テンプレート エディターを使用して WordPress テンプレートを編集する方法: 完全なサイト編集チュートリアル
公開: 2024-11-06目次
WordPress Web サイトのデザインをカスタマイズする簡単な方法をお探しですか?このガイドでは、テンプレート エディターを使用して WordPress でテンプレートを編集する方法を説明します。 WordPress を初めて使用する場合でも、熟練したプロである場合でも、このステップバイステップのガイドは、 WordPress のサイト全体の編集機能を最大限に活用するのに役立ちます。
WordPress でフルサイト編集を使用する理由?
WordPress フルサイト編集は、 Web サイトのデザインプロセスを合理化する賢い方法です。この機能を使用すると、テンプレートとテンプレート パーツを編集してサイトの外観をカスタマイズできます。
従来のテンプレートはテーマ フォルダーにファイルとして存在しますが、ブロック テンプレートはWordPressサイト エディターで直接編集できます。コードに飛び込む必要がないため、時間が大幅に節約され、設計プロセスがより簡単になります。
WordPress でテンプレートエディターにアクセスする方法
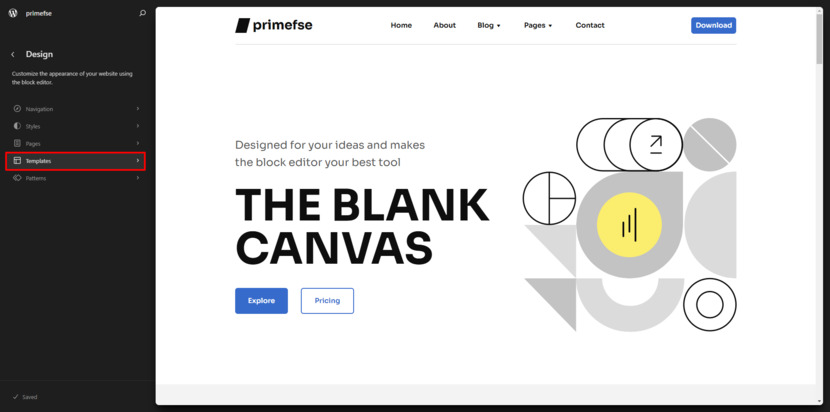
まず、WordPress ダッシュボードにログインし、 [外観] > [エディター]に移動します。

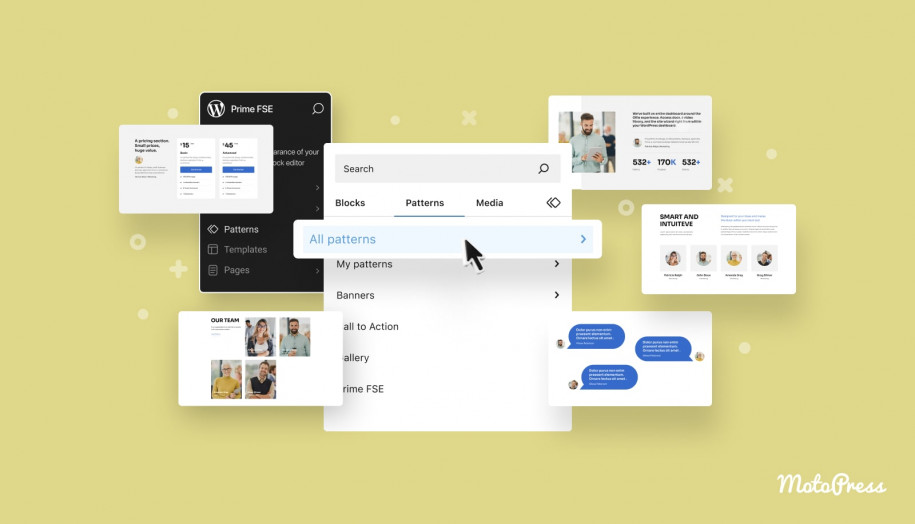
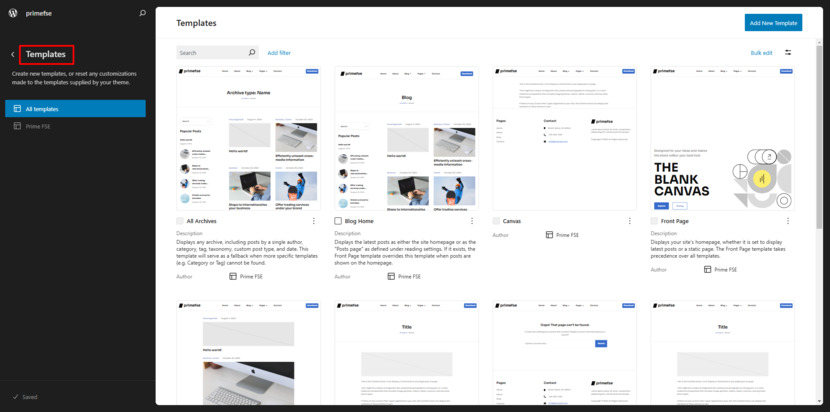
そこから、 「テンプレート」をクリックします。ここには、テーマで使用されているすべてのテンプレートが表示されます。これらのテンプレートは、投稿とページのレイアウトを制御します。

プロのヒント:テンプレート エディターは、テンプレート エディターが有効になっているブロック テーマまたはクラシック テーマを使用している場合にのみ使用できます。編集を開始する前に、テーマに互換性があることを確認してください。
WordPress での単一投稿テンプレートのカスタマイズ
すべてのブログ投稿のレイアウトを編集したいとします。単一投稿テンプレートをカスタマイズする必要があります。このテンプレートは、サイト上で個々のブログ投稿を表示する方法を制御します。
ただし、ここに落とし穴があります。特定の 1 つの投稿のレイアウトのみを変更したい場合は、単一投稿テンプレートではなく、その投稿を直接編集する必要があります。テンプレートを編集すると、それを使用するすべての投稿に影響するため、慎重に選択してください。
WordPress テンプレートの構造を表示する方法
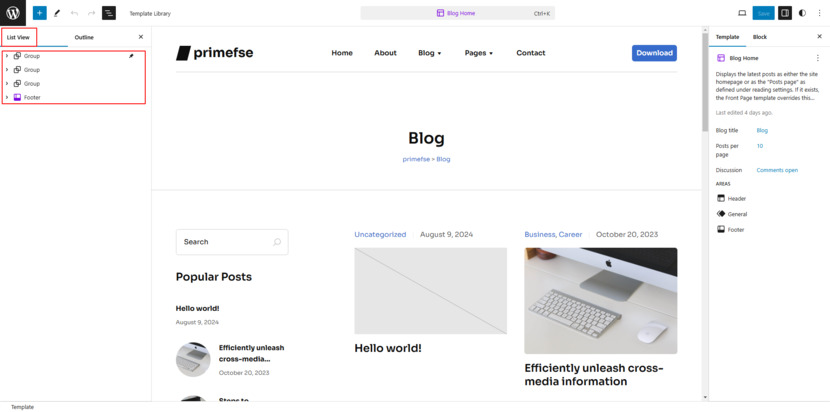
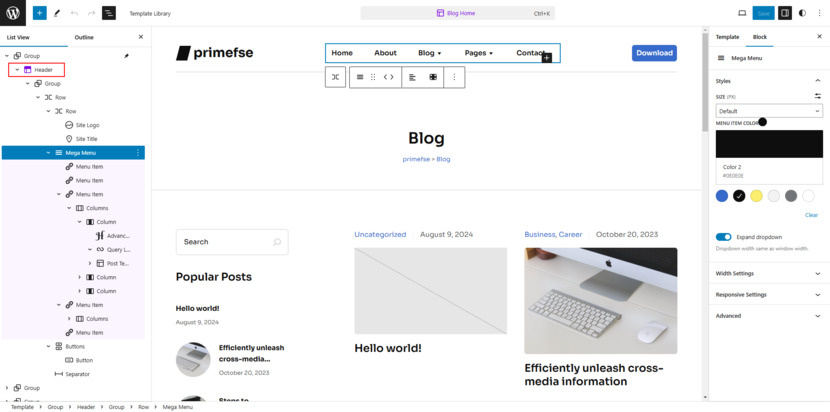
テンプレート エディターにアクセスすると、編集中のテンプレートの名前が上部に表示されます。テンプレート内のすべてのブロックのリストを表示するには、 「リスト ビュー」アイコン (左上にある 3 本の水平線のようなアイコン) をクリックします。

これは、どのブロックがすでにテンプレートの一部になっているかを確認する優れた方法です。任意のブロックをクリックして、その内容や設定を調整できます。リスト ビューを使用すると、微調整を開始する前にテンプレートの構造を非常に簡単に理解できます。

WordPress テンプレート ブロックの編集
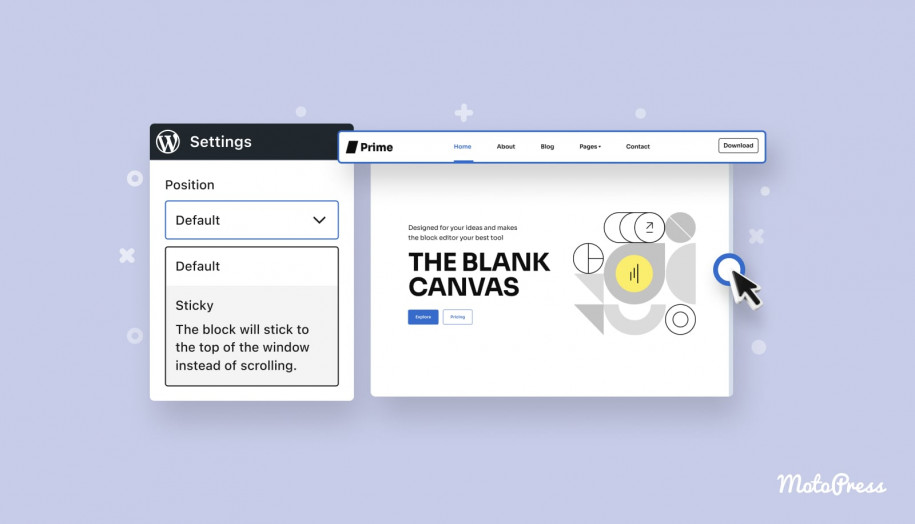
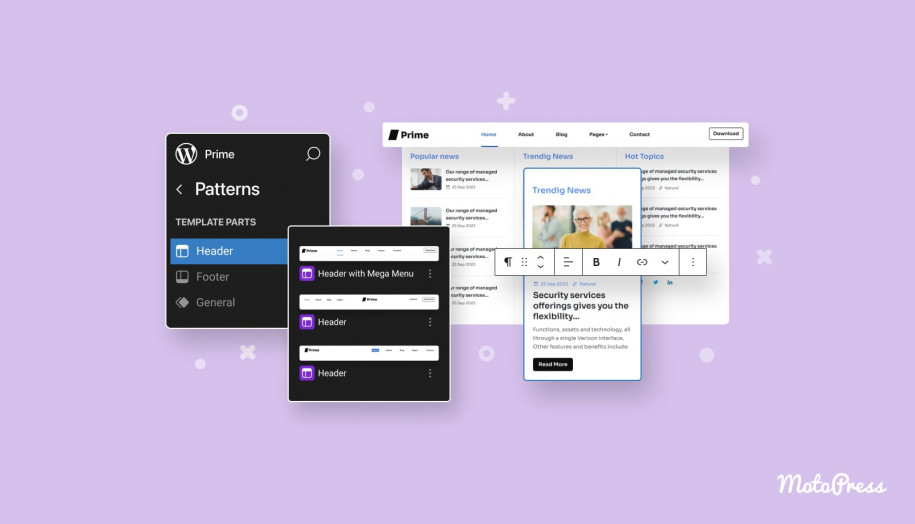
いくつかの変更を加える時期が来ました。 Headerから始めましょう。ヘッダーは、サイトのすべてのページに表示されるテンプレート パーツです。たとえば、サイト タイトル、サイト ロゴ、ナビゲーション ブロックなどの要素を編集できます。
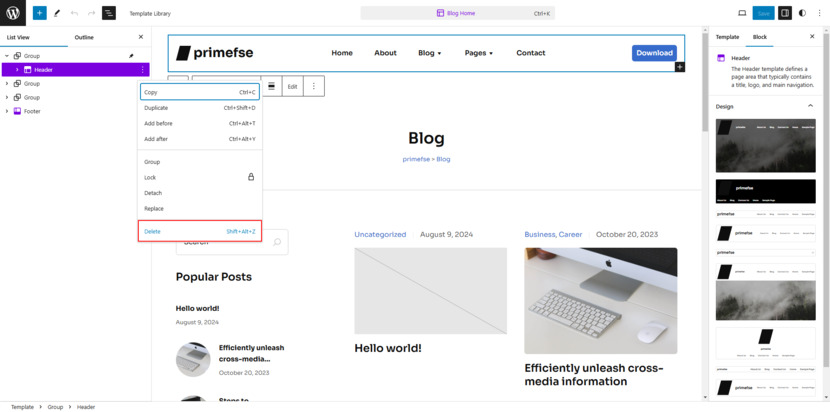
注意:ヘッダーを変更すると、それを使用するすべてのページに影響します。したがって、ヘッダーを編集する場合は、それがサイト全体で機能することを確認してください。
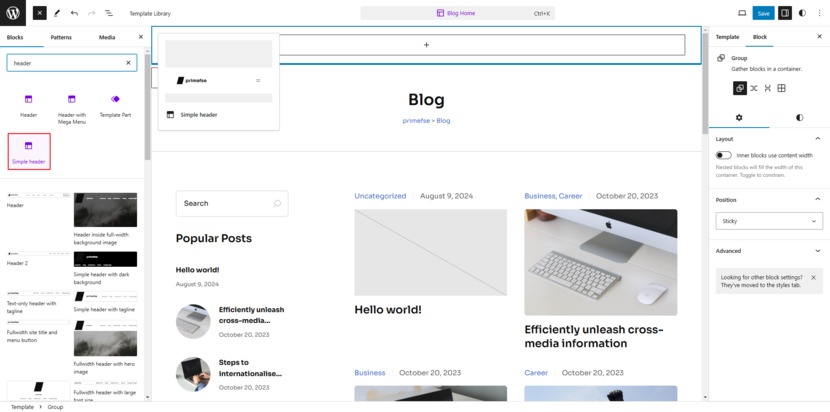
私の場合は、メガメニューをよりシンプルなものに置き換えました。最初に、デフォルトのヘッダーを削除し、テーマにバンドルされている別のヘッダーを追加しました。

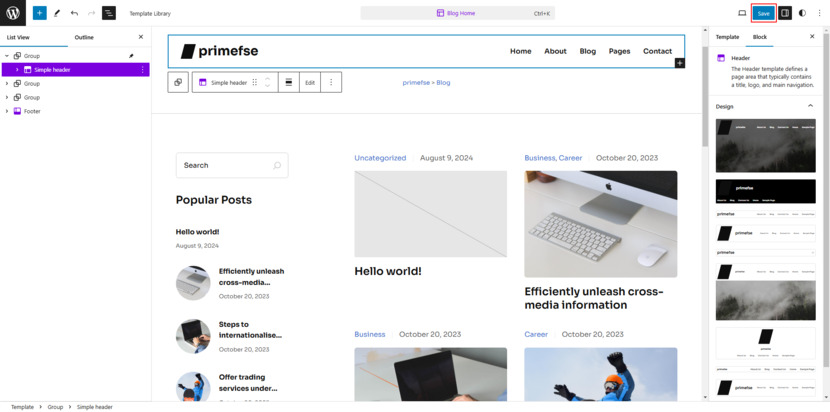
訪問者の注意をそらして投稿を読むことを避けたかったので、すっきりとしたミニマルなヘッダーを選択しました。時には、少ない方が良いこともありますよね?テンプレート パーツは他のブロックと同様に削除または追加できるため、プロセスは簡単です。通常の WordPress ブロックと同じように作業するだけです。


フッターについても同様です。これは、すべてのページに表示される別のテンプレート パーツです。一度編集すると、変更がサイト全体に適用されます。たとえば、フッターには、サイトのタイトル、WordPress フッターのクレジット、連絡先情報、ナビゲーション メニューなどの要素が含まれています。フッターを調整したいですか?どうぞ!変更はフッターが使用されるあらゆる場所に反映されることに注意してください。
さらに、テンプレートにサイドバーを追加することを考えている場合(ネタバレ注意) 、それには列を使用することになります。次回の投稿でその方法を説明しますので、お楽しみに!
WordPress テンプレートをカスタマイズするためのキーブロック
投稿またはページのテンプレートをカスタマイズするときは、いくつかのキー ブロックを使用してコンテンツの表示方法を管理することになるでしょう。たとえば、タイトル ブロックを使用すると、配置、サイズ、色を調整するオプションを使用して、作成した投稿タイトルが希望どおりに表示されるようになります。テーマに投稿メタセクションが含まれている場合は、作成者、日付、カテゴリなどの詳細を表示できますが、含まれていない場合は、これらを個別に追加してカスタマイズできます。
フルサイト編集の注目の画像ブロックを使用すると、サイズ、位置、さらにはオーバーレイの設定を使用して、各投稿のメインビジュアルを制御できます。コメント ブロックも忘れないでください。これは、読者の応答がどのように表示されるかを管理し、より詳細な詳細を処理するサブブロックを備えています。
最後に、 Content ブロックなどのテーマ ブロックを使用すると、サイトの要素を FSE のテンプレートに動的に挿入できるため、ページや投稿全体でコンテンツがどのように表示されるかを完全に制御できます。
テンプレートに新しい要素を追加する
投稿をさらにパーソナライズしたいですか?単一投稿テンプレートに新しいブロックを追加できます。たとえば、Post Excerpt ブロックや購読ボックスを追加することもできます。
+ ブロック インサーターをクリックし、必要なブロックを選択してレイアウトに配置するだけで簡単です。お問い合わせフォームやCTA ボタンなどの追加を検討している場合、これは最適な場所です。
まとめ
編集が完了したら、右上隅にある[保存]をクリックして、WordPress フルサイト編集インターフェイスのテンプレートに変更を適用します。行った更新は、テーマのデフォルトのテンプレート ファイルよりも自動的に優先されます。

編集するときは、WordPress テンプレートが投稿とページの構造の青写真として機能することに注意してください。したがって、WordPressテンプレート エディターで行った変更は、WordPress フルサイト編集でその特定のテンプレートを使用するすべてのコンテンツに影響します。公開する前に、必ず変更をプレビューしてテストしてください。
最終的な考察: WordPress のフルサイト編集の使用
WordPress のテンプレートはサイトの設計図のようなもので、すべてが適切に配置されるようにします。このガイドを読んで、自信を持ってテンプレートのカスタマイズを始めていただければ幸いです。
ご質問がある場合は、以下のコメント欄に書き込んでください。これまでに WordPress テンプレートを編集したことがありますか?あなたの経験について教えてください!
よくある質問
WordPressのテンプレートエディタとは何ですか?
FSE でテンプレート エディターを使用するにはコーディング スキルが必要ですか?
テンプレート エディターを使用して 1 つの投稿のデザインを変更できますか?
良い質問です!特定の投稿のデザインを変更する場合は、テンプレートではなく投稿を直接編集する必要があります。テンプレート エディターは、そのテンプレートを使用するすべての投稿のレイアウトを変更するため、個々の投稿を編集するのには適した場所ではありません。
購読ボックスや画像などの新しい要素をテンプレートに追加するにはどうすればよいですか?
テンプレートへの変更を保存するとどうなりますか?