WordPress数値ページネーションを追加する方法
公開: 2022-12-05WordPress Web サイトにページネーションを含めることは、ユーザーが古いコンテンツを見つけて読むことを可能にする最も簡単な方法です。
ほとんどの WordPress テーマでは、次へと前へのリンクがアーカイブ ページの下部に自動的に含まれます。 問題は、それらが特にユーザーフレンドリーではないことです。これが制限です。 このため、多くの人気のあるブログではプラグインを使用して WordPress の数値ページネーションを追加し、読者がブログ内のページを簡単にナビゲートできるようにしています。
ただし、Web サイトに多くのエントリがある場合は、数値のページネーションを使用することをお勧めします。 私たちの調査結果によると、WordPress の数値ページネーションは使いやすいだけでなく、より魅力的で検索エンジン最適化 (SEO) に適しています。
WordPress で Web サイトの数値ページネーションを使用する方法を学習することに興味がある場合は、正しい場所にたどり着きました。 このセクションでは、非常に簡単な方法でWordPress の数値ページネーションを使用する方法を示します。
WordPress 数値ページネーションを追加する理由
ほとんどのテーマには、すべてのコンテンツを一覧表示するアーカイブ ページが付属しています。 WordPress を使用して新しいブログ エントリを公開し続けると、アーカイブ ページは最終的に多数のページをカバーします。
アーカイブ内の次のページと前のページへのリンクは、ページネーション リンクと呼ばれ、WordPress Web サイトの一番下にあることがよくあります。
ページネーションに関しては、いくつかの WordPress テーマは「古い投稿」と「新しい投稿」というラベルの付いたリンクを利用しています。 ただし、これにより、訪問者は 1 ページずつ前後に移動することしかできません。
さらに、アーカイブにアクセスするときに、訪問者がアーカイブ内のどこにいるかは表示されません。 サイトへの訪問者は、ブログのアーカイブを探索するのに助けが必要な場合があります。 この時点で、WordPress の数値ページネーションを使用する必要があります。
「古い」および「新しい」というラベルの付いたリンクや、WordPress の [さらに読み込む] ボタンを表示する代わりに、数字のページネーションは、ユーザーがアーカイブ内の目的のページに直接移動するために使用できる一連の数字を表示します。
訪問者がアーカイブ内のどこにあるかを常に認識できるようにするために、数値ページネーションでは、ハイライトまたはさまざまな色を使用して現在のページ番号を示すことができます。
WordPress数値ページネーションを追加する方法
3 つの簡単な手順に従うだけで、既存のサイトに数値ページネーションを追加できます。
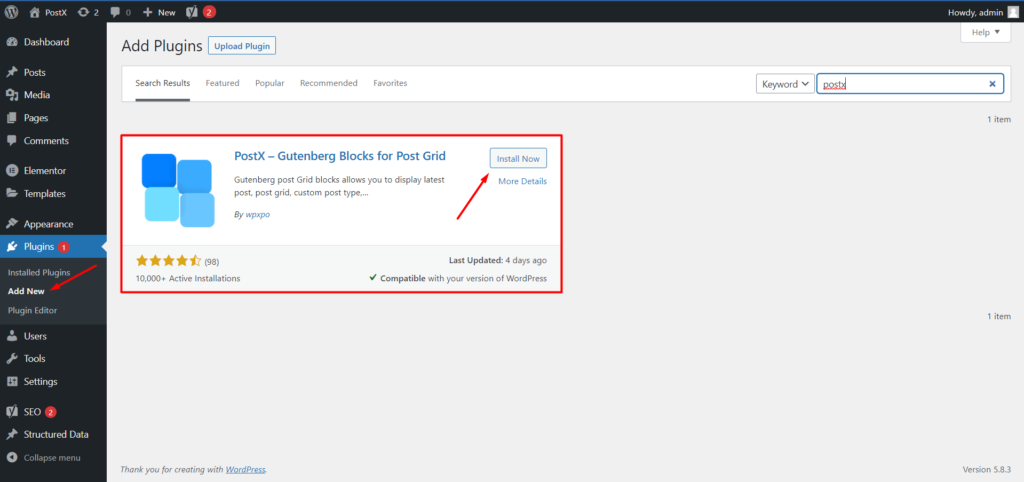
ステップ 1: PostX をインストールする
WordPress ダッシュボードからプラグイン セクションに移動し、[新規追加] ボタンをクリックします。 次に、検索バーに「PostX」と入力し、「インストール」をクリックします。 次に「アクティブ」をクリックすると、プラグインを使用できるようになります。

ステップ 2: 新しいページまたは動的テンプレートを作成する
数値ページネーションを使用するには、まずページを作成する必要があります。 デフォルトの WordPress メニューまたは PostX 動的サイト ビルダーから実行できます。
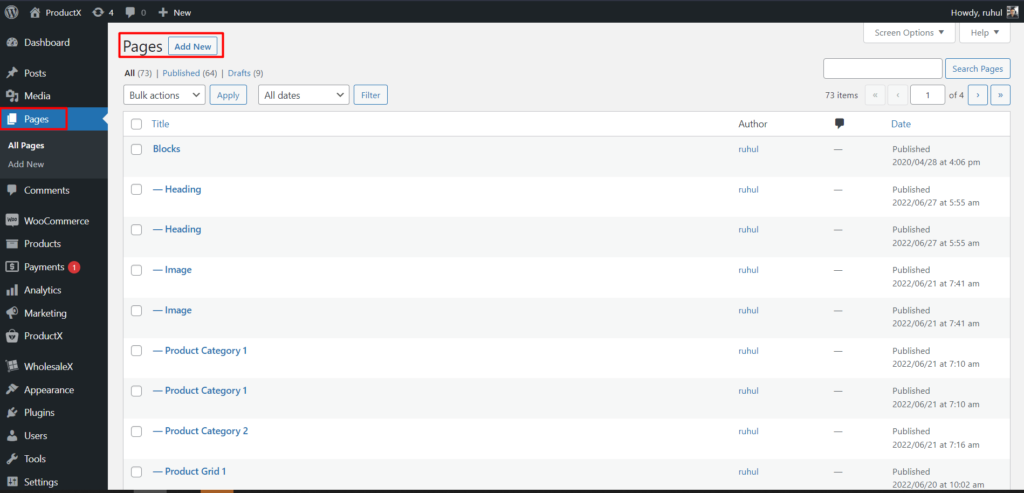
デフォルトの WordPress メニューを含むページを作成するには:
1. WordPress ダッシュボードから [ページ] に移動し、[新規追加] をクリックします。

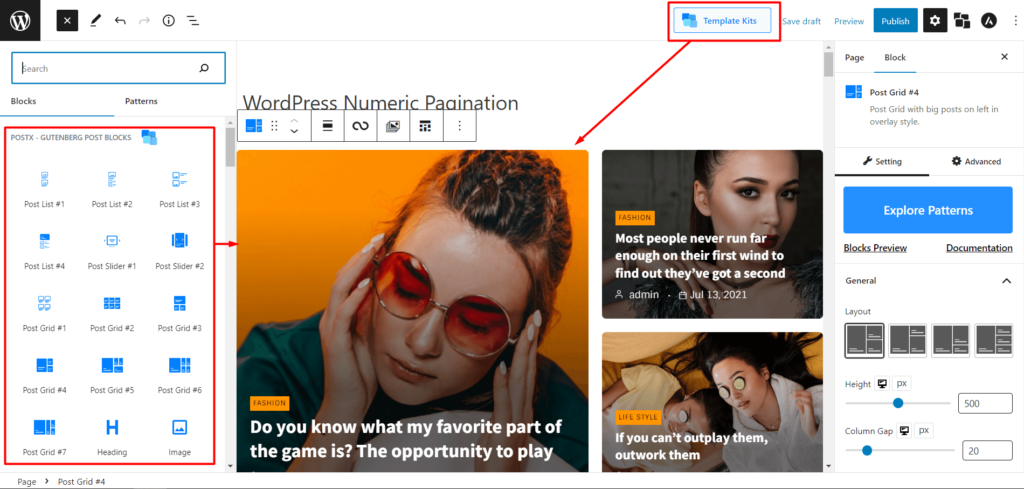
2. 次に、投稿ブロックを追加するか、postX が提供する既製のテンプレートをインポートします。

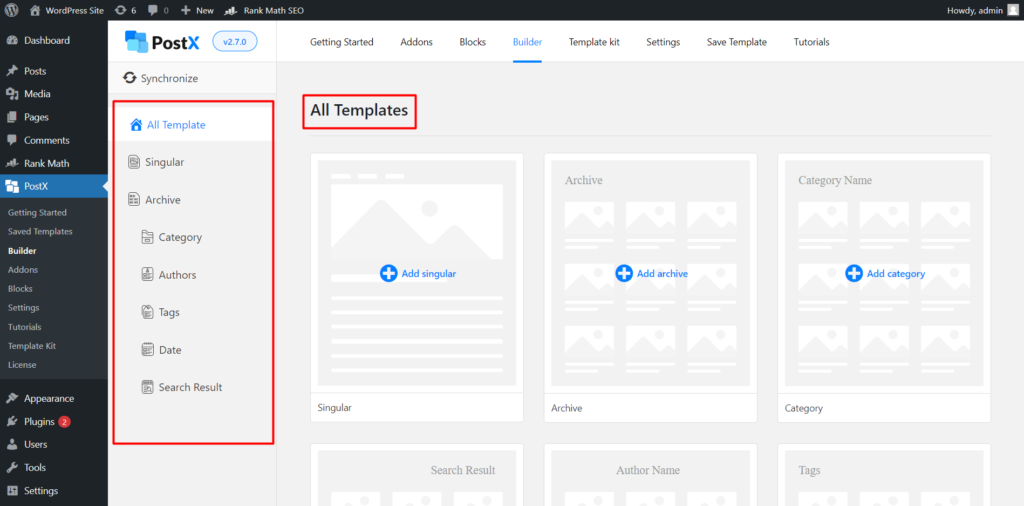
ダイナミック サイト ビルダーでページ テンプレートを作成するには:
アーカイブ/カテゴリ/検索結果/作成者/タグ/日付を含むすべてのページ テンプレートを PostX Dynamic site Builder で作成できます。
ただし、ここでは、カスタム カテゴリ ページ テンプレートを作成します。
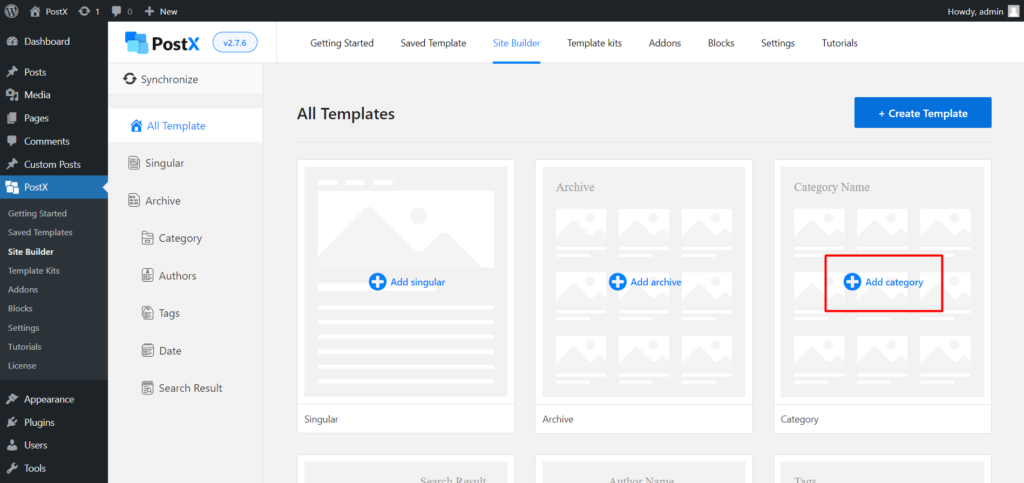
1. WordPress ダッシュボードから PostX を選択し、サイト ビルダーに移動します。

2. [カテゴリの追加] を選択します。

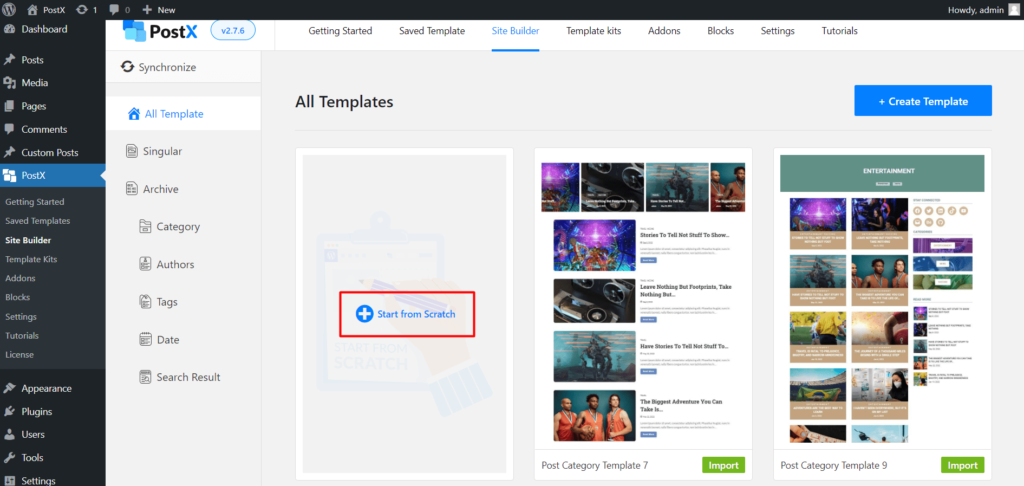
3. 次に、ゼロから開始を選択し、post ブロックを追加するか、postX が提供する既製のテンプレートをインポートします。

[NB すべての既製のテンプレートは、PostX による投稿ブロックで構成されているため、数値のページネーションを追加できます。]
これで、数値ページネーションを追加するための前提条件は完了です。
ステップ 3: 数値ページネーションを追加する
数値ページネーションを追加する方法を説明する前に、PostX が AJAX ページネーションを提供していることを忘れないでください。 PostX で数字のページネーションを追加するのは、想像以上に簡単です。 また、PostX は数値だけでなく、他のタイプの WordPress ページネーションも提供します。
あなたがする必要があるのは次のとおりです。
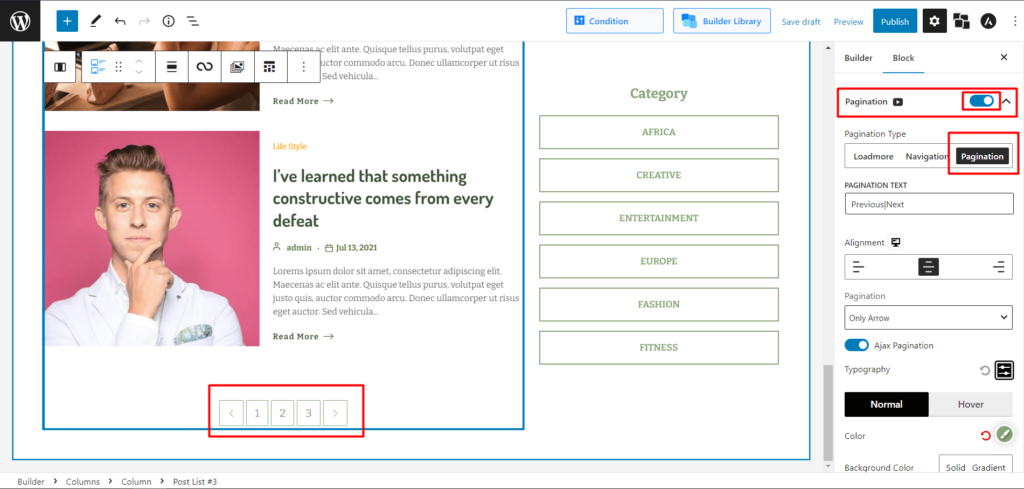
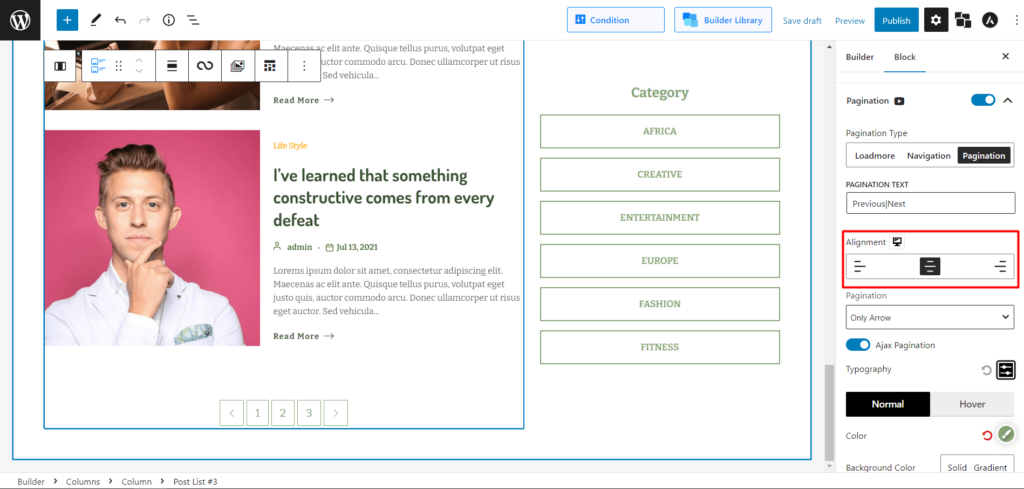
1. ページネーションを追加する投稿ブロックを選択します。
2. 次に、設定に移動します (右側のパネル)。 ページネーションが表示されるまでスクロールします。
3. ページネーション設定のトグルバーをタップして有効にします。
4. ページネーションをクリックして、ドロップダウン メニューを展開します。
5. ページネーション タイプで、数値ページネーションのページネーションを選択します。

そして、ページに数字のページネーションを正常に追加しました。
ステップ 4: 数値のページネーションをカスタマイズする
あなたが PostX ユーザーであれば、それがどれだけのカスタマイズを提供しているかをすでに知っています。 ただし、PostX を初めて使用する場合は、PostX が提供する素晴らしいカスタマイズ オプションを紹介する時間をください。
そのため、ページに数字のページネーションを追加するときは、他のオプションを表示する必要があります。
テキストの変更:
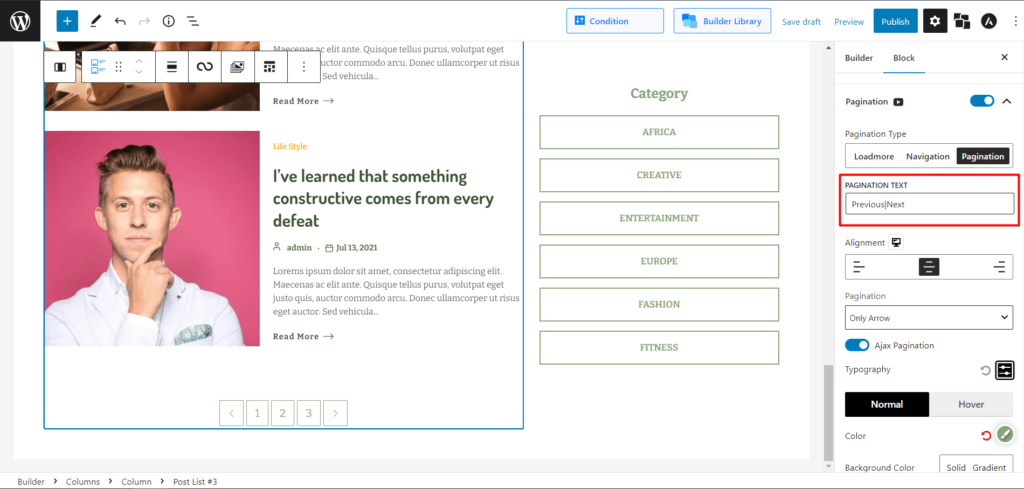
前/次のテキストを変更する場合は、ページネーション テキスト ボックスで変更できます。
目的のテキスト、絵文字、または記号を入力し、縦棒 ( | ) で区切ります。 垂直バーの左側にあるテキストはページネーションの一番左側に表示され、その逆も同様です。

[注意: デフォルトのテキストは前へ|次へ]
アライメントの変更:
ページのデザインに応じて配置を変更することもできます。
配置オプションでは、左/中央/右を選択して、それに応じてページネーションを表示できます。

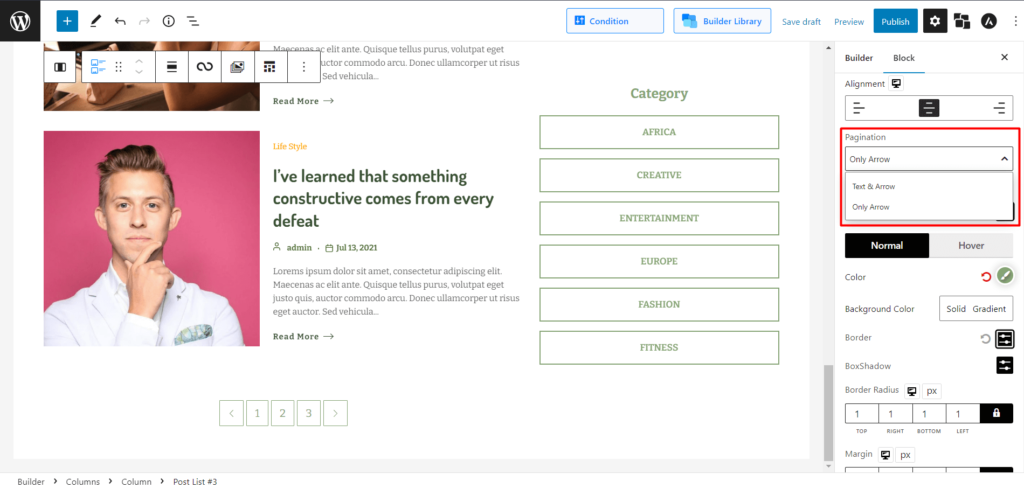
テキストまたは矢印の表示/非表示:
矢印の横にあるテキストだけを表示したい場合、またはテキストではなく矢印だけを表示したい場合は、PostX を使用して実行できます。
[ページネーション] ドロップダウン メニューで:
テキストと矢印を選択して、数字のページネーション バーにテキストと矢印の両方を表示します。
数値ページネーション バーに矢印のみを表示するには、[矢印のみ] を選択します。

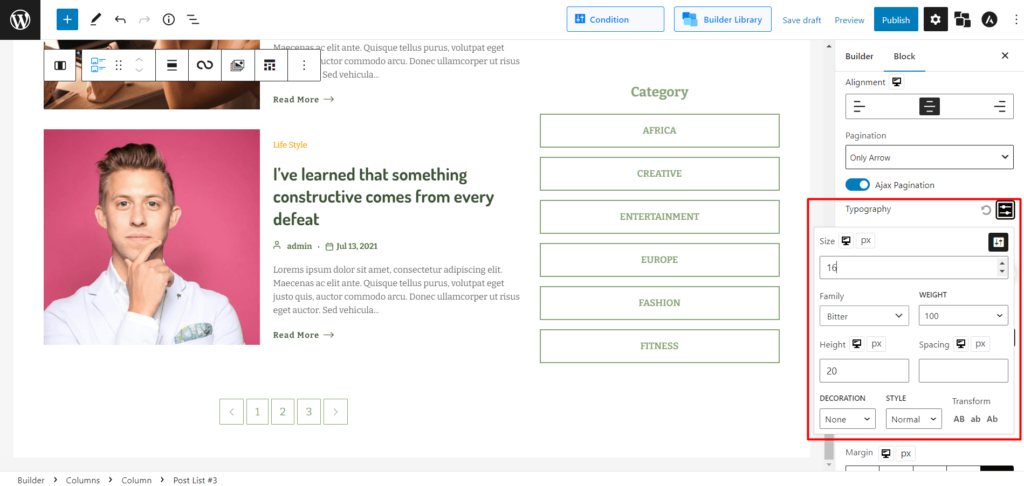
タイポグラフィの変更:
完璧にデザインされたウェブサイトを作成するには、完璧なタイポグラフィが必要です。 PostX はまさにそれを提供します。
アイコンをクリックして、タイポグラフィ設定のタイポグラフィ設定メニューを開きます。 ここから、次のことができます。
- 数値ページネーション バーのサイズを変更します。
- フォントを変更します。
- 重量、高さ、間隔をカスタマイズします。
- テキストの装飾を変更します (継承/下線/上線/改行)。
- スタイルを選択します (イタリック/斜体/イニシャル/継承)。
- テキストを大文字/小文字/大文字に変換します。

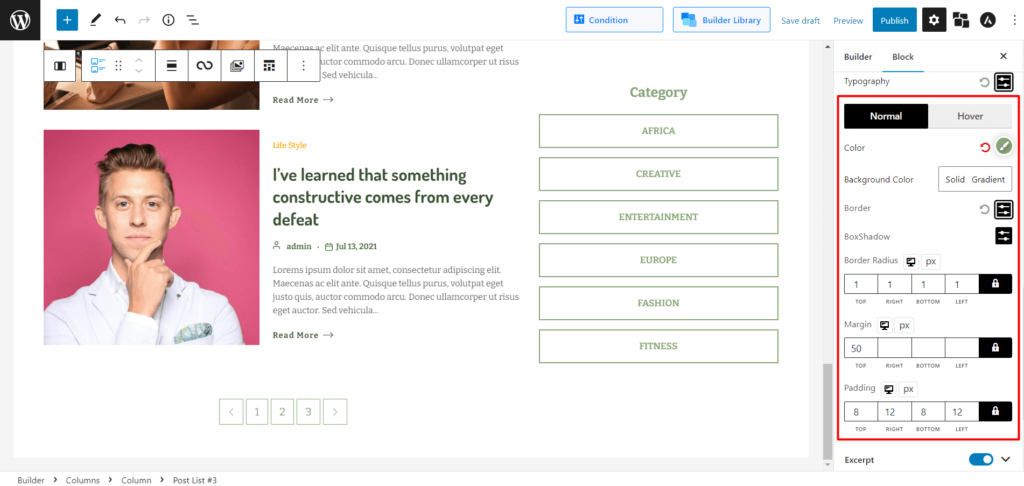
色を変える:
PostX には、デフォルトとホバーの両方の色、背景色、境界線、ボックスの影、境界線の半径、マージン、およびパディングを変更するオプションも用意されています。 PostX には、単色またはグラデーション オプションを選択して目的の色を選択するときに、カラー ピッカーがあります。 また、16進コードもサポートしています。


これで、数値ページネーションの追加からそれに応じたカスタマイズまでの完全な概要がわかりました。
結論
PostX には適切なページネーション機能があります。 WordPress の数値ページネーションは多くの新機能でアップグレードされており、その使用法をクリエイティブに完全に制御し、サイトの美学にシームレスに適合させることができます。 うまく活用して、サイトの縁石アピールを芯から高めましょう。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。
![Coblog: 個人ブログ向けの最高の無料 WordPress テーマ [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: 個人ブログ向けの最高の無料 WordPress テーマ [2021]
![WordPress functions.php の使い方 [クイックガイド] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
WordPress functions.php の使い方 [クイックガイド]

任意のテーマに WordPress ページネーションを追加する方法

PostX NFT と Crypto News Layout を導入して、素晴らしいビジュアル体験を作成
