WordPress で JavaScript の解析を遅らせる方法
公開: 2022-12-02JavaScript は、世界で最も人気のあるプログラミング言語の 1 つです。 ほとんどの Web サイトでは、これを使用して、訪問者により動的な体験を提供しています。 お問い合わせフォームやサイト分析などの重要な機能は、JavaScript が日常的に実践されている 2 つの方法にすぎません。 残念ながら、このコードは非常に便利ですが、サイトの速度を低下させる可能性があります。
JavaScript の解析を延期する (単に「JavaScript を延期する」とも呼ばれます) とは、重要でない JavaScript コードを最後にロードするようにサイトに指示することを意味します。 Web サイトで使用するスクリプトの数によっては、この簡単な調整により、ページの読み込み時間と全体的なパフォーマンスが向上する可能性があります。
この記事では、解析とは何か、遅延処理には何が含まれるかについて詳しく説明します。 また、JavaScript の延期がサイトにどのように役立つかについても説明し、その方法を示します。 最後に、いくつかのよく寄せられる質問 (FAQ) をまとめて、疑問が残る場合に対処します。
「JavaScript の解析を遅らせる」とはどういう意味ですか?
Web サイトにアクセスすると、ブラウザはサーバーにファイルを要求します。 これらのファイルには、視覚的でインタラクティブな Web ページを作成するためにブラウザーが解析 (解釈) する HTML、CSS、および JavaScript が含まれています。
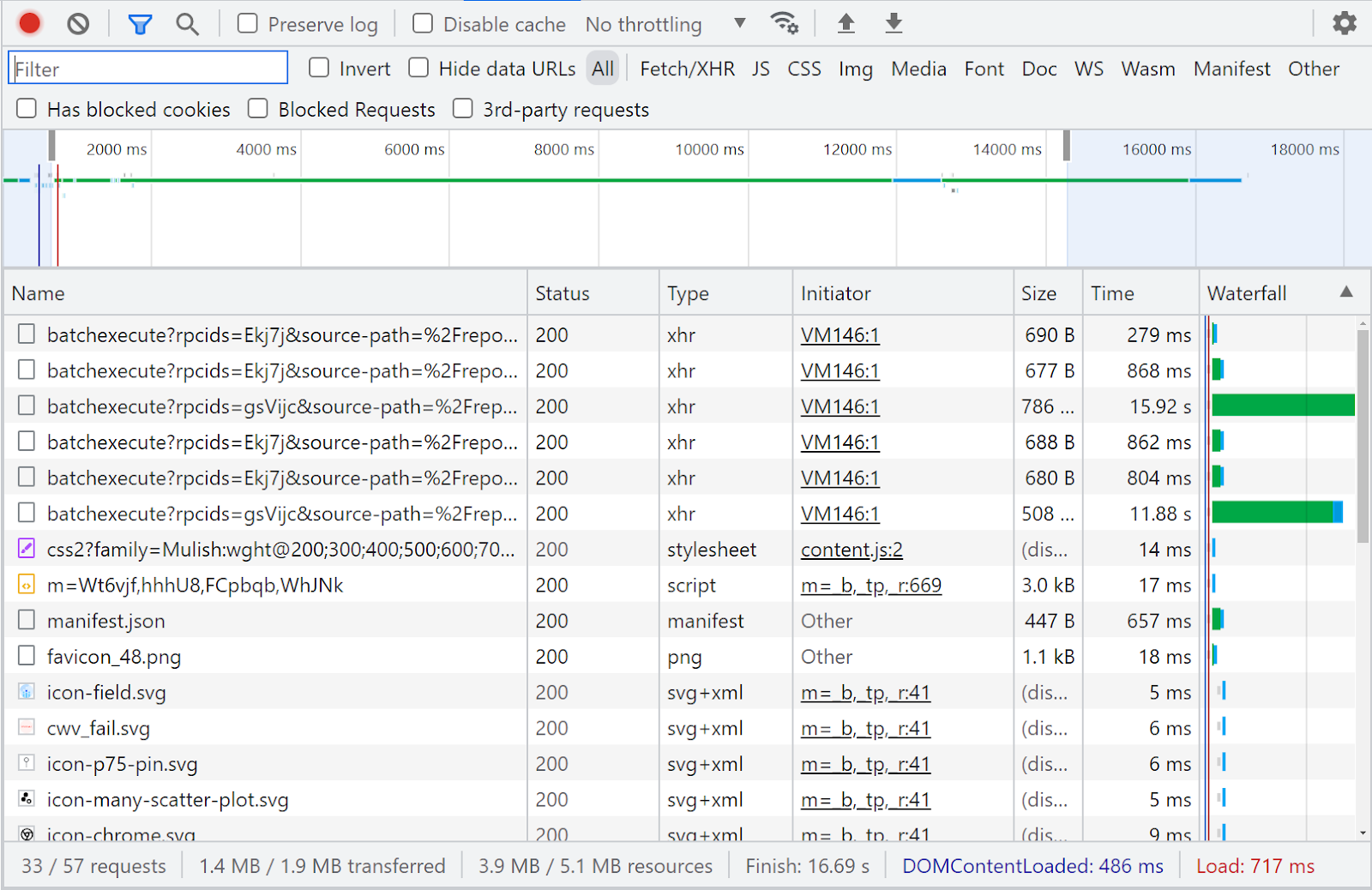
多くの場合、Web サイトでは、1 ページだけで数十 (または数百) もの要素やファイルをブラウザーに読み込む必要があります。 これは、Google のページの 1 つからの簡単な例です。使用するファイルの数を確認できます。

ブラウザが HTML ファイルを解析するとき、見つかった CSS のレンダリングと JavaScript コードの実行を停止します。 ブラウザーがそのコードの実行を完了するまで、ページの残りの部分の読み込みは続行されません。
実際には、Web サイトが非常によく最適化されている場合 (読み込みが非常に速い場合)、この遅延に気付かない場合があります。 ただし、遅延は存在し、サイトで使用する JavaScript が多いほど、遅延が長くなる可能性があります。 Web サイトのパフォーマンスが最適化されていない場合、JavaScript の解析によって読み込み時間が大幅に遅くなる可能性があります。
JavaScript の解析を延期するということは、ブラウザーに「この JavaScript コードに遭遇した場合は、ページの残りの処理が完了するまで解析しないでください」と伝えることを意味します。 訪問者の観点からは、これはページの表示要素の読み込みが速くなることを意味します。 その後、JavaScript はバックグラウンドで実行を終了し、誰も (あなたとブラウザーを除いて) 賢明ではなくなります。
JavaScript を延期する利点は何ですか?
JavaScript を延期する主な利点は、訪問者がページをより速くロードできることです。 スクリプトは引き続きバックグラウンドでロードする必要がありますが、それらを延期すると、3 つの Core Web Vital メトリックの 1 つである Largest Contentful Paint (LCP) スコアが向上するはずです。
ページの読み込み時間は、優れたユーザー エクスペリエンスの最も重要な側面の 1 つであることを覚えておくことが重要です。 Web サイトの読み込みに時間がかかりすぎると、通常、一定の割合の訪問者を失うことになります。 さらに、読み込み時間が遅いと、サイトに問題があるという印象を与える可能性があります。
WordPress で JavaScript の解析を遅らせる方法
WordPress は、ウェブサイトを最適化する方法を複数提供しています。 JavaScript の遅延に関しては、使用できる方法が 2 つあります。
最初の方法はプラグインを使用するため、最も簡単です。
1. 無料のプラグインを使用して JavaScript の解析を遅らせる
Web サイトのファイルを編集してコードを追加することに慣れていない場合は、プラグインを使用することをお勧めします。 WordPress で不要な JavaScript を延期するために使用できる最高のツールの 1 つは、Jetpack Boost です。

Jetpack Boost は、WordPress サイトのパフォーマンスを最適化するために使用できる無料のプラグインです。 設定が非常に簡単で、初心者に最適です。
プラグインを有効にしたら、WordPress.com アカウントに接続する必要があります (これには無料のアカウントを使用できます)。
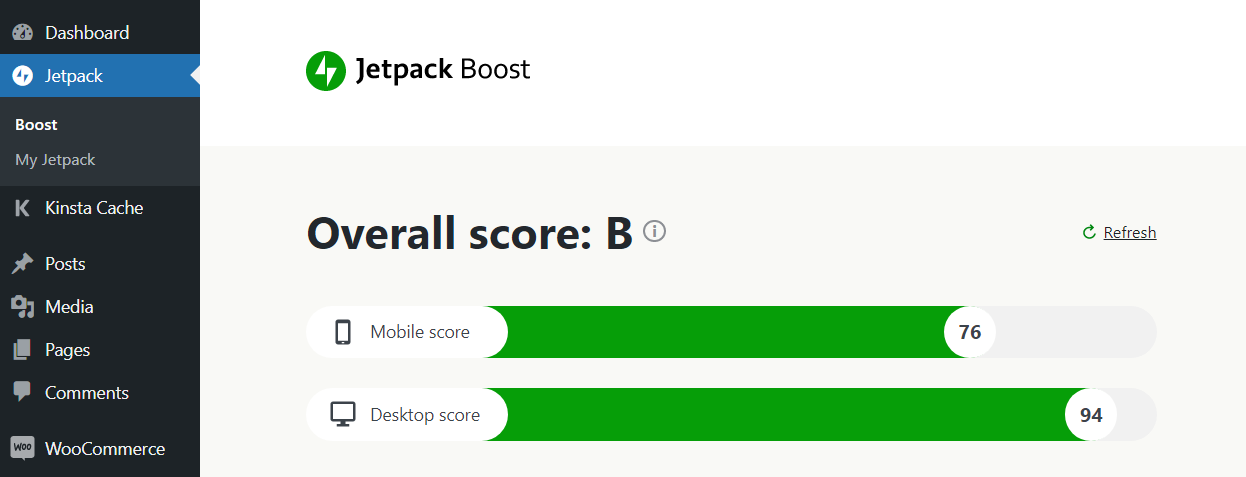
準備ができたら、WordPress ダッシュボードでJetpack → Boostに移動すると、ウェブサイトのパフォーマンスの概要を簡単に確認できます。

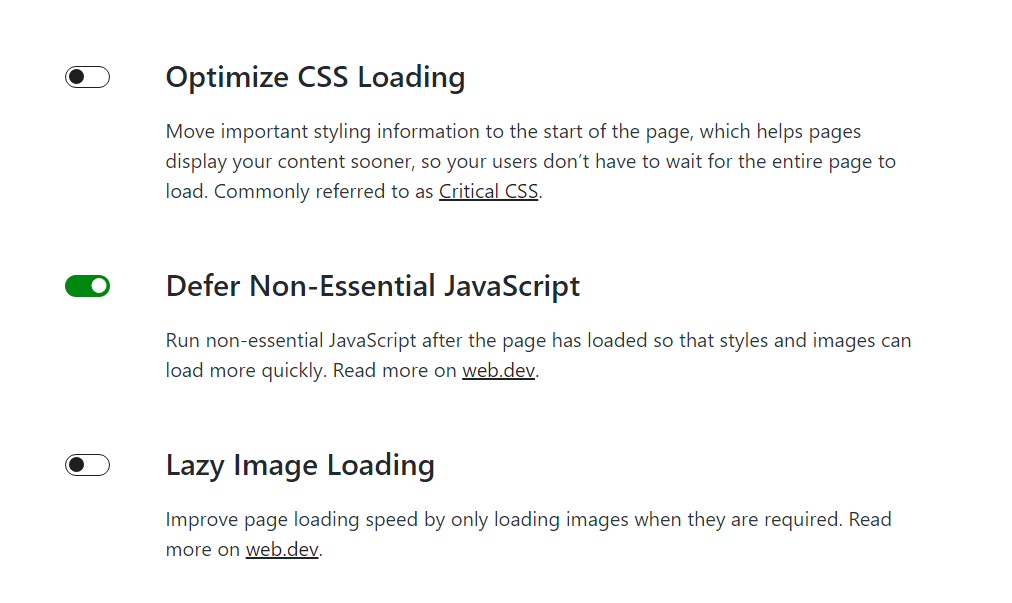
以下のオプションを見ると、 Defer Non-Essential JavaScriptという設定が表示されます。 この設定を切り替えると、Web サイト全体で JavaScript の解析が自動的に延期されます。

プラグインは、Web サイトにとって重要ではないスクリプトにのみ影響を与えるため、必須ではない JavaScript を指定します。
この設定が有効になったら、必ず Web サイトを調べて、すべてが正常に機能していることを確認してください。 予期しないことに気付いた場合は、単に機能を無効にしてください。
Jetpack Boost は、遅延読み込みを有効にして、サイトの CSS を最適化することもできることに注意してください。 これは、プラグインが重要な CSS を各 HTML ドキュメントの先頭に移動して、ブラウザーが最初に解析できるようにすることを意味します。 この設定は、First Input Delay (FID) スコアを改善するために特に重要です。
2. functions.php を使用して JavaScript の解析を延期する ファイル
2 番目の方法では、テーマのfunctions.phpファイルを編集します。 プロセスはそれほど複雑ではありませんが、WordPress にコードを追加すると、予期しない副作用が発生することがあります。
この方法は経験豊富なユーザー向けです。ファイルを 1 つだけ削除したり、誤って間違った場所にスペースを追加したりすることで、多くのことが発生する可能性があります。 ユーザー エクスペリエンスを損なわないように、重要でないJavaScript のみを延期することを忘れないでください。
安全のために、WordPress ファイルを編集する前に、Web サイトを完全にバックアップすることをお勧めします。 最近のバックアップがある場合でも、別のバックアップを作成して、変更を加える前に復元ポイントを確保してください。 Jetpack VaultPress バックアップをお持ちの場合は、サイトの最新バージョンが既に保存されています。
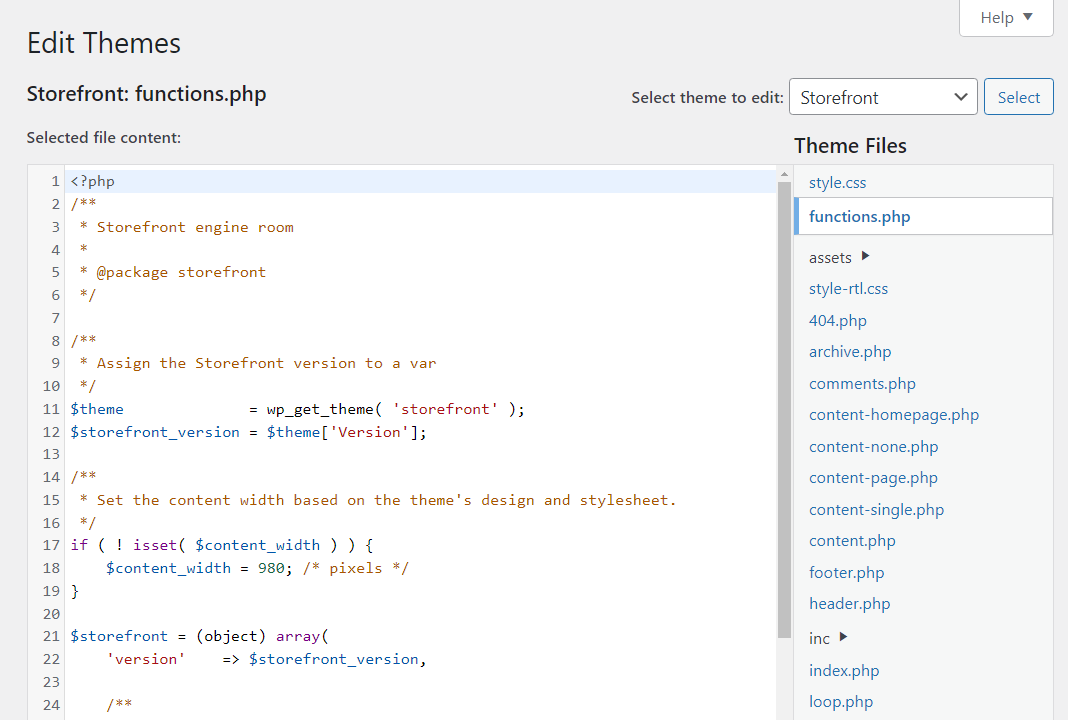
functions.phpファイルを編集するには、2 つの方法があります。 外観メニューからアクセスできる WordPress Theme File Editorを使用できます。 このオプションは、フル サイト編集 (FSE) をサポートするブロック テーマを使用していない場合にのみ使用できることに注意してください。
エディターにアクセスしたら、右側のドロップダウン メニューからアクティブなテーマを選択し、リストでfunctions.phpファイルを探します。

エディターを使用して、任意のテーマ ファイルからコードを追加または削除できます。 それでも、その目的を理解していない限り、既存のコードを変更しないことをお勧めします。
functions.phpへのコードの追加は、信頼できるソースからのものである限り安全です。 次のコード スニペットは、JavaScript の解析を延期するように Web サイトを構成します。

function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );このコードは、サイトのすべての JavaScript を自動的に延期しますが、jQuery スクリプトには影響しません。 ただし、ダッシュボードが正しく読み込まれないという問題を回避するために、ログインしている場合は機能しません。
そのスクリプトをfunctions.phpファイルの最後に追加して、内部の他のコードに干渉しないようにします。 ページの下部にある[ファイルを更新]をクリックするだけです。
WordPress テーマ ファイル エディターにアクセスできないが、サーバー上でコードを操作することに慣れている場合は、ファイル転送プロトコル (FTP) 経由で Web サイトに接続してfunctions.phpを編集できます。 これを行うには、FileZilla などの FTP クライアントを使用する必要があります。 何かを行う前に、必ずサイト全体のバックアップを作成してください。
Web サイトのサーバーに接続したら、WordPressルートフォルダーを見つける必要があります。 これは、サイトのすべてのファイルを含むフォルダーです。 通常、 www、public_html 、またはサイトの名前が付けられます。
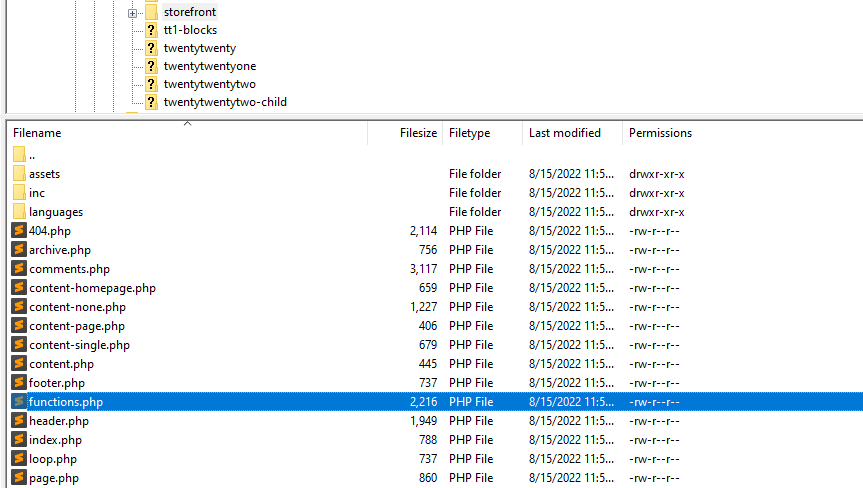
そのフォルダーを開き、 wp-content/themesに移動します。 サイトにインストールされているテーマごとに 1 つずつ、複数のフォルダーが必要です。 アクティブなテーマのフォルダーを特定して開きます。 functions.phpファイルはすぐ中にあるはずです。

そのファイルを右クリックして、[編集] などのオプションを探します (これは、使用する FTP クライアントによって異なります)。 このオプションは、デフォルトのテキスト エディタを使用してファイルを開きます。 ここから、以前に共有したコード スニペットを追加し、変更をファイルに保存できます。
FTP 経由で WordPress ファイルを編集する場合も、同じルールが適用されます。 何をするかわからないコードは編集しないでください。ソースが信頼できる場合を除き、コード スニペットの追加には注意してください。
functions.phpファイルの編集後にエラーが発生した場合は、最新のバックアップを使用していつでも WordPress サイトを復元できます。 Jetpack VaultPress バックアップは、サイトが完全にダウンした場合でもワンクリックで復元機能を提供するため、このような場合に最適なオプションです。
JavaScript の遅延に関するよくある質問
JavaScript の遅延がどのように機能するかについてまだ質問がある場合は、このセクションで回答します。 遅延スクリプトの潜在的な副作用について話すことから始めましょう。
JavaScript を延期するとサイトが壊れる可能性がありますか?
はい、使用しているプラグインとテーマによっては、JavaScript を延期すると、サイトの特定の要素が壊れる可能性があります。 また、手動の方法を使用している場合、コードのエラーによりサイトが完全にダウンする可能性があります.
そのため、Jetpack Boost などのツールを使用してこのタスクを処理するのが最も安全です。 JavaScript の延期が問題を引き起こす可能性は依然としてありますが、機能またはプラグインを完全に無効にすることは簡単にできます。
JavaScript の解析を延期することは、「レンダリングをブロックする JavaScript を削除する」ことと同じですか?
PageSpeed Insights や GTMetrix などの Web サイト パフォーマンス測定サービスを使用している場合は、Web サイトからレンダリングをブロックする JavaScript を削除することも推奨されていることに気付くかもしれません。 言語が原因で、この最適化の提案を JavaScript の遅延解析と混同しがちです。
レンダリングをブロックする JavaScript は、サイトのレンダリングをブロックするコードを指します。 多くの場合、特定の目的を満たさない場合、このコードを削除することが最善の解決策です。 関数がある場合は、代わりに延期できます。
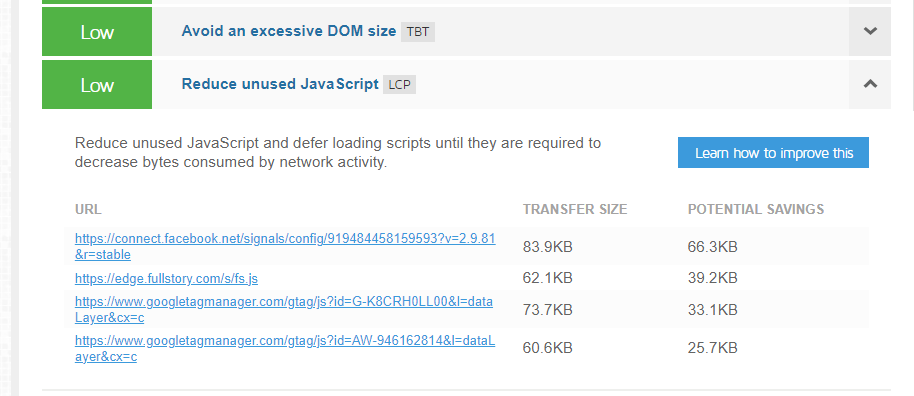
必要なスクリプトとそうでないスクリプトの決定は、ユーザーの判断に依存します。 しかし、GTMetrix のようなサービスは、Web サイトで使用されていない JavaScript を特定するのに役立ちます。

このカテゴリに該当するスクリプトは、安全に削除できるはずです。 他のスクリプトについては、プラグイン (Jetpack Boost など) を使用するか、 functions.phpファイルを手動で変更して遅延させることができます。
JavaScript を延期する代わりに安全に削除できますか?
これは、参照しているスクリプトによって異なります。 WordPress Web サイトが成長するにつれて、未使用のコードが蓄積されることは珍しくありません。 これは、プラグインをインストールして非アクティブ化し、サードパーティのサービスを試して、それらの使用を停止すると発生します.
その「孤立した」JavaScript を Web サイトに残すと、セキュリティ上のリスクが生じることがあります。 さらに、ブラウザはまだ解析する必要があるため、Web サイトのパフォーマンスに影響を与える可能性があります。
前の質問を確認すると、GTMetrix を使用して、安全に削除できる Web サイト上の JavaScript を特定する方法が示されます。
JavaScript を延期するとページのパフォーマンスは向上しますか?
JavaScript を延期すると、Web サイトのページの読み込みが速くなります。 どれだけ速くなるかは、延期するスクリプトの数と、Web サイトがどれだけ最適化されているかによって異なります。
高速な Web サイトが既にあり、未使用のスクリプトを削除するなどの最適化の手順を実行している場合、JavaScript を延期しても大きな影響はない可能性があります。 それでも、ページのパフォーマンスに関しては、あらゆる最適化が重要です。
ページの読み込み速度を改善するために他に何ができますか?
ウェブサイトのページ読み込み速度を改善する方法はたくさんあります。 最大の効果を得るために、実装することをお勧めする最適化を次に示します。
- マネージド WordPress ホスティング プロバイダーの使用を検討してください。
- コンテンツ配信ネットワーク (CDN) を実装します。
- WordPress の Core Web Vitals を改善します。
- CSS を縮小します。
- WordPress で遅延読み込みを有効にします。
ウェブサイトのパフォーマンスを最適化するには時間がかかる場合がありますが、Jetpack や Jetpack Boost などの WordPress プラグインを使用すると、プロセスがはるかに簡単かつ高速になります.
ページの読み込み速度を向上させるための努力は、時間の経過とともに報われることを忘れないでください. ウェブサイトを最高の状態で運営し続けることができれば、訪問者ははるかに優れたエクスペリエンスを得ることができます.
今すぐウェブサイトのパフォーマンスを向上させましょう
Web サイトのパフォーマンスを向上させるために Web サイトに加えることができる変更はたくさんあります。 サイトで複数のサードパーティのスクリプトとプラグインを使用している場合、バックグラウンドで多数の JavaScript コードが実行されている可能性があります。 このコードは重要ですが、ウェブサイトの残りの部分が可能な限り高速に読み込まれない可能性があります。
WordPress で JavaScript の解析を遅らせることは、思っているよりも簡単で、Web サイトのパフォーマンスに大きな影響を与える可能性があります。 JavaScript の解析を遅らせる方法は次のとおりです。
- Jetpack Boost などのプラグインを使用します。
- functions.phpファイルを使用して JavaScript を延期します。
Jetpack には、WordPress Web サイトのパフォーマンスを向上させるためのプラグインがいくつか用意されています。 Jetpack Boost はその 1 つにすぎません。 Jetpack プラグインを使用すると、サイトの読み込み速度を大幅に改善できる無料の CDN にもアクセスできます。 今すぐ Jetpack を始めてみませんか。
