WordPress に予約フォームを簡単に追加する方法 (2023)
公開: 2023-08-04オンライン予約は、主にサービスを販売する場合に、Web サイトに追加できる素晴らしい機能です。 予約フォームは、顧客に簡単なプロセスを提供します。 彼らはあなたの空き状況を確認し、サービスを選択し、事前に料金を支払うこともできます。 ウェブサイトに WordPress 予約フォームを設置すると、顧客が簡単に戻ってきてビジネス内で予約できるようになるため、ビジネスは顧客向けのシームレスなプロセスを維持しながら、収益を確保することができます。
- 1 WordPress 予約フォームとは何ですか?
- WordPress で予約フォームを使用する2 つのメリット
- 3 WordPress サイトに予約フォームを追加する方法 (ステップバイステップ)
- 3.1アメリアのインストール
- 3.2アメリアの設定
- 3.3予約フォームのスタイルを設定する
- 3.4 WordPress 予約フォームを Web サイトに追加する
- 4 WordPress のその他の予約フォーム オプション
- 5結論として
WordPress 予約フォームとは何ですか?
WordPress 予約フォームは、ユーザーが WordPress ウェブサイトから直接あなたまたはあなたのビジネスとの約束を予約またはスケジュールできるフォームです。 単純な予約フォームでは通常、ユーザーの名前、サービス、サービスを希望する日時が収集されます。 予約フォームには複数の申し込みがあります。 配達のスケジュールを設定したり、ネイルやヘアの予約などのサービスを予約したりするために使用できます。 ホテルの部屋の予約やアイテムのレンタルなど、物理的なアイテムの予約にも使用できます。 予約フォームには、サービスへのアドオンの追加、テキスト通知、顧客が予約を調整できるセルフサービス機能など、さまざまな機能を組み込むことができます。 一部のイベント カレンダー プラグインには、組み込み機能として予約フォームが含まれています。
WordPress で予約フォームを使用する利点
多忙なサービスプロバイダーとして、予約フォームを用意することで、企業の内部プロセスをよりスムーズに進めることができます。 ビジネスでオンライン予約フォームを使用する利点は次のとおりです。
- 売上の増加 –予約フォームを使用すると、顧客からのデポジットと支払いを事前に集めることができます。 これにより、ビジネスの収益を確保できます。 さらに、予約フォームを通じて遅延料金やキャンセル料金を請求して、時間を確実に守ることができます。 予約フォームは、顧客が次回の予約をするときに他の製品やサービスをアップセルできる場所でもあります。
- 電話タグを使用する必要はもうありません –オンライン予約フォームを使用して、空き状況を入力でき、顧客はカレンダーから都合の良い時間を選択できます。 顧客は、電話をかけたり電子メールを何度も送信したりしなくても、いつセッションを予約できるかを自動的かつリアルタイムで知ることができるようになります。
- 顧客情報の追跡と整理 –予約フォームは顧客関係データベースを構築する優れた方法です。 予約フォームを通じて、顧客が費やした金額、顧客が得たサービスなどを追跡し、顧客へのマーケティングや顧客との関係の育成に使用できるその他のデータを追跡できます。
- ノーショーとキャンセルを制限する –テキストと電子メールによる通知は、現在多くの予約フォームに備わっている一般的な機能です。 顧客が時間どおりに到着できるように、スケジュールを設定してリマインダーを顧客に送信します。
つまり、WordPress サイトに予約フォームを追加すると、自動化の力でより効率的により多くの予約を生成できます。 次に、サイトに追加するのがいかに簡単かを見てみましょう。
WordPress サイトに予約フォームを追加する方法 (ステップバイステップ)
このチュートリアルでは、信頼できる人気の予約フォーム プラグイン Amelia を使用してこれを行う方法を説明します。 Amelia は、Web サイトに WordPress 予約フォームを追加するための無料バージョンとプレミアム バージョンを優れた選択肢にする強力な機能セットを提供します。 このプラグインを Web サイトに追加し、予約フォームをサイトに追加する手順を見てみましょう。
アメリアをインストールする
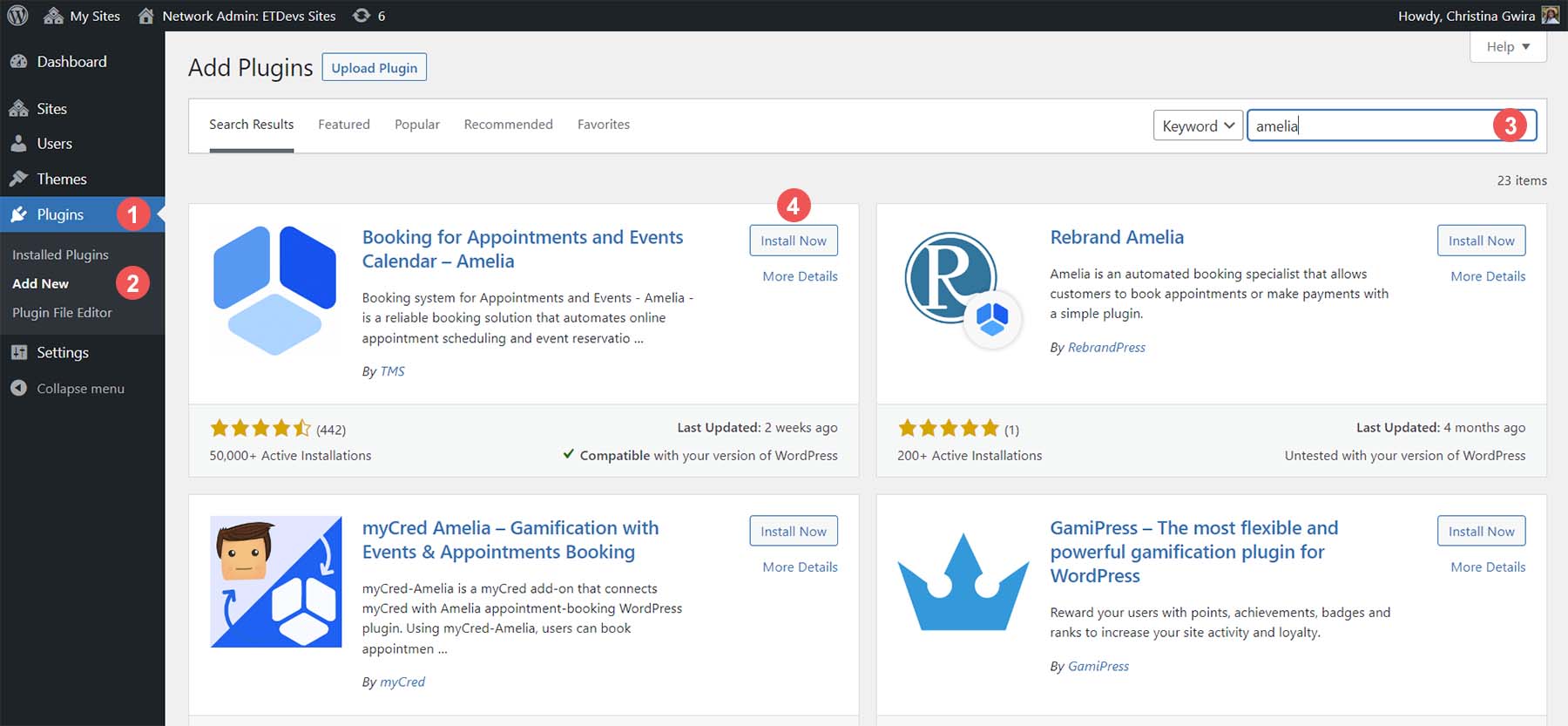
WordPress Web サイトで、 「プラグイン」メニュー項目 にマウスを置きます。 次に、 「新規追加」をクリックし、検索フォームを使用して「 Amelia 」と入力します。 最初のオプションは、Amelia 予約フォーム プラグインです。 「今すぐインストール」をクリックして、 WordPress Web サイトにプラグインを追加します。

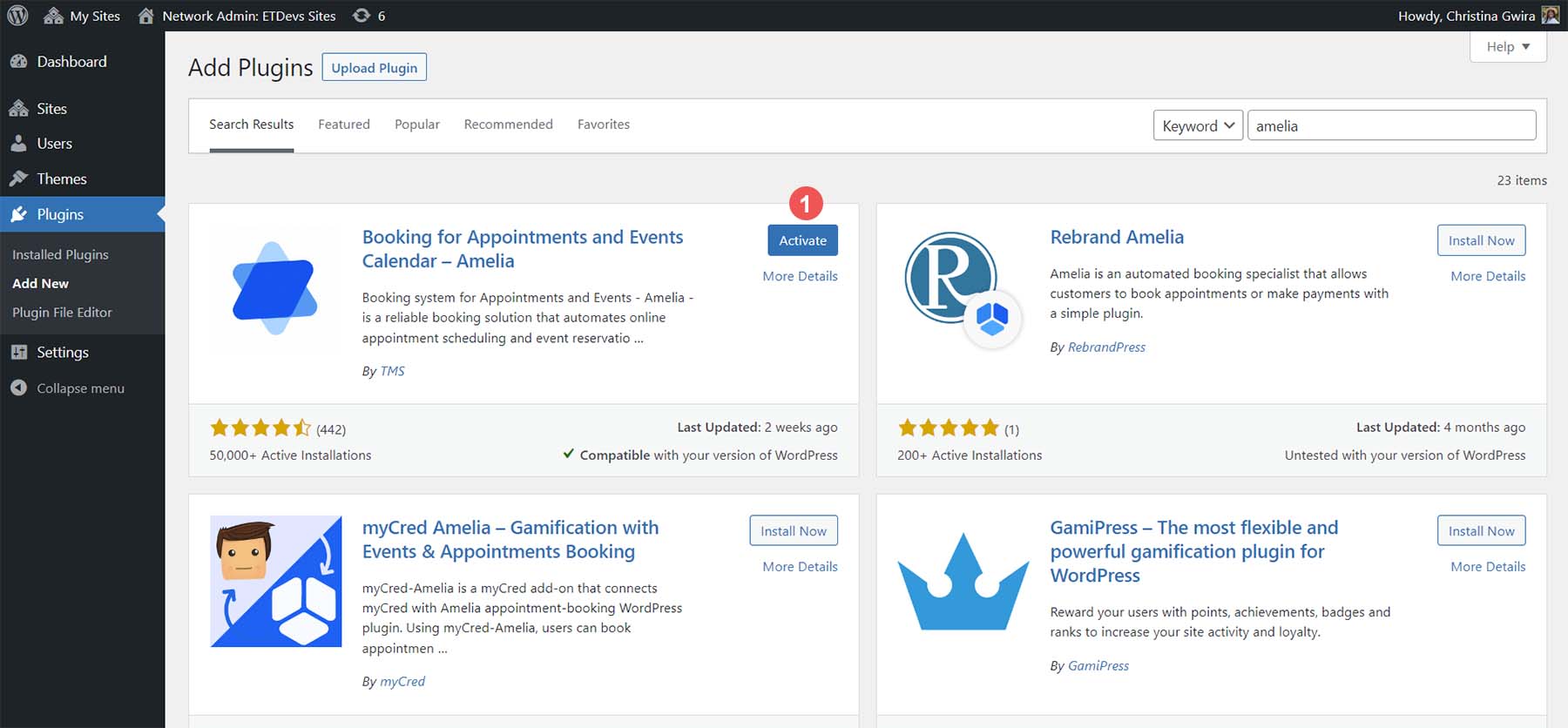
プラグインがインストールされたら、青い「アクティブ化」ボタン をクリックします。

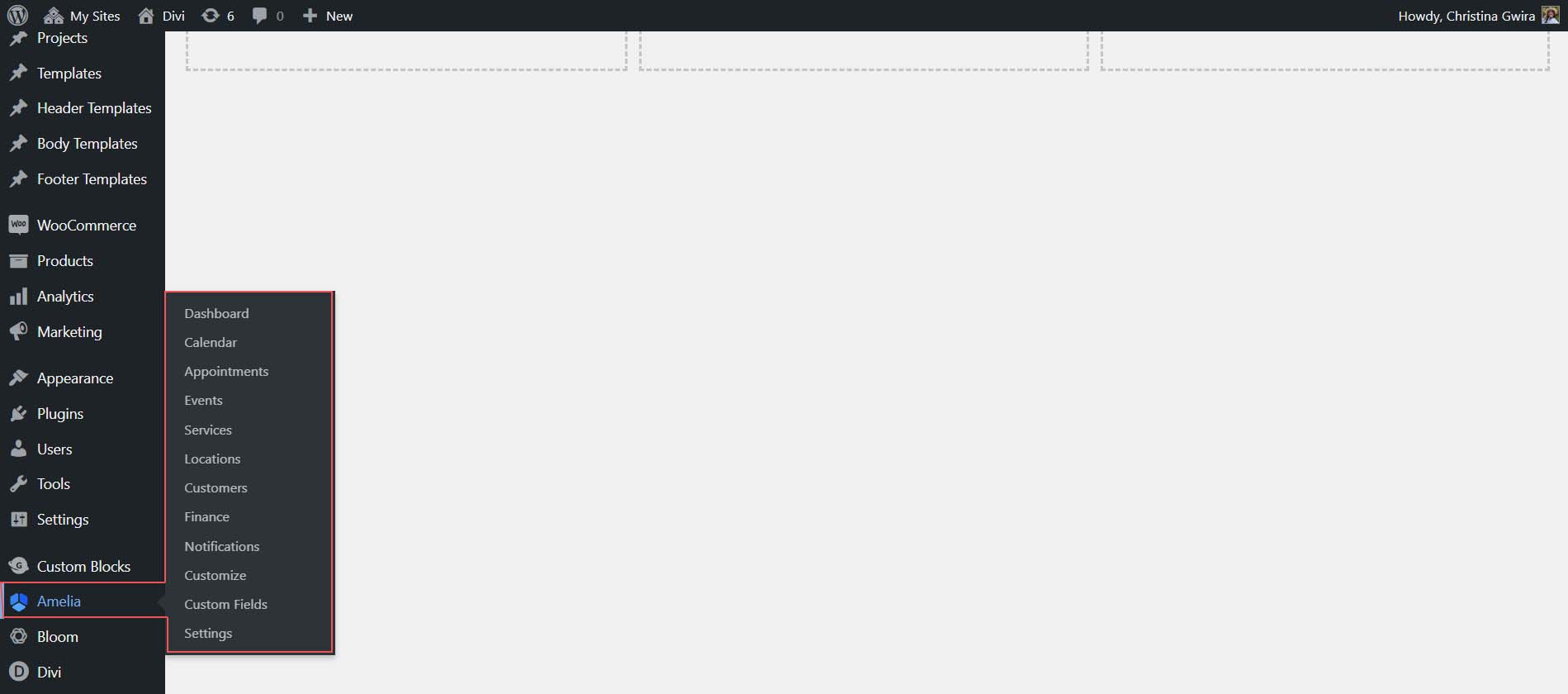
Amelia がアクティブ化されてインストールされると、WordPress ダッシュボードに新しいメニュー項目が表示されます。

アメリアの構成
Amelia は、フル機能を備えながらも使いやすい予約フォーム プラグインです。 ビジネスに最適な予約フォームの作成に役立つ多くの機能を提供します。

これらの機能はすべて複雑に見えるかもしれませんが、Amelia で最初の予約フォームを作成するには、次のものを作成するだけです。
- サービス
- 従業員向けサービス
これら 2 つの項目を作成すると、予約フォームでパッケージの追加、支払いの設定など、より複雑な操作を実行できるようになります。 まず、最初のサービスを作成しましょう。
サービスの作成
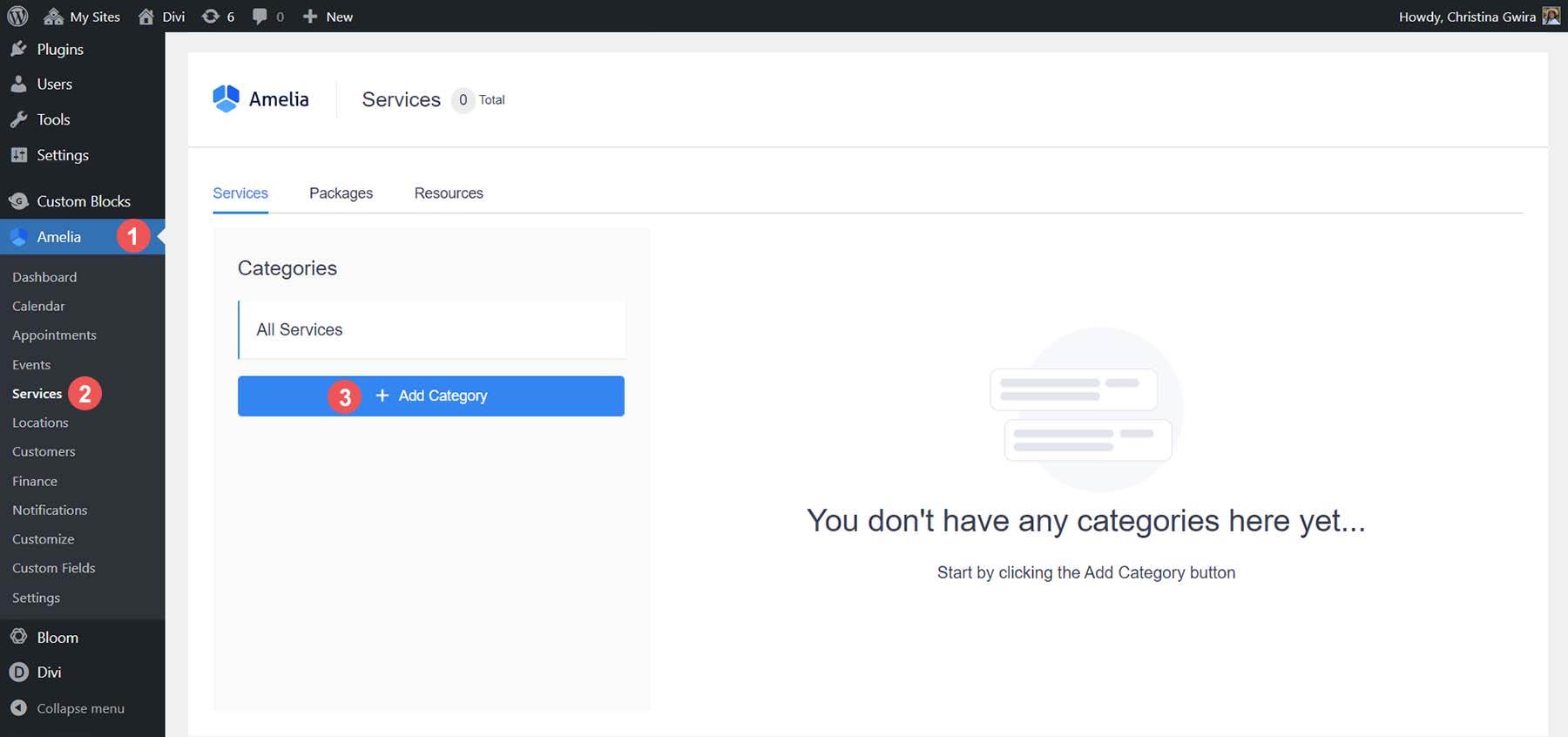
Amelia では、最も基本的なレベルで予約フォームを生成するために 1 つのサービスと 1 つのプロバイダーが必要です。 まず、 [Amelia] メニュー オプション をクリックします。 次に、 「サービス」リンクをクリックします。 サービスはカテゴリに分類されており、Amelia のプレミアム バージョンでは、複数のサービスを追加してパッケージを作成できます。 青い [カテゴリの追加] ボタンをクリックして、最初のカテゴリを作成します。

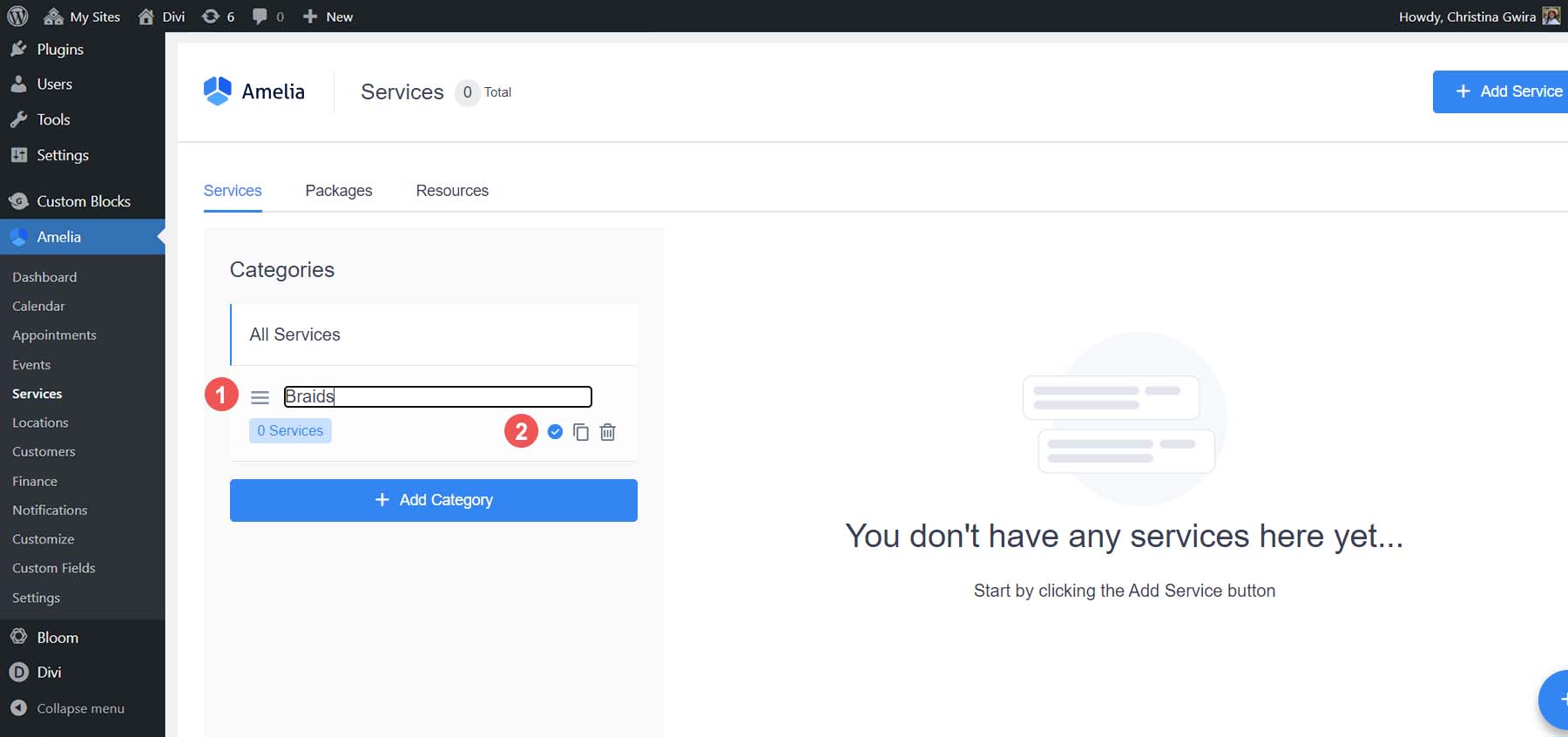
カテゴリ名フィールドで、カテゴリに名前を割り当てます。 次に、小さな青いチェックマークをクリックしてカテゴリを保存します。 さらにカテゴリを追加したい場合は、ここでさらにカテゴリを作成できます。

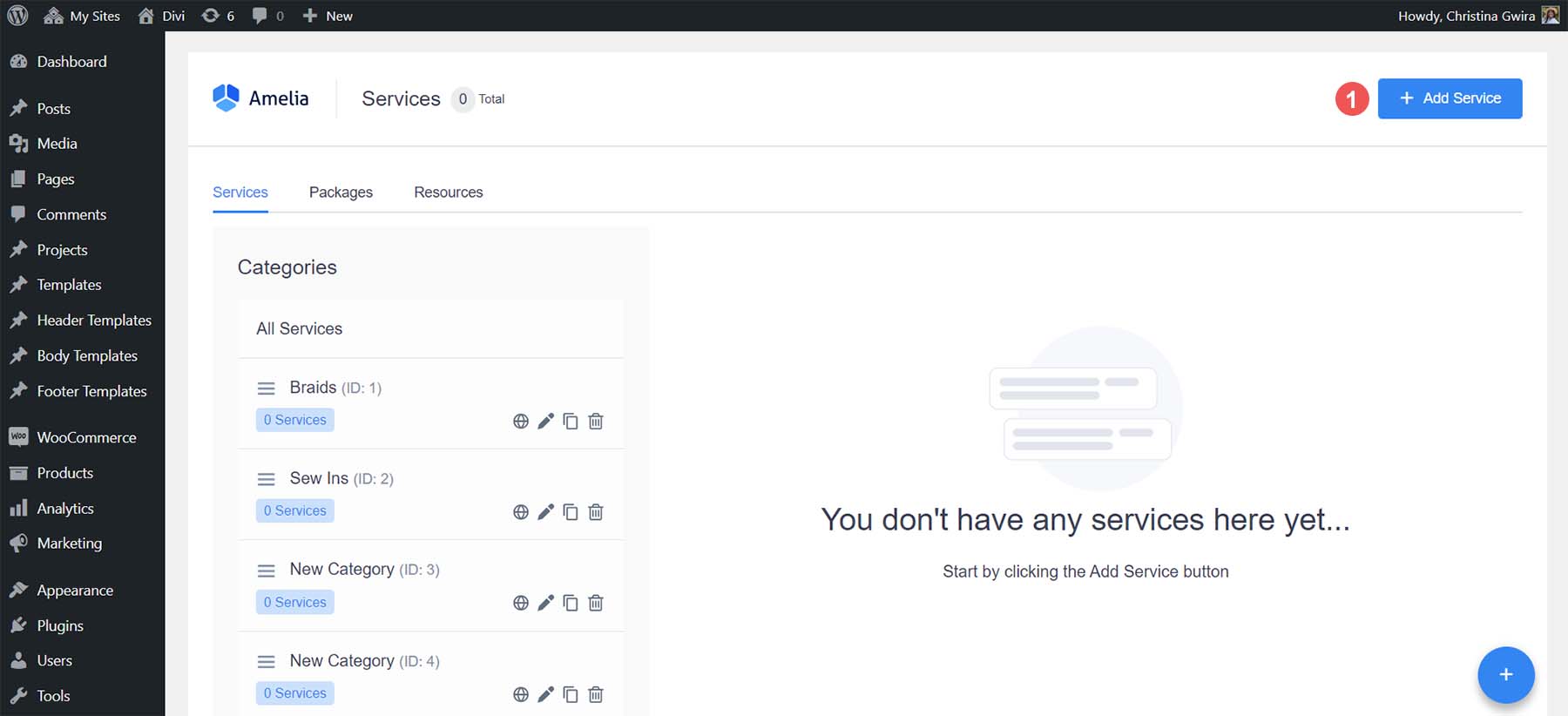
最初のカテゴリが作成されたので、最初のサービスを作成できます。 これを行うには、右上隅にある青い「サービスの追加」ボタンをクリックします。

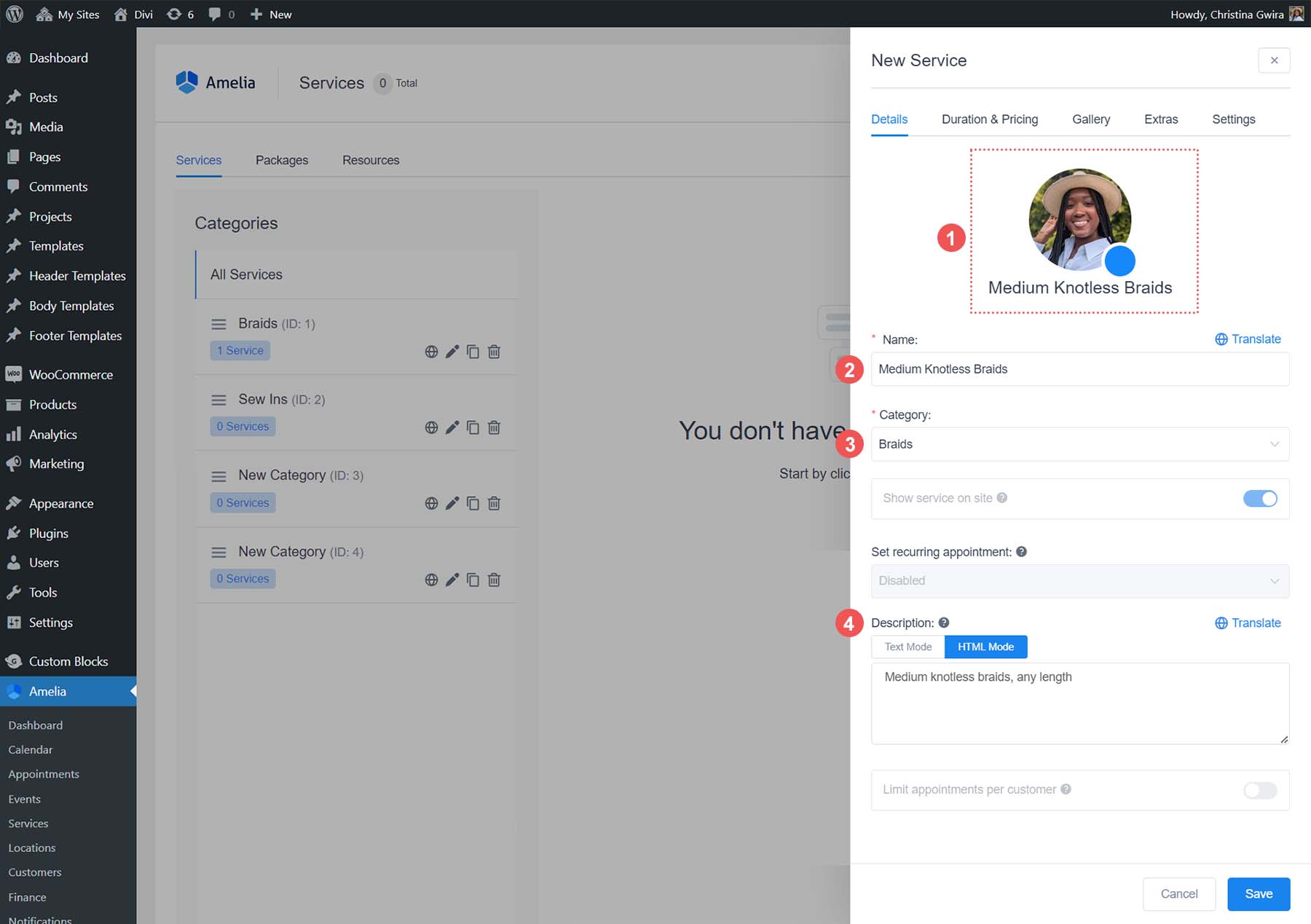
[サービスの追加] フライアウトが開きます。 最初のタブの [詳細] では、サービスの写真とその名前、カテゴリ、説明をアップロードします。

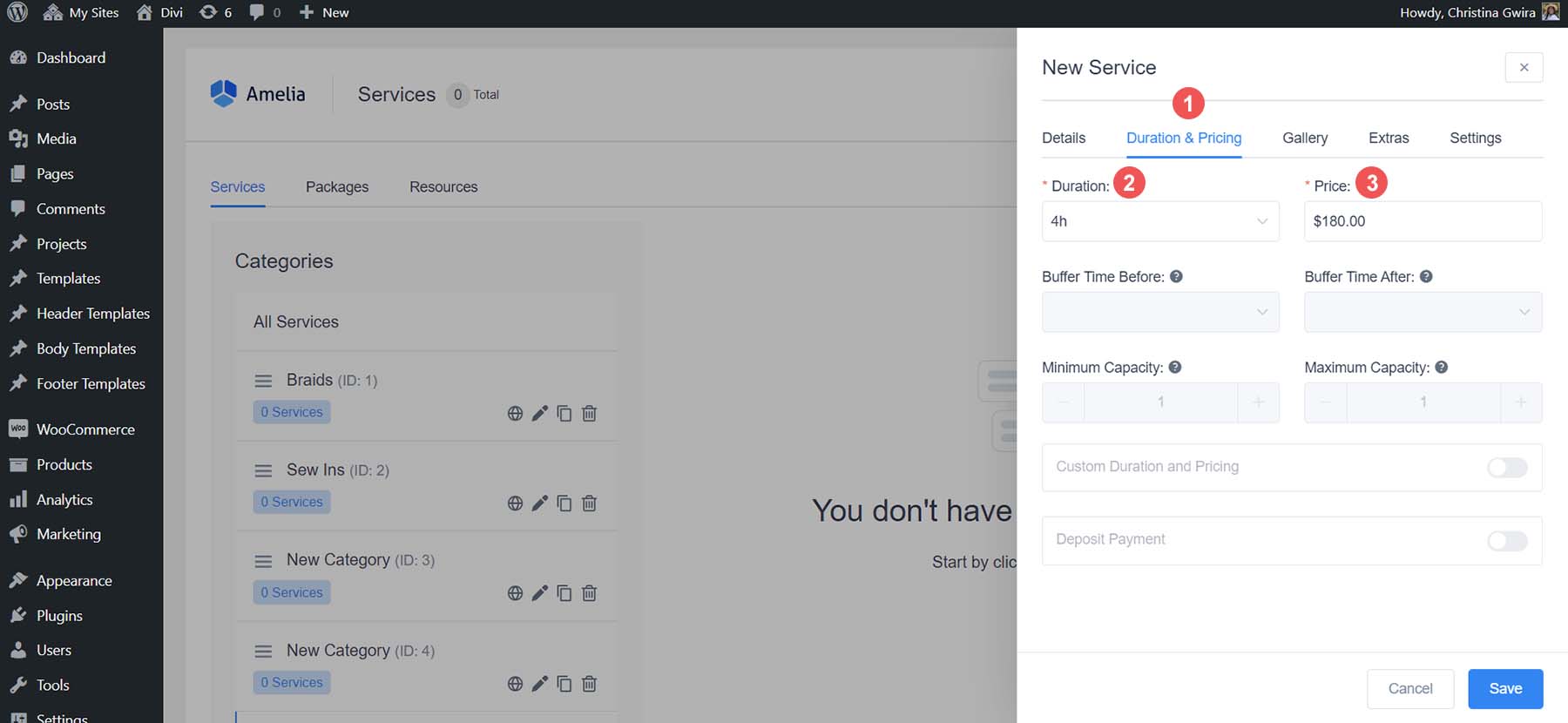
次に、 「期間と価格」タブをクリックします。 ここで、サービスの期間と価格を入力します。

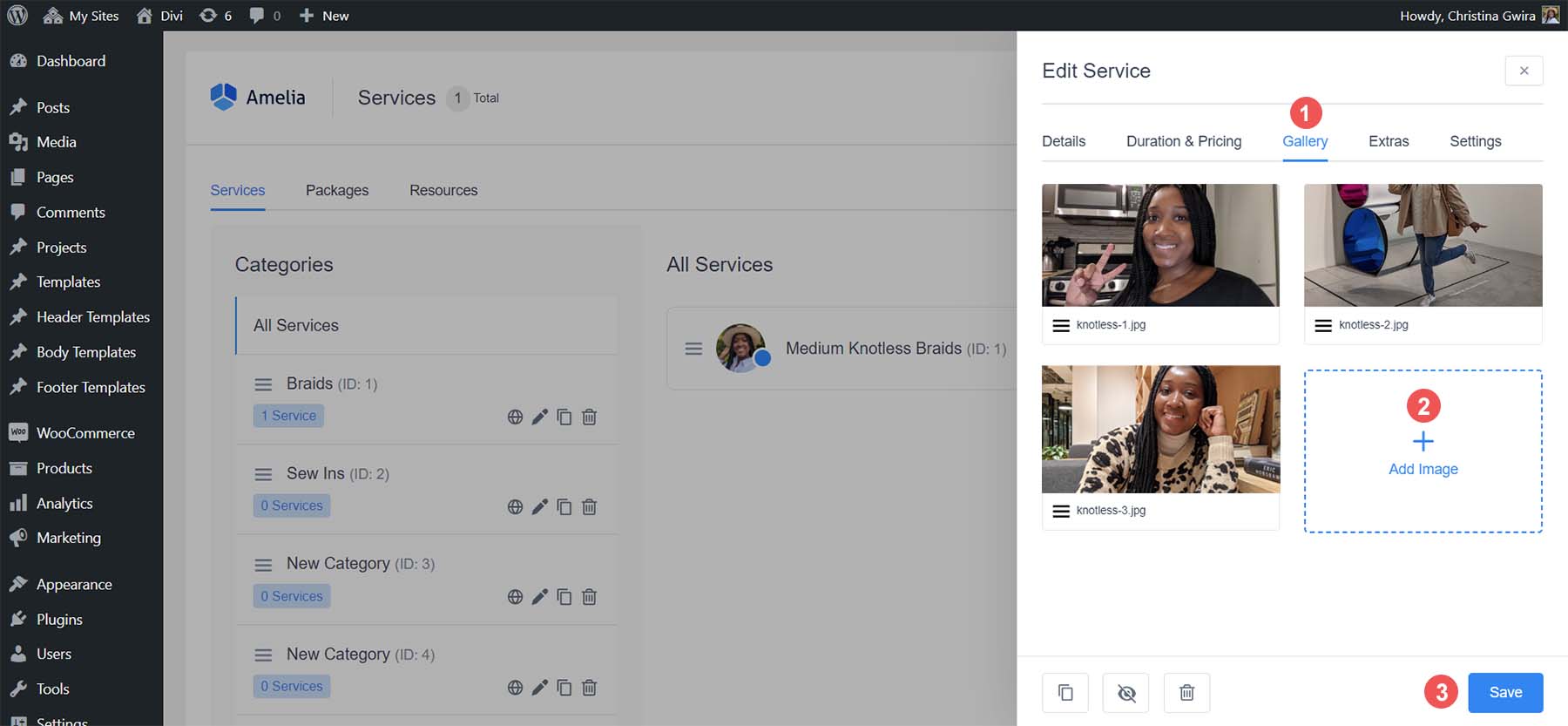
サービスに写真を追加する場合は、 「ギャラリー」タブをクリックします。 次に、 「画像の追加」リンクをクリックします。 これにより、サービスに写真をアップロードして追加できるデフォルトの WordPress メディア ライブラリが開きます。 画像を追加したら、ポップアップの下部にある青い [保存] ボタンをクリックします。

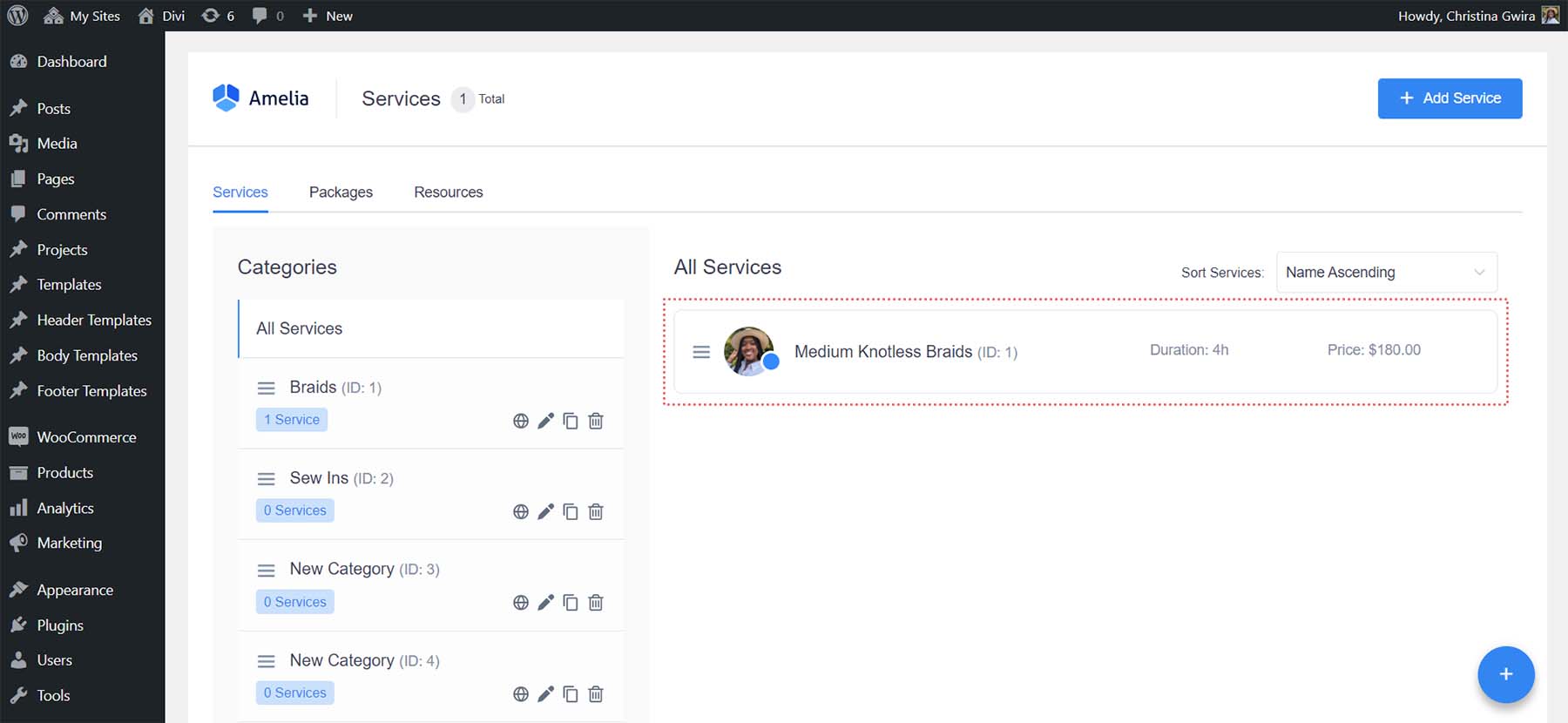
必要なサービスの詳細を追加すると、サービス ダッシュボードに表示されます。

サービスを作成した後、プロバイダーを作成してサービスに割り当て、予約フォームを作成する必要があります。
従業員の作成
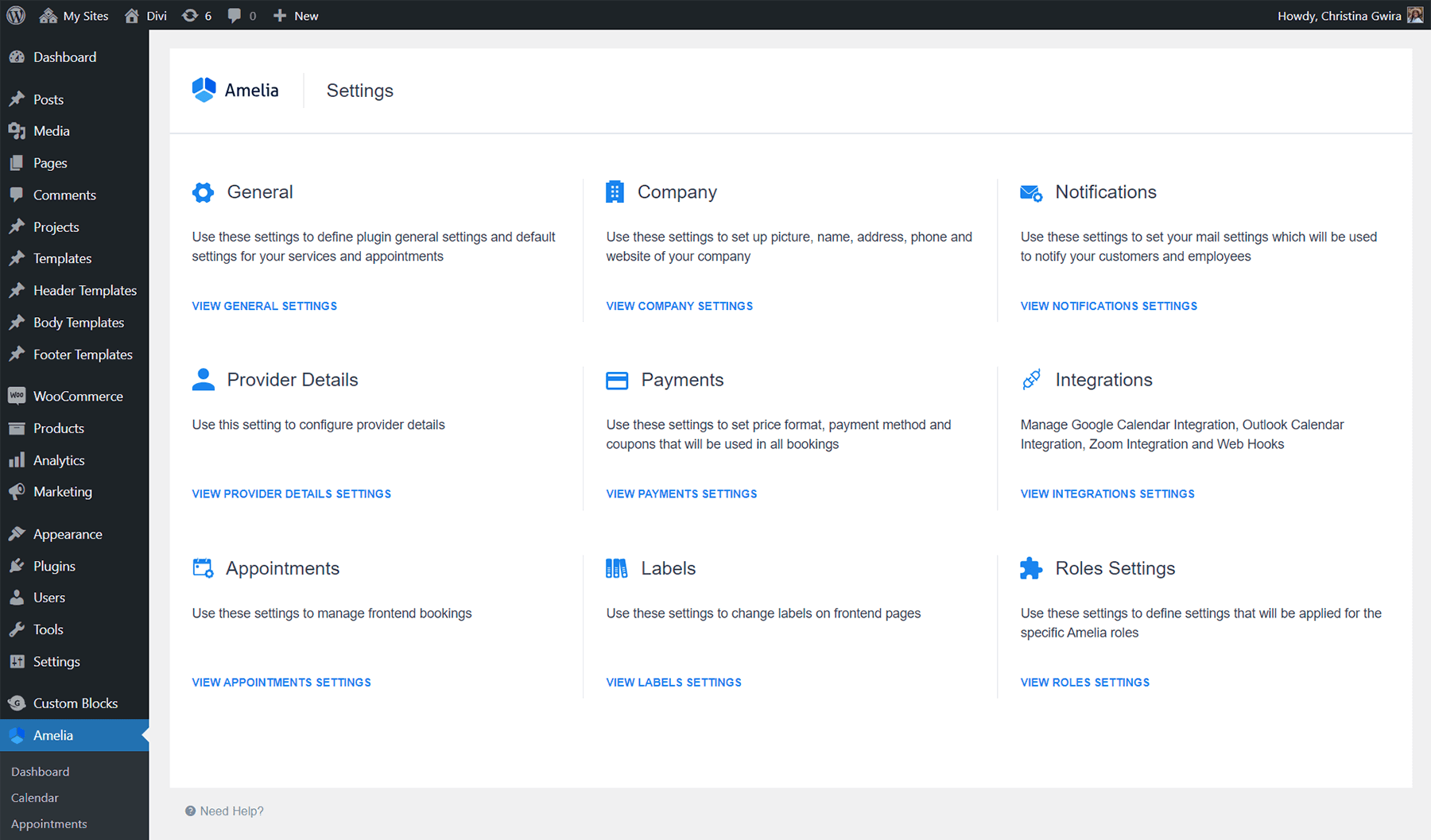
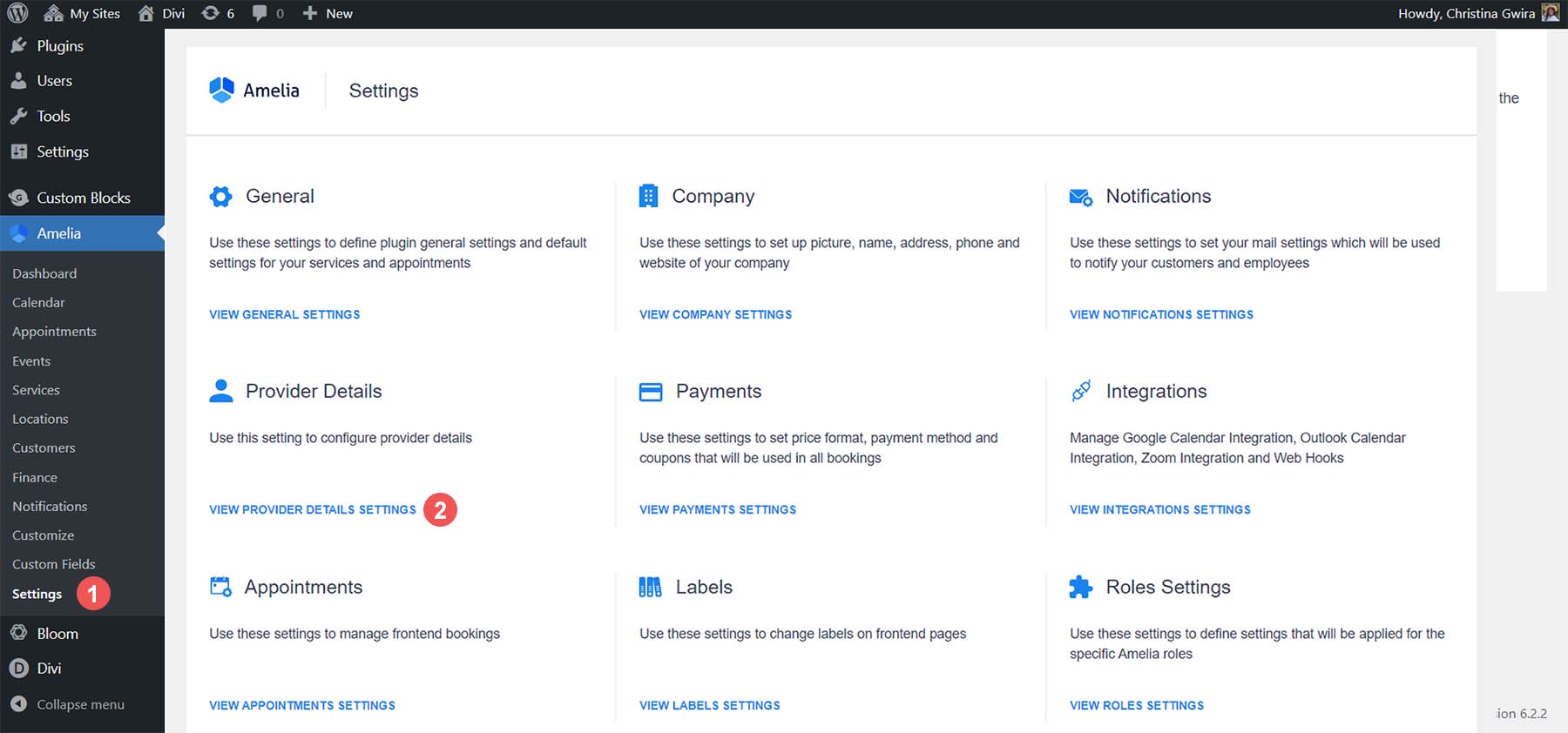
Amelia で従業員を作成するには、Amelia メニューから[設定] を選択します。 次に、「プロバイダーの詳細」タイトルの下で、 「プロバイダーの詳細設定の表示」リンクを選択します。

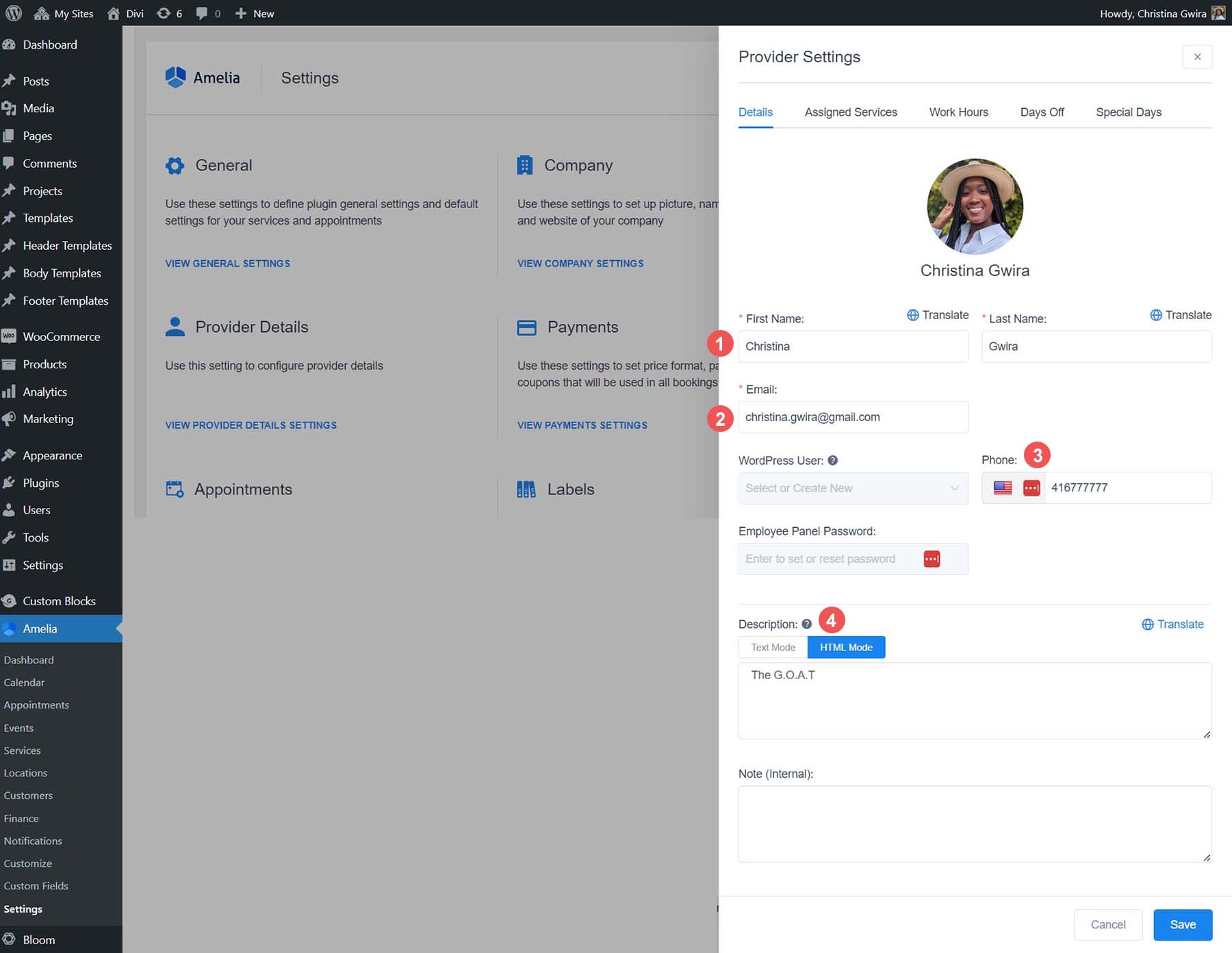
これにより、「プロバイダーの詳細」フライアウト メニューが開きます。 名前、電話番号、メールアドレスなどの詳細を入力します。 必要に応じて、説明ボックスに短いプロフィールを追加できます。

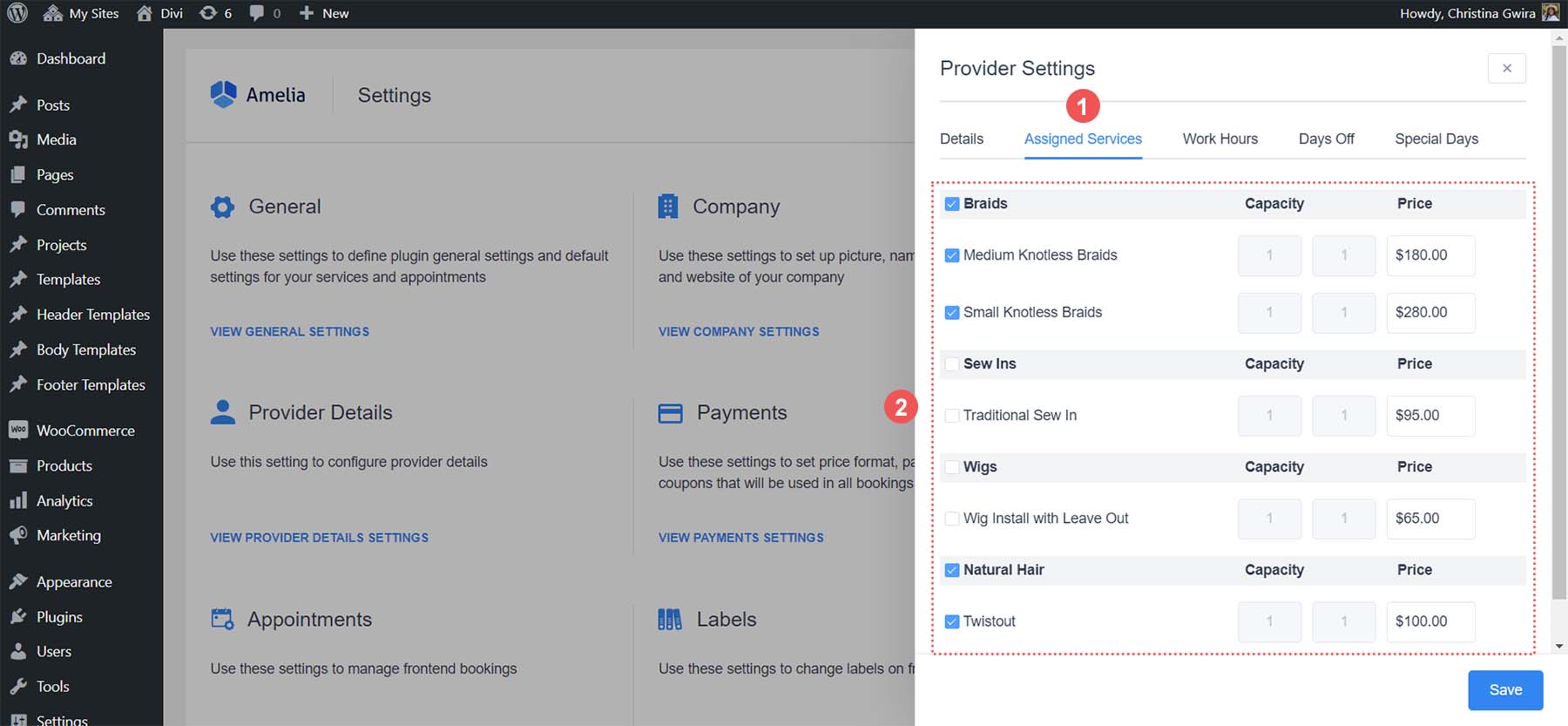
次に、 「割り当てられたサービス」タブをクリックします。 対応するカテゴリ内のサービスのリストが表示されます。 このプロバイダーに割り当てるサービスを選択します。

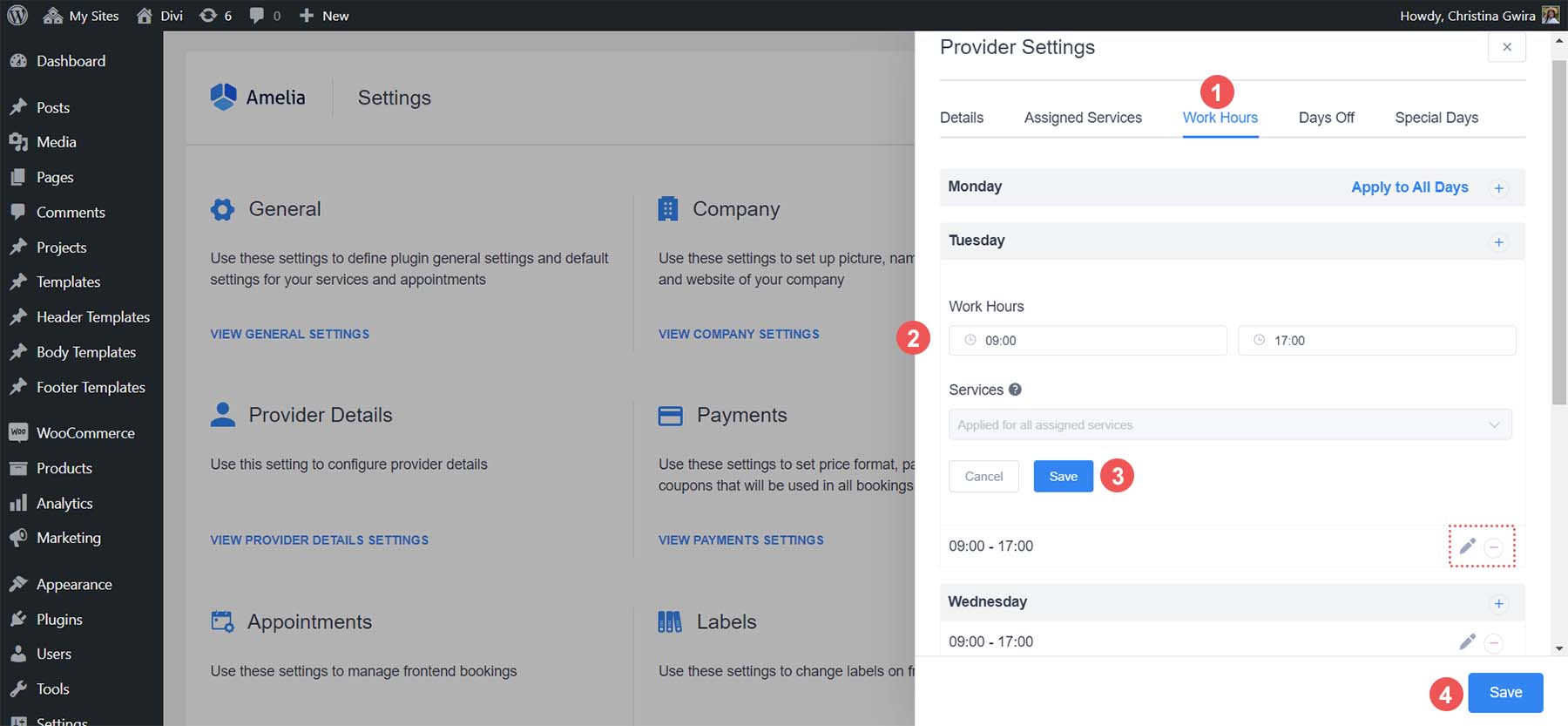
サービスをプロバイダーに割り当てたら、 [作業時間] タブをクリックします。 ここで、各サービスとこのプロバイダーの可用性を設定します。 鉛筆アイコンを使用して、曜日ごとにタイムスロットを割り当てます。 [すべての日に適用] リンクを使用して、毎日同じスケジュールを割り当てることもできます。 営業時間を設定したら、青い [保存] ボタン をクリックします。

最初のサービスが最初のプロバイダーに割り当てられたので、顧客がサービスを予約するための予約フォームを追加できるようになりました。 まず、フォームをカスタマイズして、会社のスタイル ガイドに合わせてブランド化しましょう。
予約フォームのスタイルを設定する
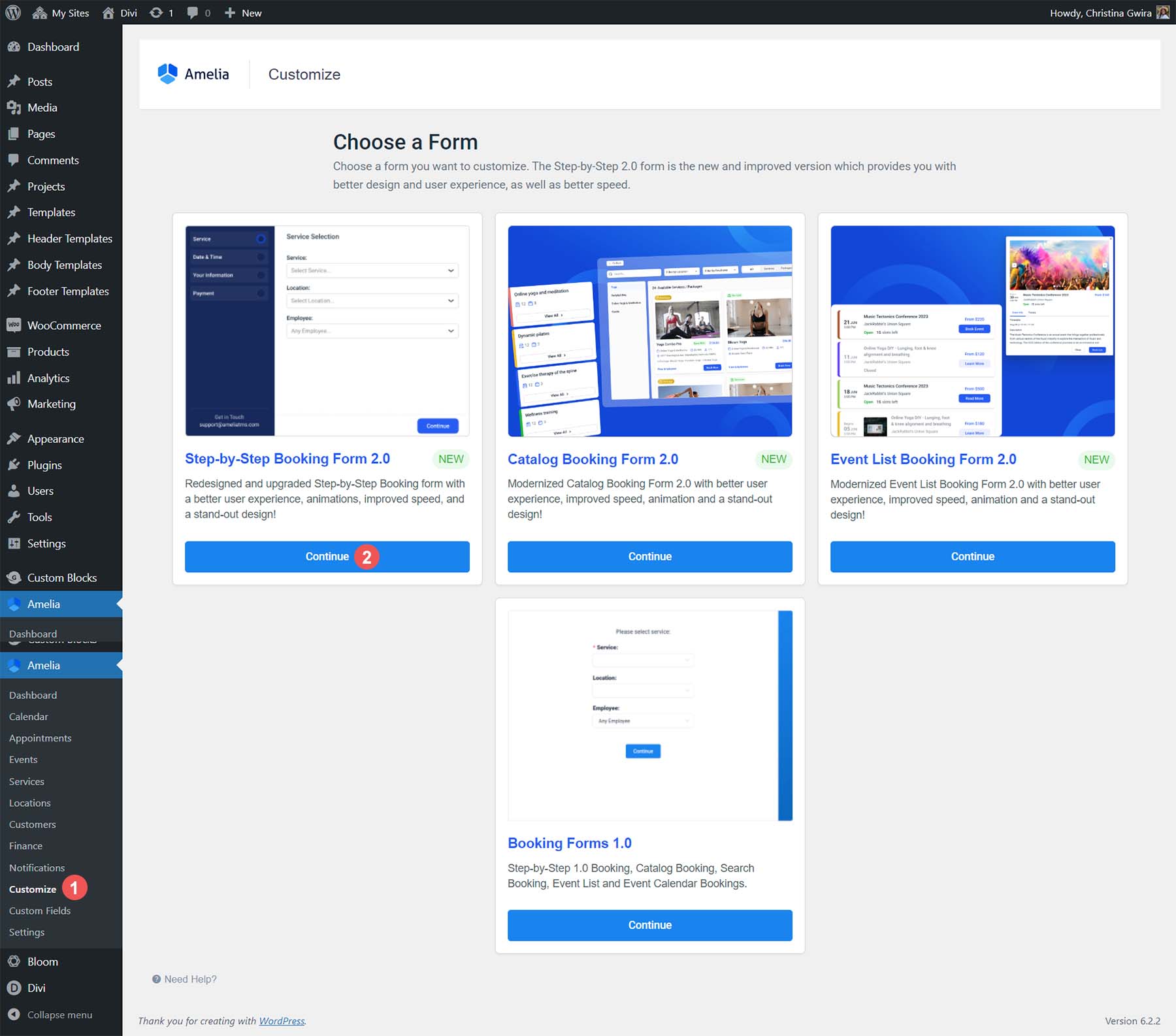
Amelia には、予約フォームのスタイルや色を変更できる使いやすいカスタマイズ プロセスがあります。 これにアクセスするには、 Amelia メニューから [カスタマイズ] を選択します。 いくつかのオプションは、Amelia のさまざまな予約フォームのレイアウトにネイティブに一致することに注意してください。 ステップバイステップ予約フォームのレイアウトを使用します。 そのため、 「ステップバイステップ予約フォーム 2.0」カードの下にある青い「続行」ボタンをクリックします。


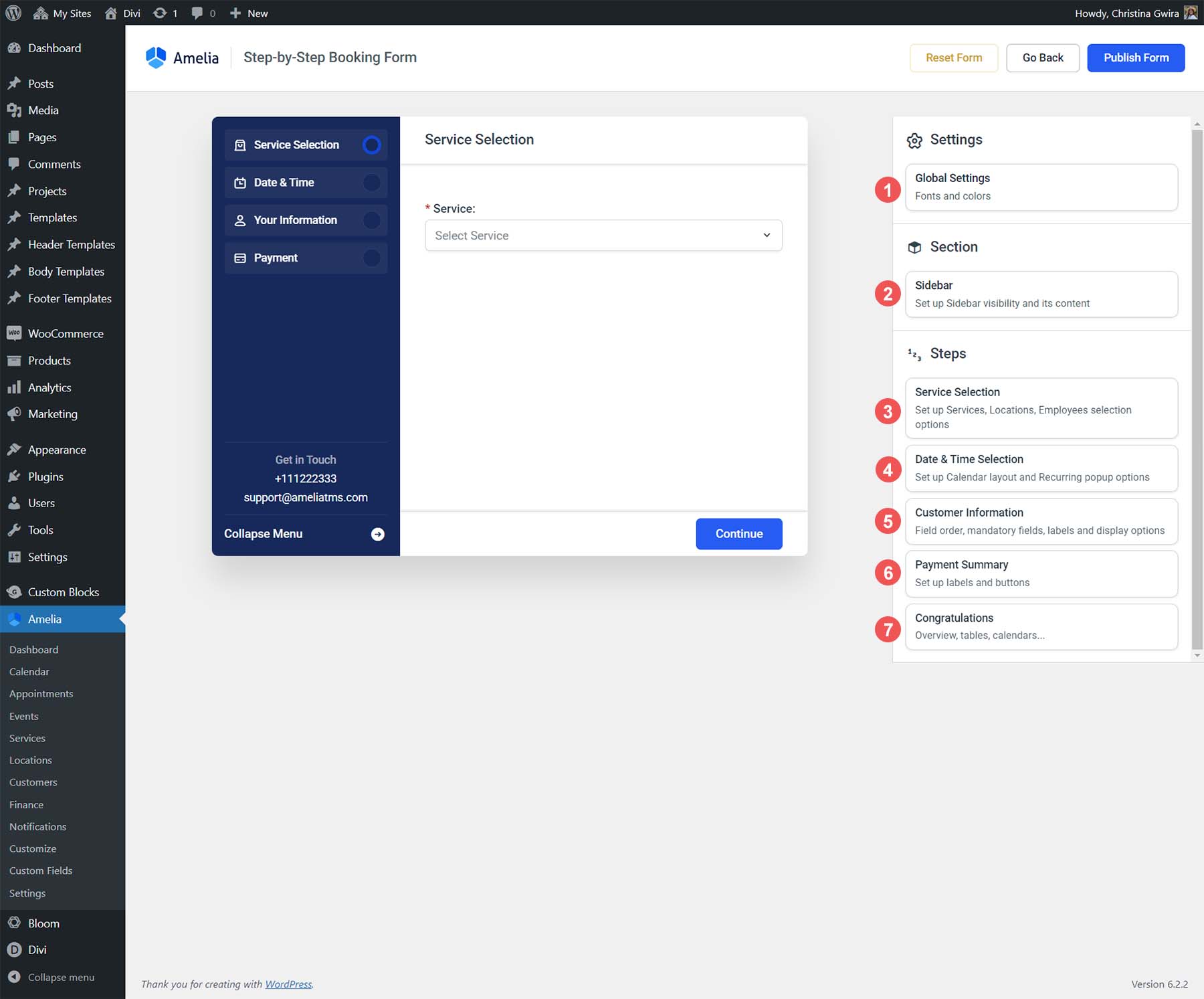
カスタマイズ画面はこんな感じです。

- グローバル設定:フォントと色を調整します
- サイドバー:サイドバーをデザインします。
- サービスの選択:サービスの表示方法を決定します。
- 日付と時刻の選択:カレンダー ビューと顧客が日付と時刻を選択する方法を設定します。
- 顧客情報:顧客情報のフィールド、ラベルなどの順序
- 支払い概要:支払いフィールドの表示方法
- おめでとうございます:予約確認ページをカスタマイズしてください
各タブで利用できる設定の一部を見てみましょう。
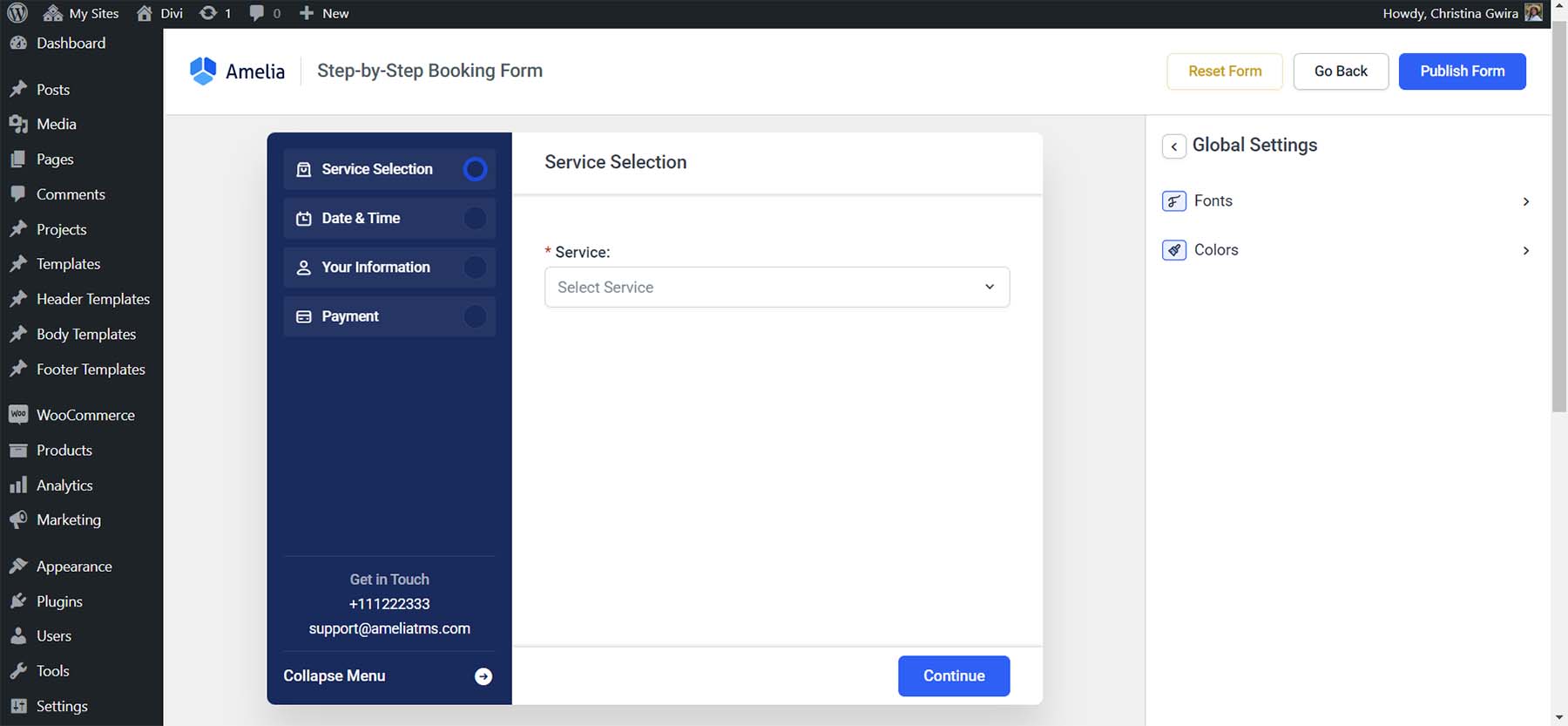
全体設定
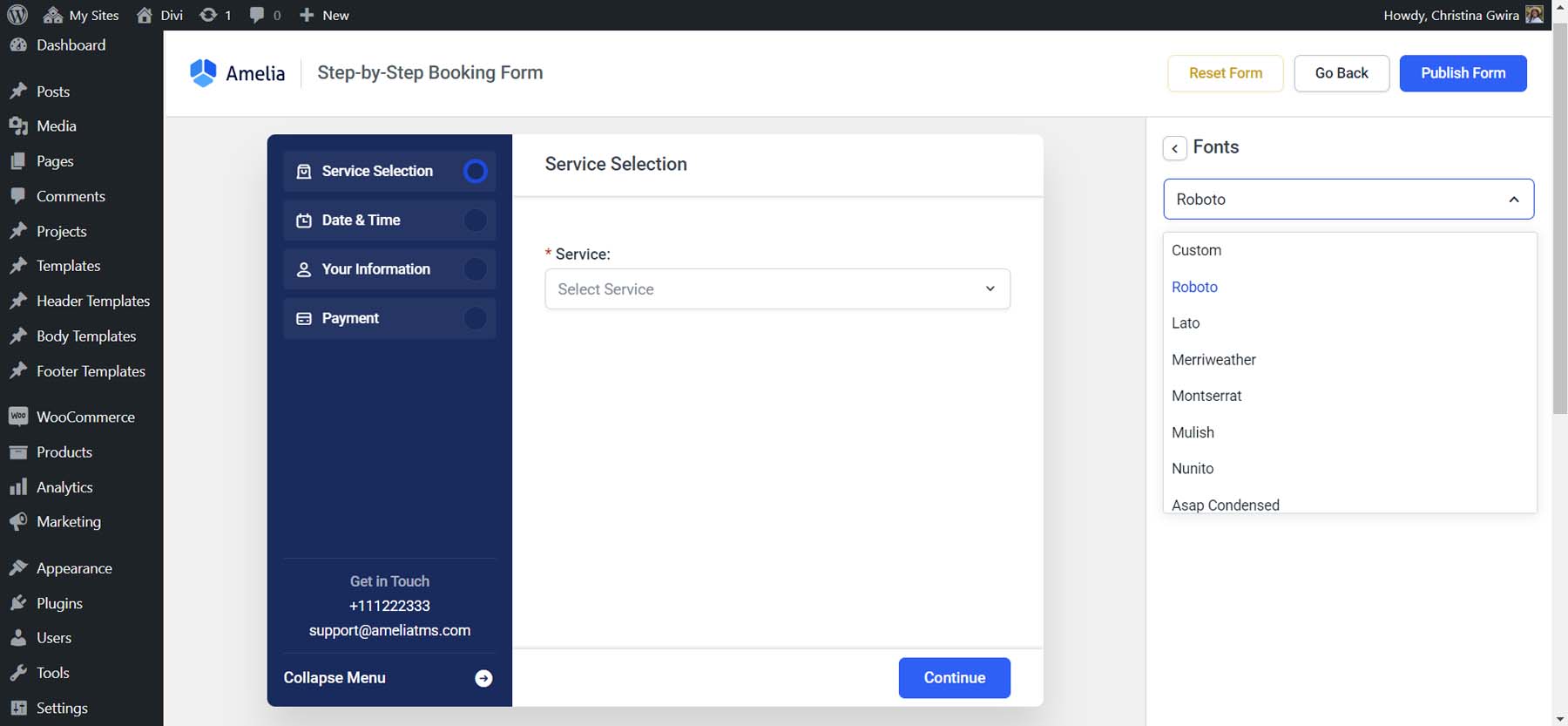
[グローバル設定] タブでは、フォントと色を割り当てることができます。

カスタム フォントをアップロードすることもできます。

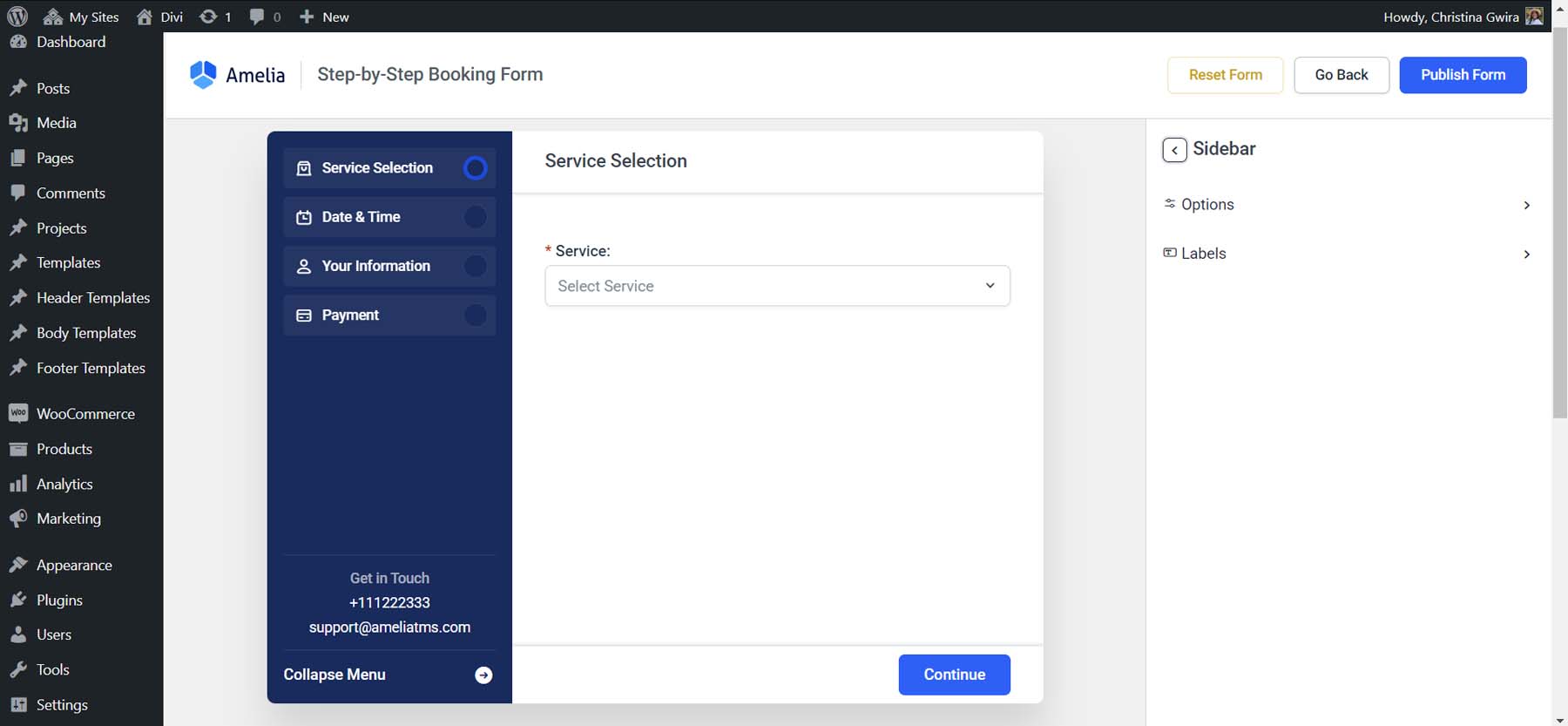
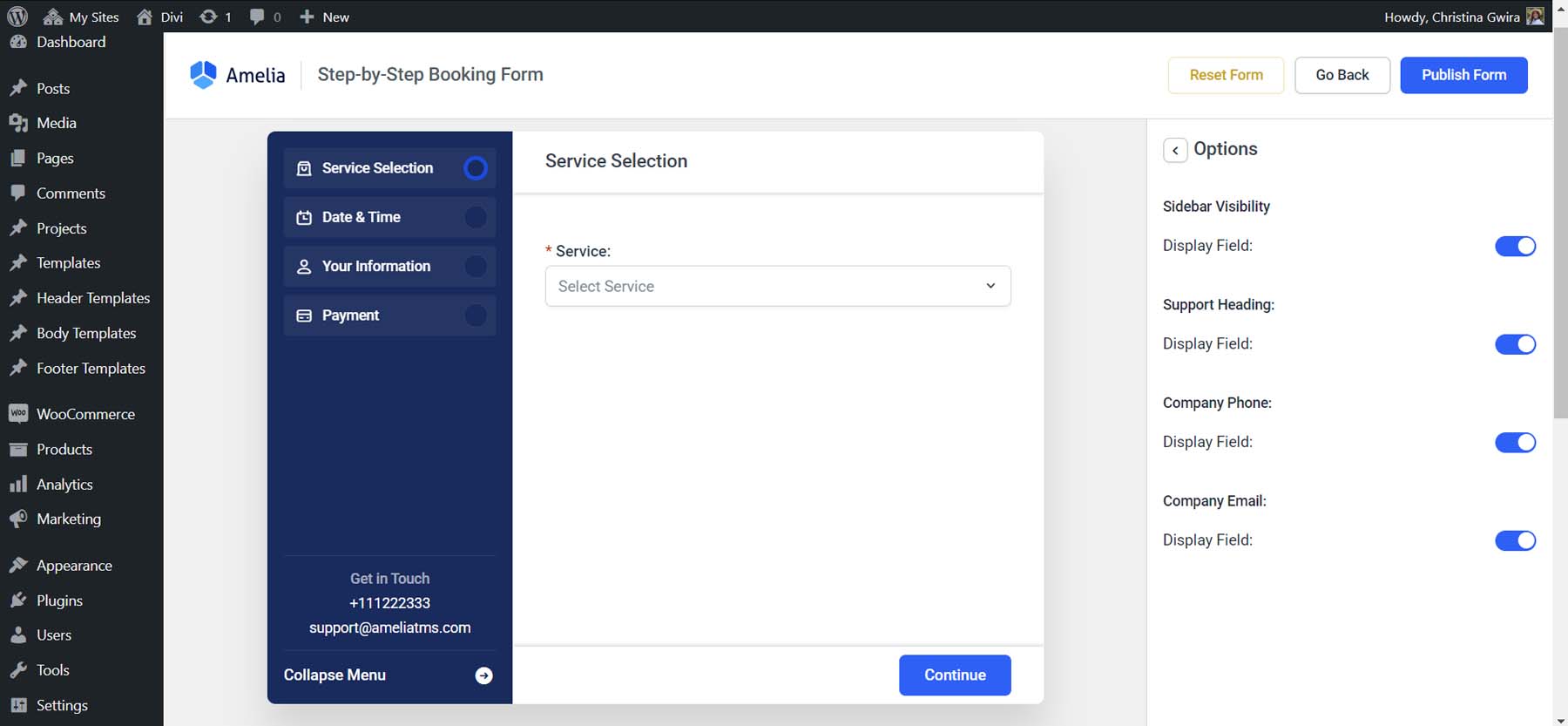
サイドバー
「サイドバー」タブを使用すると、ウィザードのサイドバー内のオプションとラベルをカスタマイズできます。

会社情報内に表示するフィールドを選択することもできます。

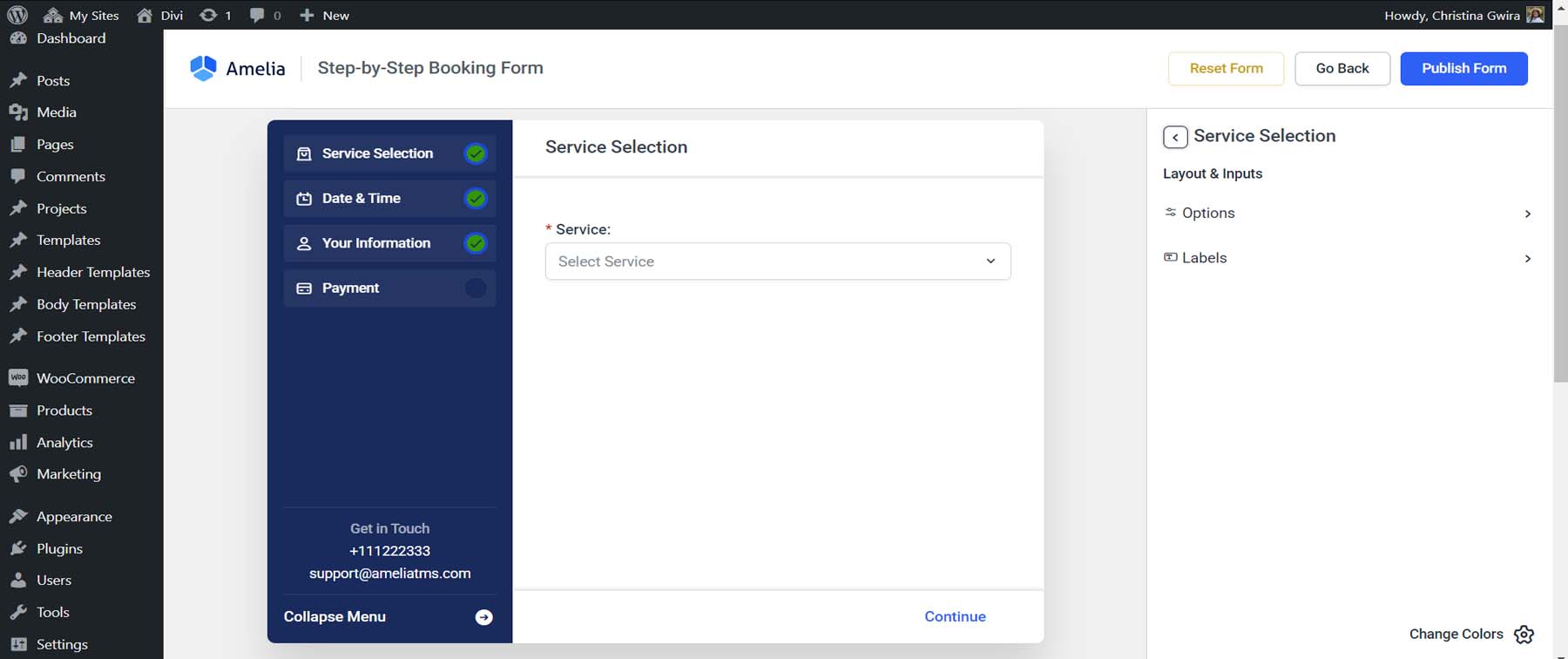
サービスの選択
サービスの選択では、フィールドのラベルと [続行] ボタンのスタイルを編集できます。

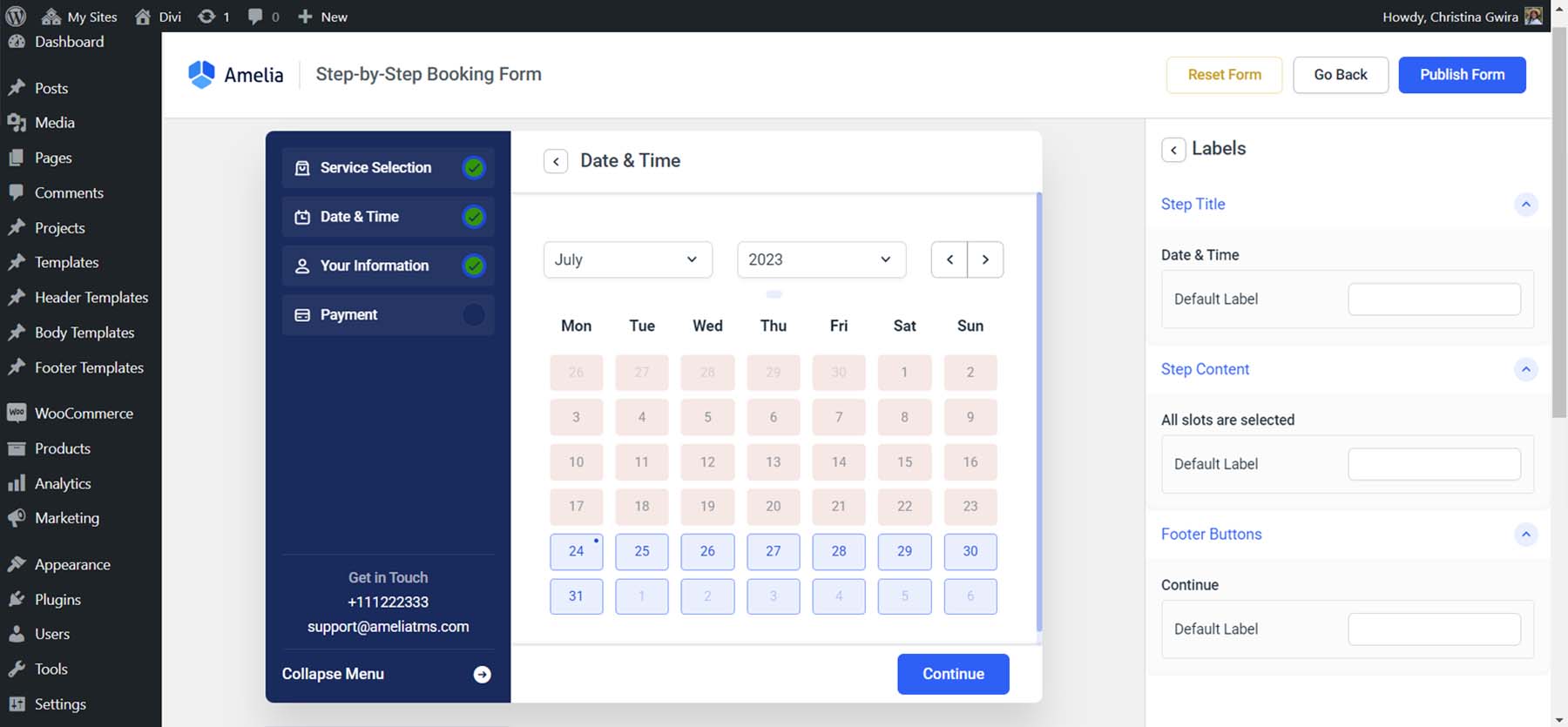
日付と時刻の選択
[日付と時刻] 選択タブを使用して、別のラベル名を割り当てたり、特定のフィールドの表示/非表示を変更したりできます。

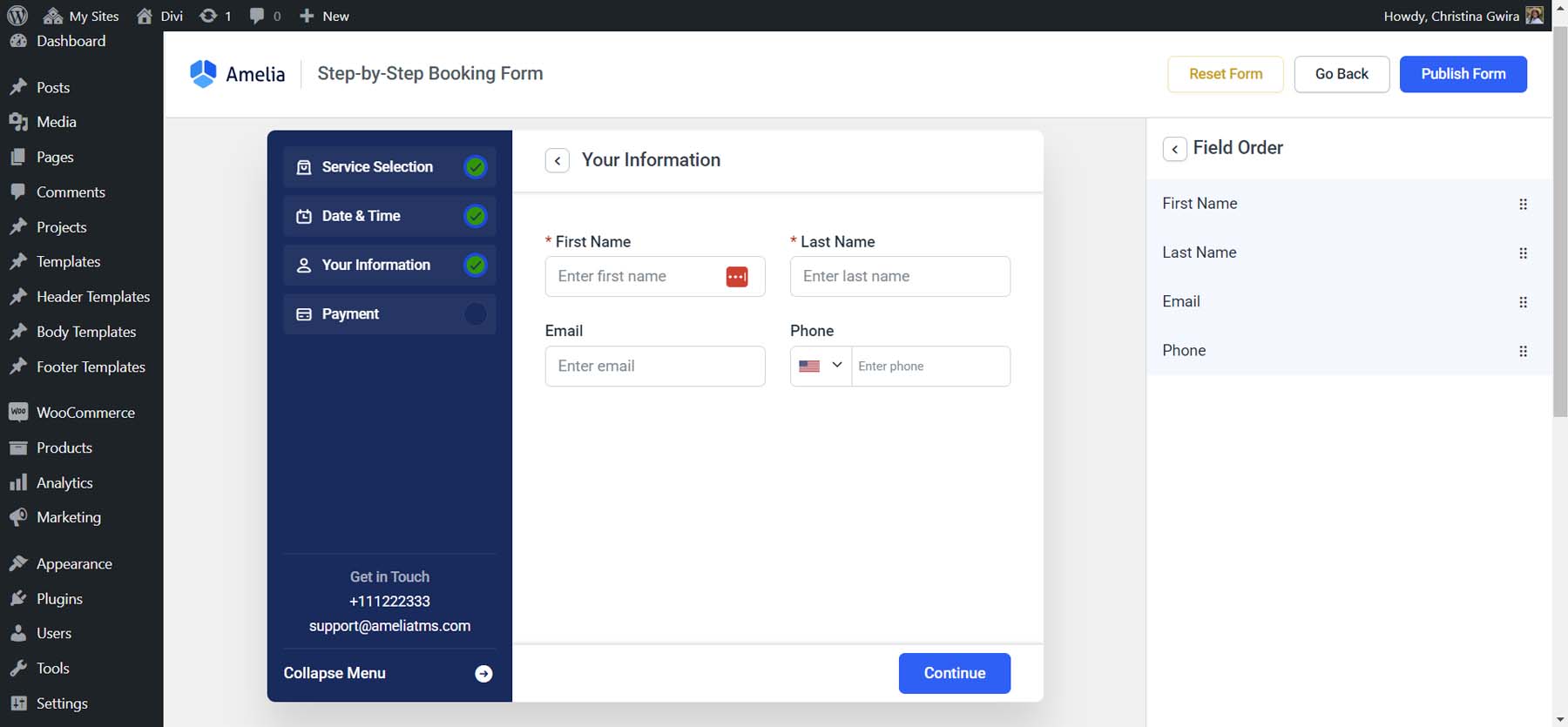
顧客情報
顧客情報フォームの順序を決定するか、使用可能なアクティブなフィールドを切り替えます。

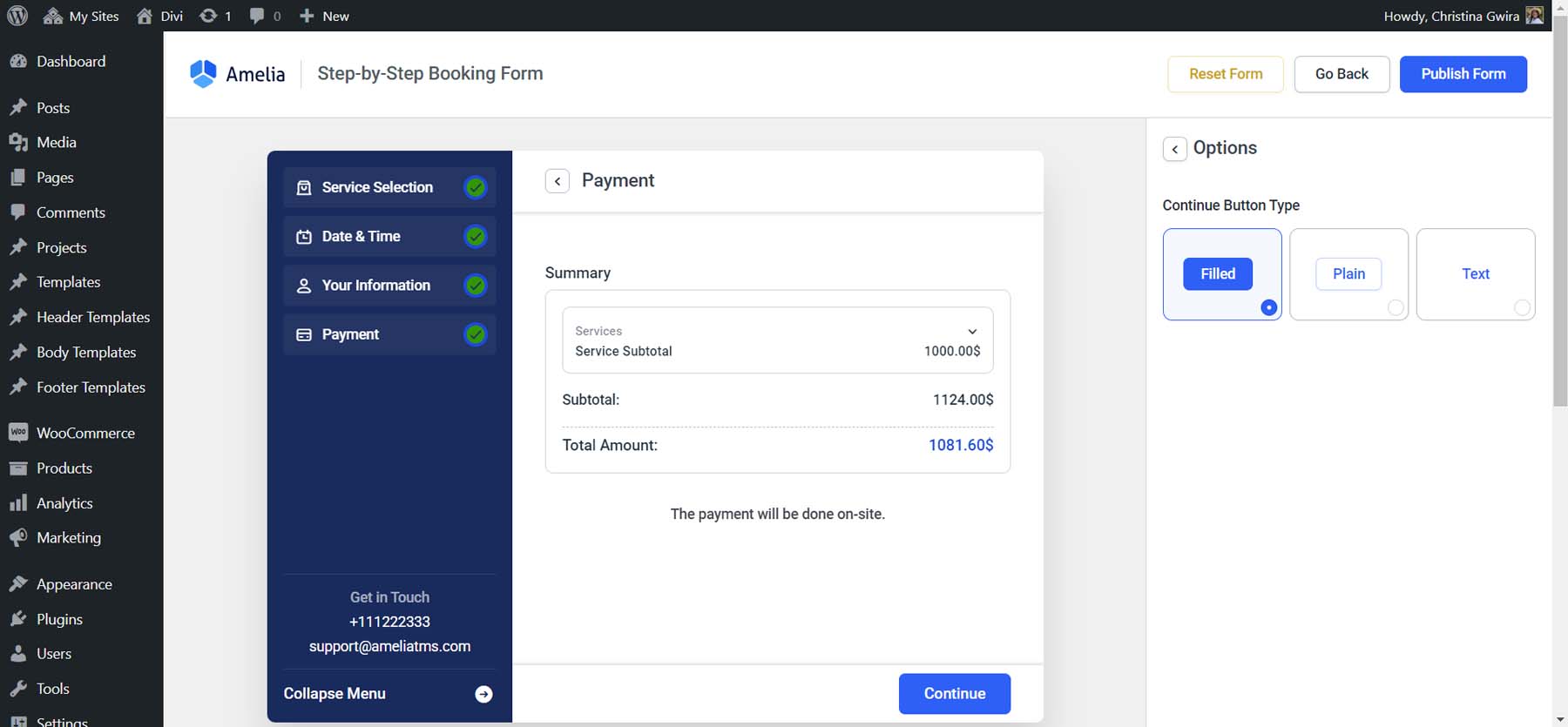
お支払い概要
支払いフォームのタイトルとラベルを変更するか、ボタンのスタイルを変更します。

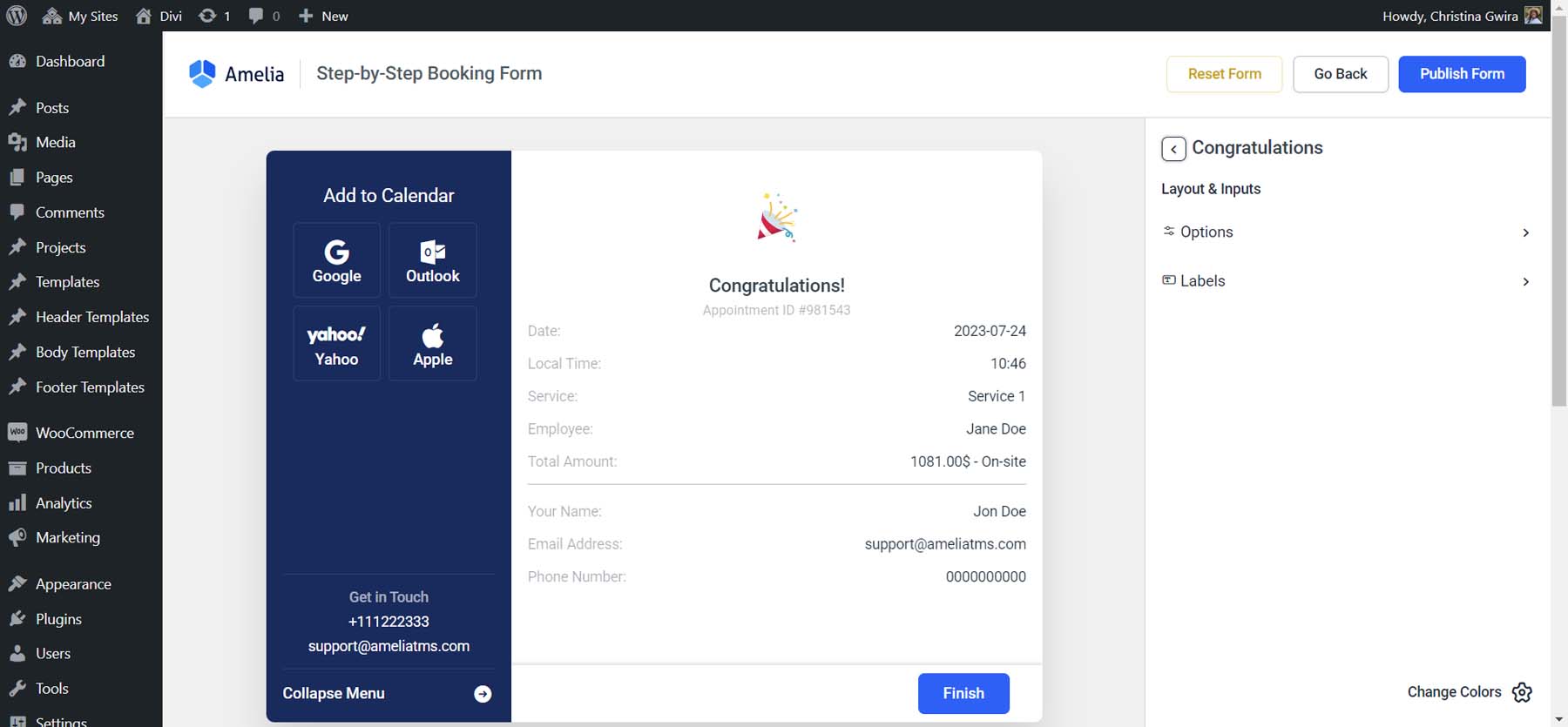
おめでとう
最後に、おめでとうページは顧客に対する予約確認ページとして機能します。

WordPress 予約フォームをウェブサイトに追加する
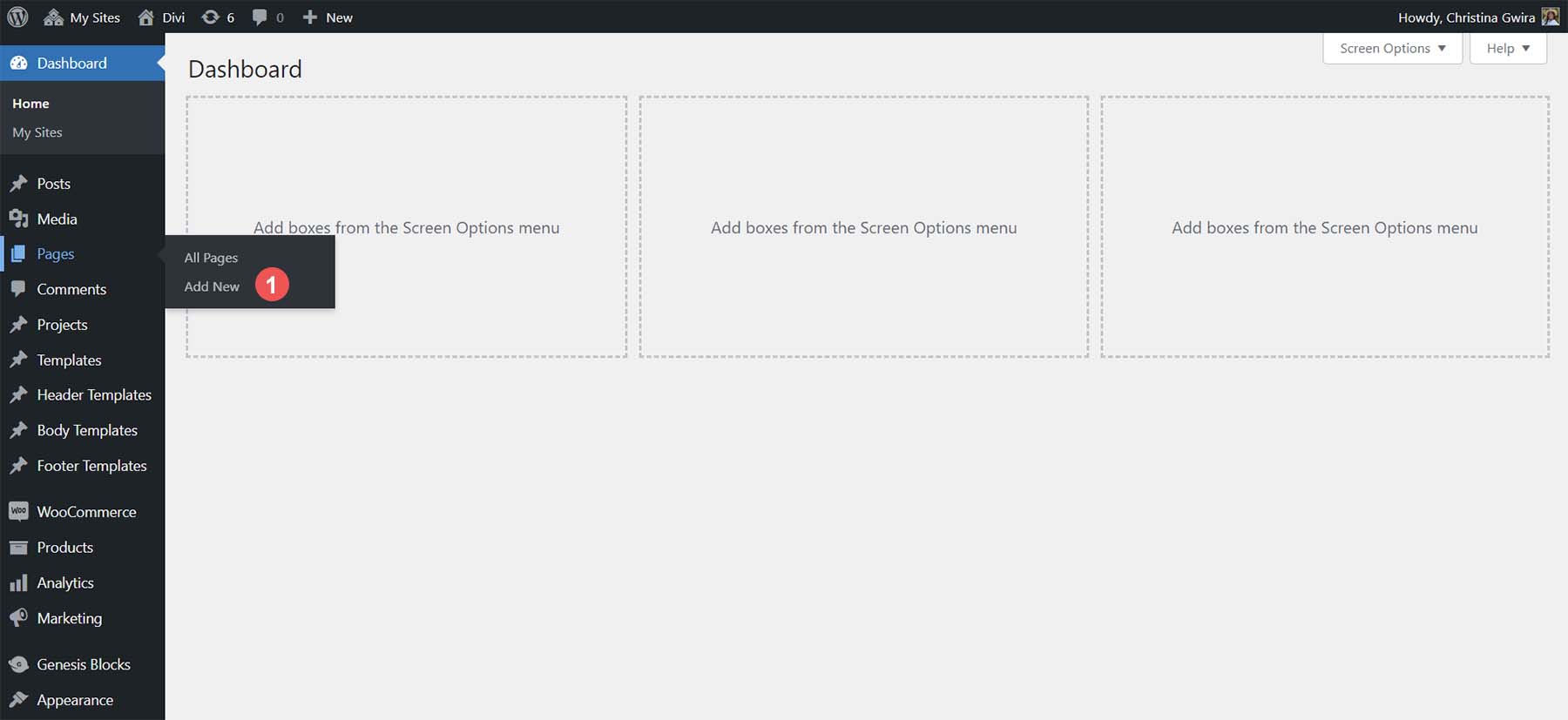
予約フォームを Web サイトに追加するには、予約フォームを表示するページを選択する必要があります。 [ページ] メニュー項目 にカーソルを置き、 [新規追加] をクリックして予約フォームの新しいページを作成します。

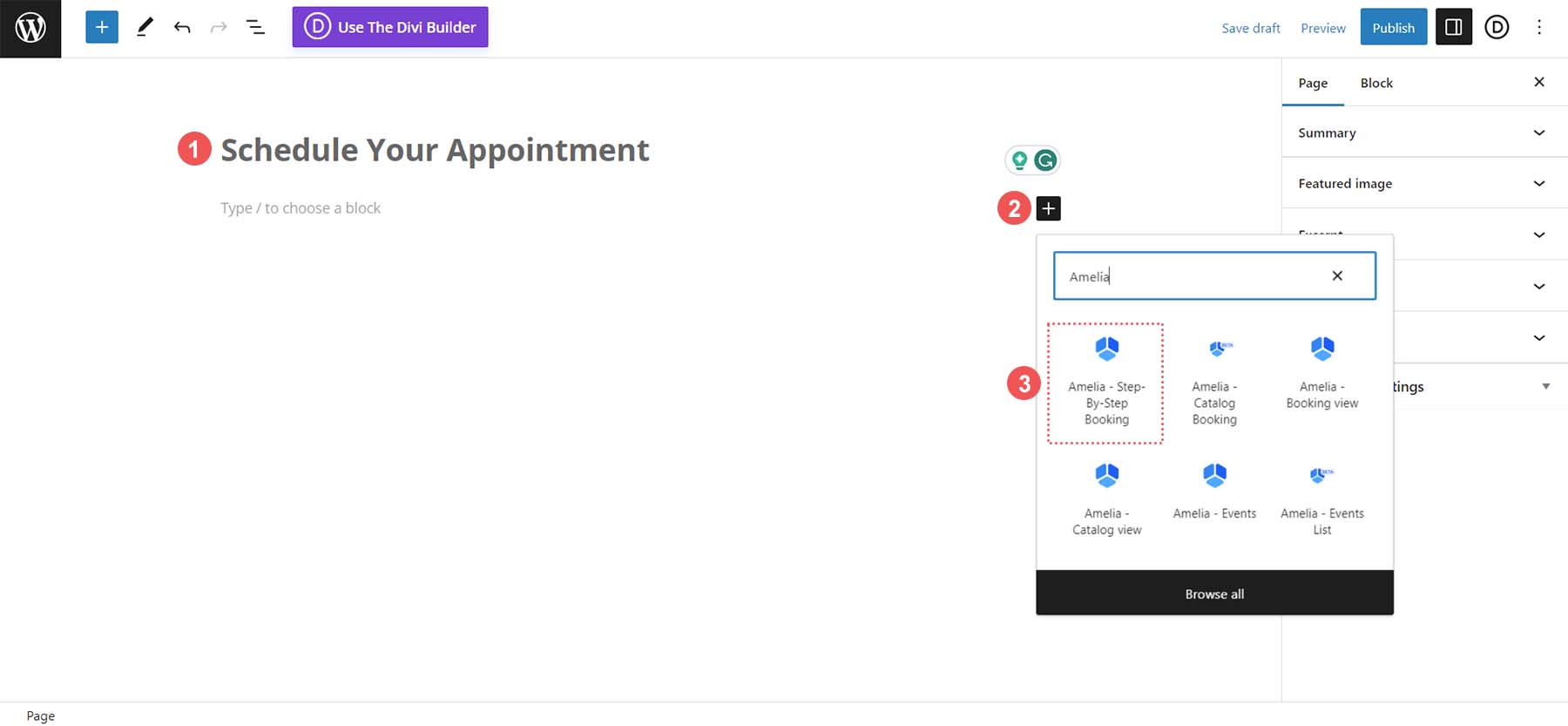
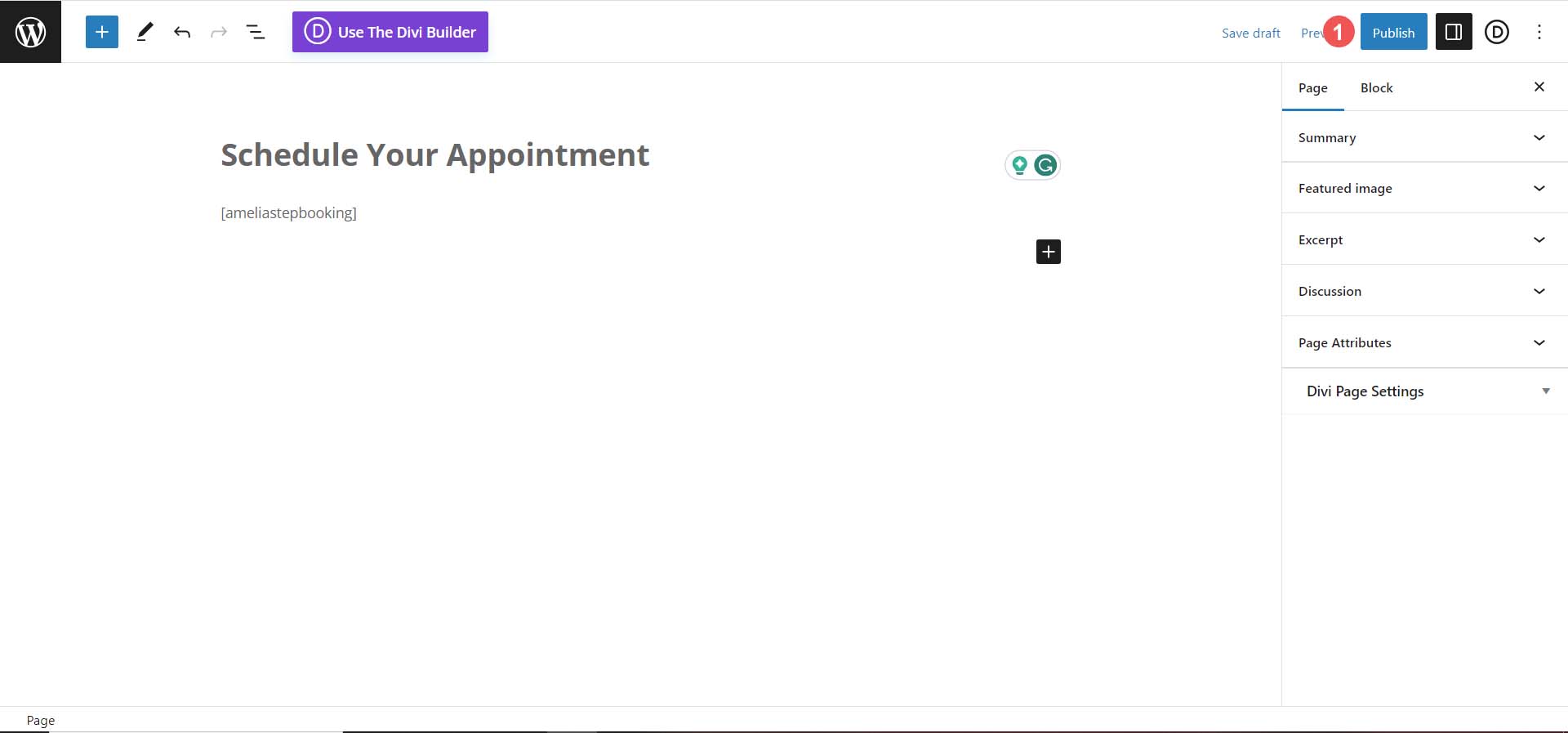
新しいページにタイトルを付けて、黒いプラスアイコンをクリックします。 検索ボックスに「Amelia」と入力して、 Amelia に付属するブロックをプレビューします。 「アメリア – ステップバイステップ予約」ブロックを選択します。

新しい予約ページにブロックを追加したら、画面上部の青い「公開」ボタンをクリックします。

新しい予約フォームをテストする
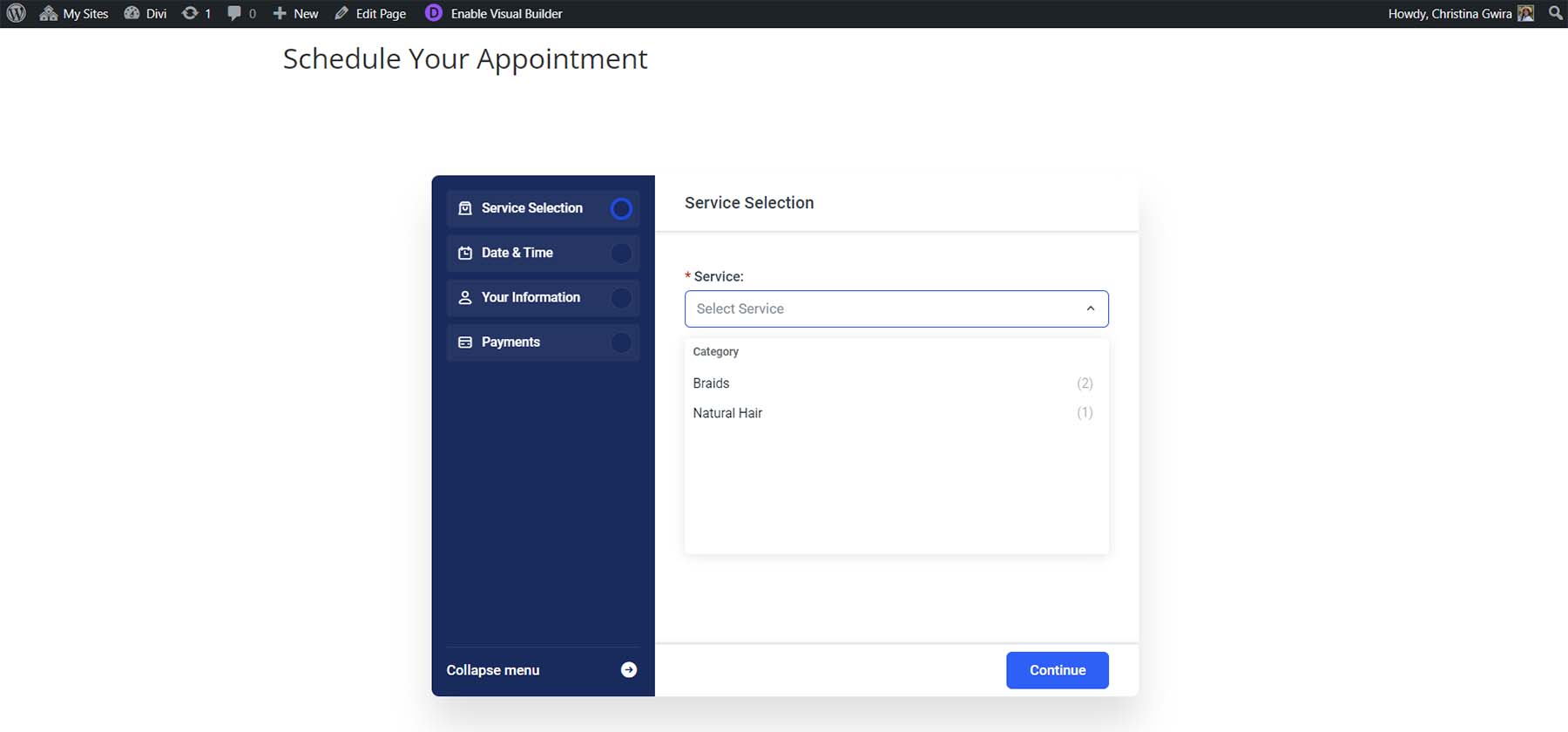
Amelia ブロックをページに追加すると、ステップバイステップのウィザードが顧客のフロントエンドにどのように表示されるかがわかります。 まず、サービスを選択するオプションがあります。

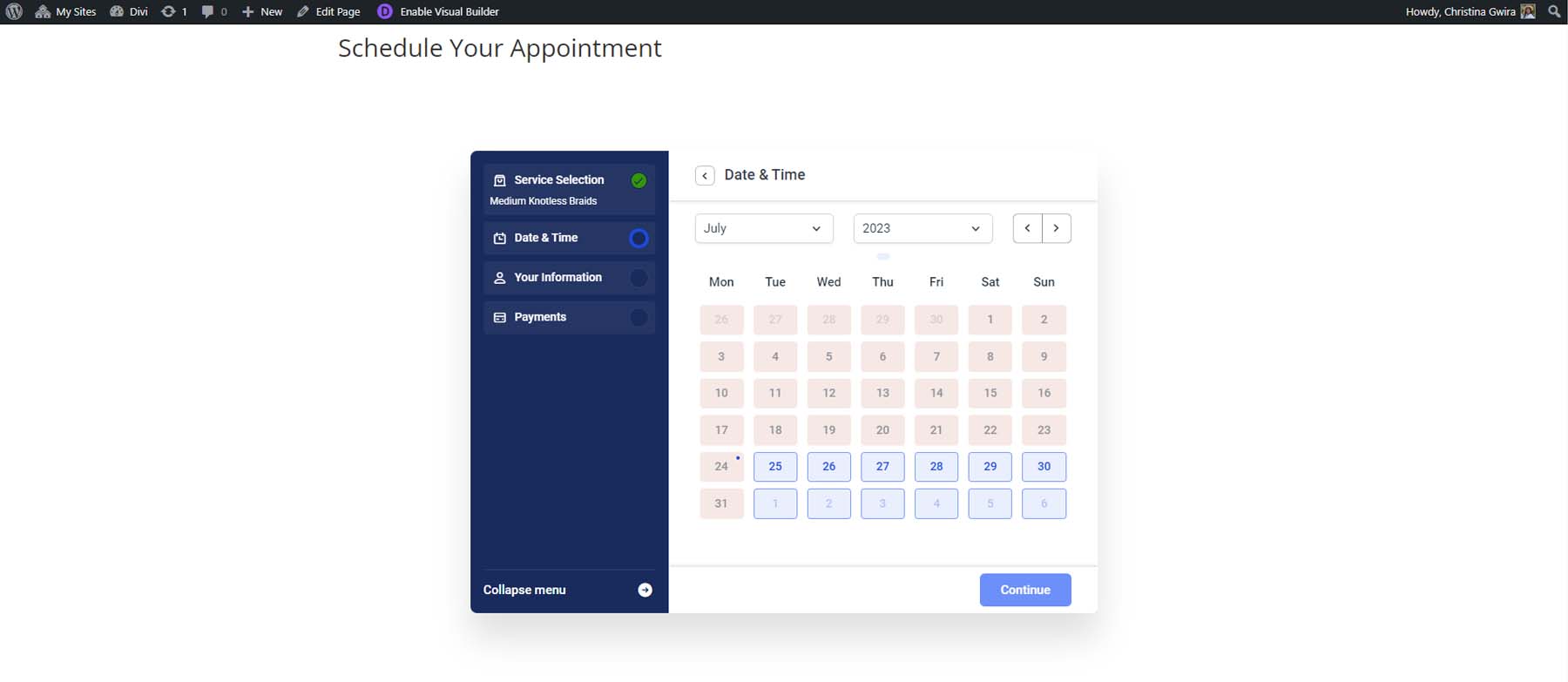
次に、予約したい日付を選択できます。

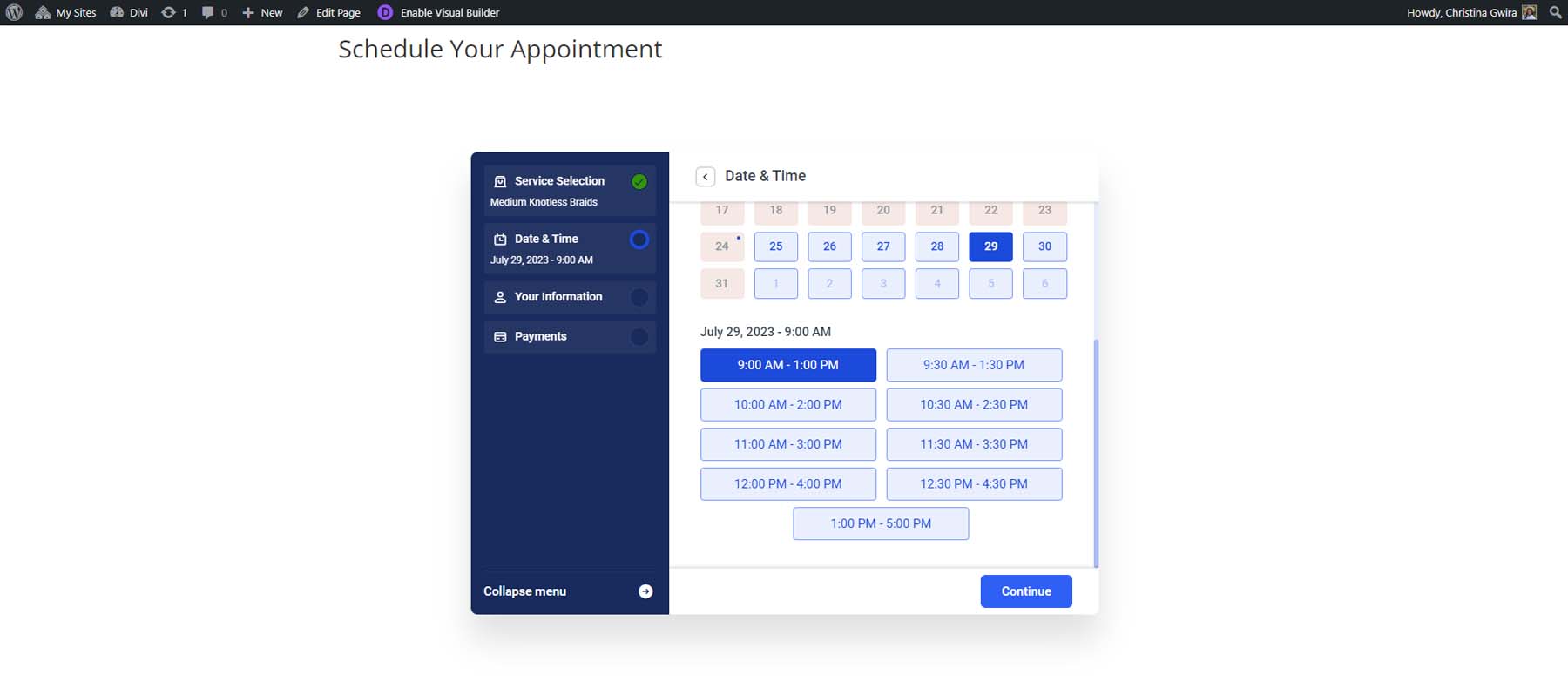
次に、利用可能なタイムスロットが表示されます。 これらの日付と時刻はプロバイダーの可用性と一致することに注意してください。

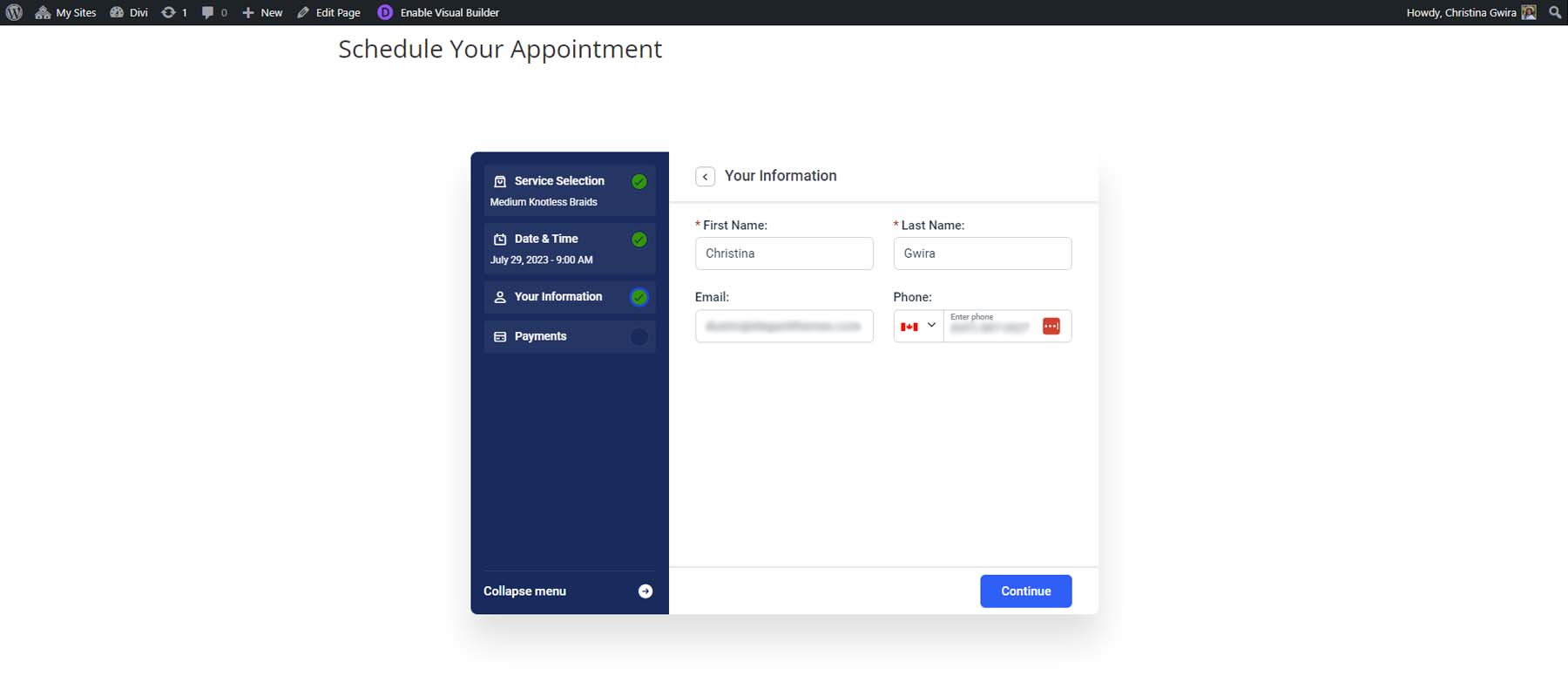
日付と時刻を選択した後、顧客は個人情報を入力できます。

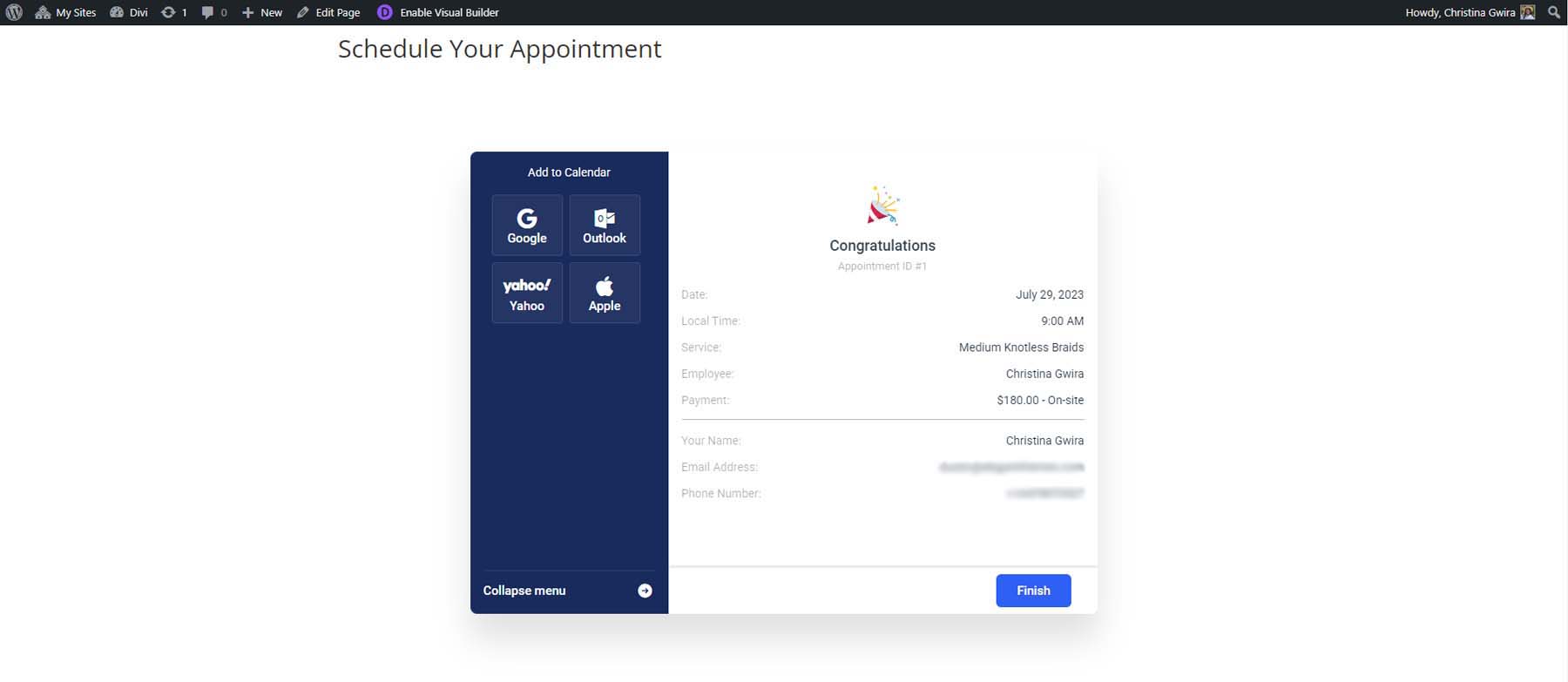
最後に、すべてが確認されると、サービス、プロバイダー、通知用の情報が記載された予約の確認が表示されます。 選択したカレンダーに予定を追加することもできます。

Divi を使用してフォームを Web サイトに追加する
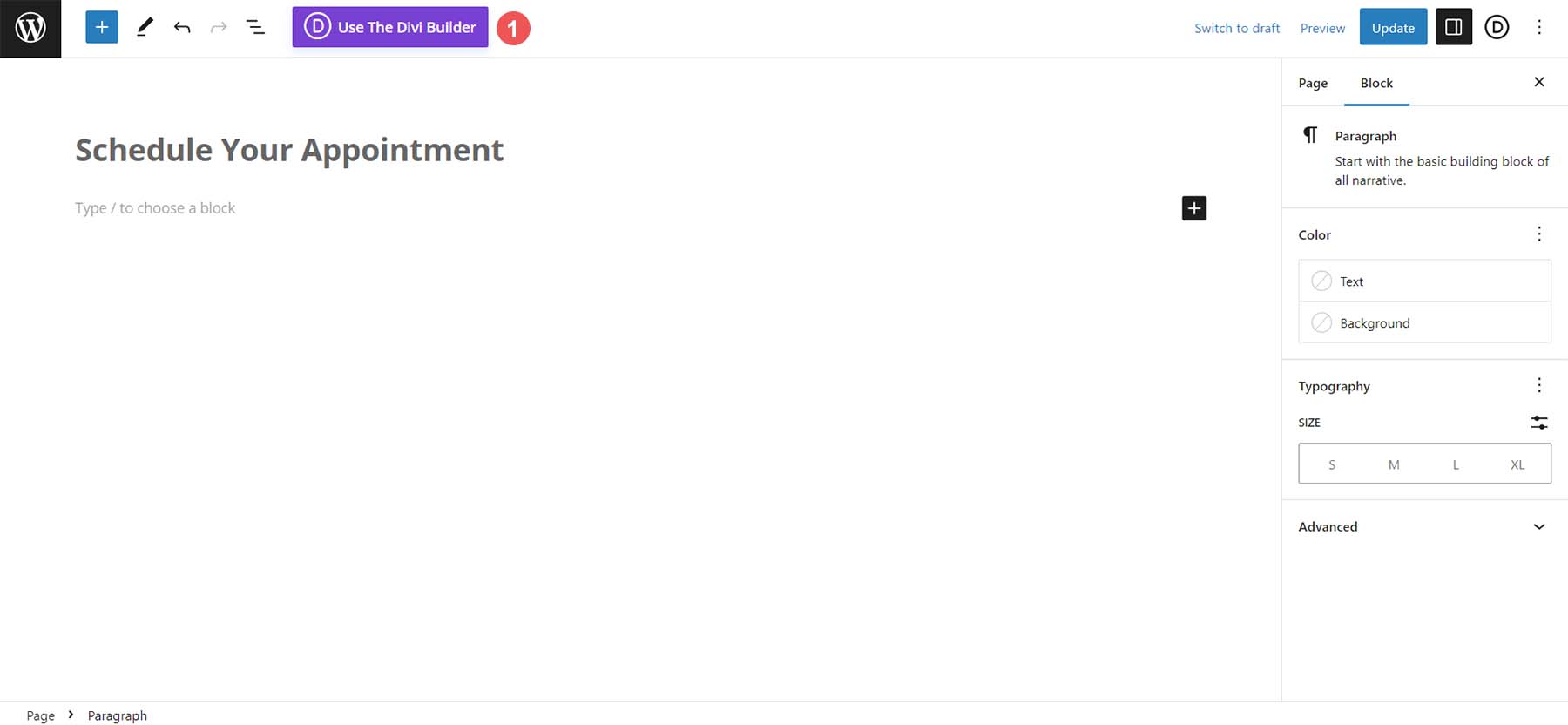
ページビルダー Divi を使用している場合は、ネイティブ Amelia モジュールを使用して予約フォームのスタイルを設定し、ページに追加するとメリットが得られます。 ブロックエディターの上部にある紫色の「Divi Builderを使用する」ボタンをクリックして、Divi Builderのアクティブ化を開始します。

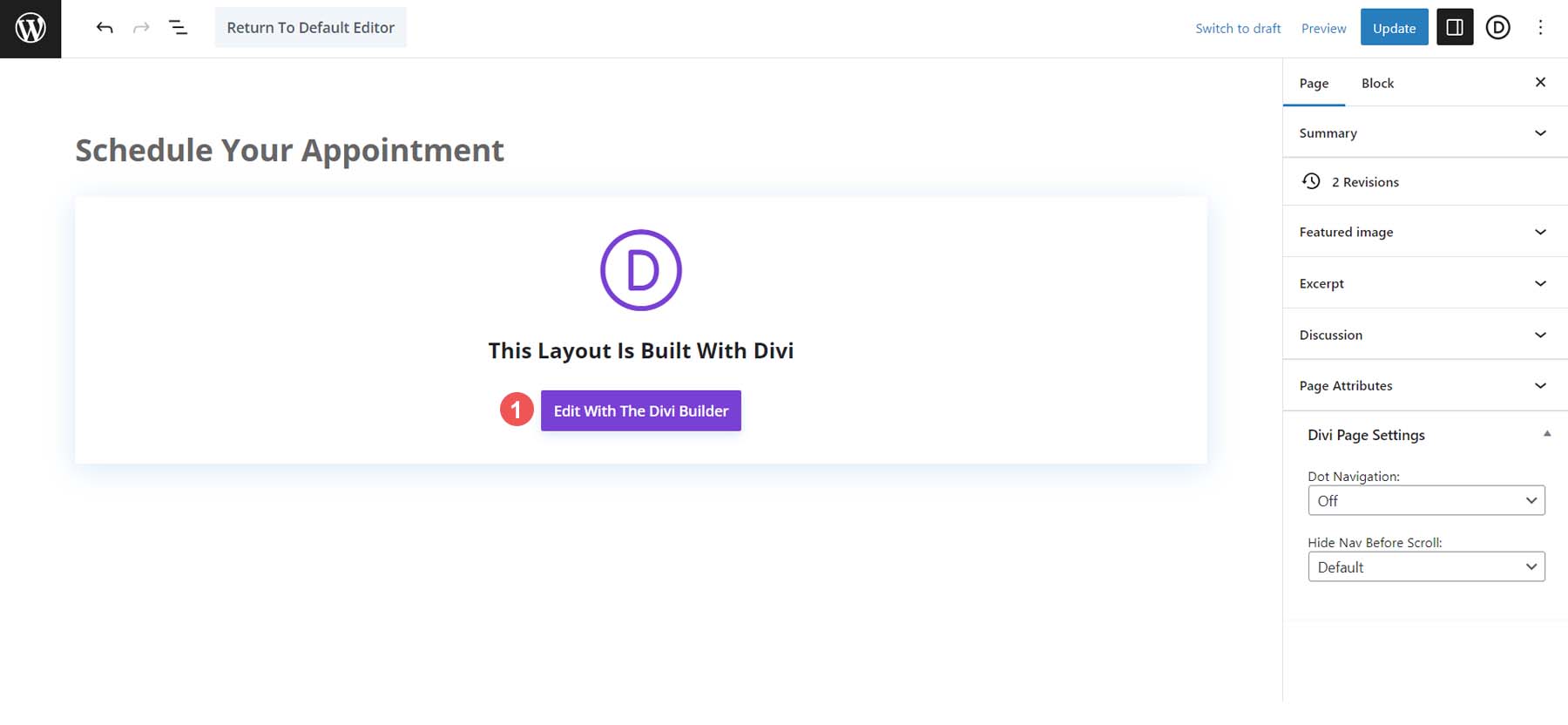
次に、 [Divi Builder で編集] 紫色のボタン をクリックします。

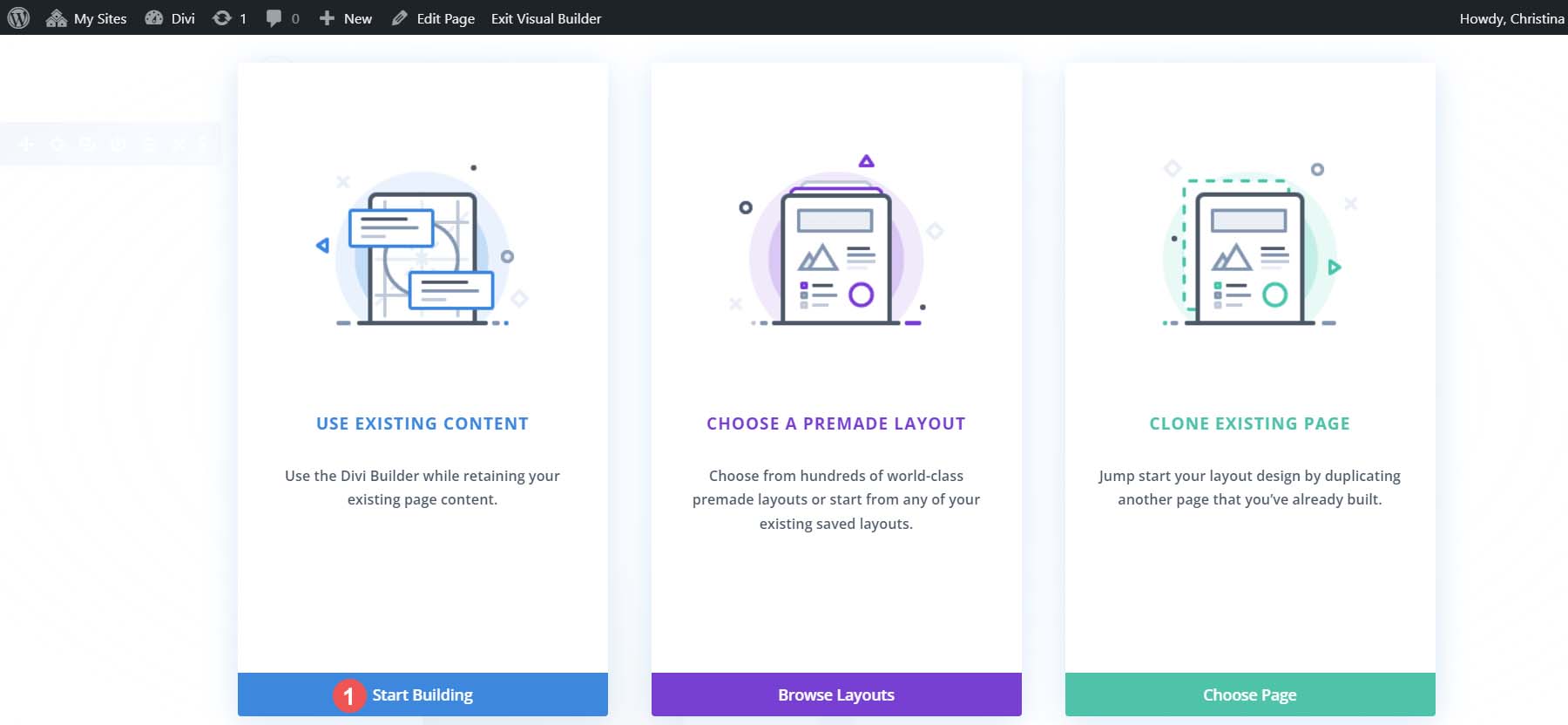
ビルダーがアクティブ化されたら、「既存のコンテンツを使用」カードの下にある青い「ビルダーの開始」ボタンを選択します。

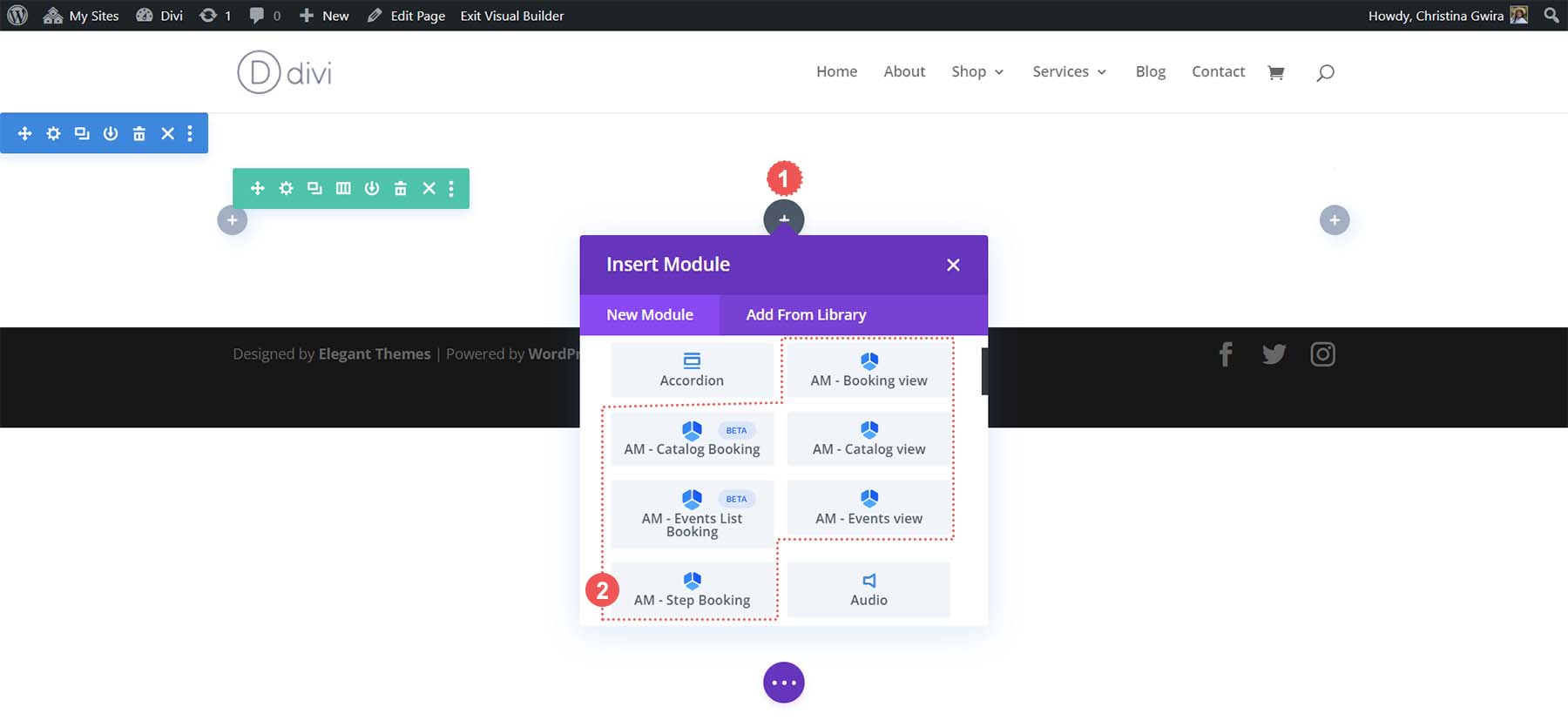
ビルダーがアクティブ化されたら、灰色のプラスアイコンをクリックしてモジュールライブラリを開くことができます。 選択できる Amelia モジュールがいくつかあることに注意してください。 「AM – Step Booking」モジュールを選択して行に追加します。

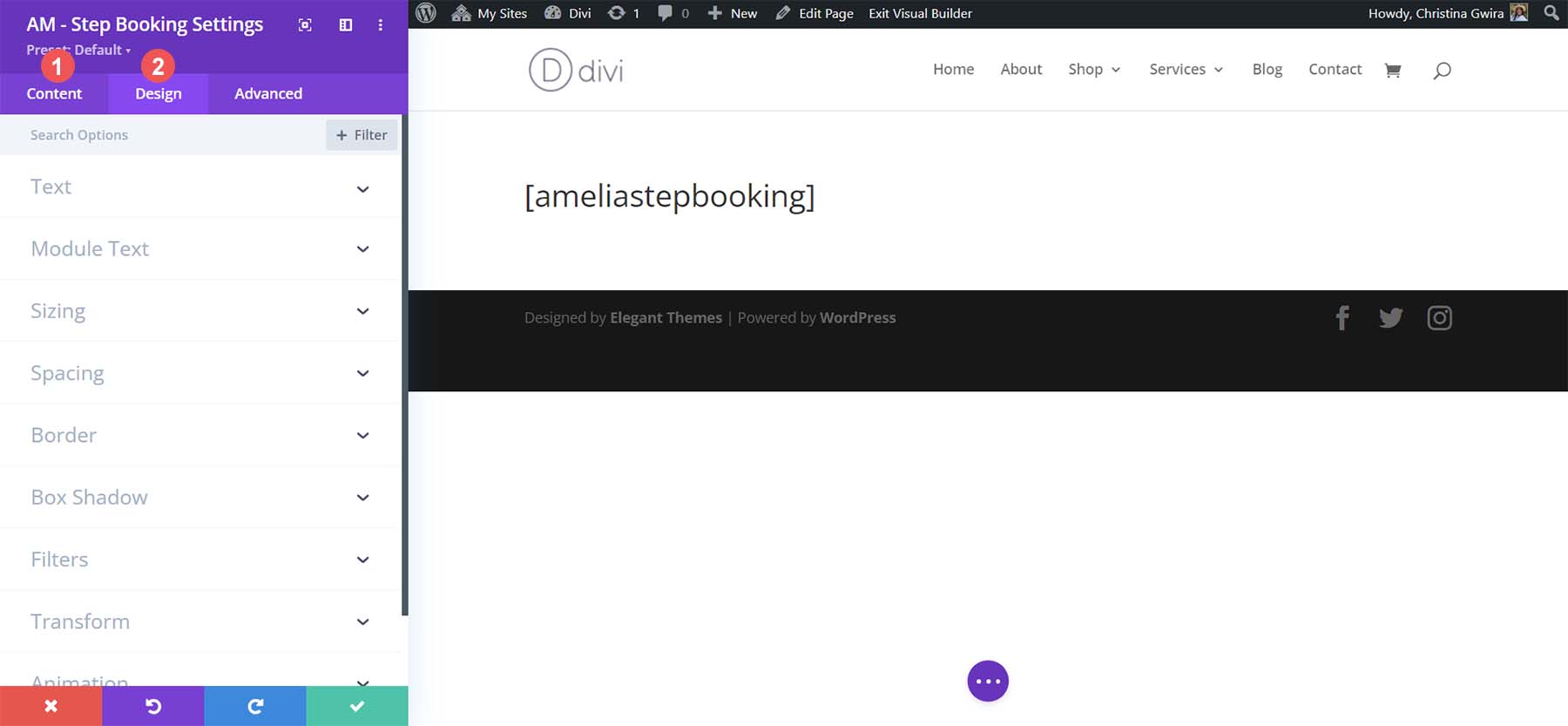
他の Divi モジュールと同様に、[デザイン] タブと [コンテンツと詳細] タブにアクセスして、新しい WordPress 予約フォームで Divi の強力な機能を使用できます。

Amelia は WordPress ウェブサイトに予約フォームを追加するための確実な選択肢ですが、市場の他のオプションの方がビジネスのユースケースに適している可能性があります。
WordPress のその他の予約フォーム オプション
Amelia は WordPress 用の優れた予約フォーム プラグインですが、興味をそそられる可能性のあるプラグインが他にもたくさんあります。 さらに、ビジネス要件に応じて、WordPress スペースの外で検討したほうがよい予約フォーム プラットフォームがいくつかあります。
- Simply Schedule Appointments: インタラクティブなセットアップ ウィザード、カスタマイズ可能な通知メール、Google カレンダーや Mailchimp との統合を備えた、シンプルで強力な予約フォーム プラグインです。
- 予約時間の予約: ダブルブッキング防止、自動料金計算機能、わかりやすいユーザー インターフェイスを備えたこのプラグインは、クラス、ワークショップ、イベントを中心にビジネスを展開するプロバイダーに最適です。
- Motopress のホテル予約プラグイン: ホスピタリティ業界へのサービス提供を目的としたこのプラグインには、顧客が Web サイトを通じて Airbnb、キャビン、リトリートを興奮してストレスなく予約できるようにするために必要な付加機能がすべて揃っています。
- WPForms: 複雑な予約フォームを構築したい人にとって、WPForms は豊富な機能を備えた最高の問い合わせフォーム プラグインの 1 つです。 このプラグインを使用すると、30 を超えるフィールド タイプとテンプレートのライブラリを備えた完璧な予約フォームを構築できます。
- イベント カレンダー: この人気のイベント カレンダー WordPress プラグインは、イベントの作成、管理、表示に使用できます。 Event Tickets アドオンを使用すると、チケットの販売、出席者の管理などが可能になります。 他の予約フォームプラグインとも統合されます。
- Calendly: オンライン予約の比較的新しいツールであるこのツールは、豊富な機能が無料で提供され、統合されているため、ビジネス コーチや専門家の間で人気があります。 WordPress とうまく統合されており、美しく直感的なユーザー インターフェイスを備えています。
- Acuity スケジューリング: Squarespace と緊密に統合された Acuity は、最小限の美しさと魅力的な機能を備えたオンライン予約フォーム プラットフォームです。
結論は
サービス プロバイダーとしては、予約フォームを使用すると、顧客は手間をかけずにカレンダーに登録できるようになります。 サービスを選択し、入金し、リマインダーを受け取ることができますが、これを電子メールで行うのは面倒な場合があります。 ビデオの統合が必要な場合でも、サービス リストにアドオンを含める機能が必要な場合でも、予約フォーム プラグインを利用できます。 Amelia は、無料でも使い始めるのに役立つ多くの機能を備えた優れた予約プラグインです。 予約フォームは、収益の増加、ブランドロイヤルティの構築、顧客との関係を深めるのに役立つため、ビジネスプロセスの一部である必要があります。 WordPress には、この強力なツールを Web サイトに導入するために使用できる、さまざまな予約フォーム プラグインがあります。
イリーナ・ストレルニコワ/shutterstock.com経由の注目の画像
