WordPress の検索結果ページをカスタマイズする方法
公開: 2024-05-30Web サイトが成長するにつれて、内部検索の重要性が増します。 人々は探しているものを手間をかけずに素早く見つけたいと考えています。 このような良いエクスペリエンスを提供すると、ユーザーはより長く滞在し、ニュースレターに登録したり、見込み顧客獲得フォームに記入したり、製品を購入したりするなど、あなたが望むアクションを起こす可能性が高くなります。 訪問者が数千人いる場合、コンバージョン率が 2% 上昇することは大きな問題です。
良いニュースは、WordPress を使用している場合、組み込みの検索機能が含まれていることです。 さらに良いニュースは、サイトのこの非常に重要な部分から可能な限りあらゆる価値を抽出するようにカスタマイズできることです。
検索が使いやすく、ナビゲートしやすいものであることを確認する必要があります。 フィルタリング オプション、無限スクロール、強調表示された検索語を含める必要があります。 さらに、検索ページはモバイル デバイス向けに最適化する必要があります。
この記事では、WordPress のカスタム検索結果ページを作成することがなぜ意味があるのかについて説明します。 次に、その方法を 4 つ紹介します。 その後、いくつかのベスト プラクティスについて説明し、Jetpack Search を使用することでユーザー エクスペリエンスがさらに向上する方法について説明します。
WordPress の検索結果ページを編集する必要がある理由
Web インタラクションの多くは、訪問者を満足させることにかかっています。 たとえば、ストアのページの読み込みに時間がかかりすぎると、顧客がサイトに留まる可能性が大幅に低くなります。 モバイル サイトが完全に表示されるまでに 3 秒以上かかる場合、訪問者の 53 パーセントはモバイル サイトを放棄します。
同様のロジックが検索結果にも適用されます。 訪問者は、内部検索が効率的で使いやすいことを期待しています。 また、検索ツールを使用しても必要なコンテンツが見つからない場合、ユーザーは Web サイトから離れる可能性が高くなります。
これは特に e コマース サイトに当てはまります。 消費者の 79% は、内部検索では無関係な結果が表示される傾向があると述べています。 さらに重要なことに、米国の消費者の 10 人中 8 人は、ショップの内部検索結果で必要なものが見つからなかった場合は、別の Web サイトで購入する可能性が高いと報告しています。
そのことを念頭に置いて、2 つの点に留意すれば、WordPress の検索結果ページをカスタマイズまたは編集することは賢明な選択となります。それは、検索結果ページはナビゲートしやすく、訪問者に結果を絞り込む方法を提供することです。 どちらも、検索者が探しているものを正確に見つけやすくします。
WordPress の検索結果ページをカスタマイズする 4 つの方法
それでは、WordPress の検索結果ページをカスタマイズして、よりユーザーフレンドリーで効果的なものにする 4 つの方法を見てみましょう。
1. Jetpack Search などの WordPress プラグインをインストールします
プラグインの使用は、コードを使用せずに WordPress の検索結果ページをカスタマイズする最も簡単な方法です。
ただし、このアプローチの結果は、使用する WordPress サイト検索プラグインによって異なります。
ブランド、機能、さらには結果自体を最大限に制御しながら、訪問者に最高のエクスペリエンスを提供したい場合は、Jetpack Search が必要になります。

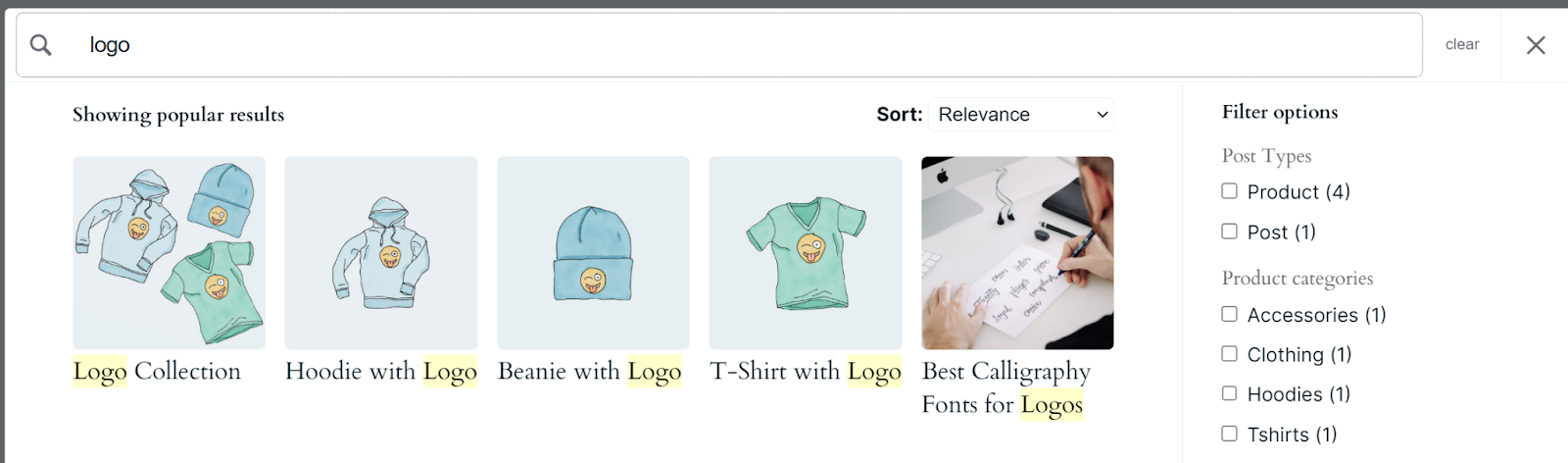
Web サイトの即時検索を提供する: ユーザーが入力を開始するとすぐに、プラグインは関連する回答の表示を開始します。
訪問者が入力を終える前に正確な結果が得られるでしょうか? それ以上に速くすることはできません。

また、カテゴリ、タグ、日付、投稿タイプ、カスタム分類によって結果をフィルタリングするオプションも提供します。 こうすることで、訪問者はページを更新することなく検索結果を並べ替えることができ、手間がさらに軽減されます。
また、38 の言語をサポートしており、スペルミスを修正したり、曖昧な送信内容を理解したりするのに十分な機能を備えています。
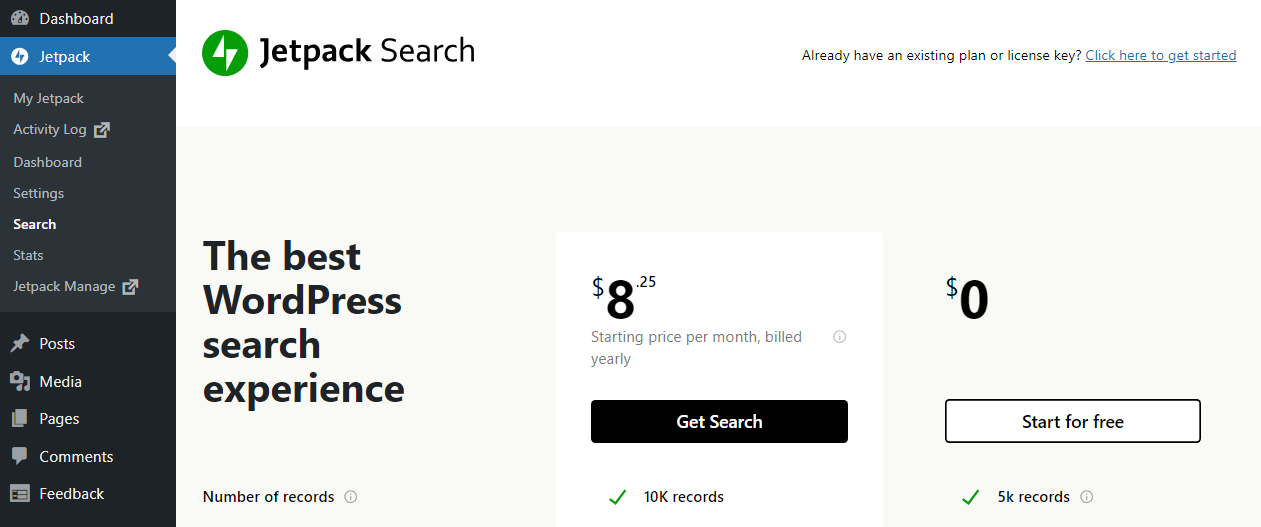
Jetpack Search には無料バージョンとプレミアム バージョンの両方があります。 無料枠では、最大 5,000 件のインデックス付き投稿タイプと 500 件の月間リクエストがサポートされますが、検索ページには Jetpack ロゴが含まれます。
プラグインを使用するには、インストールして有効化します。 次に、 「Jetpack」→「検索」に移動し、 「無料で開始」をクリックします。

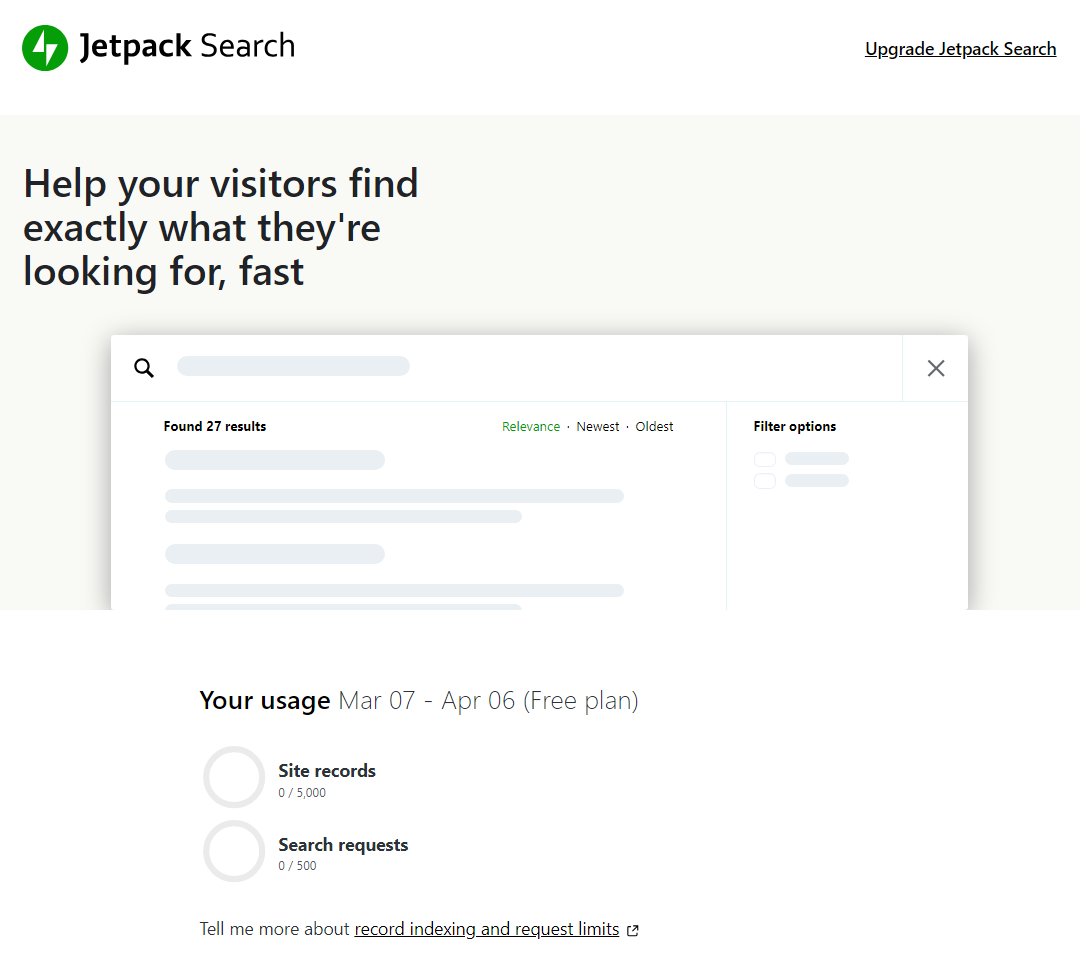
無料プランを選択した場合、プラグインはチェックアウトプロセスを完了するよう求めます。無料プランです。 ダッシュボードに戻ると、 「Jetpack → 検索」ページに毎月の使用量に関する情報が含まれていることがわかります。

インデックス作成プロセスは自動ですが、プラグインがサイトのコンテンツのインデックスを作成するまでに時間がかかる場合があります。 サイト上のコンテンツが多いほど、インデックス作成にかかる時間が長くなります。
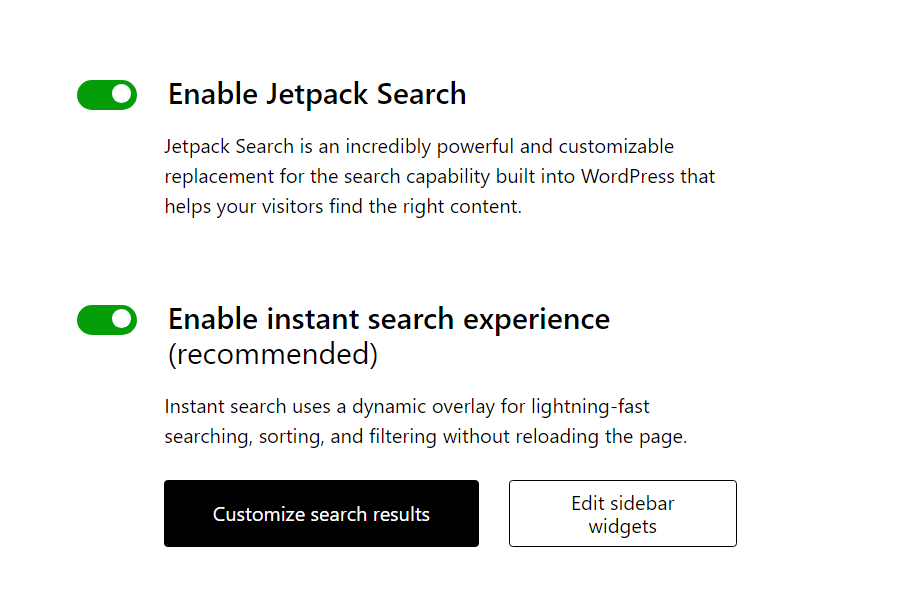
[検索]ページの一番下までスクロールすると、Jetpack 検索の機能のオンとオフを切り替えるオプションとインスタント検索が表示されます。 最高のユーザー エクスペリエンスを得るには、両方のオプションを有効のままにしておきます。

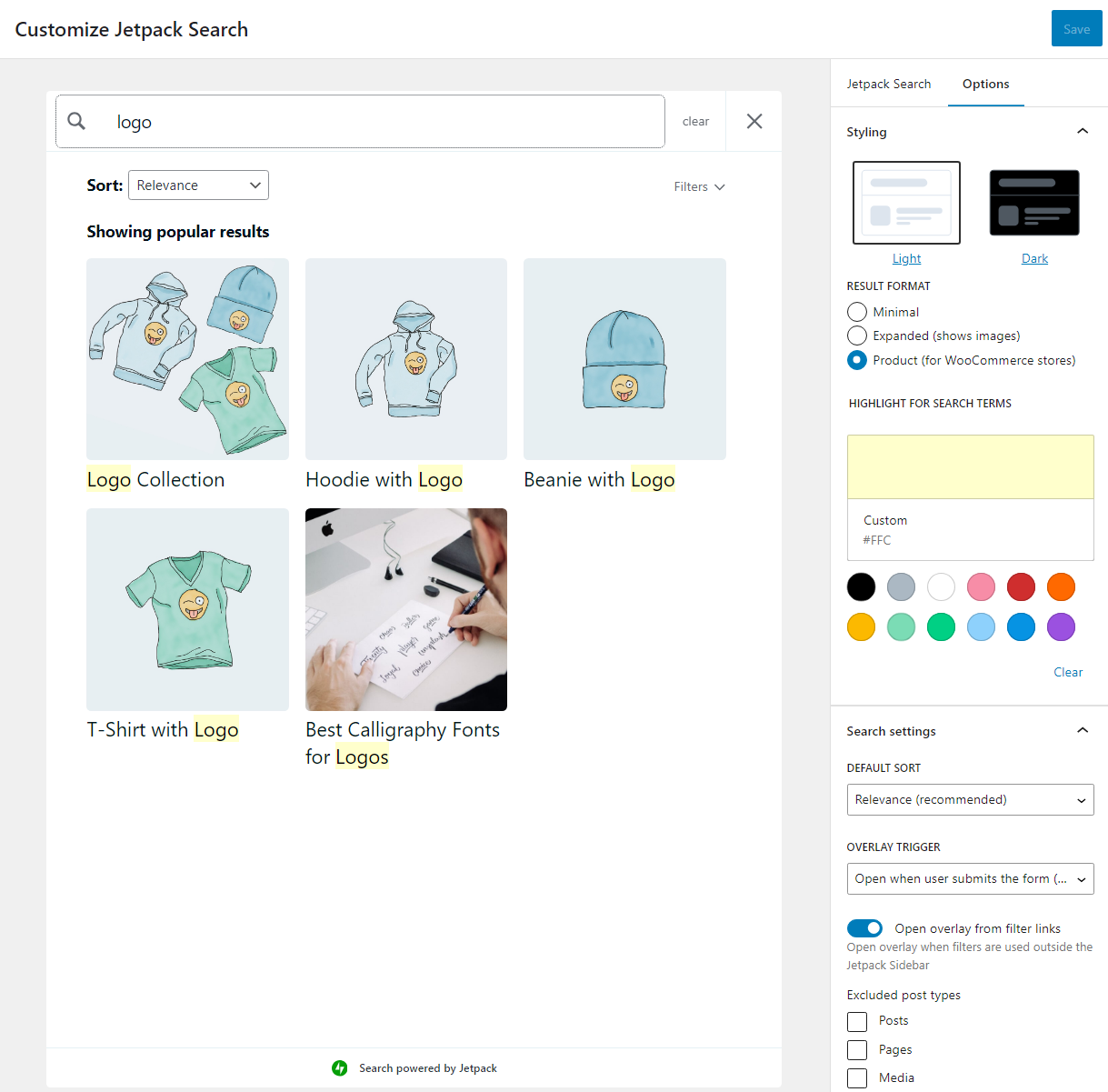
他に利用できるカスタマイズ オプションが 2 つあります。 [検索結果のカスタマイズ]をクリックすると、WordPress 検索ページのスタイルと外観を変更できるエディタが起動します。

このエディタには、明るいページ スタイルと暗いページ スタイル、結果の書式設定、および検索語の強調表示のオプションが含まれています。 結果が表示される順序を変更したり、特定の投稿タイプを除外したりすることもできます。
[検索]ページに戻ると、 [検索結果のカスタマイズ]ボタンの横に[サイドバー ウィジェットの編集]というオプションも表示されます。 これをクリックすると、 [外観] → [ウィジェット]タブが読み込まれ、サイトのサイドバーまたはフッターに Jetpack 検索ブロックを追加できるようになります。
サイトの UX を改善し、努力によりエンゲージメントを向上させ、より多くのコンバージョンを獲得する準備ができている場合は、今すぐ Jetpack Search を入手して、明日より良い結果を確認してください。
検索のカスタマイズにもっと時間を費やしたい場合は、さらにいくつかのオプションを続けて説明します。
2. WordPress ブロックエディターを使用する
WordPress ブロックテーマを使用している場合は、ブロックエディターを利用してそのテンプレートをカスタマイズできます。 つまり、検索ページ テンプレートを含め、ブロックを使用してテーマのページ デザインを変更できるということです。
ブロック対応テーマを使用しているかどうかを確認するには、ダッシュボードに移動して、 「外観」→「エディター」を探します。 このオプションが表示されない場合は、テーマがサイト全体の編集をサポートしていないことを意味します。
そのオプションが表示された場合は、そのまま選択してください。 次の画面では、テーマのテンプレートに移動し、カスタマイズするテンプレートを選択できます。

すべてのテーマに検索ページ テンプレートが付属しているわけではないことに注意してください。 テーマがそうでない場合は、デフォルトのスタイルが使用されていることを意味します。 その場合は、テンプレートを最初から作成するか、Jetpack Search などのプラグインを使用して結果ページをカスタマイズできます。
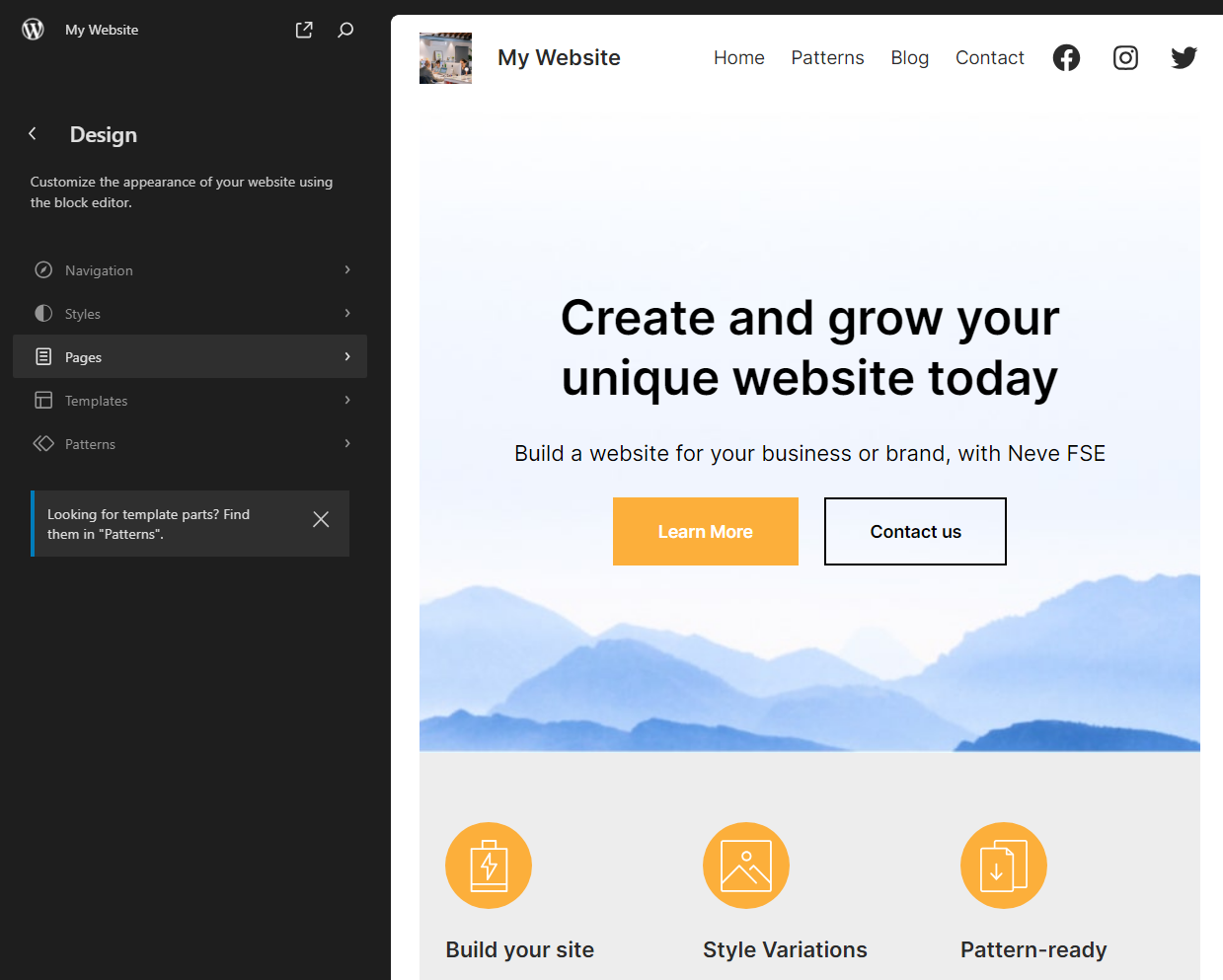
次に、 「ページ」をクリックし、次のメニューで検索結果テンプレートを探します。 そのテンプレートをクリックすると、ページの右側にプレビューが読み込まれます。

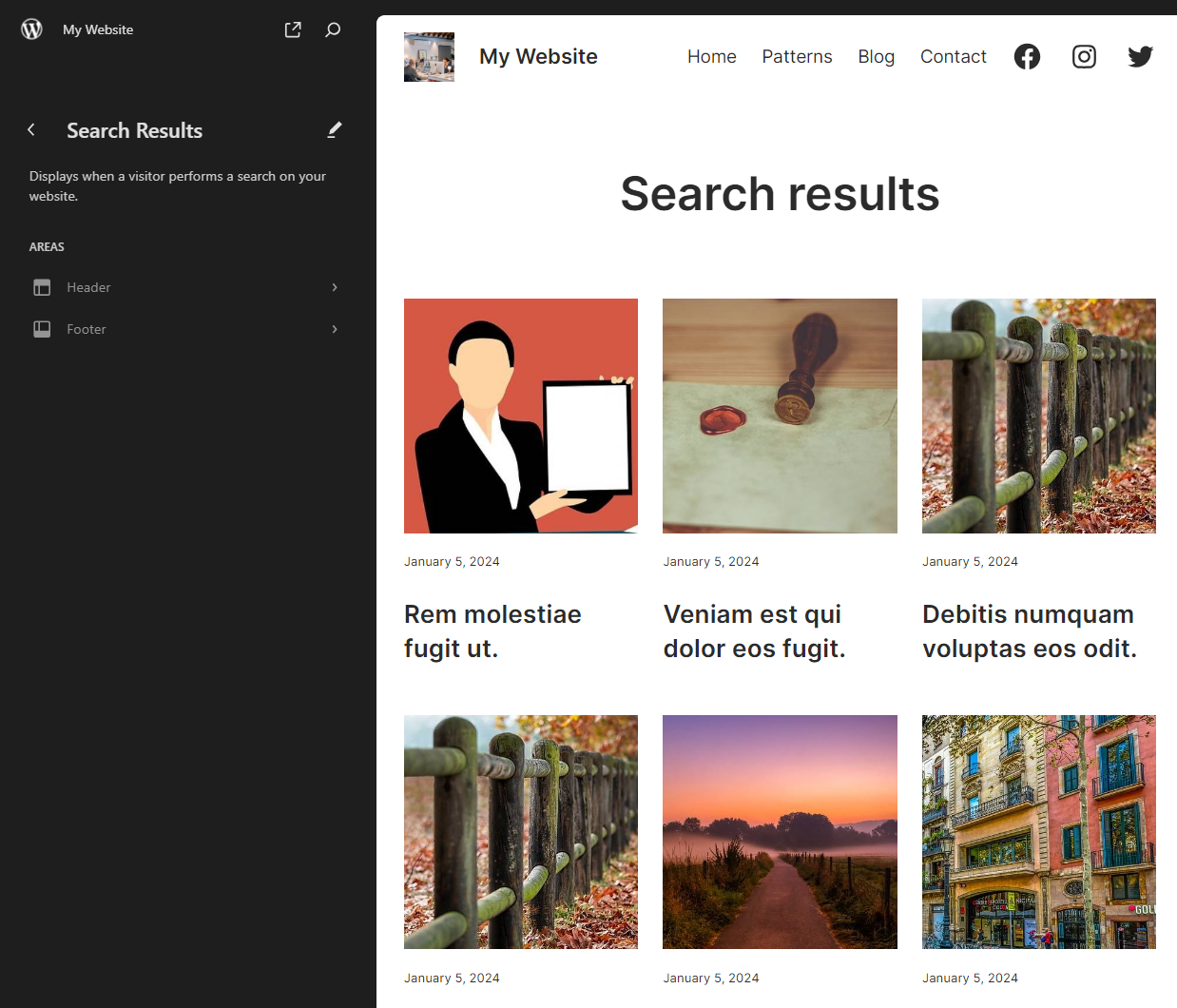
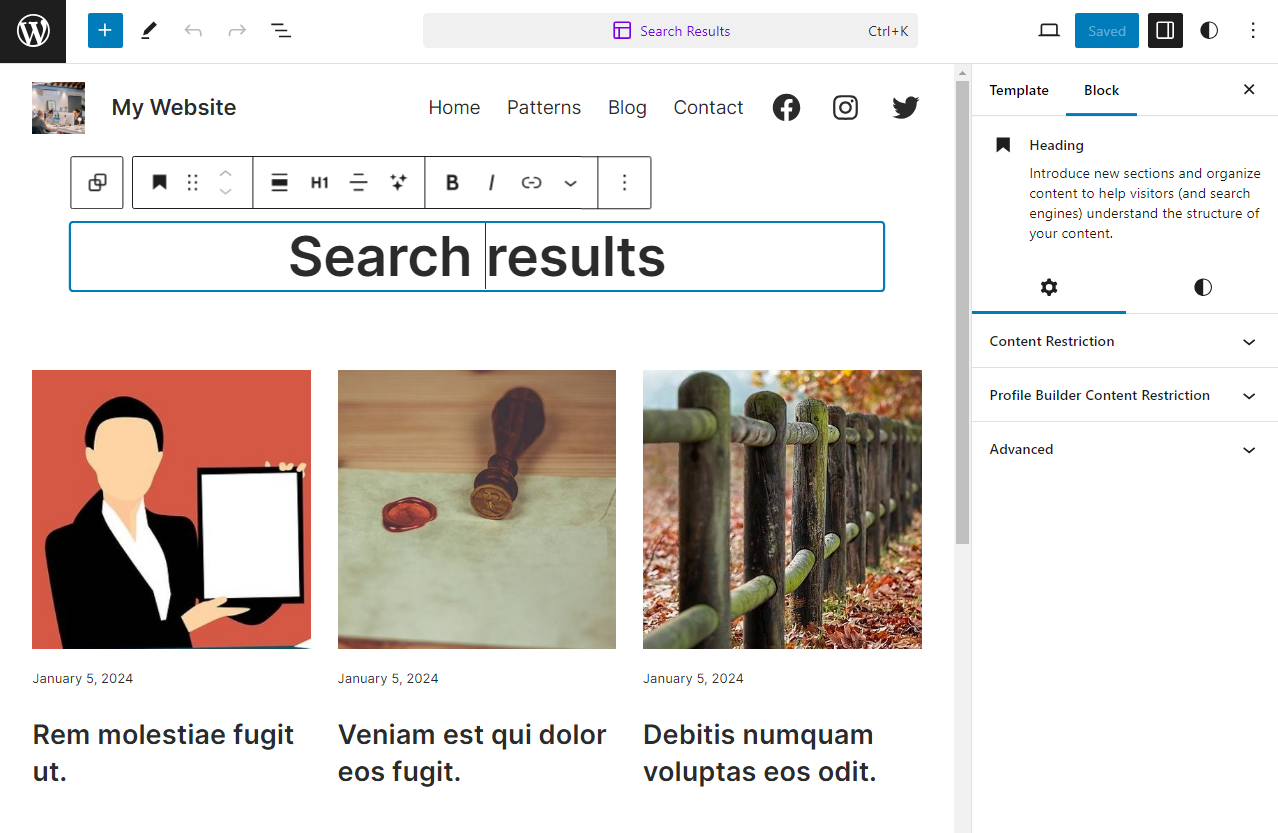
テンプレートを編集するには、画面左側の検索結果ヘッダーの横にある鉛筆アイコンをクリックします。 これにより、その特定のテンプレートのブロック エディターが起動します。

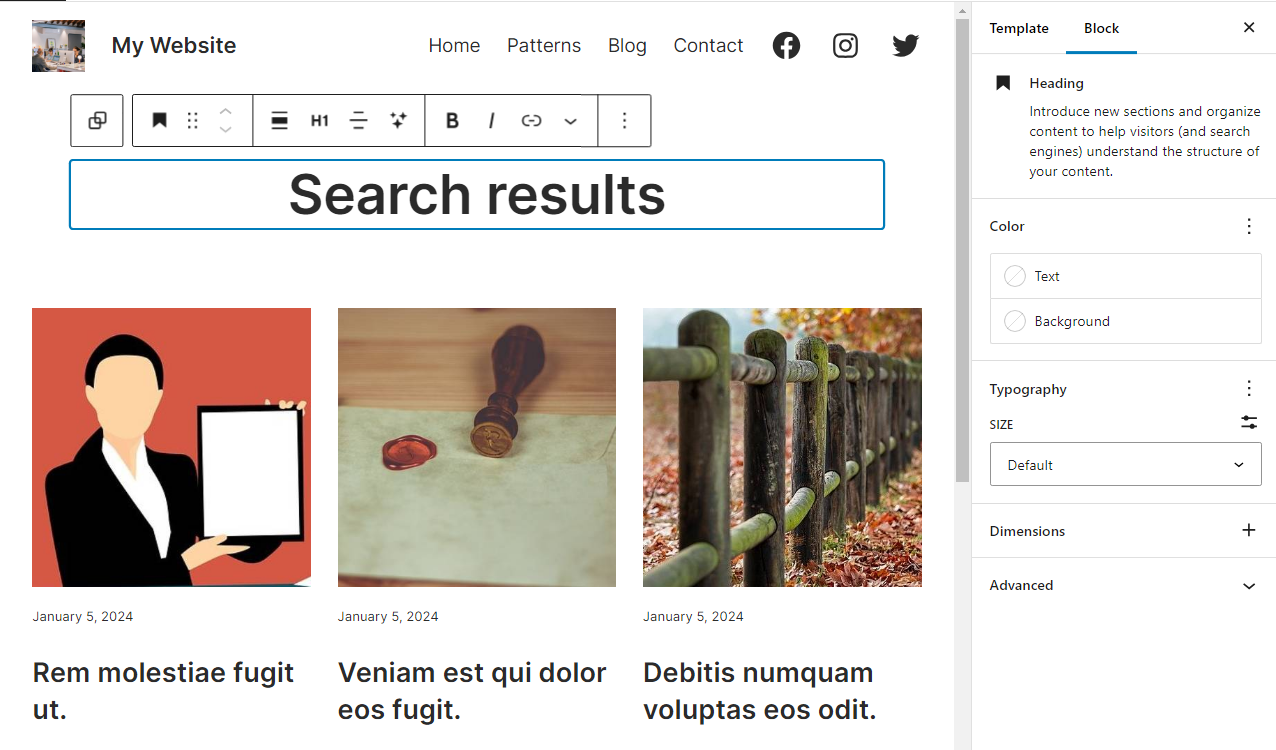
エディターを開いたら、ページのデザインのあらゆる側面をカスタマイズできます。 たとえば、ヘッダーを変更したい場合は、ヘッダーをクリックしてブロック オプション メニューにアクセスすることで変更できます。

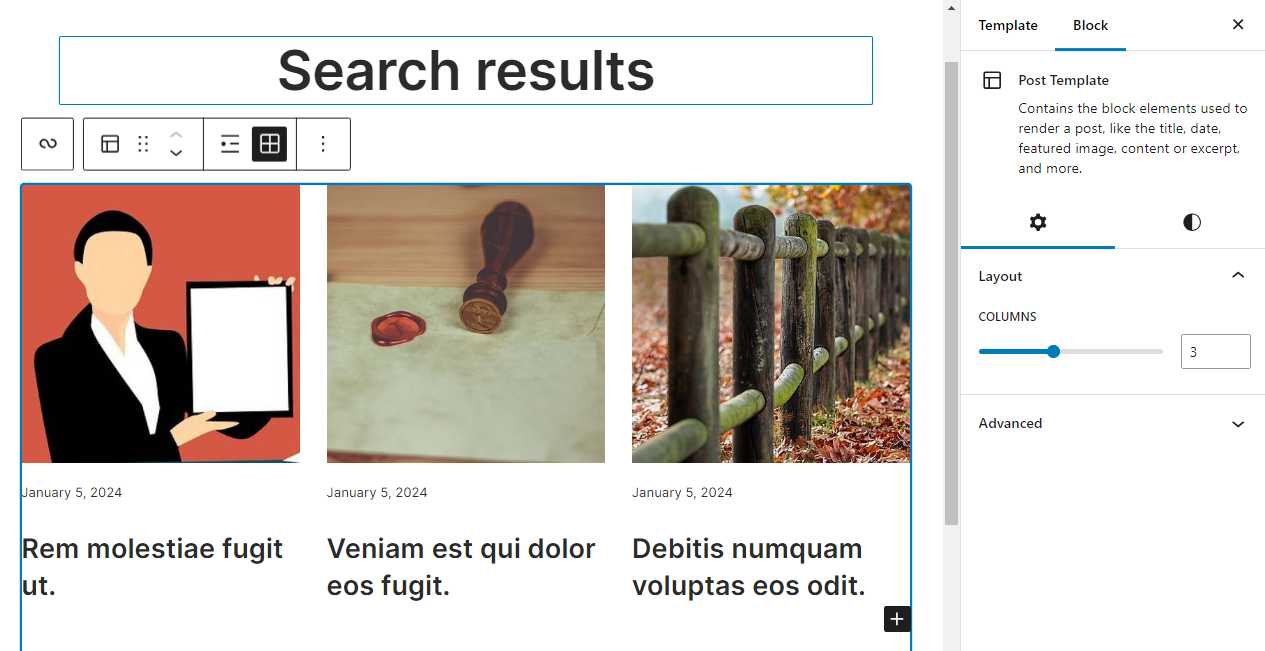
検索結果を選択すると、エディターがそれらをPost Templateブロックとして扱うことがわかります。 ブロック エディターを使用して、検索で表示される結果を直接変更することはできません。 ただし、検索結果の列数、タイポグラフィ、色など、ページのレイアウトの側面をカスタマイズできます。

完了したら、画面の右上隅にある「保存」をクリックします。 次に、検索機能を試し、フロントエンドの新しい検索結果ページのデザインを確認してください。
3. WordPress カスタマイザーを使用する
ブロックエディターを使用して WordPress 検索結果ページを編集できるのは、ブロックテーマのみです。 クラシック テーマを使用している場合は、WordPress カスタマイザーを使用してページ テンプレートを変更する必要があります。
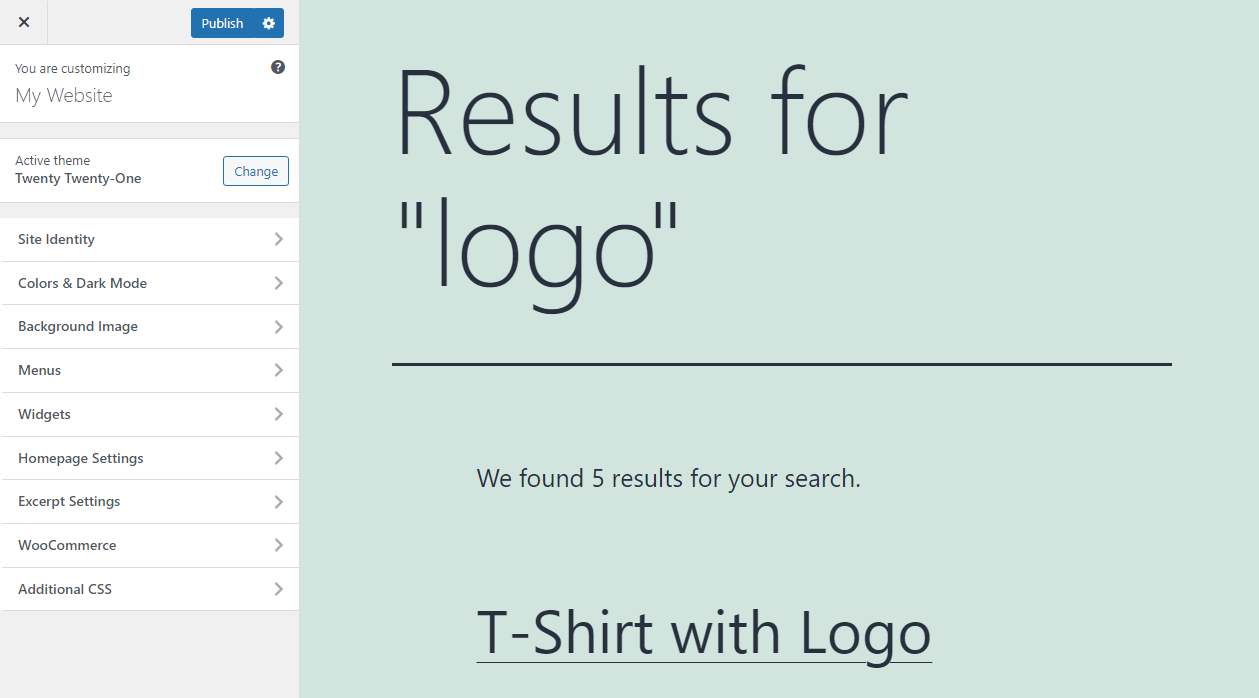
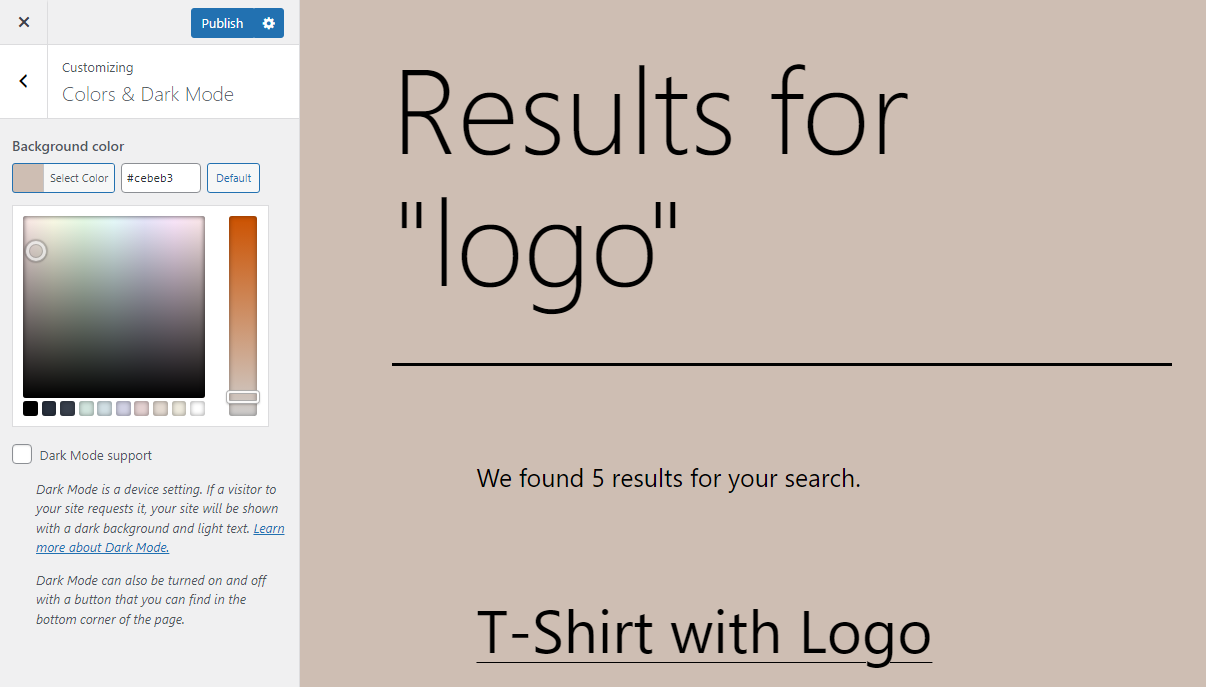
使用しているテーマの種類がわからない場合は、 「外観」→「カスタマイズ」に移動します。 このオプションは、非ブロック テーマの場合にのみ表示されます。 「カスタマイズ」をクリックすると、WordPress カスタマイザーが起動します。

カスタマイザーを使用すると、構成メニューを使用してサイトのデザインのいくつかの側面を変更できます。 カスタマイザーの主な欠点は、これを使用して特定のページのデザインを変更できないことです。 カスタマイザーを使用して行った変更は、サイト全体に適用されます (カスタム CSS を使用しない場合)。
さらに、カスタマイザーで行うことができる変更は、使用しているテーマによって異なります。 一般的に、サイトの背景色、タイポグラフィ、ボタンのデザイン、さらには全体的なレイアウトまでカスタマイズできます。
変更するデザイン要素に対応するメニュー項目を選択し、テーマが提供するオプションを確認します。 たとえば、サイトの背景色を編集したい場合は、 [背景]メニューをクリックし、カラー ピッカーを使用してデザインを変更します。

この方法は多少制限がありますが、クラシックなテーマを使用していて、シンプルな外観が必要な場合には良い選択肢となります。 プラグインやブロックテーマを使用せずに WordPress 検索ページにさらに詳細な変更を加えたい場合は、コードを使用して手動で変更する必要があります。 次のセクションでそのオプションについて詳しく説明します。
現在クラシック テーマを使用している場合は、いつでもブロック テーマに切り替えることができることに注意してください。 そうすることで、上で説明したように、ブロック エディターを使用して WordPress カスタム検索結果ページを作成できます。
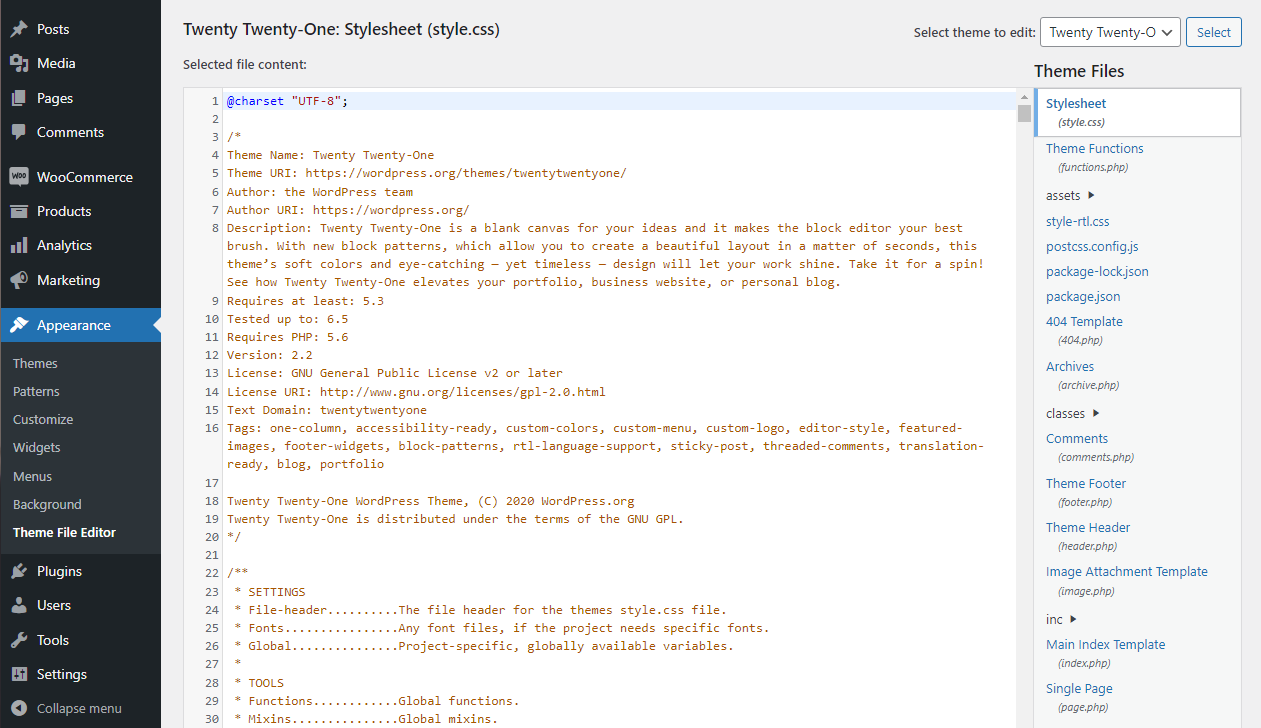
4.カスタムコードを手動で追加する
WordPress でできることには制限がありません。コードを手動でカスタマイズすることに慣れていて、Web 開発の経験がある場合は特にそうです。
使用するテーマに合わせてテンプレート ファイルを自由にカスタマイズできます。 WordPress はいかなる形でも制限しません。 ただし、何をしているのかを理解していないと、これらのファイルをカスタマイズすると Web サイトが破損する可能性があります。

したがって、Web 開発の経験がない場合は、これまで説明した他のカスタマイズ方法のいずれかを使用するのが最善の策です。 あるいは、検索結果ページに必要な変更を加えられる専門家を雇うこともできます。

オンラインで見つけたカスタム コードを使用してページ テンプレートを編集すると、予期しない結果が生じる可能性があることに注意することも重要です。 コードを精査または編集する方法がわからない場合、それをテーマ ファイルと統合するのは困難になります。 さらに、あるテーマでは機能するコードが、他のテーマでは機能しない可能性があります。
どのような変更を行う場合でも、このアプローチを試すときはステージング サイトを使用することを忘れないでください。 次に、準備ができたら、コードに変更を加える前に、必ず実際の Web サイトを完全にバックアップしてください。
これは標準的な方法であり、Web サイトの最新のバックアップを常に保持していることが理想的です。 バックアップ ソリューションをまだお持ちでない場合は、サイトのリアルタイム バックアップを作成して安全に保存する Jetpack VaultPress Backup の使用を検討してください。
WordPress の検索結果ページを最適化するための 5 つのベスト プラクティス
WordPress 検索ページをカスタマイズするために上記の方法のどれを使用すればよいかわからない場合は、加えたい変更の種類を検討してください。 ここでは、訪問者の検索エクスペリエンスを向上させるために実装できるベスト プラクティスをいくつか紹介します。
1. インスタント検索を実装する
人々はウェブ上で即座に結果を得ることに慣れています。 何かを見つけるのに時間がかかると、訪問者はイライラして Web サイトから離れてしまう可能性があります。
WordPress 検索のデフォルトの仕組みは次のとおりです。検索バーを使用してクエリを確認すると、Web サイトが結果を含む新しいページを読み込みます。 インスタント検索とは、入力を開始すると結果が表示され始めることを意味します。 返されるオプションが気に入らない場合は、検索を変更したりフィルターを適用したりすると、新しいページを読み込まなくても結果が自動的に変更されます。
この機能により、検索がよりユーザーフレンドリーになります。 これは、Web サイトの読み込みが遅い場合に特に当てはまります。訪問者が新しい検索結果を次々と待たされるのはイライラする可能性があるためです。
インスタント検索を実装するにはさまざまな方法があります。 Web サイトによっては、検索バー内に結果を直接表示するものもありますが、新しいクエリを入力すると検索ページが更新されるものもあります。 Jetpack Search は WordPress の検索結果ページを即座に更新するため、訪問者は待つ必要がありません。
2. 説明的なページタイトルとスニペットを含める
検索結果ページには、訪問者がどの項目をクリックするかを決定するのに十分な情報が含まれていない場合があります。 この間違いを避けるために、インデックスに登録されるすべてのページに、わかりやすいページ タイトルとスニペットまたは説明を含める必要があります。
アイキャッチ画像を含めるのも良いアイデアです。

これらの要素を含めないと、検索ページの使いやすさが低下します。 さらに重要なことは、人々が探しているものを見つけることがほぼ不可能になる可能性があることです。 明確なタイトルと説明がないと、訪問者は正しい結果を特定する前に複数の結果をクリックしなければならない可能性があります。
デザインの観点から見ると、これは、検索結果ページのレイアウトに、各エントリに画像と完全なタイトルを含めるために十分なスペースを残すことを意味します。 また、ユーザーがページの内容に関する詳細情報を取得できるように、十分な長さの説明を表示するように結果を構成することもできます。
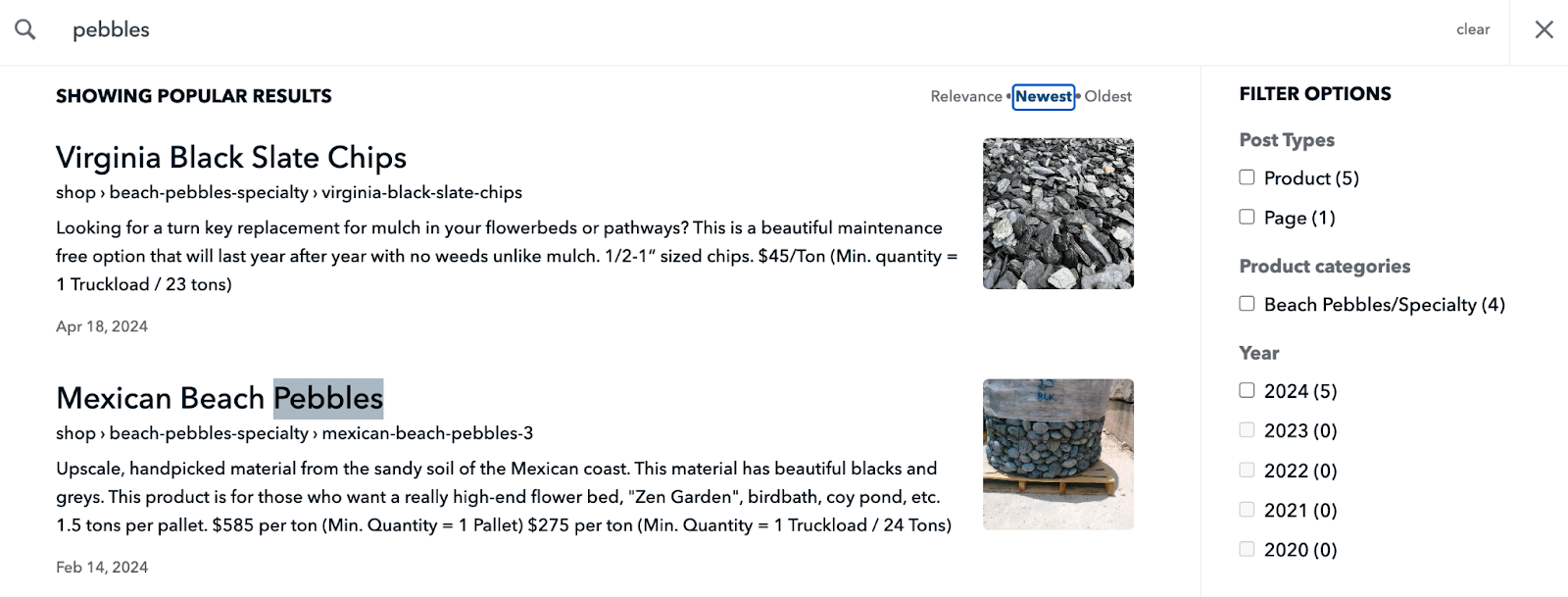
3. 結果を絞り込むためのフィルターを提供する
フィルターはオンライン検索に不可欠な部分です。 多数のページ、投稿、商品、またはその他のカスタム投稿タイプを含む Web サイトをお持ちの場合は、使いやすい検索エクスペリエンスを作成するためにフィルターが必要になります。
フィルターを使用すると、Web サイトの訪問者は表示される結果の数を絞り込むことができます。 これにより、結果を手動でナビゲートするよりも効率的に必要なものを見つけることができます。
デフォルトでは、WordPress には検索機能用のフィルターが含まれていません。 Jetpack Search などのプラグインを使用して、検索結果ページにフィルターを追加できます。

ほとんどの Web サイトは、さまざまなフィルターのセットから大きな利益を得ることができることに注意してください。 例を挙げると、オンライン ストアを運営している場合、製品カテゴリ、タグ、価格、さらに可能であれば配送オプションに対応するフィルターを提供する必要があります。
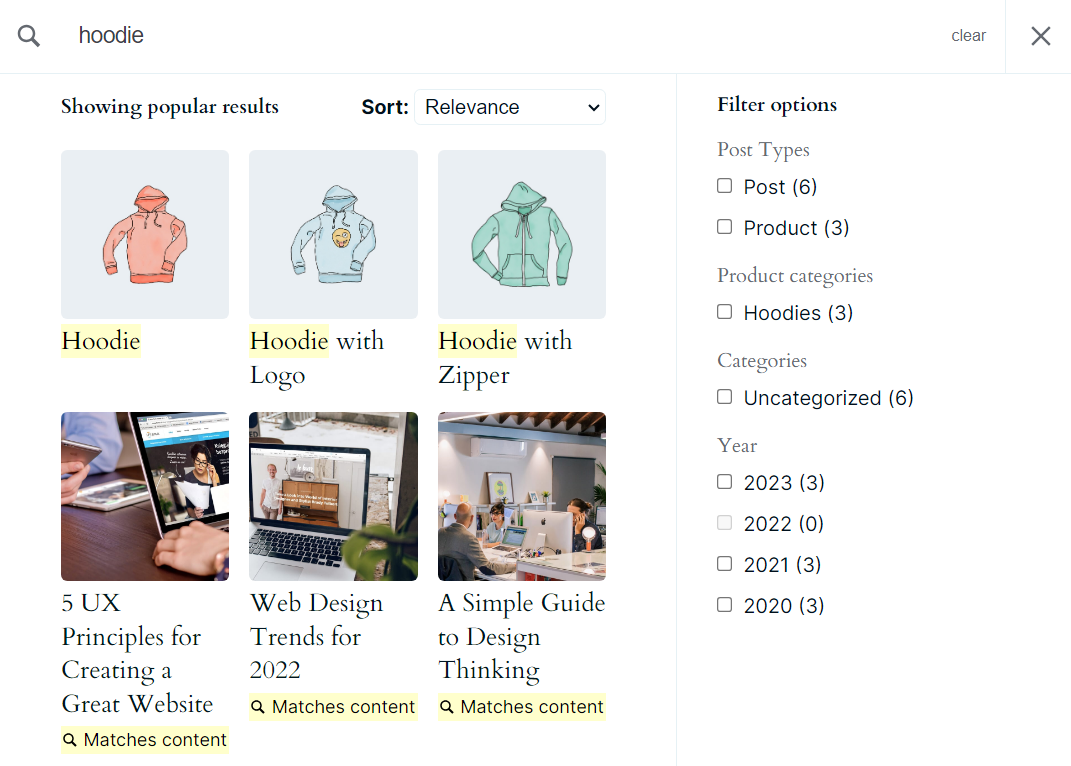
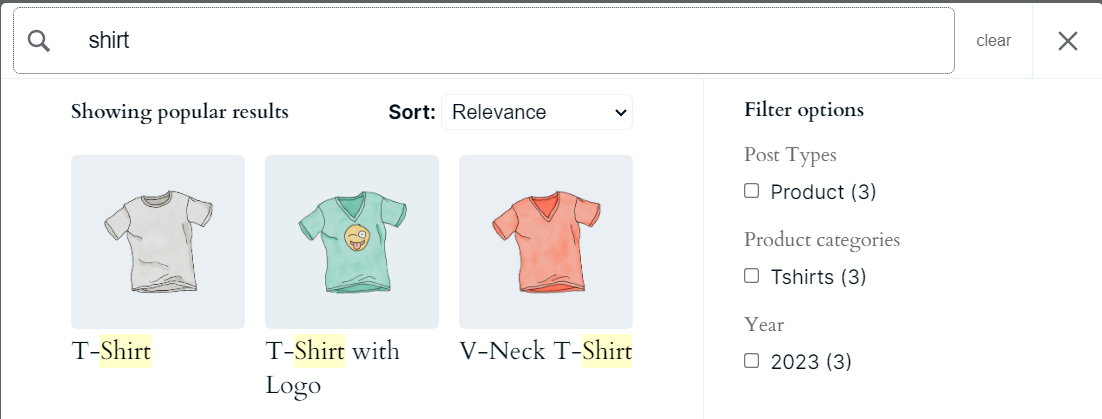
4. 結果内の検索語を強調表示する
訪問者が検索を実行すると、多数の結果が返され、クリックする適切なオプションを特定することが困難になる場合があります。 検索ページをよりユーザーフレンドリーにするための 1 つのオプションは、検索者が各結果で探している用語を強調表示することです。
検索クエリを強調表示すると、訪問者は、どの結果に探している単語がどのような文脈で正確に含まれているかがわかります。 これは、どの結果が最も関連性が高く、どの結果を無視してもよいかを識別するのに役立ちます。

Jetpack Search は、表示されるすべての結果内の検索語を自動的に強調表示します。 これは、クエリの変更により検索結果が更新された場合にも当てはまります。
クエリを強調表示するという簡単な変更により、結果への移動がよりアクセスしやすくなります。 Jetpack Search を使用すると、簡単に実装できる機能です。
訪問者が必要なものを見つけられるようにする
Jetpack Search を使用して、最も関連性の高い結果を訪問者に即座に提供します。 コーディングや広告、追跡は必要ありません。
Jetpack Search を無料で入手5. 検索結果ページをモバイルデバイス向けに最適化する
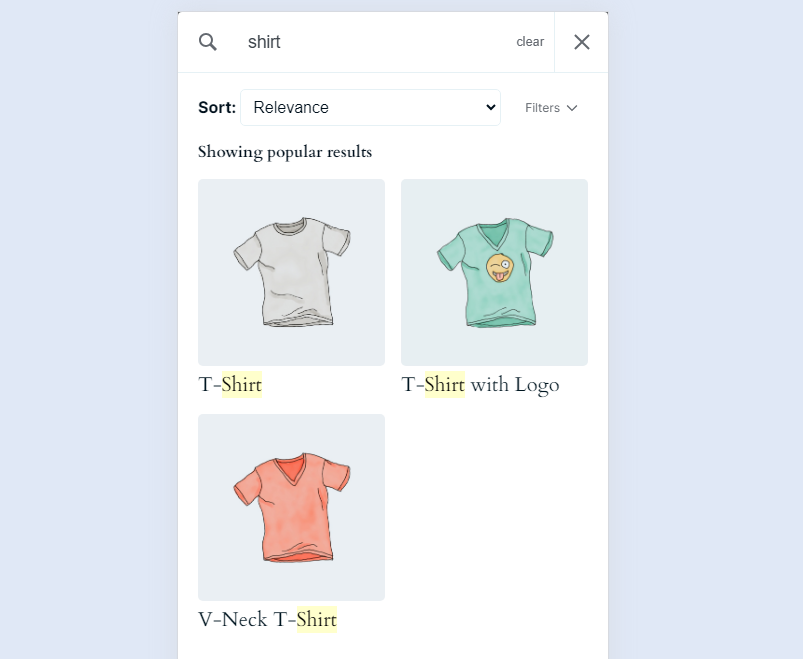
現在、モバイルの使用はウェブ上の全トラフィックの 50% 以上を占めています。 つまり、Web サイトがモバイル対応でない場合、潜在的な訪問者の約半数に標準以下のエクスペリエンスを提供していることになります。
少なくとも、「モバイル フレンドリー」とは、小さな画面とタッチ インターフェイスを使用して Web サイトを簡単に操作できることを意味します。 これは WordPress の検索結果ページにも当てはまります。 これらのページがモバイル デバイスでナビゲートしにくい場合、訪問者がそのエクスペリエンスに不満を感じて離脱する可能性があります。
モバイル デバイスでの検索結果ページの外観は、使用しているテーマとそれに加えたカスタマイズによって大きく異なります。 検索結果ページをモバイル対応にする 1 つの方法は、Jetpack Search を使用することです。

このプラグインは、検索結果ページを、モバイル デバイスと大きな画面の両方で見栄えの良い新しいデザインに自動的に置き換えます。
Jetpack Search が WordPress の検索エクスペリエンスを強化する方法
これまで、Jetpack Search の仕組みと、プラグインを使用して WordPress の検索結果ページをカスタマイズする方法について詳しく説明してきました。 ここで、検索エクスペリエンスがどのように向上するかを簡単にまとめてみましょう。
- ページをリロードすることなく、瞬時に検索とフィルタリングを行うことができます。 Jetpack 検索を使用すると、結果ページをリロードすることなく、必要なだけ検索を実行できます。 結果は即座に更新されるため、検索をより速く絞り込むことができます。
- 追加の種類のコンテンツのインデックス作成。 Jetpack Search を設定して、検索結果に必要な種類のコンテンツを表示できます。 このプラグインは WooCommerce 製品のサポートも追加し、結果ページにそれらの製品を含めます。
- カスタマイズ可能な検索ページ。 Jetpack の検索結果ページは、いくつかの方法でカスタマイズできます。 これにより、結果ページの外観と表示される要素の種類を完全に制御できるようになります。
- 無限スクロール。 この機能はページネーションを置き換えるもので、訪問者が追加の結果を確認するために新しいページをロードする必要がなくなります。 オプションがさらにある限り、訪問者が結果をナビゲートすると、結果が読み込まれ続けます。
- 投稿日の情報が表示されます。 Jetpack 検索を使用すると、検索結果ページに投稿日を表示できます。 これにより、結果が公開された時期に応じて、その結果がどの程度関連性があるかについてのコンテキストを訪問者に提供できます。
全体として、Jetpack Search は、WordPress の検索結果ページをカスタマイズするために必要なベスト プラクティスを組み込むのに役立ちます。 さらに、プラグインには設定がほとんど、またはまったく必要ありません。 これを有効にすると、ほとんどの機能が自動的に実装されるため、(必要に応じて) デザインのカスタマイズ オプションに時間を費やすだけで済みます。
よくある質問
WordPress の検索と結果ページのカスタマイズ方法についてまだ質問がある場合は、それについて話しましょう。
WordPress の検索結果ページとは何ですか?
WordPress で検索を実行すると、CMS は結果を含む新しいページを読み込みます。 一部の WordPress テーマには、デフォルトで検索結果ページのテンプレートが含まれており、カスタマイズできます。 あるいは、最初からデザインすることもできます。
コーディングの知識がなくても検索結果のレイアウトをカスタマイズできますか?
プラグインまたはブロックエディターを使用して、WordPress の検索結果のレイアウトをカスタマイズできます。 エディターを使用するには、ブロック テーマが必要です。 あるいは、Jetpack Search のようなプラグインを使用すると、ライブ検索、強調表示された検索語などの高度な機能拡張を簡単に追加できます。
ライブ検索機能を備えた検索結果ページを作成するにはどうすればよいですか?
WordPress Web サイトにライブ検索を追加するには、プラグインを使用する必要があります。 Jetpack Search はこの仕事に最適なオプションです。 訪問者が検索クエリを入力および変更すると、結果ページが継続的に更新されるため、検索はリアルタイムで行われます。
WordPress 検索クエリのスペルミスを処理するためにあいまい検索を実装するにはどうすればよいですか?
WordPress の一部の検索プラグインは、「あいまい」検索のサポートを提供します。 こうすることで、クエリのスペルが少し間違っていても結果を表示できます。 Jetpack 検索では、元のクエリがヒットしなかった場合、同様のクエリの結果が表示されます。
複数の言語をサポートする検索結果ページを作成することはできますか?
複数の言語のサポートを受けるには、これに対応できる WordPress 検索結果ページ プラグインが必要です。 Jetpack Search は数十の言語をサポートします。 さらに、プラグインは多言語サポートのおかげで、スペルミスのあるクエリの結果を複数の言語で表示できます。
Jetpack Search とは何ですか? プラグインの作成者は誰ですか?
Jetpack は、WordPress ツールの Automattic ファミリの一部です。 つまり、WordPress.com と同じ人によって作成されたということになります。 使用できる Jetpack プラグインがいくつかあるほか、サインアップできるサービスもあります。 Jetpack Search はその 1 つで、WordPress の検索エクスペリエンスの向上に重点を置いています。
Jetpack Search について詳しくはどこで確認できますか?
プラグインとその機能の詳細については、公式 Jetpack Search ページにアクセスしてください。 このページには、プレミアム Jetpack Search ライセンスの価格情報も含まれています。
WordPress の検索結果ページを最適化する
Web サイトが成長するにつれて、検索の重要性はますます高まります。 移動するページが増えるほど、訪問者が必要なものを見つけるために検索機能を使用する必要が生じる可能性が高くなります。 直感的で正確な検索エクスペリエンスを提供しない場合、視聴者の一部を失う可能性があります。
WordPress では、検索結果ページをカスタマイズする際にいくつかのオプションがあります。 プラグイン、ブロックエディター、または WordPress カスタマイザーを使用できます。 あるいは、カスタム コードを使用して手動で変更することもできます。
とはいえ、Jetpack Search のようなプラグインを使用するのが、WordPress の検索エクスペリエンスを強化し、結果ページを変更する最も簡単な方法です。 このプラグインは、外観と機能の両方について多くのカスタマイズ オプションを提供します。 これにより、無限スクロール、フィルター、インスタント検索を有効にして、訪問者が必要な結果をより効率的に見つけることができるようになります。
