WordPressのUXデザインとは? (完全ガイド)
公開: 2022-09-16ユーザー エクスペリエンス (UX) は、ユーザーが製品、サービス、またはソフトウェアと対話する方法を説明するために使用される用語です。 UX デザインの目標は、Web サイトを使いやすく快適なものにし、ユーザーが会社の Web サイトやアプリを使用しているときにポジティブな体験ができるようにすることです。
UXはWordPressサイトの重要な部分であり、Webサイトとビジネスの評判を高め、訪問者を幸せなリピーターに変えるには、UXの改善を検討する必要があります.
この記事では、UX に関する誤解を説明し、WordPress サイトの UX を改善する最善の方法について説明します。
ユーザー エクスペリエンス (UX) とユーザー インターフェイス (UI) の違いは何ですか?
ユーザー エクスペリエンスの標準的な定義はありません。 Oxford University Press Journal の Interacting with Computers の調査によると、ビジネスにおける UX デザインの目標は、「製品とのやり取りで提供されるユーティリティ、使いやすさ、喜びを通じて、顧客満足度とロイヤルティを向上させること」です。
Nielsen Norman Group の Don Norman と Jakob Nielsen は、UX デザインを、複数の分野にわたる取り組みを伴う、製品またはサービスによるユーザーの最終的な経験のすべての側面を網羅するものと説明しています。 これは、フロントエンドおよびバックエンドの開発者、コピーライター、製品ストラテジスト、データ アナリスト、マーケターなどの専門家に UX デザインの責任を分散することを意味します。 言い換えれば、UXデザインは「UXデザイナー」だけの創作ではありません。
ユーザー インターフェイスはユーザー エクスペリエンスとは異なり、画面、色、タイポグラフィ、ボタン、アニメーションなど、UX デザインに追加される視覚的およびインタラクティブな要素を指します。 たとえば、無限スクロールはページのコンテンツを閲覧する一般的な方法ですが、より良い UX につながると思われる場合は、ページネーションを追加したり、より多くの読み込みを行ったり、サブカテゴリ フィルタリングを行ったりすることができます。
Web サイトや製品の開発では、UX デザインが最初に行われ、次に UI が続きます。 ユーザーエクスペリエンス全体を考慮して、UXデザイン中に多くの計画が立てられます。 たとえば、WordPress の UX デザイナーは、サイトの速度を改善し、ユーザー エクスペリエンスに影響するバグを修正します。
UI 設計段階では、ユーザー インターフェイスの一部である魅力的なビジュアルと直感的なインタラクティブ機能を作成します。 多くの UX/UI デザイナーはクロスオーバーするスキルを持っていますが、UX と UI は同じではありません。 この 2 つを区別する簡単な方法は、UX をサイトの機能と目的に関連付け、UI をサイトの美学に関連付けることです。
WordPress サイトで UX が重要なのはなぜですか?
WordPress サイトは、サイト エディターやプラグインからテーマや分析に至るさまざまなツールの助けを借りて、比較的簡単にセットアップできます。 ただし、単にこれらのツールの使い方を理解するだけでなく、UX デザインのベスト プラクティスを適用して、人々がビジネス Web サイトを快適に使用できるようにする必要があります。
言い換えれば、WooCommerce ストアをすばやくセットアップできますが、誰かがサイトにアクセスしてからチェックアウトする瞬間まで、意味があり、関連性があり、楽しい体験を計画することは、まったく別の獣です. WordPress の UX 設計には習熟度と経験が必要です。
WordPress UX を改善するための主な方法
Web サイトでのユーザー エクスペリエンスに影響を与える要因を知ることは役に立ちます。 これを念頭に置いて、WordPress UX を強化する主な方法を次に示します。
聴衆を知る
特定のユーザーを念頭に置いて、WordPress の UX デザインを計画してください。 ユーザーのペルソナは、ニーズ、欲求、動機をサイトでの行動に結び付けるのに役立ちます。
サイトのページ、特にホームページ/ランディング ページと主要な製品ページのパフォーマンスを判断するには、実際のユーザー行動の評価が必要です。 視聴者が何を達成しようとしているのか、それを達成できるかどうか、つまり、目標への道が摩擦のないものかどうかを知ることができます。 これらの洞察は、修正が必要な問題を明らかにし、サイトのコンバージョンを強化するのに役立ちます。
サイトでの訪問者の行動を簡単に理解できるように、ヒート マップやグラフなどの視覚的な情報を提供する多くのツールがあります。 Google アナリティクスは、訪問者がサイト内をどのように移動しているかを示し、リンク、CTA ボタン、ナビゲーション、およびその他のインタラクティブ機能のクリックを追跡できます。 Hotjar にはヒートマップがあり、訪問者がサイトをどのようにスクロールしているか、デスクトップやモバイル サイトでどのようにページを移動しているかを示します。
レスポンシブ デザイン
優れた WordPress UX の側面の 1 つは、すべてのデバイスで一貫したサイト ブラウジング エクスペリエンスを保証すること、つまりレスポンシブ デザインと呼ばれるものです。 これは、サイトが大画面でも小画面でも視覚的な魅力を維持していることを意味します。
サイトのコンテンツは、表示される画面サイズの幅に合わせて幅を調整する必要があります。 これは、デスクトップとモバイルでサイトのレイアウトを最適化することで可能になります。 レスポンシブ Web サイトは、画面サイズ、画像のサイズ変更、コンテンツの再配置、フォントとナビゲーションの変更に応じて調整され、デバイスに関係なく Web サイトの外観と操作性が向上します。
コンテンツデザイン
Web サイトに追加するコンテンツについて考えるときは、何を書くか、どのように視覚的に表現するか、ユーザーがコンテンツを操作する方法を考慮する必要があります。 コンテンツ デザインとは、Web サイトのコンテンツを使いやすく、アクセスしやすく、読みやすくすることを表す正式な用語です。
コンテンツ デザインの UX 部分は、Web ページ全体のコンテンツの外観が一貫しており、より大きなページ デザインに適切に適合するようにすることです。 これには、ページ レイアウト、バナー、およびボタンに基づいてコンテンツを計画することが含まれます。
コンテンツ デザイナーは、ページ上の特定のコンテンツを目立たせたり、可能な限り最善の方法で伝えたりするための重要性を理解しています。 たとえば、デザイナーは、魅力的な方法で情報を伝えたり、特定のコンテンツの目的に合わせたりするために、スローガンや電卓ツールを含むビデオを推奨する場合があります。 サイト訪問者にとっての重要性と価値に基づいて、コンテンツをどのように目立たせ、視覚的にすぐにアクセスできるようにする必要があるかを判断できます。
サイト速度
サイトの設計方法は、サイトの速度に大きく影響する可能性があります。 画像の高速読み込み、優れたページネーション、サイトの速度を落とさないプラグインを使用することは、ページ速度を上げる方法の 1 つです。
UX デザイン要素の選択とその数も重要です。 たとえば、あいまいなフォントや多すぎるソーシャル メディア ボタンは、ページの読み込み速度に悪影響を及ぼします。 Web ページに大量のコンテンツが含まれている場合、サイドバーのアコーディオン ボタン (通常は [続きを読む] ボタンのスタイル) または製品フィルター (折りたたみ可能/展開可能) を使用すると、読み込み速度を下げることができます。
ページの読み込み速度が 1 秒から 3 秒に増加すると、ユーザーが直帰する確率が 32% 増加します。 WordPress UX の設計とは別に、定期的なサイトのメンテナンスは、一貫して優れたサイト パフォーマンスを確保するために重要です。
顧客サポート
UX デザインを計画して、サイトのカスタマー サポートを改善できます。 たとえば、ライブチャットボックスを使用すると、訪問者はあなたと連絡を取ったり、クエリへの回答をリアルタイムで受け取ることができます. 顧客が注文の詳細など、必要なものを見つけて、専用のサイトの領域から印刷できるようにするセルフサービス オプションを追加できます。
UX デザインとは、カスタマー ジャーニーを理解し、カスタマー ジャーニー全体をサポートすることです。 例を挙げると、顧客に特定のドキュメントをサイトにアップロードしてもらう必要がある場合、アップロードの進行状況について顧客を安心させるシステム ステータスを持つことができます。 e コマース ストアをお持ちの場合は、顧客がプロセスのどこにいるかを示すプログレス バーを備えたサポート チェックアウトを作成できます。
WordPress UXを強化する 5 種類のプラグイン
WordPress プラグインは、コーディングの知識がなくても Web サイトに機能を追加できるため、Web サイトの UX を改善する簡単な方法です。 ユーザー インタラクションを表示するプラグインを見つけることから始め、その洞察を使用して必要な UX の変更を計画できます。
WordPress UX を改善するために利用できるプラグインは何百もあります。 以下に、検討すべき 5 種類のプラグインを示します。
キャッシュプラグイン
読み込み時間を短縮したいすべての WordPress サイト向け。
多くのホストはすぐにサイトをキャッシュし、独自のキャッシュ ソリューションが付属していますが、キャッシュ プラグインを使用するとサイトを高速化できることに注意してください。 優れたプラグインは、モバイル デバイスとデスクトップ デバイスのキャッシュを最適化します。 たとえば、キャッシュされるドキュメントごとにモバイル デバイス用のキャッシュを作成できます。
WP Fastest Cache をお勧めします。 その名前が示すように、プラグインは、ページをキャッシュし、読み込み時間を短縮し、サイト全体のパフォーマンスを向上させることで、サーバー リクエストを減らすのに役立ちます。 プレミアム バージョンでは、データベースのクリーンアップ、遅延読み込み、画像の最適化、ウィジェット キャッシュなどで、さらにお得になります。

このカテゴリの代替製品:
- WPロケット
- ジェットパック
- WP スーパーキャッシュ
- Redis オブジェクト キャッシュ
WordPressフォームプラグイン
お問い合わせフォームを使用してリードと情報を収集するすべての WordPress サイト向け。
フォームは非常に汎用性があります。 フォームを使用して、ユーザーをメーリング リストに追加したり、ユーザー登録を有効にしたり、支払いや寄付を受け入れたり、ユーザーがファイルをアップロードしたり、顧客から質問を受けたりすることができます。 可能性は無限大です。WordPress サイトでフォームを利用することで、ユーザーが簡単に関与して変換できるようになります。
Web サイトのフォームは見栄えがよく、スマートでなければなりません。 フォーム フィールドでのユーザーの応答に反応して、フィールドを表示または非表示にできる必要があります。 たとえば、ユーザーが [利用規約] ボックスにチェックを入れるまで [送信] ボタンを非表示にします。

Ninja Forms は、WordPress サイトのリードジェネレーションおよびカスタマーサポートフォームを作成できるため、優れた選択肢です. 条件付きロジック フィールドを使用して、必要に応じてフォーム フィールドをカスタマイズし、動的フォームを作成できます。 Excel/PDF/Google Sheet のエクスポートを許可するか、クエリ文字列を追加してフォームを自動入力することができます。

このカテゴリの代替製品:
- 重力フォーム
- フォーミネーター
- WPフォーム
- 手ごわいフォーム
分析プラグイン
すべての WordPress サイト、特に WooCommerce ストアで、ユーザーの行動を理解し、データを使用してユーザー エクスペリエンスを向上させたい場合。
ユーザーが誰で、どのように行動しているかを正確に示す正確なデータにアクセスできなければ、サイトで意味のある UX の変更を行うことは困難です。 さまざまなことを行うさまざまな分析プラグインがあります。たとえば、Google アナリティクス アカウントに接続してデータをより適切に管理するプラグインや、サイトでのユーザーの行動を直接分析するプラグインなどがあります。
一番のおすすめとして Hotjar を選択しました。 ヒートマップを設定して、ユーザーがスクロールしてクリックした場所を確認したり、訪問者の記録を設定して、マウスの動きやクリックやタップの繰り返しを表示したりできます。これは、速度や別の UX の問題に対する訪問者の不満を示します。 さらに洞察が必要な場合は、サイトに提案ボックスを追加してフィードバックを求めるか、アンケートを送信して直接フィードバックを得ることができます。

このカテゴリの代替製品:
- クレイジーエッグ
- モンスターインサイト
- WooCommerce のピクセル マネージャー
- Yoastによるクリッキー
サイトメンテナンスプラグイン
一貫して機能するサイトを持ち、UX を混乱させる可能性のある問題を軽減したいすべての WordPress サイト向け。
WordPress サイトや WooCommerce ストアを維持することは重要です。 問題が発生するのは正常なことであり、サイト メンテナンス プラグインを使用すると、発生している問題を特定して、Web サイトをスムーズに実行し続けることができます。 また、サイトをバックアップしたり、サイトをメンテナンス モードにして、更新中にサイトにアクセスできない理由をユーザーに知らせたりすることもできます。
Broken Link Checker は、使い始めるのに便利なプラグインです。 サイト上のすべての内部リンクと外部リンクを監視およびテストし、壊れたリンクや欠落している画像を通知し、ダッシュボードまたは電子メールでリダイレクトします。 問題のあるリンクをプラグインのページで直接編集することで、多くの時間を節約できます。

このカテゴリの代替製品:
- ヘルスチェックとトラブルシューティング
- ブログボールト
- メンテナンスモード & 近日公開
WooCommerce 検索プラグイン
顧客の検索エクスペリエンスを劇的に向上させたい WooCommerce ストア向け。
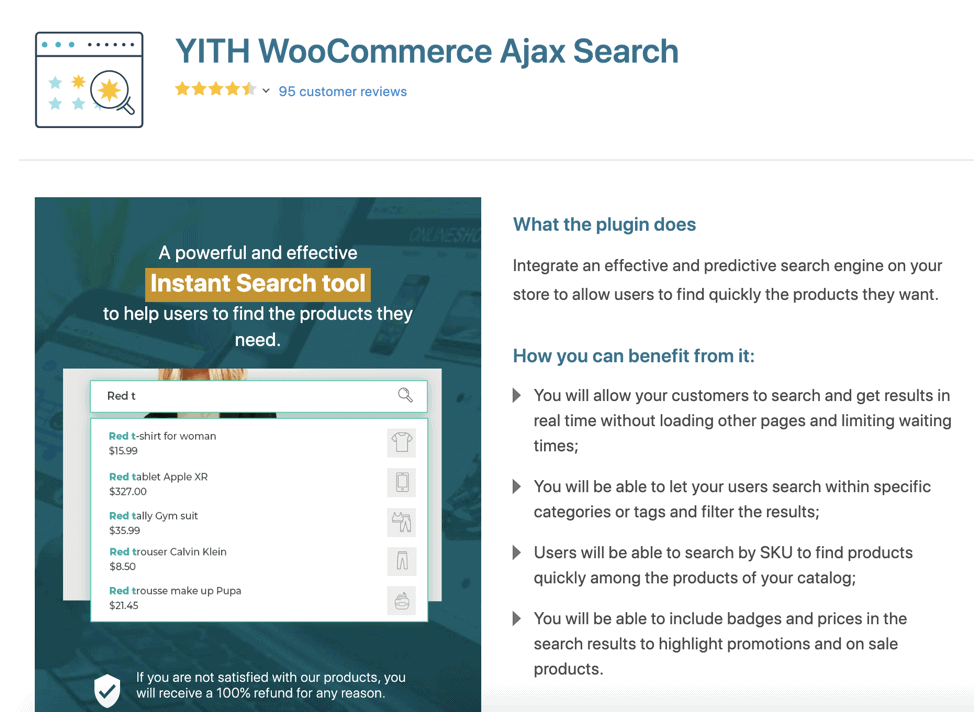
ここでは、YITH WooCommerce Ajax Search を選択します。 プラグインを使用すると、ユーザーはページをリロードせずにストアで商品を検索できます。 買い物客の製品検索をより迅速かつ簡単にすることで、サイトの読み込み時間を短縮し、ユーザー エクスペリエンスを向上させます。
買い物客は、特定のカテゴリまたはタグ内で製品を探し、結果をフィルタリングできます。 B2B スペースにいる場合、または大規模なカタログや多くの製品バリエーションを持っている場合、顧客は SKU ベースの検索を使用して製品を参照または再注文できることを高く評価します。

このカテゴリの代替製品:
- フィボサーチ
- 高度なウー検索
- WooCommerce 製品検索
免責事項: Codeable は、この記事で推奨されているプラグインのいずれとも提携していません。
プラグインが唯一のソリューションではない理由
プラグインは、さまざまな方法で迅速かつ簡単に UX を改善する柔軟性を提供します。 プラグインをインストールして構成するだけで、必要な機能が有効になります。 ただし、プラグインはすべての状況に適しているわけではなく、プラグインに過度に依存すると、ユーザー エクスペリエンスを損なうサイトの問題が発生する可能性があります。
- 一部のプラグインは、特に HTTP リクエストやデータベース クエリが多すぎる場合に、Web サイトの速度を低下させる可能性があります。
- WordPress UX のいくつかの側面を強化するために必要な正確な機能を提供するプラグインが見つからない場合があります。 余分な機能を使用しない場合があります。
- WordPress の脆弱性の 52% はプラグインが原因です。 セキュリティの問題を回避するには、プラグインを更新して維持する必要があります。
- WordPress Web サイトがカスタム作成された場合、または特定の種類の製品を使用している場合、プラグインは、ビジネスまたは製品の複雑さに適応するのに十分な柔軟性を備えていない可能性があります.
より良い解決策は? Codeable を使用して WordPress 開発者と連携する

サイトのユーザー エクスペリエンスに大幅な変更や改善を加える場合、UX の改善や市場のどのプラグインからもすぐには出せないソリューションを実装する専門家が必要な場合は、UX 設計の経験を持つ WordPress 開発者が理想的です。 彼らは、UX デザインの目標にぴったりと合ったソリューションを提供することができます。
Codeable で WordPress 開発者にすばやく接続できます。 このプラットフォームには、次のようなさまざまなサービスを提供する経験豊富な UX 開発者のプールがあります。
- カスタム WordPress テーマの構築または既存のテーマのカスタマイズ
- Web サイトの正確な UX ニーズを満たすプラグインの開発またはカスタマイズ。
- 読み込み速度とサイトのセキュリティを最適化するためのサイト メンテナンスの実行
- ユーザー エクスペリエンスを損なうバグを修正します。
- Web サイトでテストを実行して、データ駆動型の変更を行うのに役立ちます
Codeable は、WordPress ウェブサイトの所有者専用です。 WordPress ビジネス サイト、アフィリエイト マーケティング ブログ、または WooCommerce ストアをお持ちの場合は、プラットフォームの Web 開発者によって実装されたベスト プラクティスとソリューションを使用して、よりユーザー フレンドリーで魅力的なものにすることができます。
Codeable のすべての WordPress エキスパートは吟味されています。 UXデザインの経験を持つ有資格のWordPress開発者があなたのプロジェクトにマッチしますのでご安心ください。 Codeable のフリーランサーは、うまく実行できると確信しているプロジェクトを柔軟に選択できます。 そのため、プロジェクトの過程で発生する可能性のある潜在的な問題に積極的に取り組み、成功を支援することに意欲的な開発者とつながることができます。
プロジェクトを提出すると、1 人から 5 人の開発者とマッチングされ、そこから誰と仕事をするかを決めることができます。 その日のうちに回答を受け取り、プロジェクトに関連するスキルと経験を持つフリーランサーと協力するために、ニーズを具体的に説明することをお勧めします。 たとえば、「サイトの UX を改善したい」と言うのではなく、「e コマースのストアフロントを構築したい」、「サイト全体の検索機能を改善したい」、または「メンバーシップを構築したい」と言うことができます。 UXの良いWebサイト」です。 明確で具体的なリクエストにより、開発者とプロジェクトのマッチングがより迅速かつ正確になります。
WordPress UXに売り上げを伸ばす変更を加える
コンバージョンとリピーターを増やすために、優れたユーザー エクスペリエンスに投資する価値があります。 プラグインは UX の問題の一部を解決できますが、Codeable 開発者を使用すると、ユーザー フレンドリーなサイトを思いどおりに作成できます。
優れたユーザー エクスペリエンス デザインは、ユーザーのニーズを満たします。 それには、Codeable の専門家が持っている消費者心理の理解が必要であり、サイトを楽しく使用できるようにするために適用されます。
Codeable は、プレミアム プラグインを購入してメンテナンスに時間を費やすよりも経済的です。 プロジェクトが期待どおりに実行されなかった場合は、お金が戻ってきます。
プロジェクトを送信して、サイトの UX を強化する作業を開始するか、プロセスがどのように機能するかを確認してください。 ユーザビリティ テストを行ったり、プロジェクトについて考える時間が必要な場合は、雇用を進める必要はありません。
