WordPress eコマースウェブサイトの作り方 (2023 簡単ガイド)
公開: 2023-10-01WordPress がコンテンツ用の強力なプラットフォームであることはすでにご存知ですが、最高の e コマース ソリューションの 1 つであることもご存知でしたか? このガイドでは、WordPress を使用して成功する e コマース Web サイトを作成するための各ステップを説明します。 ドメインの選択からホスティング、インストール、必須のプラグインまで、すべてをカバーします。
- 1 eコマース Web サイトの作成に WordPress を使用する理由
- 1.1 WooCommerce: WordPress 用の強力な e コマース ソリューション
- 1.2比較すべきWooCommerceの代替手段
- 2 WordPress でショップをセットアップする方法 (5 ステップ)
- 2.1 1. WordPress eコマースホスティングプロバイダーとレジストラーを選択する
- 2.2 2. WordPress の設定
- 2.3 3. WordPress eコマーステーマを選択する
- 2.4 4. WordPress eコマースストアを作成する
- 2.5 4. WordPress eコマース Web サイトをデザインする
- 2.6 5. プラグインと統合で WordPress e コマース サイトを強化する
- 3結論
eコマース Web サイトを作成するのに WordPress を使用する理由
WordPress は、あらゆる種類の Web サイトの構築に使用される最高のコンテンツ管理システム (CMS) として輝いています。
このソフトウェアはオープンソースで無料で使用でき、大規模なボランティア コミュニティによって開発およびサポートされています。 これにより、プラットフォームが非常に柔軟になり、Web サイトの機能をより詳細に制御できるようになり、利用可能な無数の e コマース プラグインやテーマを使用してオンライン ストアを構築できるようになります。 WordPress は無料ですが、ホスティング、ドメイン登録、プレミアム プラグイン、テーマなど、WordPress 以外にも一般的な Web サイト費用がかかります。 しかし、これらの価格は、あらゆる点を考慮すると、他の主要な e コマース プラットフォームと同じか、それよりも優れています。
WooCommerce: WordPress 用の強力な e コマース ソリューション
WordPress が次の e コマース Web サイトを処理できるようになるのはなぜですか? ウーコマース。

WooCommerce は、e コマース向けの頼りになる WordPress ソリューションです。 WordPress エディターは WooCommerce とシームレスに統合されており、ドラッグ アンド ドロップ インターフェイスでストアを構築するために必要なすべての WooCommerce ブロックが含まれています。 また、初心者の Web 管理者でも使い方を学ぶのに十分簡単です。 また、必要なことを実現するために利用できるアドオンも多数あります。 また、ユーザーには詳細なダッシュボードと、いつでもどこからでもストアのパフォーマンスを監視できる便利なモバイル アプリも提供されます。
WooCommerce を使用することのその他の利点は次のとおりです。
- Siteground のような WordPress ホスティング プロバイダーは、簡単なセットアップと最適なパフォーマンスを実現するために WooCommerce サイトに合わせて調整されています。
- 必要な機能を追加するためのさまざまなプラグインを使用したさらなるカスタマイズと制御。
- 毎月の定期的な支払いや追加料金が必要な他のソリューションよりも費用対効果が高くなります。
- 最適化できないセキュリティが組み込まれている他のソリューションよりもセキュリティをより細かく制御できます。
WooCommerce の代替手段を比較する
理想的な e コマース プラットフォームを選択することは極めて重要な決定です。 実際、Shopify、Squarespace、Wix などの他の Web サイトビルダープラットフォーム (WordPress 以外) を使用するとメリットが得られるものもあります。 また、e コマース用のスタンドアロン オプションを提供する MemberPress のような WordPress メンバーシップ プラグインもあります。 決定を支援するために、WooCommerce とその他の主要な e コマース Web サイト ビルダーとの比較ガイドを作成し、さらに深く掘り下げることができました。
- WooCommerce vs Shopify
- WooCommerce vs Squarespace
- WooCommerce vs Adobe Commerce
- WooCommerce vs Magento
- WooCommerce vs ドゥダ
- WooCommerce vs Wix
ただし、WordPress + WooCommerce の優れた価値が理解できると想定し、WordPress を使用して e コマース サイトを構築する方法の次のステップに進みます。
WordPress でショップをセットアップする方法 (5 ステップ)
1. WordPress eコマースホスティングプロバイダーとレジストラーを選択します
WordPress に特化したホスティング プロバイダーを選択することは、e コマース Web サイトのパフォーマンスとセキュリティにとって極めて重要です。 SiteGround は、WordPress および WooCommerce プラットフォーム向けに細かく調整された、最高の選択肢です。
SiteGround の詳細な分析を詳しく調べて、その無数の機能を調べてください。 SiteGround は、ホスティング パッケージで無料の CDN、無料の SSL、電子メール アカウント ガバナンスを提供します。

代替のホスティング ソリューションについては、最速の WordPress ホストまたは最高の万能ホスティング サービスのまとめを検討してください。 WordPress e コマース サイトを運営する場合、高速で 24 時間稼働する必要があるため、高品質のホスティングが二重に重要になります。
WordPressをインストールする
SiteGround のサイト ツール ダッシュボードに移動します。 WordPress をインストールするその他の方法については、決定版 WordPress インストール ガイドをお読みください。
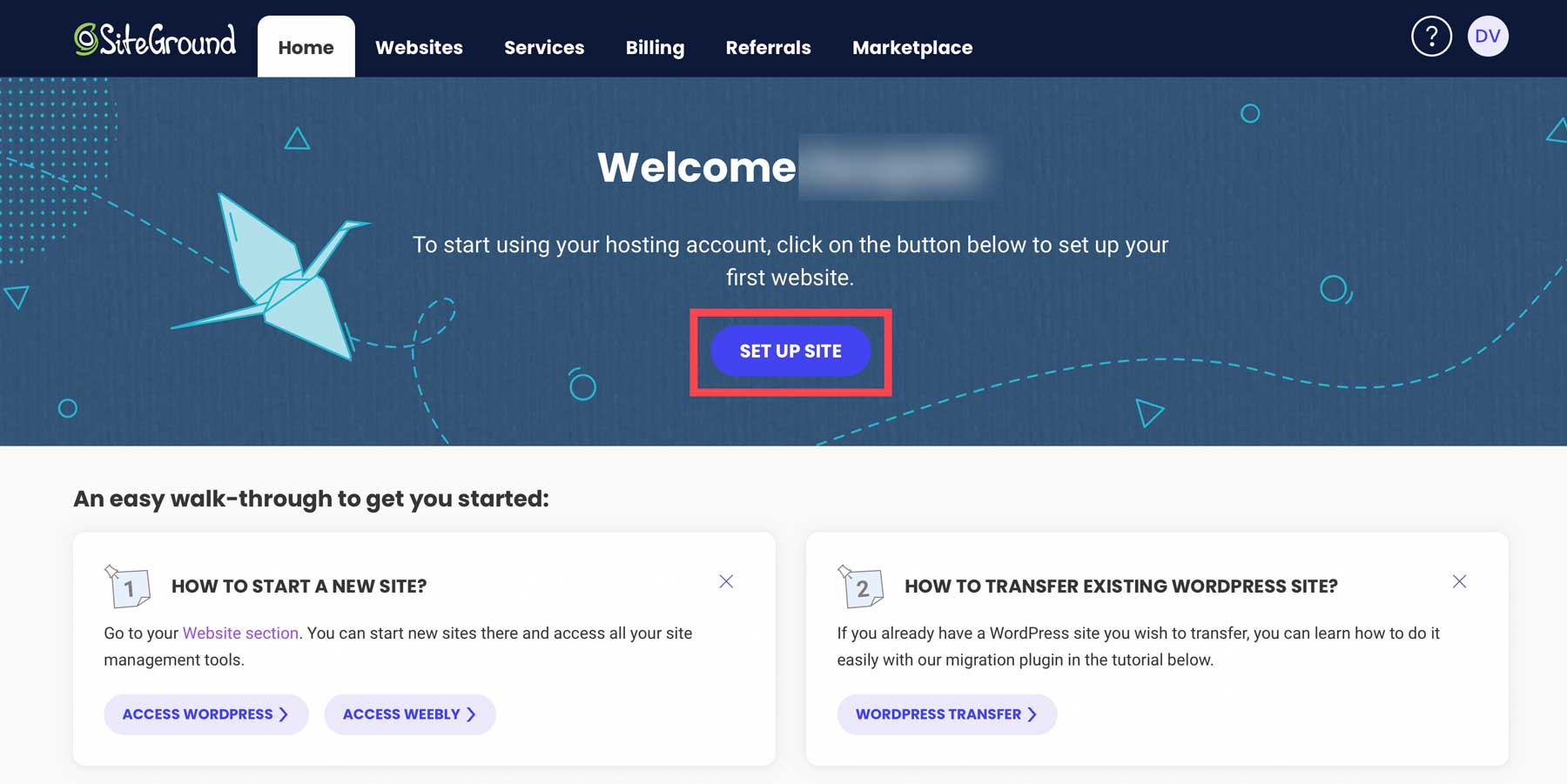
SiteGround アカウントにサインインした後、ダッシュボードの「サイトのセットアップ」ボタンをクリックしてインストールを開始します。

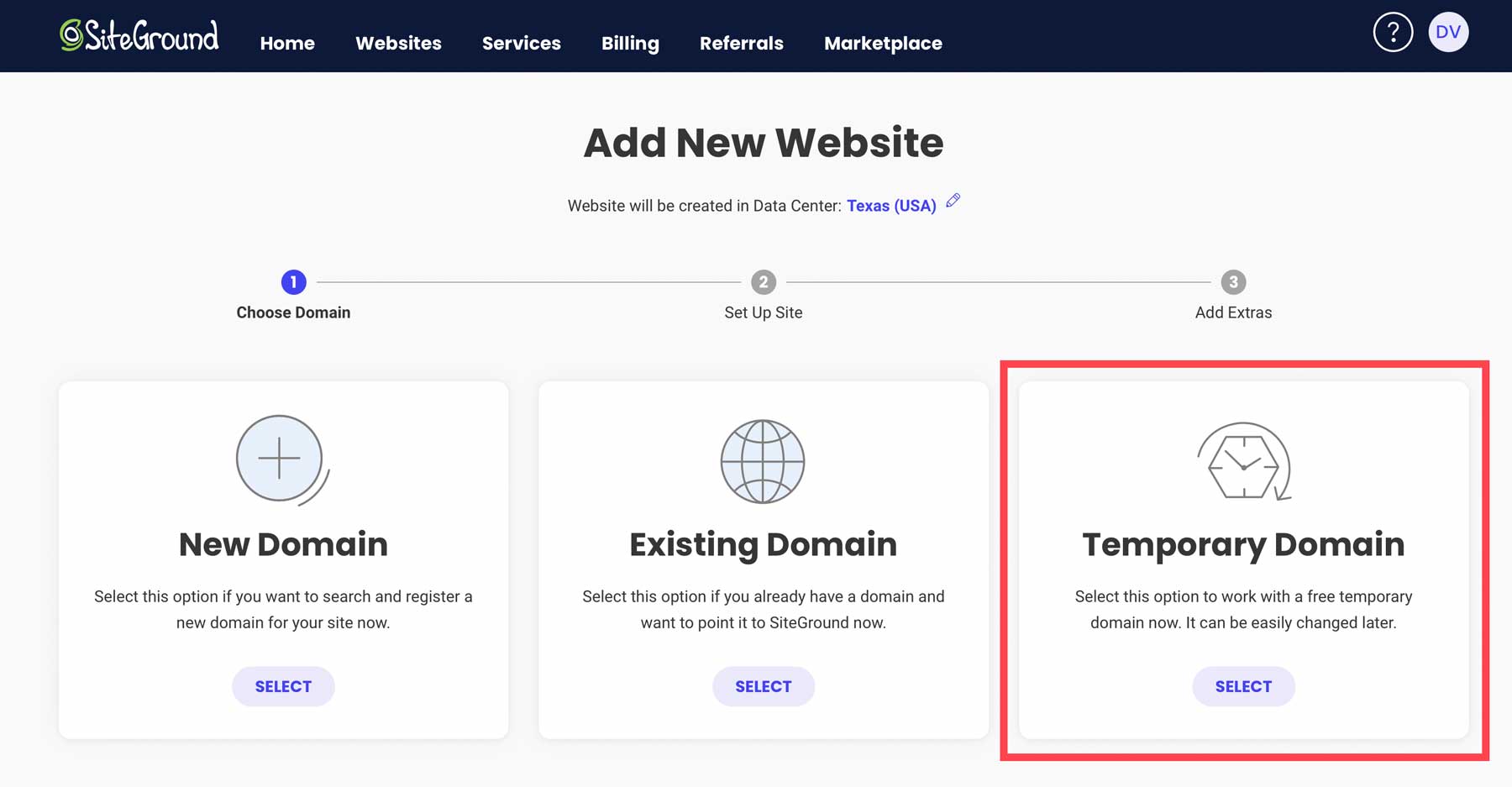
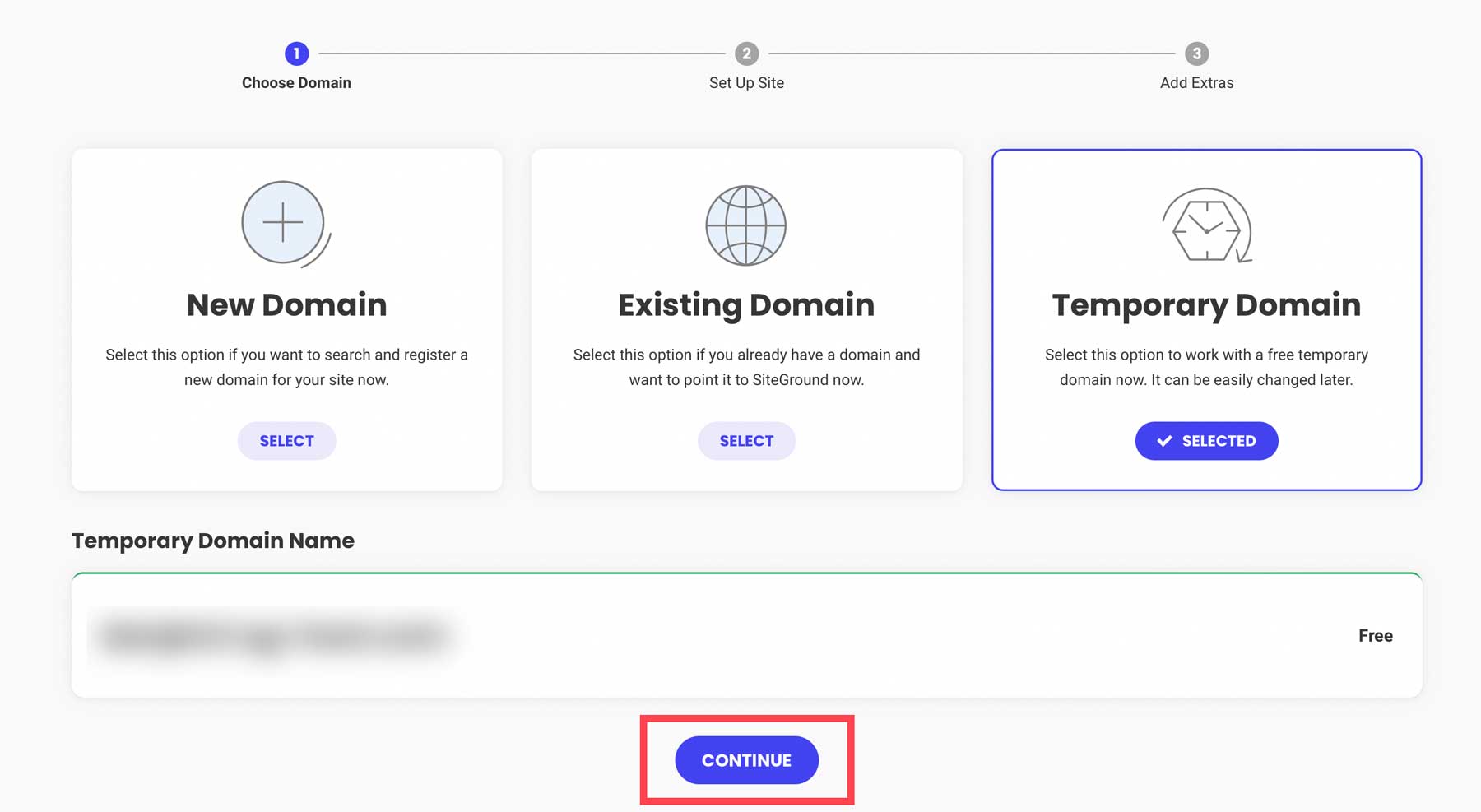
WordPress eコマース サイトのドメイン タイプを選択します。 ドメインを購入する前に構築したい場合は、「一時ドメイン」を選択してください。
事前にドメインを確保したい方は、このガイドに従ってドメインを登録してください。 「新しいドメイン」をクリックして理想のドメイン名を見つけ、WordPress のセットアップを進めます。

「続行」をクリックして、選択したドメイン オプションを続行します。

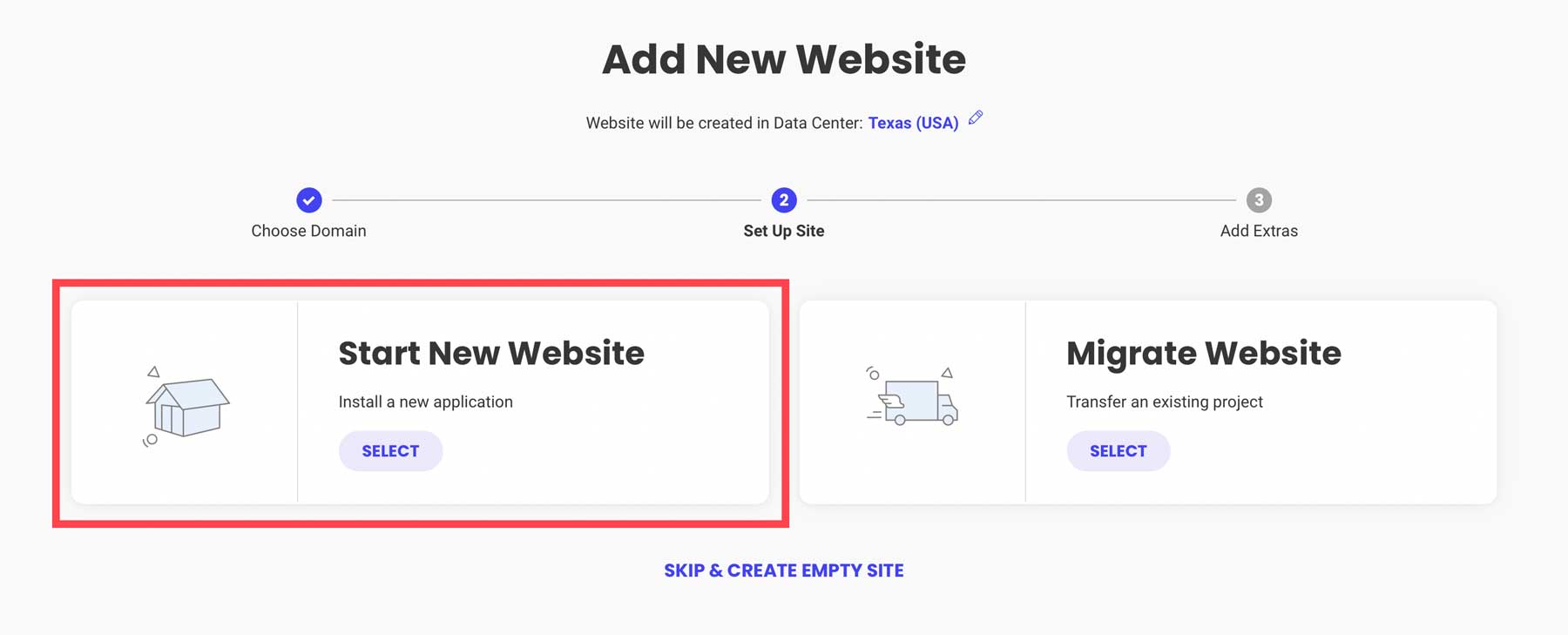
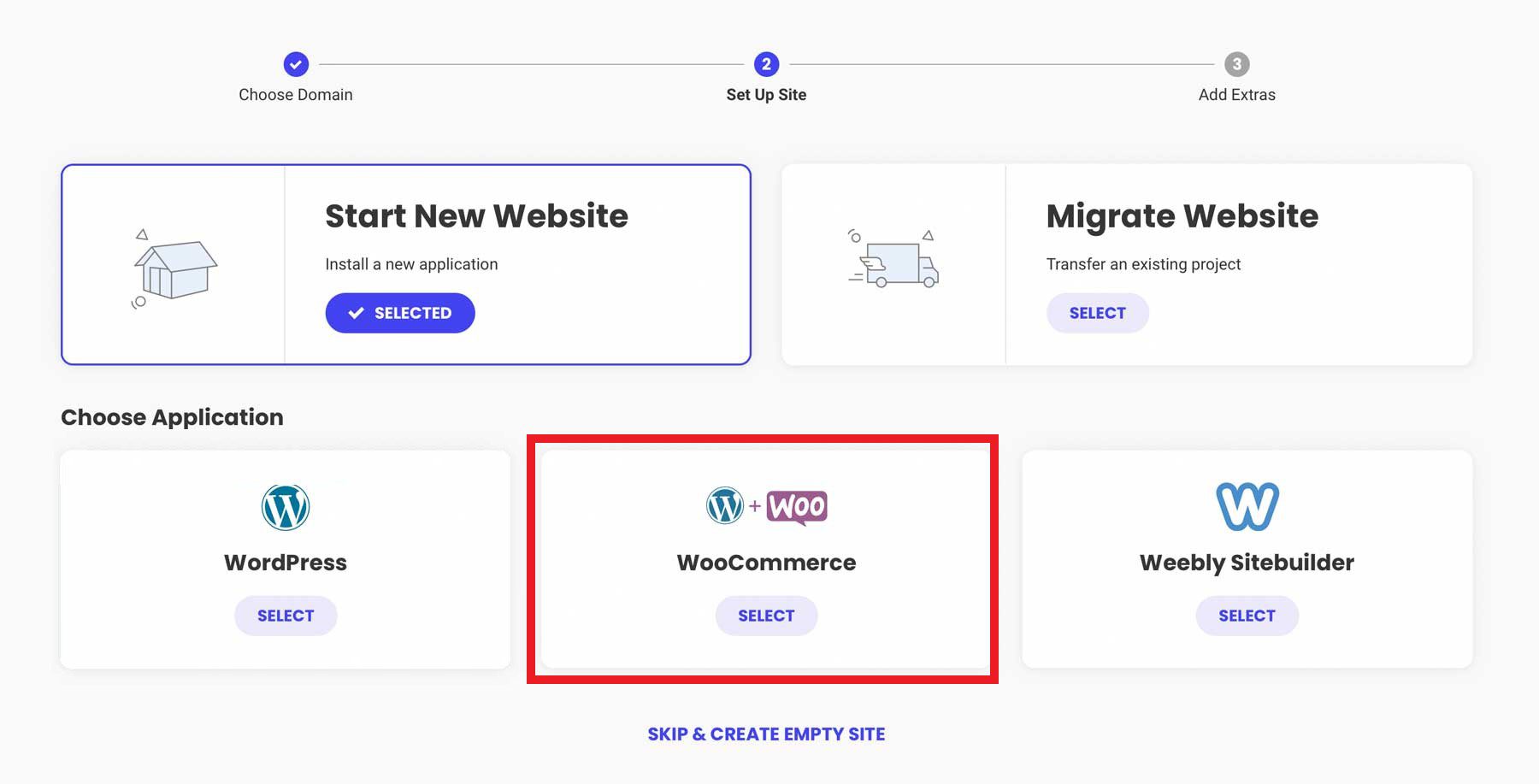
次に、「新しい Web サイトを開始する」を選択して続行します。

「 WooCommerce 」を選択すると、WordPress に WooCommerce がプリインストールされ、セットアップが少し早くなります。

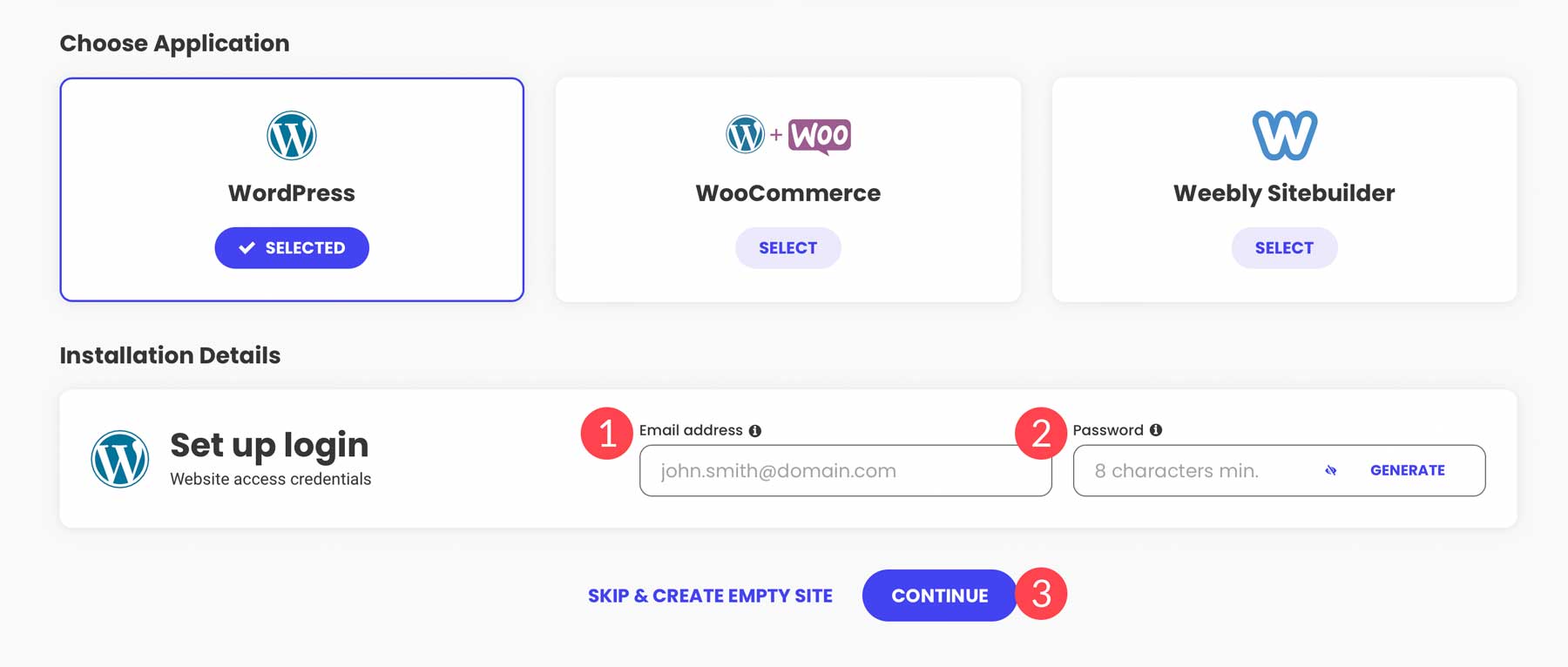
管理者のログイン資格情報を構成します。 パスワード管理のヒントに従って、この情報を安全に保管してください。 「続行」をクリックして次に進みます。

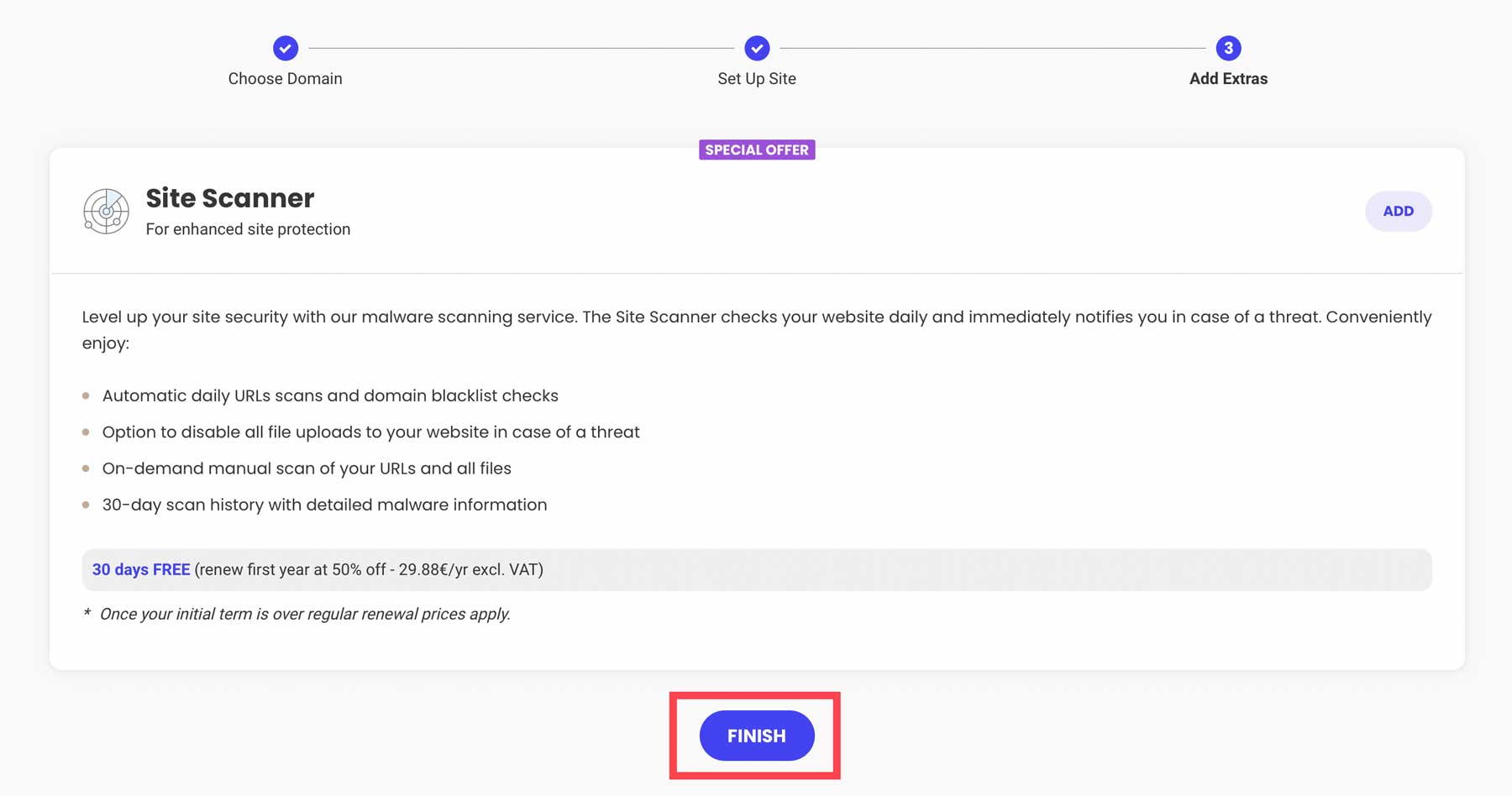
最後に、「完了」ボタンを押して、新しい WordPress e コマース Web サイト用に WordPress + WooCommerce をセットアップします。

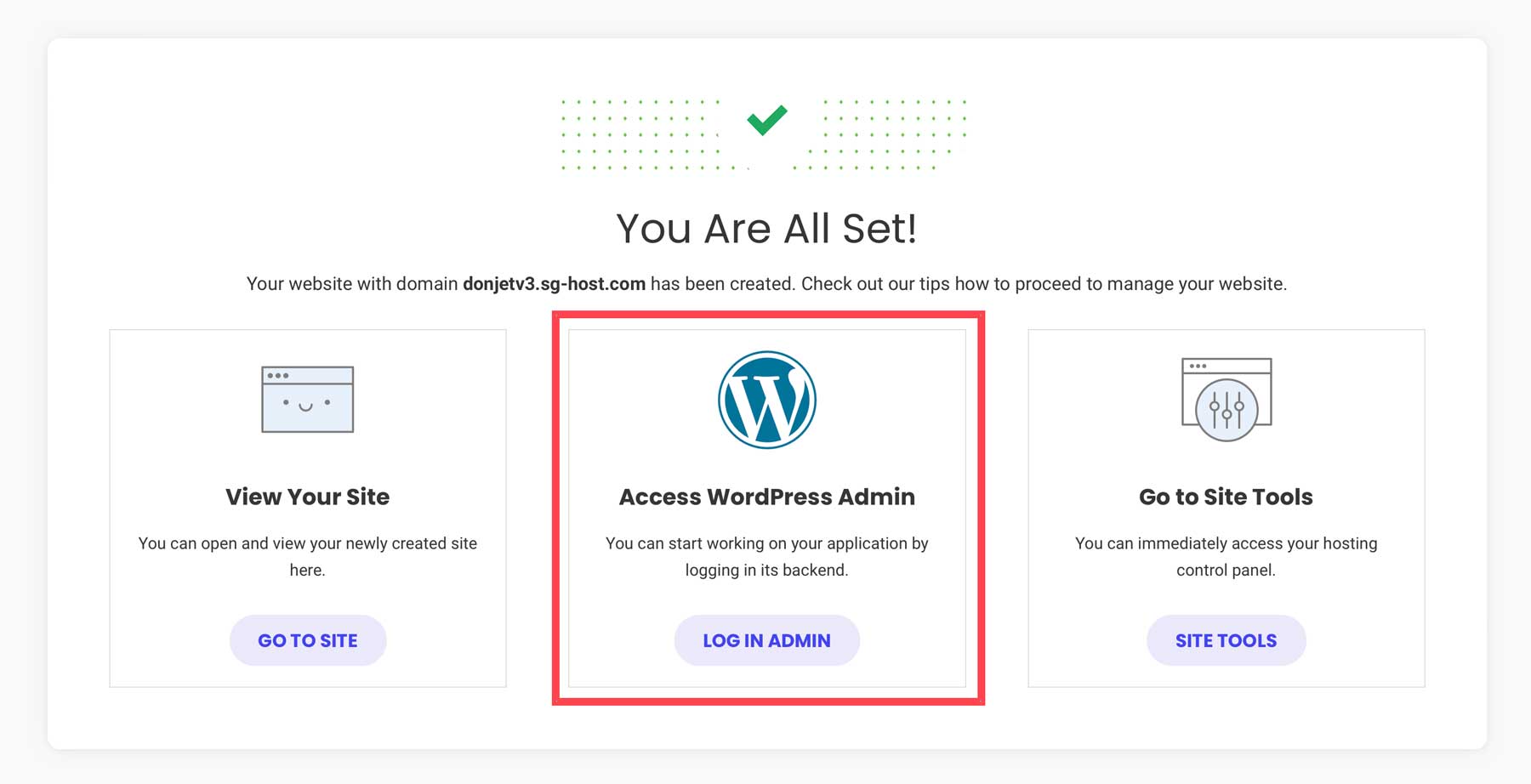
「管理者にログイン」をクリックして、新しい WordPress ダッシュボードにアクセスします。

2.WordPressの設定
ホスティングと、場合によってはドメインも持っています。 それでは、e コマース用に WordPress サイトを設定しましょう。
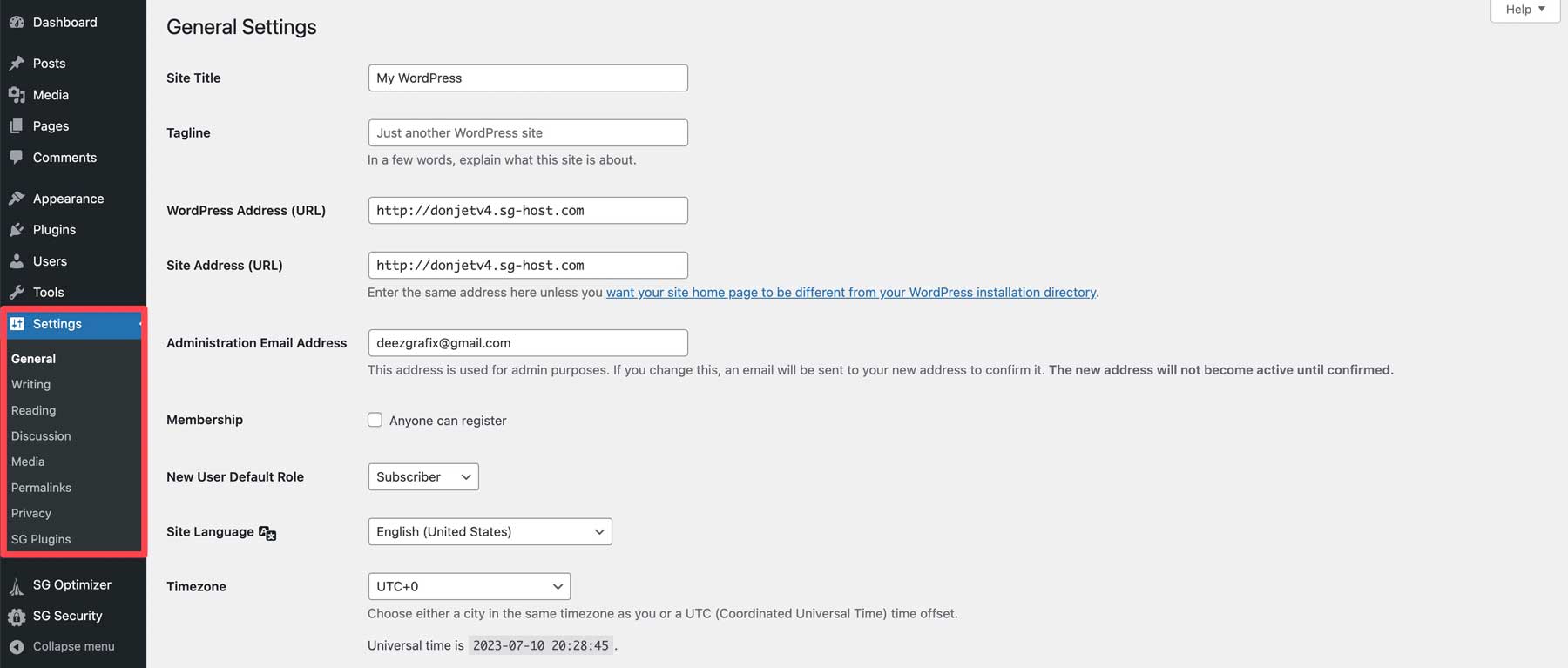
WordPress 設定を調整する
必要な設定は、管理者ダッシュボードのサイドバーにある [設定] にあります。

もっと助けが必要ですか? 必要に応じて e コマース Web サイトを構成するには、各設定ページの次のガイドを確認してください。
- WordPress の一般設定(HTTPS をオンにする)
- 書き込み設定
- 閲覧設定(静的ホームページを作成する場合)
- コメント設定
- メディア設定
- パーマリンクの設定(SEO のヒント – パーマリンクが SEO にどのように役立つか)
- プライバシー設定
3. WordPress eコマーステーマを選択する
それでは、電子商取引に最適な WordPress テーマを選択しましょう。 Divi テーマを使用することをお勧めします。 Divi は、WooCommerce とシームレスに連携する強力なページビルダーであるため、一番のおすすめです。 使いやすく、お店の見栄えも良くなります。
Divi が良い選択である理由:
- ストアのデザインを完全にカスタマイズするためのネイティブ WooCommerce ブロックがあります。
- Divi にはすぐに使えるストアテンプレートがあります
- Divi のビジュアル ビルダーを使用して簡単にデザインを調整
- Divi のマーケティング ツールで店舗を強化しましょう
- サポートが必要なときの優れたカスタマーサポート
- Divi と WooCommerce はうまく連携します
- Divi AIで商品画像や説明文を最適化(別途料金)
他のオプションについては、これらのトップ WooCommerce WordPress テーマをチェックしてください。
Divi を WordPress ストアに追加する方法
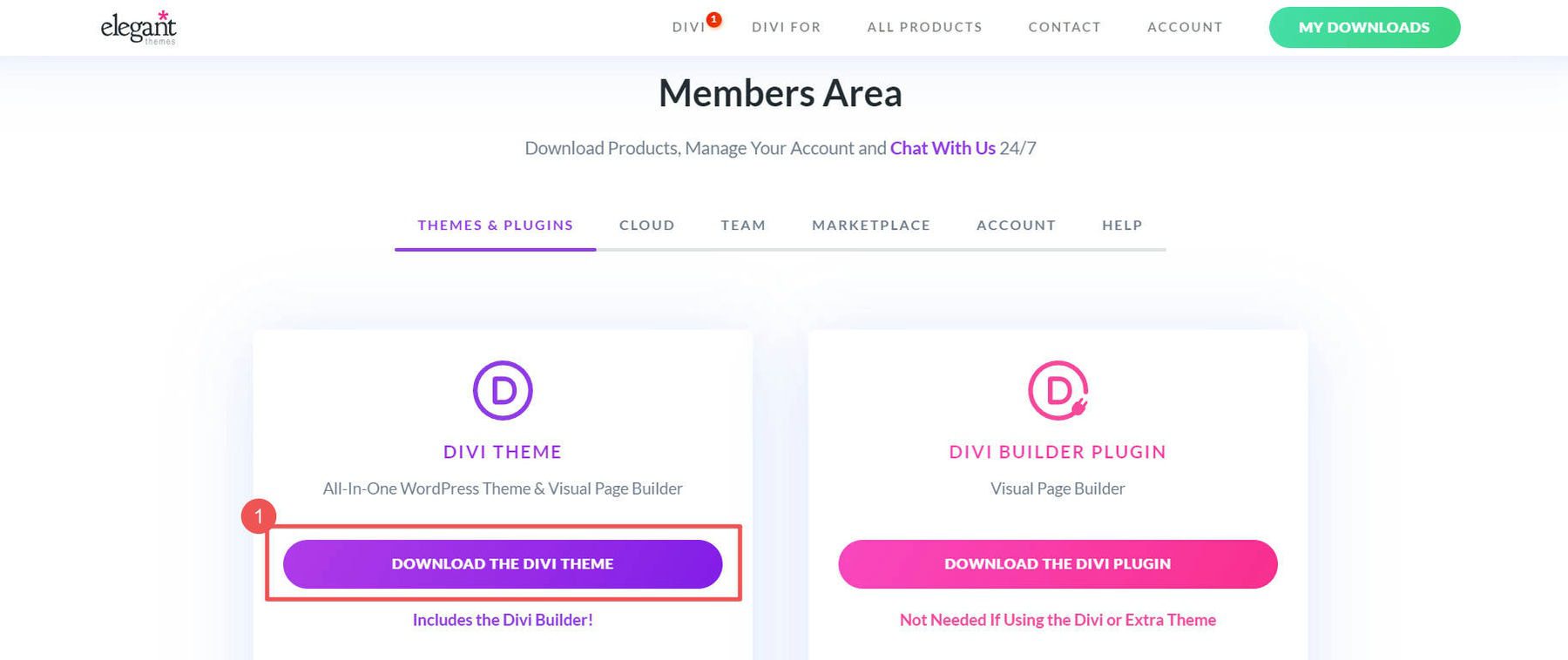
まず、メンバーシップを購入した後、Elegant Themes メンバーシップ アカウントから Divi を取得します。 ログインして「テーマとプラグイン」に移動し、Divi をダウンロードします。

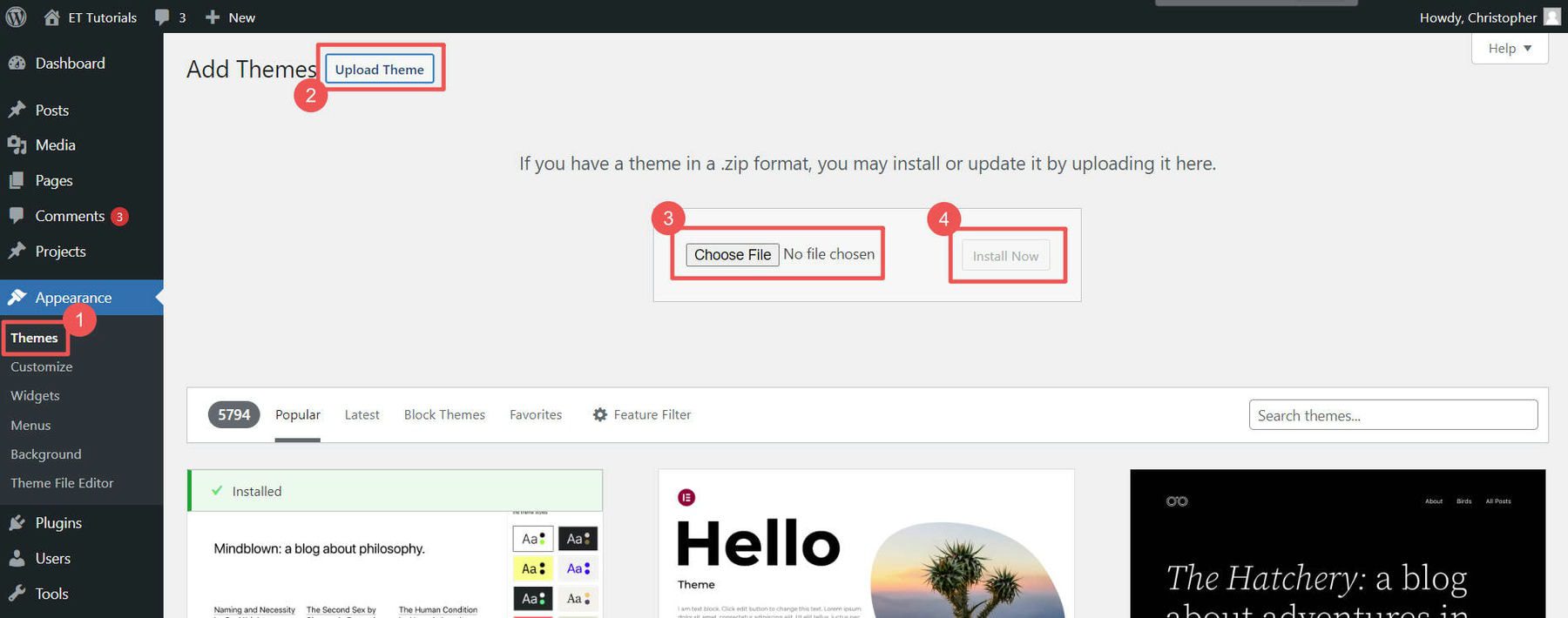
WordPress ダッシュボードで、 [外観] > [テーマ]に移動します。 「テーマをアップロード」をクリックし、ダウンロードしたDiviファイルを選択します。 次に、「今すぐインストール」をクリックします。

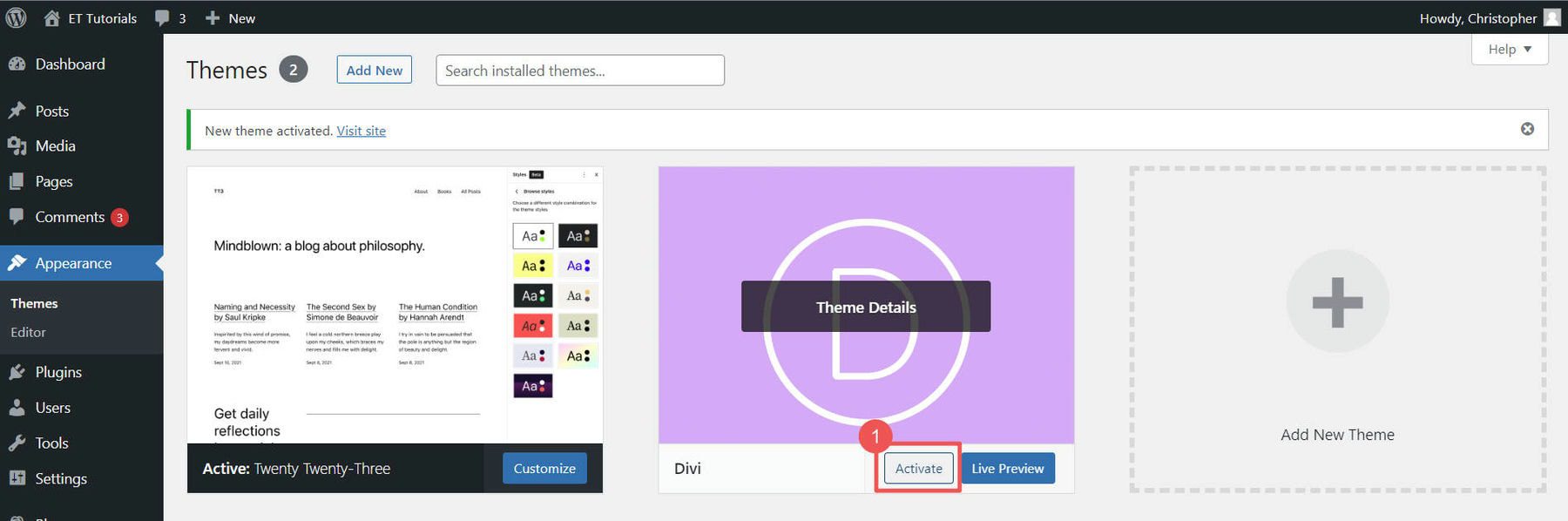
「有効化」をクリックして、Divi をテーマにします。

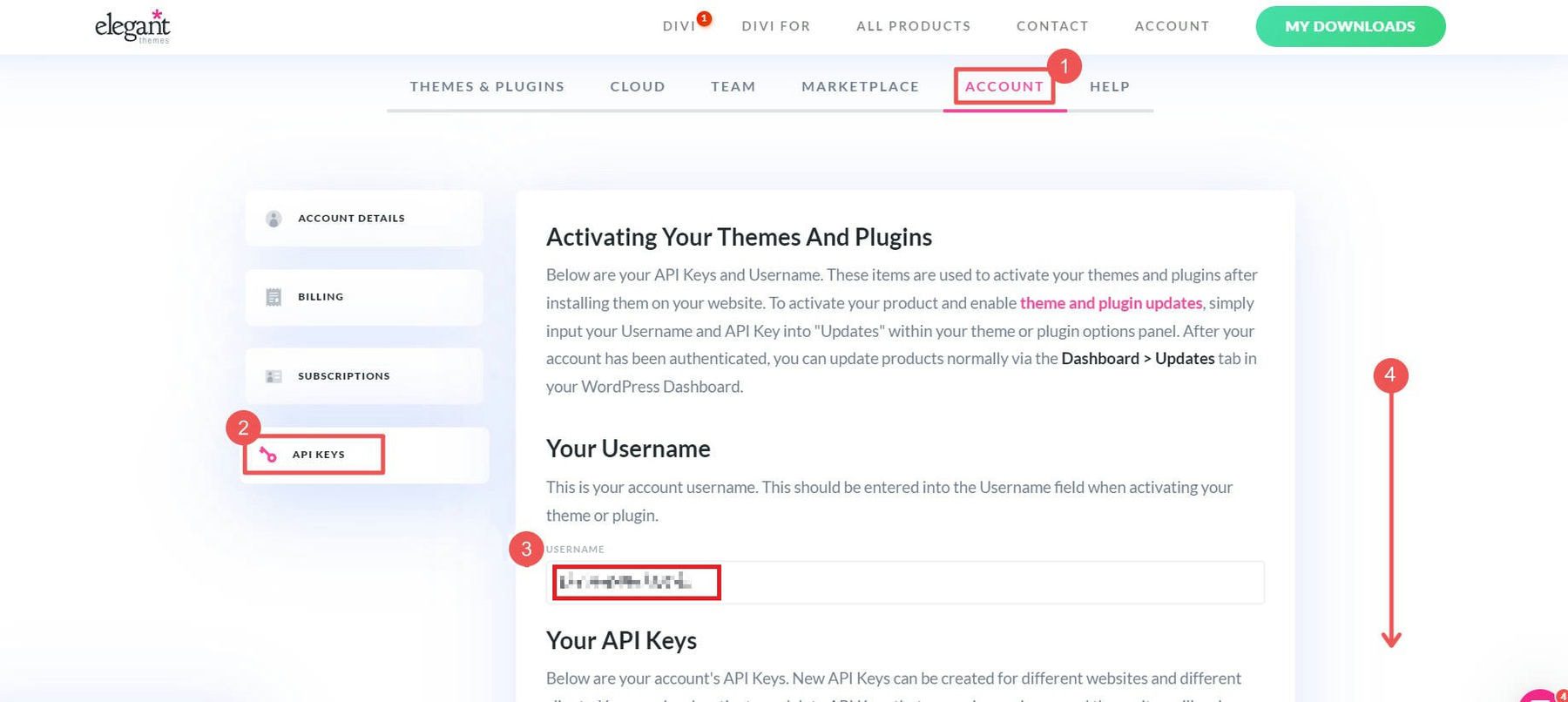
最後のステップ: Elegant Theme API キーを追加します。 これにより、Divi は新しい機能とセキュリティ修正で最新の状態に保たれます。 「 API キー」セクションでアカウントからユーザー名を取得します。

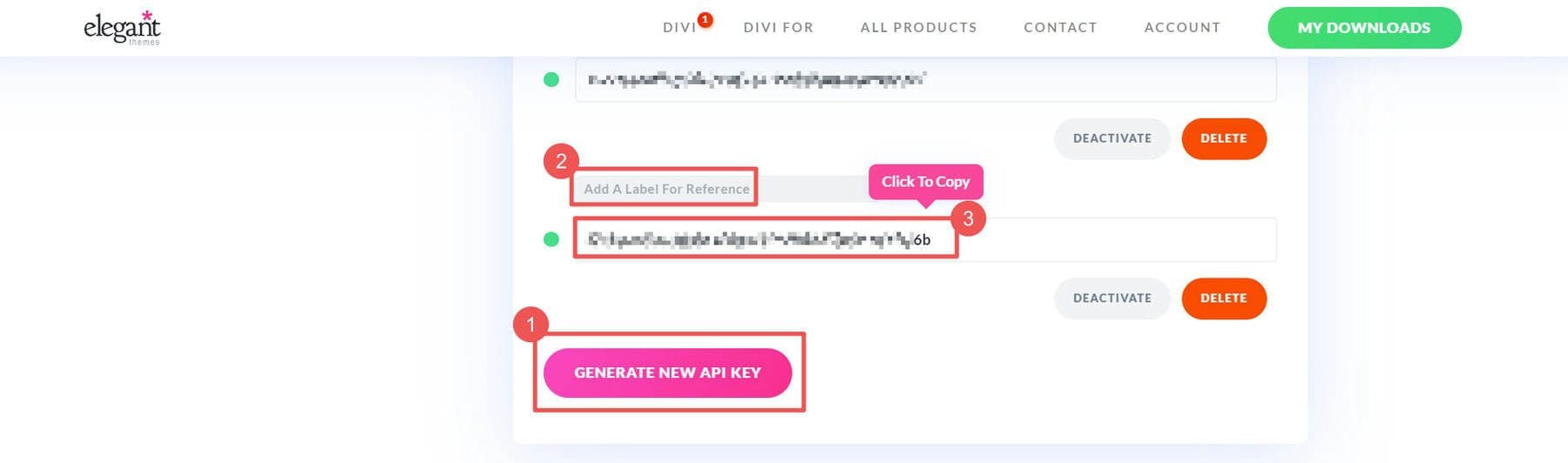
サイトの「新しい API キーを生成」。 ラベルを付けると、どのサイトに属しているかがわかります。 キーをコピーします。


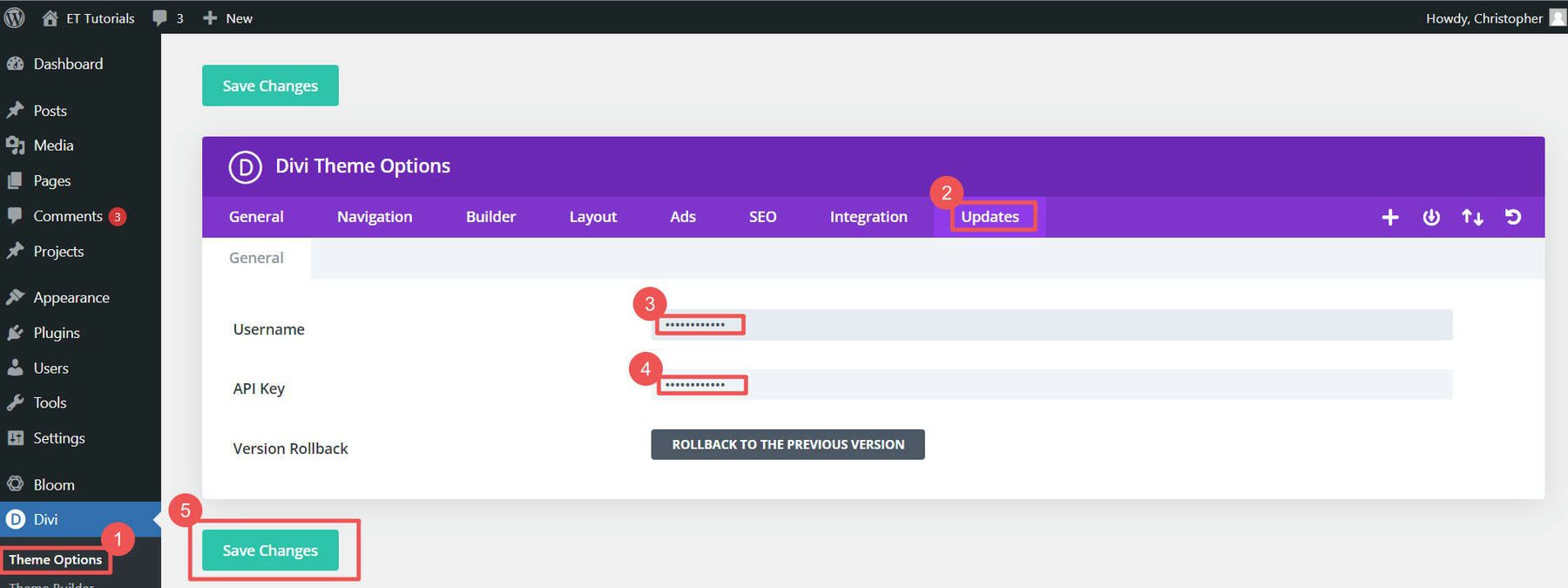
API キーを追加するには、[Divi] > [テーマ オプション] > [更新]に移動します。 Elegant Themes API キー(作成するサイトごとに新しいキーを生成) とユーザー名 を入力し、「変更を保存」をクリックします。

テーマの追加について詳しく知りたい場合は、このテーマのインストール ガイドを参照してください。 しかし、WordPress eコマースウェブサイトに Divi を使用することを気に入っていただけると思います。
4. WordPress eコマースストアを作成する
基本的なセットアップが完了しました。 それでは、WordPress eコマース Web サイトの作成について詳しく見ていきましょう。 これは、WooCommerce を設定し、製品を追加し、支払い方法を選択することを意味します。
ここからが楽しい始まりです。
WooCommerce セットアップ ウィザード
WooCommerce セットアップ ウィザードを使用すると、WordPress e コマース サイトを簡単に準備できます。 ホストが WooCommerce をインストールしなかった場合 (ステップ 1)、WooCommerce セットアップ ガイドを参照して Web サイトに WooCommerce を追加してください。
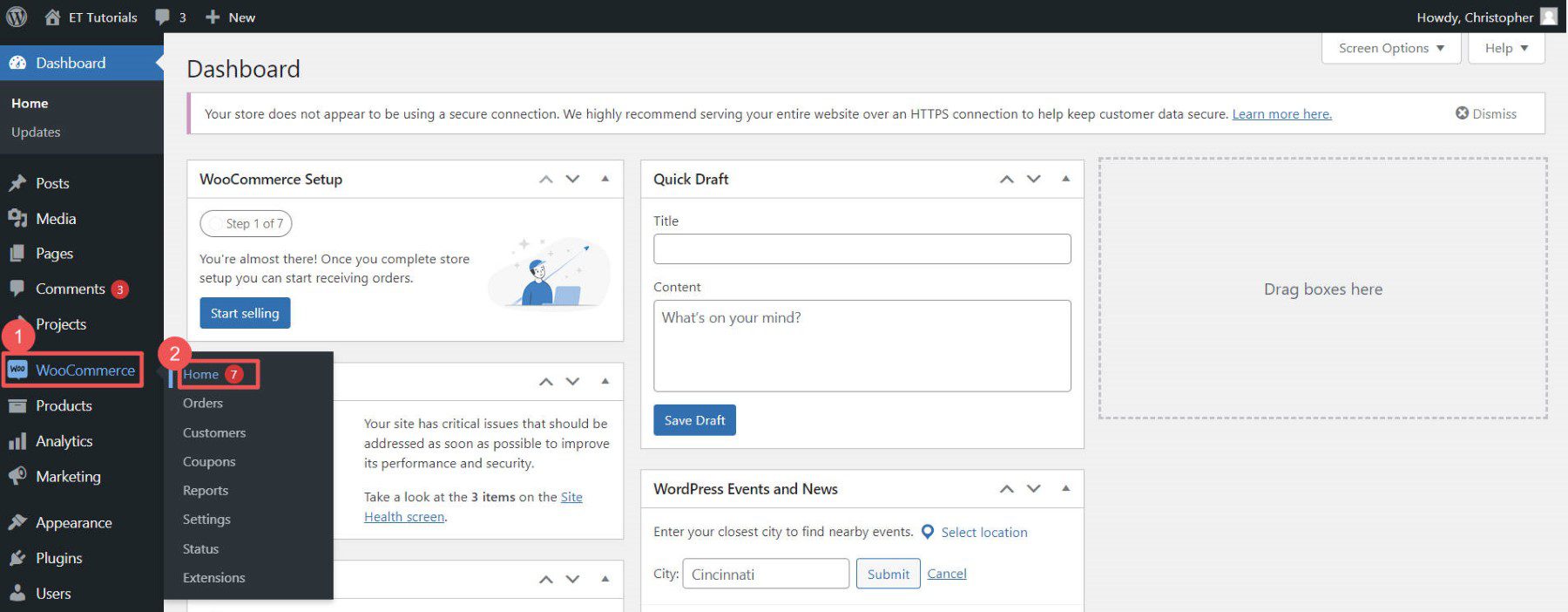
WooCommerce の下の「ホーム」をクリックしてウィザードを開始します。

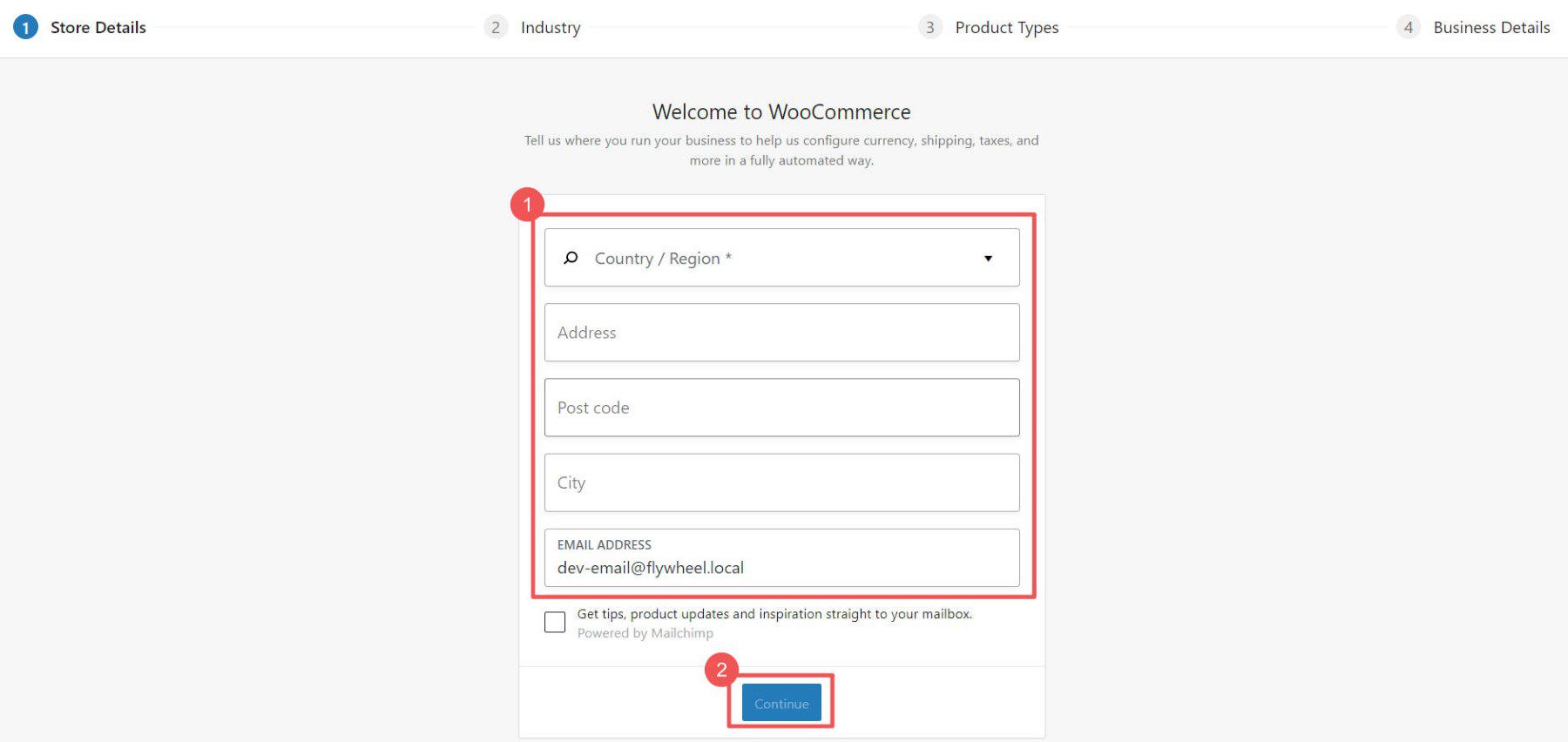
ウィザードでは、住所やメールアドレスなどのストア情報の入力を求められます。

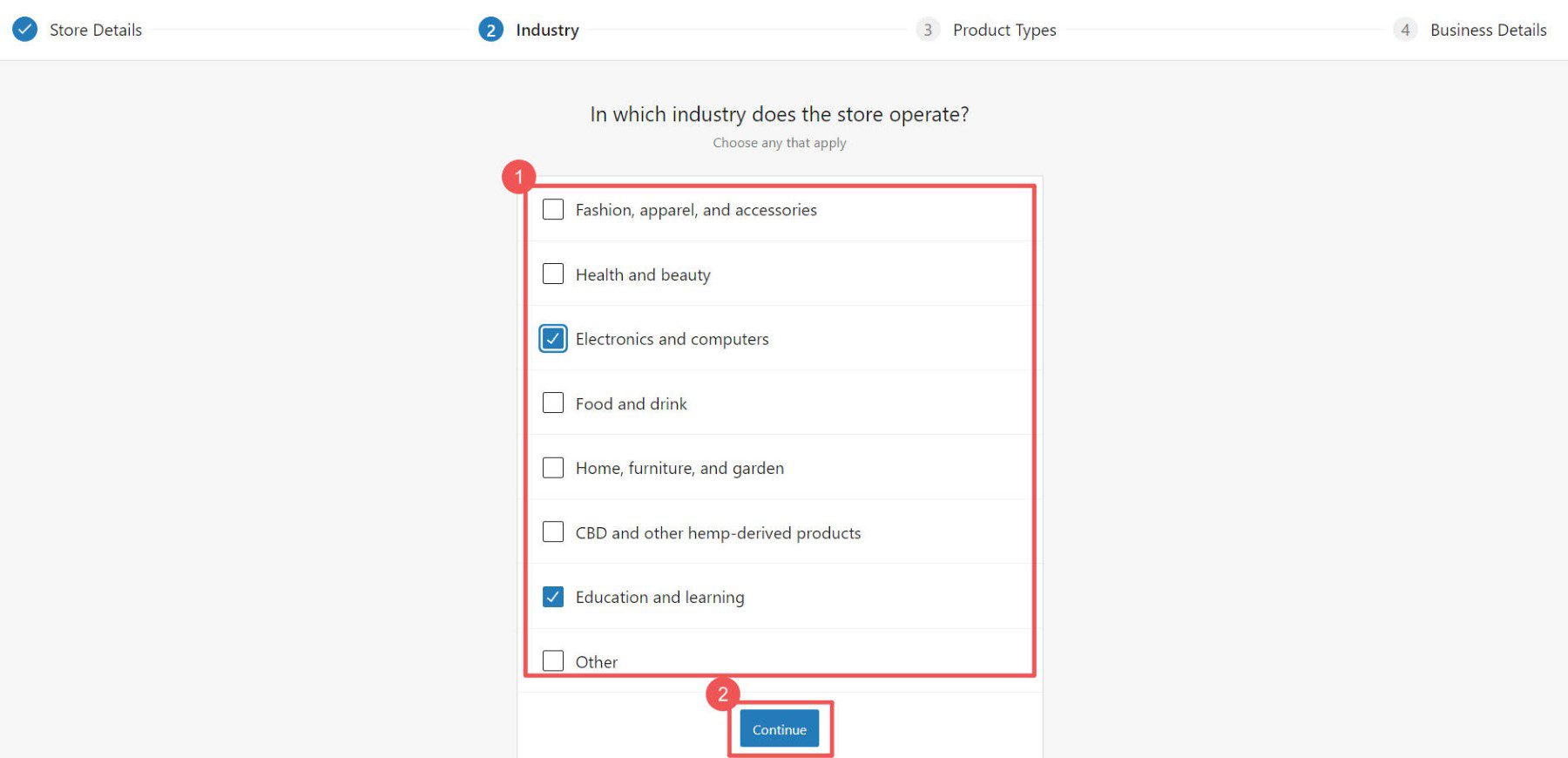
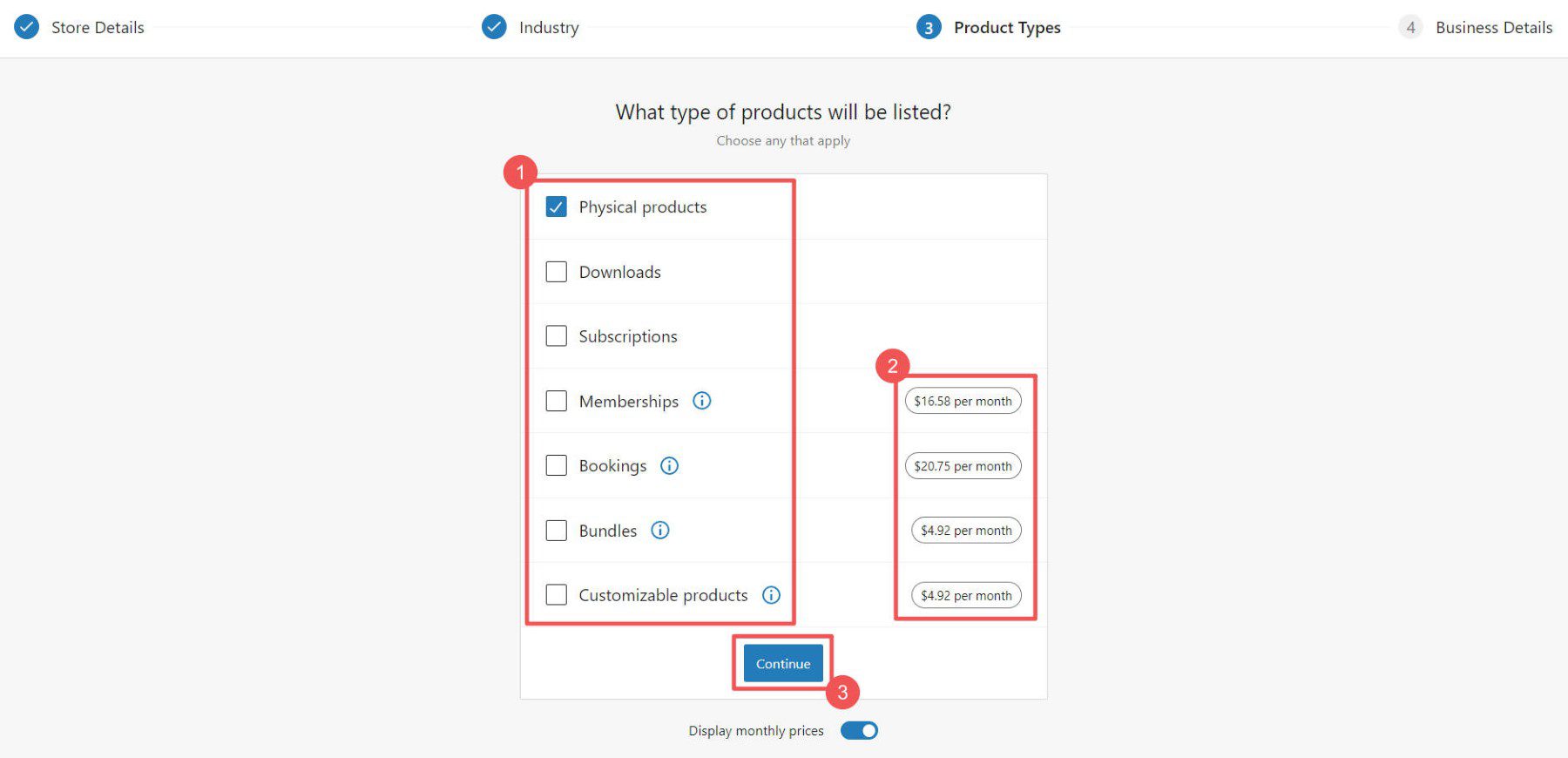
あなたのストアを最もよく表す業種と製品の種類を選択してください。

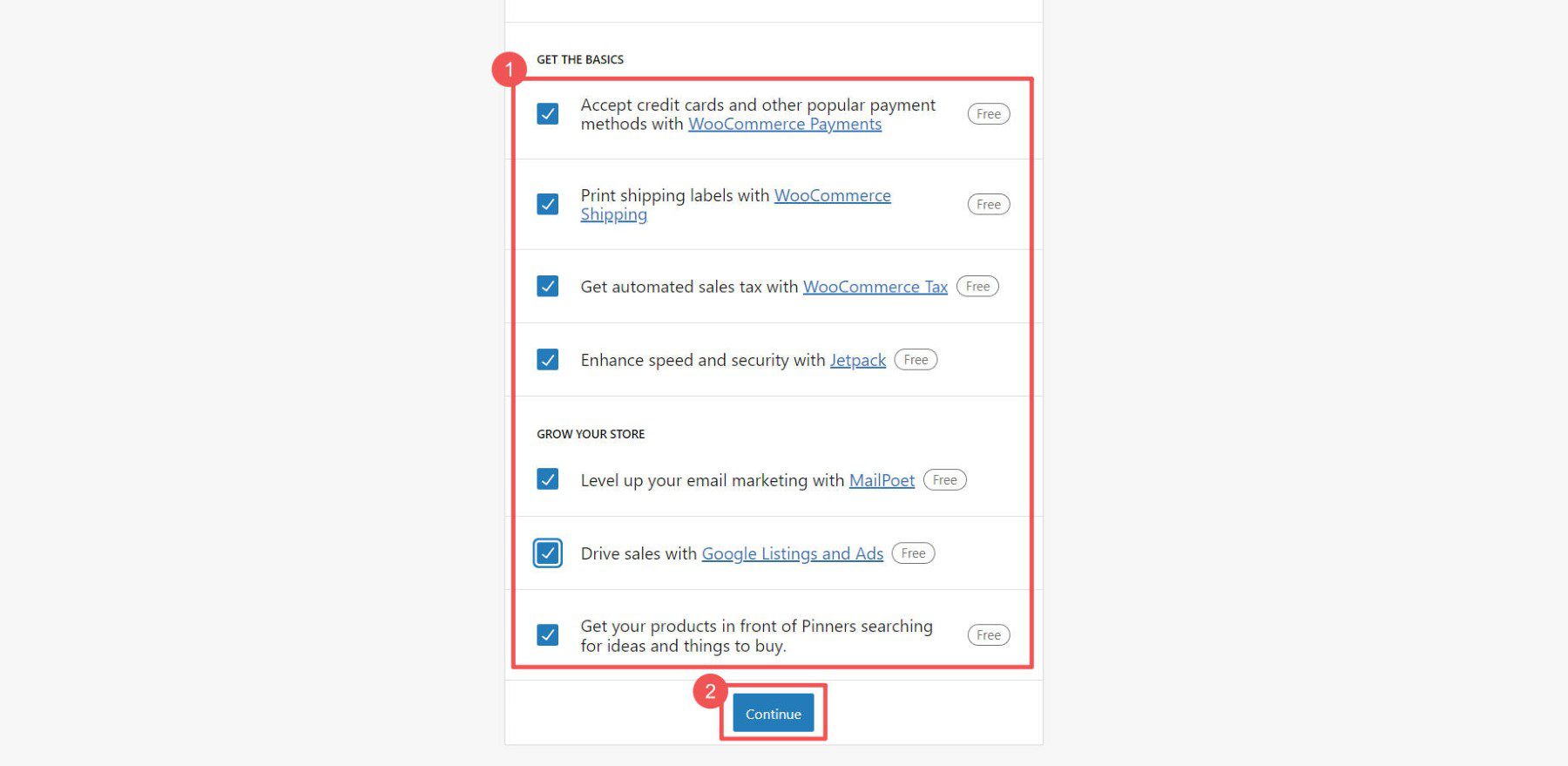
店舗に必要なものをお選びください。 特定のボックスをチェックすると、サイトに追加のプラグインが追加される場合があります。
注: 一部のプラグインは有料です。 無料のものもあります。 最高のメンバーシップ、予約、無料の WooCommerce プラグインのリストをチェックして、プラグインが e コマース サイトをどのように拡張できるかを確認してください。

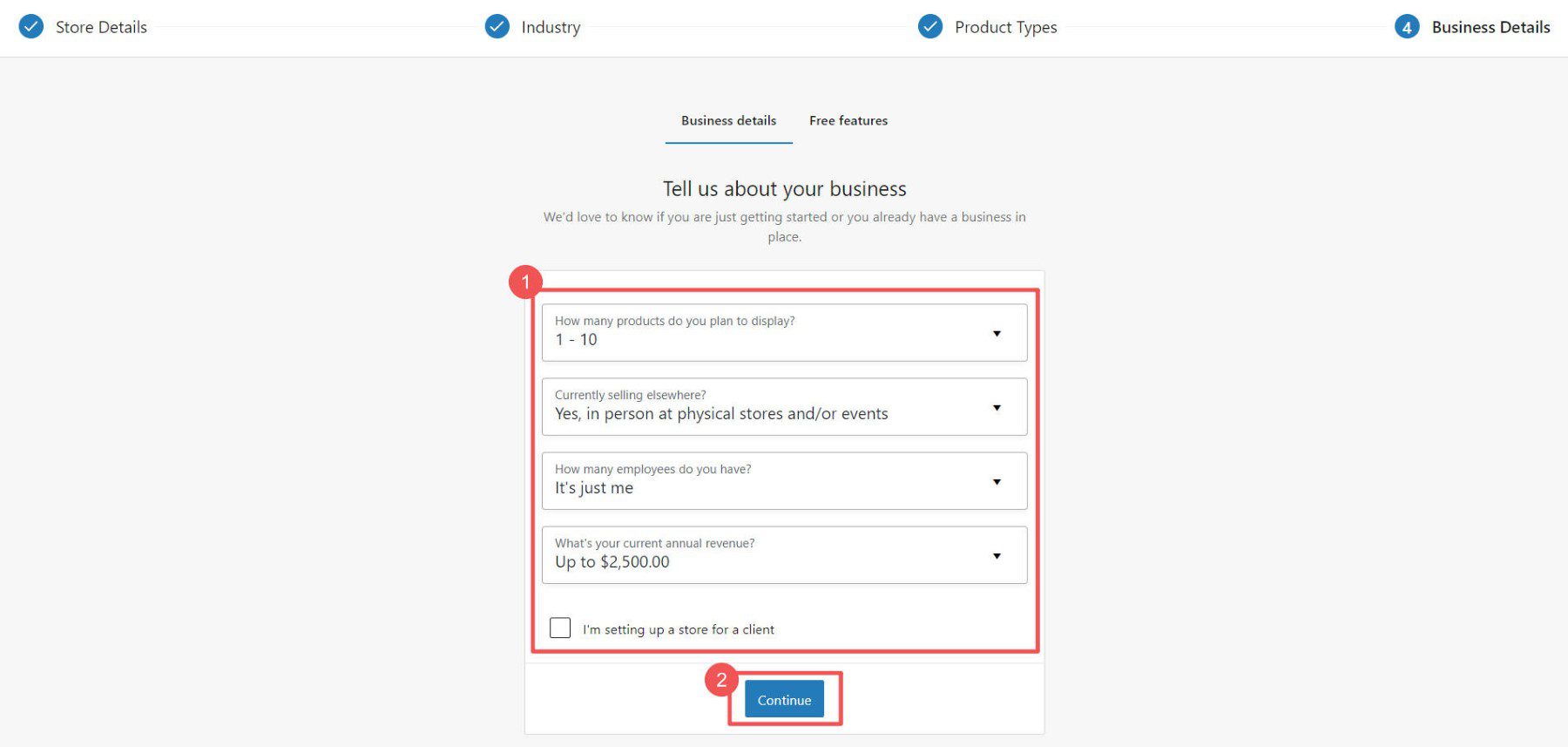
ウィザードはストアについてさらにいくつかの質問をします。

最後のステップ: 必要な追加プラグインを選択します。 Jetpack と MailPoet のレビューを参照して、現時点でこれらのツールが価値があるかどうかを確認してください。 ただし、税金の徴収、クレジット カード情報の取得、配送の処理が必要になることが予想される場合は、これらの無料プラグインを利用する価値があります。

WooCommerce でさらに多くの設定を調整できるようになりました。
WooCommerce 設定
e コマースの設定は難しい場合があります。 しかし、WooCommerce を使用するとそれが簡単になります。 以下を制御できます。
- お金、商品、チェックアウトの一般設定
- アイテムの外観と在庫レベルの製品設定
- 配送の選択とコストの配送設定
- 顧客の支払い方法に関する支払い設定
- サインアップとプライバシーのためのアカウント設定
- ストアからのメッセージの電子メール設定
- 特別な調整のための詳細設定
さらに詳しいヘルプが必要な場合は、WooCommerce 設定ガイドを参照してください。このガイドでは、これらの重要な各ページについて説明しています。
製品カテゴリの追加
カテゴリは、ユーザーがストア内で欲しいものを見つけるのに役立ちます。 たとえば、衣類を販売する場合、「男性」、「女性」、「子供」などのカテゴリを作成できます。 商品を追加する前にこれらを作成することをお勧めします。
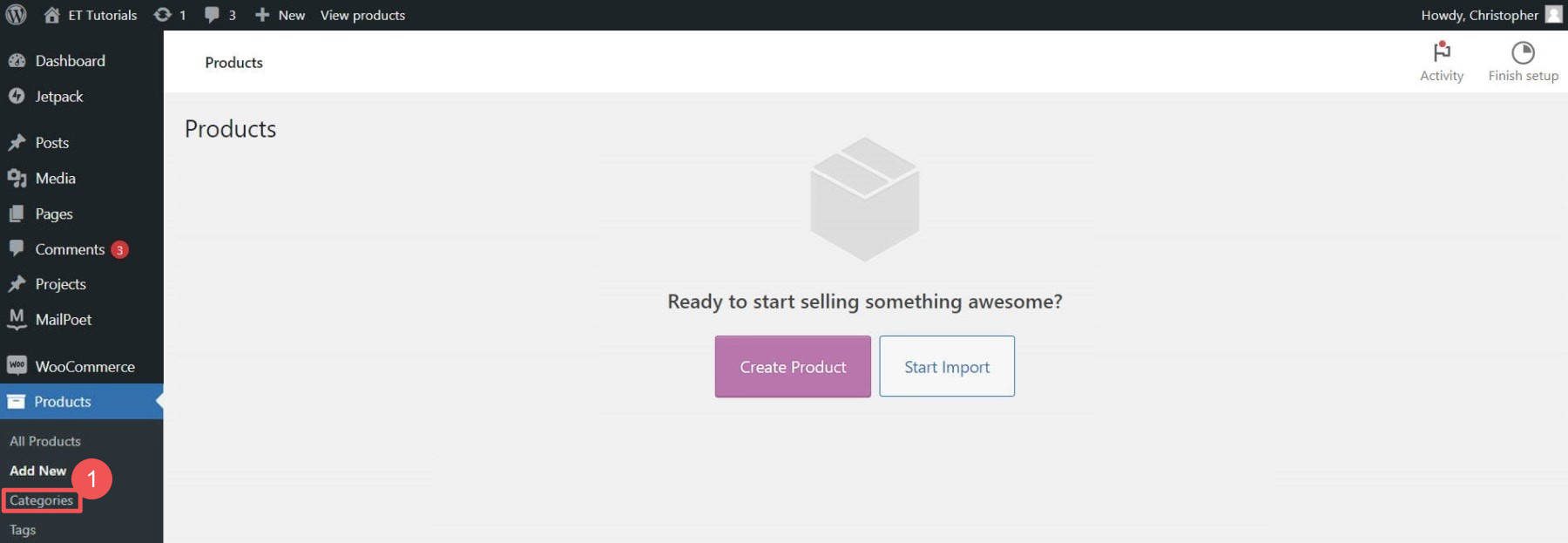
カテゴリを追加するには、ダッシュボードで [WooCommerce] > [製品] に移動します。 次に「カテゴリ」をクリックします。 これらは、WordPress 投稿のカテゴリやタグと同じように機能します。

プレースホルダー カテゴリが存在する場合は、編集または削除できます。 カテゴリとタグを選択するときは、顧客を念頭に置いてください。 直感的でわかりやすい用語を使用してください。
WordPress eコマースストアに製品を追加する
製品を個別に追加することも、CSV ファイルを使用して一度にすべて追加することもできます。
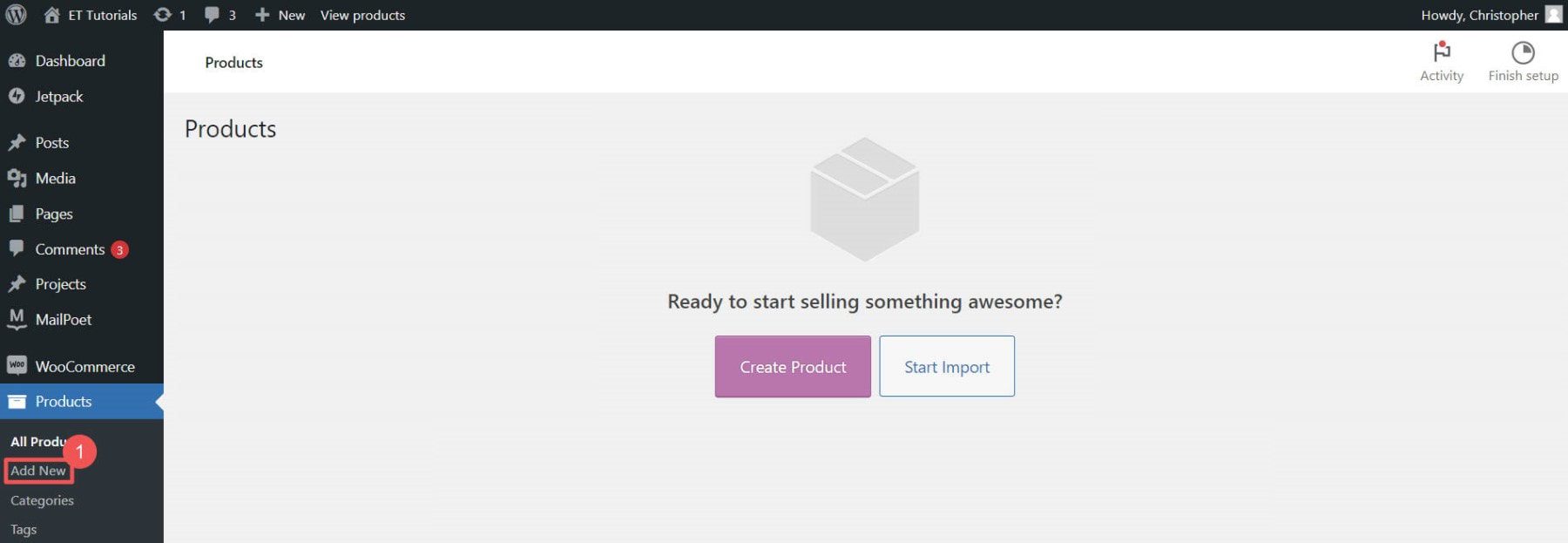
個別に追加するには、[製品] > [新規追加] に移動します。

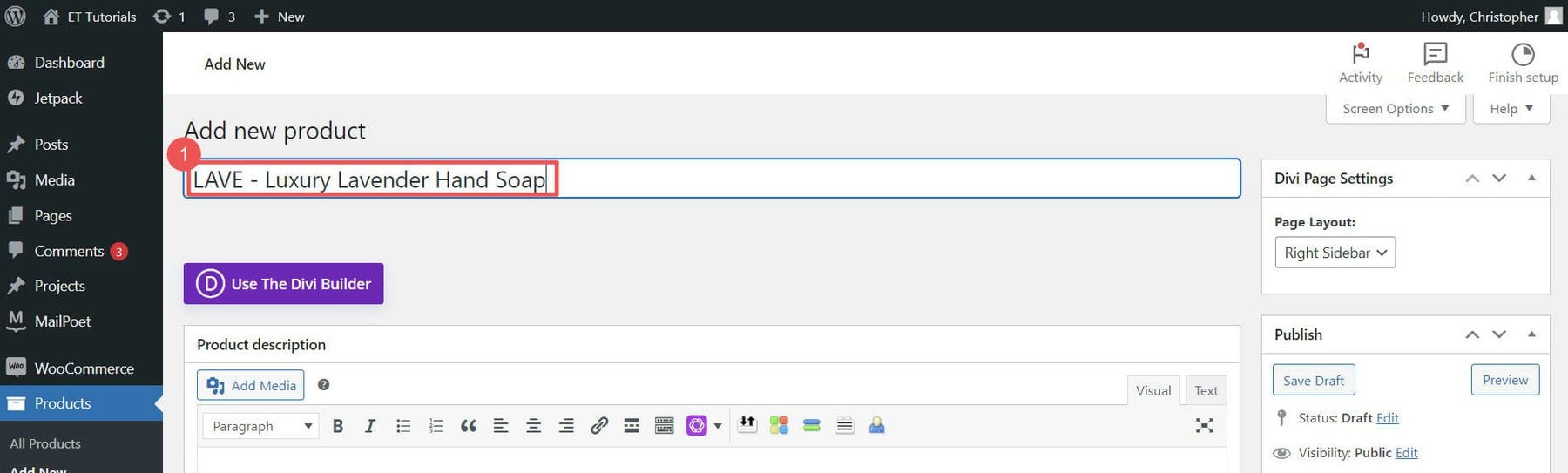
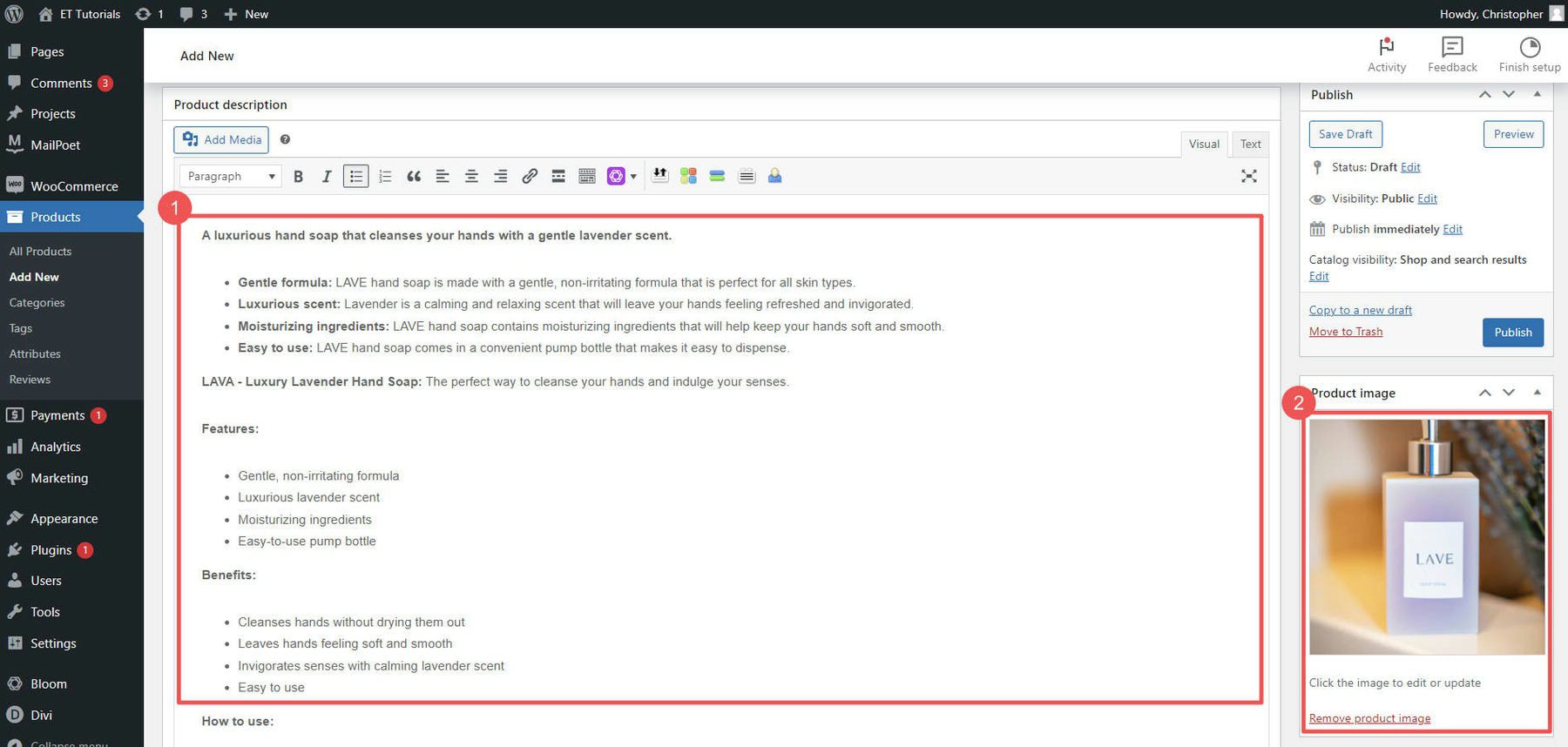
製品名を入力します。

製品の説明を追加し、製品画像をアップロードします。

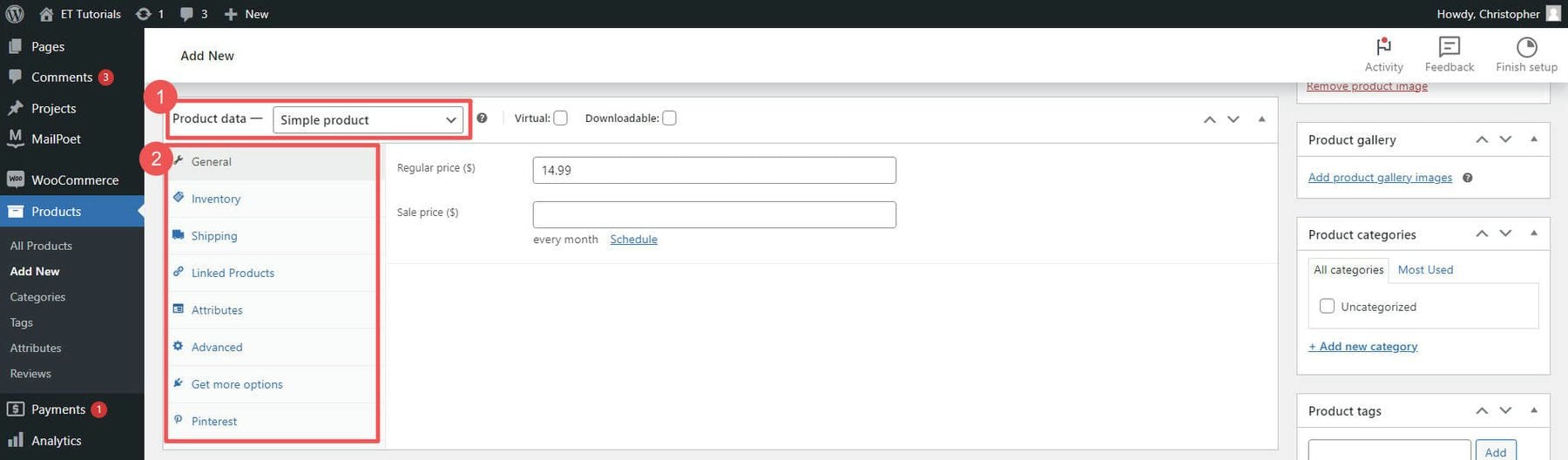
次に製品タイプを選択します。 次に、商品の価格を設定し、在庫レベルを設定します。 個別の商品の配送オプションを設定することもできます。 右側のサイドバーで、製品カテゴリとタグを設定します。

問題がなければ「公開」をクリックします。 ストアに必要なだけ商品を追加します。
WooCommerce 在庫管理で製品在庫を追跡し、WooCommerce での配送設定に関する詳細ガイドをご覧ください。
4. WordPress eコマースウェブサイトをデザインする
Divi をインストールしたので、WordPress e コマース サイトのデザインに移りましょう。 WordPress 向けの最高のページビルダーの 1 つである Divi を使用すると、コードに触れることなくサイトをデザインできます。 これには、商品ページ、カート、チェックアウト、ホームページ、ブログが含まれます。 Divi の WooCommerce モジュールは、WordPress ストア ページを構築するための頼りになるツールです。
Divi を使用して製品モジュールをページに追加する
Divi には、2000 を超える既製のレイアウトと 300 を超える使用できる Web サイト レイアウト パックがあり、WordPress e コマース サイトのセットアップをより迅速に行うことができます。
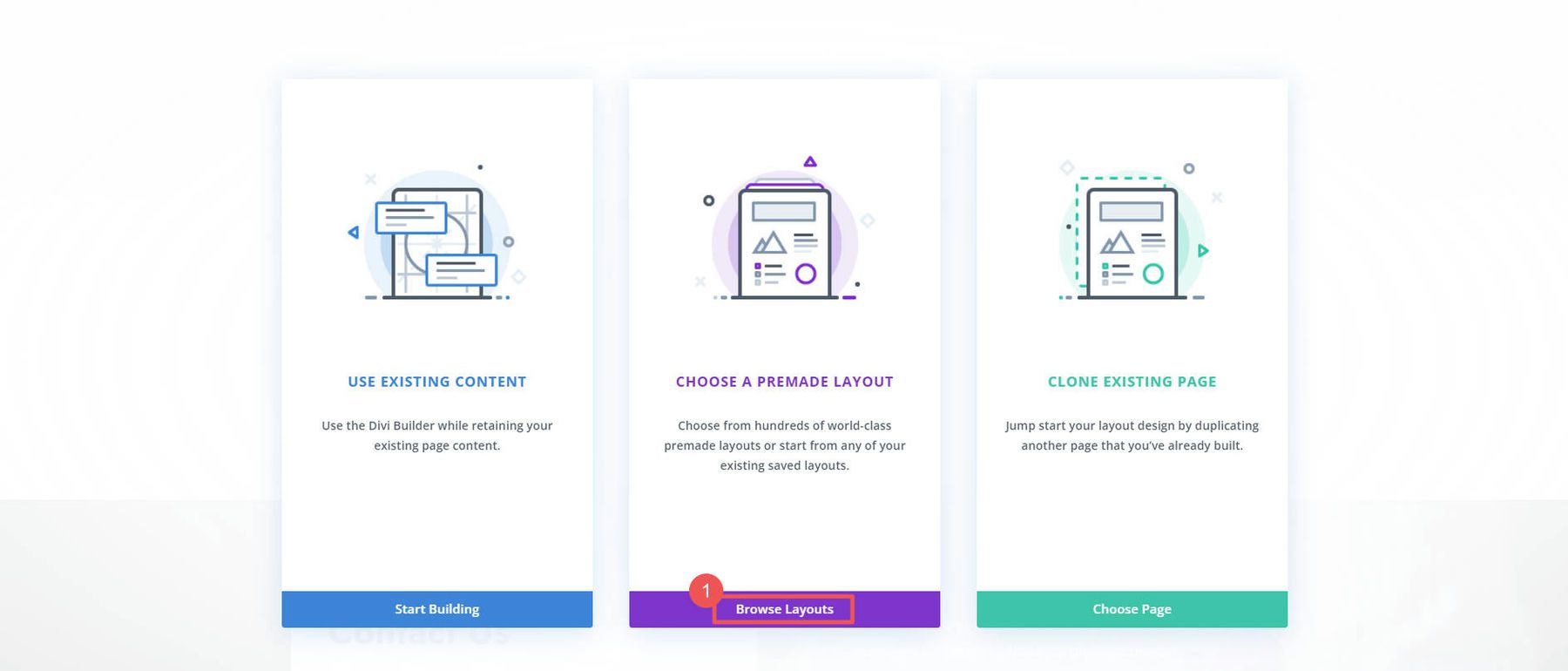
Divi でホームページを開き、「レイアウトの参照」をクリックしてオプションを確認します。

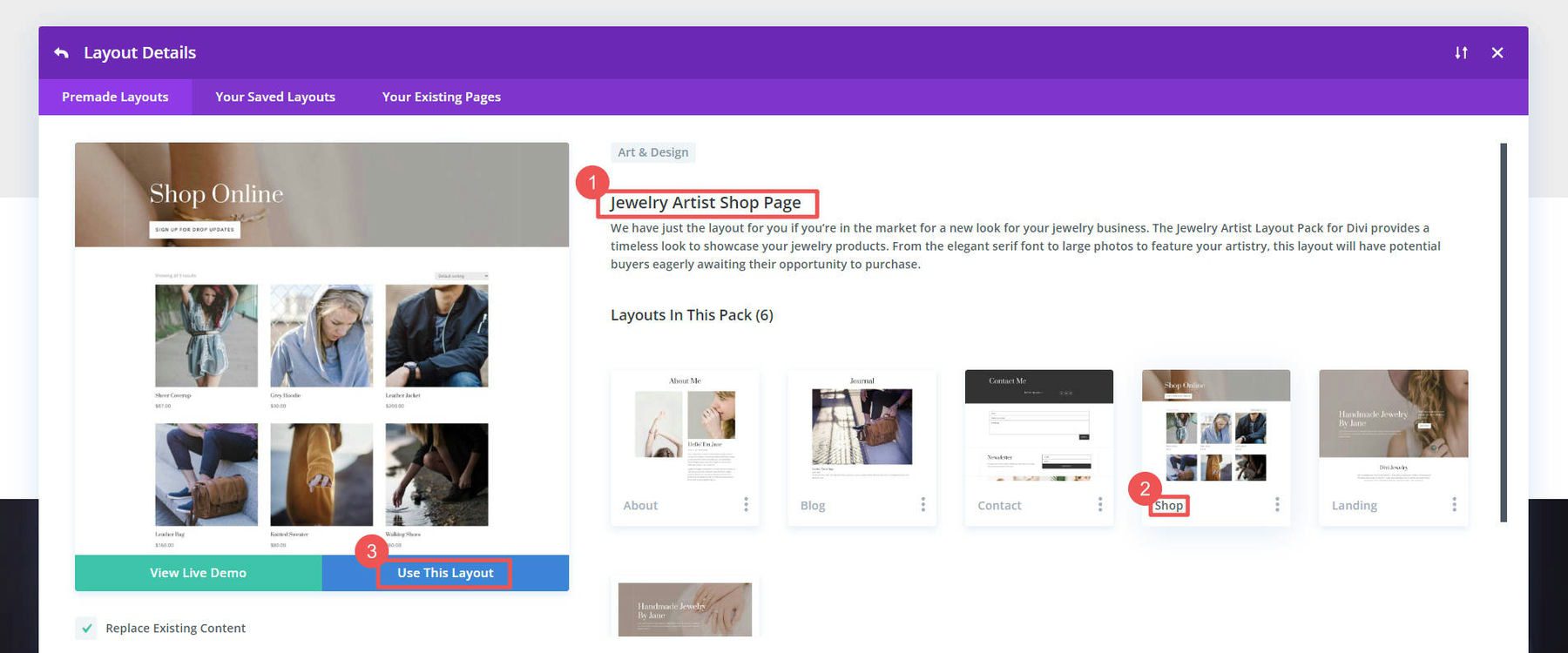
何千ものレイアウトから選択できます。 簡単に言うと、「ショップページ」と書かれたページを探してください。 「このレイアウトを使用」をクリックしてページに追加します。

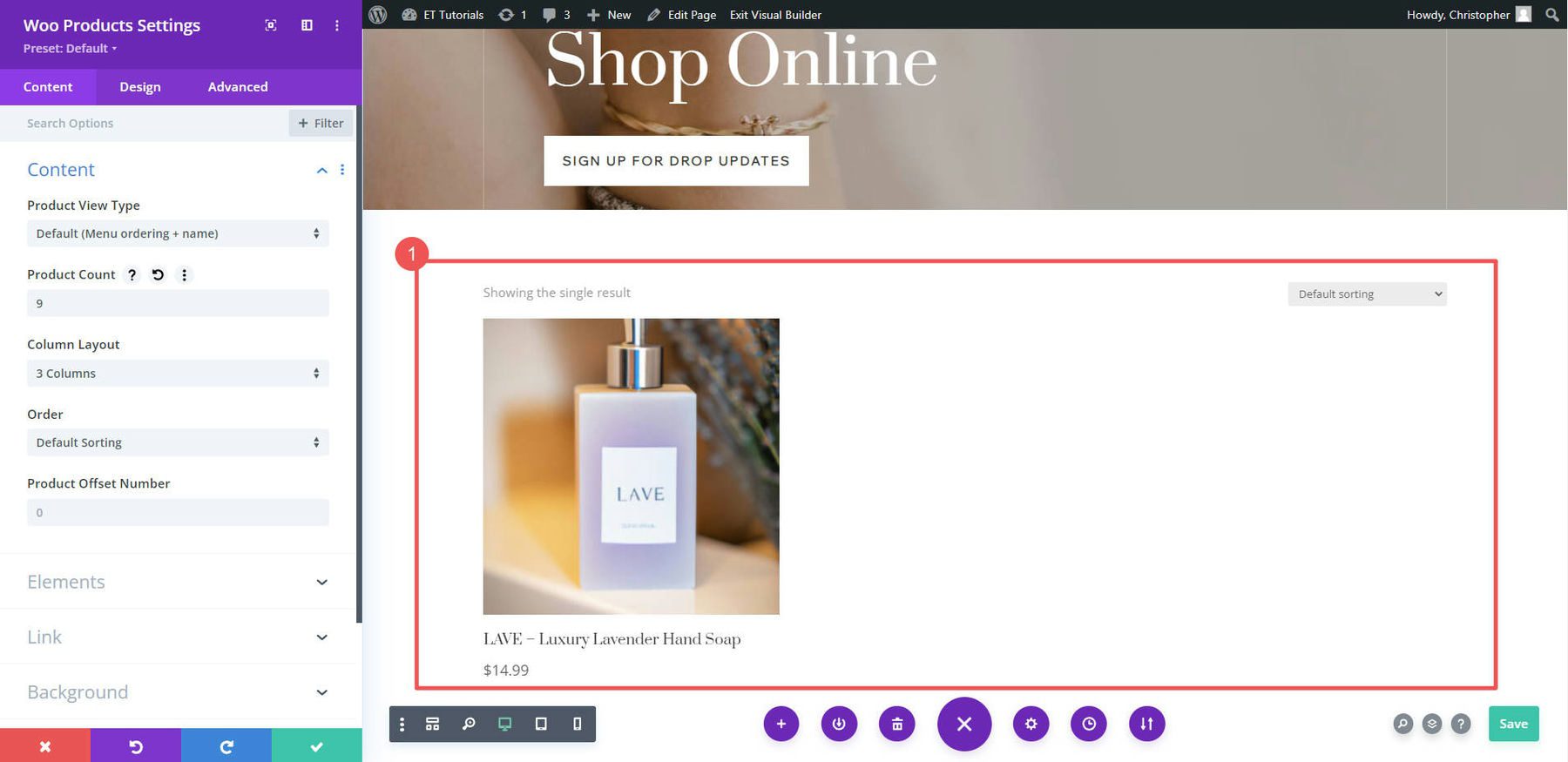
レイアウトには製品がすぐに表示されます (Woo Products モジュール内)。 表示する数や並べ替え方法などを変更できます。

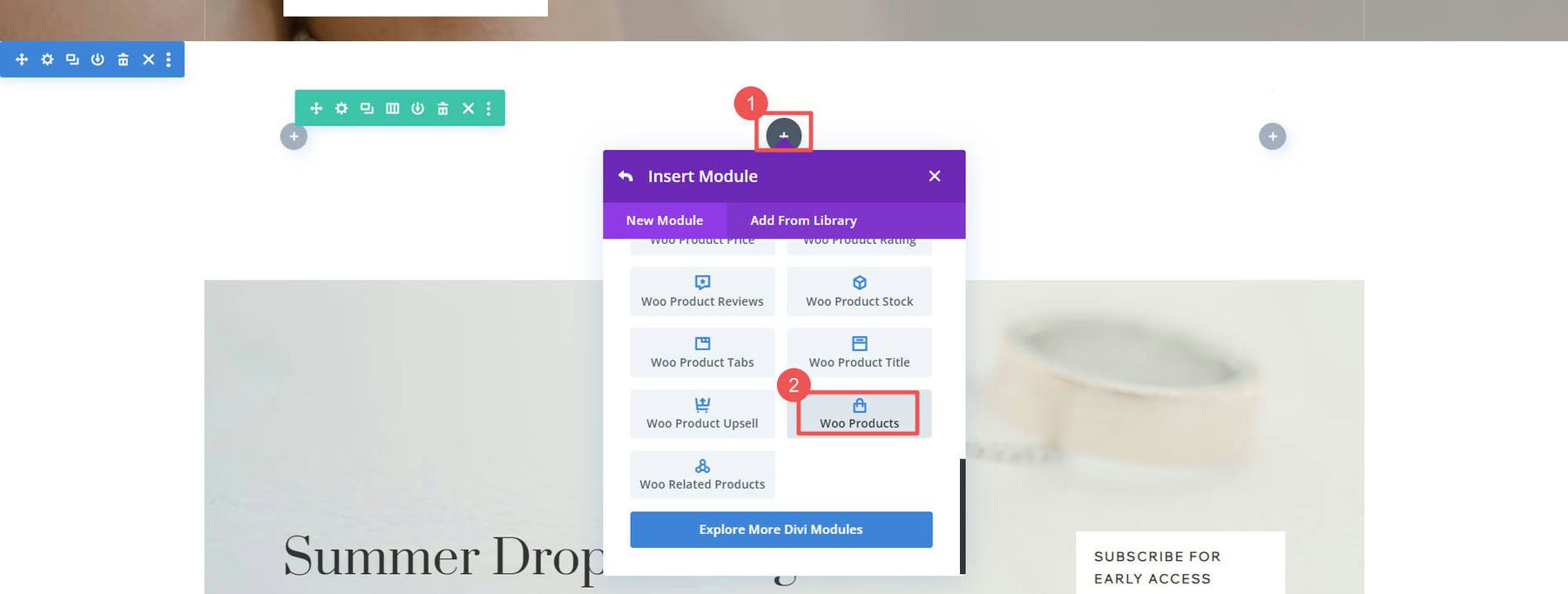
1 つの商品だけを表示したい場合はどうすればよいですか? 新しい行を追加し、WooCommerce モジュール リストから「 Woo Products 」を選択します。

WooCommerce ページのデザイン
WooCommerce は、Divi のカスタマイズに役立ついくつかの基本ページをセットアップします。
- ショップページ (すべての製品が表示されるページ)
- カートページ (カートの中身が表示されます)
- チェックアウトページ(支払いを行う場所)
- マイアカウントページ (アカウントを管理するため)
- その他、製品カテゴリやタグのページにいいね!
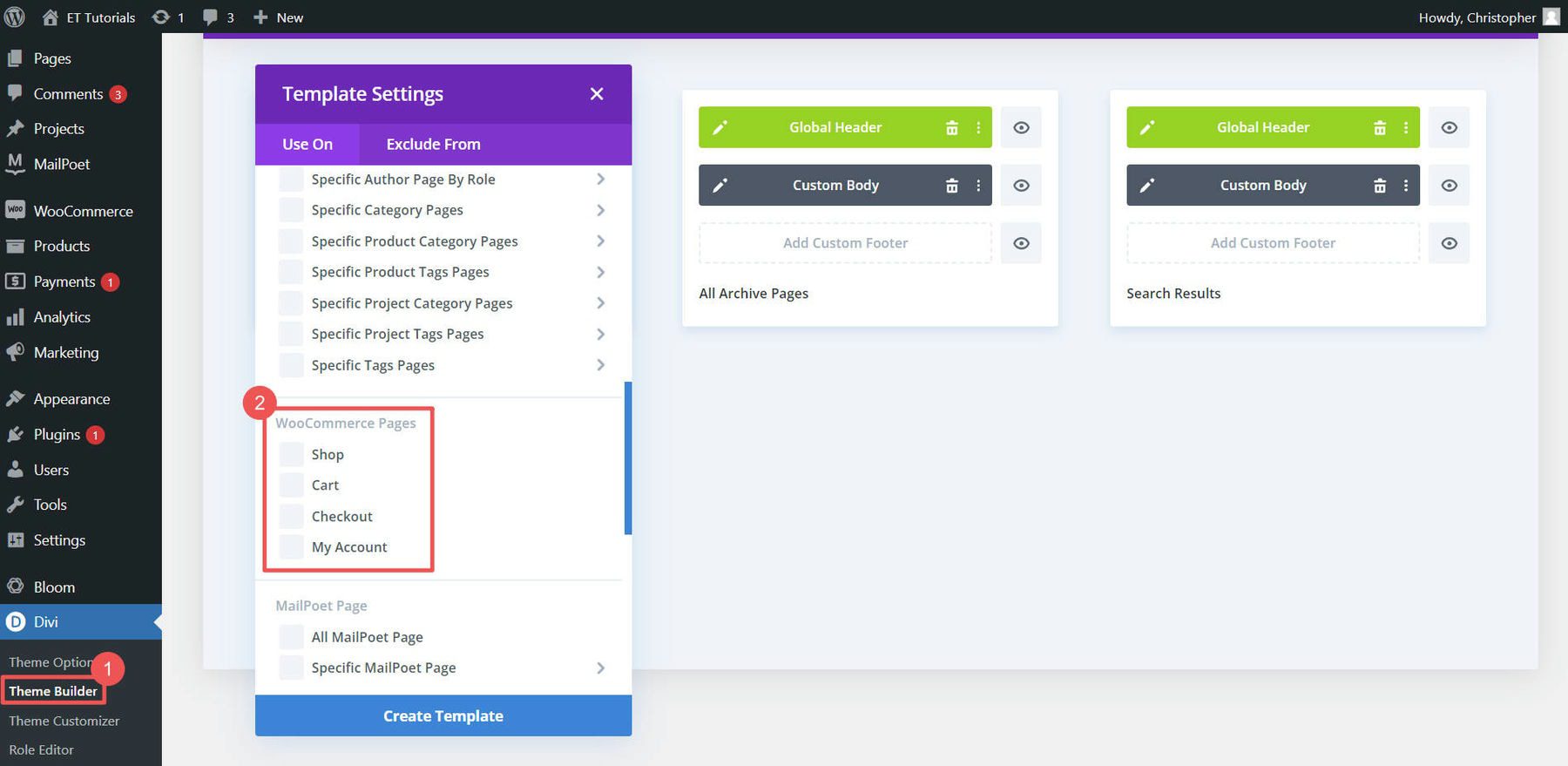
Divi では、Divi Builder を使用して各ページでこれらの各ページ テンプレートを編集したり、テーマ ビルダーを使用してこれらのページのカスタム テンプレートを作成したりできます。

Divi テーマ ビルダーの使用は、製品ページ、製品カテゴリ ページ、その他のサイト全体のデザイン要素のテンプレートをデザインする場合に特に便利です。
たとえば、当社のブログから無料の製品ページ テンプレートの 1 つ (この衣料品店の製品ページ テンプレートなど) をダウンロードし、それをテーマ ビルダーに追加して、すべての製品に魅力的なグローバル テンプレートを作成できます。 または、独自の商品ページのテンプレートを最初から簡単に作成することもできます
さらに詳しいヘルプが必要な場合は、カート ページの作成、チェックアウト ページの設定、WooCommerce ページでの Divi の使用に関するガイドをご覧ください。
5. プラグインと統合で WordPress e コマース サイトを強化する
WordPress と WooCommerce の美しさを知りたいですか? 何千ものプラグインを使用して、何百もの機能を追加できます。 無料および有料のプラグインを使用すると、WordPress eコマース サイトをさらに優れたものにすることができます。 WooCommerce プラグインの知っておくべきカテゴリーをいくつか見てみましょう。
SEOプラグイン
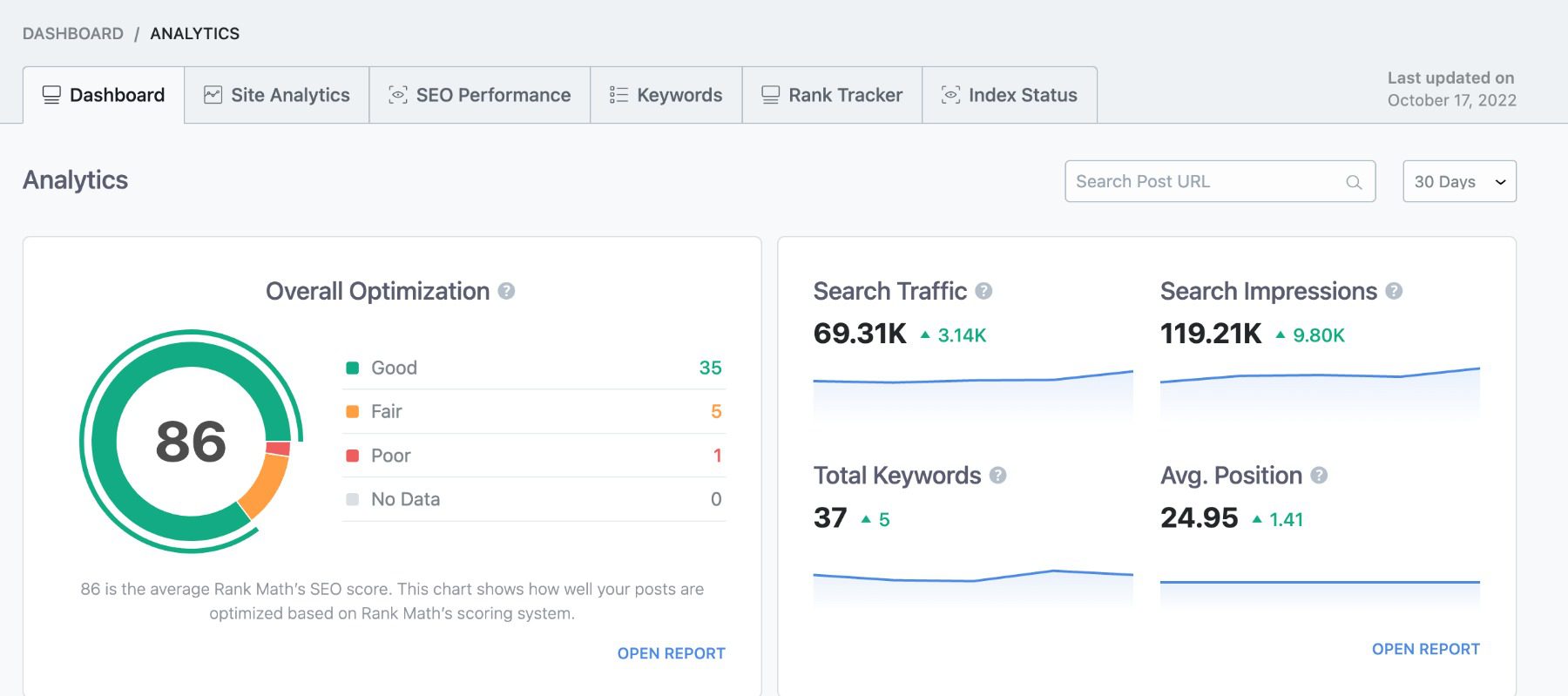
人々を WordPress e コマース サイトに誘導することは明らかに重要です。 そこで、Rank Math SEO などの SEO プラグインが登場します。これらは、スキーマ マークアップ、XML サイトマップ、その他の SEO ベスト プラクティスを追加することで、サイトをより検索エンジンに適したものにするのに役立ちます。 理想的な互換性と機能を保証する WooCommerce SEO プラグインもあります。

詳細については、WooCommerce SEO ガイドをご覧ください。 冒険したい場合は、これらの AI 主導の SEO ツールを試してみてください。
電子メールマーケティングプラグイン
電子メール マーケティングは、依然として e コマース ストアの成長に不可欠なツールです。 Mailchimp for WordPress などの外部サービスや MailPoet などのプラグインは、メール リストの構築と管理に役立ちます。

Mailchimp の WooCommerce 統合を使用して売上を増やす
その後、一般的なメールだけでなく、クーポンやカート放棄メールを含む e コマース固有のメールも送信できます。
CROツール
eコマースではコンバージョンが重要です。 OptinMonster や Bloom などのツールは、メール サインアップの代替変換を許可することで、サイトを最大限に活用するのに役立ちます。

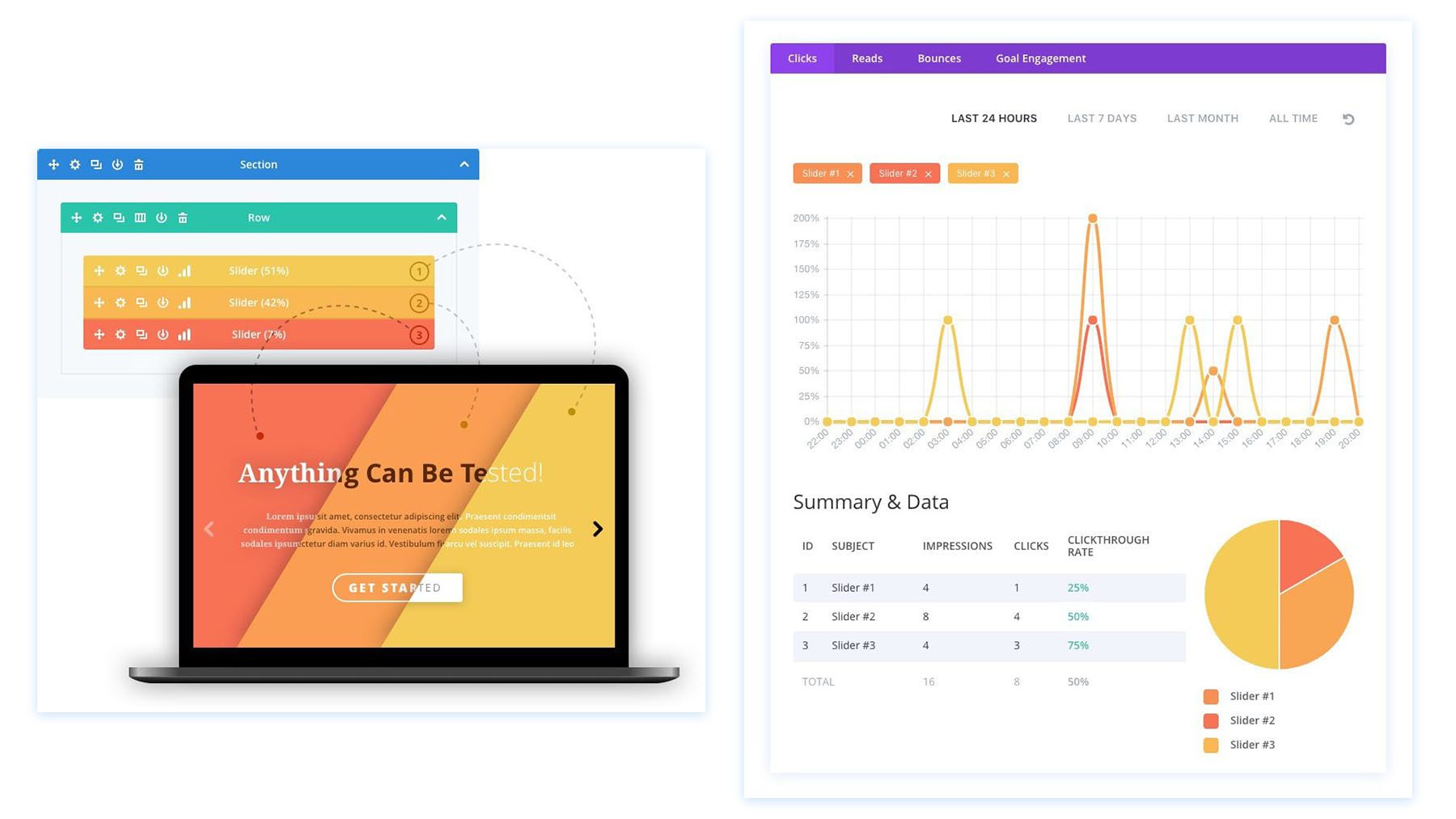
Divi のマーケティング ツールを使用して、Web サイト上で A/B キャンペーンを作成し、時間をかけて各ランディング ページを強化することもできます。
広告プラグイン
広告プラグインは、Google 広告や Facebook などのプラットフォームとシームレスに統合して、より多くのトラフィックを促進できます。 広告キャンペーンをより詳細に制御するには、Advanced Ads をご確認ください。
その他の WooCommerce プラグインについては、Barn2 と Yith が多くの優れたオプションを提供します。 Divi とうまく連携するソリューションについては、Divi マーケットプレイスをチェックすることを忘れないでください。
結論
WordPress eコマース Web サイトのセットアップを徹底的に行ってきました。 ホスティング プロバイダーの選択から WooCommerce の構成、検索エンジン用のサイトの最適化まで、オンライン ストアを成功させるための基礎を築きました。
WordPress と WooCommerce は連携して、e コマースのための強力で柔軟なプラットフォームを提供します。 これらを使用すると、商品リストから支払いオプションに至るまで、ストアのあらゆる側面をカスタマイズできます。 また、幅広いプラグインを使用すると、ビジネスの成長に合わせてストアの機能を拡張できます。
ビジネスの拡大に合わせて、当社の広範なガイドとレビューのライブラリがあらゆる段階でサポートします。 オンラインで販売する方法に関する重要なガイドを詳しく読み、最適な Web サイト マーケティング戦略を習得してください。 テクノロジーに精通した洞察が必要な場合は、トップホスティング会社、主要なビジネスツール、優れた WordPress プラグインに関するレビューをご覧ください。
Julia Timによる注目の画像/shutterstock.com
