WordPress サイト ロゴ ブロックの使用方法
公開: 2023-01-12WordPress サイトを運営する上で最も重要な部分の 1 つはブランディングであり、ロゴ以上に目立つものはありません。 ロゴはブランドを定義するものなので、適切に使用する必要があります。 この投稿では、WordPress サイトのロゴ ブロックを使用して Web サイトにロゴを実装する方法を説明します。 また、利用可能なブロック設定についても説明し、ロゴを効果的に使用するための役立つヒントをいくつか紹介します.
WordPress サイトのロゴブロックとは?
WordPress のサイト ロゴ ブロックは、完全なサイト編集の台頭に伴い、WordPress エディターで利用できる多くのサイト ブロックの 1 つです。 ブロックを使用すると、サイトのロゴを WordPress のページ テンプレートまたはメイン ヘッダーに追加できます。

サイト ロゴ ブロックも動的コンテンツとして Web サイトのデータからサイト ロゴを取得できるため、動的です。 したがって、サイト ロゴ ブロックまたはバックエンドでサイト ロゴを変更すると、サイト全体のサイト ロゴ ブロックのすべての反復が自動的に更新されます。 さらに、テンプレートでサイト ロゴ ブロックを使用すると、グローバル ロゴ デザインを簡単に制御できます。
ダッシュボードやブラウザのタブなどに表示される小さな画像であるサイト アイコンは、サイトのロゴとは異なることに注意してください。 ただし、ブロック設定タブを更新することで選択した場合は、サイトのロゴをサイトのアイコンとして使用することもできます。これについては、以下で詳しく説明します。
WordPress ヘッダーにサイト ロゴ ブロックを追加する方法
この例では、Twenty Twenty-Two テーマを使用して、テンプレートの WordPress ヘッダーにサイト ロゴを追加またはカスタマイズする方法を示します。 方法は次のとおりです。
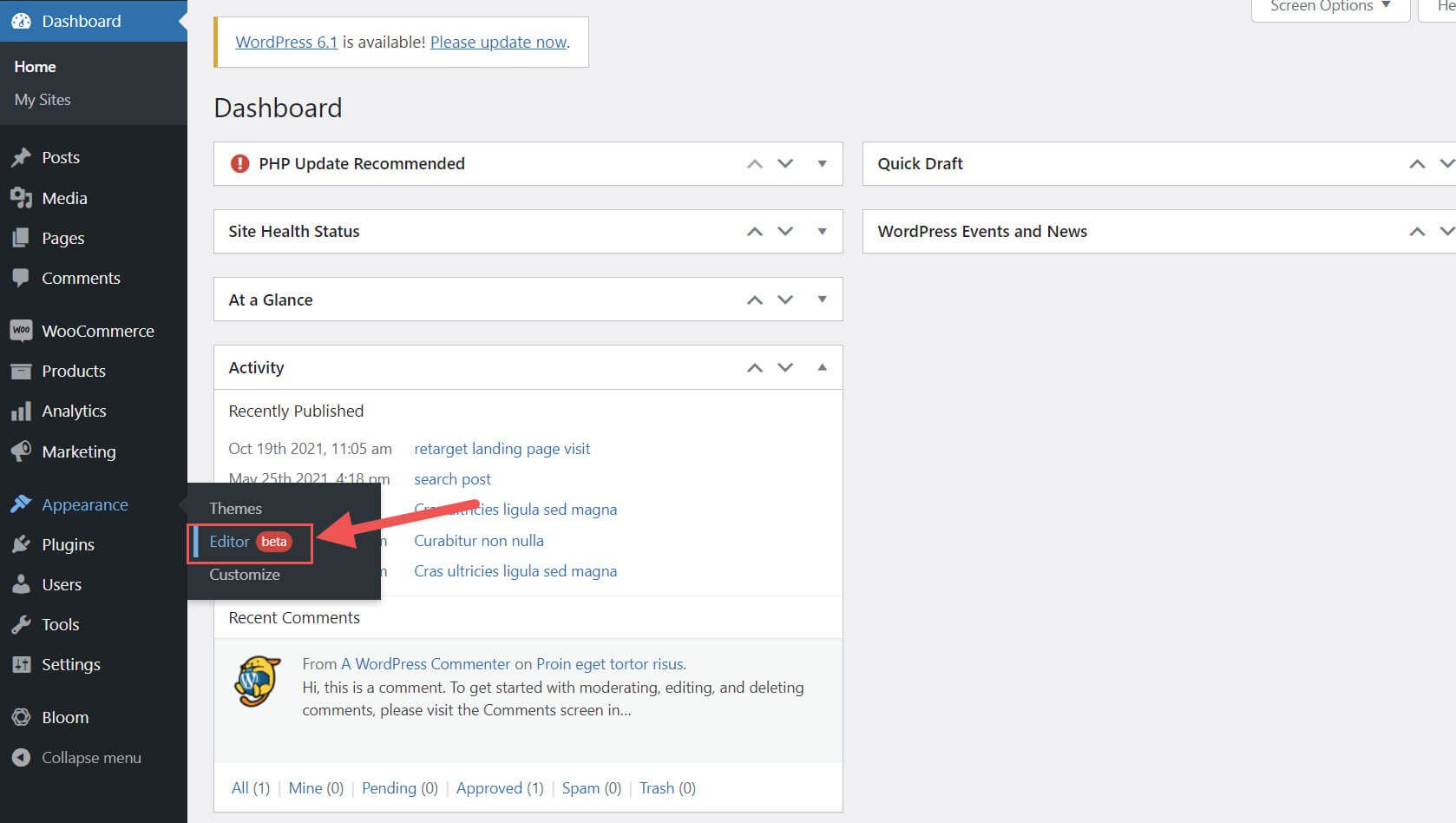
WordPress ダッシュボードから、 [外観] > [エディター] に移動します。

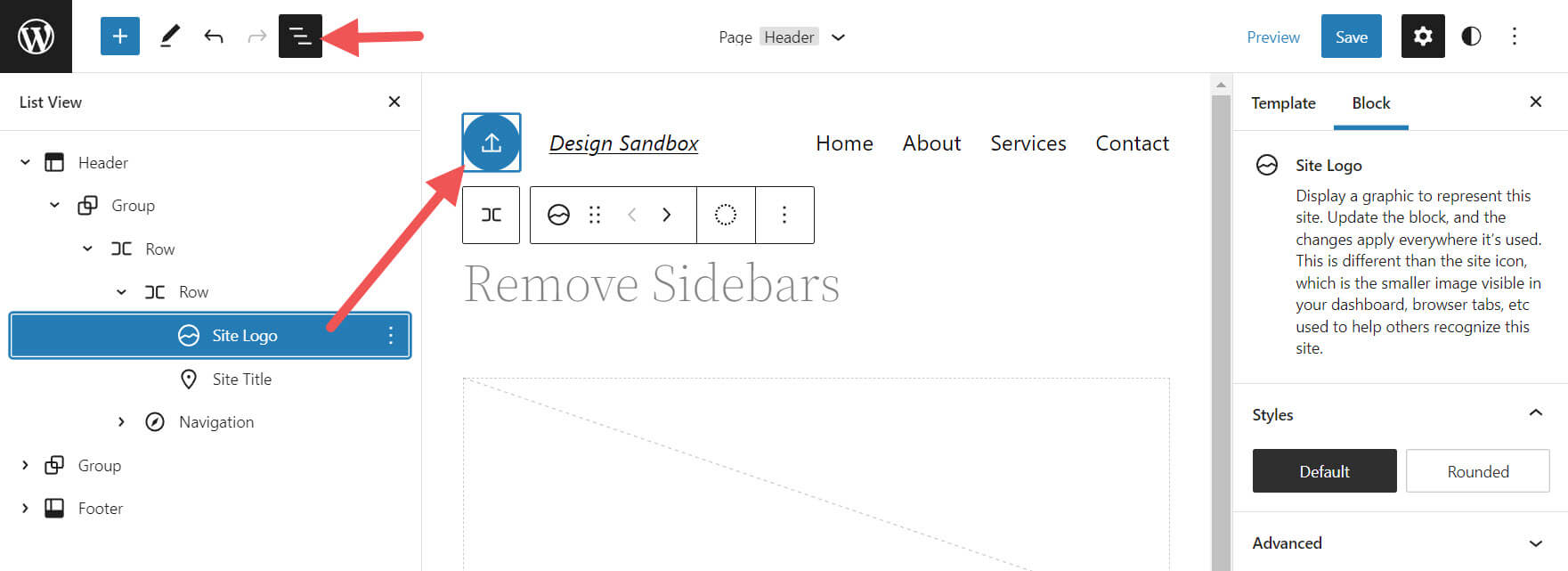
サイト タイトルの左側にあるページ テンプレートのヘッダー領域内に、サイトのロゴが既にあるはずです。 リスト ビューを開いて検索することもできます。

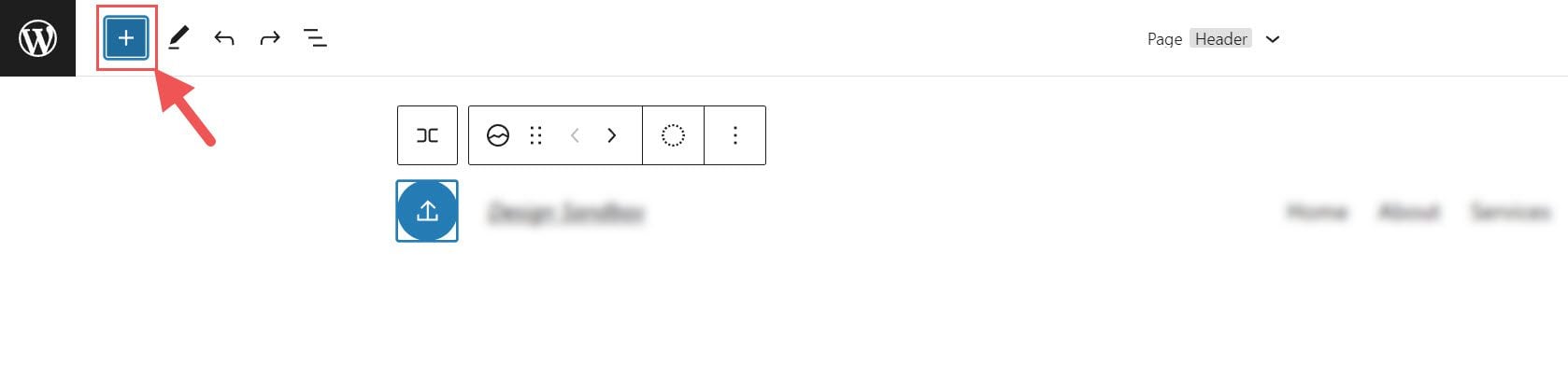
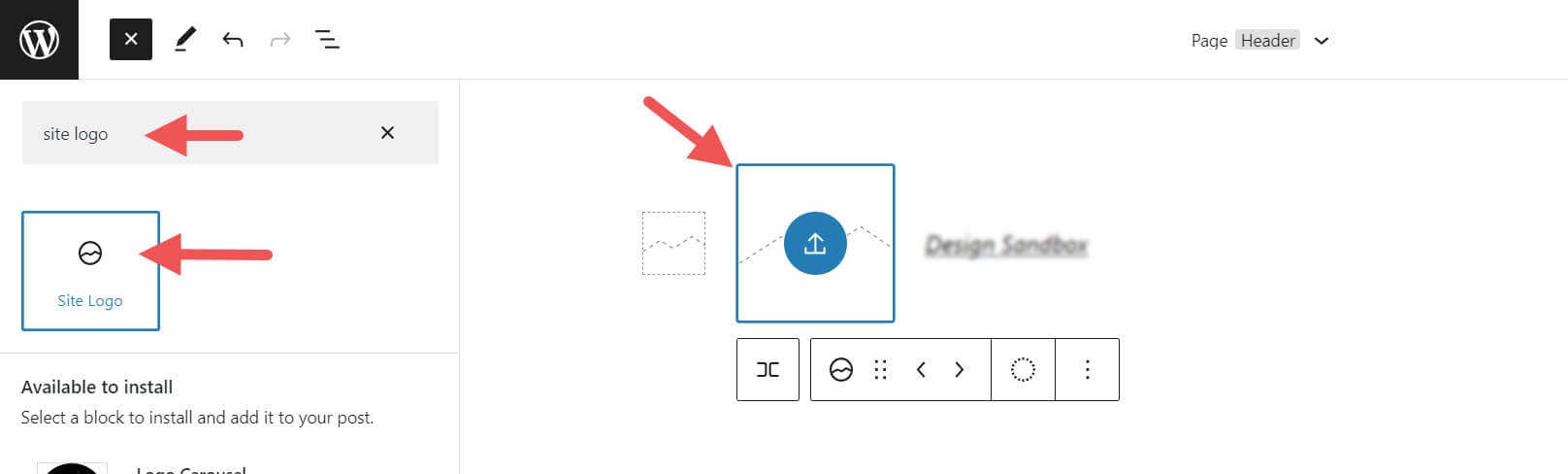
テンプレートにサイト ロゴ ブロックを追加する場合は、 +ブロック挿入アイコンをクリックします。

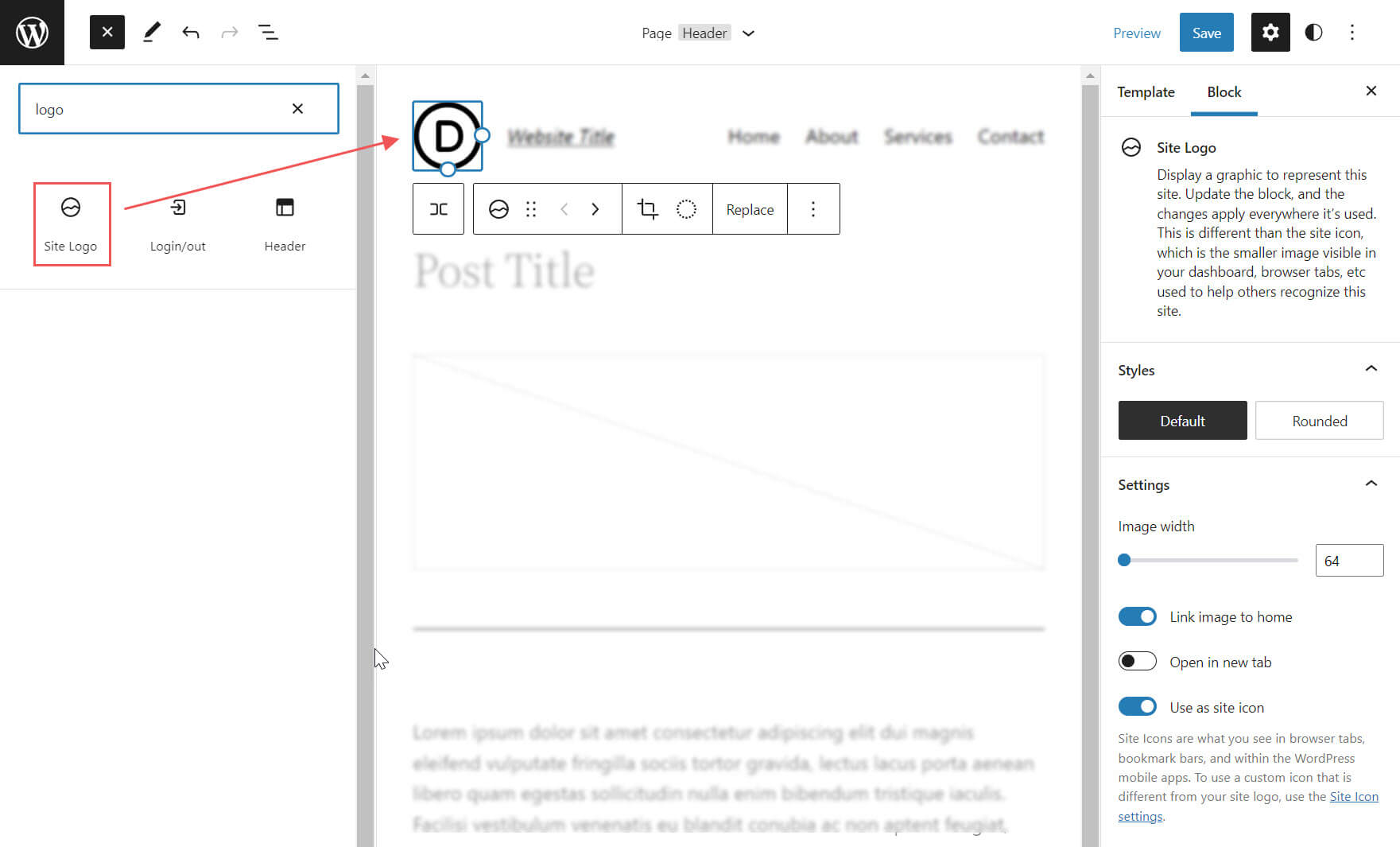
次に、「サイトのロゴ」を検索してクリックするか、目的の場所にドラッグして、ページにブロックを追加します。

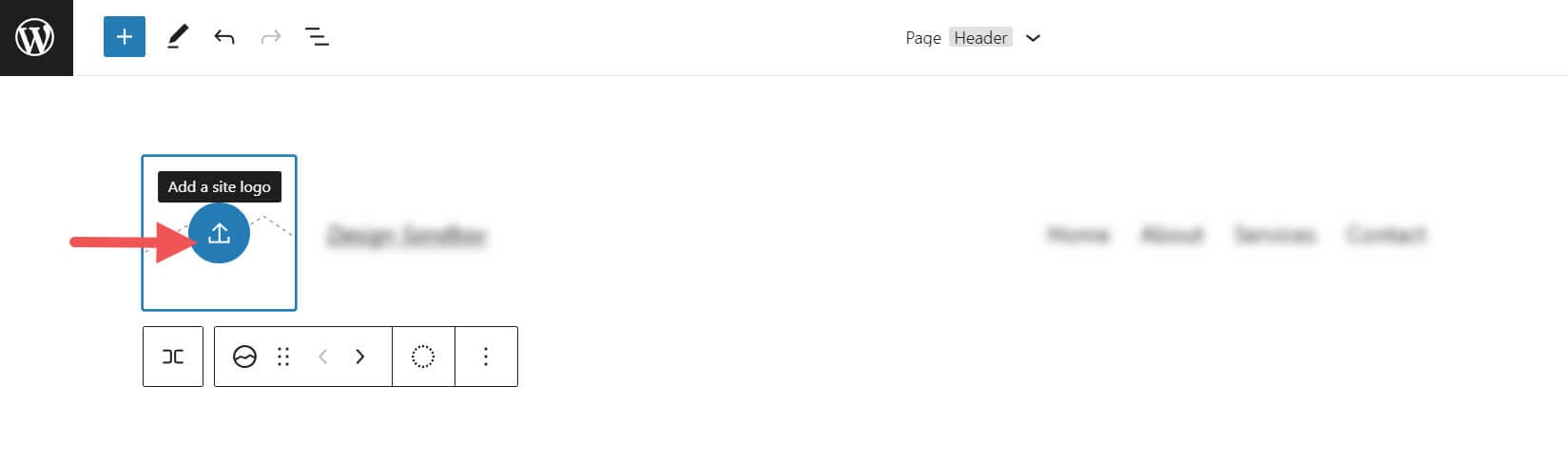
ロゴを設定していない場合は、 Site Logo Blockのアップロードサインをクリックしてアップロードできます。

サイト ロゴ ブロックを介してサイト ロゴを変更すると、サイト ロゴの他のすべてのコピーに同じ画像が表示されます。 これは、動作中のブロックの動的機能です。
サイト ロゴ ブロックの設定とオプション
サイト ロゴ ブロックには、Web サイトのカスタマイズを容易にする追加の設定とオプションが付属しています。 ここでは、利用可能な設定の概要を簡単に説明します。
ツールバー設定
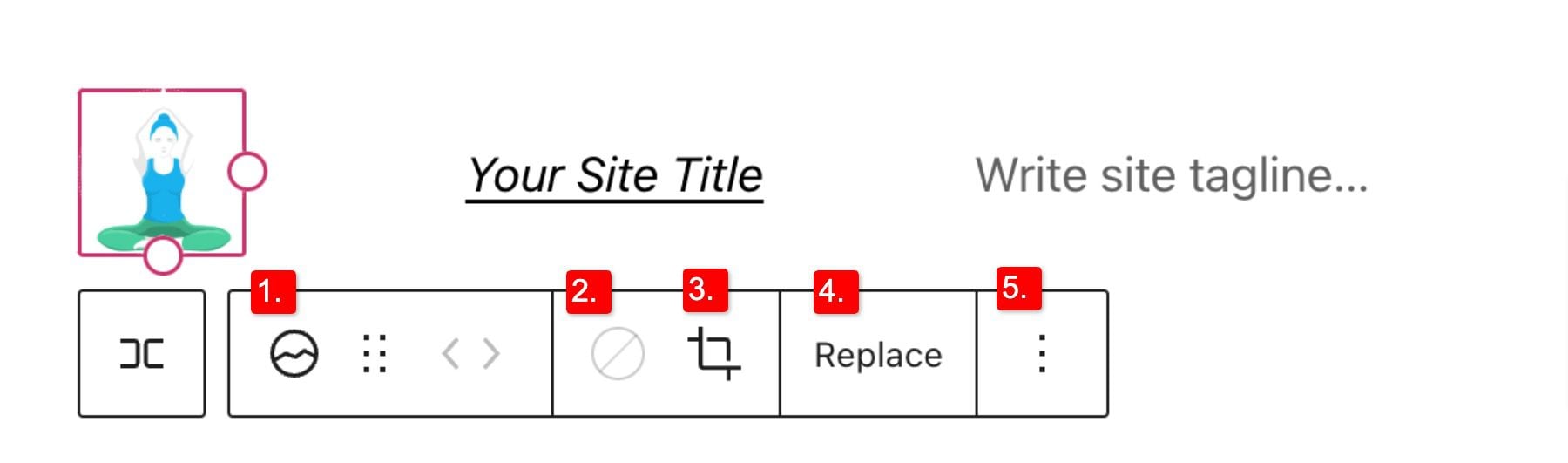
ブロックにカーソルを合わせると、次のオプションを含む書式設定メニューが表示されます。
- ブロックを別のタイプの要素に変換する
- ロゴのシャドウ、ハイライト、トーンの調整
- ロゴのズーム、アスペクト比、回転の変更
- ロゴと画像を置き換える
- コピー、複製、移動、ロック、グループ化、再利用可能なブロックへの追加、ブロックの削除など、より高度なオプションを表示します。

お気づきかもしれませんが、これらのツールを使用すると、ロゴの外観を調整して、配置とデザインを Web サイトのスタイルに合わせることができます。
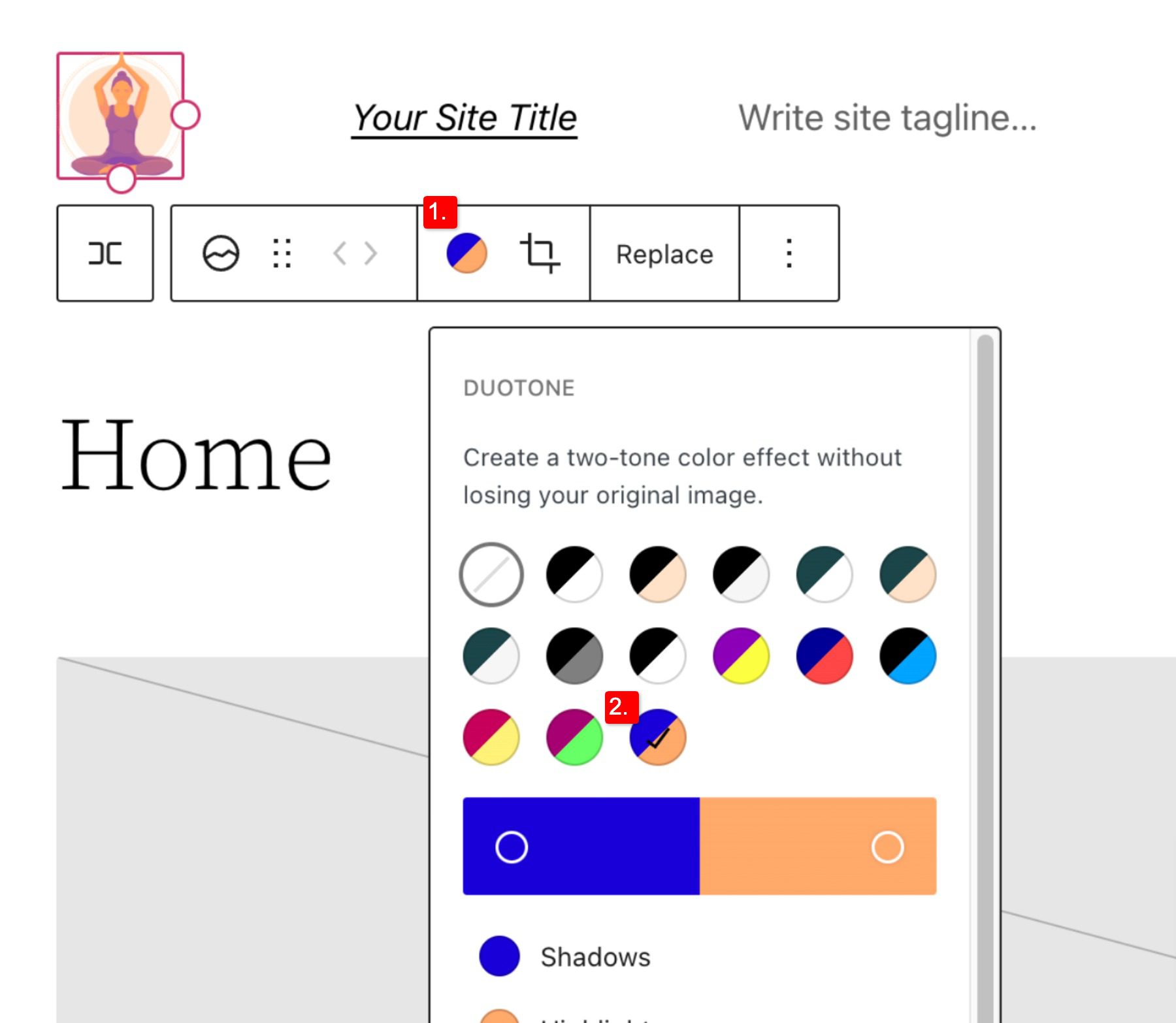
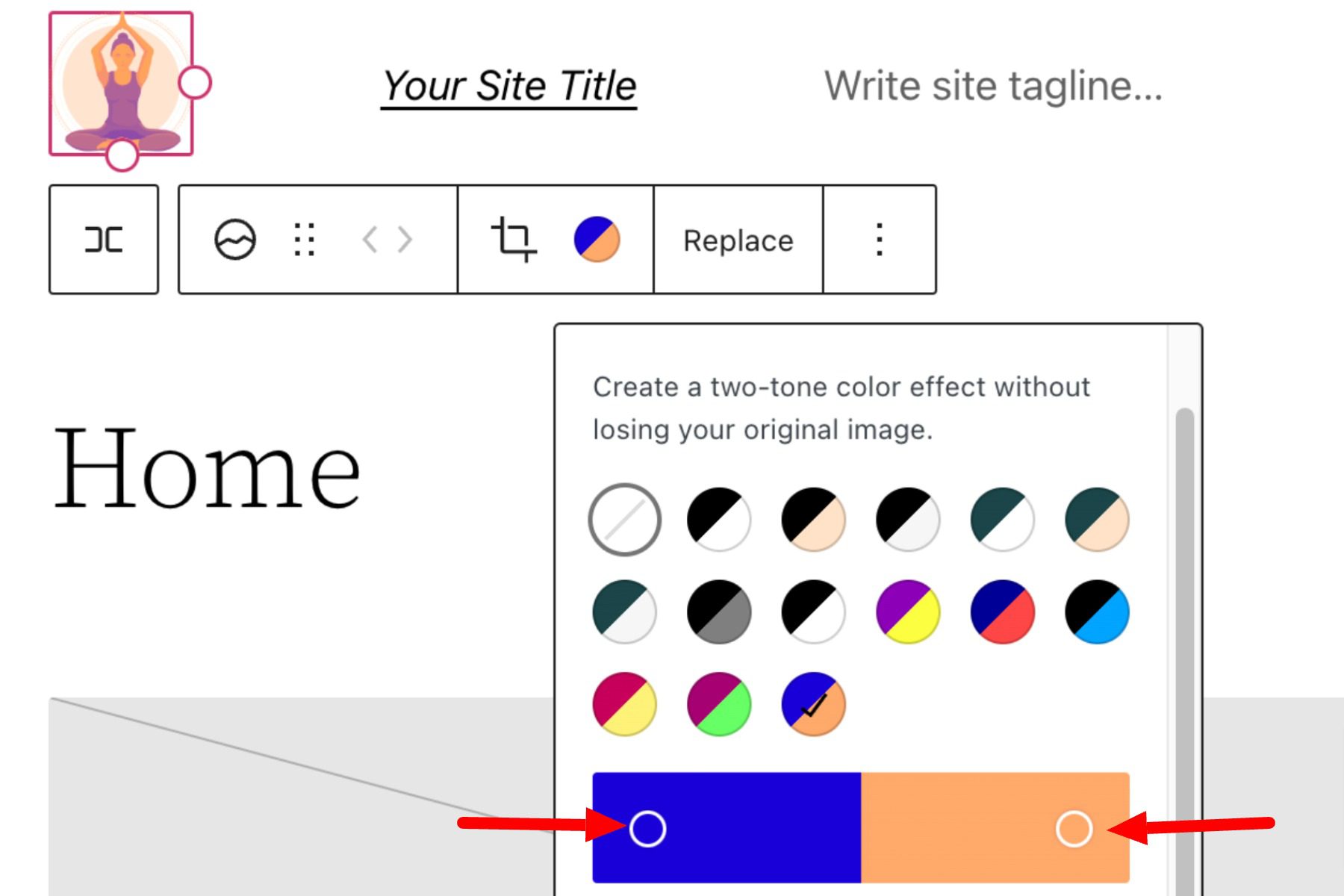
ロゴ イメージの色を変更するには、ダブルトーン ツールをクリックし、目的の配色を選択します。

色を設定するには、カラー バー内のドットを選択します。

サイトのロゴのブロック設定
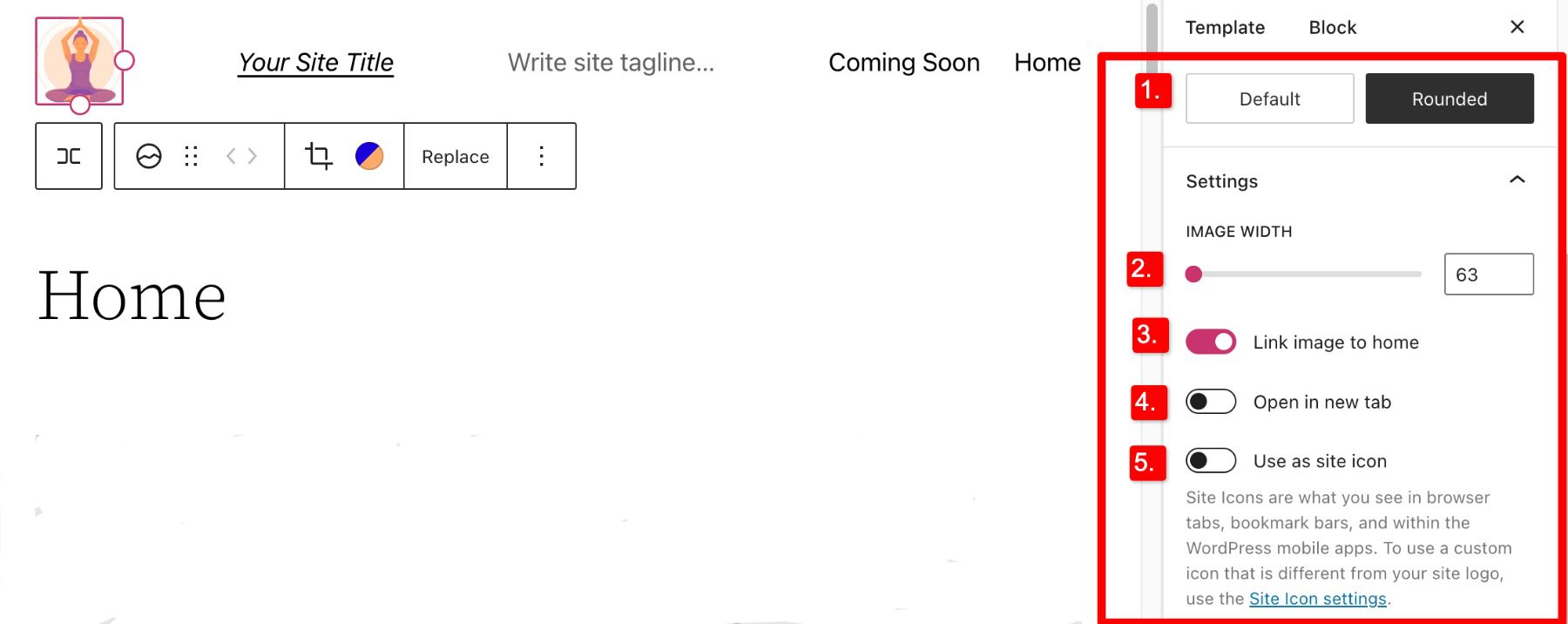
サイドバーで追加オプションまたはブロック設定トグルを開くと、カスタマイズできるブロック設定がさらに表示されます。


ここから、ロゴを次のように変更できます。
- デフォルトの正方形または長方形の設定ではなく、丸みを帯びて表示されます
- 画像の幅を調整して、より大きなロゴを作成します (ロゴに最適なサイズを選択することが重要です)。
- 画像をホームにリンクします。有効にすると、ロゴをクリックしたときにユーザーがホームページに戻ります
- 新しいタブで開く: 有効にすると、ホームページが新しいタブで開きます
- サイト アイコンとして使用します。有効にすると、ロゴがサイト アイコンまたはファビコンとして使用されます
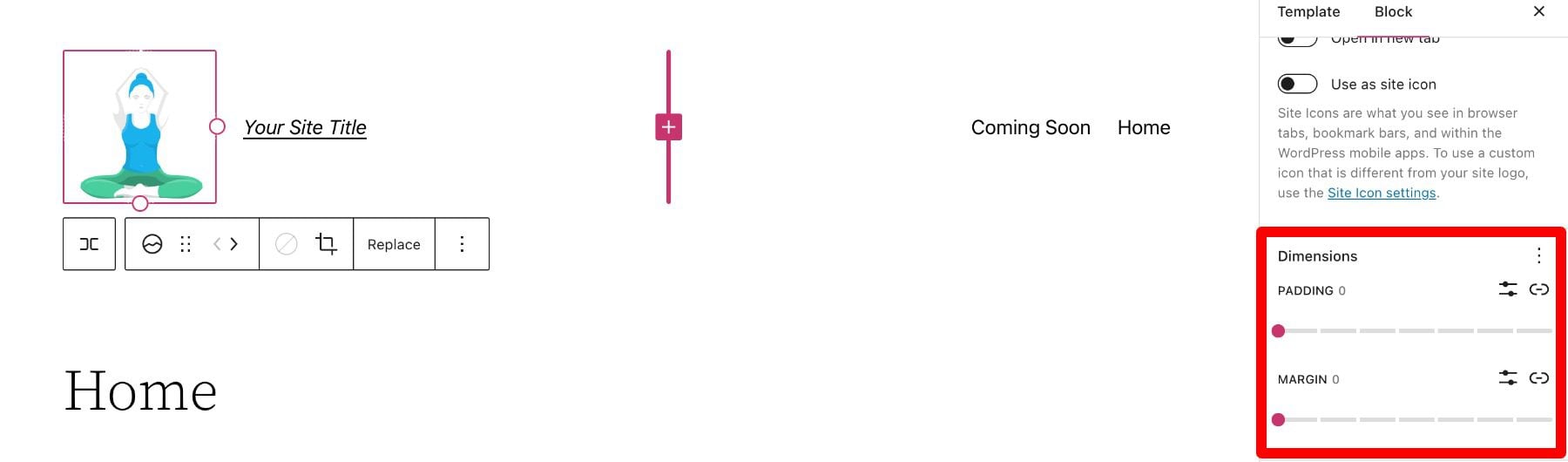
設定セクションの下に、ロゴのパディングとマージンを調整できる寸法タブがあります。

ロゴ ブロックで使用できる設定について知っておく必要があるすべてのことをカバーしているため、ロゴのスタイルをカスタマイズして、サイトの美学の残りの部分に完全に一致させることができます。 それでは、このブロックを効果的に使用するためのヒントをいくつか掘り下げてみましょう。
サイト ロゴ ブロックを効果的に使用するためのヒントとベスト プラクティス
サイト ロゴ ブロックの使用は非常に簡単ですが、いくつかの点に留意することが重要です。
アップロード前にロゴ画像を最適化する
WordPress 経由でアップロードされた画像と同様に、サイトのロゴ ブロックにアップロードする前に、ロゴを最適化することが重要です。 これにより、読み込み速度が向上し、画像の SEO にも役立ちます。 ロゴは PNG である必要があり、ファイルは大きすぎてはなりません。処理中に品質を損なうことなく画像を圧縮できるように、TinyPNG などの Web ツールを使用することをお勧めします。
ウェブサイトのスタイルに合わせる
Web サイトのデザインとスキームが既にあると仮定すると、ロゴは、サイトの残りの部分に既に配置されているスタイルとあまり対照的であってはなりません。 したがって、Web サイトの色とレイアウトを見て、ロゴをできるだけシームレスに使用できるかどうかを確認してください。
ロゴを目立つように表示する
ロゴを作成した後に適切に使用することは、ウェブサイトを効果的にブランディングするための重要なステップです. ほとんどの場合、ロゴは WordPress ヘッダー領域/テンプレートに表示して、サイトのすべてのページで見られるようにする必要があります。 また、ロゴをホームページに戻すリンクを作成して、ユーザーの流れを助け、ユーザーの目を常にロゴに引き付けることをお勧めします。
サイト ロゴ ブロックに関するよくある質問
ロゴを作成するという難しい作業を完了した後は、WordPress でロゴ ブロックを使用するのは比較的簡単です。 それでも、何事にも言えることですが、答えが必要な質問もあります。 ロゴ ブロックに関するよくある質問への回答を次に示します。
サイトのロゴを変更するにはどうすればよいですか?
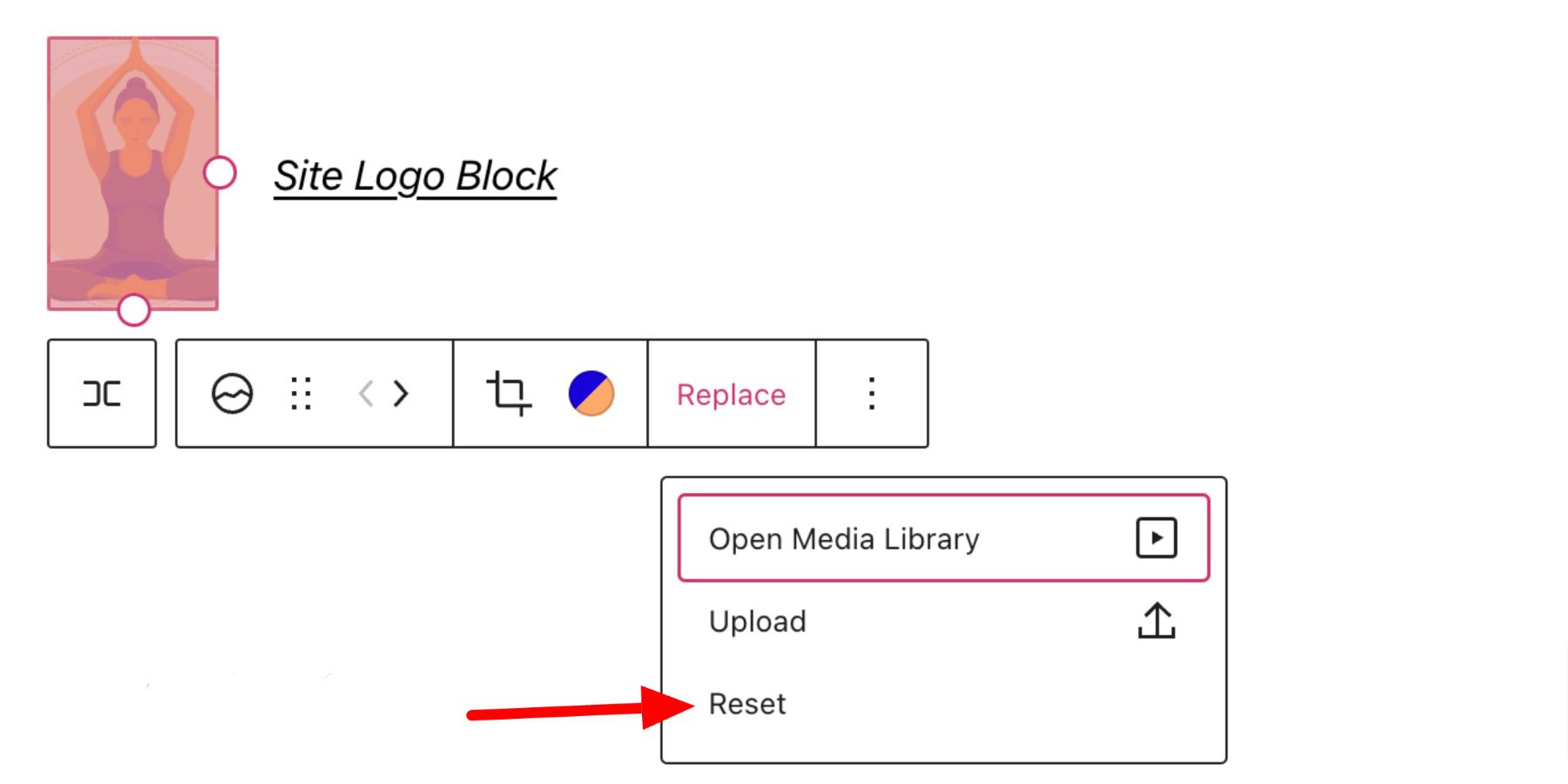
サイトのロゴを置き換えるには、サイトのロゴ ブロックをクリックし、ツールバーの設定で [置換] をクリックします。 そこで、メディア ライブラリから 1 つを追加したり、新しいものをアップロードしたり、サイトのロゴをデフォルトにリセットしたりできます。

サイト ロゴ ブロックをいつ使用する必要がありますか?
ロゴはウェブサイトを表すシンボルであるため、サイトのほぼすべてのページで目立つようにする必要があります。 このため、ナビゲーション (ホーム ボタン) とブランディングの両方の目的で使用できるヘッダー領域にロゴを配置することをお勧めします。
ロゴとサイト アイコンの違いは何ですか?
サイト アイコンは、サイトのブラウザーおよびアプリ アイコンとして使用されます。 ブラウザのタブの横に表示される場合があります。 サイトのロゴは必ずしもサイト アイコンとして使用されるわけではありませんが、ロゴ ブロックの詳細設定で有効にすることができます。
Divi を使用して WordPress のグローバル ヘッダーにサイトのロゴを追加する
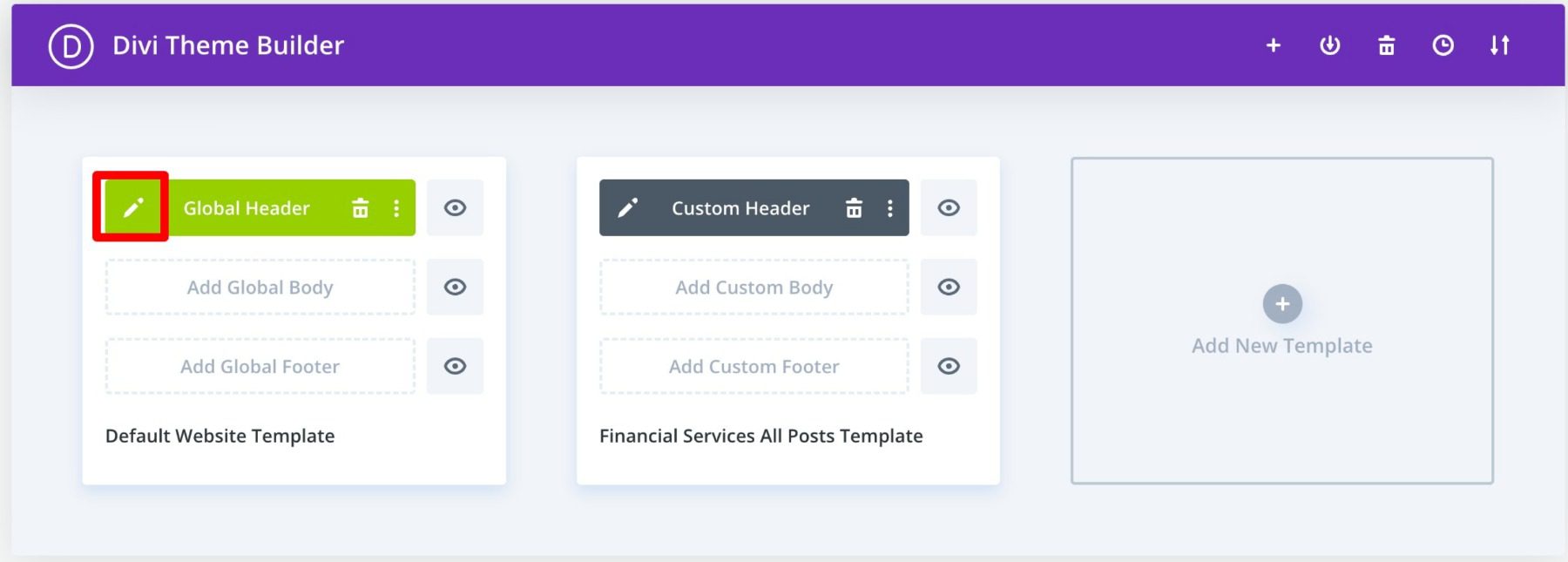
Divi を使用する場合、Divi テーマ ビルダーを使用して、いくつかの簡単な手順でサイトのロゴをグローバル ヘッダーに追加できます。 デフォルトの Web サイト テンプレートのグローバル ヘッダーの横にある編集ボタンをクリックして開始できます。

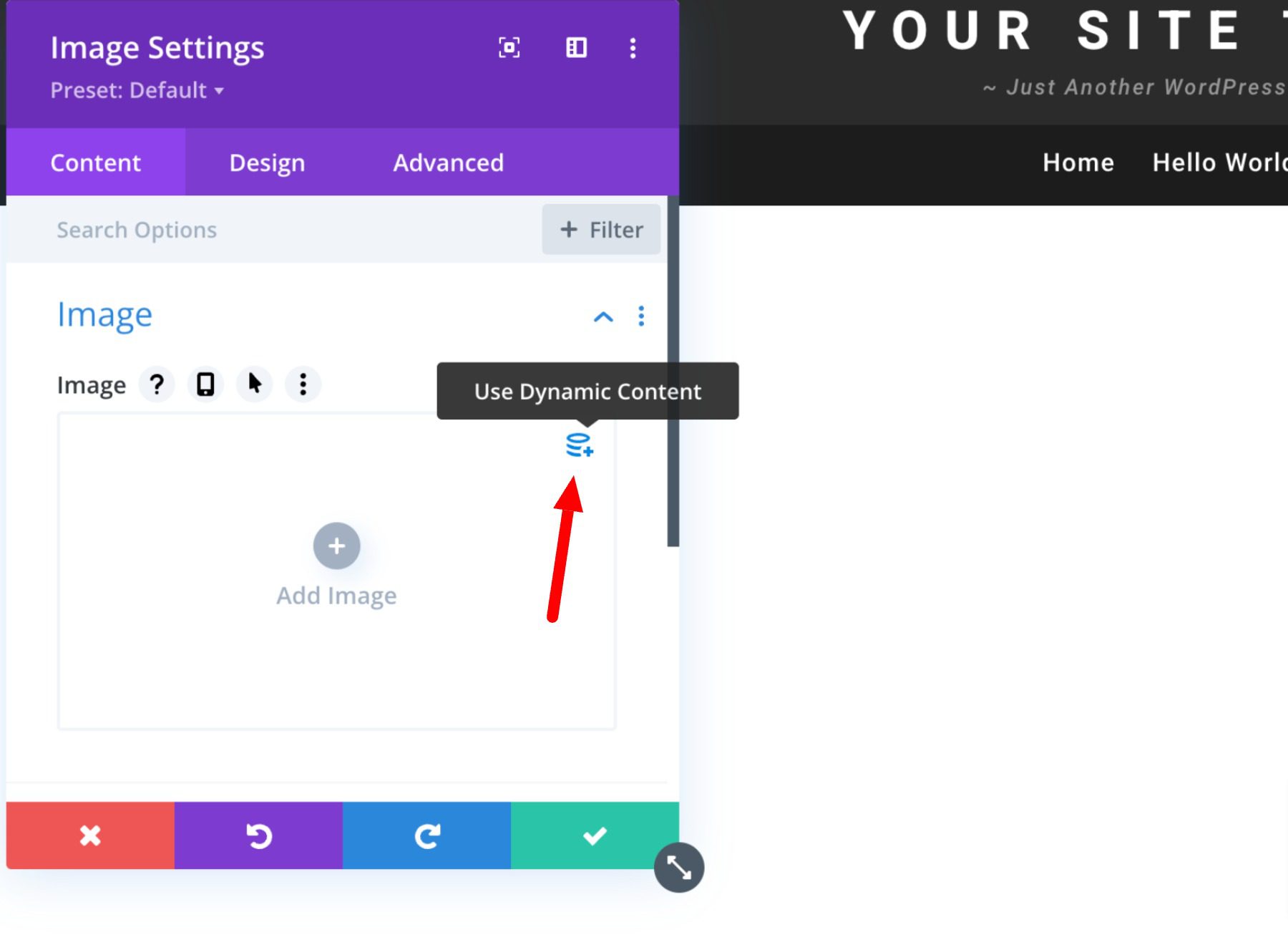
これで、ヘッダーに画像モジュールを追加し、右上隅にある [ダイナミック コンテンツを使用] オプションを選択するだけです。

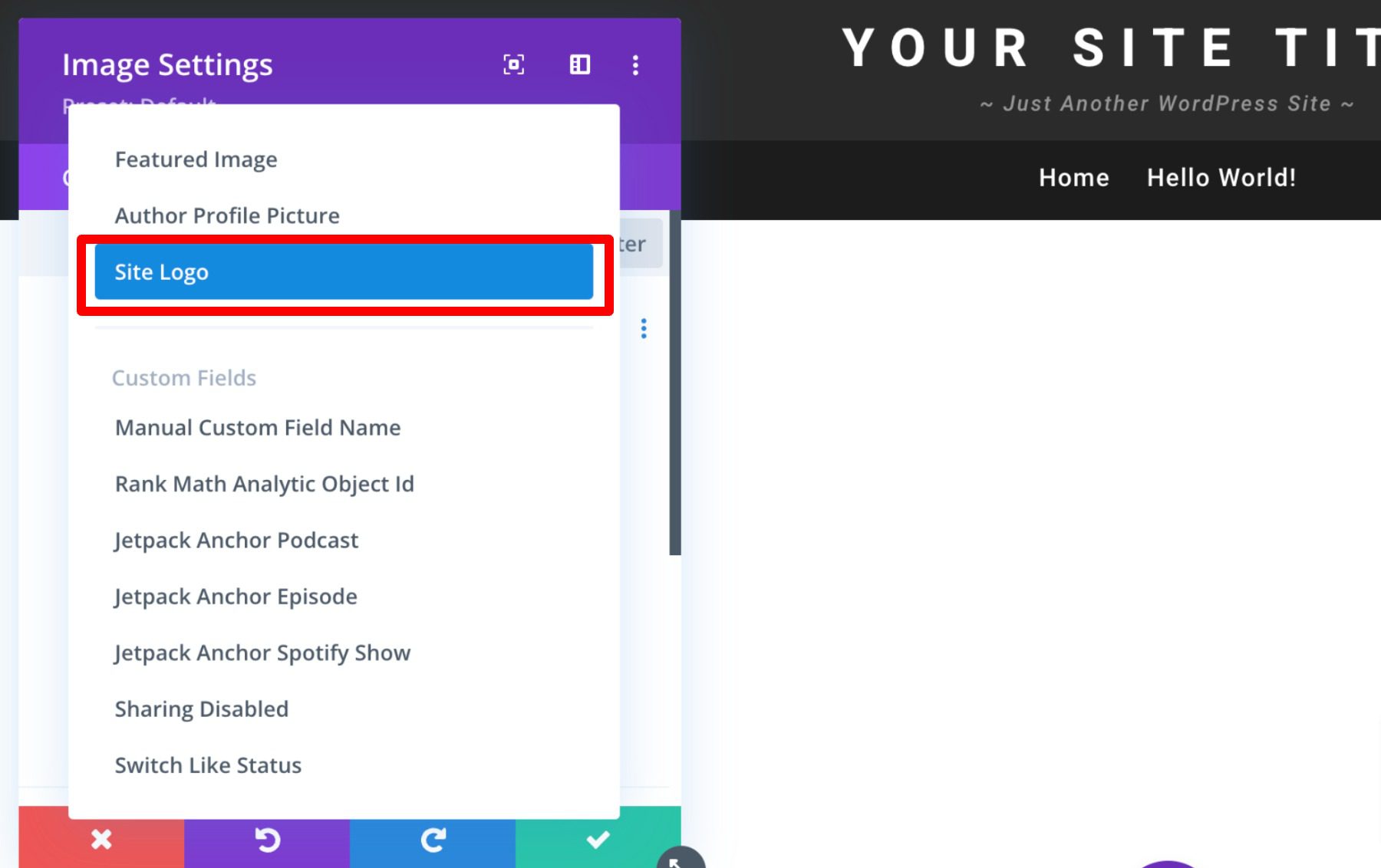
次に、アクセス可能なすべての動的コンテンツのリストから選択するよう求められます。 [サイト ロゴ]を選択して、ダイナミック ロゴをヘッダーに追加します。

Divi で動的コンテンツを使用する方法の詳細については、こちらをご覧ください。
結論
ブランドのロゴの重要性はいくら強調してもしすぎることはありません。 ただし、サイトを効果的にブランディングするには体系的なアプローチが必要です。 これは、視聴者に永続的な印象を残したい場合に特に当てはまります。 上記のヒントのいくつかが、理想的なロゴを作成し、ロゴ ブロックを正しく効果的に使用するのに役立つことを願っています。
印象的なロゴを作成するためのヒントが他にある場合は、下のコメント セクションに残してください。
VectorMine / Shutterstock.com経由の主な画像
