アイデアから実装までのWordPressヒーロー画像のすべて
公開: 2020-10-09今日のウェブデザインで最も重要なトレンドの1つは、WordPressのヒーロー画像デザインです。 これらの特別なヘッダーは、ヒーローイメージ、ヒーロースライダー、バナー、ビデオヘッダー、またはカルーセルと呼ばれることがよくあります。 良い第一印象を与えることは非常に重要です。 第一印象で1ショットしか得られず、訪問者の注意を引くのに数秒しかありません。
この記事では、いくつかのベストプラクティス、ヒーローイメージの例を紹介し、Webサイトに効果的なWordPressヒーローイメージを作成するのに役立つ素晴らしいリソースを提供します。

ヒーロー画像は何に使用できますか?
Webを閲覧すると、さまざまな目標を持つ多くのヒーロー画像に遭遇する可能性があります。 ヒーロー画像が使えるケースをいくつか集めました。 それらを見てみましょう。
- 製品を強調表示します。 商品を強調する最良の方法は、ページ上の優れたヒーロー画像です。 訪問者は最初にこの画像を見て、あなたの製品に関する小さな情報を読むことができます。 [今すぐ購入]ページにリンクを張ると、訪問者はすぐに購入できます。
- 情報を共有します。 ヒーロー画像を使用して、商品やサービスに関する情報を別の方法で共有できます。 画像にテキストを追加したり、訪問者に情報を提供するビデオを追加したりできます。
- 最新のニュースを特集します。 あなたは訪問者のためにあなたの最新のまたは重要な投稿を特集したいですか? 画像にタイトルと簡単な説明、投稿のリンクが記載されたボタンを配置します。興味深い場合は、訪問者がそれをクリックして詳細を読むと確信しています。
- デザイン要素。 ヒーロー画像は、ページの優れたデザイン要素になる可能性があり、焦点が合っており、ページを元気づけ、通常は訪問者とのやり取りを行います。
- 感情を作成します。 感情は大きな要因になる可能性があります。 正しい感情を呼び起こすことで、訪問者との信頼を即座に築くことができます。
WordPressのヒーロー画像を選択する方法は?
ヒーロー画像を選択するときは、ヒーロー画像が見栄えが良いだけでなく、そのスタイルがWebサイト全体に適合する必要があることを覚えておくことが重要です。 感情的なヒーロー画像を使用する場合は、ページの雰囲気について考えてください。 画像は全ページにすることができますが、ナビゲーションバーの下に小さい画像を表示することもできます。 これらの大きなバナー画像はWebデザインのトレンドであり、ビジネスの概要に先行するため、ページに適した画像を選択する必要があります。
ヒーロー画像に最適な無料のリソースはどこにありますか?
優れた画像は優れたヒーロー画像の重要な部分ですが、画像を見つけるのは難しい場合があります。 これが無料の写真やビデオを見つけるのに最適なウェブサイトの私のコレクションです。
- スプラッシュ解除–高解像度の写真
- Pexels –一箇所で最高の無料ストックフォト
- Picjumbo –完全無料の写真ストック画像
- Kaboompics –ビジネスまたは個人のプロジェクトのために息をのむような無料の写真を入手するのに最適な場所
- ストックフォトへの死–毎月メールで無料の写真
- Coverr –ホームページ用の美しい無料動画
- Pikwizard –すべてのクリエイティブなニーズに対応する無料のストックフォト
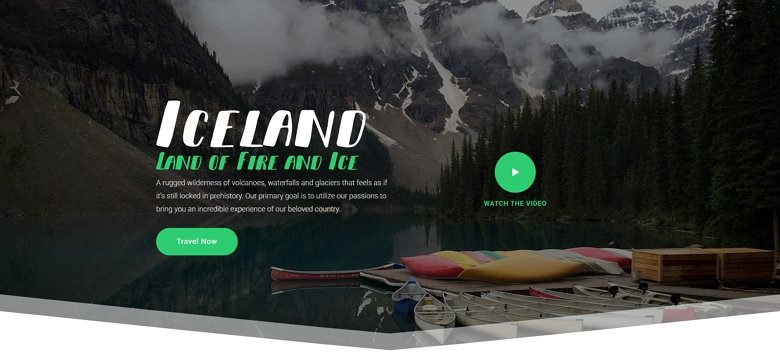
優れたヒーロー画像には何が含まれている必要がありますか?
WordPressのヒーロー画像は、サービスまたは製品の概要を示しています。 単純な画像でもかまいませんが、CTAのようにコンテンツを使用するとより効果的です。 ヒーロー画像に含まれるべき4つの重要な部分を見てみましょう。

アクションの呼び出し
CTAボタンは、訪問者に実行してもらいたいアクションです。したがって、ヒーローイメージの目標は、訪問者にこのアクションを実行するように説得することです。 あなたの目標が売り上げを増やすことであるか、電子メールのリードを生み出すことであるかは関係ありません。 ただし、訪問者にどのようなアクションを実行してほしいかを明確にし、可能な限り簡単にする必要があることを忘れないでください。 さて、しかしどのように始めるのですか? CTAから始めて、元に戻します。 あなたがあなたの目標を正確に知っているならば、それはとても簡単になるでしょう。
良いコピー
あなたの訪問者が最初に見る見出しはあなたがあなたのウェブサイトに書く最も重要なコピーです。 良いウェブコピーを書くことは簡単ではなく、それを正しくするためのスキルが必要です。 最高のコピーライターの中には、見出しを作成するだけで数週間を費やす人もいます。 あなたの目標は、あなたの価値を伝え、訪問者にあなたのウェブサイトで交流してもらうことです。
質の高い背景
おそらく、画像はヒーロー画像の最も重要な部分です。 それはあなたがあなたのウェブサイトを伝えそして差別化するのを助ける強力なツールです。 ヒーロー画像には、目を引き、視聴者を魅了する画像、動画、グラフィックが含まれている必要があります。 ほとんどのコンテキスト画像はメッセージをより効果的に伝えますが、非コンテキスト画像はメッセージに追加情報を追加しません。

影響
それはすべて、そのすごい瞬間を作り出すことです。 最高のヒーロー画像は、読者の注意を引くことと、十分な量の有用な情報を提供することの間のバランスを実現します。
たとえば、アニメーションは、Webサイトのデザインを忘れられないものにし、訪問者の注意を引くのに最適です。 デザインツールとしてのアニメーションの鍵は、節度です。 Smart Slider 3のユーザーエクスペリエンスを向上させるためにアニメーションを使用する方法はたくさんあります。レイヤーアニメーション、分割テキストアニメーション、または思い出に残るインタラクション。
WordPressのヒーロー画像を簡単に作成するにはどうすればよいですか?
今、あなたはあなたのページにヒーロー画像を置きたいかもしれません、しかしあなたはそれをする方法を知りません。 サイトのヒーローセクションを簡単に作成できるプラグインを検索する場合に最適です。 理想的な場合のプラグインを使用すると、画像にテキストまたはボタンを配置して、必要な場所に公開できます。 Smart Sliderは、ヒーロー画像を作成するための優れたプラグインです。
スマートスライダー3とは何ですか?
Smart Slider 3は、コーディングの知識がなくてもスライダー、ヒーロー画像、ブロックを簡単に作成できる無料のスライダープラグインです。 ドラッグアンドドロップエディタを使用すると、必要なブロックを作成し、見出しやボタンなどのレイヤーを使用できます。 完全にレスポンシブであり、準備ができたら、簡単なショートコード、グーテンベルク、またはページビルダーを使用して公開することもできます。
Smart Slider 3は単なるスライダープラグインではないため、Webサイトに最適なWordPressヒーロー画像を簡単に作成できます。 必要なタイプに関係なく、通常はWebサイトの上部にあり、これらは人々が最初に目にするものです。
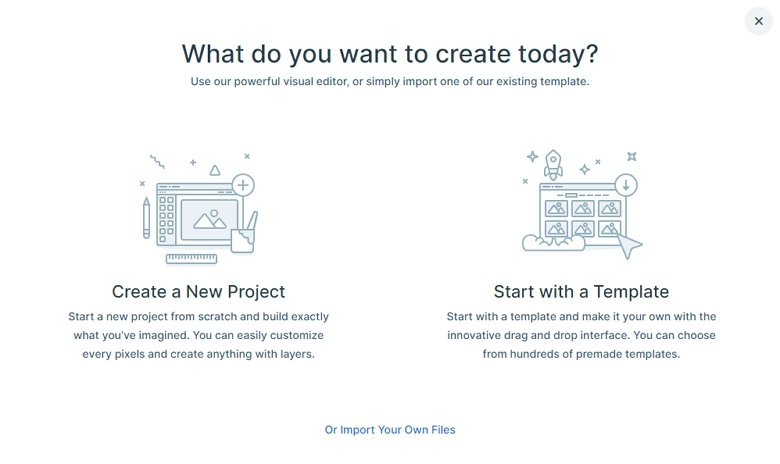
ヒーローブロックを作成する
ブロックタイプは、スマートスライダーの特殊スライダータイプです。 ブロックにはスライドが1つだけ表示されます。これは、ヒーロー画像を作成するのに最適です。 スマートスライダーを使用してヒーローブロックを作成するのは非常に簡単です。 緑色の新しいプロジェクトボタンをクリックして、新しいプロジェクトを作成するか、すぐに使用できるテンプレートから始めます。

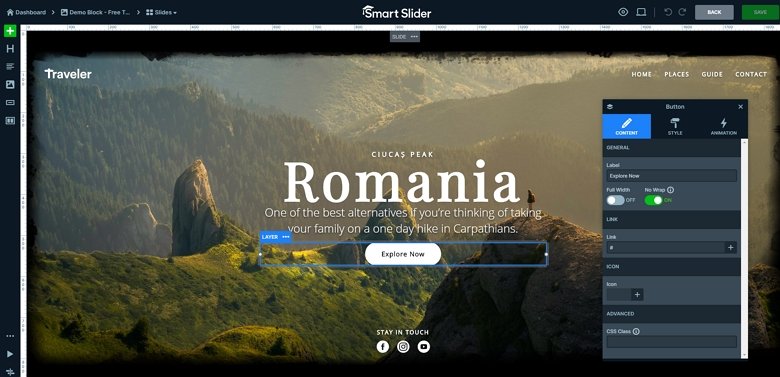
次に、ビジュアルエディターでブロックを編集できます。 Smart Sliderの無料バージョンでは、7つのレイヤーから選択できますが、Proバージョンでは24種類のレイヤーがあります。 レイヤーを好きな場所に配置したり、色やサイズを変更したり、リンクを配置したりできます。 また、レイヤーをアニメーション化するオプションがあり、訪問者の注意を引くことができます。

なぜスマートスライダーを選んでヒーロー画像を作成するのですか?
- ビジュアルエディタをドラッグアンドドロップします。 Smart Sliderを使用すると、WordPressのヒーロー画像を想像どおりに編集できます。 ドラッグアンドドロップエディタを使用すると、ヒーローブロックを数分で作成できます。 レスポンシブ設定を使用すると、どのデバイスでも見栄えを良くすることができます。
- アニメーションと効果。 Smart Slider 3のProバージョンでは、アニメーションとエフェクトを使用して、ヒーローの画像を元気づけ、訪問者の注意を引くことができます。 ヒーローに動きを追加したい場合は、ケンバーンズ効果を使用します。または、レイヤーアニメーションを使用してコンテンツを強調表示します。
- 動的ソース。 ヒーローブロックのコンテンツを動的に変更しますか? Smart Slider 3では、動的スライダーを作成し、変数を使用するだけで可能です。
- 公開が簡単。 ホームページにヒーローを簡単に配置できます。ページビルダー、Smart Slider Gutenbergブロック、またはスライダーのショートコードを使用するだけです。 別の方法として、スライダーのPHPコードを使用して、子テーマに配置することもできます。
- SEOにやさしい。 SEOは人々にあなたのウェブサイトを見つけさせるために重要です。 Smart Sliderでは、altタグを入力したり、検索エンジンが読み取れるテキストを追加したりできます。
