WordPressマイクロインタラクションとは何ですか?
公開: 2022-07-15マイクロインタラクションは、Webサイトのユーザーエクスペリエンスを大幅に向上させることができます。 この記事では、マイクロインタラクションとは何か、そしてそれらをWordPressサイトに追加する方法について説明します。 また、次のことも学びます。
- WordPressでマイクロインタラクションを使用する方法
- マイクロインタラクションを最大限に活用する方法
次に、Webサイトの効果的なマイクロインタラクションを作成するためのヒントをいくつか紹介します。
ひびを入れましょう。
マイクロインタラクションとは何ですか?
マイクロインタラクションは、小さいながらも簡単に目立つアニメーションであり、クリックしたり、マウスを置いたり、Webサイトの特定の要素を操作したりすると再生されます。
次に例を示します–「いいね」ボタンにカーソルを合わせた場合:

そして、アニメーションで報われます:

上記の例を見ると、すべてのマイクロインタラクションが行うのはWebページにいくらかのフィネスを追加することであると考えるように説得されます。 しかし実際には、それだけではありません。
実際、これらの微妙なアニメーションは、Webサイトのユーザーエクスペリエンスを向上させるだけではありません。 正しく実装されると、マイクロインタラクションは次のことができます。
- より視覚的なフィードバックを提供して、ユーザーがサイトで特定の要素を使用する方法を理解できるようにします
- Webサイトの要素の目的を訪問者にわかりやすくする
マイクロインタラクションをよりよく理解するには、最初に1つのポイントについて説明することが不可欠です。 あなたのウェブサイトでそれらを取得する方法。
WordPressのマイクロインタラクションを追加する方法
WordPressWebサイトにマイクロインタラクションを追加する方法はいくつかあります。 これらは:
- CSS経由
- JavaScript経由
- プラグイン経由
以下は、各方法の詳細な内訳です。
CSS経由
CSSはすでにWebサイトのデザインに不可欠な役割を果たしており、サイトにマイクロインタラクションを追加するための理想的なツールになっています。
実際、プロセスは、テーマのスタイルシートまたは子テーマを編集するのと同じくらい簡単です。 または、ハイパーリンクに下線が引かれ、クリック可能性を示すために異なる色で表示される場合のように、ホバー効果を使用します。
ホバー効果を追加すると、ハイパーリンクがよりインタラクティブになります。 そうすれば、初めての訪問者でさえ、あなたのウェブサイトのその要素と対話できることを理解します。 さらに良いことに、WordPressカスタマイザーまたはJetpackのようなカスタムCSSプラグインを使用できます。
JavaScript
CSSの前には、JavaScriptがありました。 そして、それはまだウェブサイトの要素を動かすための優れた方法です。 ボタンはマイクロインタラクションにとってより望ましい要素であり、場合によっては、JavaScriptがCSSよりも優れたオプションになることがあります。
ロードボタンの無料ライブラリであるLaddaButtonsは、JavaScriptを使用してWordPressWebサイトにマイクロインタラクションを追加できる良い例です。
WordPressプラグイン
組み込みのマイクロインタラクション機能を備えたいくつかのWordPressプラグインを活用できます。 これらには以下が含まれます:
- WPFormsは、ユーザーがフォームを送信するたびにカスタマイズ可能な読み込みテキストを表示できるドラッグアンドドロップフォームビルダーです。
- ビデオ、テキスト、抜粋、画像などにツールチップを追加できるWordPressツールチップ。
- ロッティアニメーションを含むホバーおよびスクロール効果
WordPressでマイクロインタラクションを使用する方法
WordPress内でマイクロインタラクションを利用する方法はたくさんありますが、より一般的な方法をいくつか見てみましょう。
コンテンツの迅速なソーシャル共有
世界人口の50%以上がソーシャルメディアを利用しているため、Instagram、Facebook、TikTok、Twitterなどのプラットフォームは、ターゲットを絞った新しい見込み客にリーチするのに最適な場所です。 あなたがビジネスのためにブログを書いているか、個人的なブログを運営しているかにかかわらず、ソーシャルメディアであなたのコンテンツを共有することを人々に奨励することはあなたがあなたのブランドを人間化することを可能にします。
また、より多くのエンゲージメント、信頼性、信頼を生み出すことができ、それが新しいビジネスを推進します。 ソーシャルメディアの活用は、オンラインプレゼンスを構築するための最も強力な戦略の1つです。
これの利点は、マイクロインタラクションを使用して、フォロワーがハイライトと共有プラグインを介して価値があると思うスニペットを簡単に共有できることです。

このプラグインは無料であるだけでなく、信頼性が高く、簡単に使用できます。 実際、プラグインをインストールすると、機能は自動的にロールアウトされます。 ハイライトと共有プラグインは、その名前が示すように、WordPress投稿のテキストを強調表示し、共有ボタンを表示して読者に共有を促します。 簡単、簡単。
読者に役立つツールチップを表示する
手始めに、ツールチップは、リンク、要素、またはテキストの特定のセクションにカーソルを合わせるとポップアップする小さな情報スニペットです。 それらの主な目的は、読者に追加情報を提供することです。
ウェブサイトのUXデザインの一部としてツールチップを使用すると、ページに余分なスペースを使用せずに、用語、手順、概念を簡単に説明できるようになります。 さらに、ツールチップは、情報を必要としない読者をひいきにしないようにするのに役立ちます。
ここでも、WordPress Tooltipsと呼ばれるプラグインを使用して、WordPressWebサイトにツールチップのマイクロインタラクションを実装できます。

楽しいアニメーションを追加する
Facebookの「いいね」ボタンについて考えてみてください。 マウスをボタンの上に置くたびに、ボタンは引伸機で動き回り、
マイクロインタラクションを使用して、WordPressWebサイトの要素に同じ効果を作成できます。 どのように? …便利なAnimateItと呼ばれるプラグインを使用することによって!

プラグインは無料で、多数のカスタマイズオプションが付属しています。 そして最良の部分は、新しいアニメーションを最初から作成する必要がないことです。 アニメーション画像、リンク、テキストなど、Webサイトの既存の要素にアニメーションを追加できます。
Lottie Animationsを使用して、ページを整え、ユーザーエクスペリエンスを向上させることもできます。 これは、WordPressでLottieアニメーションを使用する方法の概要を説明するブログ投稿です。
マイクロインタラクションのベストプラクティス
WordPress Webサイトにマイクロインタラクションを追加することは、特に初めての場合は、バランスを取るのが難しい場合があります。 それでも、次の2つのベストプラクティスに従うことで、作業を迅速かつ効果的に行うことができます。
アニメーション化する要素を決定する
アニメーションはWebサイトのユーザーエクスペリエンスを向上させるのに優れていますが、すべての要素に理想的というわけではありません。 たとえば、アニメーションはフォームやボタンには最適ですが、大きな要素やヘッダーには適していない場合があります。
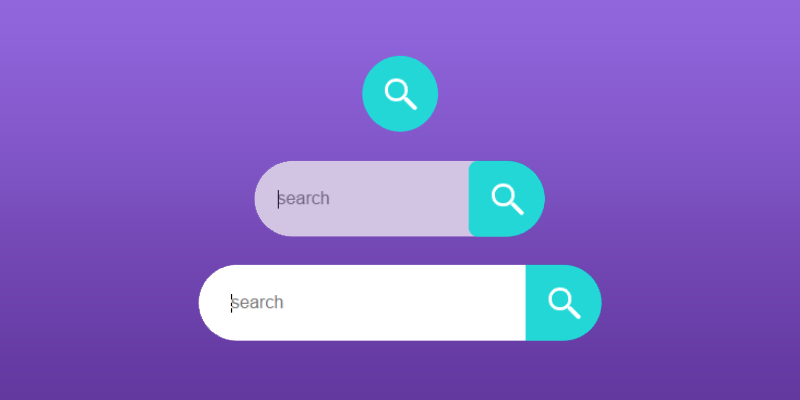
たとえば、標準の検索バー入力アニメーション:

とてもシンプルで目立ちます。 テキストは小さいですが、使いやすさが向上し、はっきりとわかります。
経験則として、Webサイトの要素をアニメーション化する場合:
- ユーザーが操作できるアイテムを操作する
- 訪問者が使用方法を知らない可能性のあるWebサイト上の場所または要素を探します—これらの領域にアニメーションを追加します。
- 不明な場合は、検索バー、フォームフィールド、ボタンに固執します
使用するマイクロインタラクションを決定する
マイクロインタラクションとは、Webサイトの使いやすさを向上させることです。 本質的に、これは、使用するアニメーションを決定する際に注意を払う必要があることを意味します。 検索バーがアイコンから大きくなるマイクロインタラクションについて考えてみます。

最初のものとは異なり、それは使いやすさを改善しません。 この検索バーのアニメーションの方法は、一部のユーザーにとって魅力的でなく、不便な場合があります。 最初のアニメーションほど単純ではありません。
マイクロインタラクションで使いやすさを優先する場合は、次の点に注意してください。
- 特定の要素がどのように機能するかを紹介する
- 訪問者が要素を適切に使用するときに、マイクロインタラクションを活用して成功を知らせます
次に、実行または実行する内容に応じて、マイクロインタラクションを実装するのに最適なプラグインを選択します。
WordPressで効果的なマイクロインタラクションを作成するためのヒント
マイクロインタラクションはWordPressWebサイトにとって非常に重要であるため、マイクロインタラクションを可能な限り効果的にする方法を知ることが重要です。 ここにあなたがそれを正しくするのを助けるためのいくつかの指針があります。
機能性が鍵
何よりもまず、マイクロインタラクションを作成する目的が必要です。
そして、あなたがあなたのウェブサイトにマイクロインタラクションを実装したい一番の理由は、ユーザーがあなたのウェブサイトの特定の要素とインタラクションすることを奨励することです。 したがって、ユーザーとの接続をトリガーするには、マイクロインタラクションを可能な限り機能させる必要があります。
シンプルさはゲームの名前です
マイクロインタラクションは、理由からそう呼ばれています。 それらは短くて甘いはずなので、マイクロと呼ばれます。 あなたのウェブサイトのユーザーエクスペリエンスを改善することを意図したものは、きれいに感じて見えるべきですよね?
不要なテキストや画像でマイクロインタラクションを乱雑にしないでください。 短くて甘いほど良いです。
構造事項
目的のためだけにマイクロインタラクションを実装することはできません。 たとえば、行動を促すフレーズのボタンをアニメーション化することは1つのことです。 ただし、ユーザーにボタンをクリックしたくなるようにすることはまったく異なります。 マイクロインタラクションは、次の4つの部分からなる構造に従います。トリガー>ルール>フィードバック>ループとモード。
長寿は重要です
マイクロインタラクションを実装するときに覚えておくべき最も重要なことの1つは、それらが自然に感じられるべきであるということです。 なんで? …訪問者に、不必要なアニメーションで常に攻撃しているように感じさせたくないからです。
実際、ユーザーはあなたのマイクロインタラクションにさえ気付かないはずです。 もしそうなら、それは彼らが楽しい経験を楽しんだからだろう。
実験とテスト
一般向けのWordPressWebサイトの他のものと同様に、マイクロインタラクションを定期的にテストする必要があります。 アイデアは、何が機能していて何を改善できるかを判断するのに役立つことです。
これを行う最良の方法は、実際のユーザーからマイクロインタラクションに関するフィードバックを収集することです。 また、さまざまなマイクロインタラクションを試して、サイトに最適なものを見つけてください。
マイクロインタラクションは、WordPressのユーザーエクスペリエンスを向上させるための不可欠な部分になりつつあります。 訪問者の注意を引く必要があるのは15秒だけなので、マイクロインタラクションは、近い将来、多くのWordPressWebサイトで引き続き機能します。
この記事が、マイクロインタラクションとWordPressWebサイトに正しく実装する方法についてのいくつかの重要な質問に答えたことを願っています。
