ワークフローをスピードアップするための13以上のクイックグーテンベルクワードプレスのヒント
公開: 2020-04-07新しいGutenbergWordPressエディターをまだ試していませんか? 2018年12月のWordPress5.0Kirkの新しいリリースで、彼らはデフォルトのブロックエディター(別名Gutenberg)を導入しました。
Gutenbergは、コアのWordPressとシームレスに連携するように設計された新しいページビルダーです。 これにより、コンテンツの作成が以前よりも簡単かつスマートになります。
サイトをWordPress5.0に更新したかどうかに関係なく、Gutenbergに関する基本的な知識が必要です。 そうしないと、WordPressユーザーの編集エクスペリエンスがどのように新しくより良いものに変わるのか理解できません。
今日は、WordPressGutenbergのヒントとコツをいくつか紹介します。 また、GutenbergをデフォルトのWordPressエディターとして使用することで、時間を節約する方法もあります。
WordPress Gutenberg Editor –なぜ切り替える必要があるのか

グーテンベルクは、WordPressブロガーのポストライティング体験を大きく変えた新しいWordPressエディターです。 WordPressのコンテンツとレイアウトをカスタマイズするために使用できるいくつかの「ブロック」を採用しています。
グーテンベルクブロックを使用すると、テキスト、画像、ビデオ、表など、さまざまな方法ですべてのタイプのコンテンツを作成できます。 指先でコンテンツを管理するのがとても簡単になりました。 さらに、その高度な機能により、時間とエネルギーを大幅に節約できます。 簡単なコピー&ペースト、ドラッグアンドドロップオプション、ショートコード、ユーザーフレンドリーなインターフェイスなどで簡単にできます。
ただし、クラシックエディタがうまく機能しているときに、なぜエディタを切り替えるのか考えてみてください。
さて、これは始まりに過ぎません。 長期的に競合他社を打ち負かしたい場合は、このWordPressブロックエディターに精通している必要があります。 すでにWordPress業界は、Gutenbergと互換性を持たせることで製品を更新し始めているからです。
言うまでもなく、グーテンベルクのエディターはWordPressの未来を形作っています。 これは、WordPressの共同創設者であるMattMullenwegが2019WordPressCampUSで行ったスピーチから簡単に推測できます。
注: Gutenbergを初めて使用する場合は、この初心者向けガイドをよく読んでください。
15-効果的なWordPressグーテンベルクのヒントとコツ
| WordPressグーテンベルクのヒントとコツ | |
| 1.1。 | 簡単なキーボードショートカット |
| 2.2。 | さまざまな書き込みモード |
| 3.3。 | どこからでもコピー/貼り付け(Googleドキュメント、Microsoftなど) |
| 4.4。 | ビジュアルエディターとコードエディターを切り替える |
| 5.5。 | グーテンベルクはあなたの文書の概要を説明します |
| 6.6。 | クリックですべてのコンテンツをコピー |
| 7。 | リンクを貼り付けると自動的に埋め込まれます |
| 8.8。 | 複数列を作成する |
| 9.9。 | 他の投稿に簡単にリンクする |
| 10.10。 | スラッシュ(/)を使用して新しいブロックを追加します |
| 11.11。 | ドラッグアンドドロップを使用してブロックを再配置します |
| 12.12。 | デスクトップから画像をドラッグして画像を追加する |
| 13.13。 | 画像の周りにテキストをラップする |
| 14. | ブロックを異なるブロックに変換する |
| 15. | 後で使用する再利用可能なブロックを作成する |
簡単なキーボードショートカット
WordPressは、グーテンベルクのユーザー向けに、本当に覚えやすいキーボードショートカットをいくつか導入しました。 それは間違いなくグーテンベルクでの作業プロセスをスピードアップします。 Ctrl C、Ctrl Vなどのユニバーサルショートカットを使用する以外に、この新しいエディターで他の便利なショートカットを使用できます。
右隅の省略記号をクリックすると、ショートカットメニューが表示されます。 または、Shift + Alt + Hを押して、キーボードショートカットの完全なリストを表示します。 以下にリストされているショートカットのいくつかを示します。
さらに、これらのショートカットも確認してください。
- Ctrl +AltBackspaceで選択ブロックを削除します
- 選択したブロックの前に新しいブロックを挿入するには-Control+Alt + T
- 選択したブロックの後に新しいブロックを挿入するには-Ctrl+Alt + Y
- ヘルプの表示– Shift + Alt + H
- 変更を保存する– Ctrl + S
- 最後の変更を元に戻す– Ctrl + Z
- 最後の取り消しをやり直す– Ctrl + Shift + Z
- 設定サイドバーの表示または非表示Ctrl+Shift +、
- エディターの次の部分に移動しますCtrl+ '
- エディターの前の部分に移動しますCtrl+Shift + '
- エディターの次の部分に移動します(代替)Shift + Alt + N
- エディタの前の部分に移動しますテーブル(代替)Shift + Alt + P
これらのショートカットにより、コンテンツの作成時間が最小限に抑えられ、効率も向上します。 ただし、ここではWindowsのショートカットについてのみ説明しました。 Macユーザーの場合も確認できます。
さまざまな書き込みモード
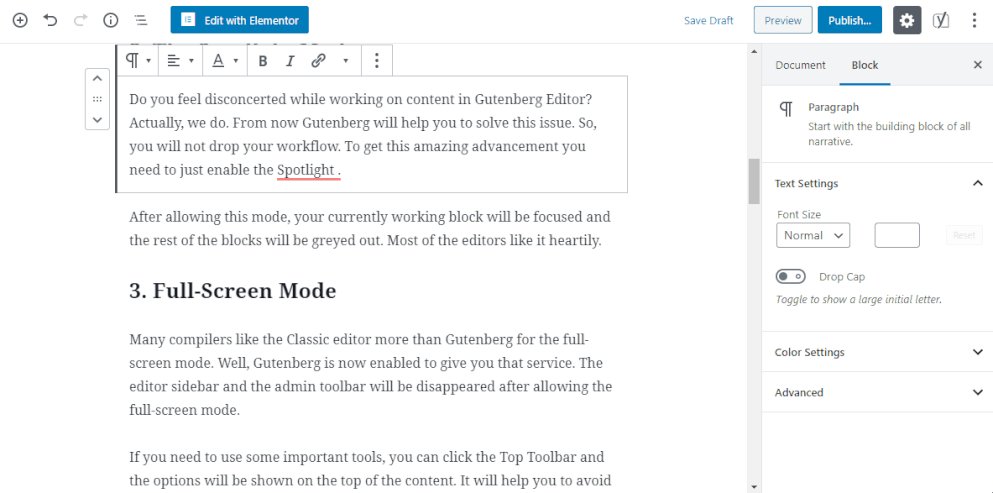
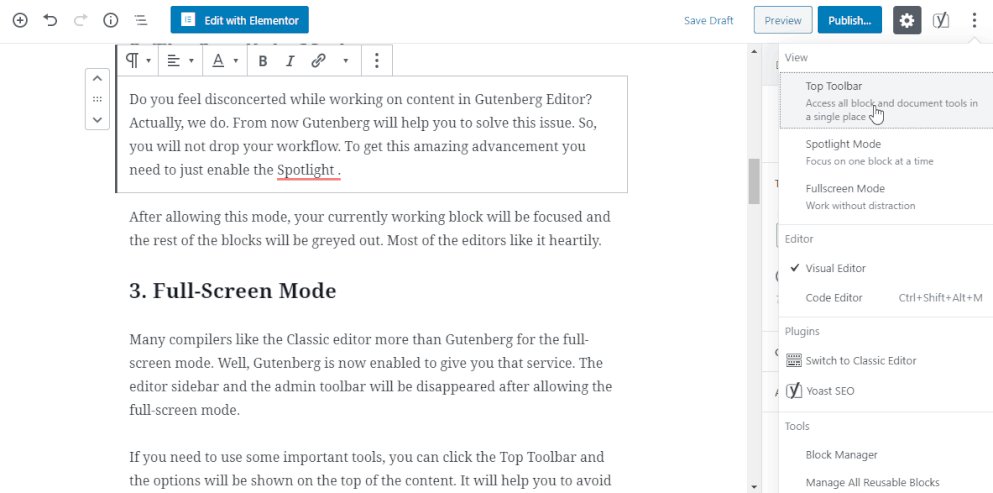
Gutenbergを使用すると、ユーザーは投稿を作成するときに複数の表示オプションを使用できます。 好みに応じて編集モードを変更できます。 ビューを変更するには、ページの右上隅にある省略記号をクリックします。 そこでは、次のような3つのオプションがあります。
- トップツールバー
- スポットライトモード
- フルスクリーンモード
ニーズに合った最適なビューを選択できます。 それらがグーテンベルクでどのように機能するか見てみましょう。
トップツールバーモード:この表示オプションを使用すると、すべてのブロックとドキュメントに1か所のスポットでアクセスできます。
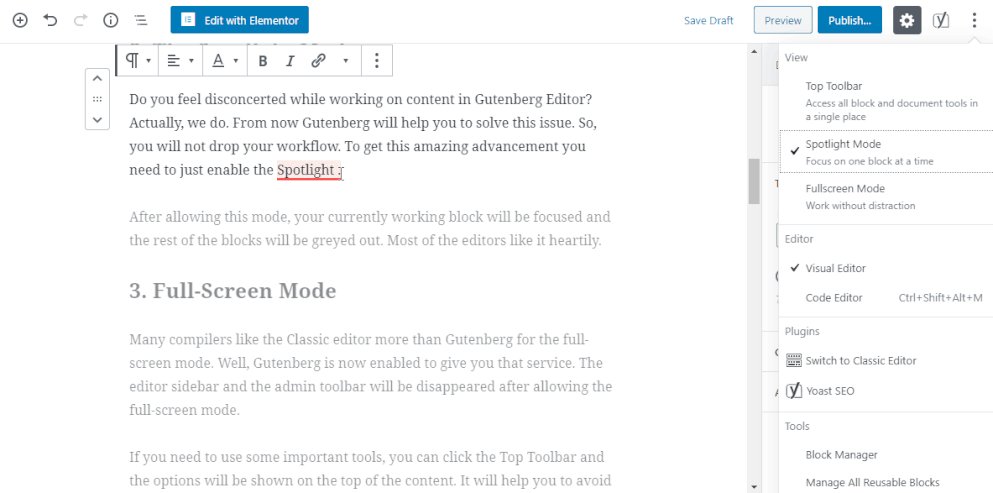
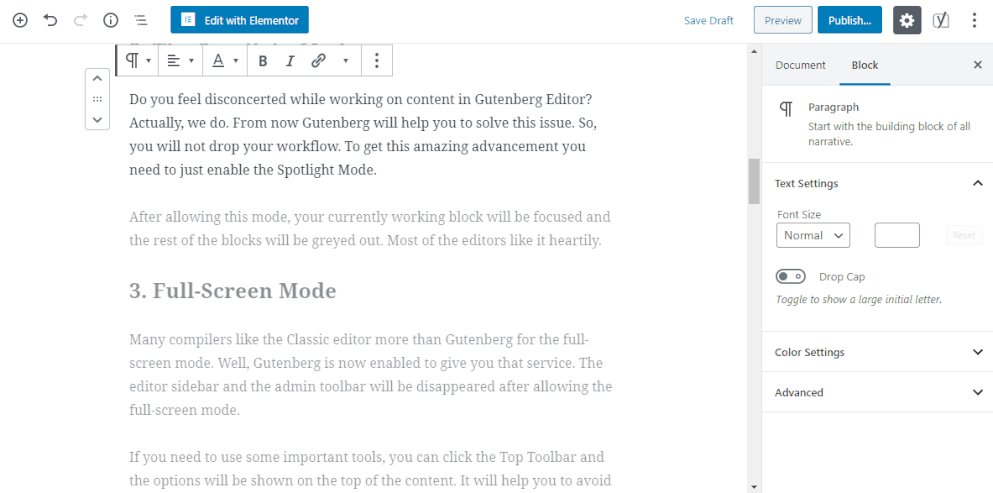
スポットライトモード:スポットライトモードでは、一度に1つのブロックに焦点を合わせることができます。 このモードをアクティブにすると、現在作業している唯一のブロックが強調表示されます。 他のブロックは、作業していないフェードのままになります。

フルスクリーンモード:このモードでは、気を散らすものをすべて取り除き、ひたむきに作業できます。 それはページからすべての不必要なメニュー項目を減らします。 フルスクリーンエディタを使用してコンテンツを作成できるようにします。
初心者として、各オプションを試して、どれがあなたにぴったりかを判断してください。 ただし、各オプションは特定のユーザーの要求を考慮して設計されています。
どこからでもコピー/貼り付け(Googleドキュメント、Microsoftなど)
従来のエディタでは、GoogleドキュメントまたはMicrosoftWordからコンテンツをコピーする際に問題が発生する可能性があります。 その場合は、まずコンテンツをコピーしてから画像をアップロードする必要があります。 しかし、グーテンベルクエディタはこの問題を解決します。
これで、メディアファイルを含むコンテンツ全体を一度に簡単にコピーして、グーテンベルクに直接貼り付けることができます。 また、コピーされたコンテンツの形式は変更されません。
Googleドキュメントからコンテンツをコピーして、WordPressの新しいエディターに直接貼り付けるだけです。 すべての見出しと段落が自動的にブロックに分割されます。 はい、それはそれが聞こえるのと同じくらい簡単です!
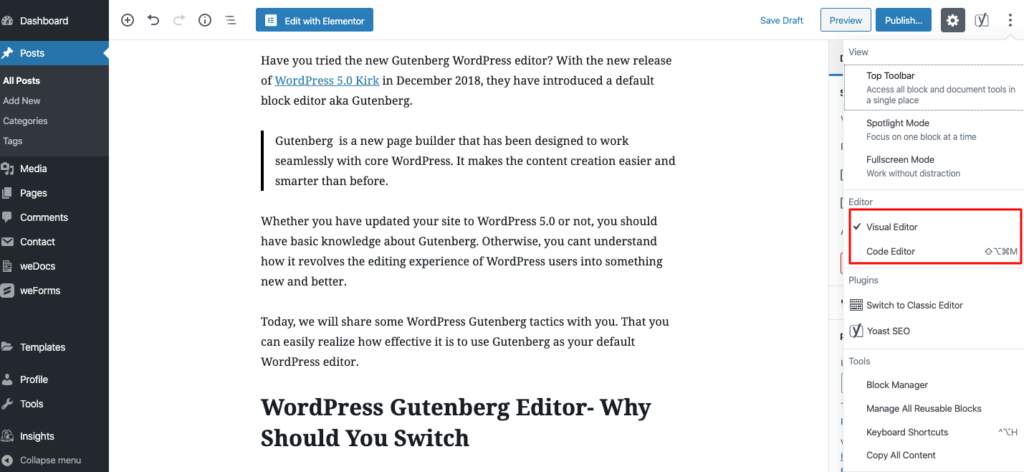
ビジュアルエディターとコードエディターを切り替える
Gutenbergを使用すると、ユーザーはコードエディターとビジュアルエディターペインを切り替えることができます。 このオプションを取得するには、ページの右隅にある省略記号をクリックします。 コンテンツをより効果的に管理するのに役立ちます。 これで、ページを離れることなく、ページのコードを追加/編集できます。

おそらく、この機能は、ページにコードを追加したい上級ユーザーや技術ユーザーに役立ちます。

グーテンベルクはあなたの文書の概要を説明します
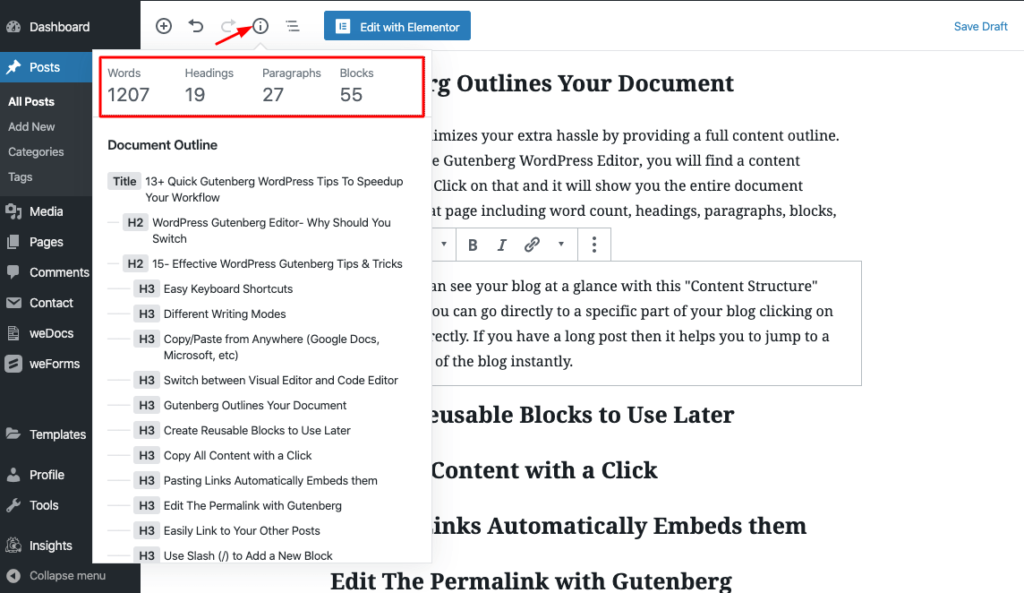
グーテンベルクは、完全なコンテンツの概要を提供することにより、余分な手間を最小限に抑えます。 Gutenberg WordPress Editorの上部に、コンテンツ構造アイコンがあります。 それをクリックすると、単語数、見出し、段落、ブロックなどを含む、そのページのドキュメント構造全体が表示されます。

これは、この「コンテンツ構造」機能でブログを一目で確認できることを意味します。 また、見出しを直接クリックして、ブログの特定の部分に直接移動することもできます。 長い投稿がある場合は、ブログの特定の部分にすぐにジャンプするのに役立ちます。
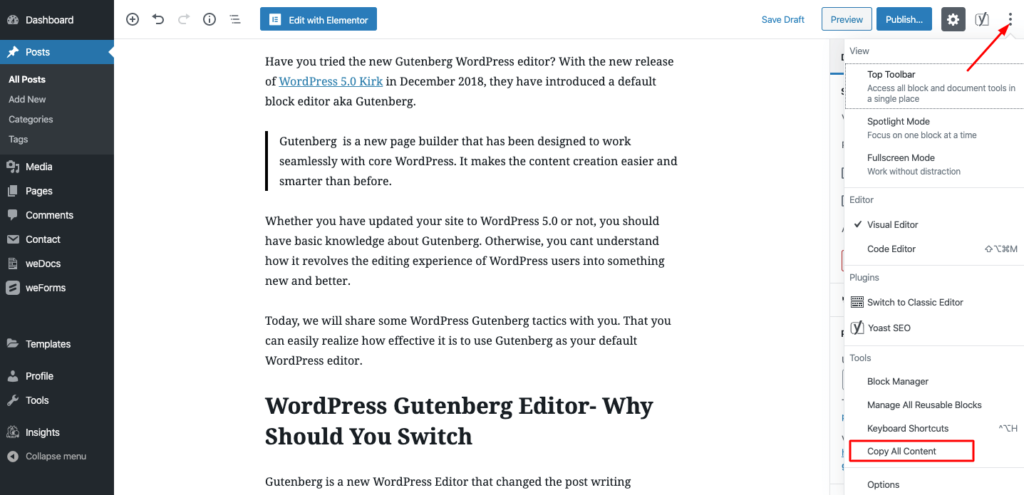
クリックですべてのコンテンツをコピー
ワンクリックでページのすべてのコンテンツをコピーできます。 その他のツールとオプションメニューを表示するには、右上の省略記号アイコンに移動します。 メニューの下部に「すべてのコンテンツをコピー」オプションがあります。 このオプションをクリックして、ページ上のすべてのコンテンツをコピーします。 これで、コピーしたコンテンツを他のページに転送できます。

または、ショートカットCtrl + Aを使用してすべてのコンテンツを選択し、Ctrl+Cを使用してコンテンツをコピーすることもできます。
リンクを貼り付けると自動的に埋め込まれます
グーテンベルクのもう一つの驚くべき特徴。 埋め込みブロックを選択する必要はありません。 コピーしたリンクを目的のブロックに直接貼り付けるだけです。 グーテンベルクはそれを自動的にサイトに埋め込みます。 リンクを検出して、表示可能なコンテンツに変換します。 また、埋め込まれたコンテンツの下部にキャプションを追加する柔軟性があります。
他の投稿に簡単にリンクする

また、グーテンベルクエディタで他の投稿に簡単にリンクできます。 リンクしたいテキストを選択し、関連するキーワードを使用してエディターから直接検索するだけです。
複数列を作成する
Gutenberg WordPressを使用すると、独自のコンテンツレイアウトを簡単に作成できます。 このブロックエディタは、ユーザーに複数列の機能を提供します。 ページに最大6つの列を追加できます。 そして、読者にとって魅力的な方法でコンテンツを配置します。 この機能は、クラシックエディタでは使用できませんでした。
スラッシュ(/)を使用して新しいブロックを追加します
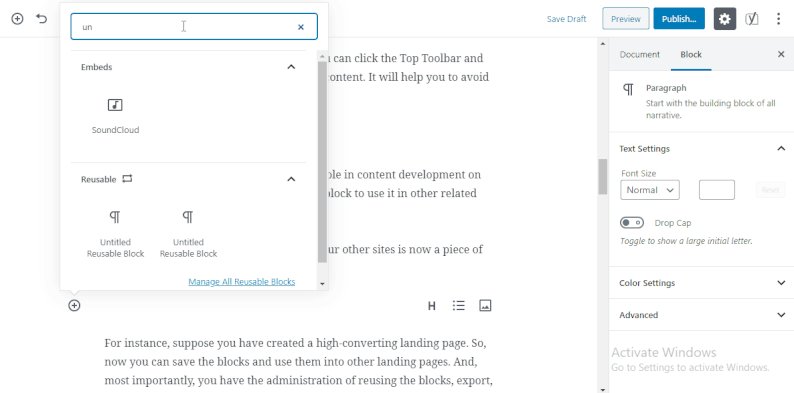
これはグーテンベルクのもう一つの隠された宝石です。 ページにブロックを追加する便利な方法があるので。 しかし、あなたはまた、迅速な道をたどることができます。 投稿に新しいブロックを挿入する準備ができたら、コマンド「/」を入力するだけです。 すべてのブロック名のメニューが目の前に表示されます。 次に、必要な特定のブロックの名前を書き始めると、Gutenbergがオプションを自動的に提案します。 正確に何が必要かがわかっている場合は、ブロックを追加するのは非常に簡単で簡単な方法です。
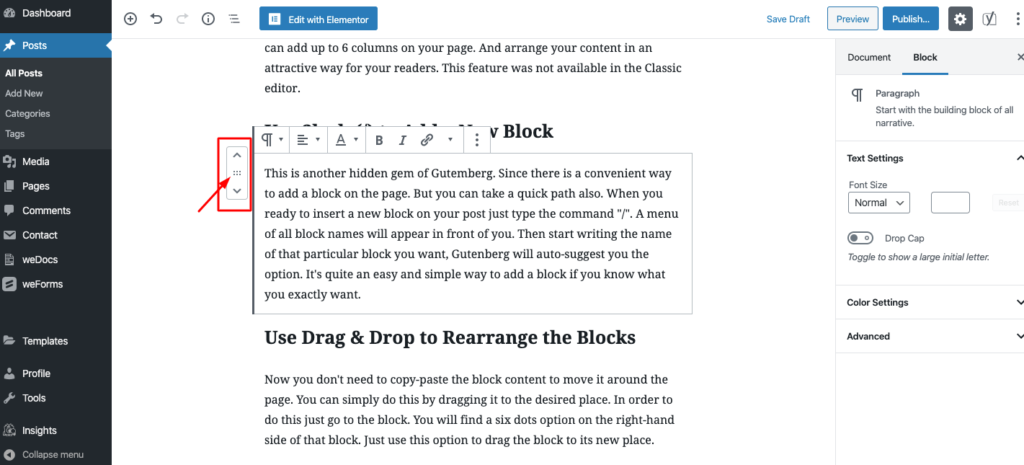
ドラッグアンドドロップを使用してブロックを再配置します
これで、ブロックコンテンツをコピーして貼り付けて、ページ内を移動する必要がなくなりました。 これは、目的の場所にドラッグするだけで実行できます。 これを行うには、ブロックに移動します。 そのブロックの右側に6つのドットオプションがあります。 このオプションを使用して、ブロックを新しい場所にドラッグします。

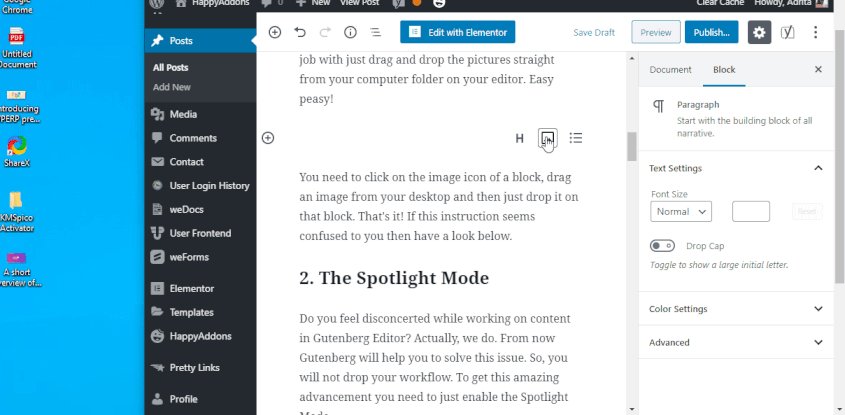
デスクトップから画像をドラッグして画像を追加する
Gutenbergを使用すると、PCの任意のフォルダーから画像をドラッグして挿入し、目的の場所に正確に配置できます。

このオプションは、PCだけに限定されません。 インターネットから画像を直接ドラッグしてブログに追加することもできます。
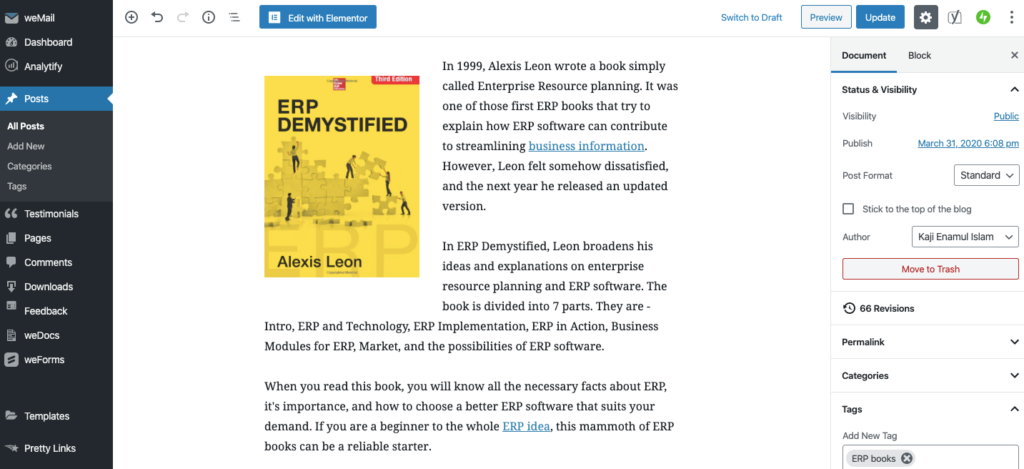
画像の周りにテキストをラップする
グーテンベルクで前に述べたように、あなたはあなたのコンテンツをあなたの読者にとってより魅力的にすることができます。 プレーンテキストのラッピングをブログの画像で表すことができます。 それはあなたのコンテンツを魅力的でより活気のあるものにします。

ブロックを異なるブロックに変換する
必要に応じて、ブロックを別のブロックタイプに変換することで、時間を節約できます。 たとえば、通常のテキストブロックを見出し、引用符、リスト、書式設定済みのテキストに変換できます。 また、他のブロックタイプを類似または関連するブロックに変換できます。
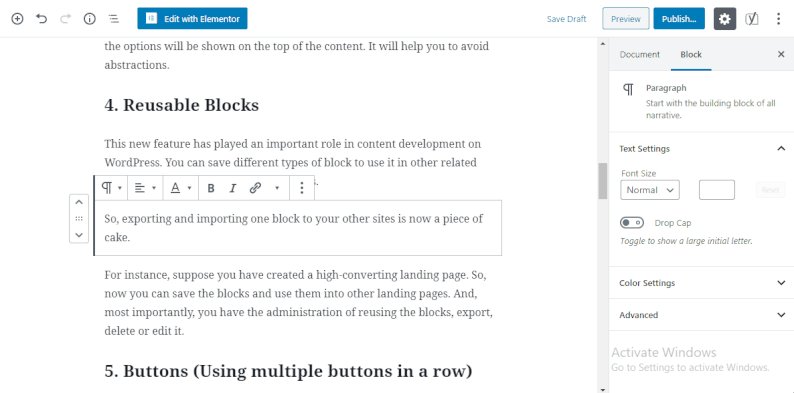
後で使用する再利用可能なブロックを作成する
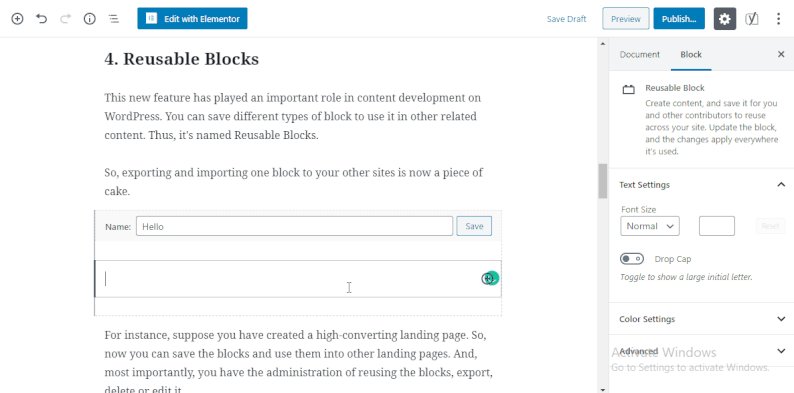
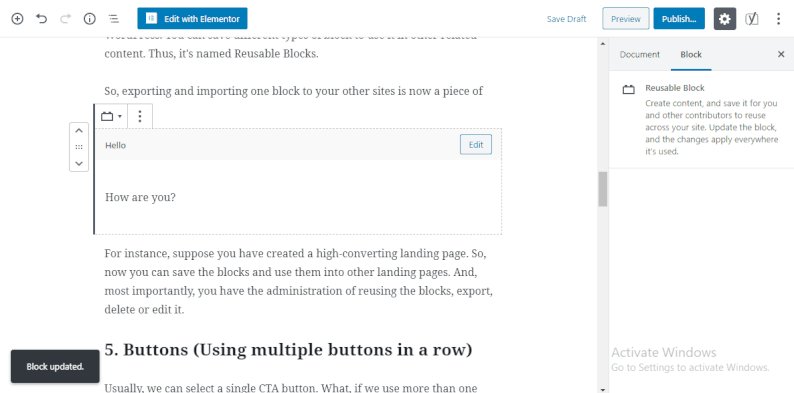
グーテンベルクでは、ブロックテンプレートを作成し、将来の使用のために保存することができます。 そのため、同じブロックを何度も作成する必要はありません。 一度だけデザインして、特定の名前で保存することができます。 また、必要に応じて他のブログ投稿で使用してください。 グーテンベルクで再利用可能なブロックを作成するには、ほんの数ステップしかかかりません。

それはあなたの時間とエネルギーの両方を節約します。
さらに、Gutenberg WordPressでより多くの機能を利用して、作業プロセスをこれまでになく高速化できます。 最初は、この新しいWordPressエディターに慣れるまでに数回かかる場合があります。 しかし、私を信じてください、それもそれほど時間はかかりません。 そして、すべての機能に慣れると、ワークフローが加速します。
必要なグーテンベルクブロックを追加し、要件に従って設計する必要があります。 さらに、右側の[ドキュメント]メニューから、コンテンツレイアウトを編集したり、その他の機能を調べたりすることができます。
おそらく、WordPressBlockEditorの新しいアップデートを確認できます。
HappyAddonsを入手して、グーテンベルクのその他のオプションを調べてください

ご存知かもしれませんが、Web開発を簡単にするために役立つアドオンがたくさんあります。 Elementorユーザーの場合、HappyAddonsはあなたにとって良い選択です。 この強力なWordPressプラグインを使用すると、コードを実行せずに、アニメーション、スライダー、クロスドメインコピーペーストなどの高度な機能を追加できます。
HappyAddonsは、ウェブサイトを次のレベルに引き上げるための50以上のウィジェットと15以上の独自の機能を提供します。 かつては専門家だけがそれを可能にしていましたが、今ではHappyAddonsはすべての初心者でも可能にしています。 Web開発者は、このElementorアドオンを使用して、配信をこれまでになく高速化します。
WordPressGutenbergを使用してブログの時間を節約
グーテンベルクは、WordPressを使いやすくすることを目的としています。 このブロックエディタを使用すると、ブログを作成する際の柔軟性が高まります。 Gutenbergを使用すると、さまざまなコンテンツタイプを投稿/ページに簡単に含めることができます。
さらに、それは現代のアプローチとより互換性があります。 また、WordPressは、今後のアップデートでもグーテンベルクに重点を置いています。 したがって、このWordPressエディターを長い間無視することはできません。
それで、あなたはあなたのサイトのためにワードプレスグーテンベルクを使い始めましたか? 何か問題に直面していますか? 以下のコメントセクションで私たちとあなたの考えや経験を共有してください!
