WordPressグーテンベルクブロックの使用方法
公開: 2022-07-05WordPressは、世界で最も人気のあるコンテンツ管理システム(CMS)です。 簡単に言うと、CMSは、Webサイトのレイヤーを制御するために使用するインターフェイスです。
各Webサイトは、フロントエンドとバックエンドで構成されています。 フロントエンドは、訪問者がサイトにアクセスしたときに表示されるビジュアルレイヤーであり、さまざまなページで構成されています。 バックエンドは、Webサイトの機能を制御するために作業するレイヤーです。
プラグインは、セキュリティ、デザイン、メディアなど、Webサイトに機能を追加するのに役立つバックエンドコンポーネントの良い例です。
プラグインの最も重要なタイプの1つは、ページビルダーです。 ページビルダーには、ユーザーがリアルタイムで変更を確認できるドラッグアンドドロップ機能があります。 残念ながら、ページビルダーは、表示できない場合でもコードを使用するため、Webサイトに重みを加えることができます。 重量はあなたのウェブサイトを遅くし、それはあなたの検索エンジンのランキングを妨害します。
クリーンなコードを使用し、軽量で、超高速で読み込まれるWebサイトを持つことは非常に重要であり、現在、検索エンジンのランキング要素となっています。 検索結果のトップにランク付けしたい場合は、これらのことを簡単に行えるサイトが必要です。
グーテンベルクブロックエディター
2018年11月、WordPressはGutenbergと呼ばれる新しいブロックエディターを導入しました。
Gutenbergは、ページビルダープラグインのように、ドラッグアンドドロップでWebサイトを視覚的に構築するのに役立ちます。 ただし、これはサードパーティのアドオンではありません。 WordPress自体のコアに組み込まれています。 クリーンなコードを使用し、軽量で、超高速です。 このように、グーテンベルクはあなたが検索エンジンに優しいことを可能にします。 グーテンベルクは、完全な初心者と専門家が同様に超高速のWebサイトを作成することを非常に簡単にして、有機的に上位にランク付けできるようにします。
コンテンツが「ブロック」に分類されるため、コンポジターは「ブロックエディター」と呼ばれます。 ブロックは、サイトの構築に役立つ便利なツールです。 カスタムコードを記述せずに、マルチメディアコンテンツを挿入、編集、設計、および再配置するのに役立ちます。 このようにして、コードを気にすることなく、魅力的で高品質のコンテンツの作成に集中できます。
ブロックは非常に柔軟性があり、創造性を発揮して独自のブランドデザインを構築することができます。 最高の機能の1つは、ブランドの美学に合った独自の機能を作成するために使用できる「カスタムブロック」オプションです。 事前に設計されたテーマや機能に限定される必要はなく、創造的に解放されます。
グーテンベルクは編集者以上のものです
グーテンベルクは、ページ、投稿、製品の作成方法に革命をもたらし、WordPressに他のCMSオプションよりも大きな利点をもたらしています。
それにもかかわらず、グーテンベルクは物議を醸す変化です。 必要な変更だと考える人もいれば、いつものやり方を好む人もいます。 しかし、グーテンベルクが単なる新しい編集者ではないことは疑いの余地がありません。 それはWordPressのエキサイティングな開発のための多くの可能性を開きます。
グーテンベルクブロックエディタの使用方法
Gutenbergブロックエディターと従来のWordPressページビルダーの違いを理解したところで、Gutenbergの使用方法について詳しく学びましょう。 このようにして、グーテンベルクのブロックエディタが自分に適しているかどうかを直接確認できます。
関連資料:グーテンベルクを使用するための実際のガイド
グーテンベルクでコンテンツを追加する方法
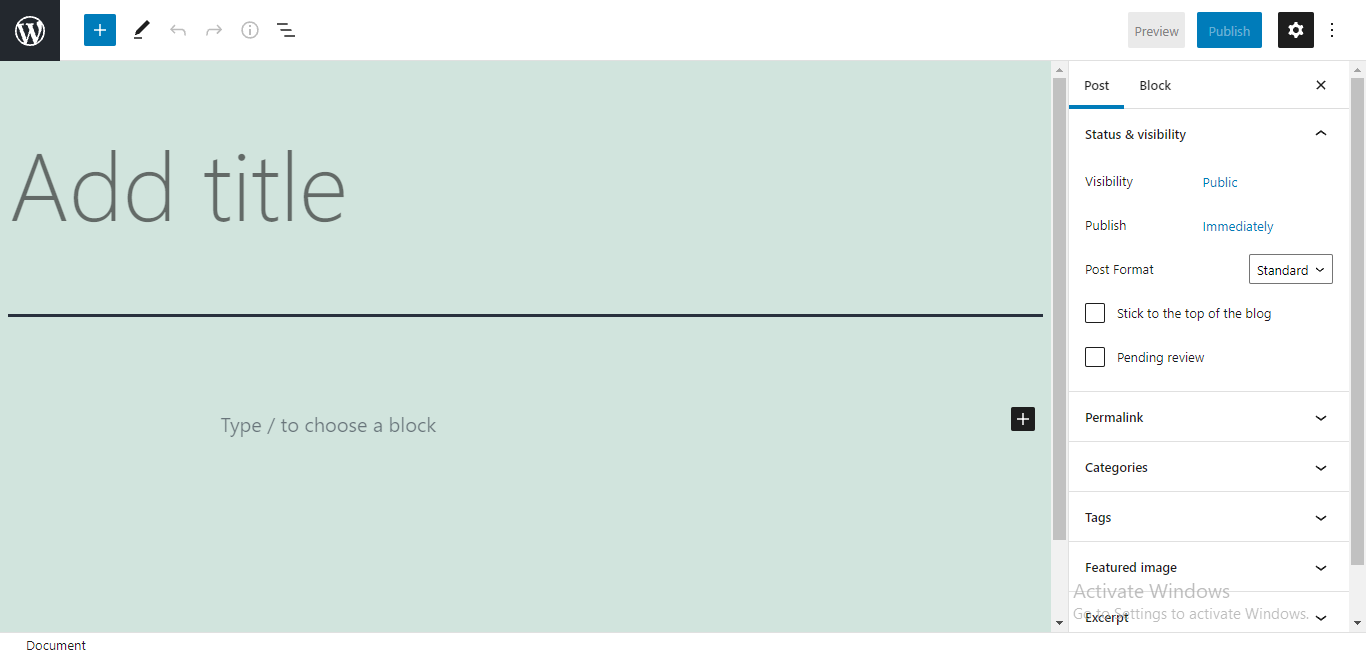
ページタイトルを追加する場合は、「タイトルの追加」セクションに入力するだけです。 その後、下の空白を入力するか、ブロックを追加することで、ページへのコンテンツの追加を開始できます。 それを行うのに役立つグーテンベルクブロックチュートリアルをまとめました。

それを行った後、あなたは正式にあなたの投稿やページのデザインを始めました。 グーテンベルクブロックを使用すると、追加したコンテンツの編集と移動が非常に簡単になります。
グーテンベルクにブロックを追加する
前述したように、新しいWordPressエディターは、ここにあるすべてのコンテンツがブロックに分割されているため、「ブロックエディター」と呼ばれます。 グーテンベルクには、使用したいコンテンツやマルチメディアの種類に応じて、さまざまな種類のブロックがあります。

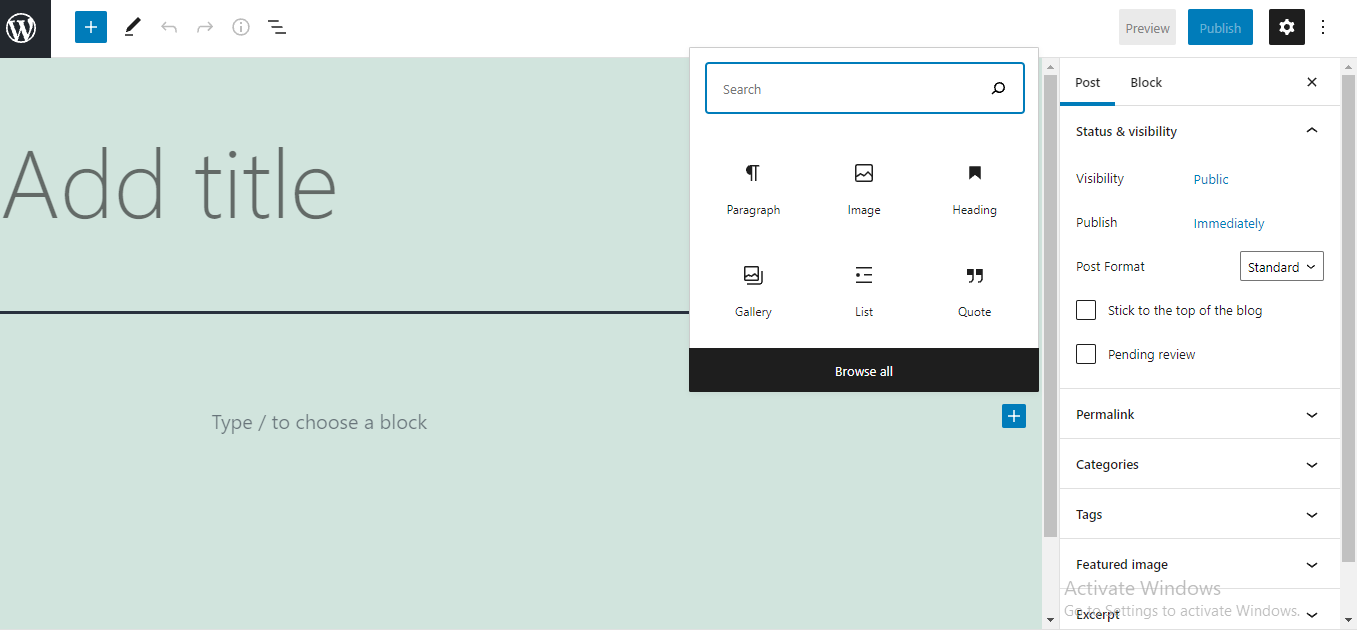
空白または左上隅のプラス記号をクリックするだけで、ブロックを追加できます。 それをクリックすると、グーテンベルクはあなたが追加できるいくつかのタイプのブロックを提供します。

選択できるブロックは50種類以上あります。 [すべて閲覧]をクリックすると、さまざまな種類のブロックをすべて確認し、目前のタスクに最適なブロックを選択できます。 テキスト、メディア、デザイン、テーマ、埋め込みなど、あらゆる種類のコンテンツに対応する特定の種類のグーテンベルクブロックがあります。
グーテンベルクでのブロックの編集
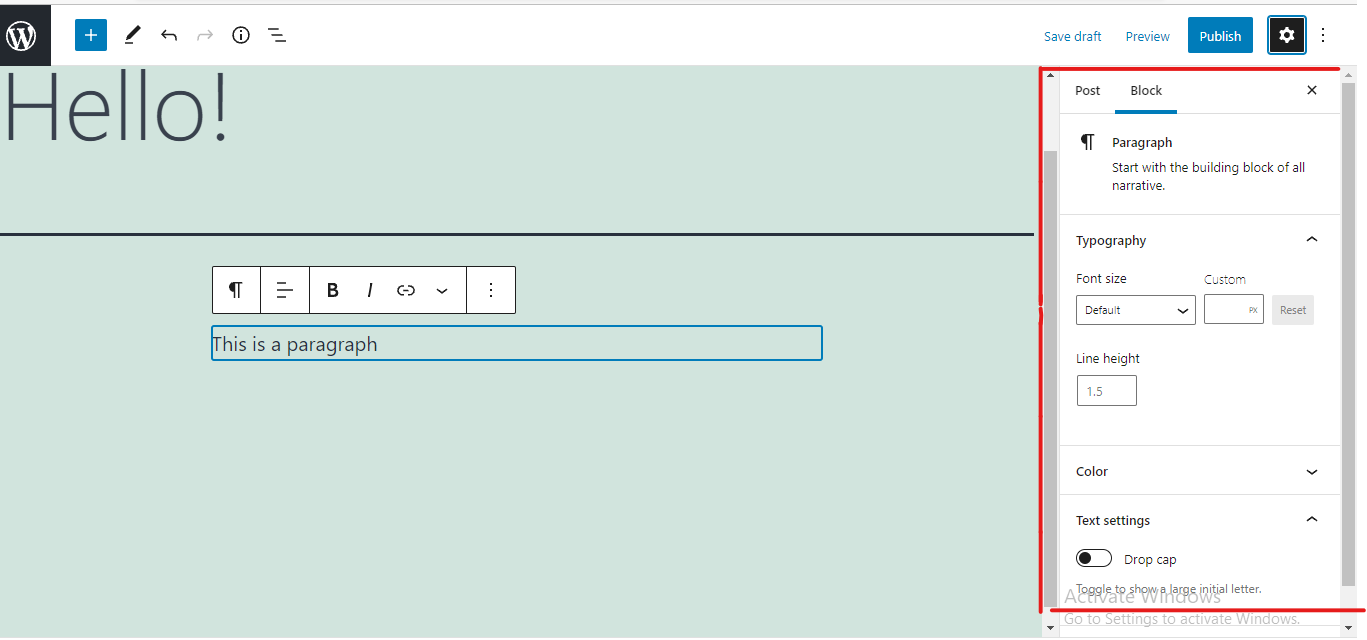
理想的なブロックを選んだら、その指示に従ってそのブロックにコンテンツを作成します。 このプロセスを何度も繰り返して、必要な数のブロックを追加できます。

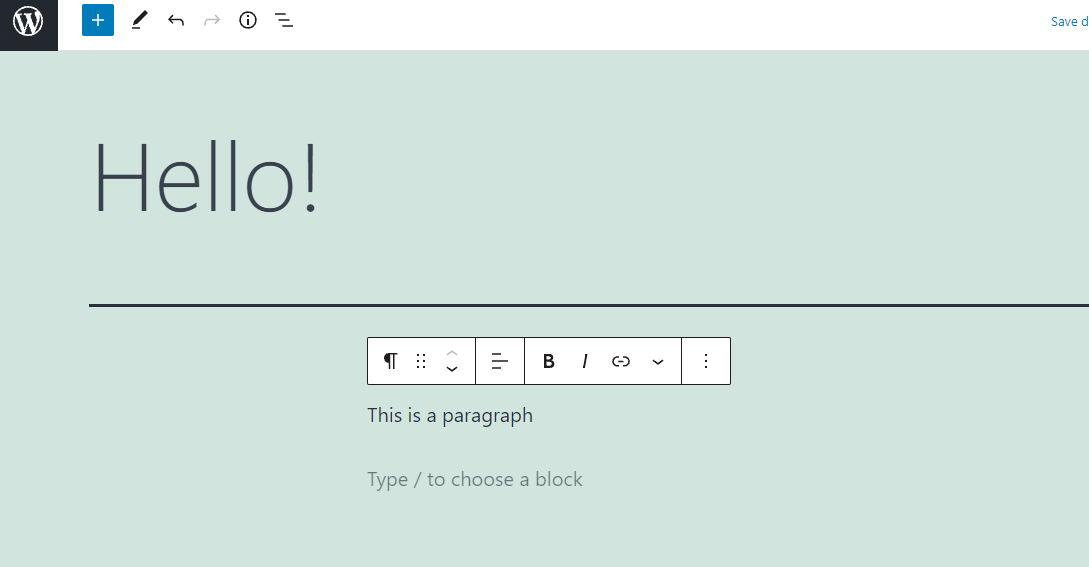
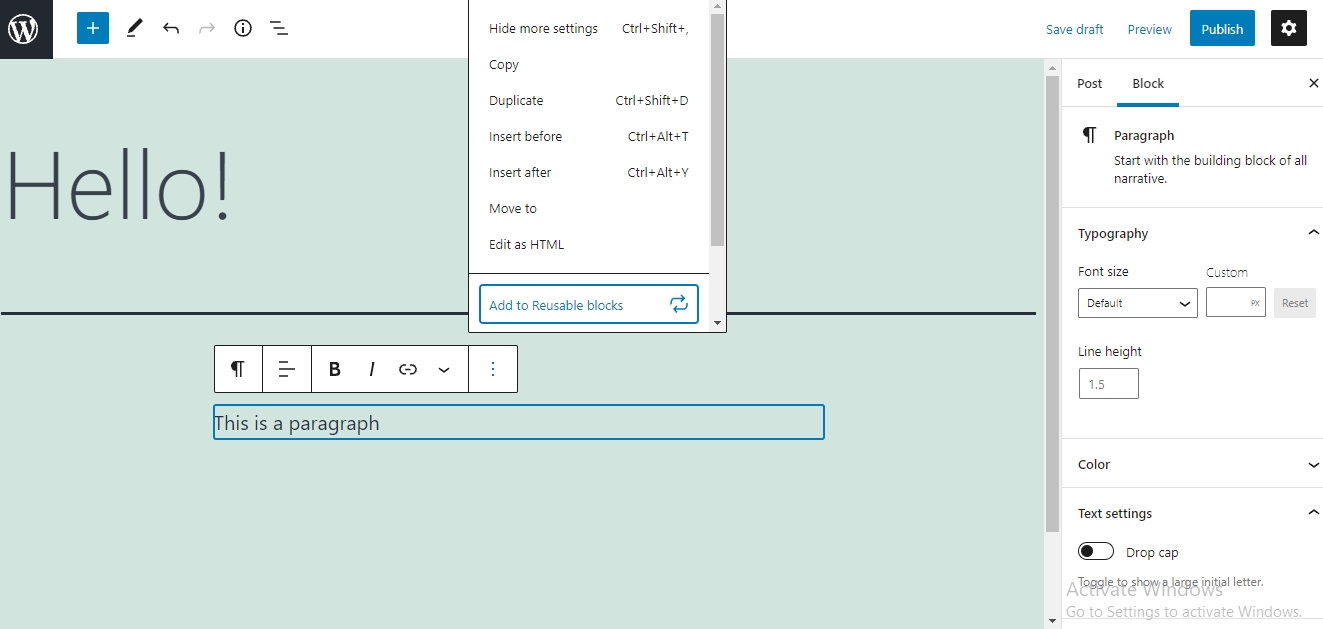
ブロックを選択してそのブロックの設定を表示することにより、任意のブロックを編集できます。 ブロックを選択すると、いくつかの設定がそのすぐ上に表示されます。 矢印を使用してブロックを再配置したり、ドットを押したままにしてブロックを目的の場所にドラッグしたりできます。

グーテンベルクでは、ブロックを「再利用可能なブロック」として保存することもできます。 Advanced Custom Fieldsプラグインを使用すると、Gutenbergで使用できる再利用可能なブロックを作成できます。 これは、最初から再設計する必要がないため、再利用するデザインを作成する場合に重要です。これにより、時間を節約できます。 さまざまなプラグインを使用してセクションブロックを追加することもできます。
WordPress Gutenbergセクションブロックは、1つのセクション内に複数のブロックを整理できる貴重な機能です。 標準またはカスタムのグーテンベルクブロックをセクションに追加して、ブロック全体として利用できます。

グーテンベルクでWordPressに投稿を公開する方法
編集が完了したら、投稿を公開するか、Webサイトで公開する必要があります。 グーテンベルクページの右上隅にある[公開]ボタンをクリックすると、公開プロセスを開始できます。 公開ボタンをクリックすると、好みに合わせて変更できるいくつかのオプションが表示されます。

可視性設定は、コンテンツを表示できるユーザーを制御および制限するのに役立ちます。 特定の日時に投稿を公開するようにスケジュールすることもできます。 このように、投稿を公開するたびに手動で公開ボタンを押す必要はありません。 タグを追加すると、視聴者がコンテンツを見つけやすくなるため、タグを追加することもお勧めします。
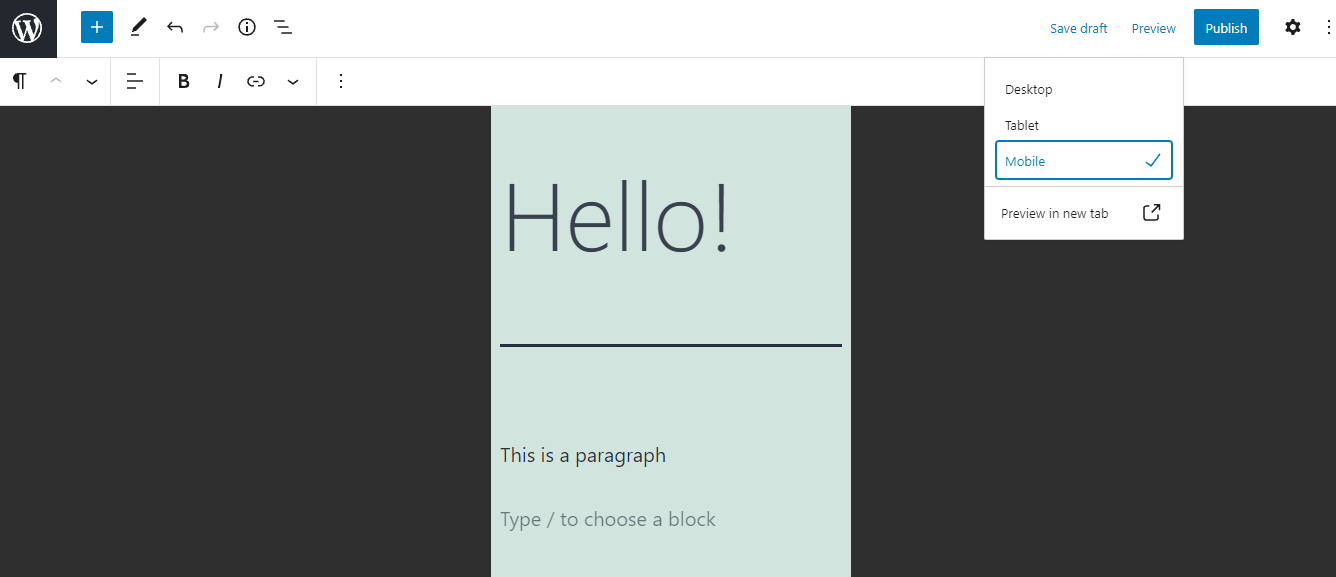
先に進んで投稿を公開する前に、グーテンベルクでは、デスクトップ、タブレット、モバイルなどのさまざまな画面でどのように表示されるかをプレビューできます。

すべてが見栄えがすることを確認すると、コンテンツを公開する準備が整います。
今あなたは知っています
新しいWordPressGutenbergブロックエディターは、ページ、投稿、製品の作成方法に革命をもたらしています。 グーテンベルクを使用すると、コーディング方法を知らなくてもWebサイトを視覚的にデザインできます。 これで、グーテンベルクの基本、投稿の作成方法、公開方法を理解できました。
グーテンベルクブロックエディタを使用してみませんか? WordPress用に設計されたプロのウェブホストであなたのウェブサイトをパワーアップしましょう。
フルマネージドのWordPressホスティングプランをチェックして、今日から始めましょう。
関連リソース
- WordPress Gutenbergを理解する方法:編集者を超えて
- WordPressGutenbergのガイド
- WordPressの新しいGutenbergエディターがあなたに適していない場合はどうなりますか?
