WordPress 写真 Web サイトの作成方法 (Vibrance テーマ)
公開: 2023-04-22- ウェブサイト開発の準備
- WordPress と Vibrance テーマのインストール
- バイブランス テーマのカスタマイズ
- 写真ポートフォリオを追加する
- ブログとコンテンツ作成
- 検索エンジン最適化 (SEO) とソーシャル メディアの統合
- モニタリングと分析
- ウェブサイトの維持と更新
- その他のリソース
- 結論
WordPress の写真 Web サイトを作成することは、自分の作品を紹介し、強力なオンライン プレゼンスを確立しようとしているプロとアマチュアの両方の写真家にとって不可欠です。
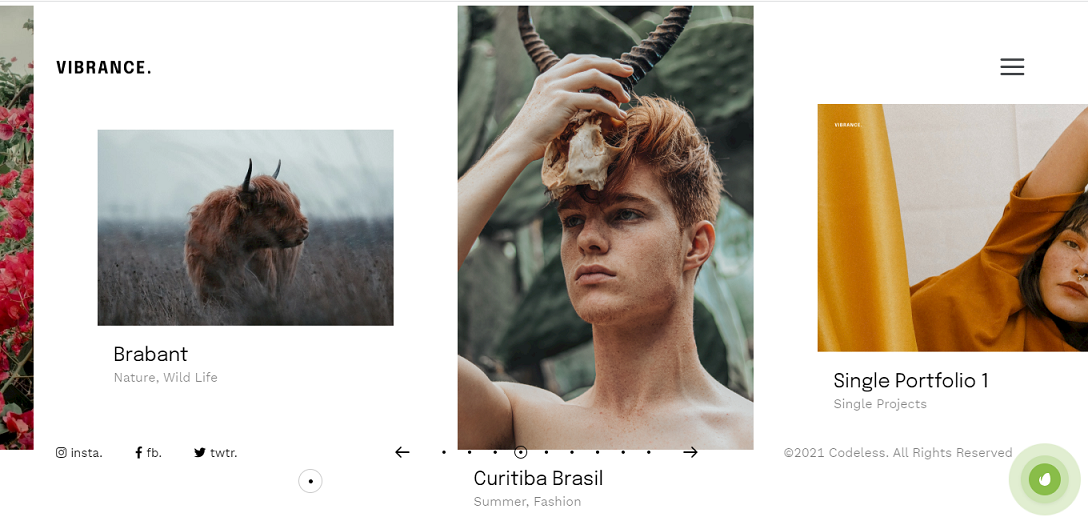
Vibrance WordPress テーマは理想的なソリューションを提供し、写真 Web サイト向けに調整された、視覚的に魅力的でユーザーフレンドリーで機能豊富なプラットフォームを提供します。

また、ニーズにより適した他の写真 WordPress テーマを探すこともできます。 とにかく、以下の手順のほとんどは同じです。
この記事では、あなたの写真スタイルの本質を捉え、ターゲット ユーザーとつながる、ユニークで魅力的な、検索エンジンに最適化された Web サイトを作成するプロセスについて詳しく説明します。
あなたの見事な画像を本当に際立つ魅力的なオンライン ポートフォリオに変換する準備をしてください!
WordPress を使用したくない場合は、以下を確認することをお勧めします。 写真家とビデオグラファーに最適な 7 つのウェブサイト ビルダー
ウェブサイト開発の準備
目標と対象者
ウェブサイトの構築プロセスに入る前に、目標を決定し、ターゲット ユーザーを定義することが重要です。
次の質問を自問してください。
- あなたの写真ウェブサイトの主な目的は何ですか?
- オンライン プレゼンスで誰にリーチしようとしていますか?
- 提供している場合、どのようなサービスまたは製品を提供していますか?
目的と対象者を明確に理解することで、デザインとコンテンツの選択が導かれ、Web サイトが適切な人々の心に響くようになります。
写真ポートフォリオの整理
よく整理されたポートフォリオは、作品を効果的に紹介するために不可欠です。
次の手順を検討してください。
- あなたの最高の画像を選択してください: あなたのスキルと多様性を示すさまざまな高品質の写真を選択してください。
- 作品を分類する: 画像をポートレート、風景、イベントなどのカテゴリに分類して、訪問者がポートフォリオを簡単にナビゲートできるようにします。
- 画像の最適化: 画像を圧縮およびサイズ変更して、品質を損なうことなく読み込み時間を短縮します。
ドメイン名とホスティング プロバイダーの選択
ドメイン名は Web サイトのオンライン アドレスであり、ホスティング プロバイダーはサイトが機能するために必要なサーバー スペースを提供します。
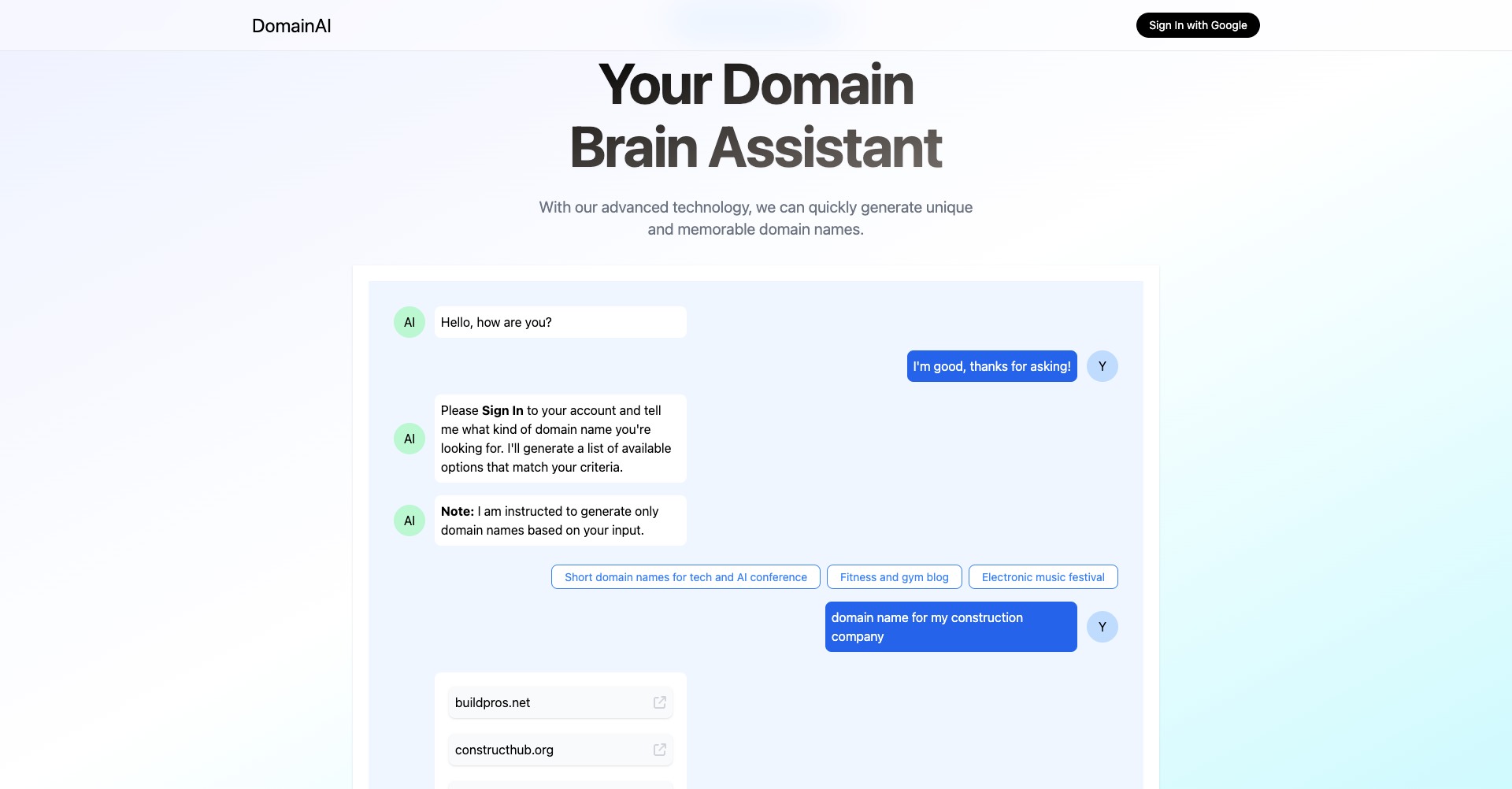
排他的でオリジナルのドメイン名を生成するために、当社の AI ツールを使用することを強くお勧めします: AI Domain Generator または高度なバージョン DomainAI.io

また、ここでは、Best Photography Website Hosting のリストを見つけることができます。
留意すべき点は次のとおりです。
- 覚えやすく関連性のあるドメイン名を選択する:写真のブランドや名前を反映した、短くて覚えやすいドメインを目指します。
- ホスティング プロバイダーの調査:優れたカスタマー サポート、稼働時間の保証、手頃な価格プランを備えた信頼できるホスティング プロバイダーを探します。
- マネージド WordPress ホスティングを検討する:マネージド WordPress ホスティング プランは、WordPress Web サイト専用に設計されており、最適化されたパフォーマンスと強化されたセキュリティ機能を提供します。
WordPress と Vibrance テーマのインストール
ホスティング アカウントに WordPress をインストールする
ホスティング アカウントに WordPress をインストールするには、次の手順に従います。

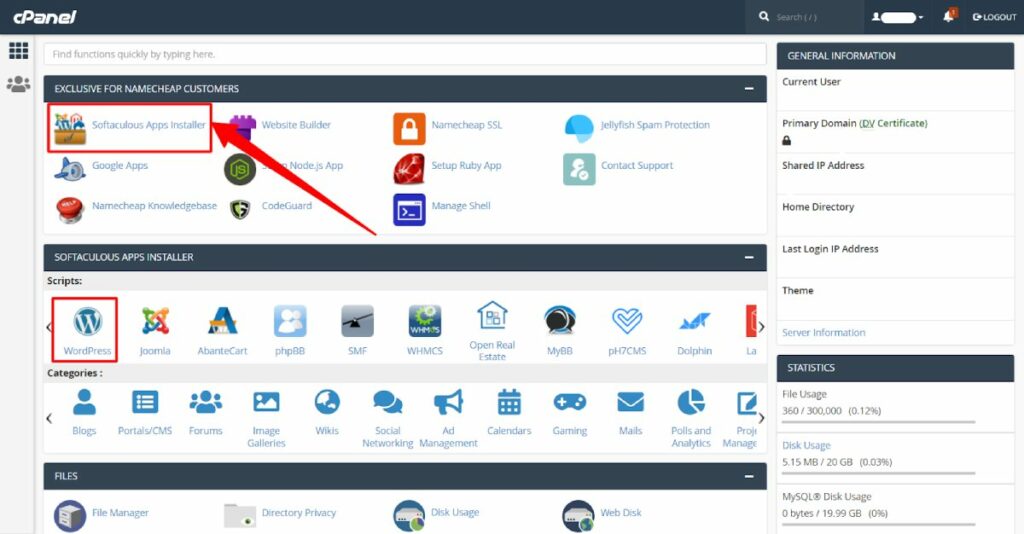
- ホスティング アカウントのコントロール パネル (cPanel など) にログインします。
- 「自動インストーラー」または「WordPress インストーラー」セクションを見つけます。
- 「WordPress」をクリックして、インストールプロンプトに従います。
ドメイン名を選択し、ユーザー名とパスワードを設定して、メール アドレスを入力します。
インストール プロセスを完了し、提供された資格情報を使用して新しい WordPress サイトにログインします。
WordPress のインストール方法に関する詳細なガイドについては、WordPress のインストール方法 (ステップバイステップ) ガイドを参照してください。
Vibrance WordPress テーマの購入とインストール
WordPress をインストールしたら、Vibrance テーマを購入してインストールします。

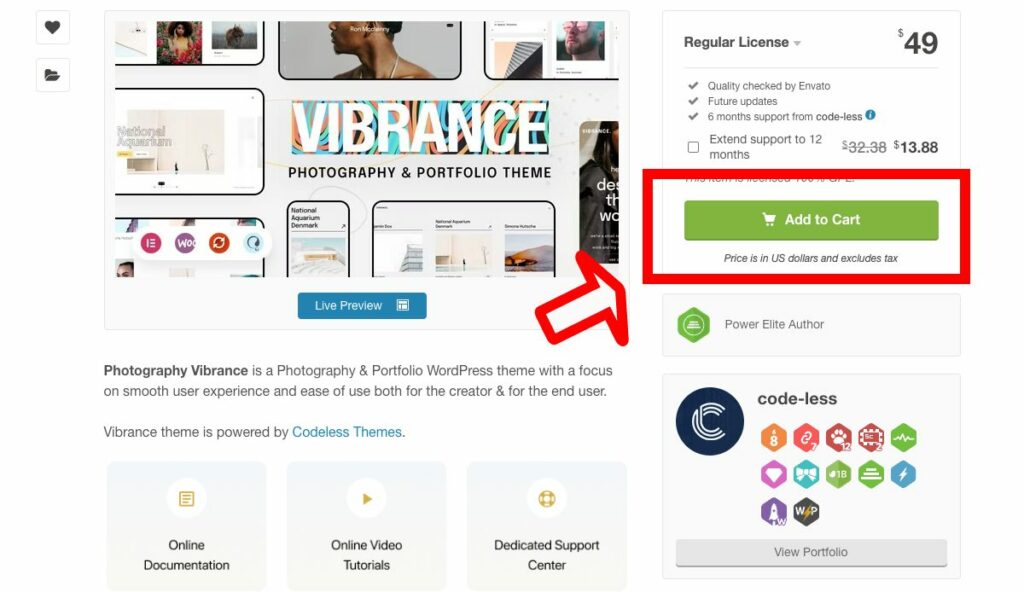
- Vibrance テーマの販売ページにアクセスし、購入プロセスを完了してください。
- アカウントまたは提供されたダウンロード リンクから、テーマの .zip ファイルをダウンロードします。
- WordPress 管理ダッシュボードにログインします。
- 「外観」>「テーマ」>「新規追加」>「テーマのアップロード」に移動します。
- ダウンロードした .zip ファイルを選択し、[今すぐインストール] をクリックします。
- インストールプロセスが完了するまで待ちます。
完全なガイドを読む: WordPress テーマをインストールする方法 (5 ステップのみ)
Vibrance を有効にしてデモ データをインストールする
Vibrance テーマをインストールしたら、アクティブ化して更新する必要があります。
WordPress ダッシュボードの「テーマ」セクションで、Vibrance テーマを見つけます。
- 「アクティブ化」をクリックして、Web サイトでテーマを有効にします。
- 必要なプラグインをすべてインストールする
- 外観に移動 -> デモのインポート
- [続行してインポート] をクリックします (インストールが完了するまで待ちます)。
- ウェブサイトをチェックして、テーマが正常にアクティブ化され、インストールされていることを確認してください。
バイブランス テーマのカスタマイズ
テーマ作成者としての豊富な経験に基づいて、Vibrance テーマは驚くべき程度のカスタマイズを提供すると自信を持って言えます。
これにより、写真の Web サイトをパーソナライズして、自分だけのものにすることができます。
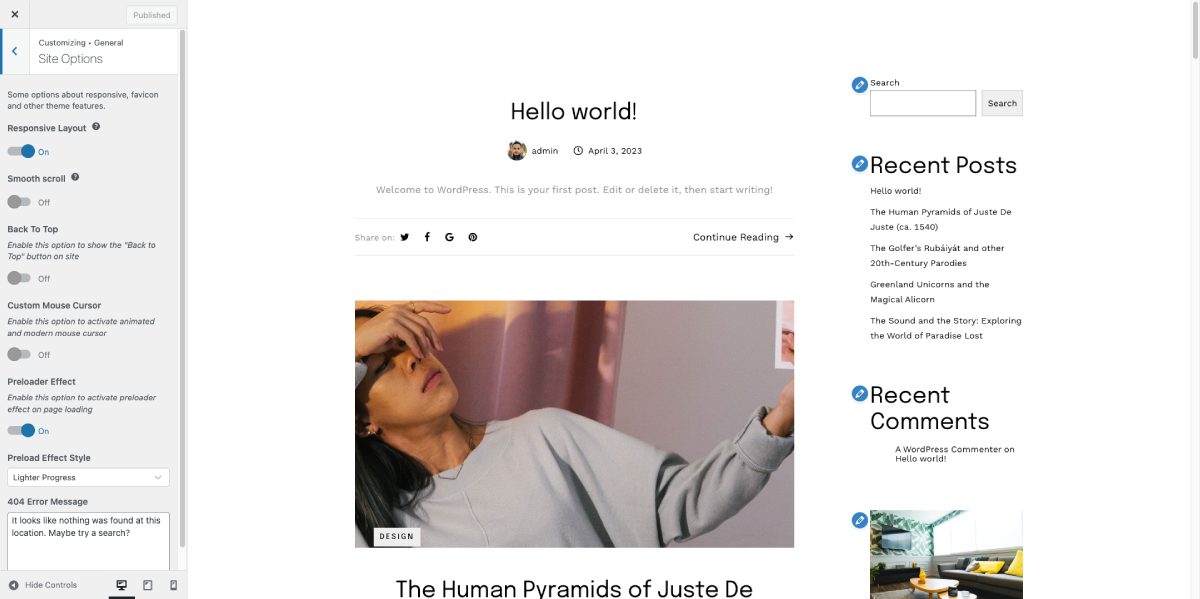
テーマ オプション パネルの探索

テーマ オプション パネルは、Web サイトのルック アンド フィールをカスタマイズするためのゲートウェイです。 外観→カスタマイズで
いくつかの重要な設定の概要を次に示します。
- 一般設定:サイトのレイアウト、ファビコン、ロゴなどのグローバル設定を調整して、Web サイトにまとまりのあるブランド アイデンティティを作成します。
- タイポグラフィ設定:フォント、フォント サイズ、およびフォント スタイルをカスタマイズして、読みやすさを向上させ、一貫した視覚的階層を作成します。
- 配色オプション:写真のスタイルとブランディングを補完するカラー パレットを選択します。 Vibrance テーマには複数の配色オプションが用意されているため、完璧な組み合わせを簡単に見つけることができます。
Web サイトのヘッダーとフッターのカスタマイズ
ヘッダーとフッターは、サイトのデザインの重要な要素です。
ブランディングに合わせてカスタマイズし、サイトのナビゲーションを改善します。Elementor を使用して、ドラッグ アンド ドロップで編集できます。
- ヘッダーを編集する: ロゴ、メニュー項目、ソーシャル メディア アイコンを追加または変更します。 スティッキー ヘッダーを使用して、ユーザーがスクロールしてもナビゲーションが表示されるようにすることを検討してください。
- フッターをカスタマイズする: 連絡先の詳細、著作権表示、追加のナビゲーション リンクなどの重要な情報を含めます。 ウィジェットを使用して、ニュースレターのサインアップ フォームや Instagram フィードなどの追加機能を追加します。
インストール後のテーマには、Elementor でカスタマイズできる既製のヘッダーとフッターのテンプレートが付属しています。
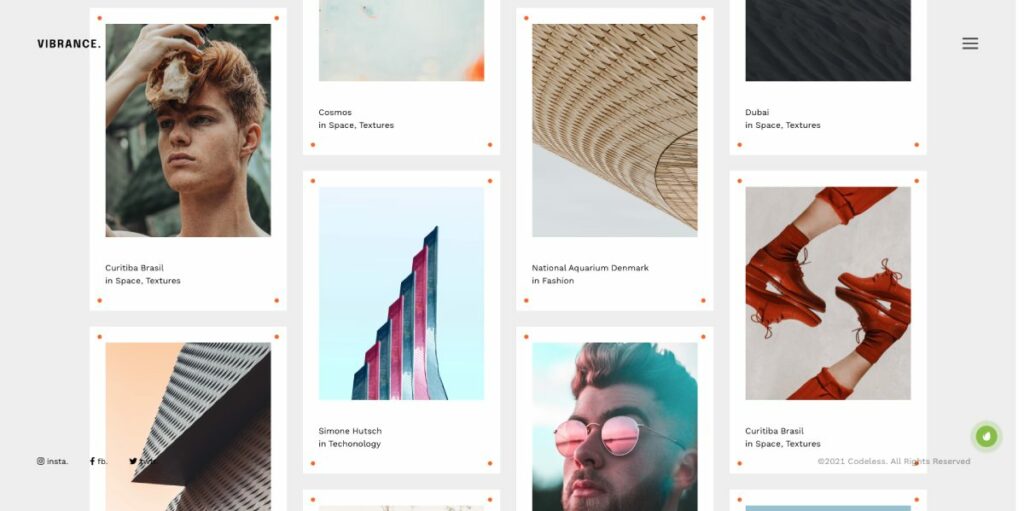
ホームページのレイアウトを設定する
ホームページは、訪問者があなたのウェブサイトに対して持つ第一印象です。
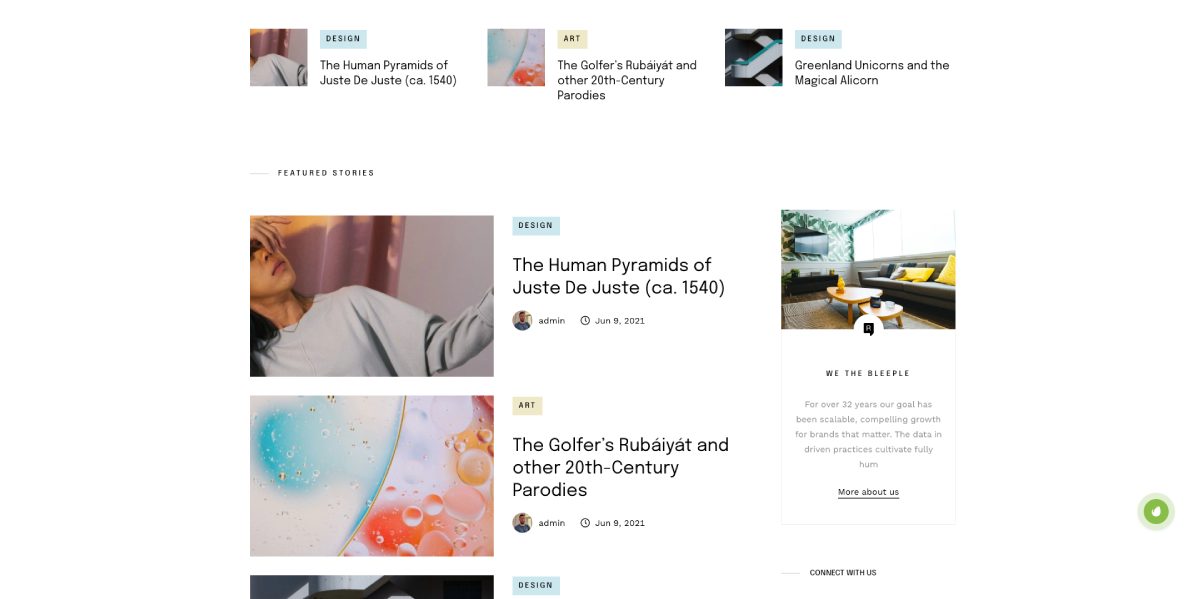
Vibrance テーマを使用すると、魅力的で視覚的に魅力的なホームページを簡単に作成できます。

- レイアウトを選択する:フルスクリーン スライダー、メーソンリー グリッド、ポートフォリオ ショーケースなど、さまざまなホームページ レイアウトから選択します。
- コンテンツをカスタマイズする:注目を集める見出し、説得力のある行動を促すフレーズ、最高の作品を紹介する注目の画像を追加します。
- 動的要素を組み込む:スライダー、ギャラリー、またはビデオの背景を使用して、訪問者に没入型のインタラクティブなエクスペリエンスを作成します。
インストール済みページの編集
Vibrance テーマを使用すると、ニーズに合わせて一連のカスタム ページとテンプレートを作成できます。

- 説得力のある「About Us」ページを編集します (Elementor Builder を使用):ストーリーを共有し、スキルを紹介し、個性を輝かせます。
- 「連絡先」ページをカスタマイズする:電子メール、電話、連絡先フォームなど、訪問者が連絡を取るための複数の方法を提供します。
- カスタム テンプレートの作成:特定の写真カテゴリやクライアント プロジェクト用に再利用可能なテンプレートを作成し、Web サイト全体で一貫したルック アンド フィールを実現します。
Vibrance テーマのカスタマイズ オプションを利用することで、独自のスタイルを反映し、ターゲット ユーザーにアピールする写真 Web サイトを作成できます。
完全なガイドについては、次を参照してください: WordPress テーマをカスタマイズする方法 (チュートリアル)
写真ポートフォリオを追加する
厳選されたポートフォリオは、あらゆる写真 Web サイトの土台です。 Vibrance テーマを使用すると、最高の作品を簡単にアップロード、整理、表示できます。
画像をアップロードする前に、サイズを変更してファイル サイズを縮小する必要があります。こちらのチュートリアルが役に立ちます。ウェブサイトの画像ファイル サイズを縮小する方法は?
画像のアップロードと整理

- 画像をアップロードして整理するには、次の手順に従います。
- WordPress ダッシュボードにログインし、[メディア] > [新規追加] に移動します。
- アップロードする画像をドラッグ アンド ドロップまたは選択します。
- アップロードしたら、関連するタイトル、キャプション、代替テキストを追加して、検索エンジンの可視性とアクセシビリティを向上させます。
カテゴリとタグを作成して画像を整理し、訪問者が特定のコンテンツを見つけやすくします。
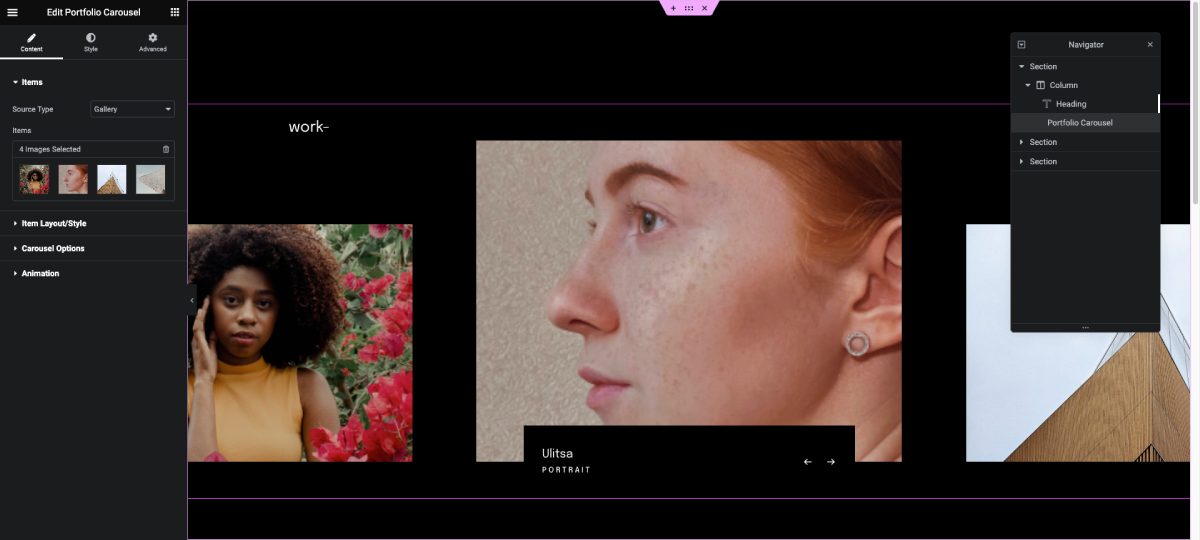
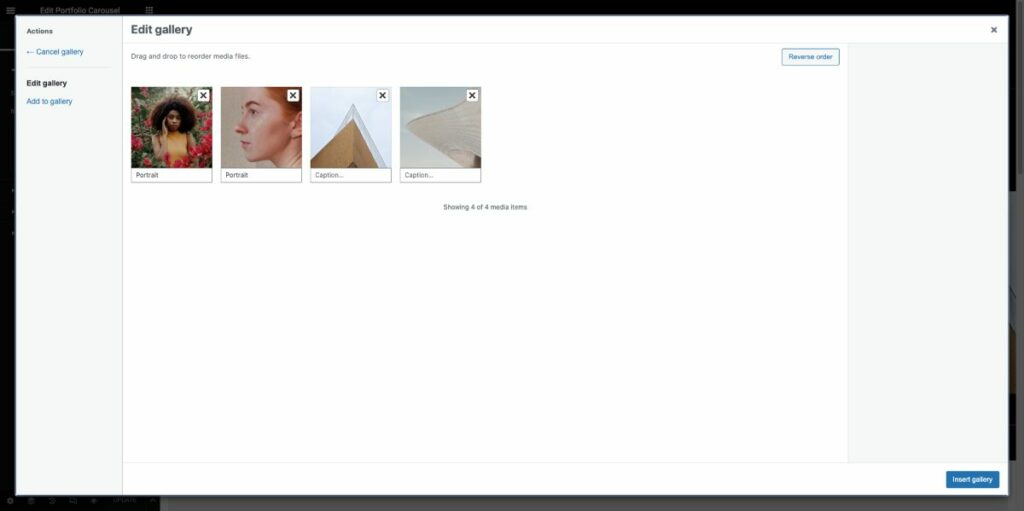
アルバムとギャラリーを編集する
ギャラリーとアルバムは、整理された視覚的に魅力的な方法で写真を紹介するために不可欠です。 Vibrance テーマを使用してそれらを作成する方法は次のとおりです。
スライダー要素をアルバムとして使用し、ポートフォリオ要素をテーマにデフォルトで付属するギャラリーとして使用します。
WordPress ダッシュボード -> ポートフォリオ アイテムに移動して、既にインストールされているものをテーマ デモ データで追加または置換する必要があります。
そこで、必要に応じてカテゴリに分類できます。
グリッド、メーソンリー、スライダーなどのレイアウト スタイルを選択して、Elementor 要素設定に画像を表示します。
ギャラリーまたはアルバムを公開し、ポートフォリオまたは関連ページに追加します。
追加機能のための写真プラグインとの統合
Vibrance テーマは、Web サイトの機能を強化できるさまざまな写真プラグインと互換性があります。
一般的なオプションには次のものがあります。
- Envira ギャラリー: ライトボックス、ソーシャル共有、透かし機能を使用して、レスポンシブで完全にカスタマイズ可能な画像ギャラリーを作成します。
- NextGEN ギャラリー: スライドショー、サムネイル、フィルムストリップなど、さまざまなギャラリー スタイルで写真を管理および表示します。
- Modula Image Gallery: 独自のレイアウト、ホバー効果、ライトボックス オプションを備えたカスタム グリッド ベースのギャラリーを設計します。
これらのプラグインを統合することで、写真 Web サイトに強力な機能を追加して、より優れたユーザー エクスペリエンスを提供し、ポートフォリオを目立たせることができます。

ブログとコンテンツ作成
適切に管理されたブログは、専門知識を共有し、視聴者とつながり、Web サイトの検索エンジン ランキングを向上させる優れた方法です。 Vibrance テーマを使用すると、視覚的に魅力的なブログを簡単に作成および管理できます。
Web サイトにブログ セクションを追加する

Web サイトにブログ セクションを追加するには、次の手順に従います。
WordPress ダッシュボードにログインし、[ページ] > [新規追加] に移動します。
「ブログ」や「ジャーナル」などのタイトルの新しいページを作成します。 または、デモ データと共にインストールされているページを編集します。
このセクションで、Vibrance Theme デモ データが提供するブログ テンプレートを選択し、Elementor ページ ビルダーで編集します。
ページを公開し、Web サイトのメイン ナビゲーション メニューに追加します。
写真関連の記事の執筆と出版
魅力的で有益なコンテンツを作成することは、視聴者を引き付けて維持するために不可欠です。 写真関連の記事を書いて公開するためのヒントをいくつか紹介します。
- 関連するトピックを選択する:写真のヒント、ギアのレビュー、舞台裏の話など、ターゲット ユーザーが関心を持っているテーマについて書きます。
- 品質に焦点を当てる:読者が写真のスキルを向上させたり、何か新しいことを学んだりするのに役立つ貴重な洞察と実用的なアドバイスを提供します。
- 明確で簡潔な言葉を使用する:会話のトーンで書き、読みやすいようにコンテンツを短い段落と箇条書きに分けます。
- 検索エンジン向けに最適化:関連するキーワードを組み込み、わかりやすいタイトルと見出しを作成し、内部リンクと外部リンクを使用して Web サイトの SEO を改善します。
- 定期的に公開する:一貫した投稿スケジュールを維持して、視聴者の関心を維持し、Web サイトに戻ってくるよう促します。
画像、動画、その他のメディアでコンテンツを強化する
ビジュアル要素を使用すると、ブログのコンテンツが大幅に充実し、より魅力的なものになります。 メディアを使用して記事を強化するためのいくつかの提案を次に示します。
- 高品質の画像を含める: 独自の写真またはロイヤリティフリーのストック画像を使用して、要点を説明し、大きなテキスト ブロックを分割します。
- ビデオを追加する: YouTube や Vimeo などのプラットフォームから関連するビデオを埋め込み、追加情報を提供したり、テクニックを実演したりします。
- インフォグラフィックを使用する: 有益なグラフィックを作成して、視覚的に魅力的でわかりやすい形式で複雑なデータや概念を提示します。
- ソーシャル メディアの投稿を埋め込む: Instagram、Twitter、Facebook などのプラットフォームから投稿を共有して、作品を紹介したり、証言を強調したり、イベントを宣伝したりします。
- ブログ セクションを組み込んで魅力的なコンテンツを作成することで、専門知識を効果的に紹介し、視聴者と関わり、写真 Web サイトのオンラインでの認知度を高めることができます。
検索エンジン最適化 (SEO) とソーシャル メディアの統合
強力なオンライン プレゼンスには、SEO とソーシャル メディアの統合の両方が必要です。 これらの戦略は連携して機能し、Web サイトの認知度を高め、より多くのユーザーにリーチします。
検索エンジン向けにウェブサイトを最適化する
SEO は、検索エンジンの結果ページでの Web サイトのランキングを向上させ、より多くのオーガニック トラフィックをサイトに誘導するのに役立ちます。 写真ウェブサイトを最適化するためのいくつかの重要な戦略を次に示します。
- キーワード調査: ニッチに関連する関連キーワードを特定し、それらを Web サイトのコンテンツ、タイトル、見出し、およびメタ ディスクリプションに組み込みます。
- 画像の最適化: 画像を圧縮してサイズを変更し、わかりやすいファイル名と代替テキストを追加して、読み込み時間とアクセシビリティを改善します。
- モバイルの応答性: 検索エンジンはモバイル対応の Web サイトを優先するため、Web サイトがさまざまなデバイスで簡単にナビゲートでき、視覚的に魅力的であることを確認してください。
- 読み込み時間の高速化: キャッシュ プラグインを使用し、HTTP リクエストを最小限に抑え、サーバーの応答時間を短縮することで、サイトのパフォーマンスを最適化します。
- 高品質のバックリンク: ニッチ内の評判の良い Web サイトからバックリンクを取得して、サイトの権威と信頼性を高めます。
SEO ツールを使用して、プロセスをさらに簡単にすることもできます。
ソーシャル メディア共有ボタンの統合
ソーシャル メディアの共有ボタンを Web サイトに追加すると、訪問者がコンテンツを共有するようになり、リーチと露出が増加します。
これらのボタンを統合する方法は次のとおりです。
- プラグインを選択する: Social Warfare、Monarch、AddThis など、信頼できるソーシャル メディア共有プラグインを選択します。
- 外観をカスタマイズする: ボタンのスタイル、サイズ、色を Web サイトのデザインに合わせて調整します。
- プラットフォームを選択する: オーディエンスとニッチに最も関連性の高いソーシャル メディア プラットフォームを選択します。
- ボタンの配置: コンテンツの上または下、フローティング サイドバー、スティッキー ヘッダーなど、ボタンの最適な位置を決定します。
ソーシャル メディア プラットフォームで写真 Web サイトを宣伝する
ソーシャル メディアで Web サイトを宣伝すると、視聴者とつながり、作品を紹介し、サイトへのトラフィックを増やすことができます。 ソーシャル メディアでのプロモーションについては、次のヒントを参考にしてください。
- 一貫性を保つ: Instagram、Pinterest、Facebook など、ターゲット ユーザーに最も関連性の高いプラットフォームでプロファイルを作成して維持します。
- コンテンツを共有する:最新のブログ記事、画像、ニュースを定期的に投稿して、フォロワーと交流し、Web サイトへの訪問を促します。
- ハッシュタグを使用する:人気のある関連性の高いハッシュタグを調査して、より多くの視聴者にリーチし、コンテンツの認知度を高めます。
- 視聴者と交流する:コメントに返信したり、ディスカッションに参加したり、ニッチ内の他のユーザーのコンテンツを高く評価したり共有したりして、関係を構築し、ブランドの存在感を確立します。
- プロモーションやコンテストを実施する:ソーシャル メディア プロファイルでプロモーションやコンテストを開催することにより、ユーザー生成コンテンツ、Web サイトへのアクセス、ソーシャル共有を促進します。
SEO のベスト プラクティスを実装し、ソーシャル メディアを写真 Web サイトに統合することで、リーチを拡大し、視聴者と関わり、オンラインでの存在感を高めることができます。
モニタリングと分析
Web サイトのパフォーマンスと訪問者の行動を監視および分析することは、情報に基づいた意思決定と改善を行うために不可欠です。
Google アナリティクスの設定

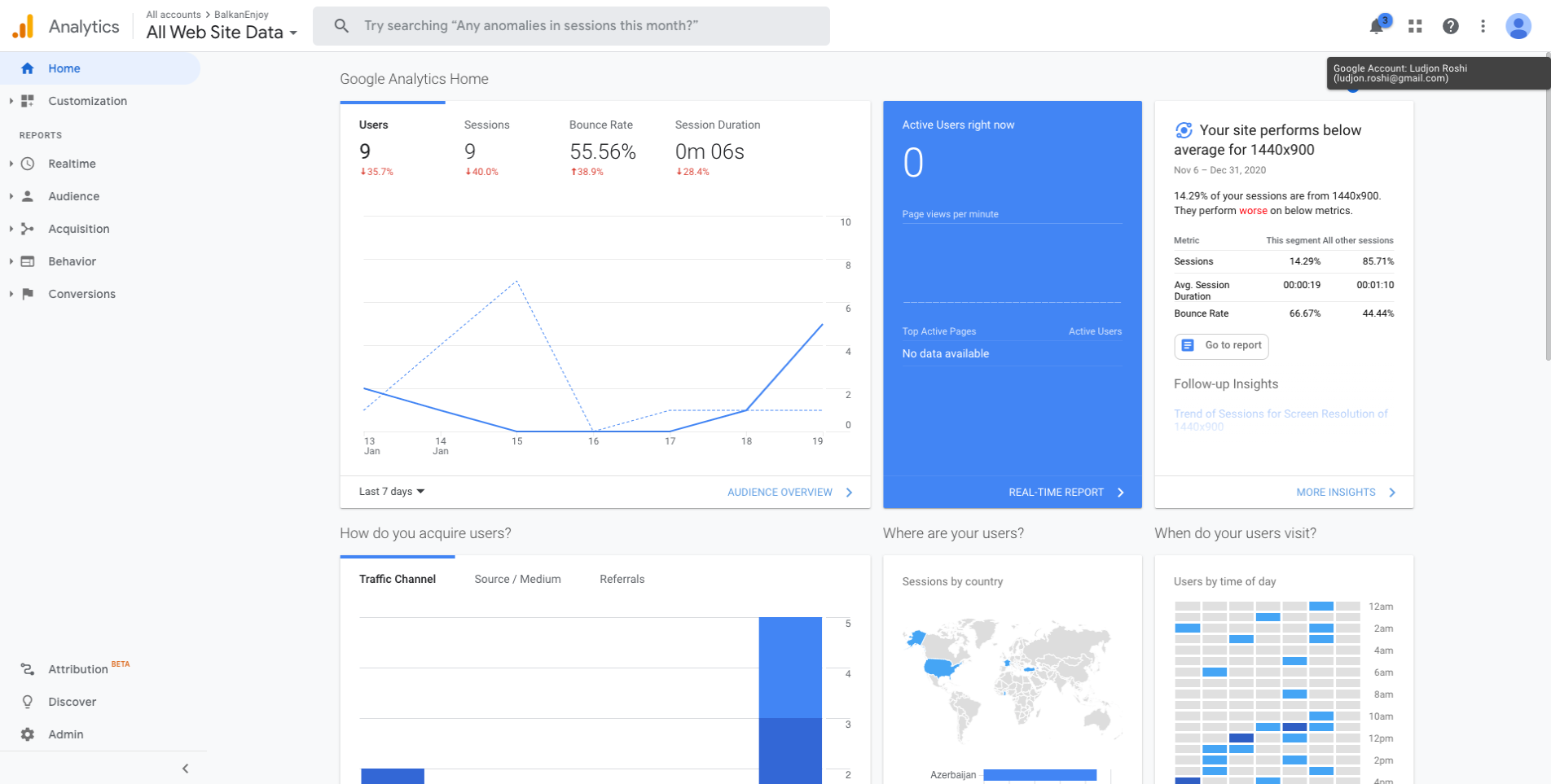
Google アナリティクスは、ウェブサイトのパフォーマンスに関する貴重な洞察を提供する強力なツールです。 設定するには、次の手順に従います。
- まだ持っていない場合は、Google アナリティクス アカウントにサインアップします。
- 写真 Web サイトの新しいプロパティを作成します。
- トラッキング コード (トラッキング ID とも呼ばれます) を取得します。
- WP 用 Google アナリティクス ダッシュボードなどのプラグインを使用するか、テーマのヘッダーまたはフッターに手動で追加して、ウェブサイトにトラッキング コードをインストールします。
ウェブサイトのパフォーマンスと訪問者の行動の分析
Google アナリティクスを使用して、ウェブサイトや訪問者に関する次のような貴重な情報を収集します。
- トラフィック ソース: 訪問者がオーガニック検索、ソーシャル メディア、または参照を通じて Web サイトを見つけた方法を発見します。
- 訪問者の人口統計: 視聴者の年齢、場所、興味を理解して、コンテンツとマーケティング戦略を調整します。
- ユーザーの行動: ページ ビュー、直帰率、Web サイトでの滞在時間など、訪問者のエンゲージメントを分析して、改善すべき領域を特定します。
- 人気のあるコンテンツ: 最も人気のあるページと投稿を特定して、視聴者の共感を呼ぶコンテンツをさらに作成します。
写真ウェブサイトをデータに基づいて改善する
Google アナリティクスから得た洞察を活用して、情報に基づいた意思決定を行い、ウェブサイトを強化します。
- コンテンツを最適化する: 視聴者の関心に沿ったコンテンツをさらに作成し、検索エンジンで高いパフォーマンスを発揮します。
- ユーザー エクスペリエンスの向上: サイト ナビゲーション、ページの読み込み時間、またはモバイルの応答性に関する問題に対処して、訪問者により良いエクスペリエンスを提供します。
- マーケティング戦略を調整する: 最も多くの訪問者をサイトに誘導するトラフィック ソースに注目し、それらのプラットフォームでの取り組みを最適化します。
ウェブサイトの維持と更新
適切に管理された Web サイトは、訪問者に安全で楽しいユーザー エクスペリエンスを保証します。
WordPress、テーマ、プラグインの定期的な更新
セキュリティと最適なパフォーマンスのためには、WordPress のコア、テーマ、およびプラグインを最新の状態に保つことが不可欠です。 WordPress ダッシュボードで利用可能なアップデートを定期的に確認し、すぐにインストールしてください。
Web サイトのバックアップ
定期的なバックアップにより、技術的な問題やセキュリティ違反が発生した場合に Web サイトのデータが保護されます。 UpdraftPlus や BackWPup などのプラグインを使用して自動バックアップをスケジュールするか、バックアップ サービスを含むマネージド WordPress ホスティング プロバイダーの使用を検討してください。
業界のトレンドとテーマの最新情報に関する最新情報を入手する
業界のトレンド、ベスト プラクティス、およびテーマとプラグインに関連する最新情報を入手してください。 ニュースレターを購読し、関連するブログをフォローし、写真コミュニティに参加して、アイデアを交換し、同じ分野の他の人から学びましょう。
これにより、十分な情報に基づいた決定を下し、最新の適切な写真 Web サイトを維持することができます。
続きを読む: テーマ作成者による WordPress テーマの更新方法
その他のリソース
2023年にWordPressポートフォリオWebサイトを作成する方法
[ガイド] WordPress ポッドキャスト Web サイトの作成方法
WordPress Webサイト2023の作成方法(初心者向けガイド)
結論
Web デザインとテーマ開発における豊富な経験から、Vibrance WordPress テーマを使用して魅力的な写真 Web サイトを作成するための包括的なガイドを提供しました。
要約しましょう
- Web サイト作成の準備:目標、ターゲット ユーザーを特定し、ポートフォリオを整理します。 適切なドメイン名とホスティング プロバイダーを選択します。
- WordPress と Vibrance テーマをインストールする:適切なインストール、アクティベーション、および更新を確認します。
- Vibrance テーマのカスタマイズ:テーマ オプション、ヘッダー、フッター、ホームページ レイアウトをパーソナライズし、カスタム ページとテンプレートを作成します。
- 写真ポートフォリオを追加:画像をアップロードして整理し、ギャラリーとアルバムを作成し、追加機能のために写真プラグインを統合します。
- 魅力的なブログ コンテンツを作成する: Web サイトにブログ セクションを追加し、写真関連の記事を書いて公開し、マルチメディア要素でコンテンツを強化します。
- SEO を最適化し、ソーシャル メディアを統合する:検索エンジンのランキングを改善し、ソーシャル共有ボタンを追加し、ソーシャル メディア プラットフォームで Web サイトを宣伝します。
- ウェブサイトの監視と分析: Google アナリティクスを設定し、パフォーマンスと訪問者の行動を分析し、データ主導の改善を行います。
- ウェブサイトの維持と更新: WordPress、テーマ、プラグインを定期的に更新します。 ウェブサイトをバックアップし、業界のトレンドや最新情報を入手してください。
Vibrance テーマを使用して写真 Web サイトを開発するときは、オンライン プレゼンスが進行中のプロジェクトであることを忘れないでください。
ウェブサイトを継続的に評価および改良して、視聴者により良いサービスを提供し、作品を紹介し、写真ビジネスを成長させます。
新しい機能とトレンドを取り入れ、訪問者と関わり、高品質のコンテンツを作成し続けます。 そうすることで、強力なオンライン プレゼンスを確立し、視聴者との永続的なつながりを築き、最終的に競争の激しい写真の世界で成功を収めることができます。
見事な写真 Web サイトを作成するためのツールと知識が得られたので、今度はあなたのスキルを発揮して、あなたのユニークな芸術的ビジョンを世界に紹介しましょう。
あなたの旅に幸運を!
Codeless の共同創設者の 1 人として、WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績を提供しています。 知識を習得することへの情熱と、新しいテクノロジーを構築してテストすることへの熱意により、私は常に革新と改善を続けています。
