WordPressの子テーマを作成する方法(ステップバイステップのチュートリアル)
公開: 2022-07-12WordPressを使用することの最も良い部分の1つは、何千ものテーマから自由に選択できることです。 さらに良いことに、コードを変更するまで、選択したオプションを完全にカスタマイズできます。 ただし、テーマに大幅な変更を加える場合は、WordPressの子テーマがどのように機能するかを知る必要があります。
子テーマは、WordPressテーマにカスタマイズを追加するために使用できる「コピー」です。 子テーマを使用すると、親テーマを更新した場合にカスタム設定が失われるのを防ぐことができます(これは頻繁に発生するはずです!)。
この記事では、WordPressの子テーマとは何か、いつ使用するかについて説明します。 次に、WordPressで子テーマを作成する方法、カスタマイズする方法などを説明します。
WordPressの子テーマとは何ですか?
WordPressテーマに関しては、親テーマと子テーマの両方があります。 親テーマは、通常の自己完結型のテーマです。 独自の構成ファイル、スタイルシート、およびページテンプレートのセットが付属しています。
子テーマは、その親のすべての特性を継承します。 WordPressは、機能的にもスタイル的にも同じであっても、別のテーマとして認識します。 テーマ間の違いは、親に影響を与えることなく子をカスタマイズできることを意味します。
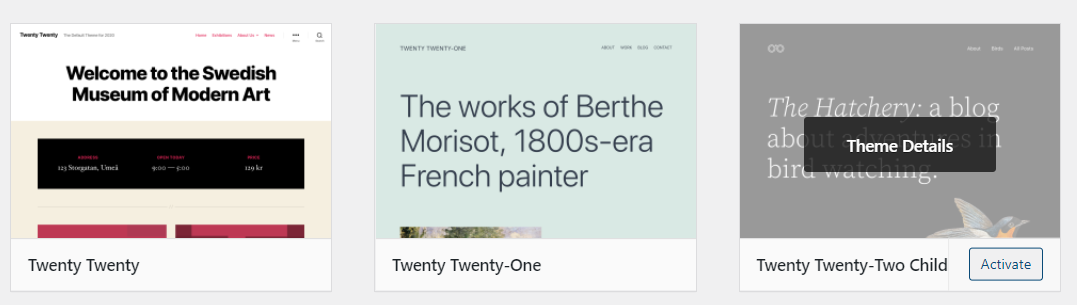
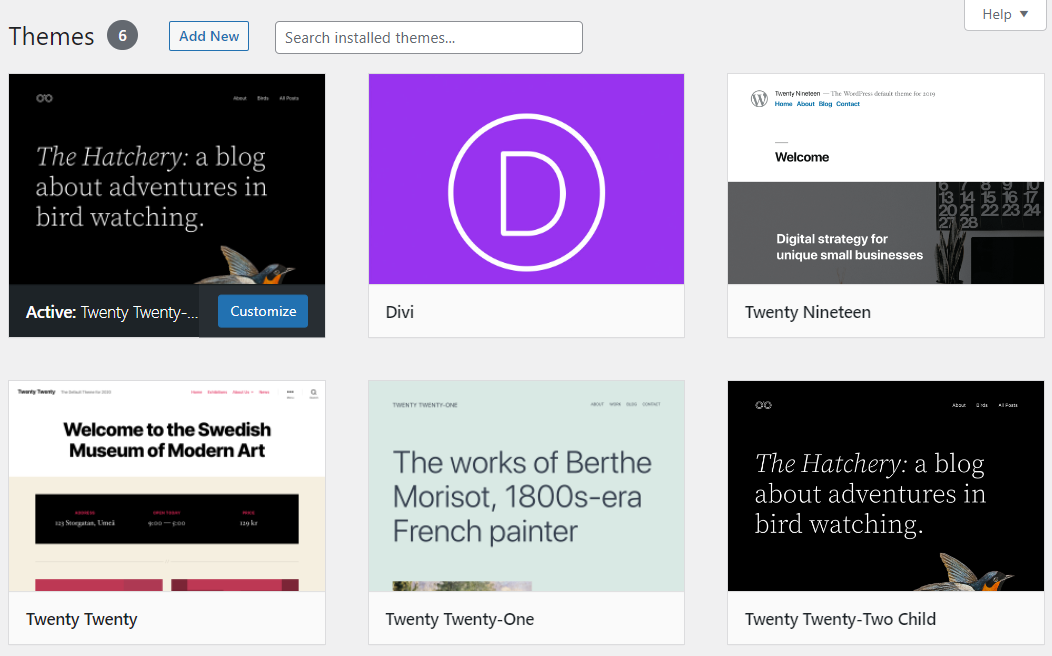
ここに、TwentyTwenty -Twoテーマを使用したWordPressWebサイトの例があります。 ご覧のとおり、 22の子テーマもあります。

子テーマはいつ使用する必要がありますか?
一見すると、子テーマは少し冗長に見えるかもしれません。 結局のところ、テーマがその親の構成とスタイルを継承する場合、その外観と機能は同じになります。 しかし、子テーマはWordPressの開発において重要な役割を果たします。
テーマを更新すると、そのコードに加えたカスタム追加はすべて失われます。 これは、WordPressが更新プロセス中にこれらのファイルを新しいバージョンに置き換えるためです。 あなたがあなたのニーズに合うようにテーマをカスタマイズするのが好きな人なら、それは大きな問題です。
子テーマは、基本テンプレートを分離し、コードとスタイルを親から単純に「プル」するテーマを使用できるようにすることで、この問題を解決します。 親テーマをカスタマイズする代わりに、子を使用してコードに変更を加えます。
このアプローチにより、カスタマイズを失うことを心配せずにテーマを更新できます。 テーマの更新に失敗すると、セキュリティの脆弱性やWebサイトとの互換性の問題が発生する可能性があるため、これは非常に重要です。
WordPressで子テーマを作成する方法
このWordPressの子テーマのチュートリアルには、プロセス全体のステップバイステップの説明が含まれています。 それを安全に再生し、Webサイトの完全なバックアップを作成することから始めましょう。
ステップ1:WordPressWebサイトをバックアップします
Webサイトに大きな変更を加える場合は、最初にすべてのファイルをバックアップすることをお勧めします。 エラーが発生した場合は、Webサイトの完全バックアップが役立ちます。 トラブルシューティングに何時間も費やす代わりに、変更前の状態にサイトを戻すことができます。
Jetpackの使用など、WordPressバックアップを作成する方法はいくつかあります。 理想的には、大規模な更新を計画していない場合でも、Webサイトを定期的にバックアップする必要があります。
ステップ2:子テーマのフォルダーを作成する
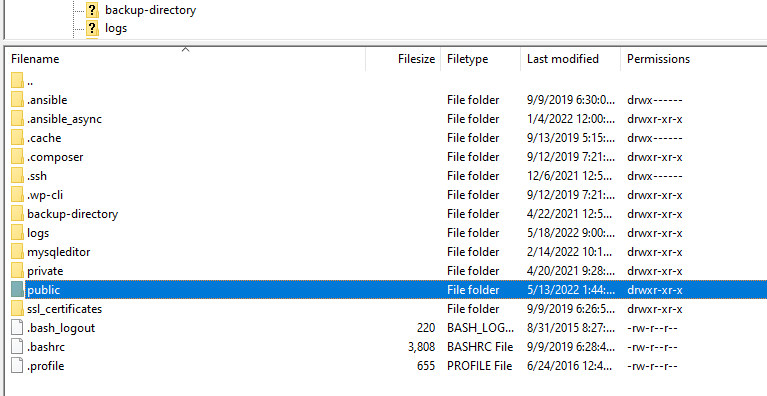
すべてのWordPressテーマには独自のフォルダーがあります。 それを見つけるには、ファイル転送プロトコル(FTP)を介してWebサイトに接続し、WordPressのルートディレクトリを開く必要があります。 そのディレクトリは、www、public_html 、 public 、またはサイトの名前と呼ばれる必要があります。

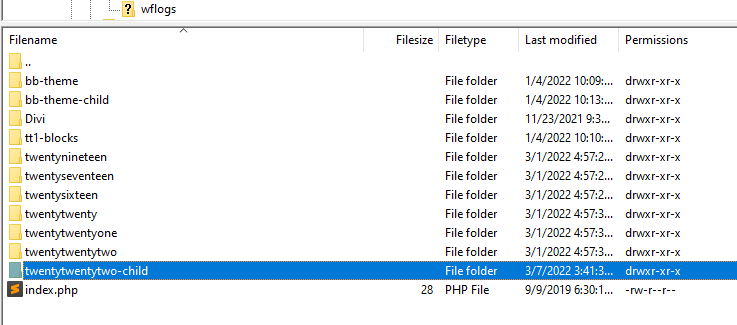
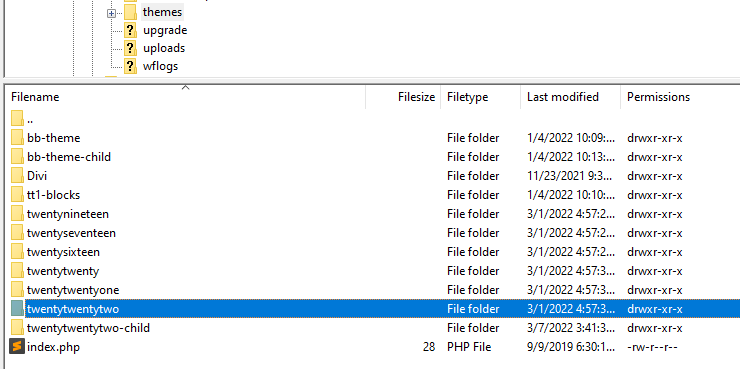
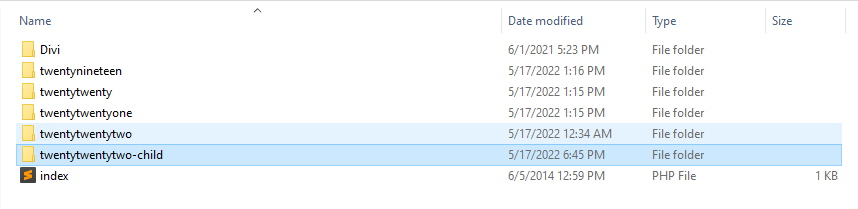
そのディレクトリ内で、 wp-content/themesフォルダーに移動します。 ここには、各テーマ(アクティブと非アクティブの両方)に対応するフォルダーのリストがあります。
先に進み、 themesディレクトリ内に新しいフォルダを作成します。 親テーマにちなんで名前を付け、それに–子サフィックスを追加することをお勧めします。

次に、この段階では空になっているはずのフォルダーに入ります。 内部に2つのファイルを追加します。
ステップ3:style.cssを作成する 子テーマのファイル
すべてのテーマには、stylesheetまたはstyle.cssファイルがあります。 ここに、テーマのカスタマイズに使用するすべてのCSSを追加します。 子テーマの場合、 style.cssファイルは、ヘッダーを使用して親テーマを宣言する場所でもあります。
子テーマのディレクトリ内にstyle.cssという名前の新しいファイルを作成し、それを開きます。 次に、次のコードをコピーして内部に貼り付けます。
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */そのヘッダーの重要な部分は、テーマ名とテンプレートです。 テーマ名は、WordPressに子テーマを認識する方法を示します。 テンプレート行は、子の親テーマを示しています。
この例では、親としてTwentyTwenty-Twoテーマを使用しています。 ただし、テンプレート名にスペースが含まれておらず、すべて小文字であることに気付くかもしれません。 これは、親テーマのフォルダーの名前を使用してテンプレートを参照しているためです。

これらの2行を超えて、ヘッダーの残りの部分を使用して、子テーマに関する詳細を追加できます。 準備ができたら、 style.cssファイルをテーマヘッダーとともに保存し、閉じます。
ステップ4: functions.phpファイルを作成する
子テーマのスタイルシートは、その親が誰であるかを示しますが、親からスタイルをロードしません。 そのためには、WordPressのエンキュー機能を使用する必要があります。
エンキュー機能を使用すると、テーマとともにロードするスタイルシートとその順序を構成できます。 子テーマの場合、enqueue関数を使用して、親のスタイルを継承している場合でも、親のスタイルシートの前に子のスタイルシートをロードします。
紛らわしいと思われる場合は、エンキュー関数を、子テーマが親のスタイルを継承する必要があることをWordPressに通知するコードと考えてください。 そのコードを、子テーマのスタイルシートと同じフォルダーにあるfunctions.phpファイルに追加する必要があります。
ファイルを作成し、その中に次のコードを追加します。
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>変更をファイルに保存すると、それだけです。 これで、子テーマをアクティブ化する準備が整いました。
ステップ5:子テーマをアクティブ化する
子テーマのスタイルシートとfunctions.phpファイルを正しく設定すると、準備が整います。
WordPressにログインして、[外観]→[テーマ]タブにジャンプできます。 内部で新しい子のテーマを探します。

[アクティブ化]ボタンをクリックすると、それだけです。 これで、子テーマのカスタマイズを開始する準備が整いました。
WordPressの子テーマをカスタマイズおよび編集する方法
他のWordPressテーマと同じように、子テーマをカスタマイズできます。 つまり、適切と思われる方法でテンプレートとコードを自由に編集できます。
子テーマをカスタマイズする主な方法は、そのスタイルシートを編集することです。 子テーマのスタイルシートを見つけるには、FTP経由でWebサイトに接続し、 wp-content/themesフォルダーに移動します。 子テーマのstyles.cssファイルを開き、カスタムCSSを追加します。
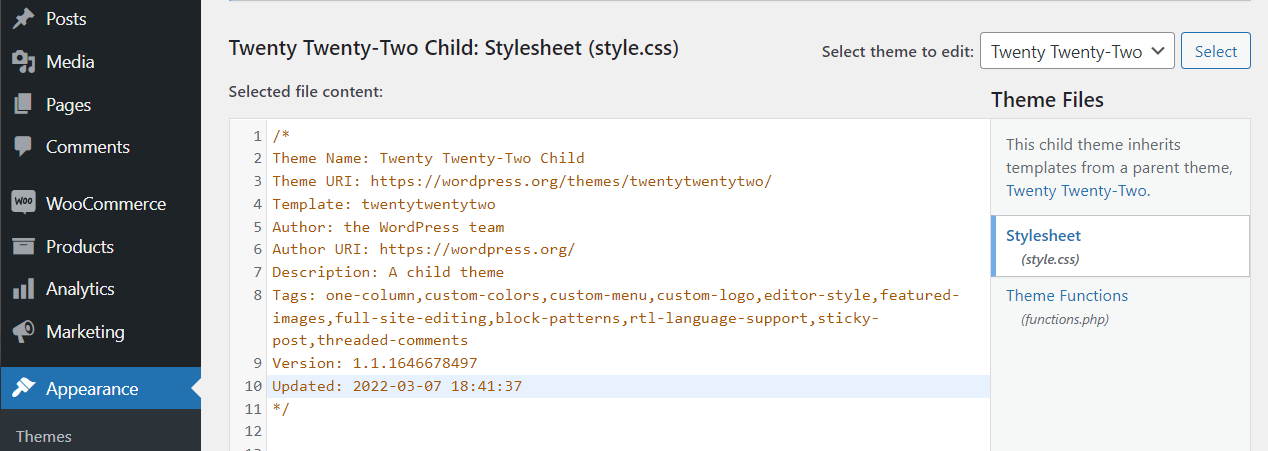
または、 [外観]→[テーマファイルエディター]に移動して、WordPressダッシュボードを離れずに子テーマのスタイルシートにアクセスすることもできます。 ここから、組み込みのコードエディタを使用して、任意のテーマファイルにカスタムコードを追加できます。

Jetpackを使用している場合は、CSSエディターにアクセスしてテーマをカスタマイズすることもできます。 Jetpack CSSエディターを使用すると、変更を保存する前にプレビューできるため、よりユーザーフレンドリーなオプションになります。
WordPressの子テーマを更新する方法
子テーマを使用する利点の1つは、親とは別に更新する必要がないことです。 親テーマの更新が利用可能な場合は、ダウンロードしてインストールするだけです。
親テーマを更新すると、子テーマも変更を継承します。 それでも、まれに、親テーマを更新すると、その子のカスタムコードの一部と競合する場合があります。
親を更新した後に子テーマを使用しているときにエラーが発生した場合は、トラブルシューティングが必要になる場合があります。 手順を追って実行することをお勧めします。
- 親テーマの使用に切り替えて、エラーが続くかどうかを確認します。
- エラーが消えた場合は、子テーマのコードをチェックして、エラーの原因を確認してください。
- エラーが続く場合は、アクティブなプラグインを無効にして、プラグインの1つが競合の原因になっていないかどうかを確認してください。
ほとんどの場合、親と子のテーマの更新はシームレスです。 親テーマを更新した後、すぐに子のカスタマイズ作業に戻ることができます。
子テーマをエクスポートおよびインポートする方法
子テーマの作成に多くの時間を費やしている場合は、他のプロジェクトでそれを再利用することをお勧めします。 親テーマを別のWebサイトに簡単にインストールして、子テーマファイルを一緒にエクスポートできます。
子テーマファイルのエクスポートは簡単です。 開始するには、FTP経由またはWebホストのファイルエクスプローラーを使用してWebサイトにアクセスする必要があります。
WordPressのルートディレクトリに移動し、 wp-content/themesに移動します。 内部には、使用している子テーマ用のフォルダーを含む、Webサイト上のすべてのテーマ用の個別のフォルダーがあります。

子テーマをエクスポートするには、そのフォルダーをダウンロードしてコンピューターに保存します。 次に、FTP経由でテーマをインポートするWebサイトに接続します。 もう一度wp-content/themesディレクトリに移動し、その中に子テーマフォルダをアップロードします。
WordPressは、その親を2番目のサイトにもインストールした場合にのみ、テーマを認識することに注意してください。 [外観]→[テーマ]タブに移動しても子テーマが表示されない場合は、その親がインストールされていることを確認してください。
WordPressから子テーマを削除する方法
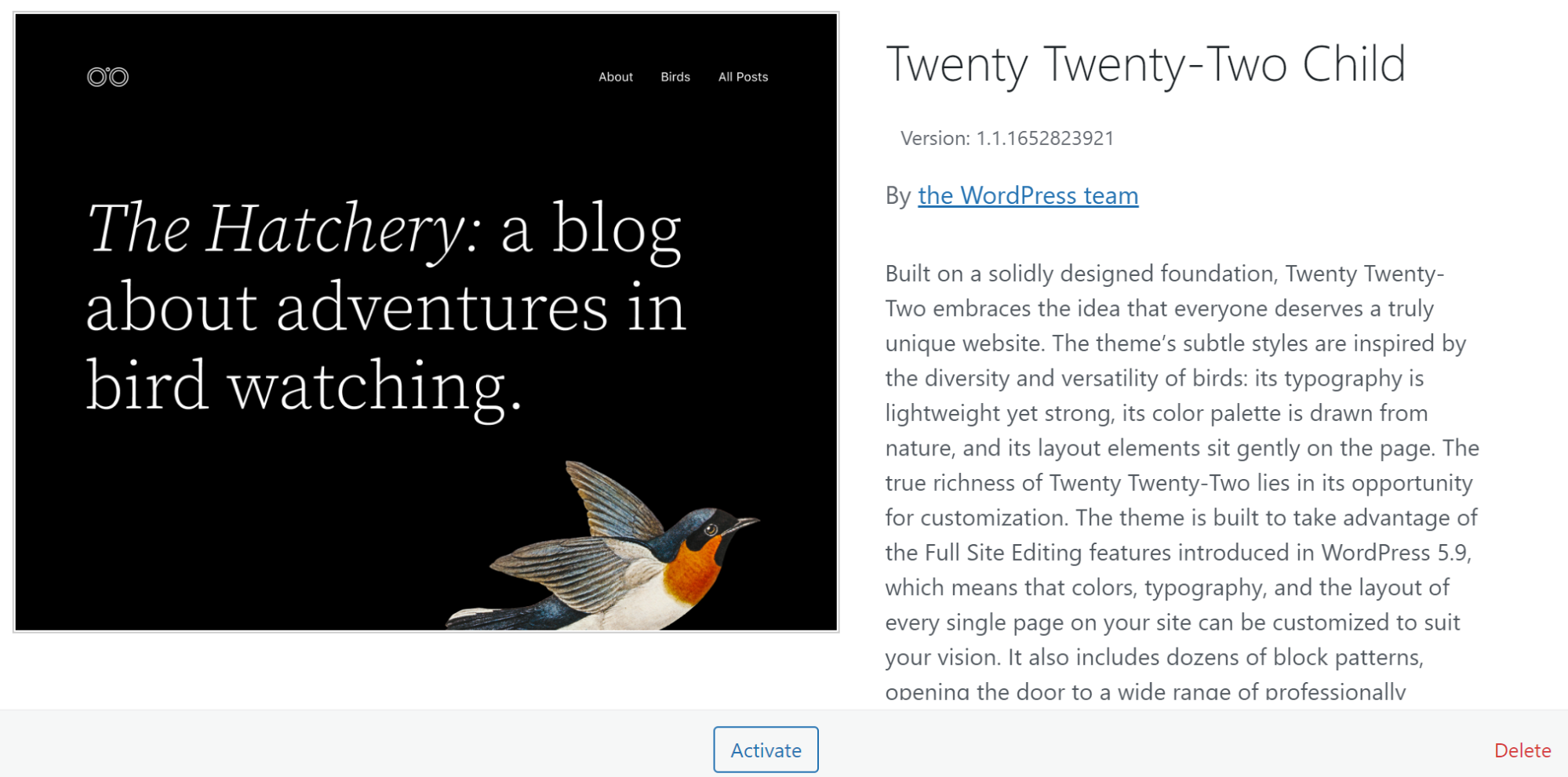
WordPressから子テーマを削除する最も簡単な方法は、[外観]→[テーマ]タブに移動して選択することです。 テーマをクリックすると、完全な説明、バージョン番号、テーマをアクティブ化、非アクティブ化、または削除するためのオプションを含む詳細ウィンドウがポップアップ表示されます。

または、FTP経由でWebサイトに接続し、 wp-content/themesディレクトリに移動することもできます。 内部には、Webサイトにインストールされている各テーマのフォルダーがあります。 これらのフォルダーのいずれかを削除すると、対応するテーマがWordPressからアンインストールされます。

子テーマを削除する場合は、後で再利用する必要がないことを確認してください。 または、事前にデータをバックアップすることを忘れないでください。 テーマを一時的に非アクティブ化することは、将来使用したくないと100%確信している場合を除いて、はるかに安全なオプションです。
一般的な子テーマのエラーと問題のトラブルシューティング
WordPressの子テーマは、セットアップとカスタマイズが比較的簡単です。 ただし、構成によっては、子テーマの使用中に小さな技術的な問題が発生する場合があります。 一般的なエラーのトラブルシューティング方法について話しましょう。
1.子テーマが親テーマをオーバーライドしていません
子テーマに加えた変更は、その親のスタイルと機能を「オーバーライド」する必要があります。 エンキュー関数は子テーマのスタイルシートを親のスタイルシートの前にロードするため、引用符でオーバーライドと言います。 子テーマを使用しているが、行った変更がサイトに反映されていない場合、そのスタイルシートは適切な順序でロードされていません。
ほとんどの場合、これは、子テーマが親のスタイルを継承する方法の問題が原因です。 FTP経由でWebサイトに接続し、 wp-content / themesディレクトリにある子テーマのフォルダーを開いて、問題のトラブルシューティングを行います。
内部のfunctions.phpファイルを探して開きます。 ファイルの先頭に次のエンキュー関数が表示されます。
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>関数にタイプミスがないことを確認する必要があります。 このコードは、子テーマのstyle.cssファイルで指定されたテーマのスタイルをインポートするようにWordPressに指示します。 コードに問題がない場合は、子テーマのフォルダーに戻り、そのstyle.cssファイルを開きます。
子テーマのスタイルシートには、次のようなコードのセクションを含める必要があります。
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */私たちが気にするそのコードの部分は、テンプレート行です。 子の親テーマのフォルダーの名前を示す必要があります。
style.cssファイルまたはfunctions.phpファイルのいずれかにエラーがある場合、子テーマは意図したとおりに機能しません。 どちらのファイルにもカスタムコードを追加することはできますが、Webサイトには読み込まれません。
2.子テーマがテーマに表示されない 範囲
子テーマを作成すると、[外観]→[テーマ]タブに個別のエントリとして表示されます。 そうでない場合は、通常、子テーマのスタイルシートに問題があることを意味します。
子テーマのスタイルシートを確認するには、FTP経由でWebサイトに接続し、 wp-content/themesフォルダーに移動します。 内部の子テーマのフォルダーを探して開き、 style.cssファイルを選択します。
ファイルを開くと、次のようなセクションが含まれている必要があります。
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */そのコードのキーラインは次のとおりです。
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */子テーマを機能させるには、これらの各パラメーターを含め、それらの値を指定する必要があります。 値は、テンプレート行を除いて、任意の値にすることができます。 その行には、親のテーマフォルダーの名前( wp-content / themesディレクトリ内のフォルダーの名前)を含める必要があります。
style.cssファイルのコードから行が欠落していないことを確認し、変更を保存します。
不足している行と属性を追加すると、子テーマが[外観]→[テーマ]タブに表示されます。 親テーマとは別のエントリになることに注意してください。 styles.cssファイルで指定した名前、説明、作成者が表示されます。
3.子テーマのエンキュー 機能が動作していません
子テーマが親のスタイルを継承していない場合は、使用している「エンキュー」機能に問題がある可能性があります。 エンキュー関数は、子のstyle.cssファイルを作成するときに選択した親テーマのスタイルをインポートします。
エンキュー機能を確認するには、FTP経由でWebサイトに接続し、 wp-content/themesディレクトリに移動します。 子テーマに対応するフォルダを見つけて開きます。
内部のfunctions.phpファイルを探して開きます。 探している関数は次のようになります。
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>get_template_directory_uriパラメーターが子テーマのstyle.cssファイルを指していることを確認してください。 ファイルはfunctions.phpと同じディレクトリにある必要があるため、スタイルがない場合は、 style.cssの前にスラッシュを追加します。
または、コードの残りの部分にタイプミスがないことを確認します。 安全にプレイしたい場合は、そのコードスニペットをコピーしてfunctions.phpファイルに貼り付け、その前のコードスニペットを削除します。 変更をファイルに保存すると、子テーマが機能するはずです。
子テーマのstyle.cssファイルが親を正しく参照していない可能性もあります。 これを修正する手順については、トラブルシューティングガイドの前のセクションをお読みください。
4.子テーマが最新のstyle.cssアップデートをロードしていません
子テーマのstyle.cssファイルに変更を加えても、それらがWebサイトに表示されない場合は、キャッシュの問題が原因である可能性があります。 他のことをする前に、ブラウザのキャッシュをクリアしてください。 エラーが続く場合は、サイトのキャッシュを手動でフラッシュするか、プラグインを使用する必要があります。
キャッシュの問題を扱っていない場合は、親テーマのstyle.cssファイルが子のstyle.cssファイルをオーバーライドしている可能性があります。 この問題を回避する1つの方法は、ロードされていないCSSスタイルに!importantプロパティ値を追加することです。
!importantを使用したCSS行は次のようになります。
p { background-color: red !important; }!importantプロパティ値は、スタイルが優先されることをブラウザに通知します。 親と子の間に競合するCSSがある場合、 !important値は、子がそれを置き換えることを保証します。
WordPressの子テーマを最大限に活用する方法
WordPressの子テーマのチュートリアルに従った場合は、新しいテーマからできるだけ多くの価値を引き出したいと思うでしょう。 WordPressの子テーマを最大限に活用する方法は次のとおりです。
1.カスタマイズを試してください
子テーマを使用することの全体的なポイントは、テーマを更新するときにそれらの変更を失うことなく、テーマをカスタマイズできるようにすることです。 子テーマを使用して新しいスタイルや機能を試していなければ、最大の価値は得られません。
親テーマのスタイルを完全に変更する必要はありません。 ただし、カスタムCSSと関数を少しずつ追加し、何が機能し、何が機能しないかを確認して、変更することをお勧めします。 子テーマの開発方法に満足できない場合は、いつでもカスタムコードを削除して、最初からやり直すことができます。
2.親テーマを更新することを忘れないでください
子テーマを設定すると、カスタムコードを失うことなく、その親を安全に更新できます。 つまり、親をできるだけ頻繁に更新しない理由はありません。
実際、定期的な更新を実行しないと、Webサイトが脆弱になる可能性があります。 また、新機能を見逃してしまう可能性もあります。
新しいバージョンに子と競合するコードが含まれている場合、親テーマを更新するとサイトで問題が発生することがあります。 子テーマのスタイルは、常に親のスタイルよりも優先される必要があります。 そうでない場合は、問題を修正する方法について、上記の子テーマのトラブルシューティングのセクションを確認してください。
WordPressの子テーマに関するよくある質問
WordPressの子テーマとその仕組みについてまだ質問がある場合は、このセクションで回答します。 まず、子テーマとカスタムテーマの違いについて説明しましょう。
親、子、カスタムテーマの違いは何ですか?
「カスタム」テーマという用語には、2つの意味があります。 1つは、スタイルと機能のあらゆる側面を設計するゼロから作成するテーマです。 また、既存のテーマを取得して、ニーズに合わせて変更することもでき、最終的にはカスタムテーマになります。
子テーマは、WordPressが親とは異なるものとして認識するテーマです。 テーマは見た目も機能も同じかもしれませんが、WordPressに関する限り、それらは異なるエンティティです。
子テーマに加えた変更は、親から継承したスタイルを上書きします。 これらの変更は、親のファイルではなく、子のテーマのファイルに個別に存在します。
親テーマ、子テーマ、またはその両方を更新する必要がありますか?
子テーマは親のスタイルと機能を継承するため、親を更新するだけで済みます。 親を更新しても、子テーマは個別に読み込まれるため、子テーマに対して行うカスタマイズには影響しません。
WordPressに子テーマがあるかどうかはどうすればわかりますか?
WordPress Webサイトで作業していて、そのテーマの1つをカスタマイズしている場合は、既に子が設定されているかどうかを確認するのが賢明です。
WordPress管理パネルで、[外観]→[テーマ]タブに移動して、アクティブなテーマを確認します。 子テーマの場合は、名前または説明でこれを確認でき、親と同じ注目の画像が含まれている必要があります。

注目の画像または「子」の名前が一致するテーマが見つからない場合は、WordPressのルートフォルダーにあるwp-content/themesディレクトリを開きます。 内部に子テーマ用のフォルダーがあり、 style.cssまたはfunctions.phpファイルの問題のためにロードされていない可能性があります。 その場合は、上記の子テーマのトラブルシューティングガイドを使用して、必要なファイルを修正できます。
WordPressで「孫」テーマを作成できますか?
孫のテーマは、子のテーマの子のテーマになります。 実用的な観点から孫のテーマを設定したい理由はありません。 さらに、WordPressでは、エンキュー関数を使用して、新しいテーマの子テーマのスタイルをインポートすることはできません。
子テーマのさまざまなバリエーションをテストする場合は、1人の親で複数の子テーマを設定できます。 これを行うには、 wp-content / themesディレクトリにある子テーマのフォルダを複製し、その名前を変更します。
さらに、 style.cssファイル内の子テーマの名前も変更する必要があります。 そうすれば、WordPressは同じ名前の2つのテーマを読み込もうとしません。
WordPressテーマのカスタマイズを開始します
WordPressテーマのカスタマイズは恐ろしいように思えるかもしれませんが、CSSの基本を知っていれば、準備は万端です。 子テーマを使用すると、親テーマを変更せずにカスタマイズをテストできます。 さらに重要なのは、テーマの更新によってカスタムコードが失われないことです。
子テーマを作成するには、WordPressにコードを追加する必要があります。 ただし、そのほとんどをコピーして貼り付けることができ、いくつかのキー行のみを変更できます。 それ以降は、CSSスキルを柔軟にするだけです。
WordPressの子テーマをカスタマイズする準備はできていますか? Jetpackには、必要なテーマをカスタマイズするためのCSSエディターが含まれています。 今日Jetpackを試してみてください!
