プラグインを使わずにWordPressの速度を最適化する12の戦術
公開: 2023-10-05プラグインを使用せずに WordPress ウェブサイトの速度の最適化を試みる理由は何でしょうか? Web サイトの動作が遅いのは、単なる小さな不便さではなく、オンラインで成功を収めようとしているときに大きな障害となります。 実際、Portent による 2022 年の調査によると、ページが読み込まれる最初の 5 秒間は、1 秒増えるごとに Web サイトのコンバージョン率が平均 4.5% 低下します。
WordPress パフォーマンス プラグインは、この問題に対処するための頼りになる解決策のように思えるかもしれませんが、必ずしも最善策であるとは限りません。 確かに、それらは簡単な修正を提供しますが、セキュリティの脆弱性からコードの肥大化まで、多くの追加の問題を引き起こす可能性もあります。
それが不快に思われる場合でも、心配する必要はありません。プラグインを 1 つもインストールしなくても、WordPress サイトの速度を確実に向上させることができます。 今日はまさにそれについて、プラグインを使わずに WordPress サイトの速度を向上させるさまざまな方法を紹介して説明します。
プラグインフリーの最適化を検討する理由

一つはっきりさせておきたいのは、パフォーマンス プラグインを含むプラグインは本質的に悪いものではないということです。 これらはあなたの Web サイトに貴重な機能を追加し、サイト所有者としての生活をずっと楽にしてくれます。 しかし、どんな小さなことでも彼らに頼れば頼るほど、次のようなさまざまな潜在的な問題にさらされることになります。
- 過剰なコード— Web サイトに追加するプラグインごとに追加のコードが導入されます。 時間の経過とともに、これが蓄積され、サイトが遅くなる可能性があります。 さらに、多くの場合、プラグインには実際には必要のない機能が含まれており、使用していない機能やコードがサイトに追加されます。
- セキュリティ リスク— すべてのプラグインが同じ品質であるわけではありません。 マークアップが不十分であったり、時代遅れのセキュリティ対策が施されているものもあり、ハッカーの格好の標的となっています。 プラグインが多いほど、サイバー犯罪者の侵入口となる可能性が高くなります。
- 非互換性の問題— プラグインは相互に、または WordPress テーマと衝突し、機能が壊れる可能性があります。 これは、どのプラグインが原因であるかを特定しようとする際に、トラブルシューティングの悪夢につながる可能性があります。
- メンテナンスのオーバーヘッド— 各プラグインは、安全で機能し続けるために定期的なアップデートが必要です。 プラグインが増えれば増えるほど、メンテナンスに費やす時間が長くなり、他の重要なタスクに集中できなくなります。
つまり、これはプラグインの使用にはかなりの落とし穴があり、サイトの速度を向上させるためにプラグインを使用しないアプローチを選択することが賢明な選択である理由が明確になることを願っています。
診断を行う: サイトの速度を低下させている原因は何ですか?
最初に問題を分析せずに、すぐに解決策に移るのは最善のアプローチではありません。 運が良ければすぐに解決できるかもしれませんが、ほとんどの場合、多くの試行錯誤が必要になります。
そのため、まず WordPress サイトの速度低下の原因を特定することが重要です。 問題を正確に特定することで、サイトのパフォーマンスに最も大きな影響を与える、的を絞ったソリューションを適用できます。
速度監査の実行方法

速度監査の実行は、診断プロセスの最初のステップです。 これにより、サイトの現在の効率性のスナップショットが得られ、改善が必要な領域が強調表示されます。 その方法は次のとおりです。
- 速度テスト ツールを選択する— この目的で使用できる信頼性の高いツールがいくつかあります。 GTmetrix、Pingdom、Google PageSpeed Insights が最も人気があります。
- テストを実行する— Web サイトの URL を入力してテストを開始します。 結果が入力されるまで待ちます。
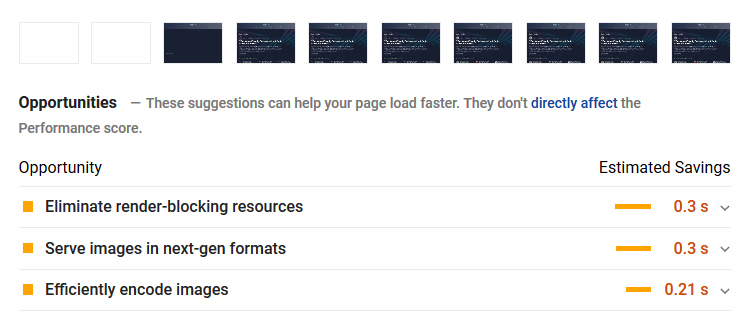
- 結果を分析する— 読み込み時間、リクエスト数、ページ サイズなどの主要な指標を探します。 ツールが提供する警告や提案に注意してください。
- ボトルネックの特定— 一般的な問題は、サーバーの応答時間、最適化されていないイメージ、多すぎる外部 HTTP リクエスト、さらにはキャッシュ機能の欠如にまで及ぶ可能性があります。
- 結果を文書化する— 最初のテスト結果を記録してください。 これは、後で適用する最適化の有効性を測定するためのベンチマークとして機能します。
徹底した速度監査を実施することで、効果的な最適化の準備を整えることができます。 どのような問題に取り組むべきかが正確にわかり、長期的には時間と労力を節約できます。
プラグインを使用せずに WordPress サイトのパフォーマンスを最適化する方法
問題を分析したら、次はそれに取り組みます。 パフォーマンス プラグインに頼らずに WordPress サイトを高速化するために実行できる手順をいくつか見てみましょう。
1. ホスティングを賢く選択する
Web ホスティングは、Web サイトの速度と全体的なパフォーマンスにおいて極めて重要な役割を果たします。 これをデジタル ハウスの基盤と考えてください。 基礎が揺らいでいれば、全体の構造が危険にさらされます。 ホスティングプロバイダーのサーバー速度、提供するストレージの種類、データセンターの場所はすべて、Web サイトの読み込み速度に影響を与える可能性があります。

ストレージの種類に関しては、ソリッド ステート ドライブ (SSD) とハードディスク ドライブ (HDD) の 2 つのオプションがよくあります。 簡単な比較は次のとおりです。
- SSD — 読み取り/書き込み速度が速く、機械的故障が発生しにくく、一般に信頼性が高くなります。 素早いデータアクセスが必要なウェブサイトに最適です。
- HDD — SSD に比べて速度が遅く、機械的故障が発生しやすくなりますが、通常は安価です。 パフォーマンスが重要な Web サイトには推奨されません。
HDD ではなく SSD を選択すると、SSD は 1 秒あたりにより多くのデータ要求を処理し、より速いデータ転送速度を提供できるため、Web サイトの速度が大幅に向上します。 したがって、Web ホスティング サービスを購入するときは、そのサービスが提供するストレージの種類に関する情報を探してください。 最新のホスティング サービスの多くは SSD に移行していますが、常に再確認することをお勧めします。
2. HTTPS と HTTP のどちらを選択するか
HTTPS (HyperText Transfer Protocol Secure) は、本質的には HTTP に、SSL/TLS 暗号化によるセキュリティ層が追加されたものです。 これにより、Web サイトの安全性が高まるだけでなく、訪問者の信頼も高まります。 Google は HTTPS をランキング要素としてさえ考慮しているため、双方にとって有利な状況と言えます。
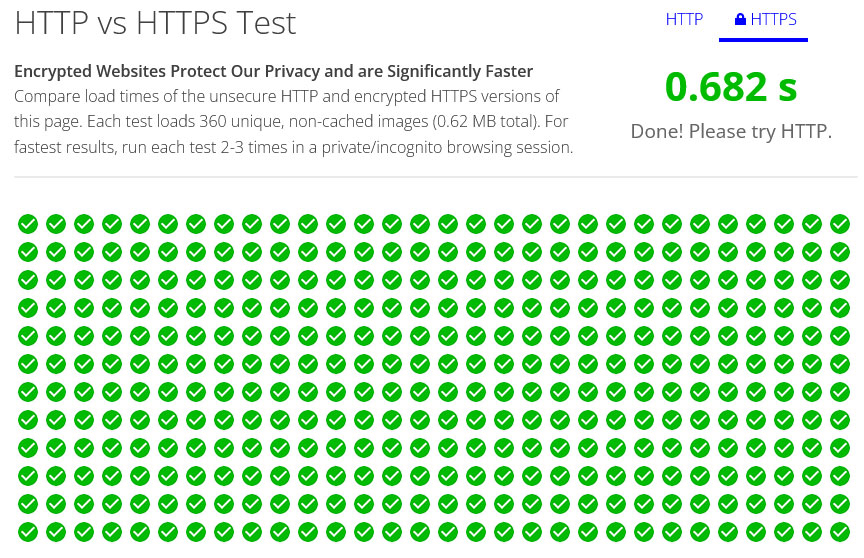
ただし、HTTPS の使用は、セキュリティの向上に加えて、サイトのパフォーマンスにも優れています。 これは HTTP/2 を使用しているためで、以前のバージョンと比較して速度がいくつか向上しています。 ここで自分で試してみることもできます。

そのため、HTTP2 に切り替えると Web サイトの読み込み時間が大幅に短縮され、ユーザー エクスペリエンスがよりスムーズになります。
3. 主要な Web バイタルを考慮する
Core Web Vitals は、Web サイト上のユーザー エクスペリエンスを測定するために設計された指標のコレクションとして機能します。 Google がこの分野に重点を置いているため、これらの指標は目立つようになり、現在では検索エンジンのランキングの中心的な要素となっています。
Web サイトでの満足のいくユーザー エクスペリエンスは 1 回限りの出来事ではなく、継続的なプロセスです。 Core Web Vitals は、このプロセスを通じてガイドとして機能し、ユーザーのサイトへの関与における重要な瞬間に焦点を当てます。 また、実際のパフォーマンスのボトルネックも指摘しており、それに応じて Web サイトを微調整するために使用できます。
これらのパフォーマンス指標を測定するには、通常、次の 2 つの方法があります。
- ラボ データ— これは制御された設定で収集されたデータであり、トラブルシューティングに最適であり、一貫した結果が得られます。
- フィールド データ— 実際のユーザー インタラクションから収集された情報。デバッグの容量は少ないものの、ユーザー エクスペリエンスの本物のスナップショットを提供します。
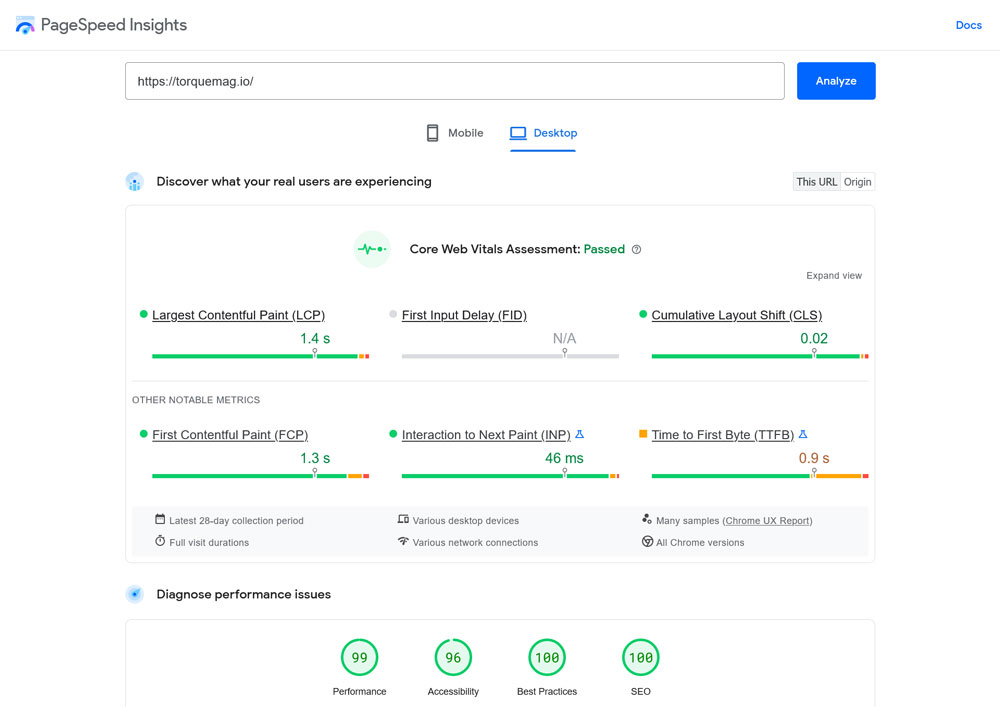
これらの重要な要素を測定するには、PageSpeed Insights や Chrome Dev Tools などのツールが不可欠なリソースです。 これらは、すべてのコア Web Vitals メトリクス、つまり最大コンテンツフル ペイント、最初の入力遅延、累積レイアウト シフトに関する洞察を提供できます。
4. 最新の PHP バージョンに更新する
PHP は WordPress を強化するスクリプト言語ですが、PHP のバージョンが異なると、WordPress サイトのパフォーマンスに大きな影響を与える可能性があります。
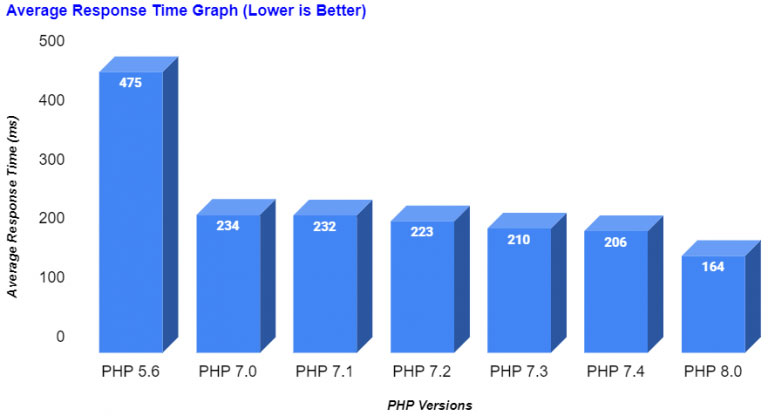
たとえば、Cloudways がまとめたレポートによると、PHP 8 は PHP 5.6 よりも 3 倍速くロードされました。

最新の PHP バージョンには改善されたセキュリティ機能も搭載されており、プラグインやテーマの開発者によってサポートされる可能性が高くなります。 したがって、サイトが古いバージョンの PHP で実行されている場合は、最新バージョンにアップグレードすると顕著な改善がもたらされる可能性があります。
5. CDN を使用する
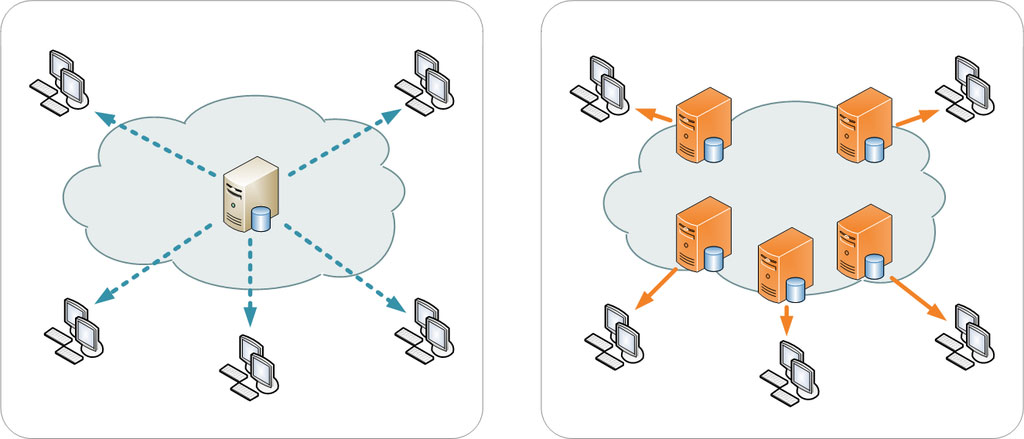
コンテンツ配信ネットワーク (CDN) は、WordPress サイトの静的コンテンツ (画像、CSS、JavaScript など) を配信するように設計されたサーバーのグローバル ネットワークであり、場合によっては動的コンテンツも配信します。 目標は、Web サイトを訪問するユーザーに地理的に近いサーバーからこのコンテンツを配信することで、遅延を最小限に抑えることです。

たとえば、ヨーロッパのユーザーはヨーロッパのサーバーからコンテンツにアクセスし、米国の訪問者は米国内のサーバーからサービスを提供します。
しかし、CDN は速度の向上だけではありません。 また、一連のセキュリティ機能も装備されています。 多くの CDN サービスには、高度なファイアウォール構成、DDoS 攻撃に対する保護、さらには無料の SSL 証明書が含まれています。
これらの追加されたセキュリティ層は、さまざまなサイバー脅威の標的となることが多い WordPress サイトにとって特に価値があります。
6. WordPress テーマを慎重に検討する

利用可能な WordPress テーマは何千もありますが、品質の点ではすべてが同じではありません。 一部のテーマには、サイトのパフォーマンスを大幅に向上させたり、速度が最適化されたコードを使用したりできる組み込みの速度最適化機能が付属しています。 よく知られた例としては次のようなものがあります。

- Astra — 軽量なデザインと SEO に優しい構造で知られています。
- GeneratePress — 直観的なデザインとパフォーマンス重視の機能により、コーディング経験が最小限のユーザーに最適です。
- Neve — 読み込み時間が速く、SEO が最適化されているため、可視性を高めたいと考えている人にとっては効果的です。
どのテーマを選択する場合でも、コミットする前に必ずその評価を確認し、ユーザーのレビューを読んでください。 これは、Web サイトのニーズに最適なオプションを選択していることを確認するための良い方法です。
7. 画像を最適化する

画像は、コンテンツに視覚的な魅力とコンテキストを追加することで、Web サイトの良し悪しを大きく左右します。 ただし、適切に最適化されていない場合、サイトのパフォーマンスが低下する可能性もあります。 最適化されていない大きな画像は、サイトの速度を低下させ、帯域幅を消費し、さらには SEO ランキングに影響を与える可能性があります。
画像圧縮は、画像のサイズを削減し、読み込みを高速化する方法です。 ここでは通常、次の 2 つのオプションがあります。
- ロスレス— この方法では、品質を損なうことなく画像を圧縮します。 高いディテールが必要な画像に最適です。
- 非可逆— この方法では、画像から一部のデータを削除することでファイル サイズを削減します。 ファイル サイズの削減にはより効果的ですが、画質が若干低下する可能性があります。
画像の最適化に利用できる外部ツールがいくつかあり、プラグイン バージョンも利用できるものもありますが、単独でも同様に簡単に使用できます。 一般的なオプションには次のようなものがあります。
- TinyPNG — このツールは、スマートな非可逆圧縮技術を使用して、PNG および JPEG 画像のファイル サイズを削減します。
- Squoosh — さまざまな形式や設定を使用して画像を圧縮したりサイズ変更したりできるオープンソース ツールです。
8. Gzip圧縮を有効にする
画像だけでなく、サイト全体に対して圧縮を使用することもできます。 これにより、Web サイトを構成するファイルが縮小され、ダウンロードと表示が高速化されます。
ほぼすべての WordPress パフォーマンス プラグインには、圧縮をオンにするオプションが含まれています。 ただし、(ここで行っているように) プラグインの使用を避けたい場合は、Web サイトの.htaccessファイルに次のマークアップを追加して、手動でプラグインをオンにすることもできます。
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>これを行う方法の詳細な手順については、Gzip 圧縮チュートリアルを確認してください。
9. ブラウザキャッシュを有効にする
.htaccess内にいる間は、ブラウザのキャッシュをオンにすることもできます。 ブラウザのキャッシュは、Web サイトのメモリ バンクのようなものです。 画像、CSS、JavaScript などの静的ファイルを訪問者のデバイスに保存します。 そうすることで、次回ユーザーがサイトにアクセスしたときに、これらのファイルがサーバーから再度ダウンロードされるのではなく、ハード ドライブから読み込まれます。 ご想像のとおり、これははるかに高速です。
以下は、これを実現するために使用できるコードです。 これを.htaccess内の# END WordPress行の前に配置します (コード ソース: GTMetrix)。
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. 使用しないプラグインを削除する
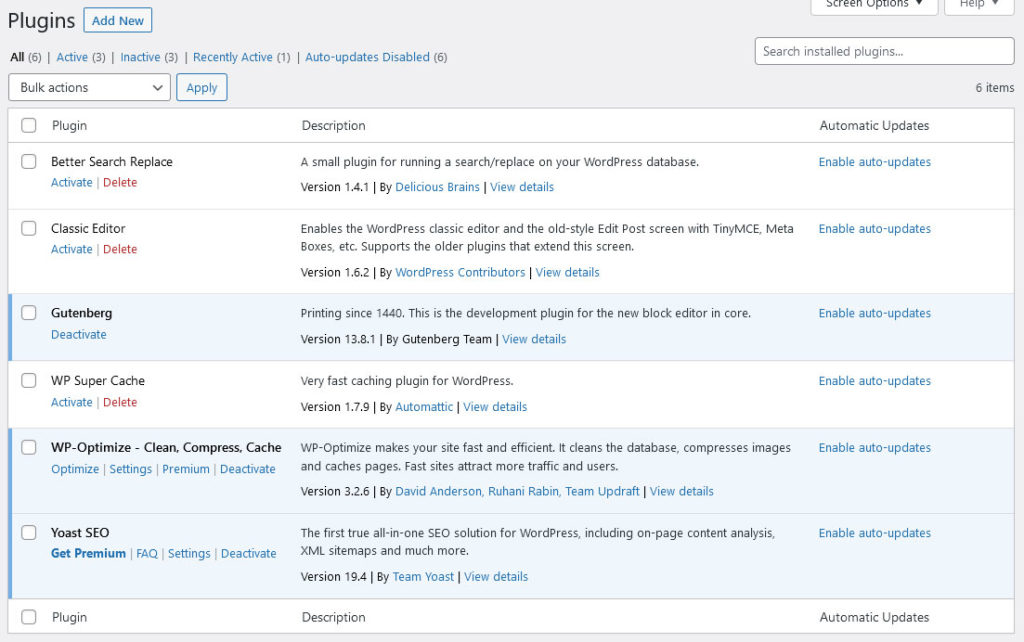
未使用のプラグインは、Web ホストのサーバー上のスペースを占有するだけでなく、潜在的な負債にもなります。 実際のところ、インストールするすべてのプラグインは WordPress インストールにコードを追加します。 プラグインを積極的に使用していない場合でも、そのコードが読み込まれ、サイトのパフォーマンスに影響を与える可能性があります。

未使用のプラグインもセキュリティ上の脆弱性を引き起こします。 ハッカーは、メンテナンスが不十分なプラグインの脆弱性を悪用して、Web サイトに不正アクセスすることがよくあります。
また、アクティブに使用している他のプラグインやテーマとの競合を引き起こす可能性もあります。 プラグインが多いほど、プラグイン同士が競合したり、アクティブなテーマと競合したりする可能性が高くなります。 これにより、機能の破損からサイトの完全なクラッシュに至るまで、あらゆる種類の問題が発生する可能性があります。
そのため、未使用のプラグインを削除するのが賢明です。 プラグイン コレクションを定期的に監査して、サイト上ですべてをアクティブにする必要があるかどうか、またはプラグインを削除またはより無駄のないソリューションに置き換えることができるかどうかを確認します。
11. JavaScript をフッターに移動
JavaScript ファイルは適切に管理されていない場合、リソースを大量に消費し、Web サイトの速度を低下させる可能性があります。 JavaScript ファイルをフッターに移動すると、ブラウザーはこれらのスクリプトの読み込みを待たずにページをレンダリングできるようになります。

これにより、サイト訪問者がより早くページの操作を開始できるため、ユーザー エクスペリエンスも向上し、エンゲージメントの向上と直帰率の低下につながります。 これについて詳しくは、レンダリング ブロック リソースに関する記事をご覧ください。
12. Googleタグマネージャーを使用する
Google タグ マネージャーは、ウェブサイト上の複数のトラッキング コードを管理する点で、革新的なツールです。 Google アナリティクス、Google 広告、その他のサードパーティ サービスのトラッキング コードを個別に手動で追加する代わりに、それらをすべて 1 か所で管理できます。
タグ マネージャーは非同期でもあり、ページ上の他の要素のレンダリングをブロックしません。 これにより、複数のトラッキング タグを使用している場合でも、サイトが迅速に読み込まれるようになります。 さらに、Google タグ マネージャーを使用すると、トリガーに基づいてタグを展開できるため、タグをいつどのように起動するかをより詳細に制御できます。
最終的な考察: プラグインを使用せずに WordPress の速度を最適化する
ここで明らかにしたように、Web サイトの速度が遅いことは単なる迷惑ではなく、訪問者、コンバージョン、収益を損なう可能性があるビジネス上の責任です。 プラグインは簡単な解決策のように思えるかもしれませんが、プラグイン自体が一連の問題を引き起こすことがよくあります。 だからこそ、WordPress の最適化に対してより総合的なアプローチをとることが重要です。
初期速度の監査の実施、ホスティングとテーマに関する情報に基づいた選択から、画像の微調整、圧縮とキャッシュの利用に至るまで、あらゆる詳細が重要です。 だから、待ってはいけません。今すぐ WordPress サイトのパフォーマンスを管理しましょう。
また、最適化は 1 回限りのセットアップではなく、継続的なプロセスであることを覚えておいてください。 監視を続け、微調整を続け、そして最も重要なこととして、より高速で効率的な Web サイトを目指して最適化を続けてください。
プラグインを使わずに WordPress サイトのパフォーマンスを最適化するにはどうすればよいでしょうか? 追加のヒントや対策はありますか? 以下のコメント欄でご意見をお気軽に共有してください。
