PostX Advanced List Block を使用して WordPress の箇条書きを作成する方法
公開: 2023-05-25WordPress ブログ投稿の視覚的な魅力と読みやすさを強化したいと考えていますか? PostX のリスト ブロックを使用すると、読者の注意を引く目を引く箇条書きや番号付きリストを簡単に作成できます。
単純で退屈なリストの時代は終わりました。 PostX はさまざまなカスタマイズ オプションを提供し、創造性を発揮して、ブランドやコンテンツ スタイルに完全に一致する素晴らしいリストをデザインできるようにします。
このブログ投稿では、 PostX の強力な List Blockを使用してWordPress の箇条書きを作成する方法を説明します。 箇条書きスタイルのカスタマイズから、独自のアイコンの追加、さまざまなリスト レイアウトからの選択まで、リストを視覚的に魅力的でインパクトのあるものにする方法を学びます。
PostX のリストブロックを使用して WordPress 箇条書きを作成する方法
通常の箇条書きや番号付きリストで満足しないでください。 PostX の List Block を使用してコンテンツを向上させ、読者に永続的な印象を与えます。 リストをビジュアルな傑作に変えて、WordPress ブログを新たな高みに引き上げる準備をしましょう。
ユニークなアイコンやカスタム画像の箇条書きを使用して、リストをさらに強化します。 PostX は幅広いアイコン ライブラリを提供し、カスタム イメージをアップロードできるため、視覚的に魅力的で魅力的なリストを柔軟に作成できます。
ステップバイステップガイドの作成、重要なポイントの共有、情報の整理など、PostX の「リスト - PostX」ブロックを使用すると、WordPress コンテンツ用のプロフェッショナルで視覚的に印象的なリストを簡単に作成できます。 それでは、さっそく本題に入りましょう!
ビデオガイド
PostX の高度なリスト ブロックをより深く理解できるよう、ビデオ ガイドを提供します。
ビデオを見ましたか? 好きでした? さらに詳しくプロセスを段階的に説明しましょう。
ステップ 1: PostX リスト ブロックの追加
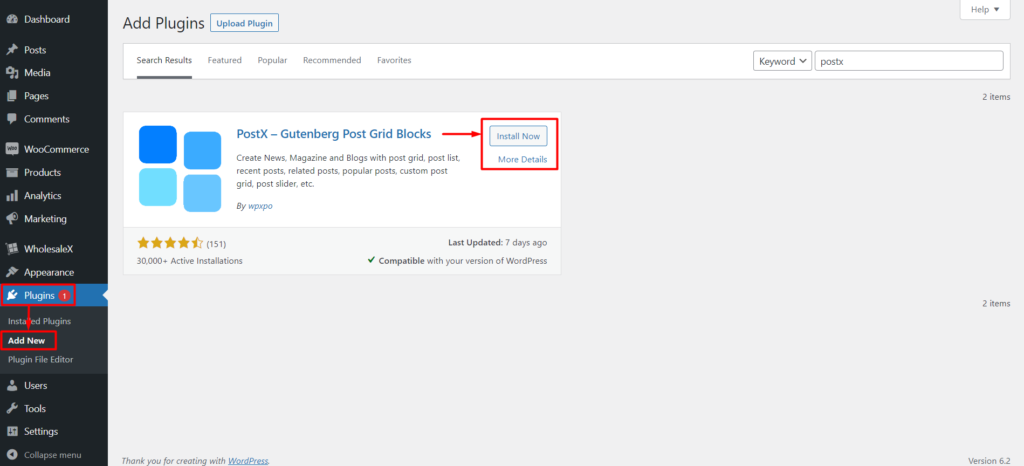
まず、リストの詳細オプションが必要な場合は、PostX をインストールしてアクティブ化する必要があります。 そうすることで、多くのカスタマイズ オプションを備えた List ブロックを追加できるようになります。

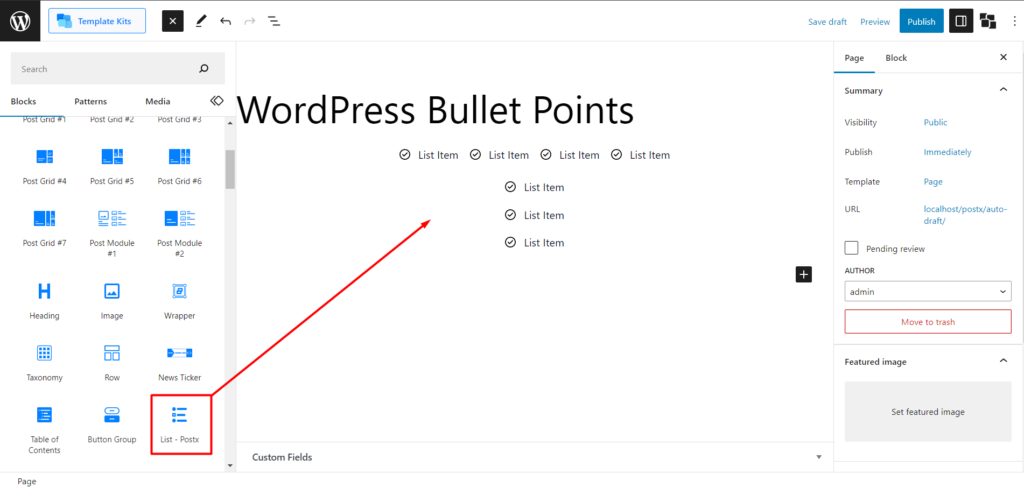
次に、WordPress エディターに移動して、新しいページを作成するか、既存のページを編集します。 「List – PostX」ブロックを追加するには、「ブロックを追加」ボタンまたは「+」アイコンをクリックします。 ブロック検索バーに「List – PostX」と入力し、利用可能なオプションからブロックを選択します。

「List – PostX」ブロックを追加したら、ニーズに合わせてカスタマイズできます。
ステップ 2: 既製のパターンをインポートする
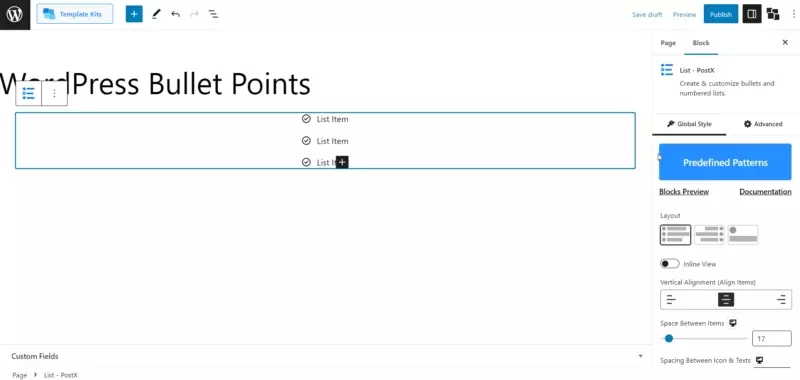
リストブロックが追加されました。 カスタマイズを避けたい場合は、手間を省く既成のパターンをご用意しています。 簡単なプロセスです。 ブロックをクリックすると、設定に「事前定義されたパターン」が表示されます。 それをクリックし、「同期」をクリックします。 これを実行すると、List ブロックの既成パターンの最新の更新が表示されます。 次に、パターンを選択して「インポート」をクリックすれば完了です。

注: 可能な限り最良の出力を得るためにパターンは常に更新されるため、パターンをインポートする前に必ず「同期」をクリックしてください。
必要に応じてさらにカスタマイズできます。 次のステップでカスタマイズ オプションを示します。 ただし、その前に、まずデモをチェックして、サイトにリスト ブロックを実装できる高度な方法がいくつあるかを理解してください。
ステップ 3: WordPress の箇条書きをカスタマイズする
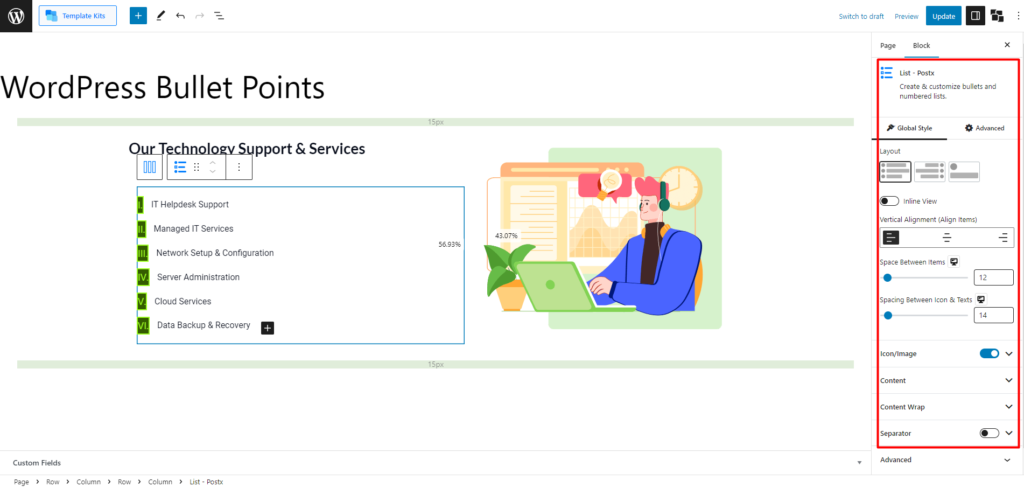
さあ、PostX をスパイシーにカスタマイズしてゲームをステップアップしましょう。 ブロックをクリックすると、右側のサイドバーに設定が表示されます。

ただし、リスト ブロックをカスタマイズするには 2 つの方法があります。 ブロック全体をグローバルにカスタマイズしたり、単一のリスト設定で単一の箇条書きを特にカスタマイズしたりできます。 両方の設定について説明しますので、何も見逃さないようにしてください。
リストブロックのグローバルカスタマイズ設定
まず、リスト ブロックをグローバルにカスタマイズするための設定を確認してみましょう。
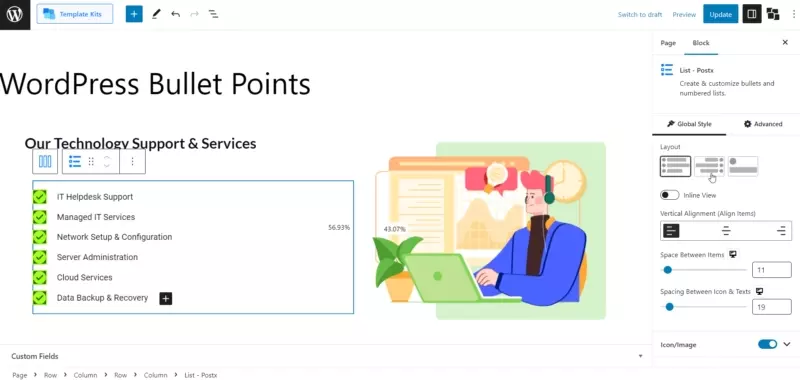
レイアウト
リスト ブロックのレイアウト設定では、3 つの異なるオプションから選択できます。
さらに、次の設定が得られます。

インライン ビュー: 「インライン」設定を有効にすると、リスト ブロックがデフォルトの列形式ではなく行形式で表示されます。 これにより、箇条書きとテキストが 1 行に水平方向に表示されます。
また、垂直方向の配置、項目間の間隔、アイコンとテキスト間の間隔などの高度なオプションも自由に利用できます。
アイコン・画像
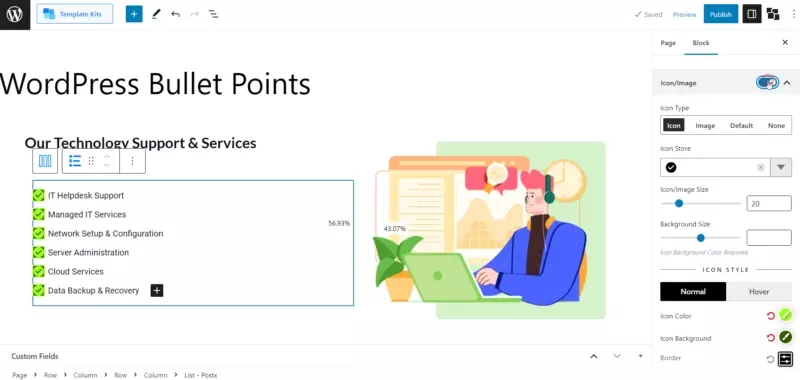
リスト ブロックの [アイコン/画像] 設定には、箇条書きをカスタマイズするためのさまざまなオプションが用意されています。 それぞれのオプションを見てみましょう。

アイコン
「アイコン」オプションを選択すると、豊富なライブラリからアイコンを追加できます。 アイコンのサイズと背景のサイズを調整することもできます。
高度なカスタマイズ オプションには、色、ホバー色、アイコンの背景色、ホバー アイコンの背景色の変更が含まれます。 さまざまなタイプの境界線を選択し、border-radius でその幅と色を指定することもできます。
画像
「画像」オプションを選択すると、画像を箇条書きとして追加できます。 画像のサイズと背景のサイズを調整できます。
色の設定で、通常のアイコンとホバー アイコンの背景色を変更できます。 さらに、さまざまなタイプの境界線を選択し、その幅と色を選択することもできます。
デフォルト
「デフォルト」オプションを選択すると、ABC、ローマ数字、通常の数字の箇条書きなどの従来の箇条書きを使用できます。 タイポグラフィーと背景サイズをカスタマイズできます。
前のオプションと同様に、色、ホバー色、アイコンの背景色、ホバー アイコンの背景色を調整できます。 さらに、さまざまなタイプの境界線を選択し、境界線の半径でその幅と色を指定できます。
なし
「なし」設定は、リストに箇条書きや画像を追加したくない場合に最適です。 このオプションでは、視覚的なマーカーがすべて削除され、テキストのみが残ります。
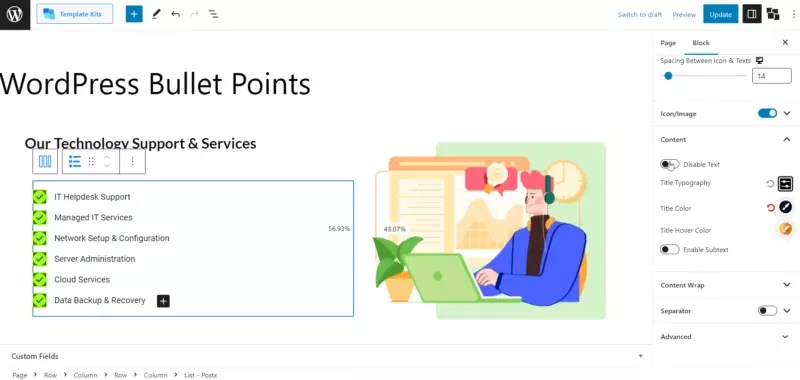
コンテンツ
リスト ブロックのコンテンツ設定では、リストの外観とレイアウトをカスタマイズするためのさまざまなオプションが提供されます。 ここでは、リスト ブロックのカスタマイズに使用できる設定の概要を示します。

- テキストを無効にする
- タイトルのタイポグラフィー
- タイトルの色
- タイトルホバーの色
- サブテキストを有効にする
- サブテキストのタイポグラフィー
- テキストとサブテキスト間のスペース
- サブテキストの色
- サブテキストのホバー色
- 中間点サブテキスト
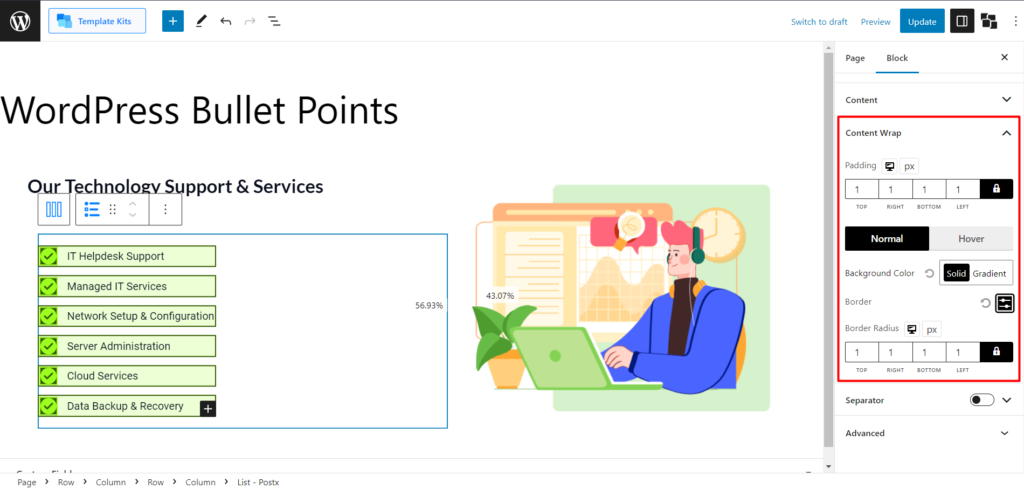
コンテンツラップ
リスト ブロックの「コンテンツ ラップ」設定を使用すると、リスト内のコンテンツの外観とスタイルを制御できます。 次のカスタマイズ オプションが表示されます。

- パディング
- 背景色
- ホバーカラー
- 国境
- 境界半径
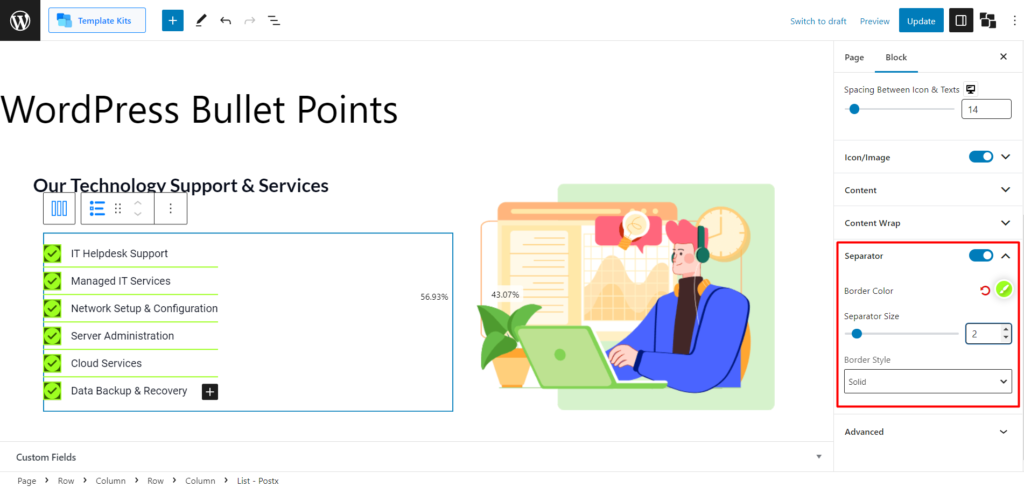
セパレータ
リスト ブロックの「セパレータ」設定を使用すると、リスト項目間に視覚的なセパレータを追加できます。 また、次のような高度なオプションも利用できます。


- ボーダの色
- セパレータのサイズ
- ボーダースタイル
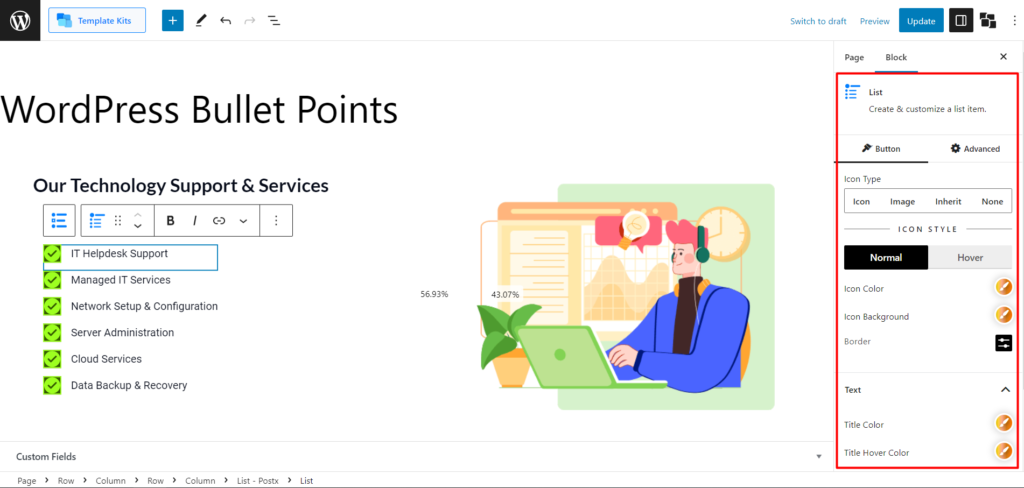
リスト ブロックの単一箇条書きのカスタマイズ設定
リスト ブロック内の 1 つの箇条書きをカスタマイズする場合、いくつかの設定を自由に使用できます。 これらのオプションを検討してみましょう。

アイコンの種類
「アイコンの種類」設定では、箇条書きのさまざまなオプションから選択できます。 以下を選択できます。
- アイコン:このオプションを使用すると、アイコンを箇条書きとして使用できます。
- 画像:このオプションを使用すると、画像を箇条書きとして使用できます。
- 継承:このオプションは、親リストから箇条書きスタイルを継承します。
- なし:このオプションを選択すると、箇条書きが完全に削除されます。
通常およびホバー (アイコン) の設定
通常とホバーの両方について、アイコンについて次の設定が得られます。
- アイコンの色
- アイコンの背景
- 国境
テキスト設定とサブテキスト設定
テキスト設定は非常に直感的に理解できるもので、箇条書きを特別なものにするための次のオプションが表示されます。
- タイトルの色
- タイトルホバーの色
- サブテキストの色
- サブテキストのホバー色
- テキストとサブテキスト間のスペース
結論
PostX のリスト ブロックを使用すると、視覚的に魅力的でカスタマイズ可能な箇条書きを作成できます。 レイアウト、アイコン、画像、色、間隔などのさまざまなカスタマイズ オプションを使用して、リストの視覚的な魅力と読みやすさを向上させることができます。
さまざまなレイアウトの選択、アイコンや画像の追加、色と間隔の調整、個々の箇条書きのカスタマイズ機能を利用して、読者の注意を引く、視覚的に印象的で魅力的なリストを作成できます。
PostX のリスト ブロックを使用すると、WordPress の通常の箇条書きで満足する必要はありません。箇条書きをビジュアルな傑作に変えることができます。 今すぐ WordPress ブログをアップグレードして、コンテンツを次のレベルに引き上げましょう。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

Gutenberg エディターでカスタム分類法を完璧に表示する方法

PostX Gutenberg ポスト ブロックの最新アップデート

WordPress Gutenberg SEO がなぜ重要なのか?

WooCommerce 製品リストビューを作成するには?
