WordPress の注目の画像サイズ: 完全ガイド
公開: 2023-12-18アイキャッチ画像は、ウェブサイト上のすべての画像の中で最も重要なものの 1 つです。
注目の画像を魅力的な見出しと組み合わせると、訪問者の注意を引き、ページや投稿へのクリック数を増やすことができます。 オンライン ストアを運営している場合は、高品質の画像が非常に役に立ちます。
このガイドでは、WordPress の注目の画像サイズについて知っておくべきことをすべて説明します。
- アイキャッチ画像とは
- アイキャッチ画像の設定方法
- 理想的なアイキャッチ画像のサイズ
- WordPressのデフォルトの画像サイズ
- WordPress でアイキャッチ画像のサイズを変更する
- アイキャッチ画像を検索用に最適化する
- WordPress の機能画像のベストプラクティス
始めましょう!
WordPress のアイキャッチ画像とは何ですか?
アイキャッチ画像は、投稿またはページのコンテンツを示す画像です。
アイキャッチ画像は見出しの後に最初に表示されるもので、ディレクトリまたは検索エンジンから投稿またはページを選択するときにも表示されます。 その結果、サイトへのトラフィックに直接影響します。
これはヘッダー画像と呼ばれることが多く、WordPress がサムネイルを作成するために使用するため、名前が変更される可能性があります。
アイキャッチ画像は、元の投稿やページ以外のさまざまな場所に表示されます。 たとえば、最新の投稿や最も人気のある投稿、または Web サイトの検索結果を強調表示すると、ホームページに表示されることがあります。

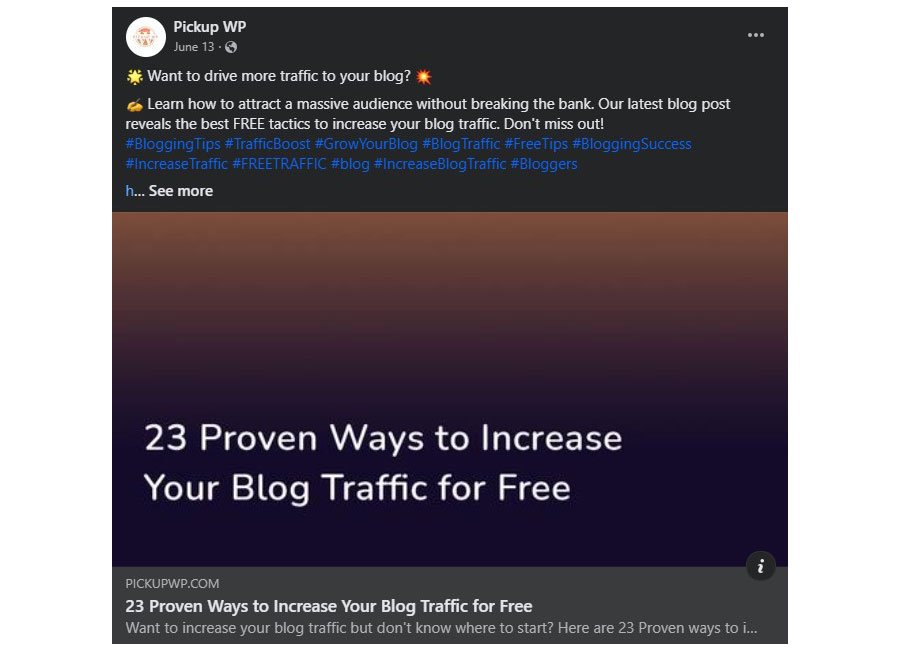
さらに、ソーシャルメディアで投稿を共有すると、アイキャッチ画像も表示されます。

ほとんどの場合、アクティブな WordPress テーマによって、サイトに注目の画像が表示されるかどうか、またどのように表示されるかが決まります。 アイキャッチ画像は非常に重要であるため、最も評判の良い WordPress テーマではアイキャッチ画像が有効になっています。
ただし、アイキャッチ画像がテーマごとに異なって表示される可能性があるため、アイキャッチ画像として使用する予定のファイルが最適化されていることを確認してください。
WordPress でアイキャッチ画像を設定する方法
アイキャッチ画像のサイズを変更するには、まずアイキャッチ画像を用意する必要があります。 WordPressでアイキャッチ画像を追加する方法を見てみましょう。
アイキャッチ画像を追加するには、WordPress の投稿またはページを開きます。 あるいは、新しいものを作成することもできます。
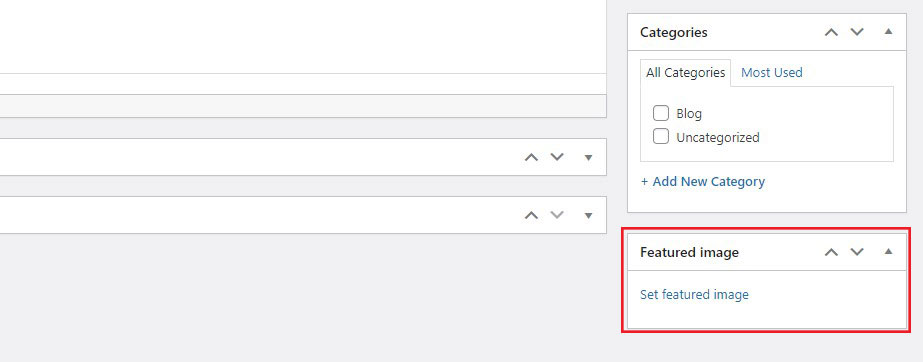
投稿エディターで、 「注目の画像」メタボックスを探します。 これは通常、エディタ画面の右側にあります。

次に、 「注目の画像を設定」リンクをクリックします。 これにより、WordPress メディア ライブラリが開きます。
ここから、すでにメディア ライブラリにある画像を使用できます。 または、コンピュータから新しい画像をアップロードします。
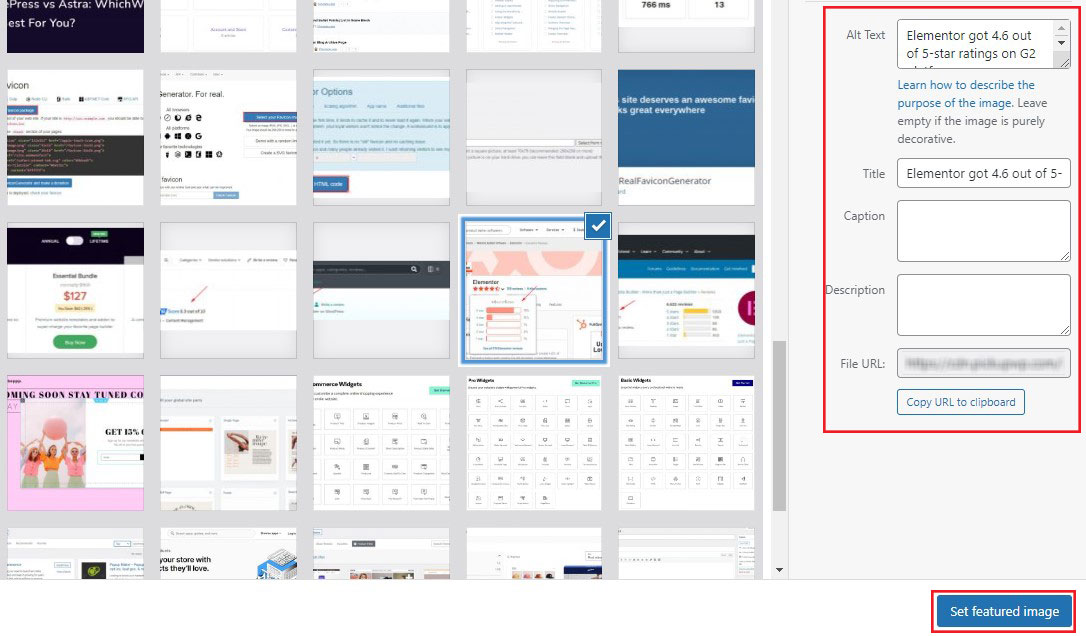
画像を選択またはアップロードした後、メディア ライブラリの右側で、タイトル、キャプション、代替テキスト、説明などの画像の詳細を追加または編集できます。 代替テキストは、SEO とアクセシビリティにとって特に重要です。

完了したら、 「注目の画像を設定」ボタンをクリックします。 この画像は、投稿またはページの注目の画像として設定されます。
投稿をプレビューして、注目の画像がどのように表示されるかを確認できます。 満足したら、投稿の公開または更新に進みます。
WordPress の理想的なアイキャッチ画像のサイズ
さまざまなテーマでアイキャッチ画像のサイズは異なりますが、 1200 ピクセル x 628 ピクセルの画像サイズを使用することをお勧めします。

これはほとんどの WordPress テーマで機能するはずです。
さらに、WordPress の画像設定を簡単に変更およびカスタマイズできます。
設定 » メディアに移動し、画像サイズを変更するだけです。

大きな画像サイズがモバイル デバイスでどのように機能するのか疑問に思ったことはありますか? そうですね、WordPress は画像のサイズを自動的に変更して、どのような画面サイズでも機能するようにします。
[メディア設定] でさまざまな画像サイズを指定できます。
WordPress のデフォルトの画像サイズ
画像を WordPress にアップロードすると、その画像の 3 つのバージョンが自動的に生成されることをご存知ですか?
これらは:
- サムネイルサイズ: 150×150ピクセル
- 中サイズ: 300×300ピクセル
- 大サイズ: 1024×1024ピクセル
では、なぜこれらの異なるバージョンが作成されるのでしょうか? これを例を挙げて説明しましょう。
1200 ピクセル x 630 ピクセルのサイズの画像を考えてみましょう。
ファイルサイズは86KBです。
ここで、150 ピクセル x 150 ピクセルのサイズで同じ画像を作成しました。 ファイルサイズは 10KB に減少しました。
1200 ピクセル x 630 ピクセルの元の画像をアップロードし、WordPress が画像のサイズを自動的に変更しなかった場合、同じ画像をサムネイル サイズ 150 ピクセルで使用するのは理にかなっていますか?
ページの読み込み速度が遅くなり、使用される帯域幅が増加します。 言うまでもなく、デスクトップよりも画面サイズが小さいモバイル デバイスで画像を表示する場合は、これほど大きな画像は必要ありません。

画像のサイズを自動的に変更するWordPressは確かに便利です。 ただし、常に効果があるとは限りません。 たとえば、特定の WordPress テーマに特定のサイズの画像が必要な場合、通常のスケーリングでは十分ではない可能性があります。
このような場合は、画像のサイズを自分で変更する必要があります。
デフォルトのWordPress画像サイズを変更する方法
デフォルトの画像サイズを変更するには、WordPress ダッシュボードから[設定] » [メディア]に移動します。
ここで、 「最大幅」フィールドと「最大高さ」フィールドを設定して、希望する画像サイズに変更します。

完了したら、 「変更を保存」をクリックします。
これで、WordPress にアップロードした新しい画像は、入力した寸法に自動的にサイズ変更されます。
古い画像はどうですか?
既存の画像のサイズを変更する
既存の WordPress 画像のサイズを変更するには、手動で再アップロードします。
ただし、サイトに複数の画像がある場合、これは時間のかかるプロセスです。 そのため、Regenerate Thumbnails WordPress プラグインを使用することをお勧めします。

このプラグインを使用すると、メディア ライブラリ内のサムネイル画像のサイズを再生成できます。 また、古い未使用のサムネイルを削除するのにも役立ちます。 その結果、サーバーのスペースをいくらか解放できます。
ソーシャル共有用に WordPress 投稿のサムネイルを最適化する
ソーシャルメディアに記事が投稿されると、アイキャッチ画像が目立ち注目を集めます。
視聴者の関心を引き付けたい場合は、適切なアイキャッチ画像が必要です。 適切な注目画像があるということは、高品質の画像と適切な画像サイズがあることを意味します。
プラグインは WordPress サイトの機能を向上させます。 また、利用可能なさまざまな SEO プラグインなど、時間のかかる多くのタスクも簡単に行えます。
SEO プラグインは、ページ上の SEO ランキング要素をすべて満たすために従うことができるチェックリストを提供します。
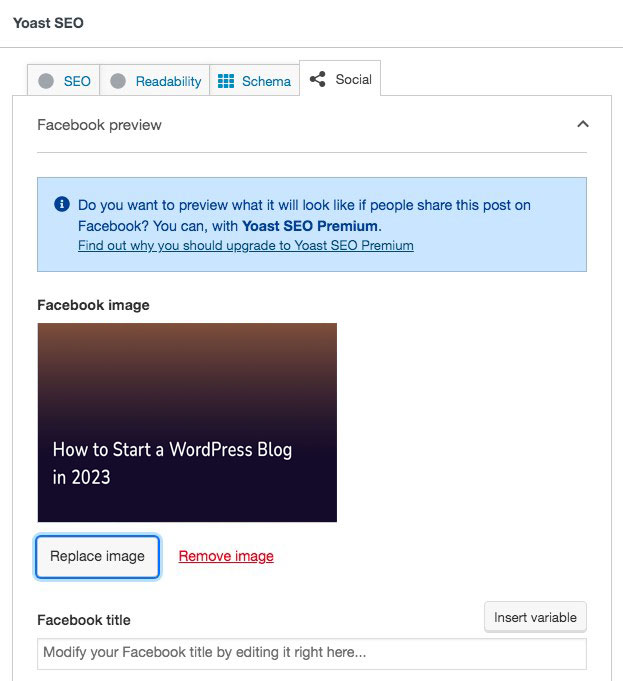
Yoast SEO プラグインを使用すると、各ソーシャル メディアに画像、タイトル、説明を追加するオプションが提供されます。 また、各ソーシャル メディア ネットワークに適切な画像サイズも提供します。

こうすることで、プラットフォームごとに異なる投稿を作成する必要がなくなります。 すべて WordPress ダッシュボードから行うことができます。
WordPress のアイキャッチ画像を検索用に最適化する方法
うまく作成されたアイキャッチ画像は読者を惹きつけるのに役立ちますが、適切に最適化された画像は検索エンジンを介したオーガニック トラフィックを促進するのに役立ちます。
アイキャッチ画像を効果的に最適化するための重要な手順は次のとおりです。
SEO に適した ALT テキストを使用する
Web ページで画像の読み込みに失敗した場合は、代わりに代替テキストが表示されます。 そのため、アイキャッチ画像には必ず alt テキスト (代替テキスト) を含めてください。 これによりアクセシビリティが向上し、画像コンテンツに関するコンテキストが検索エンジンに提供されます。
アイキャッチ画像にキーワードを追加することをお勧めしますが、キーワードの詰め込みは避けてください。 これにより、検索結果ページで画像のランクが高くなります。
画像ファイル名の最適化
WordPress にアップロードする前に、画像ファイルの名前を説明的でキーワードが豊富な名前に変更します。 たとえば、「IMG_1234.jpg」の代わりに「best-wordpress-plugins.jpg」を使用します。
関連する画像を使用する
投稿またはページのコンテンツに直接関連する画像を使用してください。 画像はコンテンツにコンテキストを与えたり、価値を追加したりする必要があります。
キャプションとタイトルを含める (オプション)
直接的なランキング要素ではありませんが、画像の下にキャプションを追加すると、追加のコンテキストが提供されるため、ユーザー エンゲージメントが向上します。 画像のタイトルを使用して、画像に関する詳細情報を提供することもできます。
WordPress のアイキャッチ画像のベストプラクティス
ここでは、理想的な WordPress の注目画像を作成する際に考慮すべきベスト プラクティスをいくつか紹介します。
高品質の画像を選択してください
あなたの注目の画像は他のソーシャル メディア プラットフォーム間で共有されます。 したがって、画像を選択するとき、または画像を作成するときは、プロフェッショナルで魅力的に見える、スケーラブルで高解像度の画像を考慮してください。
ブランディングを反映する
一貫性とブランドの認知度を維持するには、ブランドの美学と配色に合わせた画像を使用します。
著作権とライセンスに注意する
あなたが所有している画像、または使用する権利のある画像のみを使用してください。 ストック写真は優れたソースになりますが、意図した用途に対してライセンスが付与されていることを確認してください。
WordPress のアイキャッチ画像のサイズを今すぐ変更しましょう
WordPress は最もユーザーフレンドリーな CMS プラットフォームの 1 つであり、ご覧のとおり、アイキャッチ画像のサイズ変更は簡単です。 それは簡単なだけではなく、重要でもあります。
選択した注目の画像は、訪問者がページを読み込んだときに最初に目にするものになります。 ユーザーの注意を引き、コンテンツを表現し、SEO に最適化されている必要があります。 そうでなければ、投稿がうまくいく可能性は低いでしょう。
これを念頭に置くと、WordPress 用に作成する各アイキャッチ画像にかなりの労力を費やす必要があります。
WordPress の注目の画像サイズに関する包括的な記事は以上です。
詳細については、次の他の役立つリソースをご覧ください。
- WordPress VIP: とは何か、そして誰がそれを必要としているのか
- WordPress ピンバック: その概要と無効にする方法
- WordPress の費用はいくらですか: 完全な価格の内訳
最後に、Facebook と Twitter でフォローして、最新の WordPress とブログ関連記事の最新情報を入手してください。
