WordPress のクエリ ループ ブロック: ガイド、ヒント、コツ
公開: 2023-04-11Query Loop は、関連するブログ投稿、製品、およびページのリストを表示できる、きちんとした WordPress ブロックです。 初心者の方は、この機能をどのように活用すればよいのか疑問に思われるかもしれません。
幸いなことに、クエリ ループ ブロックは比較的簡単に使用できます。 お気に入りの既製のレイアウトを選択するか、ゼロから作成することができます。 さらに、ネストされたブロックの表示を構成し、デザインを完全にカスタマイズできます。
この投稿では、WordPress のクエリ ループ ブロックを詳しく見ていきます。 次に、ブロックの使用方法を示し、特定のユース ケースについて説明します。
WordPress のクエリ ループ ブロックとは何ですか?
クエリ ループ ブロックは、WordPress ユーザーが特定の属性に基づいて投稿の動的リストを表示できるようにするツールです。 たとえば、特定のカテゴリのすべての投稿を循環して、それぞれの投稿のタイトルと画像を表示するように設定できます。
このブロックの構成は非常に技術的なものになる可能性があります。 その結果、初心者はそれを使用することを避け、代わりに Query Loop のより単純なバージョンである Post List ブロックを選択する傾向があります。
クエリ ループ ブロックはより複雑ですが、柔軟性も向上します。 たとえば、最高のレシピでいっぱいのページを作成したり、プロジェクトのポートフォリオを紹介したりできます。
WordPress でクエリ ループ ブロックを使用する場合
クエリ ループ ブロックは、コンテンツを宣伝する複数の機会を提供します。 これを使用して達成できる結果の一部を次に示します。
- ブログの関連記事セクションを作成し、記事のタイトル、抜粋、画像を掲載します。
- 推薦文やポートフォリオ アイテムなどのカスタム投稿タイプのコンテンツを表示します。
- 同じタグやカテゴリの投稿を表示します。
- 関連する WooCommerce 製品を表示します。
- 価格別にグループ化された製品のグリッドを表示します。
- ビジネス ディレクトリ内の場所ごとに会社を一覧表示します。
- 特定の星評価に従って書評を一覧表示します。
これらはほんの一例です。 クエリ ループ ブロックを構成する方法はたくさんあります。
WordPress でクエリ ループ ブロックを使用する方法
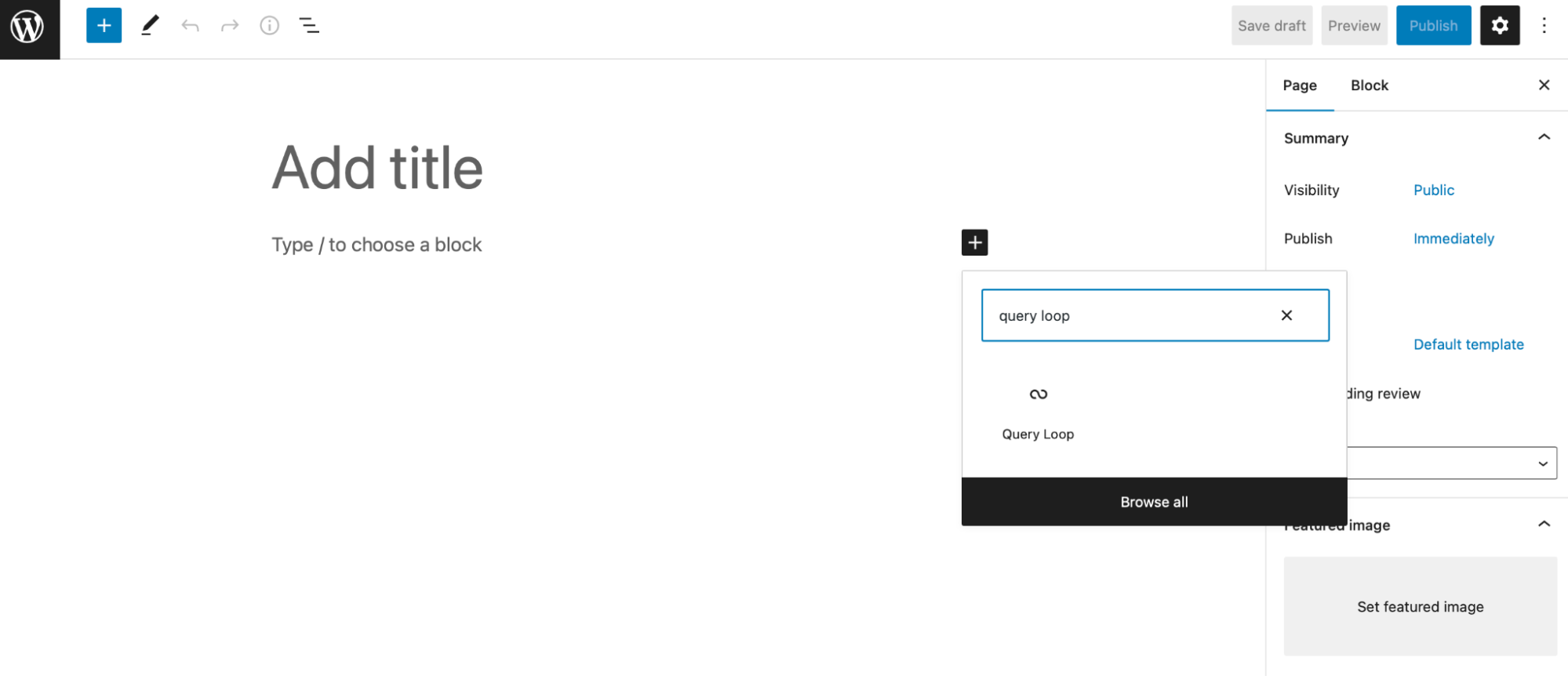
クエリ ループ ブロックを使い始めるには、それを使用する投稿またはページに移動する必要があります。 次に、 +をクリックして新しいブロックを追加し、 Query Loopを検索します。

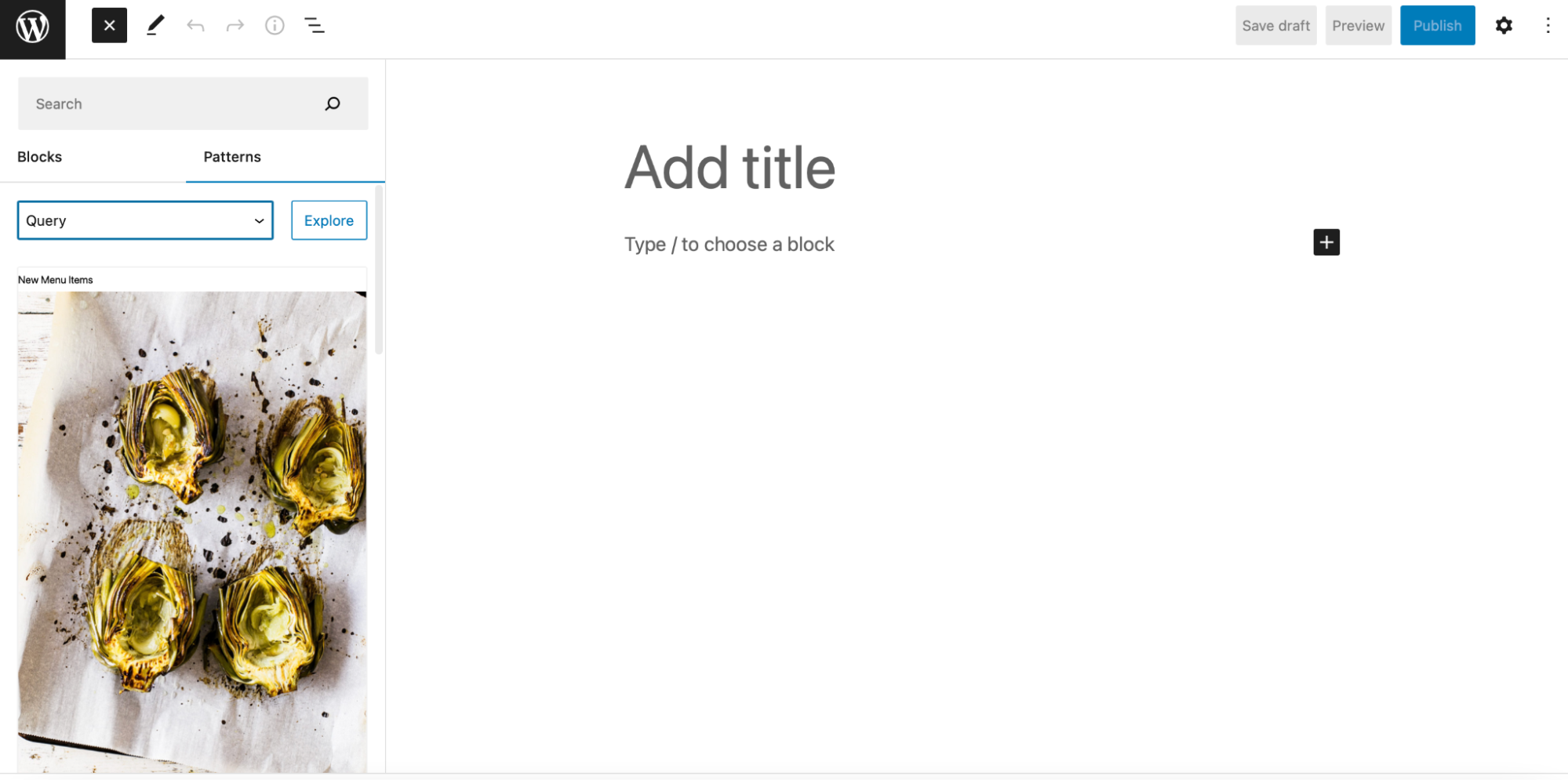
ブロック パターン セレクターを使用してブロックを挿入することもできます。 [パターン]に切り替えて、ドロップダウン メニューから[クエリ]を選択します。 次に、好みのレイアウトを選択します。

多数のクエリ ループ レイアウトから選択できます。 たとえば、投稿をグリッドで表示したり、左側に画像を表示したり、デフォルトの形式をそのまま使用したりできます。
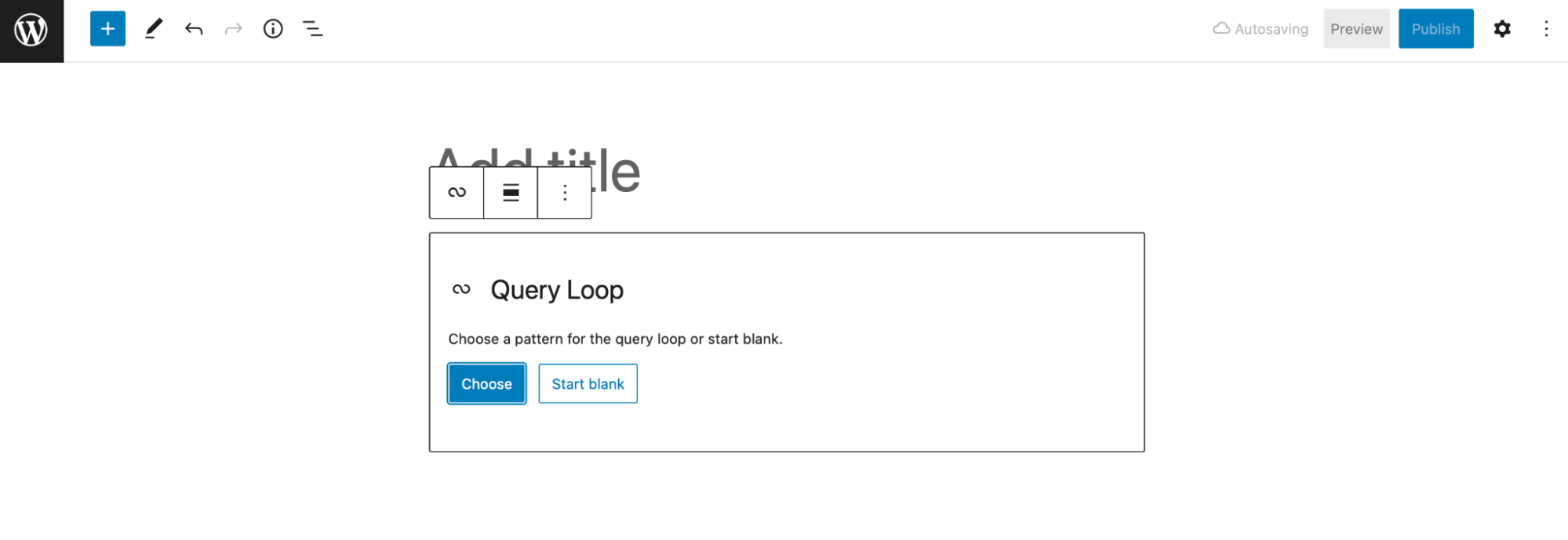
または、 [空白で開始]をクリックしてクエリ ループを最初から作成し、コンテンツのデザインを完全に制御します。

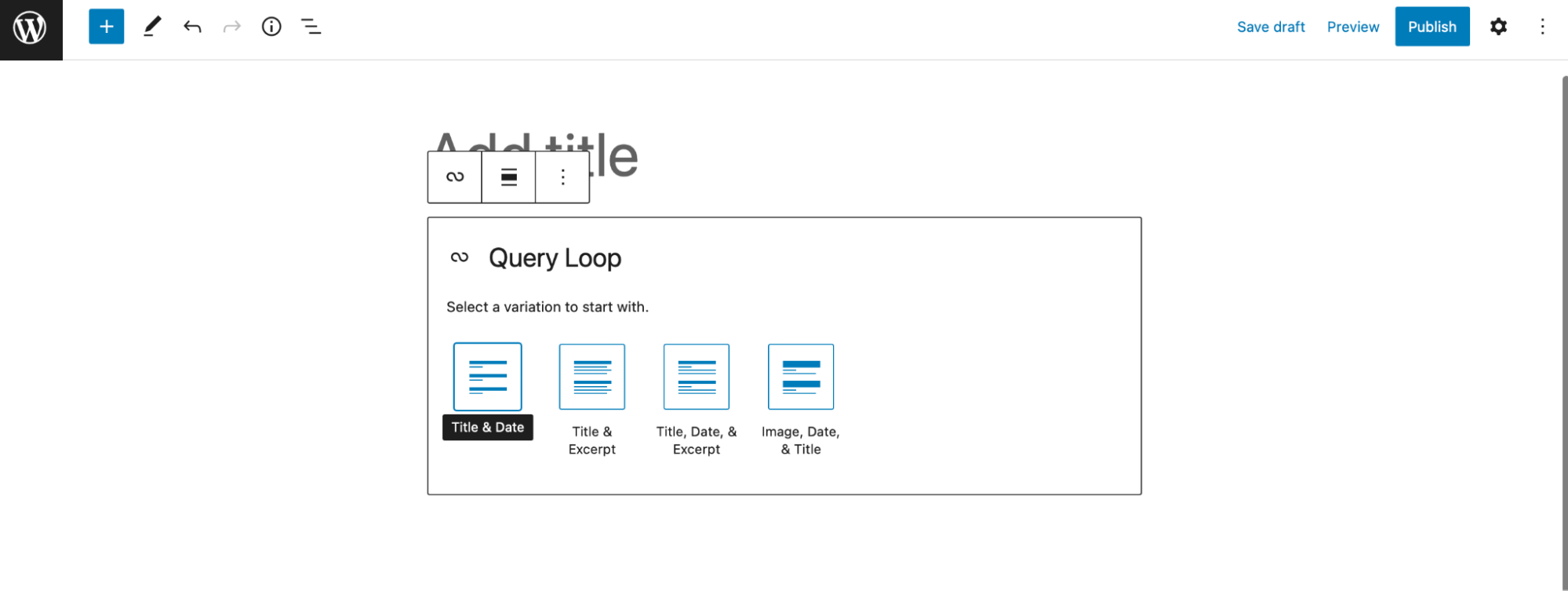
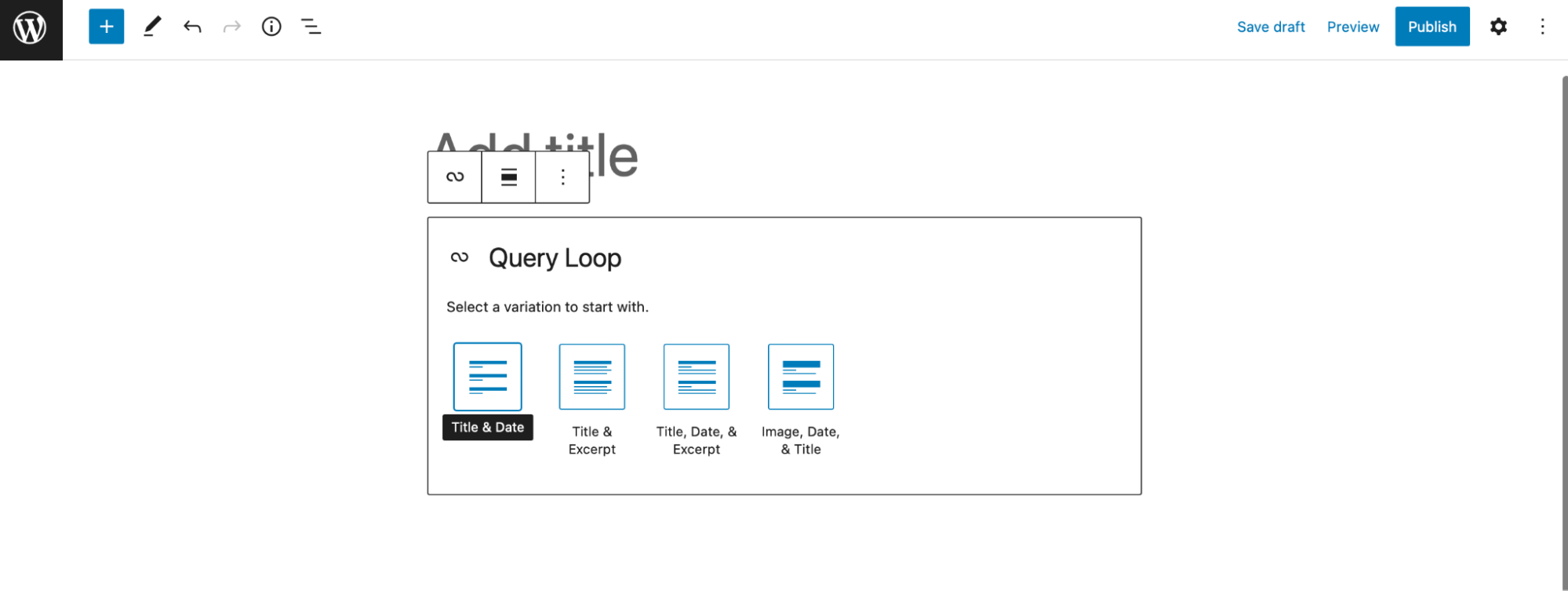
最初にバリエーションを選択する必要があります。 投稿の画像、日付、タイトルを表示したり、投稿のタイトルと抜粋を表示したりすることができます。

ブロックを最初から作成した場合でも、テンプレートを使用した場合でも、ブロックのプレビューがエディターに表示されます。

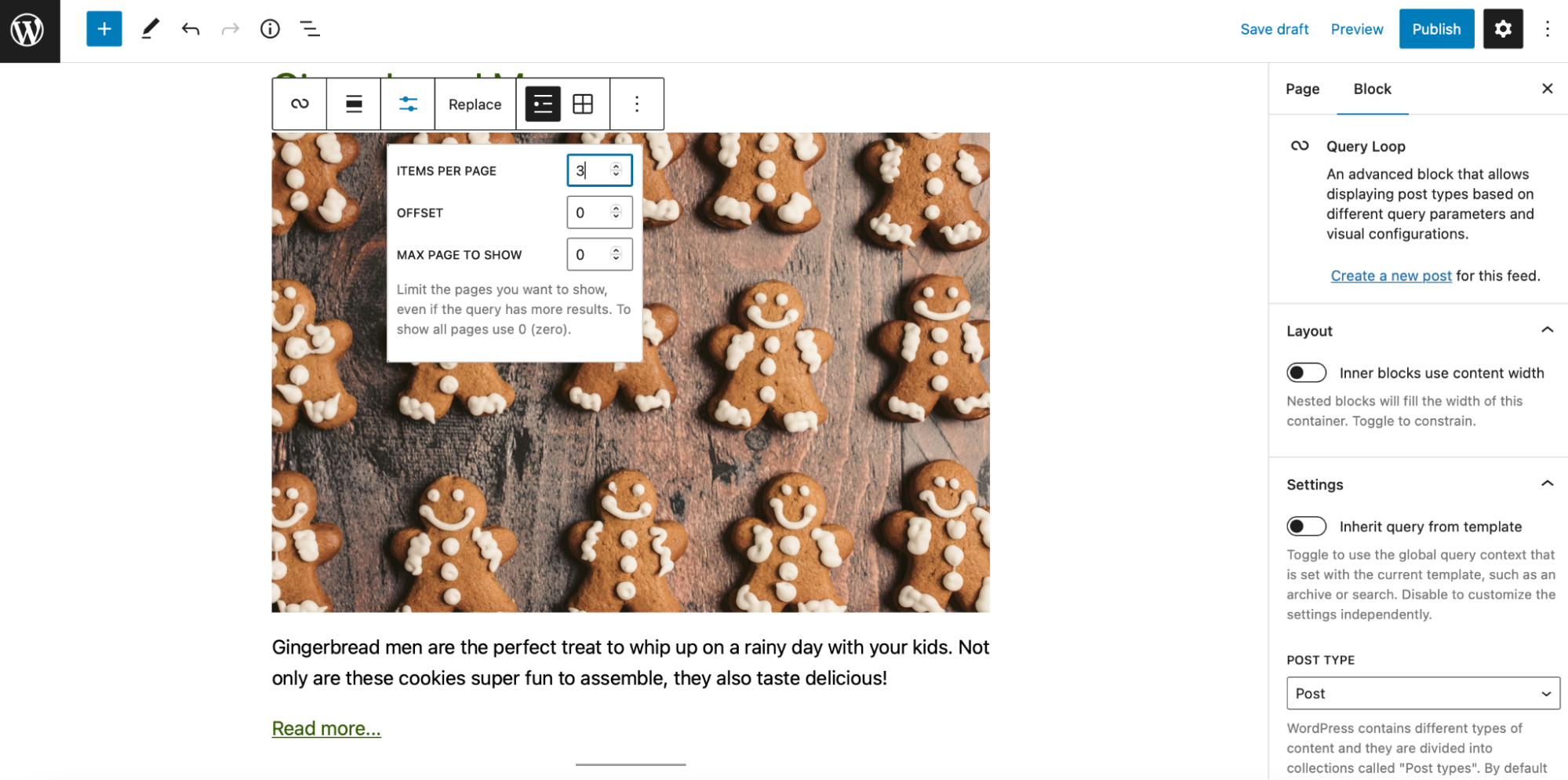
クエリ ループ ブロックは、投稿のタイトル、注目の画像など、いくつかの異なるサブブロックで構成されています。 ツールバーの[表示設定]アイコンをクリックすると、1 ページあたりのアイテム数を構成できます。

右側のパネルのブロック設定を使用して、クエリ ループをさらにカスタマイズすることもできます。 アイテムの順序を変更したり、フィードの新しい投稿を作成したり、フィルターを適用したり、色を変更したりすることを決定する場合があります。
クエリ ループ ブロック内にはどのサブブロックがありますか?
クエリ ループ ブロック内には、グループ化された複数のサブブロックがあります。 名前に「投稿」という単語が含まれていますが、ページ、ポートフォリオ アイテム、製品などの他のコンテンツにも適用できます。
各サブブロックを見てみましょう。
1. 投稿タイトル
投稿のタイトル ブロックには、各投稿のタイトルが表示されます。 タイトルをリンクに変換し、ブロック設定内でフォントと色を調整できます。
2. 投稿日
このブロックを使用すると、コンテンツの公開日を表示できます。 デフォルトの形式を変更したり、最終更新日を表示したり、設定内の投稿にリンクしたりできます。
3.投稿内容
投稿コンテンツ ブロックは、クエリ ループ ブロック内の投稿またはページのコンテンツ全体を表示します。 これにより、ブロックが非常に長くなり、訪問者を不快にさせる可能性があります.
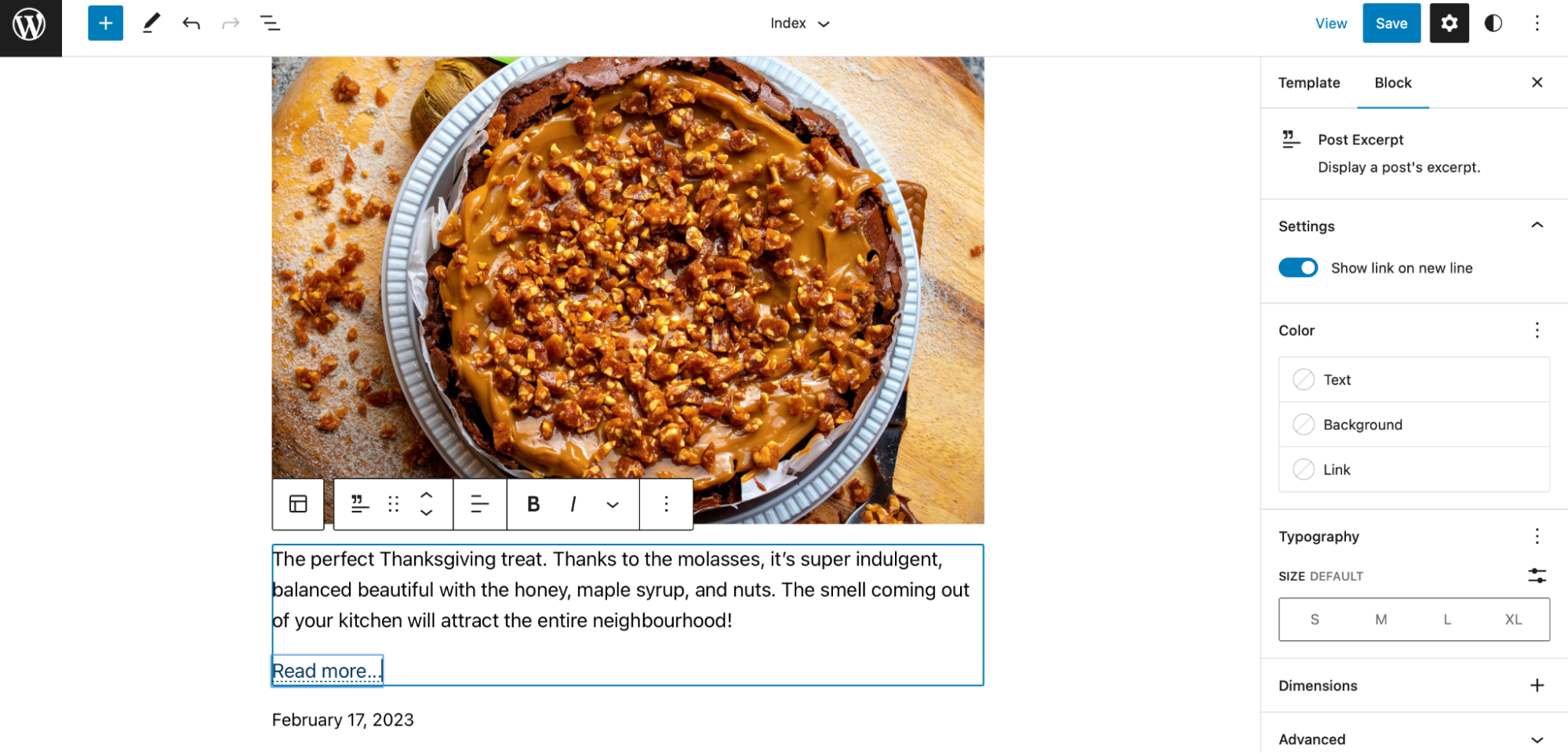
4. 抜粋を投稿する
Post Excerpt には、各コンテンツの概要が表示されます。 訪問者はあなたの抜粋を見て、「続きを読む」リンクを見つけることができます。 このリンクは、新しい行または抜粋の最後に追加できます。 さらに、アンカー テキストを変更したり、リンクの色を変更したり、新しいフォント サイズを選択したりできます。
5.アイキャッチ画像を投稿する
このブロックをクエリ ループに含めることを選択すると、投稿または製品の注目の画像が表示されます。 さらに、画像へのリンクを有効にして、クリックしたときに訪問者をコンテンツに誘導することができます。
6.投稿カテゴリー
クエリ ループ内に Post Categories ブロックを追加すると、そのコンテンツに関連付けられたカテゴリを表示できます。 これは、同様のトピックを扱ったブログ投稿や、同じカテゴリ内の製品を表示するのに最適な方法です。 設定内で色とフォントを変更することもできます。
7.タグを投稿する
投稿タグ ブロックを使用すると、投稿に追加されたタグを表示できます。 同様のコンテンツを紹介するもう 1 つの便利な方法です。
8. ページネーション (前の投稿と次の投稿)
ページネーションは、前または次の投稿へのリンクを表示するため、クエリ ループに追加する最も価値のあるブロックの 1 つです。 ページネーションは 3 つの個別のブロックで構成されます。
- 前
- ページ番号
- 次
これを使用するには、まずリスト ビューを使用して投稿テンプレート ブロックを選択する必要があります。 次に、 [+]をクリックして、ページネーション ブロックを追加できます。
9. 投稿者
名前が示すように、Post Author は、著者名、アバター、略歴など、著者の詳細を紹介します。 このブロックを含めることを選択した場合は、ブロック設定のドロップダウン メニューでユーザーを選択する必要があります。 ここでは、アバターの表示設定、アバターのサイズの変更、著者の略歴の表示/非表示、色と寸法の変更もできます。
10.投稿者の略歴
クエリ ループに作成者名とアバターを含めたくないが、作成者の略歴を表示したい場合は、このブロックが最適です。 訪問者が見ることができるのは、バイオだけです。 さらに、寸法、フォント、色を調整して、外観をカスタマイズできます。
クエリ ループ ブロックのユース ケースの例
クエリ ループ ブロックについて少し理解できたので、次はそれを使用する 3 つの方法を見てみましょう。
1.「最近の投稿」セクションを作成する
このセクションでは、最近公開されたコンテンツをより見やすくすることができます。

開始するには、2 つのクエリ ループ ブロックを使用する必要があります。 最初のパターンを追加してから、パターンを選択するか、ゼロから始めます。 レシピなどの視覚的な投稿には、画像、日付、タイトルが適しています。

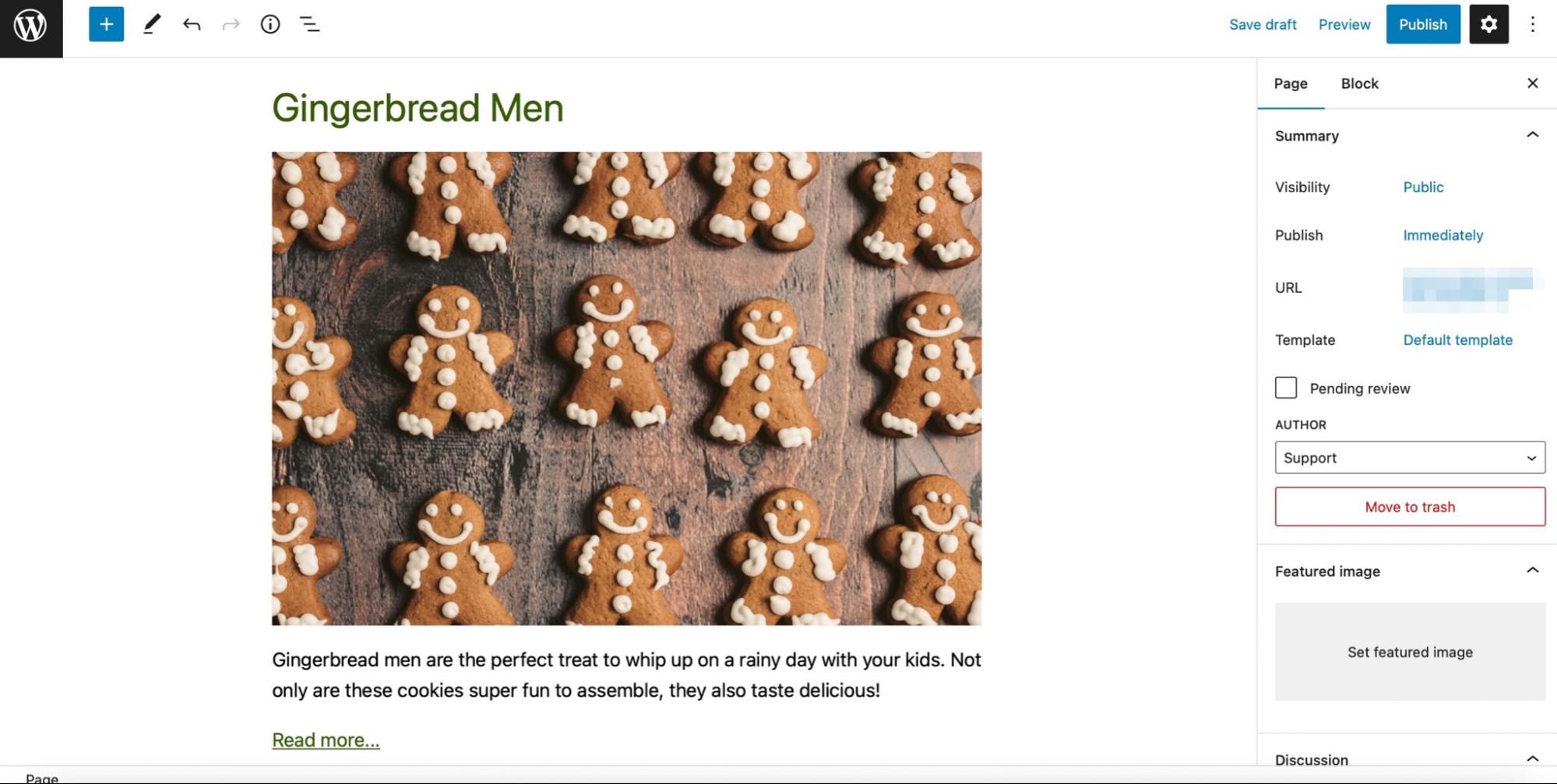
クエリ ループを既に構成している場合は、投稿がここに表示されます。 そうでない場合は、 [このフィードの新しい投稿を作成]をクリックして、含めたい投稿を作成して公開します。
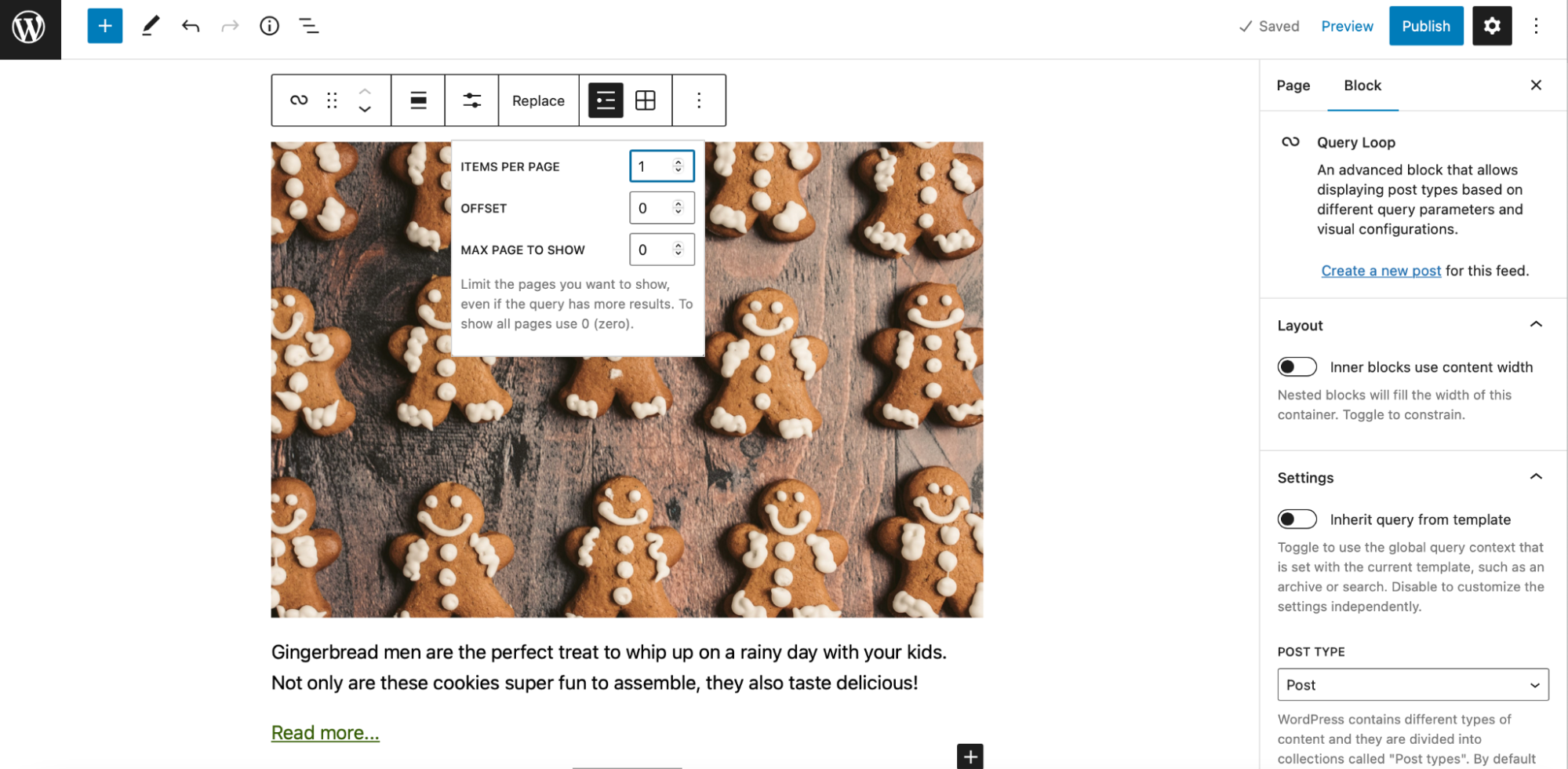
これは最新の投稿が表示される場所であるため、1 つのコンテンツのみを表示する必要があります。 [表示設定]に移動します。 [ITEMS PER PAGE]の横に「1」を入力します。

これで、ブロックにリストされた最新の投稿のみが表示されるはずです。
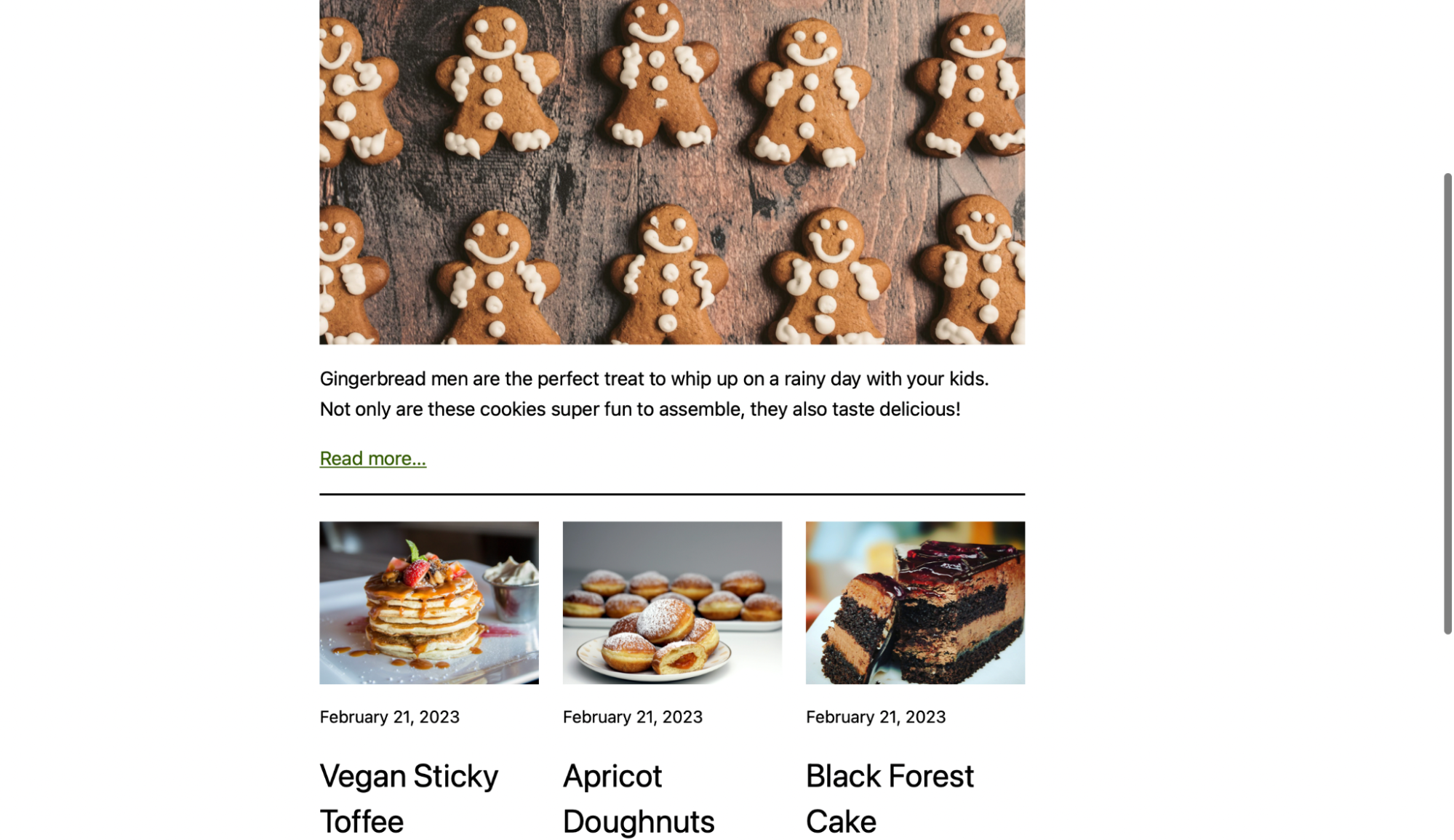
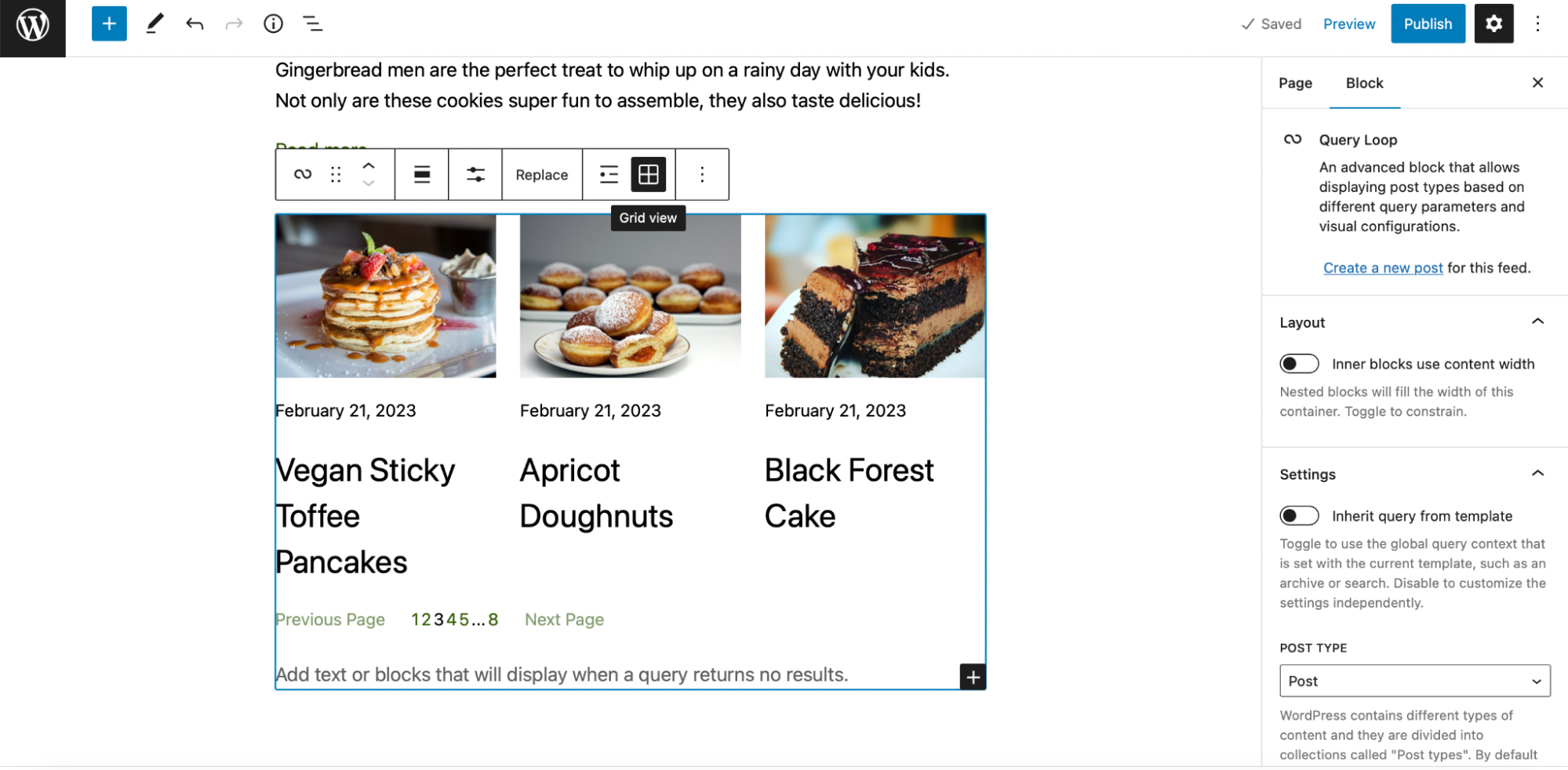
次に、2 つ目のクエリ ループ ブロックを追加して、他の最近の投稿を表示できます。 お好みのレイアウトをお選びください。 次に、ツールバーに移動し、リスト ビューからグリッド ビューに切り替えます。 このようにして、読者は一度により多くのレシピを見ることができます。

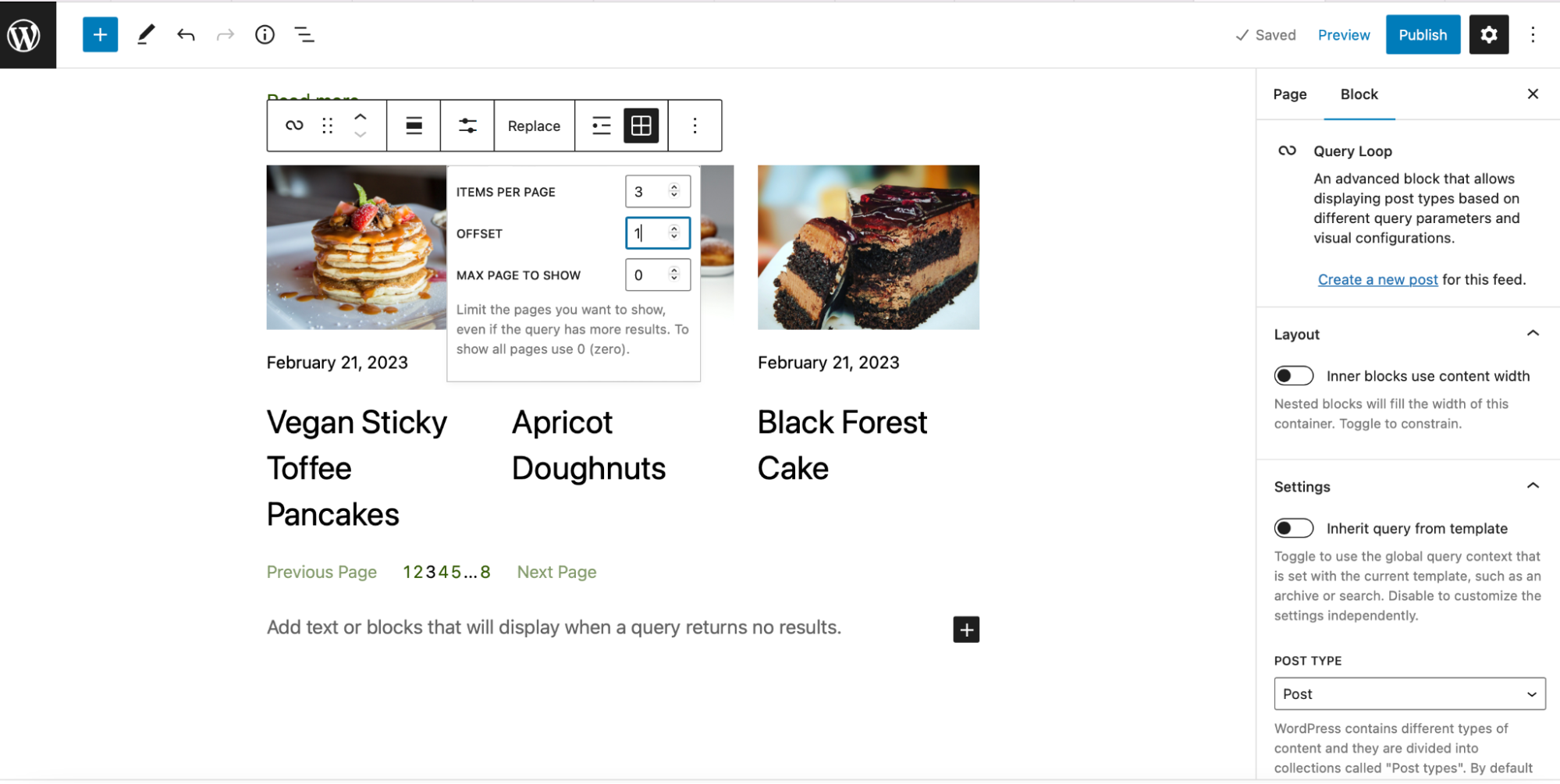
ここで、表示設定をクリックし、オフセット値を「1」に変更します。 これにより、2 番目のクエリ ループ ブロックから最新の投稿が削除されます。

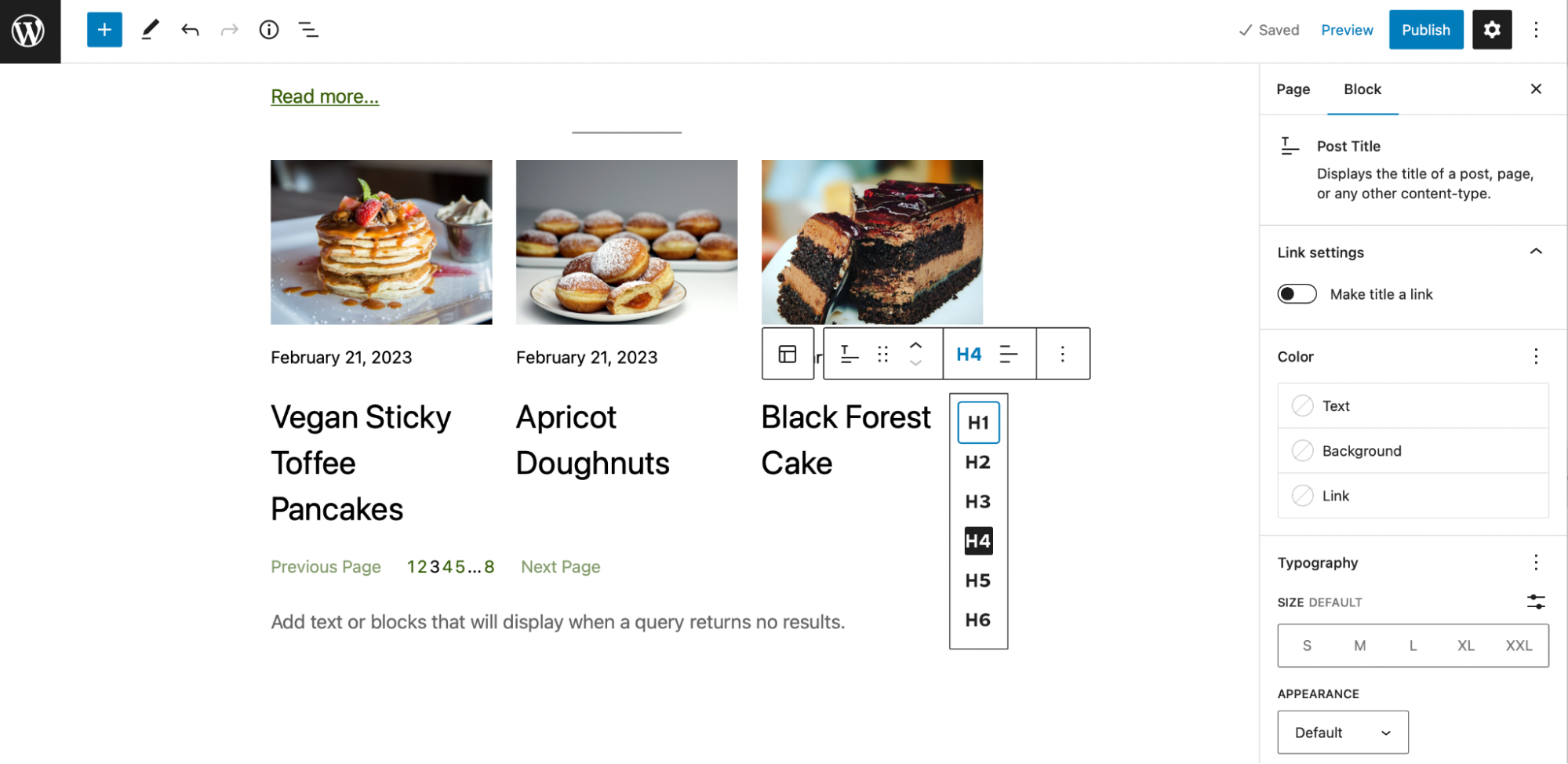
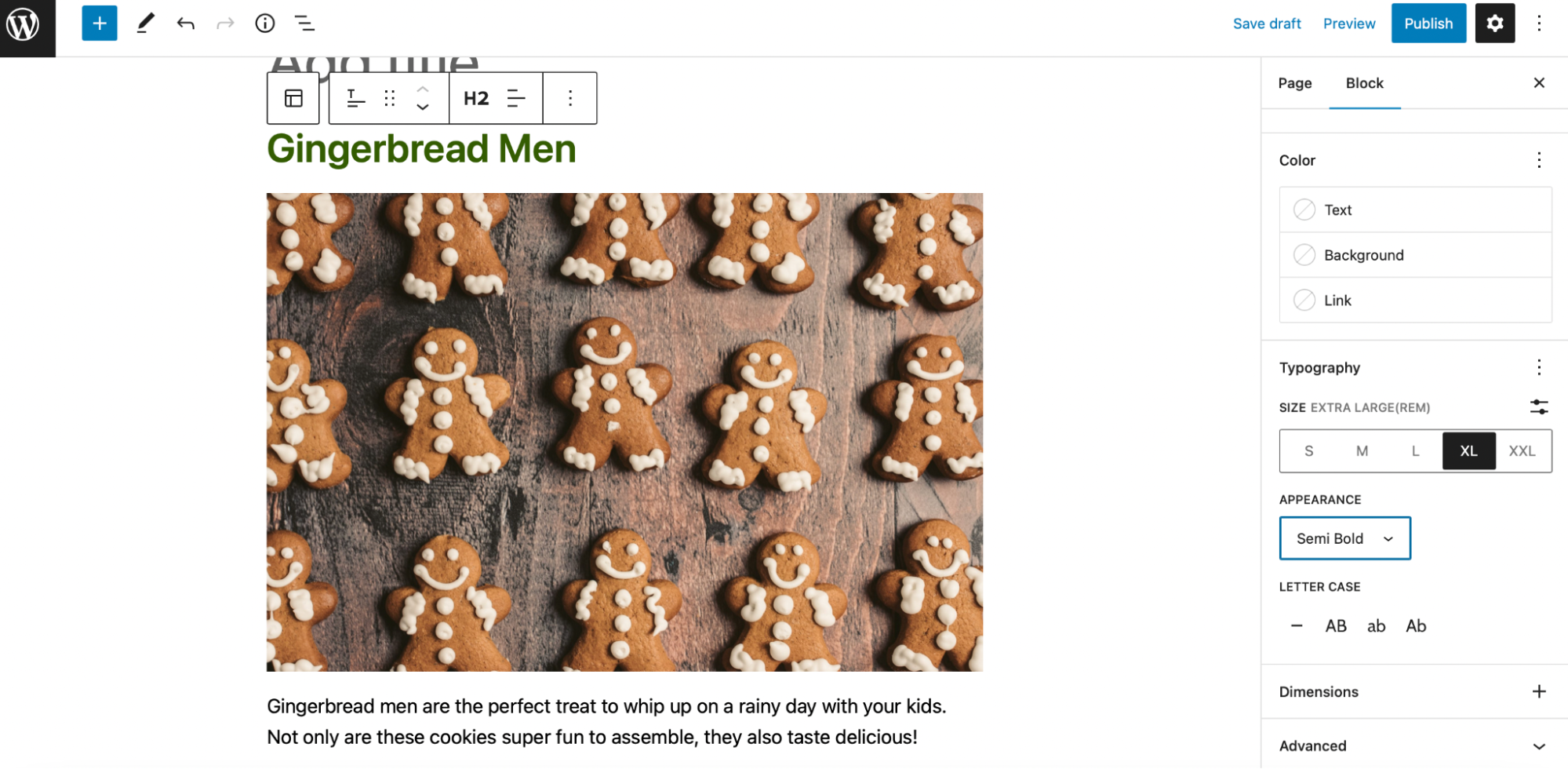
さらに、ブロックのレイアウトをカスタマイズできます。 たとえば、テキストの読みやすさを向上させるために、見出しのフォント サイズを小さくしたい場合があります。 これはツールバーから実行できます。


日付のサイズを縮小することもできます。 これらの変更は、ブロック設定内で行うことができます。 タイポグラフィを見つけて、より適切なフォント サイズを選択します。

また、アイキャッチ画像の新しいサイズを設定したり、レシピ タイトルの配置を変更したりすることもできます。 準備ができたら、 [下書きを保存]または[公開] をクリックします。
2.クエリ ループ ブロックをインデックス テンプレートに追加する
ブロック テーマを使用している場合は、クエリ ループ ブロックをテンプレートに追加できます。 これは、クエリ ループとそのサブブロックのグローバル スタイルを設定するときに便利です。
WordPress ダッシュボードで、 [外観] → [エディタ]に移動します。

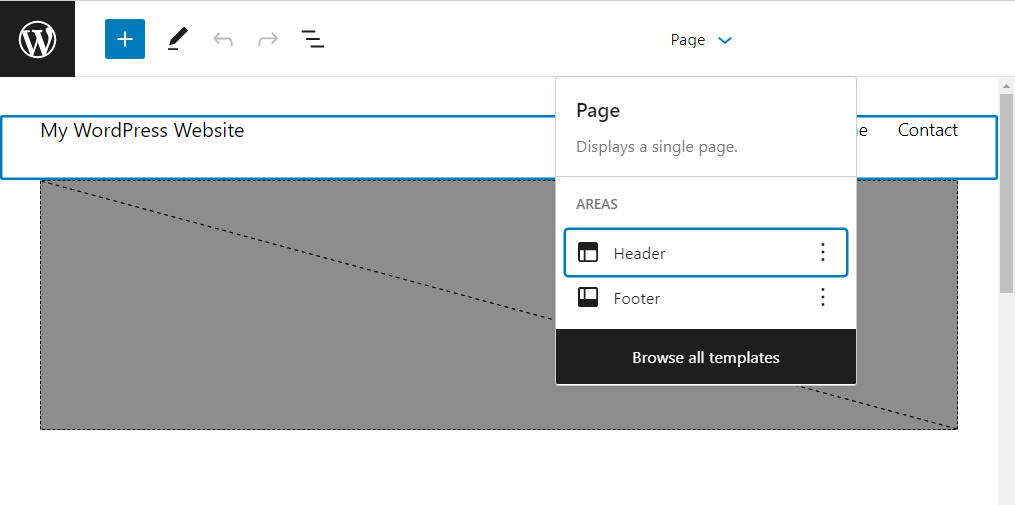
現在ホームまたはページ(テーマに応じて) に設定されているプルダウン メニューをクリックし、 [すべてのテンプレートを参照]を選択します。

テンプレートのリストから、編集するテンプレートを選択します。 インデックステンプレートは、ウェブサイトの投稿をインデックス化して表示するものであるため、良いオプションになる傾向があります.

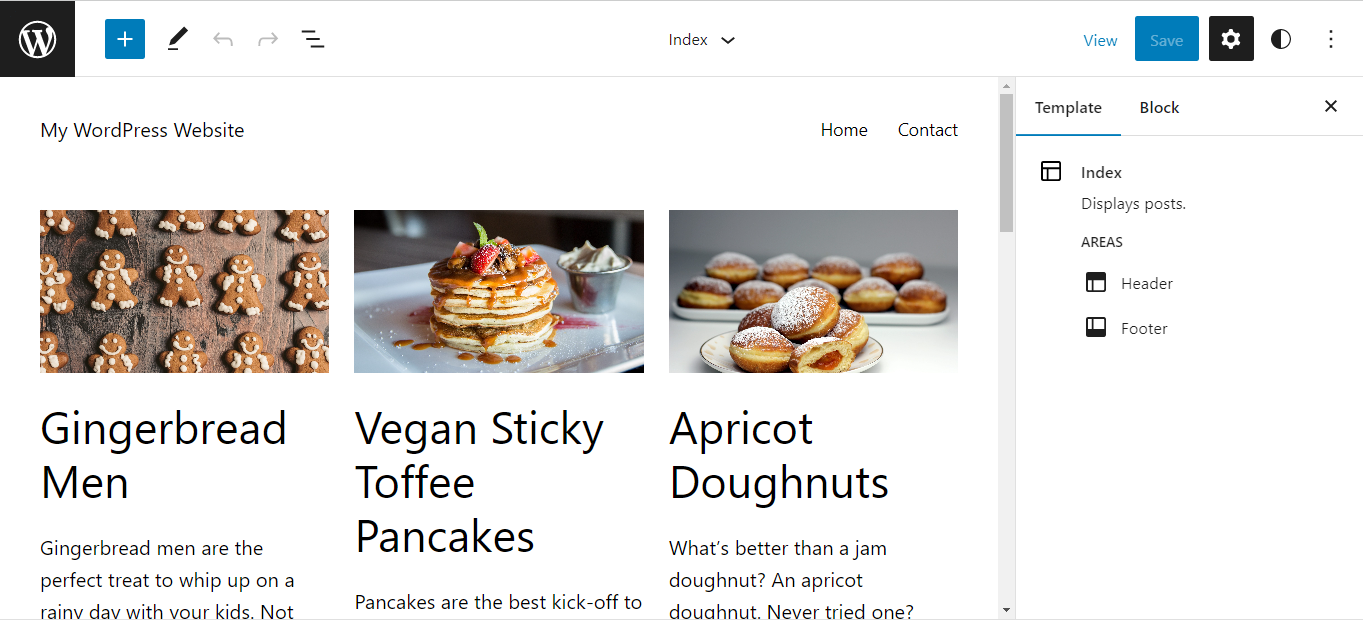
Indexを選択すると、テンプレートにはクエリ ループ ブロックが既に含まれていることがわかりますが、それを削除して独自のものを追加することができます。 その後、レイアウトを調整して、リスト ビューとグリッド ビューを切り替えることができます。
サブブロックをクリックして、お好みの行動を促すフレーズを入力することで、「続きを読む」テキストをカスタマイズすることもできます。

また、ツールバーに移動して[さらに設定を表示] をクリックすると、利用可能なすべてのブロック設定が表示されます。 ここで、テキストのサイズと色を変更し、画像の新しい寸法を設定できます。
3.クエリ ループ ブロックのグローバル スタイルを設定する
サイトでクエリ ループ ブロックを頻繁に使用することを計画している場合、ループの作成と構成を何度も繰り返すのは時間がかかる可能性があります。 そのため、クエリ ループとネストされたブロックにグローバル スタイルを設定することをお勧めします。
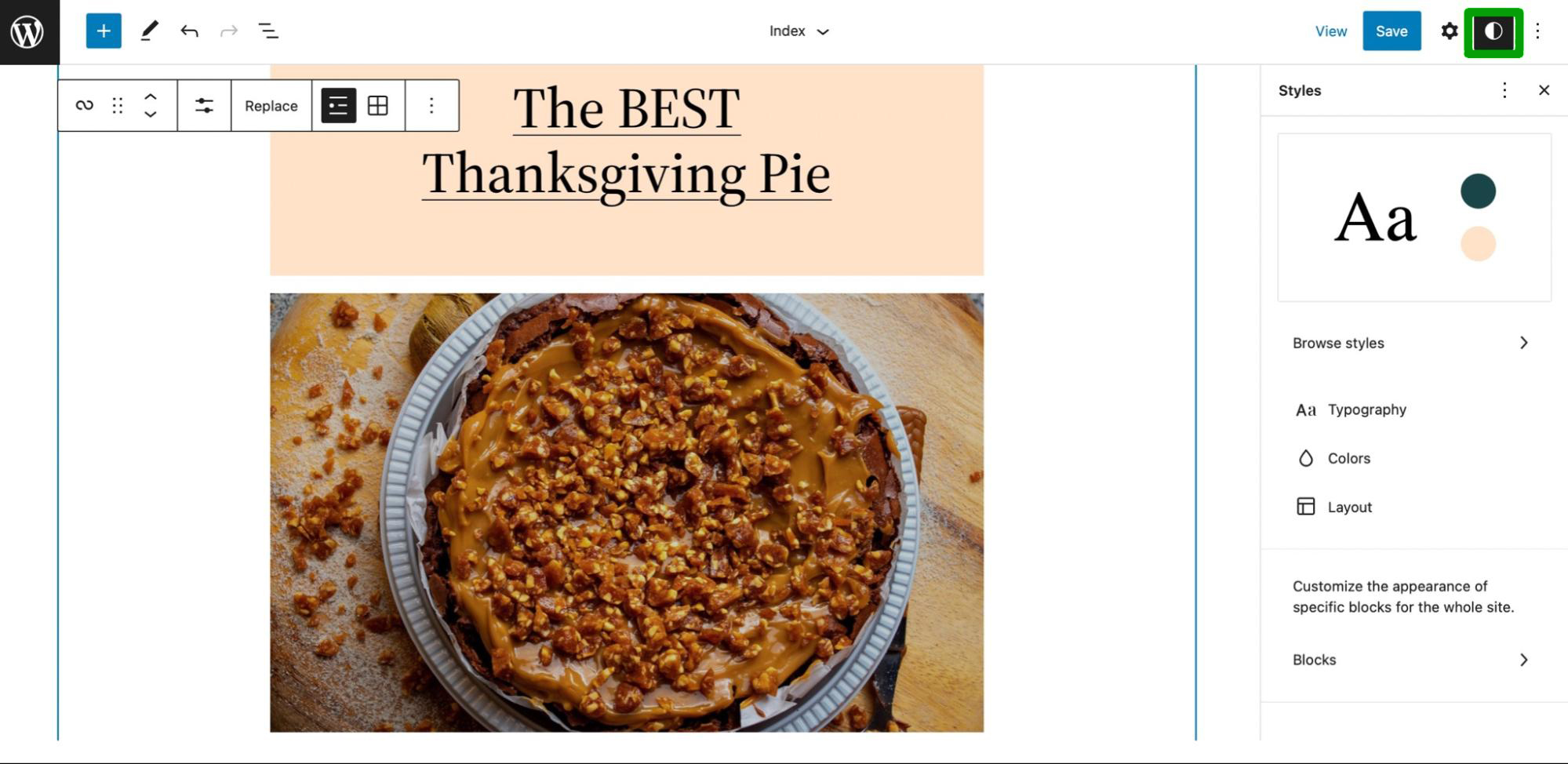
グローバル スタイル エディターにアクセスするには、画面の右上隅にある[スタイル]アイコンをクリックします。

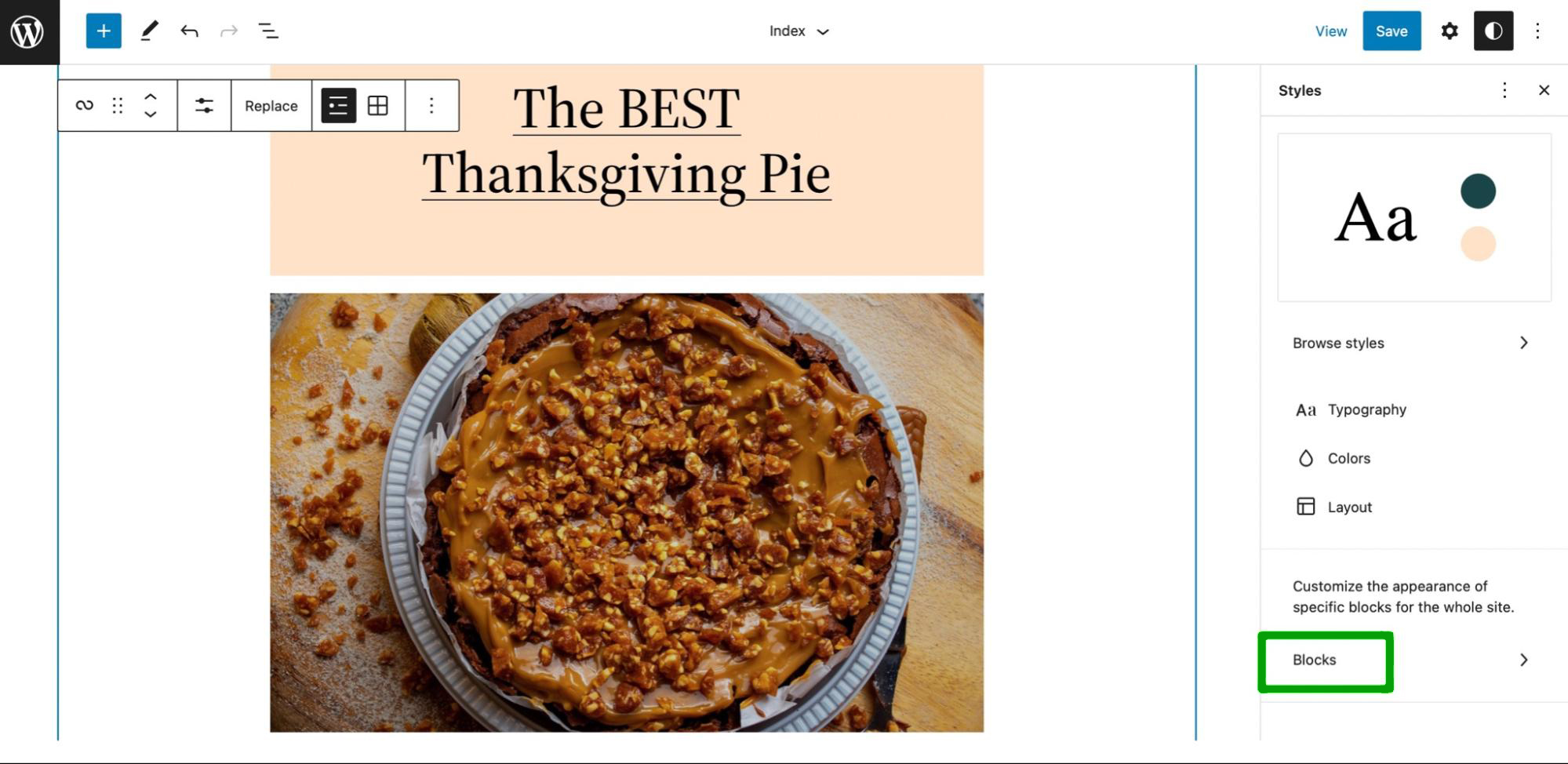
次に、サイドバーの下部にある[ブロック]を選択します。

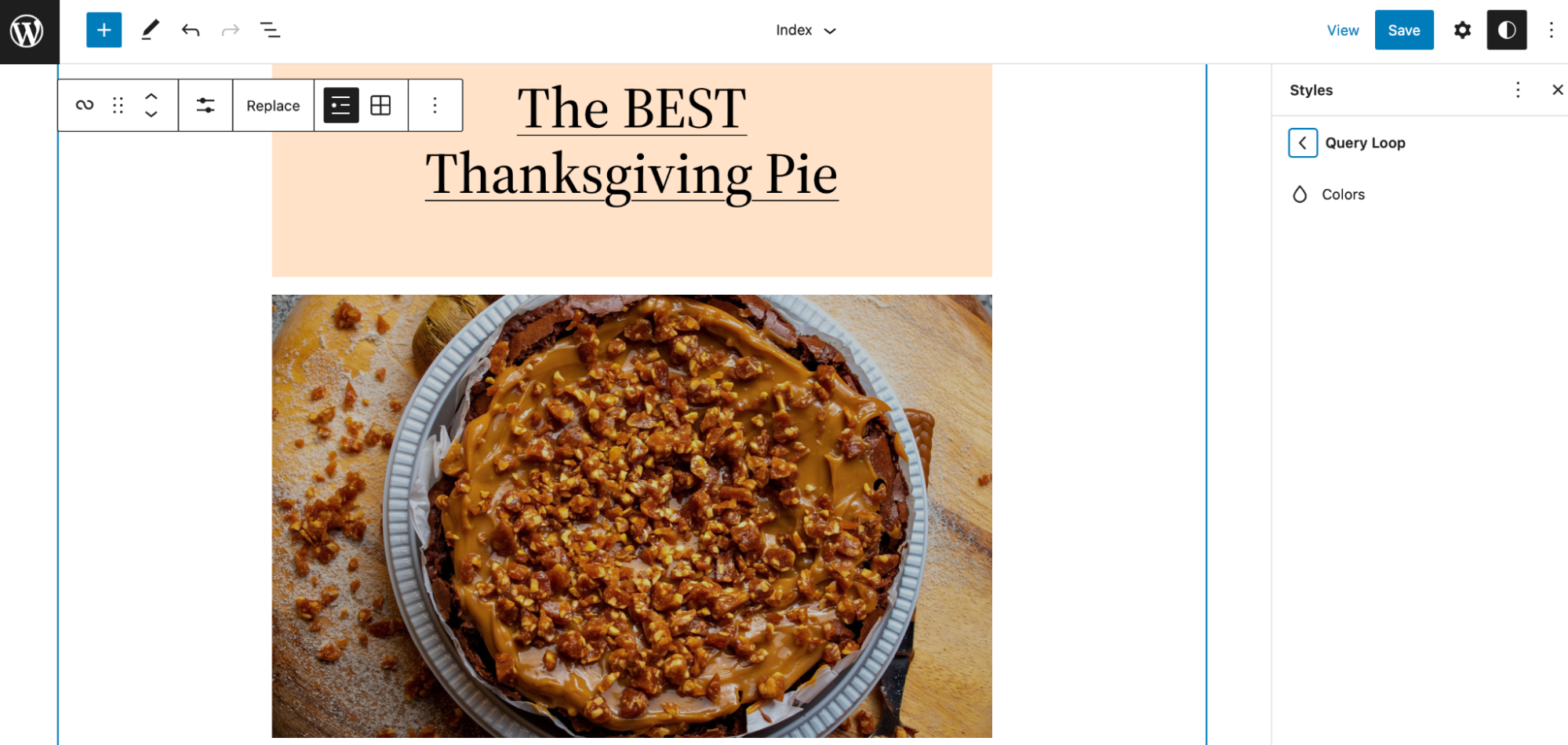
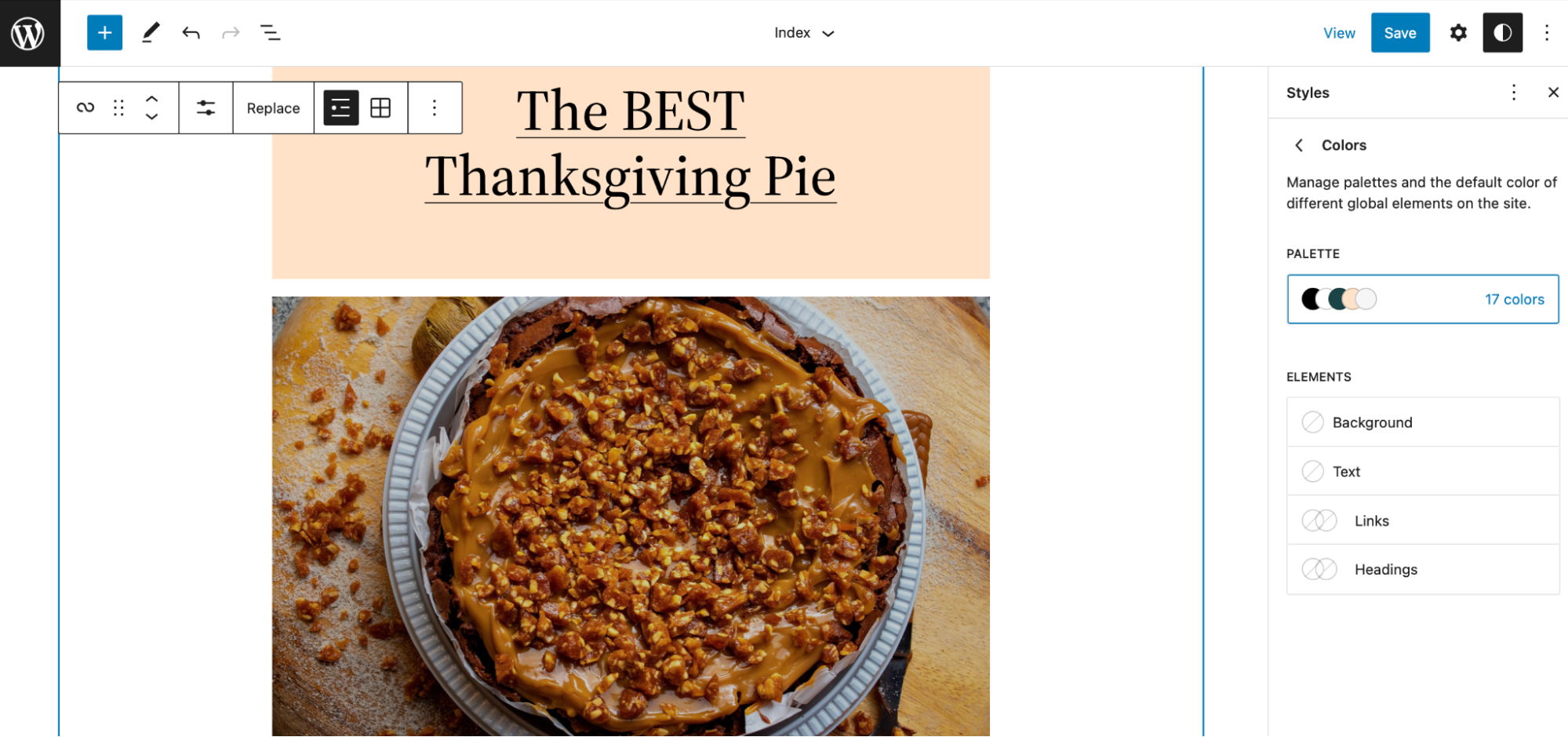
使用可能なブロックのリストをスクロールして、クエリ ループを見つけます。 次に、 [色]をクリックします。

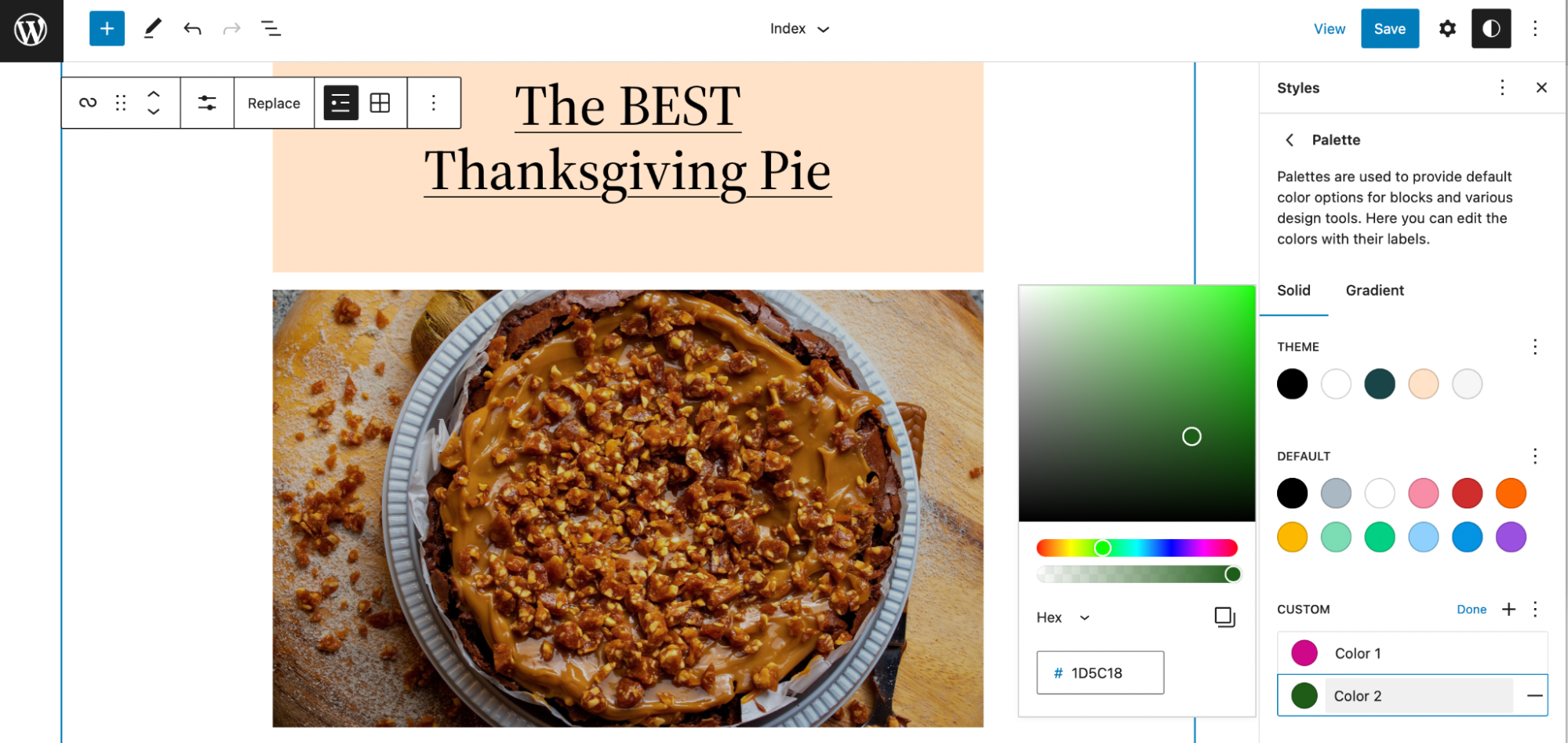
ここでは、サイトのさまざまな要素とブロックの配色を管理できます。 デフォルトのパレットにさらにカスタム カラーを追加する場合は、 [パレット]をクリックして[カスタム]を見つけます。
次に、 +をクリックして新しい色をパレットに追加します。

次に、クエリ ブロック ループの色に戻ります。 背景、リンク、見出しなどの要素のリストが表示されます。
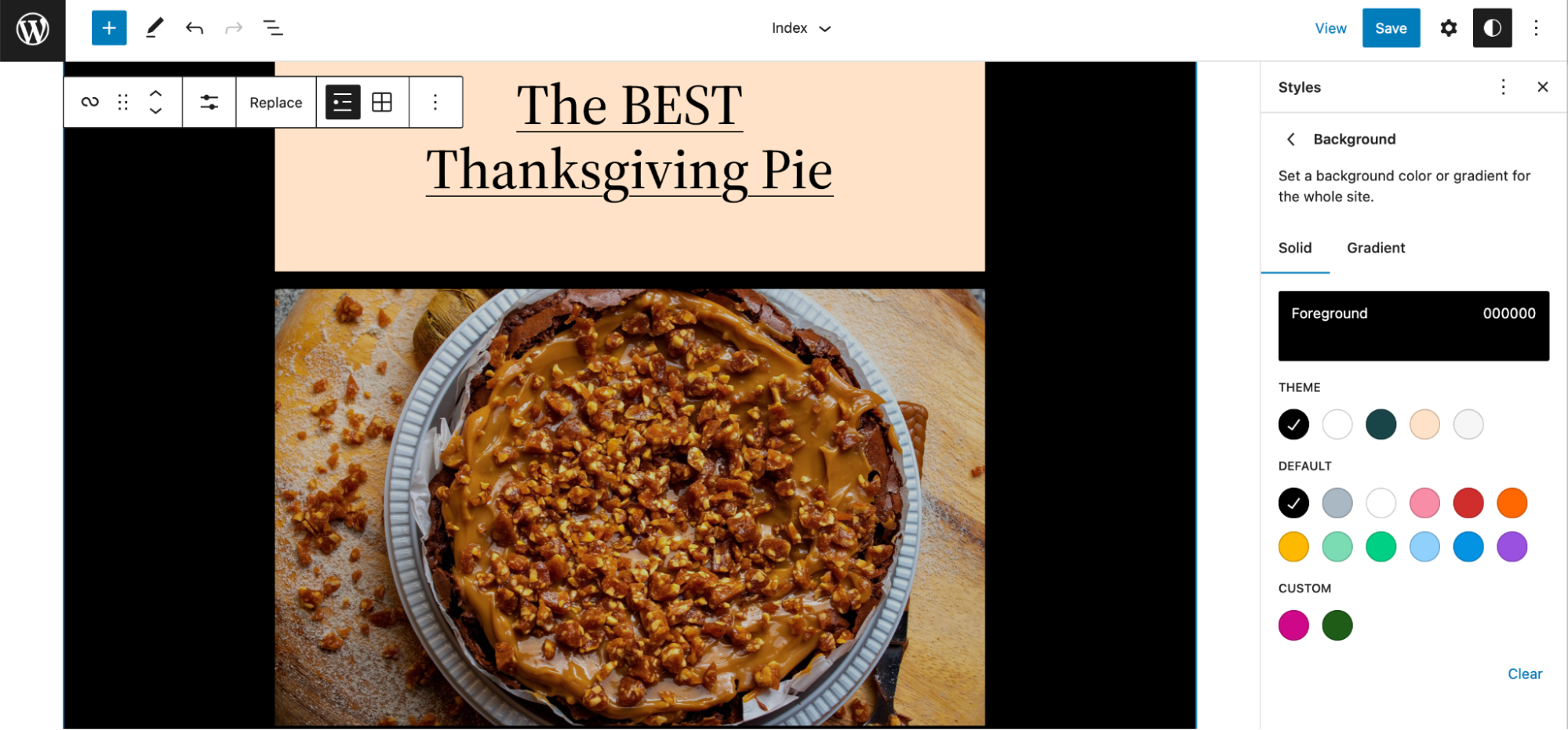
これらのコンポーネントのデフォルト スタイルを設定することもできます。 これを行うには、編集する要素を選択します。

たとえば、クエリ ループ ブロックの背景色を変更できます。

適用する変更に反対する場合は、単純に[クリア] をクリックします。
見出しの背景とテキストの色にグローバル スタイルを設定することもできます。 さらに、リンクにホバーの色を割り当てることができます。 完了したら、 [保存]をクリックして、新しいデフォルト スタイルをブロックに適用します。
クエリ ループ ブロックを拡張する
WordPress でクエリ ループ ブロックを作成してカスタマイズする方法はわかりましたが、ブロックをさらに拡張したいと考えているかもしれません。 Block Variations API を使用すると、特定のデフォルト設定を指定したり、カスタマイズ オプションを無効にしたりできます。
たとえば、クエリ ループでSticky属性を使用しない場合があります。 作成者フィールドも投稿に関連しない場合があります。 したがって、これらのコントロールを無効にして、表示されないようにすることができます。
この場合、バリエーション コードは次のようになります。
{ /** ...variation properties */ allowedControls: [ 'inherit', 'order', 'taxQuery', 'search' ], }このようにして、ユーザーは固有、順序、分類法、および検索機能にアクセスできますが、作成者およびスティッキー フィールドは表示されません。
または、ユーザーに対して検索オプションを非表示にしたい場合があります。その場合、プロパティは次のようになります。
{ /** ...variation properties */ allowedControls: [ 'inherit', 'postType', 'order', 'sticky', 'taxQuery', 'author', ], }何らかの理由で、クエリ ループ ブロックで使用できるすべてのコントロールを非表示にする場合は、allowedControls の横に空の配列を設定できます。
ご覧のとおり、この方法には技術的な知識が必要です。 コーディングのスキルがない場合は、ブロック エディターで利用可能なカスタマイズ オプションを使い続けることをお勧めします。
よくある質問
クエリ ループ ブロックのすべての側面をカバーしようとしましたが、この機能についてまだいくつか質問があるかもしれません。 最も一般的なものを見てみましょう。
WordPress クエリとは何ですか?
クエリは「尋ねる」または「コマンド」に変換されます。 そのため、クエリ ループ ブロック内の「クエリ」部分により、ユーザーはループにプルする特定の情報を要求できます。 これは、クエリ ループが特定のタグ、カテゴリなどのすべての投稿またはページを表示する方法です。
WordPressループとは何ですか?
WordPress ループは、同様の情報を循環形式で表示する方法です。 たとえば、関連する記事をページに表示し、記事のタイトル、抜粋、注目の画像などを表示するブログ記事のループを作成できます。
データはパブリッシュされたコンテンツから取得され、訪問者のためにページに置かれるループに配置されます。 そのため、ユーザーを他の関連するコンテンツに誘導し、訪問者をサイトに引き付けておくのに役立ちます。
クエリ ループ ブロックで何ができますか?
クエリ ループ ブロックで実現できることはたくさんあります。 たとえば、関連商品やおすすめ商品のリストを表示できます。
さらに、同じタグまたはカテゴリを共有するサイト上の他のレシピにユーザーを誘導できます。 ポートフォリオ Web サイトの場合、クエリ ループ ブロック内で最新または最高の作品を紹介することもできます。
クエリ ループ ブロックをどのように拡張できますか?
ブロックにカスタム設定を追加することで、クエリ ループの表示方法を詳細に制御できます。 Block Variations API を使用すると、新しい機能を作成したり、特定の要素を無効にしたり、独自のプリセットを適用したりできます。
WordPress でクエリ ループ ブロックを作成する
クエリ ループ ブロックは、注目の投稿、関連ページ、または特定のカテゴリの製品を表示できる便利な WordPress ブロックです。 また、お客様の声やポートフォリオ プロジェクトなど、カスタム投稿タイプのコンテンツを表示するためにも使用できます。
クエリ ループ ブロックは非常にカスタマイズ可能です。 投稿のタイトル、著者名、注目の画像など、その中のサブブロックを構成できます。 さらに、Block Variations API を使用して、ブロックを拡張し、カスタム設定を追加できます。
訪問者がサイトで適切なコンテンツを見つけやすくするもう 1 つの方法は、Jetpack 検索を使用することです。 大規模な Web サイトに最適で、すぐに検索結果を提供し、強力なフィルターを利用してユーザー エクスペリエンスを向上させることができます。 今日から Jetpack 検索を始めましょう!
