WordPressダークモード:サイトで有効にする方法(初心者向けガイド)
公開: 2021-11-03最近、ユーザーはWordPressダークモードを必需品と見なし始めています。 結局のところ、明るいインターフェイスからの切り替えは、目には簡単な傾向があります。 ただし、この機能をサイトに追加する方法がわからない場合があります。
幸いなことに、プロセスは非常に簡単です。 無料のWPダークモードプラグインを使用すると、フロントエンドユーザーとバックエンド管理者専用のダークモードを追加できます。
この記事では、サイトのフロントエンドでダークモードを有効にする方法を紹介します。 次に、バックエンドで同じことを行う方法を示します。 このチュートリアルの終わりまでにバックエンドダッシュボードがどのように見えるかの例を次に示します。
始めましょう!
サイトのフロントエンドでダークモードを有効にする方法
フロントエンドの表示を変更することから始めましょう。 WordPressダークモードオプションをユーザーに提供するには、この方法に従います。
ステップ1:ダークモードプラグインをインストールする
残念ながら、WordPressには、サイトでダークモードを有効にする組み込み機能はありません。 しかし、それが不可能というわけではありません! プラグインの膨大なライブラリのおかげで、あなたを助けるためのいくつかのツールを見つけることができます。
WPダークモードをお勧めします。 このユーザーフレンドリーなプラグインには、たくさんのオプションがあります。カラーパレット、ボタンのデザイン、アニメーションなどの要素を変更できます。 また、ほとんどのトップWordPressテーマと互換性があるため、ほとんどの人が使用できます。
それでも、他にもたくさんのオプションがあるので、より適切なものを探している場合は、それらを自由に閲覧してください。 プラグインを決定したら、次のステップに進む前に、プラグインをインストールしてアクティブ化します。
手順2:ダークモードを有効にする
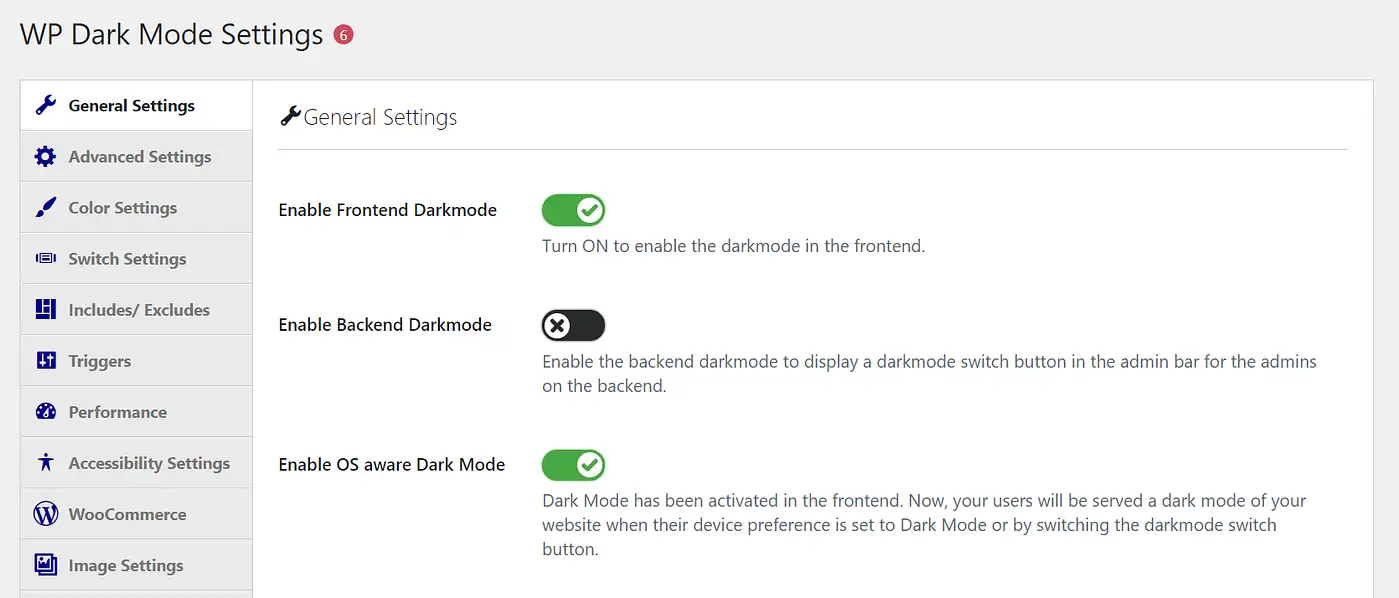
プラグインをインストールしたら、主な機能をアクティブにします。 WPダークモードを使用している場合は、まずWPダークモード→[設定]に移動します。 さまざまな設定が表示されますが、ここでは、一般設定の基本に焦点を当てます。

次に、[フロントエンドダークモードを有効にする]スイッチがオンの位置にあることを確認します。 プラグインは、デフォルトでインターフェースの調光バージョンを表示します。
考慮すべきもう1つのオプションは、 OS対応のダークモードを有効にすることです。 これをオンにすると、デバイス設定がダークモードに設定されているユーザーには、サイトのダークモードが自動的に提供され、サイトのユーザーエクスペリエンスを向上させることができます。
選択に満足したら、先に進んで[設定の保存]をクリックします。 次に、いくつかのより高度な機能について次のステップに進みます。
ステップ3:フロートスイッチをオンにします
次に、WordPressのダークモードオプションをユーザーがもう少し制御できるようにするオプションがあります。 すべてのユーザーがダークモードでのブラウジングを好むわけではありません。 さらに、一部のユーザーは、時刻やその他の閲覧条件に応じて設定を変更したい場合があります。
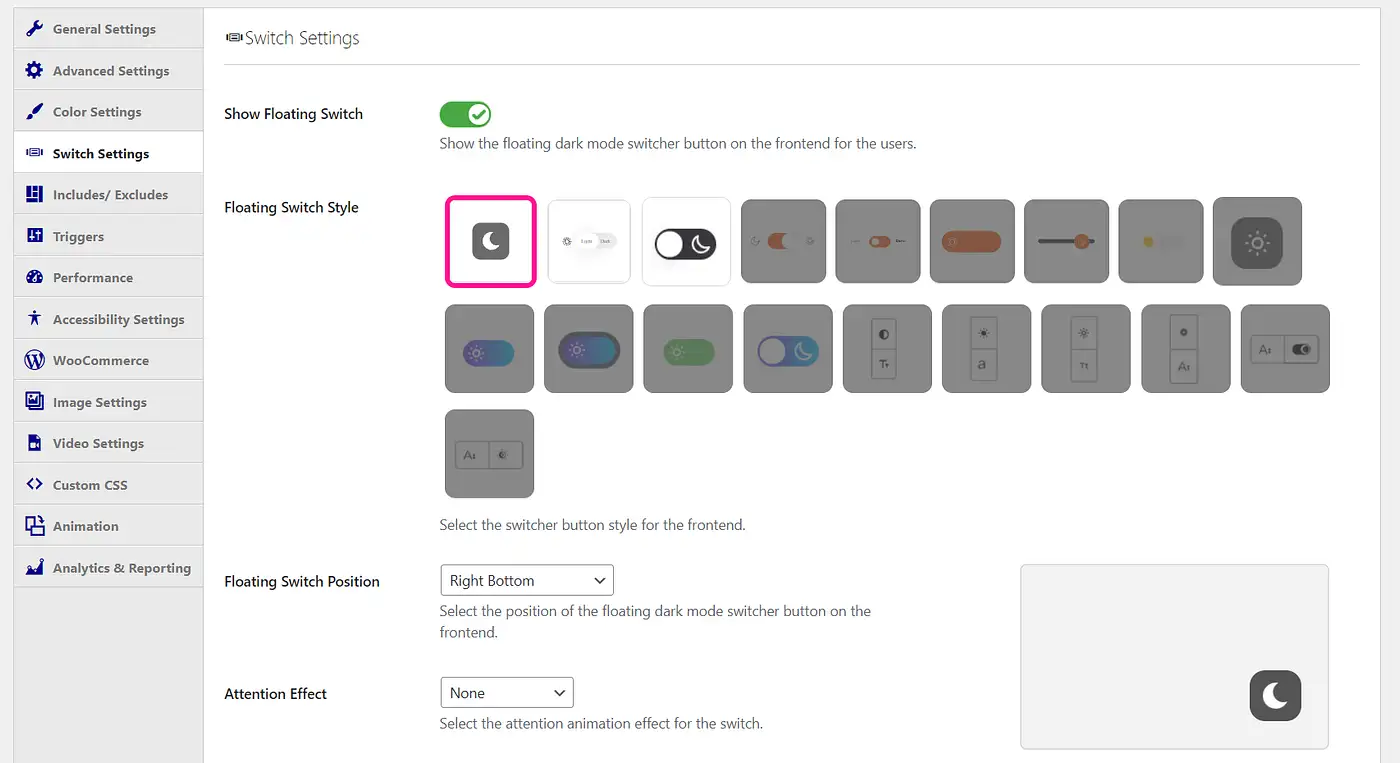
幸いなことに、それを正確に行うためのスイッチを提供することができます。 ここには2つの主要な部分があります。機能をアクティブにしてからカスタマイズすることです。 WPダークモード→設定→スイッチ設定に移動して、最初のものから始めましょう:

[フロートスイッチの表示]トグルがオンの位置にあることを確認します。 次に、変更を保存します。 それはそれと同じくらい簡単です:あなたのユーザーは今、明るいモードと暗いモードを切り替えるための画面上のオプションを持っています。
ここでスタイリング要素に入ることができます。 たとえば、[フロートスイッチスタイル]の下のボタンのデザインを変更することを検討してください。
その他のカスタマイズオプションには、アニメーションの追加や画面の特定の部分への配置などがあります。 このプラグインのプレミアムバージョンを使用すると、さらに多くのオプションのロックを解除できます。 スイッチの変更を保存して、最後のステップに進みます。
ステップ4:ダークモードをカスタマイズする
カスタマイズの可能性はスイッチだけではありません。 WordPressダークモードをパーソナライズする方法は他にもいくつかあります。 まず、配色の変更を見てみましょう。
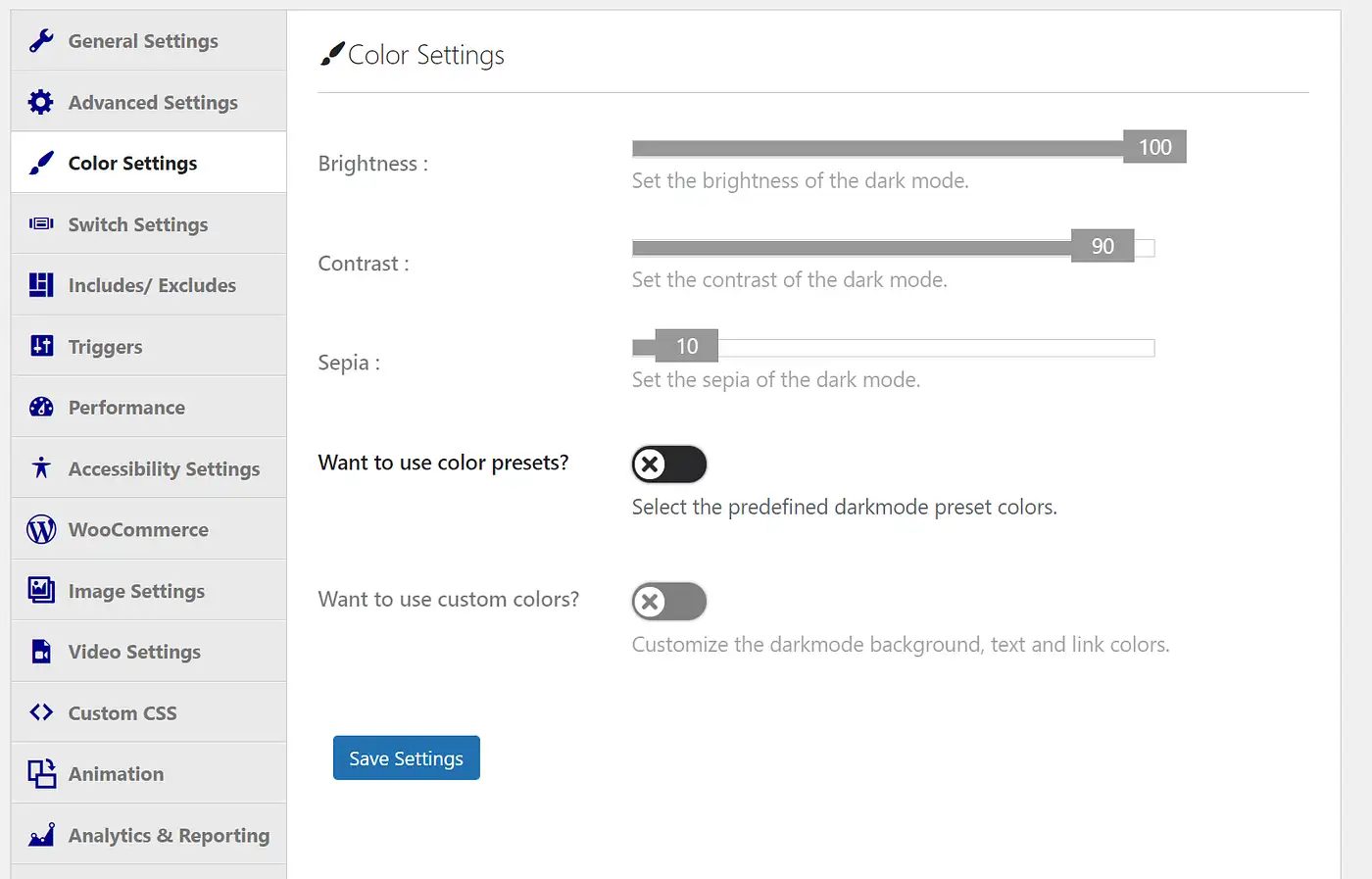
WPダークモード→設定→色設定に移動します:

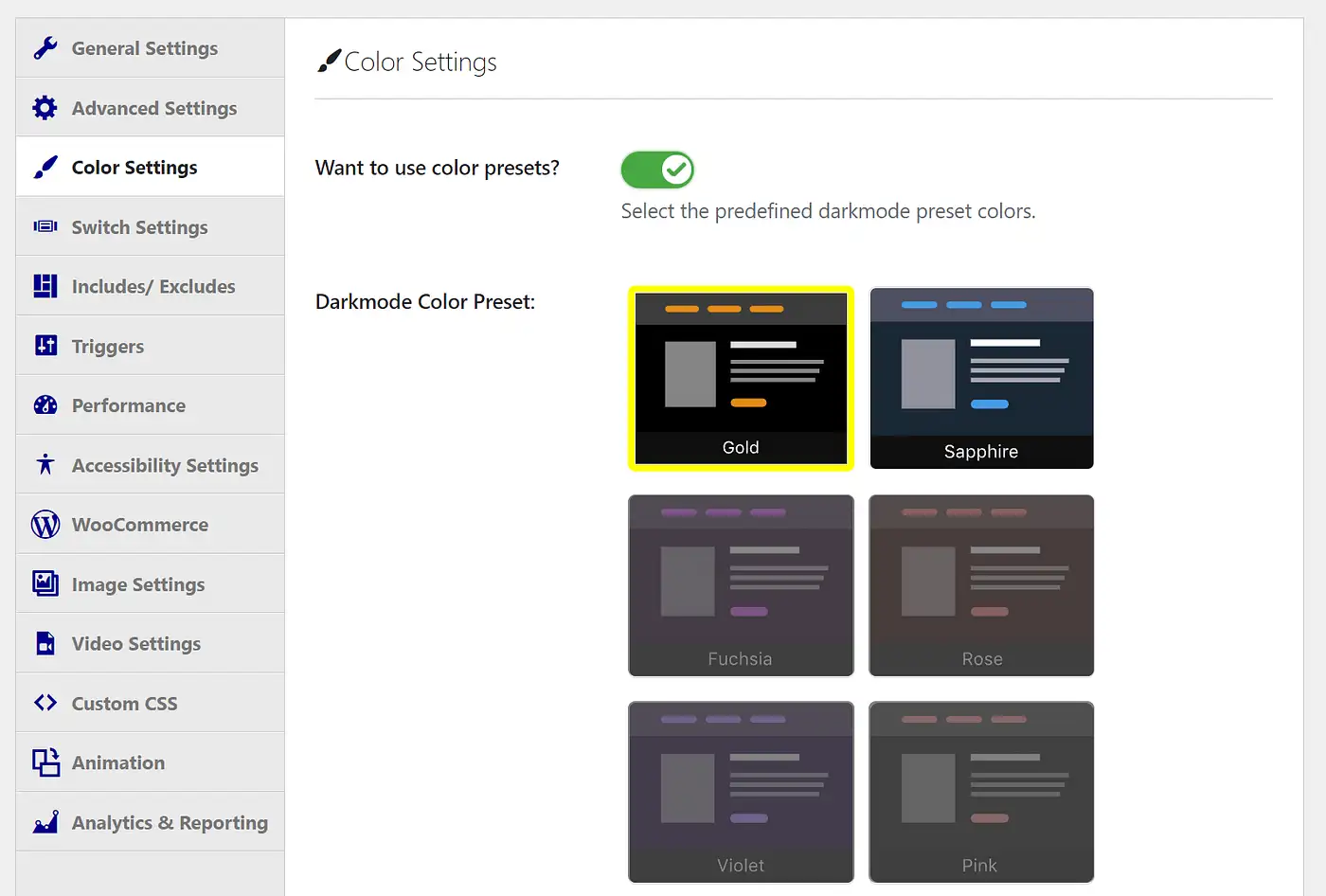
独自の配色をデザインしたくない場合は、 [カラープリセットを使用しますか?]をオンに切り替えることもできます。 いくつかのデフォルトオプションの場合:

ここでのオプションのほとんどは、プレミアムバージョンが必要になります。 これは、全体的な明るさからコントラストレベルまで何でも調整するのに役立ちます。 そのため、配色が重要な場合は、アップグレードを検討することをお勧めします。
WordPressダッシュボードでダークモードを有効にする方法
調光画面の恩恵を受ける可能性があるのは、フロントエンドユーザーだけではありません。 次の手順に従って、ダッシュボードのオプションをオンにすることもできます。

ステップ1:バックエンドダークモードをオンにする
このメソッドには、同じWPダークモードプラグインを使用します。 WPダークモード→設定→一般設定に戻ります。 ただし、今回は[バックエンドダークモードを有効にする]オプションがオンになっていることを確認してください。
ユーザーの場合と同様に、ダッシュボードは自動的にダークモードに移行します。 上部のツールバーには、2つのモードを切り替えるためのボタンもあります。
ご想像のとおり、これはバックエンドユーザーにのみ影響します。 フロントエンドでダークモードを有効にしていない場合、訪問者には通常のサイトが表示されます。
他の仕立てを探していない場合は、ここで停止できます。 ただし、WordPress管理インターフェースをパーソナライズするためのより多くの方法が必要な場合は、次のステップに進むことができます。
ステップ2:管理者の配色を変更する
ダークモードを有効にしたら、サイトのバックエンドを探索することをお勧めします。 たとえば、デフォルトのWordPressの色は、調光時にニーズに合わない場合があります。
良いニュースは、新しいダークモード設定に一致するように管理者の配色を簡単に変更できることです。 このステップでは追加のプラグインも必要ありません。この機能はWordPressシステムに組み込まれています。
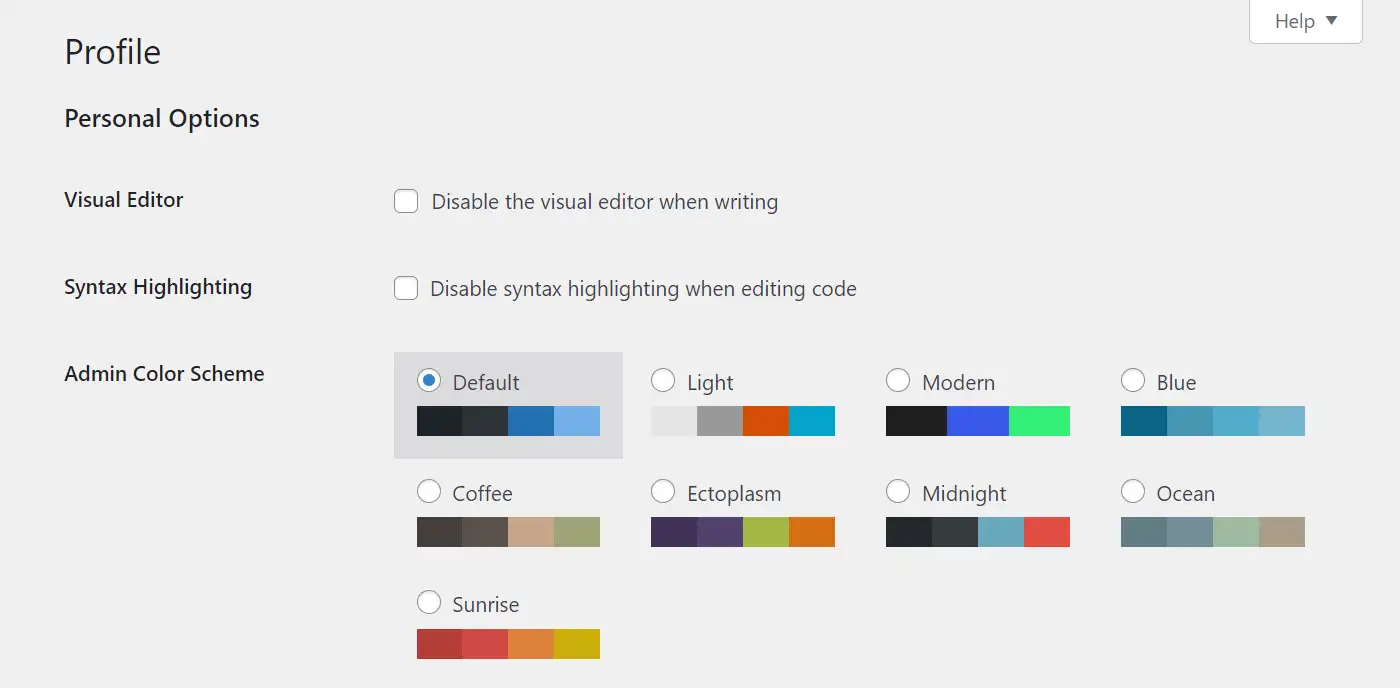
まず、[ユーザー]→[プロファイル]に移動します。

ここから、好きな色の組み合わせを選択できます。 いずれかをクリックすると、変更をすぐに確認できます。 それらを自由に切り替えて、オプションの感触をつかんでください。 すべての設定が完了したら、ページの下部にある[プロファイルの更新]をクリックすることを忘れないでください。
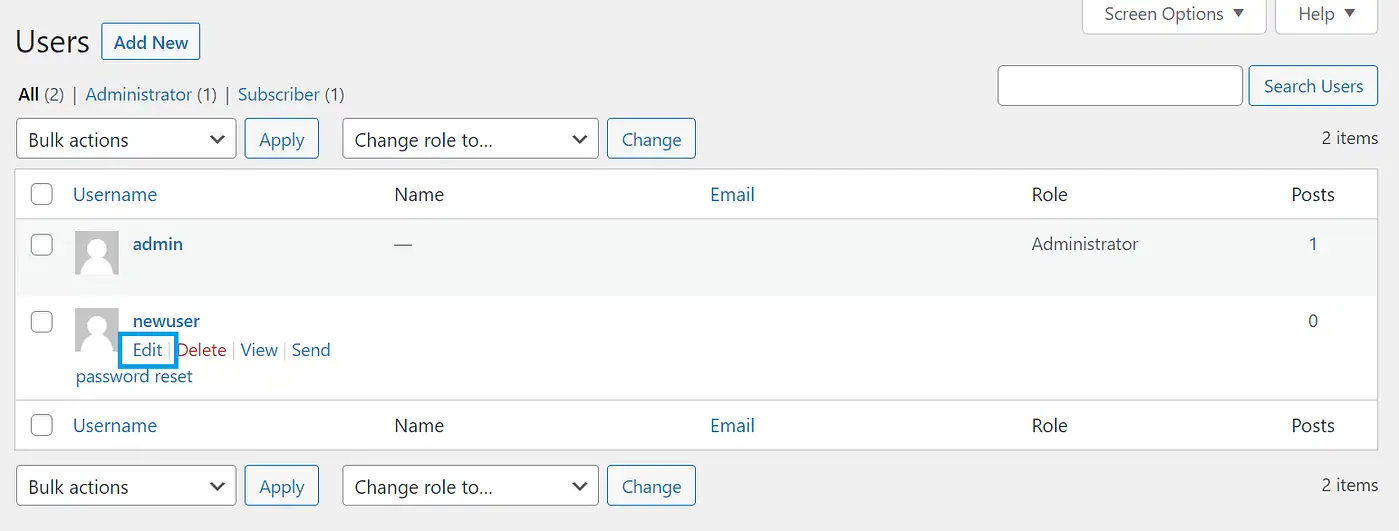
さらに、これらの変更を他の人のバックエンドプロファイルに適用することもできます。 これを開始するには、今回は[ユーザー]→[すべてのユーザー]に移動します。 次に、変更するユーザーを見つけて、そのアカウントの下にある[編集]をクリックします。

その後、以前と同様の編集画面が表示されます。 次に、他のユーザーの管理カラースキームを変更して、新しいダークモードオプションとより一致させることができます。
手順3:通常モードとダークモードを切り替える
多くの人のようであれば、通常モードまたはダークモードだけに固執したくないでしょう。 幸い、切り替えのプロセスはシンプルで直感的です。
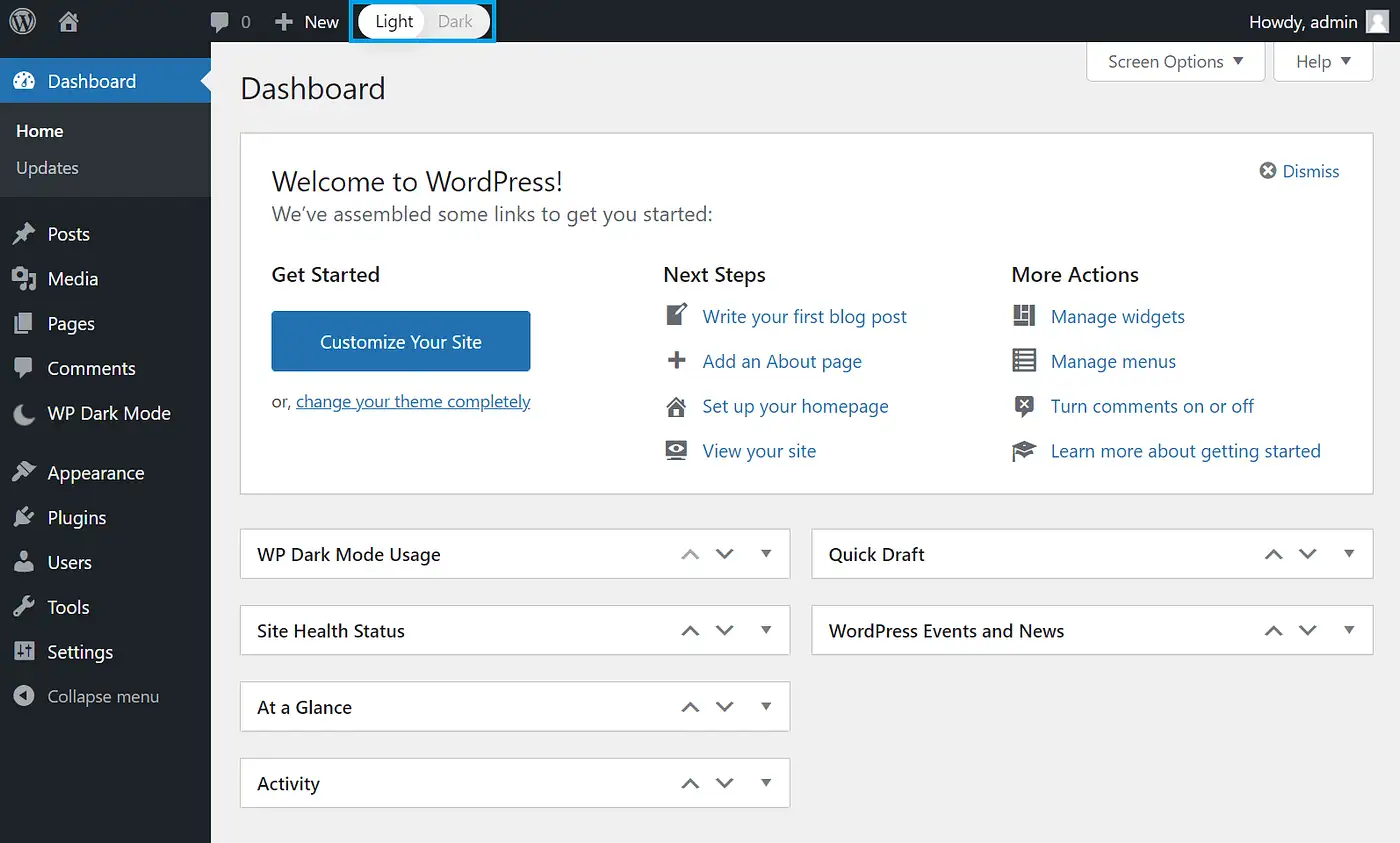
デフォルトのライトモードで開始しているとしましょう。 管理ツールバーの上部に移動します。 ここでは、2つのオプションがある小さなスイッチが表示されます:明るいと暗い:

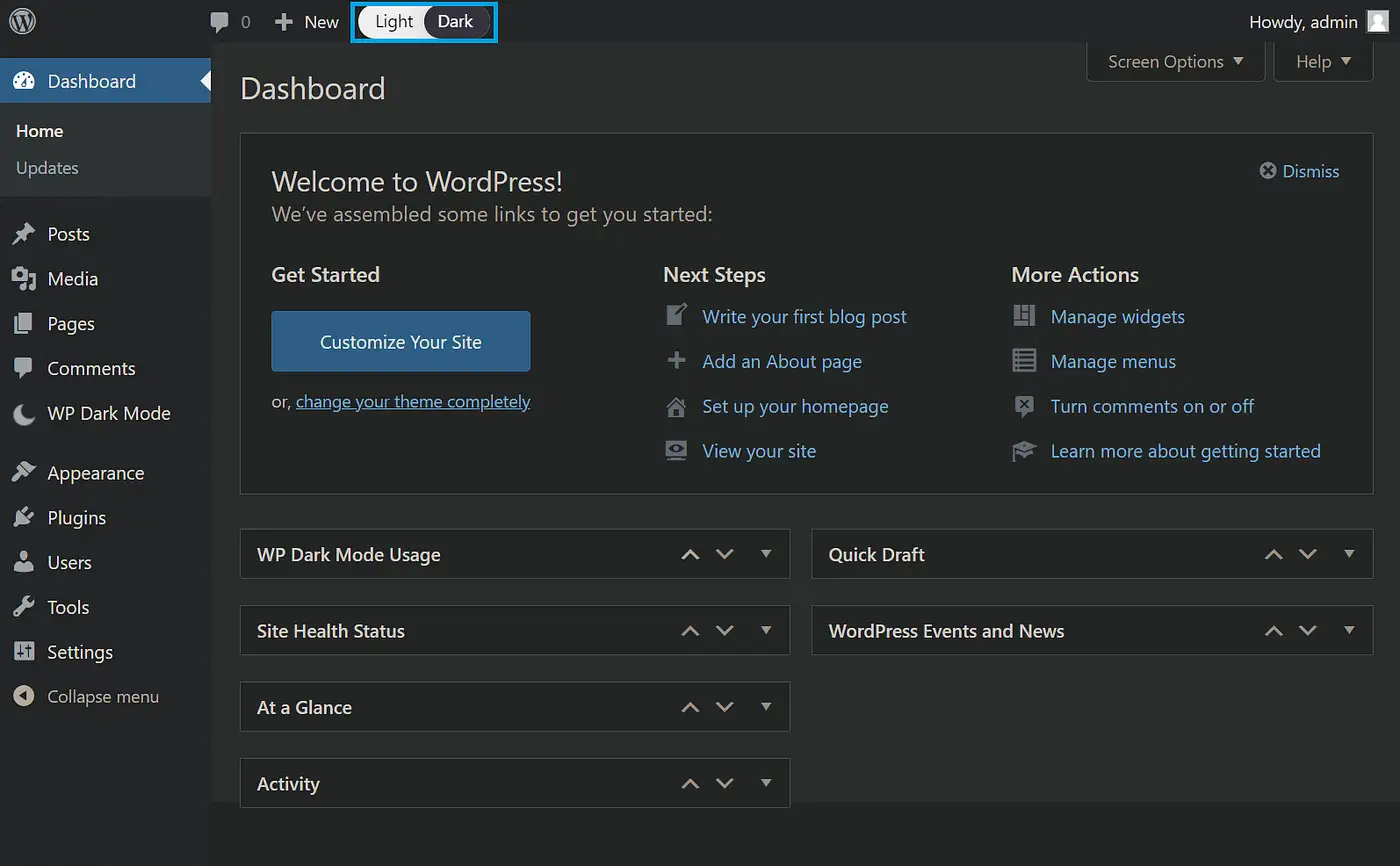
あなたが今しなければならないのはあなたが切り替えたいモードをクリックすることだけです。 これを行うと、画面は次のようになります。

管理画面のダークモード設定はユーザーに影響を与えないことに注意してください。 そのため、必要に応じて配色を自由に切り替えてください。最初の方法を使用した場合も、訪問者は同じことを行うことができます。
結論
WordPressダークモードオプションは、ユーザーにとっても管理者にとっても真の資産となる可能性があります。 より落ち着いたインターフェースを探している場合でも、単にその配色を好む場合でも、サイトのユーザーエクスペリエンスをカスタマイズする簡単な方法です。 幸い、WPダークモードを使用するとプロセスが簡単になります。
この記事では、サイトのフロントエンドでダークモードを有効にしてカスタマイズする方法を4つのステップで説明しました。 また、サイトのバックエンドであなたとあなたの管理者のために同じことを行う方法についても説明しました。
サイトのバックエンドダッシュボードをカスタマイズする他の方法に興味がある場合は、WordPressバックエンドをカスタマイズする方法とWordPressツールバーを変更する方法に関するガイドを確認できます。
Webサイトのダークモードをオンにすることについて質問がありますか? 以下のコメントセクションでお知らせください。
