WordPress に検索バーを追加する方法 (5 つの方法)
公開: 2023-07-12大規模または複雑な Web サイトを運営している場合、訪問者が分類しなければならないページが多数ある可能性があります。 場合によっては、探しているものを見つけるのにイライラし、時間がかかることもあります。
検索バーはこの問題に対処する優れた方法であり、WordPress に検索バーを追加するのは簡単です。 初心者の場合は、検索ブロック機能を使用するか、プラグインをインストールできます。 もう少し高度なものを探している場合は、ナビゲーション メニューに検索アイコンを追加するか、テーマ ファイルを編集して必要なカスタマイズを含めることができます。
この投稿では、Web サイト上で検索バーが果たす役割を詳しく見ていきます。 次に、WordPress に追加する 5 つの方法を紹介します。
WordPress サイトに検索バーを含めることが重要な理由
Web サイトに数ページしかない場合、訪問者が探しているコンテンツや情報を見つけるのはおそらく簡単です。 一方、成長を続けるビジネス サイト、複雑な e コマース ストア、または人気のあるブログの場合、訪問者がメニューだけを使用してページを移動するのに時間がかかることがあります。

3 クリック ルールは、ほとんどの Web デザイナーが使用する原則です。 このルールは、ユーザーがマウスを 3 回 (またはそれ以下) クリックするだけでサイト上の任意の情報を見つけられる必要があることを示唆しています。 そうしないと、ユーザーはイライラしてサイトを放棄する可能性があります。
これは、検索バーがユーザー エクスペリエンス (UX) を向上させる優れた方法であることを意味します。
この機能を使用すると、視聴者が望むコンテンツをより迅速に提供できるため、直帰率が減少し、Web サイトで過ごす時間が増加します。
さらに良いことに、サイトの検索データを監視して、訪問者が最も頻繁に使用する用語やフレーズを追跡できます。 これは、ゲストが探しているものとあなたが提供しているものとの間のギャップを発見する優れた方法です。 この知識があれば、訪問者にサービスを提供し、取り組みを成長させるための新しい取り組みを自信を持って計画できます。
検索バーを配置する場所
検索バーに簡単にアクセスできるようにすることが重要です。 したがって、それを主要な位置に置く必要があります。 ただし、この機能によってブログ投稿や製品ページなどのメイン コンテンツの邪魔になることも望ましくありません。
このことを念頭に置いて、通常は Web サイトのヘッダーに検索バーを配置することをお勧めします。 こうすることで、訪問者が最初に目にする要素の 1 つになります。

さらに、これにより、ナビゲーション メニューの横に検索バーを配置できるようになります。 これは、ユーザー エクスペリエンスの一貫性を維持できるため、効果的です。 ユーザーがサイトにアクセスすると、自動的にページの先頭に移動することがわかります。
一方、検索機能に対応するためにフッターやサイドバーを使用したい場合もあります。 これらの位置は、ページのコンテンツにあまり干渉しないため、ナビゲーション メニューをサポートするためにも広く使用されています。 このアプローチを選択する場合は、検索機能が見逃されないよう、特に目立つようにすることが最善です。
WordPress に検索バーを追加する方法 (5 つの方法)
それでは、WordPress に検索バーを追加する 5 つの方法を見てみましょう。 最も単純なアプローチから始めて、よりカスタマイズ可能なオプションに進んでいきます。 これらすべてのアプローチをよく理解し、自分のニーズと経験に最も適したものを選択できるようにすることをお勧めします。
1. 検索ブロックを使用して検索バーを追加します。
WordPress に検索バーを追加する最初の方法は、検索ブロックを使用することです。 WordPress ユーザーなら誰でもブロックに慣れているため、これは最も早くて簡単なオプションの 1 つです。
Web サイトに検索ブロックを追加するには 2 つの方法があります。 まず、特定のページまたは投稿にブロックを追加できます。 次に、サイト エディターを使用して、テンプレート パーツ (ヘッダーなど) に検索ブロックを追加できます。 これら両方のテクニックがどのように機能するかを見てみましょう。
投稿またはページに検索ブロックを追加する
検索ブロック機能を使用する 1 つの方法は、検索ブロック機能を特定の投稿またはページ (ホームページなど) に追加することです。 これを行うには、関連する投稿またはページを開いて編集するか、新しい投稿またはページを作成する必要があります。
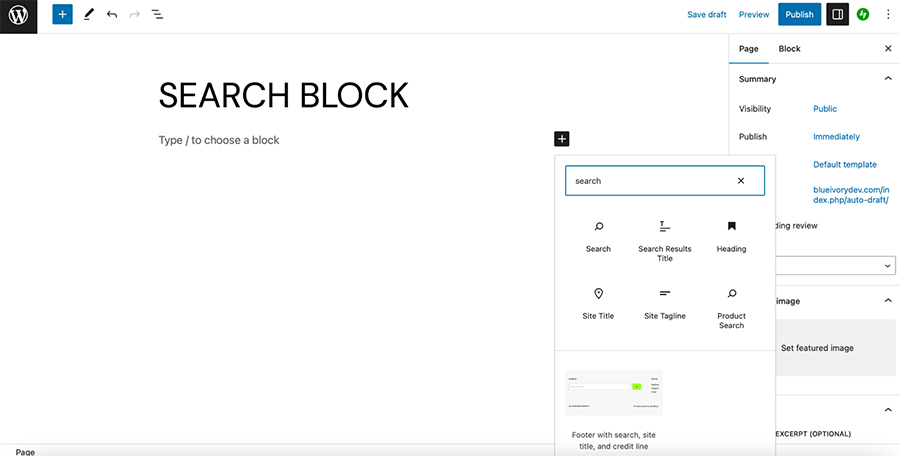
次に、プラス (+) をクリックします。 アイコンをクリックして新しいブロックを追加します。 「検索」と入力し、検索オプションを選択します。

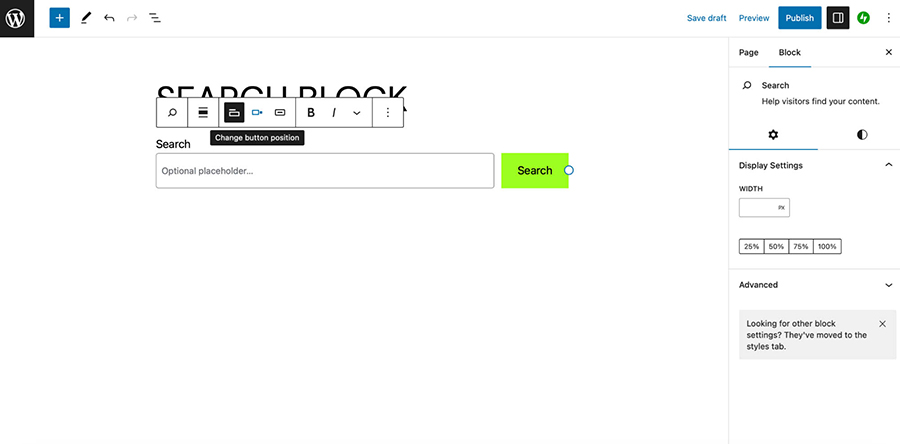
これにより、検索バーがページに直接配置されます。 次に、ツールバーを使用してボタンの位置を変更したり、ボタン アイコンを追加したり、配置を調整したりできます。

さらに、画面の左側にあるブロック設定を使用して、検索バーの幅を変更したり、色を変更したり、フォントの選択を入れ替えたりすることもできます。
サイトエディターを使用して検索ブロックを追加する
ブロック テーマを使用している場合は、ヘッダーなどのテンプレート パーツに検索ブロックを追加することもできます。 このようにして、サイトのすべてのページに検索バーを表示できます。
まず、ブロックテーマが有効になっていることを確認する必要があります。 そうしないと、サイト エディターにアクセスできなくなります。
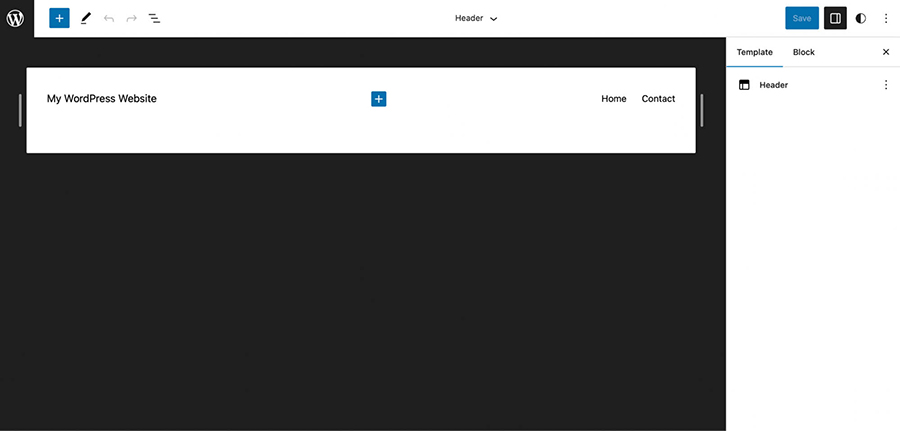
次に、WordPress ダッシュボードで「外観」→「エディター」に移動します。 [テンプレート パーツ] → [ヘッダー]をクリックし、鉛筆アイコンを選択して現在の Web サイトのヘッダーを編集します。
これにより、ブロック エディター内でヘッダーが開き、テンプレート パーツにさまざまなカスタマイズを加えることができます。

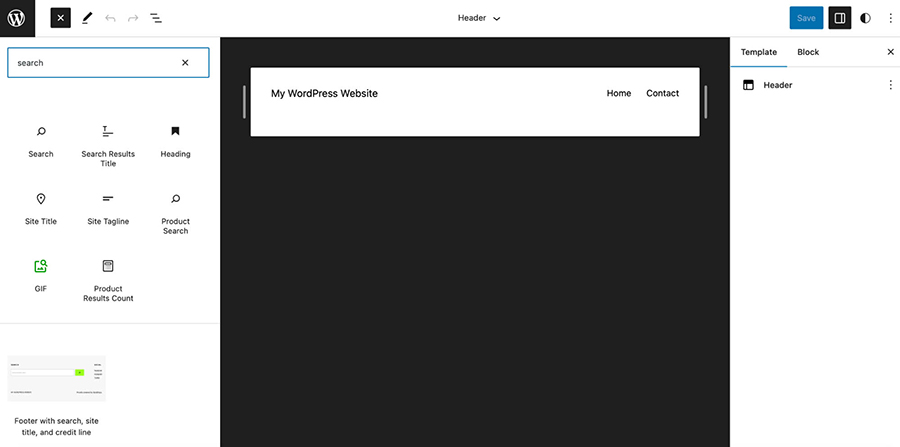
プラス ( + ) アイコンを選択して、検索オプションの WordPress ブロックを参照します。

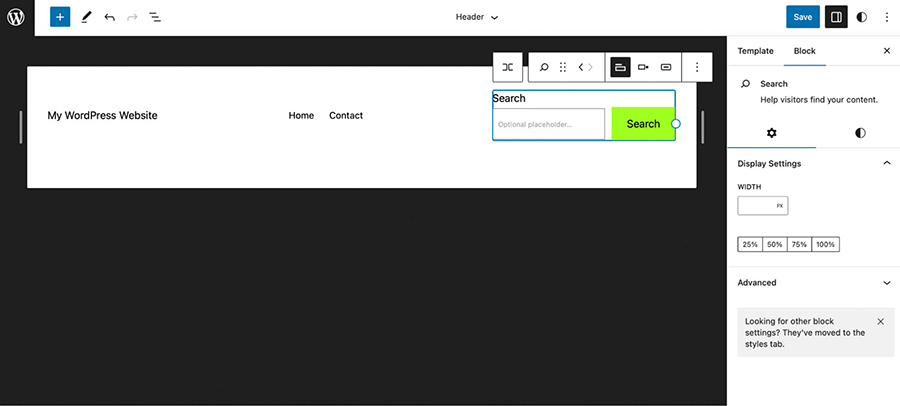
あとは、検索ブロックをヘッダー領域にドラッグするだけです。

ツールバーの矢印を使用して、検索バーをメニューの端に移動できます。 これにより、検索ブロックをページまたは投稿に追加したときと同じ設定にすべてアクセスできるようになります。
そのため、ツールバーからボタンアイコンを変更したり、位置を調整したり、検索ラベルを切り替えたりすることができます。 さらに、ブロック設定では、ブロックの幅を変更したり、色やフォントを変更したりできます。
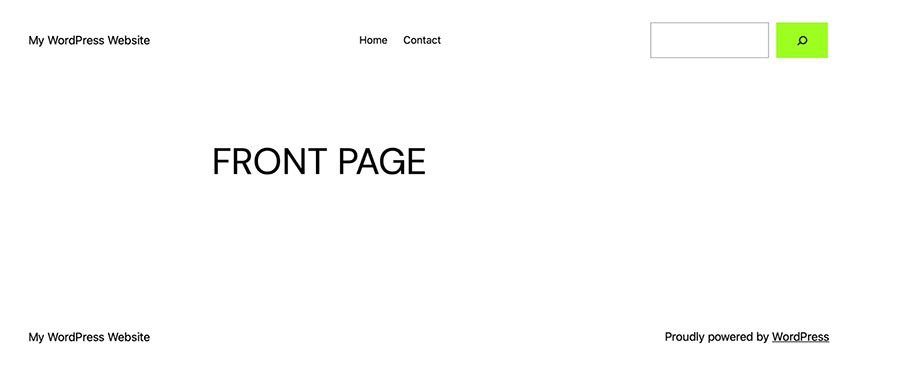
検索バーに問題がなければ、 [保存]をクリックします。 次に、ブラウザで Web サイトにアクセスし、フロントエンドの検索バーを表示します。

さらに変更を加えたい場合は、いつでもサイト エディターに再度アクセスできます。 この方法を使用して、フッターなどの他の場所に検索バーを配置することもできます。
2. ウィジェットパネルを使用して検索バーを追加します
WordPress に検索バーを追加するもう 1 つの方法は、ウィジェット パネルを使用することです。 これは初心者に優しいオプションで、従来の WordPress テーマを使用している人に最適です。
ウィジェット パネルを使用して検索バーを追加するには、WordPress ダッシュボードから開始します。 次に、 「外観」→「ウィジェット」に進みます。
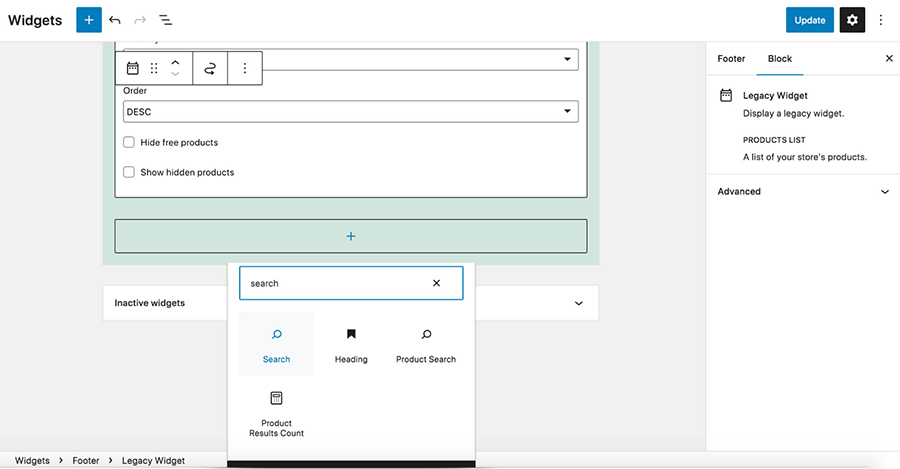
ここで、検索ウィジェットを追加するセクションを展開します。 そして、下部にある+アイコンをクリックします。 これにより、サイトのブロックのリストが開きます。 「検索」を検索します。 検索ブロックを選択します。

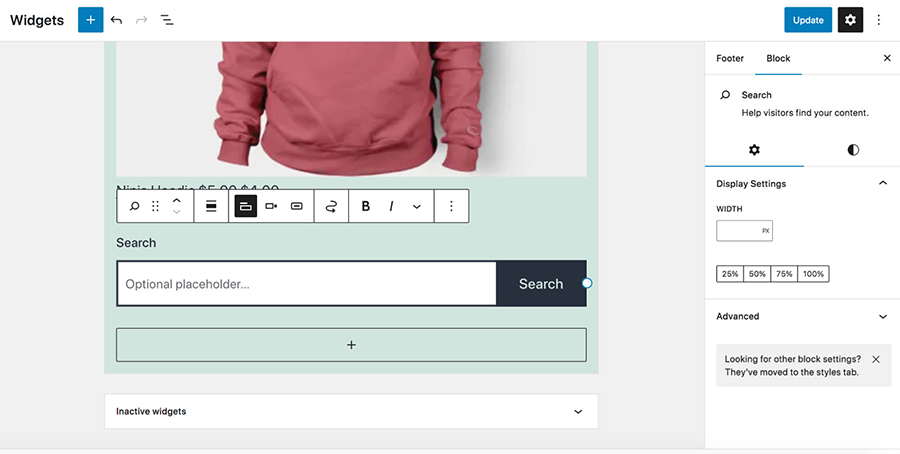
ここで、検索ブロックを自由にスタイル設定してカスタマイズし、保存してサイトのそのセクションに追加できます。

検索ウィジェットのボタン、位置、スタイルを変更したい場合は、ウィジェット画面に戻り、ツールバーを使用して検索バーをカスタマイズします。
3. プラグインを使用して検索バーを追加する
より柔軟でありながらシンプルなオプションを探している場合は、プラグインを使用して WordPress に検索バーを追加することをお勧めします。 プラグインの使用は簡単で、特別なノウハウは必要ありませんが、WordPress のデフォルト設定よりも検索バーをより詳細に制御できます。
Jetpack Search で検索バーを追加する
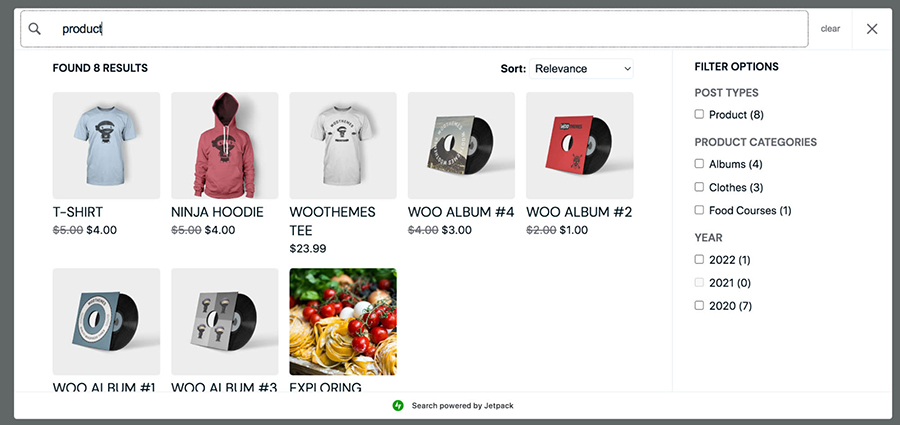
たとえば、Jetpack Search を使用すると、サイト所有者は結果をカスタマイズし、直感的に使用できる使いやすいフィルタリング オプションを提供することで、訪問者を正しい方向に誘導できます。 また、訪問者が単語のスペルを間違えたり、「50 ドル以下でピリッとした鶏肉の調味料が入った大量の瓶」などの複雑で多面的な検索を入力したりした場合でも、訪問者が何を探しているのかを理解するのに十分な賢さを備えています。
インテリアデザイナーの第一人者、カイリー。 M. Interiors は、Jetpack Search を使用して、訪問者を 3,000 以上の記事の 1 つに効率的に誘導し、彼女とそのチームの作業負荷を軽減します。
Jetpack Search は数十の言語もサポートしており、非常に高速に動作し、訪問者の入力に合わせて更新される論理的な結果を提供します。 そのため、ユーザーは検索の送信が完了する前に正しい答えを見つけることができます。
また、ブランドの一貫性を保つために WordPress サイトとシームレスに統合され、訪問者が何を検索しているかについてサイト所有者に洞察を提供します。
おそらく最も印象的なのは、このすべての機能がクラウド上で動作するため、サイトへのパフォーマンスへの影響が最小限に抑えられることです。 そのため、毎日何千人もの新規訪問者がコンテンツを検索していても、サーバー リソースが影響を受けることはありません。
まず、サイトに Jetpack Search をインストールする必要があります。ここには 2 つのオプションがあります。
- Jetpack 検索プラグインを追加します。 これにより、サイトに検索機能のみが追加され、用途に応じて無料プランとプレミアム プランの両方が利用可能になります。
- Jetpack Complete プランを購入します。 このプランには、セキュリティ、成長などのための追加のサイト機能とともに、Jetpack Search がバンドルされています。
次の手順では、Jetpack 検索プラグインを選択するとします。 WordPress ダッシュボードで、 「プラグイン」→「新規追加」に移動し、「Jetpack Search」を検索します。 次に、 「今すぐインストール」→「アクティブ化」をクリックします。

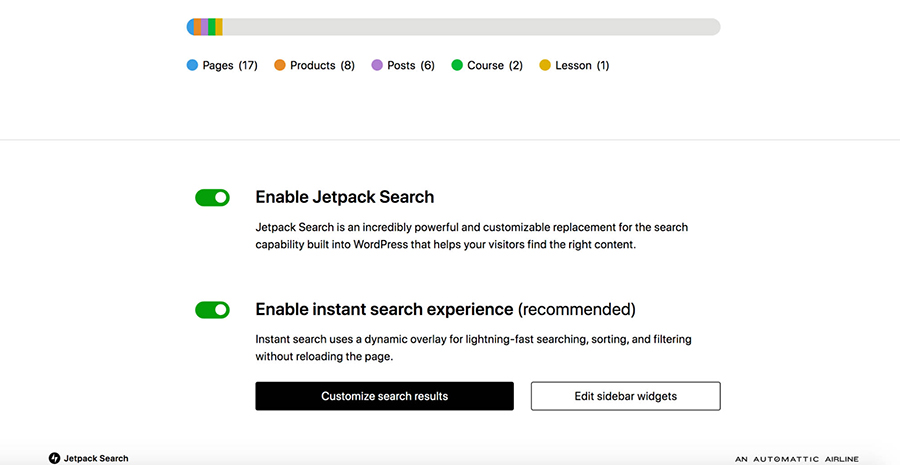
WordPress.com アカウントに接続するように求められ、必要に応じてプレミアム プランを購入できます。 プラグインが設定されたら、ダッシュボードで[Jetpack] → [検索]に移動します。 ここでは、機能を有効にしたり、インスタント検索をオンにしたり、サイトで行われた検索に関するデータを表示したりすることができます。

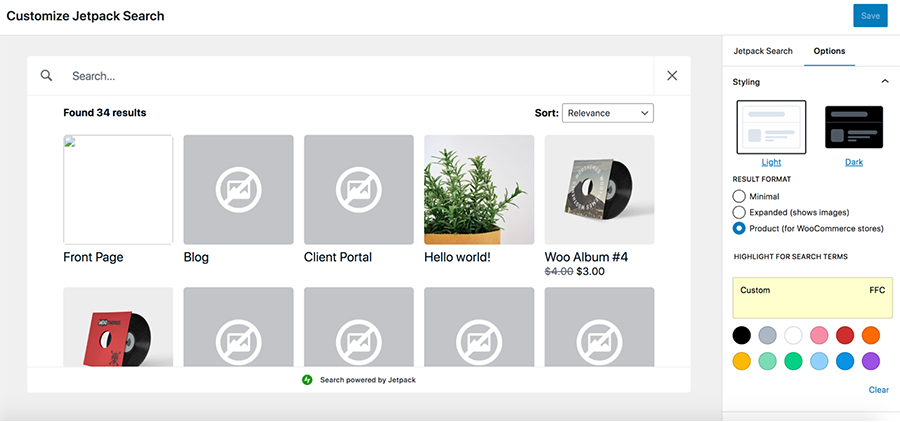
検索エクスペリエンスをカスタマイズしたい場合は、「検索結果をカスタマイズ」ボタンをクリックします。 これにより、スタイルや含まれる投稿タイプなどの追加オプションが多数表示された新しい画面が開きます。 たとえば、検索語をブランド カラーで強調表示したり、製品結果の追加情報を表示したり、結果からメディア ファイルを除外したりすることができます。

検索バーをサイトに追加する
この記事で前に行ったように、サイト上の任意の場所に新しい Jetpack 検索エクスペリエンスを追加できるようになりました。 特定の状況に応じて、ブロック エディター、サイト エディター、またはウィジェット パネルを使用して検索ブロックを追加するだけです。 Jetpack Search は、デフォルトの WordPress 設定を新しいインスタント検索エクスペリエンスに自動的に置き換えます。

4. ブロックテーマを使用せずに、ヘッダーまたはメニューに検索アイコンを追加します。
ヘッダーまたはナビゲーション メニューは、Web サイトにアクセスしたすべてのユーザーに即座に表示されるため、検索アイコンを配置するのに最適な場所です。
ブロック テーマを使用している場合は、上記で詳しく説明した手順を使用してヘッダーに検索バーを追加できます。 クラシック テーマを使用している場合は、Ivory Search などのプラグインをインストールする必要があります。
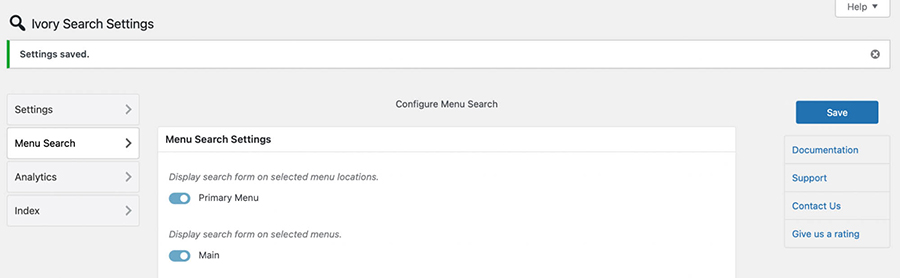
始めるには、WordPress に Ivory Search をインストールしてアクティブ化する必要があります。 次に、 Ivory Search → Menu Searchに移動し、検索バーを表示するメニューを選択します。

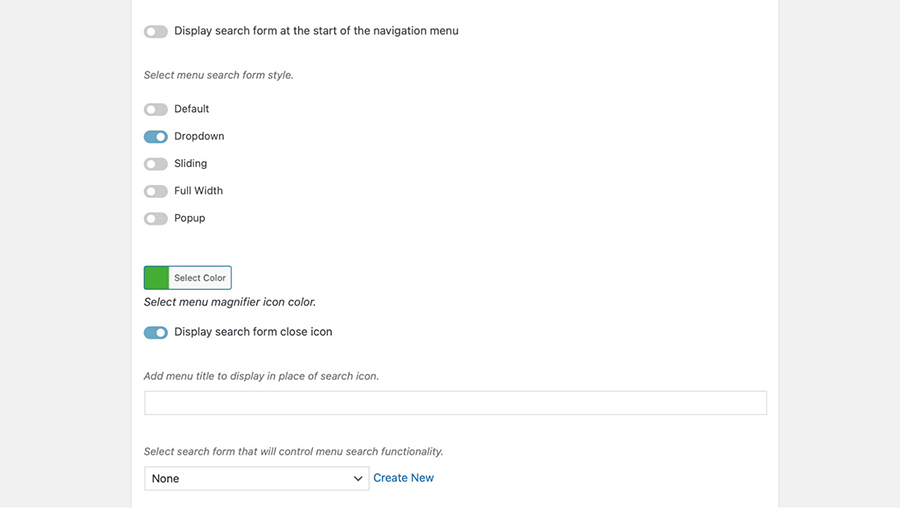
「保存」をクリックして、利用可能な設定をすべて表示します。 たとえば、ドロップダウンや全角などの検索フォームのスタイルを選択できます。
さらに下にあるトグルを使用して、検索フォームを閉じるアイコンを表示します。 次に、 [色の選択]をクリックしてメニュー拡大鏡アイコンの色を適用します。

検索アイコンの代わりに表示するメニュー タイトルを追加することもできます。
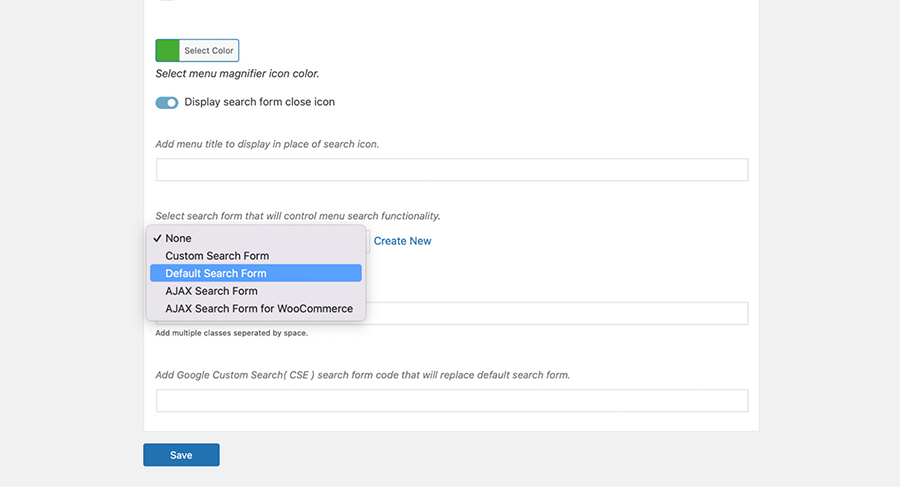
最後に、メニュー検索機能を制御する検索フォームを選択します。 ドロップダウン メニューを使用して選択します。

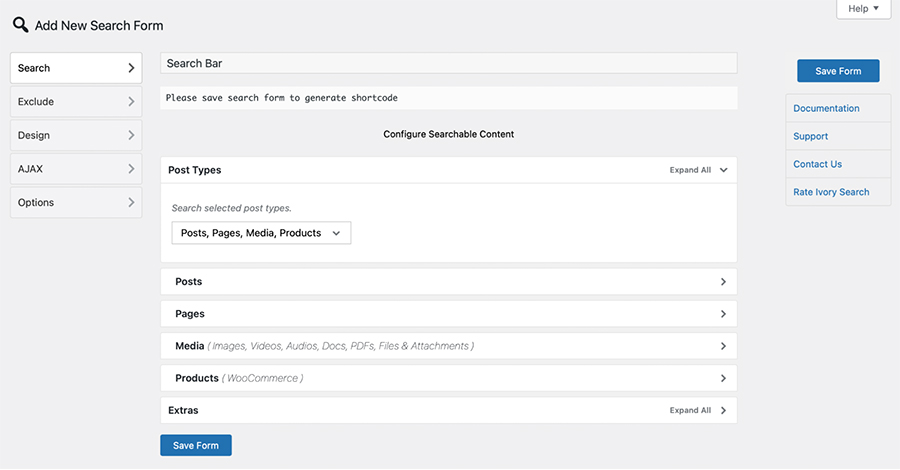
次に、 「新規作成」をクリックします。 これにより、検索フォームに名前を付け、検索可能なコンテンツを設定できる新しい画面が表示されます。

[フォームを保存]を選択して、検索フォームのショートコードを生成します。 その後、ヘッダーなどのウィジェット領域に追加できます。
フロントエンドでサイトを表示して結果を確認できます。

検索アイコンが好みの色で表示されるはずです。 そのアイコンをクリックすると、完全な検索バーが表示されます。
5.カスタムコードを使用して検索バーを手動で追加します
これまで見てきた方法はすべて初心者に適しています。 ただし、この次のオプションでは、テーマ ファイルにコードを追加して編集する必要があるため、ある程度の技術的知識が必要です。 将来テーマを更新するときにコードが失われないように、子テーマを使用してすべての変更を行うことをお勧めします。
始める前に、WordPress サイトのバックアップを作成することが重要です。 そうすることで、間違ったコード行を入力した場合でも、サイトを以前のバージョンに簡単に復元できます。
検索バーを手動で追加するには、FTP またはホスティング プロバイダーの cPanel 経由でサイトに接続します。 Web サイトのファイル (通常はpublic_htmlフォルダー) に移動し、 /wp-content → /themes → /your-theme を選択します。 ファイルを参照して、 header.phpを見つけます。 またはフッター.php ファイル (検索バーを追加する場所に応じて)。
使用したいファイルが見つかったら、それを開いて次の関数を追加します。
<?php get_search_form(); ?>
これにより、 searchform.phpテンプレートから検索フォームが呼び出されます。 このテンプレートをまだ持っていない場合は、関数によってテンプレートが作成されます。
検索バーがフロントエンドに表示されるはずです。

ここから、カスタム コードを使用して検索フォームを微調整し、好みどおりの外観と機能を実現することができます。
訪問者に最高の検索エクスペリエンスを提供する方法
検索エクスペリエンスは、顧客がコンテンツを見つけてコンテンツに関与する方法に影響を与えるため、Web サイトの重要な部分です。 検索エクスペリエンスを次のレベルに引き上げる最も簡単な方法の 1 つは、Jetpack Search などの便利なツールを使用することです。

Jetpack Search は、大規模で複雑な Web サイトにとって優れたソリューションです。 インストールすると、高度なフィルタリングを備えた即時検索結果が表示され、訪問者が探しているものを正確に見つけやすくなります。
毎月 5,000 件のレコードと 500 件のリクエストを処理できる無料バージョンがあります。
プレミアム バージョンでは、大規模なサイトとより多くの検索ボリュームを処理できるほか、ブランドのない検索バーを表示できるため、エクスペリエンスがサイトの他の部分とシームレスに適合します。
Jetpack Search を開始するには、インストールしてアクティブ化するだけです。 次に、 「Jetpack」→「検索」に移動し、設定まで下にスクロールします。

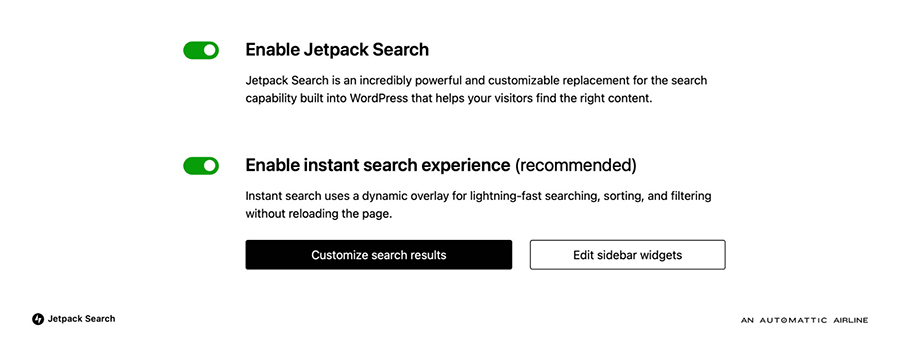
ここで、トグルを使用してJetpack 検索を有効にすることができます。 インスタント検索エクスペリエンスをオンに切り替えることもできます。 これにより、訪問者にページのリロードを強いることなく、検索、並べ替え、フィルタリングのための動的なオーバーレイが可能になります。 変更は自動的に更新され、訪問者に高度な検索エクスペリエンスをすぐに提供します。
WordPress 検索に関するよくある質問 (FAQ)
まだいくつかの質問がある場合に備えて、検索機能に関する読者からのよくある質問をいくつか見てみましょう。
WordPress に検索バーを追加する必要があるのはなぜですか?
検索バーは、ユーザー エクスペリエンスを向上させる簡単な方法です。 小規模な Web サイトでは、訪問者と探しているコンテンツをすぐに照合できる場合があります。
ただし、e コマース ストアのような大規模で複雑なサイトには、数百、場合によっては数千のページが含まれる場合があります。 したがって、訪問者はナビゲーション メニューだけを使用してコンテンツを見つけようとしてイライラする可能性があります。
検索バーは即座に結果を提供し、訪問者をサイト上の目的の場所に誘導できます。 こうすることで、直帰率を減らし、サイトで過ごす時間を増やすことができます。
検索バーと検索ボックスの違いは何ですか?
「検索バー」と「検索ボックス」は同じ意味で使用できる用語です。 どちらも Web サイト (通常はメニューまたはヘッダー) に配置されるフィールドを記述します。 訪問者はこのフィールドに検索語やキーワードを入力して、サイト上のコンテンツを見つけることができます。
検索バーはアドレス バーとは異なることに注意することが重要です。 アドレス バーは、ブラウザの上部近くにあるフィールドで、特定の URL を入力するか、検索語を入力できます。 次に、検索エンジン (Google など) がインデックス内のコンテンツと照合します。 アドレス バーは Web 全体を検索しますが、検索バー (またはボックス) は 1 つの Web サイトに関連付けられています。
訪問者の WordPress 検索エクスペリエンスを改善するにはどうすればよいですか?
検索バーは優れたユーザー エクスペリエンスを提供する優れた方法ですが、検索エクスペリエンスを最適化する方法もあります。
たとえば、ヘッダー、フッター、サイドバーなど、アクセスしやすい場所に検索バーを配置できます。 さらに、ライブ検索の提案を提供することで、WordPress の検索エクスペリエンスを向上させることができます。
スペル修正は、検索エクスペリエンスをより正確にするもう 1 つの優れたツールです。 さらに、フィルター検索をサポートすると、顧客は特定のタグ、カテゴリ、日付などを検索してコンテンツを見つけることができます。
Jetpack Search: 強力でカスタマイズ可能な WordPress 検索プラグイン
訪問者をサイトに留めておく最も簡単な方法の 1 つは、ナビゲーションを合理化することです。 検索バーを使用すると、訪問者を求めているコンテンツにすばやく結び付けることができるため、これが可能になります。 さらに良いことに、Web サイトに検索バーを追加する簡単な方法がたくさんあります。
たとえば、検索ブロックを使用して WordPress に検索バーを追加したり、カスタム コードを使用してニーズに合わせて調整したりできます。
あるいは、プラグインを使用してこの機能を作成することもできます。これは、サイトに強力な検索機能を実装する最良の方法の 1 つです。 Jetpack Search のようなソリューションを使用すると、迅速な結果と強力なフィルタリングを実装して、訪問者をサイトに留めておくことができます。
さらに、動的なオーバーレイを使用したインスタント検索エクスペリエンスを有効にして、結果をさらに迅速に生成できます。 今すぐプランをチェックして始めましょう!
