WordPress ヒートマップを無料で設定する方法 (2 ステップ)
公開: 2023-11-15詳細な分析は、ユーザーの行動を理解し、それに応じてコンテンツ戦略を調整するのに役立ちます。 ただし、数字や指標を理解しようとするのは少し面倒な場合があります。 そこでWordPressのヒートマップが登場します。
ヒートマップは、サイトで何が起こっているかを追跡および分析する簡単な方法を提供します。 これらは、最も注目と関心を集めるコンテンツの視覚的な概要を提供します。 こうすることで、問題領域をより迅速に特定して修正できます。
この記事では、WordPress ヒートマップとその有用性について詳しく説明します。 次に、プラグインを使用して設定する方法を説明します。 始めましょう!
ヒートマップとは (そしてヒートマップが非常に便利な理由)
ヒートマップは、特定の値を表すために色を使用してデータを視覚的に表現したものです。 サイトにヒートマップを使用すると、どのエリアが最も多くのインタラクションを受けているかがわかります。 色が暖まるほど、セクションの関心が高まります。
ヒートマップは、デザイン上の問題や、サイトのユーザー エクスペリエンス (UX) に影響を与える可能性のあるその他の問題を特定するための強力なツールとなります。 ヒートマップを使用してサイトを改善する方法は次のとおりです。
- ページ上の他の要素と比較して、CTA (CTA) が十分な注目を集めているかどうかを判断できます。 そうでない場合は、CTA をより魅力的なものにするための措置をいつでも講じることができます。
- 通常の状況では、ナビゲーション メニューは常に「ホット」エリアになっているはずです。 そうでない場合は、ナビゲーションの改善を検討する必要があるでしょう。
ご覧のとおり、ヒートマップの真の価値は、デザインやナビゲーションに関する特定の問題を明らかにできることにあります。
ヒートマップには主に 2 つのタイプがあります。クリックを追跡するものと、スクロール動作を分析するものです。 最初のタイプは、ユーザーがクリックしたいものに関するより正確な情報を提供するため、最も人気があります。
一方、スクロール ヒートマップは、サイトのパフォーマンスを俯瞰的に把握したい場合に便利です。 各ページを下にスクロールするときに、読者の目を引いている領域が表示されます。
このチュートリアルでは、WordPress のクリック ヒートマップ ツールに焦点を当てます。 ただし、スクロールする地図を探している場合は、いつでも CrazyEgg などの代替手段を選択できます。
WordPress ヒートマップを設定する方法 (2 つの簡単なステップ)
次に、 Aurora Heatmap プラグインを使用して WordPress ヒートマップを設定する方法を見てみましょう。
 オーロラ ヒートマップ
オーロラ ヒートマップ現在のバージョン: 1.6.0
最終更新日: 2023 年 8 月 14 日
オーロラヒートマップ.1.6.0.zip
このツールのセットアップは非常に簡単です。 さらに、他の同様のプラグインとは異なり、サードパーティのヒートマップ サービスでアカウントを作成する必要はありません。
また、プラグインは無料です。 したがって、Web サイトにインストールしてください。
注: Aurora Heatmap は、WP Rocket、W3 Total Cache、および WP Super Cache とともに使用できます。 キャッシュ プラグインとの互換性の問題が発生する場合は、JavaScript 関連の最適化をオフにするか、jQuery および Aurora Heatmap 測定スクリプト (reporter.js) を最適化から除外する必要があります。 詳細については、このページをご覧ください。
- ステップ 1: ヒートマップを構成する
- ステップ 2: WordPress ヒートマップを表示する
ステップ 1: ヒートマップを構成する
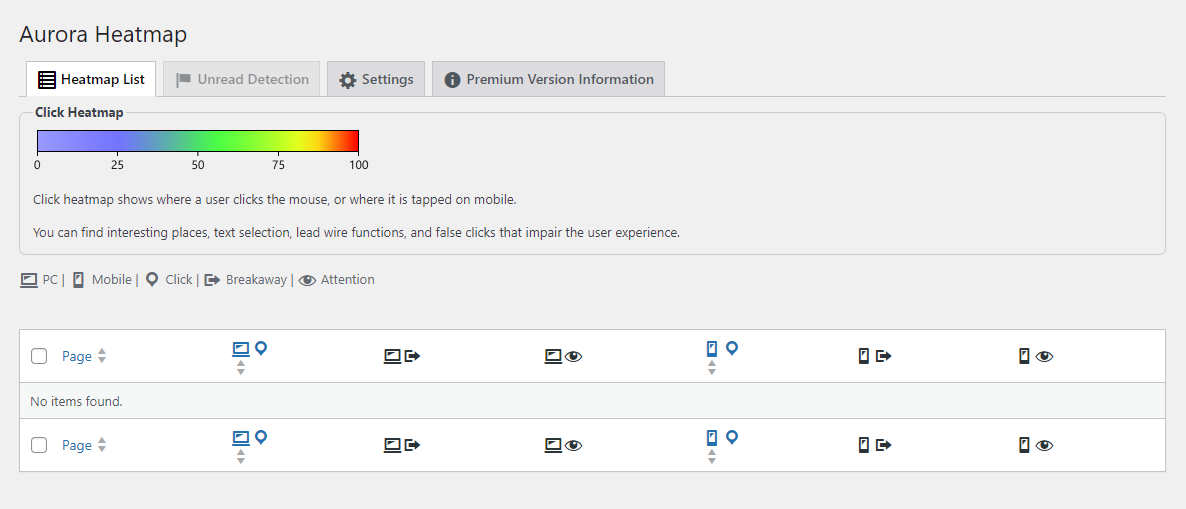
プラグインをインストールしてアクティブ化したら、WordPress ダッシュボードで[設定] > [Aurora Heatmap]に移動します。

お気づきかと思いますが、 [ヒートマップ リスト]タブにはまだデータが含まれていません。 トラフィックによっては、プラグインが地図を表示するのに十分なデータを収集するまでに時間がかかる場合があります。
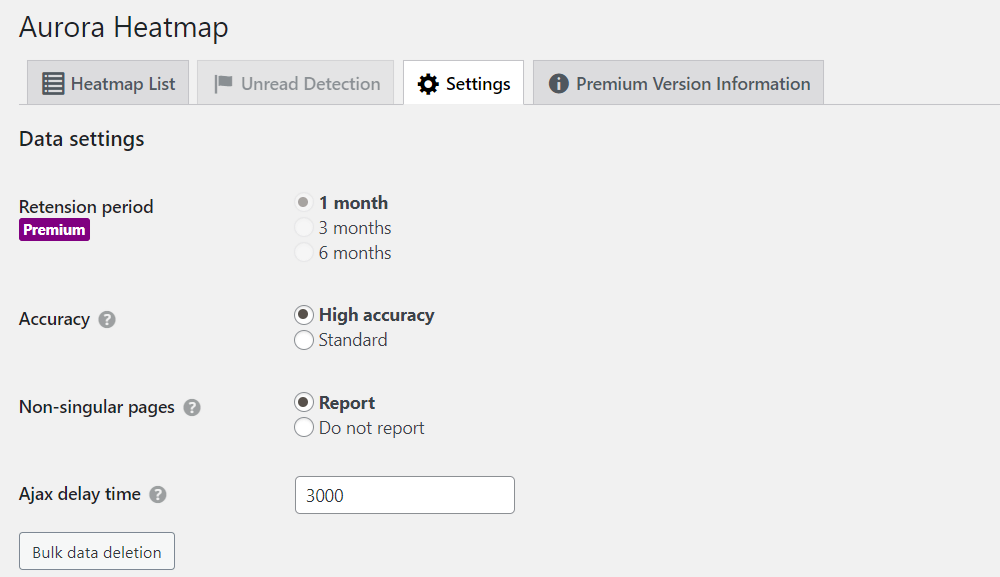
それまでの間、ヒートマップのいくつかの設定を構成できます。 これを行うには、 [設定]タブに移動します。

[データ設定]セクションでは、レポートに非単一ページを含めるかどうかを選択できます。 [Ajax 遅延時間]フィールドでは、プラグインがアクティビティのログ記録を開始するまでの時間をミリ秒単位で設定できます。
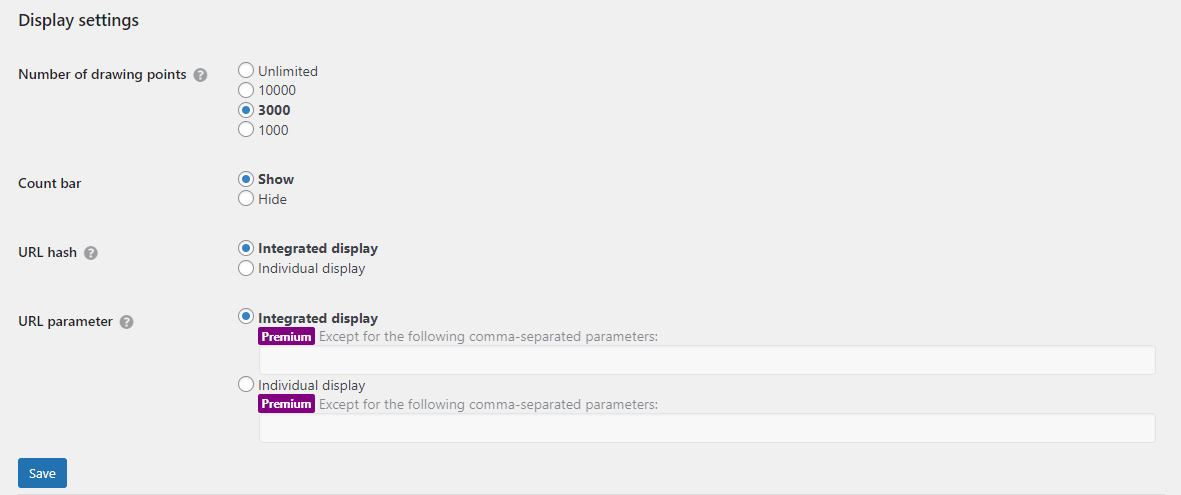
[表示設定]まで下にスクロールすると、描画ポイントの数を選択できます。 マップに含まれるデータの量は次のとおりです。

カウント バーを無効にして、アンカー リンクを別のページとしてカウントするかどうかを選択するオプションもあります。 設定を選択したら、忘れずに「保存」をクリックしてください。
プレミアム プラグインを選択すると、週次電子メール レポートなどの追加機能にアクセスできるようになります。
ステップ 2: WordPress ヒートマップを表示する
トラフィックの多い Web サイトをお持ちの場合は、プラグインをインストールしてから数分以内に最初のヒートマップを表示できるはずです。 サイトへのアクセスがまだそれほど多くない場合は、最初のヒートマップが表示されるまで数時間待つ必要がある場合があります。
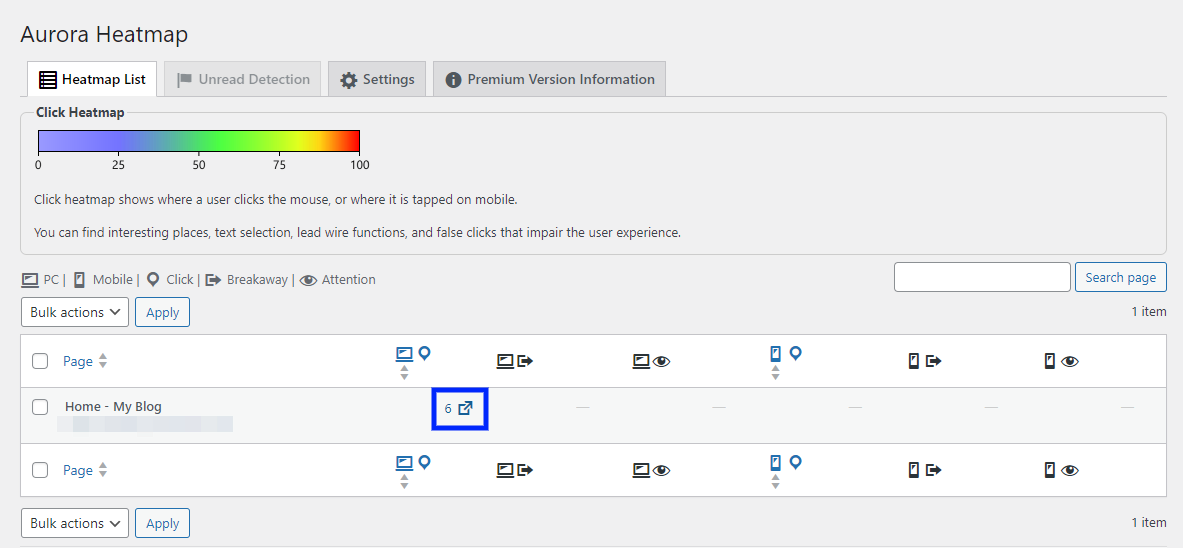
利用可能なヒートマップを確認するには、 [ヒートマップ リスト]タブに戻る必要があります。
無料版では、ヒートマップごとにデスクトップのクリックとモバイルのクリックという 2 つのビューが表示されます。 確認したいページの横にあるクリック数の上にマウスを置き、矢印アイコンを選択してヒートマップを起動します。

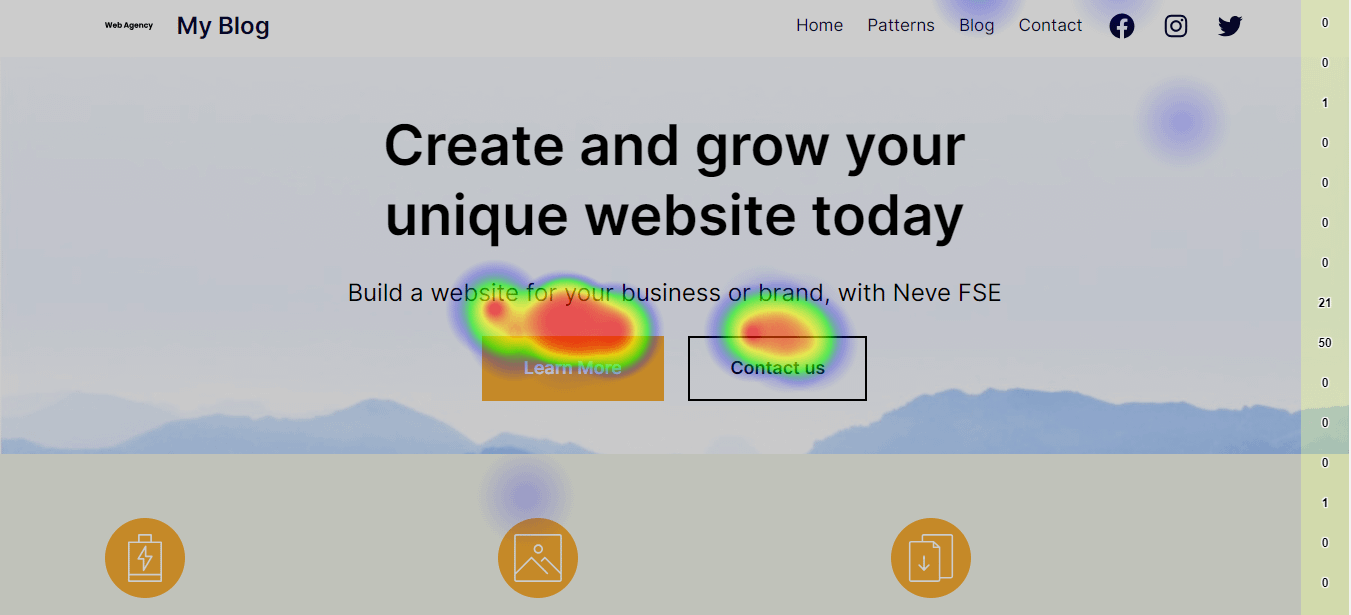
新しいウィンドウにページのヒートマップが表示されます。 色付きの塊は、ユーザーがクリックしている場所を示します。 サイドバーにクリック数が表示されます。


現時点では、ページには青い斑点のみが表示される場合があります。 ただし、トラフィックが増加し、プラグインがより多くのデータを収集すると、緑、黄、赤などのさまざまな色が表示されるようになります。 75 回以上クリックされた要素は暖色になります。
結論
ヒートマップは、ユーザーの行動を明確に把握できる視覚化ツールです。 ページ上のどのリンクや要素が最もクリックされているか、どれがそうでないかを確認できます。 この情報を使用して、サイトのデザインとユーザー エクスペリエンスを向上させることができます。
Aurora Heatmap プラグインを使用すると、サイトに WordPress ヒートマップを無料で設定できます。 このツールを使用すると、マップに含まれるデータ量などのヒートマップ設定を構成し、ユーザー アクティビティの監視をすぐに開始できます。 ️️
WordPress ヒートマップについてご質問はありますか? 以下のコメントセクションでお知らせください。
