WordPressの召喚状を作成するにはどうすればよいですか?
公開: 2020-05-20WordPress Webサイトを作成するときは、Webサイトで達成したい単一の目標を念頭に置いています。 画像であれテキストであれ、Webサイトに追加するコンテンツはすべて、この目標を達成する必要があります。
たとえば、写真家のWebサイトの目標は、新しいクライアントを獲得することです。 このため、写真家はポートフォリオのページを作成します。 また、以前のクライアントの声を読むために別のページを作成することもできます。 最も重要なことは、彼らは連絡先ページを必要とします。そこでは、間もなくクライアントが彼らに連絡することができます。
しかし、訪問者にこれらのページを見つけてもらうにはどうすればよいでしょうか。 WordPressの召喚状の力で!
[行動を促すフレーズ]ボタンとは何ですか?
CTAとも呼ばれる[CalltoAction]ボタンは、訪問者に特定のことを行うように指示するボタンの一種です。 たとえば、商品やサービスを販売する場合、ホームページにCTAを配置して、訪問者に購入を促すことができます。 優れたCTAは、コンバージョンを増やし、収益を大幅に増やすことができます。

[行動を促すフレーズ]ボタンを使用するにはどうすればよいですか?
CTAは非常に用途の広いデザイン要素であるため、Webサイトの主な目的に合ったあらゆる目的に使用できます。 たとえば、ニュースレターやメーリングリストがある場合は、CTAを使用してメールオプトインを作成します。 彼らがチェックすべきソーシャルメディアページはありますか? CTAボタンを使用して、訪問者をそこに送ります。
良いCTAを作成する方法は?
簡単にしましょう。優れたCTAボタンが目立ちます。 訪問者があなたの行動を促すフレーズのボタンを見ることができない場合、訪問者はそれをクリックしません。 色を試して、背景から目立つようにします。 いくつかのバリエーションを作成することを検討し、アクションボタンの呼び出しを分割テストして、どれが最適かを確認します。

完璧なラベルを選択してください
優れたCTAを作成する別の方法は、ボタンラベルを慎重に作成することです。 「今すぐ購入」のようなシンプルでありながら理解しやすいテキストは、長くて複雑なテキストよりもはるかに効果的です。 もちろん、2語の長さのCTAを目指す必要はありません。メッセージが明確で、シンプルであることを確認してください。

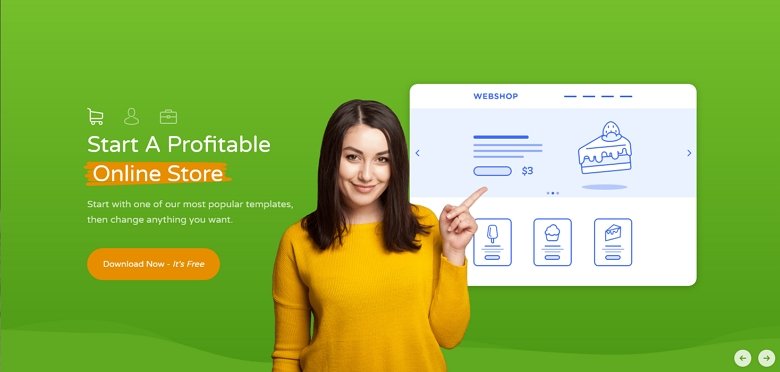
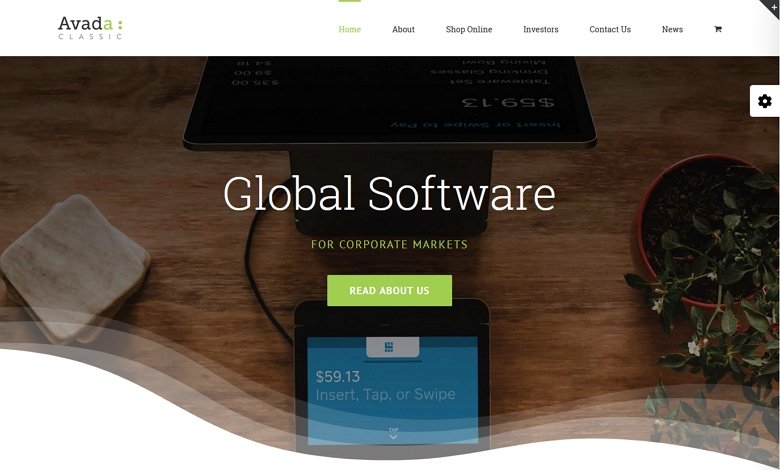
たとえば、回転バナーのデモでCTAを見てみましょう。 ラベルの長さは2語だけではなく、「今すぐダウンロード–無料」と書かれています。 しかし、ダウンロードは無料であると書かれているので、それでも励みになります。無料のものが嫌いな人はいますか?

「今」、「無料」、「ゲット」、「試してみる」などの効果的な単語を使用するか、数字を使用してクリック数を増やしてください。 たとえば、「今すぐ購入して割引を受ける」の代わりに「今すぐ購入– 60%オフ」を使用します。
常にCTAをテストする
完璧に設計され、ラベルが付けられたCTAについて早めに決心しないでください。 必ず分割テストを行って、希望どおりに機能するかどうかを確認してください。 分析プラグインを使用してコンバージョンを監視および追跡することも役立ちます。 CTAのクリック率が低い場合は、CTAが本来の効果を発揮していないことを意味します。
CTAが効果的でないと思われる場合は、色を変えるか、メッセージを配信するためのより適切なラベルを見つけてください。

WordPressWebサイトに[Callto Action]ボタンを追加するにはどうすればよいですか?
最も人気のあるWordPressテーマには、ゴージャスなCTAボタンを作成する機能があります。 これの利点は、ボタンが最小限の労力でテーマのレイアウトに確実にフィットすることです。 その上、これらのCTAデザインは、テーマのデザイナーによって作成されます。 その結果、サイト上でゴージャスに見えるため、外観の分割テストに費やす必要のある時間が短縮されます。 欠点は、新しいCTAが必要になるたびに新しいボタンを作成する必要があることです。

WordPressプラグインを使用したCTAの作成
テーマにCTAを作成するオプションがない場合は、WordPress.orgリポジトリにアクセスしてください。 ゴージャスなCTAを作成するのに役立つ、多くの召喚状プラグインがあります。 これらのWordPressプラグインを使用してCTAを設定すると、おそらくそれを表示するためのショートコードが表示されます。
これは、ボタンを使用するすべてのページにボタンを作成する必要がないことを意味します。 プラグインを使用することには、もう1つの大きな利点があります。 CTAは実際には1つの場所にしか存在しないため、変更が必要な場合は1つの場所で行うことができます。 たとえば、より効果的なラベルを試したい場合は、すべてのページを確認する必要はありません。 Call to Actionプラグインに移動し、編集を行うだけで完了です。
グーテンベルクを使用して、召喚状ボタンを作成します
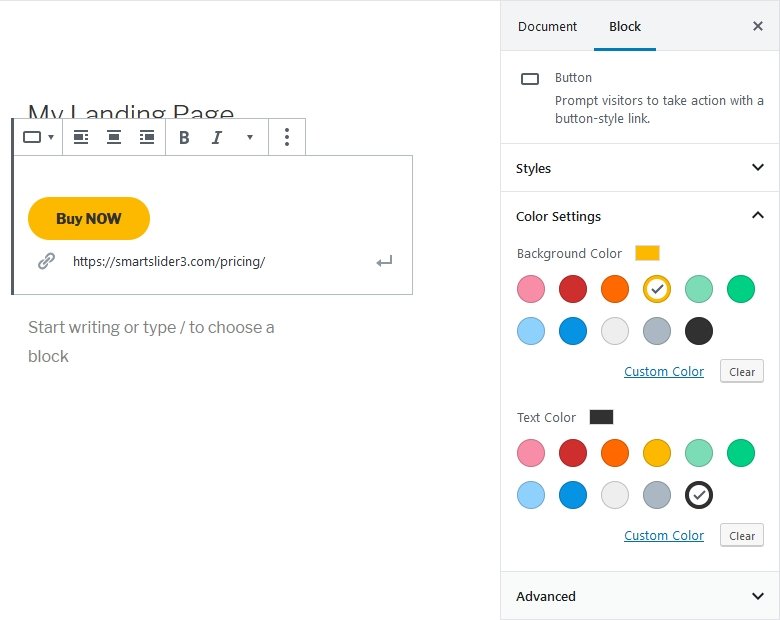
WordPressのブロックベースのエディターであるGutenbergを使用する場合は、CTAボタンを作成するためのプラグインも必要ありません。 グーテンベルクには独自のボタンブロックがあり、次の驚くべき行動を促すフレーズを作成するのに最適です。
グーテンベルクを使用すると、他のブロックを編集できるように、視覚的な方法でボタンを構成できます。 背景とテキストに異なる色を選択できます。 ボタンのスタイルを選択することもできます。これは、アウトラインまたは正方形のデフォルトの「ピル」タイプのボタンにすることができます。 作成したいあらゆる種類のボタンにはこれで十分です。

SmartSlider3を使用した召喚状の作成
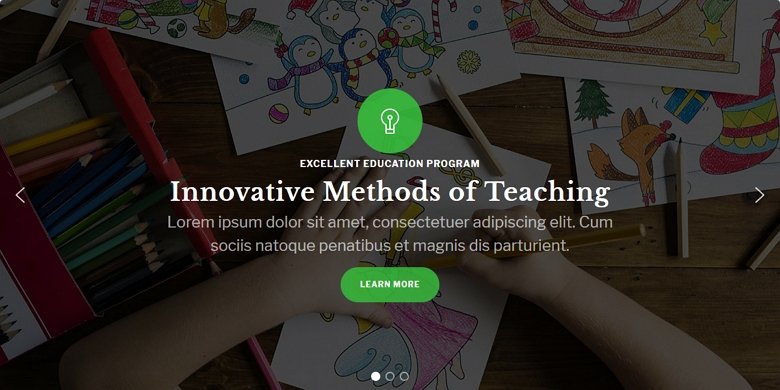
Smart Slider 3は、 Webサイト用のゴージャスなスライダーとブロックを作成するための強力なツールです。 完全にレスポンシブなスライダーを作成し、それらにCalltoActionボタンを追加できます。 何よりも、これにはProバージョンのSmartSlider3も必要ありません。 Smart Slider 3の無料バージョンを使用しても、WordPressサイトの目を引くCTAを作成できます。

Smart Slider 3でゴージャスなCTAを作成するにはどうすればよいですか?
Smart Slider 3を使用すると、独自のCTAを非常に簡単に作成できます。 新しいスライダーを作成し、スライドを追加して、ボタンレイヤーを配置するだけです。 ボタンを完全にカスタマイズして、変換CTAを作成できます。 たとえば、色とフォントサイズを変更して、サイトに最適なWordPressの行動を促すフレーズを作成できます。
