WordPressカスタムヘッダー:それは何であり、それを作成する方法
公開: 2022-06-25WordPressがこれまでに導入した中で最も柔軟で便利な機能の1つは、カスタムヘッダーです。 これは、WordPress Webサイトの上部をカスタマイズできる機能であり、カスタムヘッダーテンプレートを使用して、必要に応じてカスタマイズすることができます。 また、ほとんどのWordPress機能と同様に、テーマ機能、カスタムコード、またはWordPressプラグインを使用して、ヘッダーをカスタマイズする方法は複数あります。
この記事では、これらのルートを順を追って説明し、いくつかの例を示します。 しかし、最初に、WordPressヘッダーと、なぜそれらをカスタマイズするのかについて話しましょう。
カスタムWordPressヘッダーを使用する理由
ヘッダーは、訪問者が最初に気付くものであるため、Webサイトの最も重要なグラフィックの側面の1つです。 そのため、Webサイトのヘッダーを変更すると、ユーザーエクスペリエンスが向上するかどうかを調べる価値があります。 たとえば、ヘッダーの美学とデザインを強化して、ビジネスメッセージが訪問者により効果的に伝達されるようにすることができます。
さらに、適切に構造化されたヘッダーは、訪問者がコンテンツをより簡単に探索するのに役立ち、訪問者が注目したい製品やサービスに向けて穏やかにプッシュするために使用できます。
実際に変更できるもの
技術的には、フォントサイズ、画像、配色など、ほとんどすべてのものがWebサイトのヘッダーで変更される可能性があります。 ウィジェット領域の追加、特定のページへのさまざまなスタイルの適用、必要に応じたロゴの配置、CTA(Call to Action)ボタンの適用、ナビゲーションメニューの変更など、さまざまなことができます。
この時点で、カスタムヘッダーテンプレートが必要であると確信している場合は、開発者と非コーダーの両方にWordPressに付属しているオプションを次に示します。
WordPressでヘッダーをカスタマイズする方法
ヘッダーをカスタマイズする最も一般的な方法のいくつかを見てみましょう。
テーマのカスタマイザーを使用する
組み込みのWordPressカスタマイザーを使用してヘッダーを編集するには、まずテーマがこれをサポートしているかどうかを確認する必要があります。 公式テーマライブラリでテーマを検索し、フィルターを使用して、現在のテーマにカスタムヘッダーの機能が組み込まれているかどうかを確認できます。
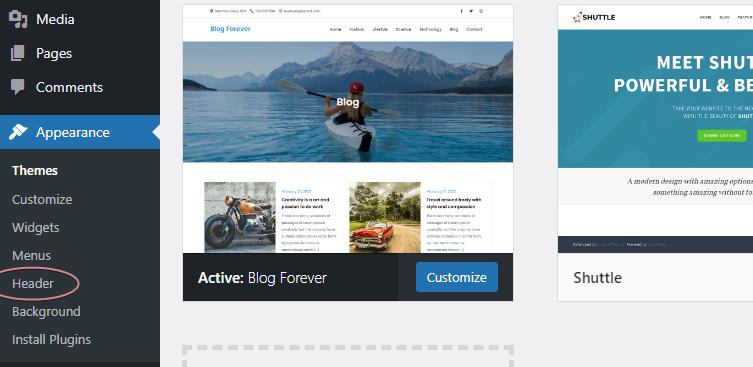
この機能に付属するテーマの1つをインストールすると、アクティブ化すると、「外観」メニューの下にいくつかの追加メニュー項目が表示されます。 たとえば、Blog Foreverをインストールしてアクティブ化すると、次のメニューが表示されます。

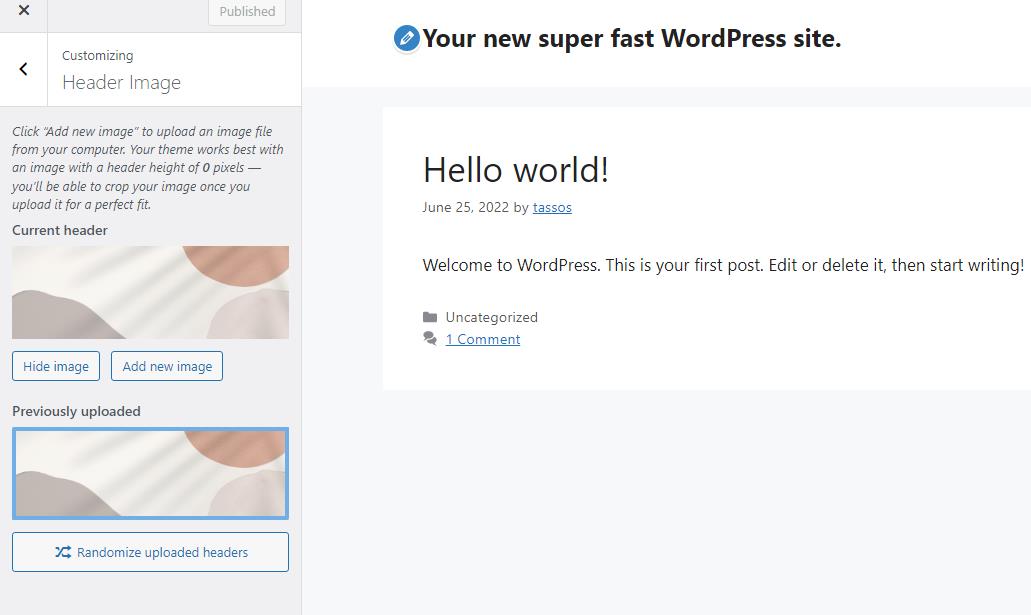
「ヘッダー」メニュー項目をクリックすると、ヘッダーオプションに移動します。

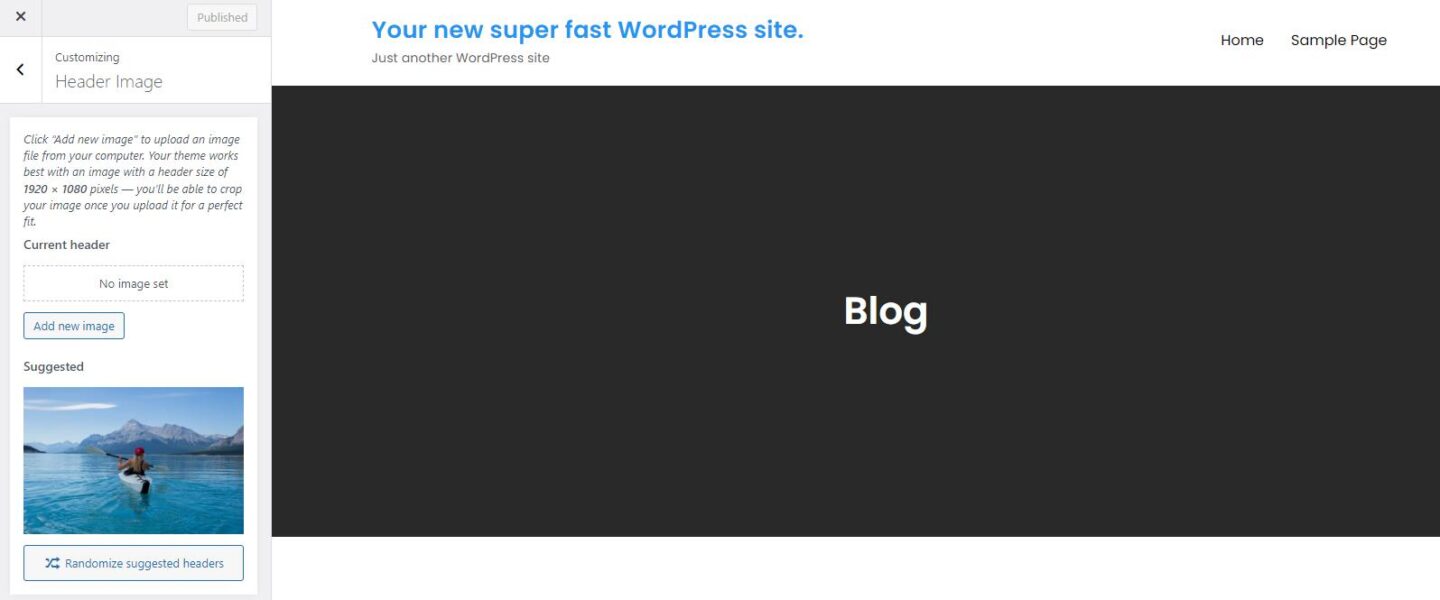
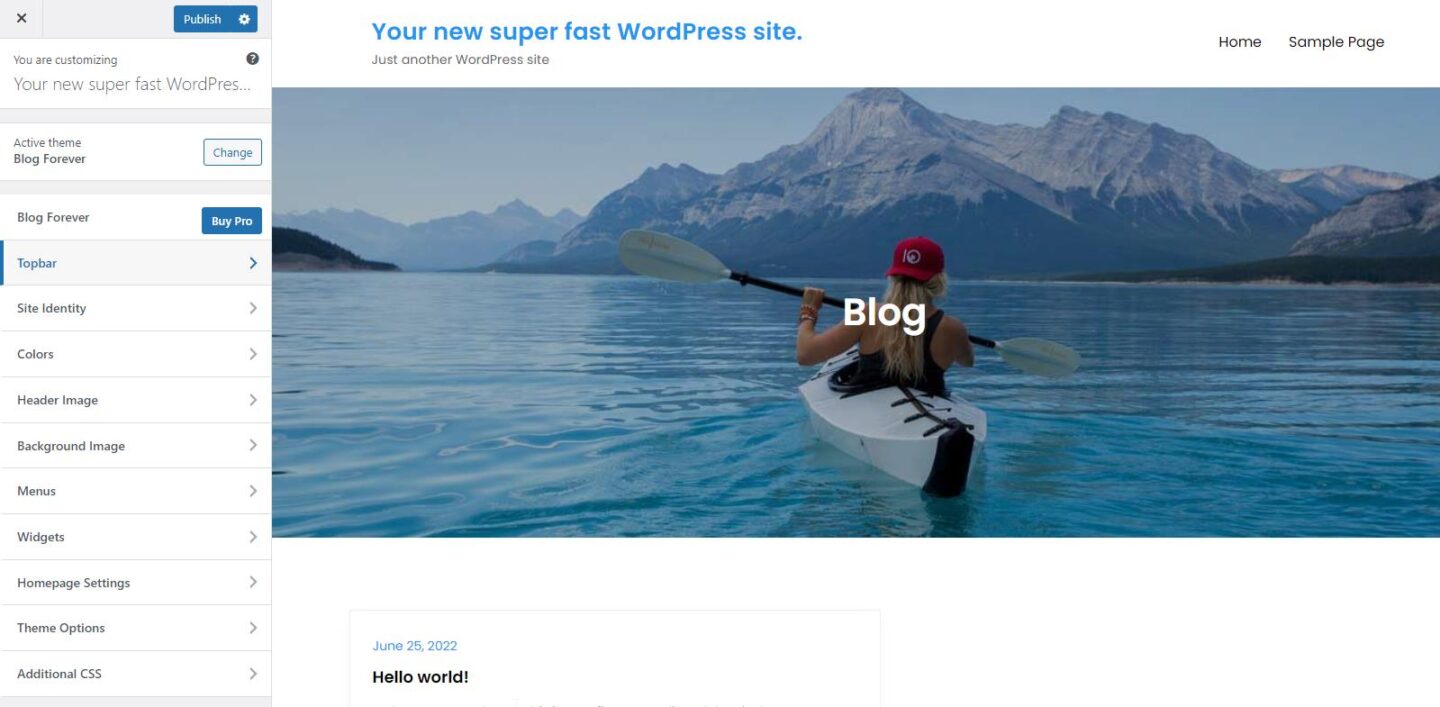
カスタマイザメニューには、ヘッダーのカスタマイズに役立つ他のオプションもあります。

ここでは多くのオプションを利用できます。 色を変更したり、ソーシャルメディアや連絡先情報などのウィジェットをヘッダーに追加したり、スローガンを変更したりできます。
しかし、テーマが「ヘッダー編集可能な」テーマの1つでない場合はどうなるでしょうか?
テーマにカスタムヘッダーサポートを追加する方法
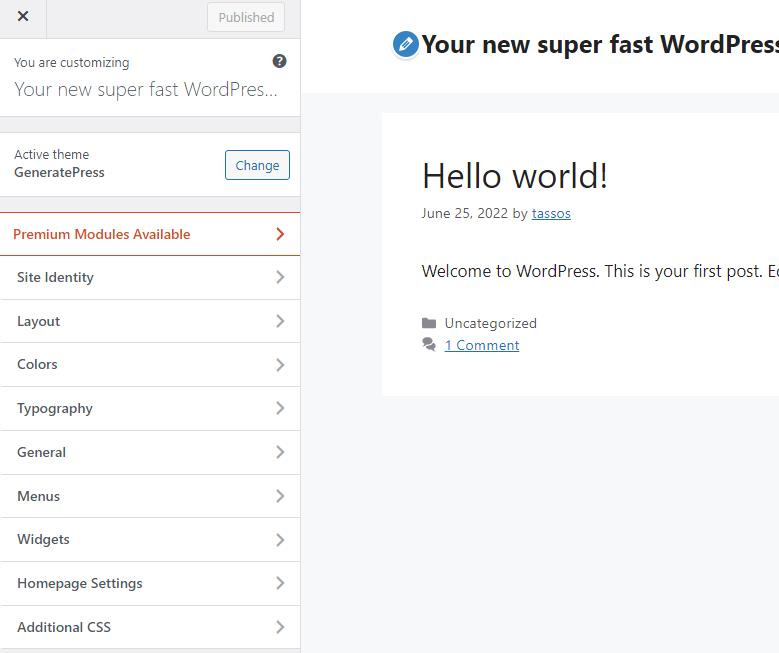
この機能をサポートしないテーマの例として、GeneratePressテーマを取り上げましょう。 このテーマをインストールしてアクティブ化すると、テーマカスタマイザーでヘッダー画像を変更するためのオプションが表示されなくなります。

コーディングスキルがあり、WordPressコアバージョン3.4以降を使用している場合は、カスタムヘッダー機能を非常に簡単に有効にできます。 add_theme_support()組み込み関数を使用して簡単に追加できます。
テーマのフォルダーの下に移動し、functions.phpファイルを見つけて、お気に入りのエディターで開きます。 次に、次の行を追加します。
add_theme_support( 'custom-header' );これで、カスタマイザーのページと[外観]メニューの下にヘッダー画像オプションが表示されるようになります。 これを使用して、ヘッダーの画像をアップロードできます。

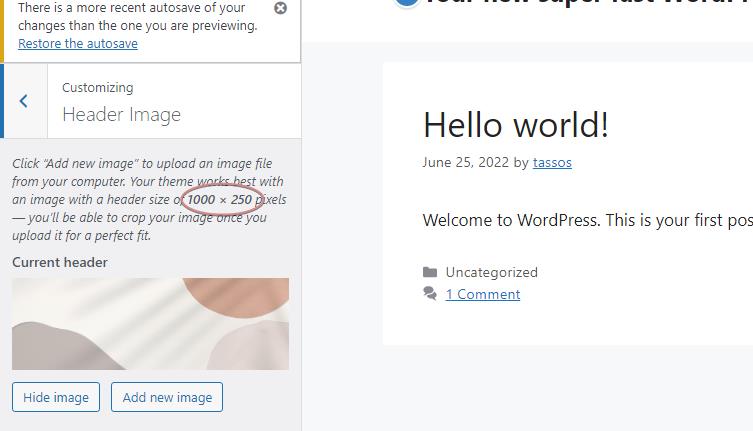
引数を渡して、使用可能なオプションを設定することもできます。 これは、functions.phpにコードを追加して画像サイズを設定する方法の例です。
function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );after_setup_themeは、テーマが初期化された直後に機能を登録するために使用されます。


ただし、お気づきかもしれませんが、ヘッダーには画像が表示されません。これは、表示するために何もしなかったため、通常のことです。
ヘッダー画像の表示方法
ヘッダー画像を表示するには、次のようなget_header_image() WordPress関数を使用する必要があります。
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>要件とコーディングスキルに応じて、ここからどこにでも行くことができます。 タグやセカンダリヘッドタイトル、またはテーマのウィジェットのフックを使用して追加できます。もちろん、独自のCSSを追加して洗練することもできます。
このカスタムコードをWordPressインストールのヘッダーテンプレートファイルに挿入する必要があります。 このファイルは、すべてのテーマで同じではありません。 それがどれであるかわからない場合は、テンプレート階層を調べるか、どのファイルを忘れて、wp_head()関数を使用してfunctions.phpを介してヘッダーにコードを追加することができます。
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');また、テーマの更新時に変更が失われないように、このようなカスタマイズを子テーマに適用する必要があることを指摘することも重要です。
もちろん、フルサイトエディタをサポートするTwenty Twenty TwoのようなWordPressブロックテーマを使用すると、事態はさらに簡単になります。 これについては、今後の記事で詳しく説明します。
WordPressプラグインを使用してカスタムヘッダーを作成する
WordPressヘッダーのカスタマイズに役立つさまざまな人気のあるプラグインがあります。 実際、この記事に入るには多すぎます。
そうは言っても、ヘッダーをカスタマイズするだけでなく、必要に応じてWebサイトの「適切な」領域にコードを挿入するための便利なツールとしても使用できるため、チェックする価値のあるものがあります。 'Insert Headers&Footers'プラグインに挨拶します。

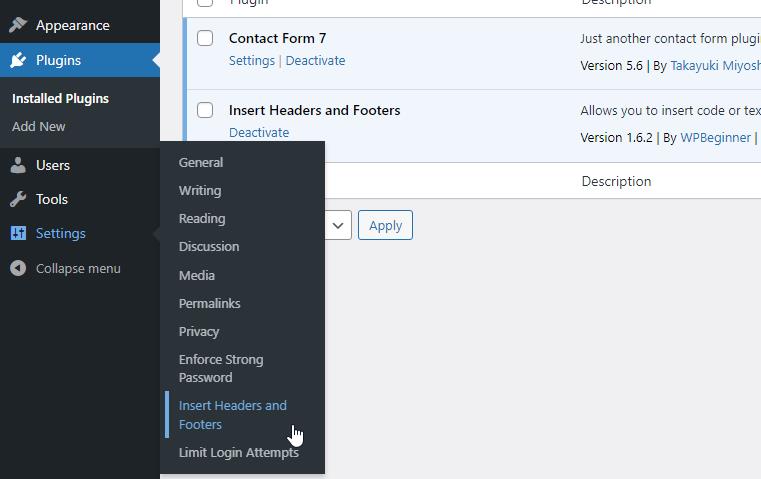
Insert Headers&Footersプラグインは、非常に多くの点で役立ちます。 ヘッダー、フッター、または本文にコードを追加できるだけでなく、[設定]->[ヘッダーとフッターの挿入]の下にあるすべてのコードを1か所にまとめることもできます。

ただし、スクリプトを挿入する必要があるため、非コーダーにはお勧めしません。 ヘッダーをカスタマイズしてコーディングを避けたい場合は、WordPressが提供するAdd CustomHeaderImagesプラグインをお勧めします。

インストールしてアクティブ化したら、「TheHeaders」というタイトルのページ(表示または非公開)を作成し、そこに画像をアップロードするだけです。
プラグインが行うことは、a)カスタマイザーの「ヘッダー」オプションを有効にし、b)「ヘッダー」ページにアップロードされたすべての画像を解析し、それらをカスタマイザーの推奨ヘッダーとして提供することです。 かなりクール!
結論
あなたのWordPressヘッダーは、誰もがあなたのWebサイトで最初に目にするものです。 そのため、できるだけ見栄えを良くすることは価値があります。 うまくいけば、上記があなたがコーディングに満足しているかどうかにかかわらず、これを行う方法に関するいくつかのヒントとヒントをあなたに与えました。
