WordPress ページに動画の背景を追加する方法
公開: 2022-11-03訪問者があなたの Web サイトにとどまるか、他の場所に移動するかを決定するのに、ほんの数秒しかかかりません。 そのため、すぐにユーザーの注意を引き、サイトの残りの部分を探索するよう説得することが重要です。
視聴者を魅了し、感動させる優れた方法は、動画の背景を使用することです。 この投稿では、サイトに動画の背景を追加する利点を見ていきます。 次に、いくつかのベスト プラクティスについて説明し、WordPress でこれを行うための 4 つの簡単な方法を紹介します。
動画背景とは?
動画の背景は、訪問者により魅力的なエクスペリエンスを提供する方法です。 コンテンツの背後に無地の色や画像を追加する代わりに、代わりに動画を使用できます。 これらのビデオはしばしばループ (繰り返し) し、ページの残りの部分を削除するのではなく強化するために無音で表示されます。
テキスト、画像、ボタン、フォームのブロックの背後にビデオの背景を追加できます。 — または、ランディング ページ全体の背景として使用することもできます。

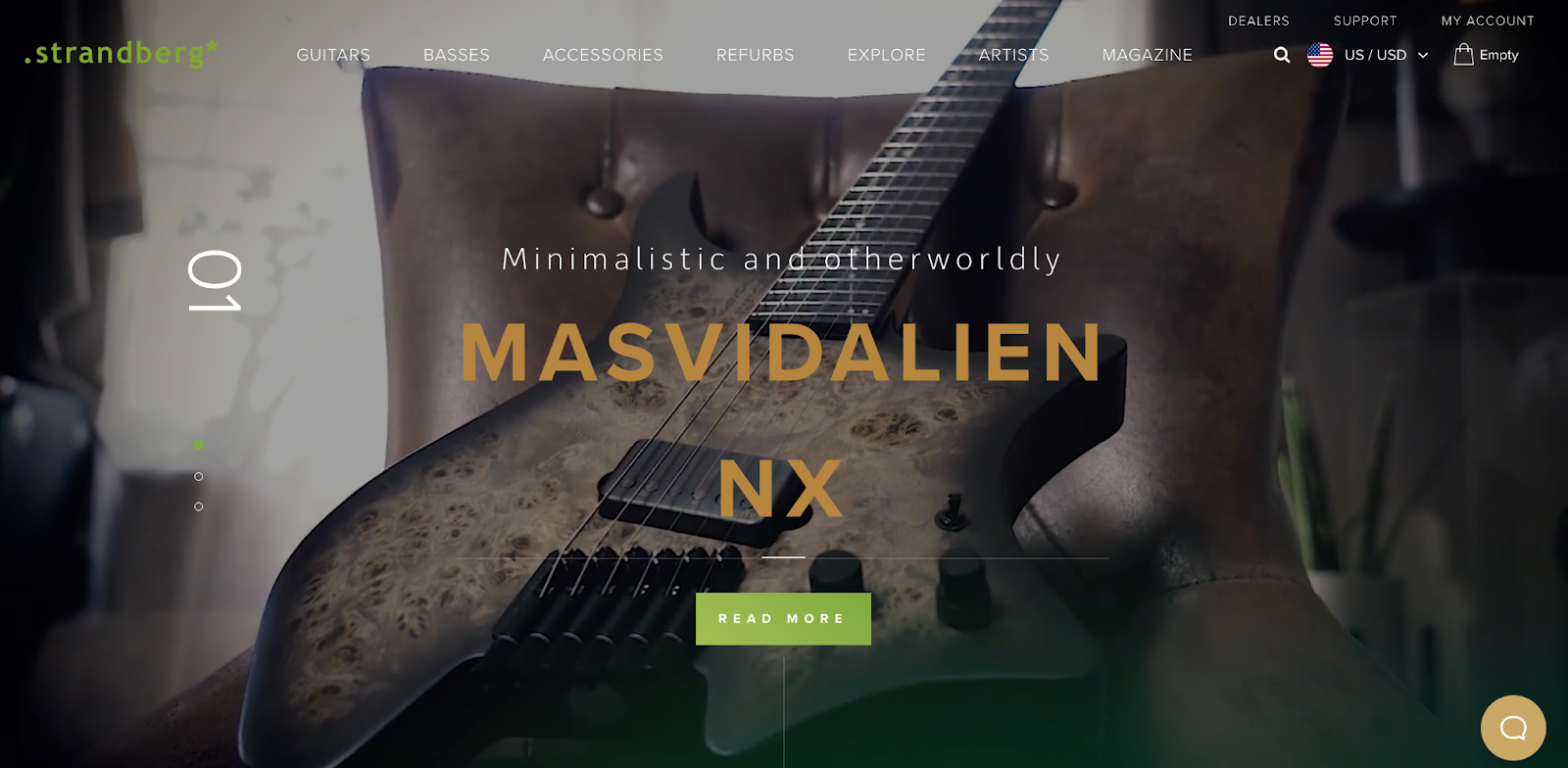
たとえば、Strandberg Guitars は、訪問者がサイトにアクセスした直後に、動作中の製品の美しいビデオ バックグラウンドを表示します。 ヘッダー、イントロ テキスト、行動喚起ボタンは、すべてのコンテンツが表示されるように動画の上に重ねられます。
ビデオ背景の利点は何ですか?
ビデオ背景を使用することには多くの利点があります。 まず、ページをよりプロフェッショナルで魅力的に見せることができます。 誰かがあなたのサイトにアクセスして動画を見ると、停滞したコンテンツでは不可能な方法で注目を集めます。
ビデオの背景は、実際の製品やサービスを紹介する優れた方法でもあります。 ベッド アンド ブレックファーストの美しい部屋を特集したり、販売しているおもちゃで楽しく遊んでいる子供たちを見せたり、提供する体験のクリップを共有したりできます。
WordPress ビデオ背景を追加するためのベスト プラクティス
動画の背景をサイトに活用できると判断した場合は、考慮すべき重要な点がいくつかあります。 まず、ビデオは控えめに、しかし効果的に使用する必要があります。 WordPress サイトに大きな動画が多すぎると、速度が低下し、効果が薄くなる可能性があります。
また、オーディオを無効にすることもできます。 訪問者が単にあなたの Web サイトを表示したいだけの場合、サウンドは不快なものになる可能性があります。 あなたの音楽が訪問者の会議や約束を妨害することは、最も避けたいことです。
動画の背景の上にテキストやボタンなどのコンテンツを配置する場合は、人々が簡単に読めるように十分なコントラストを確保することが重要です。 これは、視覚障害のある訪問者にとって特に重要です。 このカラー コントラスト チェッカーは、サイトをすばやく読むための優れた方法です。 URL を入力するだけで、改善が必要な箇所が特定されます。
最後に、フォールバック イメージを使用することは常に良い考えです。 これにより、何らかの理由でビデオが読み込まれない場合に背景に表示する画像が設定されます。
WordPress で動画の背景を追加する方法
動画の背景について少し理解できたところで、WordPress サイトに動画の背景を追加する方法をいくつか見ていきましょう。
1. 内蔵のカバー ブロックを使用する
これは、外部プラグインやツールを必要としない、最もシンプルで効果的なソリューションです。 カバー ブロックを使用すると、テキスト、ボタン、フォームなどのコンテンツを写真やビデオの背景の上に重ねることができます。 これは、ヒーロー セクションやバナーに最適なオプションです。
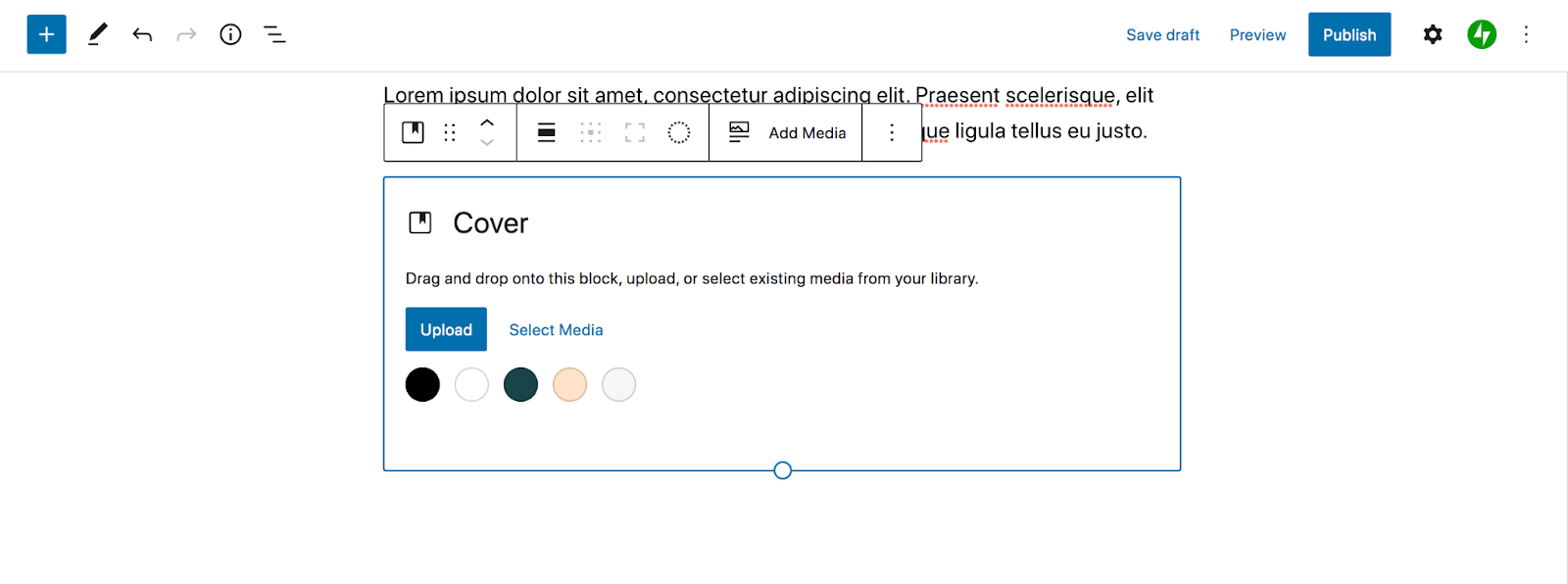
開始するには、新しいページ/投稿を作成するか、既存のものを開きます。 次に、左上隅にある青い+アイコンをクリックします。 これにより、すべてのブロック オプションが開きます。 「カバー ブロック」を検索して、ページの好きな場所に追加します。

表示されるツールバーで、[メディアの追加] を選択します。 そこで、メディア ライブラリからビデオを選択するか、独自のビデオをアップロードできます。
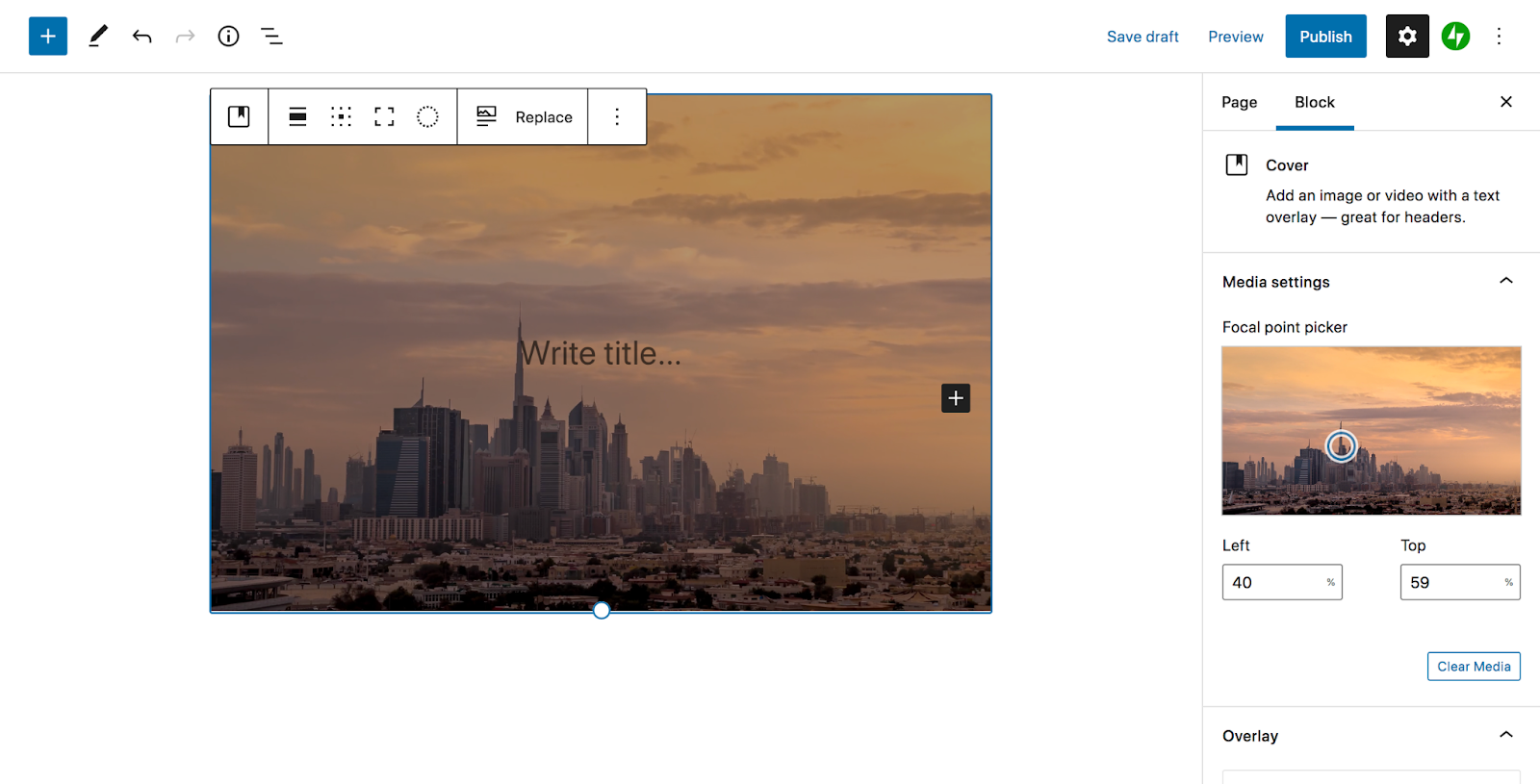
右側のパネルでビデオ設定をカスタマイズできます。 焦点を選択し、オーバーレイの不透明度などを選択します。

次に、カバー ブロック内の+アイコンをクリックして、ビデオの背景の上に好きなブロックを追加します。 たとえば、見出し、テキスト行、ボタンを追加できます。 そのコンテンツが背景から目立つことが重要であるため、必要に応じて色と背景の不透明度を調整してください。
カバー ブロックに満足したら、変更を保存または公開します。 効果的で美しいビデオ背景を作成するための簡単な手順をいくつかご紹介します。
2. ビデオ プラグインを使用する
サイト全体のビデオ背景やスクロール効果など、非常に具体的な機能を探している場合は、ビデオ プラグインが良い代替手段になる可能性があります。
この例では、Advanced WordPress Backgrounds プラグインを使用します。

このツールを使用すると、画像、自己ホスト型の動画、YouTube などのサードパーティの動画など、さまざまな種類の背景を作成できます。 最良の部分は、WordPress ブロックエディター内から引き続き機能することです.
サイトにプラグインをインストールしたら、動画の背景を追加するページまたは投稿に移動します。 次に、 +アイコンをクリックして新しいブロックを追加し、「背景 (AWB)」を検索します。 ページの好きな場所に追加します。
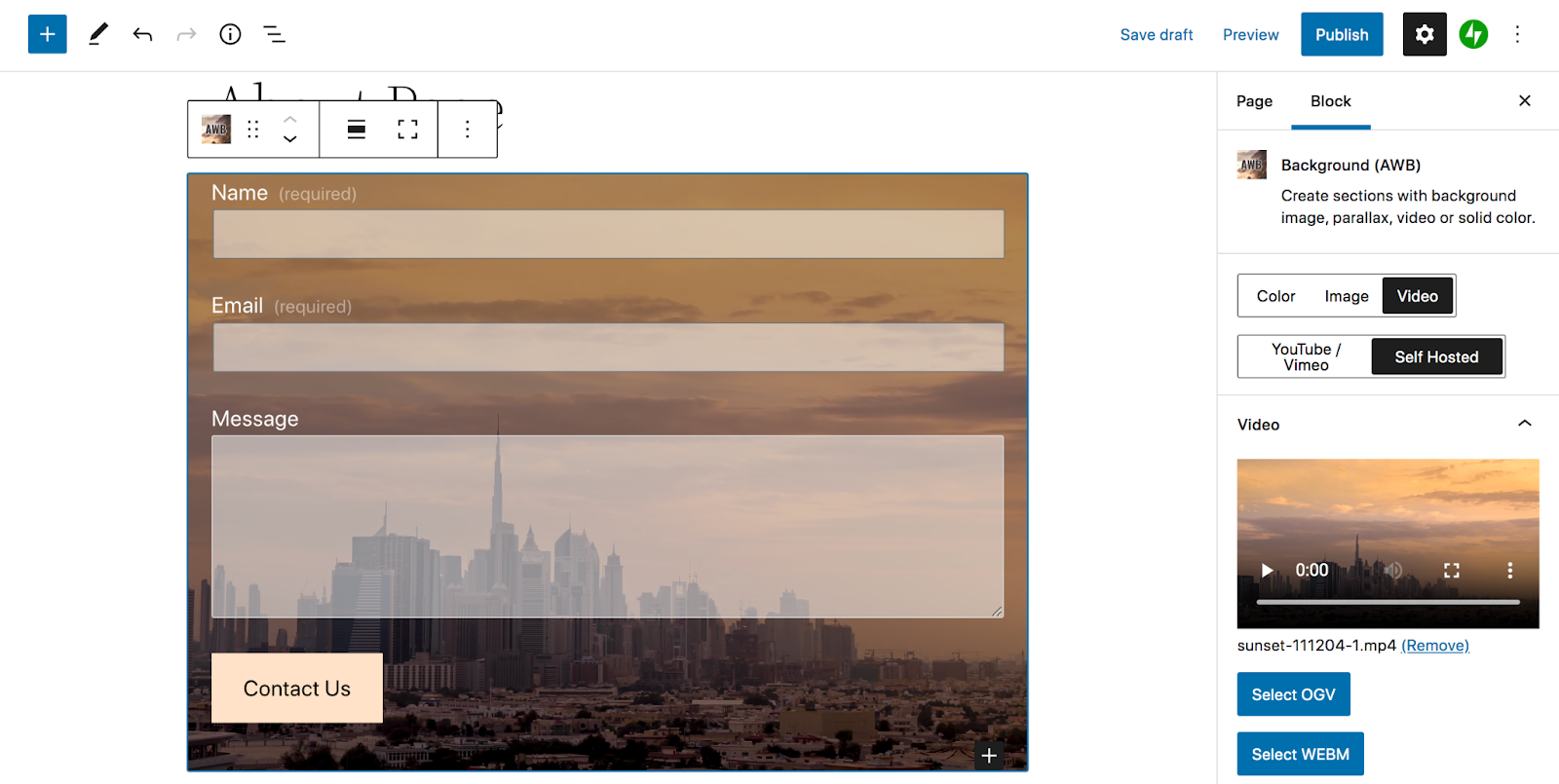
右側の設定パネルで [ビデオ] タブを選択し、[ YouTube/Vimeo ] と [セルフ ホスト] のいずれかを選択します。 どちらを選択したかに応じて、動画をアップロードするか、外部 URL を入力できます。
次に、背景 (AWB) ブロック内の+アイコンをクリックして、表示するコンテンツを一番上に追加します。 この場合、連絡先フォームを追加することを選択しました。

そこから、右側のツールバーを使用して設定をカスタマイズできます。 ビデオの開始時間と終了時間を選択し、表示するデバイスを選択し、視差効果を追加します。 すべて完了したら、ページを保存します。
3.ページビルダーを使用する
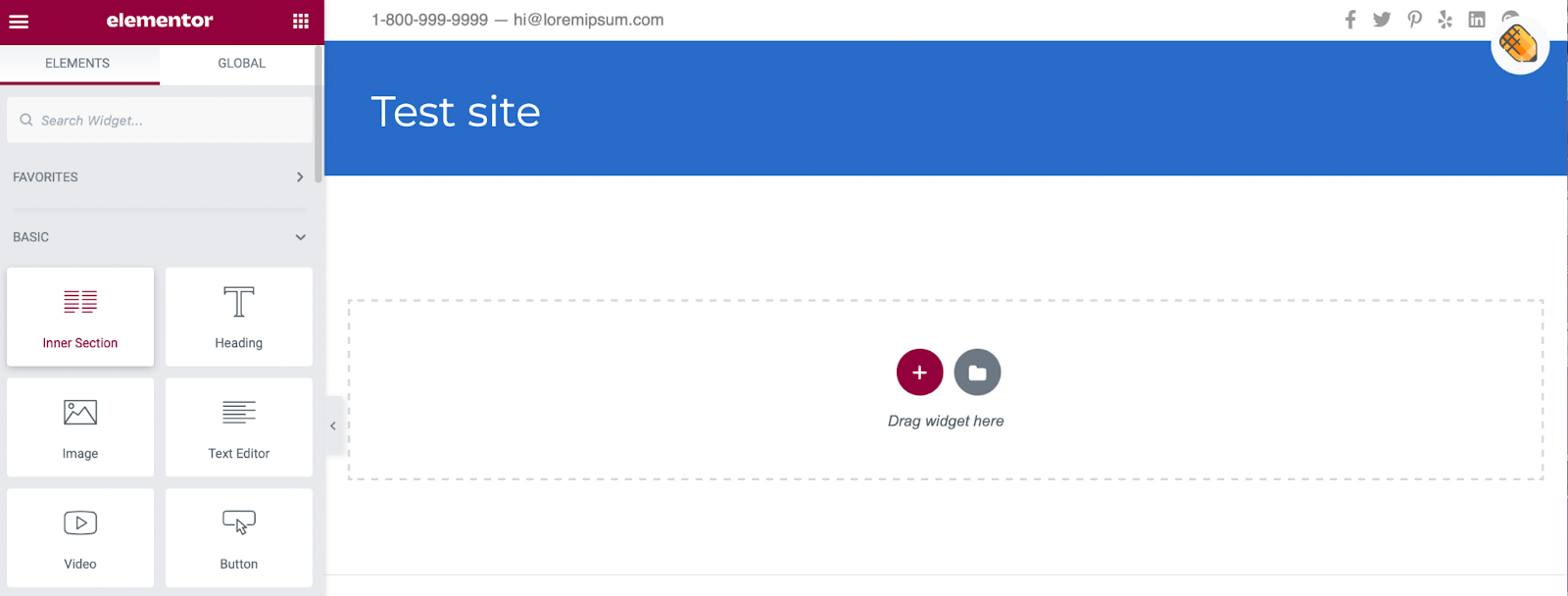
Elementor などのページ ビルダーを既に使用している場合は、それを使用してサイトに動画の背景を追加できます。 ビルダーで新しいページを作成し、 Inner Section要素を画面にドラッグします。

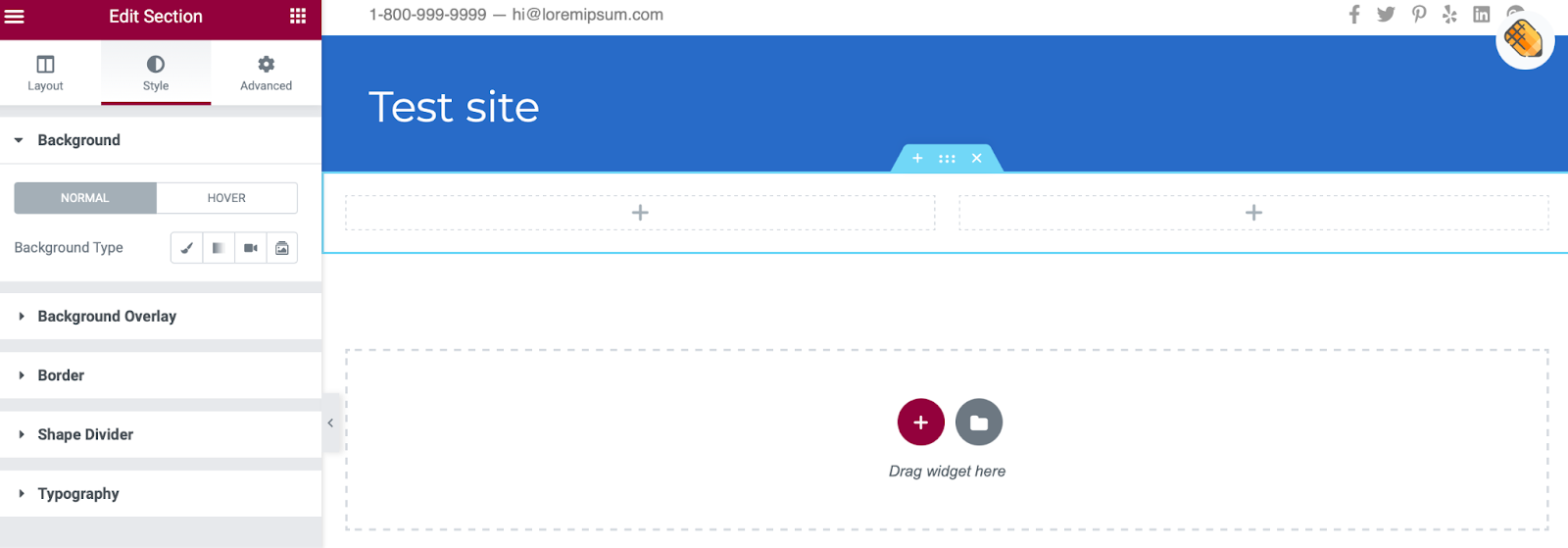
ビデオをセクションに追加することで、テキストやボタンなどの追加要素をフッテージの上に重ねることができます。 セクションの上部にあるドットをクリックして、セクション エディターを開きます。 次に、[スタイル] タブに移動します。


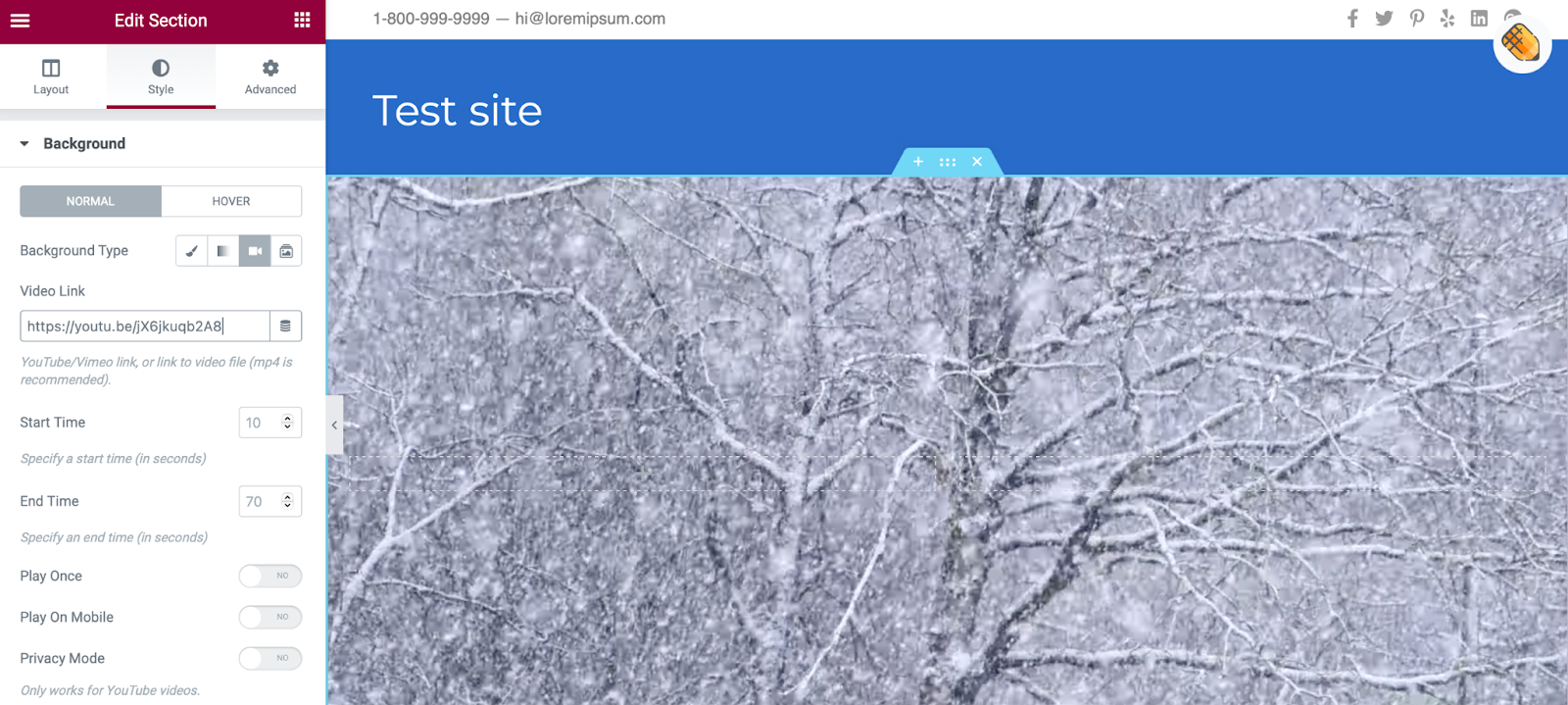
[背景の種類] の横にある [動画] をクリックして、動画のリンクをボックスに貼り付けます。

ここでは、開始時刻と終了時刻を決定し、その他の表示設定を調整できます。 動画が再生されない場合に備えて、代替画像を設定することもできます。 その後、通常どおり、ビデオの上に必要な要素を追加できます。
[レイアウト]の下で、 コンテンツの高さと幅を変更できます。 次に、背景オーバーレイを追加し、不透明度を調整して、セクション内の他のコンテンツをより見やすくすることができます。 これらの設定にアクセスするには、[スタイル]セクションの一番下までスクロールします。
4. テーマにビデオの背景を追加する
一部のテーマでは、画像、ビデオ、または GIF を背景要素として自動的にアップロードできます。 これらは画面全体に表示することも、ヘッダーやスライダーとして使用することもできます。
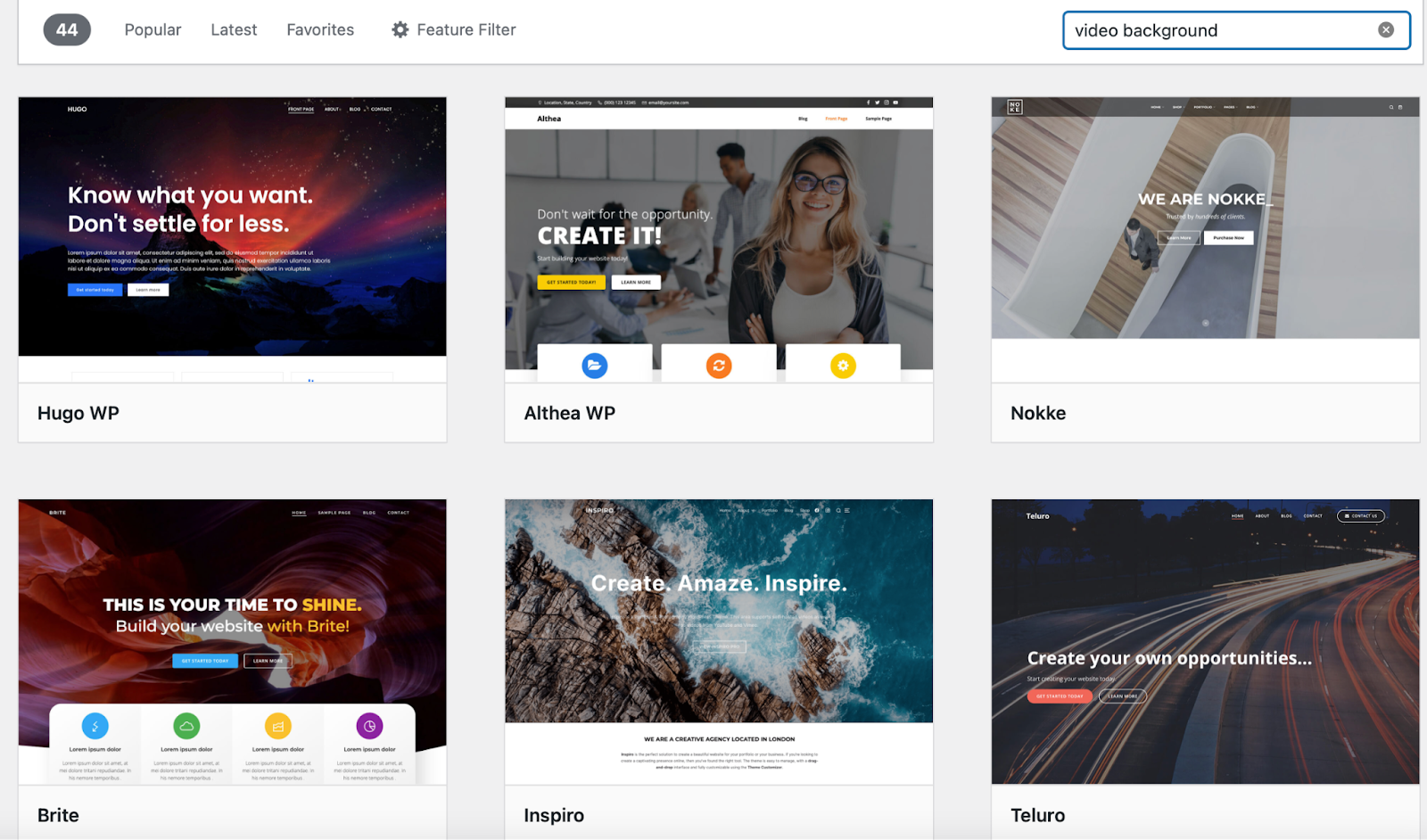
ビデオの背景を使用できるテーマを見つけるには、WordPress ダッシュボードに移動し、[外観] をクリックします。 →テーマ→新規追加。 次に、「ビデオの背景」を検索し、この機能を提供するテーマを選択します。 または、いつでも独自のプレミアム テーマをアップロードできます。

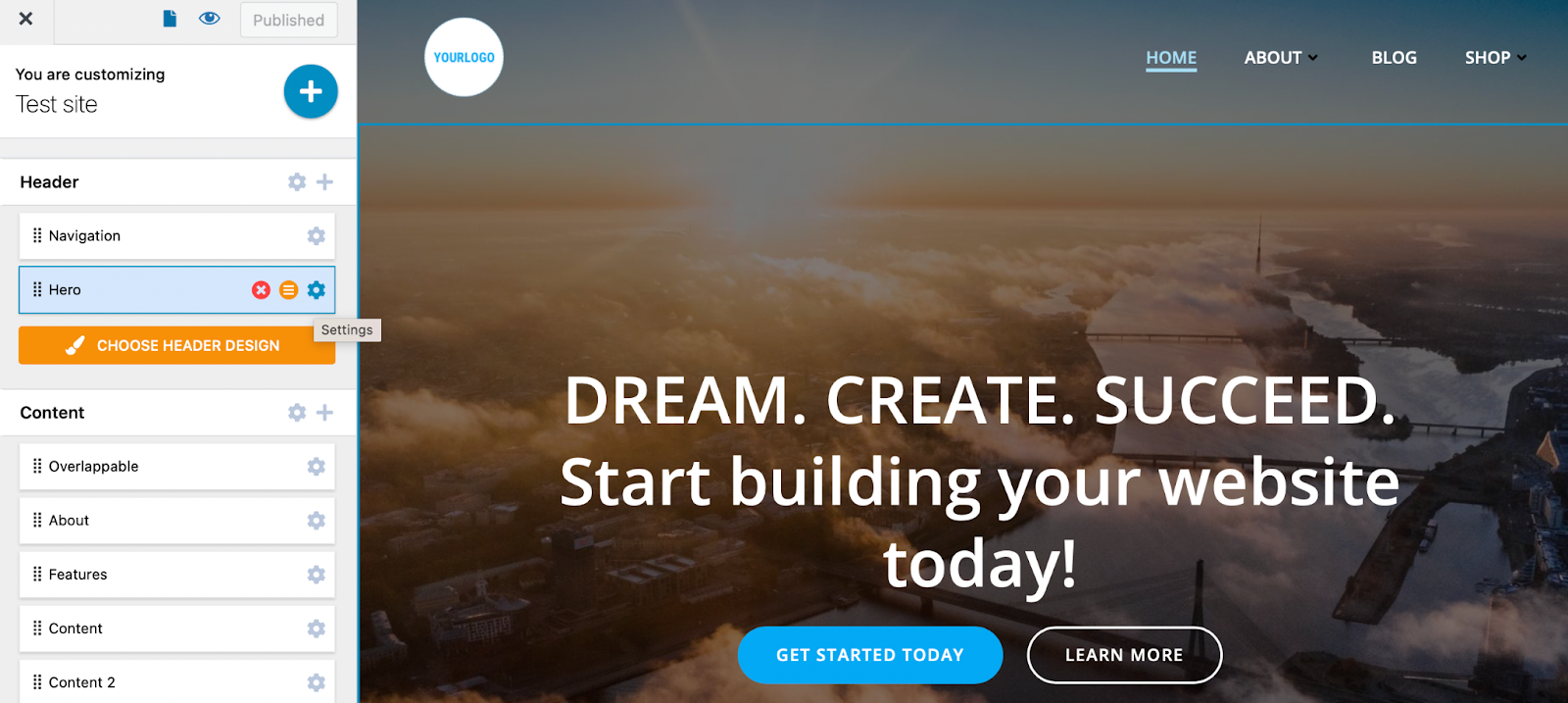
Colibri WP は優れた無料オプションの 1 つです。 テーマをインストールしてアクティブ化したら、[外観] → [カスタマイズ]に移動します。 次に、設定を選択します ヒーロー要素の横にあるアイコン。

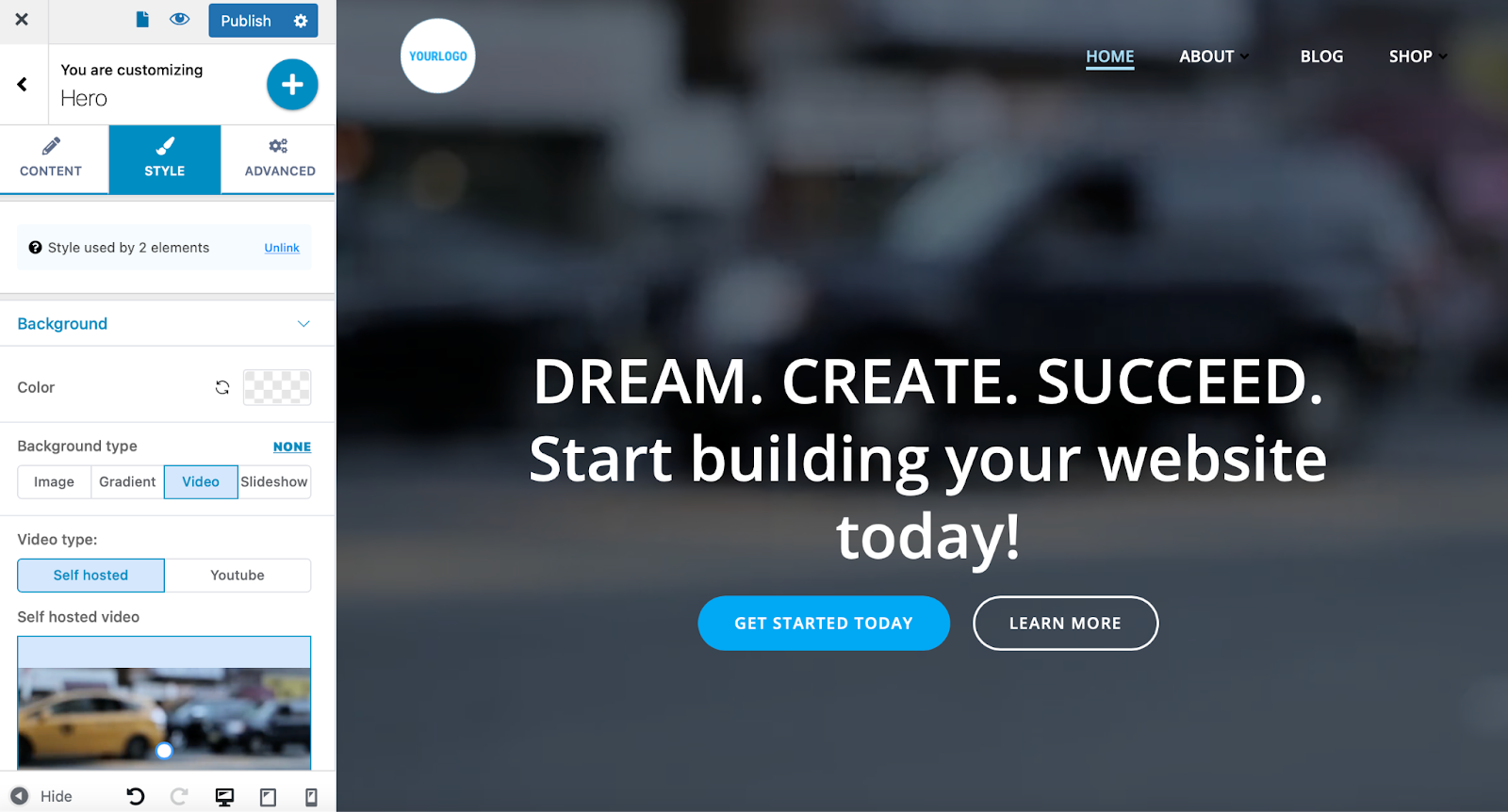
スタイルに切り替える タブを開き、[背景の種類] を [ビデオ] に変更します。

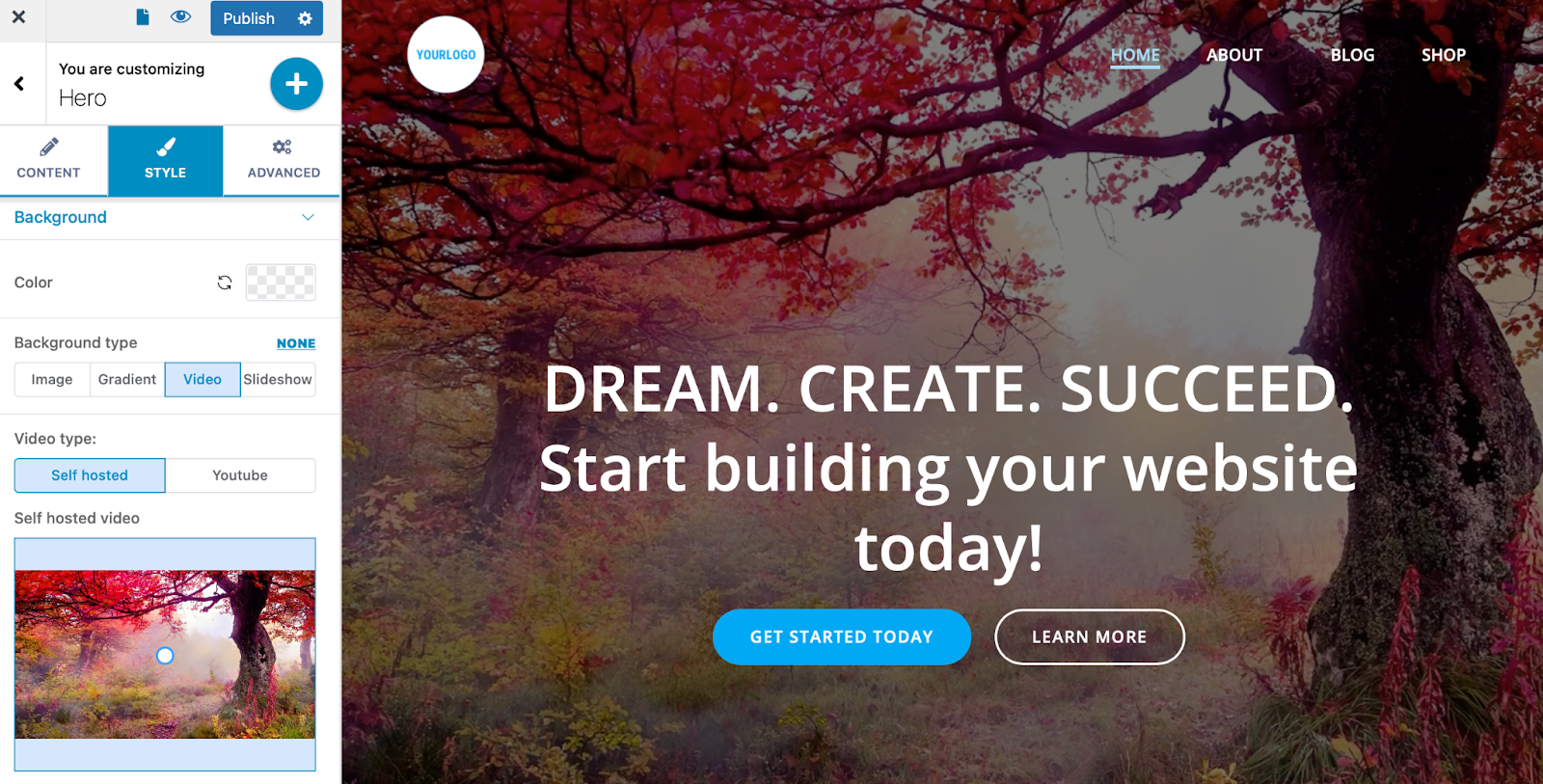
外部 URL を貼り付けるか、動画ファイルをメディア ライブラリにアップロードできます。

これで、ビデオの背景をカスタマイズする準備が整いました。 カラー オーバーレイを適用し、ビデオの不透明度を微調整できます。 デザインに満足したら、変更を公開します。
よくある質問
WordPress でのビデオ背景の使用に関するよくある質問を見てみましょう。
動画の背景はサイトの速度を低下させますか?
大きなビデオ ファイルは、サイトのパフォーマンスに悪影響を及ぼす可能性があります。 しかし、幸いなことに、Jetpack VideoPress などのツールを使用して、サイトへの影響を最小限に抑えることができます. 動画をオフサイトでホストし、強力な CDN を介して配信すると同時に、サードパーティの広告を避けることができます。
WordPress の速度をほぼ瞬時に改善する方法を探している場合は、Jetpack Boost が最適なオプションです。

数回クリックするだけで、カスタム コードを使用せずに、CSS の読み込みを最適化し、重要でない JavaScript を延期し、画像の遅延読み込みを有効にすることができます。 このツールは、実際のシナリオでのサイトのパフォーマンスの測定値である Google の Core Web Vitals に特に焦点を当てています。 これらの指標を改善すると、ユーザー エクスペリエンスと検索エンジンのランキングにプラスの影響を与えることができます。
WordPress のビデオ背景を追加する最も簡単な方法は何ですか?
組み込みの Cover ブロックは、追加のプラグイン、ツール、またはカスタム コードを必要としないため、WordPress ビデオ背景を追加する最も簡単な方法です。
代わりに、WordPress エディターでビデオの背景を直接作成できます。 これにより、完全な初心者であっても、すべてのユーザーにとって優れたオプションになります。 ただし、オーバーレイ、焦点などのオプションを使用して、背景をカスタマイズすることはできます. これは、WordPress のブロック エディターを使用して、誰もがアクセスできる美しく効果的なサイトを作成する方法の良い例の 1 つにすぎません。
自分の動画をどこでホストすればよいですか?
Web サイトと同じサーバーでビデオをホストできます。 このようにして、サードパーティのプラットフォームの制限をスキップし、訪問者に広告のないエクスペリエンスを提供できます.
ただし、自己ホスト型のビデオは多くのサーバー帯域幅を必要とする可能性があり、大きなファイルをアップロードできない場合があります. さらに、ユーザー エクスペリエンスが低下し、多くのバッファリングやその他の注意散漫が発生する可能性があります。
VideoPress は両方の長所を備えています。 サーバーの負荷をすべて軽減するだけでなく、ファイルの表示方法を制御することもできます。 さらに、コンテンツから訪問者を引き離す広告はありません。

VideoPress を使用すると、サイトを管理しているのと同じスペースで動画を管理できます。
動画の背景でエンゲージメントを高める
インターネット上で非常に多くの競争が行われているため、サイトを目立たせることは難しい場合があります. 幸いなことに、WordPress の動画背景を追加して、訪問者の注意を引き、魅力的な体験を生み出すことができます。 成功の鍵は、この貴重なコンテンツをホストして表示するための最適な方法を選択することです。
VideoPress は、WordPress 向けの最高のビデオ ホスティング ソリューションの 1 つです。 使い方は簡単で、WordPress ダッシュボードから直接アクセスできます。 さらに、高速読み込み、広告なしの動画で優れたユーザー エクスペリエンスを提供するのに役立ちます。
