WordPress の注目の画像サイズ: 包括的なガイド [2024]
公開: 2024-02-29インターネットをしているときに、主に惹かれる数少ないものの 1 つはビジュアルです。 まず最初に訪問者の注目を集めるのです。 そして、WordPress ウェブサイトに関して言えば、アイキャッチ画像は最も重要な視覚要素の 1 つです。 これはコンテンツのプレビューとして機能し、ユーザー エンゲージメントに大きな影響を与える可能性があります。 この投稿では、 WordPress の注目画像のサイズについて知りたいことすべてについて議論し、探ってみましょう。 推奨されるサイズと、Web サイトの視覚的な魅力を最大限に高めるためにサイズを変更する方法について説明します。

最適化されたWordPressのアイキャッチ画像サイズの重要性を理解する
注目の画像は、WordPress サイト上の投稿またはページを視覚的に表現するものとして機能します。 投稿や投稿アーカイブ ページの上部に表示されるだけでなく、ソーシャル メディア プラットフォームで共有されたときに注目を集める上で重要な役割を果たします。 適切に選択された注目の画像は、ユーザーを魅了し、コンテンツを垣間見ることができ、クリックしてさらに探索するように促すことができます。
アイキャッチ画像に適切なサイズを選択することは、最適な表示とユーザー エクスペリエンスを実現するために重要です。 これにより、画像がさまざまなデバイスやプラットフォーム間で正しく表示され、視覚的な整合性が維持されます。 さらに、画像が大きいとページの読み込み時間が遅くなる可能性があるため、アイキャッチ画像のサイズはウェブサイトのパフォーマンスに直接影響します。 サイズを最適化することで、見た目の魅力とウェブサイトの速度のバランスをとることができます。
️ WordPress の注目の画像サイズ: 推奨オプション
WordPress テーマごとに個別の要件がある場合がありますが、推奨される画像サイズは1200 ピクセル x 628 ピクセルであると考えられます。 このサイズはほとんどのテーマで広くサポートされており、さまざまなデバイスやソーシャル メディア プラットフォーム間での互換性が保証されます。
このサイズに従うことで、品質を維持し、さまざまな画面に適切に表示される、視覚的に魅力的なアイキャッチ画像を作成できます。 このサイズはバランスが取れており、大きなファイル サイズで視聴者を圧倒せずに、キャッチーなビジュアルを実現するのに十分な解像度を提供します。
さらに、このサイズは、WordPress サイトが Facebook、Twitter、またはその他のソーシャル プラットフォームにリンクされているかどうかにかかわらず、ソーシャル メディア共有に最適です。 さらに、多くのテーマはこのサイズを念頭に置いて設計されているため、書式設定の問題や予期しないトリミングが発生する可能性が低くなります。
WordPress に注目の画像を追加する方法: ガイド
WordPress でアイキャッチ画像を追加するのは非常に簡単です。 新しいページや投稿を作成している場合でも、既存のページや投稿を編集している場合でも、数回クリックするだけで、WordPress に注目の画像を非常に簡単に追加できます。

ステップ 1: WordPress ダッシュボードにログインします。 新しい投稿/ページを作成するか、注目の画像を追加する既存の投稿/ページを編集します。
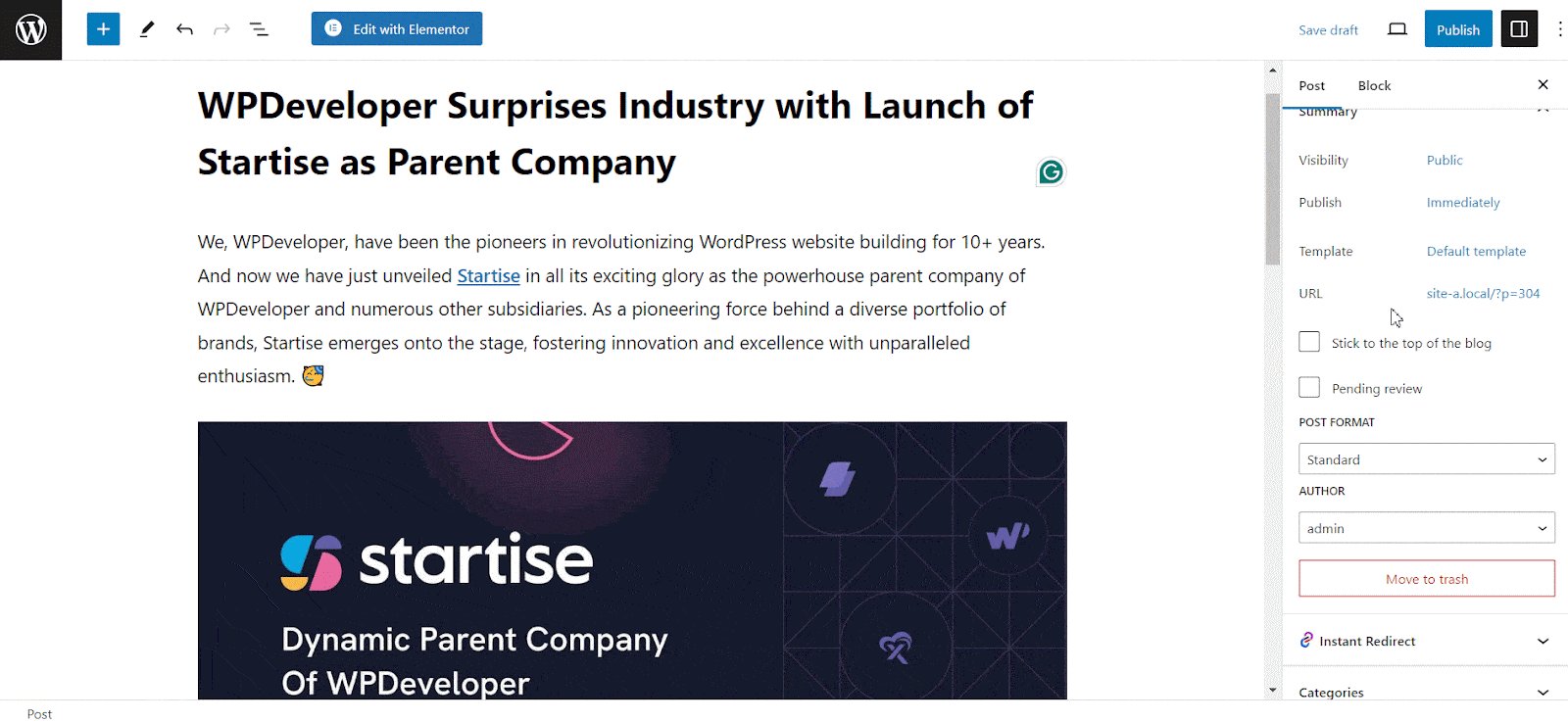
ステップ 2:投稿/ページ編集画面の右側にある「注目の画像」メタボックスを探します。 通常、これは公開設定の下にあります。
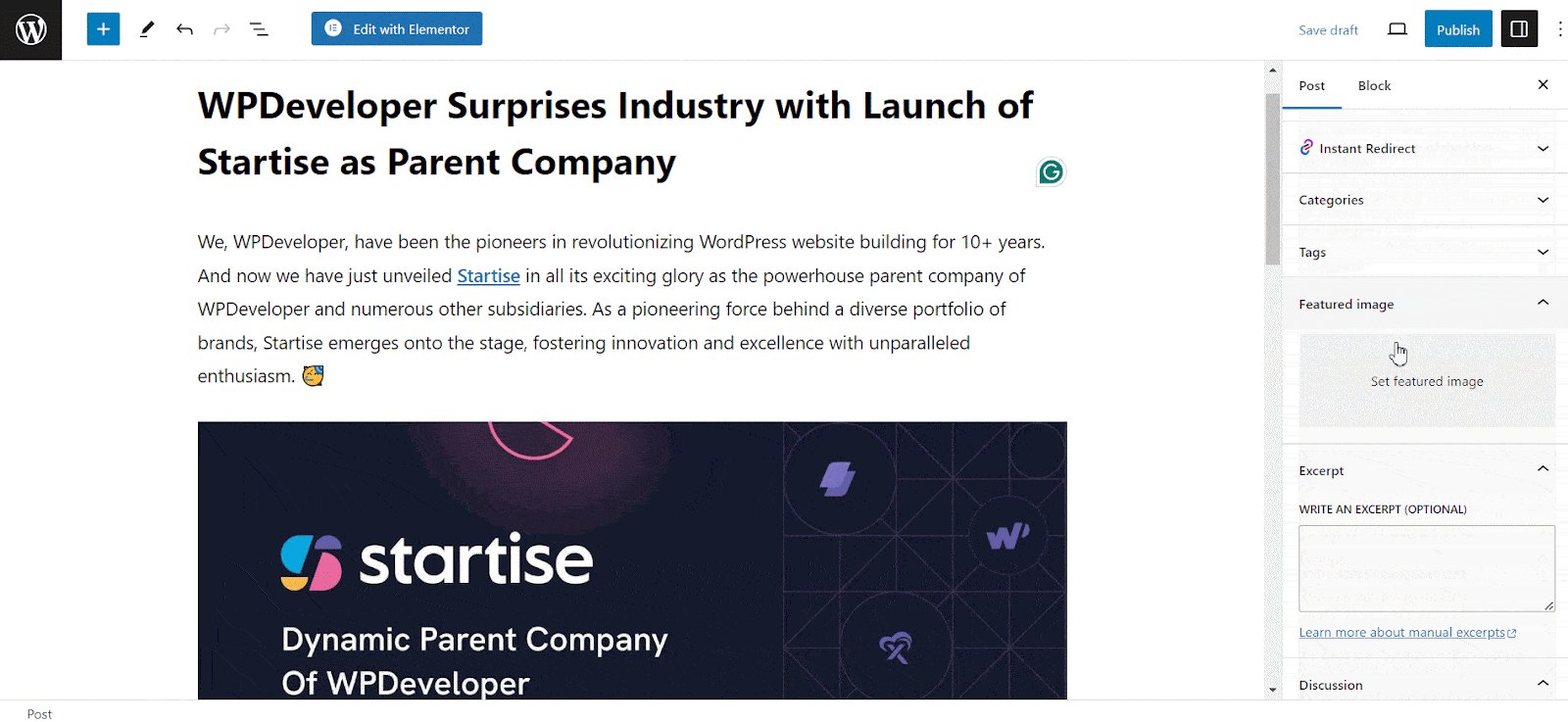
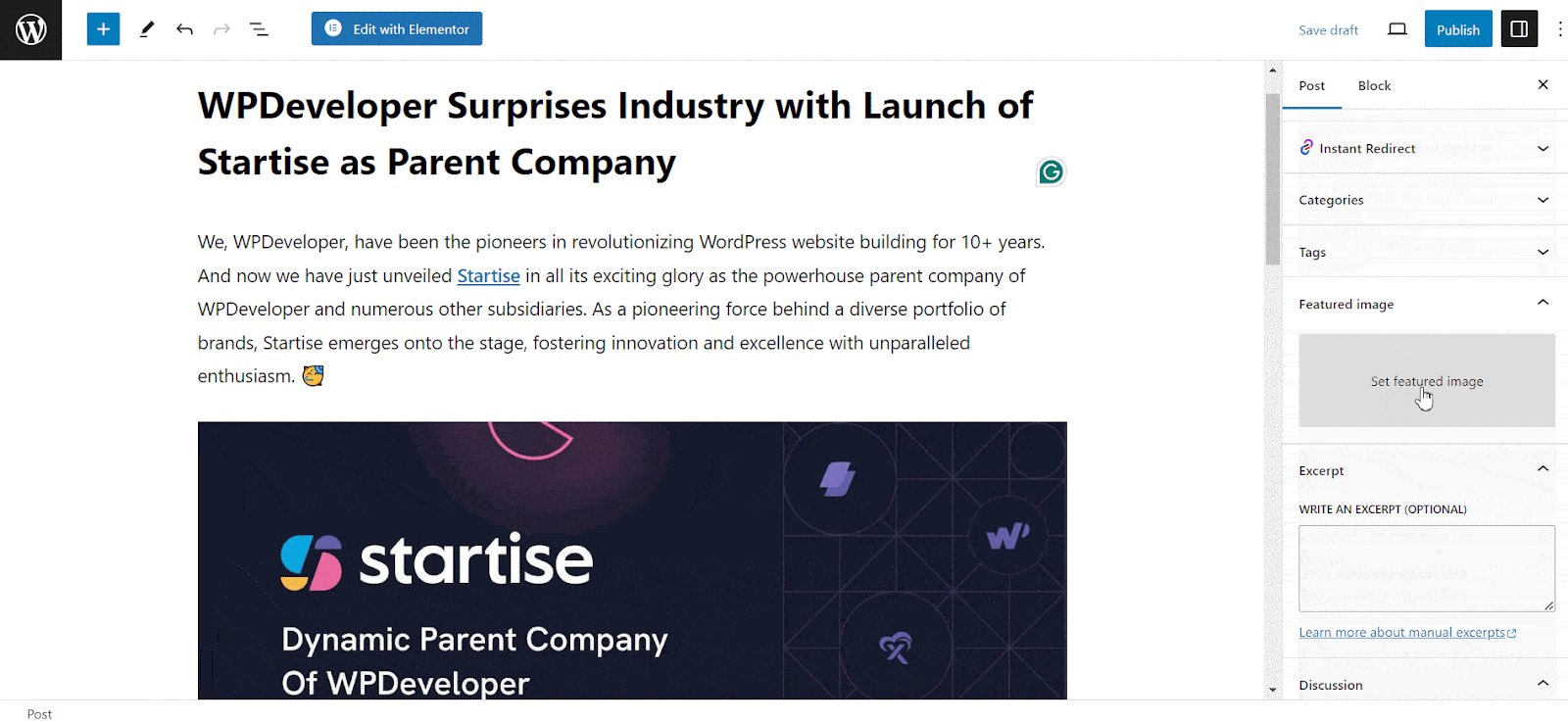
ステップ 3: 「注目の画像を設定」リンク/ボタンをクリックします。 WordPress メディア アップローダー ウィンドウが開きます。
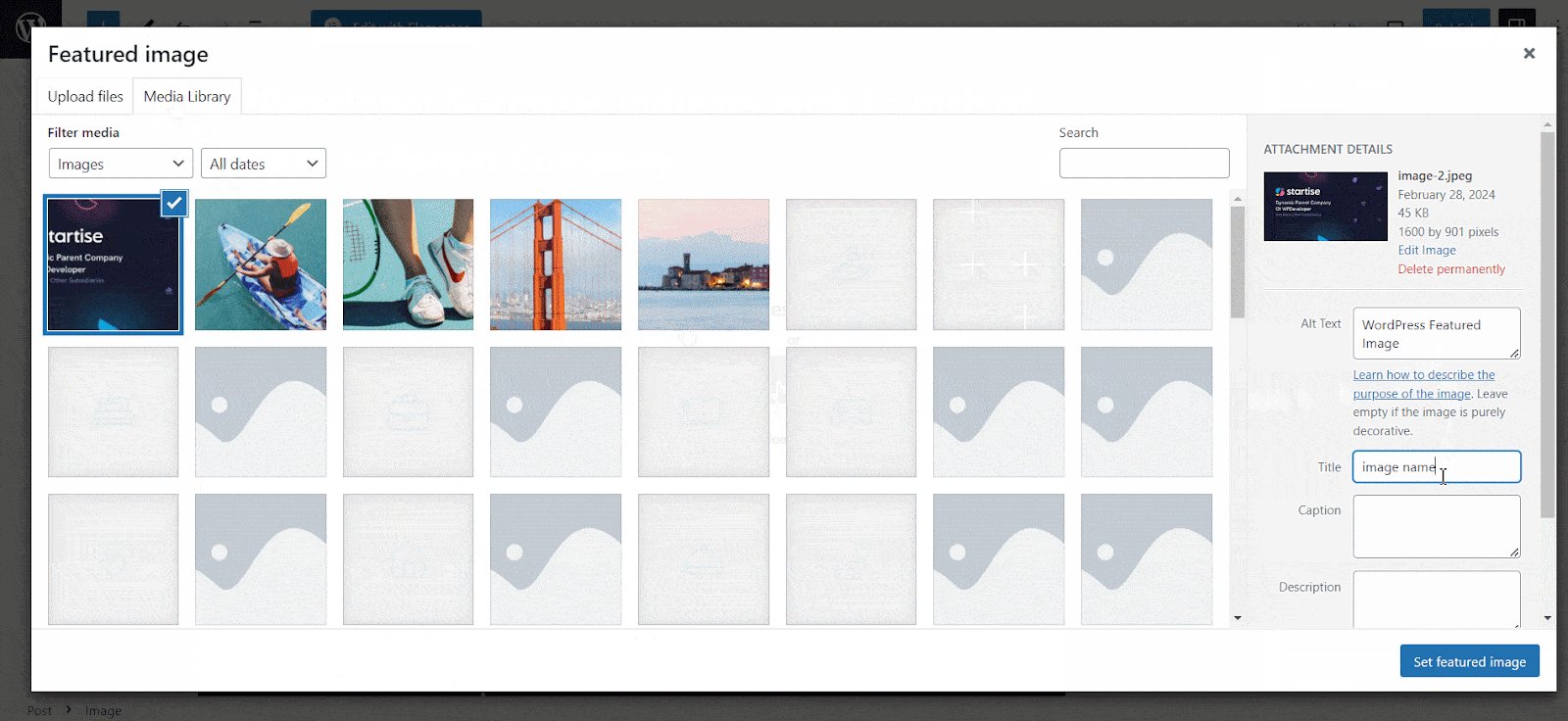
ステップ 4:コンピュータから新しい画像をアップロードするか、メディア ライブラリから画像を選択します。
ステップ 5:画像をアップロードまたは選択したら、「注目の画像を設定」ボタンをクリックします。
ステップ 6:アイキャッチ画像を設定した後、新しい投稿/ページを公開するか、既存の投稿/ページを更新して変更を保存できます。

それだ! 選択した画像が、その投稿/ページのアイキャッチ画像として設定されます。 通常、テーマに応じて、投稿の上部またはアーカイブ ページのサムネイルとして表示されます。
WordPress でアイキャッチ画像のサイズをカスタマイズする方法
WordPress には、特定のニーズに合わせて写真をカスタマイズし、注目の画像として設定する組み込みオプションが用意されています。 WordPress ダッシュボードの[設定] → [メディア]セクションに移動すると、必要に応じて画像のサイズを調整できます。
ただし、注目の画像のサイズを変更すると、テーマのデザイン内での表示に影響する可能性があります。 したがって、変更を確定する前に、変更をプレビューすることをお勧めします。 その方法は次のとおりです。
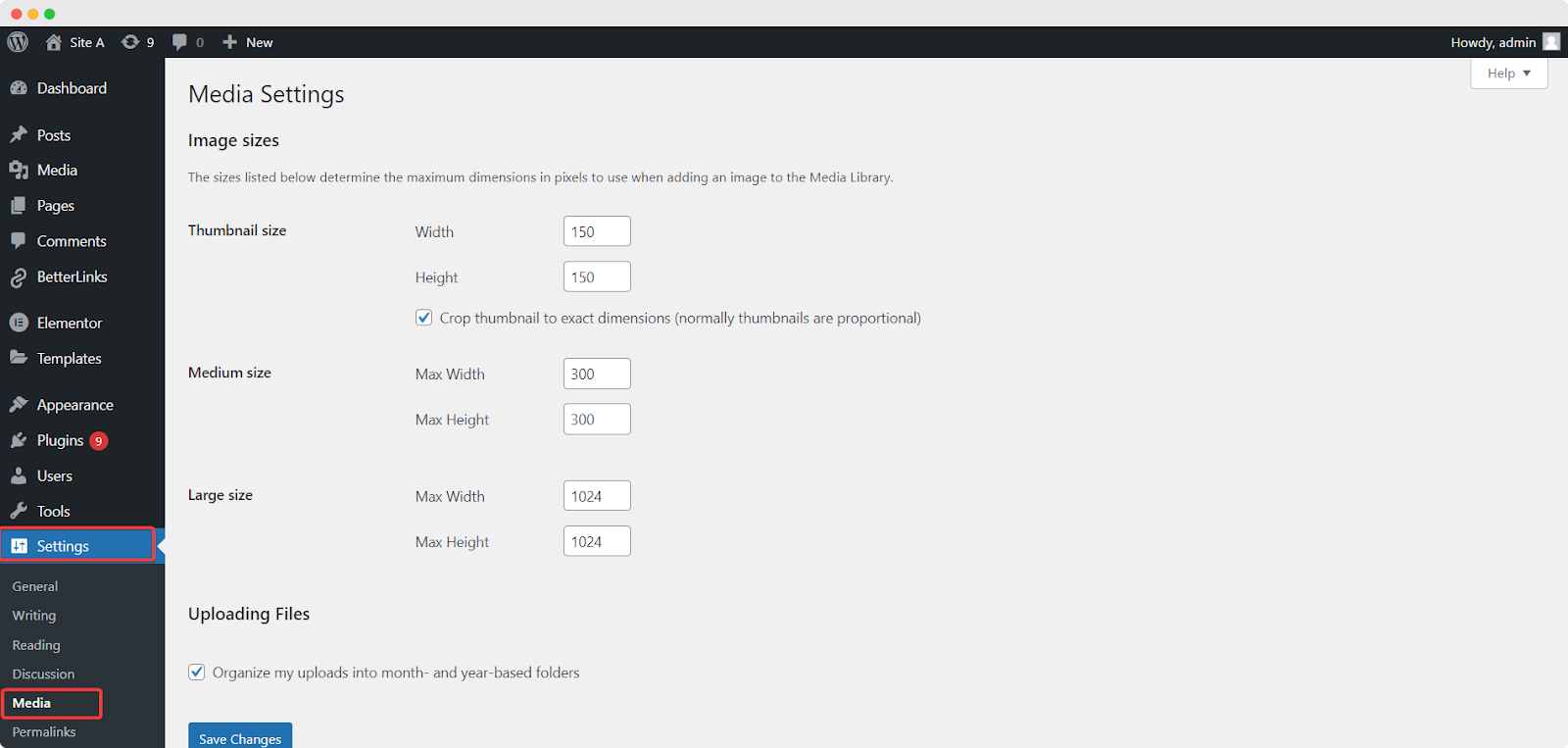
ステップ 1: WordPress ダッシュボードにログインし、 [設定] → [メディア]に移動します。

ステップ 2: [メディア設定] ページには、 [サムネイル サイズ] 、 [中サイズ] 、および[大サイズ]のオプションがあります。 これらの設定を変更すると、WordPress がアイキャッチ画像などのさまざまな目的で画像を生成する方法に影響します。

WordPress はさまざまなコンテキストでアイキャッチ画像を表示するためにサムネイル サイズを使用することが多いため、サムネイル サイズの設定はアイキャッチ画像に特に関係します。 サムネイルのサイズを希望のサイズに調整します。 調整を行った後、下にスクロールして「変更を保存」ボタンをクリックして新しい設定を適用します。
これらの設定を変更すると、アイキャッチ画像だけでなく、サイト全体で画像が表示される方法に影響を与える可能性があることに注意してください。 テーマまたはプラグインが特定の機能の特定の画像サイズに依存している場合、これらの設定を変更すると、それらの機能の動作に影響が出る可能性があります。 したがって、変更を加えた後はサイトを徹底的にテストして、すべてが期待どおりに表示されることを確認することをお勧めします。
WordPress のアイキャッチ画像のサイズを最適化するためのヒント
WordPress のアイキャッチ画像のサイズの選択は複数の基準に依存しますが、アイキャッチ画像を最大限に活用するには一般的なガイドラインに従うことができます。 以下にいくつかのヒントを示します。
画質の最適化:鮮明で視覚的に魅力的な高解像度画像を使用して、画質を優先します。 アイキャッチ画像の全体的な影響を減らす可能性がある、ぼやけた画像やピクセル化された画像は避けてください。
画像サイズを圧縮する:画像ファイルのサイズが大きいと、Web サイトのパフォーマンスに悪影響を及ぼす可能性があります。 プラグインまたは画像圧縮ツールを利用して、画質を犠牲にすることなくファイルを縮小します。 画像サイズを小さくすると、読み込み時間が短縮され、ブラウジング エクスペリエンスが向上します。
Alt タグの追加: Alt タグは画像の代替テキスト説明を提供し、アクセシビリティとSEOに不可欠です。 alt タグに関連するキーワードを含めると、検索エンジンの可視性が向上し、視覚障害のあるユーザーが画像の内容を理解できるようになります。
画像スタイルの一貫性:ウェブサイトの簡潔な視覚的アイデンティティを作成するために、注目の画像全体で一貫したスタイルと美しさを維持します。 この一貫性は、ブランドの認知度を高め、ユーザー エンゲージメントを強化するのに役立ちます。
完璧な WordPress の注目画像サイズを使用してエンゲージメントを高める
アイキャッチ画像は、ユーザーを惹きつけ、コンテンツの本質を伝える上で重要な役割を果たします。 推奨される WordPress のアイキャッチ画像のサイズとここで共有するヒントに従うことで、ユーザーのエンゲージメントを強化し、Web サイト全体のパフォーマンスを向上させる、視覚的に魅力的なアイキャッチ画像を作成できます。
進化するコンテンツやデザインのニーズに合わせて、アイキャッチ画像を定期的に確認して更新することを忘れないでください。 これらの洞察とガイドラインを使用すると、注目の画像の力を効果的に活用して視聴者を魅了し、Web サイトの視覚的な魅力を高めることができます。
このブログが役に立ったと思われた場合は、 Facebook コミュニティでご意見を共有してください。 貴重なチュートリアル、ガイド、知識、ヒント、最新の更新情報を入手するには、ブログを購読してください。
