WordPressの検索結果ページをカスタマイズする方法
公開: 2022-09-29 WordPress の検索結果ページをカスタマイズしますか? デフォルトの WordPress 検索エンジンは、そのままで問題なく動作します。 しかし、ユーザーがサイトにない用語を検索すると、空白の画面が表示されることがあります。
WordPress の検索結果ページをカスタマイズしますか? デフォルトの WordPress 検索エンジンは、そのままで問題なく動作します。 しかし、ユーザーがサイトにない用語を検索すると、空白の画面が表示されることがあります。
これは専門的ではないように見え、ユーザーが別の場所を検索するようになる可能性があります。
また、専用の検索ページがあると、サイトのユーザーが検索を開始しやすくなり、より豊富な結果が表示されます。 これらの理由から、パフォーマンスを最大化するために検索結果ページを最適化する必要があります。
このガイドでは、WordPress における検索結果ページの意味について説明します。 次に、WordPress で検索結果ページをカスタマイズする方法に関するヒントを共有します。
コンテンツ:
- WordPress検索結果ページについて
- 検索結果ページをカスタマイズする理由
- WordPress で検索結果ページを作成するにはどうすればよいですか?
- ブロック エディタの使用
- 検索結果ページを手動で作成する
- WordPress 検索結果ページのカスタマイズ
- WordPress 検索プラグインを使用する
- WordPress フルサイト編集の使用
- 検索フォーム ウィジェットを追加する
- 結論
WordPress検索結果ページについて
オーディエンスが Web サイトで検索機能を使用すると、WordPress は関連する結果を新しいページに一覧表示します。 このページは検索結果ページと呼ばれます。
WordPress の検索は Google の検索結果と同じように機能しますが、Web サイトの結果のみが表示されます。 Google のような従来の検索エンジンは、すべての Web サイトからの結果を表示します。
内部検索結果ページは、テキストベースのコンテンツを表示し、検索エンジンからオーガニック トラフィックを受け取る Web サイトにとって不可欠です。
通常、ユーザーが Web サイトでつまずいた場合、次の 2 つのいずれかが発生する可能性があります。
- 探しているものをすぐに見つけたり、検索フォームを使用して必要なものを見つけたりします。
- 彼らが何のために来たのかを見つけることができない場合、彼らはあなたのウェブサイトを離れることになります.
結果を検索して表示するための専用ページは、ユーザーをより長くサイトに留めておくための優れた方法です。
検索結果ページをカスタマイズする理由
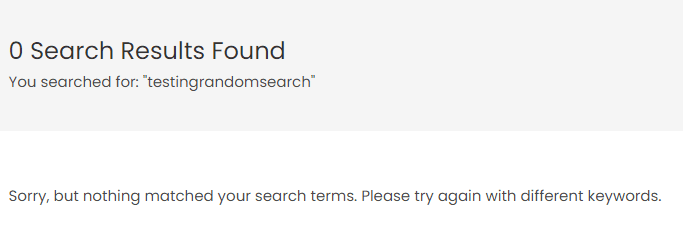
訪問者は Web サイトを検索するとき、クエリに関連する結果が得られることを期待しています。 彼らが探している用語があなたのウェブサイトに存在しない場合でも、関連する結果を表示することをお勧めします。 これは、空白のページを表示するよりもはるかに優れています。

検索結果ページをカスタマイズすると、Web サイトでのユーザー エンゲージメントを高めることができます。 それは、あなたのコンテンツに簡単にアクセスできるからです。
検索結果ページが適切に処理されれば、ユーザーのクエリが完全になくなることはありません。 これにより、ユーザーはあなたのウェブサイトにより多くの時間を費やすようになります。
ウェブサイトでの滞在時間が長ければ、直帰率が低下します。 つまり、検索結果ページを最適化すると、検索エンジンでの Web サイトのランキングが向上する可能性があります。
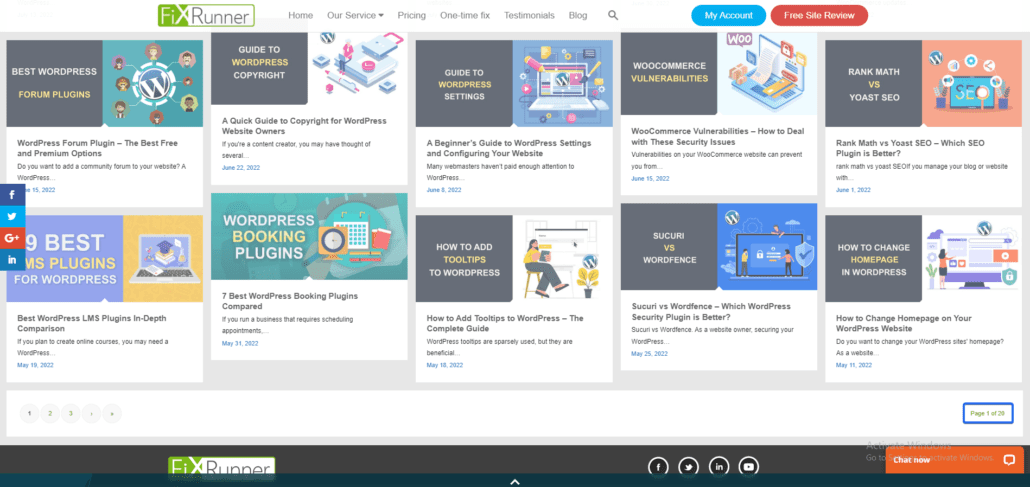
最も重要なことは、検索結果ページにより、Web サイトのコンテンツを簡単に見つけることができることです。 これは、何千ものブログ投稿がある大規模なブログ サイトに役立ちます。 ユーザーが特定の何かを探しているときに、Web サイトのすべてのページを閲覧するのは非常に面倒です。

検索で多くの結果が返される場合は、カスタマイズしてページネーションを追加して、サーバー リソースを消費しないようにすることもできます。
WordPress で検索結果ページを作成するにはどうすればよいですか?
Gutenberg ブロック エディターを使用して、WordPress で簡単に検索ページを作成できます。 ただし、ブロック エディターを使用していない場合は、検索テンプレートを作成して検索ページを手動で作成できます。 このセクションでは、両方の方法について説明します。
ブロック エディターを使用して検索ページを作成する
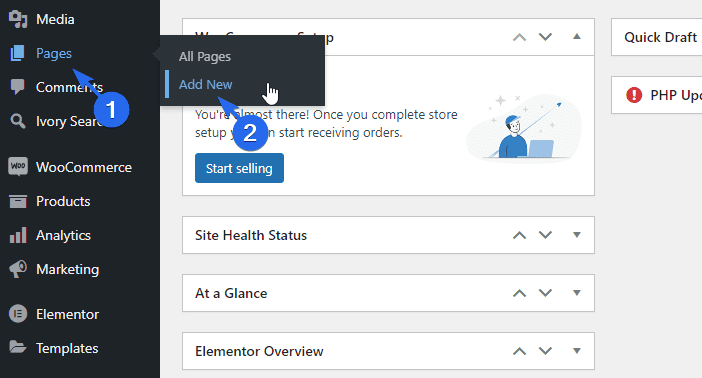
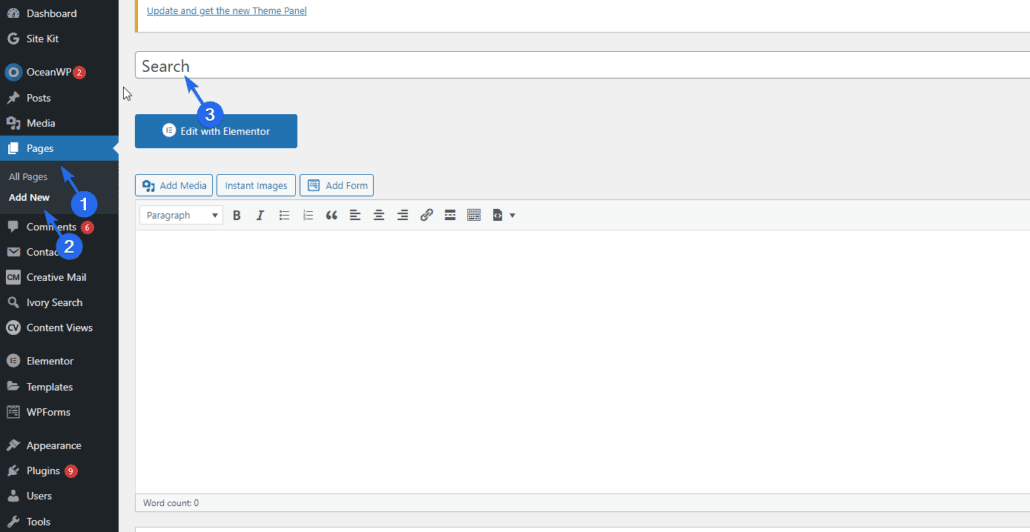
まず、管理パネルにログインし、 [ページ] >> [新規追加] に移動して新しいページを作成します。

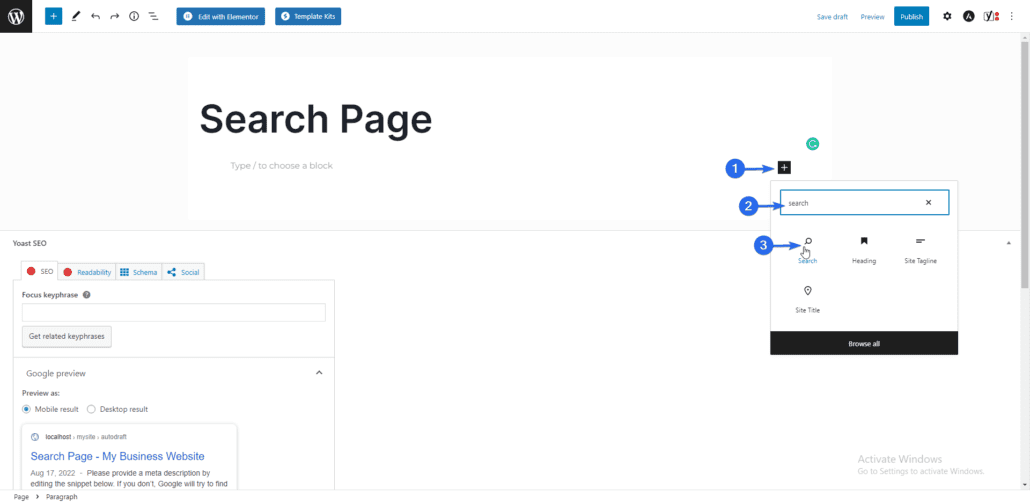
次に、ページのタイトルを入力します。 ページ エディターで、[ブロックの追加] (プラス)アイコンをクリックし、テキスト ボックスに「検索」と入力します。 リストから検索ブロックを選択します。

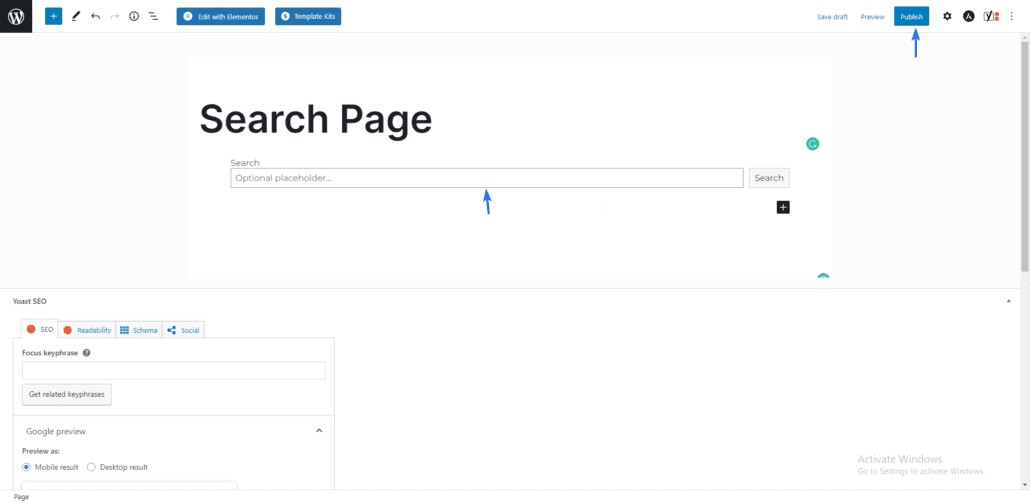
これにより、編集中のページに検索フォームが追加されます。 ページに他のコンテンツを追加するか、単に [発行/更新]をクリックして変更を保存できます。

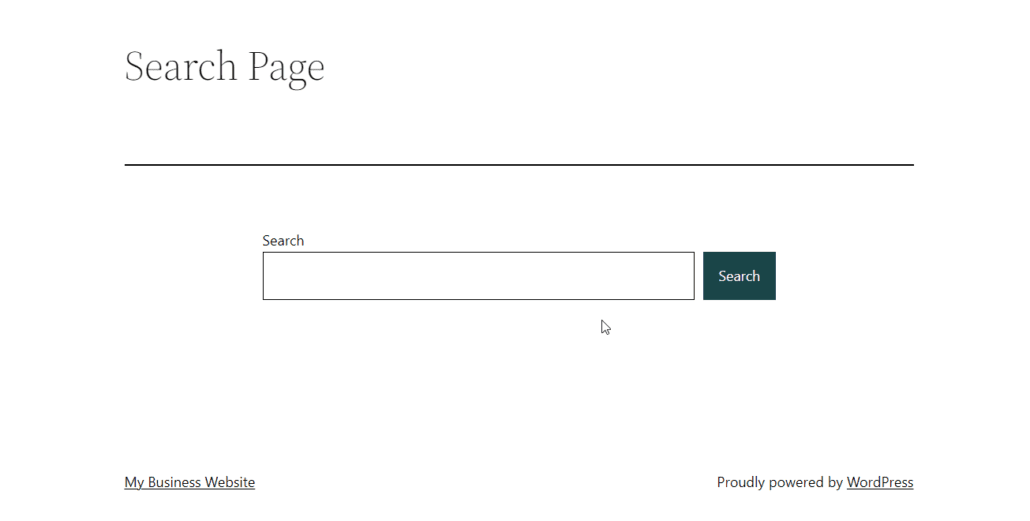
ユーザーがこのページにアクセスすると、特定のコンテンツを検索するために使用できる検索フォームが表示されます。

ブロック エディターを使用すると、検索ページに他の要素を追加できます。 これにより、ページを簡単にカスタマイズできます。 技術経験のない初心者にも最適です。
検索結果ページを手動で作成する
従来のエディターを使用している場合は、カスタム検索テンプレートを作成することにより、検索ページを手動で作成できます。 次に、Web サイトのページでテンプレートを使用します。 このガイドの手順を順を追って説明します。
まず、関連する手順の一部は少し技術的であることに注意してください。 専門家に手伝ってもらうことを検討する必要があります。
でも、自信があるなら、次に進みましょう。
開始する前に、サイトのバックアップを作成する必要があります。 バックアップの作成については、ガイドを参照してください。
ほとんどの WordPress テーマには、search.php テンプレートが付属しています。 これは検索ページではなく、検索結果を表示するためのテンプレートとして使用するためのものです。
デフォルトの page.php ファイルに基づいて、WordPress で検索ページを作成できます。
新しいページ テンプレートを作成するには、サーバーからサイト ファイルにアクセスする必要があります。 このガイドでは FTP を使用します。 FTP の使用方法については、このガイドを参照してください。
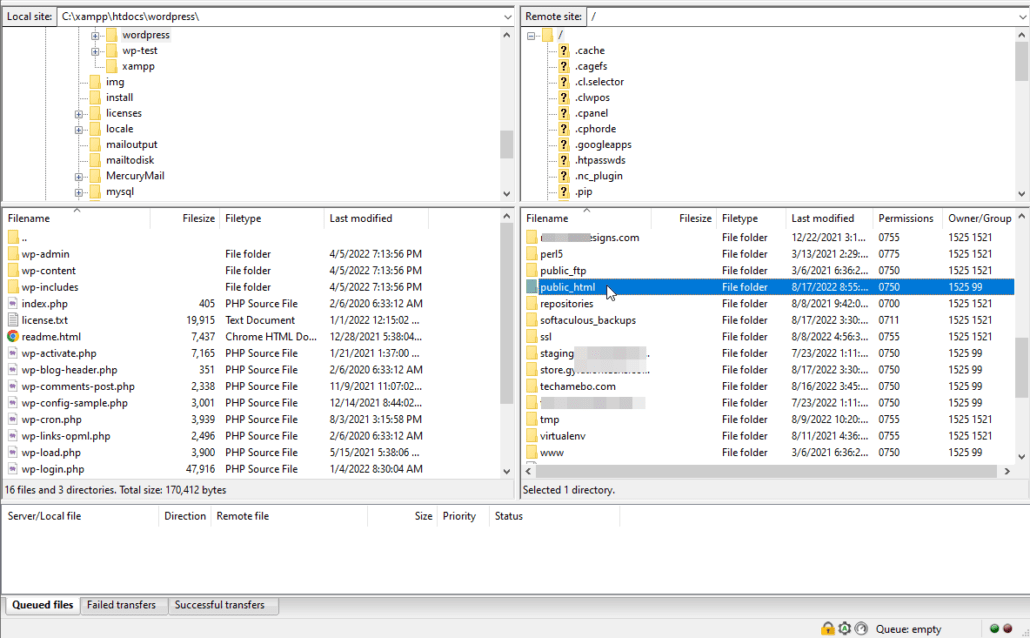
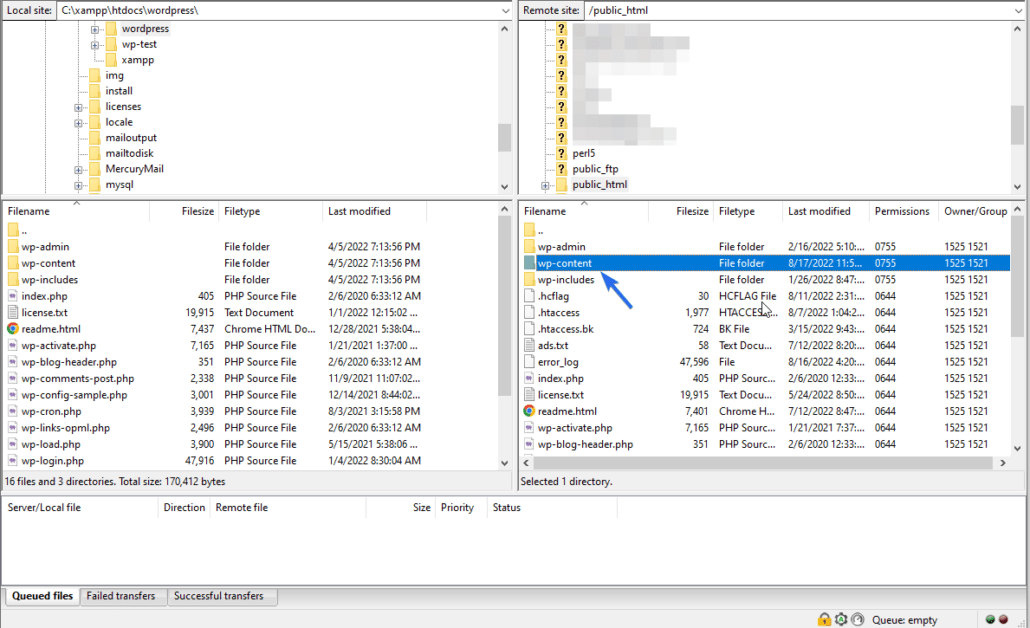
ウェブサイトを FileZilla などの FTP クライアントに接続したら、WordPress ファイルを含むディレクトリに移動する必要があります。 これは通常、public_html フォルダーです。

このフォルダーには、すべての WordPress サイト ファイルが表示されます。

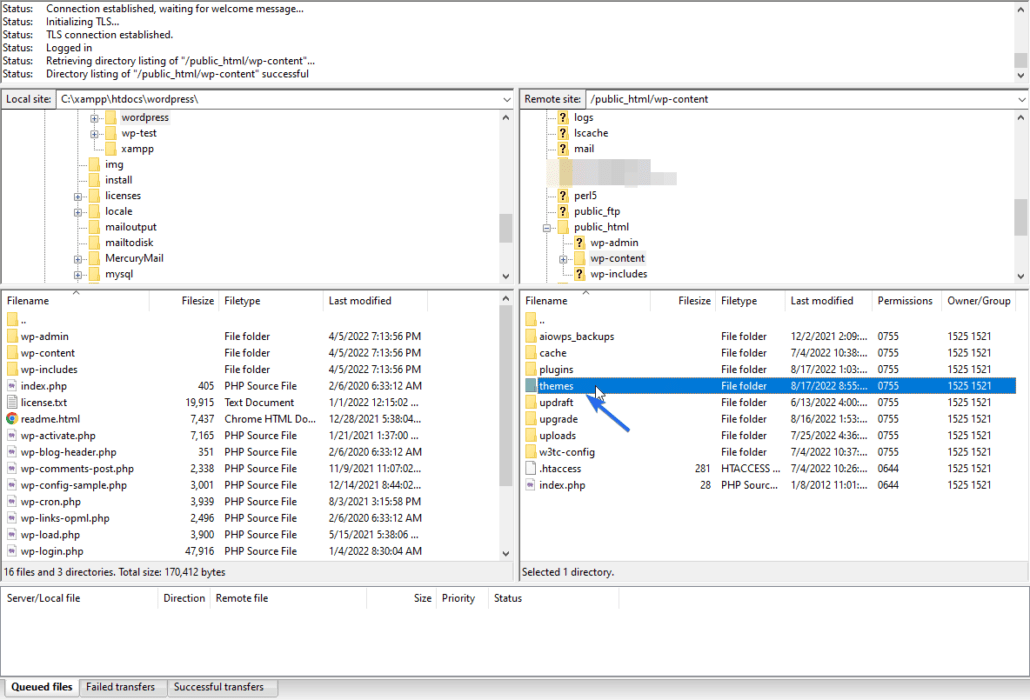
次に、 wp-contentに移動してから、 themesディレクトリに移動します。

アクティブな WordPress テーマが見つかったら、それをダブルクリックします。 ここでは、検索結果ページ用の新しいファイルを作成します。 使用しているテーマによっては、search.php ファイルが表示される場合があります。
FTP 経由で新しい検索ページ テンプレートを作成する
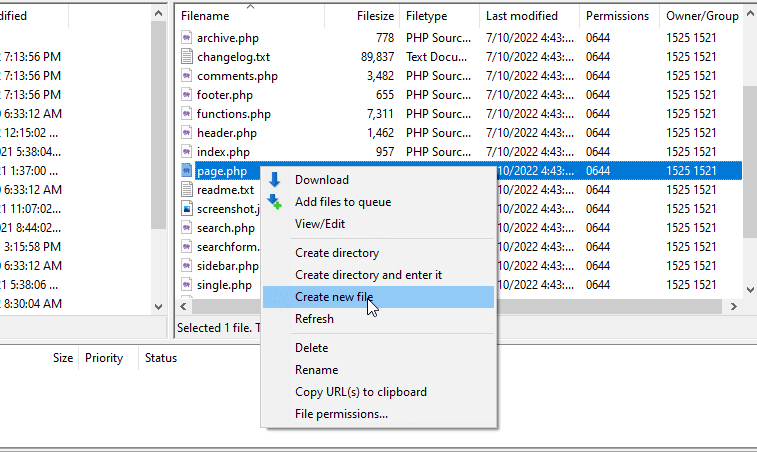
新しいテンプレート ファイルを作成するには、ファイルを右クリックし、[ Create new file ] をクリックします。

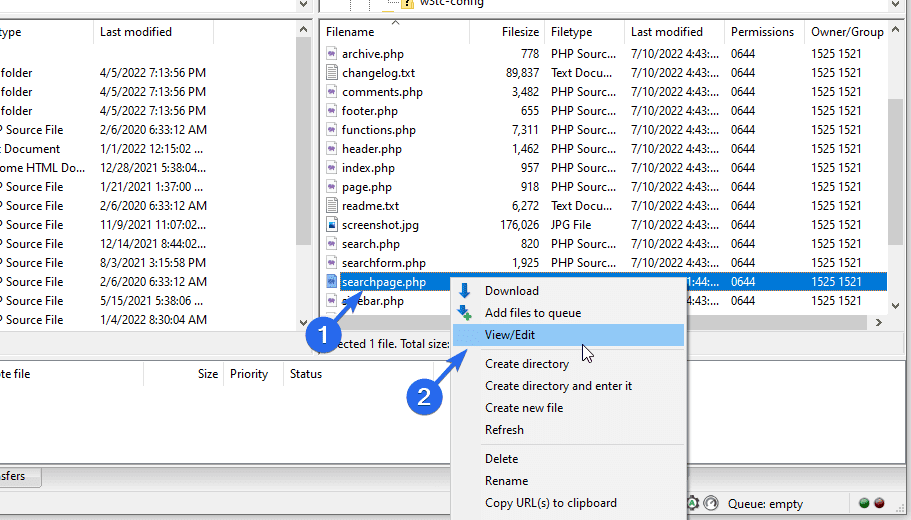
作成するファイルの名前を入力します。 search.php という名前は、WordPress によって予約されています。 別の名前を使用する必要があります。 WordPress では、ファイルの名前を searchpage.php にすることをお勧めします。
ファイルを作成したら、それをページ テンプレートに変換する必要があります。 このためには、新しいファイルを右クリックし、[表示/編集]を選択します。 ファイルを編集するには、テキスト エディタを選択する必要があります。

テキスト エディターで、以下のコードをコピーしてファイルに貼り付けます。 このコードは、ファイルをテンプレートとして扱うように WordPress に指示します。
<?php
/*
Template Name: Custom Search Page
*/
?>テンプレート名は、Web サイトの任意のページでテンプレートを使用するときに表示される名前です。 テンプレート名には任意の名前を使用できます。
テンプレートを作成したら、Web サイトのヘッダー、検索フォーム、フッターなどのコードをテンプレートに入力する必要があります。 page.php ファイルをスターター テンプレートとして使用できます。
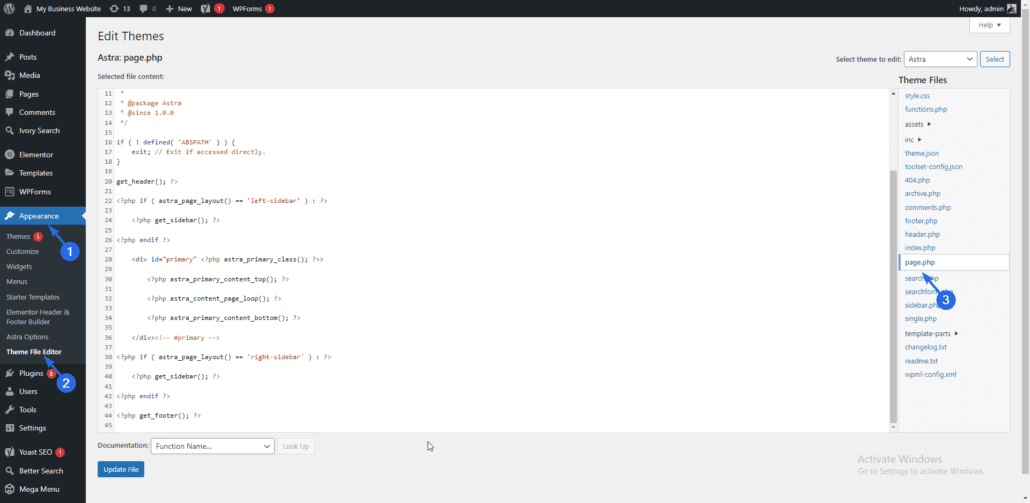
このテンプレートを使用するには、WordPress ダッシュボードにログインし、 [外観] >> [テーマ ファイル エディター]に移動します。 次に、右側のリストからpage.phpファイルをクリックします。

以下は、Astra テーマの page.php ファイルのサンプル コードです。 WordPress テーマによっては、コードが異なる場合があります。
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>このテンプレートでは、 get_header()関数のコードに関心があります。 get_footer()関数までコードをコピーしてください。
コードをコピーしたら、新しい searchpage.php ファイルに貼り付けます。 コードは次のようになります。
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>このコードは基本的に、Web サイトのレイアウト、つまりヘッダー、フッター、およびサイドバー領域を表示します。
コードに検索機能を追加する
検索フォームをメイン コンテンツ エリアに挿入する必要があります。
このために、div タグの間のすべてのコードを次のコード行に置き換えます。
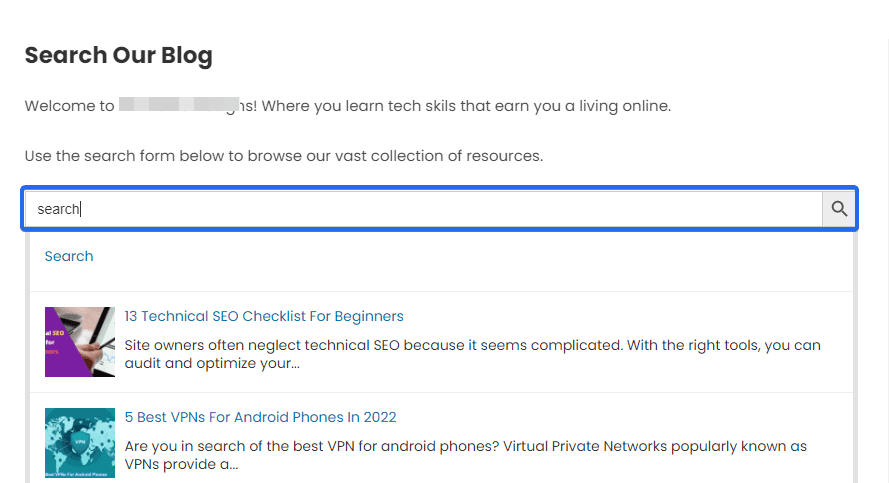
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>これは、使用しているテーマに関係なく、Web サイトで使用できるサンプル テンプレート コードです。 Web サイトのデザインに合わせて、CSS を使用してページのスタイルを設定する必要があることに注意してください。 まとめると、検索ページ ファイルは次のようになります。
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>上記のコードでは、 get_search_form()関数を使用してページに検索フォームを表示しています。 フォームには、WordPress データベースから結果を検索して取得するために必要なすべてのロジックが含まれています。

見出しと段落タグのテキストを Web サイトの情報に置き換えることができます。
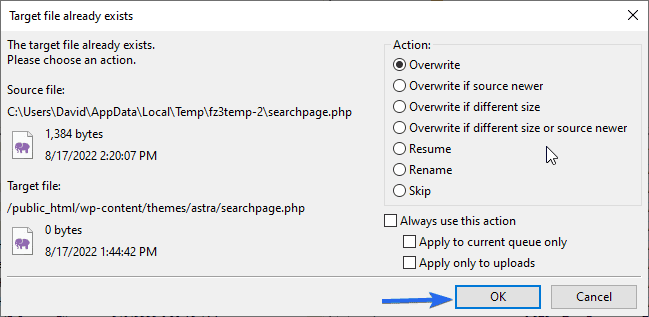
コードを追加した後、ファイルを保存すると、FileZilla は、新しい変更を加えてファイルを再アップロードするように求めます。 アップロード時に、古いファイルを上書きするオプションを選択します。

その後、「 OK 」をクリックして続行します。
カスタム検索ページの使用
作成したばかりのこのテンプレートを使用するには、WP 管理ダッシュボードにログインし、 [ページ] >> [新規追加] に移動します。 ページのタイトルとして「検索」と入力します。

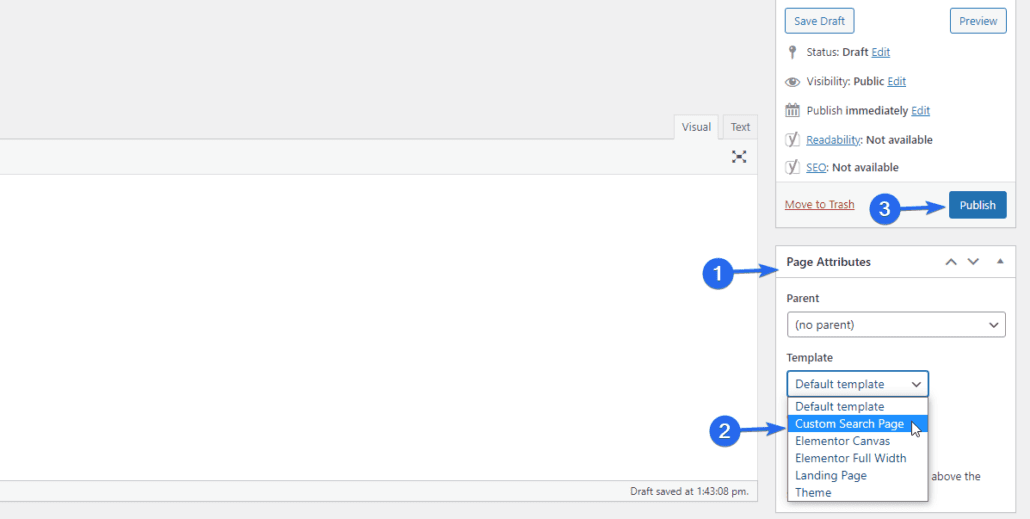
[ページ属性] セクションで、[テンプレート] ドロップダウンをクリックし、上記の前の手順で作成したテンプレートを選択します。

ページ コンテンツを空のままにして、最後に [公開] ボタンをクリックして変更を保存します。 このページをプレビューすると、ユーザーが入力してクエリへの応答を取得できるフォームが表示されます。

このページの URL をコピーして、Web サイトの任意の投稿またはページに追加できます。
カスタム検索ページを使用する利点は、必要に応じてテンプレートをカスタマイズして要素を追加できることです。 ただし、WordPress ファイルをカスタマイズするには、PHP と CSS に関するある程度の知識が必要です。
WordPress で検索ページを作成する方法の詳細については、CODEX の公式ドキュメントを参照してください。
WordPress 検索結果ページのカスタマイズ
検索結果ページを手動でカスタマイズするか、プラグインを使用することができます。 WordPress プラグインのインストールと設定が簡単なため、プラグイン アプローチをお勧めします。 さらに、ページを手動でカスタマイズするには、高度な WP ユーザーである必要があります。
WordPress が提供する完全なサイト編集機能を使用して、検索結果ページをカスタマイズすることもできます。 このガイドでは、両方の方法について説明します。
WordPress 検索プラグインを使用する
適切な検索プラグインを使用すると、基本的にデフォルトの WordPress 検索機能が改善されます。 一部のプラグインには、サイトで堅牢な検索エンジンを構築するために必要なツールが完全にパックされています.
WordPress には多くの検索プラグインがあります。 したがって、サイトに適したプラグインを選択するのは難しい作業に思えるかもしれません.
それを支援するために、利用可能な最高のWordPress検索プラグインのレビューをご覧ください.
一部のプラグインは無料で使用できます。 ただし、利用可能なプレミアムオプションもいくつかあります.
ウェブサイトが小さい場合は、無料のプラグインが提供する機能を利用できます。 大規模な Web サイトの所有者は、プレミアム プラグインを選択して、Web サイトにより高度な機能を追加することを検討する必要があります。
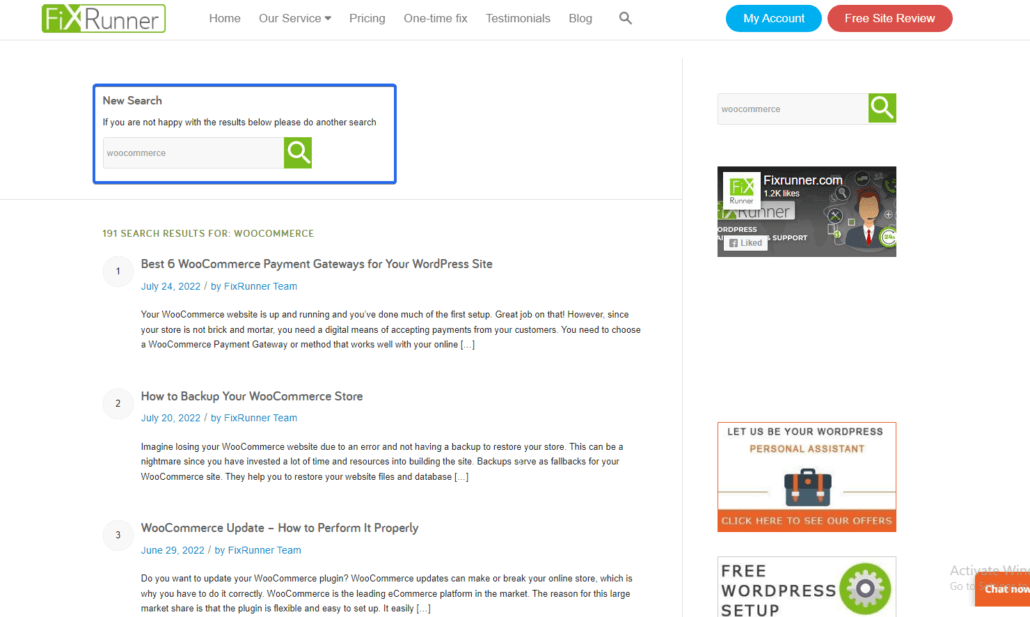
結果ページに検索ボックスを追加する
ナビゲーション メニューに検索フォームが既にあることを考えると、この手順は冗長だと思うかもしれません。 本当ですが、それには追加の利点があります。
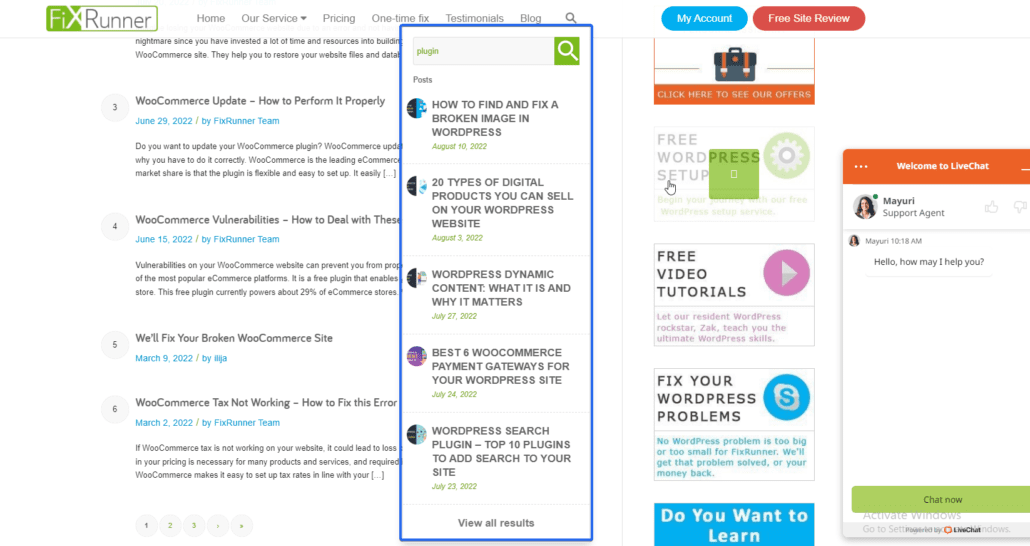
たとえば、ユーザーの検索クエリがそのまま返された (結果がない) 場合、クエリが実際に実行されたことをユーザーに示すのは論理的です。 これを実現する 1 つの方法は、検索フォームを追加し、フォームにユーザーのクエリを入力することです。

この機能を追加するには、Ivory Search プラグインを使用できます。 この無料のプラグインは、既定の WP 検索エンジンの機能を拡張します。

プラグインを使用すると、検索フォームを無制限に作成し、ページ レイアウトやスタイルに合わせてカスタマイズできます。
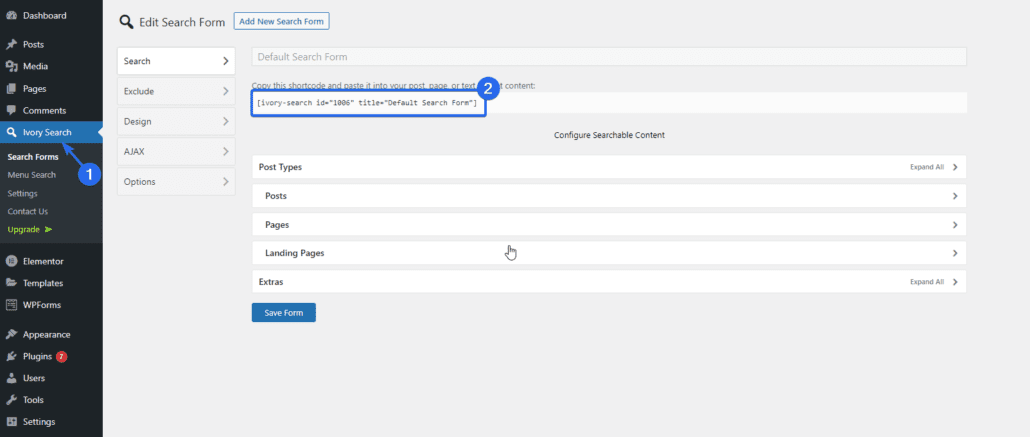
プラグインをインストールして有効化したら、 Ivory Searchメニューを選択してプラグインの設定ページにアクセスできます。

プラグインは自動的にフォームを作成します。 生成されたショートコードを、フォームを表示したい領域に追加できます。
投稿やページを超えて検索を拡張する
デフォルトでは、WordPress 検索は投稿とページのみをスキャンします。 これは、単純なブログには十分です。 ただし、カスタム投稿タイプまたは e コマース製品を含む大規模な Web サイトがある場合は、WP 検索を拡張する必要があります。
WordPress 検索プラグインは、カテゴリ、分類、さらにはメディア ファイルのサポートを含めることで、Web サイトの機能を拡張します。
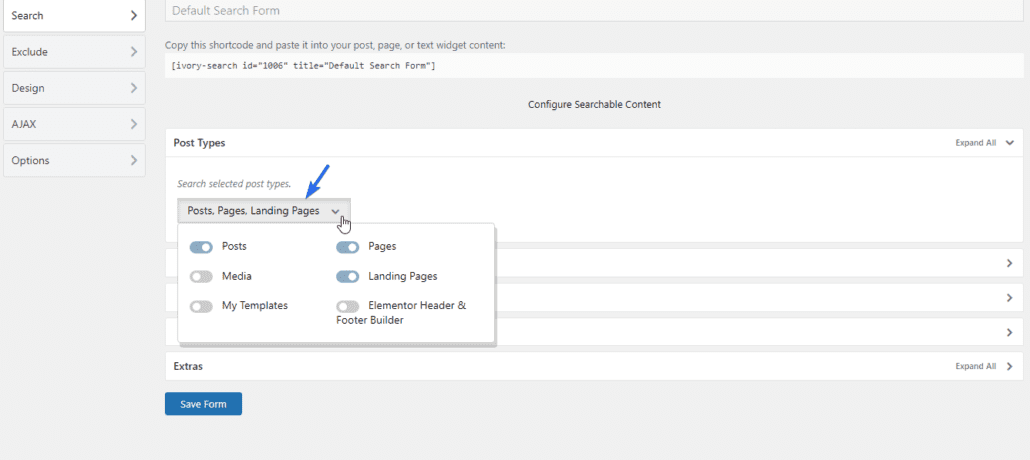
このガイドの前半で、Ivory Search プラグインをインストールしてセットアップする方法を示しました。 このプラグインを使用して検索フォームを作成するときに、許可する投稿タイプを選択できます。

提案/関連検索コンテンツを追加
WordPress の検索結果ページに関連コンテンツを提案することで、ユーザー エンゲージメントを高めることができます。
ユーザーが検索した情報を返すだけでなく、検索結果が空のままになっても関連する結果を常に表示するセクションを含めることができます。
WordPress プラグインを使用して、この機能を Web サイトに追加できます。 推奨するプラグインは、Better Search プラグインです。

このプラグインを使用すると、ヒートマップを有効にして、Web サイトで最も人気のある検索を追跡できます。 プラグインはこの情報を使用して、トレンドの投稿のリストを検索結果ページに表示します。
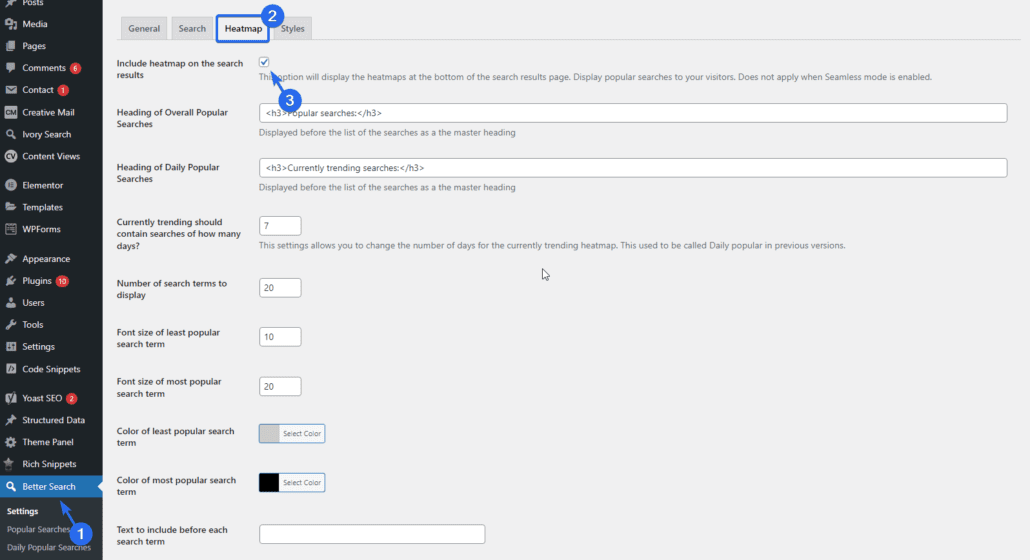
プラグインをインストールした後、 Better Search >> Settingsからプラグイン設定ページにアクセスできます。

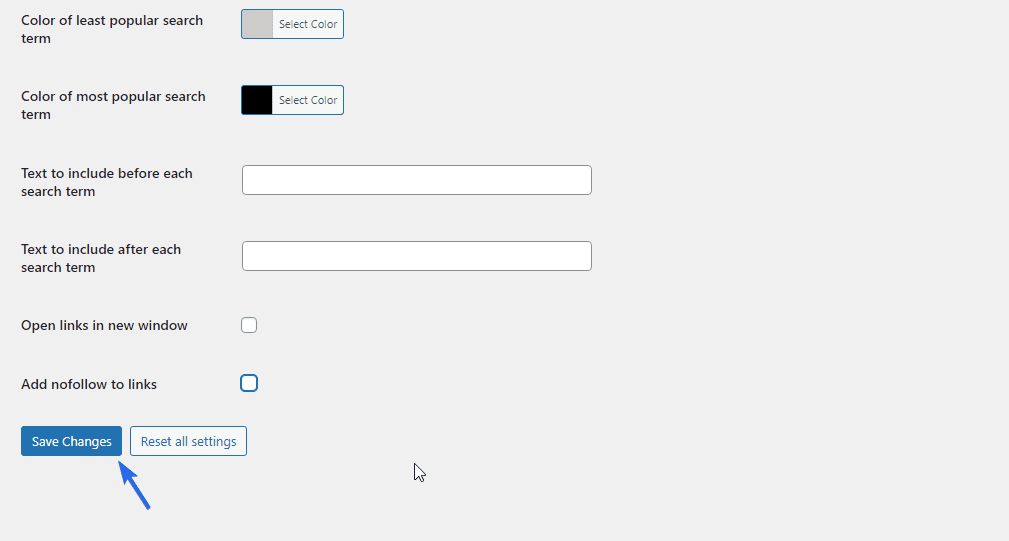
「ヒートマップ」タブで、検索結果ページでヒートマップを有効にするオプションにチェックマークを付けます。 その後、下にスクロールして [変更を保存] ボタンをクリックします。

クエリに対する応答が得られなくても、検索結果ページに候補が表示されるようになります。
Ajax ローディングを有効にする
WordPress 検索を次のレベルに引き上げたい場合は、「ライブ」検索を有効にすると、ユーザーが検索フォームに入力したときに結果が表示されるようになります。

Ivory Search などの WordPress プラグインはライブ検索をサポートしており、WooCommerce ともうまく統合されています。 そのため、Web サイトに新しいプラグインをインストールすることを心配する必要はありません。
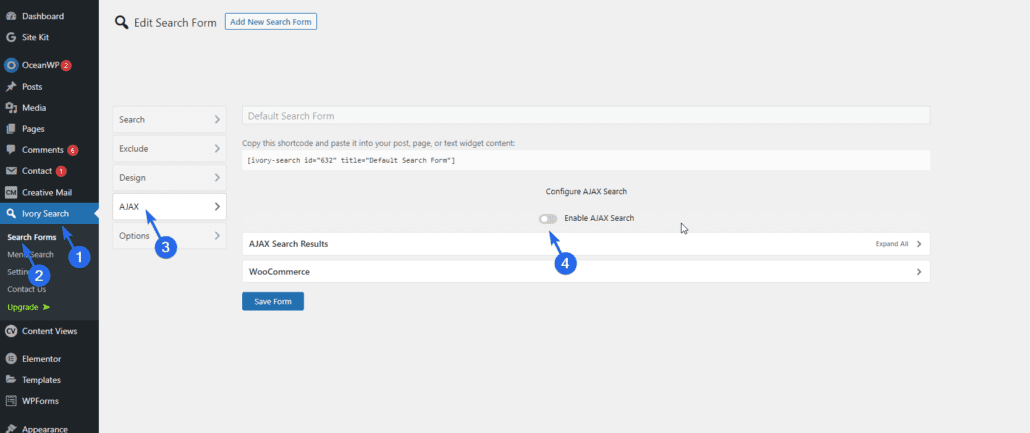
この機能を使用するには、WP 管理ダッシュボードにログインし、 Ivory Search >> Search Formsに移動します。

その後、 AJAXメニューを選択し、スイッチを切り替えて Ajax 検索を有効にします。
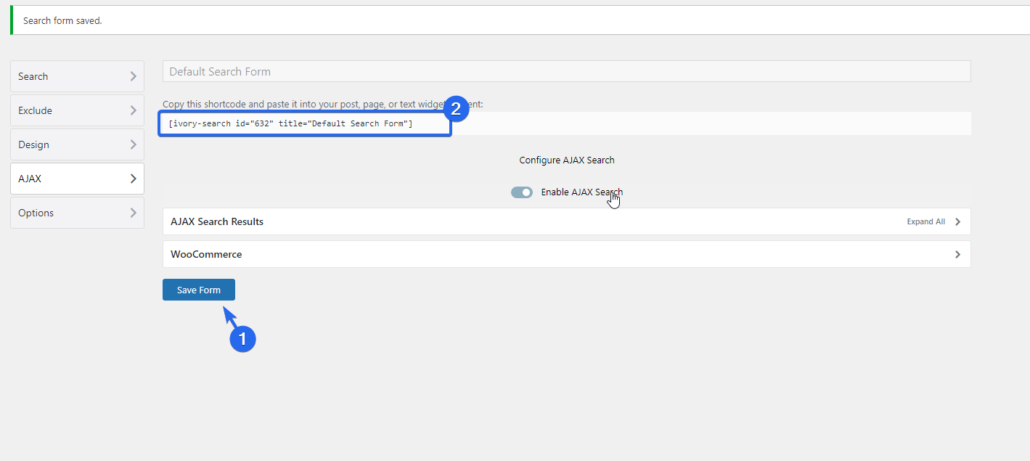
[変更を保存]をクリックして、設定を更新します。 次に、プラグインが生成するショートコードをコピーして、検索フォームを表示する領域に追加する必要があります。

プラグインには、Web サイトでライブ検索を有効にするために必要なスタイルとスクリプトが含まれています。
ユーザーがこのフォームを使用して Web サイトを検索すると、入力を開始するとすぐに関連する結果がフォームに自動的に表示されます。
WordPress フルサイト編集の使用
WordPress 5.9 以降では、フル サイト編集が開発チームによって導入されました。 この機能を使用すると、ブロック エディターを使用して Web サイトをカスタマイズできます。 これにより、検索結果ページも簡単にカスタマイズできます。
注:完全なサイト編集にアクセスするには、WordPress の最新バージョンが必要で、ブロック テーマを使用している必要があります。 ただし、クラシック テーマを使用している場合は、上記で説明したプラグイン メソッドを使用して、WordPress の検索結果ページをカスタマイズできます。
ブロック エディターで検索結果をカスタマイズする
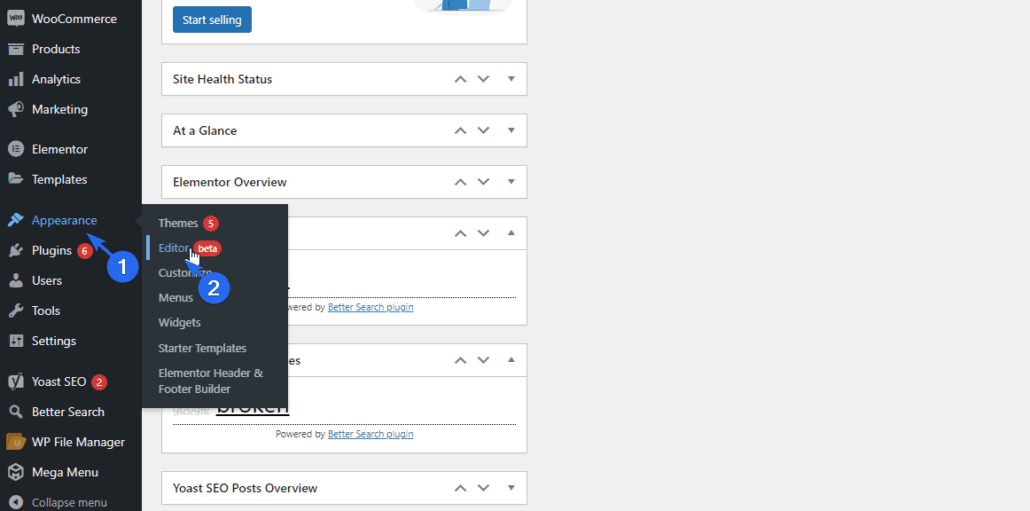
この機能を使用するには、管理ダッシュボードにログインし、 [外観] >> [エディター] に移動してブロック エディターにアクセスします。

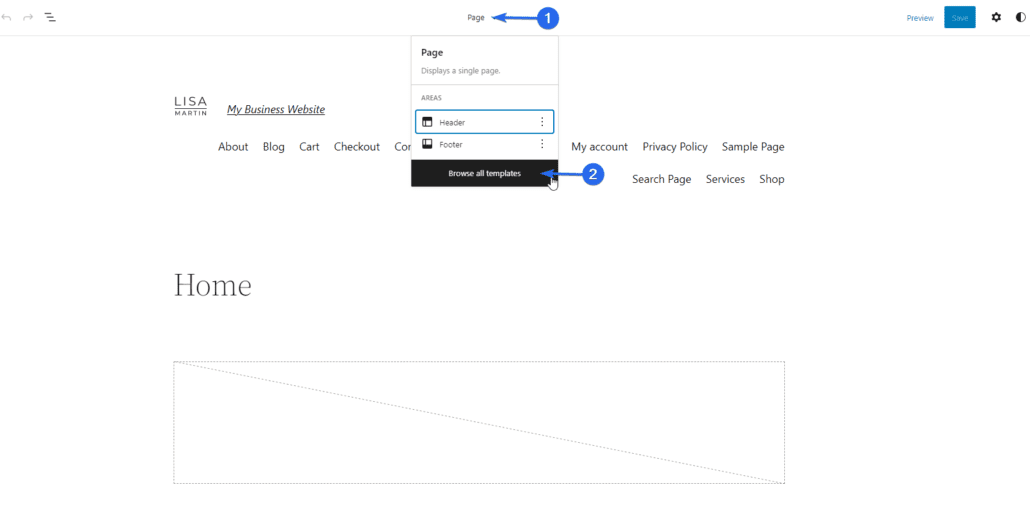
そこから [ページ] ドロップダウンをクリックし、[すべてのテンプレートを参照] を選択します。

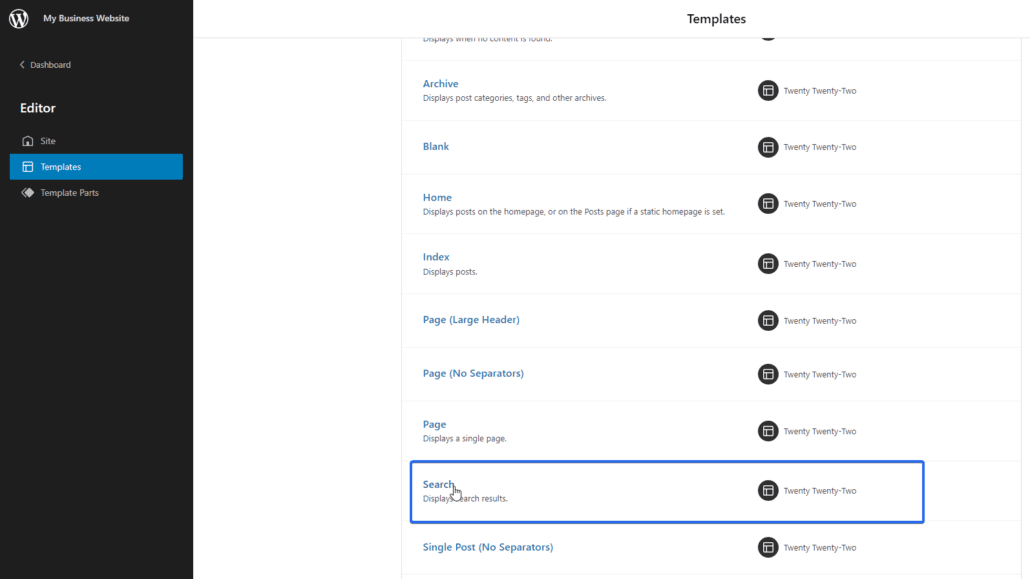
次に、下にスクロールして「検索」テンプレートを見つけます。 このテンプレートの説明は、WordPress で検索結果を表示することを示しています。 このテンプレートを編集するには、[検索] リンクをクリックします。

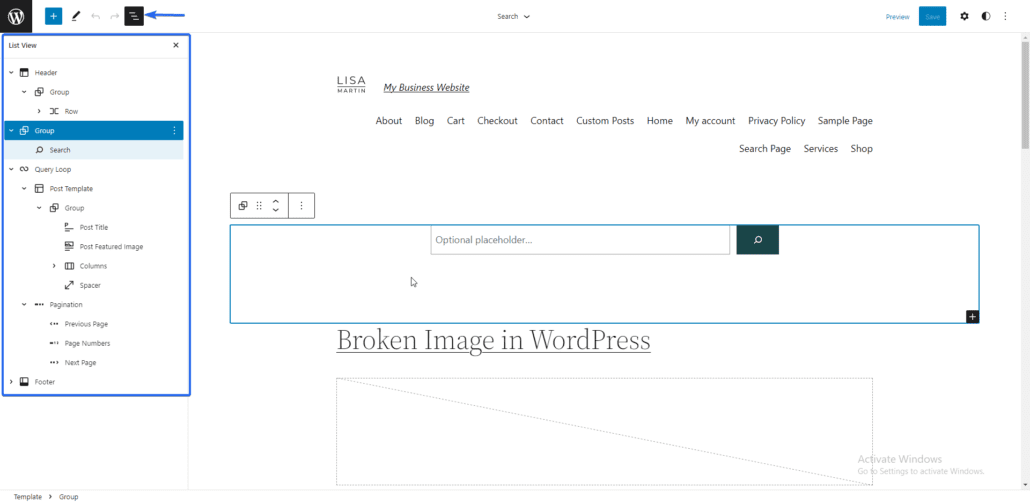
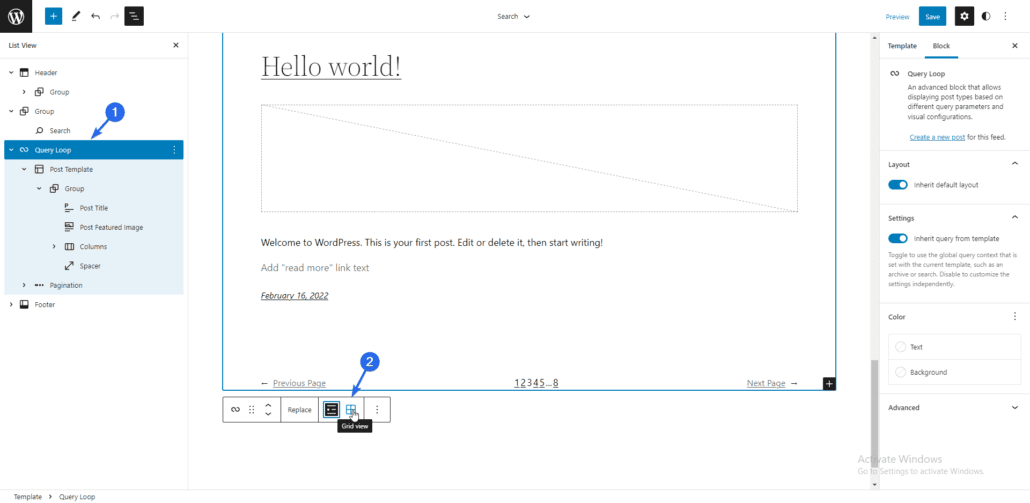
ブロックエディターでテンプレートが開きます。 テンプレートは、ユーザーが Web サイトで検索したときに検索結果がどのように表示されるかを示します。 リスト ビューアイコンをクリックすると、ページの構造をプレビューできます。

このページには、ユーザーが検索クエリを入力できる検索フォームが含まれています。

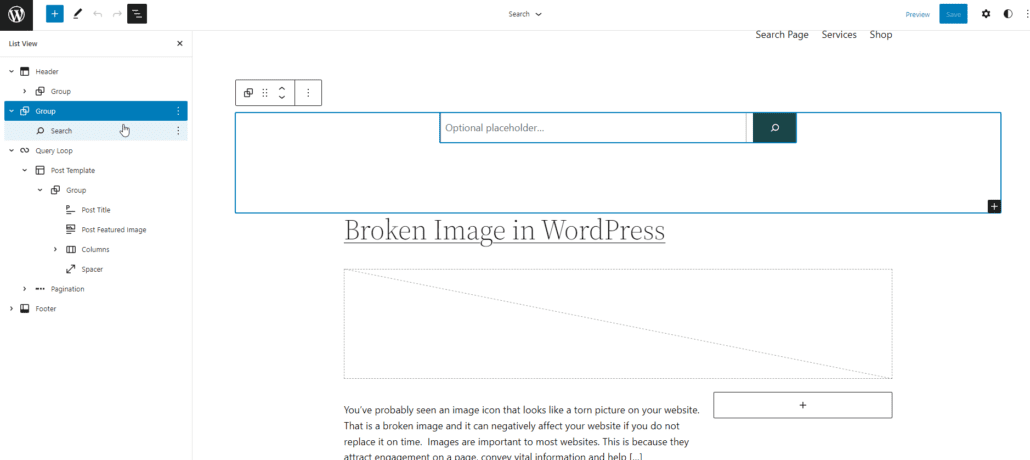
検索フォームの下には、検索結果を表示するクエリ ループがあります。 好みに応じて、レイアウトを「リスト」ビューから「グリッド」ビューに変更できます。

この方法を使用して検索結果ページをカスタマイズする利点は、ドラッグ アンド ドロップ ブロック エディターを使用して要素をページに追加できることです。
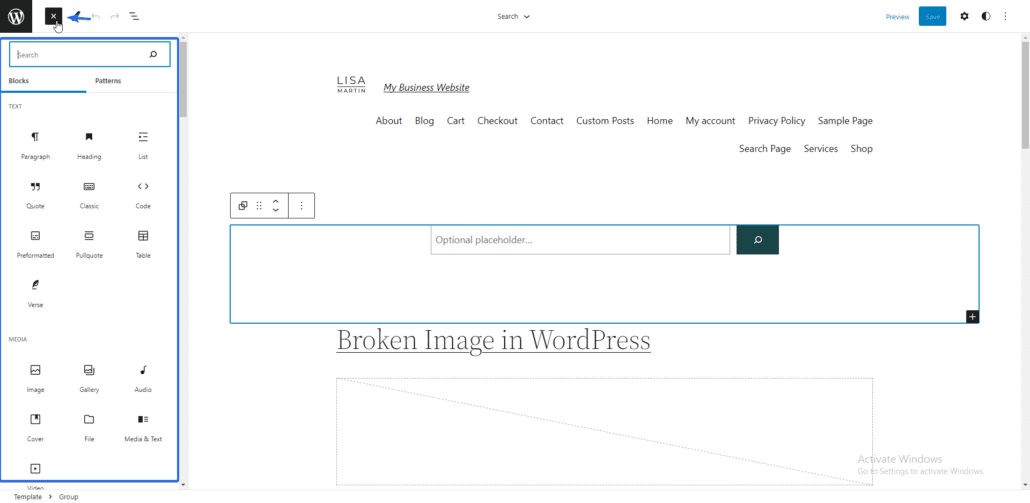
要素を追加するには、[ブロックを追加] アイコンをクリックし、WordPress が提供するブロックから選択します。

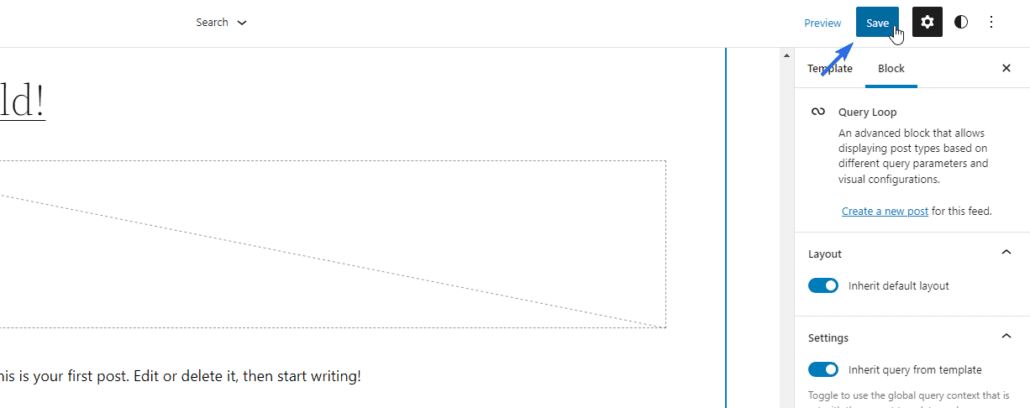
検索結果ページを編集したら、[保存] をクリックして変更を更新します。

背景画像の変更など、このページに適用できる他のカスタマイズがあります。 詳細については、WordPress 5.9 リリース ガイドをご覧ください。
検索フォーム ウィジェットを追加する
検索結果ページのカスタマイズに必ずしも当てはまるわけではありませんが、ユーザーが検索フォームに簡単にアクセスできるようにする必要があります。
これを行う 1 つの方法は、メイン ナビゲーション メニューやサイドバー エリアなど、Web サイトの戦略的なセクションに検索フォーム ウィジェットを追加することです。
特定の何かを探しているユーザーは、検索フォームを使用して簡単にコンテンツを見つけることができます。
配置は、WordPress テーマによって異なる場合があります。 たとえば、一部のテーマでは、デフォルトでナビゲーション メニューに検索アイコンを追加できない場合があります。 そのような場合は、プラグインを使用できます。
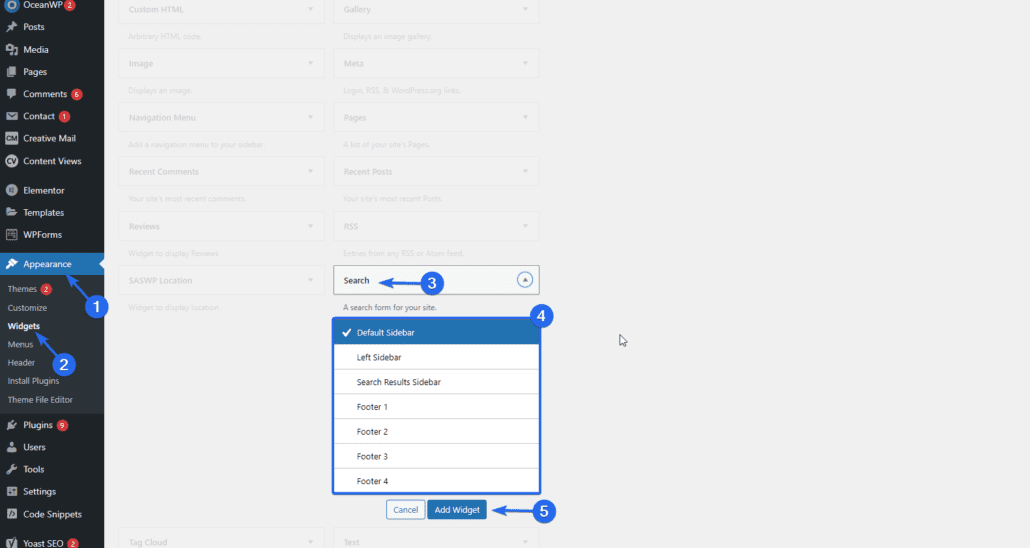
ただし、テーマがサポートしている場合は、外観 >> ウィジェットからウィジェット ページにアクセスできます。 すべてのウィジェットと、それらを追加できるエリアをここで見つけることができます。

下にスクロールして、検索ウィジェットを見つけます。 その後、ドロップダウン メニューをクリックして、ウィジェットを配置する領域を選択します。 完了したら、 Add Widgetをクリックします。
または、ウィジェットを目的の場所にドラッグ アンド ドロップすることもできます。
結論
読者をあなたのウェブサイトに長く留めておくことは、ウェブサイトの所有者としての優先事項です。 WordPress の検索結果ページを改善するだけで、ウェブサイトの直帰率を下げることができます。
このガイドでは、WordPress の検索結果ページをカスタマイズすることの重要性を示しました。 また、デフォルトの WordPress 検索機能を拡張する方法に関するヒントも共有しました。
簡単に言えば、 WordPress 検索をカスタマイズして改善するには、WordPress 検索プラグインをインストールする必要があります。
SEO に関するその他のヒントについては、WordPress Web サイトの完全な SEO ガイドをご覧ください。 また、他の WordPress チュートリアルについては、ブログの残りの部分を確認してください。
