WordPress サイトの応答時間が遅い 9 つの理由
公開: 2017-03-11Web サイトの読み込み速度は、訪問者を新しい顧客やファンに変えるかどうかに直接影響します。 サイトが訪問者に迅速に配信されると、誰もがコンテンツに参加する機会が得られます。 さらに、ページの読み込み速度とサーバーの応答時間は、Google がウェブサイトをランク付けする際の重要な要素です。
しかし、サーバーの応答時間を短縮せず、(ダッシュボードであっても) 読み込みに 2 秒以上かかる場合は、訪問者に最適とは言えないエクスペリエンスを提供することになり、Web サイトの読み込みが完了する前に多くの人が離脱してしまうことになります。 。 したがって、ラップトップ、携帯電話、またはタブレットに Web サイトが読み込まれるのに数秒以上かかる場合は、読み込み時間を最小限に抑えるためにいくつかの作業が必要になる可能性があります。

良いニュースは、それについて何かできることです。 WordPress Web サイトのサーバー応答時間を改善したい場合は、ここが正しい場所です。
1. まずはテストしてみる
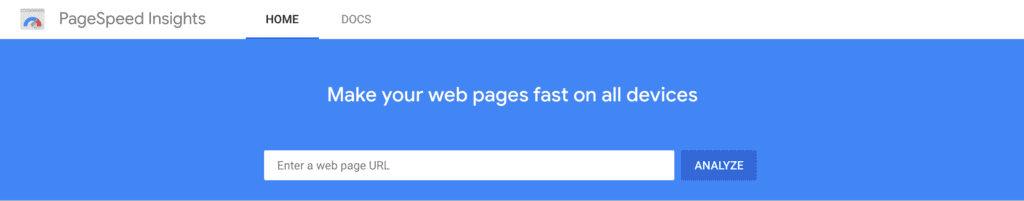
[bctt tweet=”️接続が悪いのか、インターネットが遅いのか、それともサイト全体にバグがあるのかわからない場合は、試してみてください!” username=”thewpbuffs”] インターネット上の多くのツールの 1 つで。 そのようなツールの 1 つは、Google 独自の Page Speed Insights です。 GT Metrix や Pingdom など、他にも優れたツールがあります。
サイトに独自の URL を入力するだけで、Web サイトを判断する 10 のルールに関するデータを取得できます。 これには、サーバーの応答時間、ページのリダイレクト、最適化された画像、およびコーディングまたは WordPress の専門家のみが精通しているその他のルールが含まれます。
2. インストールされているWordPressプラグインが多すぎます
WordPress の優れた点の 1 つはプラグインです。 必要に応じてサイトを最適化およびカスタマイズできます。 ただし、無料のオプションがすべてあるため、使用するかどうかに関係なく、すべてをインストールしてプラグインのパルーザを行うのは簡単です。 これらのプラグインはそれぞれ、読み込み時間が余分にかかる可能性があり、一部のプラグインでは読み込み時間が 2 倍になる可能性があることに注意してください。
するかどうかわからないですか? 各プラグインを 1 つずつ無効にしてみてください。 次に、ページ速度を再度テストします。 問題のあるプラグインを 1 つまたは 2 つ見つけた場合は、別の軽量のプラグインに置き換えるか、コーディング オプションを探してください。 すべてを実行すると約束したキャッシュ プラグインには注意してください。 応答時間が遅くなる可能性があり、問題が解決しない可能性もあります。 多くの場合、その動作はコーディングによって実現できます。
どのサイトでも WordPress プラグインの適切な数は 5 ~ 10 です。 ただし、一種のオールインワンとして機能するプラグインが多数あります。 たとえば、Visual Composer は優れたページ ビルダーです。 また、お問い合わせフォーム オプション、スライダー オプションなども付属しています。これにより、サーバーの応答が遅くなる可能性がある同様の他の WordPress プラグインが不要になります。
3. レンダリングをブロックする JavaScript
Web サイト上にある私たち自身のテストのスクリーンショットに気づいた方は、この問題が最初に発生しました。 これは、ブラウザがページをレンダリングしようとして、読み込みを続行する前に実行する必要があるスクリプトに遭遇したときに発生します。 これにより読み込み時間が長くなり、 Web サイトが遅くなる可能性があります。
外部スクリプトの場合、リソースをダウンロードするロード時間は影響を受けます。 これにより、ブラウザは強制的にロードを数回試行することがあります。 これらのタイプのスクリプトには、Twitter や Facebook などの外部ウィジェット、または埋め込まれたものが含まれます。 これに対処する最善の方法は、いくつかのコード スニペットを使用することですが、Web サイトごとに異なります。
4. 不必要に長い CSS または JavaScript
CSS (カスケード スタイル シート) はサイトの雰囲気を設定し、読み込む色、フォントの種類とサイズ、テーブル コード、ヘッダー、フッター、メニューなどに関するブラウザーへの指示を含みます。これらの種類のファイルは数十ページになる場合があります。長くて数百行のコードがあります。
ただし、これらのファイルの多くには、サイトが読み込む必要のない余分なスペース、改行、その他の情報が含まれています。 この種の余分なビットがファイル内に何回出現するかを考えると、サイトの読み込み時間が大幅に増加する可能性があります。

これらのビットをそれぞれ削除することで、サイトを高速化できます。 各ビットを手動で削除することを選択する人もいますが、これはタイムリーであると同時に危険な作業となる可能性があります。 たった 1 回間違って削除すると、サイトがクラッシュする可能性があります。 幸いなことに、簡単な方法はサイトの CSS を縮小することです。
5. 画像は圧縮または最適化されていません
良い画像がなければ、良いウェブサイトとは何でしょうか? ただし、サイズは重要です。 5000 ピクセル x 3000 ピクセルの画像はフレーミングには最適ですが、Web サイトにとっては最悪です。 ほとんどのデスクトップ画面の幅は 1920 ピクセルであり、モバイル画面の幅は通常 700 ピクセル以下であることに注意してください。

訪問者がサイトにどのようにアクセスすると予想されるかによっては、これより大きな画像を公開する必要はありません。 また、ページの半分に画像を使用する予定がある場合は、アップロードする前に画像を半分にサイズ変更します。 これは、Mac ではプレビューを使用して、Windows ではピクチャ マネージャーを使用して、またはオンラインの Pixlr、Fotor、またはその他の同様の写真編集サイトで行うことができます。
画像の幅と高さが適切になったので、ファイル サイズも適切であることを確認してください。 DPI は「1 インチあたりのドット数」の略で、画像のサイズを小さくするのに適した方法です。 DPI 300 は、印刷用の多くの画像には問題ありませんが、ほとんどの画面、特にモバイルでは高すぎます。 72 の DPI は Web パブリケーションにとってかなり標準的な値であり、画像の読み込み時間を最適化できます。

最後に、画像がすでにアップロードされている場合でも、画像を圧縮できる WP Smush というプラグインがあります。 インストール後にロードした画像は自動的に圧縮されます。 また、表示される「smush it」プロンプトを押して、アップロード済みの画像を圧縮するために使用することもできます。
6. サーバーの応答時間が遅い
もちろん、WordPress が遅い理由の 1 つはあなたのせいではないかもしれません。 あなたの Web ホスト (Bluehost、Hostgator、iPage など) が提供する速度を軽視しており、Web サイトの WordPress サーバーの応答時間を短縮することがほぼ不可能になっている可能性があります。 最も一般的なホスティングのタイプは次の 2 つです。
- 共有ホスティングまたは仮想ホスティング– これらの種類のサーバーは一種のコミュニティ プロパティであり、自分の Web サイトを含む複数の Web サイトをホストします。 これは、ピーク時に、 Web サイトがサーバー上の他のすべての Web サイトと競合して、訪問者にできるだけ早くアクセスできることを意味します。 このタイプのホスティングでは、サーバーを共有している誰かがサイトをハッキングすることも容易になります。 ここには SiteGround のような高品質のプロバイダーがいくつかありますが、共有サーバーでホスティングする場合は常に注意する必要があります。
- フルマネージド WordPress ホスティング – このタイプのサーバーは、あなたとあなたの Web サイト専用です。 その処理能力とリソースはユーザー専用であるため、コストが高くなる可能性があります。 ただし、より高速かつ安全になります。
7. 不必要なページとポストのリダイレクト
あなたのサイトはしばらく前から存在していますか? 過去数年間に、いくつかのページを削除したり、WordPress とは異なるプラットフォームを使用したり、その他の大きな変更を加えたりした可能性があります。 ただし、あなたにリンクしている他のサイト (さらには検索エンジン) には古い URL が含まれている可能性があります。
これらの URL は、無効なページ、または「301 Moved Permanently」または「302 Found」と呼ばれる赤いページを指している可能性があります。 基本的に、これは、サーバーが実際のページに移動する前にこれらのページにアクセスする必要があることを意味し、このタスクにより読み込み時間が増加します。 この種の問題には、外部リンクを手動で編集する、古いページを削除する、より適切なリダイレクト コードを追加する、さらにはこれらのページを戻すなど、多くの修正方法があります。
8. WordPress は時代遅れです
WordPress から週に数回更新を求められるのは面倒かもしれません。 これには、多くの場合、プラグイン、テーマ、さらには CMS 自体が含まれます。 面倒な作業であり、互換性のないアイテムが更新されたときにサイトがダウンする可能性もありますが、それだけの価値はあります。
応答時間が遅いのは古いツールが原因である可能性があり、クリックするだけで問題を解決できる場合があります。 この種のアップグレードには改善が伴うことが多く、その多くは速度に関係します。 不明な場合は、アップデートの前後に速度テストを実行してください。
9. 圧縮は利用されていない
CSS や JavaScript の縮小と同様に、WordPress の他の要素は、不要なコード、つまり「圧縮」を削除することで最適化できます。 これは、gzip 圧縮などとも呼ばれます。
現在のすべてのブラウザは、すべての HTTP または HTTPS リクエストに対してこのタイプの gzip 圧縮をサポートしています。 [bctt tweet=”️gzip 圧縮を有効にすると、遅い応答時間を最大 90% 改善できます!” username=”thewpbuffs”] この 1 つのトリックは、WordPress が非常に遅い理由に対する「すべてのサイズに適合する解決策」になる可能性があるため、これを実行し、正しく行われたことを確認することが重要です。 Gzip 圧縮は、プラグイン、コーディング、またはその他のツールを介して実行できます。これを強くお勧めします。
ボーナス: モバイル サイトをテストしてみよう
これらすべての変更によってサイトがモバイル フレンドリーになったかどうかをテストしたい場合は、この無料ツールを使用してください。 Google モバイル フレンドリー テストでは、サイトが携帯電話でどのように見えるかをテストして表示します。 WP Buffs サイトを実行したところ、テストで陽性反応が出ました。 不合格者にはその理由と、サイトを修正する方法のヒントが与えられます。
では、なぜウェブサイトが遅いのでしょうか?
これが、Web サイトが遅い原因を解決し、応答時間の遅れを改善するのに役立つことを願っています。 コーディングに慣れていない場合、画像や同様のタスクの最適化にサポートが必要な場合、または WordPress サイトを最大限に活用したい場合は、お問い合わせください。 無料のニュースレターに登録して、素晴らしいヒントを受信箱に直接届けることもできます。 ウェブサイトのスピードを上げるためにもう少しサポートが必要な場合は、WP Buffs でパフォーマンスを最適化するために私たちが行っているすべてのことと、WPblog からのいくつかのヒントをご覧ください。
フィードバックを送信したり、会話に参加したりしませんか? Twitter にコメントを追加してください
保存保存
