2022年にWordPresseコマースウェブサイトを作成する方法
公開: 2022-05-20eコマースは非常に高いオーバーヘッドコストで実店舗のビジネスを立ち上げることなく、月に6桁を稼ぐのが信じられないほど簡単になるため、非常に人気があります。
しかし、多くの人にとっての問題は、Shopifyのようなほとんどのeコマースプラットフォームの高額な月額料金です。 始めたばかりの場合は、より手頃なソリューションが必要なので、マーケティングや広告などにより多くの費用をかけることができます。
良いニュースは、オンラインで製品を販売できるようにするために、Shopifyで高い月額料金を支払う必要がないことです。 Shopifyの代替品またはeBayの代替品をお探しの場合は、このステップバイステップのチュートリアルで、すばらしいオンラインショップを無料でご利用いただけます。
必要なのはウェブホスティングアカウントと少しの努力だけで、すぐにeコマースウェブサイトを作ることができます。
始めましょう!
- あなたがeコマースウェブサイトを作成するために必要なもの
- ステップ1.ウェブホスティングとドメイン名を購入します。
- ステップ2.WordPressをインストールします。
- ステップ3.AstraテーマとAstraサイトをインストールします。
- ステップ4.Webサイトをカスタマイズします。
- ステップ5.Elementorを使用してWebサイトをカスタマイズする
- ステップ5.WooCommerceを設定します。
- ステップ6.製品を追加します。
- ステップ7.チェックアウトをカスタマイズします。
- ステップ8.カートの放棄を常に把握します。
- まとめ
あなたがeコマースウェブサイトを作成するために必要なもの
- ホスティング。 SiteGroundをお勧めします。
- ドメイン名。
- WordPressのテーマ。 このチュートリアルでは、無料のAstraテーマを使用します。
- WordPressページビルダー。 このために、無料のElementorページビルダーを使用します。
- WooCommerce 、最高のeコマースWordPressプラグイン。 WordPressにeコマース機能を追加します
ステップ1.ウェブホスティングとドメイン名を購入します。
あなたがこのウェブサイト構築ビジネス全体に不慣れであるならば、私は最初にウェブホスティングとドメイン名が何であるか、そしてあなたがそれらを必要とする理由を明らかにさせてください。
ホスティングとドメイン名とは何ですか?
ウェブホスティングはあなたのウェブサイトが住むインターネット上の場所です。 それはあなたのものを見つけることができる物理的な家のようなものです。 一方、ドメイン名はあなたのウェブサイトのアドレスです。 それはあなたが人々に家にあなたを訪ねてくることができるようにあなたが与えるあなたの住所のようなものです。 「Facebook.com」、「Google.com」、「WordPress.com」はすべてドメイン名の例です。
ドメイン名は、ドメイン名を販売しているほぼすべてのWebサイトで購入できます。 あなたはただ最高の価格を探す必要があります。 しかし、ウェブサイトのホスティングに関しては、信頼できる会社からのみホスティングを取得することが絶対に重要です。 ホスティングが遅いか信頼性が低い場合、Webサイトの速度と稼働時間が低下し、最終的にeコマースビジネスに悪影響を与えるためです。
SiteGround、私の好みのWebホスティングサービス
高品質のウェブホスティングサービスを使用してeコマースウェブサイトを作成できますが、このチュートリアルでは、SiteGroundを使用します。
SiteGroundは、WordPressユーザー向けでありながら手頃な価格で提供されているため、オンラインで強く推奨されるWebホストです。 彼らは彼らの速いパフォーマンスと同様に速いサポートで最もよく知られています。
SiteGroundの主な機能は次のとおりです。
- 無料のSSL証明書
- 迅速な知識豊富なサポート
- WordPressステージング環境
- 無料のウェブサイトの移行
- 30日間のバックアップ
SiteGroundは、Webホスティングのニーズに対応する確かな選択肢です。 彼らはWordPressWebサイトに対応し、競合他社よりも少ないリソースを提供しますが、信頼性は高くなります。
彼らのホームページにたどり着くと、4つの異なるタイプのホスティングが表示されます。

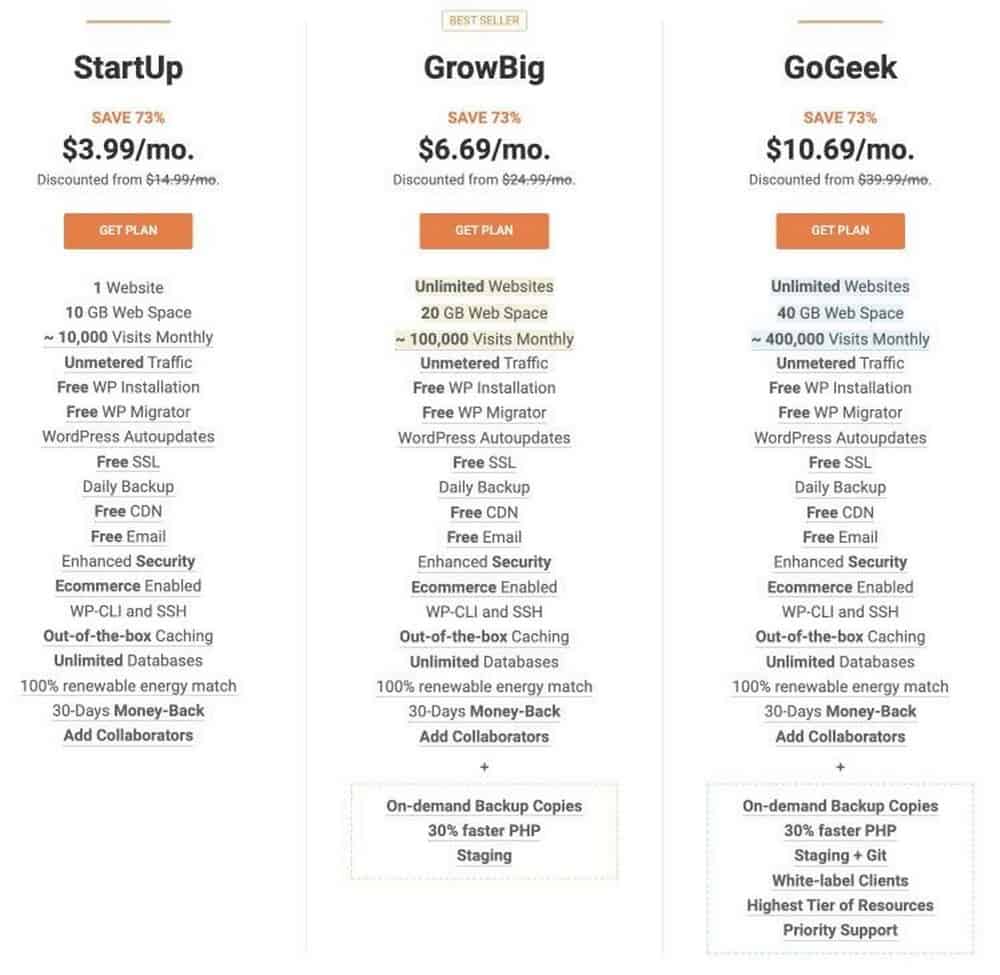
WordPressホスティングを選択し、[開始]をクリックします。 次に、3つの料金プランが表示されます。

ニーズや予算に合わせてお選びください。 また、各ホスティングプランの比較を確認して、どのプランがニーズに最も適しているかをよりよく理解することもできます。
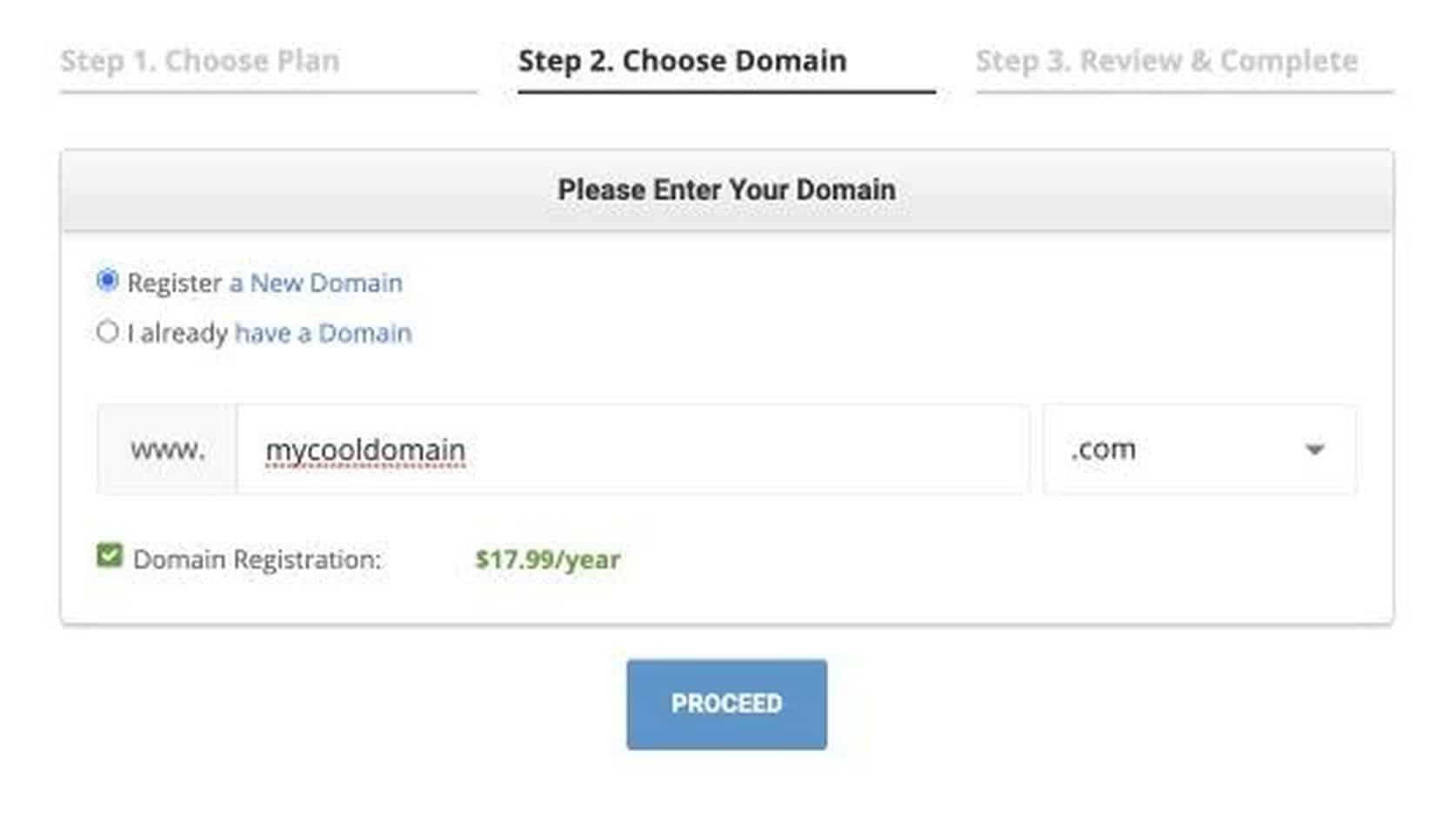
プランを決定したら、[プランを取得]をクリックします。 次に、ドメインを選択する必要があるページに移動します。 すでにドメイン名を購入している場合は、「私はすでにドメインを持っています」を選択します。 ただし、お持ちでない場合は、「新しいドメインの登録」を選択して、SiteGround内でドメインを購入してください。

気に入ったドメイン名を使用できるようになったら、[続行]をクリックします。 次のステップは、購入を完了するための個人情報と請求情報を提供することです。 詳細を正確に入力して、[今すぐ支払う]をクリックします。 これで、信頼できるWebホスティングとドメイン名ができました。
ステップ2.WordPressをインストールします。
このセクションでは、WordPressでeコマースWebサイトを作成する方法を紹介します。
しかし、なぜWordPressなのか?
WordPressはオープンソースの無料ツールで、コーディングの手がかりがなくてもWebサイトを構築できます。 これは、これまでで最も簡単で強力なWebサイトコンテンツ管理システムです。 私がWordPressについて気に入っていることはたくさんあります。私のチュートリアルをもっと読んだり、私のビデオを見たりすると、WordPressが非技術者向けのWebサイトを作成するための最良のツールであると思う理由がわかります。
SiteGroundには、実際にはワンクリックのWordPressインストールが付属しており、WordPressのインストールとセットアップのすべてのハードワークを実行します。
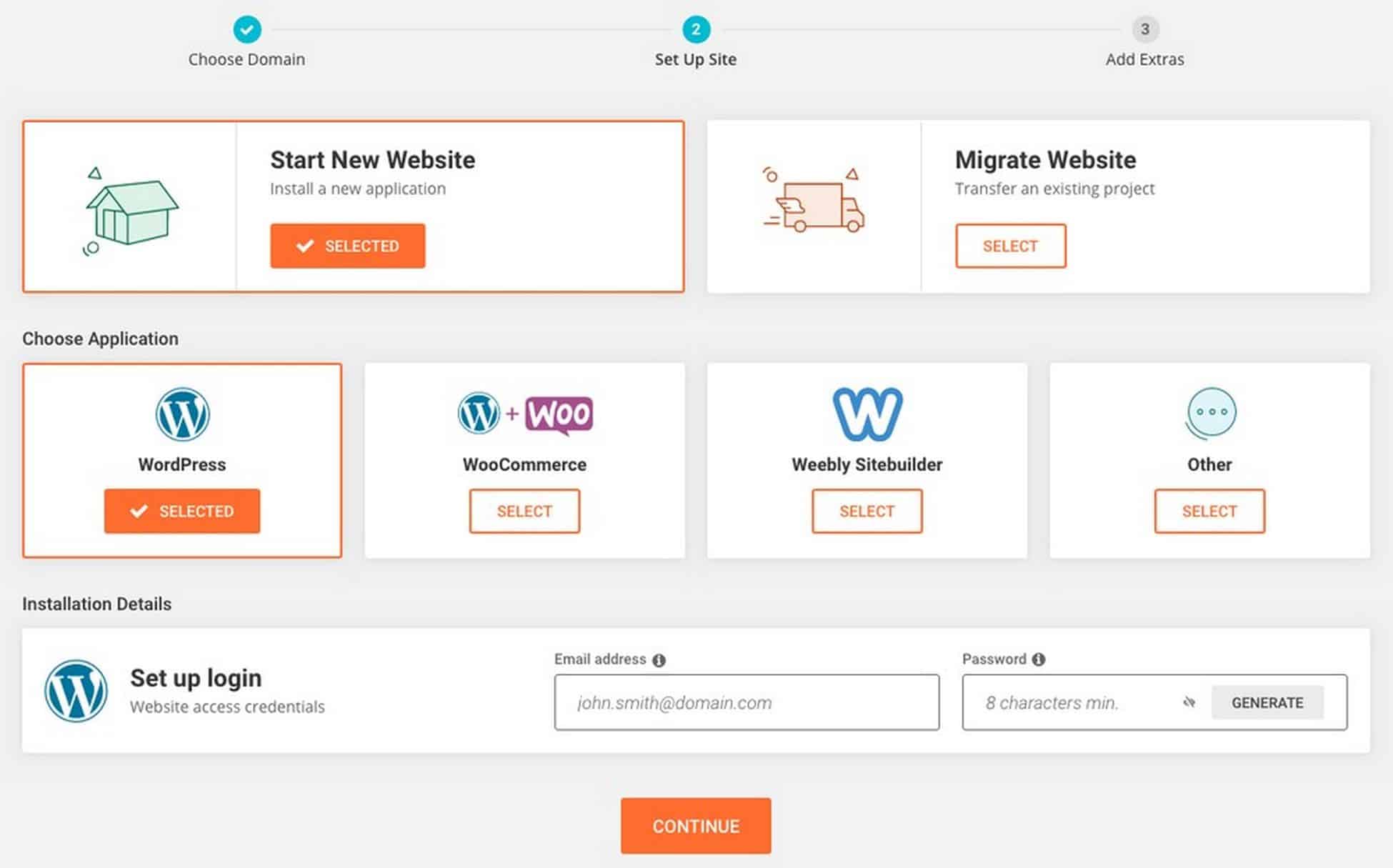
ホスティングを購入すると、そこにWordPressをインストールするオプションがあります。
これを行うには、次の手順に進みます。
1.[新しいWebサイトの開始]を選択します

2.次に、使用するCMSを選択します。 複数のオプションがありますが、今のところWordPressのみを使用してください。
3.WordPressへのログインに使用するメールアドレスとパスワードを入力します
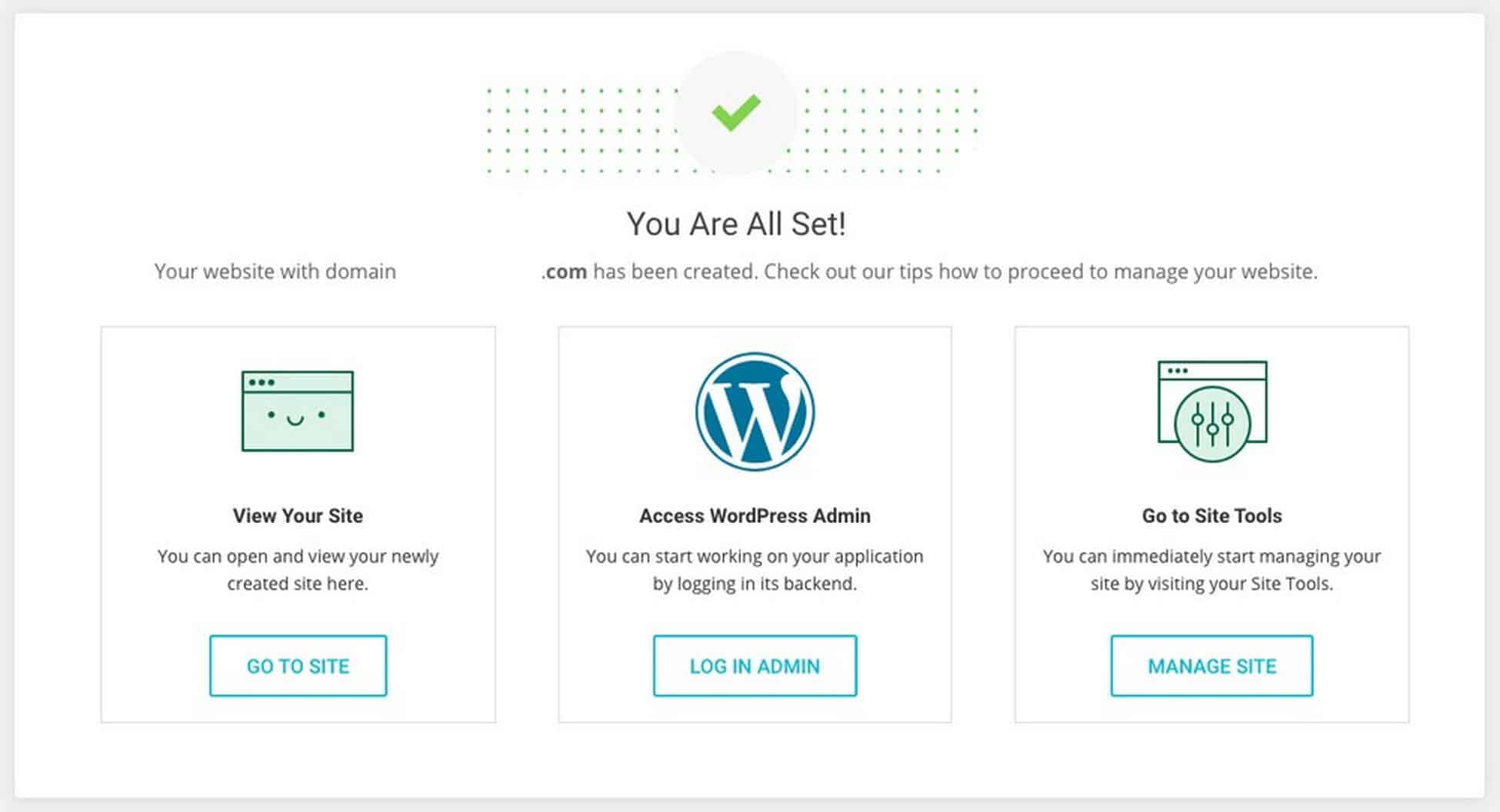
4.セットアッププロセスが完了すると、次の画面が表示されます

4. [ログイン管理者]オプションをクリックして、WordPressダッシュボードにログインします
URLバーに「yourdomain.com/wp-admin」と入力してログインすることもできます。
ログインページのURLを覚えておいてください。 SiteGroundにログインしなくても、アドレスバーにURLを入力することで、サイトに直接アクセスできます。
たとえば、ドメインがonlinestore.comの場合、WordPressのログインページはonlinestore.com/wp-adminになります。
ログイン画面は次のようになります。

WordPress管理パネルにログインするために設定したユーザー名とパスワードを入力します。

ステップ3.AstraテーマとAstraサイトをインストールします。
Astraは、WordPressのeコマースWebサイトをできるだけ早く見栄えよくするために使用するテーマです。 必要に応じて他のテーマを使用することもできますが、このチュートリアルでは、Astraを使用します。
Astraは、優れた速度とシンプルさを備えた無料のWordPressテーマです。 Astraを完璧な選択肢にするProバージョンも利用可能です。
スターターテンプレートプラグインと組み合わせると、美しく高変換のWebサイトを作成できます。
最良の部分は、数回クリックするだけですぐに使えるWebサイトテンプレートをインストールできることです。
eコマース用に設計されたAstraスターターテンプレートの1つを使用して、Webサイトの作成時間を半分に短縮します。
インポータープラグインのインストール
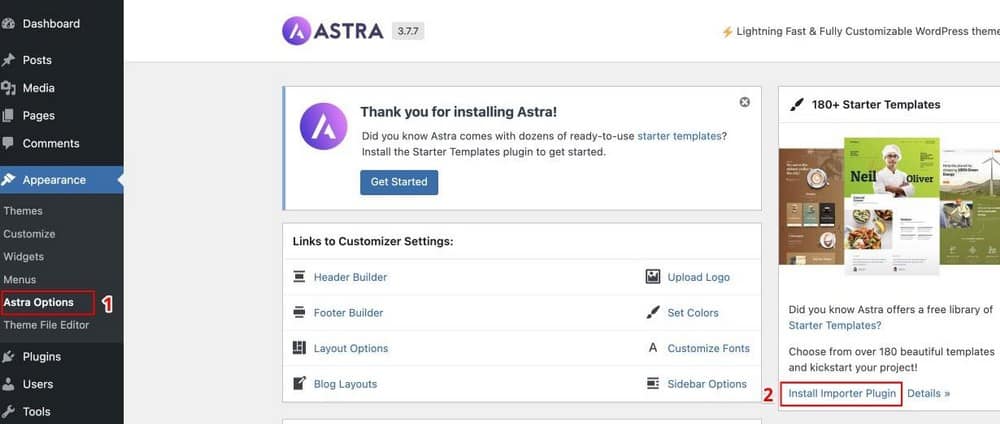
スターターテンプレートを使用するには、[外観]タブの[ Astraオプション]に移動します。

ここから、[インポータープラグインのインストール]を選択します。
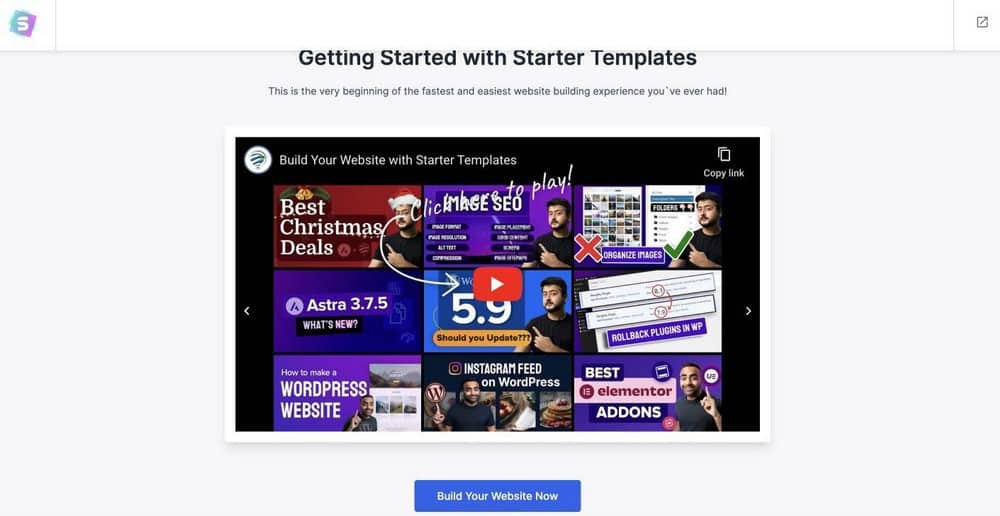
以下のようなページが表示されます。

[今すぐWebサイトを構築する]をクリックします。
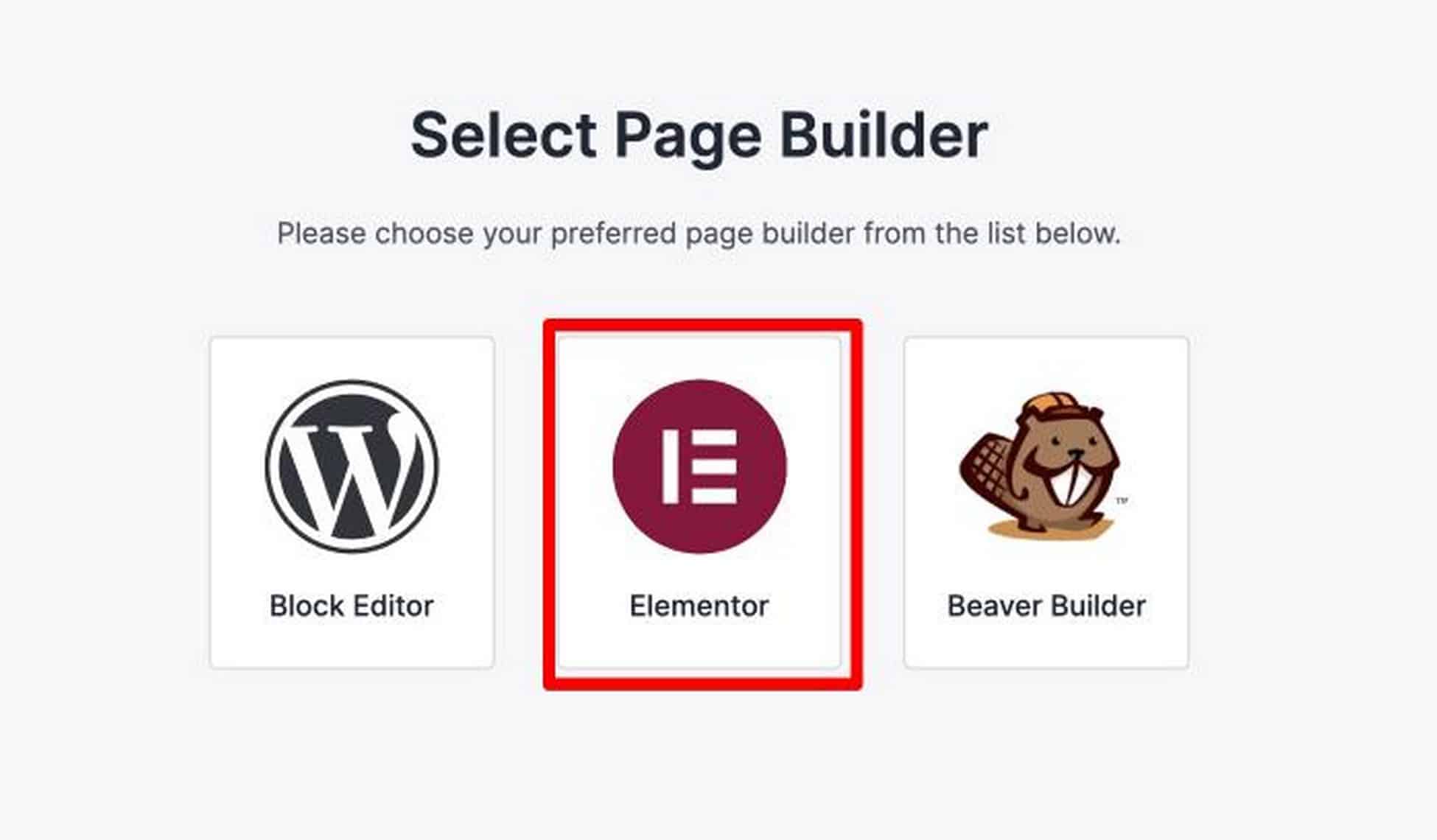
ページビルダーの選択
次に、ビルドに使用するページビルダーを選択します。 この場合、Elementorで行きましょう。

次に、どのページビルダーを使用するかを尋ねられます。このチュートリアルでは、Elementorを使用します。 Elementorは、WordPressWebデザインを席巻したWordPressページビルダーです。 それは最も深い機能セットを持っていましたが、それでも非常に使いやすく、マスターするのも簡単です。 Elementorは、最もフル機能の無料ページビルダーです。 開発者機能を追加するためのProアドオンもあります。
Elementorの主な機能:
- ライブフロントエンドページエディタ
- Webサイトのパーソナライズ機能
- テンプレート&ブロックライブラリ
- 広範なモバイル応答オプション
- 最も強力なポップアップビルダー
- PRO:カスタムヘッダー/フッターを作成する
- PRO:投稿タイプのレイアウトを作成する
Elementorは、現在利用可能な最強のページビルダーです。 現在の設計トレンドに沿った新機能を一貫してリリースしています。 これはあなたがあなたのウェブサイトを適切に保つことができることを意味します。 途中で高度な機能にアクセスしたい場合は、Elementor Proにアップグレードできます。これは、含まれているすべての追加モジュールと電源機能を考慮すると、信じられないほどの価値があると思います。
スターターテンプレートのWebサイトを選択してください
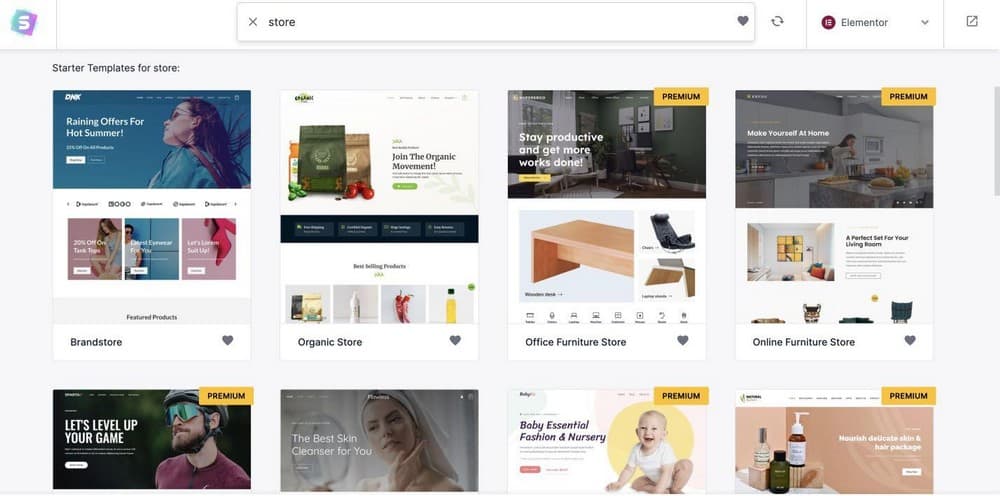
Elementorを選択すると、次のようなスターターテンプレートページが表示されます。

使用できる美しいテンプレートがたくさんあります。 時間をかけて、必要なテンプレートを選択してください。
これらのテンプレートは、選択したページビルダーで完全に編集可能であることに注意してください。 これは、見出し、画像、色、ロゴなど、Webサイトのすべての部分と要素をカスタマイズできることを意味します。
このチュートリアルでは、見た目が素晴らしく、eコマース指向であるカスタム印刷テンプレートを使用します。
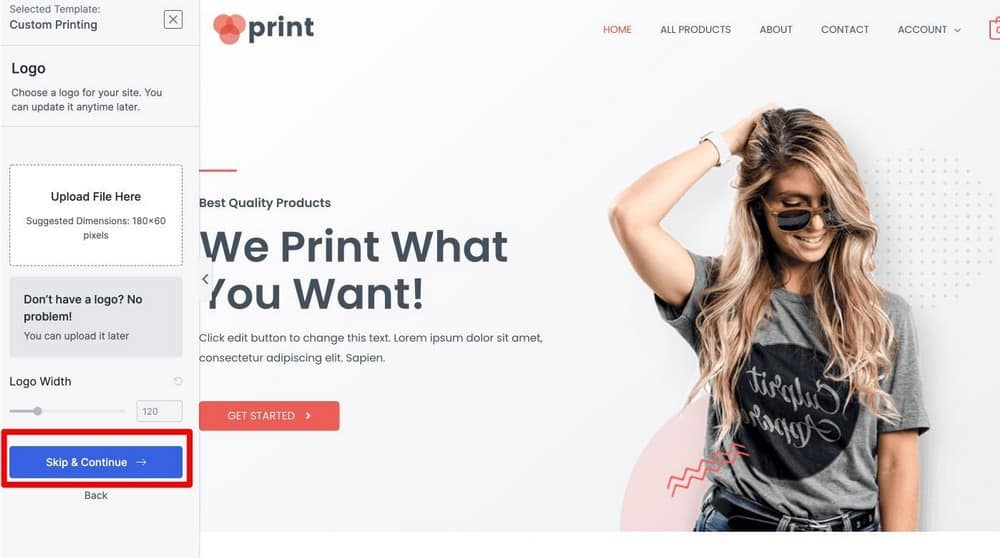
テンプレートをインストールするには、それをクリックするだけです。 ここで、色とロゴをカスタマイズすることを選択できます。
ただし、このチュートリアルでは、[スキップして続行]をクリックします。

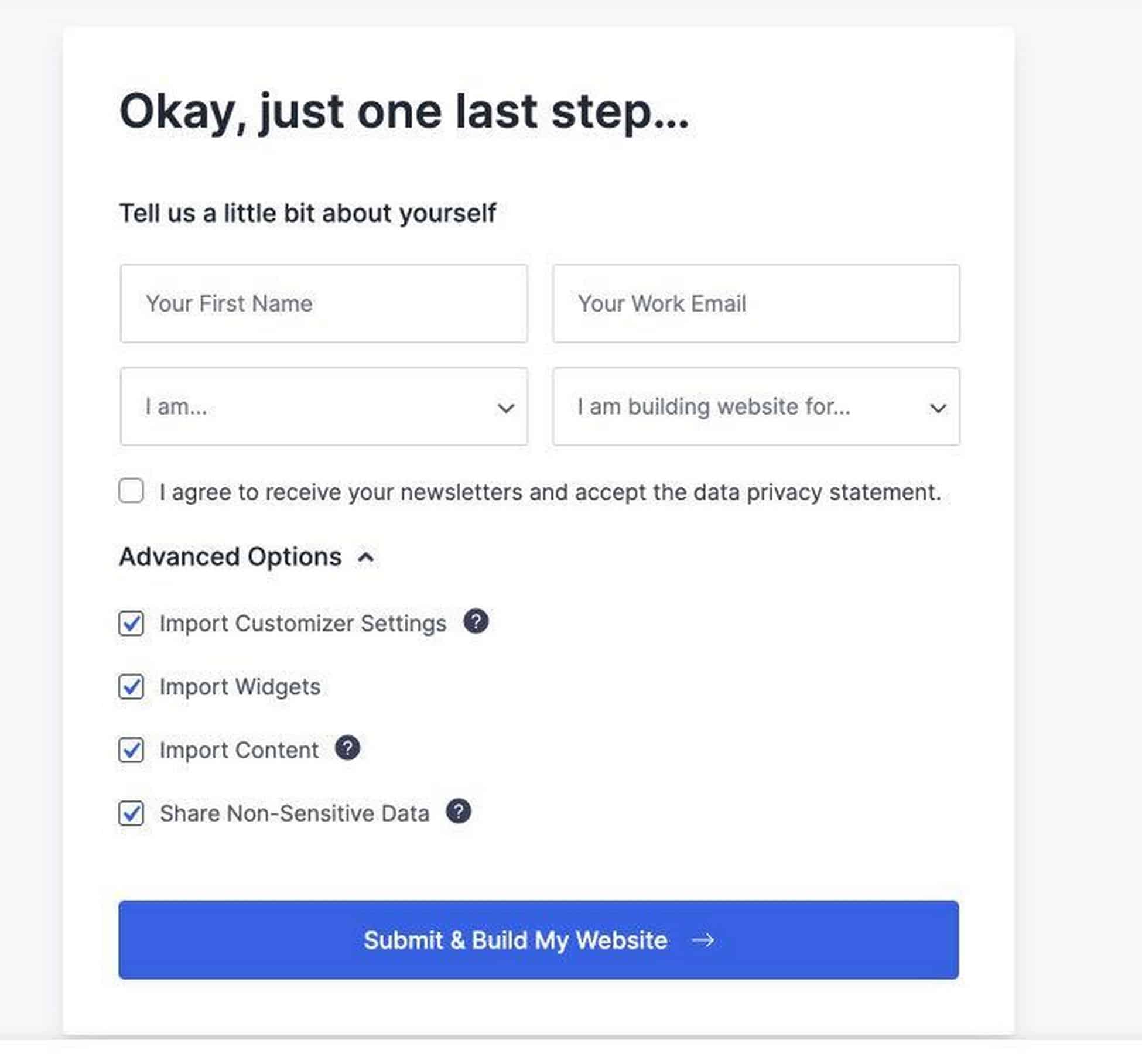
詳細(空白のままにすることもできます)を入力し、Webサイトに追加されたカスタムデータをインストールするように求めるボックスが表示されます。
したがって、このステップでは、[送信して自分のWebサイトを構築する]をクリックするだけです。

これで、Astraインポーターは、テーマに必要なすべてのプラグインをインストールして、正確に表示されるようにします。

カスタム印刷テーマの場合、Elementor、WooCommerce、およびWPFormsがインストールされます。 これらのプラグインを1つずつインストールする必要がなくなるため、時間を大幅に節約できます。
すべてが私のために行われました。
Webサイトの準備が整うと、このメッセージが表示されます。

ステップ4.Webサイトをカスタマイズします。
あなたのウェブサイトは今では見事に見えますが、あなたはそれをあなた自身のものにしたいと思うでしょう。 あなたが最初にしたいことはあなたのカラーパレットを選ぶことです。 すでにブランドカラーをお持ちの場合は、これが簡単になります。
カラーパレットの選択
Webサイトには通常、プライマリ、アクセント、ポップカラーの3色のセットがあります。 原色はあなたのウェブサイトの支配的な色であり、おそらくあなたのブランドの色です。 アクセントカラーは、見出しや投稿のタイトルに少し違った見た目をして目を引くようにする場合に通常使用されます。 最後に、ポップカラーは残りの色と対比して、召喚ボタンなどのWebサイトの重要な要素を際立たせる必要があります。
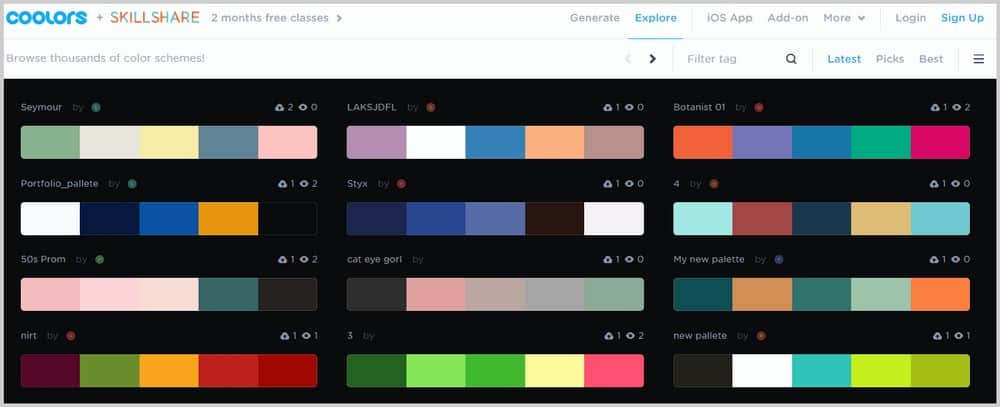
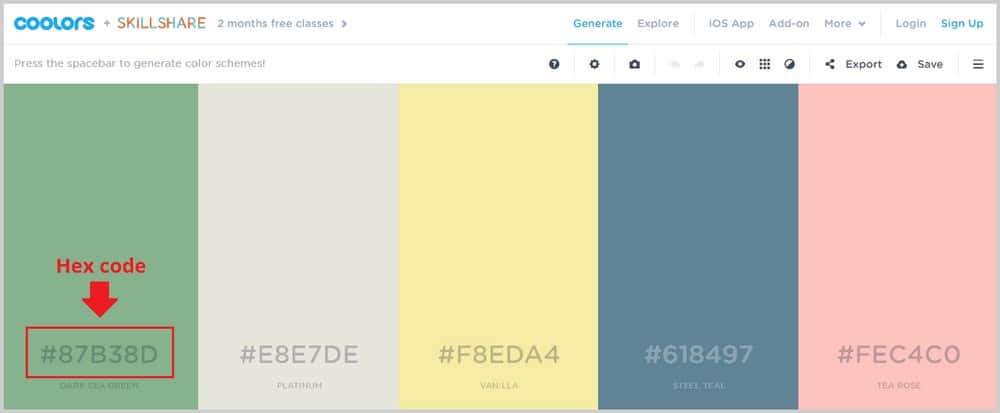
ウェブサイトのカラーパレットを選択するために、私は2つのツールを使用します。 1つ目はCoolors.coで、さまざまなカラーパレットを参照して、Webサイトで使用するものを選択できます。

気に入ったパレットが表示されたら、その上にマウスを置いて[表示]をクリックすると、新しいウィンドウが表示され、各色の16進コードが表示されます。

これらの16進コードは、Webサイトでこれらの色を使用するために必要なものです。 後で、WordPressバックエンドでこれらの16進コードを使用する方法を紹介します。
もう1つの優れたツールは、Google Chrome拡張機能であるColorzillaです。これを使用すると、任意のWebサイトに表示される任意の色の16進コードを取得して、自分で使用できます。 Colorzilla拡張機能を入手したい場合は、ここをクリックしてください。 次に、[ Chromeに追加]をクリックします。

しばらく時間がかかる場合がありますが、完了すると、ツールバーに次のアイコンが表示されます。

したがって、自分のWebサイトで試して使用したい色がWebサイトに表示されている場合は、このアイコンをクリックして、コピーする色をクリックするだけです。 その後、16進コードが自動的にコピーされ、Webサイトのバックエンドに貼り付けることができます。 とても簡単です。 これは、ワンクリックで素晴らしい色を使用できる便利なツールです。
タイポグラフィのカスタマイズ
また、独自のタイポグラフィを使用してWebサイトを目立たせたいと考えています。 Webサイトには通常2〜3のフォントがあります。 見出しまたはメニュー用のフォント、本文用のフォント、および追加の「ポップフォント」があります。 色のように、フォントだけを使用することはできません。 あなたはそれらが一緒によく見えることを確認し、あなたのブランドについて正しいメッセージを送る必要があります。
2つの異なるフォントがどのように一緒に見えるかを示すWebサイトであるFontpair.coを使用するのが好きです。

あなたが好きなものを見つけたら、それが何と呼ばれているのかをメモしてください。そうすれば、WordPressにアクセスしてそこに直接追加できます。
また、どのWebサイトでどのフォントが使用されているかを示すGoogleChrome拡張機能であるWhatFontを使用するのも好きです。 WhatFontをインストールするには、ここをクリックしてから[ Chromeに追加]をクリックします。 次に、ツールバーに次のアイコンが表示されます。

フォントの名前を知りたい場合は、このアイコンをクリックして、テキストの上にマウスを置いてください。 WhatFontはこのフォントの名前を教えてくれます。それをクリックすると、フォントのサイズ、色、ファミリ、スタイル、太さなども表示されます。
ロゴの取得
また、Webサイトを際立たせ、ブランドアイデンティティを確立するためのブランドロゴも必要です。 ロゴを取得するには、いくつかの方法があります。 Canvaと呼ばれる素晴らしいデザインツールを使用して、自分で試してみることができます。 初心者でも簡単にデザインできるので人気です。
Canvaには、独自のロゴテンプレートを作成するために変更できるロゴテンプレートが多数付属しています。 ただし、背景を透明にしてロゴをエクスポートする場合は、Proにアップグレードする必要があることに注意してください(1か月の無料トライアルがあります)。 PhotoshopまたはPhotopeaを使用して背景を削除することはいつでもできますが、それはプロセスに1つの余分なステップを追加するだけです。

時間を節約したい場合は、フリーランスのロゴデザイナーを雇うだけです。 Fiverr.comや99designなどのWebサイトを試すことはできますが、スタイル、実績、レビュー、評価などに基づいてアーティストを選択する際には注意が必要です。
あなたのウェブサイトをカスタマイズする
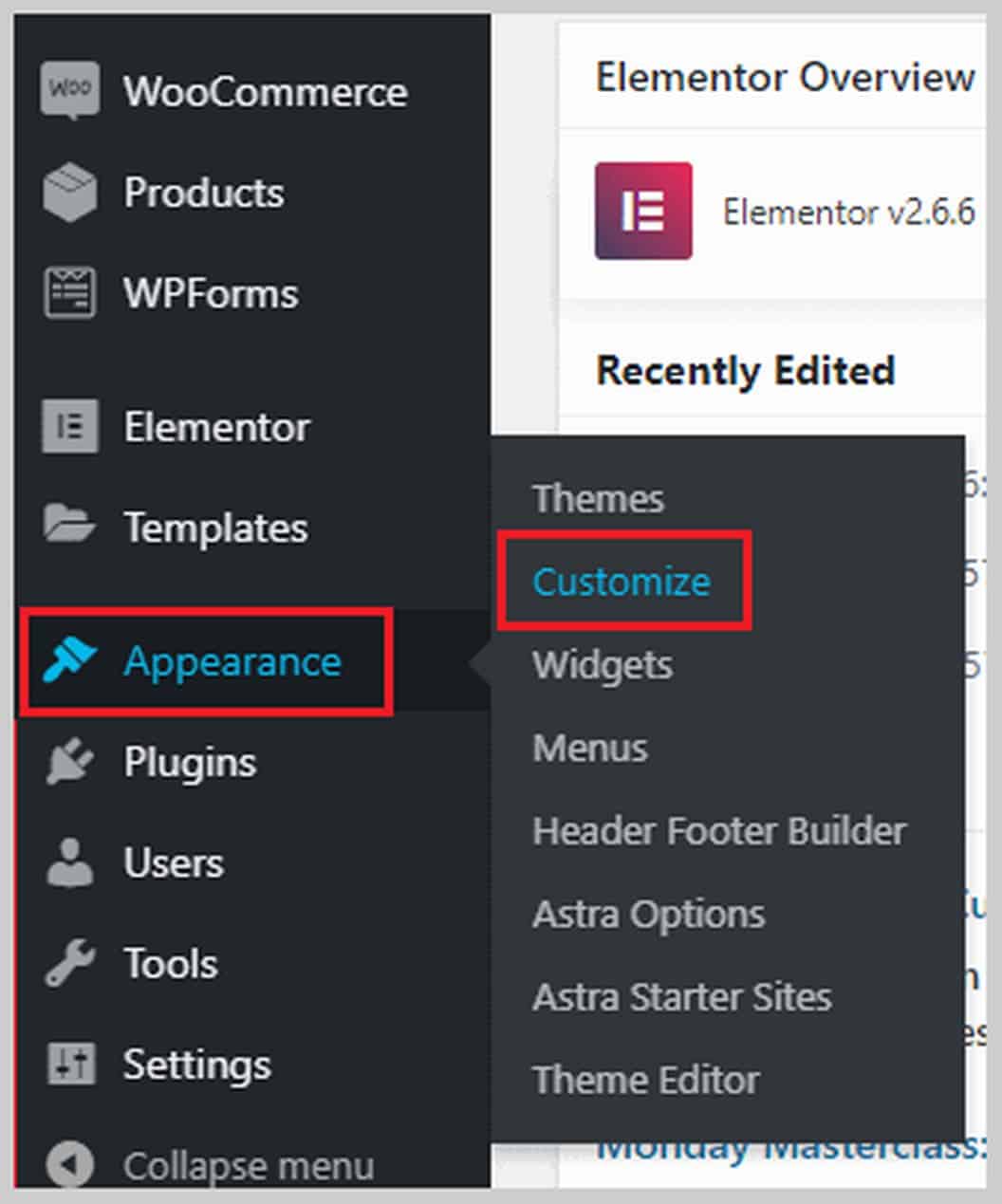
次に、これらの色、フォント、およびロゴをWebサイトで使用します。 WordPressバックエンドダッシュボードを使用している場合は、[外観] > [カスタマイズ]に移動して、テーマカスタマイザーを開きます。

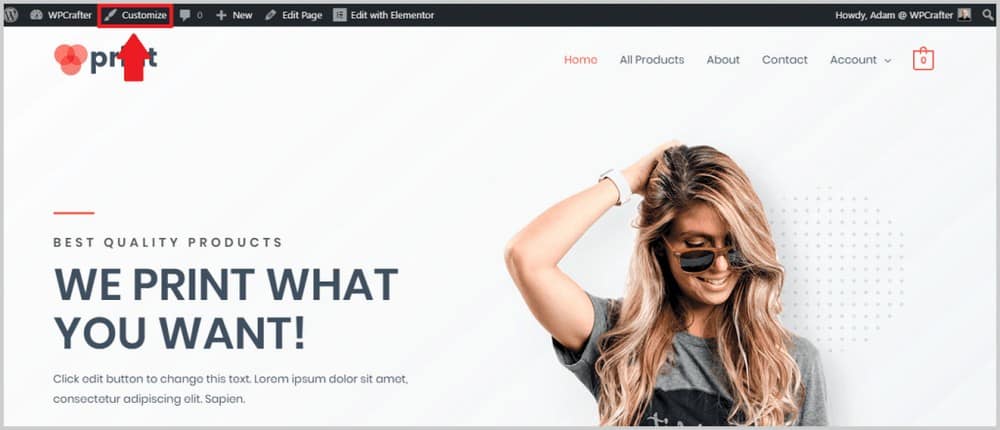
Webサイトのフロントエンドにいて、上部に黒いバーがある場合は、[カスタマイズ]をクリックしてカスタマイザーを開くことができます。

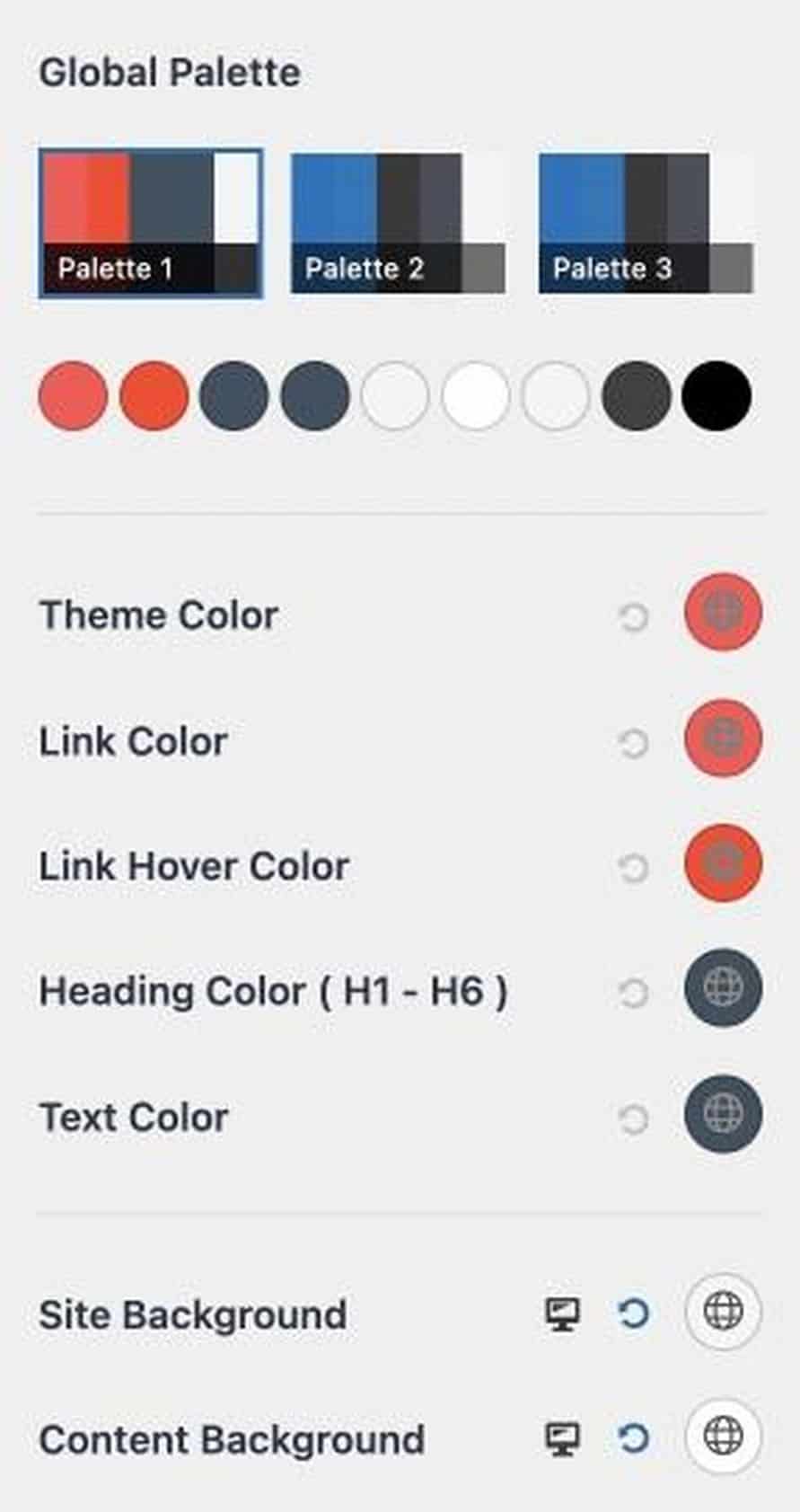
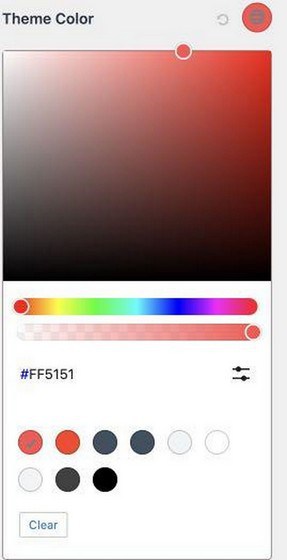
テーマカスタマイザーは次のようになります。

基本色は、Webサイトのテーマ、リンク、テキスト、およびリンクホバーの色です。
テーマの色を変更したい場合は、右側の色を選択してください。
色を選択する2つの方法が表示されます。
まず、ボックスに16進コードを貼り付けることができます。 したがって、Coolors.coまたはその他の場所で色を見つけた場合は、ここに16進コードを貼り付けることができます。
内蔵の選択ツールで色を選択することもできます。

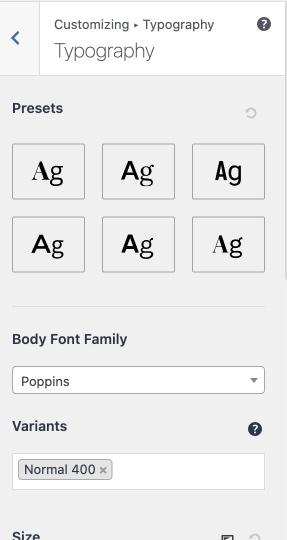
サイトのタイポグラフィを変更するには、 [グローバル]>[タイポグラフィ]に移動します。 ベースカラー、ブレッドクラム、コンテンツ、ブログのタイポグラフィを変更できます。

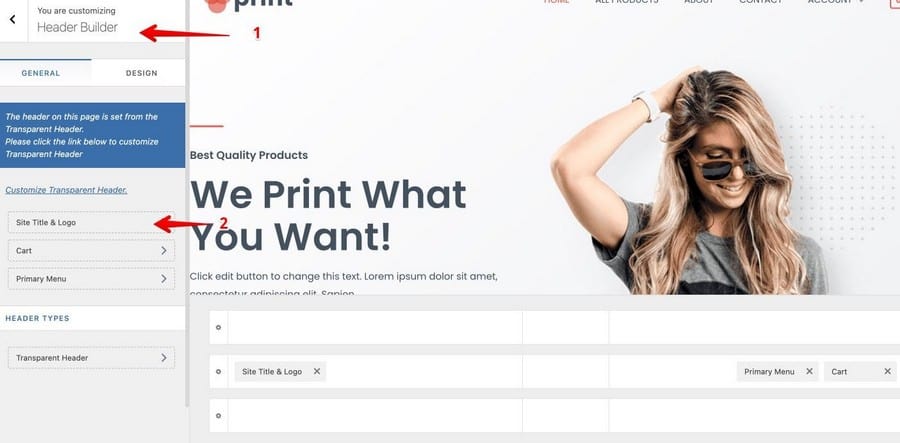
次はあなたのロゴを追加することです。 ロゴをアップロードするには、 [ヘッダービルダー]>[サイトタイトルとロゴ]に移動します。

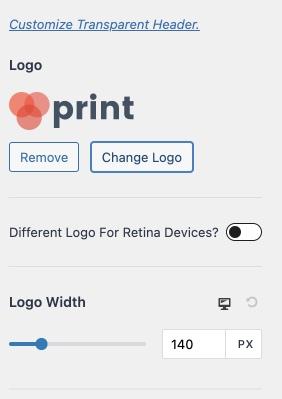
次に、[ロゴ]セクションで、[ロゴの変更]ボタンをクリックして、ロゴをアップロードします。

Astraでは、ロゴの幅を調整して、表示するロゴの大きさや小ささを変更することもできます。
下にスクロールすると、サイトのタイトルを変更したり、サイトのタグラインを追加したり、サイトのアイコンまたはファビコンを追加したりすることもできます。
Astraのカスタマイズ領域では、サイトコンテンツの幅の変更、ブログ投稿の構造の変更、フッターとヘッダーのカスタマイズなど、さらに多くのことができます。
ここでオプションを調べて、Webサイトに最適なものを確認してください。
カスタマイズが完了したら、[公開]をクリックして変更を公開することを忘れないでください。
ステップ5.Elementorを使用してWebサイトをカスタマイズする
この時点で、サイトの色の変更、タイポグラフィ、ロゴの追加など、カスタマイズの基本を理解できました。 次に、詳細を確認し、Elementor(または任意のページビルダー)を使用して、サイトの外観を完全に変更します。
前に述べたように、このチュートリアルではElementorが最適だと思うので使用しますが、使い慣れた任意のページビルダーを使用できます。
Elementorの内部では、Web開発者をコーディングしたり雇ったりすることなく、Webサイトでほとんど何でもできます。 要素の追加は、単純なドラッグアンドドロッププロセスです。
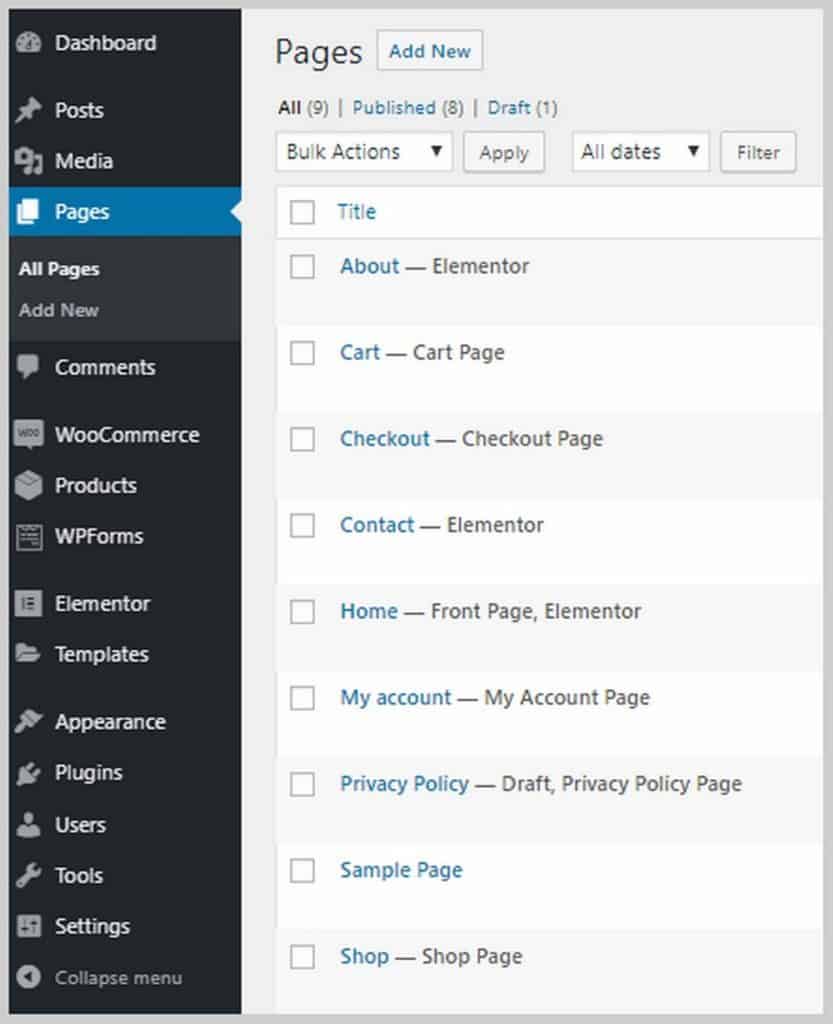
Elementorでページを編集する方法は2つあります。 まず、WordPressバックエンドを使用している場合は、[ページ]をクリックすると、Astraサイトテンプレートで自動的に作成されたページを含む、Webサイトのすべてのページのリストが表示されます。 特定のページビルダー(Elementorなど)で作成されたページには、次のようなラベルが付けられます。

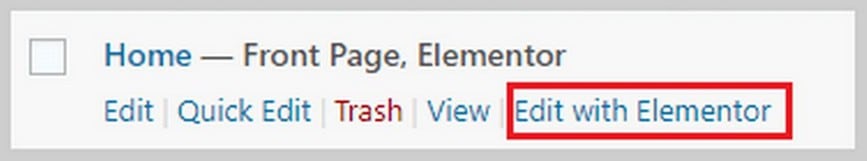
ページビルダーでページを編集するには、マウスをそのページに合わせて[編集](ページビルダー)をクリックします。 私の場合は、 Elementorで編集します。

それをクリックすると、Elementorの内部に移動します。

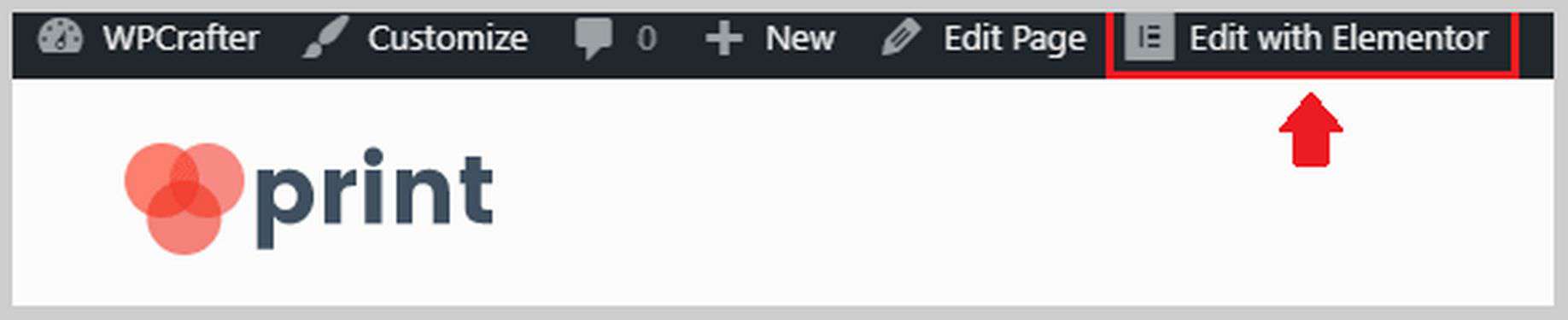
もう1つの方法は、Webサイトのフロントエンドにいる場合は、編集するページに移動し、上部の黒いバーにある[ Elementorで編集]をクリックします。

これらのいずれかがあなたをElementorの中に連れて行きます。 Elementorに入ると、見出しにさまざまな画像を使用したり、テキストを変更したり、アイコンを変更したりできるようになります。 見出しのテキストと画像をビジネスに合わせて変更することから始めることができます。 Elementor内のテキストでできることがいくつかあります。
ご覧のとおり、コンテンツ編集領域でテキストを変更したり、サイズ、太さ、色、タイポグラフィファミリを変更したりできます。 単純なフェード、ズームなどのアニメーションを追加することもできます。 あなたのウェブサイトにスパイスを加えるためにあなたがここですることができるたくさんのことがあります。
また、ビジネスの性質に合わせてWebサイトの画像を変更することもできます。 Elementorで画像を変更するのはとても簡単です。 画像をクリックするだけで、左側のサイドバーにオプションが表示されます。 新しい画像のアップロード、サイズの変更、境界線や影の追加、アニメーションの追加などを行うことができます。
Elementor内では、ボタンのテキストを変更したり、証言領域をカスタマイズしたり、テキスト、画像、ボタン、ビデオなどの要素/ブロックを追加したりすることもできます。
Elementor Proには、フォームの追加機能(通常はサードパーティのプラグインが必要)、独自のフォントのアップロード、スライダーの追加、価格表と価格表の追加、ヘッダーとフッターのカスタマイズなど、さらに多くの機能が付属しています(これはほとんどのページビルダーには立ち入り禁止です)、その他多数。
Elementor Proを購入すると同時に、私のElementor Proコースに無料でアクセスしたい場合は、こちらのリンクをクリックしてください。
ステップ5.WooCommerceを設定します。
WooCommerceをセットアップする時が来ました。 WooCommerceは、WordPress環境にeコマース機能を追加するのに役立ちます。 それは基本的にどんなウェブサイトもオンラインストアに変えます。
製品の追加、オンライン支払いの受け入れ、クーポンの作成、配送と課税の設定などを行うことができます。
WooCommerceは、Custom Print Astra Siteテーマによってすでにインストールされているので、ここでセットアップする必要があります。 WooCommerceをまだインストールしていない場合は、[プラグイン]> [新規追加]に移動して、WooCommerceを検索してください。
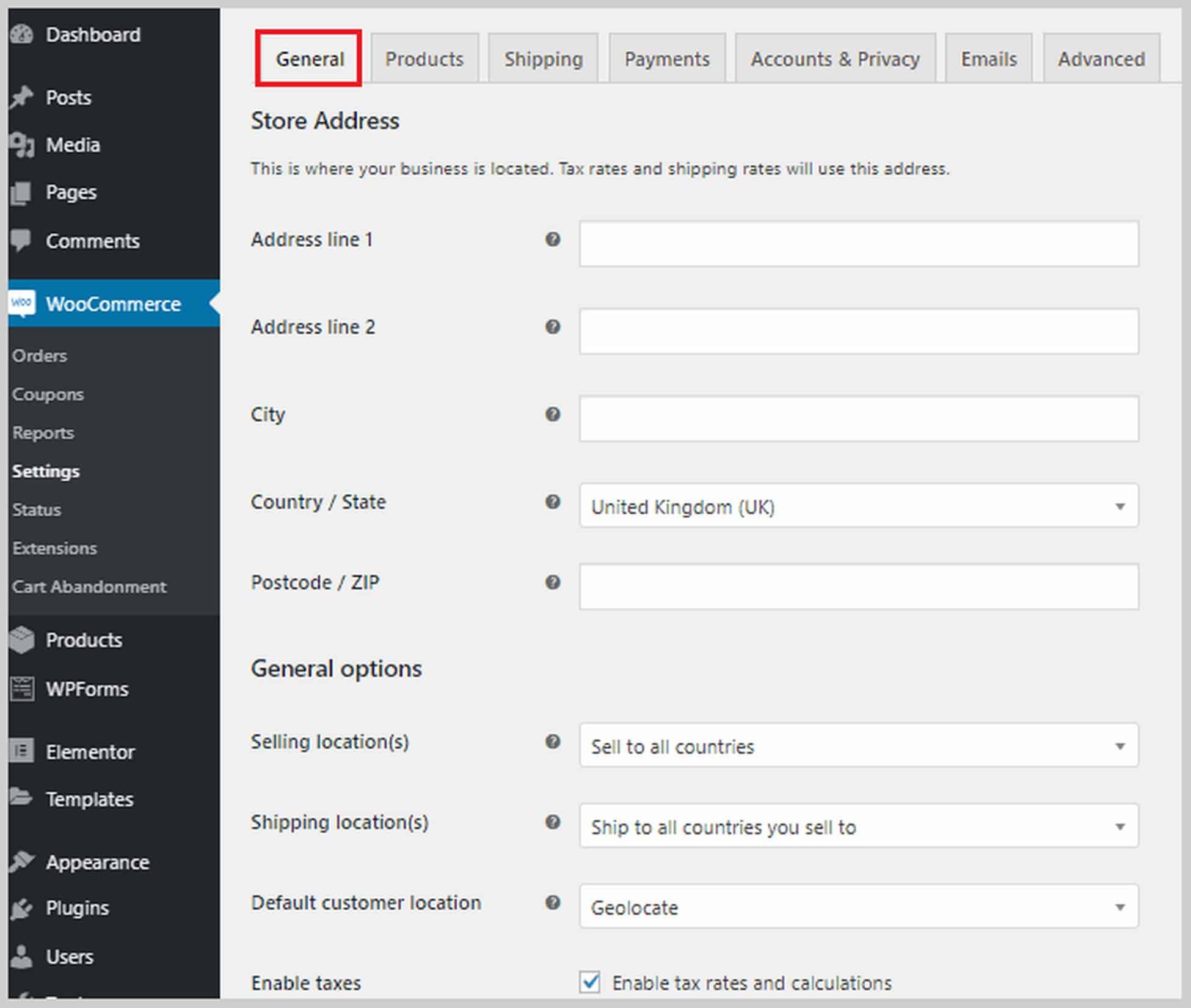
最初にやらなければならないことは、 WooCommerce >設定に移動することです。 [一般]、[商品]、[配送]、[支払い]、[アカウントとプライバシー]、[メール]、[詳細]の7つのタブが表示されます。
まず、[全般]タブを見てみましょう。 このタブでは、販売および発送する国の店舗住所を設定し、税率を有効にすることができます。

下にスクロールすると、クーポンを有効にし、通貨や表示場所など、Webサイトでの価格の表示方法をカスタマイズするためのオプションも表示されます。
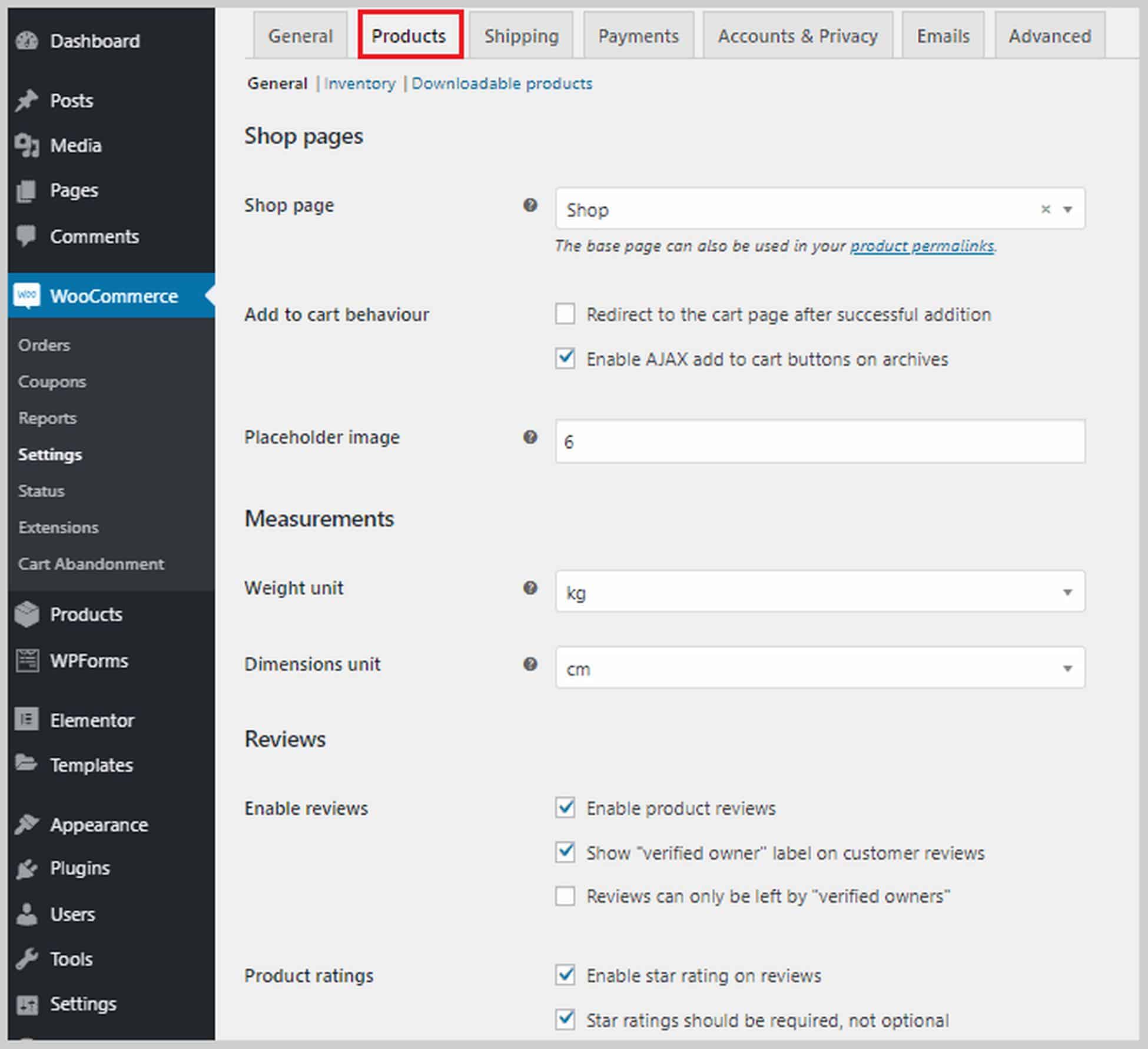
次は、製品関連のオプションを設定できる[製品]タブです。 どのページをショップページにするか、訪問者が商品をカートに追加したときに何が起こるかを設定したり、商品のサイズを設定したり、カスタマーレビューを有効にして構成したり、星評価を有効にしたりできます。

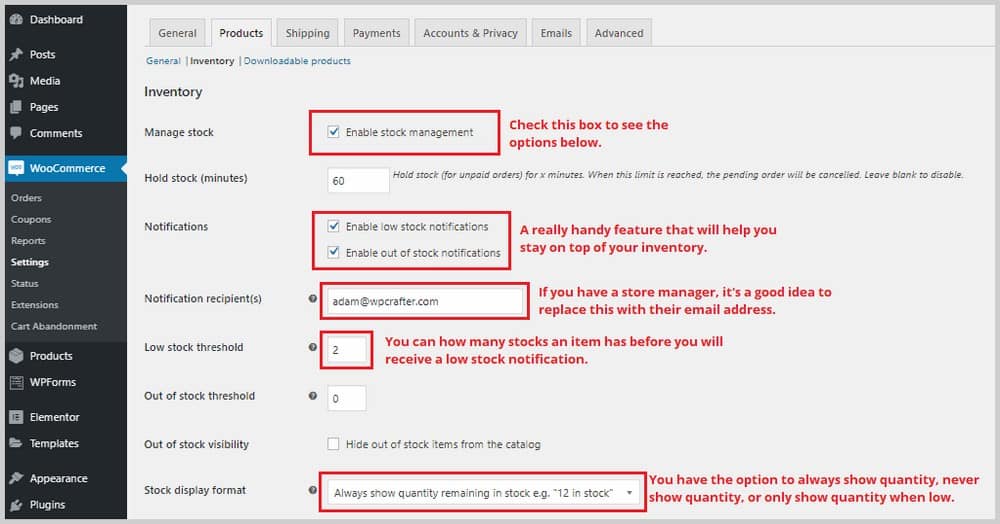
このセクションの上部には、インベントリおよびダウンロード可能な製品のオプションもあります。 [在庫]セクションで、[在庫管理を有効にする]の横のチェックボックスをオンにすると、在庫の管理に役立つオプションのリストが表示されます。 たとえば、在庫のしきい値を低く設定して、在庫がその数に達したときに通知が送信されるようにすることができます。 ウェブサイトからストックアイテムを非表示にすることもできます。

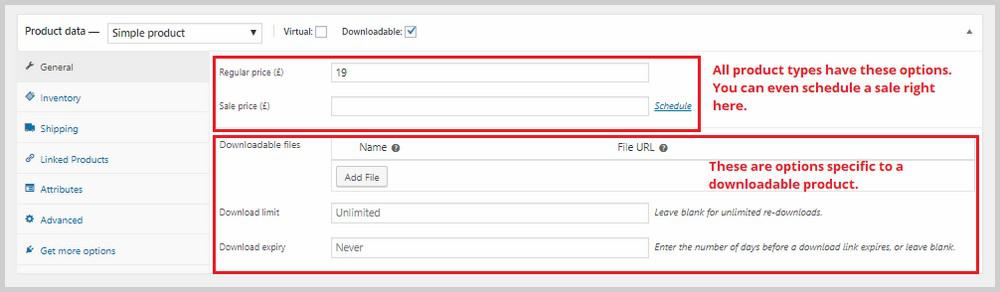
ダウンロード可能な商品のセクションに関しては、これはWebサイトでダウンロード可能なコンテンツを販売している場合にのみ関係するため、純粋に物理的な商品を販売している場合は、これをスキップできます。 製品をダウンロードする前に、購入者にログインを要求するオプションがあります。 支払い後にダウンロードへのアクセスを許可することもできます。

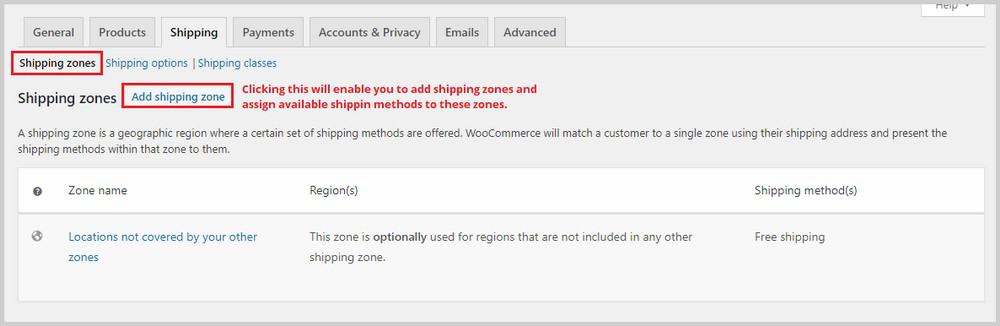
次のタブは配送です。 これは、購入者に発送される物理的な商品を販売している場合にのみ関係します。 このタブ内には、配送ゾーン、配送オプション、配送クラスの3つのサブセクションがあります。
配送ゾーンでは、配送ゾーンを追加し、これらのゾーンに利用可能な配送方法を割り当てる必要があります。 あなたがいくつかの国に出荷しているならば、これはしばらく時間がかかるでしょう。

配送ゾーンについてさらにサポートが必要な場合は、WooCommerceの配送ゾーンのドキュメントを確認してください。
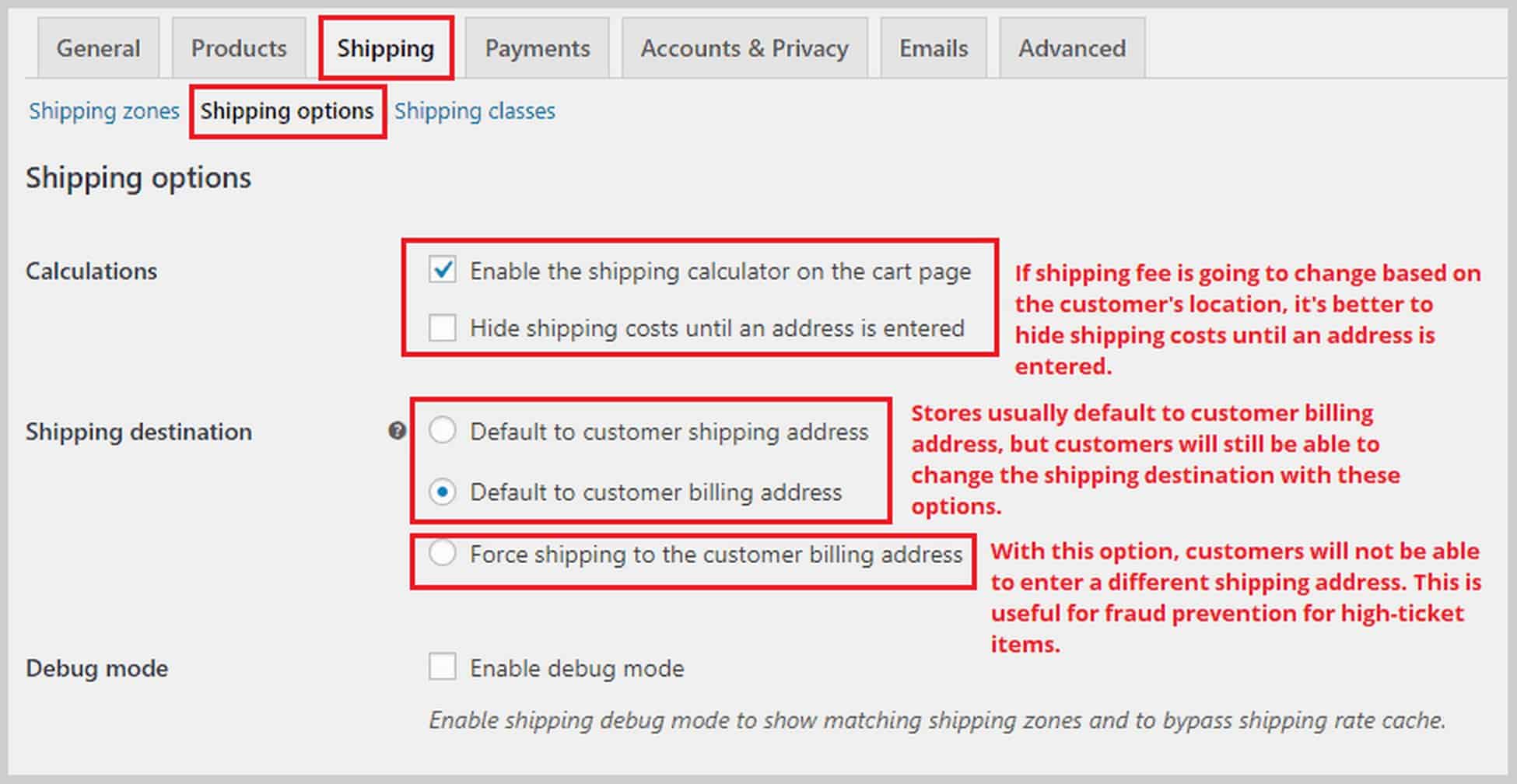
次は配送オプションのセクションです。 このセクションでは、Webサイトでの配送料の表示方法を制御し、デフォルトまたは必要な配送料を設定できます。

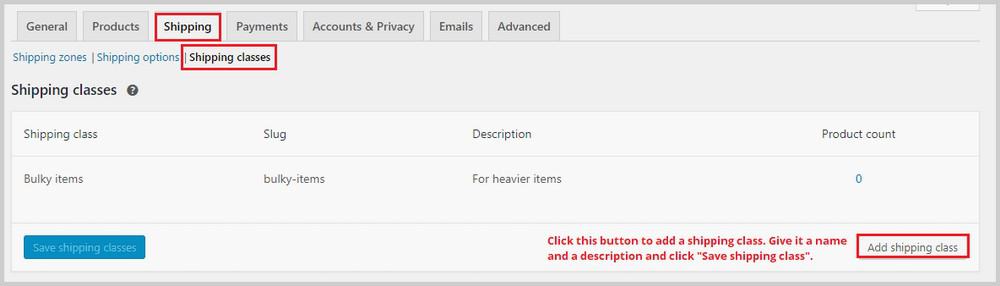
配送の最後のセクションは配送クラスです。 配送クラスを使用すると、商品のグループにさまざまな配送料金を割り当てることができます。たとえば、より多くの送料が必要な重い商品などです。

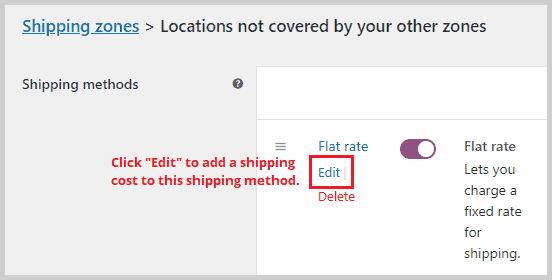
配送料金を設定するには、配送ゾーンに移動し、「定額料金」などの既存の配送方法を作成または編集します。

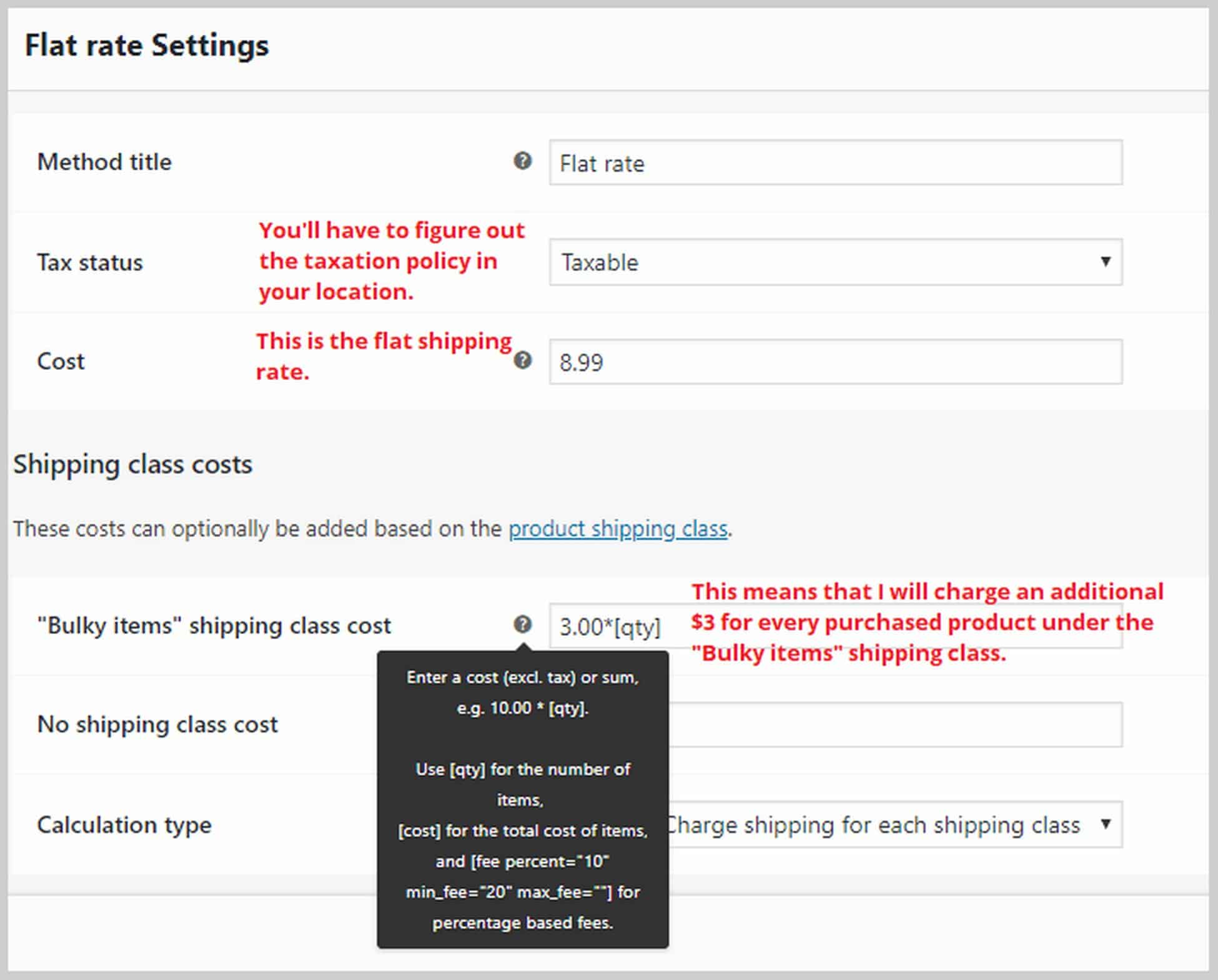
[編集]をクリックすると、ポップアップウィンドウが表示されます。 ここでは、作成した配送クラスの定額配送料金と追加費用を追加できます。

配送設定の構成についてさらにサポートが必要な場合は、WooCommerceの配送に関するドキュメントを確認してください。
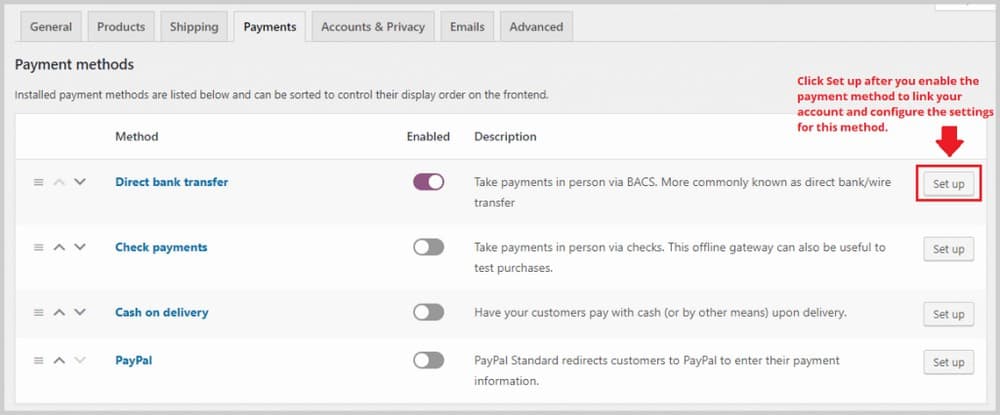
それでは、支払いに移りましょう。 このタブでは、PayPal、銀行振込、代金引換などの支払いゲートウェイを有効または無効にできます。 メソッドを有効にしたら、[設定]をクリックしてアカウントをリンクし、支払いの受け取りを開始します。

Stripeの支払いを受け入れることができるようにしたい場合は、Checkout Plugins – StripeforWooCommerceというプラグインをインストールできます。 [プラグイン] >[新規追加]に移動して、プラグインを検索します。 このプラグインをインストールしてアクティブ化すると、WooCommerceでStripe支払い方法が有効になりますが、設定するにはWooCommerce >設定>支払いに移動する必要があります。
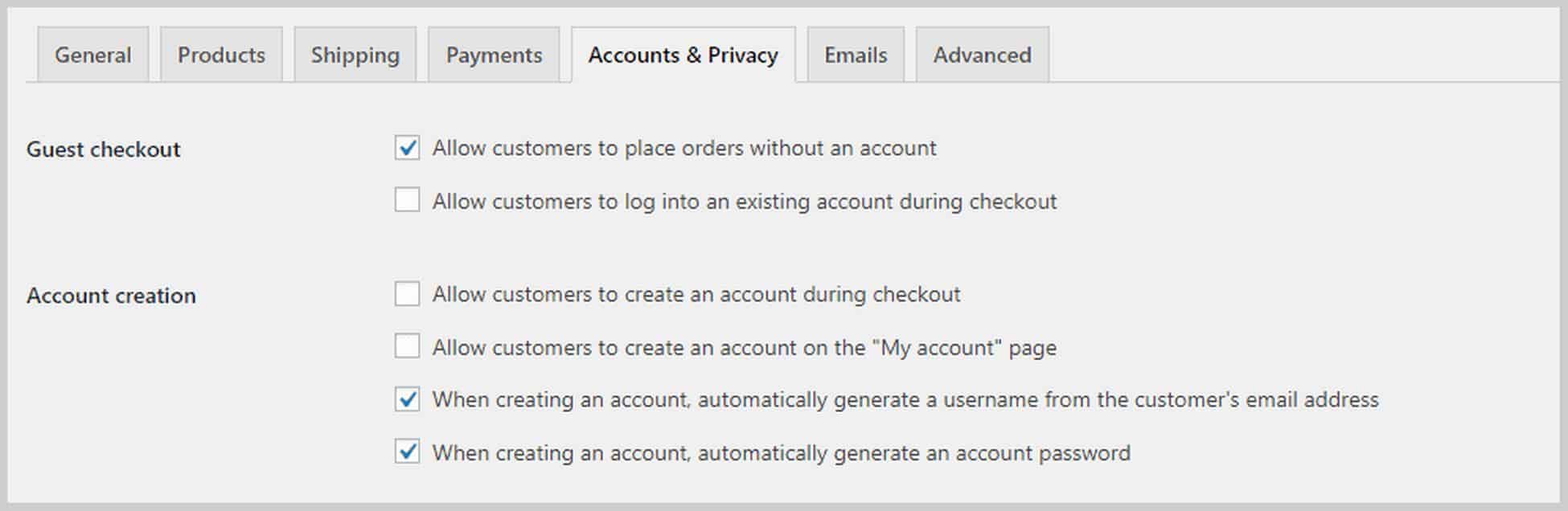
[アカウントとプライバシー]タブでは、アカウントの作成とユーザーのプライバシーに関連する設定を構成できます。 アカウントを作成せずにゲストが購入できるようにすること、プライバシーページとポリシーページを設定すること、およびユーザーデータを保持する期間を選択することができます。

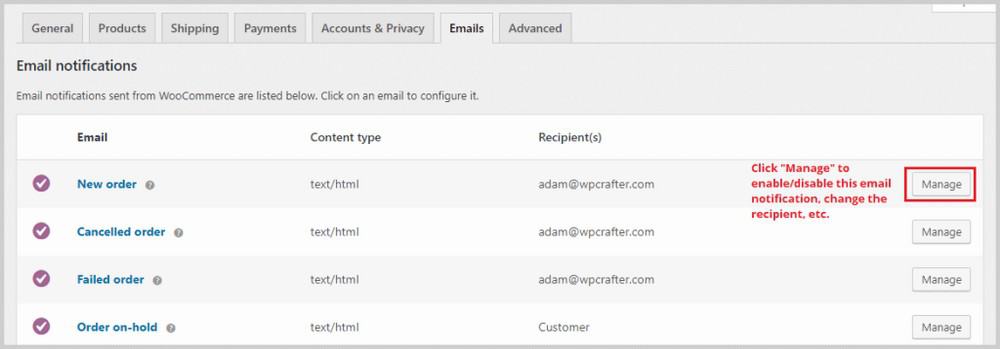
次は[メール]タブで、WooCommerceが特定の条件に基づいて自動的に送信するメールのリストが表示されます。 たとえば、新しい注文が行われるたびに、選択した電子メールアドレスに電子メールを送信できます。 また、返金された注文や完了した注文など、顧客の注文に関する最新情報が記載された電子メールを表示することもできます。

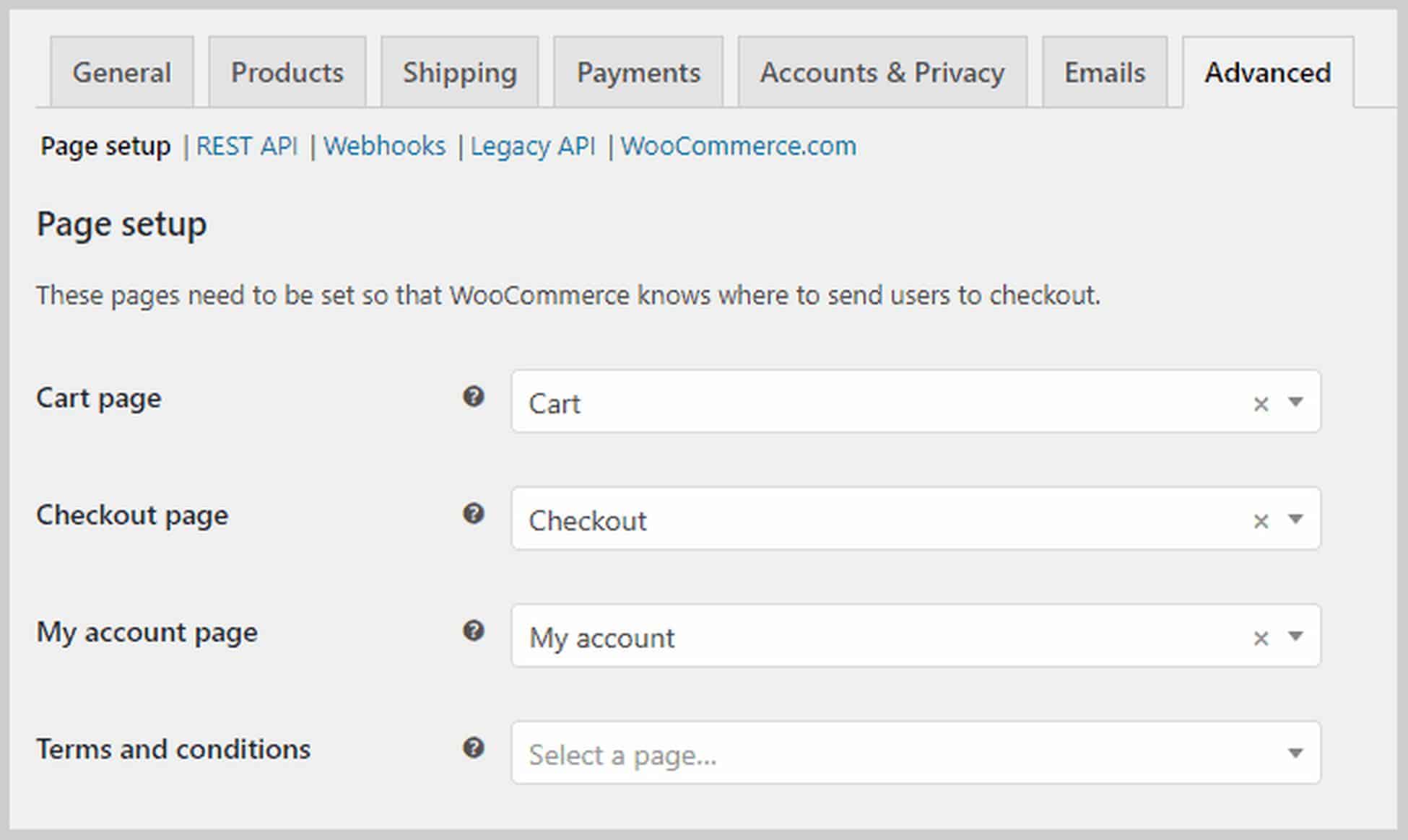
最後に、[API]タブに代わる[詳細設定]タブでは、カートページまたはチェックアウトページとして機能するページをWooCommerceに指示できるページ設定などの技術的な詳細を構成できます。

下にスクロールすると、WooCommerceがエンドポイントと呼ぶものを変更できます。エンドポイントはURLの付属物であり、新しいページを必要とせずにさまざまなコンテンツを表示できます。
ステップ6.製品を追加します。
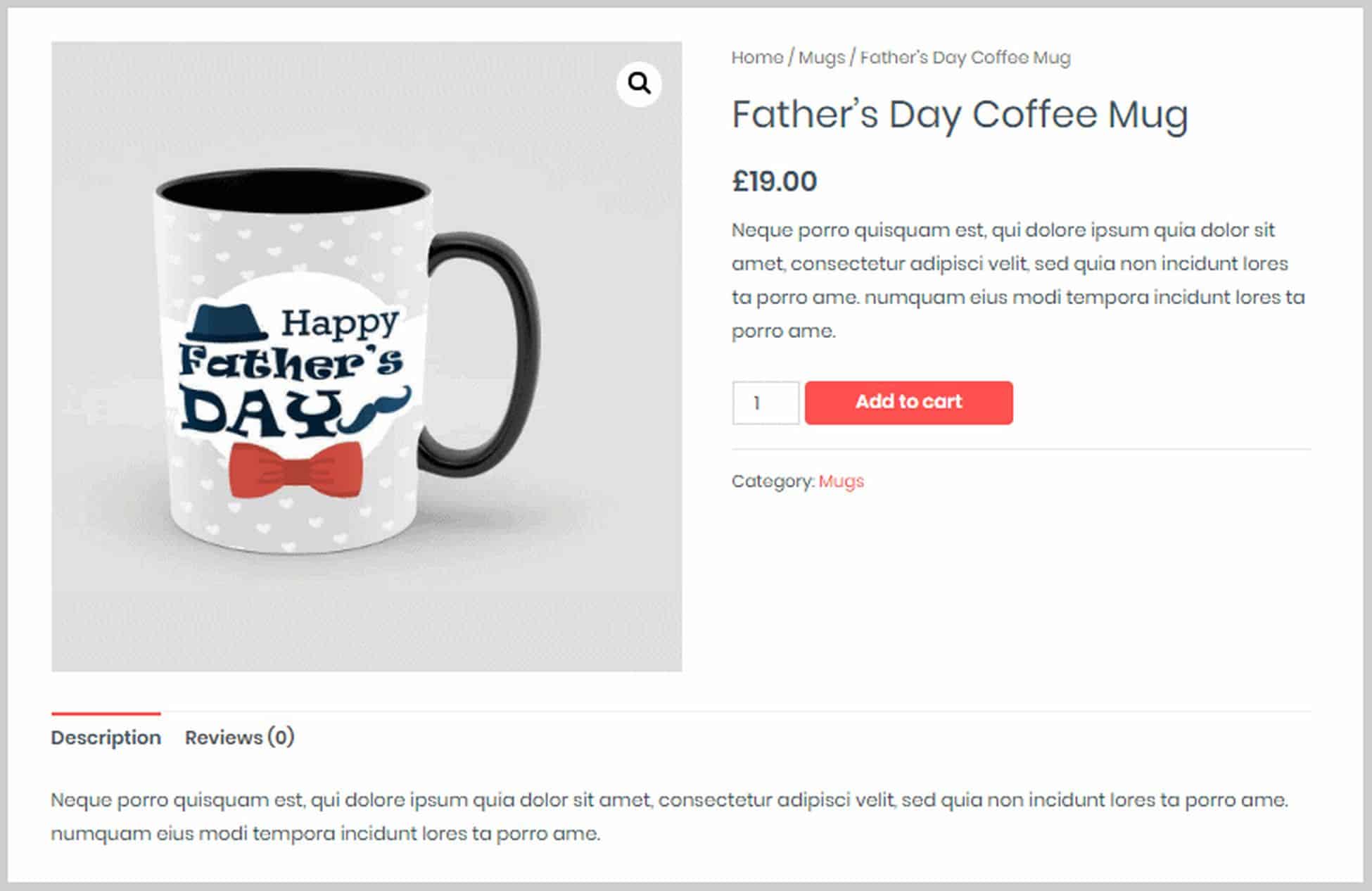
WooCommerceの基本設定が完了したら、次は製品を追加します。 このチュートリアルで使用したAstraSiteテーマには、すでにサンプル製品が付属しています。これは、フロントエンドでの製品ページの外観です。

これを変更して、バックエンドに独自の製品を追加する方法を見てみましょう。
新しい製品を追加したり、既存の製品を編集したりするには、WordPressダッシュボードの左側のサイドバーにあるメニューオプション[製品]をクリックするだけです。 次に、お持ちのすべての製品のリストが表示されます。 または、製品ページのフロントエンドを表示している場合は、ページ上部の黒いバーにある[製品の編集]をクリックできます。 これにより、製品エディターに直接移動できます。

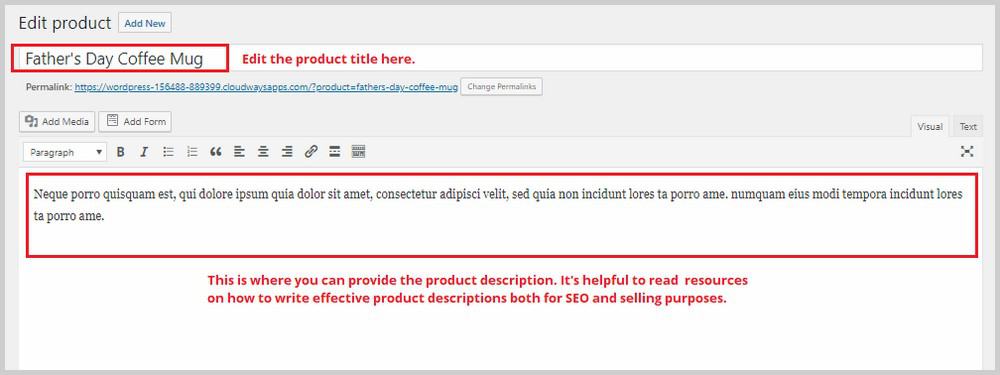
ここで、製品のタイトルと製品の説明を変更できます。 下にスクロールすると、製品データというセクションが表示されます。 これはあなたがあなたの時間のほとんどを過ごす場所です。 ここで、製品のタイプを選択し、そこから他の製品設定を構成できます。
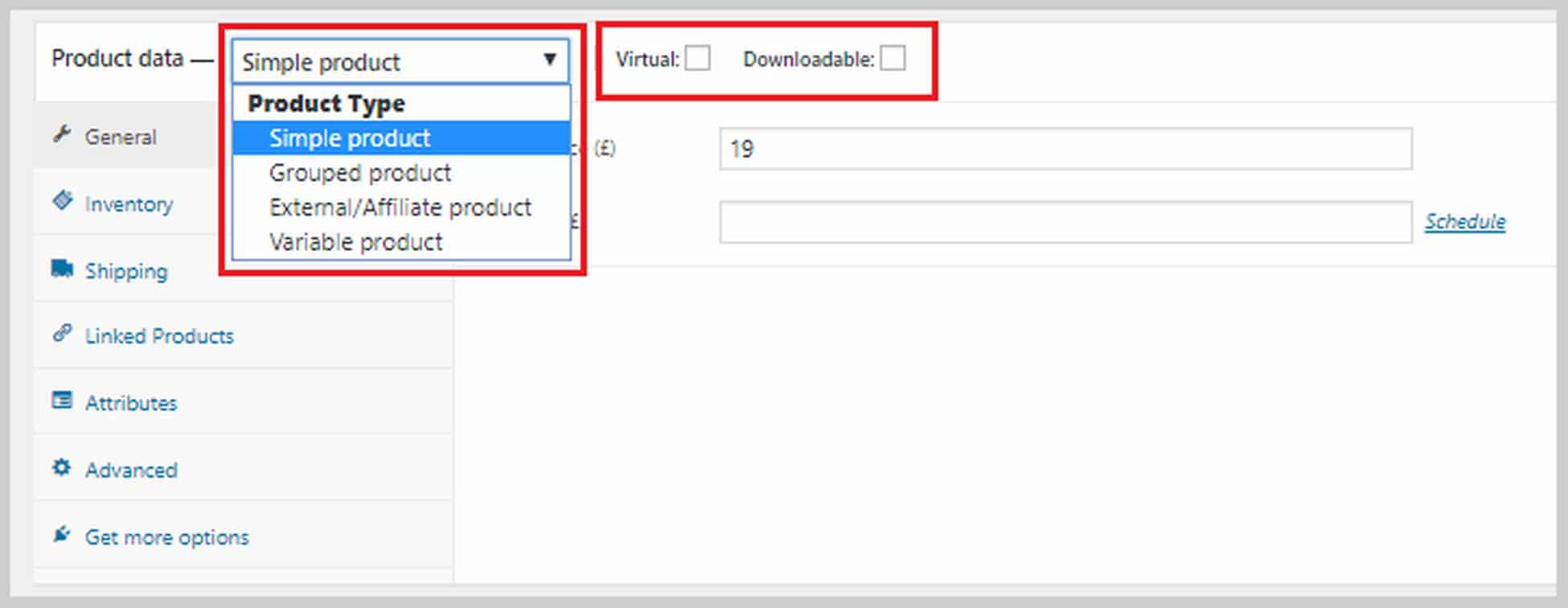
WooCommerceでは、次の種類の製品を追加できます。
- 物理的、ダウンロード可能、仮想。 仮想製品は必ずしもダウンロードする必要はありません。 例としては、予約または1対1のコーチングセッションがあります。
- シンプルな商品です。 単品商品です。
- グループ化された製品。 これは、さまざまな製品のバンドルです。
- 外部製品。 アフィリエイトリンクのようにあなたのウェブサイトの外で購入される製品。
- 可変製品。 可変製品には、色やサイズなどのバリエーションがあります。

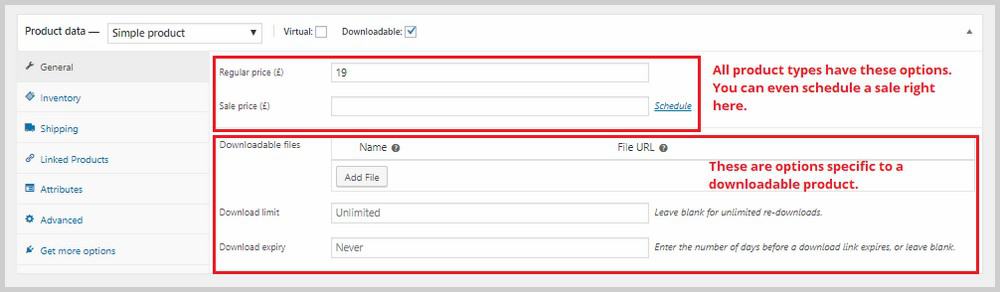
新しい製品を作成するときはいつでも、最初のステップはそのタイプを選択することです。 タイプごとに異なるオプションのセットが付属しています。 たとえば、ダウンロード可能な製品には次のオプションがあります。

このセクションの左側には、在庫、配送、リンクされた商品などのオプションが表示されます。
在庫では、SKUの追加、この特定の製品の特定の在庫数の提供、在庫状況の設定などを行うことができます。
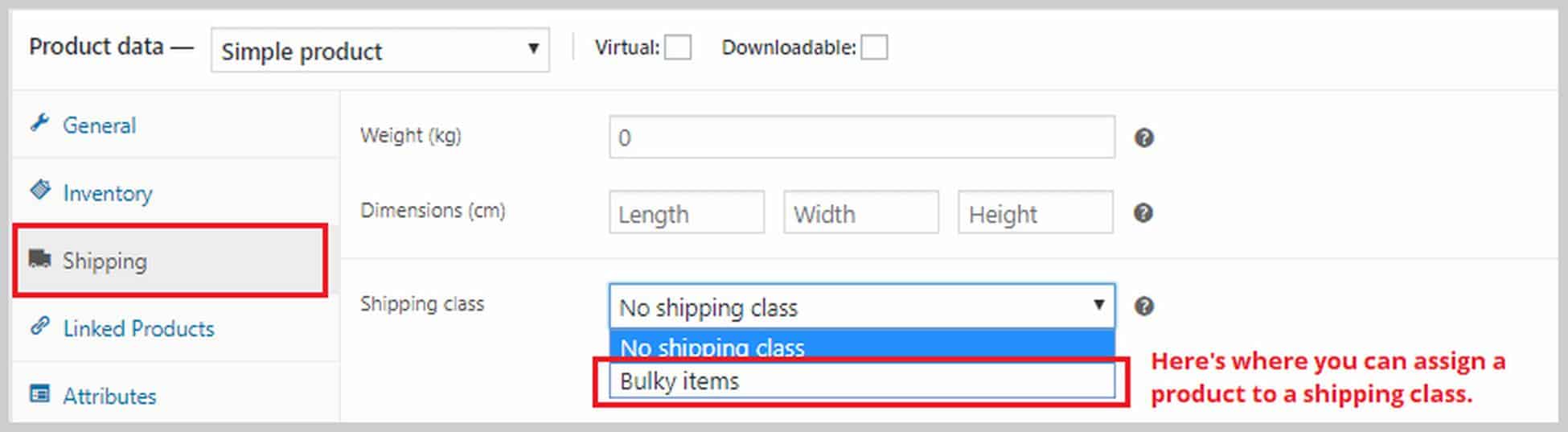
[配送]では、商品の重量と寸法を指定したり、前の手順で作成した配送クラスを割り当てたりすることができます。

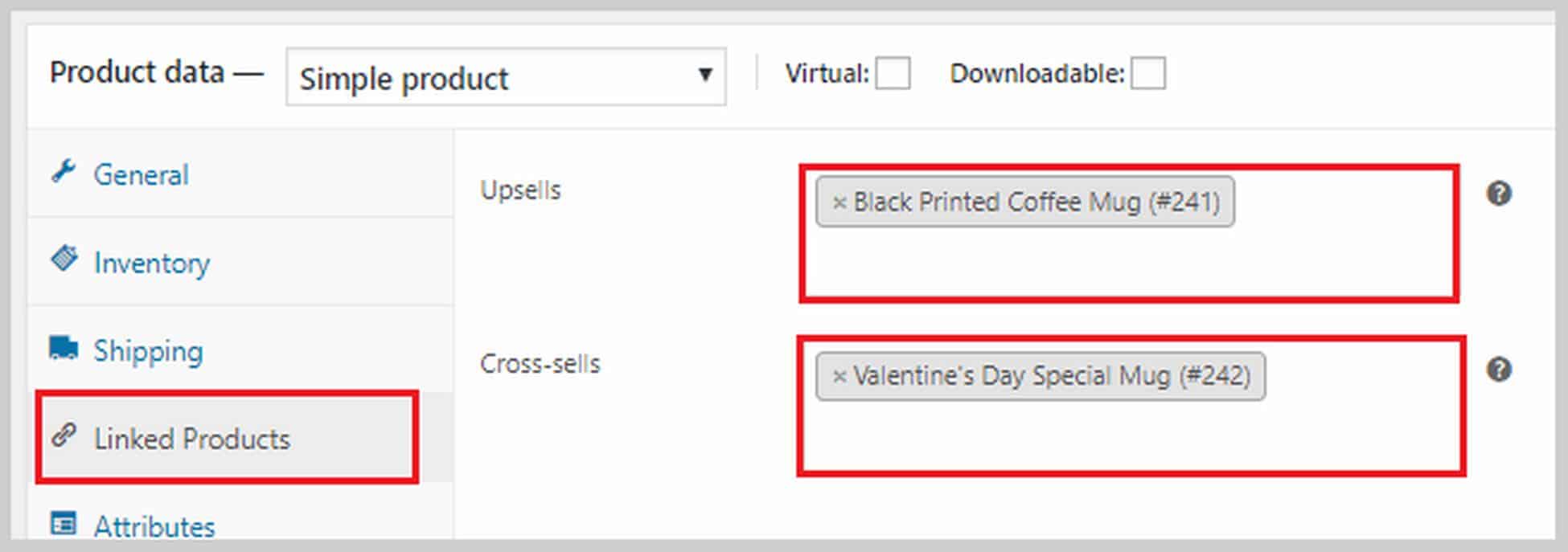
リンク商品では、アップセル商品とクロスセル商品を商品に割り当てることができます。 アップセルは、価格が高いため、現在の製品の代わりに推奨する製品です。 クロスセルは、現在の商品に基づいてカートで推奨する商品です。 アップセルまたはクロスセルを追加する場合は、対応するボックスに製品の名前を入力します。

[属性]セクションで商品に属性を追加することもできます。 サイズ、色、重さなどがあります。また、可変製品を作成する場合は、最初にここに属性を追加する必要があります。 可変製品の作成方法について詳しく知りたい場合は、こちらのWooCommerceのガイドをご覧ください。
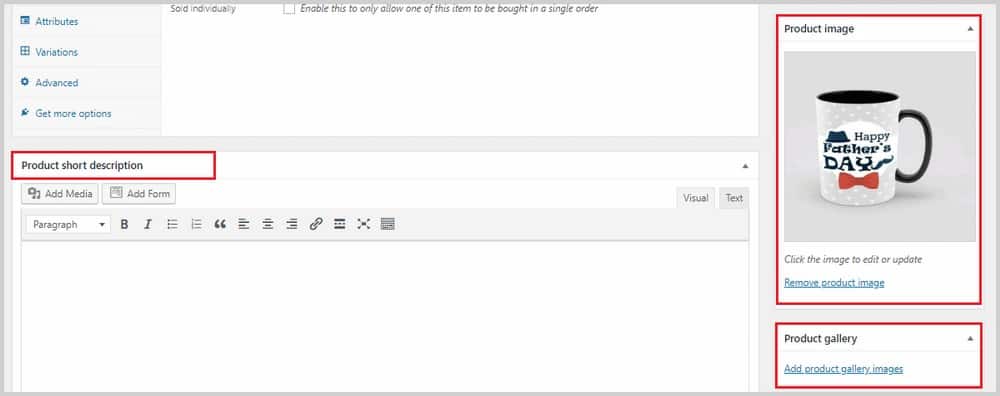
製品データボックスを下にスクロールすると、製品の簡単な説明を追加できる領域が表示されます。 この説明は、商品の横と価格の近くに表示されます。 短くて甘くしてください。 右側に商品画像を追加できます。 より多くの製品画像がある場合は、製品ギャラリーセクションでそれらを追加できます。

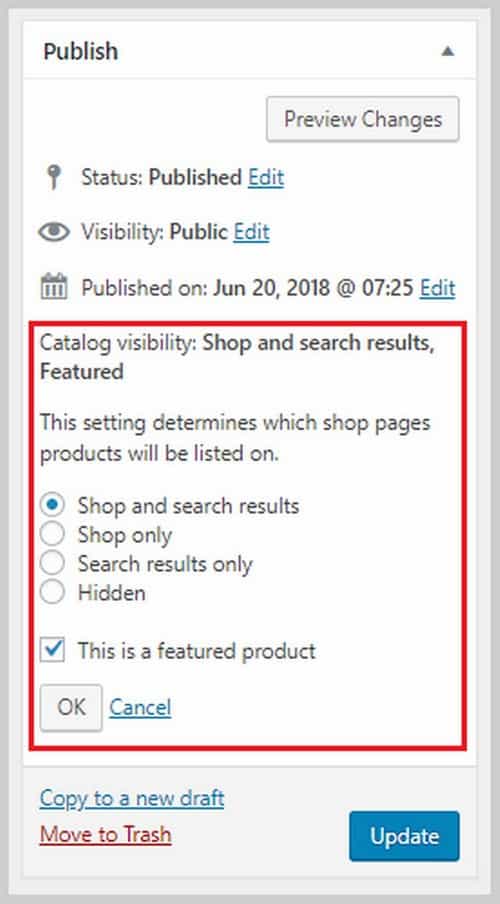
ページ上部の[公開]の下にあるカタログの表示を設定することも重要です。 場合によっては、特定の製品を非表示にしたい場合があります。これは、独占的な割引価格でクロスセルとして提供している場合があるためです。 これはあなたがそれをすることができるところです。

ここですべてが完了したら、[更新]をクリックしてすべての変更を保存します。
さまざまな製品タイプとそれらを適切に作成する方法について詳しく知りたい場合は、このWooCommerceガイドから始めるのが最適です。 商品リストを作成するまで、ここで示したのとまったく同じ手順で、ウェブサイトにさらに商品を追加し続けます。
ステップ7.チェックアウトをカスタマイズします。
WooCommerceはこれまで見てきたように優れたプラグインですが、これに対する一般的な不満はチェックアウトオプションの欠如です。 チェックアウトページの外観を変更したり、それを使用して販売ファネルを作成したりすることはできません。 セールスファネルは顧客の購入価値を高めるための優れた方法であるため、Webサイトにそれがない場合は、実際にお金をテーブルに残していることになります。
WordPress eコマースWebサイトの販売ファネルを作成する場合、役立つプラグインはCartFlowsです。 これは、WordPress内で美しく効果的なファネルを作成できるファネルビルダーのWordPressプラグインです。

CartFlowsを使用して販売ファネルを作成する方法について詳しく知りたい場合。
ステップ8.カートの放棄を常に把握します。
このチュートリアルを終了する前に、カートの放棄についてもう1つ追加します。 多くの顧客が購入を完了せずにカートを放棄しようとしているのは、eコマースの事実です。
これは多くの理由による可能性があります。 彼らは気を取られていたかもしれません、電源または接続が切れました、何か緊急のことが起こりました。 それが何であれ、あなたがそれについて何もしなければ、これらの放棄されたカートの多くは売り上げを失います。
幸いなことに、 WooCommerce Cart Abandonment Recoveryプラグインと呼ばれるプラグインがあります。このプラグインは、カートを放棄した顧客を追跡し、フォローアップメールを自動的に送信します。すべて無料です。
ここで使用したAstraSiteテーマを使用した場合、このプラグインはすでにインストールされています。 ただし、そうでない場合は、[プラグイン]> [新規追加]に移動してプラグインを検索することで、プラグインをインストールできます。
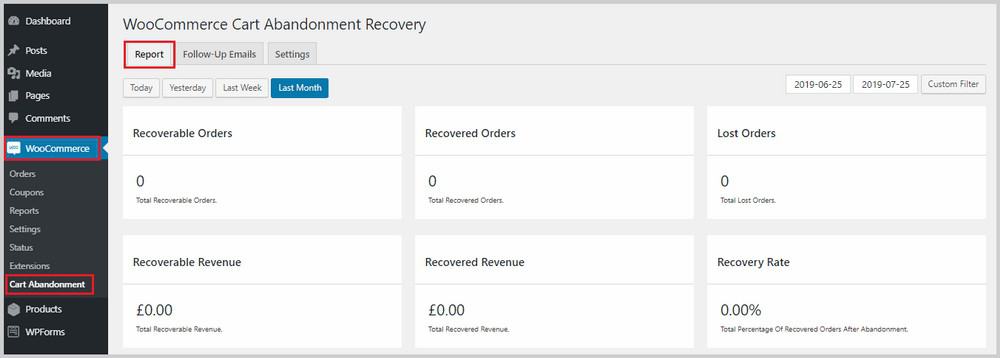
WooCommerceの下にCartAbandonmentという新しいオプションが作成されます。 これをクリックすると、放棄されたカートの数、回収されたカートの数、紛失したカートの数の概要を確認できます。

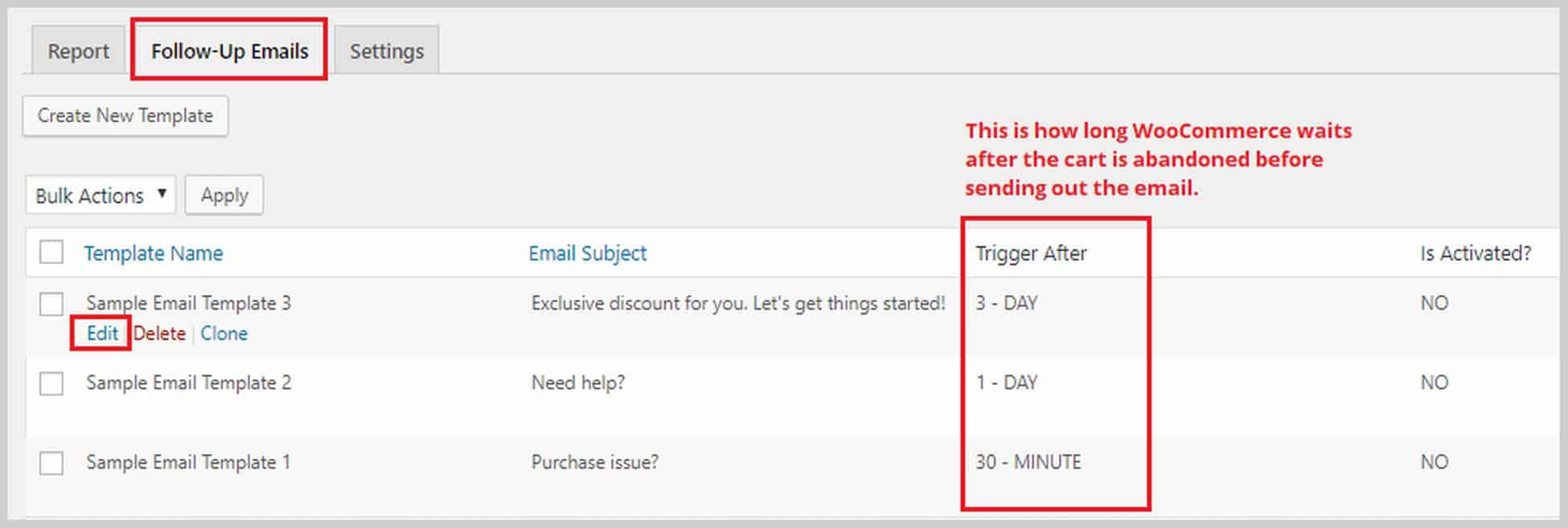
また、WooCommerceが送信するフォローアップメールをカスタマイズするには、[フォローアップメール]タブに切り替え、編集するメールにマウスを合わせて、[編集]をクリックします。

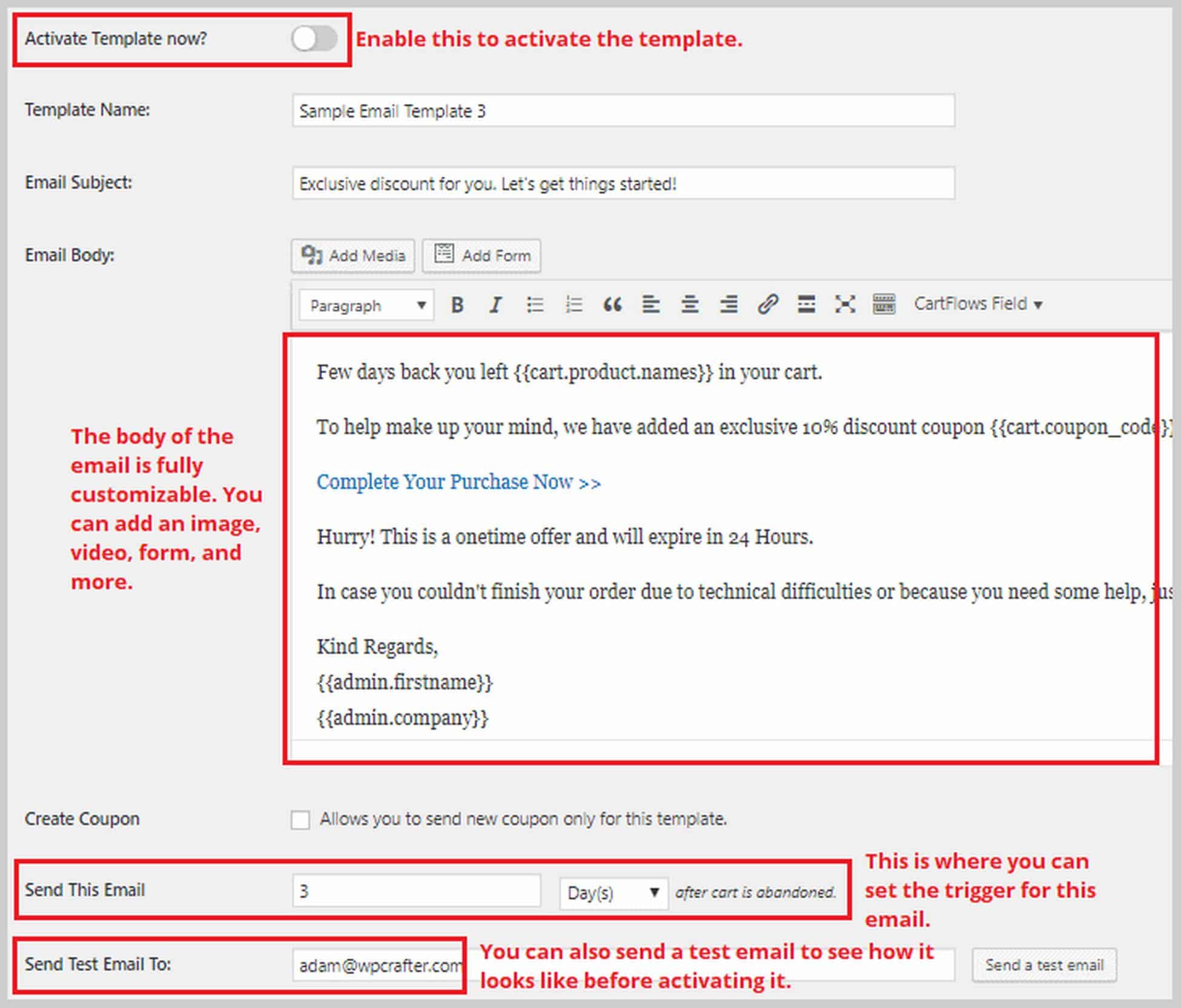
その後、メールエディタに移動します。

まとめ
eコマースのWordPressWebサイトの作成は複雑で圧倒的に思えるかもしれませんが、私はそれに光を当て、少しの助けを借りてすべてを自分で行う方法を示したことを願っています。
このブログでは、WordPressを使用してeコマースWebサイトを構築する方法、最高のテーマをインストールする方法、および最高のユーザーエクスペリエンスのためにページをカスタマイズする方法を紹介しました。
確かに、学び、実装することはもっとたくさんあります。 しかし、これが最初または次のeコマースベンチャーを始める方法です。
私はあなたのサクセスストーリーを聞いて興奮しています。何か助けが必要な場合は、以下のコメントセクションで私に連絡することができます。
1.SiteGround

SiteGroundは、WordPressユーザー向けでありながら手頃な価格で提供されているため、オンラインで強く推奨されるWebホストです。 彼らは彼らの速いパフォーマンスと同様に速いサポートで最もよく知られています。
SiteGroundの主な機能:
- 無料のSSL証明書
- 迅速な知識豊富なサポート
- WordPressステージング環境
- 無料のウェブサイトの移行
- 毎日のバックアップ
SiteGroundは、Webホスティングのニーズに対応する確かな選択肢です。 彼らはWordPressWebサイトに対応し、競合他社よりも少ないリソースを提供しますが、信頼性は高くなります。
2.アストラテーマ

Astraは、スピードに焦点を当てた無料のWordPressテーマです。 オプションで、Proバージョンを59ドルで購入できます。これにより、いくつかの追加設定とオプションが追加されます。
主なアストラテーマの機能:
- 高速多目的WordPressテーマ
- たくさんの無料&有料デモサイト
- 新しく追加されたヘッダー/フッタービルダー
- 柔軟なメガメニュー機能
- カスタムレイアウトオプション
- WooCommerceサポート
Astraテーマは、あらゆるWordPressWebデザインプロジェクトに適しています。 最大の問題は、ページビルダーがテーマを必要とするのと同じことをすべて行っているため、最近テーマを購入する必要があるかどうかだと思います。
プロのテーマを購入する理由はまだいくつかありますが、ほとんどの人にとって、無料のテーマで問題ないでしょう。
ある意味で、3歳以上のAstraは、AppleComputersと同じように動作します。 They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3.Elementor

Elementorは、WordPressWebデザインを席巻したWordPressページビルダーです。 それは最も深い機能セットを持っていますが、それでも非常に使いやすく、習得しやすいです。 Elementorは、最もフル機能の無料ページビルダーです。 開発者機能を追加するためのProアドオンもあります。
Elementorの主な機能:
- ライブフロントエンドページエディタ
- ウェブサイトのパーソナライズ機能
- テンプレート&ブロックライブラリ
- 広範なモバイル応答オプション
- 最も強力なポップアップビルダー
- PROカスタムヘッダー/フッターの作成
- PRO投稿タイプのレイアウトを作成する
Elementorは、現在利用可能な最強のページビルダーです。 現在の設計トレンドに沿った新機能を一貫してリリースしています。 これはあなたがあなたのウェブサイトを適切に保つことができることを意味します。
Elementor Proは、含まれているすべての追加モジュールと電源機能を考慮すると、信じられないほどの価値があります。
今日新しいウェブサイトプロジェクトを開始する場合、Elementorが私が選択するページビルダーになります。 私はそれを使うのが楽しいWordPressページビルダーを持っている必要があると思います。
4. CartFlows

CartFlowsは、WordPressのセールスファネルビルダーです。 選択したページビルダーを使用して、セールスファネルをすばやく簡単に構築できます。
CartFlowsの主な機能:
- 専門的に設計されたテンプレート
- A/Bスプリットテスト
- 注文バンプとワンクリックアップセルを提供する
- 好みのページビルダーを使用する
- クリックファネルとは異なり、拡張可能
- 一貫した毎月の機能拡張
WordPressのセールスファネルビルダーが必要で、自分でホスティングしたり、マネージドWordPressホスティングを使用したりするのに問題がない場合は、CartFlowsが非常に使いやすく、しかも非常に強力であるため、優れたオプションです。
