2022年にWordPressの注目画像サイズを変更するにはどうすればよいですか?
公開: 2022-05-20注目の画像は、ほとんどの個人が一般的に見落としているブログの最も重要な部分の1つです。 しかし、実際には、適切なアプローチで魅力的または魅力的なタイトルは、訪問者の注意を引き付け、最終的にCTR(クリックスルー率)を向上させるのに役立ちます。
注目の画像は、ブログやコンテンツのバナーや広告のように、訪問者を引き付けてコンテンツにアクセスさせます。 したがって、他のブログのヒントやガイドラインを検討し、ブログのみに焦点を当てる以外に、WordPressの注目の画像サイズとそのデザインに関するいくつかのベストプラクティスまたはヒントに従う必要があります。
この投稿では、注目の画像とは何か、その重要性、そしてWordPressの注目の画像サイズをより魅力的で魅力的に見せるためにどのように決定するかをお知らせします。 これらの質問はすべて、最も簡単かつ包括的に回答されます。 あなたがする必要があるのは、この投稿を最後まで読み続けることです。
始めましょう!
WordPressの注目の画像とは何ですか?
WordPressの注目の画像は、ブログの視覚的表現または広告バナーであり、ブログのサムネイルにも自動的に変換されます。 これは、さまざまなソーシャルメディアページまたはWebサイトで共有されている投稿のデフォルト画像として機能します。
テーマによって異なりますが、これらのWordPressの注目画像はコンテンツの上部にある場合があります。または、コンテンツの先頭または上部に手動で表示するように設定するために、注目画像をアップロードする必要がある場合があります。
一般に、多くの個人やブロガーは、WordPressの注目画像を使用せず、WordPressにデフォルトの画像を使用させるか、WordPressがコンテンツの最初の画像をサムネイルとして使用します。
ただし、正しいWordPress機能画像サイズとWordPress機能画像のアスペクト比内で、魅力的なタイトルの別の注目画像をアップロードすることを強くお勧めします。 注目の画像を挿入する場合、挿入するのに最適な場所は、コンテンツの上部または最初の段落のすぐ下です。
完璧なWordPressの注目画像サイズとは何ですか?
最も推奨または理想的なWordPress機能の画像サイズは1200x628ピクセルです。 これは、WordPressテーマの大部分が受け入れる最も一般的で広く受け入れられているWordPress機能の画像アスペクト比の1つです。
ただし、一部のWordPressテーマでは、注目の画像のサイズが異なります。 ただし、ブログに従って設定を変更したり、注目の画像のサイズをカスタマイズしたりすることはできます。 特徴画像の設定を変更して、好みに応じて寸法や解像度を自動的に変更することもできます。
Facebookに最適なWordPressの注目画像サイズはどれくらいですか?
Facebookは、人々がほとんどすべてを共有することを好む最も人気のあるソーシャルメディアの1つです。 ソーシャル共有ボタンを使用してFacebookでWebサイトの投稿またはブログページを共有すると、Facebookはリンクの表示画像としてWebサイトからサムネイル画像を自動的に取得します。
エラーを回避したり、FacebookによるWebサイトリンクのサムネイル画像の不適切な解像度を取得したりするために、Facebookの特定のサイズ要件に従う必要があります。 また、最良の結果を得るには、サイズ要件を順守することを強くお勧めします。
最高のディスプレイまたは高解像度デバイスのために、Facebookは少なくとも1200x630ピクセルの画像を使用することをお勧めします。 ただし、より小さな解像度を使用する場合、許容される最小解像度は600 x 315ピクセルで、ページのサムネイルや投稿リンクを表示するのに最適です。 画像ファイルのサイズは最大8MBである必要があります。
推奨サイズよりも小さい画像を使用している場合でも、リンクページに表示されますが、品質は同じではなく、サイズははるかに小さくなります。
より良い結果を得て、トリミングせずにFacebookのニュースフィードに完全な画像を表示するには、画像をアスペクト比1.91:1以内に保つようにする必要があります。
WordPressの注目画像サイズを変更する必要があるのはなぜですか?
メディアをWordPressメディアライブラリにアップロードするたびに、WordPressはデフォルトの4つの異なるサイズでそのメディアからサムネイルを自動的に作成します。 そのような、
- サムネイルの場合:150ピクセル
- ミディアムサイズ:300ピクセル
- 中〜大:768ピクセル
- 大:1024ピクセル
導入されたWordPressの注目画像サイズは他にもありますが、WordPress管理ダッシュボードからアクセスすることはできません。 それに加えて、前述したように、一部のWordPressテーマには、指定されたサイズのWordPress注目画像サイズがあります。
たとえば、WordPressの無料テーマであるTwenty Twenty Oneを使用している場合、設定ページで、 1568ピクセルの新しい注目の画像サイズのバリエーションが提供され、投稿タイトルの上部に挿入できることがわかります。
ほとんどの場合、使用しているWordPressテーマによっては、WordPress機能の画像サイズが大きすぎる場合があります。 ここで、注目しなければならないフィーチャー画像サイズに関するもう1つの懸念事項があります。
これは、使用しているファイルが大きいほど、より多くのストレージスペースを消費し、リソースの浪費が増えるためです。 したがって、WordPressの注目画像サイズの変更が適切に行われると、より多くのストレージスペースが節約され、その結果、ページの読み込みが速くなります。
WordPressの注目画像サイズを変更する方法は?
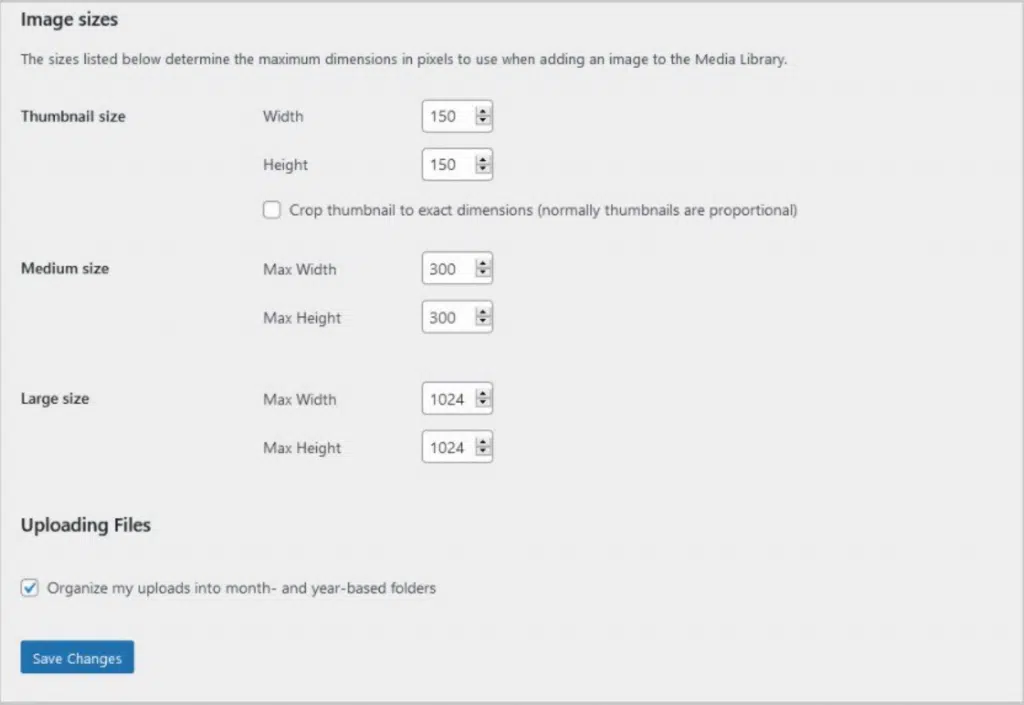
WordPressの機能画像サイズプラグインを使用していない場合は、WordPressの[設定]>[メディアページ]に3つのデフォルトの機能画像サイズがあります。


上の画像から、注目の画像のデフォルト設定が3つの異なるサイズオプションで利用可能であることがわかります。 サムネイルサイズ、ミディアムサイズ、ラージサイズで、必要に応じて変更できます。
ただし、他の画像バリエーションのサイズを変更する場合は、WordPressテーマを変更するか、WordPressの注目画像サイズプラグインをインストールする必要があります。 WordPressの注目の画像サイズプラグインを使用して、さまざまな画像バリエーションのサイズを変更する方法を見てみましょう。
WordPressの注目画像サイズプラグインの使い方は?
より多くの画像バリエーションのサイズを変更したい場合は、インストールして使用できる無料および有料のWordPressプラグインがたくさんあります。 たとえば、サムネイルの再生成とシンプルな画像サイズは、インストール数が多く、評価も高い2つの最も人気のあるWordPressプラグインです。
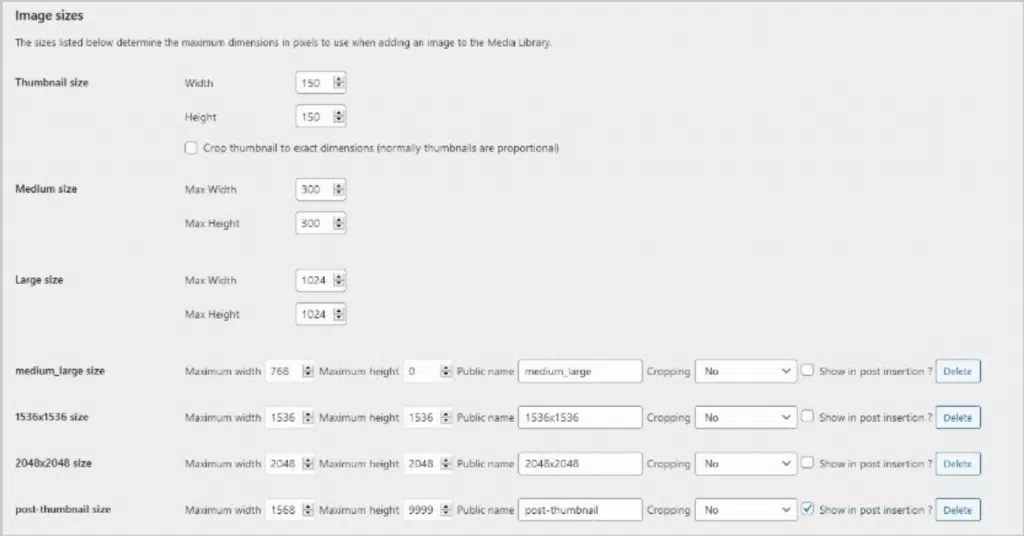
シンプルな画像サイズをインストールした場合は、以下に示すように、3つのデフォルトオプションに加えて、追加の4つの画像バリアントオプションがあります。

このプラグインの助けを借りて、さまざまな画像タイプに合わせて画像サイズをカスタマイズまたは指定できるようになりました。 幅と高さの値を0に設定して、WordPressがその特定のサイズの画像を生成しないようにすることができます。
画像の幅のサイズと高さを設定したら、[変更を保存]ボタンをクリックして設定を完了できます。 これで、メディアライブラリに画像をアップロードするたびに、WordPressは指定されたサイズに従ってさまざまなバリエーションの画像を生成します。
WordPressでWordPressの注目画像を設定するにはどうすればよいですか?
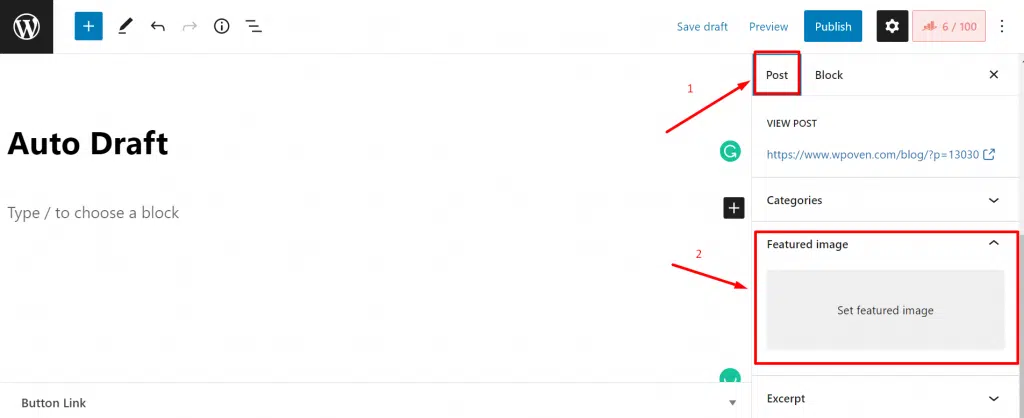
さまざまなバリエーションのWordPressの注目画像サイズを簡単に設定する方法を知った後。 それでは、WordPressでWordPressの注目画像を設定する方法を見てみましょう。 そのためには、注目の画像を挿入する投稿を開く必要があります。ブロック内で、編集者は[投稿]リンクをクリックし、注目の画像が表示されるまで下にスクロールします。

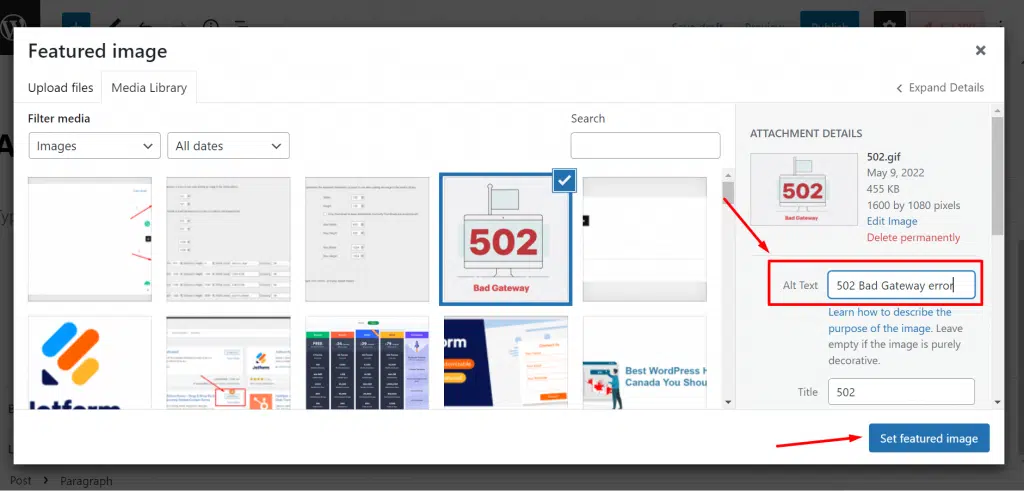
次に、上の図に示すように[機能画像]セクションをクリックして、WordPressライブラリから任意の画像を選択するか、新しい画像をアップロードします。 また、Altテキストと画像のタイトルを追加し、[注目の画像を設定]ボタンをクリックして、画像を最適化することを忘れないでください。これで完了です。

注目の画像がツールバーの右側にある[機能の画像]ボックスに表示され始めます。 いつでも交換または削除できます。
投稿やブログで注目の画像を使用する利点は何ですか?
ブログや投稿では、コンテンツが脚光を浴びており、注目の画像は通常、忘れられたり無視されたりします。 ただし、これは、注目の画像を挿入してもメリットがない、またはメリットがないという意味ではありません。
適切なアプローチ、高品質、適切なサイズの注目画像、魅力的で魅力的なタイトルを使用している場合は、投稿のクリック率を高めることができます。
まず、投稿でグラフィックや画像を使用すると、テキストコンテンツにエッジが追加され、コンテンツの内容をより適切に説明できるようになります。
WordPressの機能画像を投稿に挿入すると、視認性が向上し、オンラインの読者やブラウザが自分に合ったコンテンツを簡単に見つけられるようになります。 それに加えて、魅力的なデザインとキャッチーなタイトルは、オンラインでより多くの訪問者を集めるのに役立ち、ブランド認知度を高めるのにも役立ちます。
インパクトのある注目の画像を使用したことがある場合、ブラウザまたはオンラインリーダーは最終的にブランドについて学習し、さらに多くのコンテンツを求めてWebサイトに頻繁にアクセスし始めます。 たとえば、すべての投稿の特徴画像に黄色のレイアウトと独特のフォントを選択した場合、オンラインリーダーは、クリックする前でもブランドやWebサイトの名前をすぐに思い出すことができます。
検索エンジンの視認性を高めるためにWordPressの機能画像を最適化する方法は?
SEOの観点から検討する場合、代替テキストとタイトルを追加することで、注目の画像を最適化できます。 代替テキストでフォーカスキーワードを使用し、品質を損なうことなく注目の画像の完璧なサイズを使用することで、SEOをさらに高めることができます。
概要
WordPressの注目の画像は、ブログや投稿の本の表紙のようなものなので、単に無視することはできません。 また、投稿の内容と同じように注意を払う必要があります。 投稿の注目の画像に、画像のランダムなサイズや解像度を単純に使用することはできません。
しばらく時間をかけて、投稿に推奨されるWordPressの注目画像サイズに従い、画像が問題や妥協なしに完全に表示される必要があることを確認してください。 それに加えて、オンラインリーダーを引き付け、Webサイトのトラフィックを増やすのに役立つインパクトのあるタイトルを使用して、注目の画像をより魅力的にすることを忘れないでください。
よくある質問
注目の画像はどのサイズにする必要がありますか?
推奨されるWordPressの注目画像サイズは1200x628ピクセルである必要があります。
注目の画像はSEOに適していますか?
注目の画像は、オンラインの読者やブラウザに視覚的な興味を追加します。 それらはブラウザを引き付け、それ故にあなたのウェブサイトのトラフィックとクリック率を増加させます。 それに加えて、代替テキストにフォーカスキーワードを追加して注目の画像を最適化すると、検索エンジンの視認性が向上します。
画像サイズはSEOに影響しますか?
はい、そうです。不適切な解像度やファイルサイズの画像を使用した場合、ページの読み込み時間に影響を与え、全体的なWebトラフィックを減らす可能性があります。
