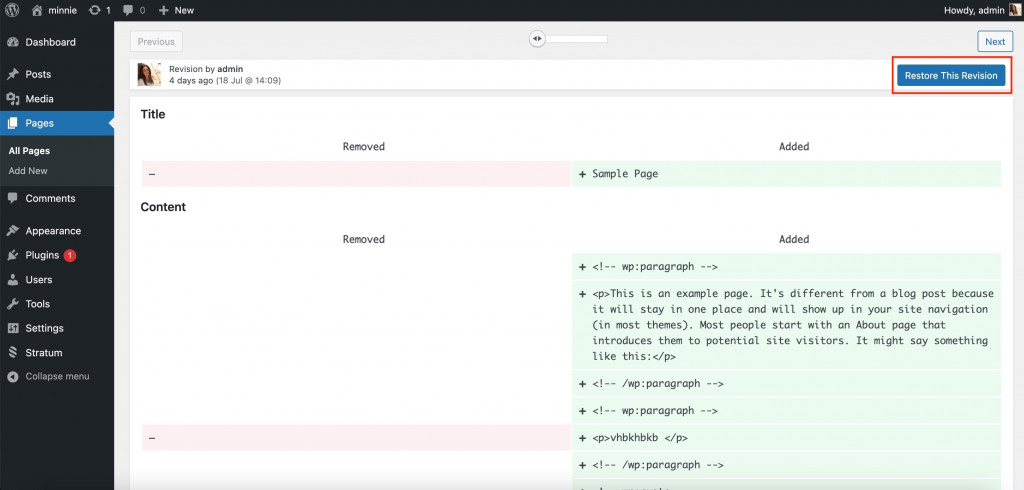
[リビジョン] をクリックすると、以前のバージョンと現在のバージョンを比較する 2 つの列が表示されます。 削除された変更 (左) は赤で強調表示され、追加されたコンテンツ (右) は緑で強調表示されます。
ページの右上隅にある [このリビジョンを復元] ボタンを使用します。 
プレビューモード
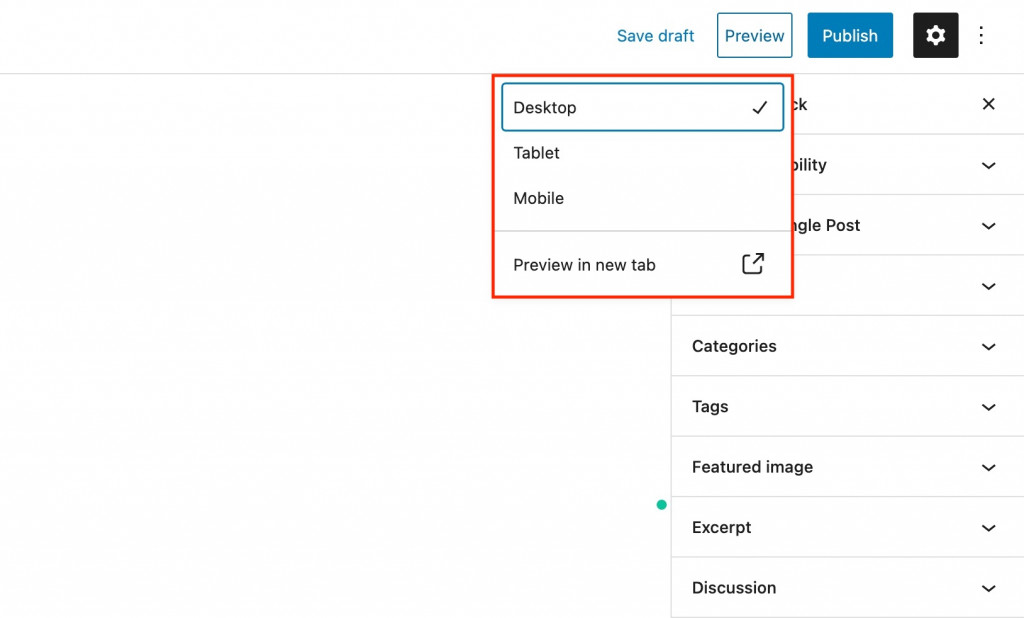
プレビューは、コンテンツを公開する前に小さなエラーがないか確認するための優れた方法です。 Gutenberg エディターの右上にある [プレビュー] をクリックし、[新しいタブでプレビュー] をクリックします。 タブレット、モバイル、またはデスクトップのいずれかのバージョンでページをプレビューできます。 
公開アクセスから隠す
Gutenberg サイドバーの [ステータスと表示] セクションで表示モードを調整します。 次の 3 つのアクセス レベルから選択できます。
- 公開– 誰でもページにアクセスできます。
- 非公開– 管理者または編集者の役割を持つ許可された WordPress ユーザーのみがページを表示できます。
- パスワード保護– 作成したパスワードを知っている人だけがページを表示できます (ブラウザに次のメッセージが表示されます)
投稿をスケジュールする
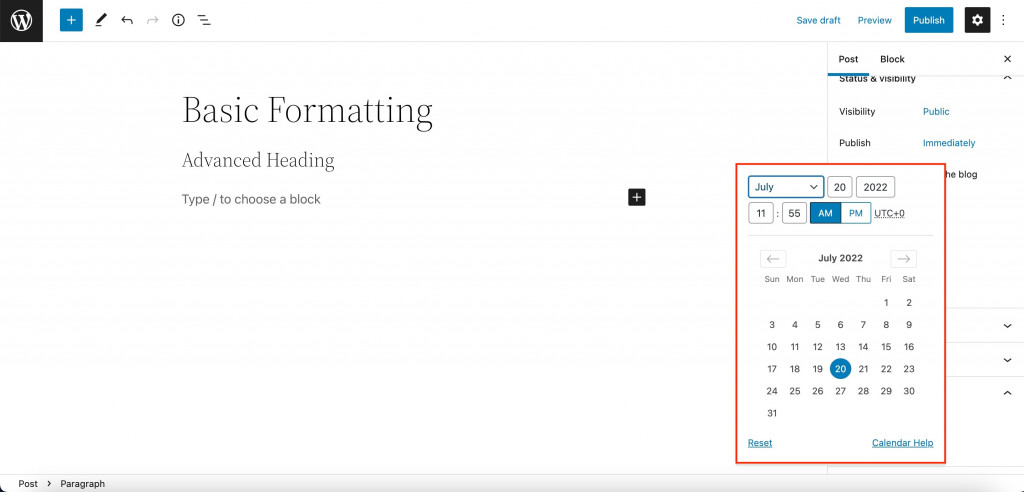
同じ [ステータスと可視性] セクションで、[公開] オプションを使用して、投稿/ページを公開する日時を選択します。
未公開のページには、「承認待ち」という追加のオプションがあります。 「承認待ち」マークがチェックされた投稿は、ページメニューの新しいタブに表示されます。 編集長や管理者は、公開直前にページをすばやく見つけてチェックすることができます。 
URL を変更
URL リンクは、サイドバーのパーマリンク セクションに表示されます。 下書きがすでに保存されている場合は、メニューで名前を変更できます。 ブロック エディターは、タイトルに基づいて URL を自動的に生成することに注意してください。
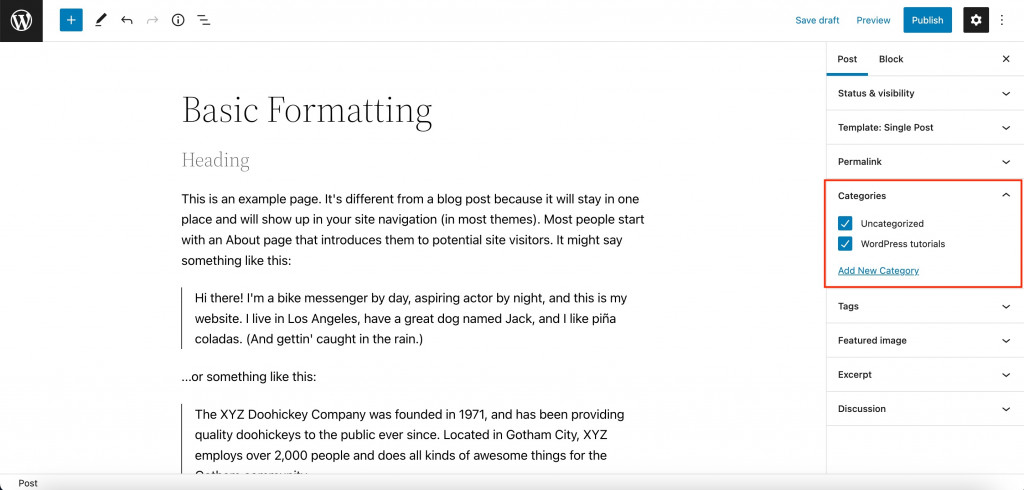
カテゴリを割り当てる
グーテンベルグの投稿を作成すると、それを任意のカテゴリに割り当てることができます。 必要に応じて、投稿を編集するときに新しいカテゴリを作成できます (新しいカテゴリの追加)。 1 つの投稿が同時に複数のカテゴリに属する場合があります。 

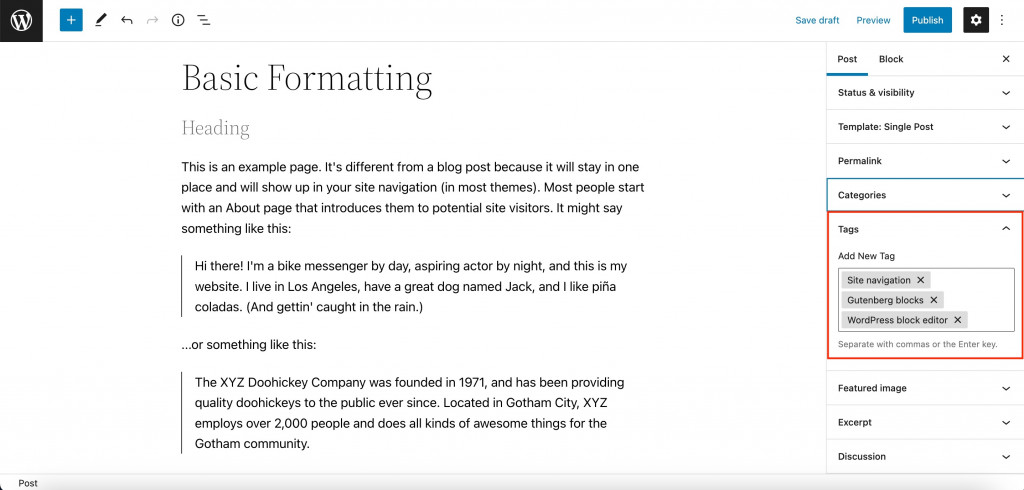
タグを割り当てる
タグ セクションは、いくつかの機能によって記事をグループ化するもう 1 つの方法です。 タグを使用して、さまざまなカテゴリの投稿を 1 つのページにまとめます。
たとえば、楽器に関するブログを運営している場合、さまざまな楽器やラベルの投稿カテゴリを作成できますが、音楽のジャンルや難易度ごとにタグを作成できます。
カテゴリと同様に、現在の投稿を編集するときに新しいタグを作成できます。 一度に必要な数のタグを追加します。 
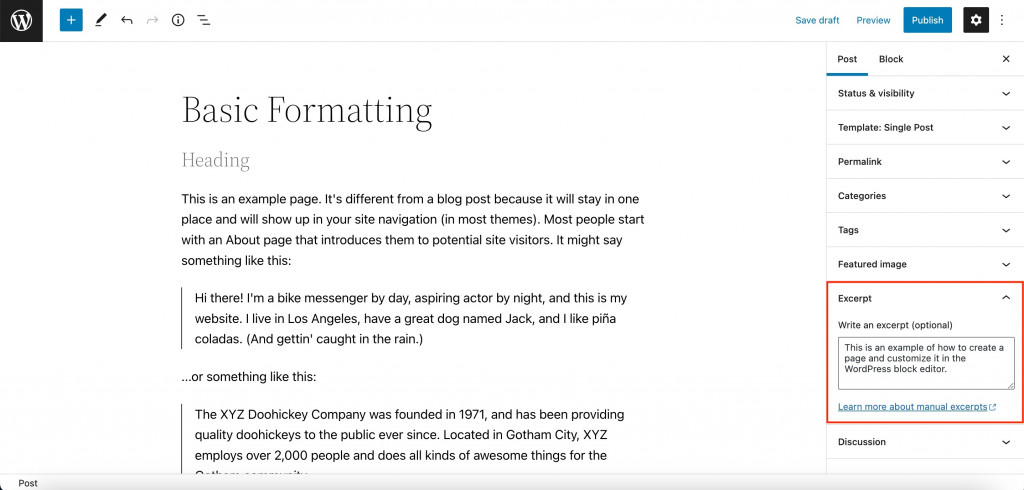
抜粋をカスタマイズする
抜粋テキストは、タイトルと特集画像とともにカテゴリ ページに表示されます。 デフォルトでは、WordPress は最初のいくつかの段落 (長さに応じて) をスニペットとして使用しますが、書式設定をクリーンアップし、段落間のインデントを削除します。
抜粋では、イントロの別の要約または書式設定されたバージョンを指定できます。 このフィールドは、段落と HTML タグをサポートしています。 
コメントの有効化/無効化
最後に、Gutenberg サイドバーのディスカッション セクションを使用して、コメントを許可します。 また、ピンバックとトラックバックを許可することもできますが、このオプションをオフにすることをお勧めします。
WordPress グーテンベルク ブロックを使用するには?
ブロックの追加と編集の方法を既に知っているかどうかに関係なく、各アクションのクイック ガイドを提供することにしました。 一部のユーザーは、ブロックを使用して実行できる基本的なアクションについて理解していません。
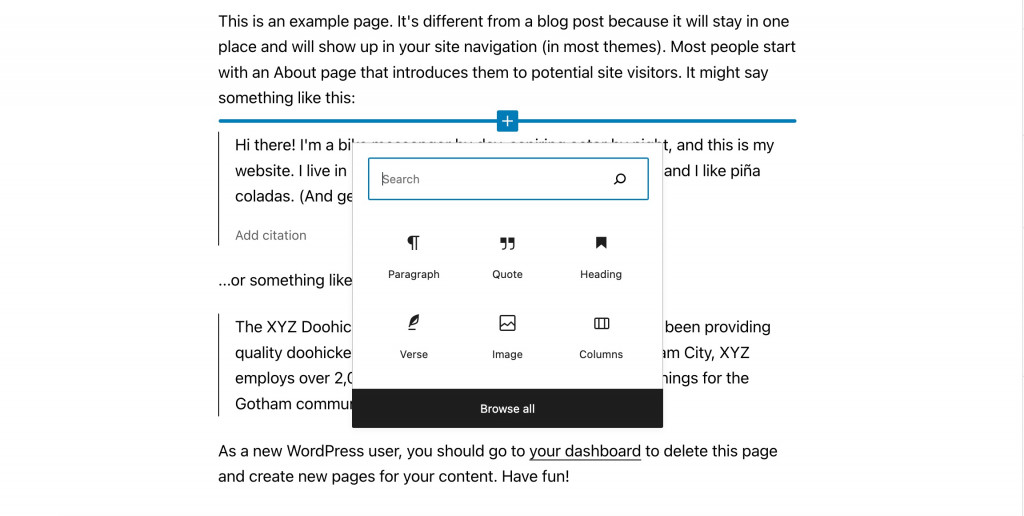
新しいブロックの追加
- 方法 #1: Gutenberg トップバーの左側にある + ボタンをクリックします。 ポップアップ ウィンドウで目的のブロックを選択し、クリックします。
- 方法 #2:最後のブロックの下にある + ボタンを見つけます。 ポップアップ ウィンドウで必要なブロックを選択します。
- 方法 #3: 2 つの既存のブロックの間にカーソルを移動し、中央の + ボタンをクリックします。 任意の 2 つのブロックの間に新しいブロックを追加できます。

基本および高度な書式設定
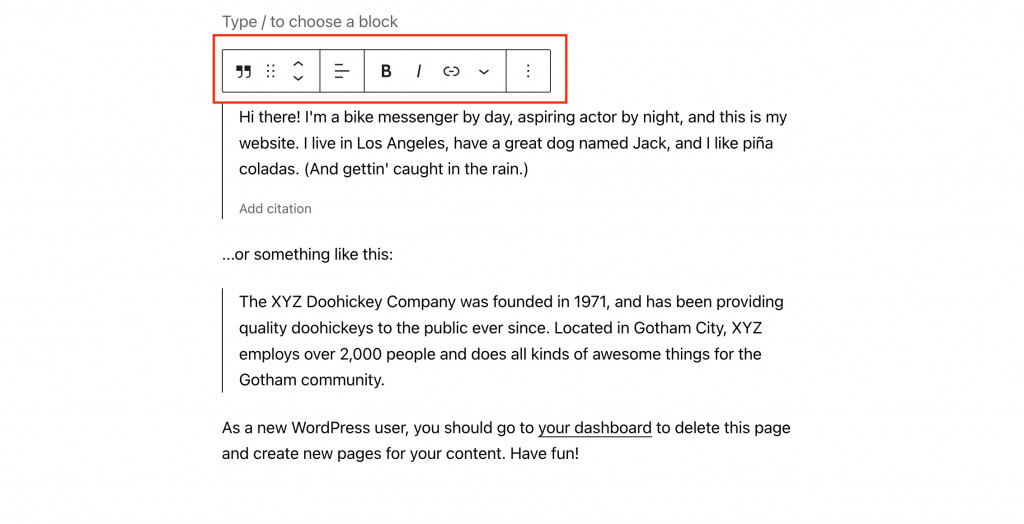
挿入されたブロックを選択すると、ブロックの上にポップアップ設定パネルが表示されます。 これらは基本的なフォーマットであり、各ブロックには独自の設定があります。
基本的な書式設定に加えて、各ブロックには、[ブロック] タブの下の右側のサイドバーにコンテンツとスタイルのオプションがあります。 サイドバーを開くには、右上のグーテンベルグ バーの歯車をクリックします。 これらの設定も、特定のブロックに基づいて異なります。 
ブロックの配置と配置
基本的な書式設定を使用して、ポップアップ パネルの左側にある上向き/下向きの矢印を見つけます。 ブロックを 1 つ上または下に移動するのに役立ちます。 また、矢印の横にある 6 ポイント ボタンを使用して、マウスでブロックを必要な位置にドラッグすることもできます。
次に、上のパネルの中央にあるブロックを選択して、配置を変更します。
コピー、複製、または削除
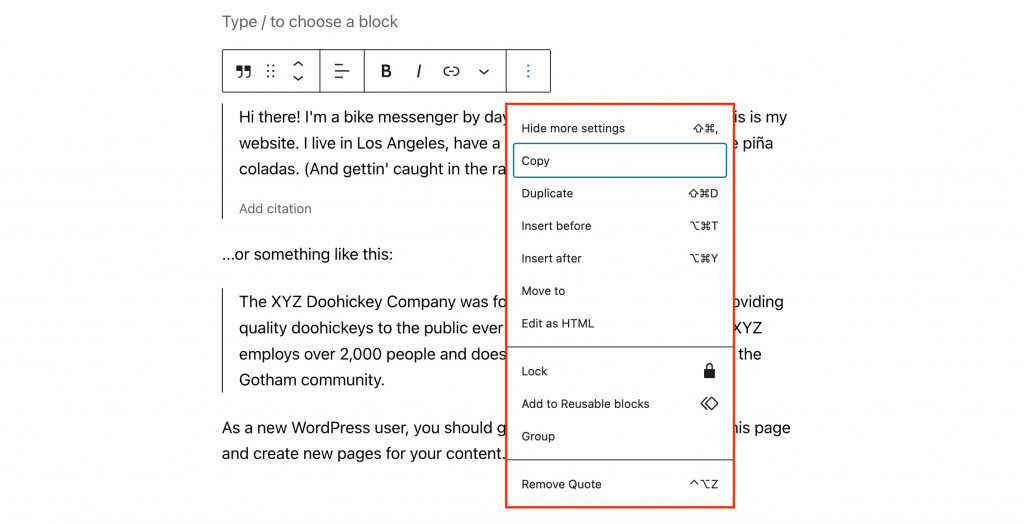
書式設定オプションに加えて、ポップアップ パネルには、ブロックをコピー、複製、および削除するオプションがあります。
ほとんどの人は、WordPress でブロックを削除する方法を疑問に思うでしょう。 ポップアップ パネルの 3 つのドットを押して、[ブロックの削除] をクリックするだけです。 これは、ブロックをコピーまたは複製することもできる場所です。 
グーテンベルグ パターン
Gutenberg の既成のパターンについて聞いたことがありますか? WP テキスト エディターは、あらゆるテーマに適用可能な標準パターンのセクションを提供します。 また、テーマ開発者が作成した独自の WordPress ブロック パターンを使用することもできます。
パターンを見つけるには、サイドバーで [+] をクリックし、[パターン] タブに移動します。 それらはグループに分割され、各パターンにはピーク時のプレビューがあります。 
セクションを手動で作成する
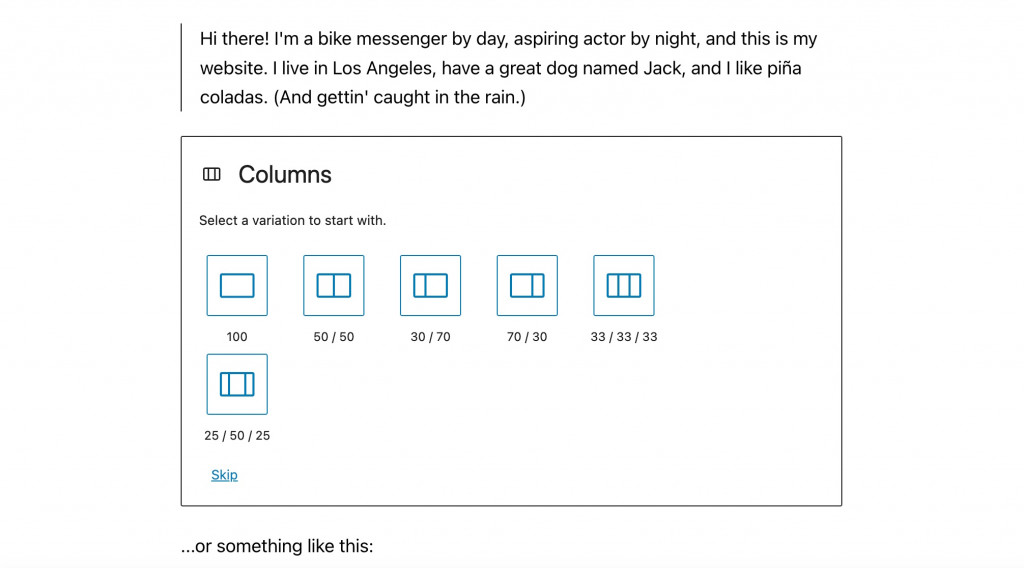
列ブロックを使用して、WordPress の Gutenberg ブロックを隣り合わせに配置します。 顧客の声や価格表から FAQ セクションや連絡フォームまで、2 列または 3 列のセクションが非常に一般的です。
列の数を選択するには、最初に列ブロックを追加してから、その数とレイアウトを選択します。 
各列は、独自のコンテンツとスタイルを持つさまざまなブロックをサポートしています。 それでも、このセクションの普遍的な背景色を作成できます。 ブロックをグループにまとめて、そのグループの背景色を一度変更するだけです。
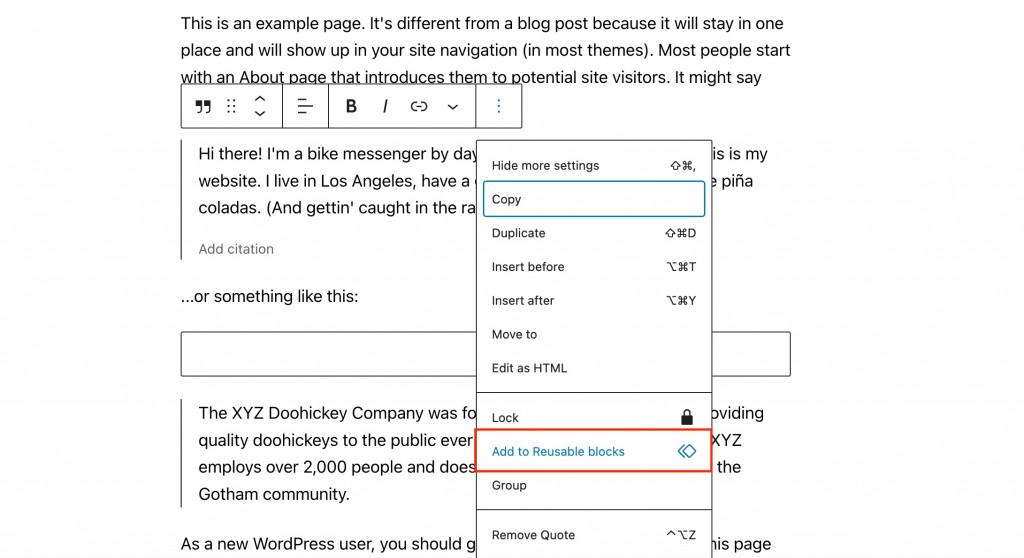
「再利用ブロック」を使う
セクション全体を保存して、別の投稿やページで再利用することができます。 これらは WordPress の再利用可能なブロックと呼ばれます。
あなたがしなければならないのは、見たいようにセクションを作成し、ポップアップメニューの3つのドットをクリックして、「再利用可能なブロックに追加」を選択することだけです. セクションに名前を付けて、「保存」をクリックします。 
保存したセクションをページに追加するには、+ ボタンを押して「再利用可能」タブに進みます。 数回クリックするだけで、保存したブロックを貼り付けることができます!
グーテンベルクが知っておくべきその他のライフハック
- 「/」を使用して新しいブロックをすばやく追加します。これにより、毎回ブロック パネルを開いてスクロールして目的のブロックを見つける必要がなくなります。 新しい行から「/」を入力して、ブロックの名前の入力を開始するだけです。
- 上部のツールバーを固定すると、ポップアップ バーはその上のブロックのコンテンツと重ならなくなります。
- コード エディターを使用して HTML コンテンツを編集します。このブロックの WordPress HTML 属性を編集したり、独自の CSS クラスを提供したり、ブロックの埋め込みコードを記述したりできます。 ブロックを選択し、3 つのドットをクリックして、[HTML として編集] オプションを選択します。
- 目次で必要なブロックをすばやく見つけます。 投稿が非常に多くのブロックで構成されているため、必要なブロックを見つけるのが難しい場合は、左上にある 3 つの水平バーのボタンをクリックします。 ページに使用されているすべてのブロックの完全なリストが表示されます。
- コンピューターから画像を直接ドラッグ アンド ドロップします。「画像」ブロックで追加のアクションを実行する必要がなくなります。
- ホットキーを使用すると、WordPress ブロック エディターでの作業がはるかに簡単になります。 右上の 3 つのドット => キーボード ショートカットをクリックして、エディタのホットキーの完全なリストを表示します。
Gutenberg の機能を拡張するには?
Gutenberg エディターは、新しい更新ごとにオプションが豊富になります。 ただし、より高度な機能に関しては、追加の Gutenberg ブロック テンプレートとアドオンの使用を検討することをお勧めします。
新しいWordPressブロックでコアブロックを補充できるプラグインは? 2022年にWordPressカスタムブロックを備えた12の最高のアドオンのまとめを掲載した投稿があります.
それらの 1 つは、無料の Getwid アドオンです。 
WordPress コンテンツ ブロック プラグインは、40 以上の Gutenberg ブロックと 35 以上の WordPress ブロック テンプレートのライブラリです。 すべての Getwid ブロックは軽量で多目的で、あらゆる Web サイトやプロジェクトのニーズに合わせてカスタマイズできます。
Getwid ブロックの例を次に示します。
- セクション – WordPress グループ ブロックとして機能します (複数のブロックを 1 つのセクションに結合します)。
- 画像スタック ギャラリー – ブロックを使用して、さまざまなスタイルの画像ギャラリーを構築します。
- ビデオ ポップアップ – さまざまなオプションを使用して任意のビデオを表示します。
- 画像ホットスポット – 完全にカスタマイズ可能なツールチップを備えた無制限のアニメーション マーカーを追加します。
- ポスト スライダー – Web サイトのどこにでもスライダー ポスト ブロックを表示します。 投稿は、特定のカテゴリから入手できます。
Getwid は、標準的なグーテンブルグ ブロックとのスムーズな相互作用を提供するため、さらに洗練されたブロック デザインを思いつくことができます。 また、アドオンはスターター WordPress ブロック テーマ – Getwid Base を提供します。
WordPress Block Editor に関する最後の言葉
遅かれ早かれ、デフォルトで提供されるシンプルな視覚的アプローチのために、私たちは皆 Gutenberg に恋をするでしょう。 WordPress の投稿エディターとして始まり、あらゆるニーズと好みに対応するサイト構築ソリューションに進化しました。
現在、グーテンベルグはプロのユーザーと、ビジュアル ページ ビルダーの操作に慣れている初心者の両方を魅了しています。 Gutenberg インターフェースは、一般的なページ ビルダーと同じように見えます。
編集のヒントを使用した後、WordPress ブロックエディターについての考えを共有してください!
