ホテルのWordPressオンライン予約フォームを作成するにはどうすればよいですか?
公開: 2021-01-07ホテルのWordPressオンライン予約フォームを作成しますか? 飛び込んでください。
WordPressのオンライン予約フォームは、ホテルの部屋、宿泊施設、予約などの早期予約に使用されるフォームです。 競争の激しいオンラインの世界で生き残るためには、良い存在感が必要です。 また、ホテルを所有している場合は、美しいホテルが必要です。 よく準備された予約フォームはあなたのビジネスのためにまさにそれをします。
この記事では、WordPressでオンラインホテル予約フォームを作成する方法を紹介します。 さらに、フォームをカレンダーに統合して、フォームをさらに活用できるようにする方法についても説明します。
なぜWordPressオンラインホテル予約フォームが必要なのですか?
世界のほとんどの地域でインターネットが利用できる世界では、顧客が個人的な訪問、電話、または電子メールで予約することは望ましくありません。 彼らは単にあなたに快適さを与えず、あなたの顧客がうまく予約できることを保証しません。
ただし、ビジネスにWebサイトがある場合は、顧客に予約を保証できます。 あなたがする必要があるのは、レストラン予約フォームを作成、編集、アップロードすることだけです。 その後、それをカレンダーと統合します。
その後、あなたとあなたの顧客は、予約が成功するたびに通知を受け取ります。 また、予約を確認してさらに多くのことを行うためのカレンダーが常にあります。 この意志:
- 時間と作業を節約する
- 予約の管理を容易にします
- 顧客の予約の安全性を保証する
- 最終的に、ビジネスおよびオンラインの世界でのプレゼンスを強化します
ホテル予約フォームにはまだまだあります。 そして、この記事で一緒にそれを探求します。
WordPressオンラインホテル予約フォームを作成するにはどうすればよいですか?
WordPressでオンラインホテル予約フォームを作成するという概念は単純です。 WordPressフォームを作成してアップロードし、カレンダーに統合します。 そしてもちろん、そのために非常に初心者に優しいプラットフォームを使用することになります。 しかし、そこには多くの小さなステップがあり、いくつかの支援が必要になる場合があります。
実際にそれを行う前に、何かを行う方法についての十分な知識を持っていることは常に素晴らしいことです。 そこで、WordPressのオンラインレストラン予約フォームを作成するためのステップバイステップガイドを紹介します。
まず、WordPressWebサイトのオンラインホテル予約フォームを作成するためのプラグインを選択する必要があります。 プラグインを選択することはWordPressでは地獄かもしれません、私たちはそこにいました。 そのため、WordPressWebサイトのオンライン予約フォームを作成するための最適なフォームビルダープラグインをすでに選択しました。
簡単なドラッグアンドドロップフォームビルダーであるエベレストフォームは、入手できる最高のフォームビルダープラグインです。 それは非常に初心者にやさしく、十分に文書化されています。 これを使用すると、お問い合わせフォーム、オンラインアンケート、予約フォーム、またはあらゆる種類のオンラインフォームを簡単に作成できます。
また、何かサポートが必要な場合は、EverestFormsがすばらしいサポートを提供します。 ここですべての機能について言及することはできません。 WordPressで独自のオンラインホテル予約フォームを作成しながら、それらを調べてみましょう。
ステップ:1エベレストフォームのインストール
レストラン予約フォームの作成を開始する前に、エベレストフォームをインストールする必要があります。 それで、
まず、WordPressダッシュボードにログインします。

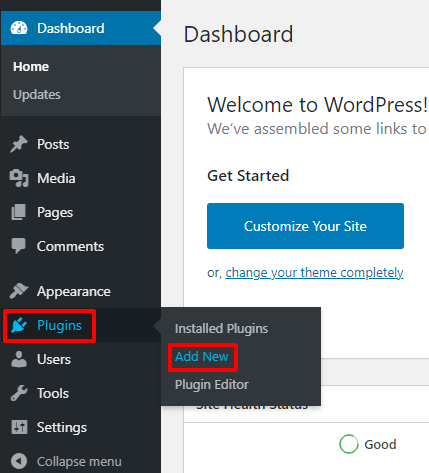
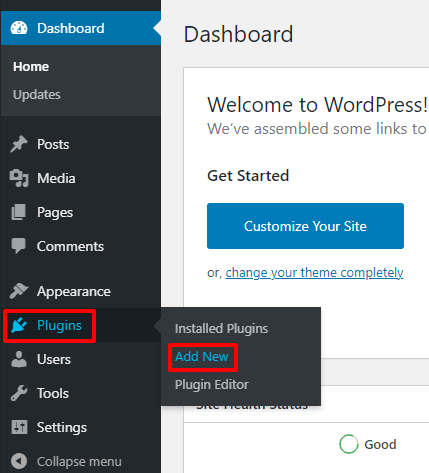
その後、 [プラグイン]>>[新規追加]に移動します。

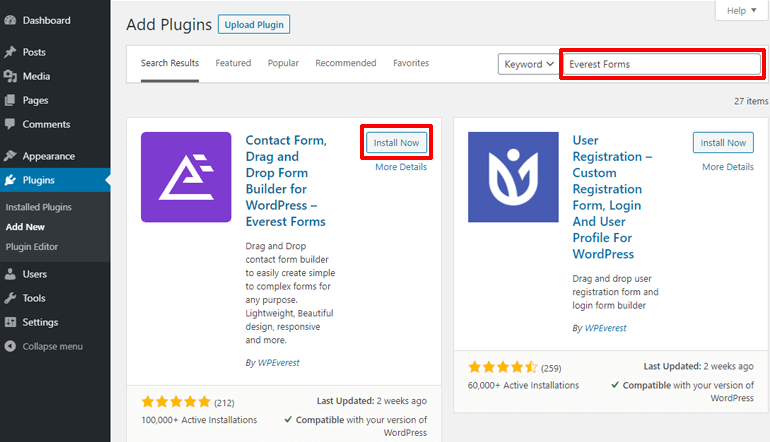
プラグインリポジトリの検索バーに、EverestFormsと入力します。 これにより、エベレストフォームと関連プラグインが提供されます。 エベレストフォーム専用のペインで[インストール]をクリックします。

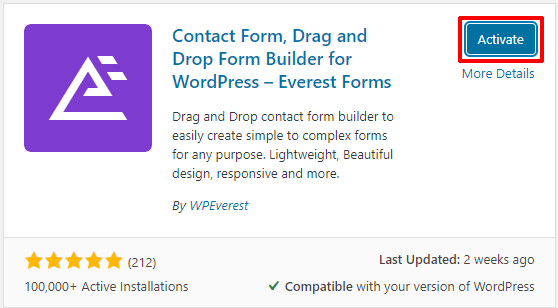
エベレストフォームをインストールしたら、ペインの[アクティブ化]ボタンをクリックしてアクティブ化します。

終わり! エベレストフォームが有効になりました。 WordPressWebサイトのオンラインホテル予約フォームの作成に一歩近づきました。
ステップ-2:EverestFormsProとアドオンをインストールする
インストールしたのは、EverestFormsの無料バージョンです。 求人応募フォームやお問い合わせフォームなどを作成したい場合に便利なツールです。 しかし、支払いサービスや他のWebアプリケーションと統合するなど、フォームをさらに活用したいと考えています。 したがって、エベレストフォームのプロバージョンが必要になります。
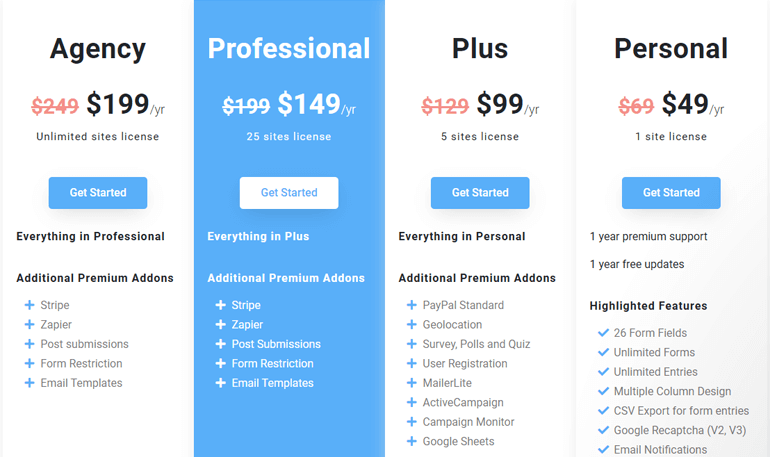
エベレストフォームのプロバージョンをインストールするには、エベレストフォームの価格ページにアクセスしてください。 そこには、パーソナル、プラス、プロフェッショナル、エージェンシーの4つの異なるプランが表示されます。 エベレストフォームのすべての機能は、最大25サイトのライセンスを含むプロフェッショナルプランに含まれています。 ですから、専門的な計画が必要です。

また、必要な情報を入力すると、WPEverestアカウントも作成されます。 すべてのプレミアムプラグインとアドオンは、ライセンスキーとともにアカウントページに保存されます。
1.サイトにEverestFormsProをインストールする
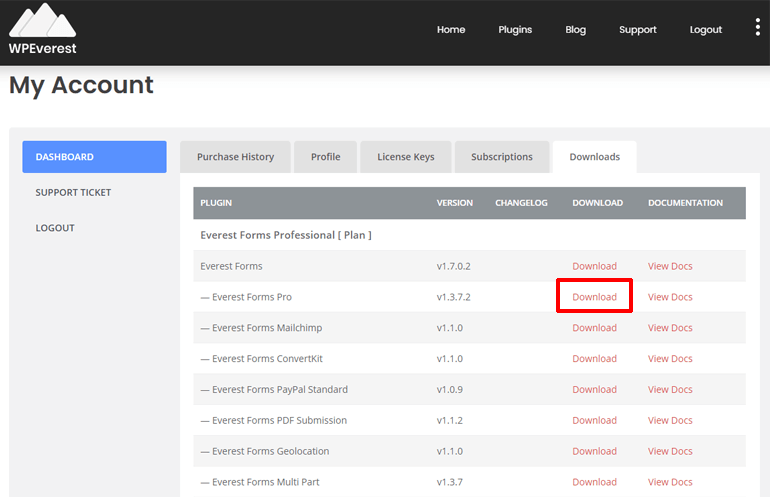
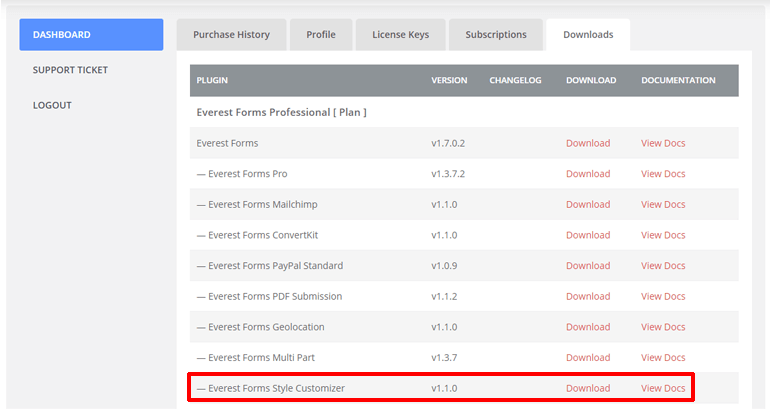
購入後、アカウントページにアクセスしてください。 そこで、ダウンロードタブの下で、すべてのプラグインとアドオンのzipファイルがあなたを待っています。
そこからEverestFormsProプラグインをダウンロードします。

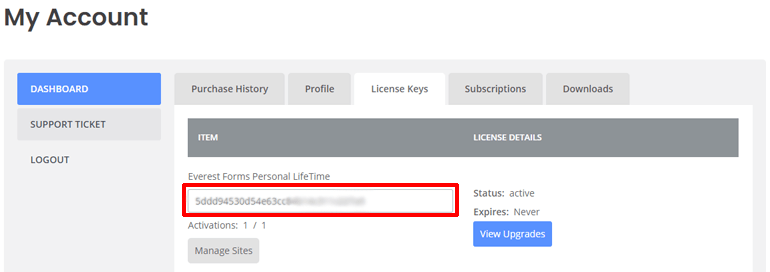
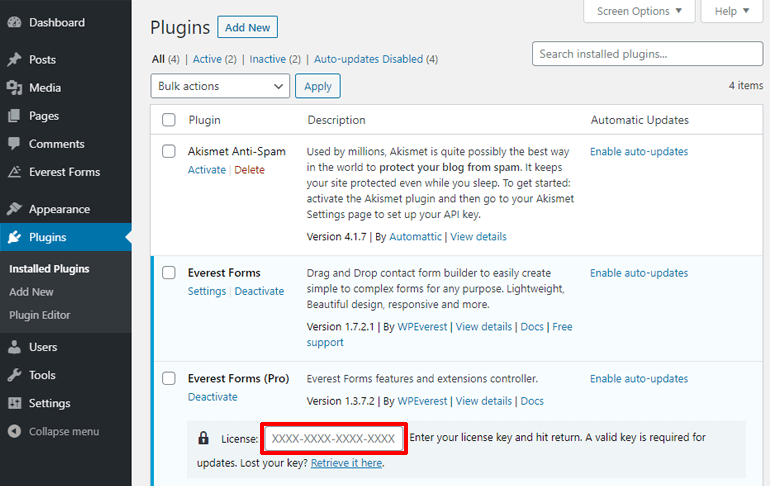
アカウントページの[ライセンスキー]タブで、ライセンスキーをコピーします。これは、要求されるためです。

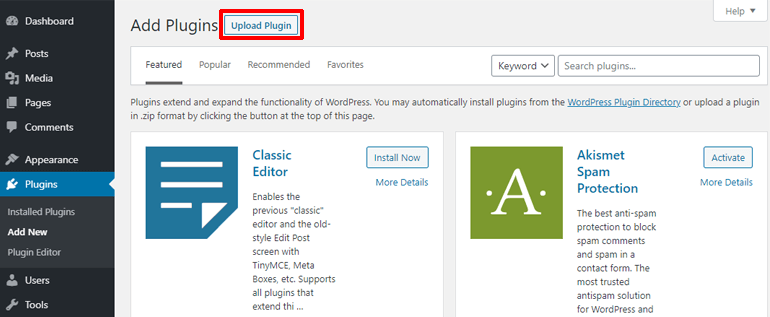
このプラグインをWordPressダッシュボードに追加しましょう。 WordPressダッシュボードで、 [プラグイン]>>[新規追加]に移動します。

次に、ページの上部にあるアップロードプラグインをクリックします。

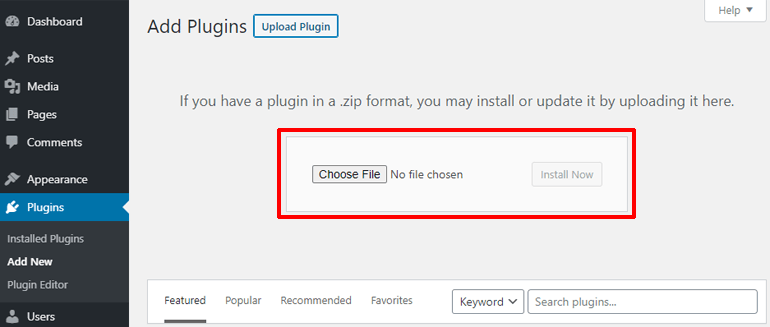
この時点で、プラグインをアップロードするための領域が表示されるはずです。

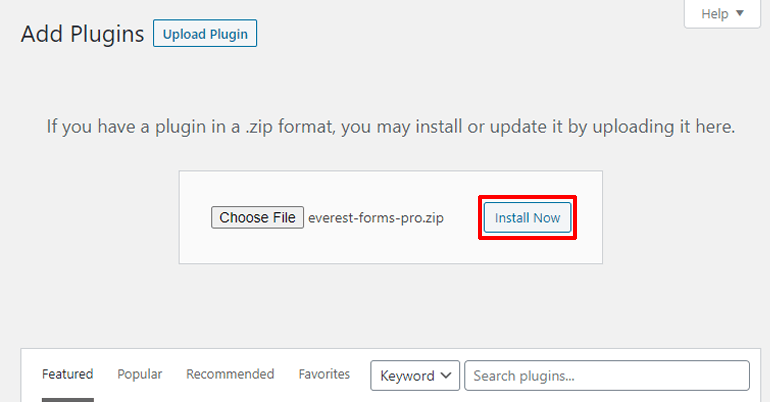
ダウンロードしたEverestFormsProプラグインをここにドロップするだけです。 次に、[今すぐインストール]ボタンをクリックします。

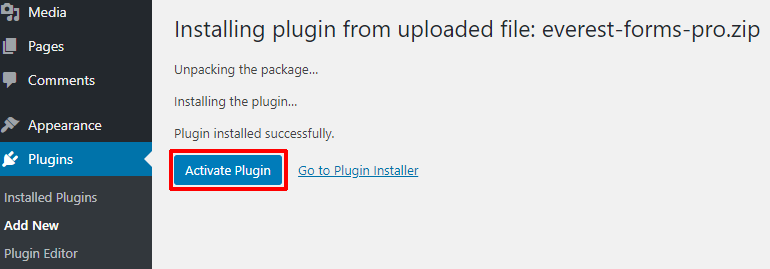
次に、青い[プラグインのアクティブ化]ボタンをクリックしてプラグインをアクティブ化します。

次に、ライセンスキーを入力する必要があるページにリダイレクトされます。 アカウントページからコピーしたライセンスキーをここに貼り付けます。 最後に、リターン(Enter)を押してライセンスキーをアクティブにします。

素晴らしい! Everest Forms proがサイトに追加され、オンラインホテル予約フォームを提供できるようになります。
2.スタイルカスタマイザーとZapierアドオンのインストール
エベレストフォームだけでも、サイトに最適なフォームを作成できます。 しかし、Everest Formsは、stylecustomerやZapierなどの強力なアドオンを使用してさらに多くのことを実行できます。
スタイルカスタマイザーアドオンを使用すると、予約フォームのすべてをカスタマイズできます。 また、Zapierアドオンを使用して、WordPressオンラインホテル予約フォームをGoogleカレンダーに統合します。
それでは、WordPressのオンラインホテル予約フォームの作成を最終的に開始する前に、これら2つのアドオンをインストールしましょう。
開始するには、EverestFormsのアカウントページに移動します。 ダウンロードセクションで、StyleCustomizerとZapierの2つのアドオンをダウンロードします。

その後、WordPressダッシュボードに移動します。 次に、 [プラグイン]>>[新規追加]>>[プラグインのアップロード]に移動します。 ここにダウンロードしたアドオンのzipファイルをドロップし、 [今すぐインストール]ボタンをクリックします。
最後に、[プラグインのアクティブ化]ボタンをクリックしてプラグインをアクティブ化します。
おめでとう! これで、必要なアドオンが正常にインストールされました。 ついにWordPressオンラインホテル予約フォームの作成を開始できます。
ステップ-3:WordPressオンラインホテル予約フォームを作成する
すべての設定が完了したので、ドラッグアンドドロップフォームビルダーを使用して、オンラインホテル予約フォームを作成できます。
1.テンプレート入門
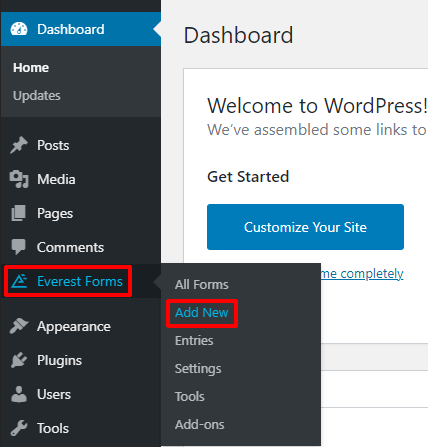
WordPressダッシュボードに、ダッシュボードメニューに「EverestForms」という名前の新しいタブが追加されているはずです。 マウスをその上に置くと、さまざまなオプションが右側に表示されます。 [新規追加]オプションをクリックします。

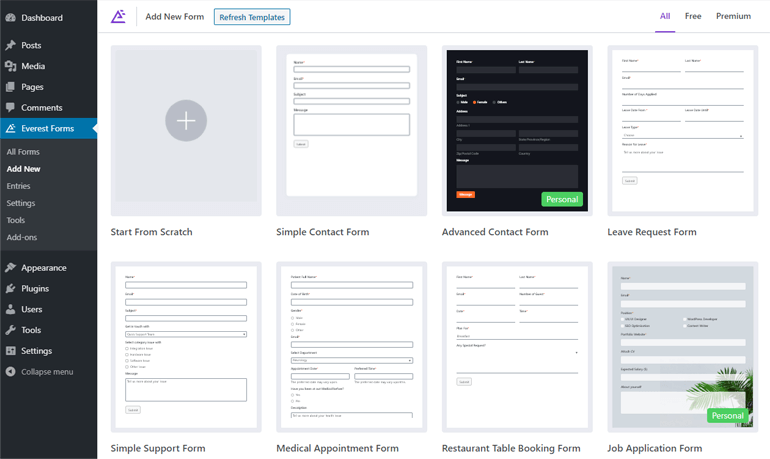
これにより、EverestFormsのテンプレートページに移動します。 ダース以上のテンプレートがあなたによって発見されるのを待っています。

下にスクロールして、最も適したテンプレートを確認します。 WordPress Webサイトのオンラインホテル予約フォームについて話しているので、ホテル予約テンプレートを選択しました。
テンプレートにカーソルを合わせると、[開始]と[プレビュー]の2つのオプションが表示されます。 [開始]をクリックします。

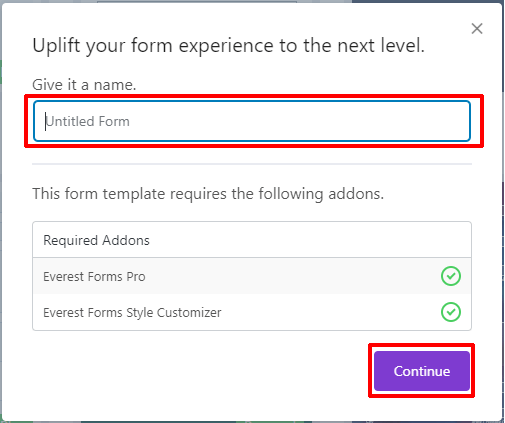
予約フォームの名前を尋ねられます。 好きな名前を付けて、[続行]をクリックします。

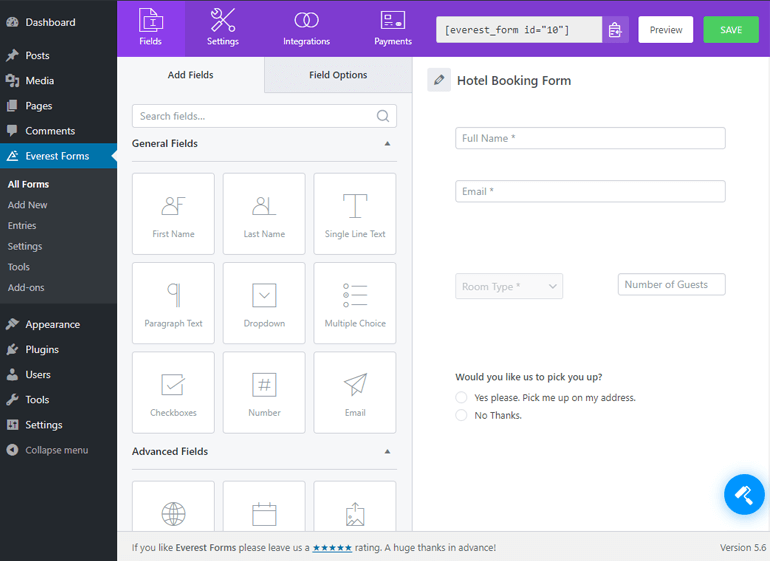
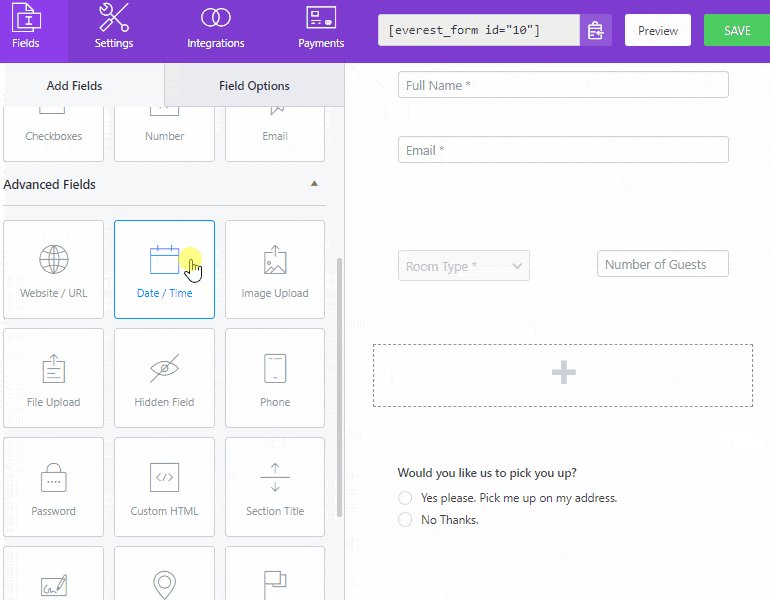
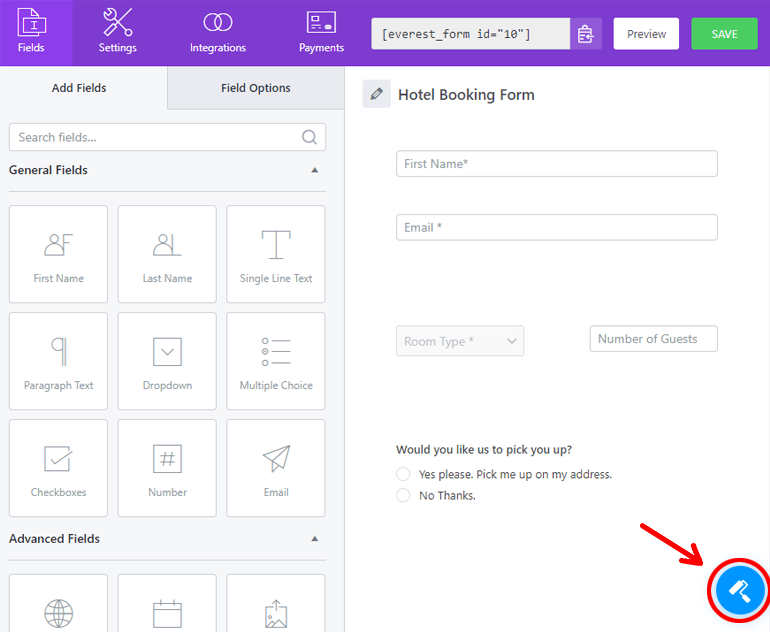
エベレストフォームプラグインのフォームエディタへようこそ。 ここでは、オンライン予約フォームをカスタマイズするためのさまざまなオプションが表示されます。

左側には、予約フォームに追加できるさまざまなフィールドが表示されます。 フォームにあるフィールドは右側に表示されます。 フォームに追加できるフィールドは、さまざまなセクションに分類されています。
- 一般的なフィールド
- 高度なフィールド
- 支払いフィールド
- 調査分野
日付/時刻、複数選択、署名、範囲スライダーなど、フォームに必要なすべてのフィールドがあります。 オンラインホテル予約フォームを作成する際は、お気軽にチェックしてください。
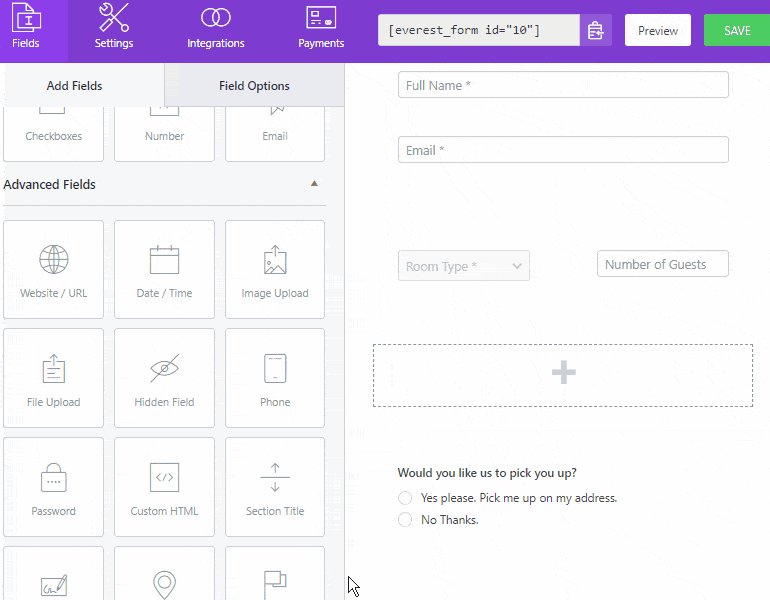
2.フィールドの追加と配置
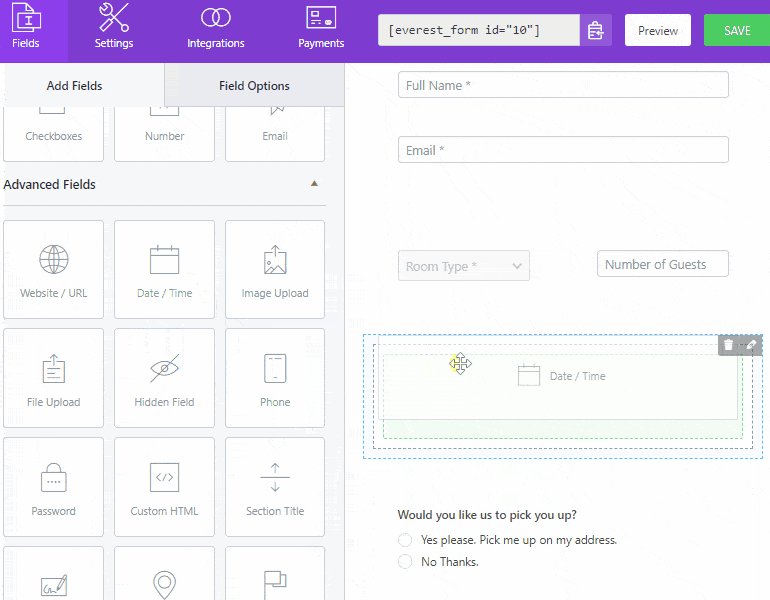
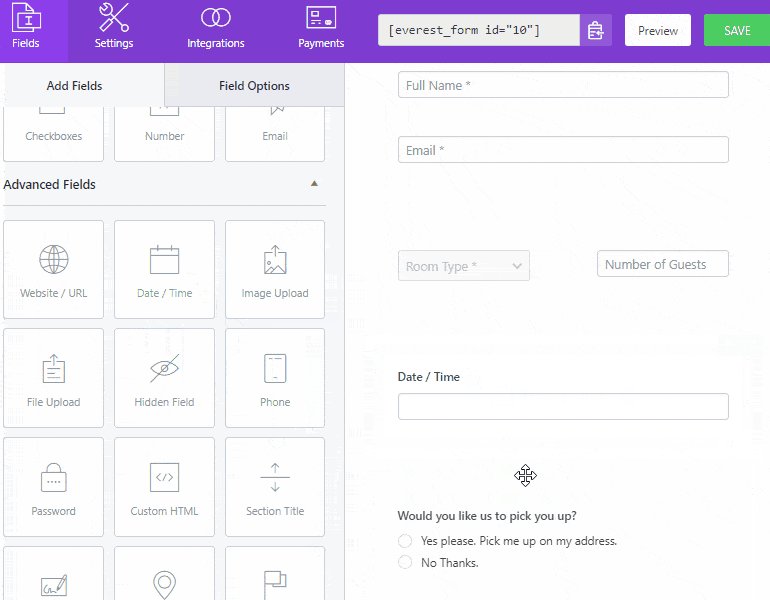
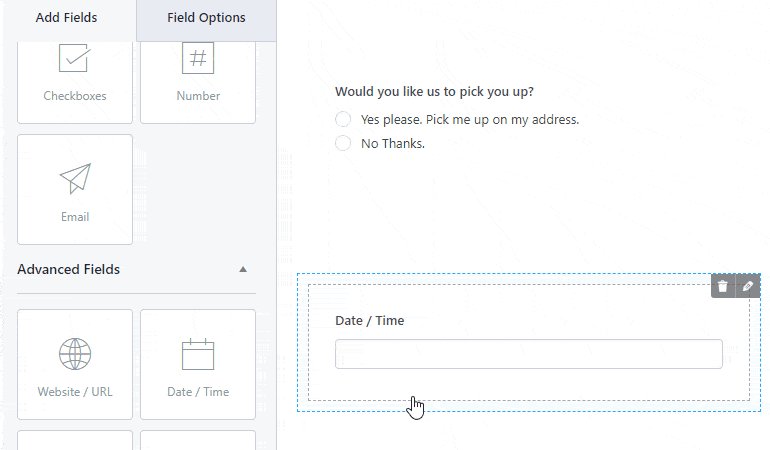
フィールドを追加するには、フィールドをドラッグして右側にドロップします。 たとえば、予約が行われる日時を知りたいとします。 したがって、[詳細フィールド]の下の[日付/時刻]フィールドをドラッグして、右側にドロップします。

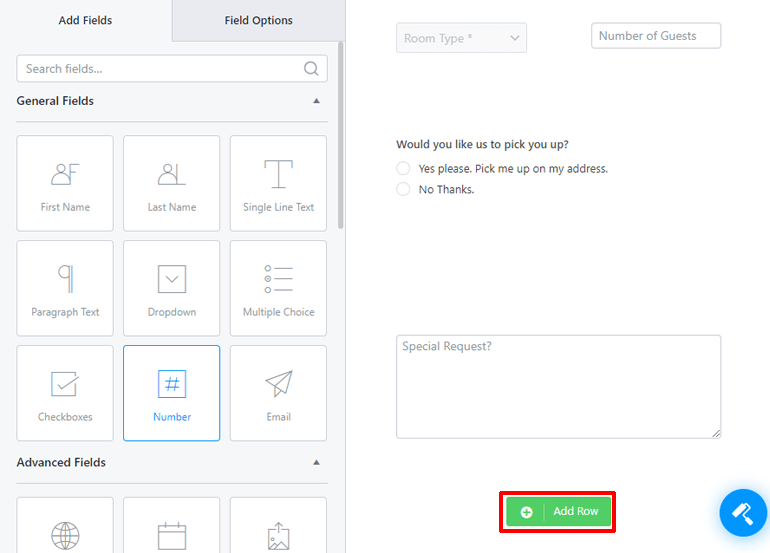
フォームに追加の行が必要な場合。 右セクションの下部にある[行の追加]ボタンをクリックします。

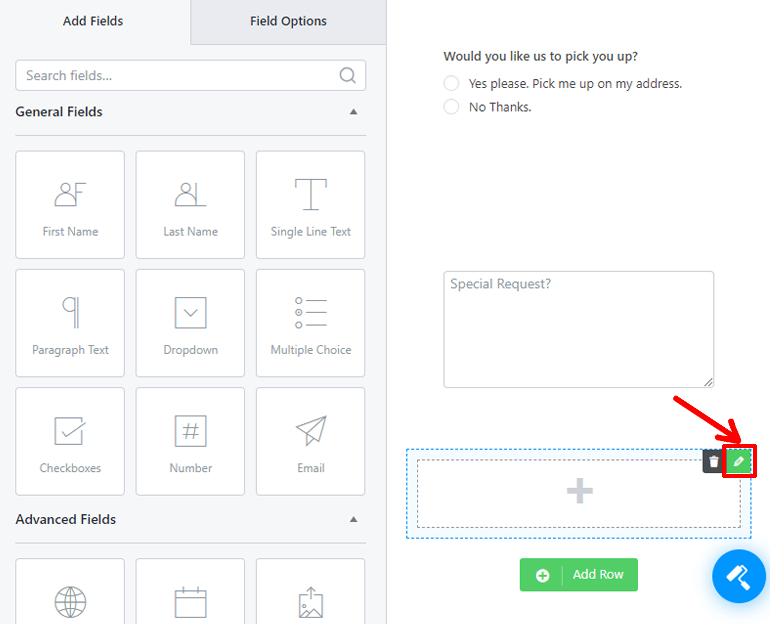
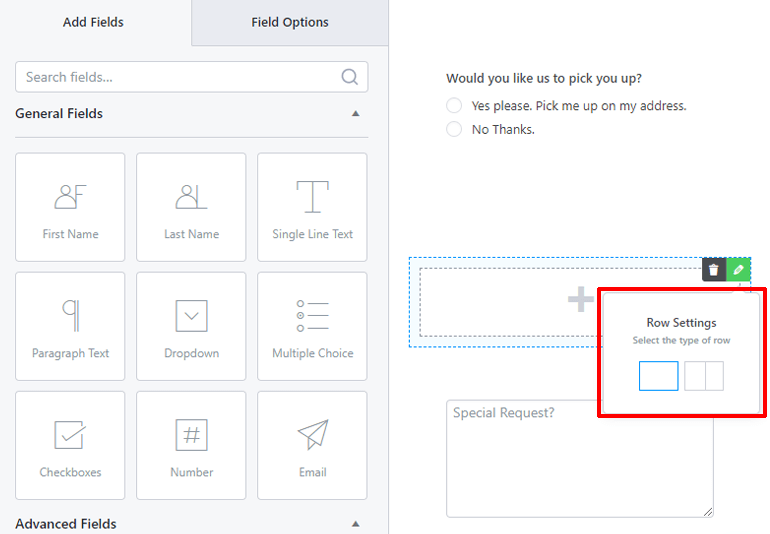
また、1つの行に2つの項目を追加する必要がある場合は、特定の行にマウスを合わせます。 その行の右上隅に、ゴミ箱と鉛筆の2つのアイコンが表示されます。 鉛筆アイコンをクリックします。

鉛筆アイコンをクリックすると、その行の行設定がドロップダウンします。 そこで、行の列数を選択できます。

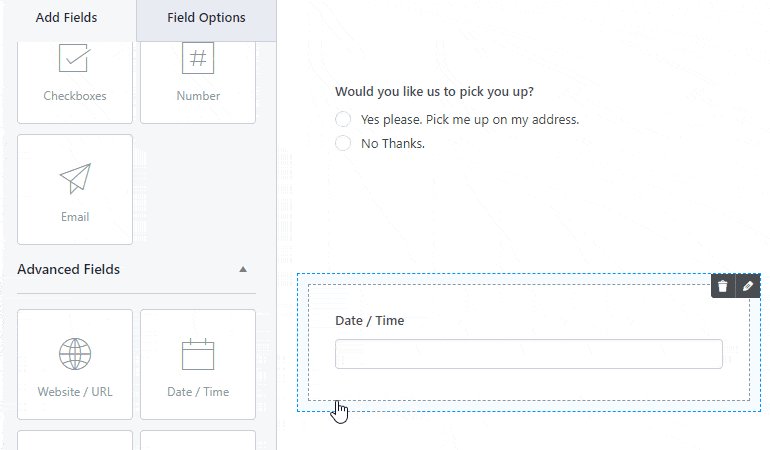
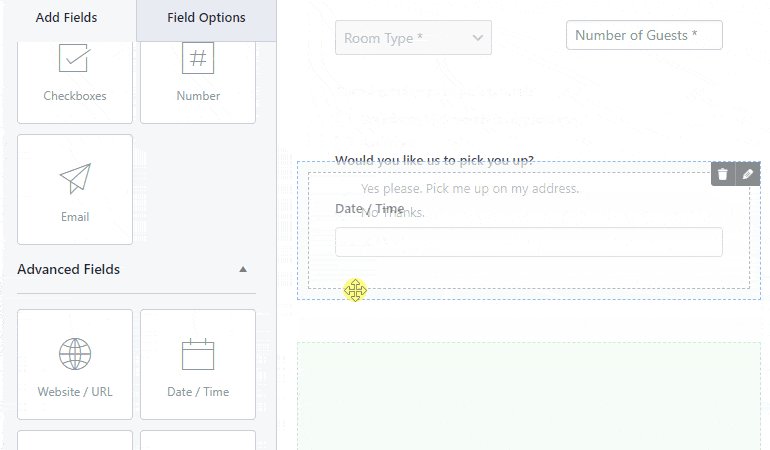
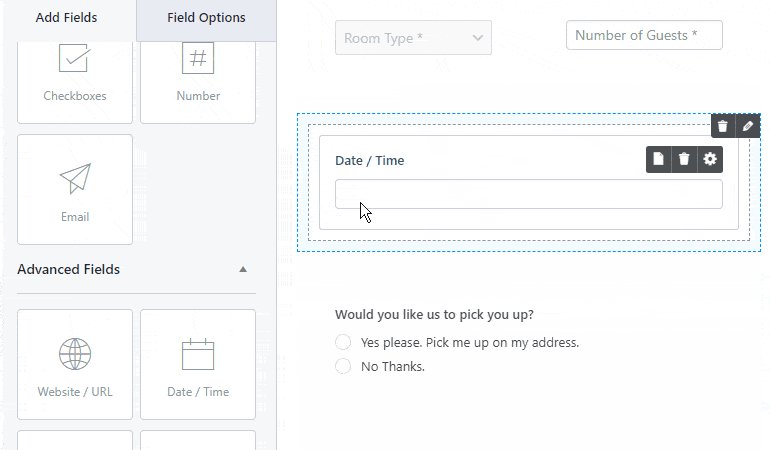
行を再配置する必要がある場合は、マウスを行に合わせます。 行の周りに点線が表示されます。 最も外側の線の近くをクリックして行をドラッグし、目的の場所にドロップします。

ただし、フィールドを別の行に再配置する必要がある場合は、フィールドがある最も内側の線の内側をクリックしてフィールドをドラッグします。 次に、それに適した行にドロップします。
そして、それはあなたがあなたのワードプレスウェブサイトのためにオンラインホテル予約フォームに異なるフィールドを追加して配置することができる方法です。
3.フィールドオプション
WordPressWebサイトのオンライン予約フォームにさまざまなフィールドを追加しました。 次に、これらのフィールドのプロパティを編集します。
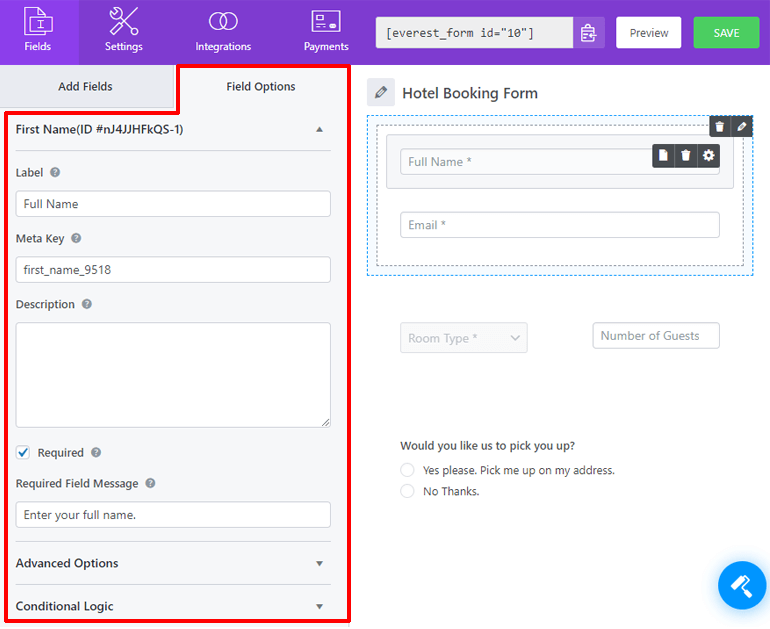
フォームエディタウィンドウの左側のセクションに、[フィールドの追加]と[フィールドオプション]の2つのタブが表示されます。 [フィールドオプション]タブをクリックします。
ここには、フォームフィールドの機能を構成するためのさまざまなオプションが表示されます。 フィールドを構成するには、フィールドをクリックすると、その特定のフィールドのフィールドオプションが表示されます。

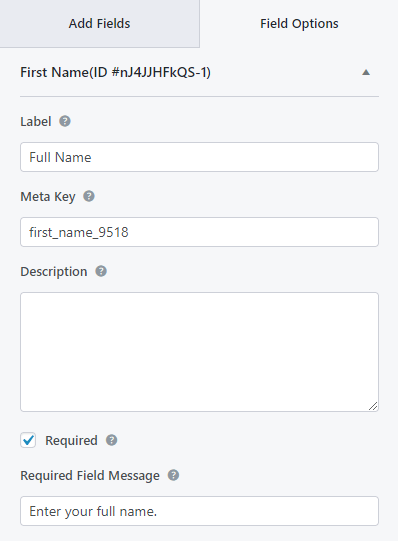
最も一般的なフィールドオプションは、[ラベル]、[メタキー]、[説明]、[ラベルを非表示]、[必須]、および[必須フィールドメッセージ]です。
[ラベル]オプションは、フィールドの名前用です。 メタキーは、データベース内のフィールドの名前です。 説明オプションは、訪問者にフィールドを説明するためのものです。
必須オプションはチェックボックスです。 チェックすると、フィールドが必須になります。 また、必須フィールドメッセージは、ユーザーがフィールドに入力せずにフォームを送信しようとした場合に使用されます。

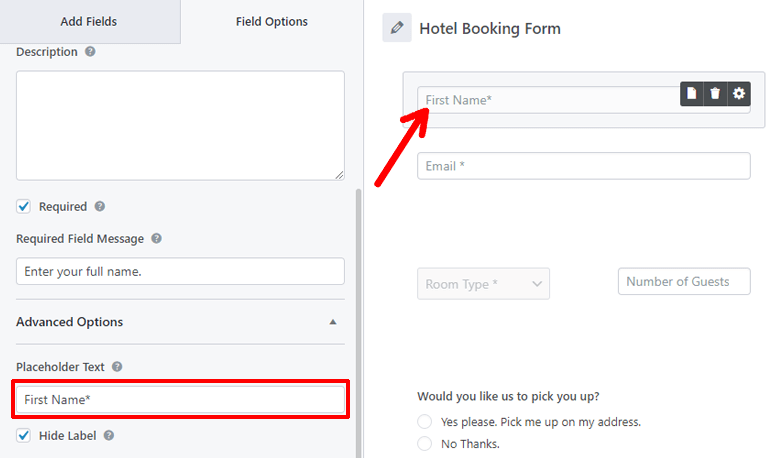
[ラベルの非表示]オプションは、[詳細オプション]セクションにあります。 このオプションをチェックすると、フィールドのラベルが非表示になります。
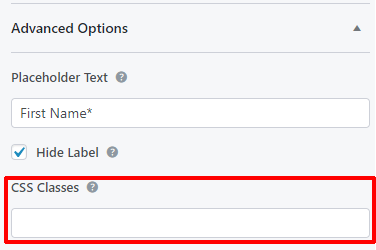
[詳細オプション]のもう1つの一般的なオプションは、プレースホルダーテキストです。 プレースホルダーテキストは、ユーザーが独自のデータを提供するまでフィールドに表示されるテキストです。

あなたが好きかもしれない他のフィールドはCSSクラスと条件付きロジックです。 CSSを知っている場合は、 CSSクラスオプションを使用してフィールドにさらに多くのことを行うことができます。

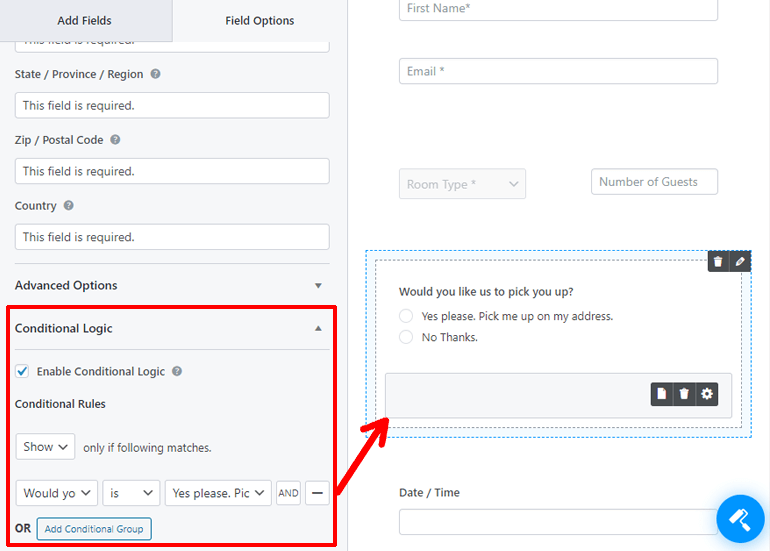
条件付きロジックオプションは、フィールドに興味深い機能を追加するためのものです。 [条件付きロジックを有効にする]オプションをオンにすると、条件付きルールオプションが表示されます。

これらのオプションを使用すると、別のフィールドに特定の値がある場合に、このフィールドの表示または非表示を選択できます。
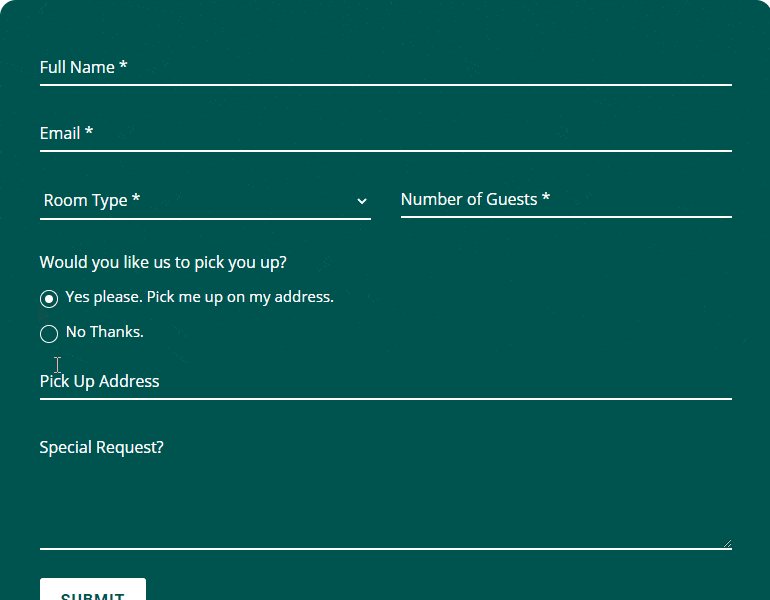
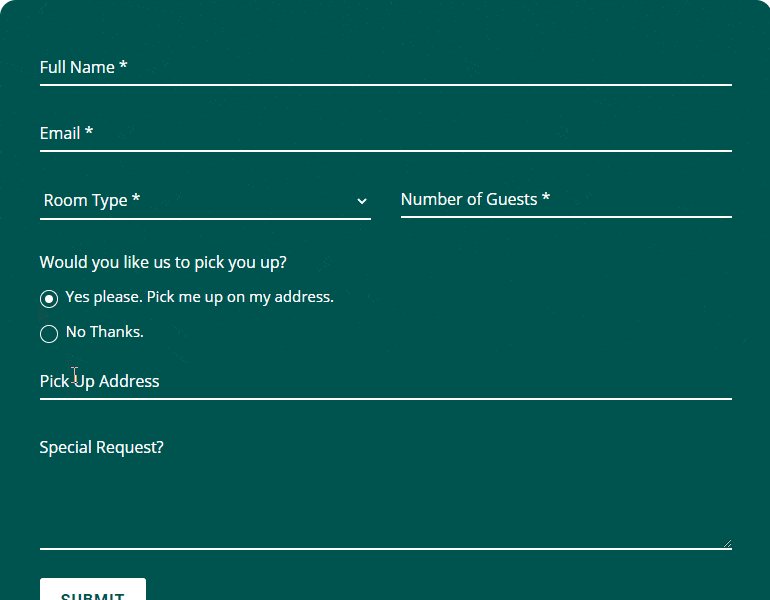
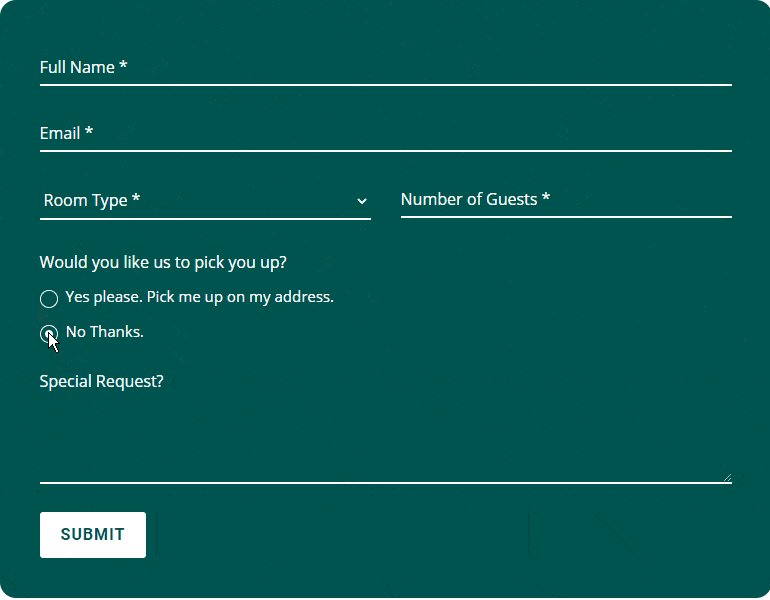
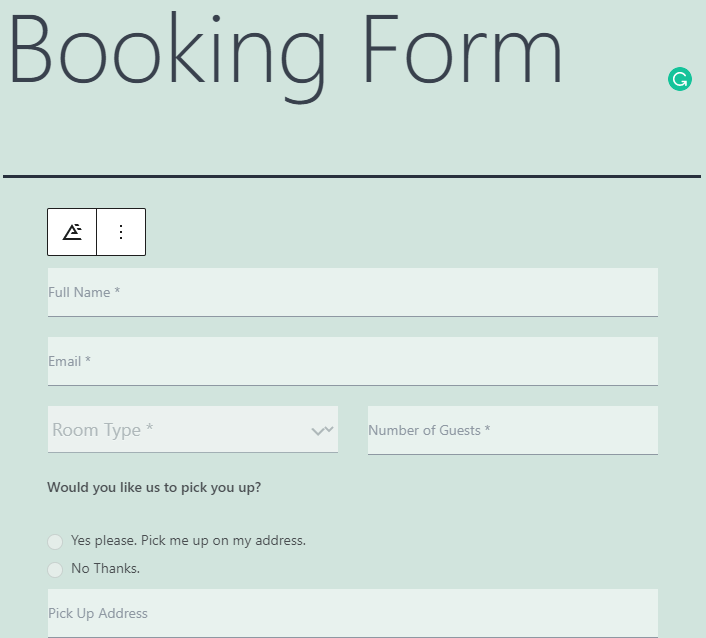
たとえば、ホテル予約フォームテンプレートでは、[住所を取得]のフィールドは、[はい、お願いします]をクリックした場合にのみ表示されます。 「私たちがあなたを迎えに行きますか?」の下で分野。 ただし、 「いいえ」をクリックしても表示されません。

また、個々のフィールドには独自のフィールドオプションがあります。 WordPressオンラインホテル予約フォームのフィールドを設定する際にそれらをチェックしてください。
ステップ-4:WordPressオンラインホテル予約フォームのカスタマイズ
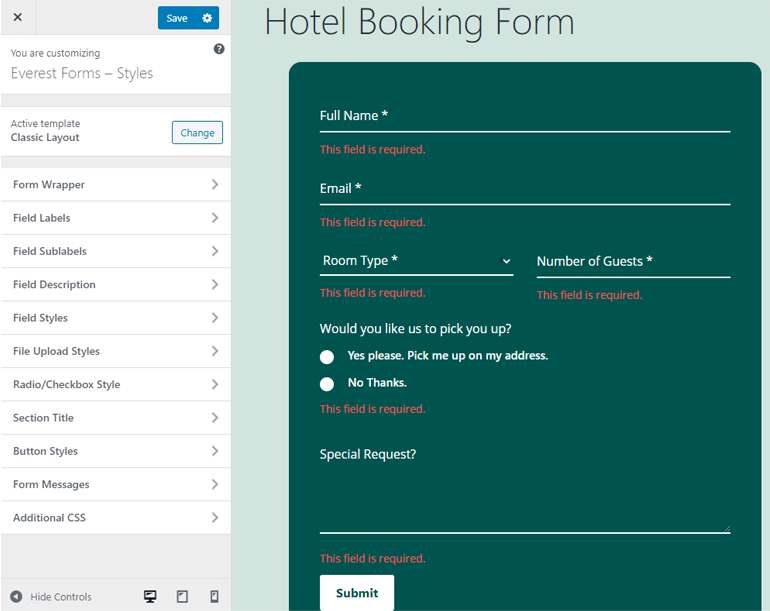
オンラインホテル予約フォームまたはWordPressWebサイトのフィールドを追加および構成しました。 ただし、予約フォームを編集できるのはそれだけではありません。 外観もカスタマイズできます。 そして、エベレストフォームにはたくさんのオプションが用意されています。 それを得る? エベレストフォーム–オプションの山?
オンライン予約フォームのカスタマイズを開始するには、フォームエディタウィンドウの右下隅にあるフォームデザイナアイコンをクリックします。

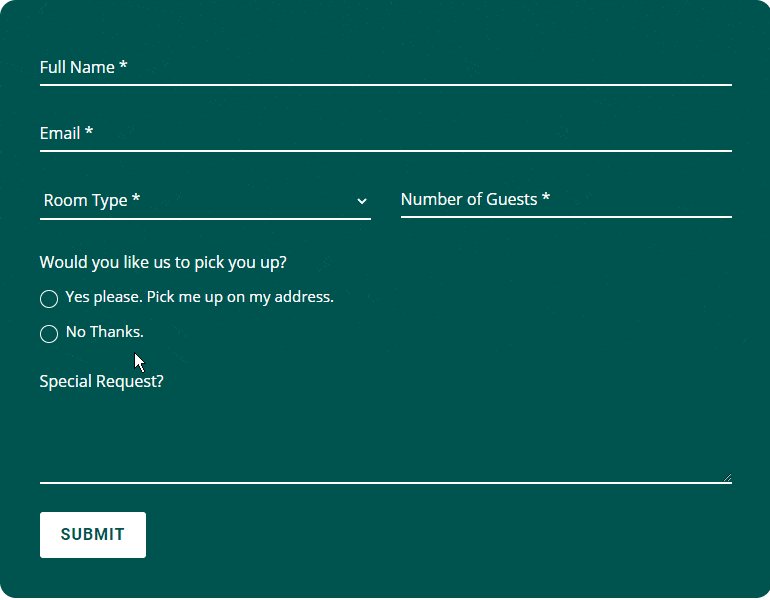
個人的には、このフォーム自体が素晴らしいと思います。 しかし、提供されているオプションを使用すると、さらに改善することができます。 そして、それを簡単にするために、EverestFormsはWordPressカスタマイザーのようなインターフェースを提供します。

左側はカスタマイザーメニューです。 ここに、フォームのスタイルをカスタマイズするためのオプションがあります。 そして、右側はフォームのライブプレビューです。 はい、フォームに発生した変更をリアルタイムで確認できます。

もちろん、すべてのタブの下にあるすべてのオプションについて説明するわけではありません。 それらのいくつかは、探索できるように残しておきます。 その上、私たちが読んだ場合、この記事を読むのは永遠にかかります。 したがって、一般的で重要なものだけを取り上げます。
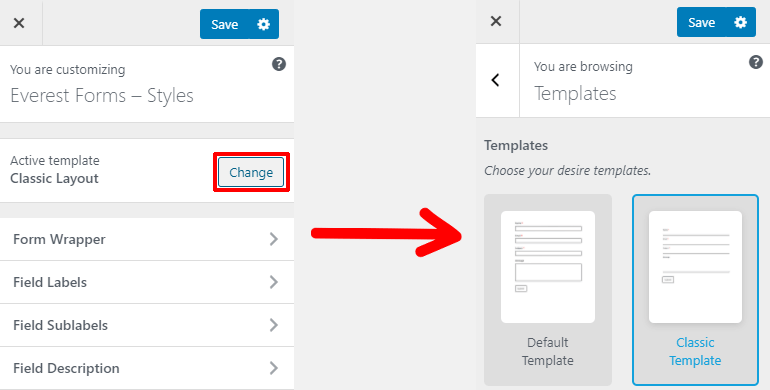
表示される最初のオプションはテンプレートオプションです。 [変更]ボタンをクリックして、クラシックレイアウトとデフォルトレイアウトを切り替えることができます。

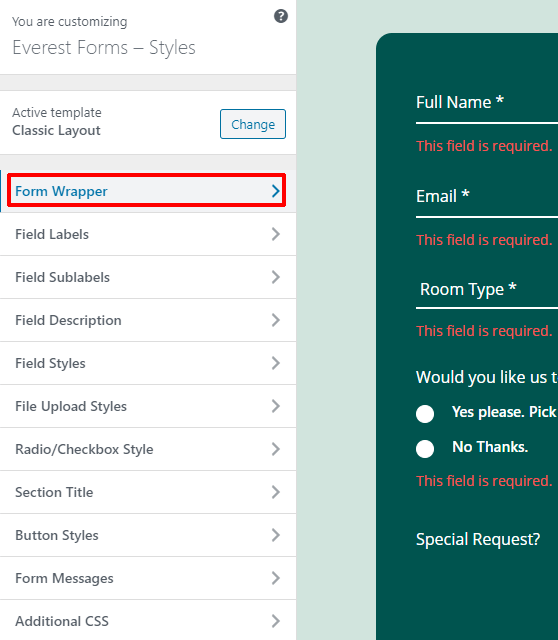
その後、さまざまな目的のためのタブがあります。 最初のタブは「フォームラッパー」です。 このオプションは、フォームの背景、フォント、および境界線のスタイルを設定します。

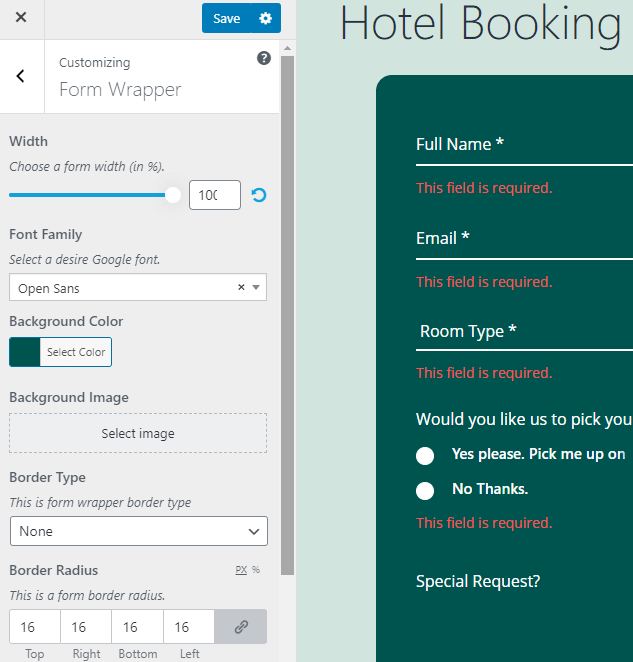
フォームラッパータブ内には、幅、フォント、背景色と画像、境界線の種類、半径などを選択するオプションが表示されます。フォームのパディングとマージンを変更することもできます。

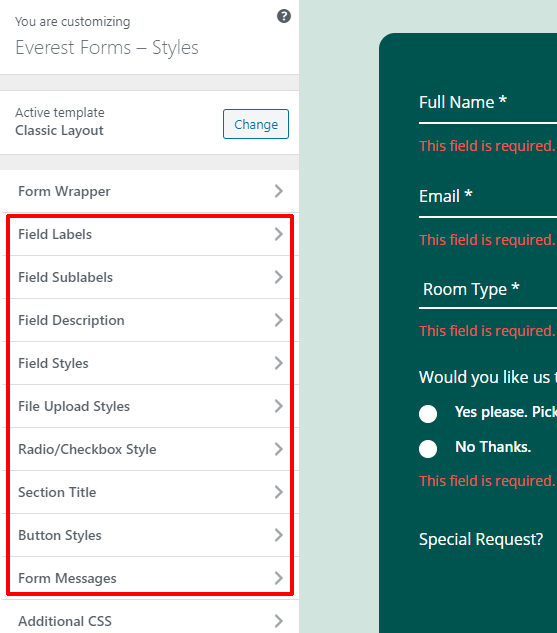
フォームラッパータブの後に、フォームラベル、フォームサブラベル、フォームの説明など、フォームの個々のコンポーネント用のタブがあります。

これらのタブは、WordPressのオンラインホテル予約フォームのこれらのコンポーネントのフォントサイズ、色、スタイル、テキストの配置、余白、パディングを変更する役割を果たします。
![[フォームラベル]タブの内側](/uploads/article/35423/UyAVkHY9eOc0QUlL.png)
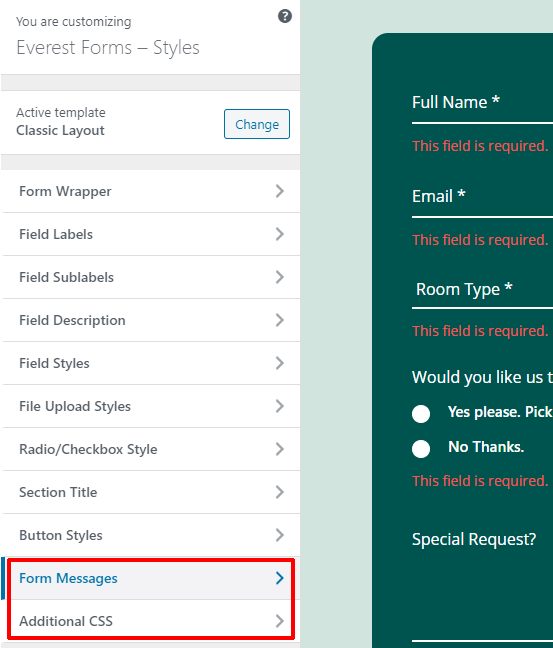
カスタマイザーメニューの下部に、2つのタブが表示されます。 フォームメッセージと追加のCSS。

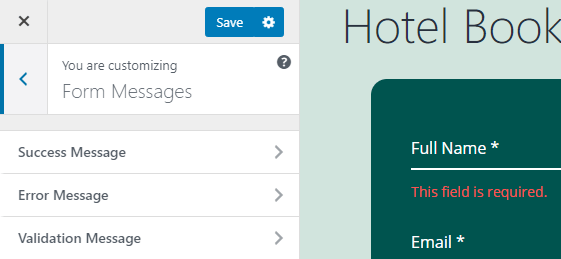
[フォームメッセージ]タブは、フォームの成功、エラー、または検証メッセージのスタイルを設定するために使用されます。 [フォームメッセージ]タブをクリックしてから、個々のオプションをクリックして、スタイル設定を開始します。

最後に、カスタマイザーの[追加のCSS]タブを使用して、CSSを使用してフォームのスタイルを設定できます。
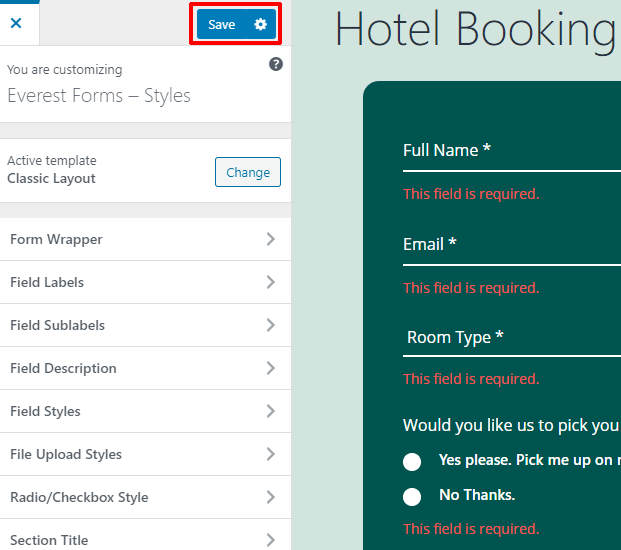
最後に、お問い合わせフォームを保存するには、カスタマイザーメニューの上部にある青い保存ボタンを押します。

ホテルのWordPressオンライン予約フォームが正常に作成、編集、カスタマイズ、保存されました。
ステップ-5:オンラインホテル予約フォームの設定を変更する
ホテルのWordPressWebサイトのオンライン予約を作成すると、フォームに関連するほとんどの作業が完了します。 残っているのは、フォームを構成して公開する方法だけです。 構成とは、管理者の電子メール、自動返信、ボタンのテキストなどを確認および変更することを意味します。それでは、それに飛び込みましょう。
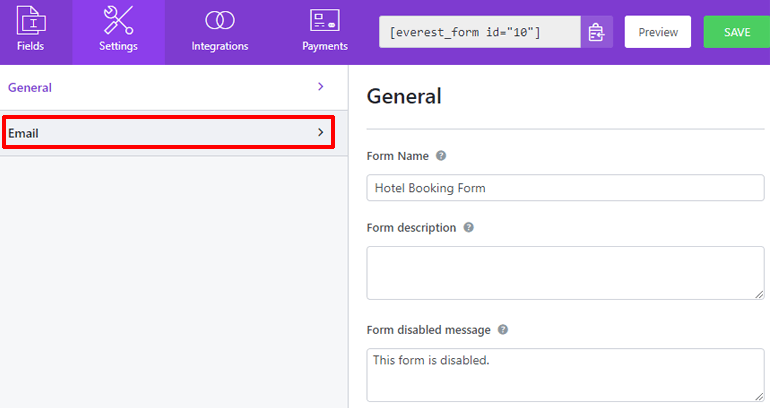
フォームエディタウィンドウでは、トップバーにさまざまなタブが表示されます。つまり、[フィールド]、[設定]、[統合]、[支払い]です。 [フィールド]タブを使用してフォームを作成、編集、保存しました。 次に、設定を構成するには、[設定]タブをクリックします。
![[設定]タブエベレストフォーム](/uploads/article/35423/RjENZpUfaHvBudfh.png)
[設定]タブ内に、[一般]と[メール]の2つのセクションが表示されます。
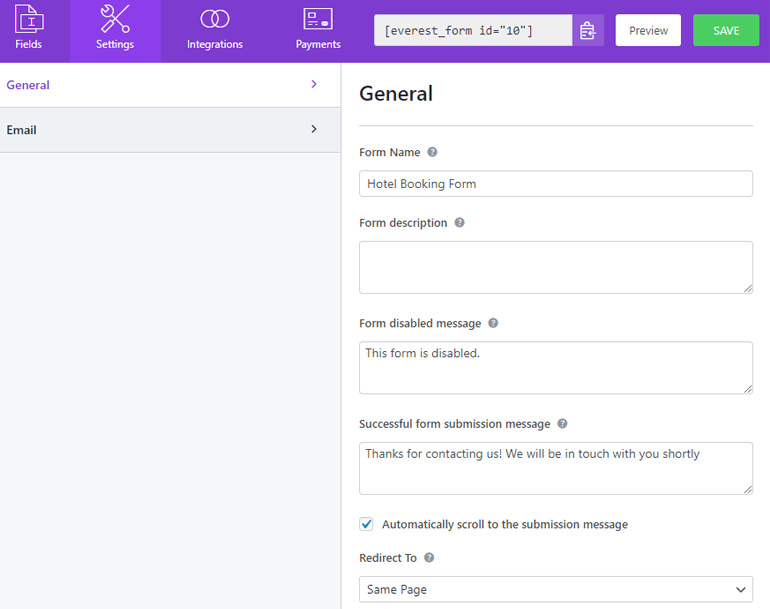
1.一般設定の構成
[全般]セクションで、フォームの名前と説明を編集できます。 フォームが無効になっているとき、または正常に送信されたときのメッセージを編集することもできます。

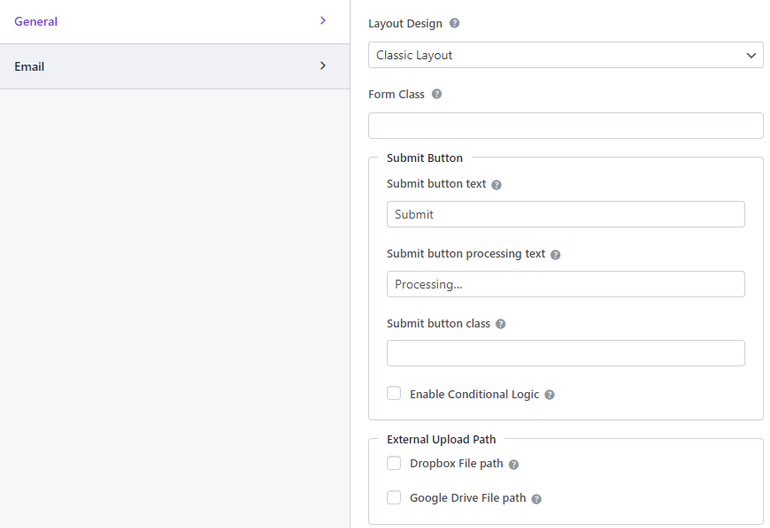
下にスクロールすると、他のオプションが表示されます。 [リダイレクト先]オプションを使用すると、フォームの送信後にユーザーを特定のページにリダイレクトできます。 フォームのレイアウトデザインとCSSクラスも変更できます
その後のオプションは送信ボタンを扱います。 送信ボタンのテキストは、処理中に変更することもできます。 送信ボタンに条件付きロジックを適用することもできます。

一般セクションでは、主にオンラインホテル予約フォームを送信する前に扱います。
2.電子メール設定の構成
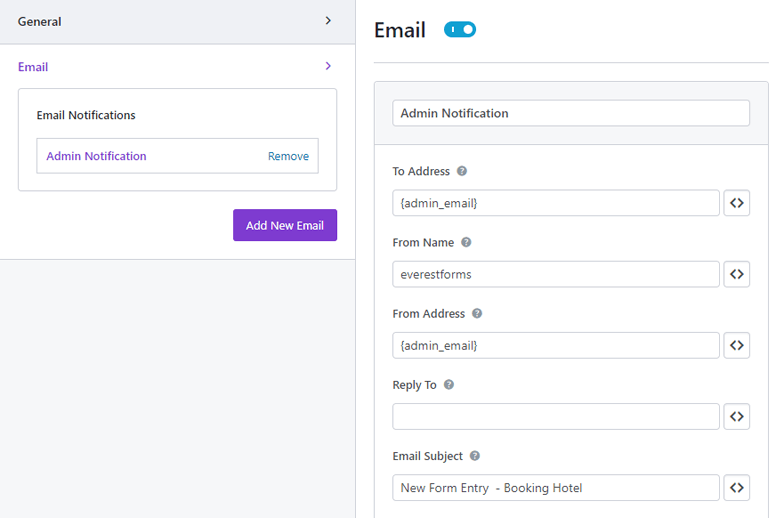
メールセクションでは、フォーム送信後のオプションを扱います。 電子メール設定の構成を開始するには、[電子メール]セクションをクリックします。

[電子メール]セクションで、誰かが予約フォームに入力したときの電子メール通知を構成できます。

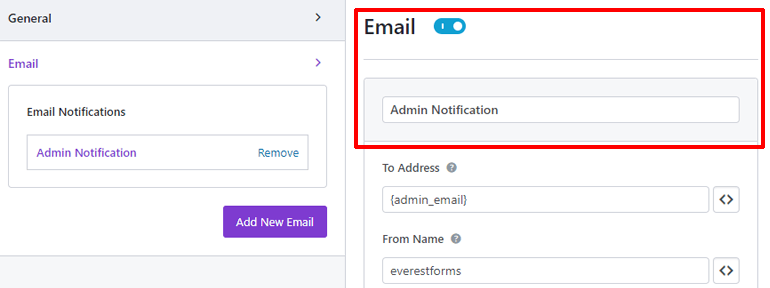
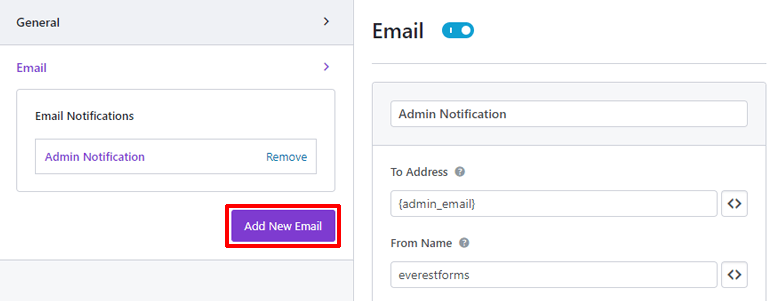
上部に、メール通知の切り替えボタンが表示されます。 次に、通知の名前を入力できるフィールドがあります。

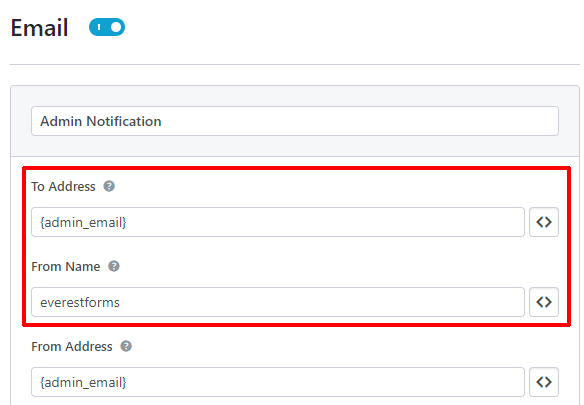
[宛先アドレス]オプションは、通知の送信先となる電子メールを処理します。 デフォルトでは、ショートコード値は{admin_email}です。 これは、通知がWebサイトの管理者に送信されることを意味します。
[フォーム名]オプションに、通知に表示するフォームの名前を入力します。

これらの2つの設定は、受信する電子メール通知用です。 これで、電子メールの場合、訪問者はフォームの送信が成功したときに受信します。
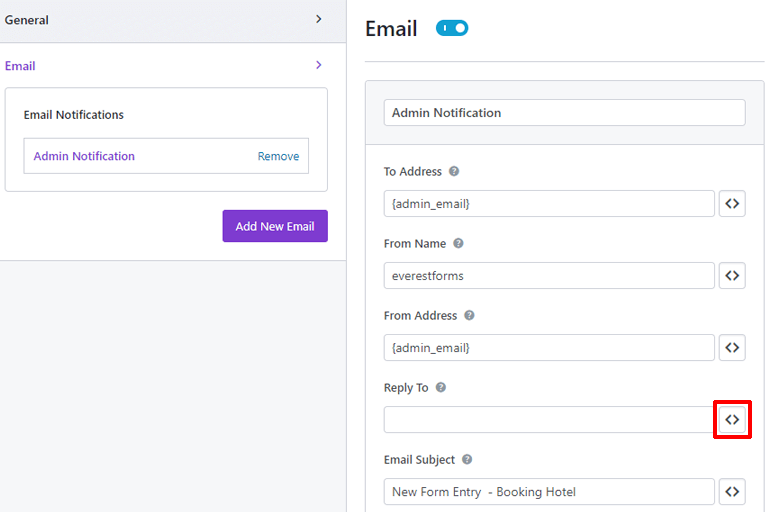
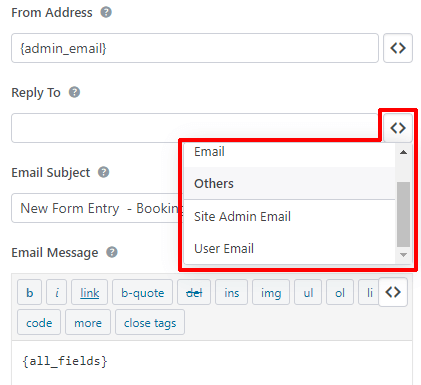
[差出人アドレス]オプションに、訪問者にメッセージを送信する電子メールを入力します。 また、[返信先]オプションで、メッセージを受信するユーザーを選択します。 今、あなたはあなたの訪問者の電子メールアドレスが何であるかをまだ知りません。 したがって、この場合はショートコードを使用します。 右側のショートコードボタンを押します。

下にスクロールすると、ユーザーメールというオプションが表示されます。 クリックして。 ショートコードが適用され、電子メールは訪問者が持っているアドレスに送信されます。

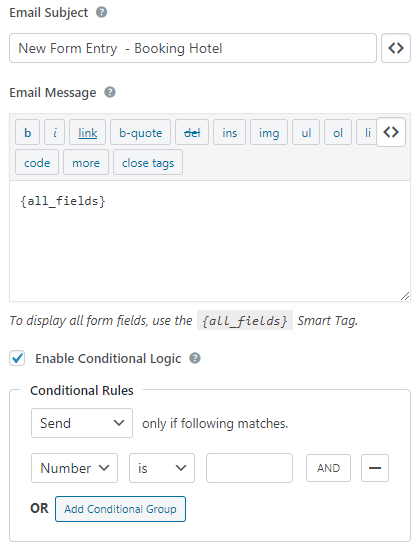
次に、[電子メールの件名]オプションに、訪問者に送信する電子メールの件名を入力します。 また、[メールメッセージ]セクションにメッセージを入力します。 デフォルトでは、ショートコード{all_fields}があります。 つまり、訪問者には、入力したすべてのフォームフィールドがもう一度表示されます。
はい、[条件付きロジックを有効にする]オプションを使用して、電子メールに条件付きロジックを適用できます。

複数のメールを設定する場合は、左側の[メール設定]タブの下にある青い[新しいメールを追加]ボタンを使用できます。

メールのニックネームを尋ねられます。 入力して[OK]をクリックします。

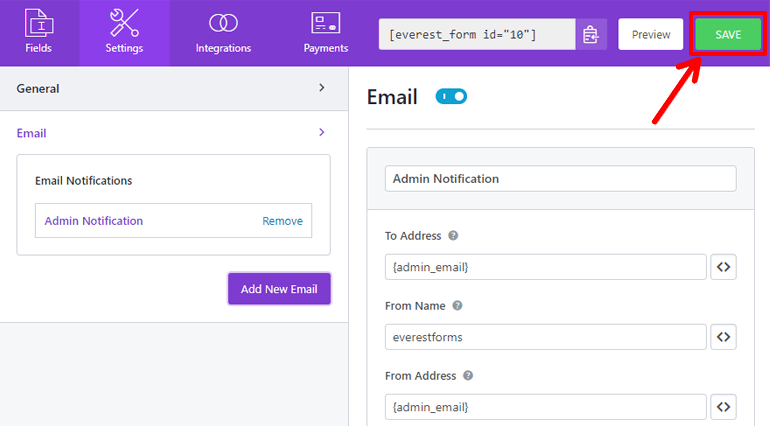
メールの設定はこのメールでも同じです。 したがって、追加する電子メールの数を簡単に構成できます。 最後に、ホテルのオンライン予約フォームを保存するには、右上隅にある[保存]ボタンを押すことを忘れないでください。

設定したのは、予約フォームの電子メール通知と自動返信です。 すべての提出物に手動で返信する必要はありません。エベレストが自動的に返信します。
ステップ-6:ホテルのWordPressオンライン予約フォームを公開する
ホテルのオンライン予約フォームがすべて設定されています。 これで、外の世界の光を見る準備が整い、訪問者がそれを埋めることができるようになりました。 それでは、訪問者と対話できるWebサイトの居心地の良いスペースを提供しましょう。
まず、新しい予約フォーム専用のページを作成しましょう。 これを行うには、WordPressダッシュボードの[ページ]>>[新規追加]に移動します。

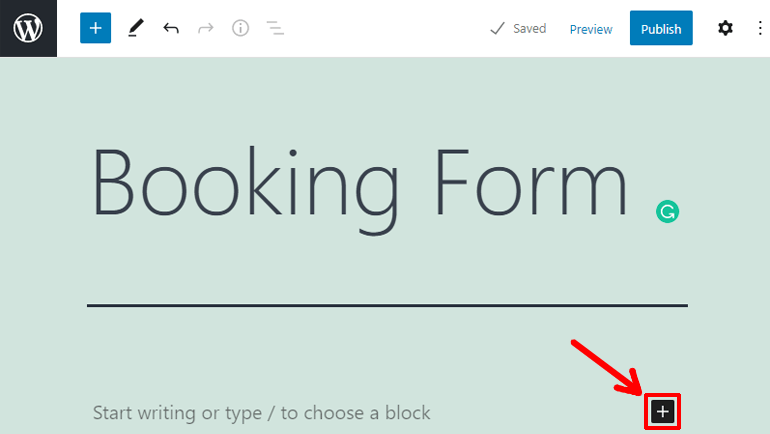
WordPressのグーテンベルクエディターへようこそ。 ここで、ページに適切なタイトルを付け、好みに合わせてコンテンツを追加します。

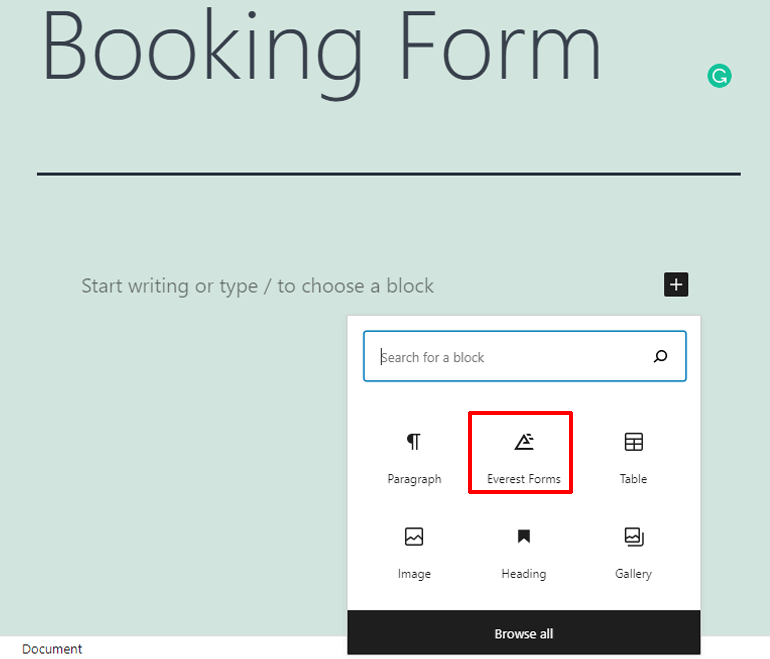
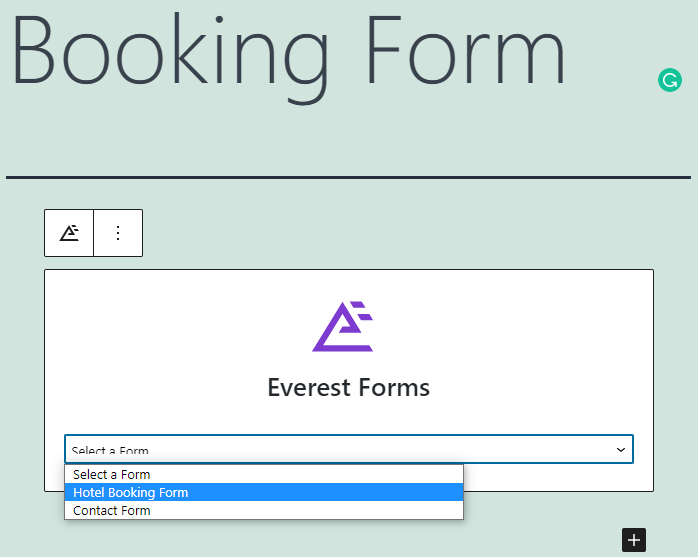
フォームを追加するときは、ページの右側にあるプラスボタンをクリックします。

これにより、ページに追加できるすべてのブロックのグリッドビューがドロップダウンします。 エベレストフォームをクリックします。 はい、エベレストフォームは、フォームをページに追加するためのブロックをここに作成しました。

クリックすると、ページにエベレストフォームのブロックが追加されます。 [フォームの選択]ラジオボタンをクリックして、フォームを選択します。

これで、フォームがページに適用されました。

最後に、右上隅にある[公開]ボタンを押して、オンラインホテル予約フォームでページを公開します。
ステップ-7:予約フォームとGoogleカレンダーの統合
ホテルのオンライン予約フォームを作成および構成すると、すべての送信フォームについて通知されます。 管理可能な数の訪問者がいる場合は、予約フォームで十分です。 ただし、訪問者が非常に多い場合は、すべての通知を確認することはできません。
これを念頭に置いて、エベレストフォームを使用するとGoogleカレンダーに接続して、すべての予約を1か所で管理できます。
Googleカレンダーとの統合は、EverestFormsのZapierアドオンを介して行われます。 アドオンはすでにインストールされています。 それでは、始めましょう。
1.ザップの作成
まず、Zapierダッシュボードに移動します。

Zapierアカウントをお持ちでない場合は、先に進んでアカウントを作成してください。 素晴らしいWebアプリケーションを見逃したくありません。
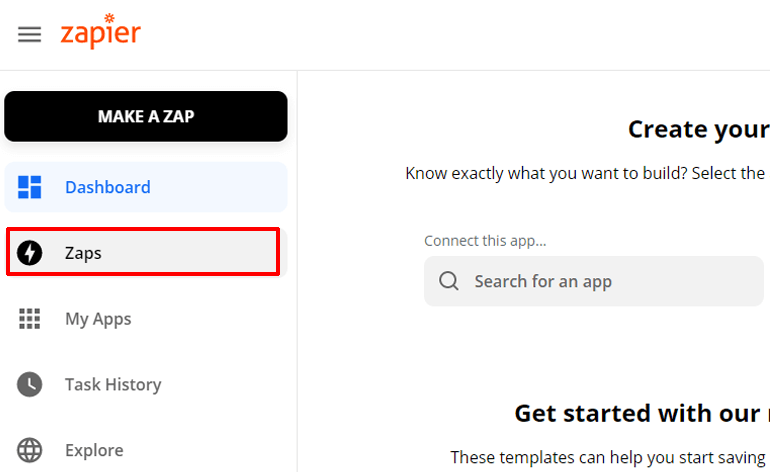
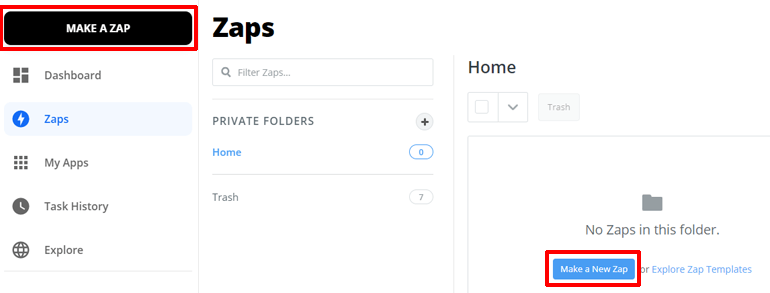
Zapierで、左側のメニューの[Zaps]タブをクリックします。

これにより、すべてのZapのリストが表示されます。 Zapsは、2つのアプリケーションを接続するWeb関数です。 Zapsがない場合は、青い[ Make aNewZap]ボタンをクリックします。 または、左上の黒い[ザップを作成]ボタンをクリックすることもできます。

ようこそ、Zapエディターウィンドウへ。
2.トリガーの設定
Zapエディタウィンドウで、Zapのトリガーとアクションを設定します。 トリガーは原因であり、アクションはZapierの効果です。
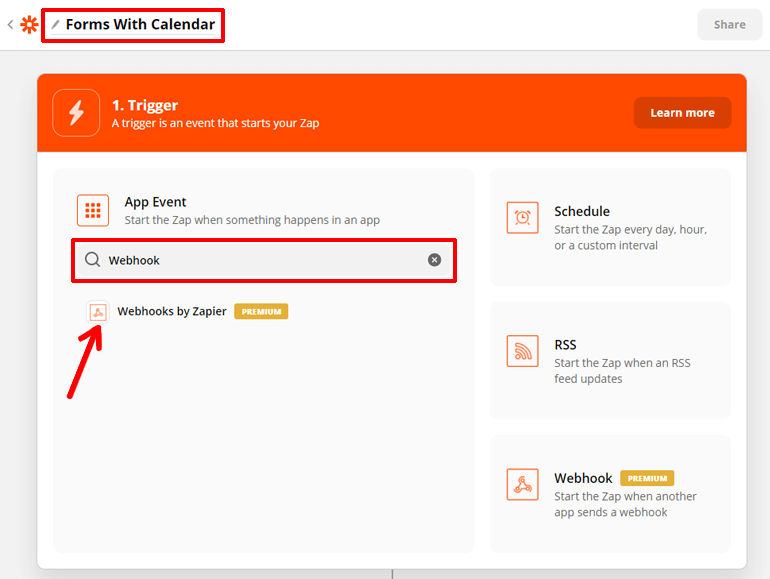
まず、左上隅にZapに名前を付けます。 次に、トリガーを設定します。
予約フォームの統合は、Webhookを使用して行われます。 Webhookは、2つのWebアプリケーション間で情報をリアルタイムで中継する機能です。 したがって、ZapierでのトリガーはWebhookである必要があります。 先に進み、[アプリイベント]オプションでWebhookを検索します。

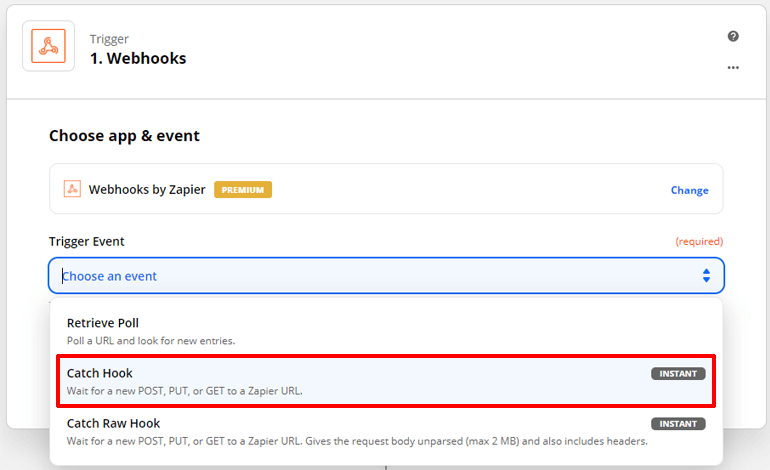
[ZapierによるWebhook]オプションをクリックします。 次に、ザップを開始するトリガーイベントを設定します。 トリガーイベントをキャッチフックに設定します。 予約フォームから情報を取得したいからです。

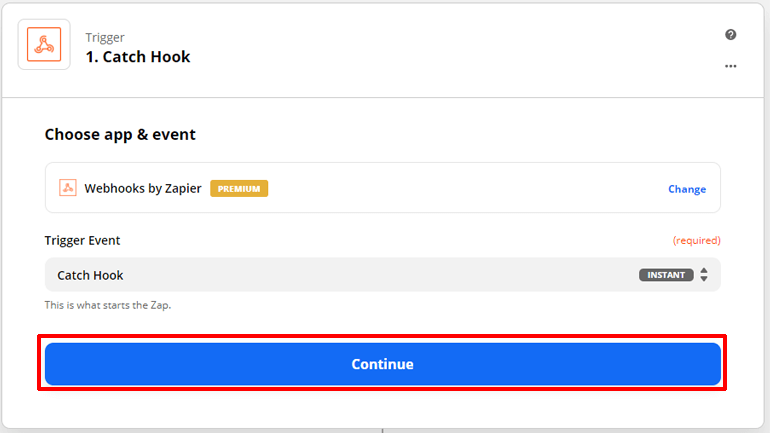
次に、青い[続行]ボタンを押します。

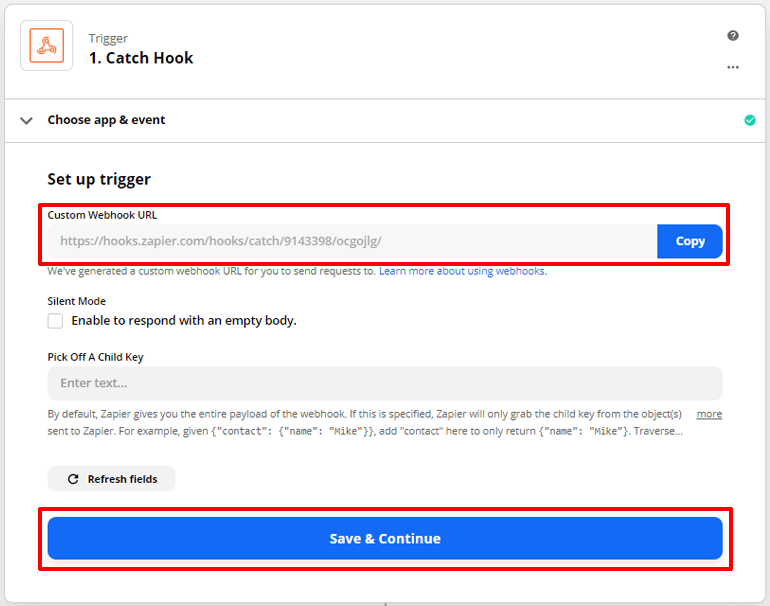
次に、トリガーを設定します。 [セットアップトリガー]オプションの下にカスタムWebhookURLが表示されます。 それをコピーします。 次に、[保存して続行]ボタンを押します。

Webhookを機能させるには、このWebhookURLを予約フォームに貼り付ける必要があります。 だからあなたのWordPressダッシュボードに向かいましょう。
psst:Zapierで行ったことを失わないように、新しいタブを作成します
エベレストフォーム>>すべてのフォームに移動します。 ホテルのオンライン予約フォームの名前をクリックします。 次に、フォームエディタウィンドウのトップバーにある[統合]タブをクリックします。
![[統合]タブのエベレストフォーム](/uploads/article/35423/eVhyzzg5DdMPDjuV.png)
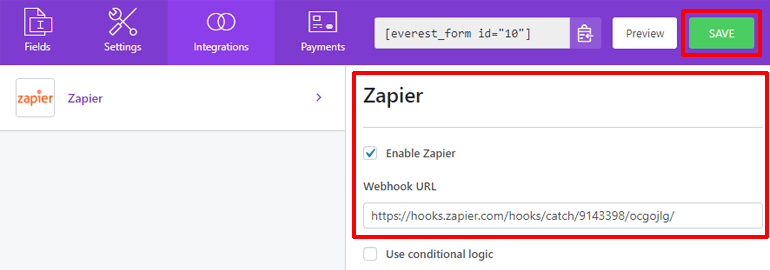
ここでは、Zapierが[統合]タブに追加されているのがわかります。 [Zapierを有効にする]オプションをオンにします。 そして、ZapierからコピーしたWebhookURLをWebhookURLオプションに貼り付けます。 最後に、右上隅にある[保存]ボタンを押して、フォームへの変更を保存します。

これで、Webhookがオンライン予約フォームとGoogleカレンダーを統合するための媒体になります。
3.トリガーのテスト
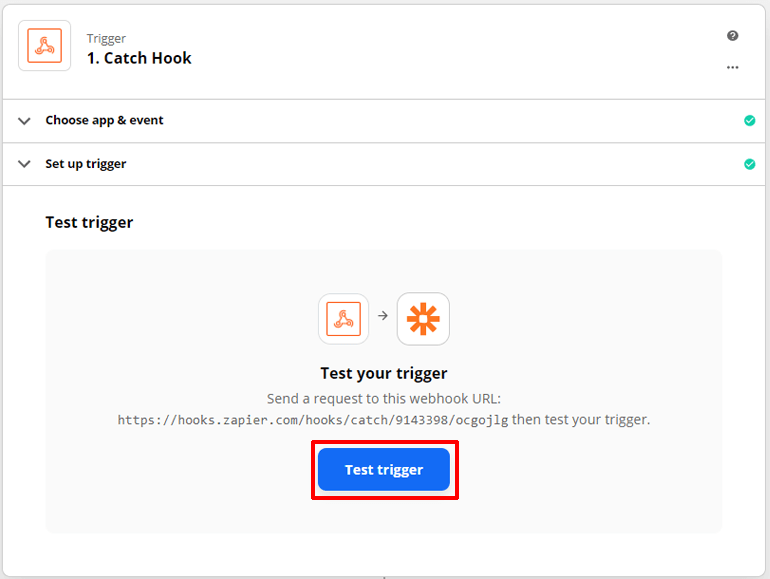
トリガーをテストする時間です。 これは、ZapierがWebhookが予約フォームから情報をキャッチして中継しているかどうかをテストすることを意味します。
ただし、予約フォームにはまだ情報を提供していません。 だから、誰かにあなたのウェブサイトのフォームに記入してもらうか、自分でそれをしてください。 フォームへの送信が完了したら、Zapierの[テストトリガー]ボタンを押すことができます。

注意:ZapierがキャッチできるようにWebhook URLを貼り付けた後、フォームに入力する必要があります。
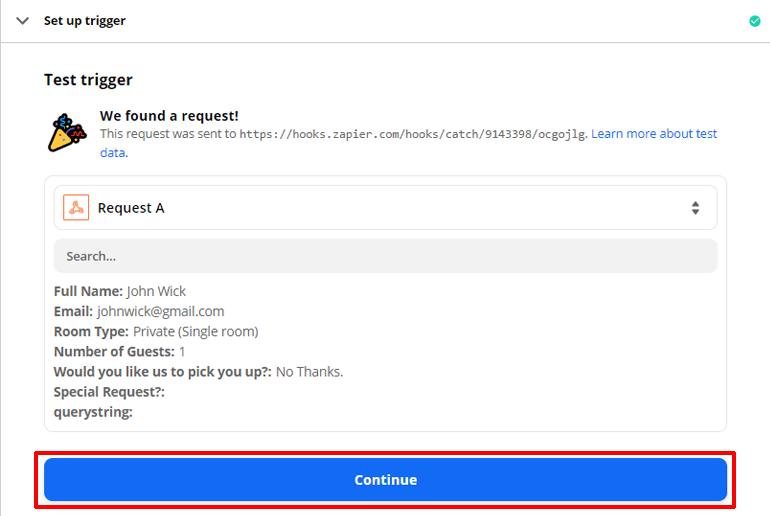
テストトリガーボタンを押すと、Zapierが「リクエストが見つかりました!」と言っているのがわかります。 情報の形式も表示されます。 トリガーは設定およびテストされていません。 [続行]ボタンを押します。

トリガーが設定され、テストされました。 いくつかの行動のための時間。
4.アクションの設定
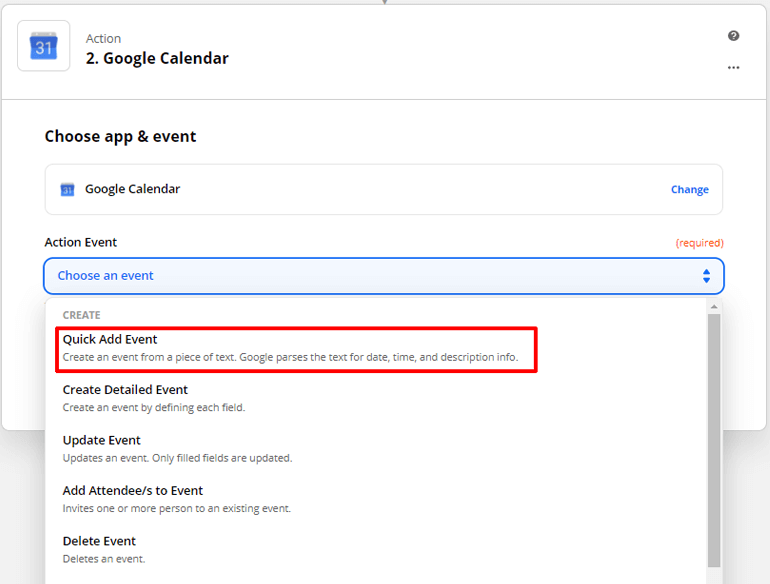
アクションの設定を開始するには、アプリを選択します。 今回はGoogleカレンダーを選択します。 アクションイベントでは、クイック追加イベント、詳細イベントの作成、イベントの更新などのさまざまなオプションを選択できます。簡単にするために、クイック追加イベントを使用して[続行]をクリックします。

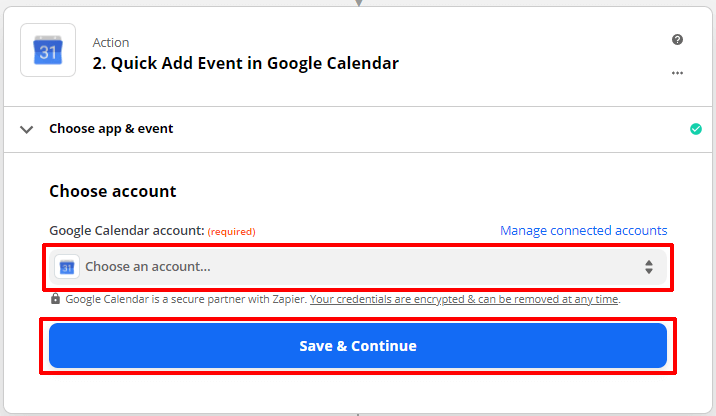
イベントを追加するGoogleカレンダーのアカウントを選択します。 そして、[保存して続行]をクリックします。

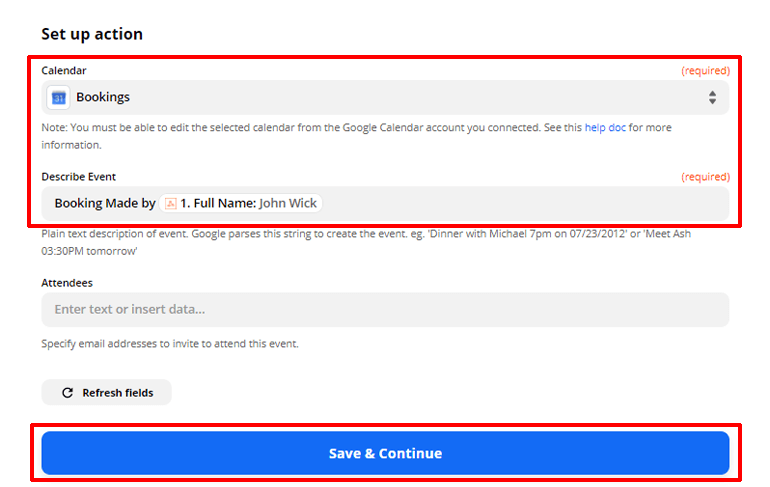
アクションを設定する時間です。 カレンダーを選択し、イベントについて説明します。 イベントを説明する訪問者の名前などの予約フォームフィールドの値を選択できます。 最後に、[保存]をクリックして、アクションのテストを続行します。

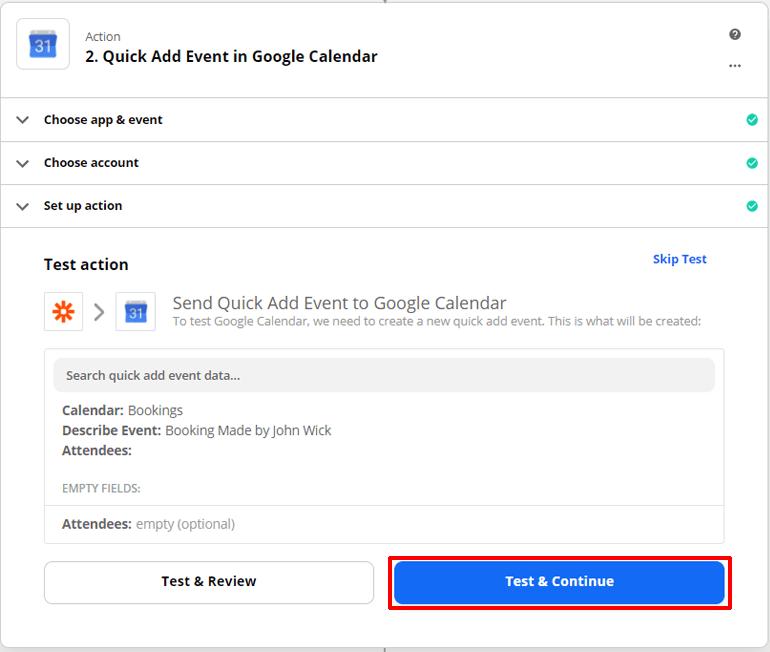
[テストして続行]ボタンをクリックして、アクションをテストします。

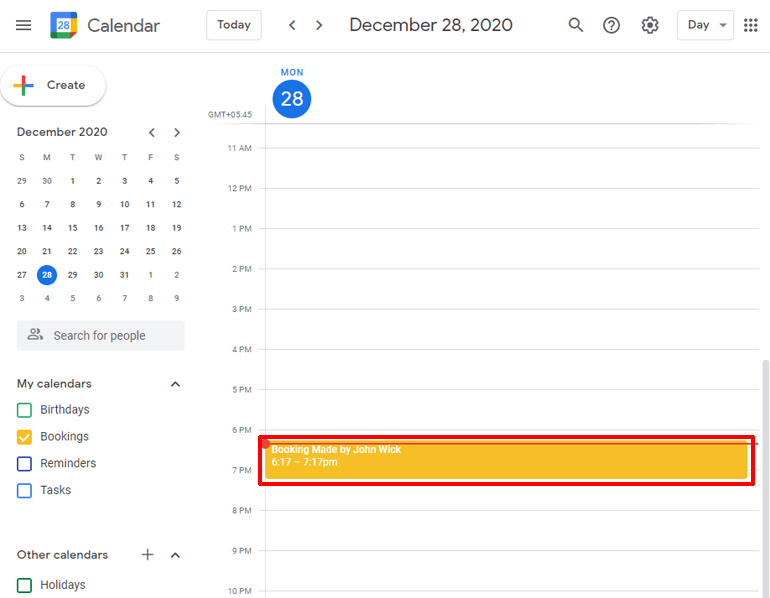
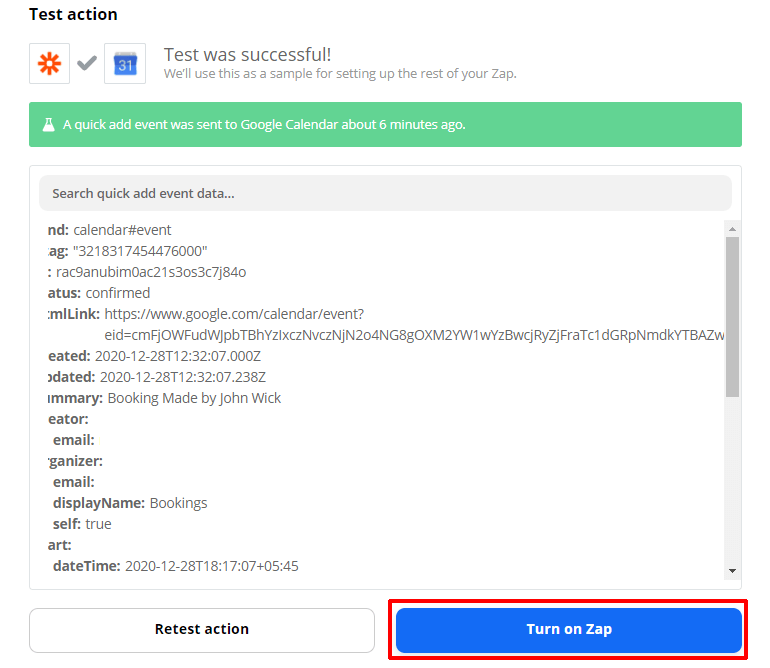
それをクリックすると、ZapierはGoogleカレンダーにイベントを追加します。 さあ、それをチェックしてください。 イベントの詳細はZapierに表示されます。

最後に、 [ザップをオンにする]ボタンを押して、ザップの設定を終了します。

おめでとう! ホテルのWordPressオンライン予約フォームがGoogleカレンダーに統合されました。 誰かがフォームを送信するたびに、ZapierはGoogleカレンダーに新しいイベントを追加します。 これで、カレンダーからすべての提出物を確認できます。
まとめ
ホテルのWordPressオンライン予約フォームは、EverestFormsなどのフォームビルダープラグインを使用して作成できます。 Everest Formsは、あらゆる種類のフォームを作成できる強力なフォームビルダーです。 エベレストフォームで利用可能なアドオンを使用して、フォームを多数のオンラインアプリケーションと統合できます。
オンライン予約フォームとGoogleカレンダーの統合は、Zapierアドオンを使用して行われます。 Zapierは、予約フォームから情報を取得してGoogleカレンダーに送信するWebhookを提供します。
あなたは以前より少し多くを知っています。 同意する場合は、この記事を共有することを検討してください。 それを世界一周させましょう。
また、他の種類のフォームを作成したい場合は、他の記事を確認してください。 WordPressで求人応募フォームを作成する方法に関する記事はどうですか。
