22をテーマにしたWordPressフルサイト編集
公開: 2022-02-16序章
WordPressのフルサイト編集に大きな驚きがあったのは当然のことです。 バージョン5.9で、WordPressの新時代が始まり、完全なサイト編集を実現する機能に焦点が当てられました。
そしてそれはすべて22のWordPressテーマから始まりました。
22のWordPressテーマは、テンプレートパーツを使用して新しいページテンプレートでほとんど何でも作成できるという意味で用途が広いです。 また、新しいテンプレートパーツを作成して、他のページテンプレートで使用することもできます。
それはすべて、ユーザーが重いコーディングに依存する重いページビルダーを必要とせずに完全なエクスペリエンスを作成できるようにすることです(ただし、Gutenbergプラグインは別の話です)。 2022年のWordPressテーマだけで、本格的な体験をほぼ作成できます。
22のテーマに関して、フルサイト編集の側面を探りましょう。
プロローグ:WordPressバージョン5.9の紹介
新しいバージョンのWordPress(バージョン5.9-Joesphine )で最初に気付くのは、カスタマイザーの消失とブロックベースの編集の優位性です。
編集のための新しい方法
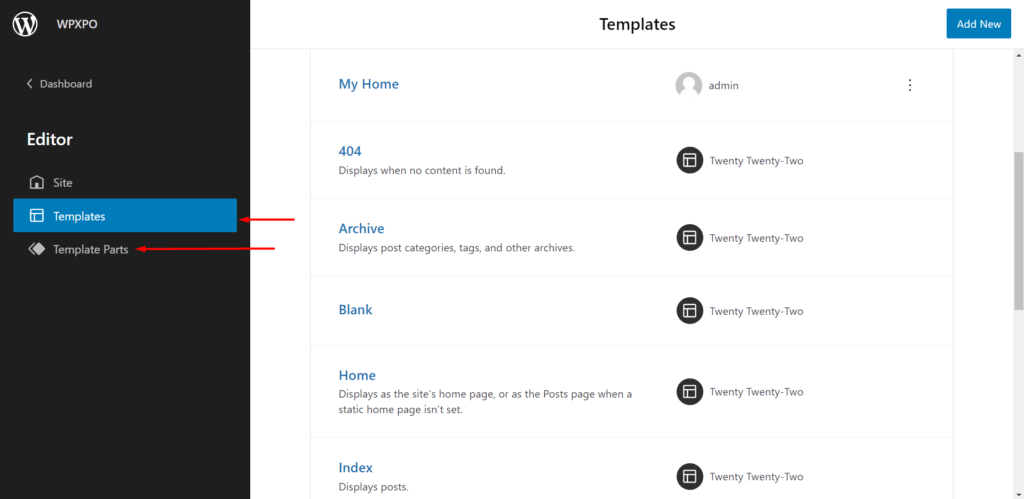
WordPressの新規インストールにより、22のWordPressテーマを取得できるようになりました。 WordPressダッシュボードから[外観]に移動すると、エディターと呼ばれるオプションが1つしかないことに気付くでしょう。 エディターを使用すると、ページテンプレートを編集できます。
残念ながら、グーテンベルクのブロックベースの編集が支配的であるため、カスタマイズプロセス全体に変更があります。 これにより、複雑なテーマページも不要になります。
全体として、フルサイトのWordPress編集に向けて大きな前進があります。 Gutenbergブロックは、バージョン5.9でWordPressサイトを設計するための重要な方法になりました。 率直に言って、ブロックを使用してすばらしいWebサイトを簡単に作成できるため、複雑なページのカスタマイズはもう必要ありません。
注: WordPressの最新バージョンは素晴らしいです。 残念ながら、WordPress Webサイトを読者に迅速かつ効率的に提供することに関しては、まだいくつかの欠点があります。 PostXがそれを支援できることをご存知ですか? PostXを使用すると、グーテンベルクと新しい22のテーマを完全にサポートするスターターパックとレイアウトを使用して、コンテンツをシームレスに紹介できます。 PostXGutenbergBlocksプラグインの機能を必ず確認してください。
「グローバルスタイル」の紹介は、WordPressのビジョンに向けたもう1つの大きな一歩です。 現在グローバル設定に含まれている要素は3つだけですが(これらの設定はブロックごとにカスタマイズできます)、今後さらに多くのオプションが表示される可能性があります。
グローバルスタイルについて詳しく知りたい場合は、それに関する適切なリソースもあります。 グローバルなスタイルとパターンについてさらに学ぶために、それを探索することを忘れないでください:
新しいWordPressブロックテーマのグローバルスタイルとパターンについて読む
グローバル設定の3つの要素は、a)タイポグラフィ、b)色、c)レイアウトです。 これらすべてをグローバルに変更することも、各ブロックに個別に設定することもできます。
また、ブロック、レイアウト、パターン、すべてが異なる味で来ます。 全体として、カスタマイズ部門で目立った進展があります。 これらの変更を1つずつ調べてみましょう。
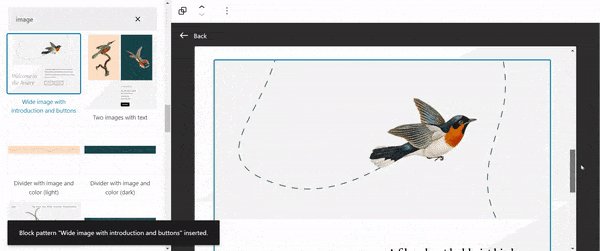
ブロックパターン
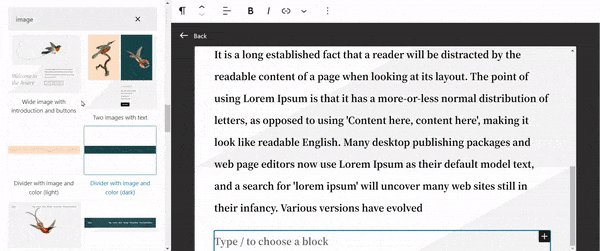
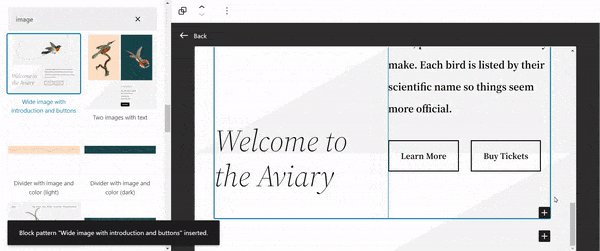
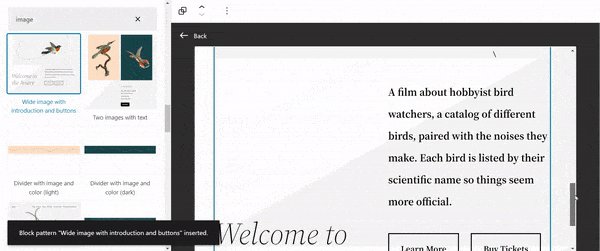
WordPressバージョン5.9では、ブロックパターンがより洗練された感じになります。 エディタページに移動してパターンをクリックすると、簡単に展開できるオプションの幅広いライブラリが見つかります。
パターンはブロックベースです。つまり、完全にカスタマイズ可能です。 wordpress.orgからもさまざまなパターンを見つけることができます。 あなたがしなければならないのはあなたのWordPressサイトにパターンのいずれかをコピーして貼り付けることです。 それはあなたのウェブサイトに自動的に表示されます。
ブロックパターンは、WordPressを使用して完全なWebサイトを編集する方法の1つにすぎません。 テンプレートとテンプレートパーツは、最新のWordPressアップデートを非常に有望なものにします。
次のビデオをチェックして、22のWordPressテーマでカスタムページテンプレートを作成してください。 テンプレートパーツとページテンプレートを作成して、カスタムページを作成するだけです。
ページテンプレートとテンプレートパーツの使用について詳しく理解するには、次のブログリソースを確認してください。
カスタムページテンプレートの作成について読む
テンプレートとテンプレートパーツ
ページテンプレート
WordPress 5.9より前は、通常のブロックを使用してページレイアウトを作成できました。 グーテンベルクブロック(当時はあまり人気がありませんでした)を使用するか、ページビルダーを使用して特定のページを作成することができます。
これで、テンプレートを使用して、複数のページに同じレイアウトを作成したり、その逆を行うことができます。 バージョン5.9で新しいページを作成する場合は、その特定のページのテンプレートを作成する必要があります。 新しいページでデザインを継承する場合は、そのページの特定のテンプレートを選択して公開できます。
この新しいページは同じレイアウトになります。
22のテーマエディタで新しいテンプレートを作成することも、ページ自体でテンプレートを作成することもできます。 あなたがする必要があるのはあなたのページが正しいテンプレートを見つけることを確認することです。

テンプレートパーツ
テンプレートパーツは、ページテンプレート全体を構成するものです。
一般に、22のWordPテーマには、すぐに使用できる既製のページテンプレートがいくつかあります。 それでも、新しいページテンプレートを作成する必要がある場合は、さまざまなテンプレートパーツを追加して、完全に新しいページテンプレートを作成できます。
デフォルトで2022テーマに付属している既製のテンプレートパーツに限定されません。 WordPressバージョン5.9では、独自のテンプレートパーツを作成することができます(プロセスは新しいページテンプレートの作成とほぼ同じです)。
新しい22のテーマでカスタムホームページを作成したい場合は、時間をかけてビデオをご覧になることをお勧めします。
新しいテンプレートパーツに名前を付けて保存するだけです。 さまざまなブロックを追加して、独自のテンプレートパーツを作成できます。 テンプレートパーツを保存すると、テンプレートパーツを使用して再利用できます。
テンプレートパーツの便利な点は、非常に効率的な方法でテンプレートパーツを作成し、それをページテンプレートで何度でも使用できることです。 そして、これはWordPressでの完全なサイト編集への道を開きます。
テンプレートパーツは、独自の個人ブログをすばやく作成するときに時間を節約するための優れた方法です。 WordPressサイトの構築を開始するときは、それを確認する必要があります。
22のテーマのブロック
22のテーマにはたくさんのブロックがあります。 バージョン5.9で非常に重要なものについてのみ説明します(私たちの観点から)。 完全なサイト編集体験を提供する上で非常に重要な4つのブロックが特にあります。
サイトロゴブロック
最新のWordPressブロックテーマにサイトファビコンを追加する方法の詳細については、関連するビデオを確認してください。
サイトのロゴブロックは、あなたのアイデンティティを示すための重要なブロックの1つです。 ここで覚えておくべき重要なことの1つは、サイトのファビコンを追加または変更することはもはや同じではないという事実です。 サイトのロゴ設定からサイトのアイコン設定にアクセスする必要があります。

ナビゲーションブロック
「ナビゲーション」は、ナビゲーションメニューの作成に非常に役立つ22のWordPressテーマのもう1つの重要なブロックです。 はい、22のWordPressテーマにメニューを追加する方法に変更があります。
ナビゲーションメニューは、WordPressWebサイトの重要な部分です。 最新バージョン5.9のメニュー作成プロセスについて学習し、理解するための適切なリソースがあります。
WordPressサイドバーに関する注意
22のWordPressテーマでサイドバーを作成する場合は、テンプレートパーツとしてサイドバーを作成する必要があります(これが最も効率的な方法です)。 ウィジェットがなくなったため、独自のサイドバーを作成するには、個別の要素を追加する必要があります。
WordPressWebサイトでサイドバーを作成するトピックに関する別のクイックリソースを次に示します。 ここで、テンプレートパーツを作成する方が簡単な理由を理解できます。
優れた画像ギャラリーブロック
画像ギャラリーブロックはこれまで以上に強化されています。 高度に操作可能なドラッグアンドドロップ機能を導入することとは別に、画像ブロックはより強化され、機能的な画像ギャラリーを作成するためのより良い方法を提供します。

ブロック機能
全体として、ブロックライブラリは22のテーマではるかに機能的だと感じています。 これまで以上に多くの制御機能があります。 また、ブロックをページテンプレートで使用したり、新しいテンプレートパーツを作成したりすると、ブロックの感触が非常にスムーズになります。
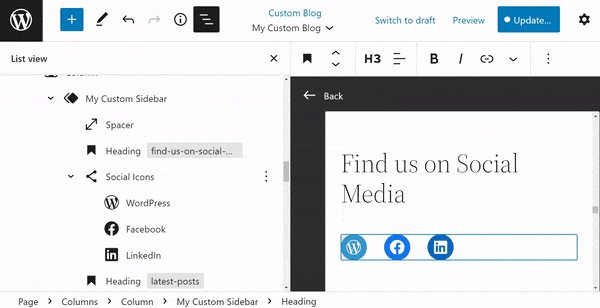
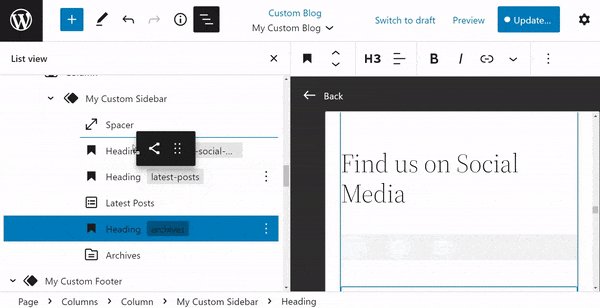
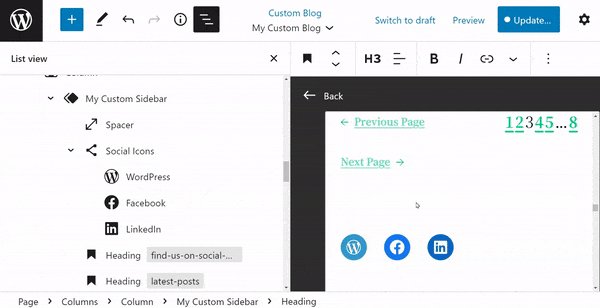
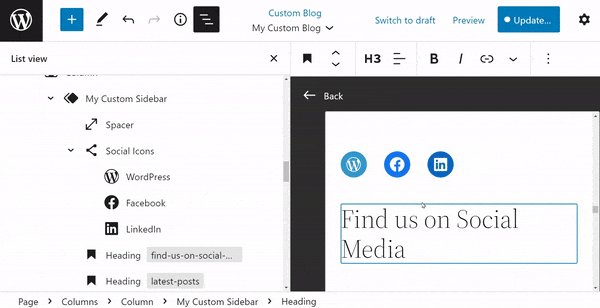
WordPressのフルサイト編集用にオーバーホールされたリストビュー
新しいWordPressテーマのリストビューはより用途が広いです。 要素を簡単にドラッグアンドドロップして、必要に応じて再配置できます。 要素のコントロールは非常にシンプルです。 あなたがしなければならないのは、要素をクリックして、再配置するためにそれを上下にドラッグすることです。 これですべてです。

ボーナスセクション:22のWordPressテーマの子テーマ
最新のWordPressブロックテーマの子テーマを作成することも少し混乱します。 実際のところ、2022年には、多くの人が最初に子テーマを作成することを思いとどまらせる可能性があります。 したがって、「子テーマを作成する方法」のプロセスに入る前に、「なぜ」必要になるのかについて説明しましょう。
なぜあなたは子供のテーマが必要ですか?
子テーマは、元のテーマ(親テーマ)の機能を継承します。 親テーマのスタイリングやその他の機能が必要です。 親テーマに変更を加える必要がないため、迅速にカスタマイズするには必要です。
親テーマに変更を加えることなく、子テーマをカスタマイズできます。 開発者は親テーマの何も変更せずに子テーマに変更を加えることができるので、これが子テーマの優れている点です。
子テーマのもう1つの優れた点は、WordPressを最新バージョンに簡単に更新でき、デザイン設定が同じままであるという事実です。
WordPressの最新バージョンに更新しても、子テーマはデザインを保持します。
子テーマは、開発者が独自の機能を簡単に追加できるという事実だけで、設計および開発の人々に非常に適しています。 これにより、開発者の全体的な開発時間も短縮されます。
22のテーマで子テーマを手動で作成するにはどうすればよいですか?
子テーマを作成して維持するというアイデアは最近あまり人気がありませんが、22のWordPressテーマの子テーマを作成する方法を知ることは価値があると思います。 実行できる手順は次のとおりです。
ステップ1:ローカルホストにフォルダーをインストールしてセットアップする
WordPressを実行するローカルホストとしてAmppsを使用します。 まず、Amppsをインストールし、ローカルコンピューターにローカル環境を設定する必要があります。
最新バージョンのWordPressをインストールし、ローカルホストにインストールすると、22個のテーマの子テーマを作成する準備が整います。
次に、 Ampps>www>「Yourlocalsite」>wp-content>themesに移動します。
子テーマ名でフォルダーを作成する必要があります(使いやすさを向上させるために、「 twentytwentytwochild 」または同様の名前を使用することをお勧めします)。 フォルダ内に、style.cssおよびfunctions.phpファイルを作成する必要があります。
ステップ2:style.cssおよびfunctions.phpファイルを作成します
次に、フォルダ内のコードエディタを開きます。 次のコードをエディターに貼り付けます。
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochild最後に、ファイルを「style.css」として保存します。 コードエディタを使用して、ファイルを「style.css」ファイルとして保存することもできます。 これは、WordPressの子テーマのメインのCSSスタイリングファイルです。
次のステップでは、同じフォルダにある別のファイルを開く必要があります。 次のコードを貼り付けます。
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>それが終わったら、ファイルを「functions.php」として保存します。 ここでも、コードエディタの代わりに、メモ帳を使用できます。
これで、WordPressWebサイトのテーマセクションに子テーマが表示されるはずです。
ステップ3:カスタムコードを追加する
新しい子テーマにカスタムコードを追加する前に、 wp-content> themes> childthemefolderの下に2つの別々のフォルダーを作成する必要があります。 1つは「パーツ」になり、もう1つは「テンプレート」になります。 デモンストレーションのために、カスタムコードを追加し、テンプレートパーツとして使用できる次の出力を提供する方法を示します。

カスタムテンプレートパーツを作成するためのコードを以下に示します。
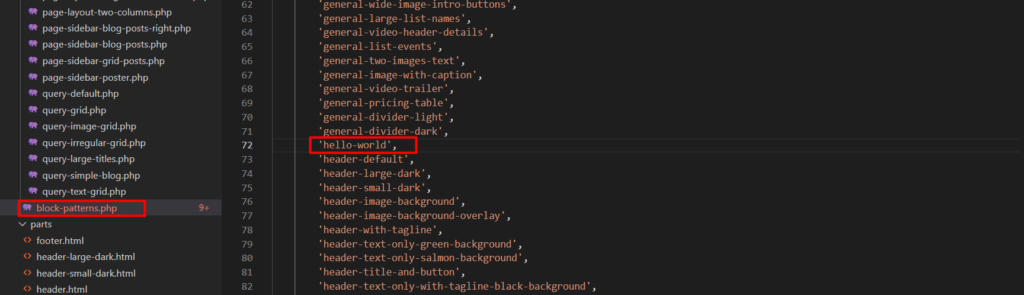
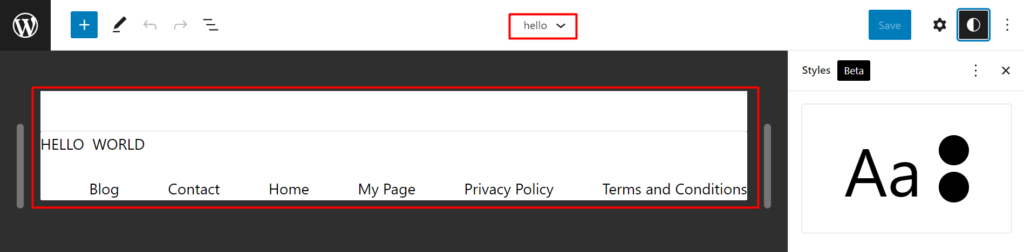
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );このコードを記述したら、ライブラリに含める必要があります。

それが完了したら、それを呼び出すだけで、テンプレートパーツの準備が整います。 子のpartsフォルダーにコードを保存して、使用できるようにしてください。

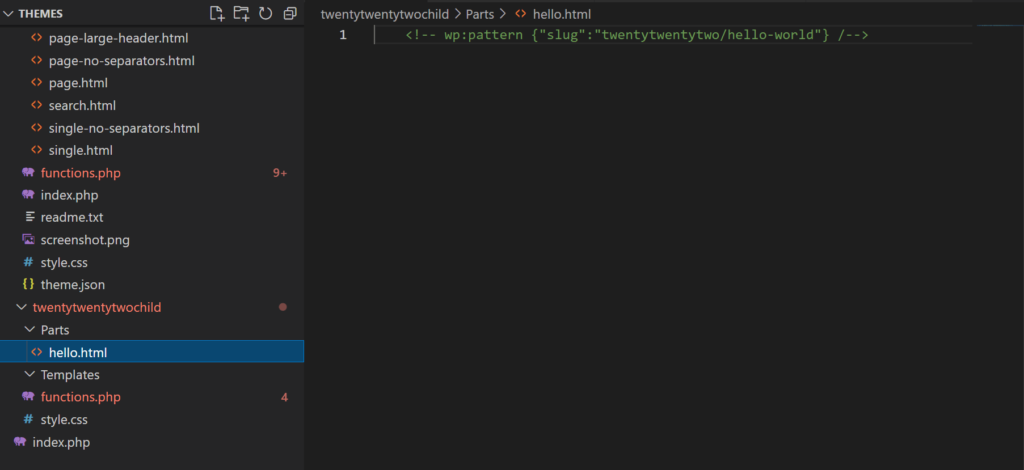
コードは次のとおりです。
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->カスタムテンプレートパーツの準備ができました。 これで、テンプレートパーツライブラリにあり、次のように使用できます。

よくある質問
よくある質問への回答は次のとおりです。
テーマとプラグインのファイルエディタはどこにありますか?
テーマとプラグインのファイルエディタは、WordPressダッシュボードの[設定]メニューにあります。 最新のアップデートでは、テーマメニューにそれらが表示されなくなります。
22 WordPressテーマの特定のページをカスタマイズするにはどうすればよいですか?
特定のページをカスタマイズするには、ページテンプレートをカスタマイズする必要があります。 編集するページに移動します。 設定メニューには、ページテンプレート設定があります。 新しいページテンプレートを作成するか、ドロップダウンから既存のテンプレートを選択できます。
最新の22ブロックのテーマでメニューを追加またはカスタマイズするにはどうすればよいですか?
ページにメニューを作成するには、ブロックメニューのナビゲーションブロックを使用する必要があります。 メニューをテンプレートパーツとして作成し、直接使用することもできます。 22ブロックのテーマでメニューをカスタマイズする方法についてのコンテンツを確認することをお勧めします。
グーテンベルクに適応すべきですか?
フルサイト編集に関しては、グーテンベルクエディターに適応します。 グーテンベルクが完全なサイト編集ができるようになる可能性が高いからです。 また、Gutenberg SEOをチェックして、時代の先を行く必要があります。 グーテンベルクは、あまりにも多くのプラグインに依存する必要がないため、サイトの速度を高く保つのに最適です。
1つのテンプレートパーツを複数のページに使用できますか?
はい、新しいテンプレートパーツを作成して保存すると、テンプレートパーツブロックを使用して他のページで再利用できます。 テンプレートパーツを作成することは、カスタムページを作成する際の労力を軽減するための優れた方法です。
PostXプラグインはGutenbergと互換性がありますか?
はい。 実際のところ、PostXはGutenbergに基づくプラグインです。 それは22のWordPressブロックテーマと完全に互換性があります。 WordPressの最新バージョンを完全にサポートしています。 PostXの推奨テーマを確認してください。ここでは、22のテーマが潜在的なオプションであることがわかります。
最終的な考え
WordPressのフルサイト編集が間近に迫っています。 WordPressは、重いページビルダーに依存する必要がなくなった完全に機能するソリューションになると期待できます。
そして、バージョン5.9の最新のブロックテーマはそれを物語っています。 いくつかの顕著な欠点がありますが、グーテンベルクの将来は、スタンドアロンの選択肢として成功する可能性が非常に高いです。
あなたはそのようなブログ投稿を楽しんでいますか? あなたの考えや提案を共有するために、以下のコメントで音を立ててください。 乾杯!
