WordPress の画像サイズ: 迅速な最適化のための究極のガイド
公開: 2024-10-03画像は Web デザインにおいて重要な役割を果たし、ユーザー エクスペリエンスの向上に貢献します。ただし、正しく使用しないと、サイトの速度が低下し、SEO とユーザー エクスペリエンスの両方に影響を与える可能性があります。
画像が自分にとって不利ではなく、自分にとって有利に機能するようにする 1 つの方法は、正しい WordPress 画像サイズを使用することです。
この詳細なガイドでは、WordPress の画像サイズ、カスタマイズ方法、サイトをスムーズに運営し続けるためのベスト プラクティスについてすべて説明します。
WordPress のデフォルトの画像サイズを理解する
WordPress には、Web サイトがさまざまな画面サイズで画像を正しく表示できるように、デフォルトの画像サイズが付属しています。これらのサイズを理解すると、見た目が不自然になったり、読み込み時間に悪影響を及ぼしたりする可能性のある画像のアップロードを避けることができます。
WordPress のデフォルトの画像サイズは何ですか?
WordPress は、アップロードした画像の複数のバージョンを自動的に作成します。これらのサイズには次のものが含まれます。
- サムネイル: 150 x 150 ピクセル。小さな画像のプレビューや注目のサムネイルに最適です。
- 中:最大 300 x 300 ピクセル。全幅にする必要のないコンテンツ内の画像に使用されます。
- 大:最大 1024 x 1024 ピクセル。アイキャッチ画像、全幅の写真、バナーに適しています。
これらのデフォルト サイズは、ブログ投稿、注目の画像、ギャラリーなどの Web サイトのさまざまな要素が正しく表示されるように作成されます。
WordPress がデフォルトの画像サイズを使用する理由
WordPress は、Web サイトの速度と応答性を向上させるためにデフォルトの画像サイズを使用します。
画像がアップロードされると、WordPress はさまざまな場所で使用するための小さいバージョンを自動的に作成します。これにより、サイトがフルサイズの画像を不必要に読み込むことがなくなり、ページの読み込み速度が向上します。
Web サイトが高速になると、ユーザー エクスペリエンスが向上するだけでなく、検索エンジンでも上位にランクされます。デフォルトのサイズ設定を使用することで、WordPress は Web サイトを効率的で SEO に適したものにするのに役立ちます。
WordPress での画像サイズのカスタマイズ
デフォルトのサイズは多くの Web サイトで機能しますが、一部のプロジェクトでは、デザインのニーズに合わせるために特定のサイズが必要です。画像サイズをカスタマイズすると、画像が Web サイトのレイアウトやブランドに合わせて完璧に調整されます。
WordPress 設定でカスタム画像サイズを設定する方法
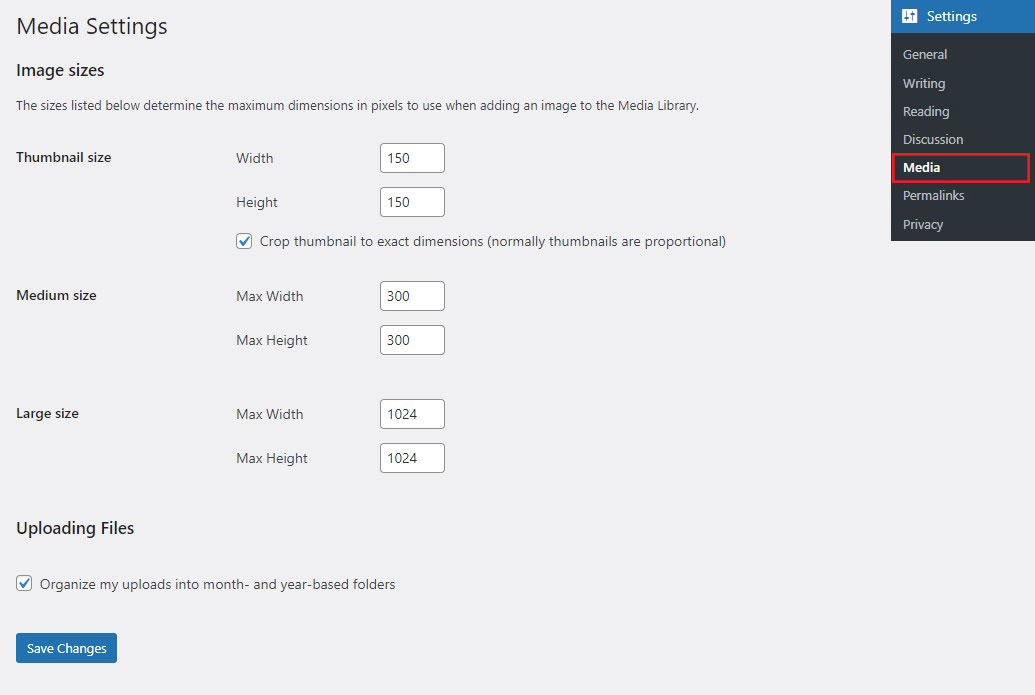
画像サイズの調整は簡単で、WordPress ダッシュボードから簡単に行うことができます。
[設定] » [メディア]に移動するだけです。ここには、サムネイル、中、大の画像の最大サイズを設定するオプションがあります。これにより、サイトの要件に基づいて画像のサイズを調整できます。

たとえば、通常、ブログ記事で幅の広い画像を使用する場合は、中サイズに大きな幅を指定するとよいでしょう。
これらの変更は、今後アップロードされる画像に適用されることに注意してください。既存の画像は自動的にサイズ変更されません。したがって、reGenerate Thumbnails Advanced などのプラグインを使用してサムネイルを再生成する必要がある場合があります。
コードを使用して画像サイズをカスタマイズする
より高度なカスタマイズを行うには、コードを使用して新しい画像サイズを作成できます。カスタム画像サイズを追加すると、Web サイト上での写真の表示方法をさらに細かく制御できるようになります。
これを行うには、テーマのfunctions.phpファイルに次のコードを追加します。
add_image_size('custom-size', 800, 600, true);
この例では、「custom-size」は新しい画像サイズの名前、800 が幅、600 が高さで、true は指定された寸法に合わせてハード クロップすることを示します。次に、次を使用してテーマ内でこのカスタム サイズを呼び出すことができます。
the_post_thumbnail('custom-size');
コードを使用してカスタム画像サイズを設定する場合は、必ず最初にテーマ ファイルをバックアップしてください。 function.php を注意せずに編集すると、エラーが発生した場合に Web サイトが破損する可能性があります。
ここでは、チェックできる最高の WordPress バックアップ プラグインをいくつか紹介します。
SEO とパフォーマンスのために WordPress 画像サイズを最適化する
画像サイズを最適化すると、ページ速度が向上するだけでなく、SEO ランキングの向上にも役立ちます。画像を効率的に使用すると、検索エンジンによるサイトの表示にプラスの影響を与えます。

画像を効果的に最適化する方法は次のとおりです。
画像圧縮技術
大きな非圧縮画像を使用すると、Web サイトの速度が大幅に低下する可能性があります。画像圧縮により、画質を維持しながらファイル サイズを削減できます。
Optimole や ShortPixel などの WordPress プラグインは、アップロード時に画像を自動的に圧縮するように設計されており、サイトの高速性を確保します。一部のプラグインでは一括最適化も可能で、古いイメージのパフォーマンスを簡単に改善できます。
ファイルサイズと画質のバランスを適切に保つようにしてください。圧縮しすぎると画像がぼやける可能性がありますが、圧縮が不十分だと品質は維持されますが、ページ速度が低下します。
適切なファイル形式の選択
ファイル形式は、画像のサイズと品質に重要な役割を果たします。最も一般的な形式は次のとおりです。
- JPEG:写真やグラデーションのある複雑な画像に最適です。非可逆圧縮を提供し、適切な品質を維持しながらファイル サイズを削減します。
- PNG:透明性が必要なグラフィック、ロゴ、画像に最適です。 JPEGよりも大きいですが、高い品質を維持します。
- WebP:可逆画像と非可逆画像の両方に優れた圧縮を提供する最新の形式。品質を維持しながらファイルサイズを大幅に削減します。
画像を鮮明に保ち、読み込みを高速にするには、コンテンツのニーズに基づいて適切な形式を使用してください。
WordPress のレスポンシブ画像サイズと srcset
WordPress は、画像の HTML コードに srcset 属性を含めることにより、レスポンシブ画像を自動的に作成します。この属性は、デバイスの画面サイズに基づいて最適な画像サイズを選択するようにブラウザーに指示します。その結果、小さい画像はモバイル デバイスに読み込まれ、大きい画像はデスクトップに表示されます。
WordPress に組み込まれたレスポンシブ画像を使用すると、サイトがすべてのデバイスに簡単に適応できるようになります。
WordPress の画像サイズのベストプラクティス
画像サイズのベスト プラクティスを実装することは、視覚的に魅力的で読み込みの速い Web サイトを作成する鍵となります。
異なる画像サイズを使用する場合
最適なパフォーマンスを得るには、Web サイトのさまざまな部分にさまざまな画像サイズが必要です。クイックリファレンスは次のとおりです。
- サムネイル:ブログ投稿のプレビュー、ギャラリー画像。
- 中:インライン コンテンツ、機能ボックス。
- 大:ヒーロー セクション、注目の投稿。
適切なサイズを選択すると、サイトの速度を低下させることなく画像が鮮明に表示されます。
WordPress に最適な画像サイズ
鮮明でさまざまなデバイスに適応できる、高速で高品質な画像を実現するための最適な画像サイズはどれくらいですか?
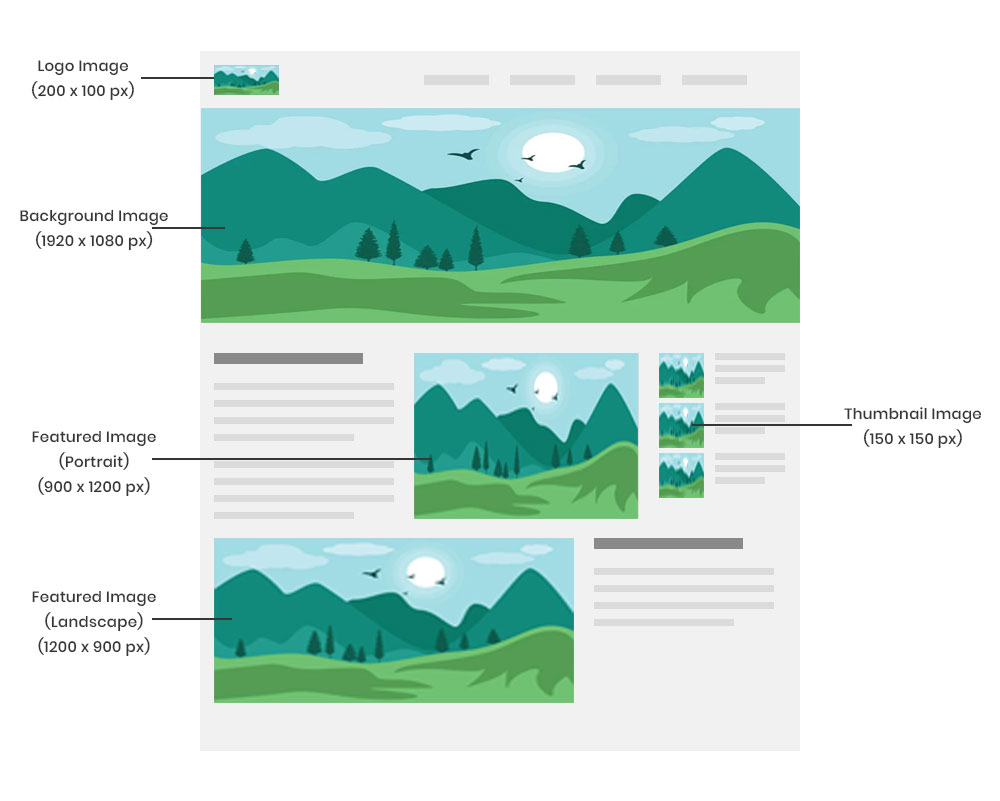
WordPress では、次のようないくつかのサイズを推奨しています。
- ワードプレスの背景画像: 1920 x 1080
- ヘッダー バナー画像: 1048 x 250
- サムネイル画像: 150 x 150
- 風景の注目の画像: 1200 x 900
- ポートレートの注目の画像: 900 x 1200
- ブログ投稿画像: 1200 x 630
- ロゴ画像: 200 x 100
- ヒーロー画像: 2880 x 1500
- 全画面スライドショー: 2800 x 1500
- ギャラリー画像: 1500 ピクセル x 自動幅

これらの要素を採用することで、サイトの視覚的な魅力が向上し、さまざまなデバイスにわたって一貫したユーザー エクスペリエンスを提供できます。
結論
適切な WordPress 画像サイズを選択して最適化することは、サイトの速度、ユーザー エクスペリエンス、SEO にとって非常に重要です。
デフォルトのサイズを理解し、必要に応じてカスタマイズし、ベスト プラクティスを適用することで、Web サイトのパフォーマンスを大幅に向上させることができます。
ここで、これらのヒントを実行して、WordPress サイトが視覚的にも技術的にも輝かしいものになるようにしましょう。
詳細については、次の他の役立つリソースをご覧ください。
- WordPress サイトを高速化する方法
- 画像最適化のためのトップ 10 WordPress プラグイン
- WordPress の注目の画像サイズ: 完全ガイド
最後に、Facebook と Twitter でフォローして、最新の WordPress とブログ関連記事の最新情報を入手してください。
