WordPress サイトのタイトル ブロックの使用方法
公開: 2023-01-19WordPress Web サイトのタイトルは、ブランドの非常に重要な部分であり、それを適切に使用する方法を知ることは、WordPress ユーザーにとって重要です。 この記事では、サイト タイトル ブロックについて詳しく説明し、適切に使用して WordPress Web サイトでの効果を最大化するためのヒントをいくつか紹介します。
WordPress サイトのタイトル ブロックとは?
WordPress のサイト タイトル ブロックは、WordPress エディターで利用できる多くのテーマ ブロックの 1 つです。 このブロックを使用すると、サイトのタイトルを変更したり、WordPress ページ テンプレートまたはメイン ヘッダーに追加したりできます。

サイト タイトル ブロックも動的コンテンツとして (バックエンドの) Web サイトのデータからサイト タイトルを取得するため、動的です。 そのため、サイト タイトル ブロックまたはバックエンドでサイト タイトルを変更すると、サイト全体のサイト タイトル ブロックのすべての繰り返しが自動的に更新されます。 さらに、テンプレートでサイト タイトル ブロックを使用すると、サイト タイトルのデザインをグローバルに簡単に制御できます。 このタイプの機能は、完全なサイト編集に付属している多くの新しい WordPress 機能の 1 つです。
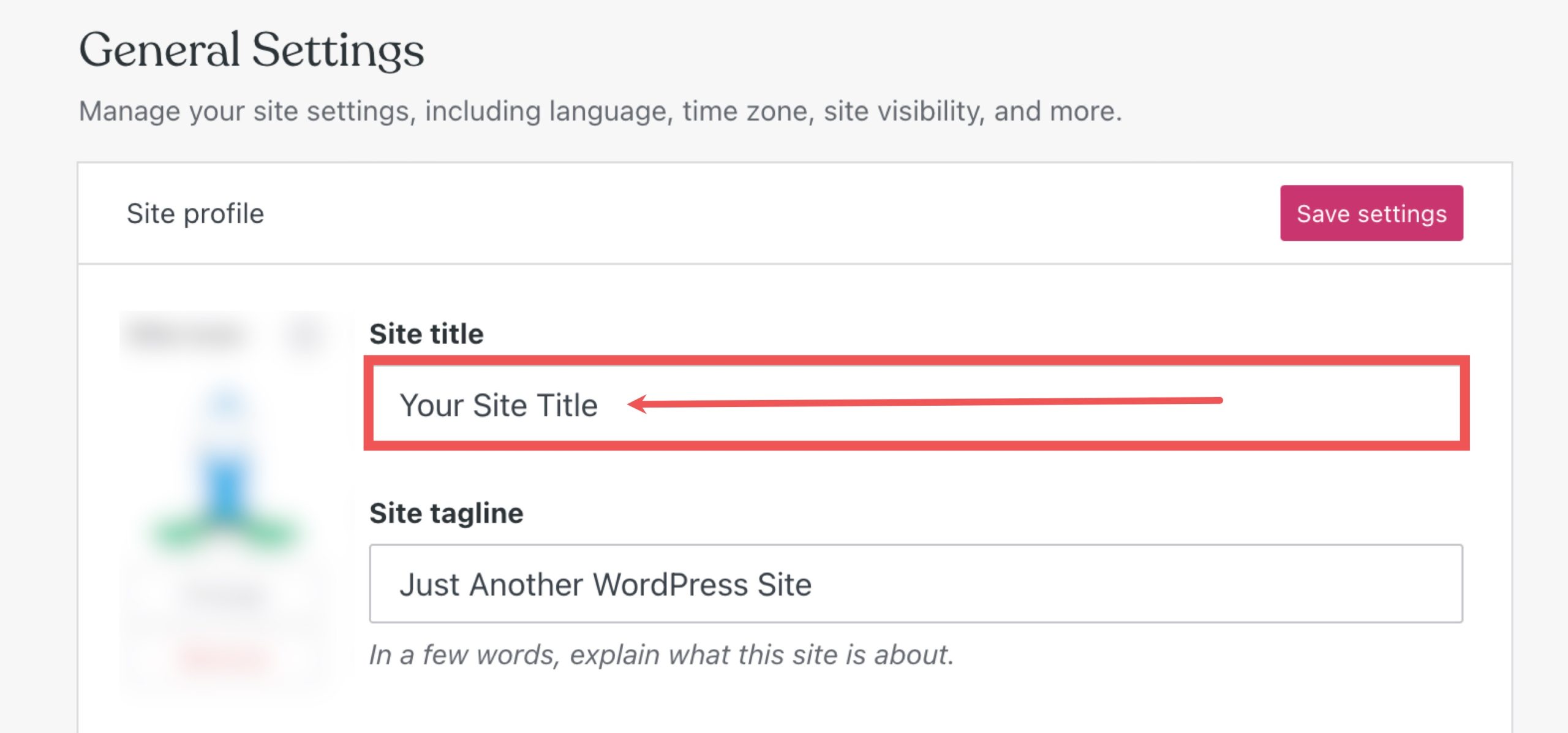
重要な注意:サイトのタイトル ブロック名を更新すると、 [設定] > [全般]に表示される Web サイトの公式名が更新されます。 これを変更すると、ブラウザのタイトル バーと検索エンジンの結果でも変更されます。
WordPress ヘッダーにサイト タイトル ブロックを追加する方法
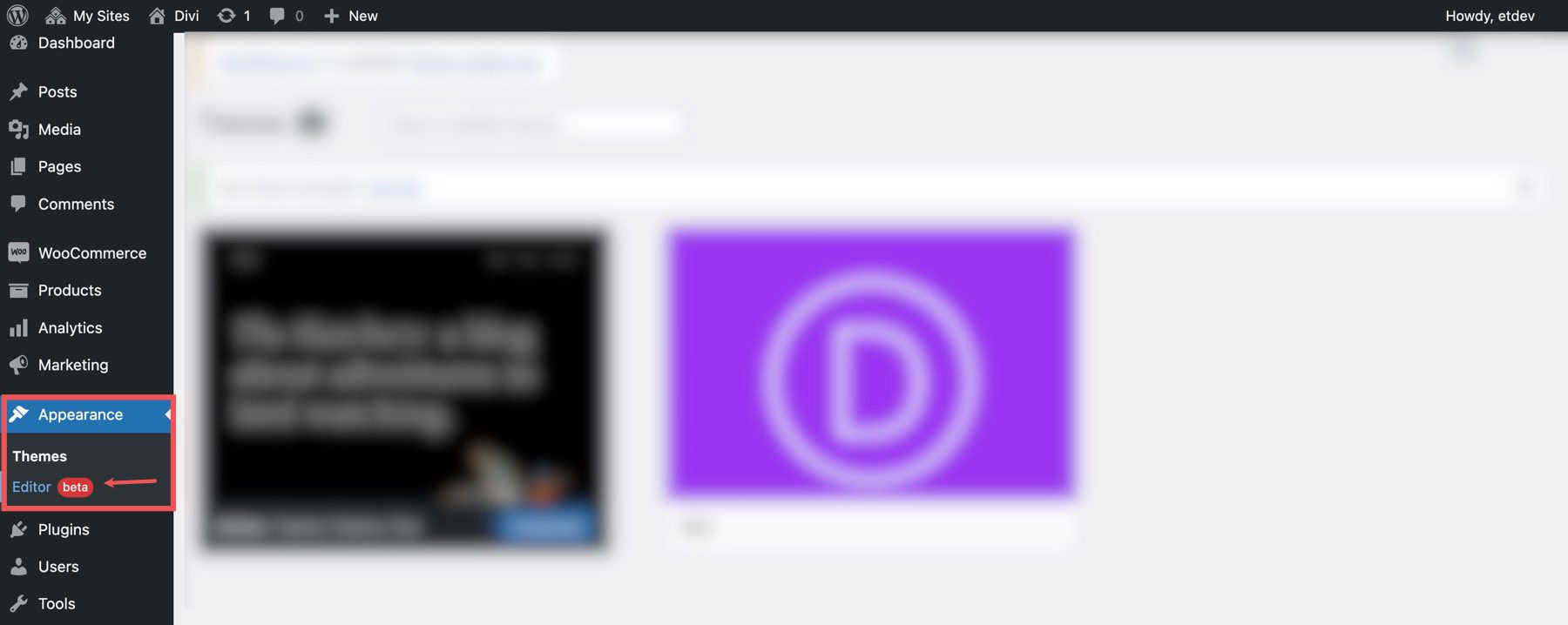
この例では、Twenty Twenty-Two テーマを使用して、テンプレートの WordPress ヘッダー領域にサイト タイトルを追加します。 WordPress ダッシュボードから、[外観] > [エディター] に移動します。

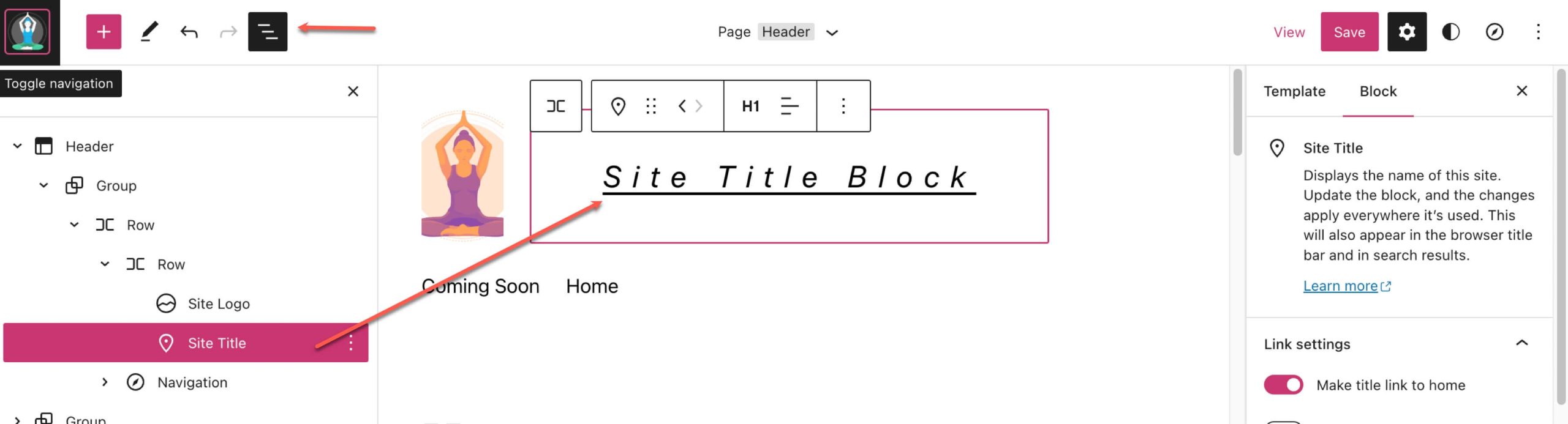
サイト ロゴ ブロックの右側にあるページ テンプレートのヘッダー領域内に、サイト タイトルが既に存在するはずです。 リスト ビューを開いて検索することもできます。

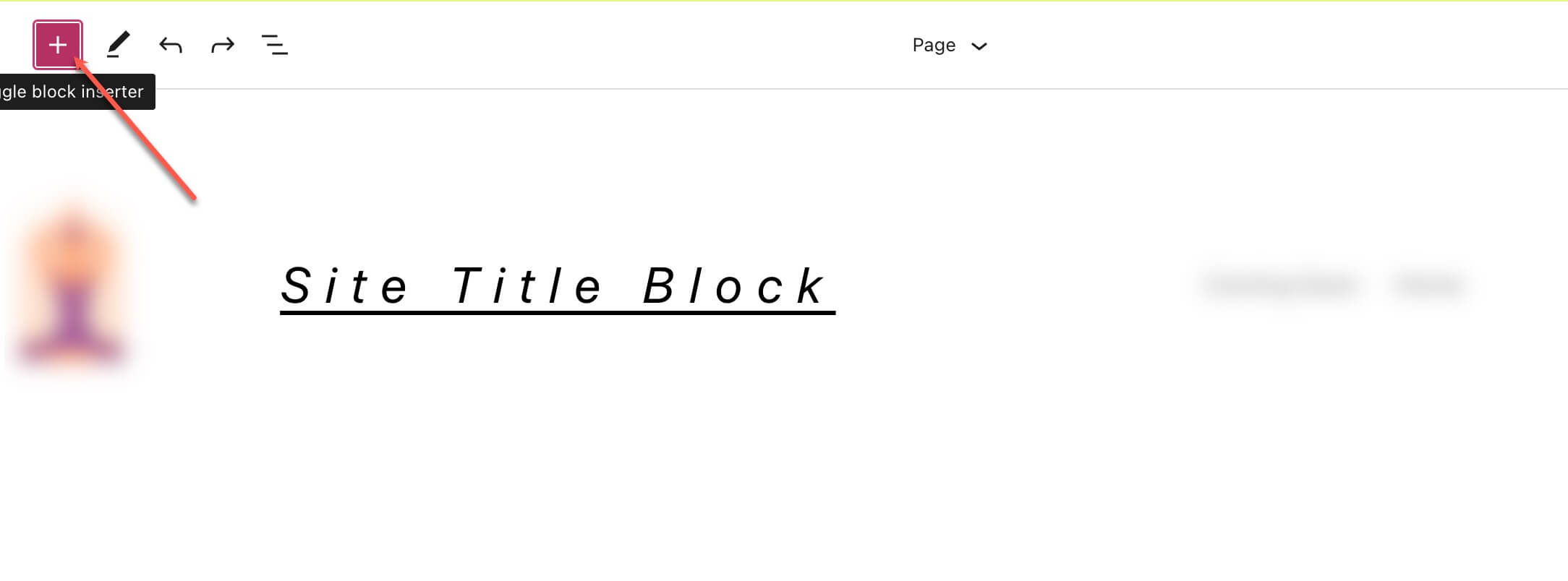
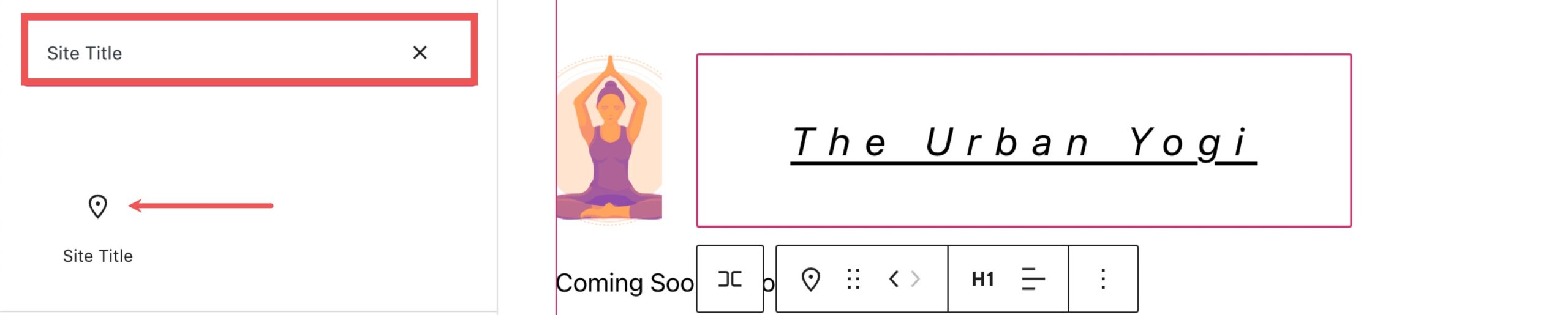
サイト タイトル ブロックを追加するには、まずブロック挿入(+) をクリックします。

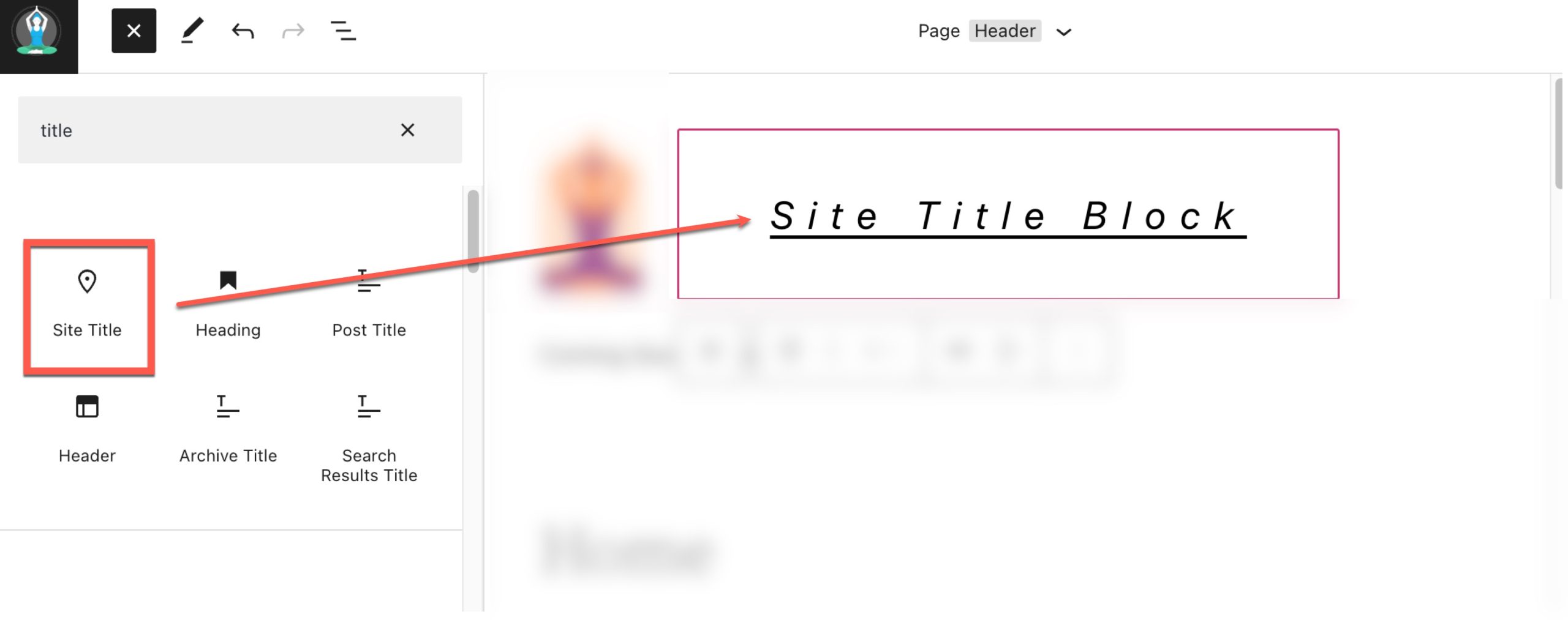
次に、検索バーで「 Site Title 」を検索します。

それをクリックするか、目的の場所にドラッグして、ブロックをヘッダーに追加します。

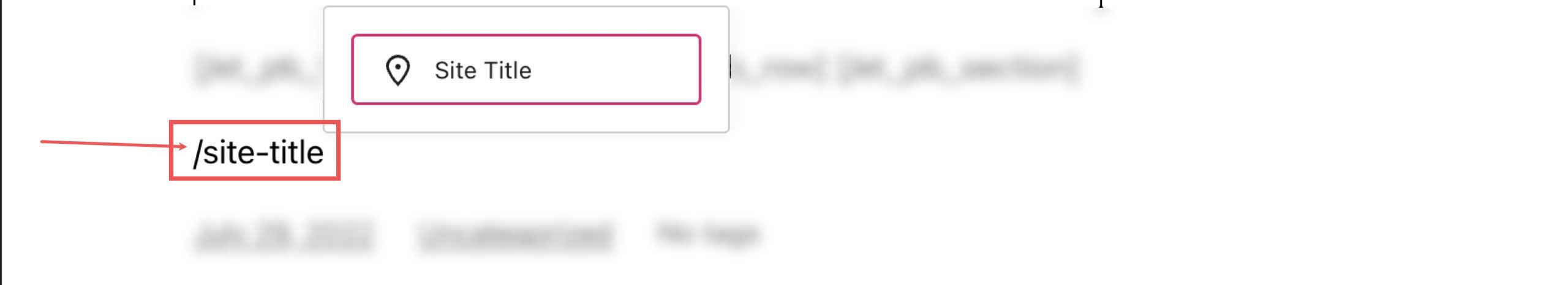
/site-titleと入力して、ページの任意の部分にサイトのタイトルをすばやく追加することもできます。

ここから、ブロックをクリックしてサイト全体のサイト タイトルを更新し、続いてサイト全体のすべてのサイト タイトル ブロックを更新できます。 そのため、変更した場合の結果がわからない限り、変更しないでください。

ウェブサイトのタイトルを WordPress エディターから変更するには、 [設定] > [一般]に移動します。

ここでタイトルを変更すると、サイトのタイトル ブロックが表示されているすべてのページで更新されます。
サイト タイトル ブロックの設定とオプション
サイト タイトル ブロックには、Web サイトでのタイトルの表示を簡単に編集またはカスタマイズできる追加の設定とオプションが付属しています。 ここでは、利用可能な設定の概要を簡単に説明します。
ツールバー設定
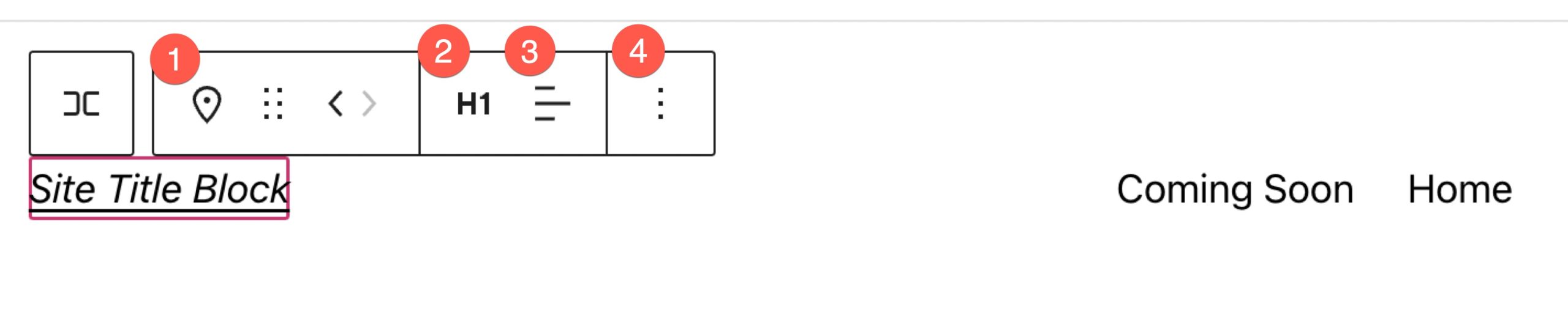
ブロックにカーソルを合わせると、次のオプションを含む書式設定メニューが表示されます。
- ブロックを別のタイプの要素に変換する
- 見出しレベルの変更
- テキストの配置の変更 (左、中央、右 (
- その他の設定
これらの各オプションが書式設定ツールバー内のどこにあるかを示す簡単なチート シートを次に示します。

追加の設定
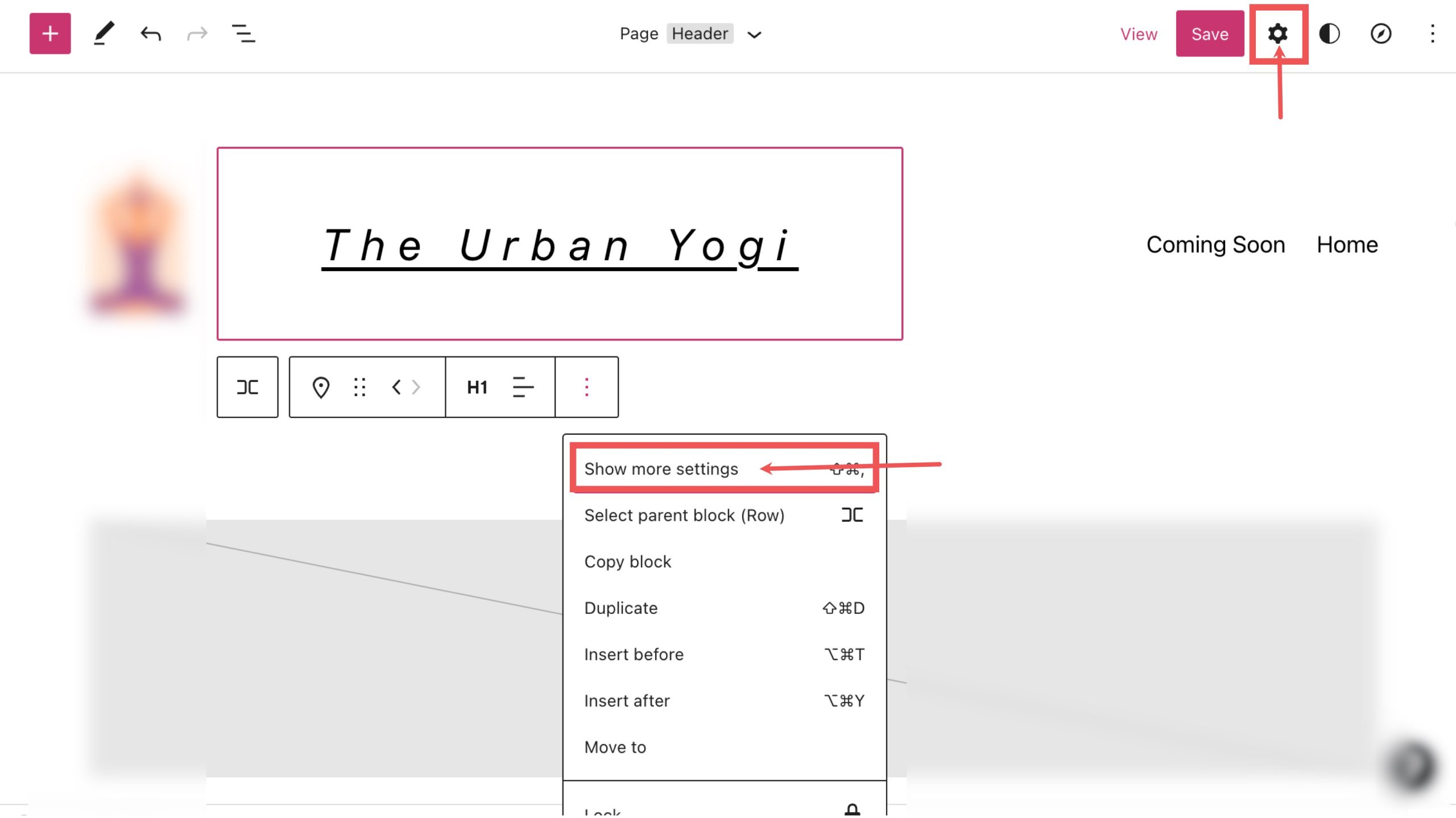
ツールバーの右側にある縦に並んだ 3 つのドットをクリックし、[その他の設定を表示] または右上隅の歯車を選択すると、サイドバーにアクセスして利用可能な追加のブロック設定を表示できます。

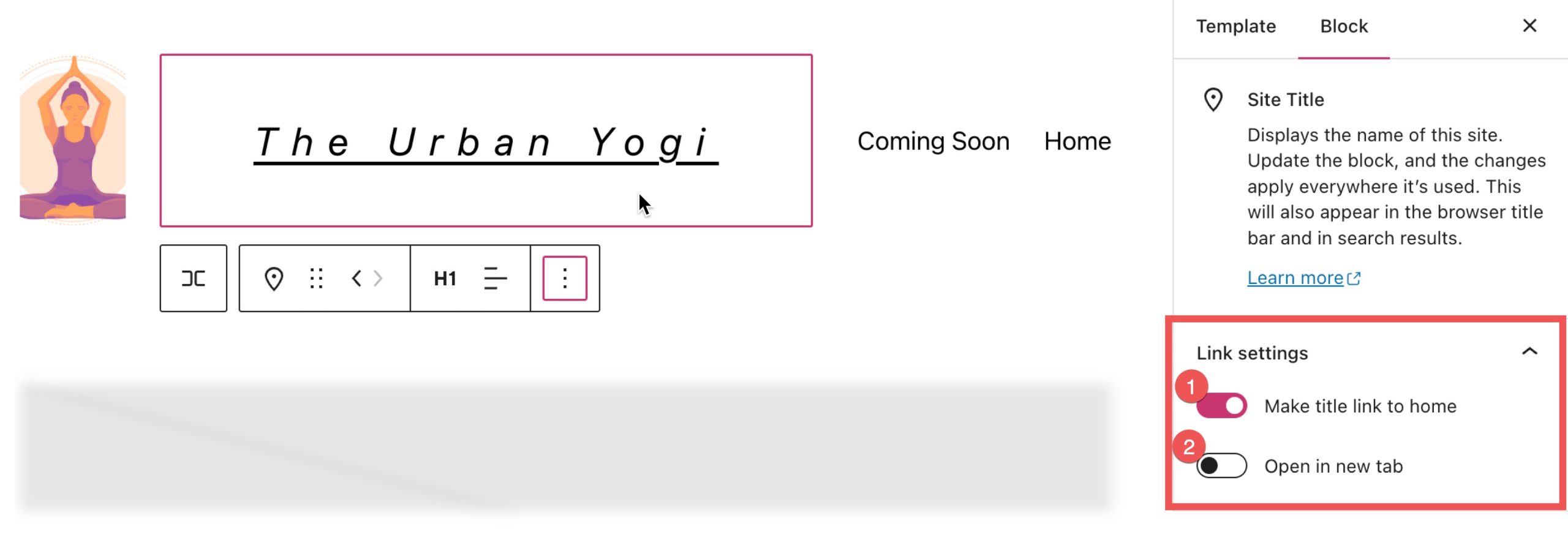
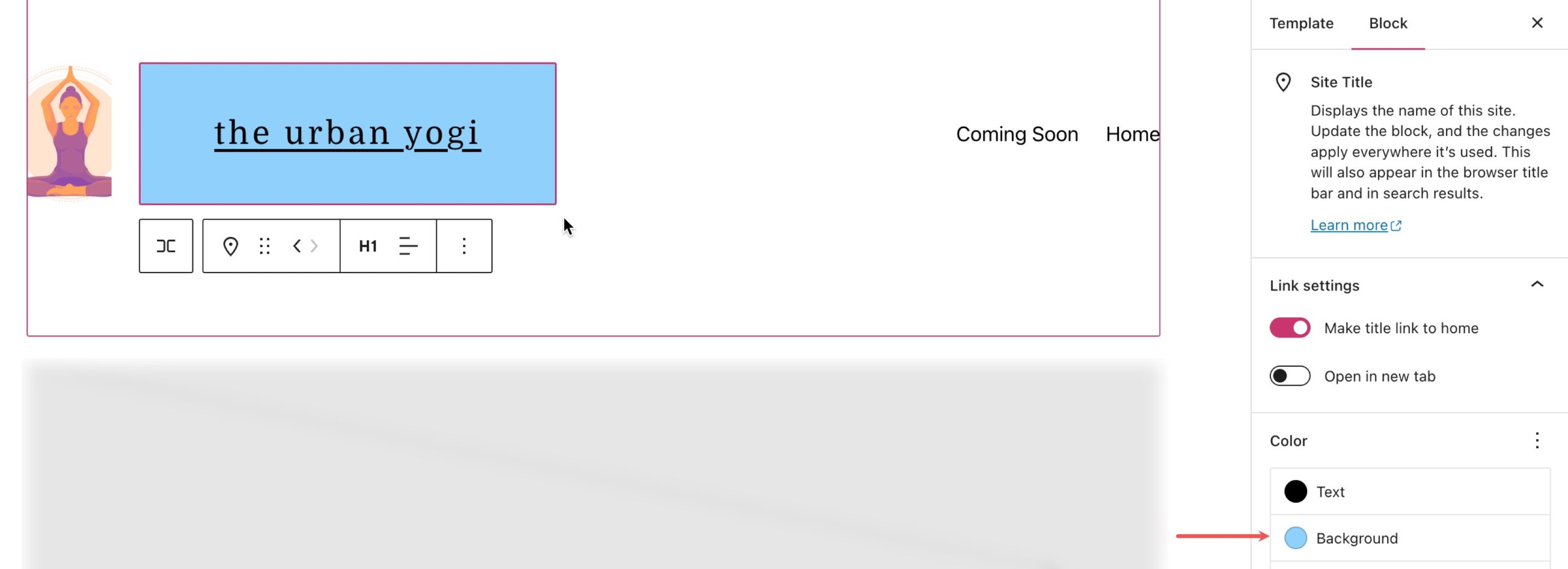
ここから、追加の設定にアクセスできます。最初に[リンク設定]が表示されます。
- タイトルにホームページへのリンクを作成します。
- ホームページを新しいタブで開く

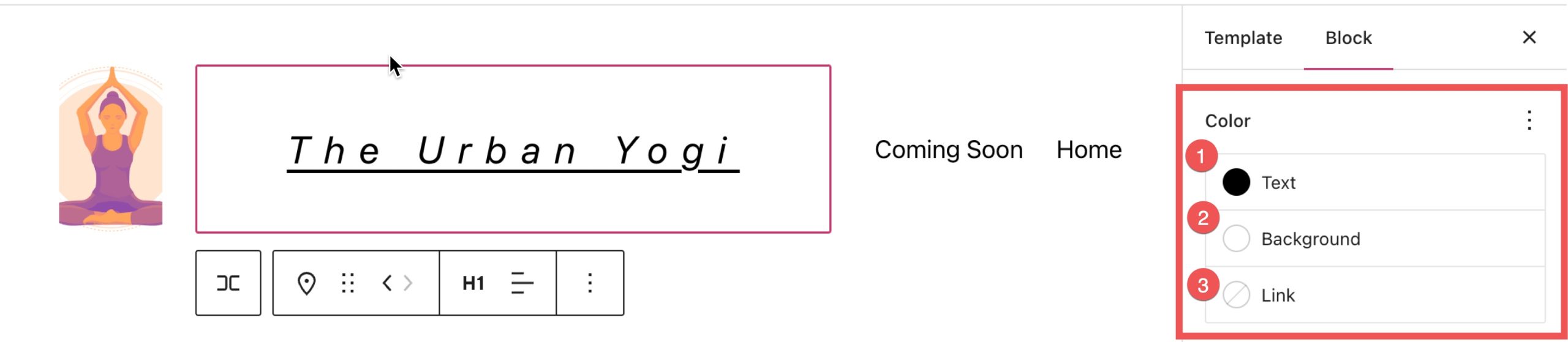
[リンク設定] の下に、 [色] タブが表示されます。ここでは、次のことができます。
- テキストの色を変更します。
- テキストの背景色を変更します。
- テキストのリンクの色を変更します。

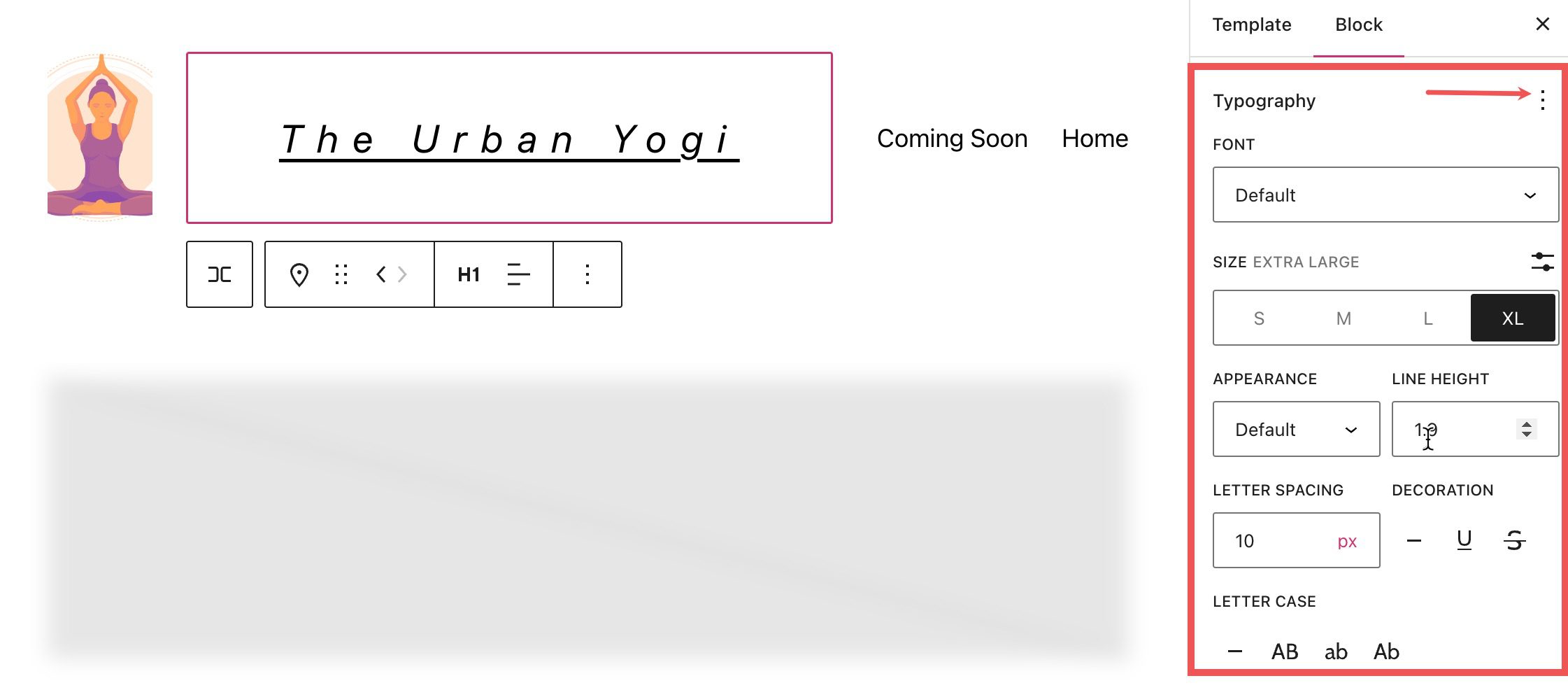
色セクションの下で、さらに表示できます Typography の横にある 3 つの縦のドットをクリックして、設定を変更します。

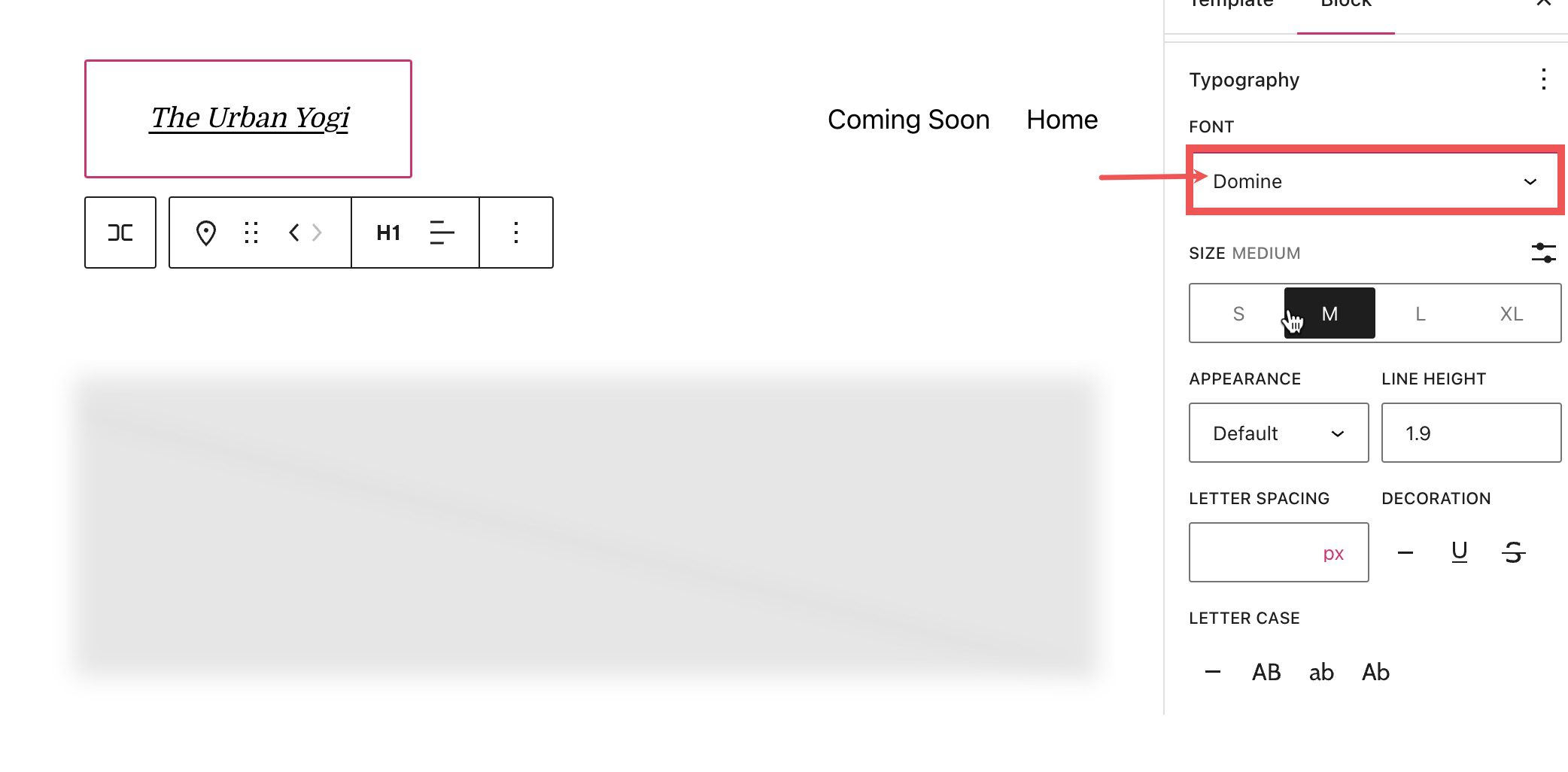
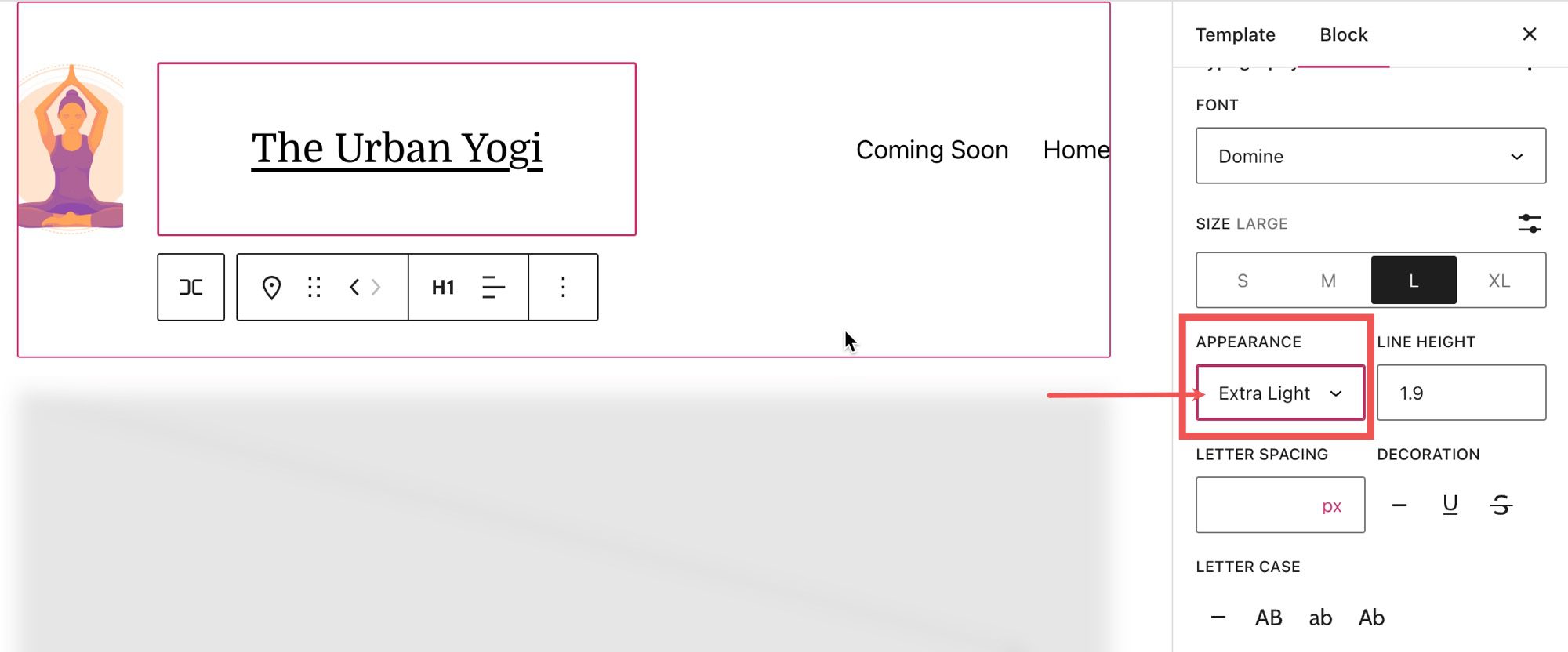
フォント設定セクションからフォントを変更できます。

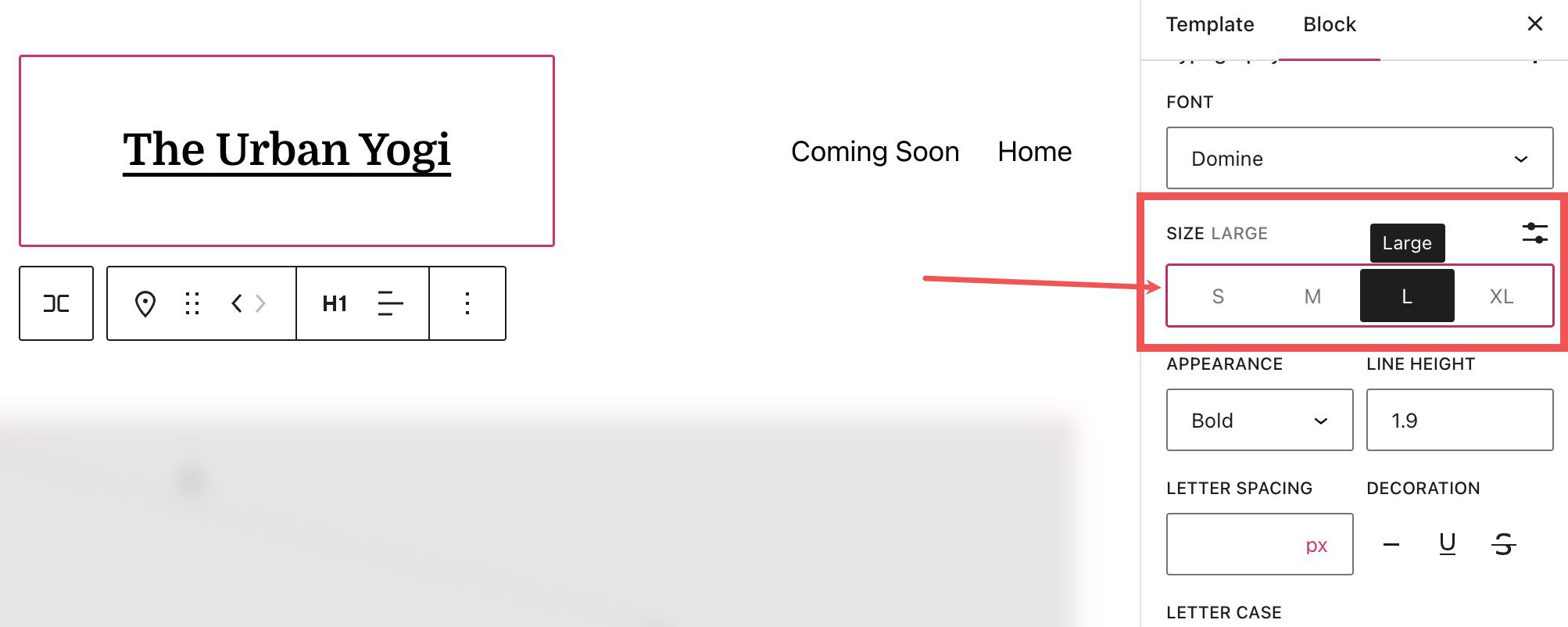
サイズ設定でフォントサイズを調整します。


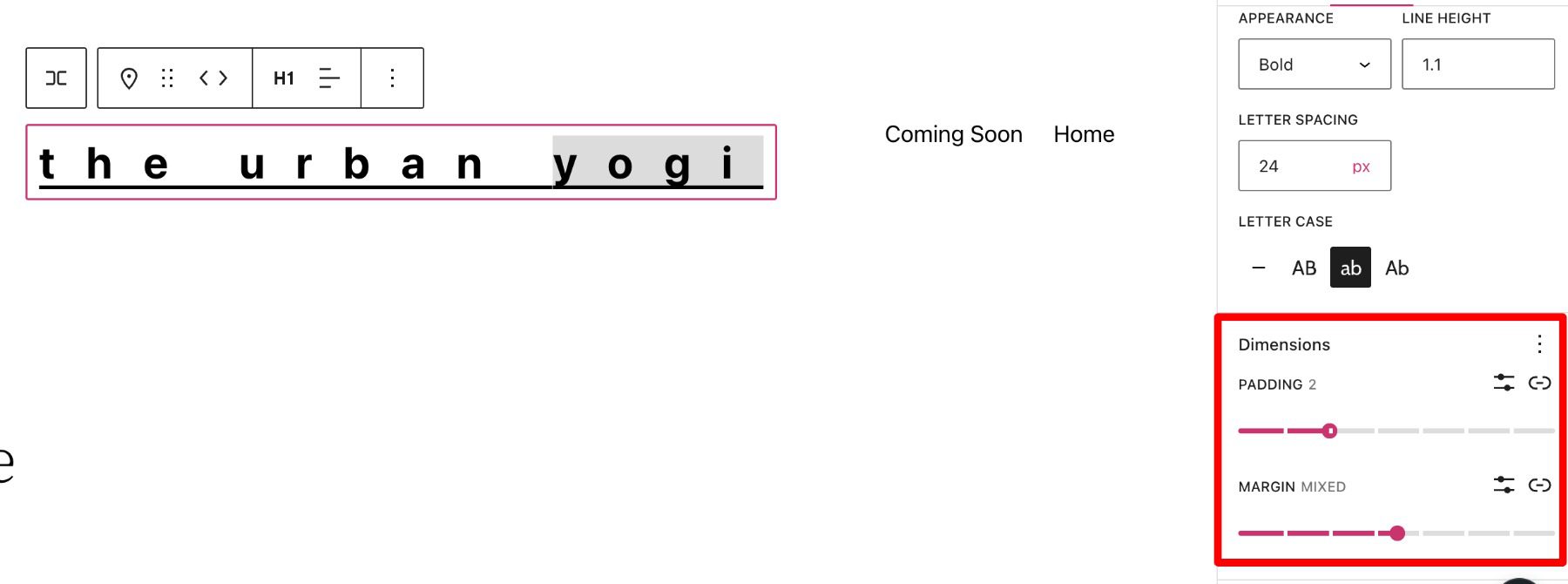
フォントの太さ(太字、細字など) は、外観セクションで変更できます。

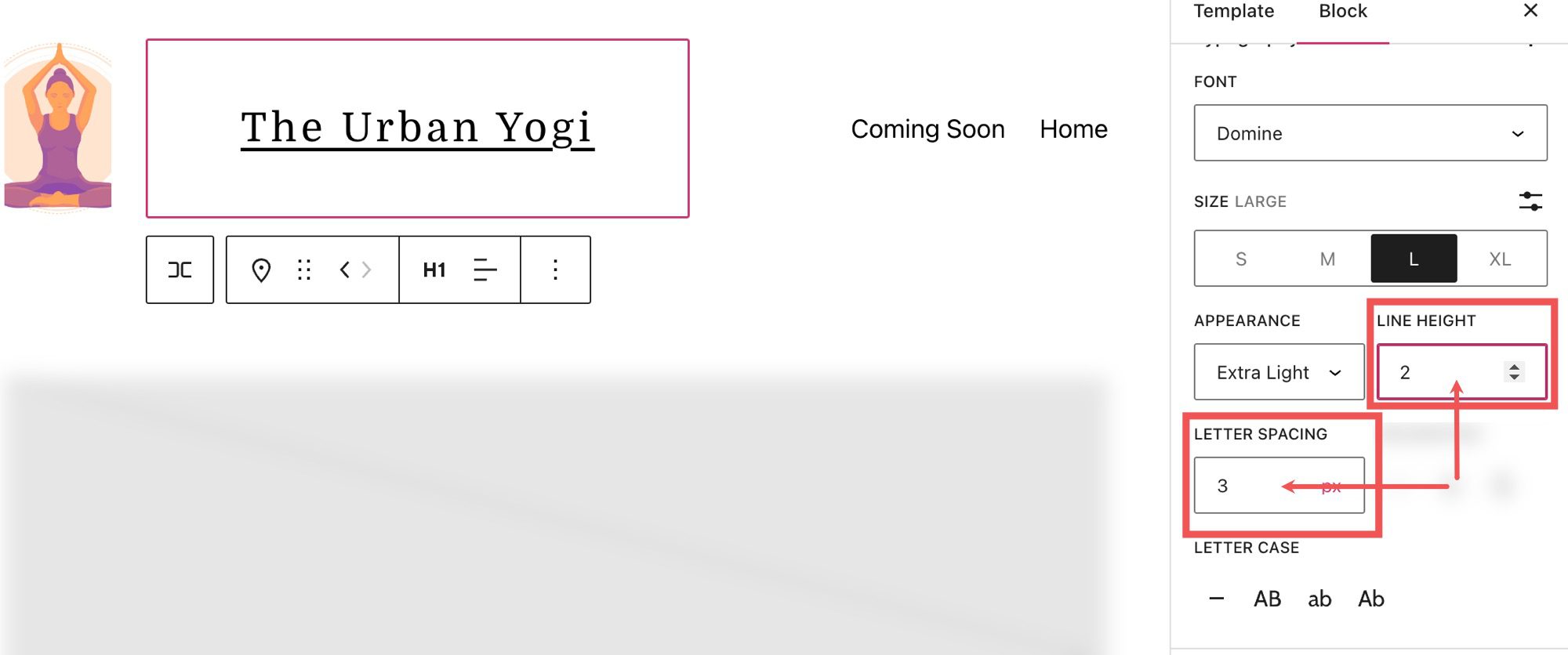
それぞれのセクションで文字間隔と行の高さを調整することもできます。

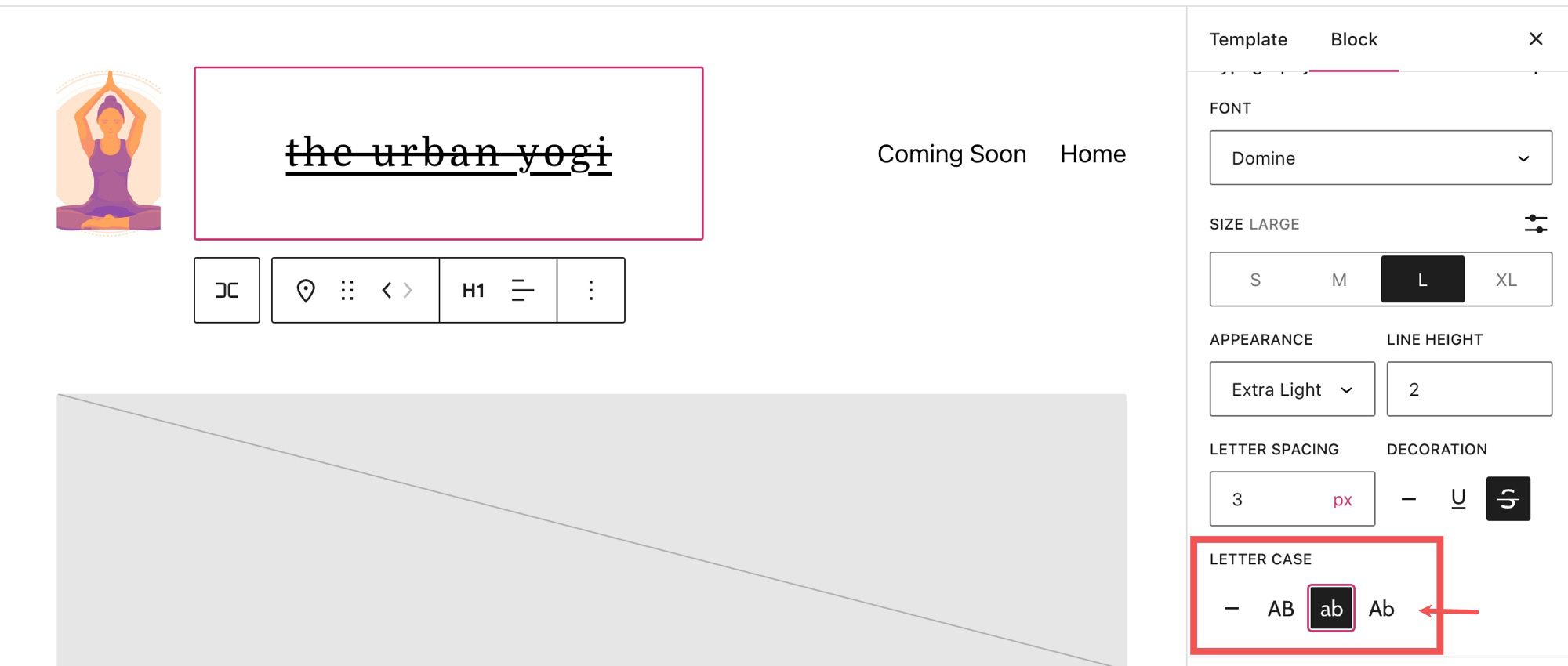
大文字と小文字の設定では、サイトのタイトル ブロックの大文字と小文字を調整できます。

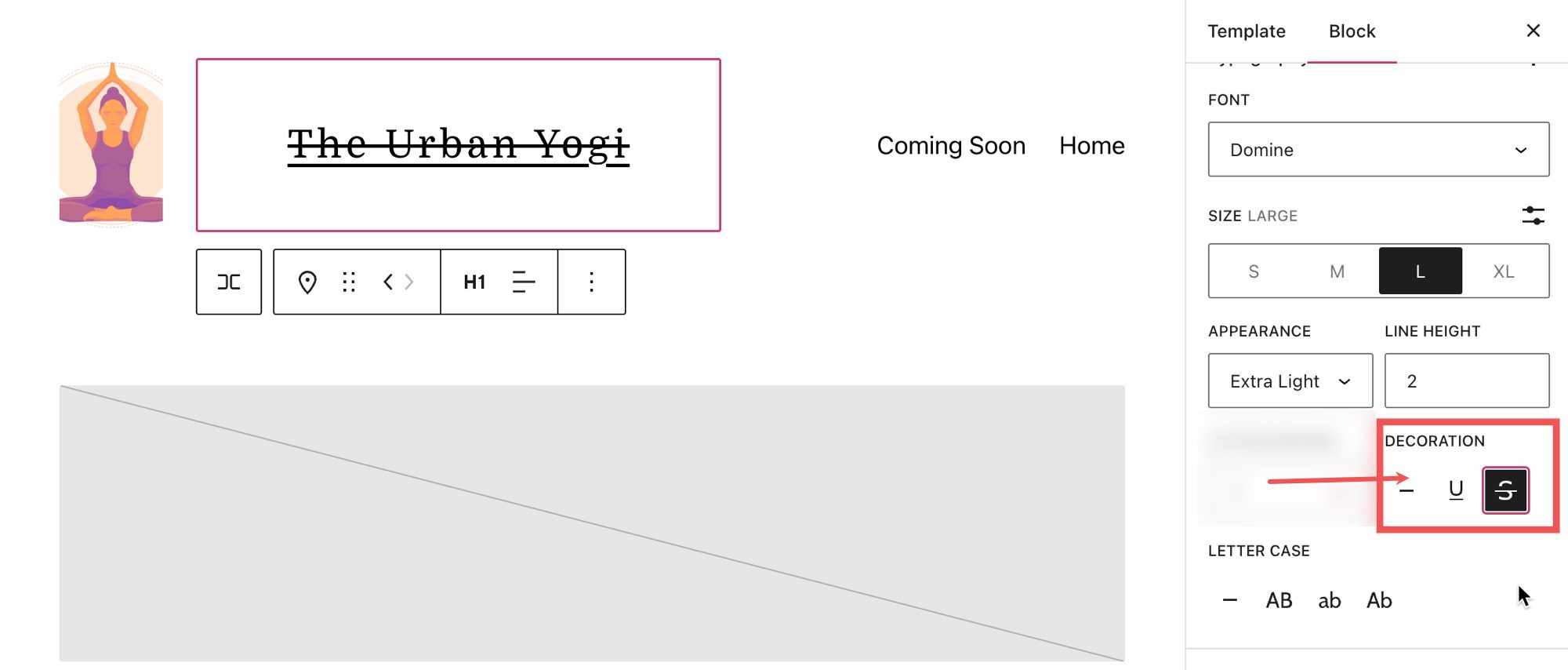
また、装飾セクションでこれらのオプションを選択することにより、サイトのタイトルに下線または取り消し線を付けることができます.

設定セクションの下に、サイトのタイトル ブロックのパディングと余白を調整できる寸法タブがあります。

サイト タイトル ブロックを効果的に使用するためのヒントとベスト プラクティス
サイト タイトル ブロックのグローバル スタイルの設定
注意すべき重要な違いは、サイトのタイトル ブロックのテキストはブロックのすべての反復で更新されますが、スタイル (背景色、テキストの色など) はサイト スタイル サイドバーで指定しない限り更新されないことです。 たとえば、ここでは、WordPress テンプレート ヘッダーのサイト タイトル ブロックを青色の背景色に設定しています。

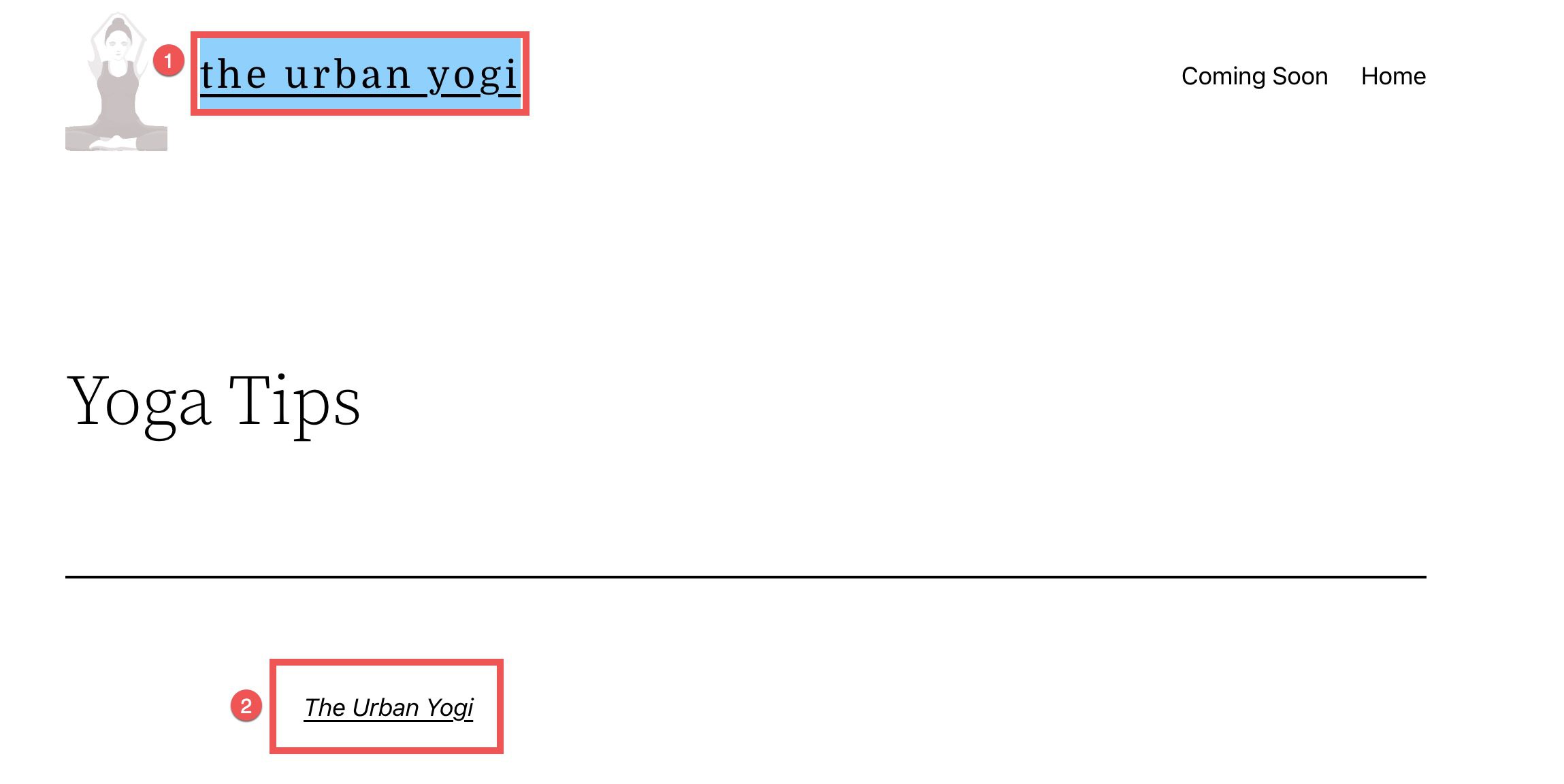
ブログ投稿を開くと、ヘッダーが更新されたスタイルで変更されていることがわかりますが (1)、サイトのタイトル ブロックをページの別の場所に配置すると、スタイルが一致しません (2)。

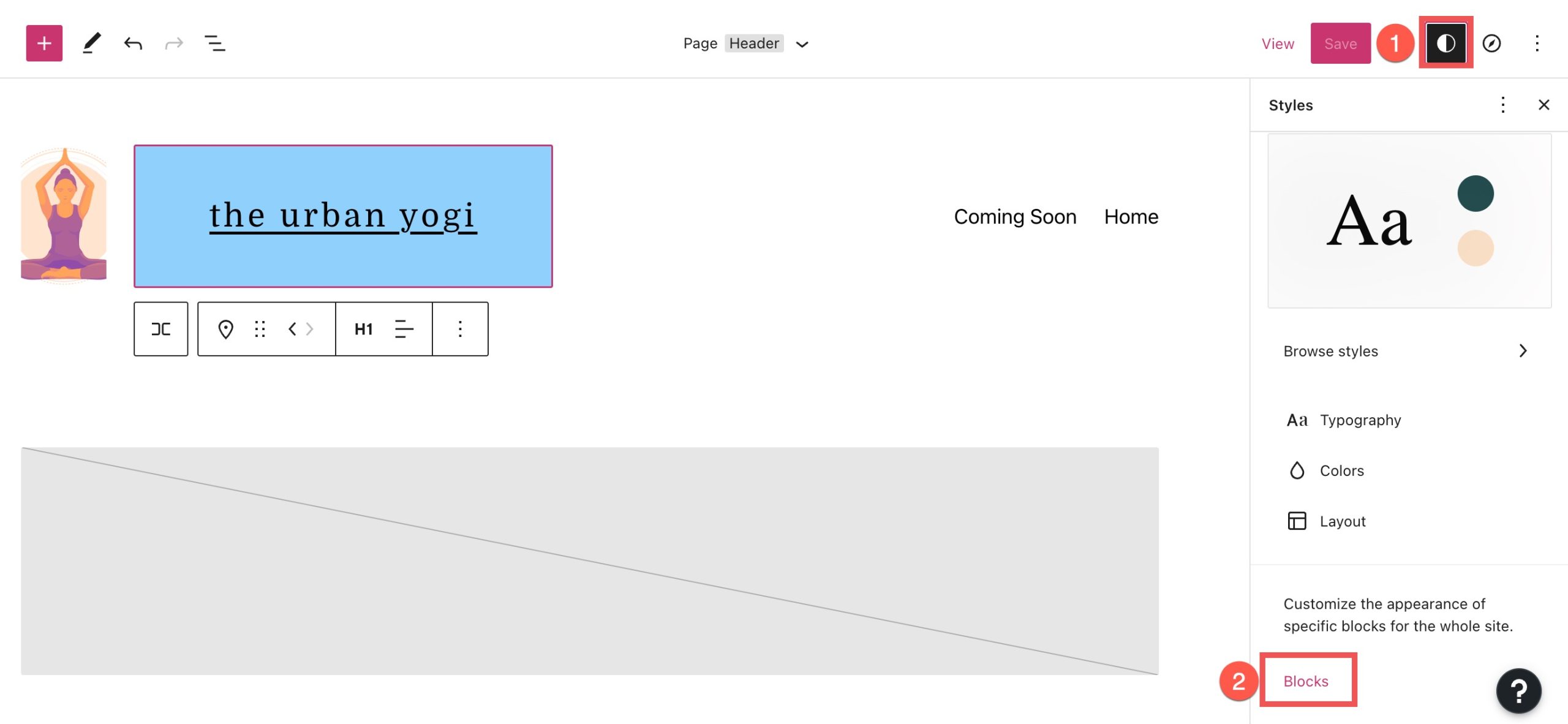
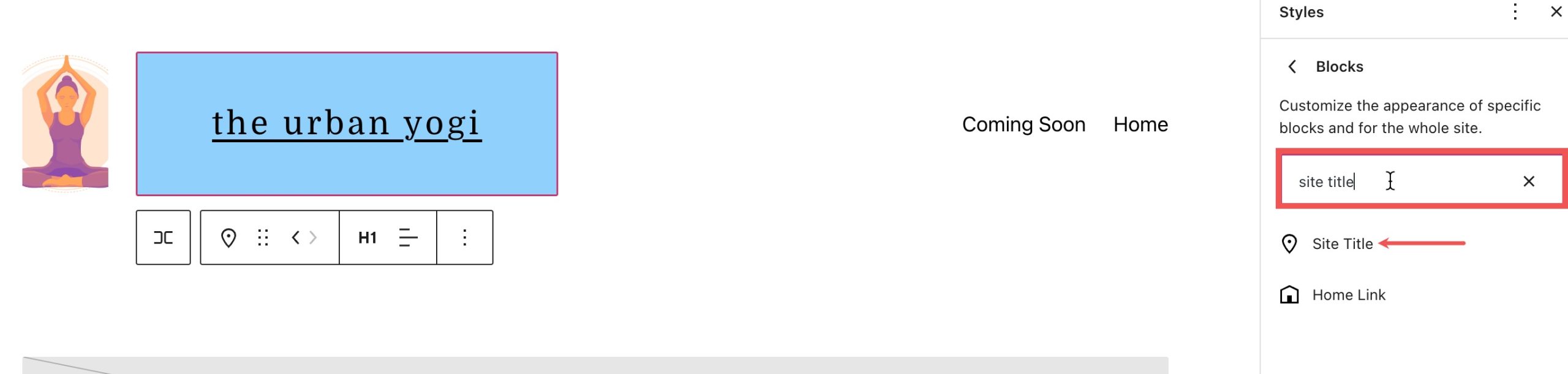
すべてのサイト タイトル ブロックのスタイルを変更するには、テンプレート エディターの右上にある半白と半黒の円をクリックしてブロックを選択し、[スタイル] タブに移動します。

ここで、検索バーからサイトのタイトルを検索して選択できます。

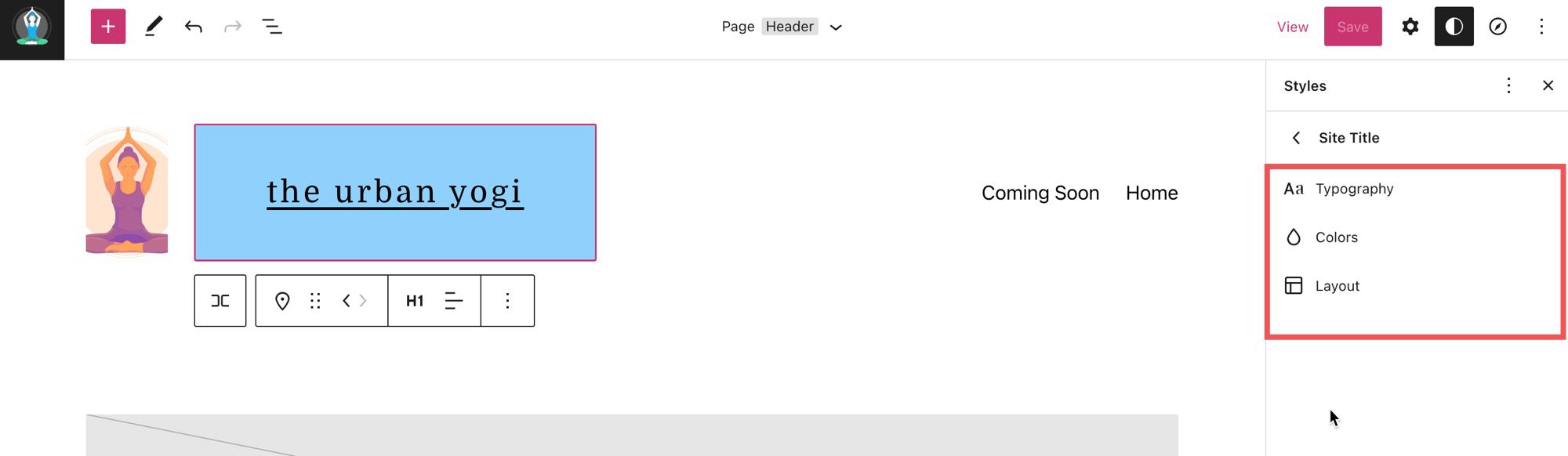
ここから、サイト タイトル ブロックのすべての繰り返しのスタイルを変更する変更を加えることができます。

SEO 用にサイトのタイトルを最適化する
アルゴリズムと検索エンジン ボットにとって、キーワードは非常に重要です。 WordPress Web サイトの SEO を最大化するという点では、サイトとページに最適な SEO タイトルを作成することは優れた方法です。 タイトルを選択する前に、簡単なキーワード調査を行って、Web サイトの情報を最もよく表しているものを見つけてください。
サイトのタイトルはブランディングと一致する必要があります
Web サイトのブランディングに関連するすべてのコンポーネントは一貫している必要があります。適切な Web フォントを選択し、サイトの各ページの他の要素と同じスタイルをタイトルに使用する必要があります。
この一貫性は、視聴者をサイトに引き付け、混乱や混乱を招くことなく維持するのに役立ちます。 もう 1 つの良い方法は、タイトルをホームページにリンクしていることを確認することです。これにより、ユーザーが Web サイトをより効果的にナビゲートできるようになります。
サイトのタイトル ブロックに関するよくある質問
サイトのタイトル ブロックを使用するのは非常に簡単ですが、この特定のコンポーネントに関してまだ懸念があるかもしれません。 タイトル ブロックの機能に関してよく寄せられる質問のいくつかを分類してみましょう。
いつタイトルを変更する必要がありますか?
タイトルを頻繁に変更しないでください。ブランドを既に知っているユーザーを失うリスクや、元のタイトルを知っている検索エンジン ボットを混乱させるリスクがあるからです。 サイトを変更するのは、最初にサイトを作成したとき、ブランド変更に焦点を当てているとき、別の専門分野にシフトしたとき、またはより優れた SEO タイトルを持っているときだけにしてください。
表題欄はどこで使用する必要がありますか?
サイトのタイトルを表示する必要はありません。 しかし、この動的コンテンツをサイトに追加することが理にかなっている場合もあります。 たとえば、サイトのロゴやヘッダーの横にタイトルを配置するのが、サイトのタイトル ブロックの最適な配置です。
表題欄のフォント設定を変更できますか?
タイポグラフィ (上の写真)の横にある 3 つの垂直ドットをクリックして、詳細設定を介してサイトのタイトル ブロックのフォントを変更できます。ここからさまざまなスタイル オプションを変更することもできます。
Divi Page Builderで動的サイトタイトルを使用する
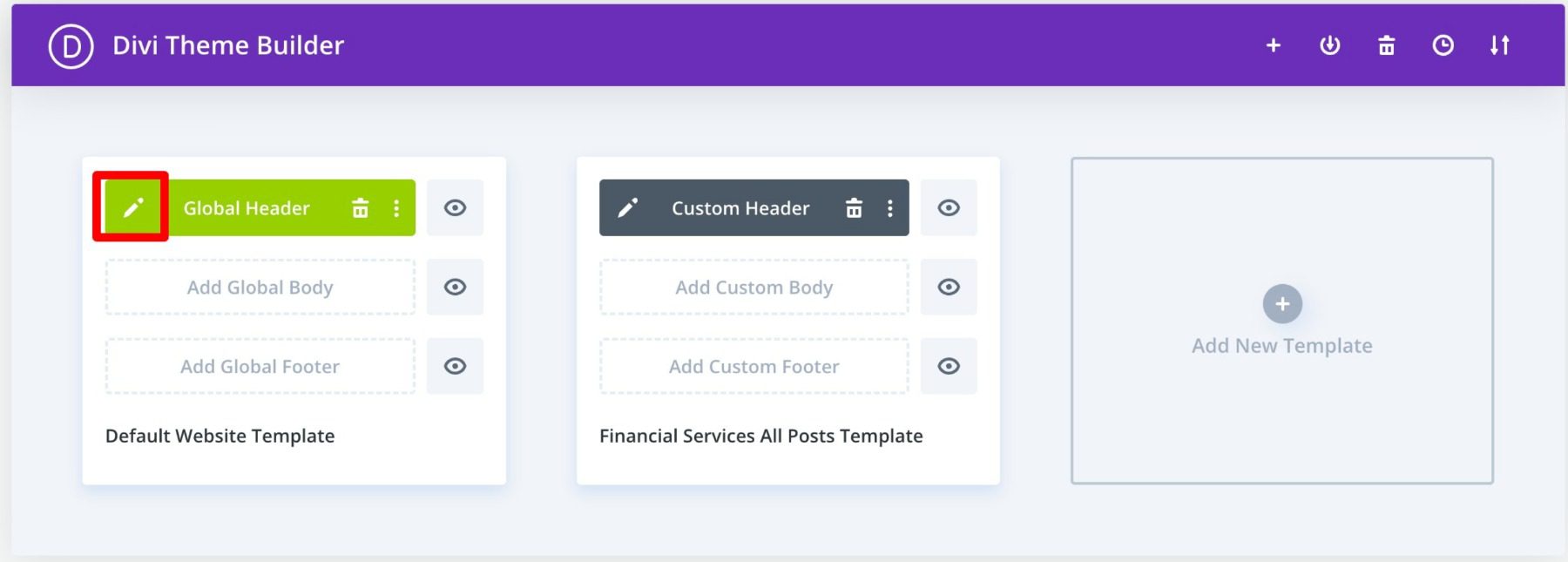
Divi を使用している場合は、Divi テーマ ビルダーを使用して、いくつかの簡単な手順でサイト タイトルをグローバル ヘッダー (またはサイトの任意の場所) に追加できます。 Divi Theme BuilderのGlobal Headerの横にある編集ボタンをクリックして開始できます。

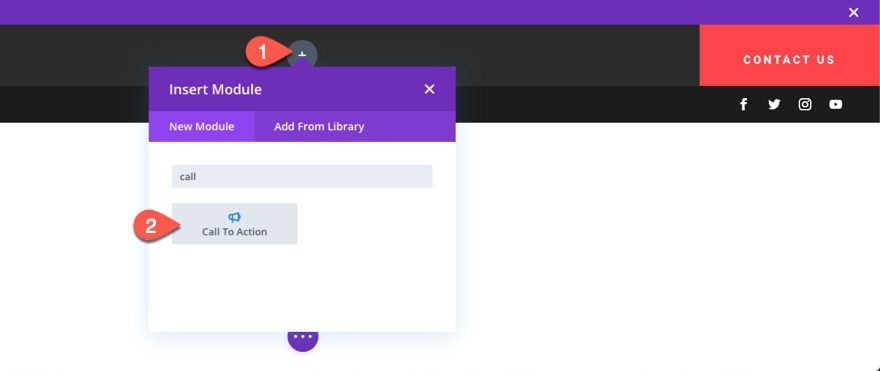
次に、ヘッダーに新しいモジュール (この場合は Call to Action モジュール) を追加します。
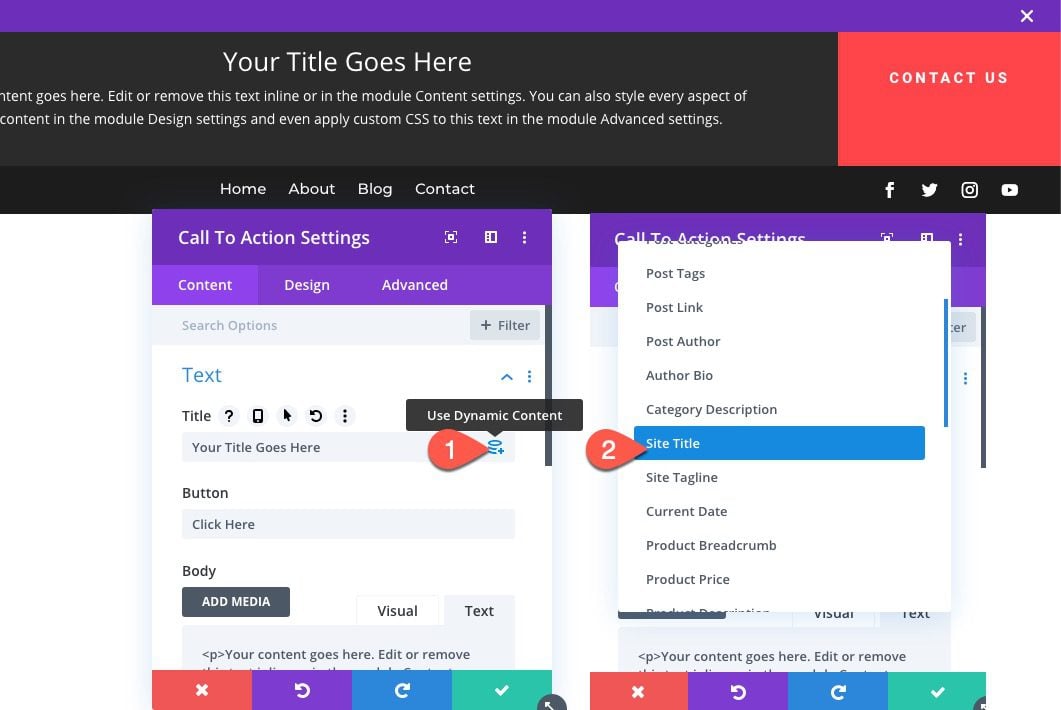
 コンテンツ設定の下で、タイトル入力ボックスにカーソルを合わせ、[ダイナミック コンテンツを使用] アイコンをクリックします。 次に、リストから「 Site Title 」を選択します。
コンテンツ設定の下で、タイトル入力ボックスにカーソルを合わせ、[ダイナミック コンテンツを使用] アイコンをクリックします。 次に、リストから「 Site Title 」を選択します。

それはとても簡単です! ダイナミック コンテンツは、Divi のすべてのメイン コンテンツ入力でサポートされるようになりました。 アクセス可能なすべてのコンテンツの完全なリストを表示するには、動的コンテンツ シンボルをクリックします。 次に、必要なアイテムを選択し、その出力を変更して、モジュールに接続します。 そのコンテンツの一部が変更されると、モジュール、ページ、および Web サイトの残りの部分がすべて即座に更新されます。
Divi で動的なサイト タイトルを追加する方法については、こちらをご覧ください。
結論
シンプルでありながら不可欠な、Web サイトの WordPress サイト タイトルは、サイトの不可欠な要素です。 これは、WordPress サイトの所有者が最初に入力するフォームの 1 つであり、見落としがちです。
サイトのタイトル ブロックを使用すると、タイトルを投稿に簡単に組み込み、好みやスタイルに基づいて編集できます。 この記事が、タイトルを最適化するための役立つヒントになれば幸いです。
WordPress サイトのタイトル ブロックについて質問がある場合は、コメントでお知らせください。
