お問い合わせフォームを作成してWordPressページに追加する方法
公開: 2022-10-18WordPress サイトにお問い合わせフォームを含めると、訪問者は簡単に連絡を取ることができます。 サイトを離れたり、電話番号をダイヤルしたり、電子メール アドレスをコピーしたりする必要はありません。 さらに、個人情報を非公開に保ちながら、見込み客とコミュニケーションをとる機会を提供します。
WordPress サイトに連絡先フォームを追加するには、いくつかの方法があります。 この記事では、連絡先フォームの作成方法、埋め込み方法、保護方法など、連絡先フォームについて知っておくべきことをすべて紹介します。
お問い合わせフォームがあると便利な理由
WordPress サイトにお問い合わせフォームを追加する理由はいくつかあります。 最も一般的なもののいくつかを次に示します。
- メールアドレスを非公開にするのに役立ちます。 連絡先フォームを使用すると、訪問者はあなたに連絡を取ることができますが、メール アドレスを公開する必要はありません。 これにより、スパム メールを減らすことができます。
- メールリンクよりも使いやすいです。 多くの人は、電子メール クライアントを開いて使用するという面倒な作業をしたくないため、電子メールのリンクをクリックすることをためらっています。 さらに、あなたのサイトにあまり詳しくない場合は、フレンドリーではないサイトに誘導されることを恐れて、未知のリンクをクリックしたくない場合があります. お問い合わせフォームを使用すると、迅速かつ安全にメッセージを送信できます。
- メールリンクよりもプロフェッショナルに見えます。 ビジネス Web サイトを運営している場合は、できるだけプロフェッショナルな印象を与える必要があります。 そんな時に役立つのがお問い合わせフォームです。
- スパム保護を提供します。 お問い合わせフォームのスパム保護を追加して、受け取る不要な送信の量を減らすことができます。
- リードジェネレーションに役立ちます。 見込み客を獲得しようとしている場合は、人々が連絡を取るための簡単な方法をいくつか提供する必要があります。 お問い合わせフォームは多くのユーザーにとって最優先の選択肢であり、見込み客獲得プロセスから除外したくありません。 Web サイトにフォームを追加して、訪問者の連絡先情報と引き換えに、eBook やホワイト ペーパーなどを提供できます。
お問い合わせフォームを持つことが良いアイデアであるいくつかの理由を説明したので、次はそれを作成する方法を見てみましょう.
プラグインでお問い合わせフォームを作る方法
お問い合わせフォームを作成するために使用できるプラグインがいくつかあり、それぞれがテーブルに少し異なるものをもたらします. 最も一般的なオプションのいくつかを次に示します。
- Contact Form 7: これは、WordPress の最も人気のあるコンタクト フォーム プラグインの 1 つです。 無料で使いやすく、数回クリックするだけで複雑なフォームを作成できるシンプルなインターフェースを備えています。
- Gravity Forms: Gravity Forms は、フォームの作成に関して高い柔軟性を提供するプレミアム プラグインです。 注文書やアンケートなど、複数のステップがあるフォームを作成するのに最適です。
- WPForms: WPForms は、使いやすいドラッグ アンド ドロップ インターフェイスを備えたもう 1 つの人気のあるお問い合わせフォーム プラグインです。 このツールを使用すると、コードを記述することなく複雑なフォームを作成できます。
これらはすべて確かな選択肢ですが、WordPress に連絡フォームを追加するための最良のオプションは Jetpack です。
Jetpack でお問い合わせフォームを作成する
1. Jetpack をインストールしてアクティブ化する
まず、Jetpack プラグインをインストールしてアクティブ化する必要があります。 これを行うには、WordPress ダッシュボードに移動し、 [プラグイン] → [新規追加] に移動します。
検索バーに「Jetpack」と入力し、Enter キーを押します。 [今すぐインストール] をクリックします。 プラグインをインストールしたら、[有効化] をクリックします。
最後に、プラグインを有効にすると、WordPress.com アカウントに接続するよう求められます。 まだ WordPress.com アカウントをお持ちでない場合でも心配はいりません。無料で作成できます。
2. お問い合わせフォームを作成する
Jetpack をインストールして有効にすると、お問い合わせフォームを簡単に作成できます。 開始するには、WordPress ダッシュボードで [ページ] → [新規追加] に移動するだけです。
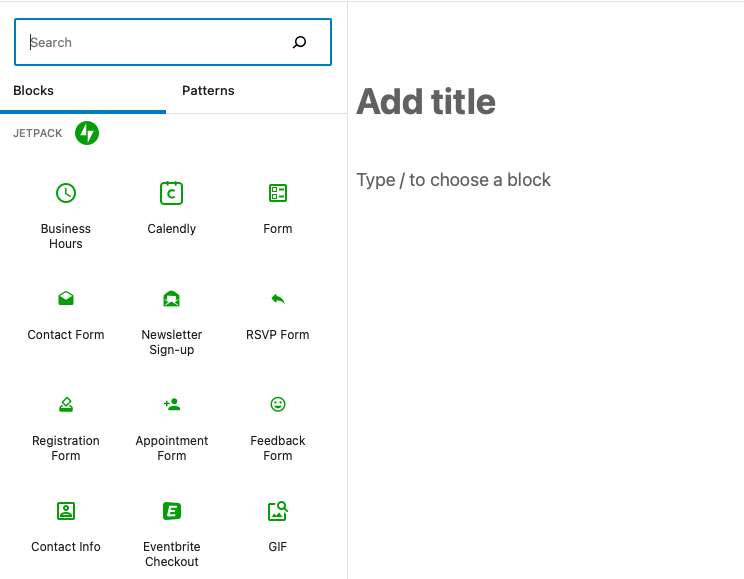
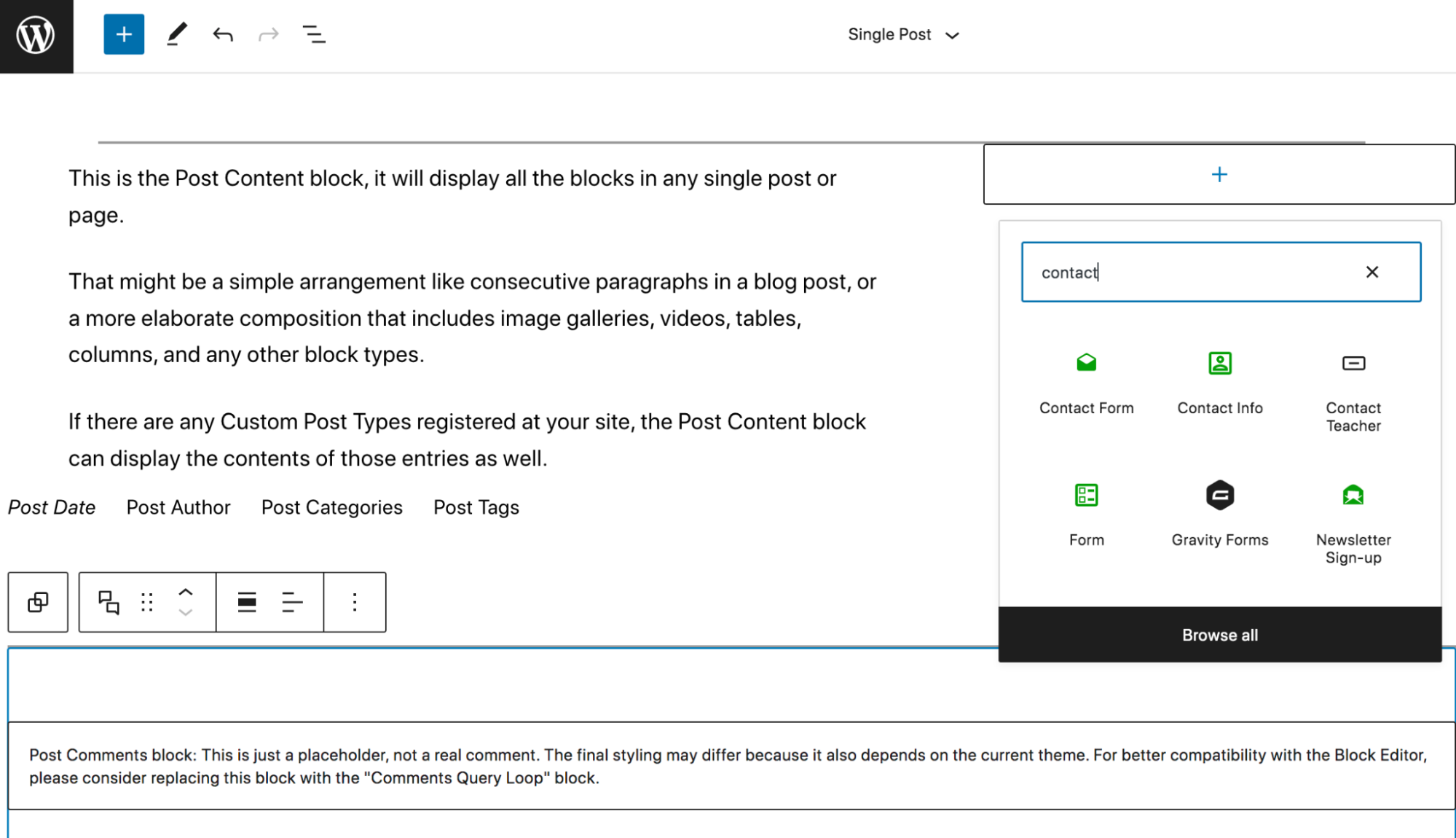
ブロック エディターを使用している場合は、( + ) 記号をクリックして使用可能なブロックのリストから選択することで、連絡フォーム ブロックを追加できます。 下にスクロールすると、Jetpack ブロックのセクションに移動します。 または、名前で検索することもできます。 見つかったら [フォーム]をクリックします。

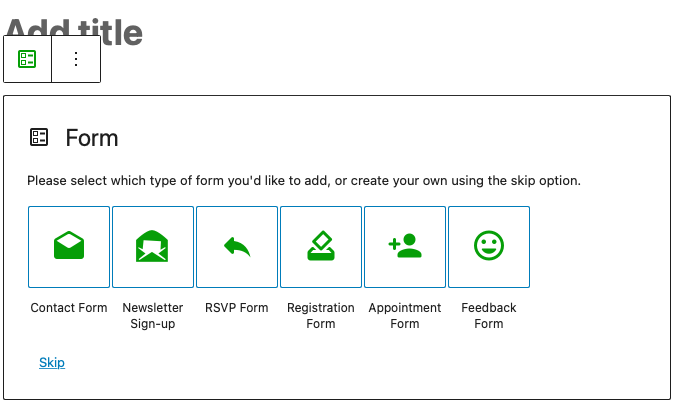
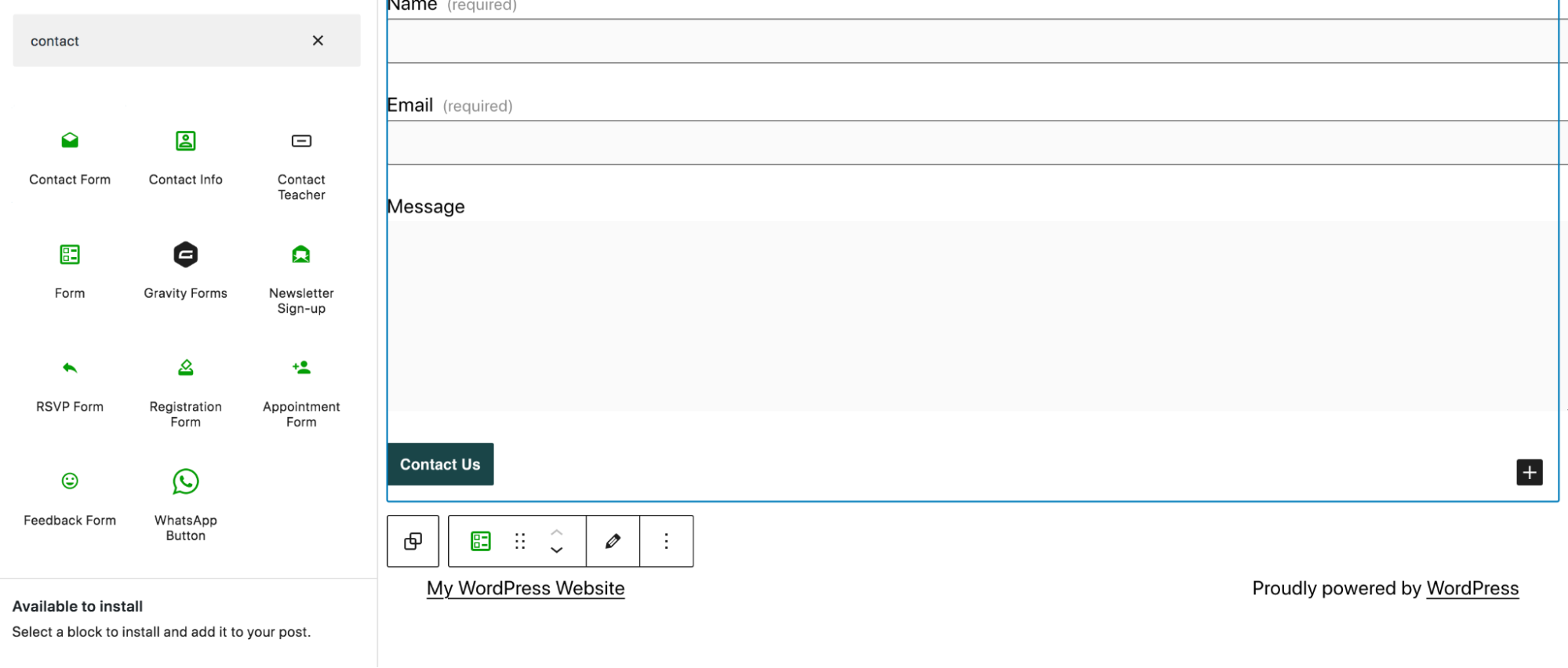
そこから、作成するフォームの種類を選択できます。
- お問い合わせフォーム
- ニュースレターのサインアップ
- 出欠確認フォーム
- 登録用紙
- 予約フォーム
- フィードバックフォーム

3. お問い合わせフォームの設定を構成する
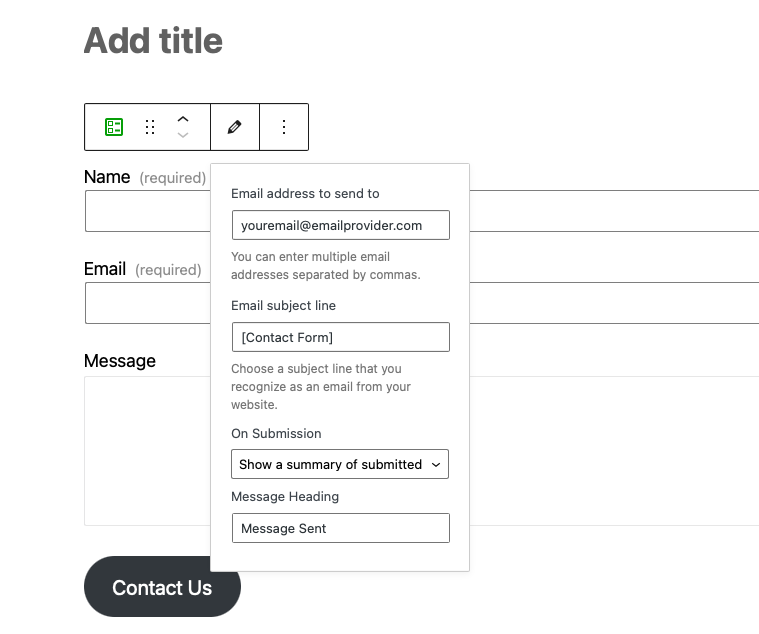
次に、お問い合わせフォームの設定を構成します。 ここでは、フォーム送信の送信先の電子メール アドレスと、電子メールの件名を指定できます。
これらのオプションにアクセスするには、ブロックの右上にある鉛筆アイコンをクリックします。

ここでは、コンタクト フォームの送信先の電子メール アドレス、電子メールの件名の内容、送信時に表示されるメッセージを調整できます。 ユーザーが送信を完了したら、特定の URL にユーザーを送信するように選択することもできます。
4. お問い合わせフォームに含めるフィールドを選択します
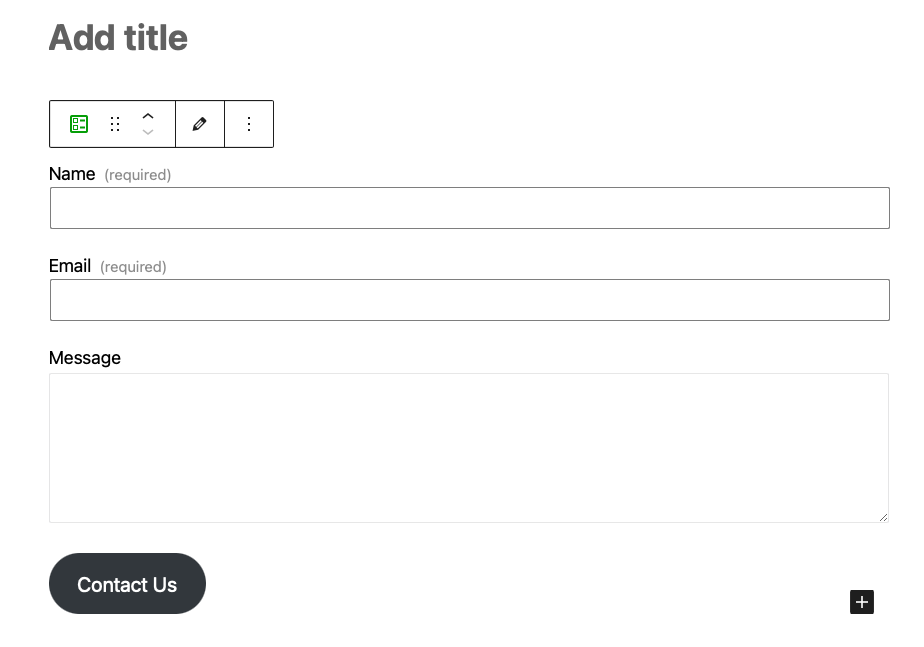
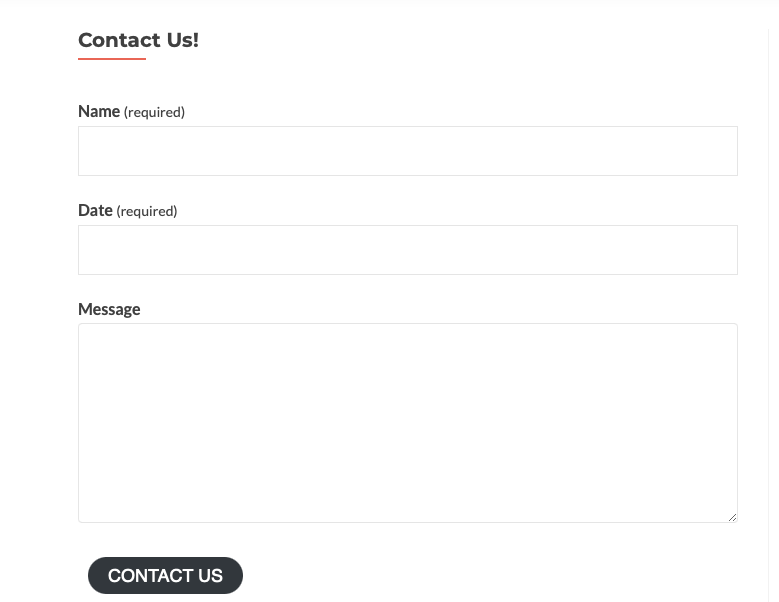
デフォルトの連絡先フォームは次のように表示されます。

ただし、これを調整することはできます。 Jetpack には、名前、メール、ウェブサイト、メッセージなど、さまざまなデフォルト フィールドが含まれています。
これを行うには、最初に変更したいフォーム フィールドを選択してから、左側の緑色のアイコンをクリックします。

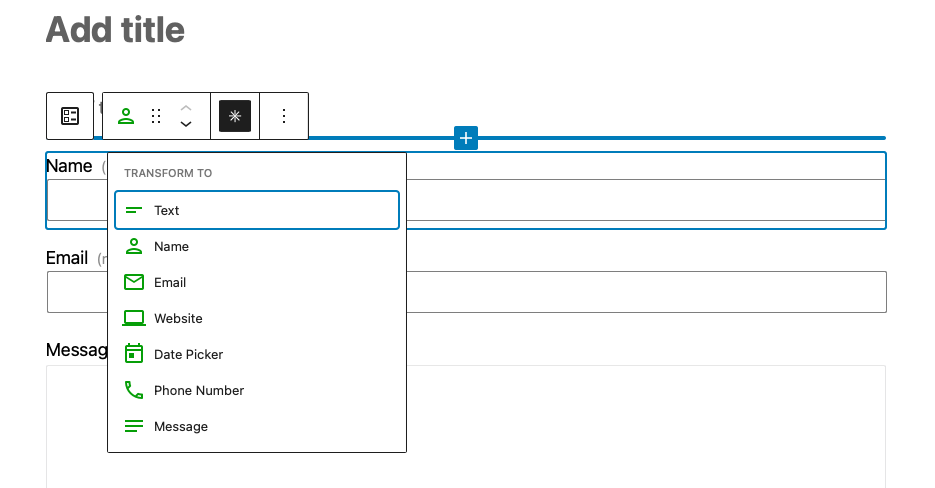
上記の例では、デフォルトの名前フィールドを選択しました。 この (または任意の) フィールドは、次のように好きなように変更できます。
- 文章
- 名前
- Eメール
- Webサイト
- 日付ピッカー
- 電話番号
- メッセージ
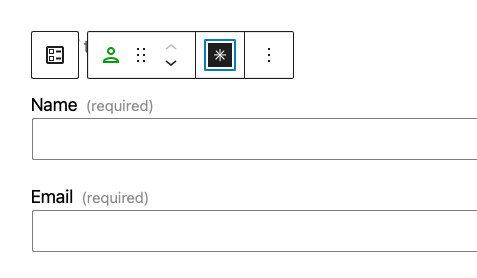
フィールドを必須 (またはオプション) にするには、そのフィールドをクリックして、アスタリスクを選択します。

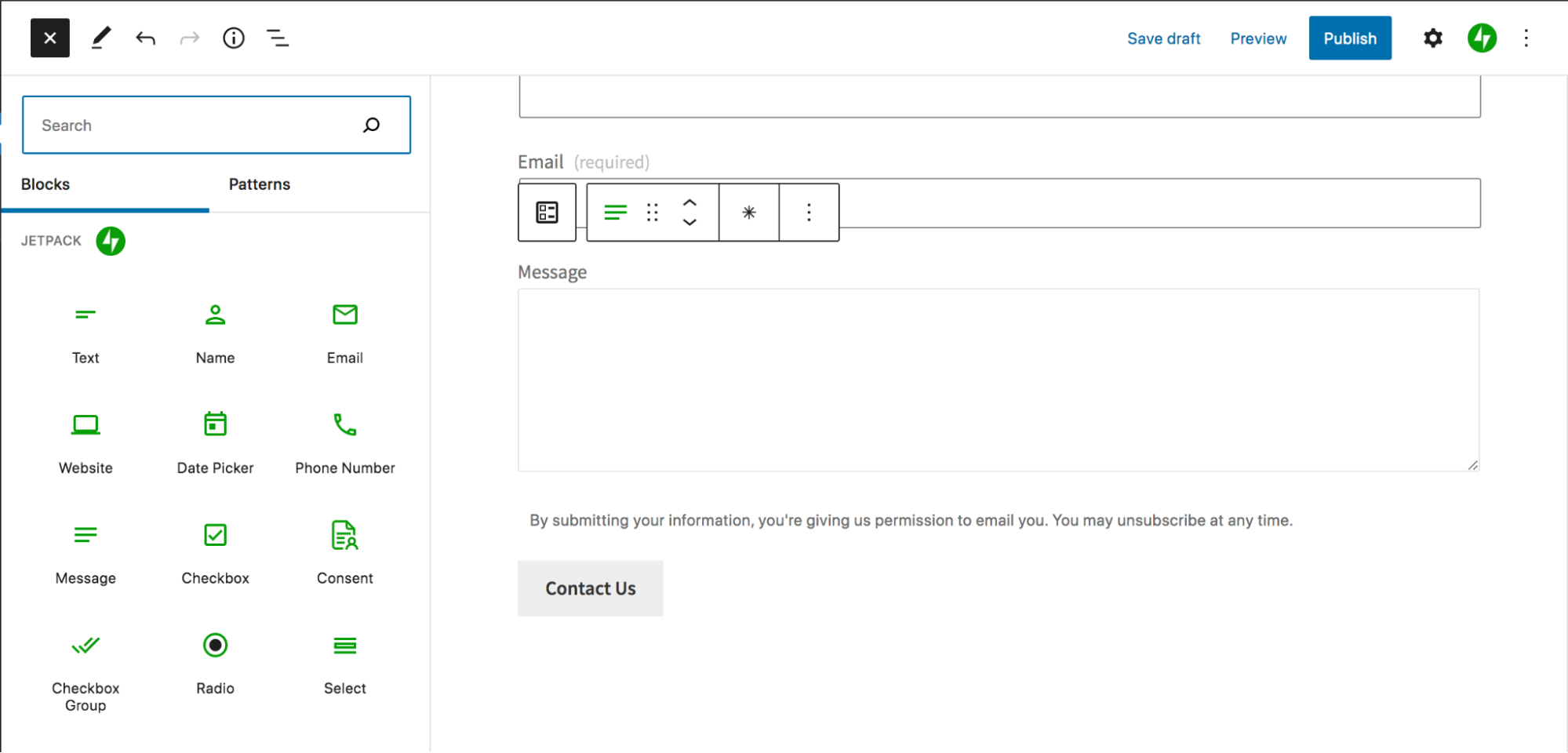
フォームにフィールドを追加するには、左上にある青い+アイコンをクリックし、Jetpack ブロックまで下にスクロールして、フィールド タイプを選択します。 次に、フォーム フィールドをドラッグして順序を変更できます。

5. お問い合わせフォームのプレビュー
設定を構成したら、お問い合わせフォームをプレビューして、すべてが正しく表示されることを確認することをお勧めします。 これを行うには、ページの上部にある[表示] ボタンをクリックするだけです。

次の論理的なステップは、フォームを公開することですが、そのプロセスについて説明する前に、まずセキュリティ上の懸念と、利用可能なより高度なカスタマイズ オプションについて説明しましょう。
お問い合わせフォームを保護してカスタマイズする方法
お問い合わせフォームの作成方法がわかったところで、次に留意すべきセキュリティ上の懸念について説明します。 デフォルトでは、連絡先フォームは安全ではありません。つまり、スパム送信やその他の悪意のある攻撃を受けやすくなっています。
幸いなことに、これらのリスクを軽減するために実行できるいくつかの手順があります。
1. CAPTCHA を使用する
CAPTCHA は、問い合わせフォームを送信できるのは人間だけであることを確認するのに役立つ一種のチャレンジ/レスポンス テストです。 訪問者は、自分が実在の人物であることを証明するために、質問に答えるか、数学の問題を解決する必要があります。
また、reCAPTCHA と呼ばれるより高度なオプションもあります。これは、ボックスにチェックを入れることや、一般的なユーザーの特性に基づいてロボットを特定するために目に見えない形で機能することさえあります。
WordPress でコンタクト フォーム スパムを阻止する方法については、こちらをご覧ください。
2. Akismet でスパムをブロックする

スパム送信に対抗するもう 1 つの優れた方法は、Akismet を使用することです。 Akismet は、WordPress にプリインストールされていることが多いプラグインで、スパム コメントやコンタクト フォームの送信を自動的にフィルタリングする優れた機能を果たします。
これはバックグラウンドで動作するため、ユーザーに余分な作業を追加することはありません。 何百万もの Web サイトからのグローバルな学習を利用して、使用されているフレーズ、IP アドレス、および既知のスパマーのその他の特徴に基づいてスパムを識別します。 スパム送信は自動的に除外されるため、表示されることはありませんが、必要に応じていつでも手動で確認できます。
お問い合わせフォーム用に Akismet を設定するには、プラグイン → 新規追加 に移動します。 「Akismet」を検索し、[今すぐインストール] → [アクティブ化] をクリックします。
さらにいくつかの設定を行う必要があります。 このガイドに従って、Akismet をアクティベートして、わずか数分で起動して実行してください!
3. ハニーポット フィールドを追加する
ハニーポットは、スパム送信の検出に役立つ非表示のフォーム フィールドです。 デフォルトでは、Jetpack のすべてのコンタクト フォームにハニーポット フィールドが含まれています。 他のいくつかのフォーム プラグインには、ハニーポット フィールドを追加するオプションもあります。 使用しているものがない場合は、手動で追加する必要があります。
CSS スタイル「display: none !important;」を使用します。 フィールドを非表示にして tabindex="-1" autocomplete="false;" にするフィールドがデフォルトで空であることを確認します。
これを行ったら、フォームが送信されたときに常に入力されるように、必ずフィールドを必須としてマークしてください。
4. お問い合わせフォームの外観をカスタマイズする
コンタクト フォームを保護するだけでなく、Web サイトの全体的なルック アンド フィールに合わせてフォームの外観をカスタマイズすることもできます。 上級ユーザーは、カスタム CSS を追加することでこれを行うことができます。
しかし、良いニュースは、ブロック エディター内から多くの外観を変更できることです。
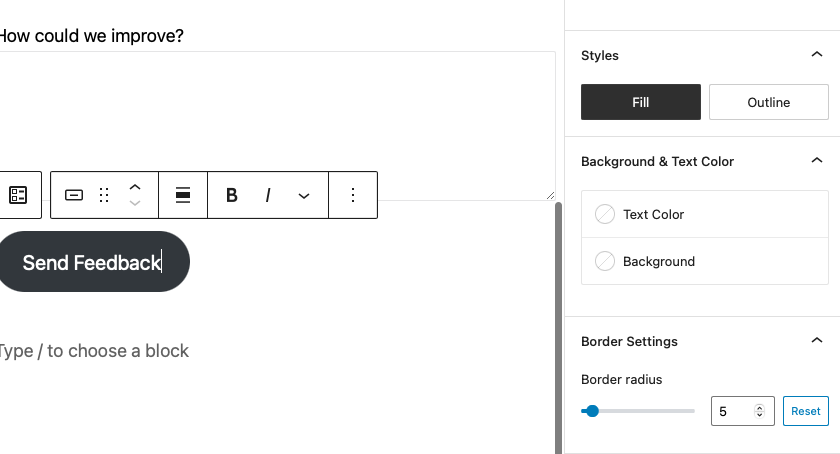
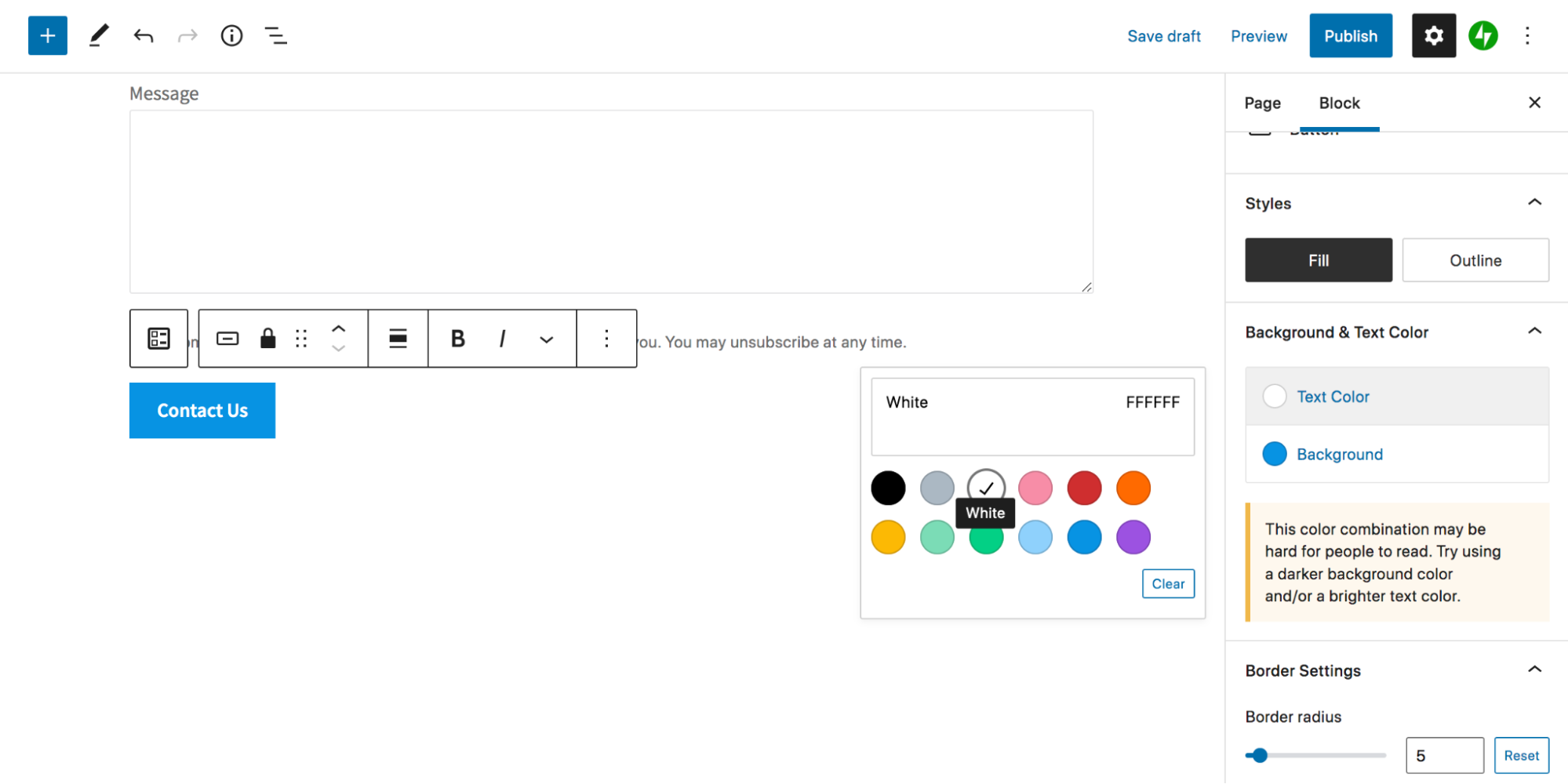
たとえば、フォームのボタンを選択すると、画面の右側に表示される設定パネルから変更を加えることができます。

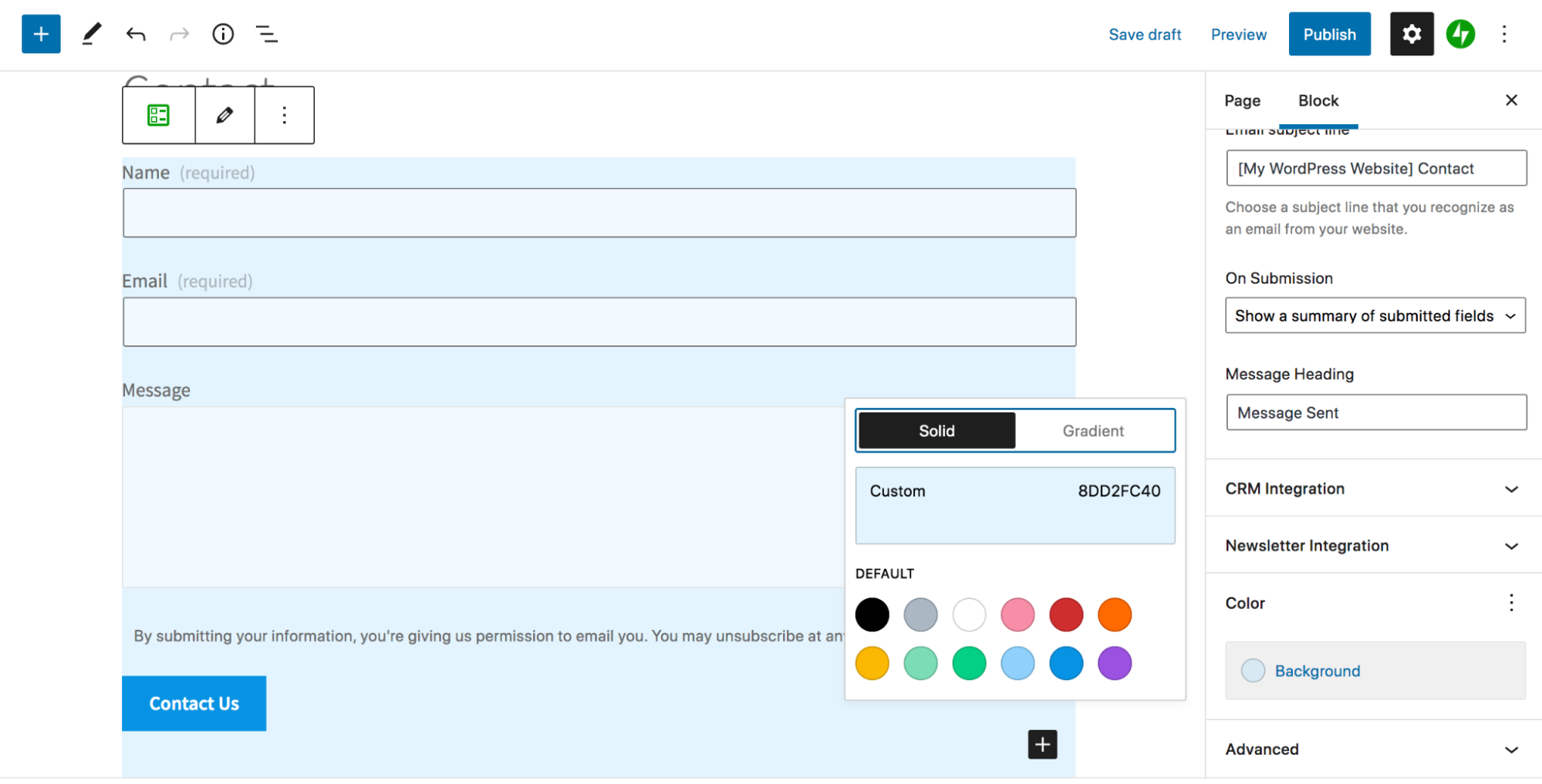
ボタンを塗りつぶしまたはアウトラインに変更したり、テキストと背景の色を変更したり、境界線の半径を調整したりできます。 設定をいじった後の例を次に示します。

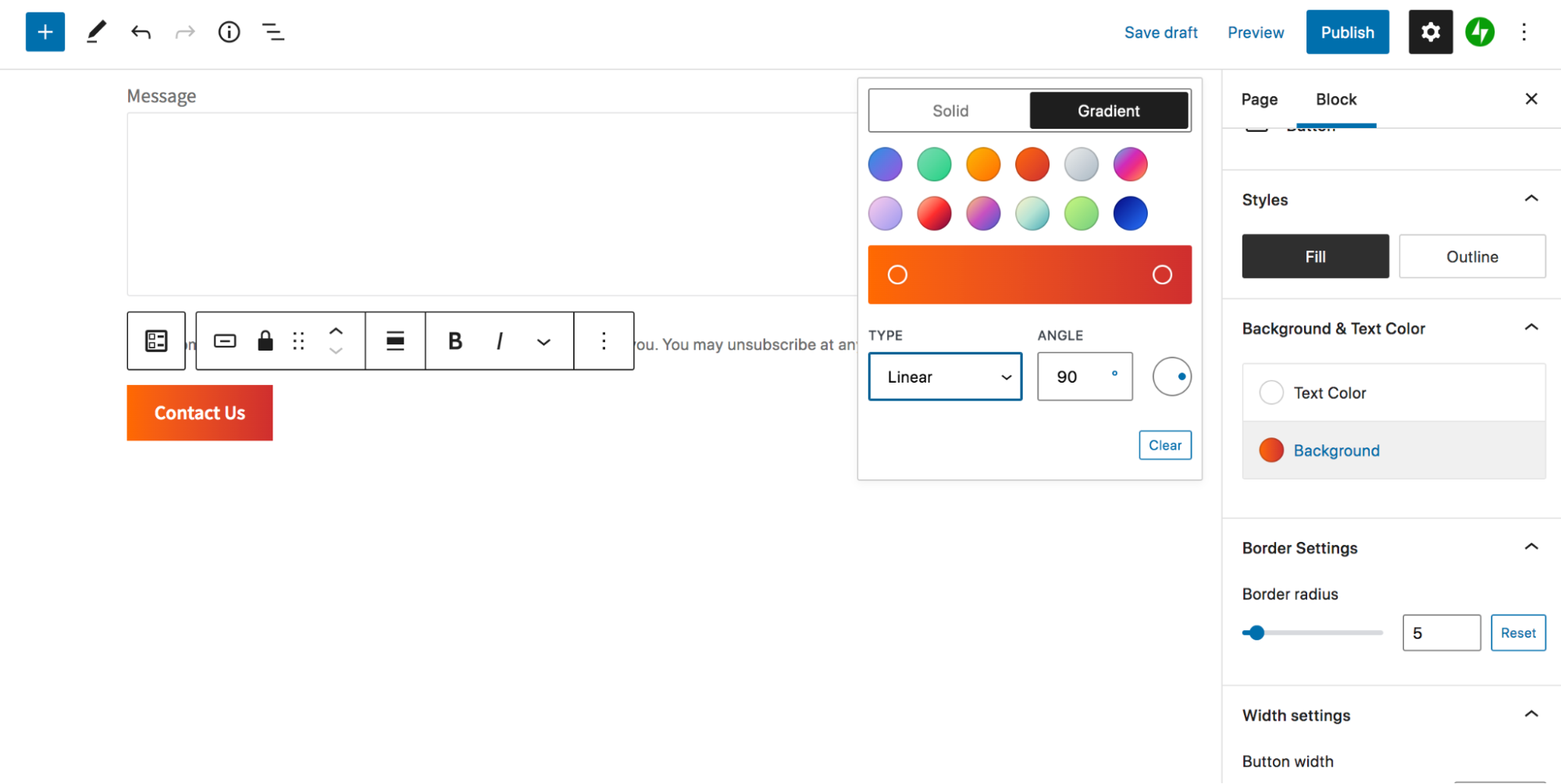
または、背景色をグラデーションに設定することもできます。グラデーションの角度、各色の表示量、グラデーションを線形にするか放射状にするかを変更することもできます。

最初にフォーム ブロックを選択し、次にブロックの設定で [色] までスクロールして、フォーム全体の背景色を変更することもできます。 ここでも、単色とグラデーションのどちらかを選択します。

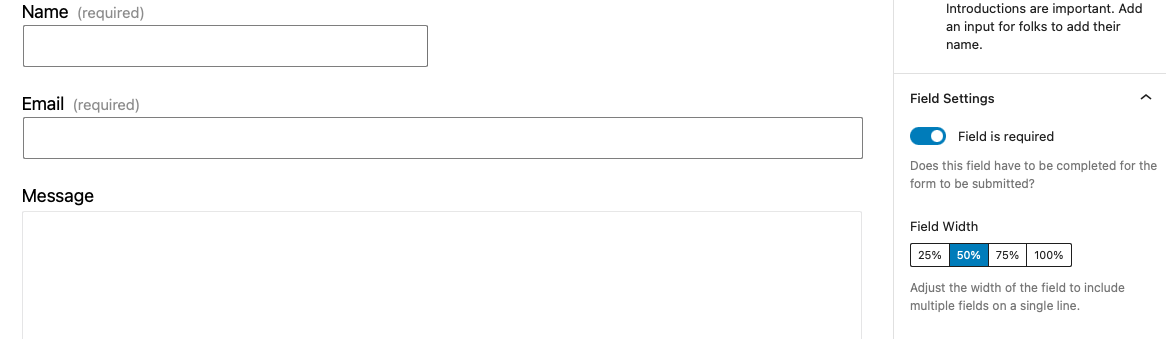
個々のフィールドの幅を変更したいですか? それも選択肢です。 編集するフィールドを選択し、設定パネルで [フィールド幅] を選択するだけです。 以下の例では、フォームの幅の 50% のみを占めるように Name フィールドを変更しました。

5.ラジオボタンとチェックボックスを追加する
標準のテキストベースのフィールドに加えて、チェックボックスやラジオ ボタンなどのオプションをフォームに追加できます。 これを行うには、他のフィールドを追加する場合と同様のプロセスに従います。
編集するフォームに移動します。 画面の左上にある青い+アイコンを押します。
Jetpackというタイトルのセクションを見つけて、フィールドのリストから選択します。 たとえば、ラジオ ボタンのリストが必要な場合は、[ラジオ]フィールドを選択します。 次に、それをフォームにドラッグします。
ブロック内の+アイコンをクリックして、訪問者が選択するオプションを追加できます。
6. お問い合わせフォームに条件ロジックを追加する
もう 1 つの便利なカスタマイズは、条件付きロジックです。 これにより、ユーザーがフォームに入力する方法に基づいて、フィールドを表示または非表示にすることができます。 Jetpack にはこの機能が含まれていませんが、Gravity Forms などのプラグインを使用してこれを行うことができます。

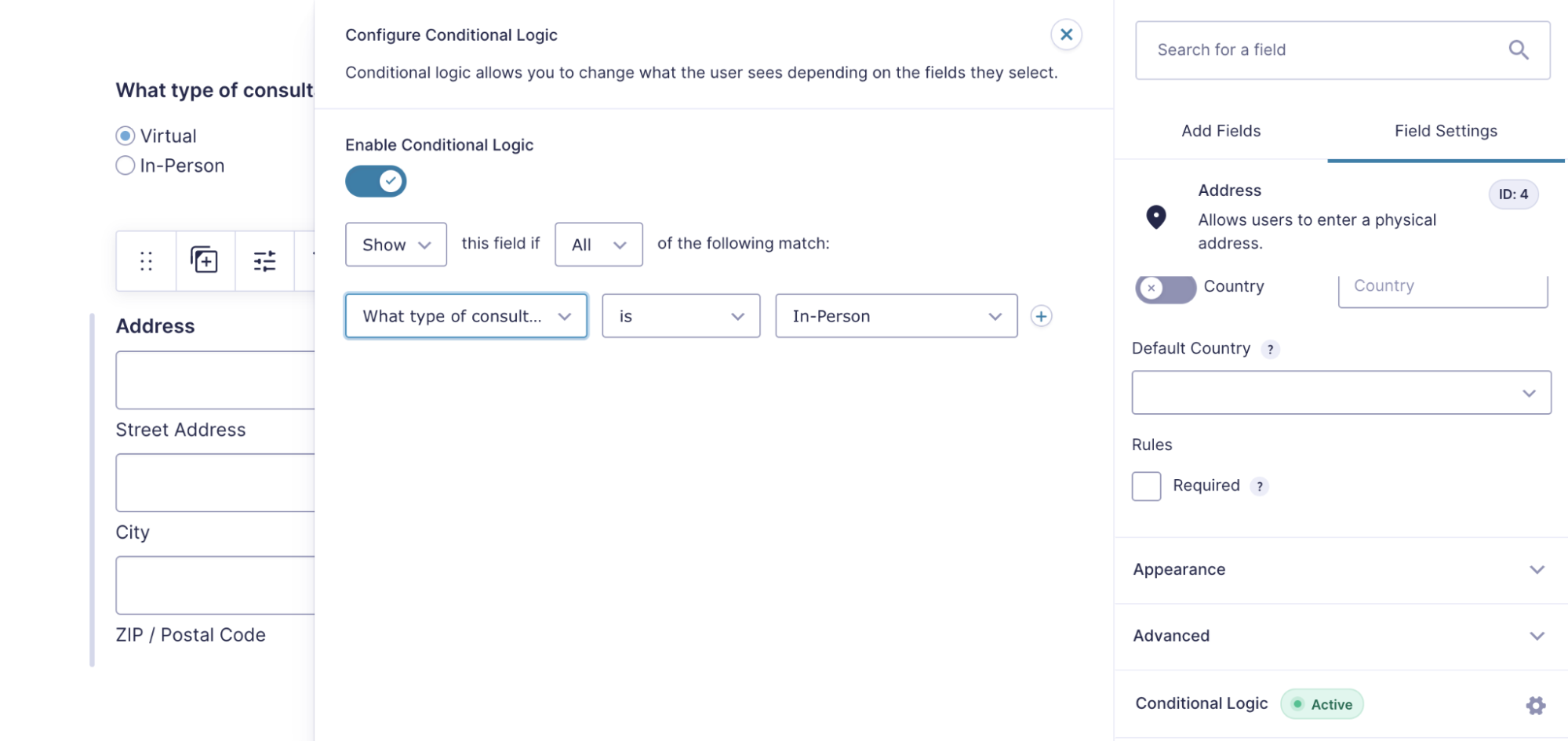
たとえば、インテリア デザイン サービスを提供しているとします。 訪問者に、仮想または対面での相談に興味があるかどうかを尋ねるフォーム フィールドがある場合があります。 彼らが「対面」を選択した場合、あなたは彼らの家がどこにあるかを知りたいと考えています。
Gravity Forms をインストール済みで、最初のフォームが作成されていることを前提としています。 次に、住所フィールドを追加することから始める必要があります。 フィールドをクリックし、 [設定]パネルを下にスクロールします。 [条件付きロジック]セクションを展開し、ボックスを切り替えて有効にします。 最初の 2 つのドロップダウンで [表示] と [すべて] を選択します。 次に、「どのような相談に関心がありますか?」を選択します。 次のドロップダウンの質問に続いて、「is」と「In-Person」が続きます。

これで、アドレス フィールドは、誰かが対面での相談に関心がある場合にのみ表示されます。 そして、ここで自由に遊んでください。選択できるさまざまなオプションがあります。
7.ファイルのアップロードを有効にする
サイト訪問者がファイルをアップロードできるようにすることもできます。 おそらく、支援が必要なプロジェクトの写真または履歴書の PDF 版を提出してもらいたいと思うでしょう。 Gravity Forms プラグインを使用してこれを行うこともできます。
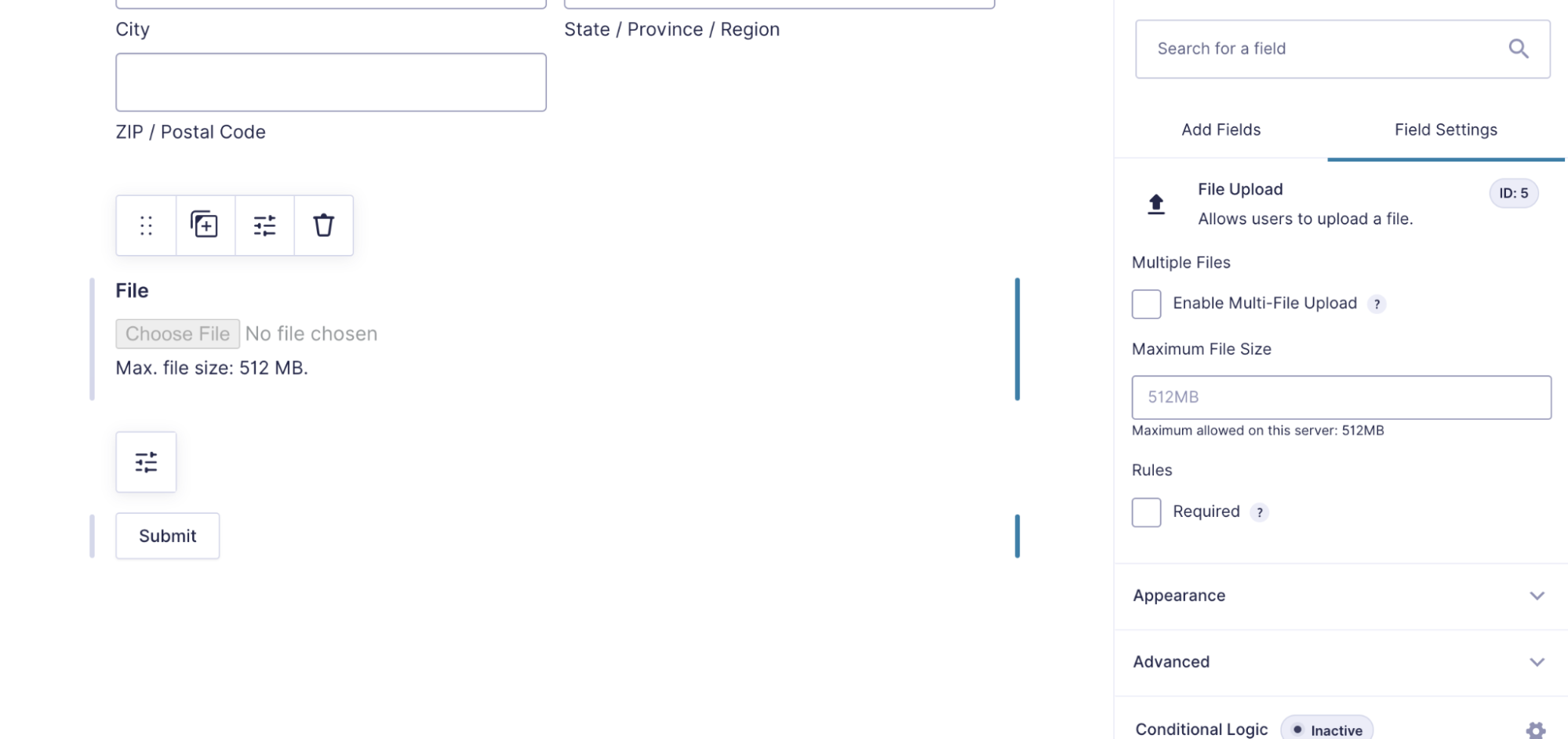
フォームを編集するときは、[フィールドの追加]に移動し、[高度なフィールド]セクションを展開します。 次に、 [ファイルのアップロード]フィールドをフォームにドラッグ アンド ドロップします。 それをクリックして、ファイル サイズや一度に複数のファイルを受け入れるかどうかなどの設定を構成します。

お問い合わせフォームを埋め込む場所と方法
ページや投稿以外にも、さまざまな場所にコンタクト フォームを埋め込むことができます。 いくつかのオプションを見てみましょう。
1. サイドバー
サイドバーは、サイト全体の複数のページまたは投稿に表示されるため、連絡先フォームを追加するのに最適な場所です。 完全なサイト編集機能を備えたブロック テーマを使用している場合は、エディタを使用してサイドバーを変更する必要があります。
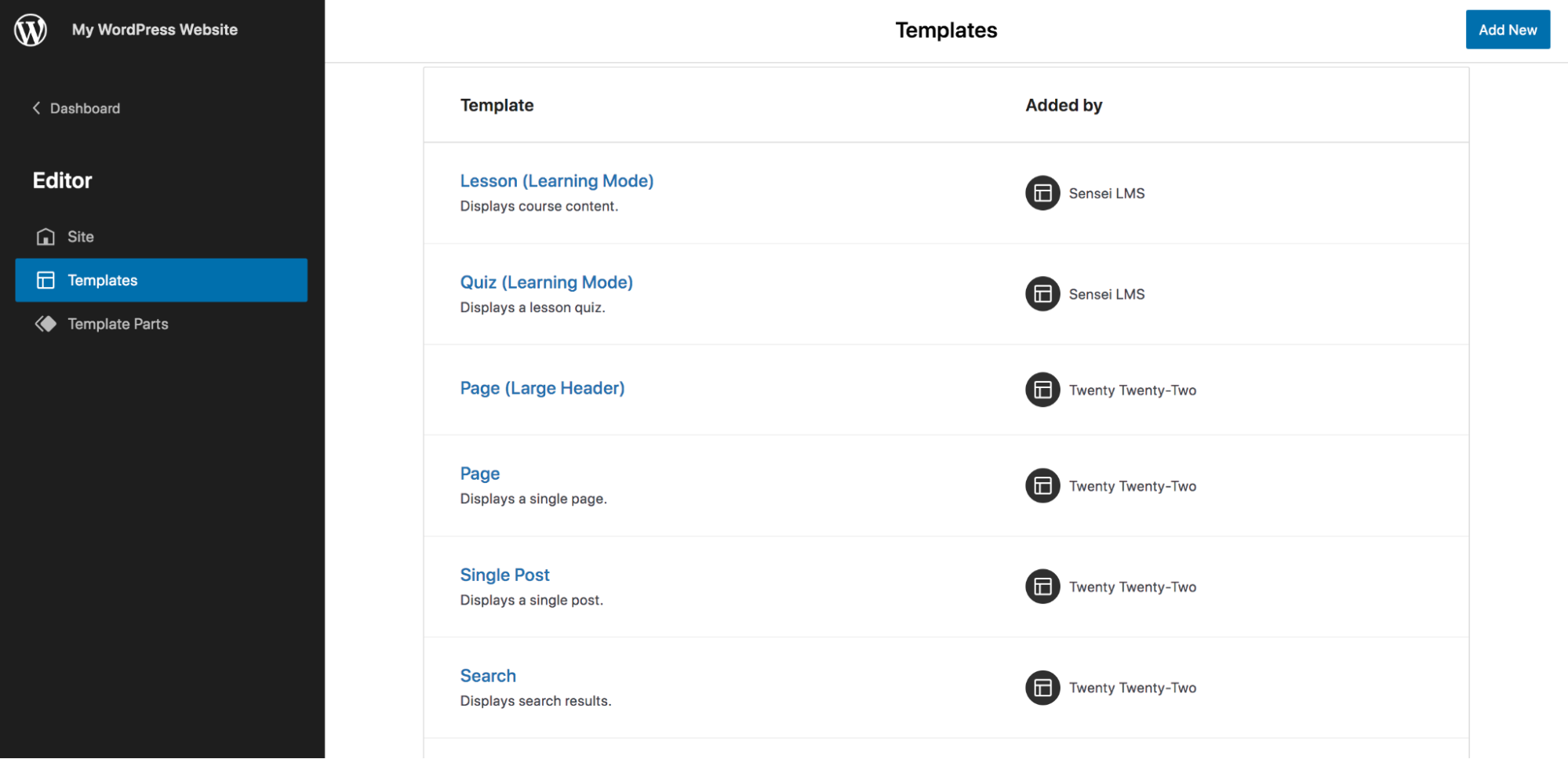
WordPress ダッシュボードで、[外観] → [エディター] に移動し、上部のドロップダウンから編集するテンプレートを選択します。 テンプレートの完全なリストを表示するには、[すべてのテンプレートを参照] をクリックします。 たとえば、すべてのブログ投稿のサイドバーを編集する場合は、単一投稿テンプレートを選択します。
次に、エディタの左上にある+アイコンをクリックし、フォーム ブロックを検索して、サイドバーの列にドラッグします。 必要な変更を行い、[保存] をクリックします。

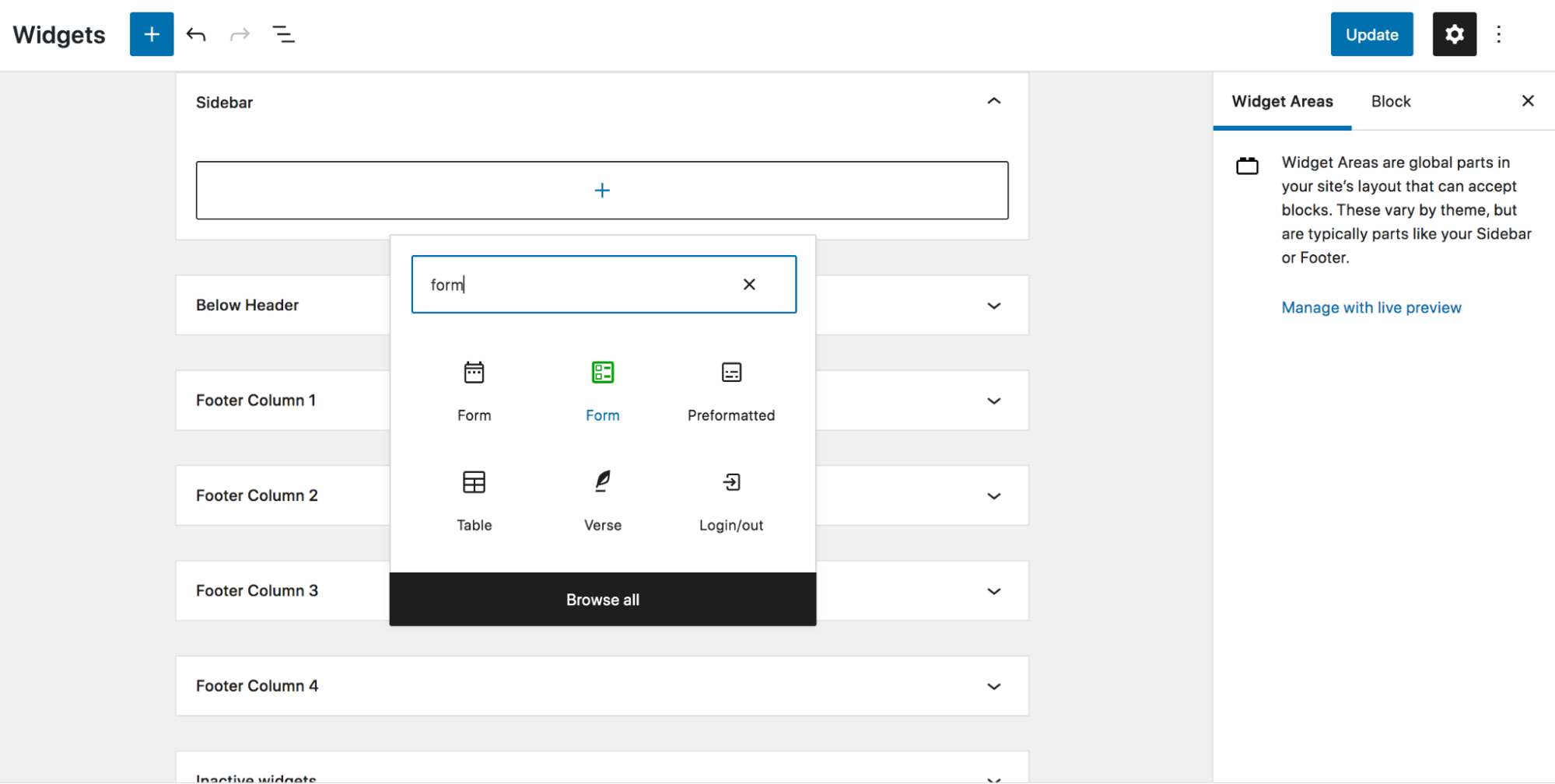
完全なサイト編集を使用していない場合は、 [外観] → [ウィジェット]に移動し、サイドバー エリアを展開します。 +記号をクリックして新しいブロックを追加し、プラグインに関連付けられた適切なフォームブロックを選択します。

2. テンプレート ファイル内
サイト全体の編集が可能なブロックベースのテーマを使用している場合は、作成したテンプレートにコンタクト フォームを追加することもできます。
ブログ投稿テンプレートにフォームを追加するとします。 WordPress ダッシュボードで、[外観] → [エディター] に移動し、上部のドロップダウンから編集するテンプレートを選択します。 完全なリストを表示するには、[すべてのテンプレートを参照] をクリックする必要がある場合があります。

次に、左上にある青い+アイコンをクリックし、連絡先フォーム ブロックを見つけて、テンプレートにドラッグします。 そこで、設定を編集して、必要な変更を加えることができます。

3. フッター内
訪問者がサイトのどこにいてもアクセスできるように、お問い合わせフォームをフッターに追加することをお勧めします。 完全なサイト編集でブロックベースのテーマを使用している場合、手順はフォームをテンプレートに追加するのと似ています。 WordPress ダッシュボードで、[外観] → [エディター] に移動し、上部のドロップダウンから [フッター] を選択します。
左上にある青色の+アイコンをクリックし、連絡先フォーム ブロックを見つけて、フッターの好きな場所にドラッグします。 必要な変更を加えて保存します。
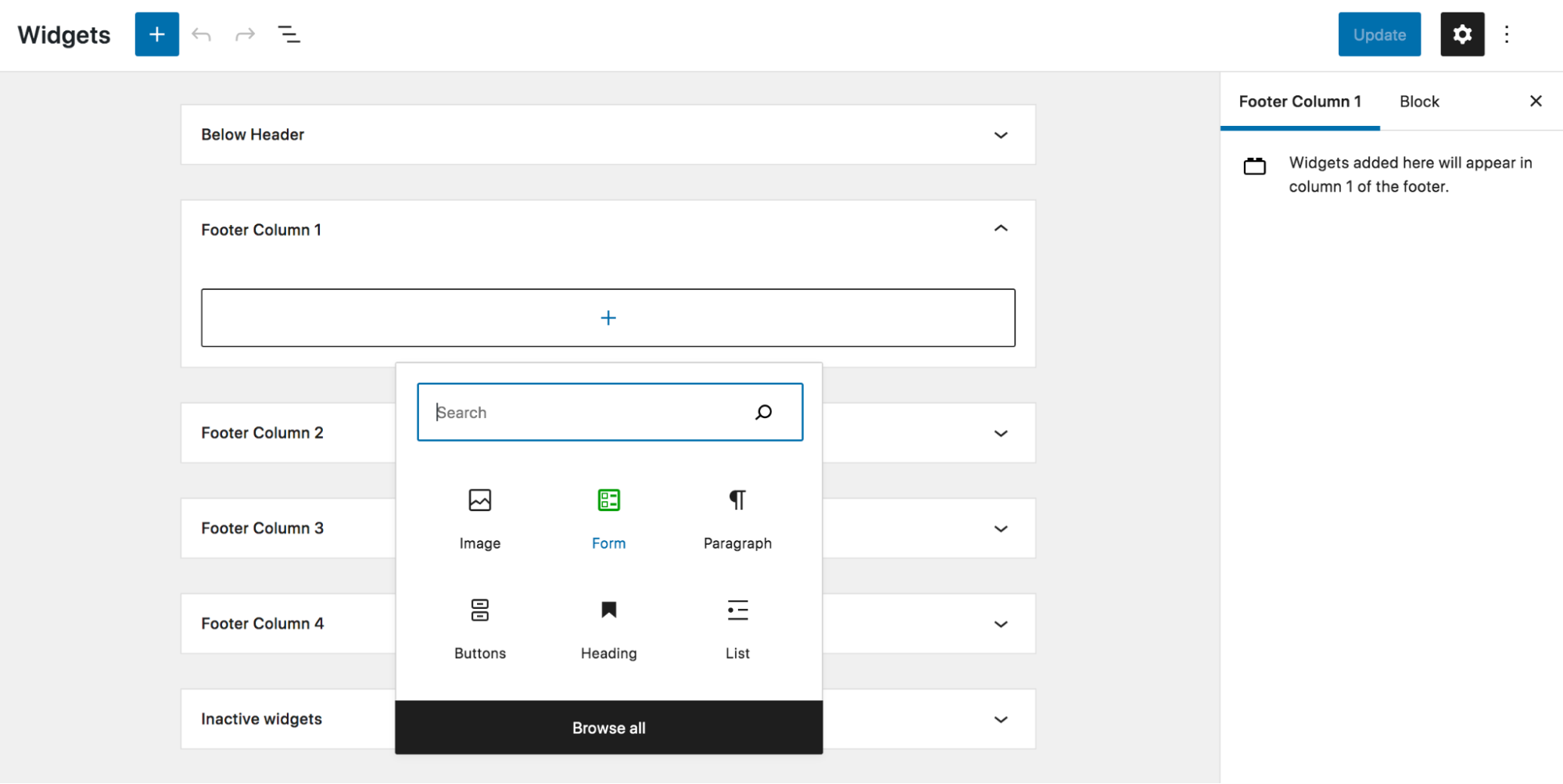
完全なサイト エディターを使用していない場合でも、お問い合わせフォームをフッターに追加できます。 WordPress ダッシュボードの [外観] → [ウィジェット]に移動します。 [フッター] セクションまでスクロールします — 複数のフッター列がある場合があります — [ + ] 記号をクリックして、必要な場所にコンタクト フォーム ブロックを追加します。 あとは、設定を編集して保存するだけです!

4. クリック時のポップアップとして
お問い合わせフォームをオンクリック ポップアップとして表示したい場合、役立つ WordPress プラグインがいくつかあります。 WPForms と Popup Maker プラグインを使用してこれを行う方法を見てみましょう。
プラグインをインストールして有効化したら、WordPress ダッシュボードでWPForms → Add Newに進みます。 次に、 [テンプレートを使用]を選択します。 フォームを作成し、[保存] をクリックします。
次に、ポップアップを作成する必要があります。 WordPressダッシュボードでポップアップメーカー→ポップアップの作成に移動します。 名前を付けます。 次に、[フォームの追加] ボタンをクリックします。 先ほど作成したフォームをドロップダウン リストから選択し、[フォームの追加] をクリックします。 これにより、フォームのショートコードが挿入されます。
次にポップアップ設定に移動し、トリガータブをクリックして、ポップアップの表示方法とタイミングに関する設定を構成します。 選択とカスタマイズが完了したら、必ず [追加] をクリックしてください。
そこから [ターゲティング] タブに移動し、ポップアップが表示される条件を選択します。 ここで、表示するページ、デバイスなどを選択します。
ポップアップ メーカーのタブをクリックし続けて、ポップアップの外観を設定します。 変更が完了したら、 [公開] をクリックします。 ポップアップフォームが表示されるように設定したページに移動して、正しく機能していることを確認してください。
プラグインなしでWordPressのお問い合わせフォームを作成する方法
お問い合わせフォームの作成にプラグインを使用したくない場合は、WordPress のコア機能を使用していつでも自分で作成できます。 ただし、この方法はより複雑で、HTML、CSS、および PHP の基本的な知識が必要です。
また、専用のプラグインを使用するとデフォルトで発生するすべてのエラー処理とフォーム フィールドの検証をコーディングする必要があり、単純なタスクが複雑で時間がかかります。
それがあなたを思いとどまらせないなら、飛び込みましょう。
注: ここで行った変更は、a) WordPress ウェブサイトの完全なバックアップ後、 b)子テーマを使用して行う必要があります。
名前、電子メール アドレス、およびメッセージのフィールドを含む非常に基本的な連絡先フォームを作成する方法について説明します。 もちろん、必要に応じてフィールドを追加することもできます。 フォームに HTML を追加することから始めます — この特定のコードは Daext によって作成されました。
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>次に、コンタクト フォームのデータをサニタイズする必要があります。つまり、データをクリーニングまたはフィルタリングします。 WordPress は、このプロセスを容易にするデータ サニタイズ機能を提供します。 この場合、sanitize_text_field() および sanitize_texarea() 関数を使用します。
次に、フォームの送信時にフィールドが空のままになっていないことを検証するフォーム検証を設定する必要があります。 フィールドが検証に合格しなかった場合に表示されるエラー メッセージも追加します。 必要に応じてメッセージを編集して、次のコードを使用してこれを行うことができます。
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }また、エラー メッセージを表示するコードを追加し、フォームの送信をサイト管理者に電子メールで送信し、ページの 1 つにフォームを追加できるようにするショートコードを作成する必要があります。 次に、サイトのデザインに合わせてフォームのスタイルを設定できます。
これらすべての機能の詳細な手順とコードは、Daext のチュートリアルで確認できます。
よくある質問
それでは、WordPress でのお問い合わせフォームの作成に関してよく寄せられる質問をいくつか見ていきましょう。
1. WordPress でコンタクトフォームを作成するにはプラグインが必要ですか?
お問い合わせフォームの作成を支援するプラグインがありますが、それがなくても実現できます。 このアプローチはより難しく、基本的な HTML、CSS、および PHP の知識が必要です。
2. WordPress ウェブサイトに連絡フォームを追加するにはどうすればよいですか?
WordPress Web サイトに連絡先フォームを追加するには、2 つの方法があります。 プラグインを使用するか、コードを使用して自分で行うことができます。
プラグインを使用する場合は、Jetpack が最適です。 使い方は簡単で、強力なお問い合わせフォームを作成するために必要なものがすべて付属しています。
3. お問い合わせフォームからメールが届かない場合はどうすればよいですか?
お問い合わせフォームからメールが届かない場合は、いくつかの点を確認してください。
まず、ホスティングプロバイダーに連絡して、電子メールの送信をブロックしている可能性のある制限があるかどうかを確認してください.
次に、お問い合わせフォームの設定をチェックして、メールが正しいアドレスに送信されていることを確認します。
それでも問題が解決しない場合は、SMTP プラグインを使用してメールを検証して送信する必要がある場合があります。
4. WordPress サイドバーに連絡フォームを追加できますか?
はい! お問い合わせフォームを WordPress サイドバーに追加する場合は、Jetpack フォーム ブロックをページまたは投稿テンプレート (完全なサイト編集を使用している場合) またはサイドバー ウィジェット エリアに挿入するだけです。
5. WordPress ウェブサイトに別の連絡先ページが必要ですか?
いいえ、WordPress Web サイトに別の連絡先ページが必要というわけではありません。 ただし、訪問者が連絡先フォームを簡単に見つけられるようにする必要がある場合があります。 さらに、訪問者があなたに連絡を取る方法に関する追加情報を含める機会を提供します.
たとえば、連絡先ページにメール アドレス、電話番号、ソーシャル メディア リンクを含めることができます。 このようにして、訪問者は最も快適な方法を選択できます。
6. WordPress ウェブサイトのページごとに個別の連絡先フォームが必要ですか?
いいえ、WordPress ウェブサイトのページごとに個別のお問い合わせフォームは必要ありません。 ただし、これにより、訪問者からより関連性の高いデータを収集できる可能性があります.
たとえば、連絡先にフォームがある場合 ページで、訪問者に名前と電子メール アドレスを尋ねることができます。 ただし、サポート ページに連絡フォームがある場合は、名前、電子メール アドレスを尋ね、発生している問題の種類を選択することができます。
7. WordPress のお問い合わせフォームでスパムを阻止する最善の方法は何ですか?
WordPress コンタクトフォームのスパムを阻止するためにできることがいくつかあります。
Akismet を有効にすることをお勧めします。 何百万もの Web サイトから学習した AI を使用してスパムの一般的な特徴を識別し、不要なメッセージが受信トレイに届く前にブロックするようにバックグラウンドで動作します。
