WordPress チェックアウト ページを作成する方法
公開: 2023-11-08WordPress チェックアウト ページをすばやく簡単に作成する方法をお探しですか?
訪問者を潜在顧客またはリピート顧客に変えるランディング ページがあるとします。 ただし、訪問者が実際に製品やサービスの代金を支払い、実際にチェックアウト プロセスを完了できることを確認する必要があります。
では、コーディングの方法を学ぶ必要があるでしょうか? チェックアウトページを作成するには高価なデザイナーが必要ですか?
幸いなことに、WordPress チェックアウト ページを作成する簡単な方法があります。 この記事では、15 分以内にチェックアウト ページを立ち上げる方法を説明します。
準備はできたか? 飛び込んでみましょう。
WordPress チェックアウト ページとは何ですか?なぜ気にする必要があるのですか?
チェックアウト ページは、製品やサービスの購入に興味のある訪問者を有料顧客に変えることを目的としています。
ただし、始める前に、チェックアウト ページに非常に明確かつ具体的な目標を設定することを忘れないでください。 たくさんのことができるからといって、すべてを 1 ページで実行する必要があるというわけではありません。 多くの場合、訪問者にクリックさせる要素を多すぎると、訪問者は何もクリックしなくなります。
デフォルトでは、WooCommerce はすべての e コマース サイトのチェックアウト ページを作成します。 始めたばかりの場合でも大丈夫です。 しかし、コンバージョン率を高めるためにチェックアウト ページを最適化したい場合、それは非常に困難です。 次に、カート放棄の問題があります。
これに対処する最善の方法は、カスタムの WordPress チェックアウト ページを作成することです。 カスタム ページを使用すると、以下を追加できます。
- 信頼を高めるための体験談と社会的証明
- 収益を高める関連製品とサービス
- 購入者のためらいを軽減するカスタム チェックアウト フォーム
- 追加の支払いオプション
- カスタム WooCommerce チェックアウト フィールド
WordPress でカスタム チェックアウト ページを作成するメリットがわかったので、次にその方法を見てみましょう。
WordPress チェックアウト ページを作成する方法
何を作成するかがわかったので、WordPress チェックアウト ページを起動します。 ランディング ページの作成には SeedProd を使用することを強くお勧めします。

SeedProd は最高の WordPress ランディング ページ ビルダーです。 開発スキルがなくても、コンバージョン率の高いランディング ページを構築したい企業、ブロガー、Web サイト所有者に最適です。
SeedPreed を使用すると、コンバージョン率の高いランディング ページ用の事前に構築されたテンプレートを入手して、すぐに公開できます。 これには次のテンプレートが含まれます。
- 販売ページ
- 近日公開予定のページ
- 404ページ
- メンテナンスページ
- ページを絞る
- ログインページ
- ありがとうページ
- ウェビナーページ
- 動画ページ
他にもたくさんあります!
ステップ #1: SeedProd をインストールしてアクティブ化する
まず、SeedProd Pro プラグインを入手してアクティブ化します。 その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事を参照してください。 次に、WordPress ダッシュボードでSeedProd » 設定に移動し、Pro バージョンをアクティブ化します。

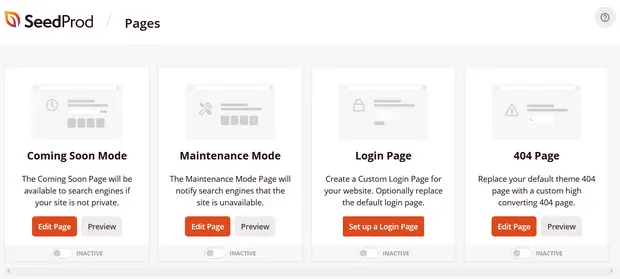
次に、 SeedProd » ページに移動して、SeedProd のランディング ページ ダッシュボードの概要を確認します。 ここでは、SeedProd を使用して作成できるさまざまなタイプのランディング ページを確認できます。

これらはすべて、事前に構築された機能とデザイン テンプレートを備えた特別なページであることに注意してください。 販売用ランディング ページの場合は、これらの特別なランディング ページを使用したくないでしょう。 代わりに、カスタムのランディング ページを作成します。
さらに下にスクロールし、 [新しいランディング ページの追加]ボタンをクリックして開始します。

ステップ #2: 新しい WordPress チェックアウト ページを作成する
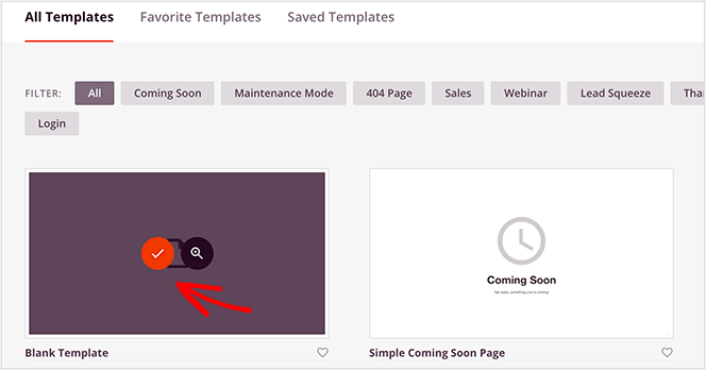
[新しいランディング ページの追加]ボタンをクリックすると、SeedProd のランディング ページ テンプレートのライブラリが表示されます。 これらは専門的にデザインされた、完全にレスポンシブなランディング ページ テンプレートです。

次に、開始に役立つこれらのテンプレートの 1 つを選択できます。 テンプレートは単なる出発点であることに注意してください。 後でページに関するすべてをカスタマイズできます。 とりあえず、合いそうなテンプレートを見つけてください。 このチュートリアルでは空のテンプレートを使用していますが、任意のテンプレートを選択できます。
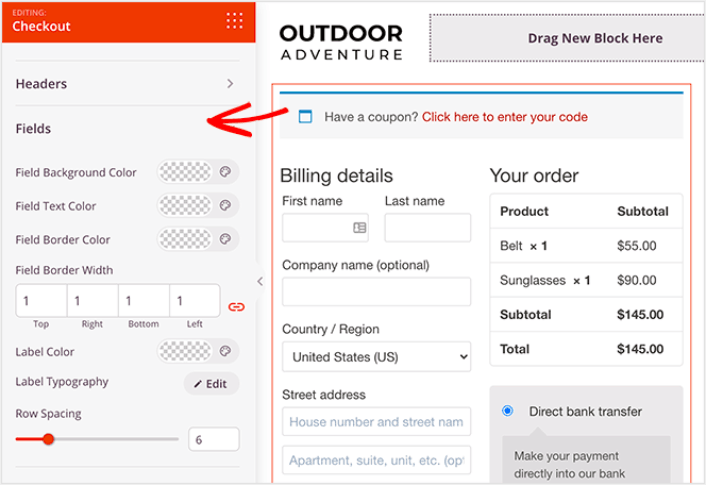
ステップ #3: WordPress チェックアウト ページのデザインをカスタマイズする
SeedProd のビジュアル ビルダーを使用すると、コンテンツ ブロックをドラッグ アンド ドロップしてランディング ページをカスタマイズできます。

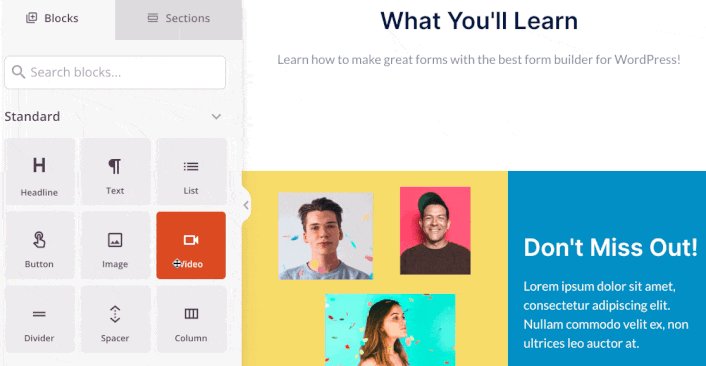
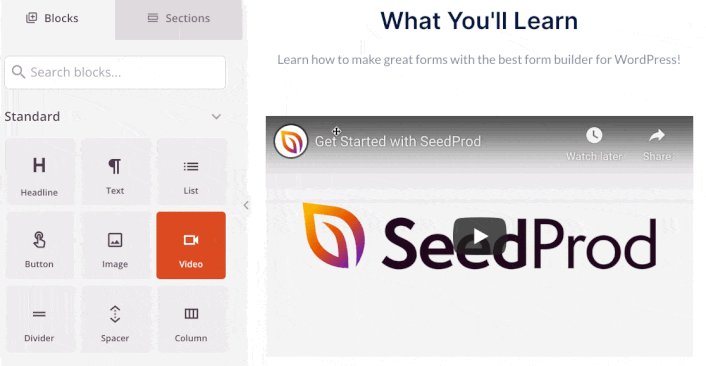
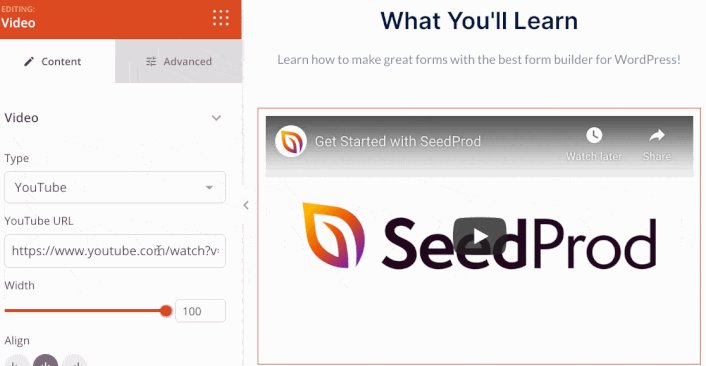
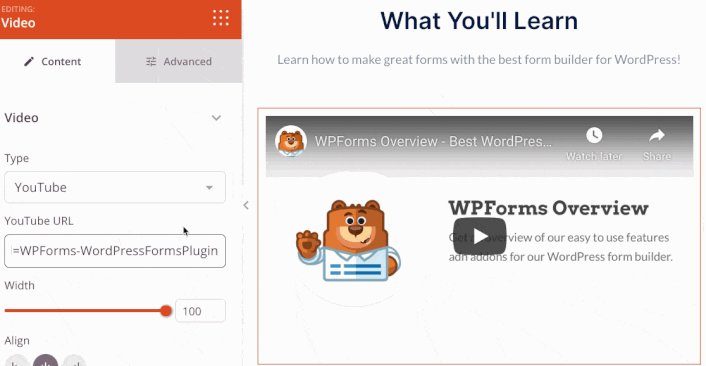
サンクスページ用に完全にカスタマイズされたヘッダーを数分で作成できます。 カスタム要素を追加してトラフィックを説得し、変換することもできます。 たとえば、ビデオ モジュールを作成して YouTube ビデオを埋め込み、訪問者に製品やサービスを購入するよう説得できます。

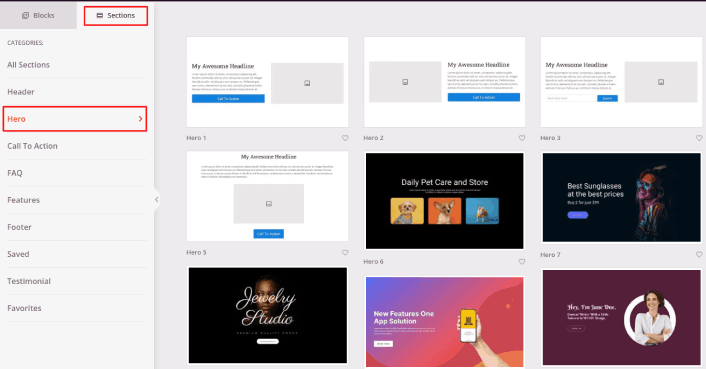
製品やサービスの簡単な説明を含むセクションを追加するのも非常に簡単です。 ビジュアル ビルダーの[セクション]タブに移動すると、 [ヒーロー]セクションの下に、ワンクリックでインポートできるいくつかの事前構築されたテンプレートが表示されます。


好きなものを選択してください。
色や内容は気にしないでください。 すべて編集できます。 探す必要があるのは、テンプレートに適合するレイアウトです。
先ほどと同じ方法で、別の画像を選択し、見出しと説明を変更することで、ヒーロー セクションをカスタマイズできます。 その際に、訪問者に購入を促す CTA ボタンを追加します。

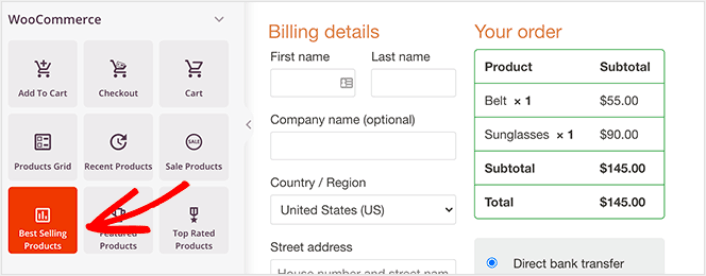
とても簡単です! サンキューページのカスタマイズが完了したら、 [保存]ボタンを押してください。 人気の製品を追加するには、WooCommerce セクションからベストセラー製品ブロックを選択し、ページにドラッグします。

この時点で、見出しブロックをドラッグして「人気の製品」などに変更することをお勧めします。 そうすれば、人々は自分が何を見ているのかを正確に知ることができます。
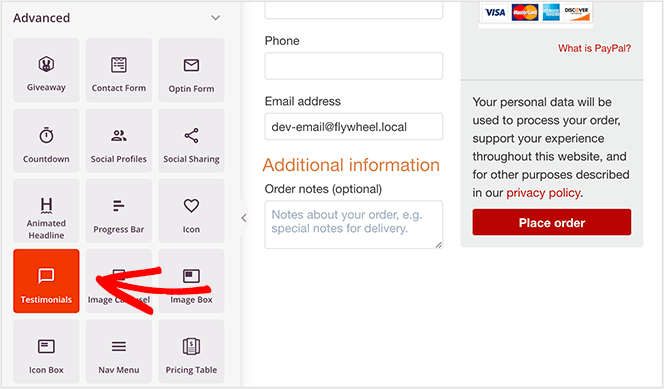
お客様の声を追加してコンバージョン率を高めることもできます。 [詳細]ブロックに移動し、 [お客様の声]ブロックをチェックアウト ページにドラッグするだけです。

デフォルトの WooCommerce チェックアウト ページの代わりに、視聴者に合わせてコンバージョン率の高い WordPress チェックアウト ページが作成されました。
ステップ #4: ページ設定を構成する
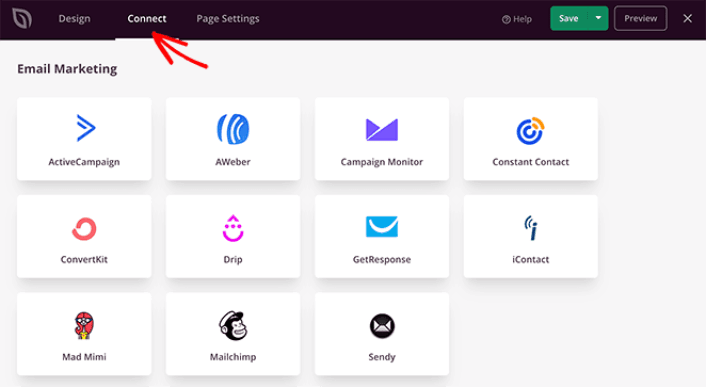
サンクス ページのデザインが完了したら、ページ ビルダーの上部にある[接続]タブをクリックし、サイト上の見込み客を収集する電子メール マーケティング プロバイダーを選択します。
注:この手順は、顧客に別のサービスを選択してもらいたい場合にのみ行われます。 したがって、サービスをアップセルしようとしている場合は、電子メール マーケティング サービスへの接続を省略できます。

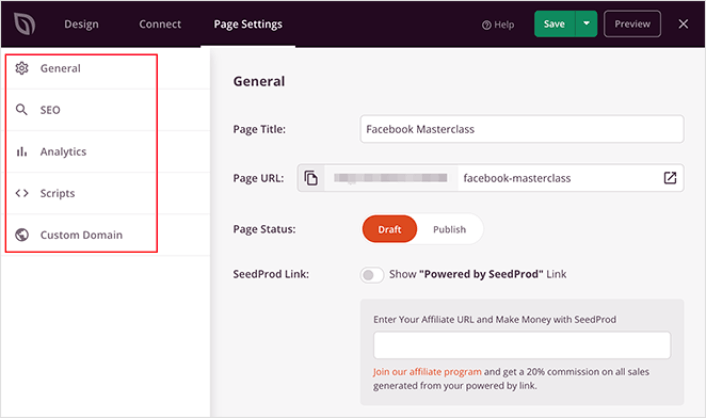
次に、画面上部の「ページ設定」タブをクリックします。

ここで、SEO プラグインと Google Analytics プラグインをサンキュー ページに追加できます。 Facebook ピクセルや Pinterest ピクセルなどのカスタム トラッキング コードを設定して、広告のパフォーマンスを追跡することもできます。
ステップ #5: WordPress チェックアウト ページを公開する
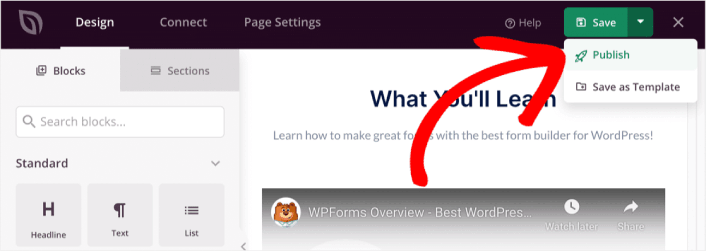
それでは、デザインを公開してみましょう。 これを行うには、保存ボタンの横にあるドロップダウン矢印をクリックし、 [公開]をクリックします。

次に、新しい WordPress チェックアウト ページを WooCommerce に割り当てます。 これには、デフォルトの WooCommerce 設定を変更し、新しいページの URL を追加することが含まれます。
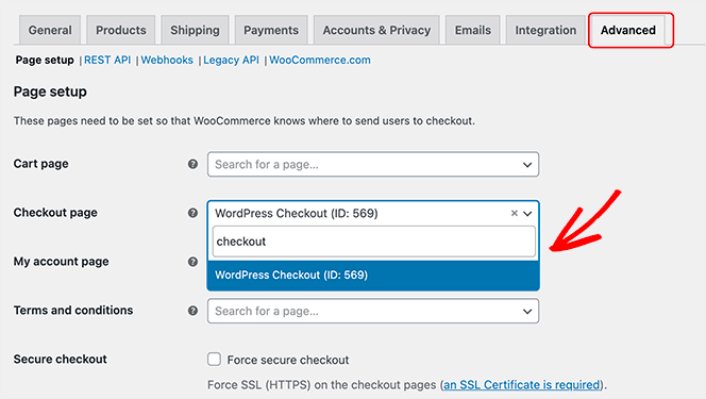
この設定を構成するには、 WooCommerce » 設定に移動し、詳細タブをクリックします。 次に、 「チェックアウト ページ」見出しの横で、作成したばかりのページを検索します。

これで、訪問者が [チェックアウトに進む] をクリックすると、作成したばかりのコンバージョン率の高い新しいチェックアウト画面に移動します。
WordPress チェックアウト ページを作成した後にやるべきこと
サンキューページが公開されたので、トラフィック、エンゲージメント、売上に取り組むときが来ました。 サイトでプッシュ通知を使用してみてください。 プッシュ通知は、ビジネスの成長に役立つ優れたマーケティング ツールです。
これらの壮大なリソースを見れば、その意味がわかるでしょう。
- 顧客エンゲージメントを高めるための 7 つの賢い戦略
- プッシュ通知って効果あるの? 7 つの統計 + 3 つの専門家のヒント
- 放棄されたカートのプッシュ通知を設定する方法 (簡単なチュートリアル)
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 まだお使いでない場合は、今すぐ PushEngage を始めてください。
