WordPressブレッドクラム:WordPressサイトでそれらを有効にする方法
公開: 2019-12-13ありふれた名前にもかかわらず、ブレッドクラムはサイトのユーザーエクスペリエンス(UX)と検索エンジン最適化(SEO)を改善するための非常に便利なツールです。 それらを有効にするのは、プラグインまたは小さなカスタムコードの助けを借りて簡単です。
この投稿では、 WordPressのブレッドクラムを紹介し、それらがどのように機能するかを説明します。 次に、それらをサイトに追加し、スタイルを設定し、削除する方法を説明します。 カバーすることがたくさんあるので、始めましょう!
WordPressブレッドクラムとは何ですか?
ブレッドクラムは、WordPress(または任意のWebサイト)に関連しているため、投稿またはページの上部に表示されるナビゲーションリンクです。 これらは、現在表示しているコンテンツにユーザーを導いた上位レベルのカテゴリをユーザーに表示し、以前に表示したページに簡単に戻ることもできます。
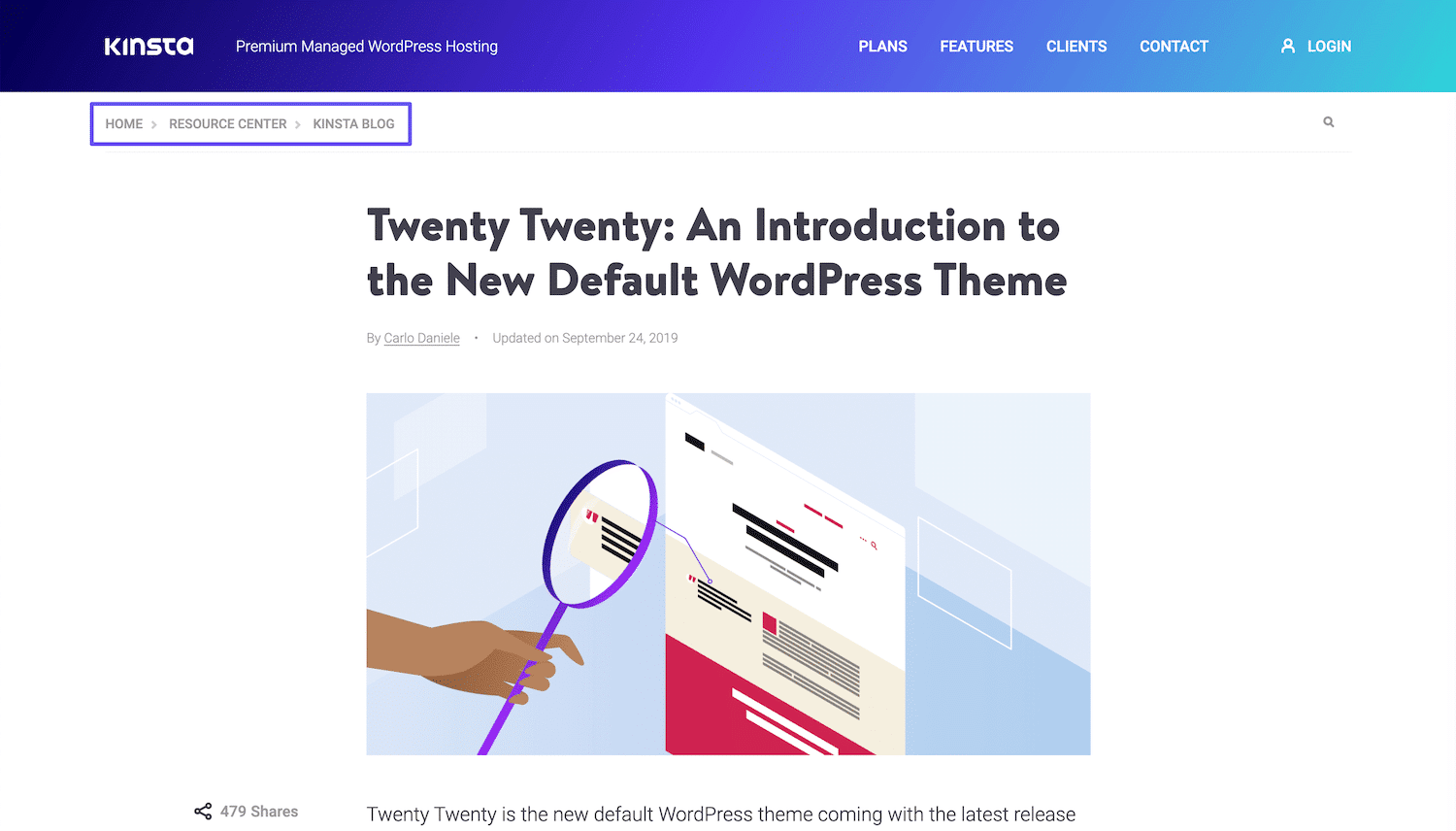
たとえば、次の例について考えてみます。

左側のヘッダーのすぐ下に、 [ホーム]>[リソースセンター]>[Kinstaブログ]という単語が表示されます。 それぞれ、現在の投稿から対応するページに戻るリンクです。 これにより、ブログの読者は、[戻る]ボタン、メニュー、または検索機能を使用する代わりに、ワンクリックでこれらの主要なコンテンツ領域のいずれかに移動できます。
それがブレッドクラムの名前の由来です。パンくずリストは、ユーザーを「家」に戻すための道を作ります。 これらは、訪問者が類似のコンテンツを見つけることができる個々の投稿、製品ページ、およびカテゴリアーカイブ間を移動したいブログやオンラインストアなどのサイトに特に役立ちます。
WordPressブレッドクラムはどのように機能しますか?
WordPressブレッドクラムには3つの異なるタイプがあります。 上記のようにすべてにナビゲーションリンクが組み込まれていますが、方法が少し異なります。
- 階層ベース:これらのブレッドクラムは、上記の例のように、サイトの構造内のどこにいるかをユーザーに示します。
- 属性ベース:主にeコマースサイトで使用されるこれらのブレッドクラムは、ユーザーが現在表示している製品につながる検索した属性を表示します。
- 履歴ベース:ユーザーがサイト全体でページ間を移動すると、これらのブレッドクラムは元の状態に戻ります。
ブレッドクラムの各種類は、さまざまな目的に役立ちます。 ただし、すべてがナビゲーションを改善し、UXを拡張することができます。
それらはSEOの目的にも有益です。 ブレッドクラムは、サイト上のさまざまなコンテンツ間の関係を明確に示します。 このようにして、検索エンジンのクローラーまたは「ボット」がサイトの構造を理解しやすくなります。
これにより、これらのボットはサイトのページをより正確にインデックスに登録できます。 検索エンジンは結果リストにあなたのパンくずリストを表示することもあるので、ユーザーはあなたが探している情報に関連するあなたのサイト上の追加のコンテンツを見ることができます。
あなたのサイトにWordPressブレッドクラムを追加する方法(4つの方法)
コーディングの専門家でもWordPressの初心者でも、わずか数ステップでサイトにブレッドクラムをすばやく簡単に追加できます。 このタスクを実行する4つの異なる方法を次に示します。
1.YoastSEOでブレッドクラムを有効にする
Yoast SEOは、WordPressユーザーが検索エンジンのランキングを概算し、それに応じてコンテンツを最適化するのに役立つ人気のあるプラグインです。 また、ブレッドクラムなど、サイトの可視性を高めるためのその他の機能もいくつか含まれています。
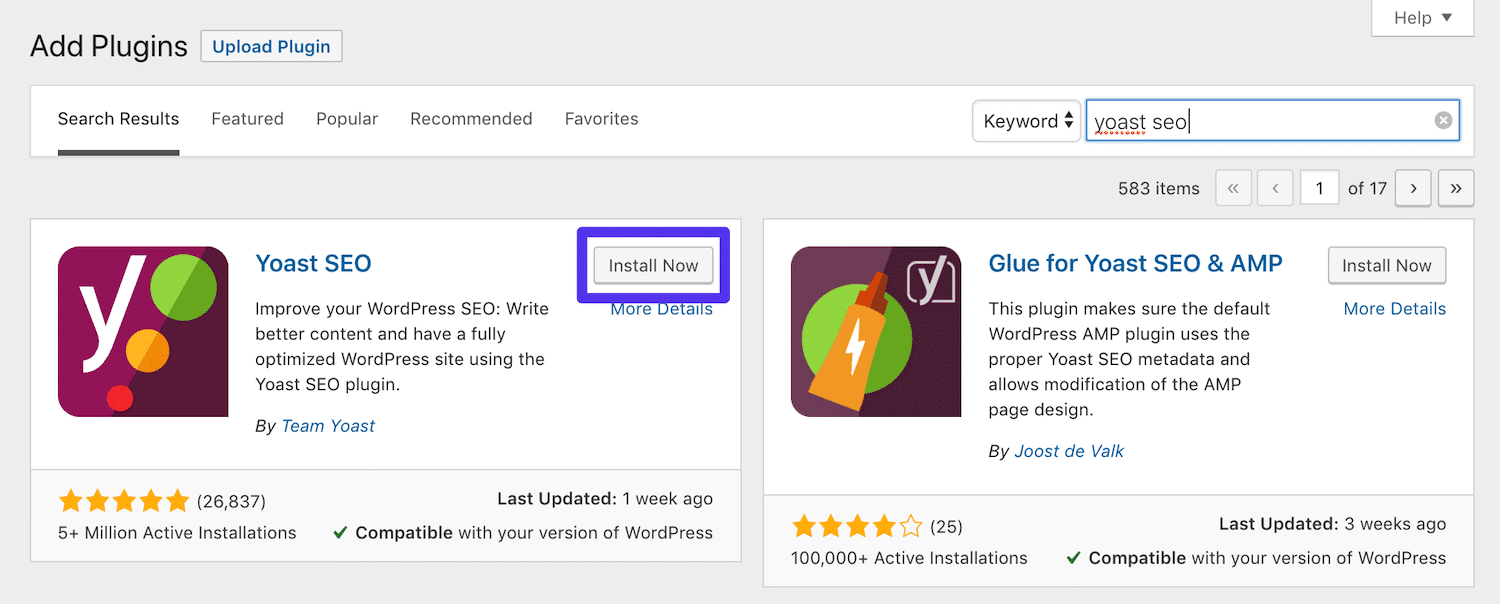
まだインストールしていない場合は、WordPressダッシュボードにプラグインをインストールしてアクティブ化します。

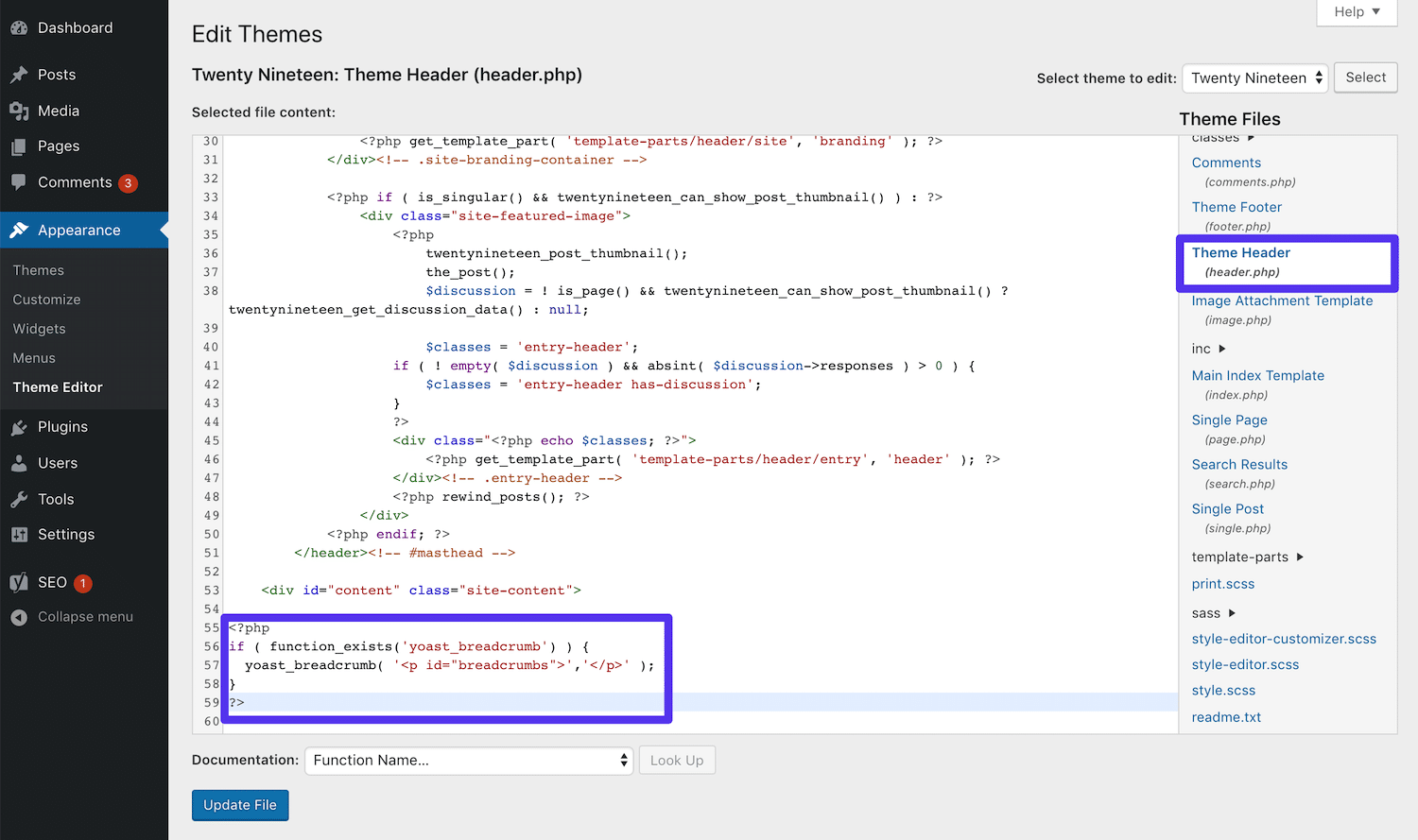
次に、このコードスニペットをテーマに追加する必要があります。
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>具体的には、どこに追加するかはあなた次第です。 ブログ投稿でブレッドクラムを使用する場合は、それをsingle.phpテンプレートファイルに追加できます。
または、 header.phpファイルの最後に貼り付けると、サイト全体にブレッドクラムが追加されます。

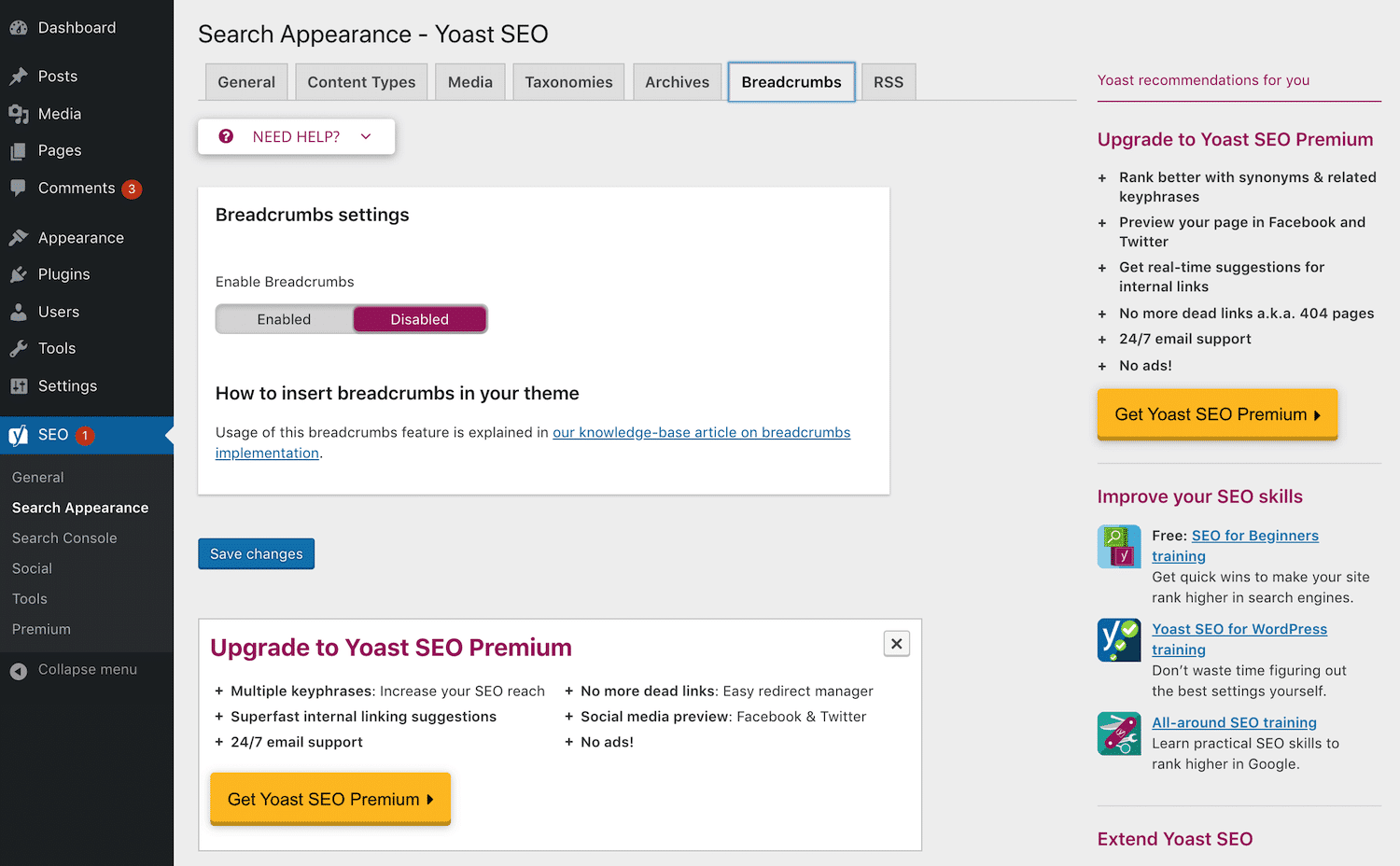
将来のテーマの更新により、このカスタムコードが上書きされる可能性があることに注意してください。 この問題を回避する方法、または単に子テーマを使用する方法については、テーマ開発者に問い合わせる必要があります。 スニペットを配置したら、ダッシュボードで[SEO]>[検索の外観]>[ブレッドクラム]に移動します。

ブレッドクラム設定スイッチを有効に切り替えます。 次に、サイトをプレビューします。

これで、コードスニペットを追加した場所に基づいて、サイトの関連部分にブレッドクラムが表示されます。
2.WordPressブレッドクラムプラグインでブレッドクラムを有効にする
Yoastでブレッドクラムを追加することは、SEOの目的でそのプラグインをすでに使用している場合に特に便利です。 ただし、コンテンツを最適化するために別のプラグインを使用する場合は、上記のアプローチはあまり役に立ちません。 幸いなことに、WordPressにブレッドクラムを追加することを特に目的としたプラグインが他にもいくつかあります。
パンくずリストNavXT
Yoast以外にWordPressにブレッドクラムを追加するための最も人気のあるプラグインはBreadcrumbNavXTです。

このプラグインは、サイドバーやフッターなど、テーマが提供するウィジェット領域に追加できるブレッドクラムウィジェットを提供します。 高度にカスタマイズ可能で、トレイルに表示するページとカテゴリを選択できます。 Breadcrumbs NavXTには、SEOを改善するためのスキーママークアップも含まれています。
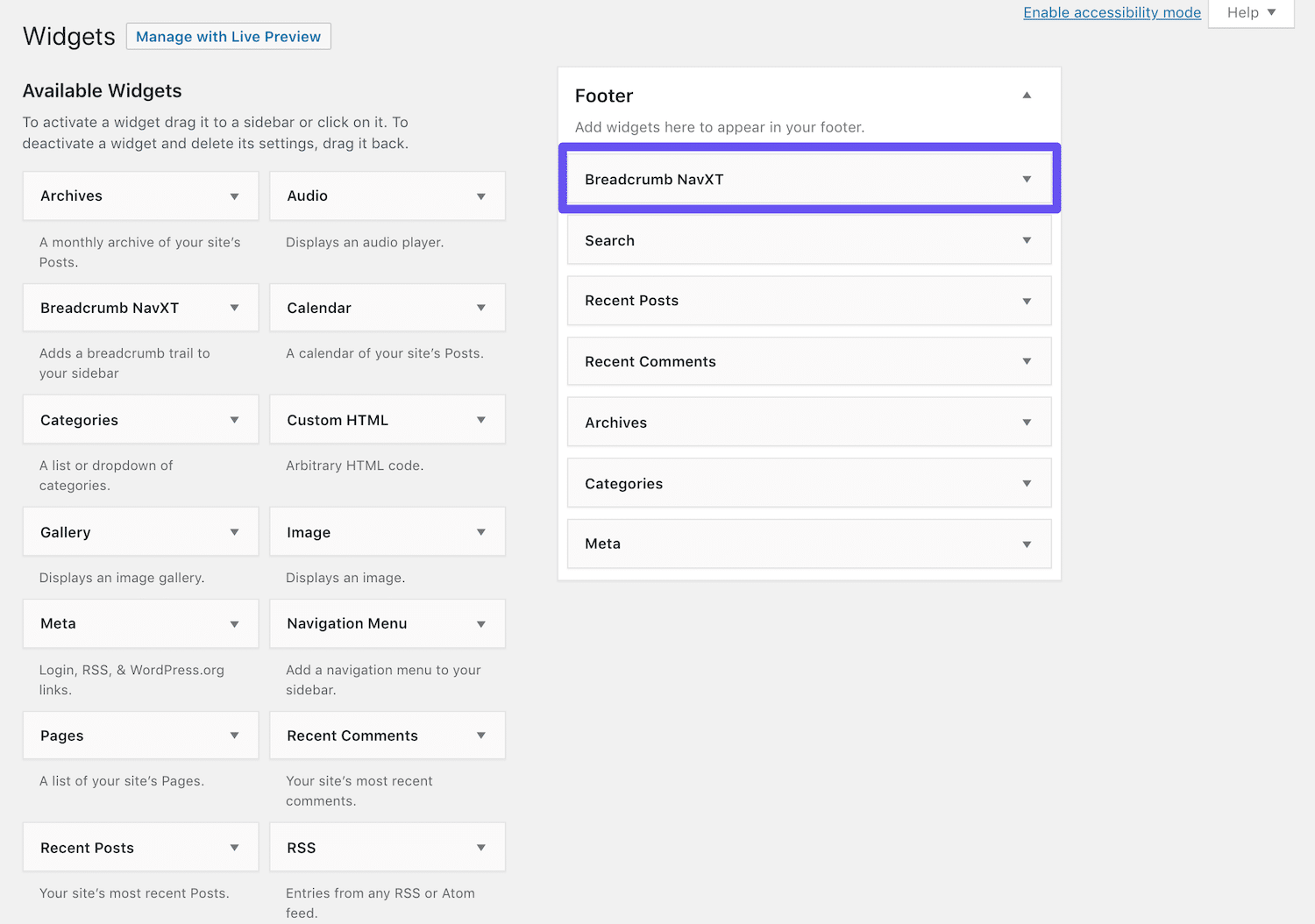
このプラグインを使用してブレッドクラムを追加するには、 [外観]>[ウィジェット]に移動します。 新しいBreadcrumbNavXTウィジェットが表示されます。これを、表示するウィジェット領域にドラッグします。

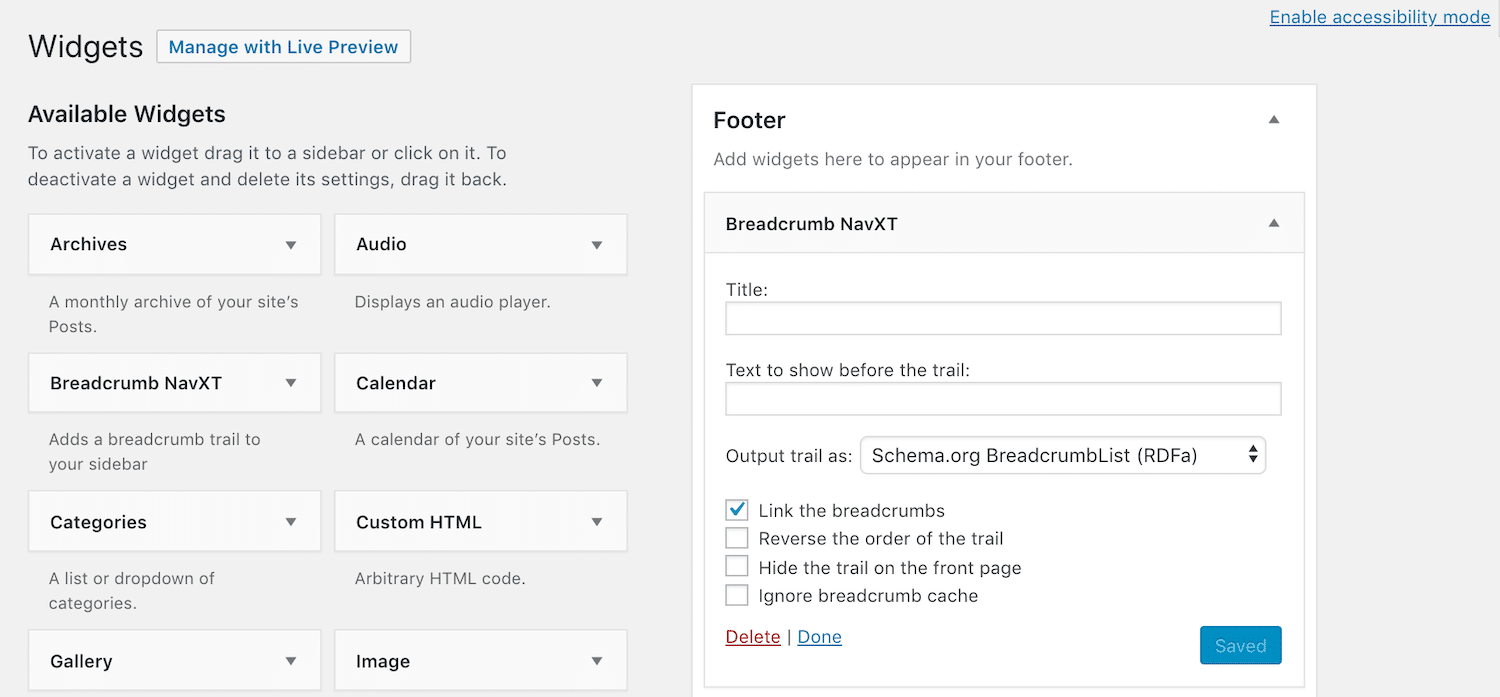
ドロップダウン矢印をクリックしてウィジェット設定を開き、必要なフィールドに入力します。

ブレッドクラムへのリンクを追加し、それらの順序を決定し、フロントページで非表示にし、キャッシュを無視するには、必要に応じてチェックボックスを選択してください。 終了したら、[保存]ボタンをクリックして、サイトのフロントエンドを確認します。

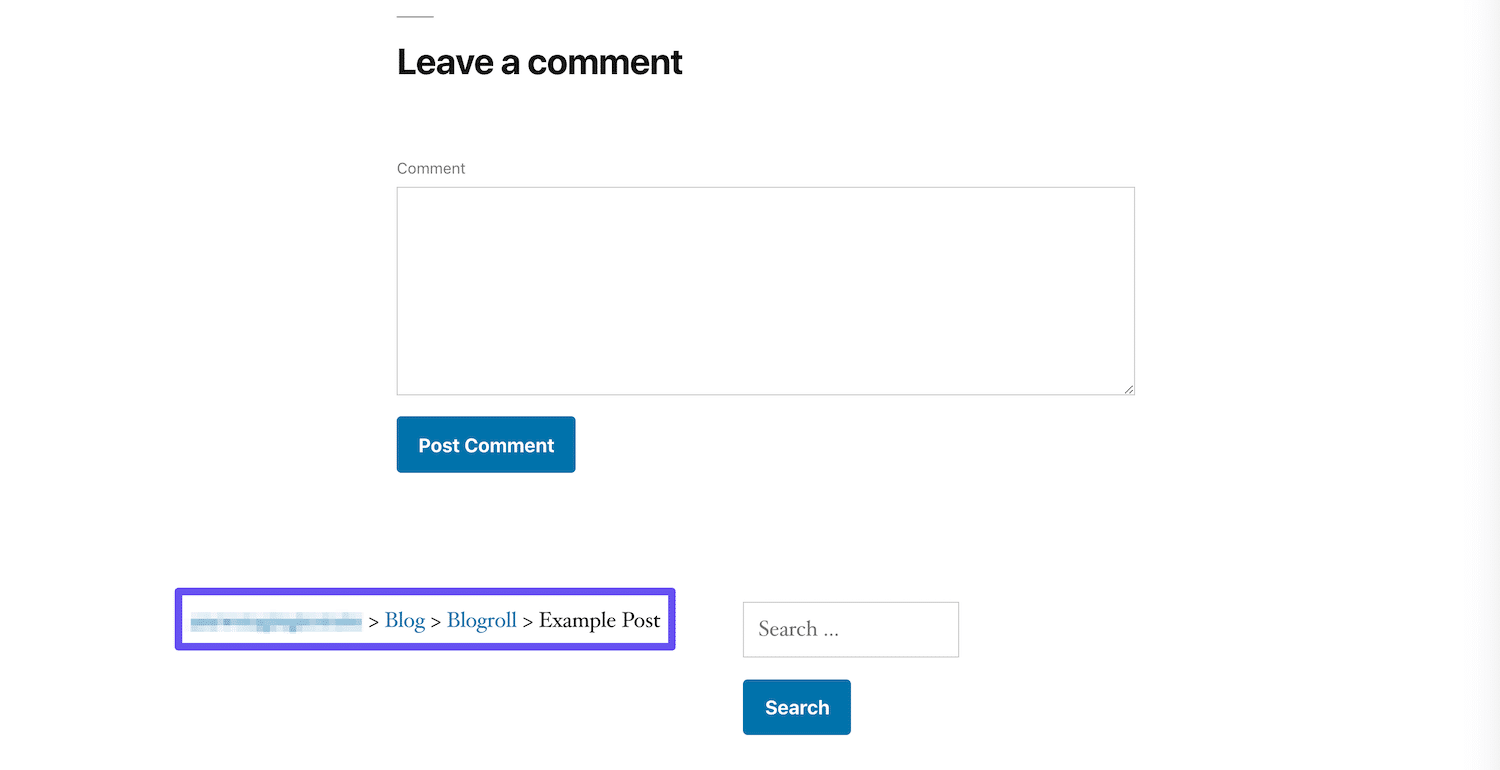
これで、ブレッドクラムは、選択したウィジェット領域に表示されます。
フレキシブレッドクラム
別の方法として、Flexy Breadcrumbは、WordPressにブレッドクラムを追加するための最も評価の高いプラグインです。

このプラグインをインストールしてアクティブ化すると、[flexy_breadcrumb]ショートコードを使用してサイトにブレッドクラムを追加できます。 これにより、トレイルが表示される場所に関してもう少し柔軟性が得られます。 また、フォントサイズ、色、アイコンなどのスタイルコンポーネントをより細かく制御できます。
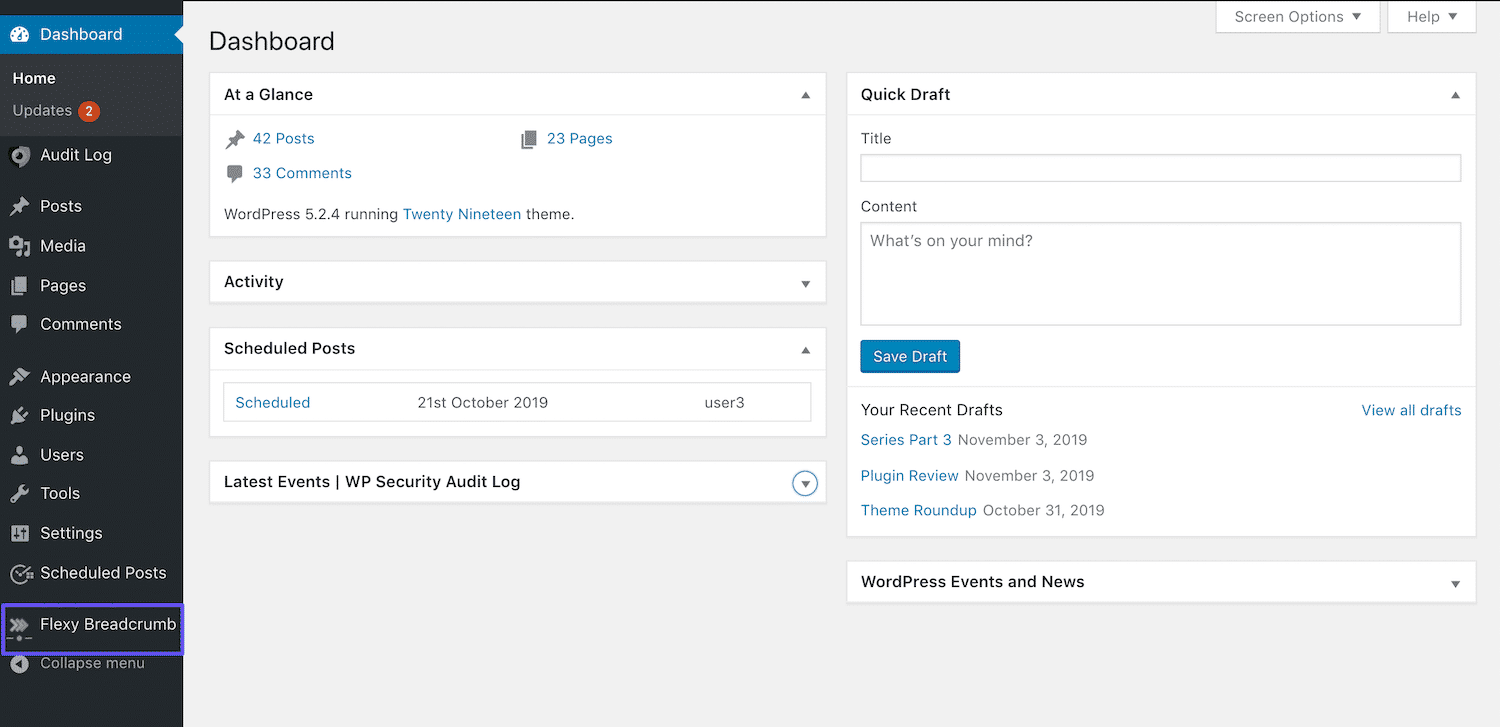
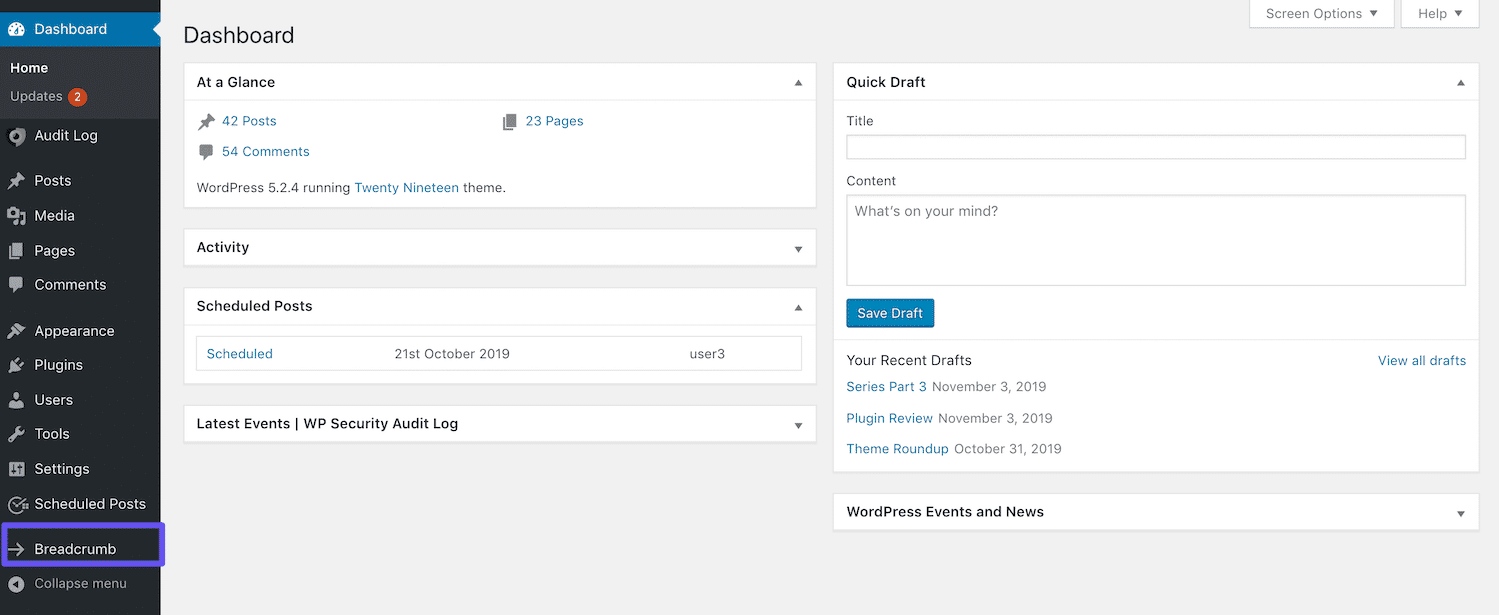
Flexy Breadcrumbsをインストールすると、ダッシュボードのサイドバーに新しいアイテムが表示されます。

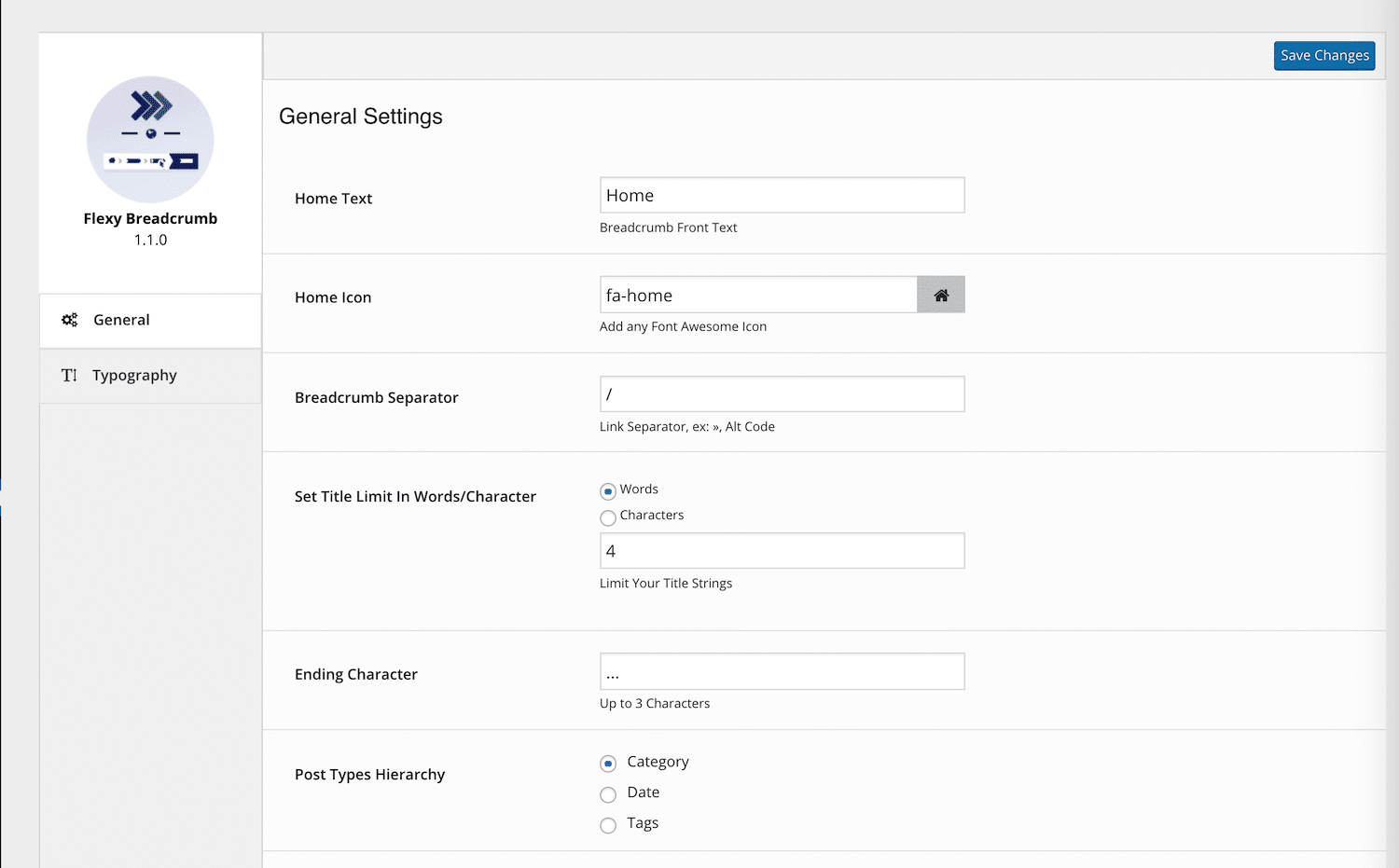
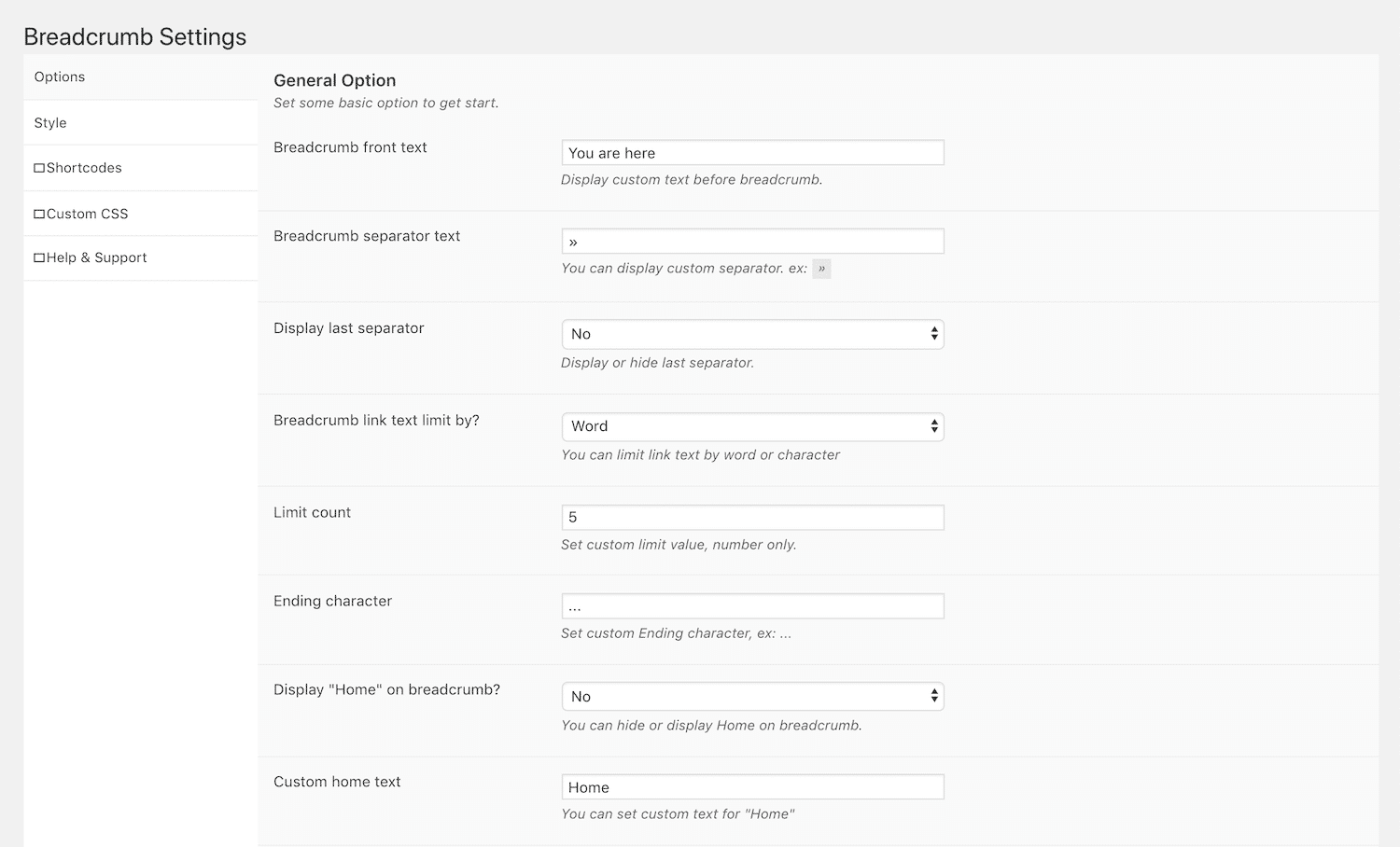
次に、構成するいくつかの設定があります。 [全般]タブでは、ホームページのテキストとアイコンを変更したり、文字数制限を設定したり、階層を決定したりできます。

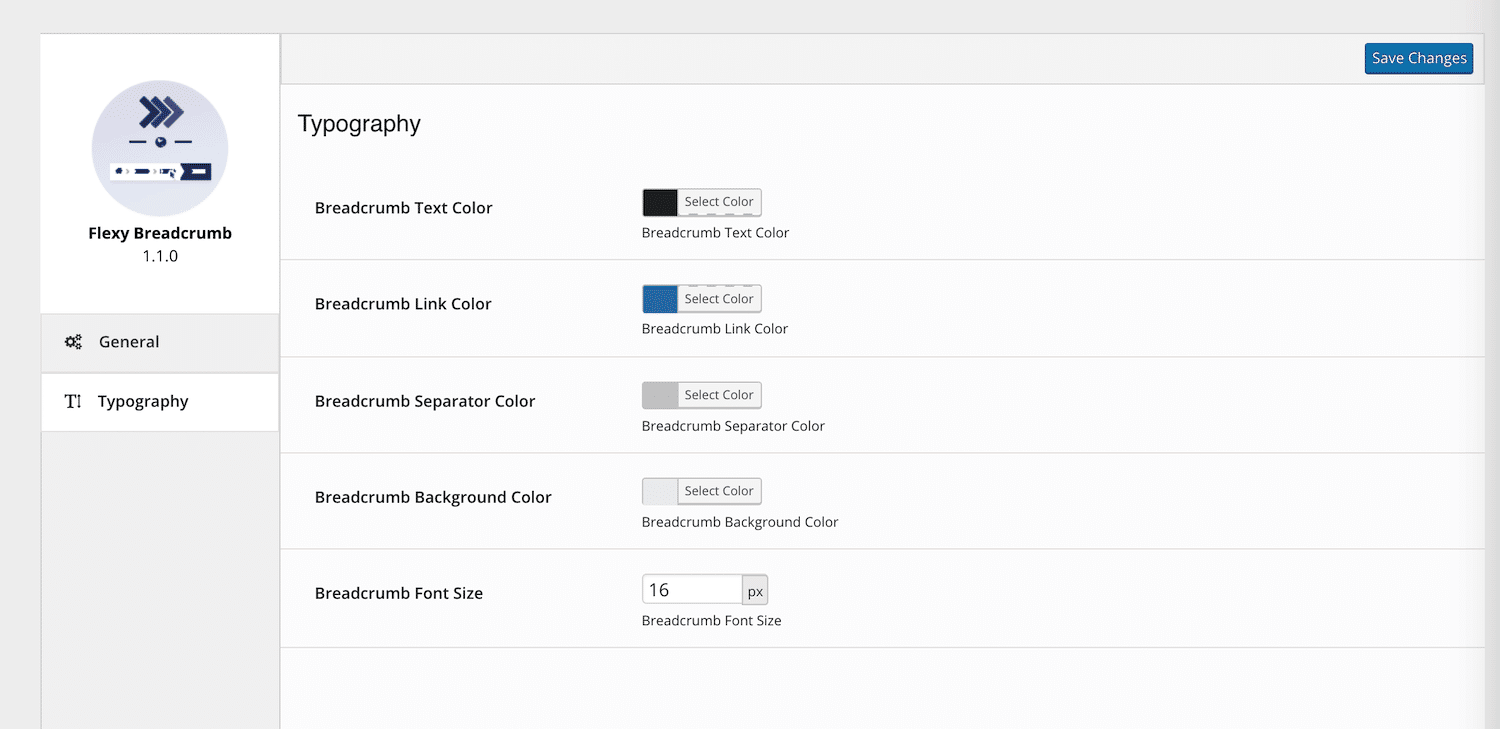
[タイポグラフィ]タブでは、パンくずリストのフォントの色とサイズも調整できます。

トレイルをカスタマイズしたら、ブレッドクラムを表示する場所に[flexy_breadcrumb]ショートコードを追加する必要があります。 サイトに公開する個々の投稿でこれを行うことは可能ですが、WordPressウィジェットにショートコードを追加する方が効率的です。

サイトのフロントエンドを確認すると、ショートコードを追加した場所にパンくずリストが表示されていることがわかります。
WooCommerceブレッドクラム
オンライン小売業者にとって、WooCommerce Breadcrumbsは、製品ページにナビゲーションリンクを追加する簡単な方法です。

人気のあるWooCommerceプラグインを使用してオンラインストアを運営している場合は、これが最適なオプションになる可能性があります。 これにより、サイトでの顧客ナビゲーションを改善するために、製品ページのブレッドクラムをアクティブ化できます。
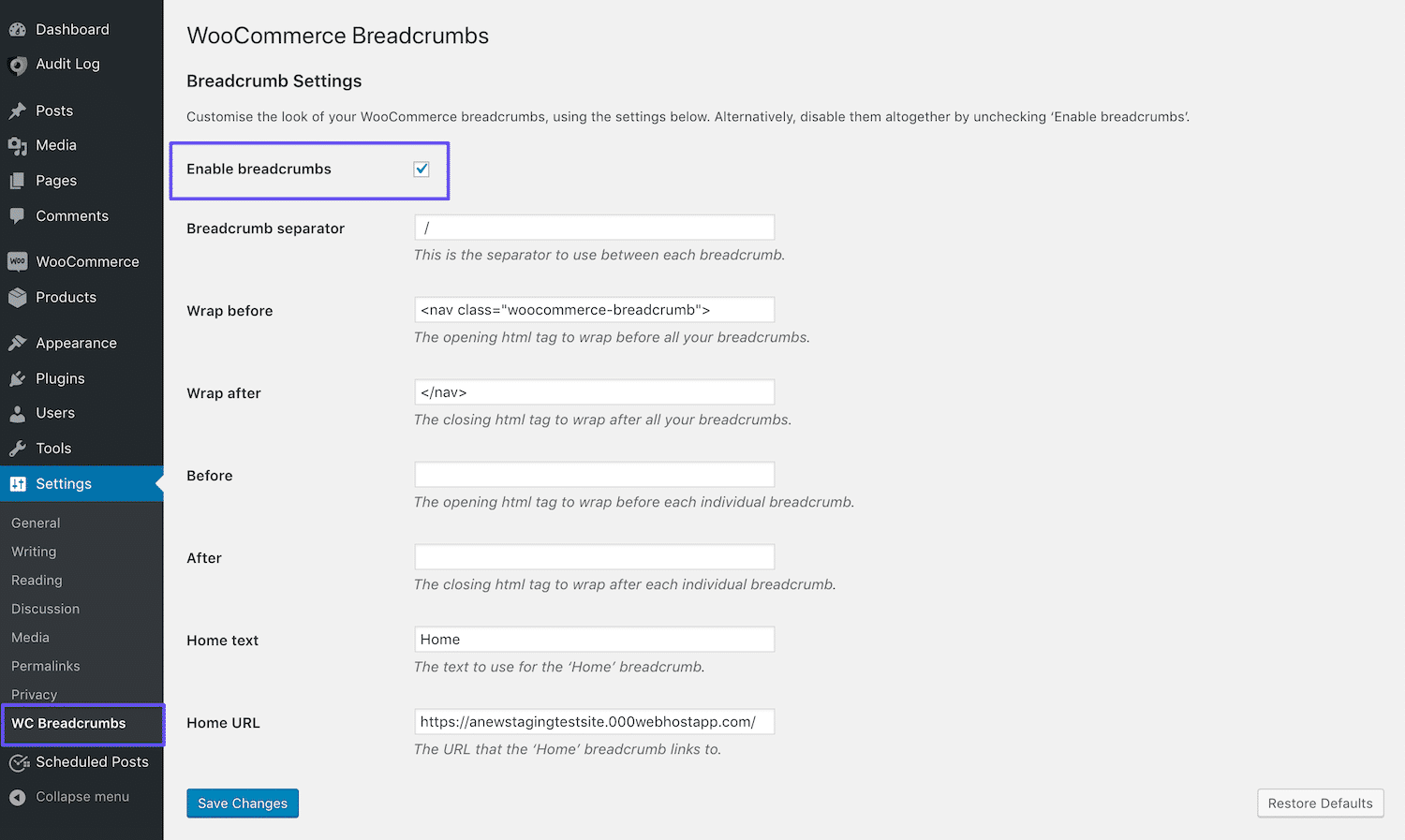
インストールしてアクティブ化した後、 [設定]> [WCブレッドクラム]に移動して、ブレッドクラムトレイルをカスタマイズできます。

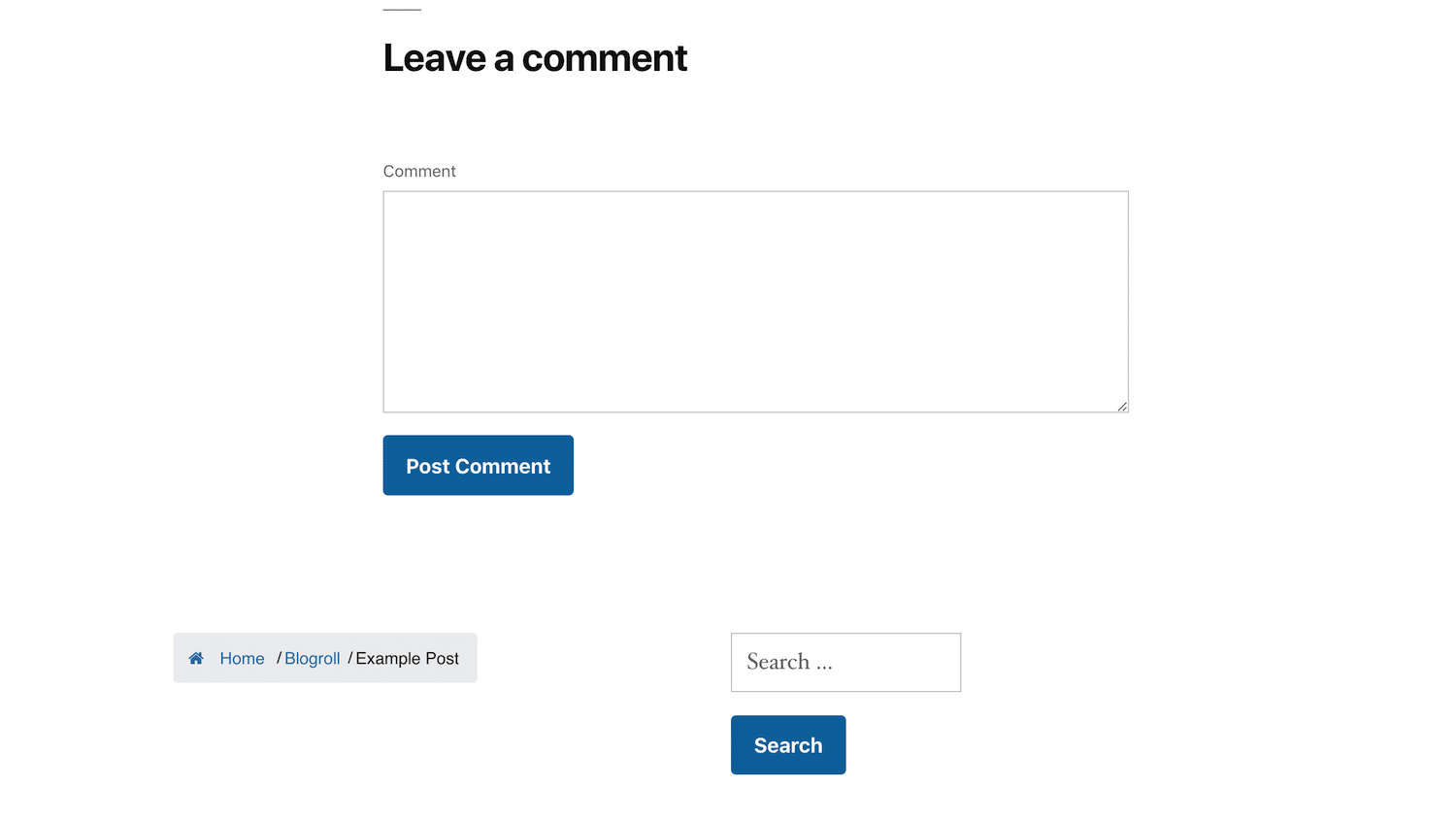
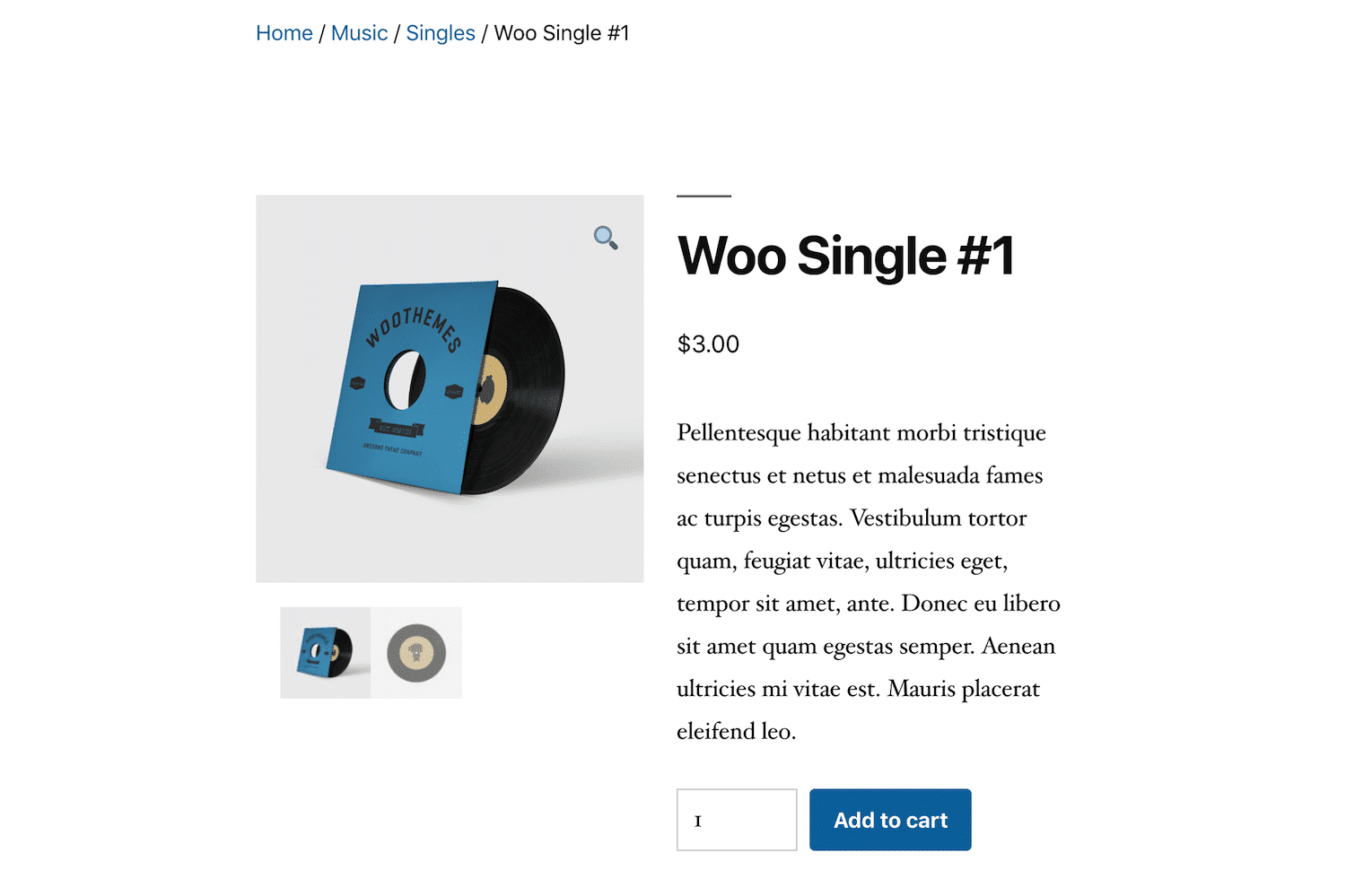
考慮すべき最も重要な設定は、[ブレッドクラムを有効にする]チェックボックスです。 ブレッドクラムを表示するには、それが選択されていることを確認する必要があります。 次に、製品ページの1つを確認します。

ブレッドクラムトレイルがページの上部に表示されます。
パンくず
最後に、Breadcrumbは軽量のプラグインであり、ショートコードを使用してサイトのどこにでもブレッドクラムを追加できます。

このプラグインには、この投稿にリストされているものの中で最も広範な設定があります。 WordPressダッシュボードのサイドバーでBreadcrumbをクリックすると、これらにアクセスできます。


最初のタブには[オプション]というラベルが付いており、カスタムテキスト、区切り文字、文字数制限などの一般的な設定が含まれています。

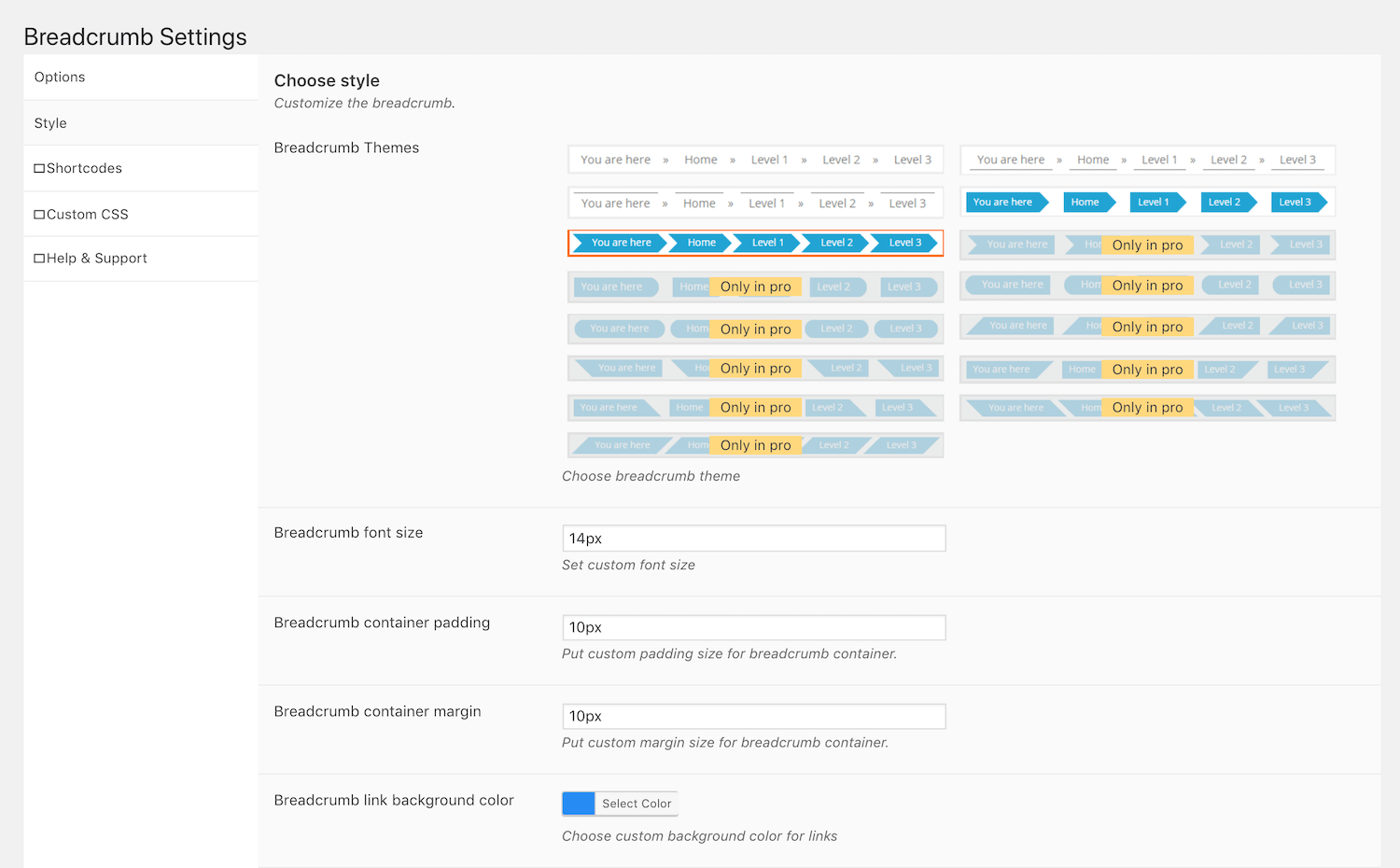
スタイリングオプション専用のタブ全体もあります。 フォントサイズと色だけでなく、選択できるいくつかの矢印ボタンがあります。

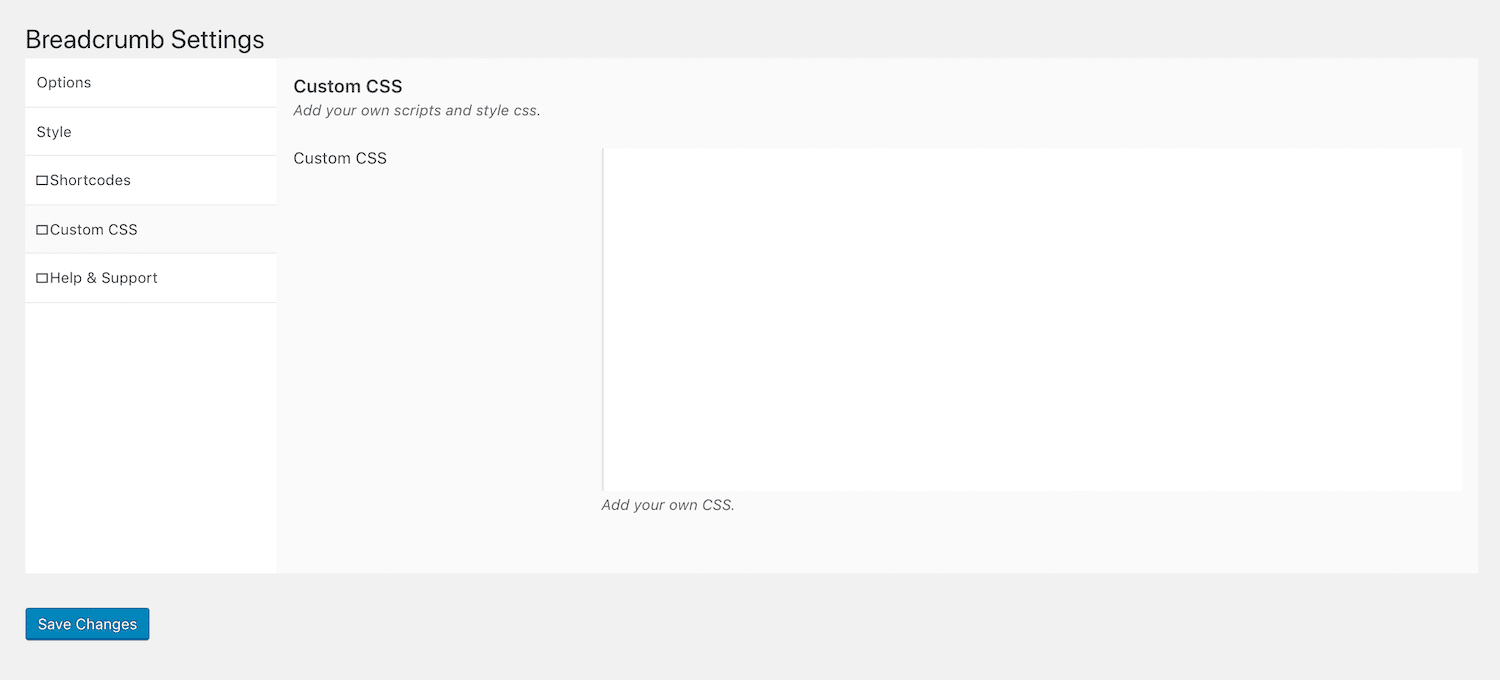
コーディングスキルがあり、スタイルをより細かく制御したい場合は、[カスタムCSS ]タブを使用することもできます。

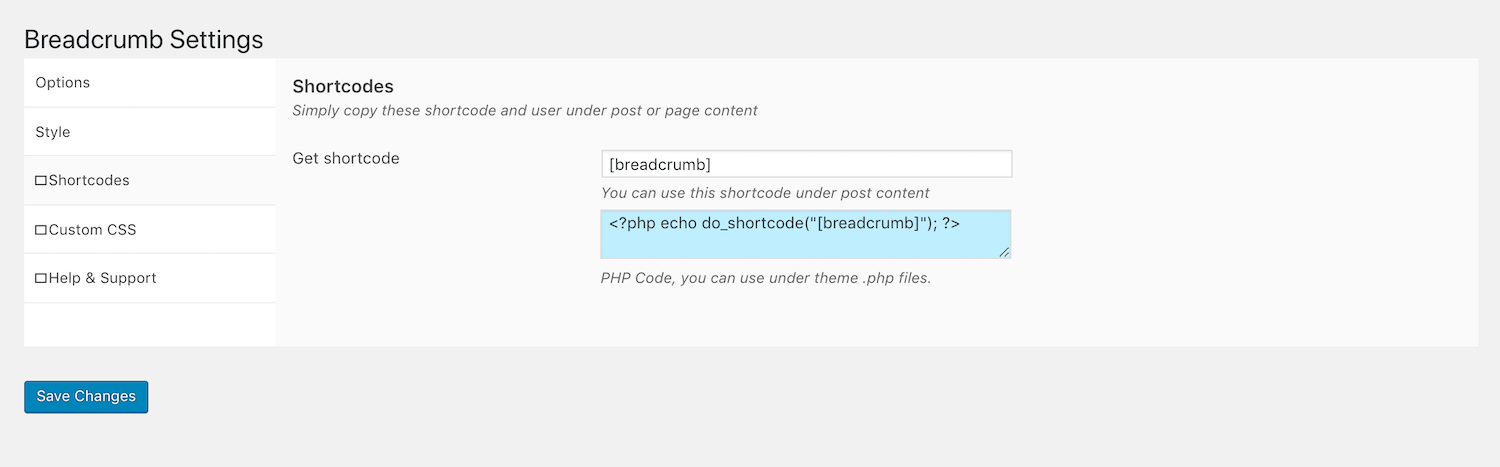
最後に、ブレッドクラムをサイトに追加するには、[ショートコード]タブにアクセスすることが重要です。

ショートコードは、これまでに説明した他のプラグインと同様に、サイトのどこでも使用できます。 ただし、Breadcrumbには、テンプレートファイルの1つに追加して、ヘッダー、フッター、またはその他の場所にトレイルを組み込むことができるコードスニペットも用意されています。
3.ブレッドクラムを含むテーマを使用する
それらは通常、サイトの外観を制御するという文脈で考えられますが、WordPressテーマはWebサイトの機能にも影響を与える可能性があります。 これを行う1つの方法は、ページにブレッドクラムを追加することです。
WordPressテーマを使用して既存のWordPressサイトにパンくずリストを追加することの欠点は、Webサイトの外観も変更する必要があることです。 確立されたブランドとサイトのアイデンティティを持っている場合、これは実際には実用的な解決策ではなく、プラグインを使用したほうがよいでしょう。
ただし、新しいWordPressサイトを開始する場合、またはWebサイトの再設計を実行する場合は、パンくずリストを組み込んだテーマを選択することは、パンくずリストをサイトに追加するための手間のかからない方法です。 さらに、WordPressテーマディレクトリには無料で利用できるオプションがいくつかあります。
OceanWP
OceanWPは、最も人気のある多目的WordPressテーマの1つです。

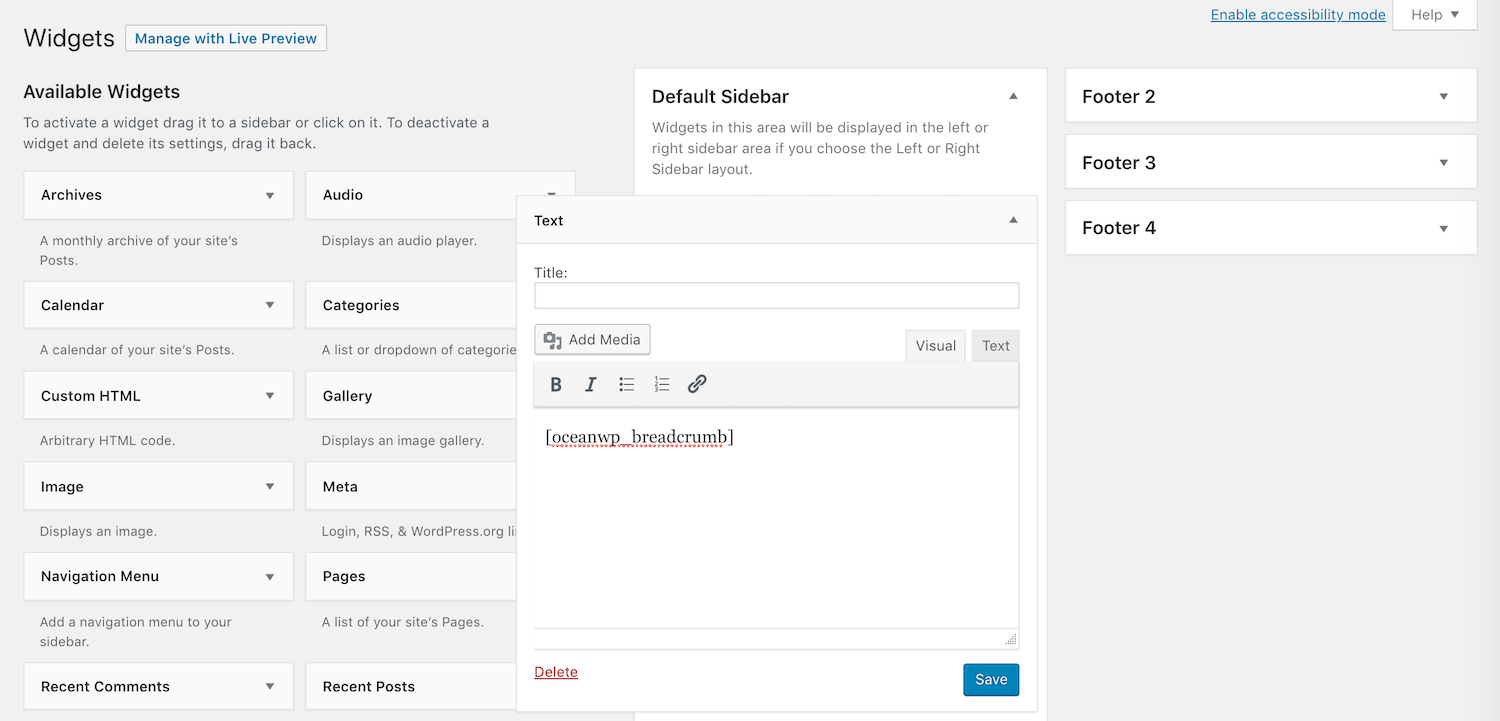
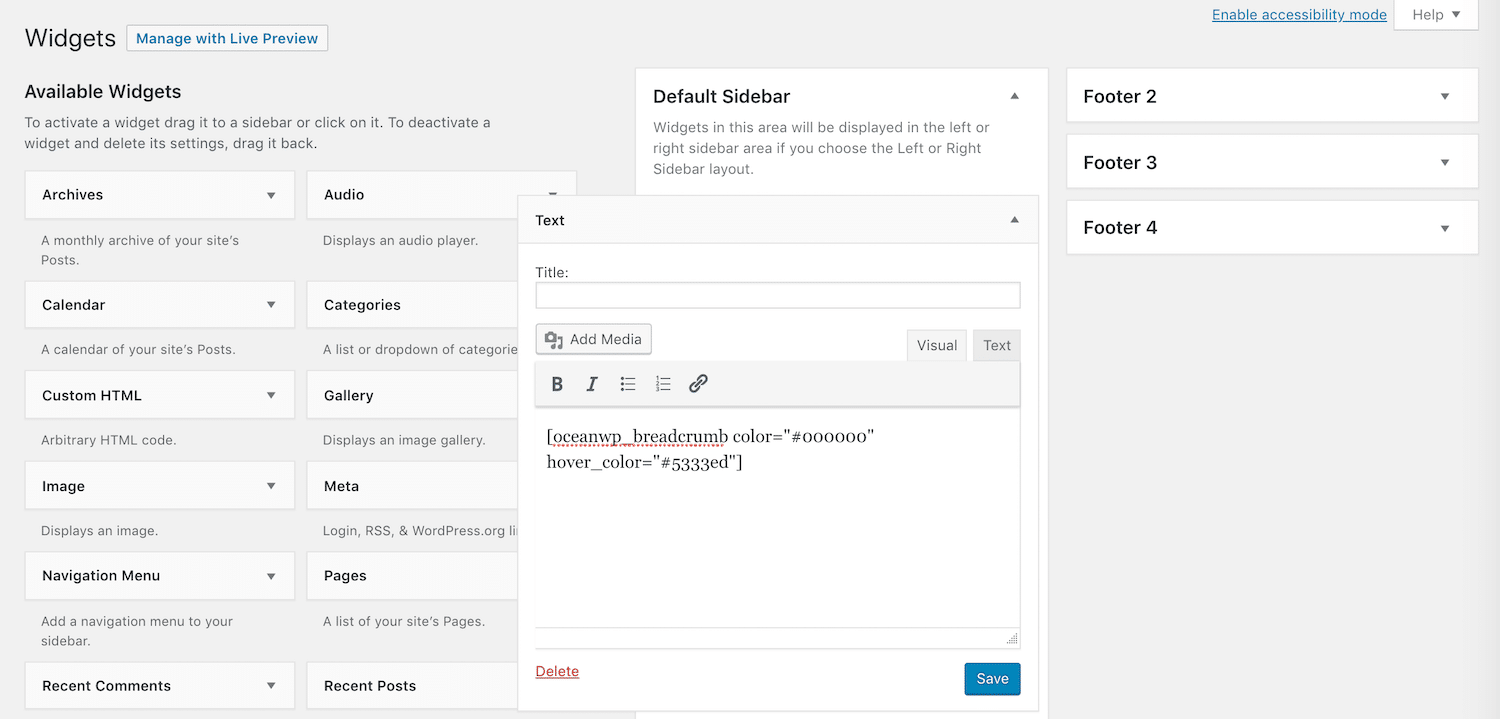
これには、ページにブレッドクラムを簡単に適用するために使用できるショートコードが含まれています。 ブレッドクラムを組み込んだOceanWPで使用できるデモもいくつかあります。 ショートコードを使用するには、投稿、ページ、またはテキストウィジェットに[oceanwp_breadcrumb]を追加するだけです。

次のパラメータを使用して、ブレッドクラムをカスタマイズできます。
- クラス:カスタムCSSクラスを組み込みます。
- 色:テキストの色を変更します。
- ホバーカラー:ユーザーがパンくずリストにカーソルを合わせたときのテキストの色を変更します。
これらのパラメータのいずれかまたはすべてをショートコードブラケットに追加するだけです。
ダウンタイムとWordPressの問題に苦しんでいますか? Kinstaは、パフォーマンスとセキュリティを念頭に置いて設計されたホスティングソリューションです。 私たちの計画をチェックしてください

これで、関連するページにパンくずリストが表示されます。
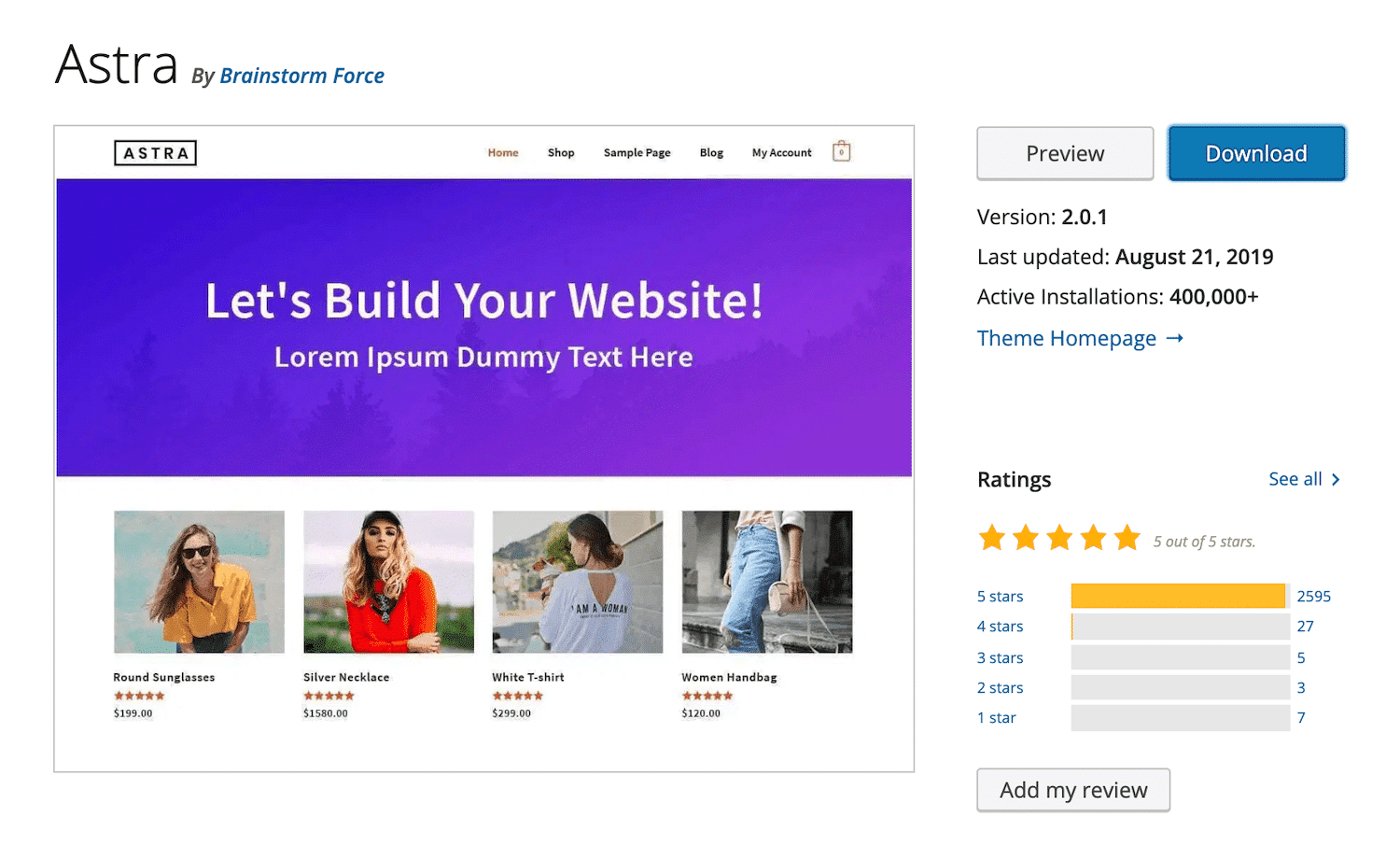
アストラ
同様に、Astraを使用すると、サイトにブレッドクラムを簡単に追加できます。

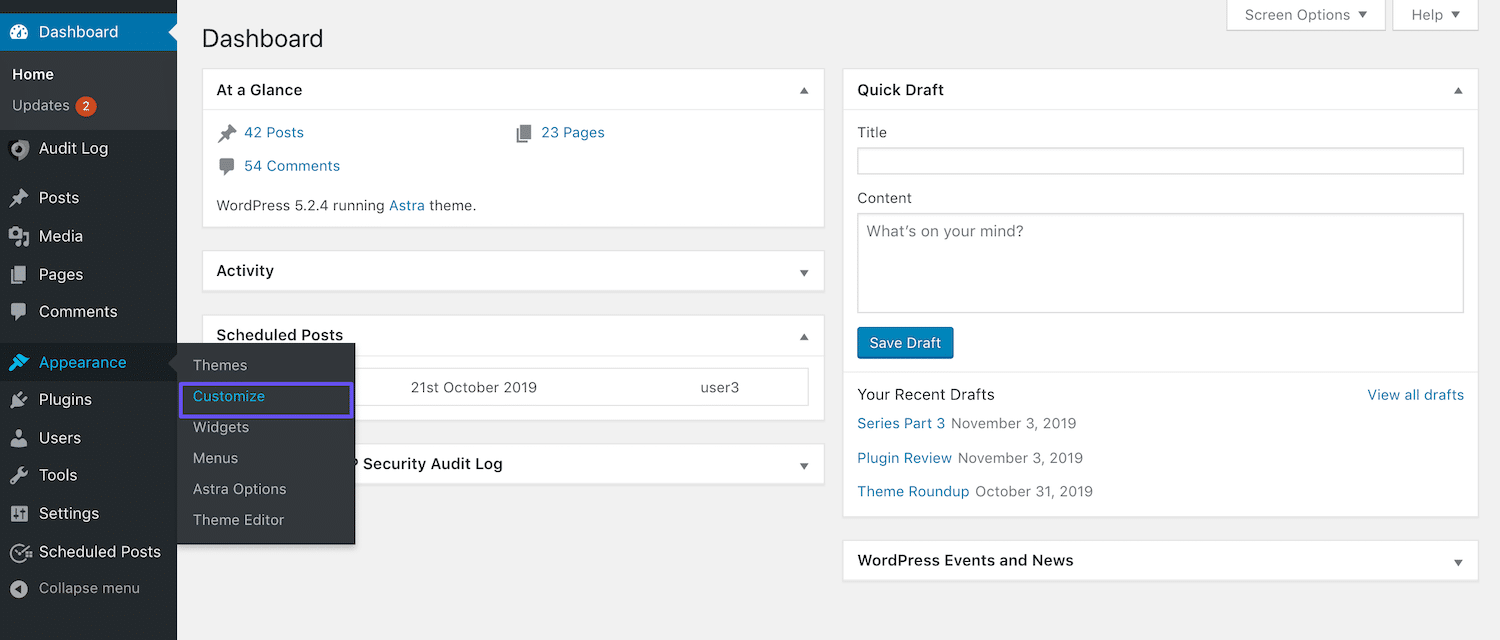
Astraでブレッドクラムを有効にする最も簡単な方法は、カスタマイザーを使用することです。 テーマをインストールしてアクティブにした状態で、 [外観]> [カスタマイズ]に移動します:

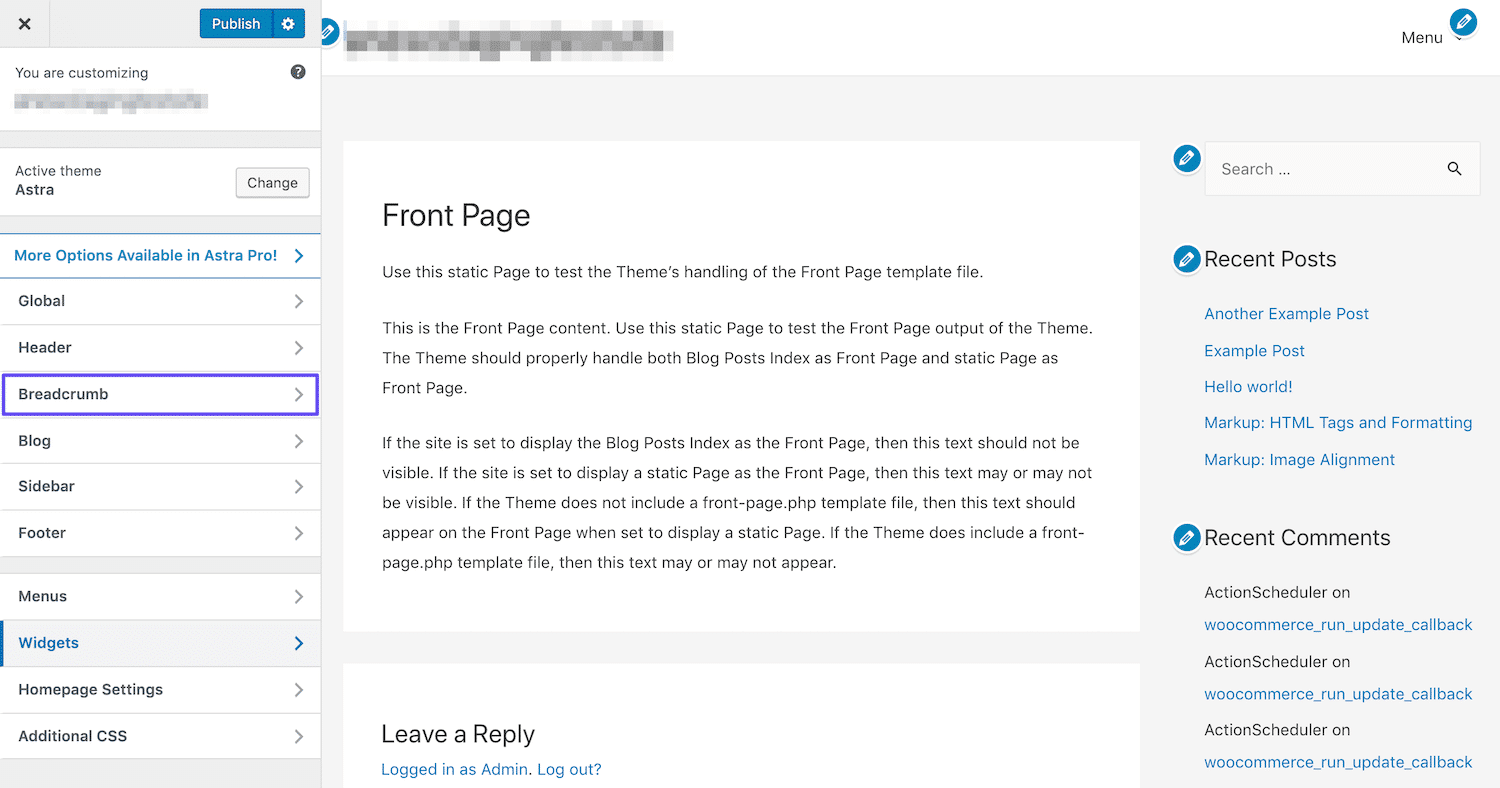
次に、[ブレッドクラム]タブを選択します。

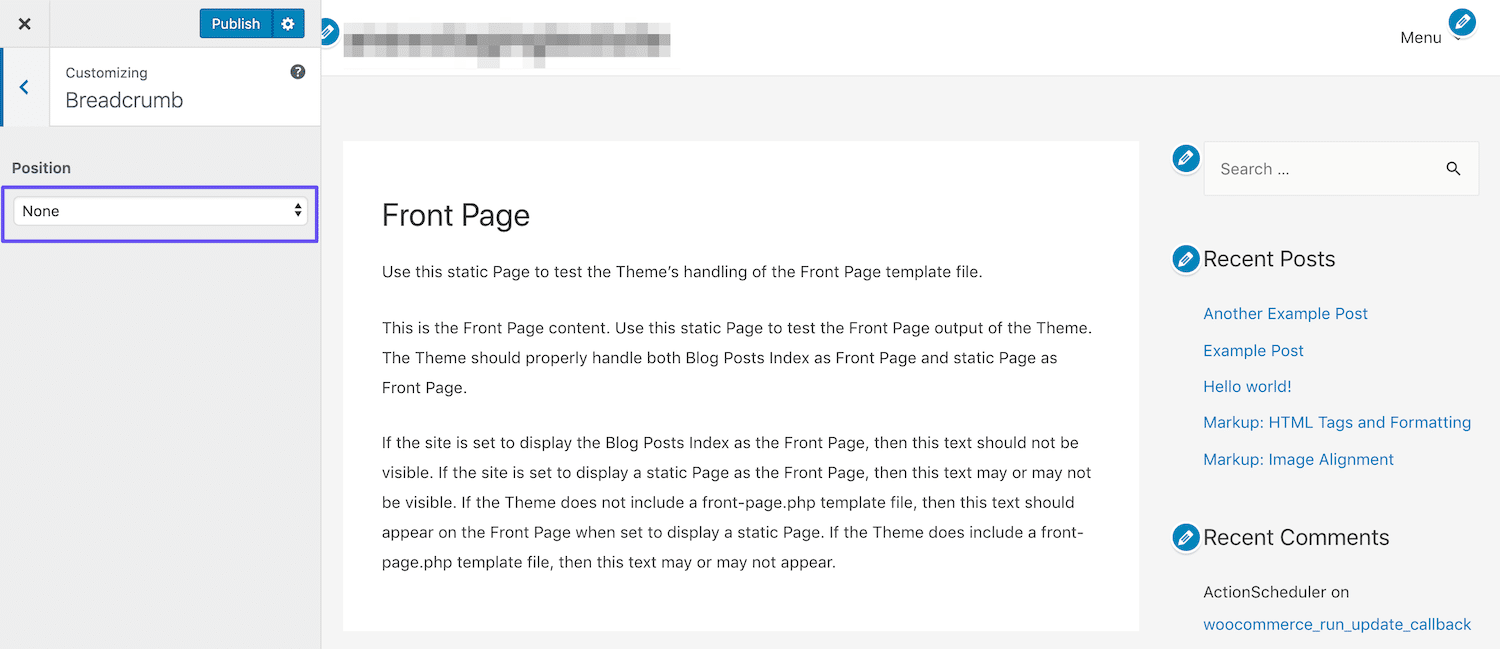
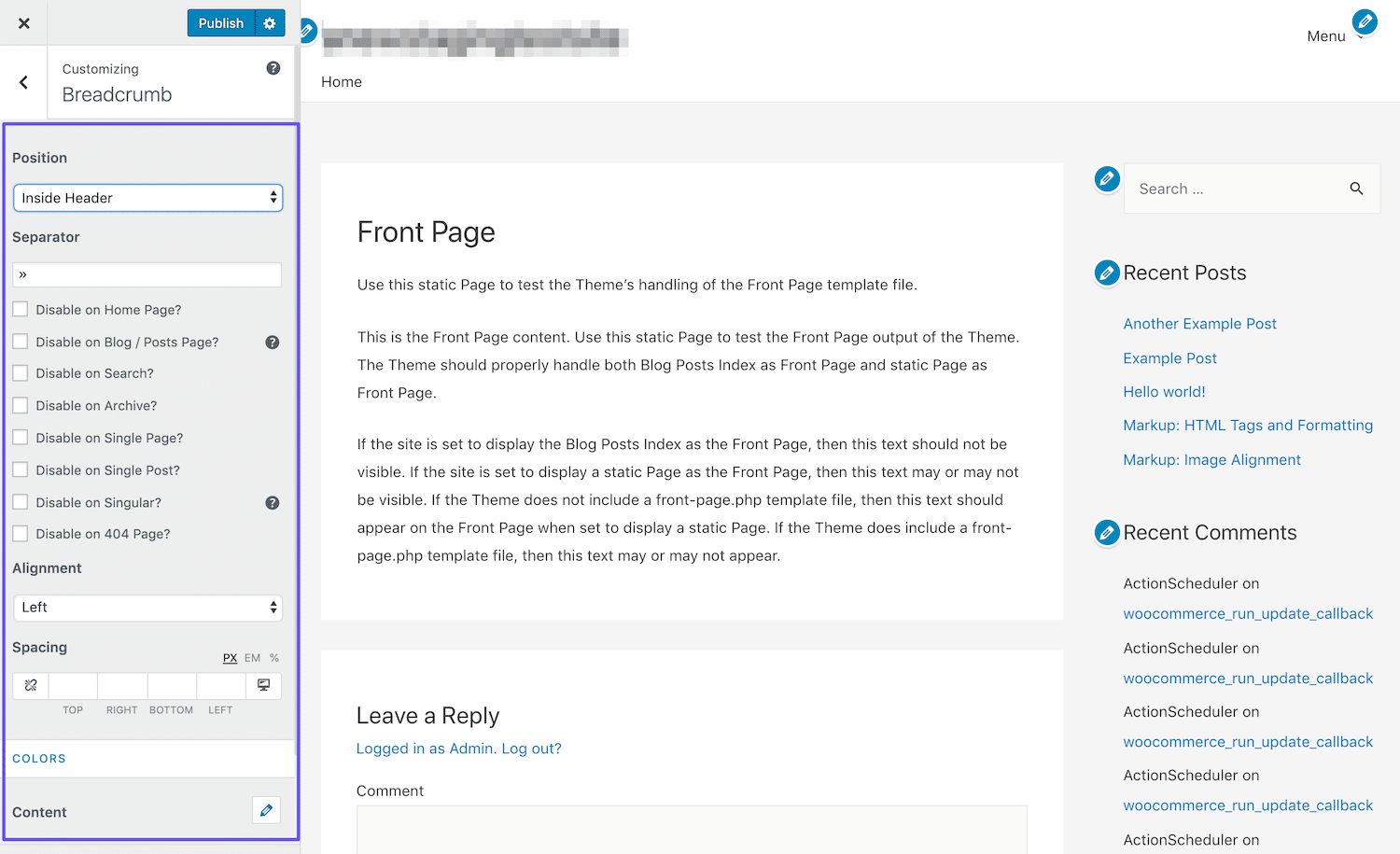
ここに、ページ上のブレッドクラムを表示する場所を選択できるドロップダウンが表示されます。

選択すると、いくつかのスタイリングオプションも表示されます。

変更を保存するには、必ず[カスタマイザーの公開]ボタンをクリックしてください。
4.ブレッドクラムを手動で追加します
プラグインとテーマは、WordPressをそのようなユーザーフレンドリーでアクセス可能なプラットフォームにするものの一部です。 ただし、一部の上級ユーザーや開発者にとっては、制限を感じることがあります。 コードは非常に創造的な媒体である可能性があり、独自のパンくずリストを自由に作成できる機能があると、魅力的な場合があります。
ブレッドクラムを手動で表示するには、2つのことを行う必要があります。 まず、 functions.phpファイルに関数を追加して有効にする必要があります。 使用する可能性のあるコードの例を次に示します。
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }関数を追加したら、ブレッドクラムを表示するテンプレートファイルで関数を呼び出す必要があります。 single.phpで関数を呼び出すと、パンくずリストが投稿に表示され、 header.phpで呼び出すと、ヘッダーが表示されるすべての場所にパンくずが表示されます。
使用するコードは次のようになります。
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>これらのファイルを変更すると、サイトにブレッドクラムが表示されますが、デザインに一致するようにスタイルを設定することはできません。 そのためには、CSSでも手を汚す必要があります。
WordPressブレッドクラムのスタイルを設定する方法
ブレッドクラムを自分でコーディングする場合は、ブレッドクラムのスタイリングが必要です。 ただし、プラグインまたはテーマを使用してそれらを追加する場合にも役立ちます。 これらのツールが提供するデフォルトのスタイルは、サイトに適していない場合があります。その場合は、一貫性を維持するためにツールを微調整することをお勧めします。
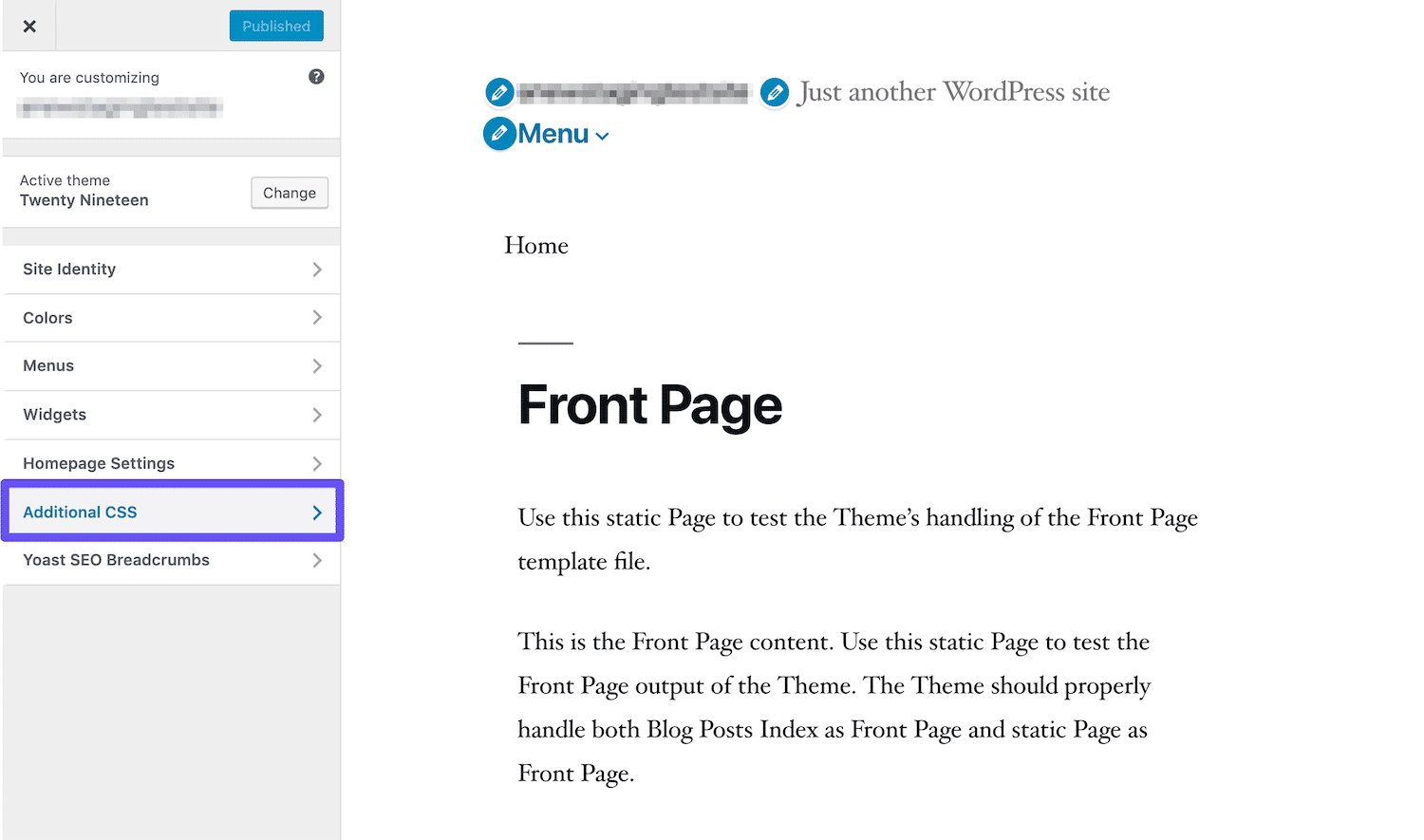
カスタムCSSを追加して、テーマのスタイルシート(style.css)またはカスタマイザーの[追加のCSS]領域でブレッドクラムのスタイルを設定できます。

フォント、サイズ、色を微調整するなど、サイトのデザインに合わせてパンくずリストを調整する方法はたくさんあります。 余白、パディング、境界線、アイコンなどの要素も検討してください。
ブレッドクラムのスタイル設定に使用できるCSSの例を次に示します。
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }CSSに関しては多くの可能性があります。 そのため、パンくずリストを希望どおりに表示するには、ある程度の実験が必要になる場合があります。
あなたのサイトからWordPressブレッドクラムを削除する方法
あなたのサイトにパンくずリストを追加することには多くの利点がありますが、それはそれらがすべての人のためであるという意味ではありません。 一部の人々は、彼らが混乱していると感じたり、サイトのページが乱雑になりすぎていると感じたりするかもしれません。
WordPressサイトからブレッドクラムを削除する場合は、最初に追加した方法に基づいて適切な方法を使用して削除できます。 たとえば、ブレッドクラムをカスタムコーディングした場合は、テーマのファイルから追加したコードを削除するだけです。
プラグインで追加されたブレッドクラムを無効にすることは、通常、プラグインを非アクティブ化するのと同じくらい簡単です。 Yoast SEOの場合、[検索の外観]設定の[ブレッドクラム]タブに移動し、関連するスイッチを[無効]に切り替えることができます。
設定またはWordPressショートコードを介してブレッドクラムを有効にするテーマについても同じことが言えます。 ただし、デフォルトでブレッドクラムを追加するテーマがいくつかあります。 これらを削除することは、特にコードの経験があまりない場合は、少し注意が必要です。
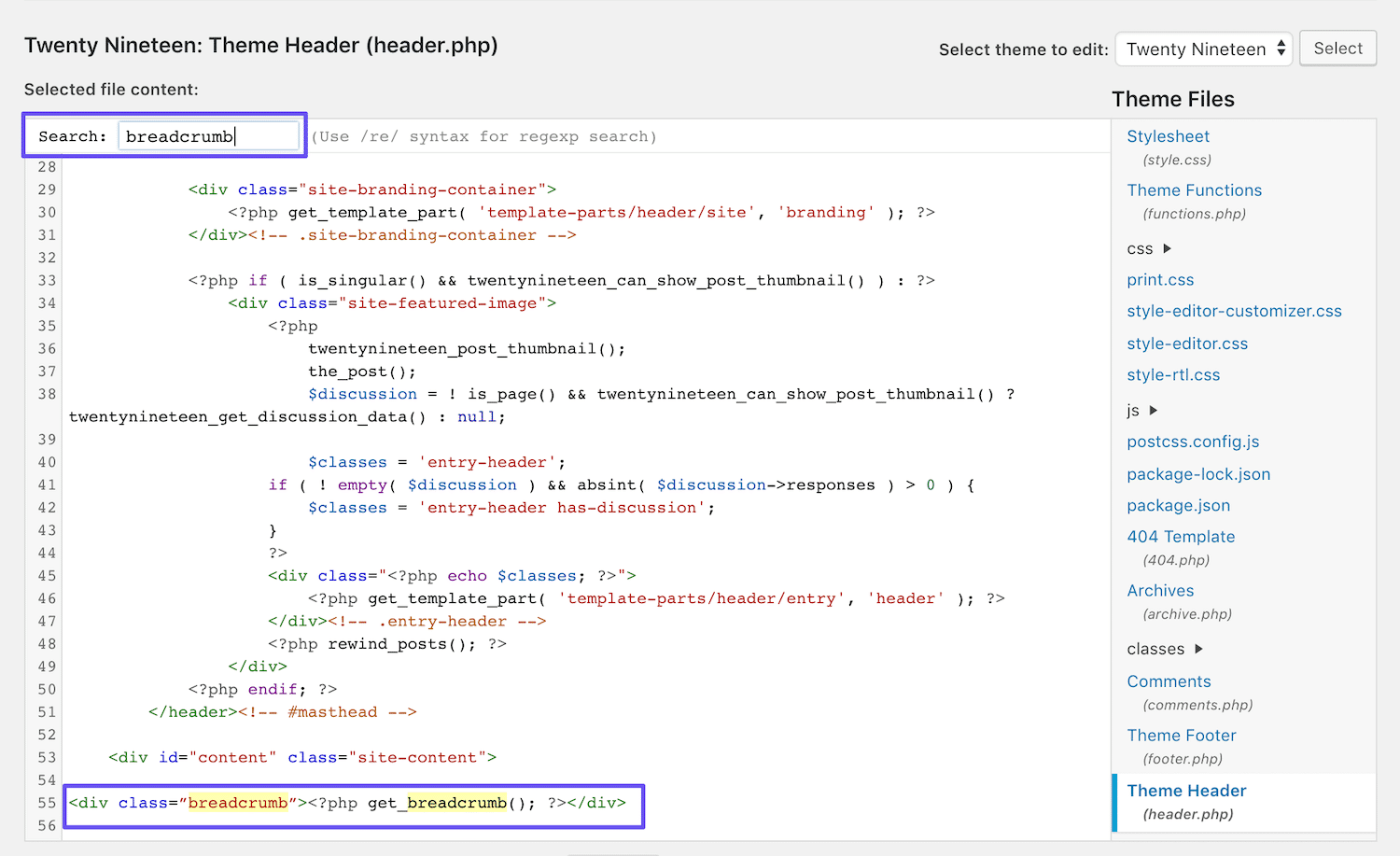
これがあなたの状況である場合、あなたはあなたのサイトのheader.phpファイルにナビゲートする必要があるでしょう。 そこで、「breadcrumb」の検索コマンドを実行します。 これにより、サイトにブレッドクラムを追加する関数を呼び出すコードが強調表示されます(ここに存在する場合)。

このコード行を削除して、サイトからブレッドクラムを削除します。 適切なコードが見つからなかった場合は、 single.phpファイルとpage.phpファイルでこのプロセスを再試行して、代わりにこれらのテンプレートの1つで関数が呼び出されるかどうかを確認できます。
他のすべてが失敗した場合は、テーマの開発者にサポートを依頼してください。 WordPressテーマを更新すると、ファイルに加えた変更が上書きされる場合があることに注意してください。 そのため、ベストプラクティスでは、カスタマイズを無期限に保持するために、この理由で子テーマを使用することをお勧めします。
概要
強力なUXとSEOは、どちらもWebサイトを成功させるための鍵です。 WordPressブレッドクラムを有効にすると、訪問者がサイト内を移動しやすくなり、検索エンジンがその構造を理解してページのインデックスを正確に作成できるようになります。
この投稿では、WordPressサイトにブレッドクラムを追加するための4つの方法について説明しました。
- YoastSEOでブレッドクラムをオンにします。
- WordPressブレッドクラムプラグインをインストールして構成します。
- ブレッドクラムを含むテーマを使用します。
- コードを使用して手動でブレッドクラムを追加します。
WordPressのブレッドクラムやその使用方法について質問がありますか? 以下のコメントセクションでお知らせください。
