2023 年に WordPress ウェブサイトにギャラリーを追加する方法 (簡単ガイド)
公開: 2023-07-25WordPress ウェブサイトにギャラリーを追加すると、たくさんの写真を紹介することができます。 標準的なグリッド ギャラリーを探している場合でも、ユニークな石積みギャラリー エクスペリエンスを探している場合でも、WordPress Web サイトにギャラリーを追加する方法を学ぶことは常に良いアイデアです。 このチュートリアルでは、WordPress サイトにギャラリーを追加する 2 つの方法を説明します。ブロック エディターと、利用可能な最高のギャラリー プラグインの 1 つである Envira Gallery プラグインを使用します。
- 1 WordPress ブロックエディターを使用して画像ギャラリーを追加する方法
- 1.1ギャラリー ページのセットアップ
- 1.2ギャラリー ブロックのカスタマイズと設定
- 2プラグインを使用してWordPressにイメージギャラリーを追加する方法
- 2.1 Envira Gallery のインストールと構成
- 2.2 Envira を使用して最初の WordPress ギャラリーを作成する
- 2.3 Envira WordPress ギャラリーをページに追加する
- 2.4 WordPress イメージギャラリーのカスタマイズ
- 他の3 つの人気のある WordPress ギャラリー オプション
- 3.1 NextGEN ギャラリー (画像)
- 3.2 10Webフォトギャラリー
- 3.3モジュール
- 3.4ディビ
- 4結論
WordPress ブロックエディターを使用して画像ギャラリーを追加する方法
このチュートリアルを開始するには、デフォルトの WordPress ブロック エディターを使用してギャラリーを追加する方法を学びます。 このプロセスは、ブロック エディターと互換性のあるほとんどの WordPress テーマで機能します。
ギャラリー ページをセットアップする
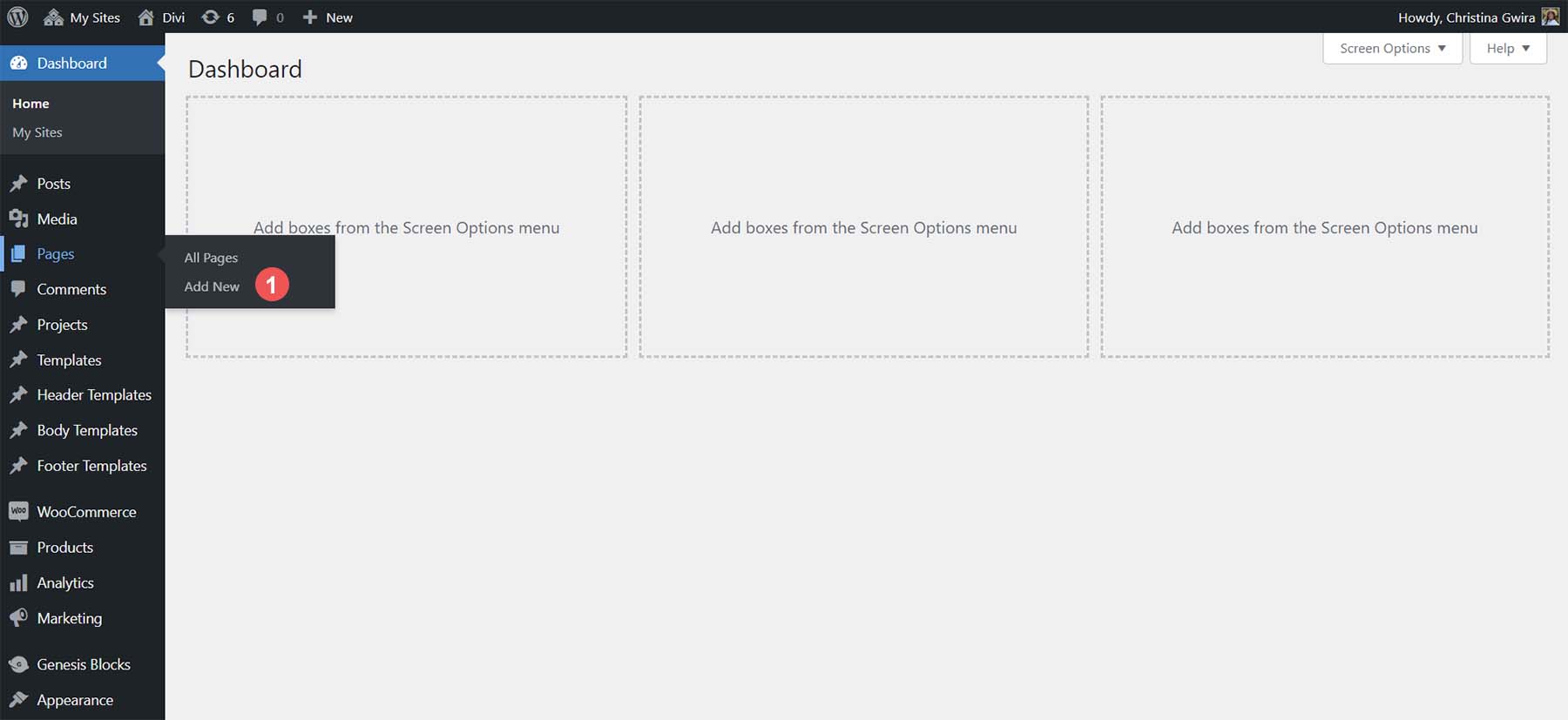
WordPress Web サイトにログインします。 次に、 [ページ] メニュー項目にカーソルを置きます。 次に、 「新規追加」をクリックします。

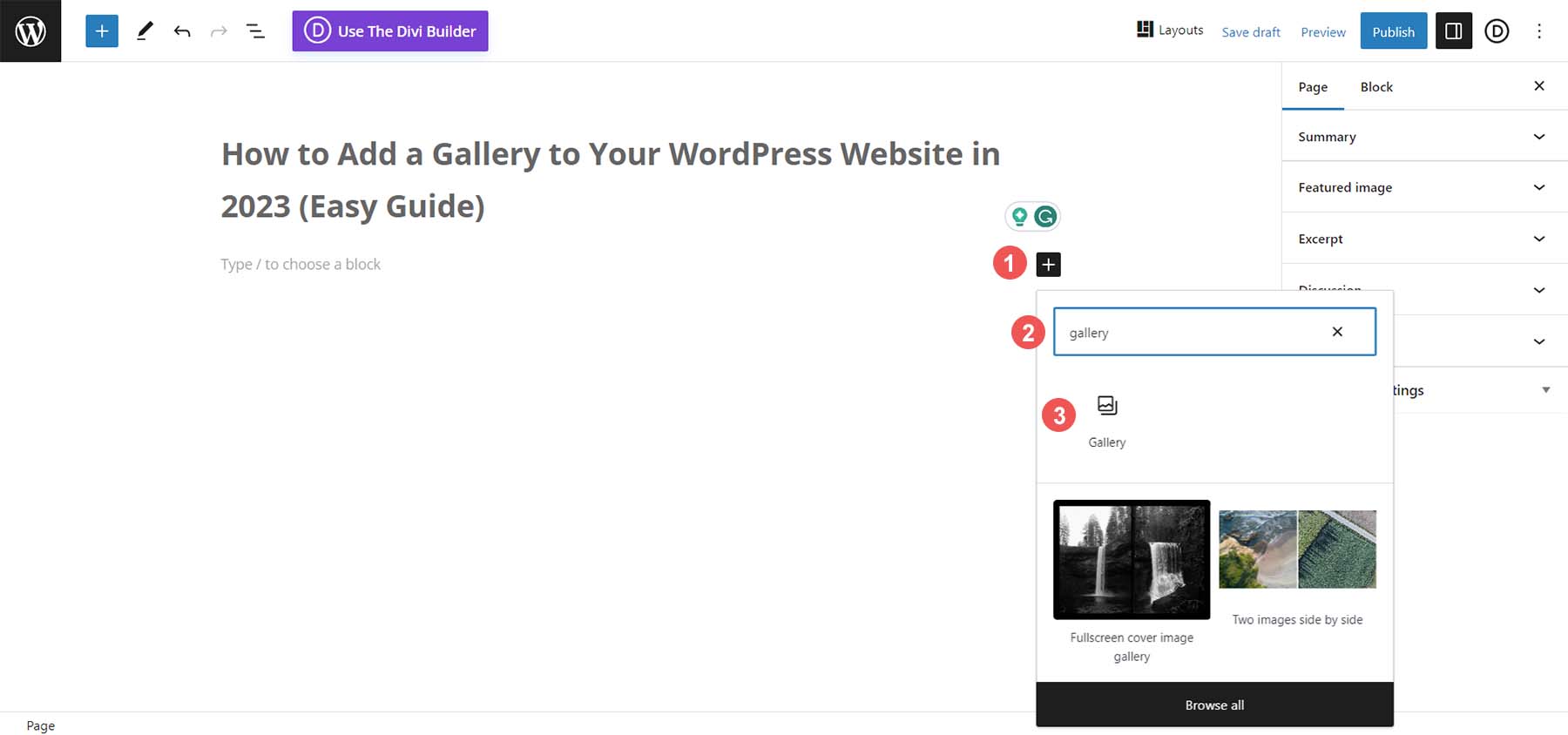
ページにタイトルを付けた後、ブロック エディターのコンテンツ領域にある黒いプラス アイコンをクリックします。 これにより、利用可能なブロックが開きます。 検索バーに「ギャラリー」と入力します。 ギャラリー ブロックが表示されます。 ギャラリー ブロックをクリックして、ブロックをページに追加します。

ギャラリー ブロックがページに追加されたら、写真の追加に進むことができます。
ギャラリー ブロックのカスタマイズと設定
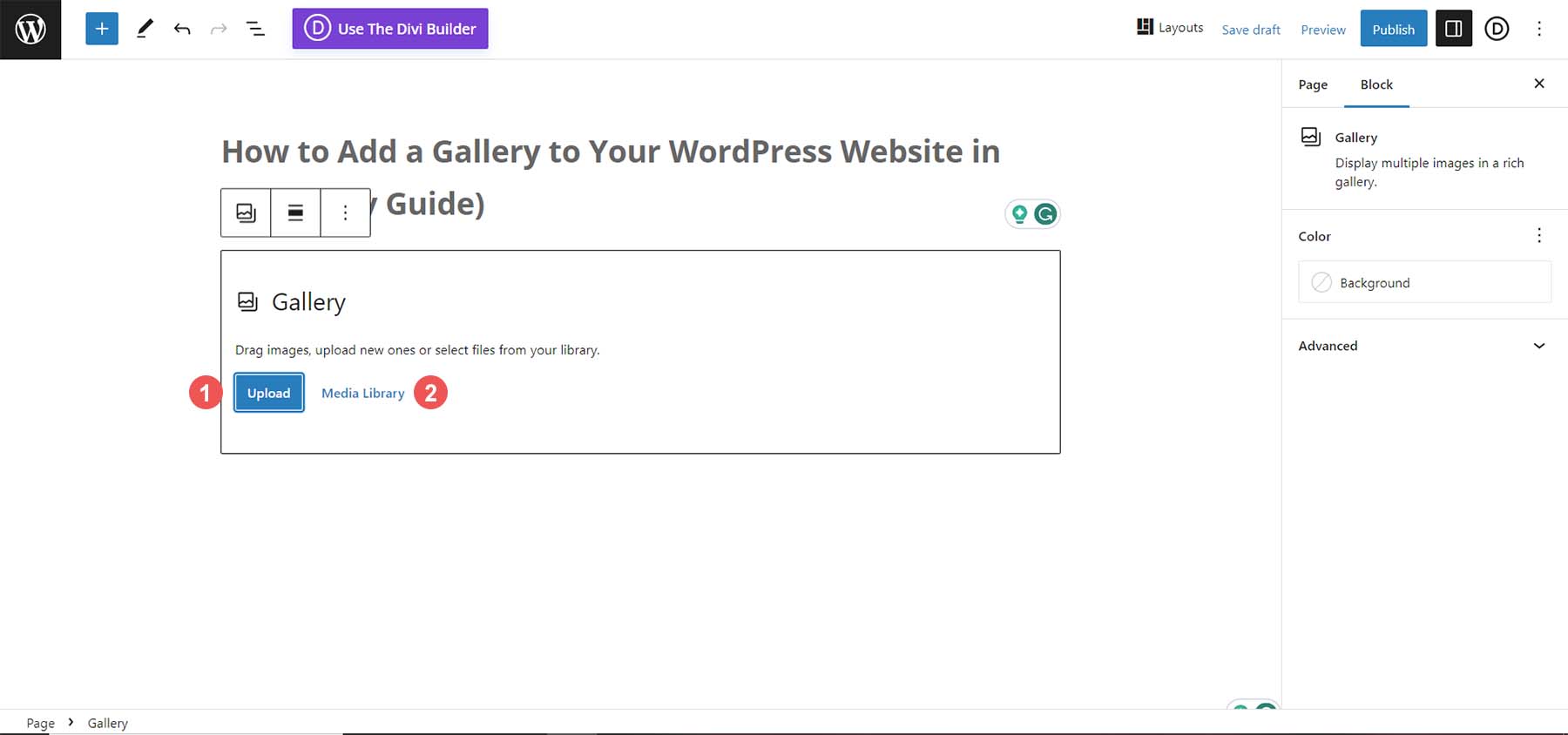
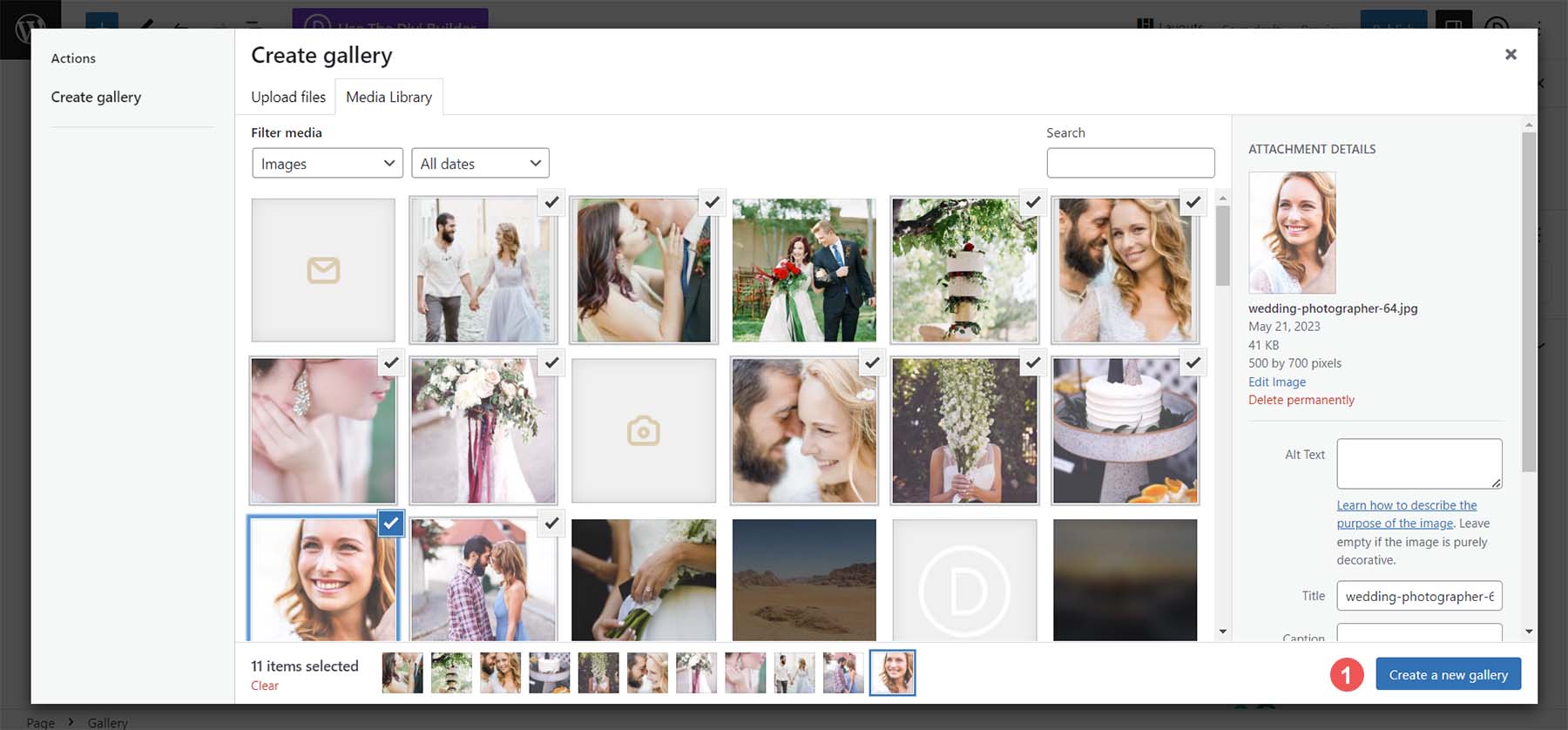
ギャラリー ブロックを配置すると、ギャラリーにデータを追加するための 2 つのオプションがあります。 新しい写真をハードドライブから直接アップロードできます。 または、メディア ライブラリを通じて Web サイトですでに入手可能な写真を選択することもできます。 このチュートリアルでは、メディア ライブラリから写真を選択します。 これを行うには、青色のメディア ライブラリ リンクをクリックします。

これにより、メディア ライブラリが開き、写真を選択できます。

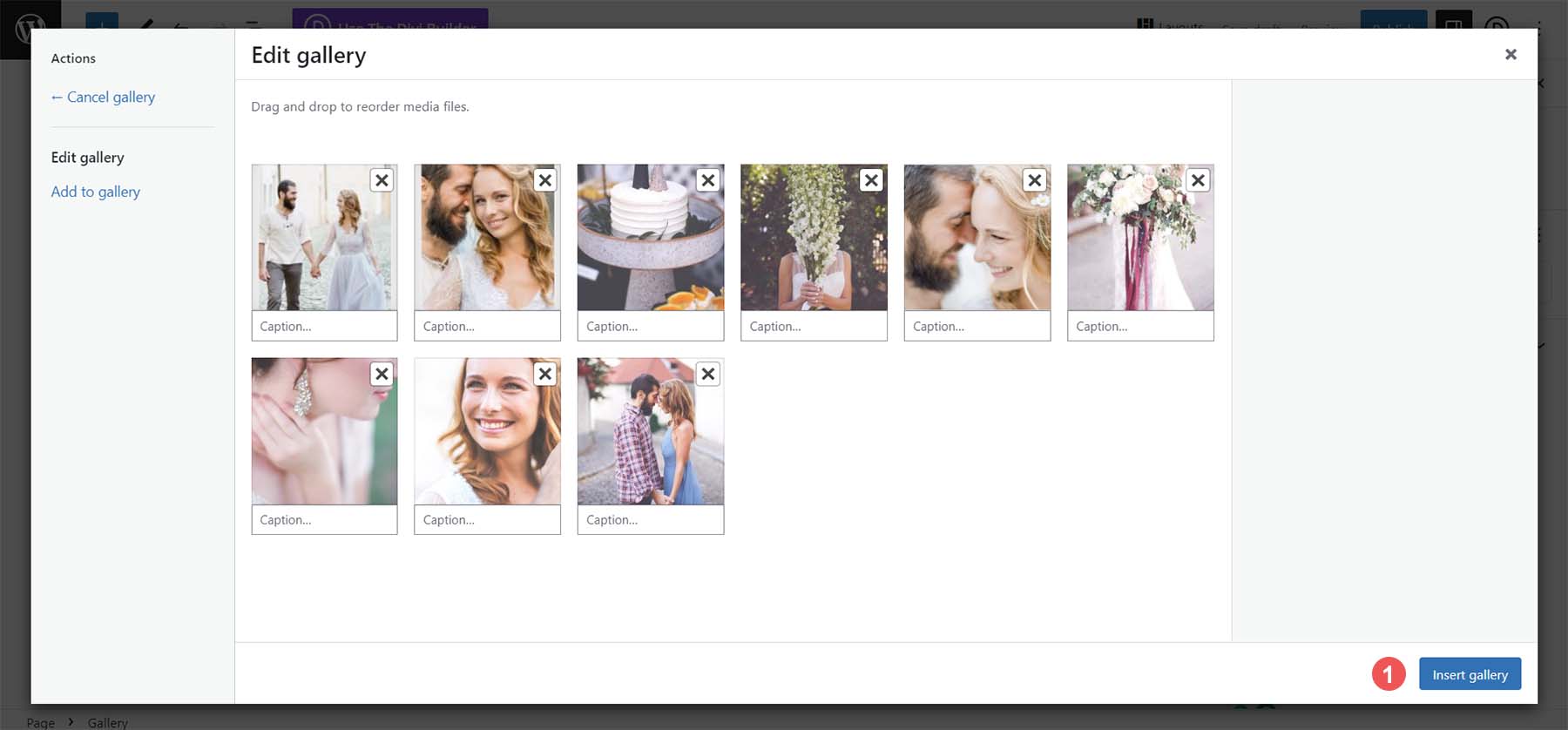
選択した写真を選択し、青い [新しいギャラリーを作成] ボタン をクリックします。 これで、キャプションを追加したり、ギャラリー内の各写真を編集したりできます。 最後に、青い [ギャラリーの挿入] ボタンをクリックして、ギャラリーをページに追加します。

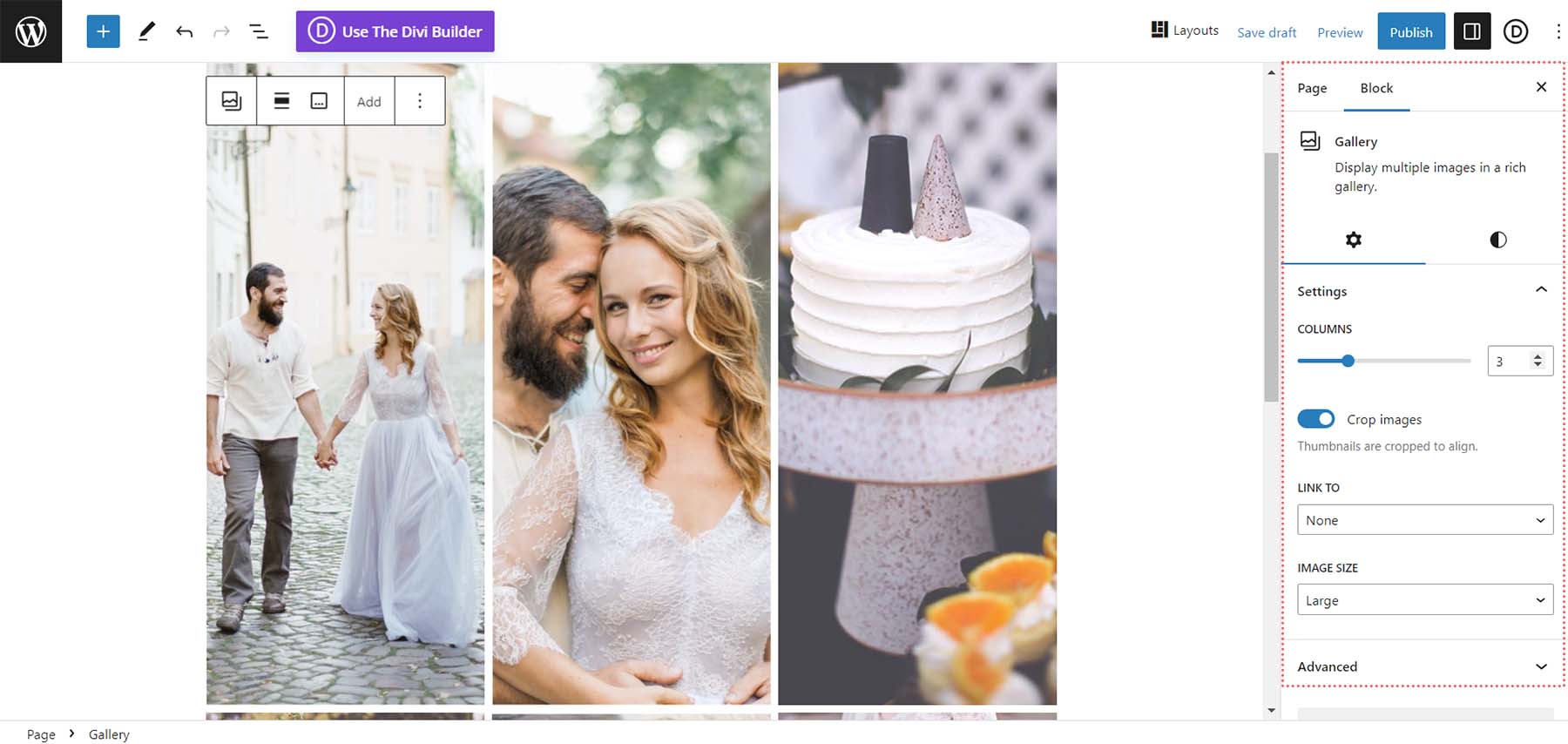
ギャラリー ブロックにデータが入力されたので、ブロック設定列を使用してギャラリーに美的変更を加えることができます。 列番号を変更したり、画像をトリミングしたり、Web サイト内外のさまざまな場所に個々の画像をリンクしたりできます。

ギャラリーに満足したら、ページを保存できます。 よりクリエイティブなレイアウトを実現するために、画像ブロックを使用してギャラリーや個々の画像を自由に追加してください。 次の WordPress プロジェクトでギャラリー ブロックを使用する方法の詳細については、投稿「WordPress ギャラリー ブロックの使用方法」をご覧ください。
ギャラリー ブロックは、WordPress サイトに画像ギャラリーを追加するシンプルかつ効率的な方法ですが、いくつかの欠点があります。 たとえば、製品の写真を紹介するために使用したり、深くカスタマイズしたりすることはできません。 この場合、プラグインを利用する方が役立つ場合があります。 プラグインは、WordPress のネイティブ機能を拡張する強力な機能を提供します。 これは、ギャラリーのプラグインを使用するときにどれだけ多くの機能が利用できるかによってわかります。
プラグインを使用してWordPressにイメージギャラリーを追加する方法
ほとんどの WordPress プラグイン タイプと同様に、次のプロジェクト用に選択できるギャラリー プラグインの幅広い選択肢があります。 最も人気のあるギャラリープラグインのリストもまとめました。 多くのオプションがありますが、チュートリアルでは柔軟な Envira Gallery プラグインを使用します。
Envira Gallery は、ビデオや写真を美しく管理する堅牢なギャラリー プラグインです。 このプラグインの主な特徴は、強力なドラッグ アンド ドロップ インターフェイスです。 さらに、WooCommerce やソーシャル メディアと美しく統合されており、ギャラリーのスタイルを設定するために使用できるテンプレートが多数あります。 ディープリンク、ウォーターマーク、右クリック保護は、Envira Gallery で体験できる機能です。 画像ギャラリーを処理するための堅牢なプラグインを探している場合は、Envira Gallery が最適です。
Envira ギャラリーのインストールと構成
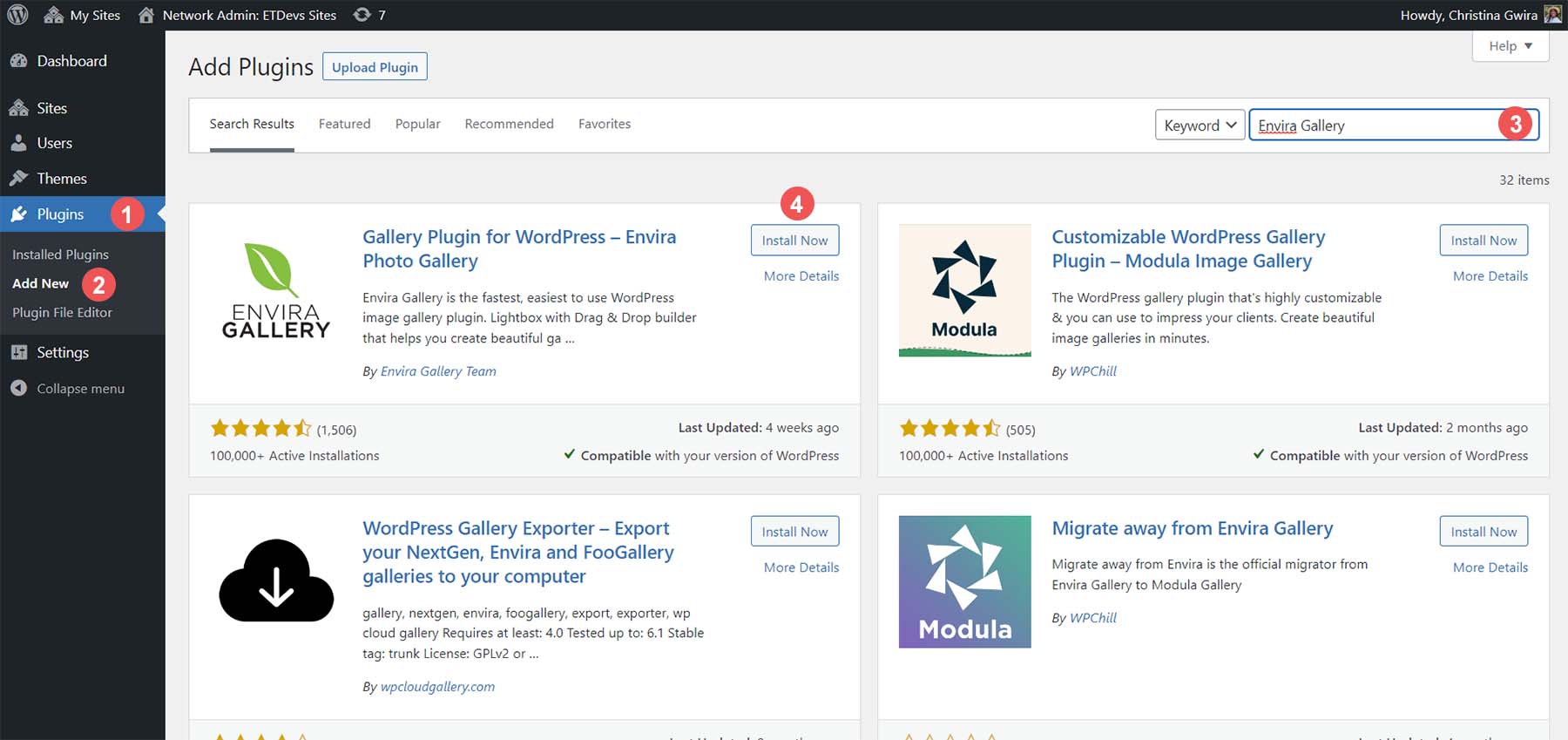
WordPress Web サイトに新しいページを作成した後、 [プラグイン] の上にマウスを置きます。 次に、 「新規追加」をクリックします。 検索ボックスに「 Envira Gallery 」と入力します。 次に、青い「アクティブ化」ボタン をクリックしてプラグインをアクティブ化します。

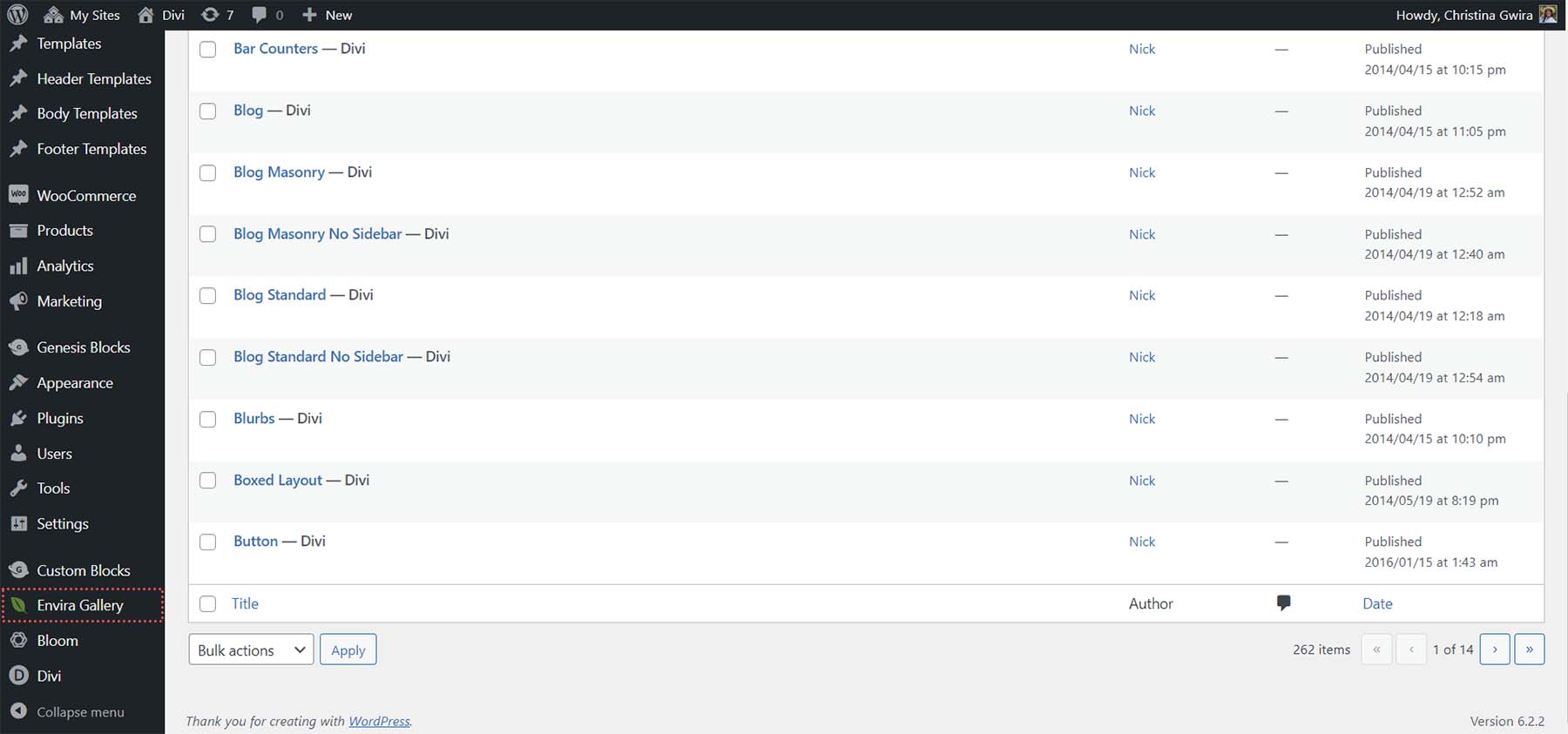
プラグインをインストールすると、新しいメニュー オプションがあることがわかります。 ここにすべてのギャラリーが作成されます。

Envira Gallery ダッシュボードを見て、最初のギャラリーを作成してみましょう。
Envira を使用して最初の WordPress ギャラリーを作成する
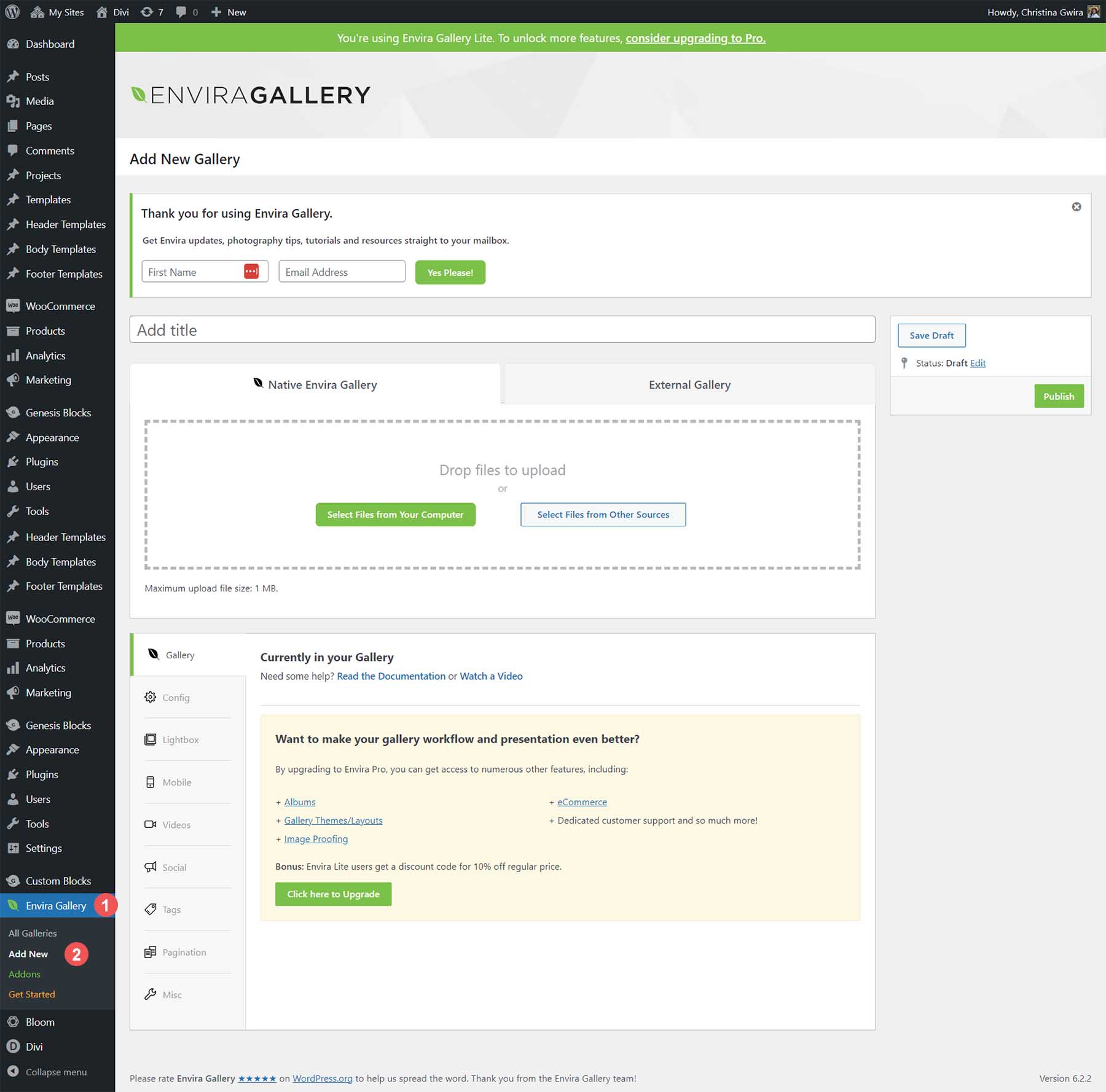
最初のギャラリーを作成するには、 Envira Gallery メニュー オプションの上にマウスを置きます。 次に、 「新規追加」をクリックします。
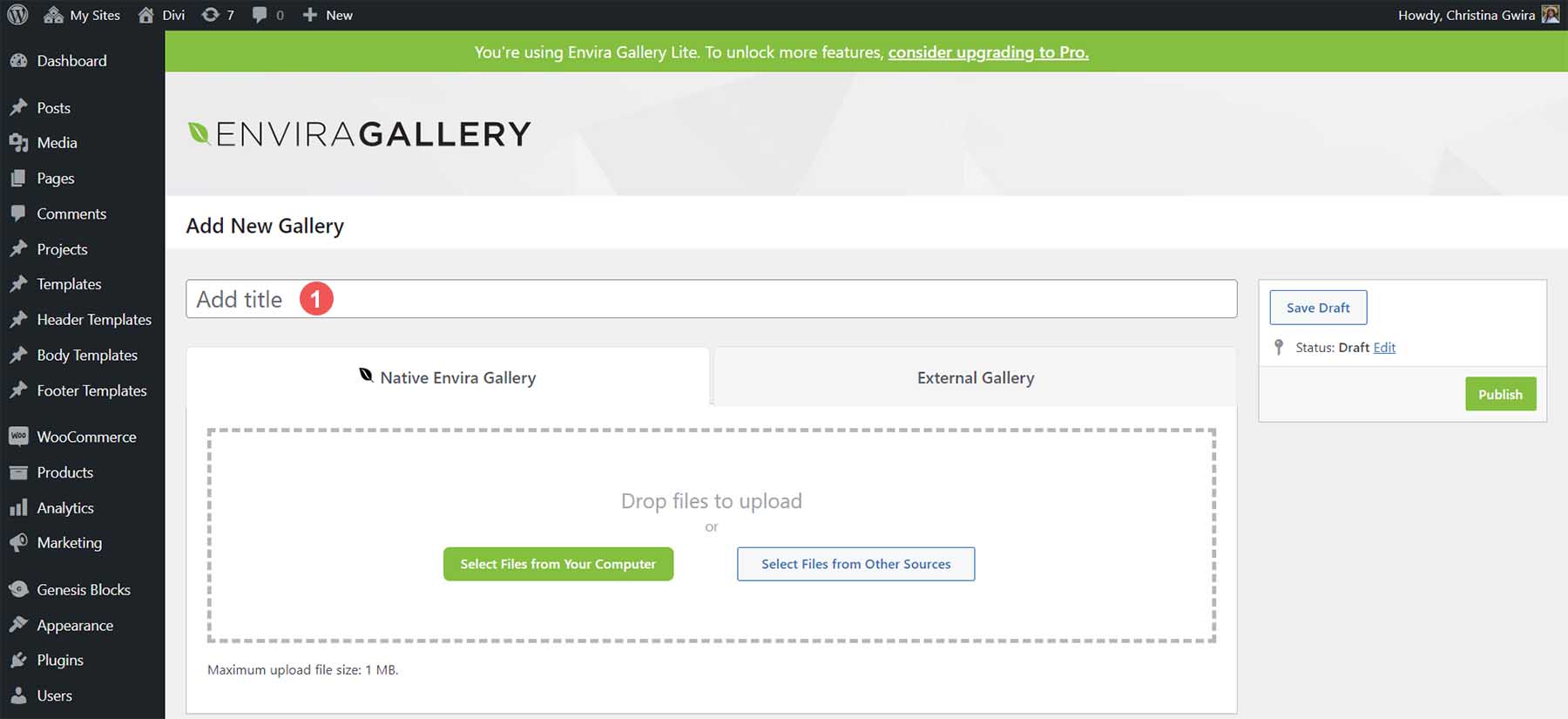
次に、 [タイトルを追加] テキストボックス内をクリックして、ギャラリーにタイトルを付けます。

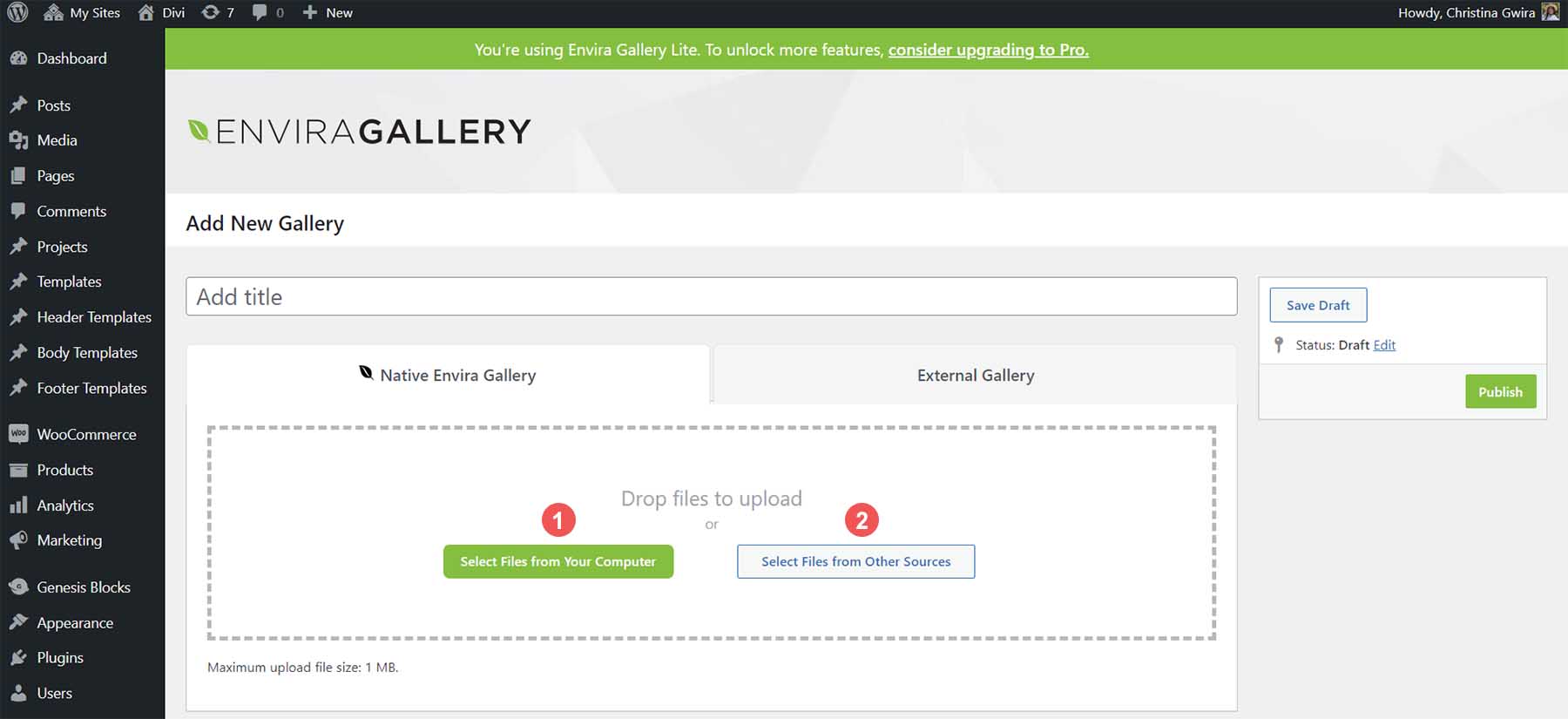
ネイティブの Envira ギャラリー タブでは、コンピュータから新しい写真をアップロードしたり、メディア ギャラリーなどの他のソースからファイルを選択したりできます。 緑色の「コンピュータからファイルを選択」ボタンをクリックして、新しい写真をアップロードします。 灰色の「他のソースからファイルを選択」ボタンをクリックして、メディア ライブラリからファイルを追加します。


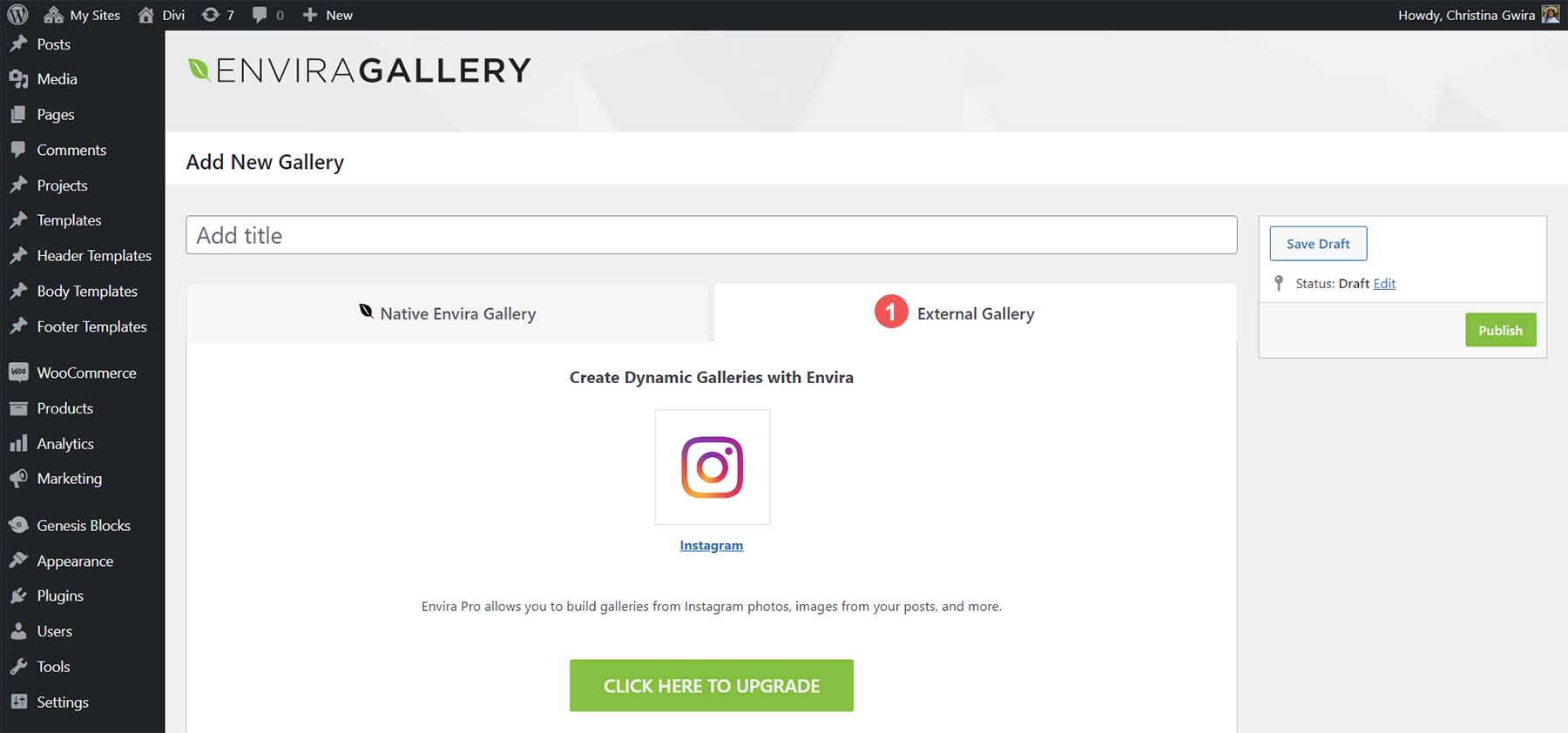
Envira Gallery の [外部ギャラリー] タブでは、Instagram フィードの写真をギャラリー内で使用できます。 これは、Envira Gallery プラグインのプレミアム バージョンにアップグレードするときに利用できるプレミアム オプションです。

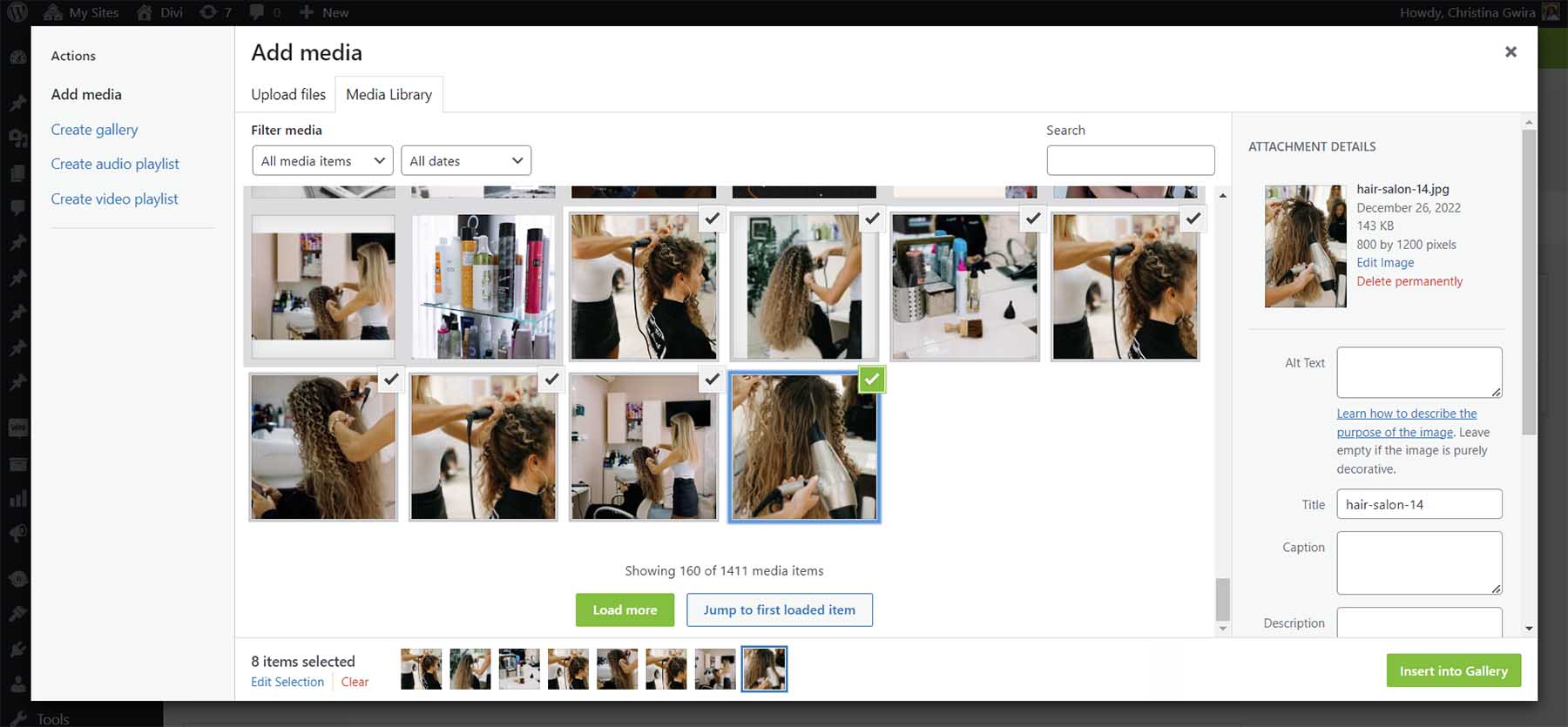
この例では、メディア ギャラリー内から写真を選択します。 これを行うには、Envira Gallery タブの下にある灰色の Select Files from Other Sources ボタンをクリックします。 次に、メディア ギャラリーをスクロールします。 複数の画像を選択するには、 CTRL ボタンを押しながらギャラリーに追加する写真を選択します。

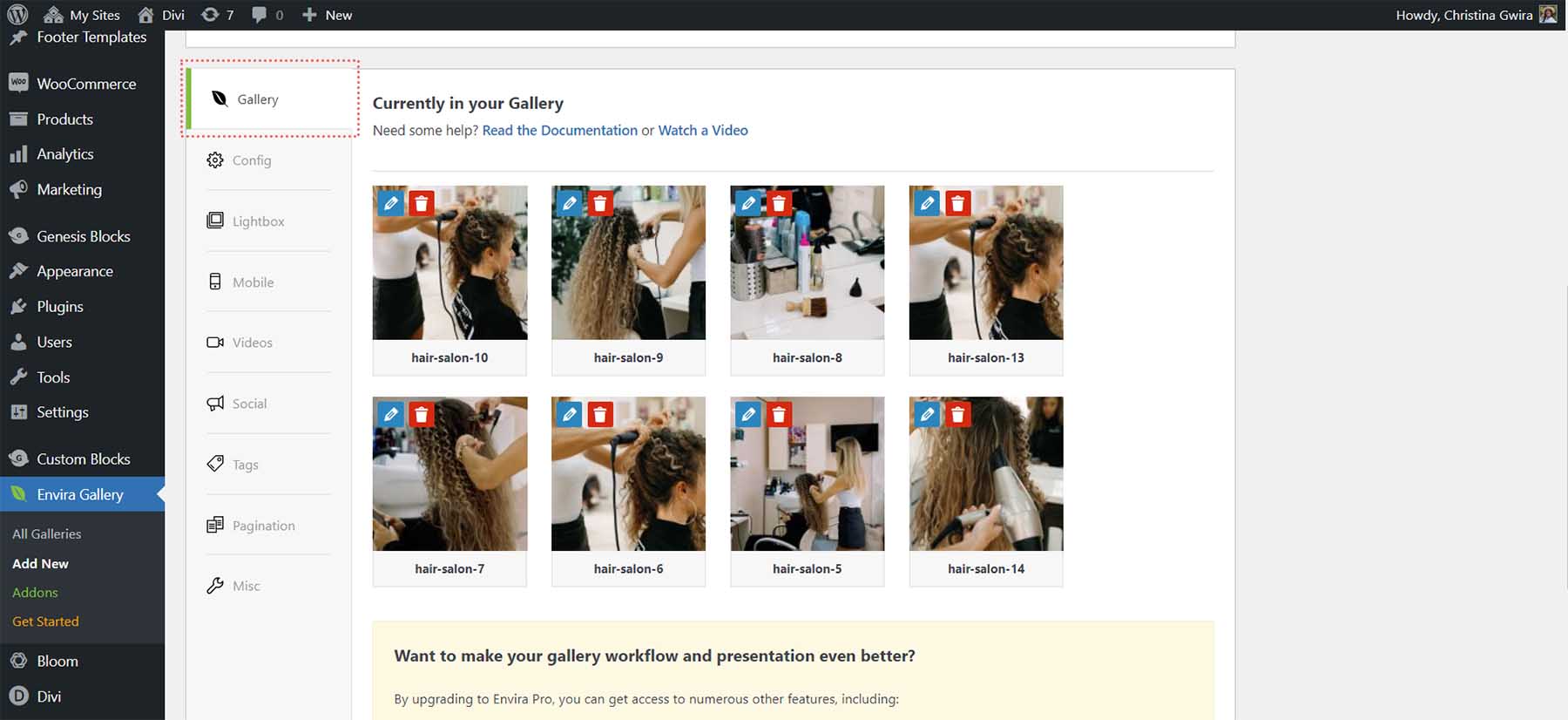
写真を追加すると、[ギャラリー] タブに写真が表示されることがわかります。

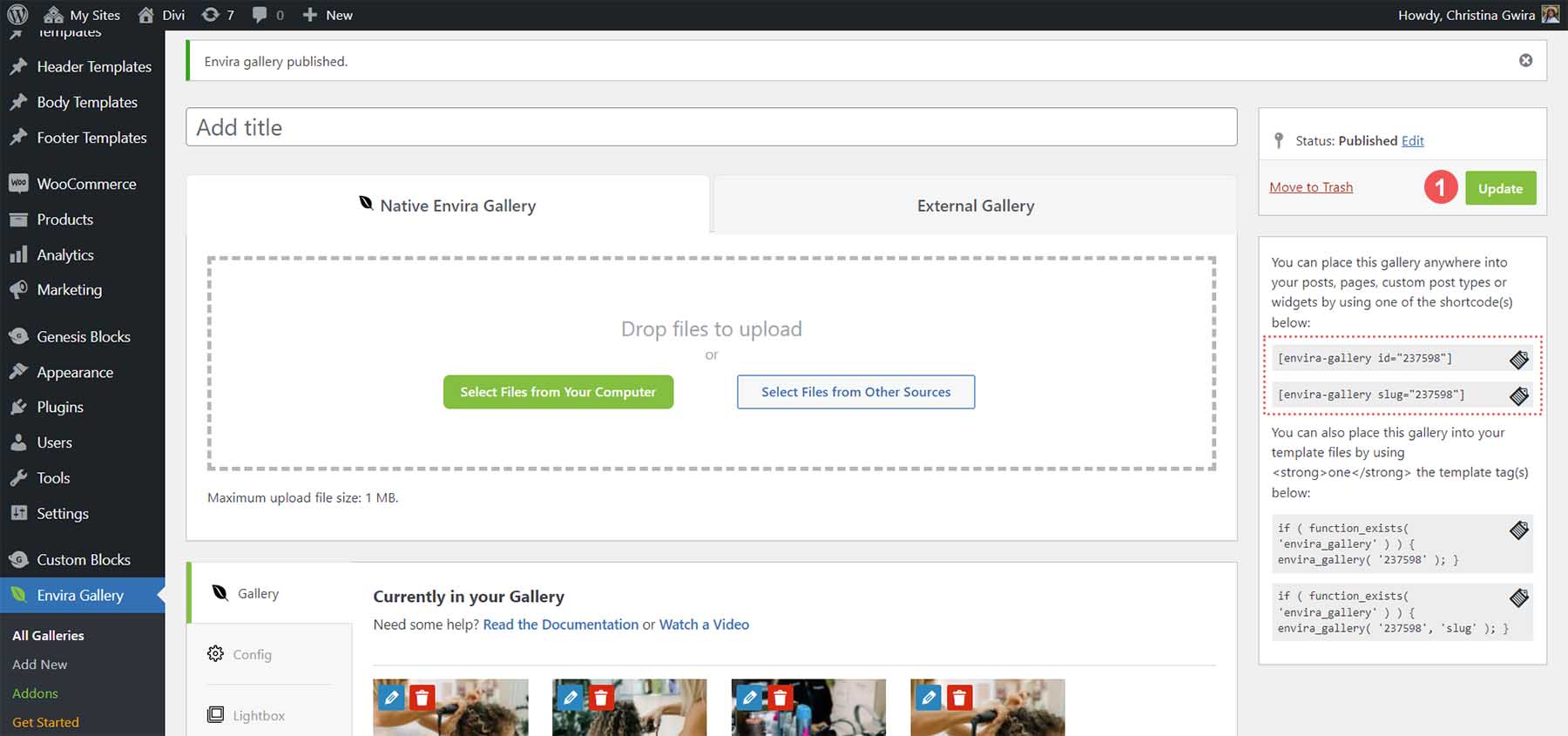
写真をギャラリーにアップロードしたら、緑色の [公開] ボタン をクリックします。 これにより、ギャラリーがライブになり、WordPress ウェブサイト全体でギャラリーを紹介するために使用できるショートコードが生成されます。 ギャラリーをテンプレート ファイルに入力する場合は、コード スニペットも生成されます。

次に、ギャラリーをページに追加しましょう。
Envira WordPress ギャラリーをページに追加する
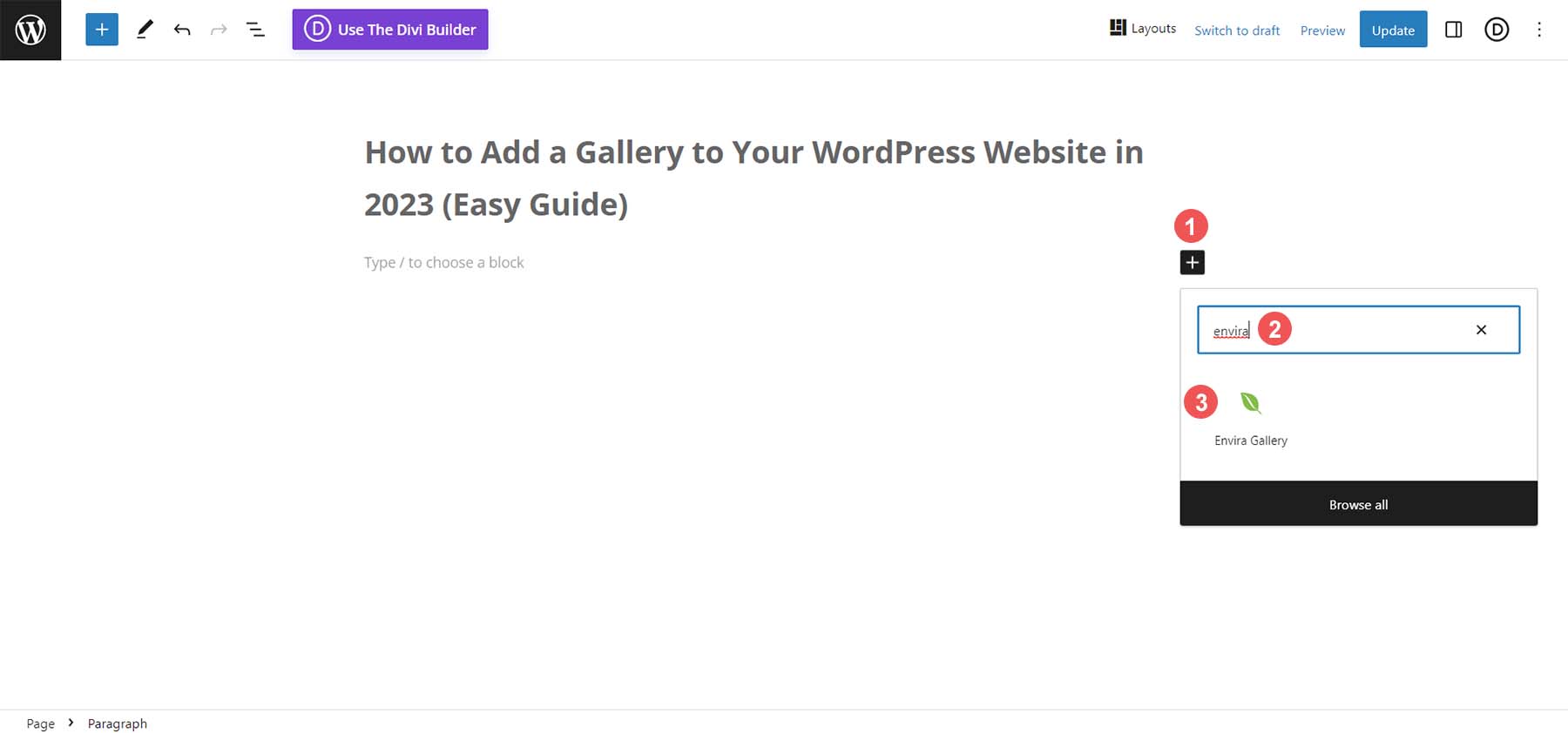
Eniva Gallery には、ギャラリーをページや投稿に追加するために使用できるブロックが付属しています。 これを行うには、黒いプラス アイコン をクリックします。 これにより、さまざまなブロックのポップアウトが表示されます。 検索バーに「 Envira 」と入力します。 これにより、Envira Gallery のブロックが表示されます。 ブロックをクリックしてページに追加します。

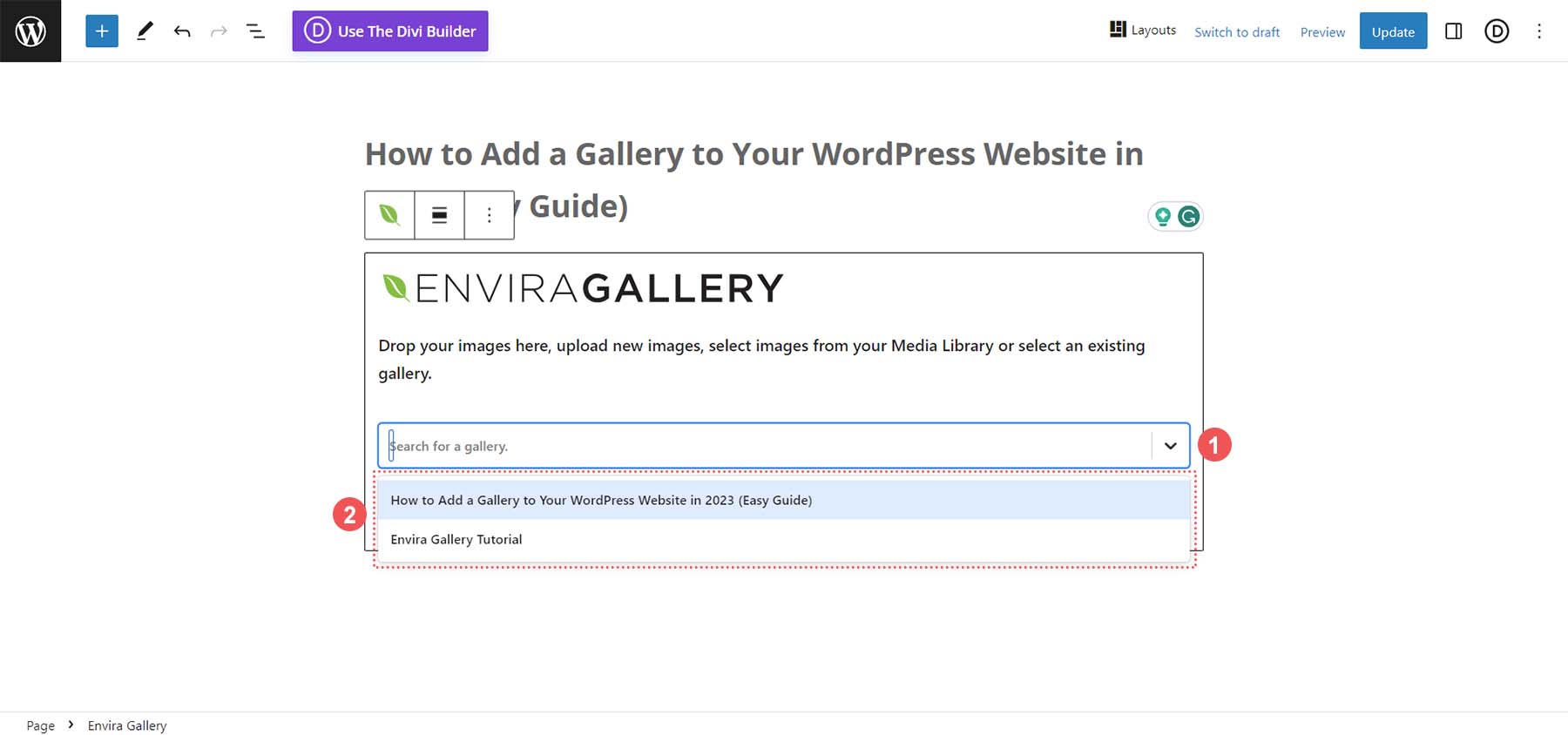
ブロックをページに追加したら、ドロップダウン メニューをクリックします。 次に、ページに追加するギャラリーを選択します。

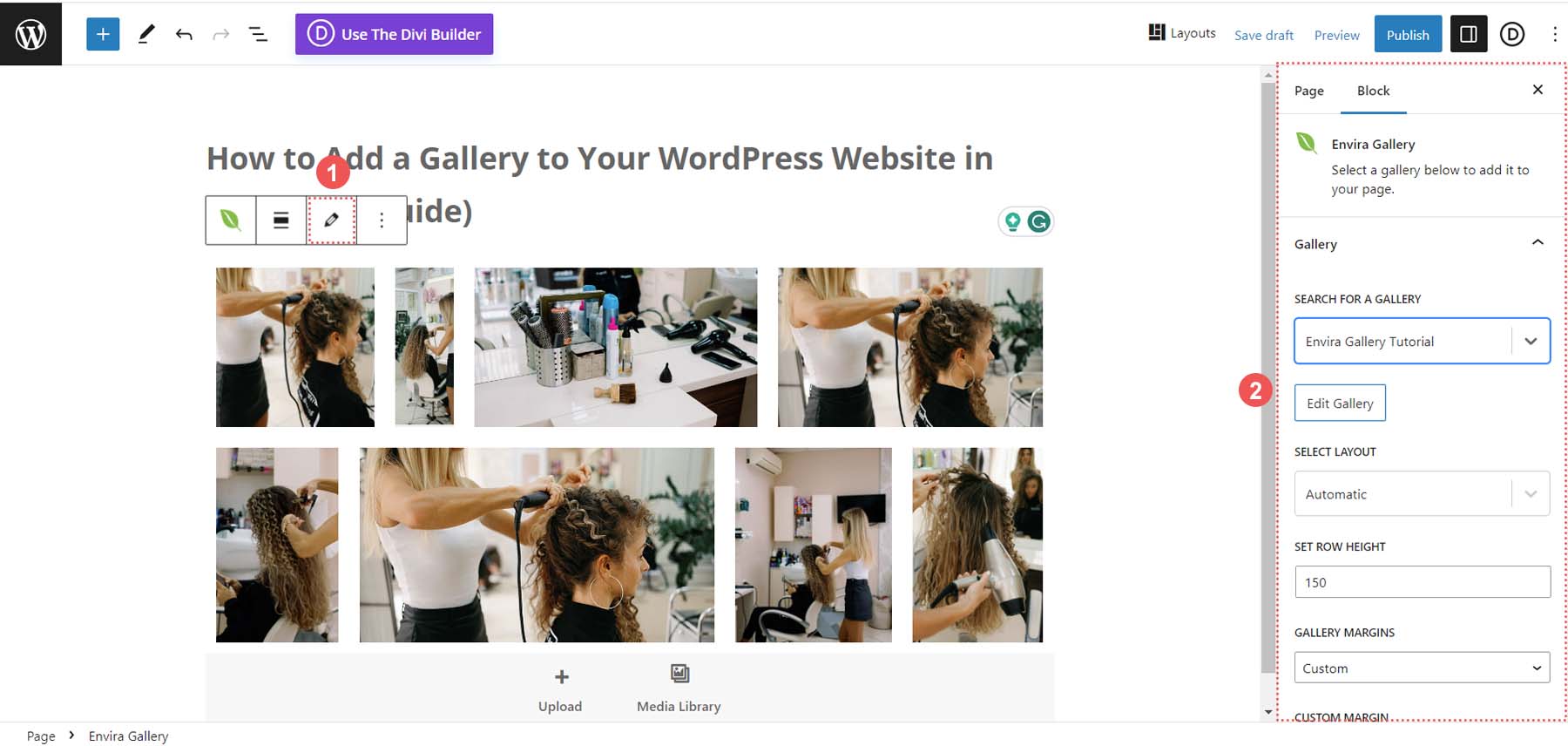
ギャラリーを選択すると、ネイティブ ブロック エディターのサイドバーを使用してギャラリーの設定を編集できます。 または、編集ボタン アイコンをクリックすると、Envira Gallery ダッシュボード内でギャラリーの設定を編集できます。

ページにギャラリーを追加したので、できるカスタマイズのいくつかを見てみましょう。
WordPress イメージギャラリーのカスタマイズ
これらの機能は、Envira Gallery プラグインの無料版内で編集できます。
「構成」タブ
[構成] タブを使用すると、列数、画像のサイズ、遅延読み込み設定など、ギャラリーの要素を制御できます。
![Enivra Gallery プラグインの [Config] タブ](/uploads/article/50229/wXuGQt8r7KKiRXxn.jpg)
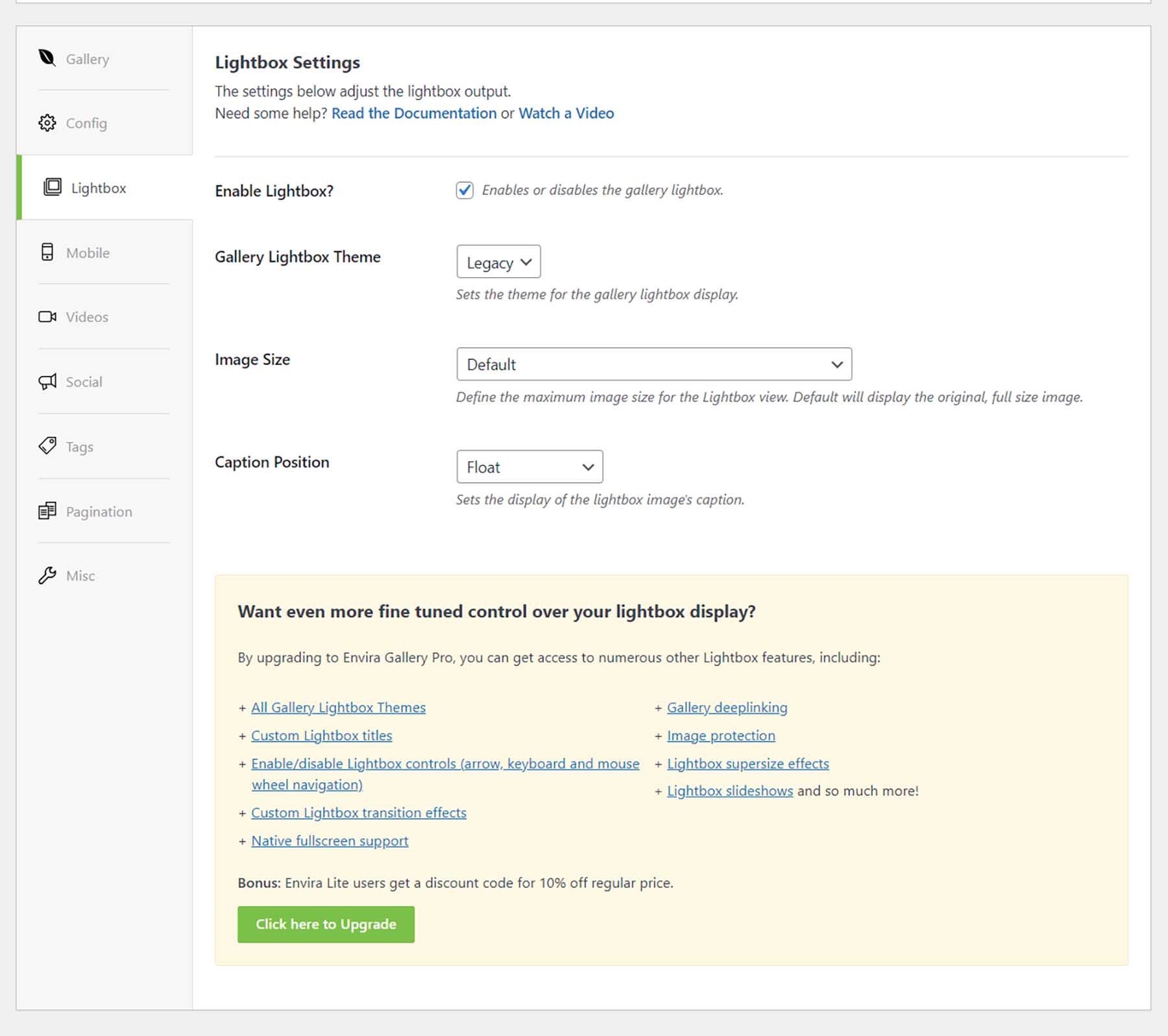
ライトボックスタブ
[ライトボックス] タブには、ギャラリーのニーズや要件に合わせてライトボックスを調整するために必要なすべての設定が表示されます。

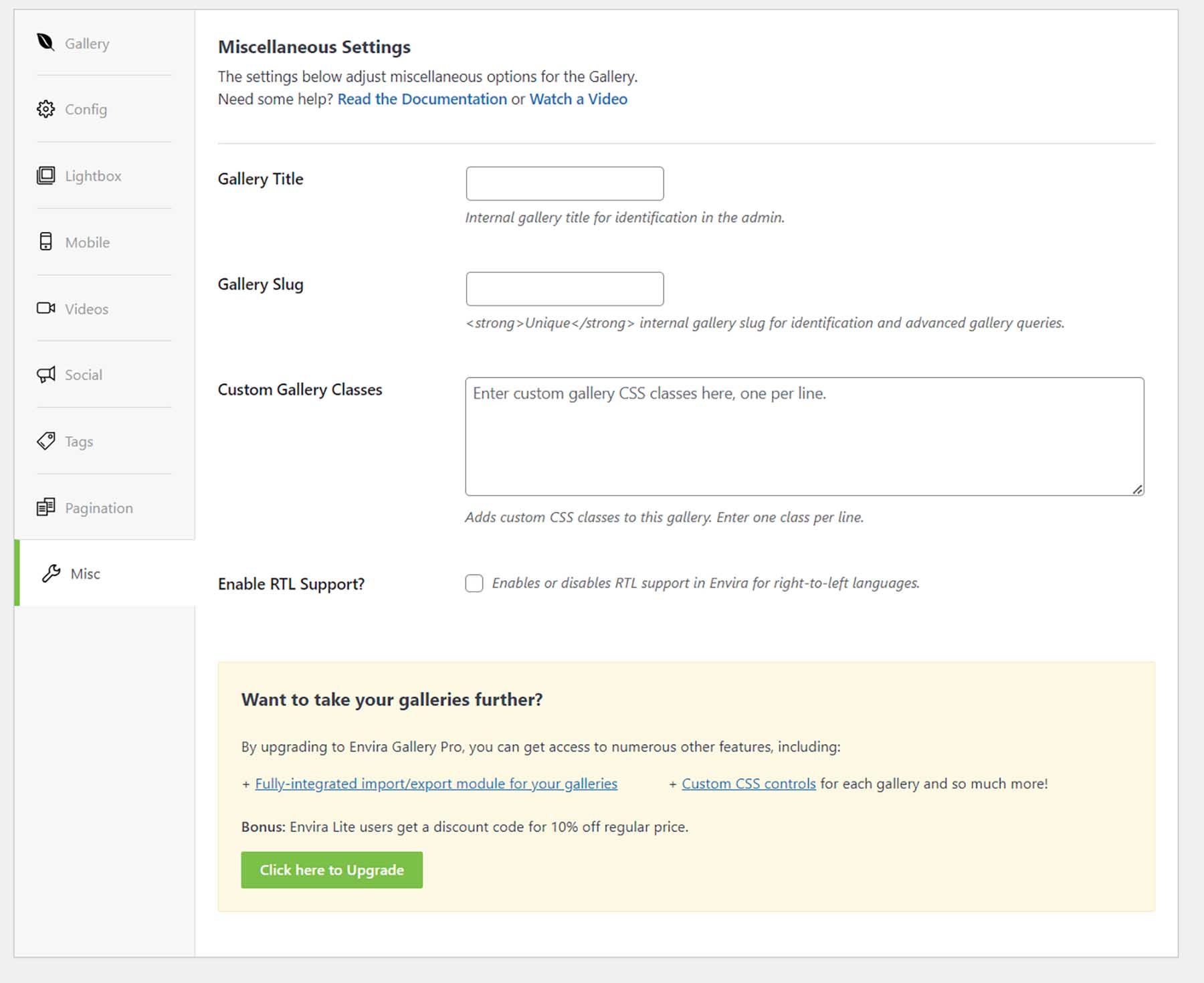
「その他」タブ
ギャラリーのタイトルとスラッグを変更し、カスタム CSS クラスを追加して、ギャラリーの外観をより詳細に制御します。

モバイル、ビデオ、ソーシャル、タグ、ページネーション設定はすべて、Envira Gallery に期待できるプレミアム機能セットの一部です。 プレミアム Envira Gallery プラグインが提供するすべての機能の完全なリストについては、この完全なリストを確認してください。
Envira Gallery のような強力なギャラリー プラグインを使用すると、WordPress Web サイトに画像ギャラリーを簡単に追加できます。 プラグインを使用して WordPress サイトにギャラリーを追加するのは賢明な選択であり、写真やビデオ アセットの管理という面倒な作業はすべてプラグインに任せることができます。 次に、WordPress Web サイトで検討できるその他の人気のあるギャラリー オプションを見てみましょう。
その他の人気のある WordPress ギャラリー オプション
WordPress Web サイトにギャラリーを追加するには、いくつかの方法があります。 ブロック エディターからプラグインの使用まで、WordPress Web サイトに画像ギャラリーを誰でも簡単に追加できるようにするその他の方法をいくつか紹介しました。
NextGEN ギャラリー (イメージ)

3,200 万以上のダウンロードを誇る NextGEN Gallery は、最もダウンロードされた WordPress 画像ギャラリー プラグインの 1 つですが、それには理由があります。 無料バージョンとプレミアム バージョンの両方で利用できるこのギャラリー プラグインは、サイトに最適なギャラリーを作成するために必要なすべてのツールを提供します。 NextGEN Gallery では、写真の販売、プロの写真家向けの写真校正、および多数の既成のテンプレートとスタイルを販売できる e コマース統合により、すべてを実行できます。 画像のサイズを自動的に変更し、透かしを追加し、アルバムやギャラリーを管理します。 WordPress ウェブサイト用の別のプラグイン オプションについては、NextGEN をチェックしてください。
NextGEN ギャラリーを入手
10Webフォトギャラリー

10Web Photo Gallery も、ドラッグ アンド ドロップ機能、簡単なギャラリー管理、高い評価を備えた WordPress プラグインです。 このプラグインの主な機能は画像 SEO にスポットライトを当てていることです。検索エンジンの最適化が Web サイトの成功の鍵である場合は、画像 SEO に注目する必要があります。 もちろん、このプラグインには複数のスタイルとレイアウト、モバイル応答性、ソーシャル共有機能が付属しており、Web サイト訪問者が美しいギャラリーをネットワークに表示できるようになります。
10Web フォト ギャラリーを入手
モジュラ

Modula は、Gutenberg 互換のギャラリー プラグインです。つまり、フィルター、パスワード保護、スライダーなどを追加することは、次の画像ギャラリーにこのユニークなプラグインを使用する際の一部分となります。 他のプラグインはテーマやスタイルに重点を置いている場合がありますが、Module には画像の最適化と超高速 CDN を組み合わせた独自のソリューションがあります。 大量の写真ライブラリがある場合でも、サイトのパフォーマンスが向上します。
モジュールの取得
ディビ

Divi は、高度にカスタマイズ可能なギャラリー モジュールを備えた強力な WordPress テーマです。 Divi のギャラリー モジュールでは、2 つの方向オプション、カスタマイズ可能なオーバーレイ スタイルなどが提供されます。 全幅の画像ギャラリーを作成することは、ギャラリー モジュールを使用する簡単なプロセスです。また、ギャラリーをブランディングと完全に一致させるために使用できる、ユニークで人目を引くボーダー装飾を作成することもできます。 さらに、Divi のギャラリー機能は、Elegant Themes Marketplace での検索を通じてさらに拡張できます。 DiviFilter Grid や Divi Masonry Gallery などのプラグインを Divi テーマに追加すると、美しく人目を引くギャラリーを簡単に作成できます。
結論
WordPress Web サイトに画像ギャラリーを追加するのが簡単になりました。 オンラインで手動で写真を整理する前に、画像プログラムで写真を手動で準備する時代は終わりました。 ブロック エディターを使用して基本的なイメージ ギャラリーを作成するのは、数分かかる簡単なプロセスです。 さらに詳細な機能については、Envira Gallery や Modula などのプラグインを使用して、写真、ビデオ、さらにはソーシャル メディアの投稿を使用して機能豊富なギャラリーを作成することができます。 テストしてレビューできるギャラリー プラグインのリストをまだ探している場合は、調査して試してみるのに最適なトップ ギャラリー プラグインをここに示します。
画像提供者: denayunebgt / shutterstock.com