WordPressアイコン:それらを最大限に活用する方法
公開: 2022-04-19
WordPressアイコンは、Webサイトをよりキャッチーにし、昔ながらのリストの箇条書きをより視覚的に魅力的なものに置き換えるのに役立ちます。 また、写真や複雑なイラストを避けながら、特定の概念をすばやく簡単に視覚化できます。
アイコンは、ほとんどのユーザーが精通しているパターンとして認識されます。 たとえば、ウェブや電話アプリのどこかにマイクアイコンがあることに気付いた場合、それは音声コマンドや録音機能を指していると直感的に言えますよね?
多くのアイコンが普遍的なシンボルになり、場合によっては、テキストを完全に置き換えることができます。 たとえば、以下の4つの色付きの星は、「このHPDeskJetを購入した5人のクライアントのうち4人が推奨しています」というテキストを置き換えることができます。

なぜWordPressアイコンを使用するのですか?
基本から始めましょう。 アイコンはコア…フォントです。 びっくりしましたか? 他のフォントと同じように、サイズと色を変更できます。
アイコンは、文字や数字ではなく、記号や絵文字を使用する書体です。 それらは、人々が定期的にクリックする小さな写真と考えてください。
これが私が意味することです:

おそらくあなたが最もよく知っているアイコンはソーシャルメディアのアイコンです:Facebook、Youtube、その他ですよね? アイコンは画像だと思っている方もいらっしゃるかもしれません。
だから、あなたは不思議に思うかもしれません、2つがとても似ているならなぜ画像ではないのですか?
残念ながら、画像はスケーラブルではなく、応答しません。 したがって、ページの読み込み時間が遅くなり、一部のオーディエンスがアクセスできなくなる可能性があります。 その結果、アイコンフォントは、どの画面でも機能し、はるかに軽量な代替手段として登場しました。
一方、アイコンフォントはベクター画像です。 結果として、それらは非常にスケーラブルです。 さらに、ニーズに合わせてアイコンフォントを簡単に変更できるため、レスポンシブデザインの優れた機能です。 さらに、アイコンのサイズと色の変更、アイコンの回転、効果の追加など、多数のカスタマイズオプションがあります。
あなたのウェブサイト上のアイコンは、あなたにとって小さな詳細が重要であることをあなたの聴衆に伝える微妙な方法です。 あなたが細部に注意を払うならば、人々はあなたをより信頼するでしょう。 彼らはあなたがあなたのコンテンツに真剣に取り組んでいると信じています。 自分がしていることを楽しんでいることも明らかです。
アイコンフォントを使用するときに考慮すべきパフォーマンスの問題
アイコンは、FontAwesomeなどのアイコンライブラリ内にあります。 これらのライブラリをWordPressWebサイトに追加する必要はありません。 代わりに、小さなスクリプトでそれらに接続できます。 これを行うと、ページの読み込み速度が低下することはありません。
アイコンフォントをローカルでホストすることはありませんが、必要なものだけを使用してください。 WordPressホストのサーバーまたはCDNのいずれかを意味します。 (コンテンツ配信ネットワーク)ローカルにロードします。
これで、ほとんどのWordPressテーマまたはページビルダーがこれを実行するので、スクリプトについて心配する必要はありません。
必要なアイコンフォントのみを選択することで、ファイルサイズを100KBから数キロバイトに減らすことができます。これは非常に便利です。 さらに良いことに、さまざまなフォントセットのアイコンを組み合わせて組み合わせることができます。
それでは、WordPressアイコンをWebサイトに追加するさまざまな方法を見てみましょう。
あなたのウェブサイトにWordPressアイコンを追加する方法
あなたのウェブサイトにWordPressアイコンを追加する方法はいくつかありますが、今日はあなたが何をする必要があるかを正確に示します。
オプション1:WordPressプラグインを使用する
WordPressフォントアイコンを使い始める1つの方法は、サードパーティのプラグインを使用することです。 この方法は、投稿やページにアイコンを追加しようとしている初心者レベルのユーザーに適しています。 テーマファイルを変更する必要はなく、Webサイト全体でアイコンフォントを使用できます。
そして、私たちはあなたにぴったりのプラグインを持っているかもしれません。
FontAwesome

WordPressサイトでFontAwesomeプラグインを使用するのは、公園を散歩することです。 ただし、これらの簡単な手順に従うことで、ページの読み込み時間を短縮し、作業の一部としてこれらのアイコンを使用して、すっきりとした鮮明なデザインを作成できます。
Font Awesomeアイコンは、実際のフォントとしてサイトに配信されることに注意してください(ほとんどの場合)。 その結果、FontAwesomeという名前が生まれました。 @font-faceとFontAwesomeフォントファミリーを介したCSSのおかげで、通常のフォント文字のスタイル設定と管理方法でスタイル設定と操作を行うことができます。
それでは、仕事に取り掛かりましょう。
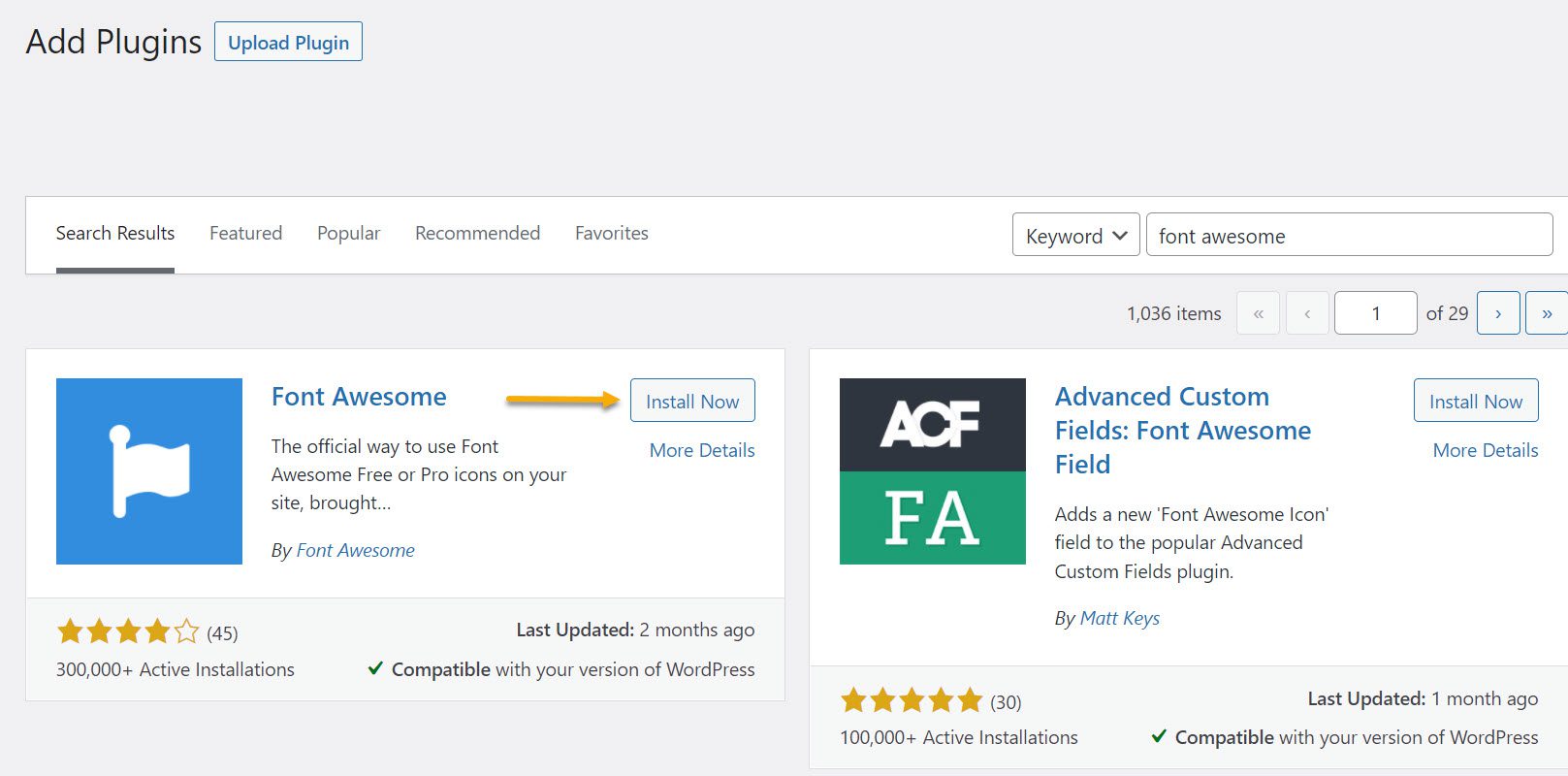
まず、WordPressダッシュボードからプラグインをインストールしてアクティブ化します。

使用方法とカスタマイズ方法の詳細については、FontAwesome5の基本的な使用チャートとそのアイコンライブラリを参照してください。 Font Awesomeはショートコードで動作するため、アイコンを生成するには、Gutenbergエディターにショートコードを入力する必要があることに注意してください。
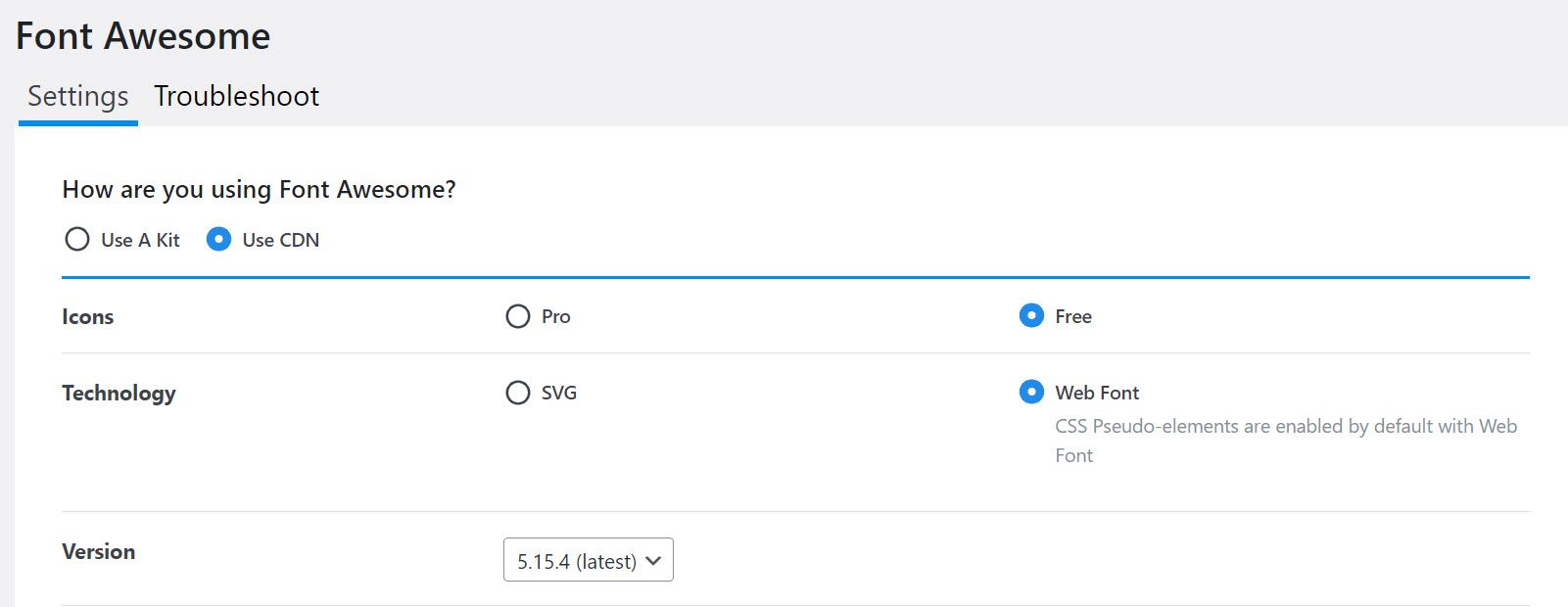
すべての設定が完了したら、ダッシュボードから[設定]に移動し、[FontAwesome]に移動します。
これはあなたが見るものです:

ここで、投稿の1つにWordPressアイコンを追加するとします。 ハートのアイコンを追加したいとしましょう。 これは、使用するショートコードです。

次に、投稿またはページ内に移動し、ショートコードブロックを追加して、上からコードを貼り付けます。 次に、「プレビュー」を押して、魔法のように小さなハートに変わる様子を見てください。

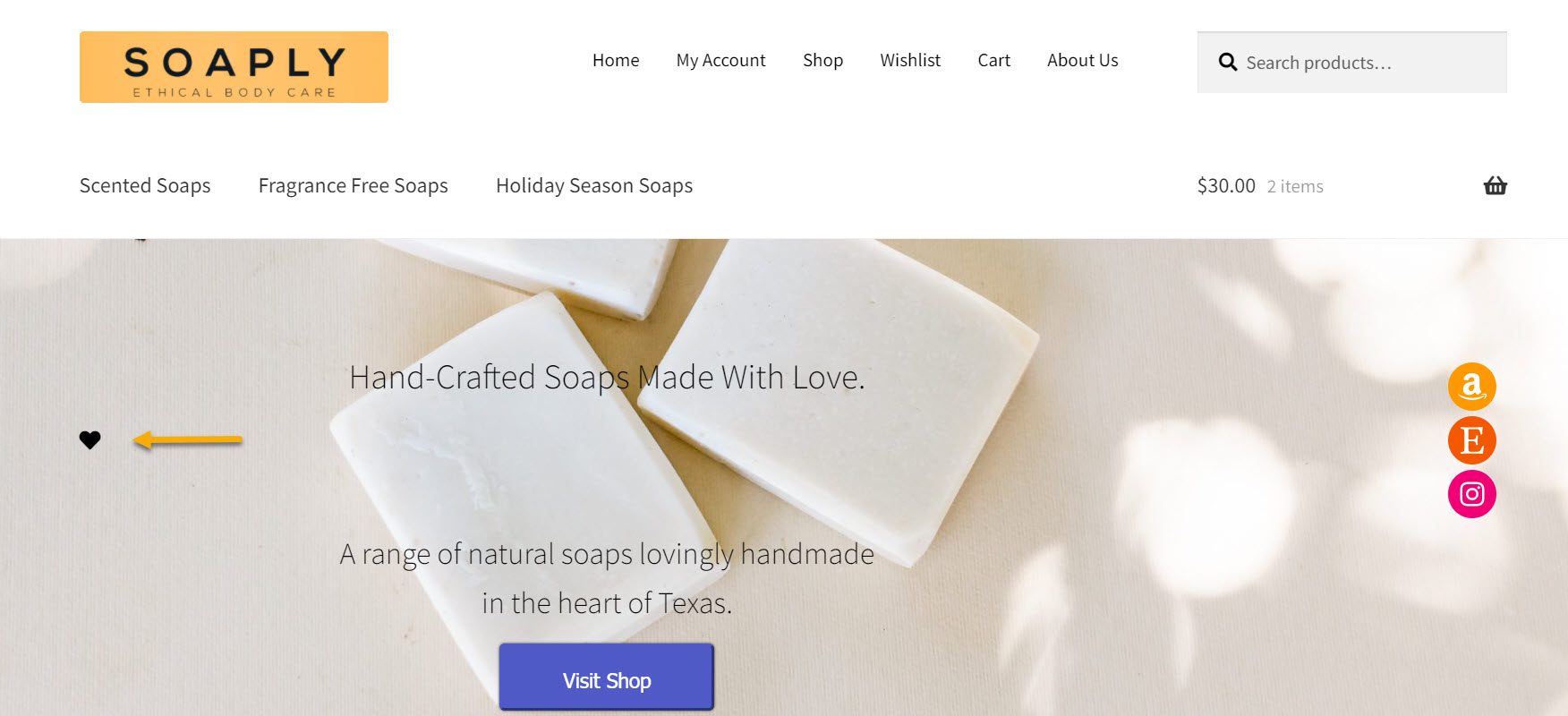
私たちのハートのアイコンがあります! 簡単ですよね? 数分以内に、FontAwesomeアイコンがWebサイトに表示されました。
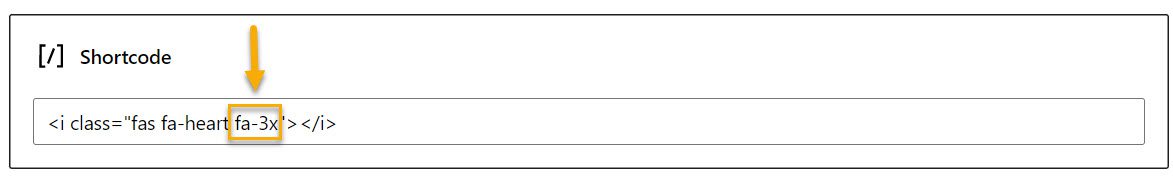
ここで、 3倍大きくしたいとします。 これは、fa-3xを掛けるだけで実行できます。 最初にショートコードを貼り付けたページエディタに戻り、「fa-3x」を追加するだけです。

プレビューを押して、ハートのアイコンがどれだけ大きく見えるか見てみましょう。

かなり違いますよね? 以上です! Font Awesomeを使用してアイコンを追加し、好みに応じてアイコンを大きくしたり小さくしたりするのは簡単です。
オプション2:組み込みのDashiconを使用する
Dashiconsとは何ですか? Dashiconsは、WordPressに付属しているフォントアイコンのセットであり、WordPressサイトにアイコンを簡単に追加できます。 プロジェクトは開始以来、300を超える個別のアイコンを備えた貴重なリソースになっています。

Dashiconsの使用を開始するには、まず、CodeSnippetsなどの無料のプラグインをインストールしてアクティブ化する必要があります。 これにより、テーマが壊れる可能性が低くなり、テーマが更新されても変更は保持されます。
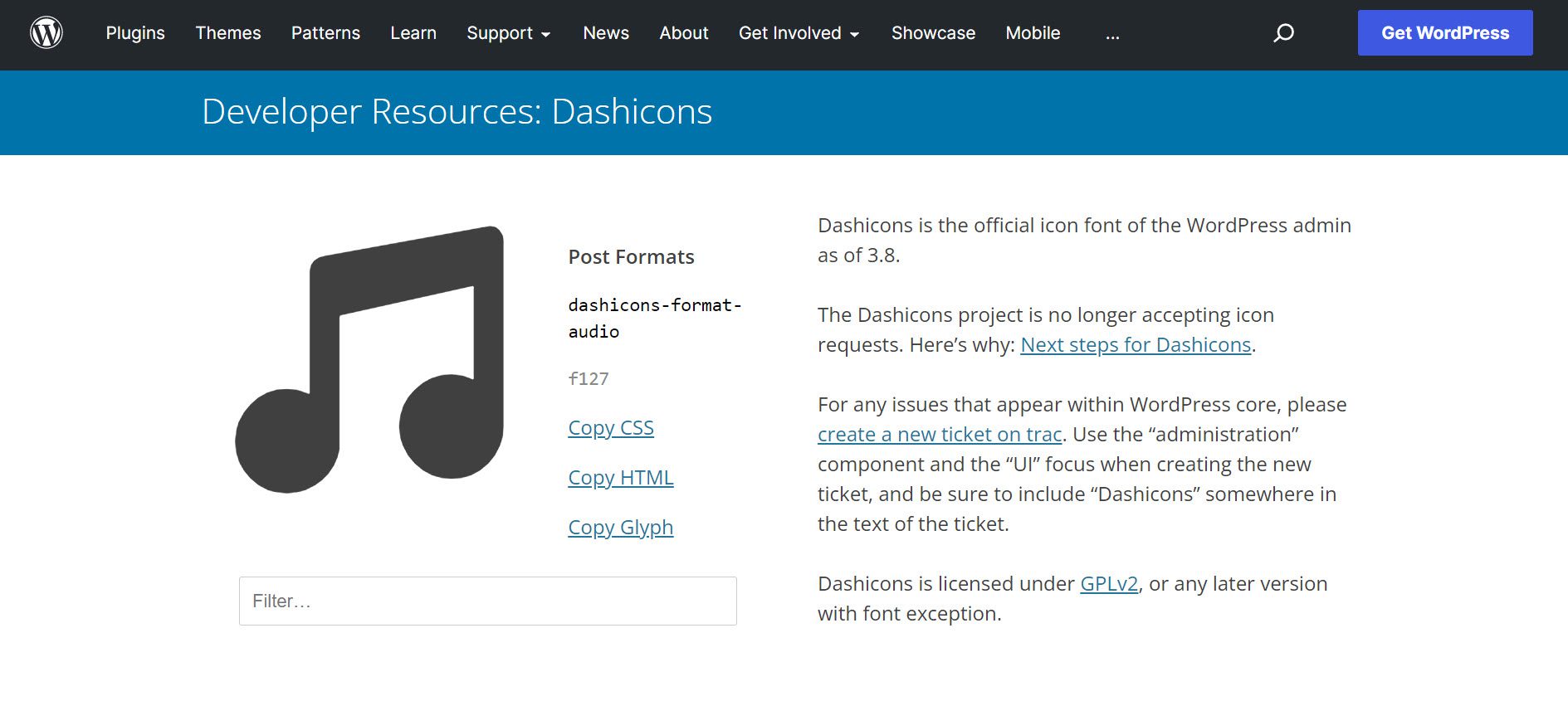
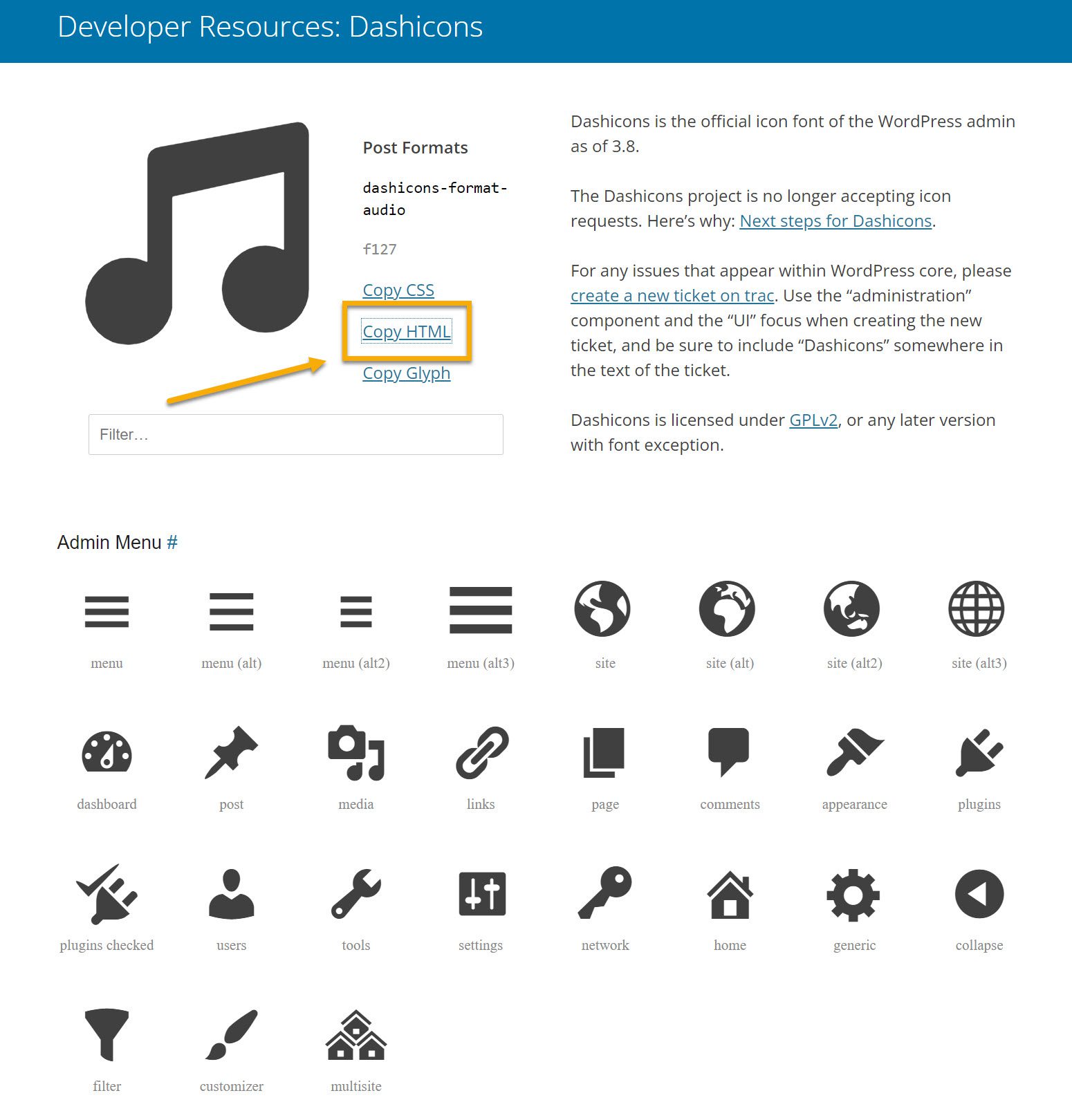
プラグインがすべて設定されたら、Dashicons Webサイトにアクセスし、アイコンを選択し、[HTMLのコピー]リンクをクリックして、アイコンを表示するために必要なコードを取得します。 選択肢は多くありませんが、うまく機能し、非常に軽量です。

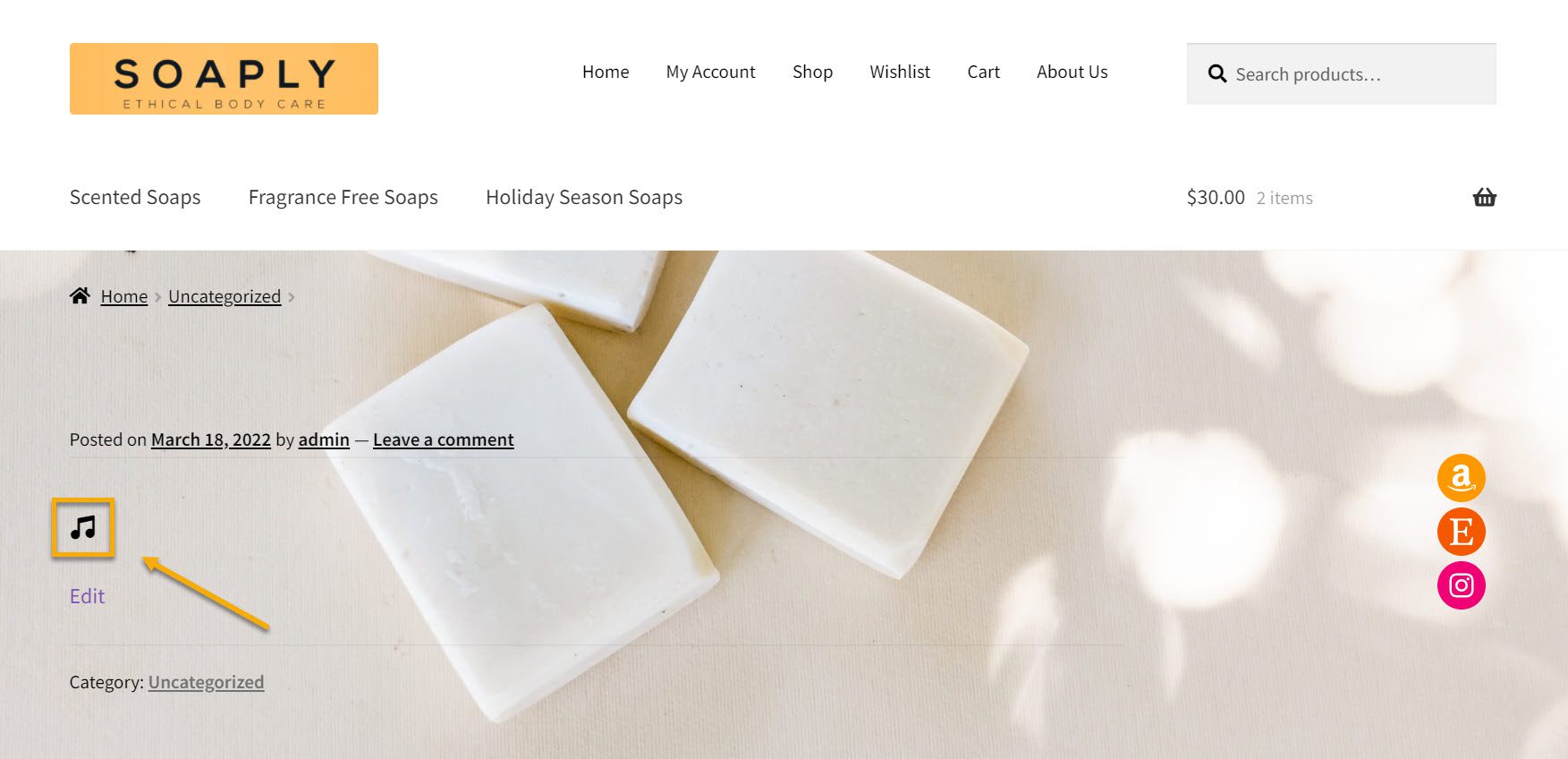
HTMLアイコンをコピーした後、Gutenbergエディターに戻り、オプション1のショートコードで行ったのと同じようにコードを貼り付ける必要があります。
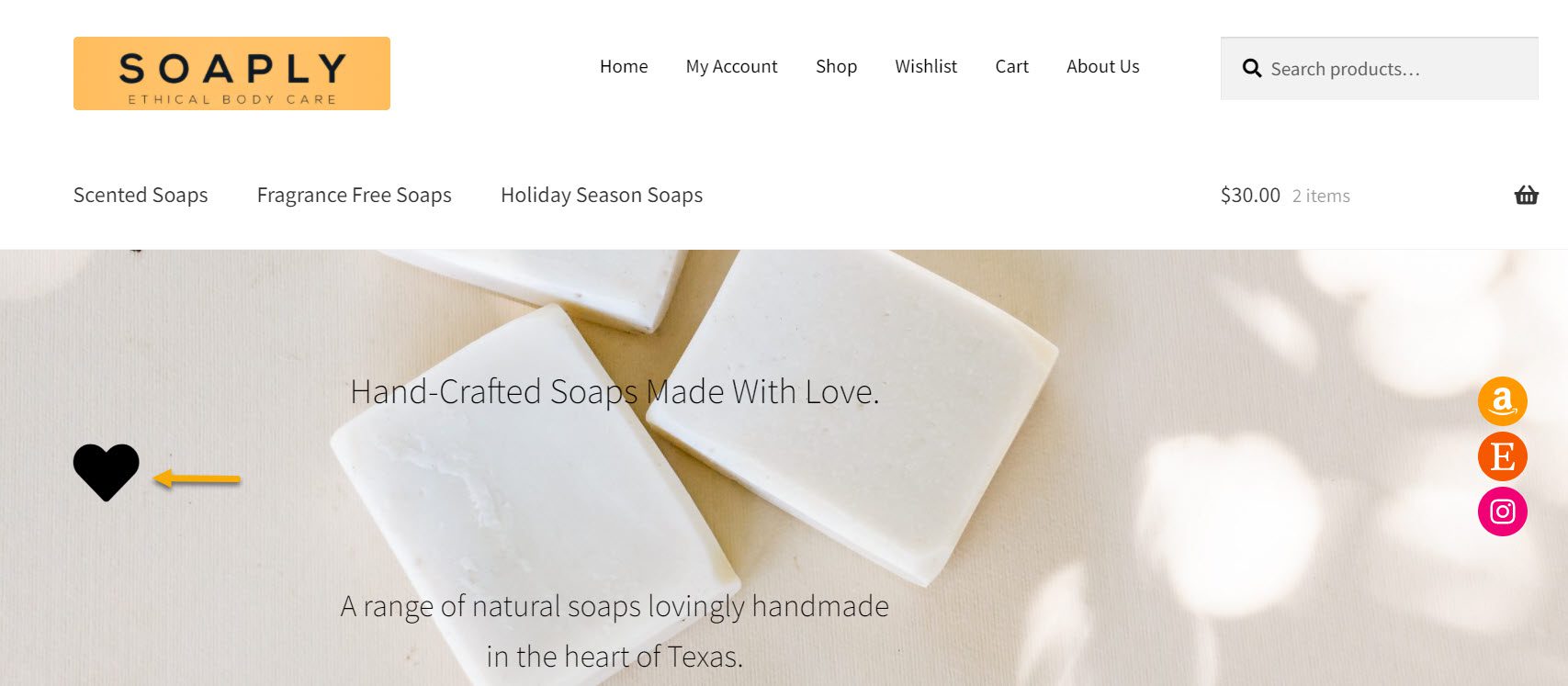
以上です! これが私たちの小さな音楽ダッシュアイコンです!

これで、WordPressアイコンを使用してWebサイトに挿入するための2つの方法が終わりました。 WordPressサイトでアイコンフォントをすばやく取得するためのいくつかの異なる方法を学習したので、サイトでの使用を検討するためのいくつかのアイコンプラグインを次に示します。
WordPressウェブサイトのための5つの最高のアイコンプラグイン
ThemeIsleによるメニューアイコン

ThemeIsleのMenuIconsプラグインを使用すると、Webサイトのメニューの各項目に対応するアイコンを追加して、視覚的に魅力的なものにすることができます。 これは最も人気のあるアイコンプラグインの1つであり、世界中で200,000を超えるアクティブなインストールがあります。 さらに、WordPressのコアアイコンで構成されるDashiconsをサポートしています。
サポートされているアイコンの種類:
- Dashicons(WordPressコアアイコン)
- アリステイデスStathopoulosによるとらえどころのないアイコン
- Font Awesome by Dave Gandy
- ZurbによるFoundationアイコン
- AutomatticによるGenericons
- Fontelloアイコンパック
- ThemeIsleによるTIアイコンアイコンパック
- 画像(添付ファイル)
- SVG(添付ファイル)
WPSVGアイコン

プラグインの機能:
- 合計490以上のアイコンが含まれています。
- カスタムアイコンインポーターを使用してカスタムアイコンを作成およびアップロードします。
- IcoMoonのカスタムアイコンビルドをダウンロードしてインポートします。
- 投稿/ページ/サイドバーにアイコンを組み込む;
- 1行のコードを記述する必要はありません。
ソーシャルメディア共有ボタンとソーシャル共有アイコン
 アクティブなソーシャルメディアの存在は、ファンベースを拡大するための必須の戦略です。 Facebook、Twitter、LinkedInは強力なソーシャルメディアプラットフォームです。 中心的な概念はソーシャルシェアリングです。
アクティブなソーシャルメディアの存在は、ファンベースを拡大するための必須の戦略です。 Facebook、Twitter、LinkedInは強力なソーシャルメディアプラットフォームです。 中心的な概念はソーシャルシェアリングです。
このプラグインは、200を超えるソーシャルメディアプラットフォームの共有アイコンの包括的なコレクションの原動力です。 さらに、このプラグインを使用すると、コンテンツマーケティングキャンペーンに合わせたカスタム共有アイコンをアップロードできます。 RSSとメール共有アイコンも利用できます。
プラグインの機能:
- ソーシャルメディア共有アイコンの16のユニークなデザインから選択してください。
- 1つのソーシャルメディア共有アイコンに複数のアクションを与えます(たとえば、Facebook共有アイコンは訪問者をFacebookページに誘導し、訪問者があなたのページを高く評価できるようにします)。
- ソーシャルメディアアイコンをアニメーション化して(自動シャッフル、マウスオーバー効果など)、訪問者に共有アイコンを認識させ、ブログをフォロー/共有する可能性を高めます。
- ソーシャルメディアのアイコンを「フロート」または「スティッキー」にします。
- 訪問者が電子メールでブログにサインアップできるようにします。
- ソーシャルメディアアイコンの他のさまざまなカスタマイズオプションから選択します。
ソーシャルアイコンウィジェット&WPZOOMによるブロック


このシンプルなWordPressアイコンプラグインを使用すると、さまざまなソーシャルメディアサイトからページへのリンクを含むアイコンを簡単に追加できます。 ソーシャルメディアで読者とつながることは、効果的なマーケティングに不可欠です。 このプラグインを使用すると、Webサイトの訪問者がソーシャルメディアページを介して簡単に接続できるようになります。
利用可能なソーシャルアイコンには、Facebook、Twitter、Google +、Instagram、Pinterest、Skype、Vimeo、Flickr、YouTubeなどがあります。 200,000を超えるWebサイトがそれを信頼しており、見逃しがたい機能とツールを備えた人気のあるプラグインであることは間違いありません。
プラグインの機能:
- SVGアイコンをアップロードします。
- SVGアイコンをロードします。
- 独自のカスタムアイコンセットを作成します。
- 卓越したパフォーマンス。
- プレミアムサポート。
メニュー画像、アイコンを簡単に

名前が示すように、これはこのリストの最初のリストに似た、WordPress用のシンプルなアイコンプラグインです。 ただし、より視覚的に魅力的なWebサイトメニューを作成するのに役立ちます。 このプラグインは、画像やアイコンをメニュー項目に簡単に挿入できます。 また、画像の位置とサイズを制御するためのツールも含まれています。
プラグインの機能:
- DashIcons;
- FontAwesomeアイコン;
- タイトルを非表示にし、画像またはアイコンのみを表示します。
- メニュー項目のタイトルの左側に画像またはアイコンを挿入します。
- メニュー項目のタイトルの右側に画像またはアイコンを挿入します。
- メニュー項目のタイトルの上に画像またはアイコンを追加します。
- メニュー項目のタイトルの下に画像またはアイコンを追加します。
- メニュー項目の上にマウスを移動すると、画像またはアイコンが変更されます。
- メニュー項目をアクションボタンに変換します。 (プレミアム);
- 合計(カートの合計、カテゴリの合計、カスタム関数)を含むメニュー項目にカウントバブルを追加します。
- メニュー項目(プレミアム)(新規、販売、採用など)の通知バッジ(プレミアム);
- ボタン、バッジ、バブルの色をカスタマイズします。
ページビルダーによるアイコンの管理
この例では、ColibriとKubioの2つのページビルダーを使用します。
Colibriは、WordPressカスタマイザーの機能を拡張する従来のページビルダーです。 Kubio Builderは、WordPress Block Editor(Gutenberg)で動作するプラグインです。 両方のビルダーから利用可能な無料と有料の両方のプランがあります。
ほとんどのビルダーは、Colibriと同様のパスをたどります。 さらに、ページビルダーには、コードを1行も記述せず、WordPressにネイティブではない部分を補うためにプラグインに依存することなく、Webサイトを設計するのに役立つ他の多くの機能が含まれています。
ColibriWPでアイコンをカスタマイズする方法
このチュートリアルセクションでは、Colibri WordPressテーマとColibriページビルダーを使用して、アイコンを簡単にカスタマイズする方法を示します。
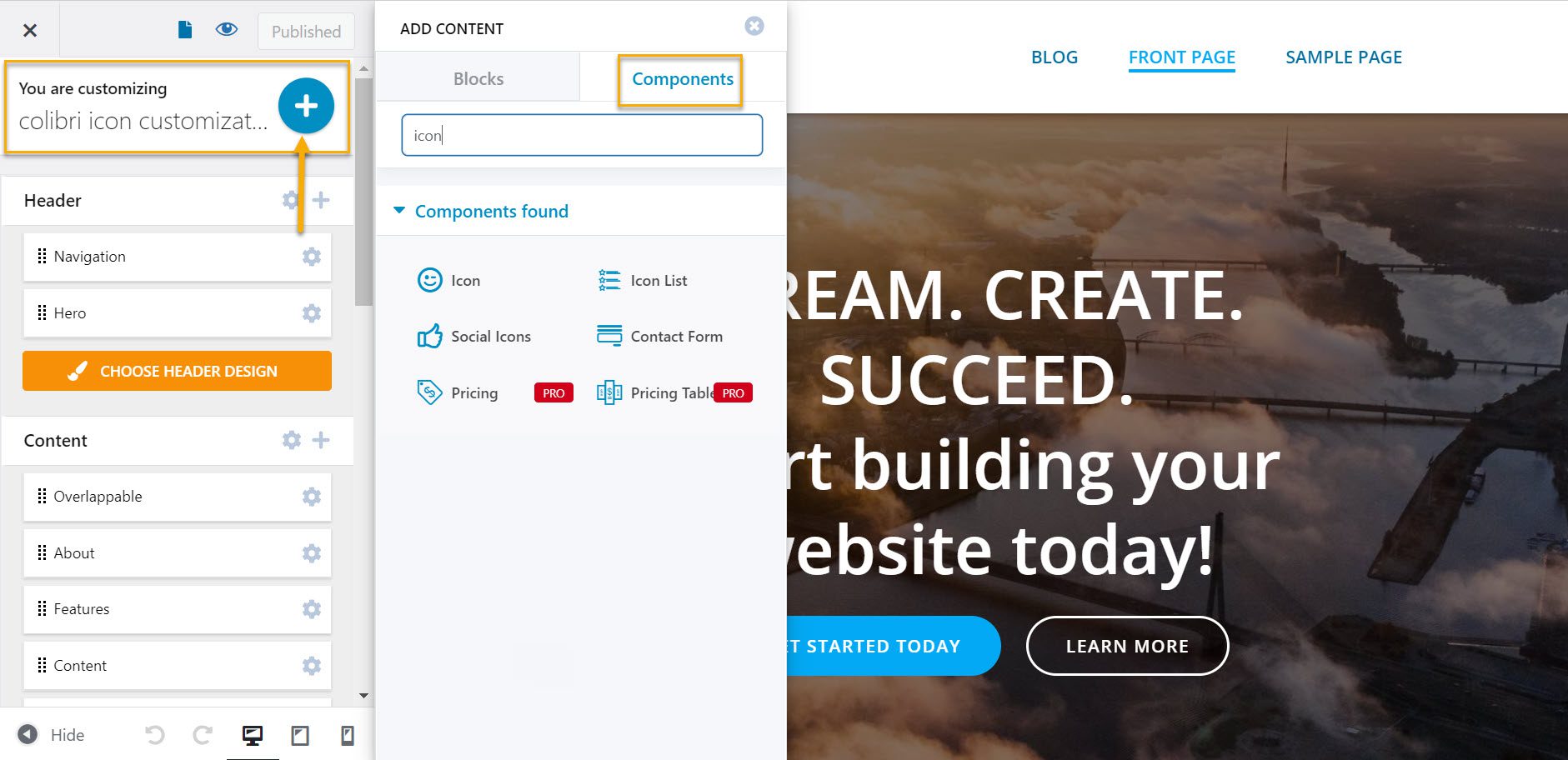
Colibriテーマをインストールしてアクティブにしたら、ページにいくつかのアイコンを追加します。 これを行うには、ページの上部にある大きな青いプラス記号をクリックし、[コンポーネント]セクションから[アイコン]を選択します。

ここから、ページで使用するアイコンをドラッグアンドドロップするだけです。
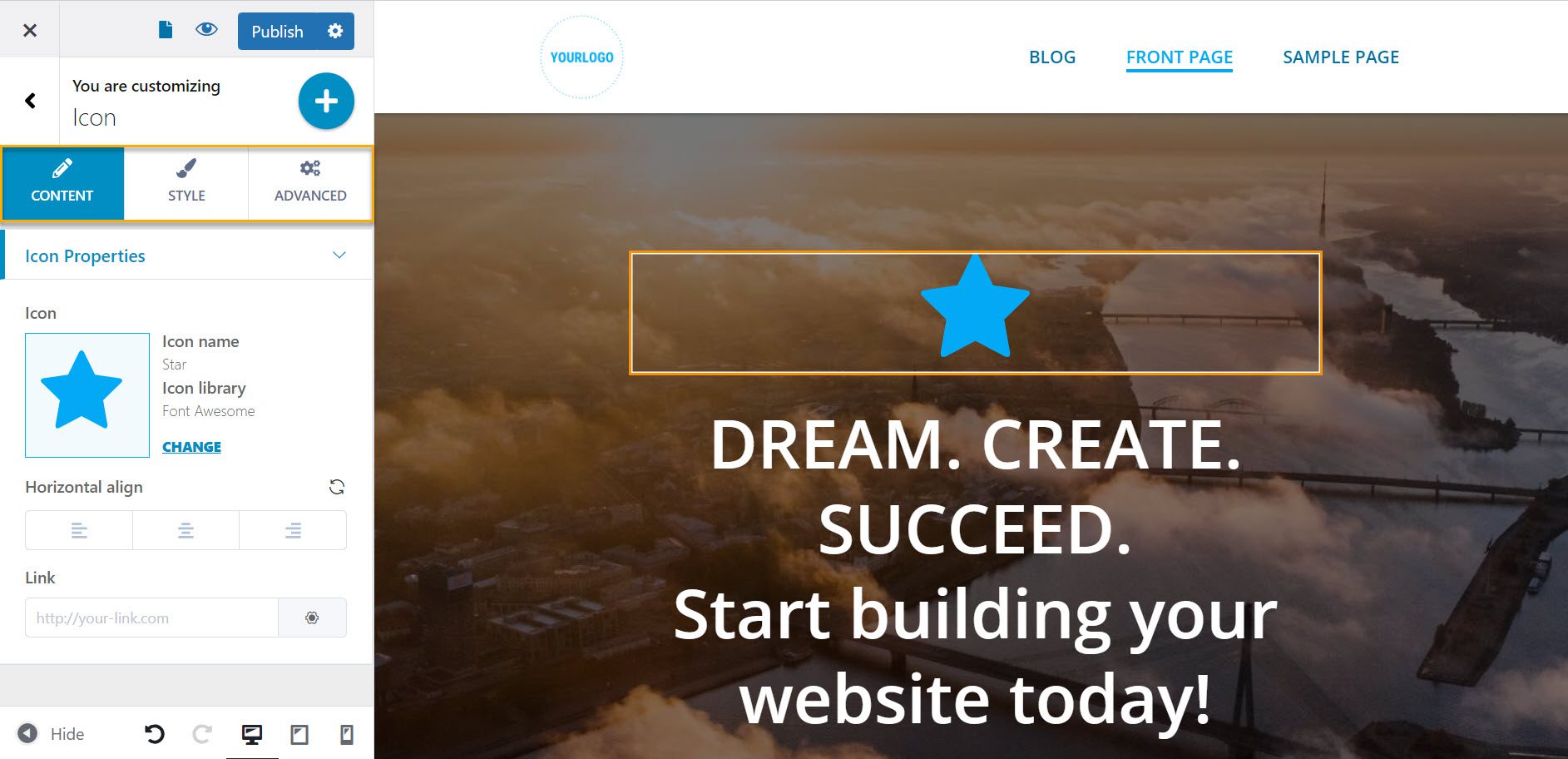
次に、カスタマイザーに進みます。

ここでは、コンテンツ、スタイル、および詳細の3つのメニュー項目に気付くことができます。
それらを一つずつ取りましょう。
「コンテンツ」レベルでは、次のことができます。
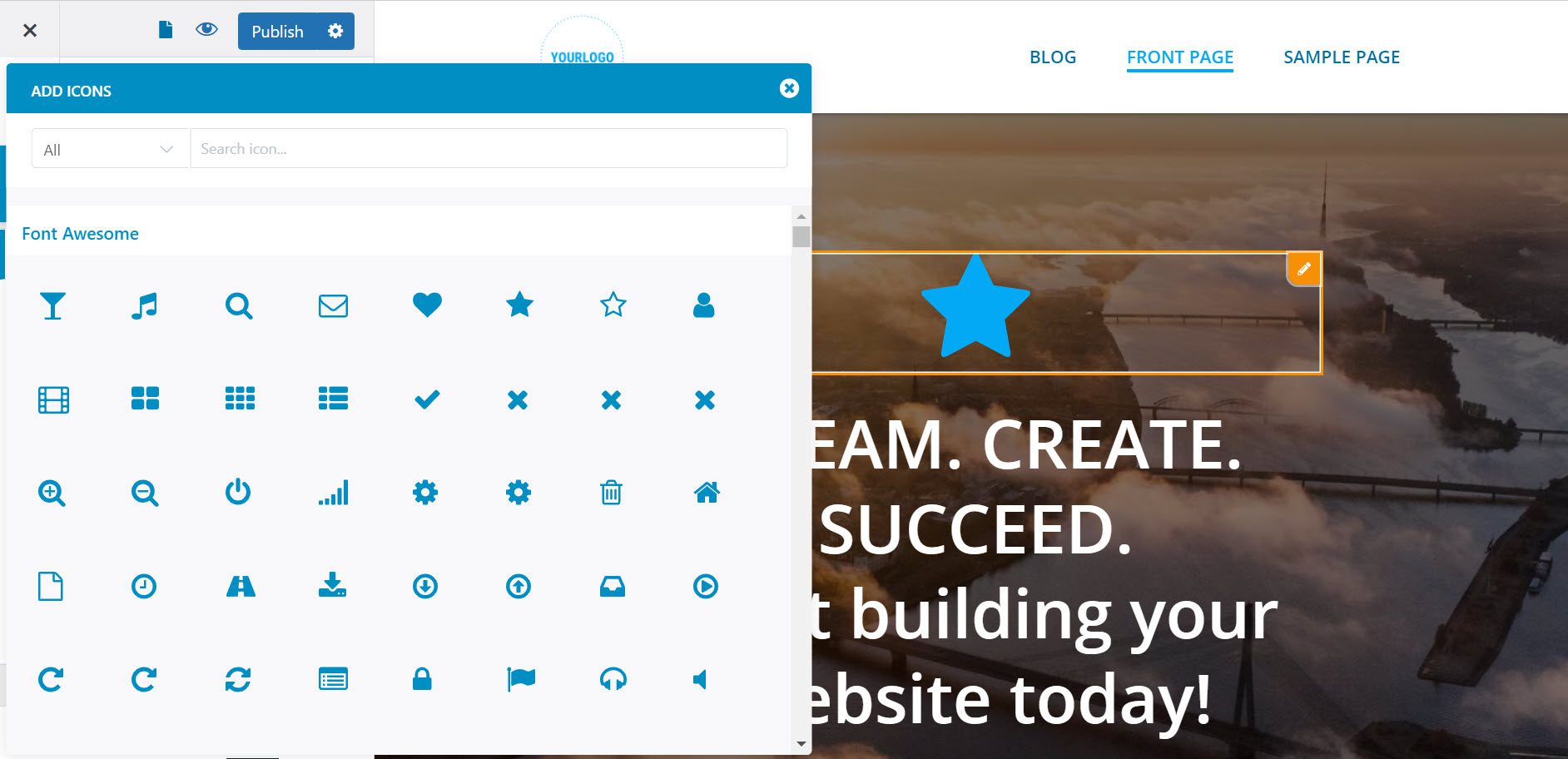
- アイコン画像を変更します。

- クリックしたときにアイコンを表示する場所にリンクを貼り付けます。
- アイコンの水平方向の配置を設定します。
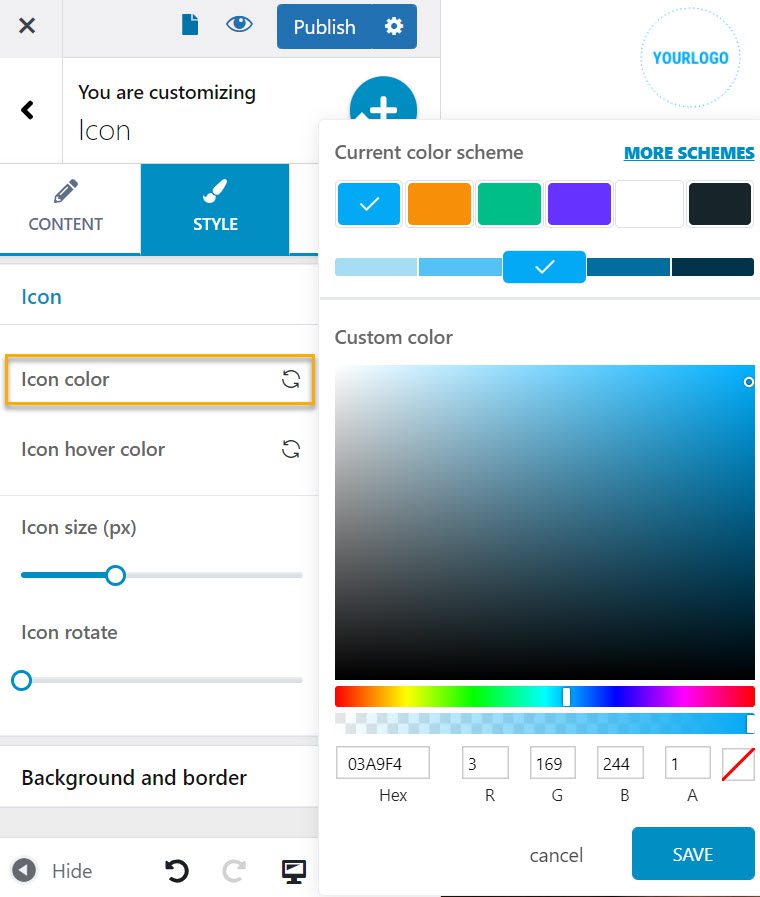
「スタイル」レベルでは、次のことができます。
- アイコンの色を変更します。

- アイコンのホバーカラーを変更します。
- アイコンのサイズを設定します。
- アイコンの回転を設定します。
- 背景と境界線の間隔を設定します。
- 境界線のタイプを設定します(実線、破線、点線、二重、溝、尾根、はめ込み、はめ込み、非表示)
- 境界線の半径を設定します。
次に、「詳細」カスタマイズオプションがありますが、これらはプレミアムアカウントのみに制限されています。
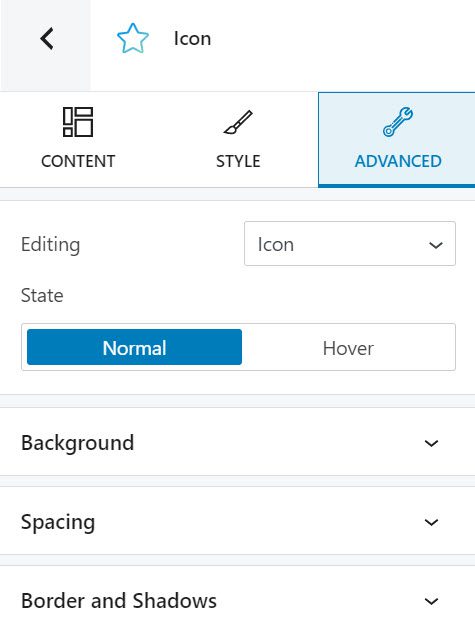
Kubioでアイコンをカスタマイズする方法

Kubioは、デフォルトのグーテンベルクエディター上で動作するブロックベースのページビルダーです。 それは完全にカスタマイズ可能な新しいブロックと既製のセクションでそれを豊かにします。
この特定の例では、私の例ではElevate WPテーマを使用しますが、任意のテーマを使用できます。 KubioはすべてのWordPressテーマと互換性があります。
ElevateWPとKubioBuilderをアクティブにした後、[ページ]->[すべてのページ]に移動しましょう。 次に、ページにカーソルを合わせて、[Kubioで編集]を選択します。
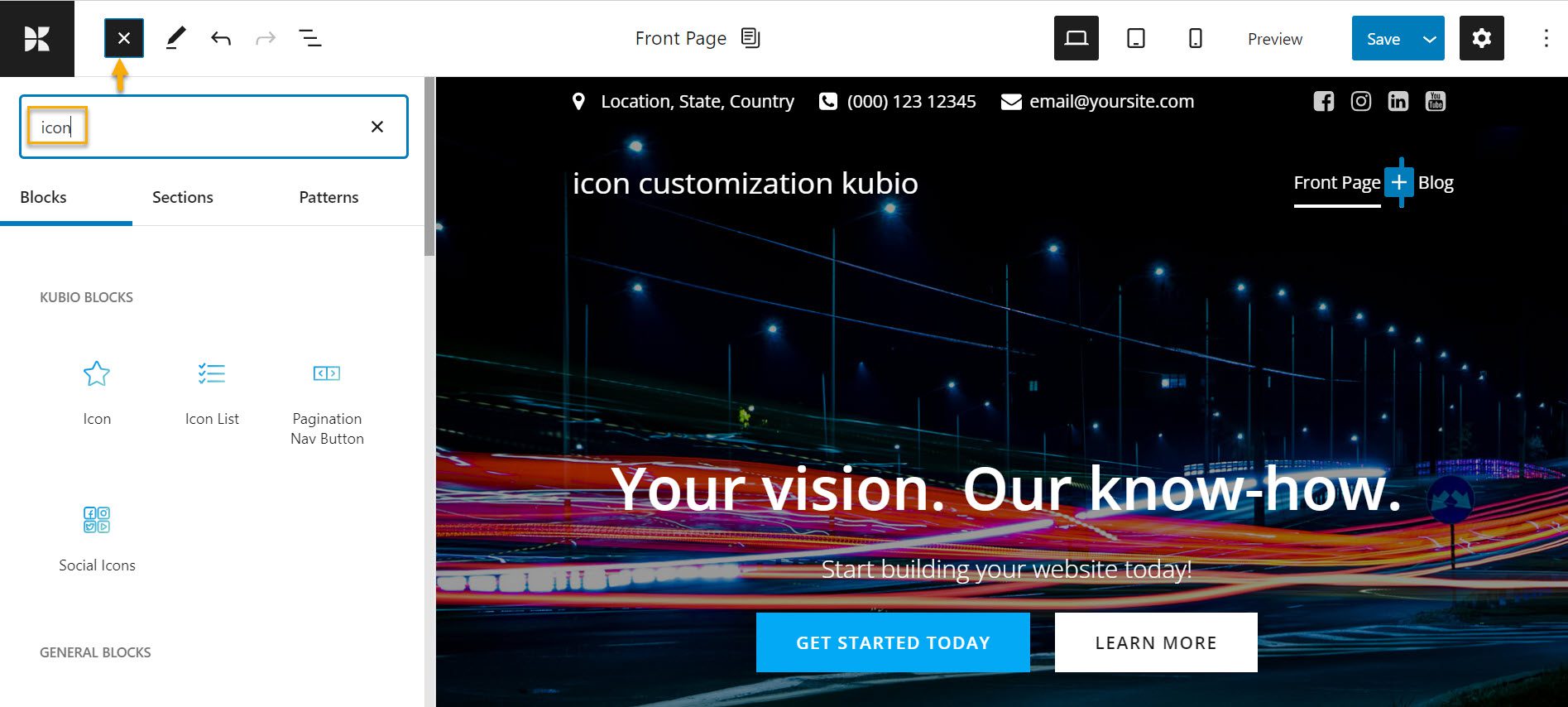
エディターに入ると、ページの上部に大きな青いプラス記号が表示されます。これにより、カスタマイズするアイコンを追加できるブロックセクションが開きます。

アイコンを選択したら、ページに追加してクリックし、ドラッグアンドドロップの手法を活用します。

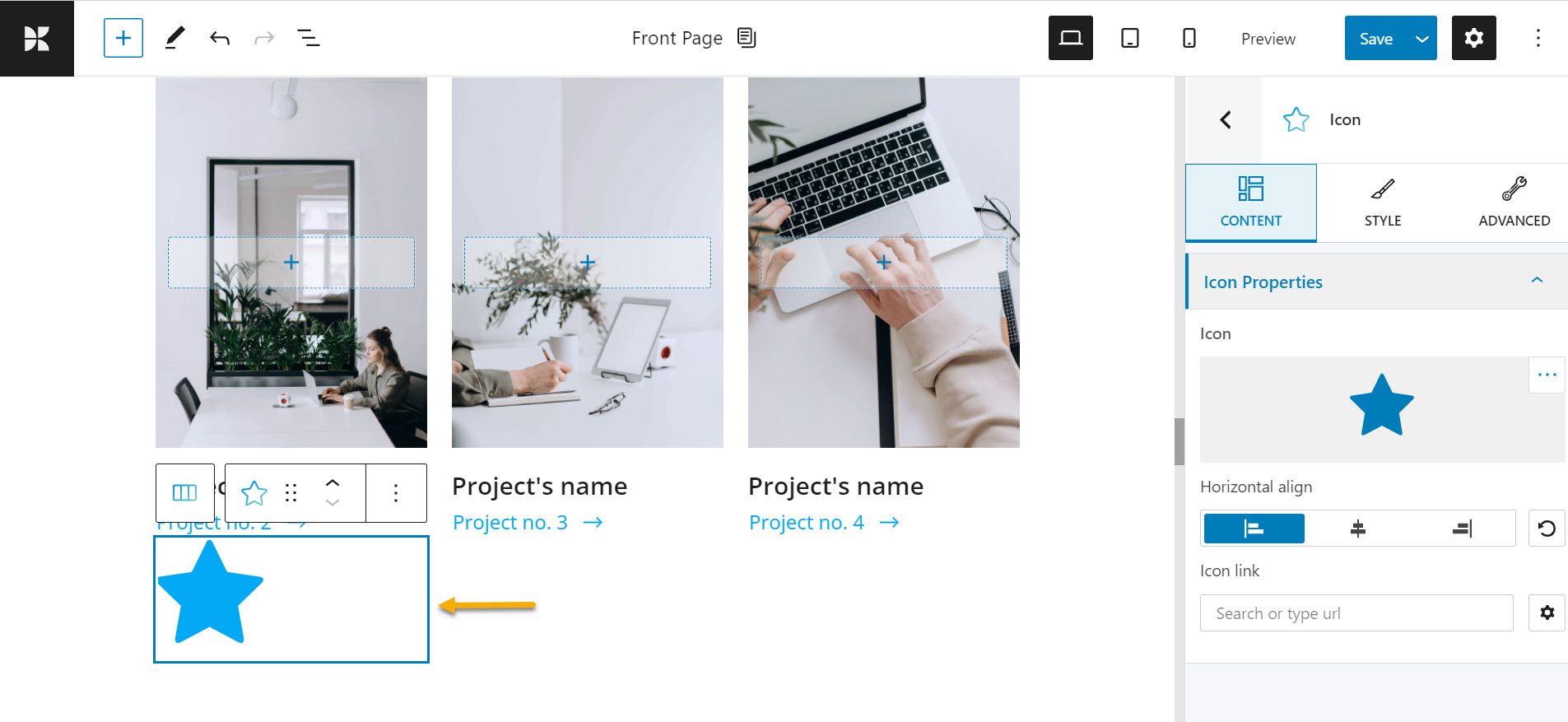
ご覧のとおり、アイコンをカスタマイズするには、コンテンツ、スタイル、詳細の3つのオプションがあります。 それぞれを見ていきましょう。
「コンテンツ」レベルでは、次のことができます。
- アイコン画像を変更します。
- クリックしたときにアイコンを表示する場所にリンクを貼り付けます。
- アイコンの水平方向の配置を設定します。
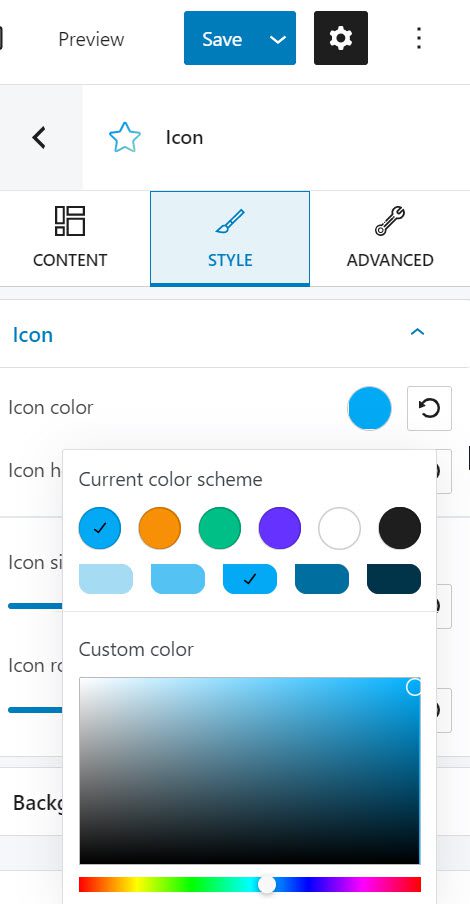
「スタイル」レベルでは、次のことができます。
- アイコンの色を変更します。

- アイコンのホバーカラーを変更します。
- アイコンのサイズを設定します。
- アイコンの回転を設定します。
- 背景と境界線の間隔を設定します。
- 境界線の半径を設定します。
「上級」レベルでは、次のことができます。

- WordPressボタンの背景色とタイプを選択します。
- ボタンのパディングとマージンを設定します。
- 境界線と半径を調整します。
- ボックスシャドウの有効化または無効化。
- タイポグラフィは、フォントスタイル、フォントサイズ、太さ、色、装飾、行の高さ、文字間隔などで重要です。
- ボタンをモバイル、タブレット、デスクトップに表示するかどうかを指定します。
- その他の設定– CSSクラス、HTMLアンカー、Zインデックスの追加が含まれます。
Kubio内の潜在的なオプションは素晴らしいと思います。 このレベルのスタイリングコントロールは、見出しや画像からスライダーやカウンターまで、Kubioのすべてのブロックで利用できます。
Kubioは任意のWordPressテーマで使用でき、追加のWordPressプラグインを必要とせずに、任意のテーマの機能をすばやく強化できます。
あなたに
WordPressのメニューアイコンに関しては、多くの利点があります。 まず、彼らはあなたのウェブサイトを活気づけ、ナビゲーションをよりユーザーフレンドリーにします。
そして今、私たちの記事の助けを借りて、あなたはあなたのウェブサイトにそれらを含めるためのいくつかの方法と途中であなたを助けるためのいくつかの便利なプラグインを持っています。 アイコンを使用すると、訪問者の注意を数秒で捉えたり、以前よりも速く情報を配信したりするなど、さまざまな点で間違いなくメリットがあります。
この記事が気に入って、WordPress Webサイトのデザイン方法について詳しく知りたい場合は、 YouTubeチャンネルに登録して、 TwitterとFacebookでフォローしてください。
