あなたのウェブサイトに追加する5つの最高のWordPressビデオプラグイン
公開: 2022-05-23
私はオンラインビデオに執着しています。 Webサイトでプレーンテキストのチャンクを読むことは、私には雑用のように思えます。
インターネットで何かを読んでいる間、私は時々私の心をさまよってしまい、段落全体を失うことになります。
それで、ページにビデオがあるとき、私は本当に感謝したいと思います、そして多分ウェブサイトの所有者を抱きしめます。 「ありがとう、あなたはとても甘くて思いやりがあります。」 それが私が彼らに言うことです。
私だけではないことを知っています。 実際、インターネットユーザーの72%以上が、何かについて学ぶためにテキストよりもビデオを好みます。
私たちのほとんどがオンラインビデオを愛する理由は非常に単純です。ビデオは非常に簡単に消化できます。 彼らは複雑なトピックを分解するのに素晴らしい、さらには完璧な仕事をします。 そしてそれが彼らをウェブサイトへの理想的な追加にしているのです。
今日、ニュースWebサイトだけがビデオを持っているわけではありません。 すべてのプロのブランドのウェブサイトは、そのホームページに常に紹介または短い製品デモビデオを持っています。 食品および飲料業界では、レストランのビデオマーケティングは、所有者がオンラインでより多くのリーチと可視性を得るのに役立ちます。
彼らは、訪問者にブランドへの迅速で魅力的な洞察を提供することを目的としているだけでなく、確かなユーザーエクスペリエンスを提供したいと考えています。
WordPress Webサイトにビデオを追加して、私のような短い注目期間で訪問者を引き付ける場合は、ビデオプラグインを使用する必要があります。
私たちはあなたのために最高のWordPressビデオプラグインのいくつかをリストアップしました。
WordPressビデオプラグインのリスト
万能のWordPressビデオプラグインのようなものはありません。 最高のものは常にあなたのニーズを満たし、あなたの好みを満たすことができるものです。
ただし、以下のこれらのプラグインは、ビデオをWebサイトに追加するための優れたオプションです。
#1。 エンビラギャラリー
Envira Galleryを使用すると、WordPressビデオギャラリーを作成するために開発者を雇う必要はありません。
このプラグインは使いやすく、カスタムビデオギャラリーを数分で作成できます。 このビデオプラグインの最も良い点は、そこにあるトップページビルダーでうまく機能することです。
これを使用して、任意のサイズのギャラリーを作成でき、ビデオはどのデバイスでも見栄えがします。
このプラグインに夢中になる可能性のあるその他の重要な機能は次のとおりです。
- モバイルフレンドリー、
- ビルダーをドラッグアンドドロップし、
- ソーシャルメディアの統合、画像の校正、WooCommerceストアの統合、
- WordPress 5.0のGuttenbergブロック、
- 透かし、
- Facebook、Twitter、Pinterestのソーシャル共有。
価格:年間29ドルから。
#2。 YouTubeショーケース

YouTube Showcaseは、人気のあるWordPressビデオプラグインで、YouTubeからWebサイトにビデオを追加できます。
それは使いやすく、ユーザーフレンドリーなインターフェースを備えています。 動画のURLを入力して動画を追加できます。 シンプルに設計されているため、面倒なことなくWebサイトにビデオを追加したい場合に最適なオプションです。
このプラグインを使用すると、プレーヤーをカスタマイズすることもできるため、 Webサイトのデザインと一致させることができます。 また、プレーヤーコントロール、情報バー、およびタイトルを非表示にすることで、ビデオ画面に表示される内容を制御できます。
このビデオプラグインには、次のような優れた機能もあります。
- ウィジェットのサポート、
- カスタムCSS、
- プレーヤーのコントロールを非表示にする機能、
- 連続再生オプション、
- 自動再生とループのオプション、
- ショートコードのサポート、
- ビデオサムネイル品質オプション。
価格:年間99.99ドルから。 無料版もあります。
#3。 モジュラ

Modulaは、美しいカスタムでユニークでレスポンシブなビデオギャラリーを作成できるもう1つの優れたWordPressビデオプラグインです。
このプラグインを使用すると、YouTube、Vimeo、またはセルフホストビデオからビデオを簡単に追加できます。 ビデオギャラリーのレイアウトとデザインを制御することもできます。 基本的に、コーディングのスキルがなくても、 WordPressページに任意のビデオを追加できます。
このビデオプラグインはモバイルフレンドリーでレスポンシブなので、どのデバイスでもビデオが見栄えがします。
その主な機能を見てみましょう。
- 応答性が高く、モバイルフレンドリーで、
- ビデオ拡張、
- セルフホストビデオのサポート、
- 無料のアドオンの巨大なライブラリ、
- 透かし、
- パスワード保護。
価格:年間39ドルから。
#4。 YourChannel

YourChannelは、YouTube動画を作成またはキュレートするための簡単な方法を提供します。 このビデオプラグインを使用すると、自分のWebサイトにYouTubeビデオやプレイリストを表示できます。
このプラグインを使用して、ビデオギャラリーを作成したり、投稿やページに1つのビデオを追加したりすることもできます。 このプラグインは、埋め込みコードをコピーして貼り付けることなく、WordPressにYouTube動画を埋め込みたい場合に最適です。
このビデオプラグインは、使いやすい直感的なインターフェイスを備えています。 さらに、次のようないくつかの優れた機能が付属しています。
- YouTubeライブストリームのサポート、
- RTLサポート、
- 翻訳、
- 自動再生オプション、
- 投稿エディタでの簡単なショートコードの説明、
- 高速ロードのためのキャッシュシステム。
価格:年間29ドルから。 無料版が含まれています。
#5。 ビデオパック
以前はVideoEmbed&Thumbnail Generatorとして知られていたVideopackは、YouTube、Vimeo、およびその他のビデオサイトからのビデオを埋め込むことができる人気のあるWordPressビデオプラグインです。
このプラグインは、ビデオのサムネイルを生成することもできるため、自分でサムネイルを作成する必要はありません。 使い方は簡単で、ビデオギャラリーの外観をカスタマイズできます。 言うまでもなく、プラグインを使用してポップアップビデオギャラリーを作成できます。
Videopackでは、次のこともできます。
- 投稿またはページに動画を追加し、
- ビデオギャラリーの外観をカスタマイズし、
- ポップアップビデオギャラリーを作成し、
- プレーヤーのサイズまたは選択した解像度に最も近いものを自動的に選択し、
- ショートコード、
- 動画に広告を追加します。
ここで、ブロックエディタを使用している場合は、Videopackがブロックエディタと互換性がないことに注意する必要があります。
価格:$5.99/年から。
Modulaを使用してWordPressビデオギャラリーを作成する方法
Modulaは、最も人気のあるWordPressギャラリープラグインの1つである可能性があります。 そこで、WordPressでビデオギャラリーを作成するためにそれを使用する方法を紹介します。
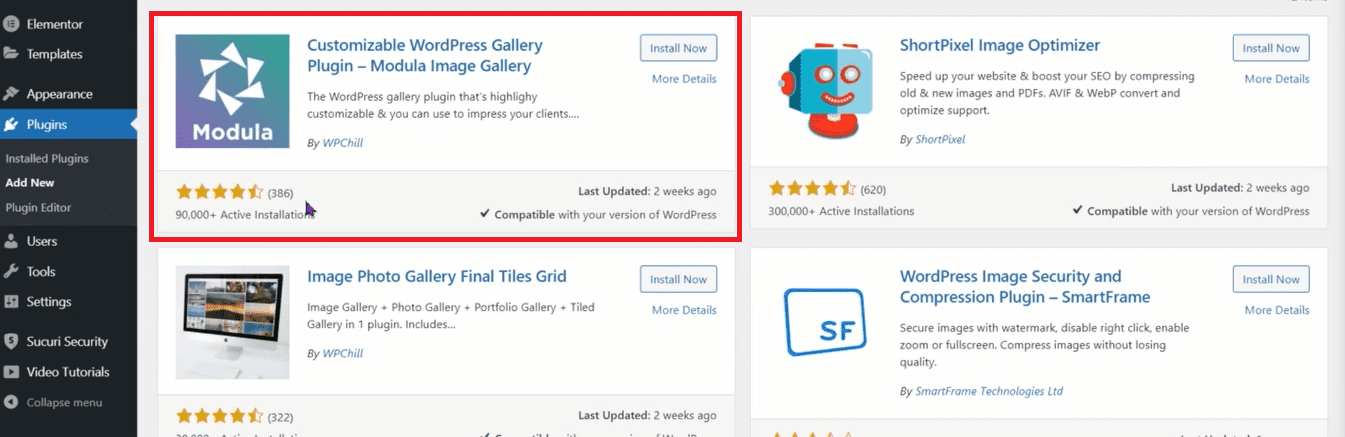
まず、Modulaプラグインをインストールしてアクティブ化する必要があります。 
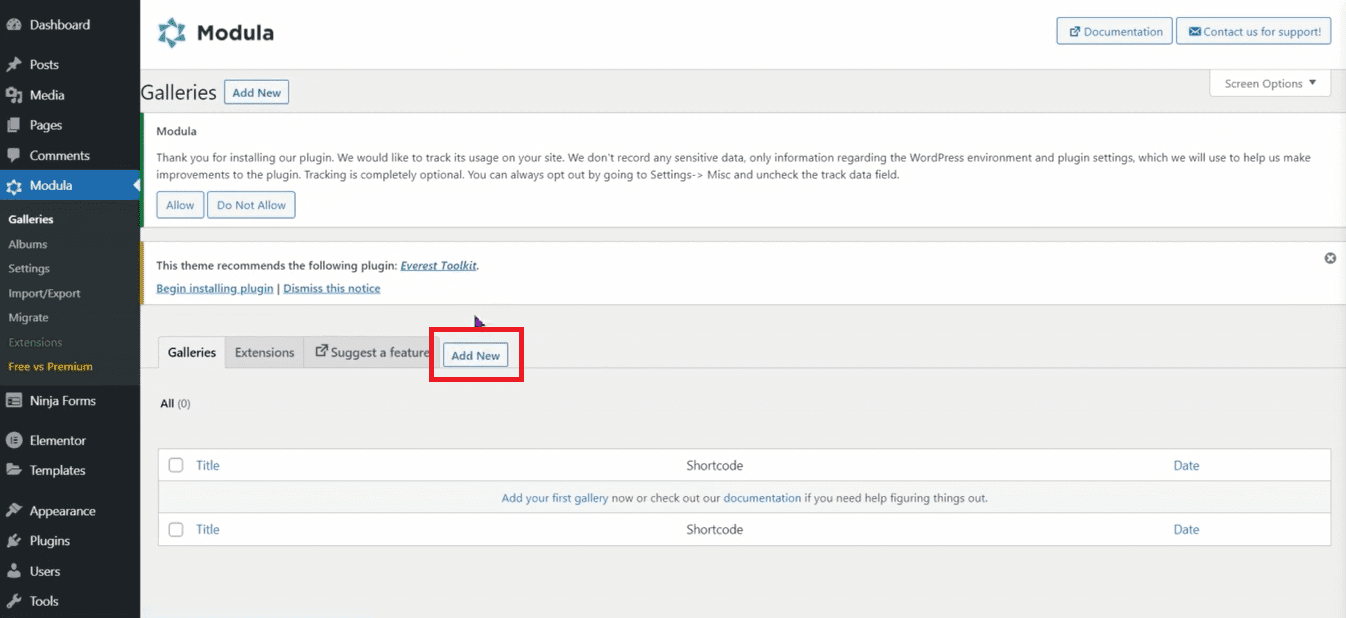
プラグインをインストールしてアクティブ化したら、[ギャラリー]ページの[新しいギャラリーの追加]ボタンをクリックする必要があります。 
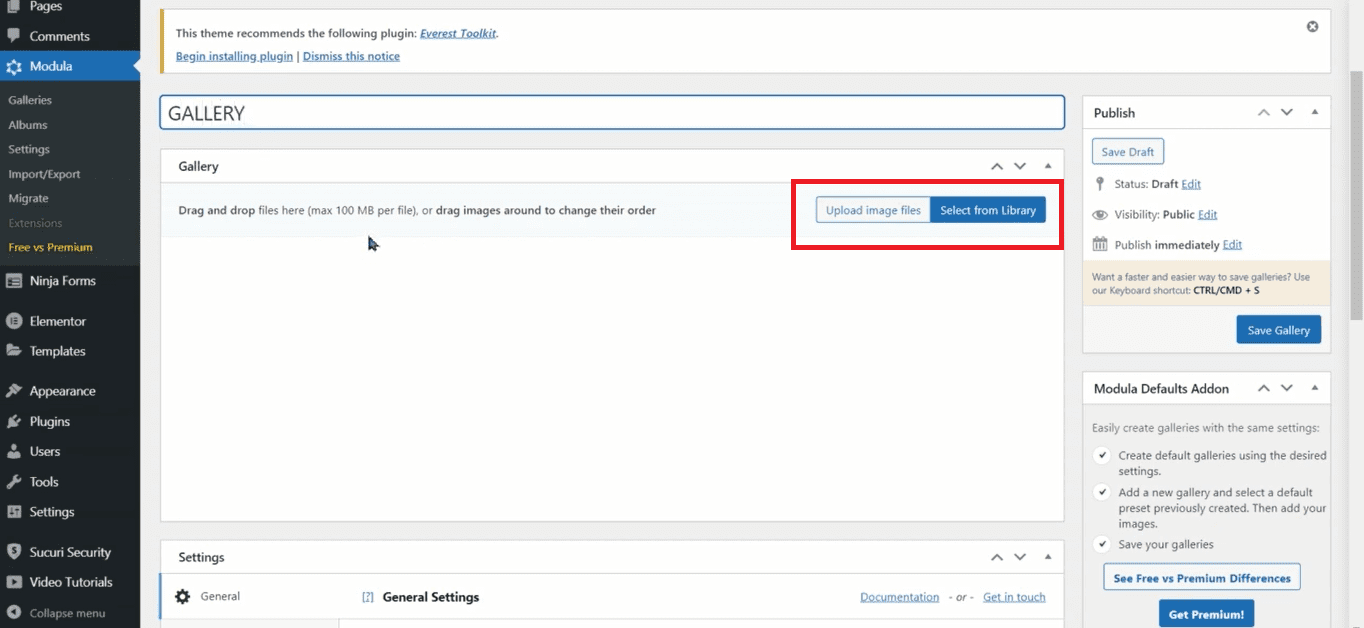
これにより、ビデオギャラリーの詳細を入力する必要がある[ギャラリー設定]画面が表示されます。 「ファイルのアップロード」または「ライブラリから選択」を選択すると、ビデオの追加を開始できます。 ファイルをドラッグしてドロップすることもできます。

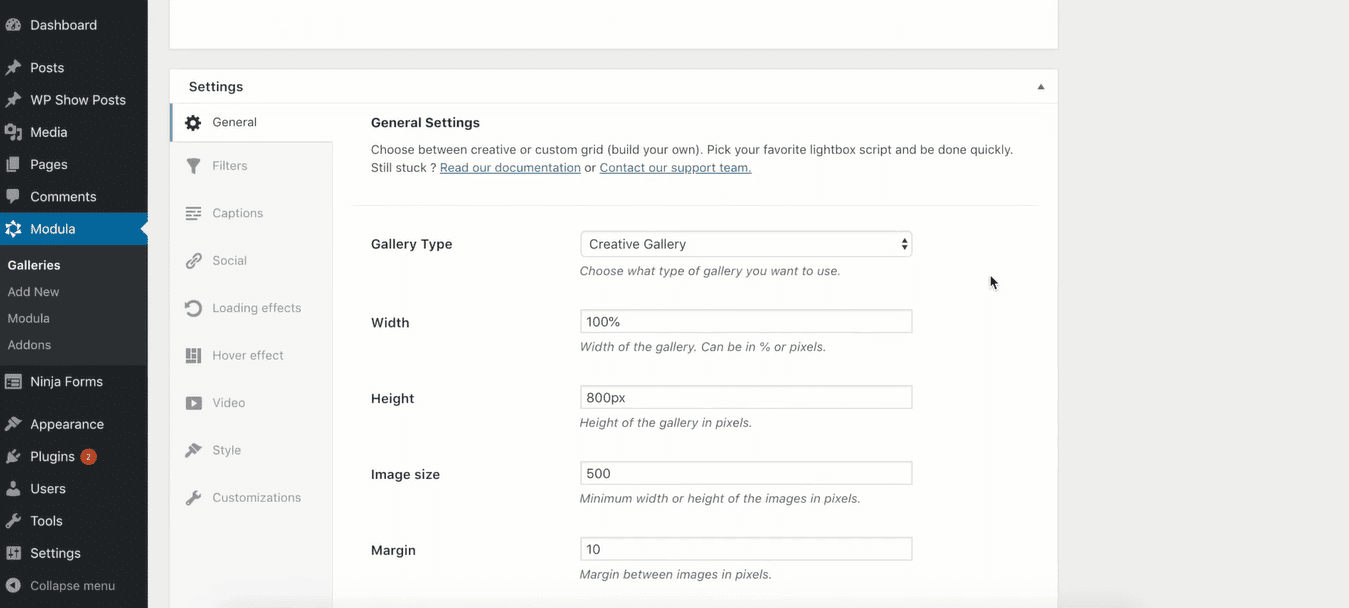
そして、ここにいくつかの他の設定があります: 
[全般]タブで、ギャラリーの名前を指定し、作成するギャラリーのタイプを選択する必要があります。
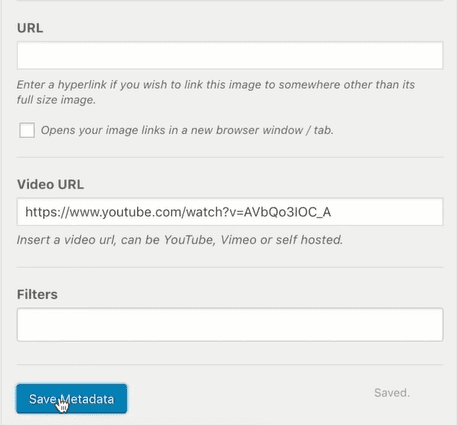
一方、[動画]タブでは、追加する動画のURLを入力し、サムネイルを選択する必要があります。 プレーヤーコントロール、情報バー、およびタイトルを非表示にすることもできます。 
設定の構成が完了したら、[ギャラリーの保存]ボタンをクリックして変更を保存します。
画面の右側に表示されるショートコードを使用して、WordPressサイトの任意の投稿またはページにギャラリーを追加できるようになりました。
ビデオチュートリアルもあります:
https://www.youtube.com/watch?v=NxrTXQNExh4
適切なWordPressビデオプラグインを選択する方法
繰り返しますが、すべてのプラグインがすべての人に適しているわけではありません。 あなたにとって最高のWordPressビデオプラグインは、他の誰かにとって最高のものではないかもしれないことを覚えておいてください。
したがって、それらの1つを選択する前に、次の点を考慮することが常に最善です。
- あなたのニーズと好み、
- プラグインが提供する機能、
- 使いやすさ、
- 顧客サポート、
- 商品レビュー、
- 提供されているドキュメントはありますか?
- プラグインが最後に更新されたのはいつですか?
- プラグインはデフォルトのWordPressエディター(別名ブロックエディター、別名グーテンベルクエディター)で動作しますか?、
- 価格。
さて、WordPressを使用すると、大量のプラグインを使用することになりかねません。 それらのそれぞれはあなたのウェブサイトを遅くすることになります。 そして、それは良いことではありません。 ページ速度はサイトにとって非常に重要です。 注目のスパンが短く、高速な世界では、ページの読み込み速度によってサイトが破損したり、破損したりする可能性があります。
これが、ページビルダーの使用をお勧めする理由です。 彼らはそこにあるプラグインの多くを簡単に置き換えることができるたくさんの機能を持っています。 例を見てみましょう。
KubioWordPressBuilder内でビデオを管理する方法
Kubioを使用してサイトでビデオを使用する方法を紹介します。 Kubioはブロックベースのビルダーです。 これは、最新のWordPressエクスペリエンス、別名グーテンベルクの上で機能します。 KubioはWordPressテーマと互換性がありますが、ブロックベースのテーマで最適に動作します。
結局のところ、Kubioを使用してサイトを最初から開始すると、テーマはほとんど無関係になります。 これは、Kubioがデザインの自由度を大幅に高めるために発生します。
Kubioでビデオを操作する前に、WordPressの新しいエクスペリエンスがどのように機能するかを最初に理解する必要があります。
段落、画像、ビデオ、表など、WordPressのすべてがブロックになりました。
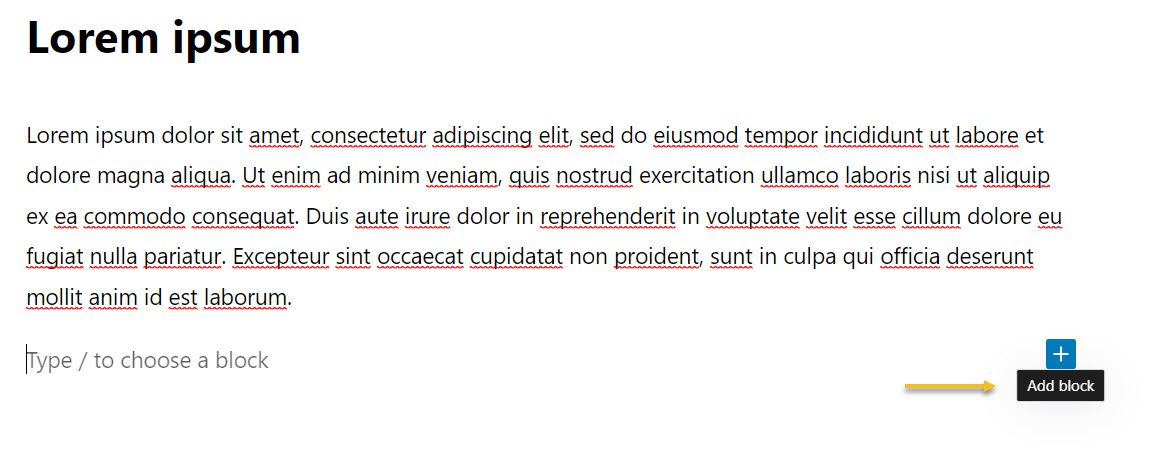
WordPressのページ内にいるときは、「+」記号を探す必要があります。 

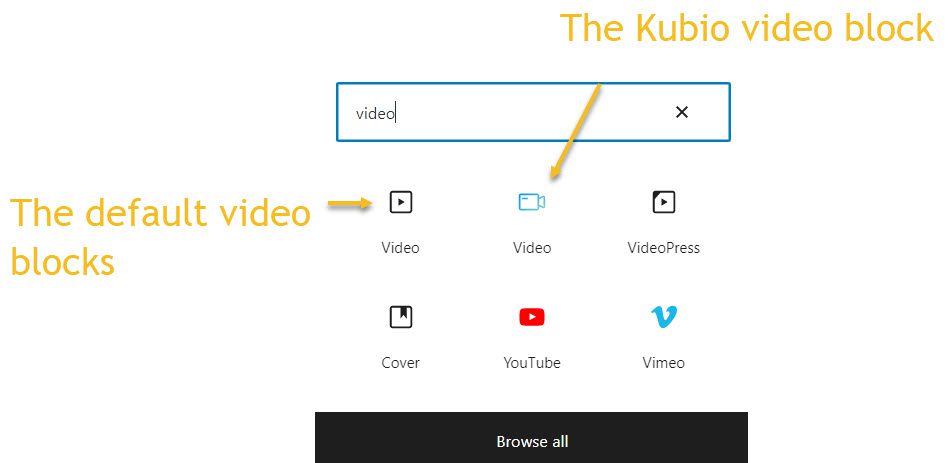
そのようなサインをクリックすると、ブロックインサーターが開きます。 ブロックの名前の入力を開始し、それを選択して挿入することができます。 黒のものはデフォルトのWordPressブロックであり、青緑色のものはKubioのものです。

WordPressとKubioでビデオブロックを使用する方法
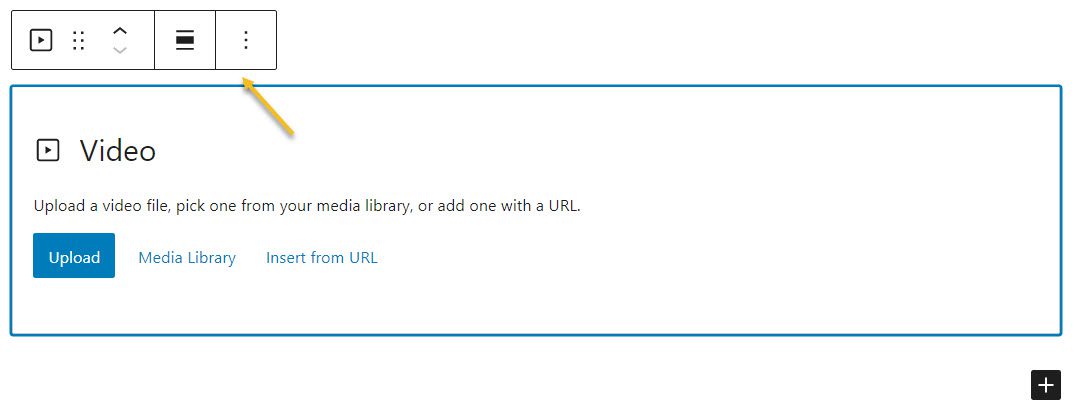
これで、ブロックを追加した瞬間に、ブロックごとに異なるいくつかのオプションを備えたツールバーがその上に表示されます。 それらは主に、ブロックの移動、コピー、または削除を指します。 ビデオブロックの場合、追加できるのはビデオのみで、それだけです。 他のスタイリングオプションは利用できません。 そしてこれが、より高度な設計のためのプラグインが必要になる理由です。

しかし、Kubioビデオブロックを追加するとどうなるか見てみましょう。

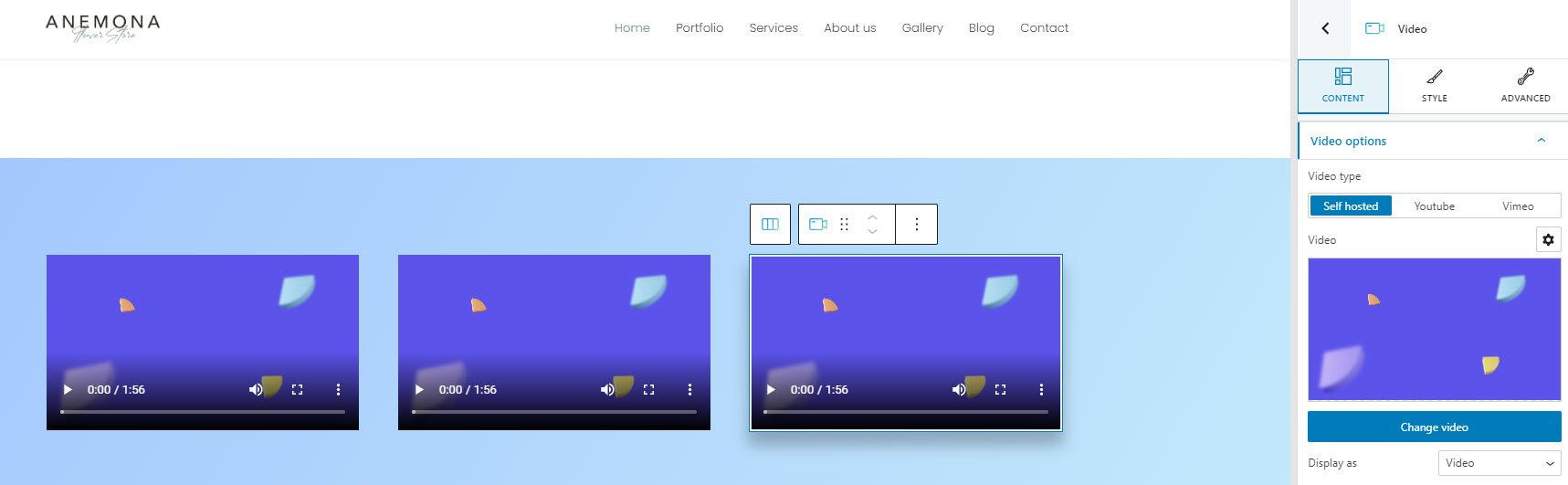
ページにデフォルトのビデオが配置され、右側のブロック編集パネルから置き換えることができます。
現在、ブロック編集パネルでは、さまざまなカスタマイズを行うことができます。 コンテンツ、スタイル、アドバンスの3つのレイヤーがあります。
コンテンツレベルでは、次のことができます。
- ビデオタイプ(セルフホスト、Youtube、Vimeo)を選択します。
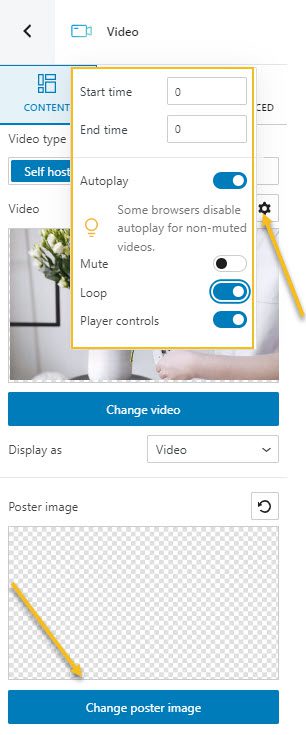
- ビデオの開始時間と終了時間を決定します。
- ビデオを自動再生するか、ミュートするか、ループさせるかを決定します。
- ビデオコントロールを表示するかどうかを決定します。
スタイルレベルでは、次の設定を行うことができます。
- ビデオのアスペクト比。
- ビデオのボックスシャドウ。
利用可能な高度なビデオブロック編集は次のとおりです。
- バックグラウンド。 ここでは、背景色とタイプを調整できます。
- 境界線と影。 ここでは、ビデオGutenbergブロックに異なる色、半径、太さの境界線を追加できます。 また、ボックスシャドウを追加することもできます。 ボックスシャドウの位置、ぼかし、広がり、色を完全に制御できます。
- レスポンシブ。 ここで、ビデオブロックをデスクトップ、タブレット、またはモバイルで非表示にするかどうかを決定できます。
- その他:このレベルでは、ブロックのz-indexを設定し(重複する要素を垂直に並べる)、要素がオーバーフローするかどうかを設定できます(コンテナから周囲の領域に流れるブロックのコンテンツを表示します) 、HTMLアンカーとCSSクラスを追加します。
ここでは、Kubioでのビデオブロック編集に関する詳細情報を見つけることができます。
それでは、もう少し詳しく見ていきましょう。
Kubioでビデオの背景を追加する方法
セクション、行、または列にビデオの背景を追加するとします。
すべてのブロック、セクション、列、または行は、右側のブロック編集パネル内で編集できます。
背景は、 [スタイル]または[詳細]で編集できます。
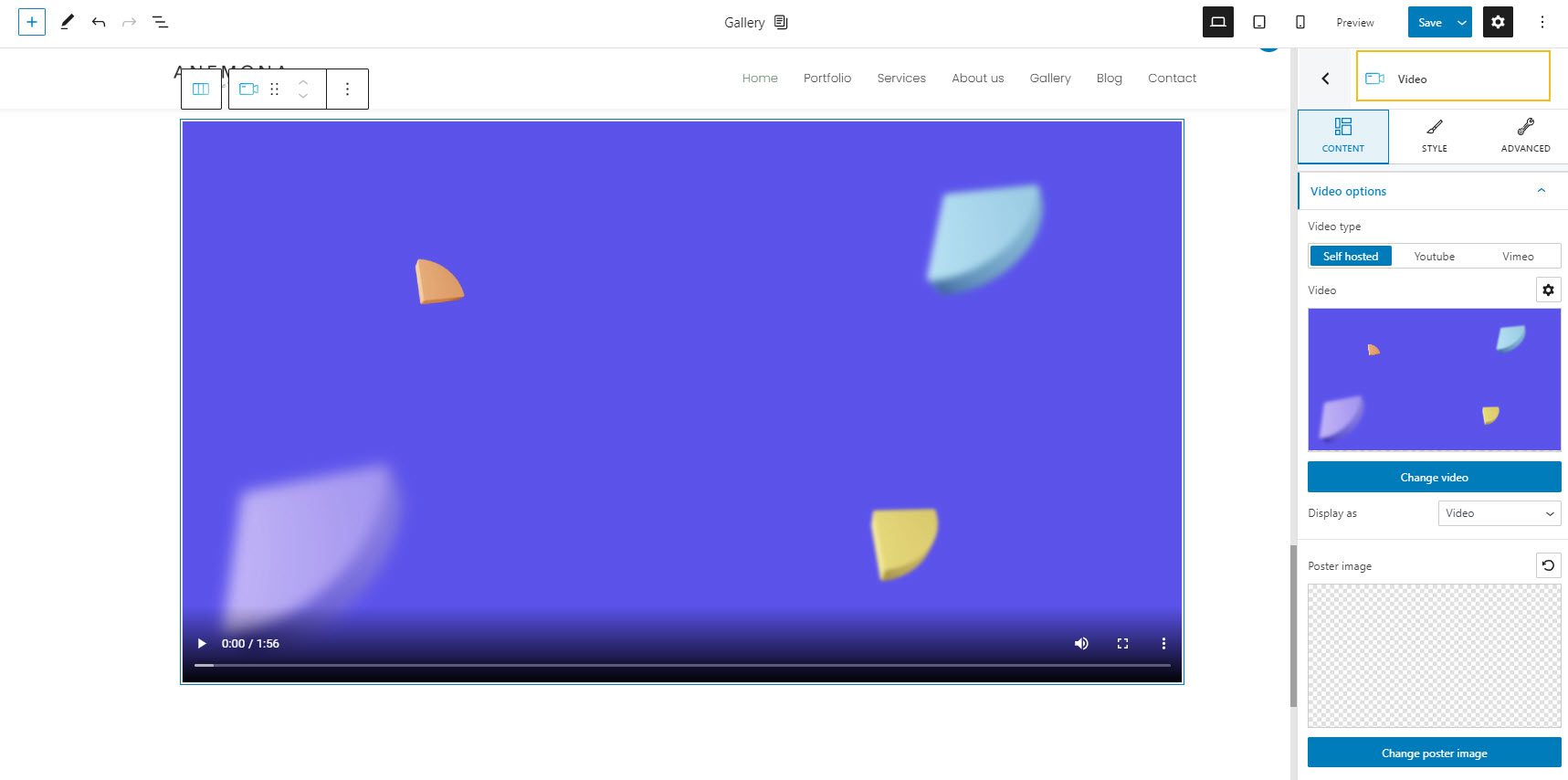
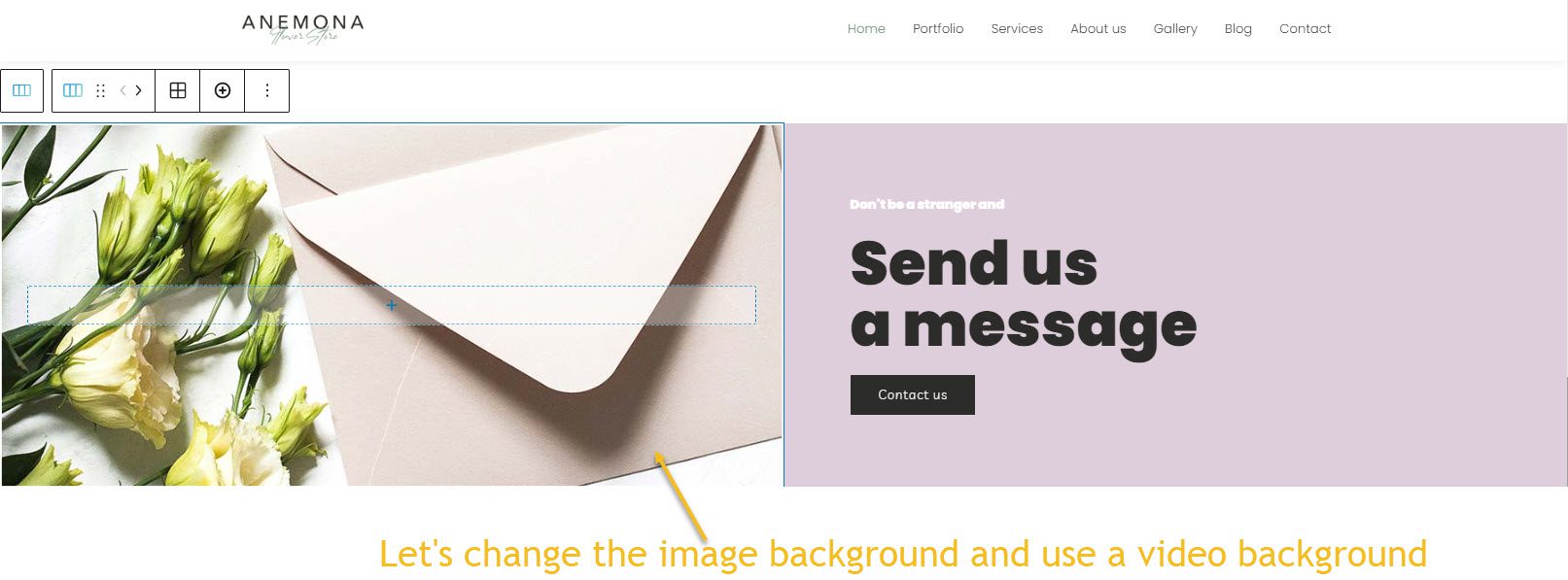
それでは、この列(左側)の背景画像をビデオで変更してみましょう。

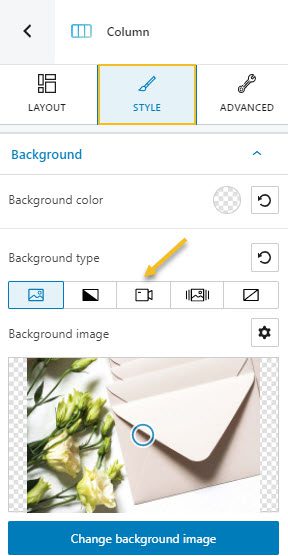
[スタイル]->[背景]->[背景の種類]に移動して、[画像]から[ビデオ]に変更しましょう。

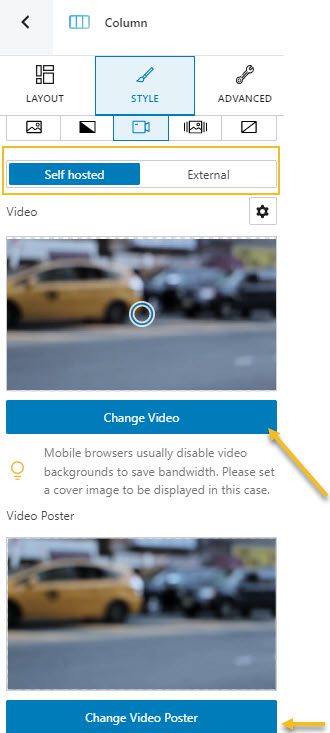
セルフホストのビデオをアップロードするか、リンクを貼り付けましょう。 Youtubeからリンクを貼り付けるには、外部オプションを使用します。

次に、ビデオポスターを追加できます。
そして、これが私たちのビデオの背景です:
ビデオソース
かなりきちんとしていますよね?
Kubioでビデオギャラリーを作成する
これは3つの方法で実行できます。
- 列へのビデオブロックの追加
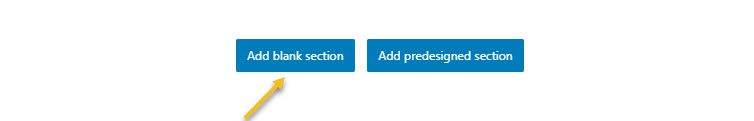
Kubioでは、ページの下部に移動して[空白セクションを追加]を選択すると、空白セクションを簡単に追加できます。

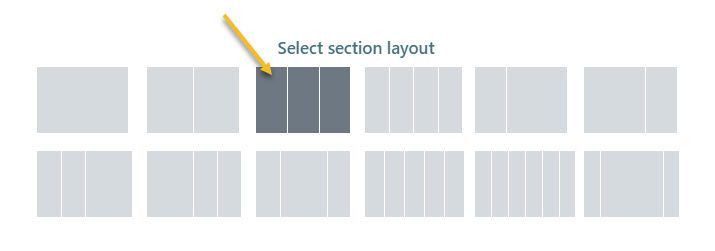
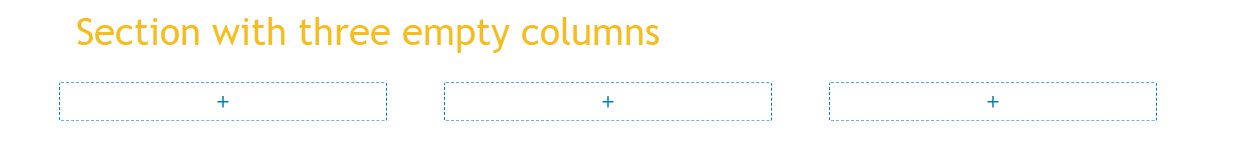
ここで、必要な列の数を選択するように求められます。 3つで行きましょう。

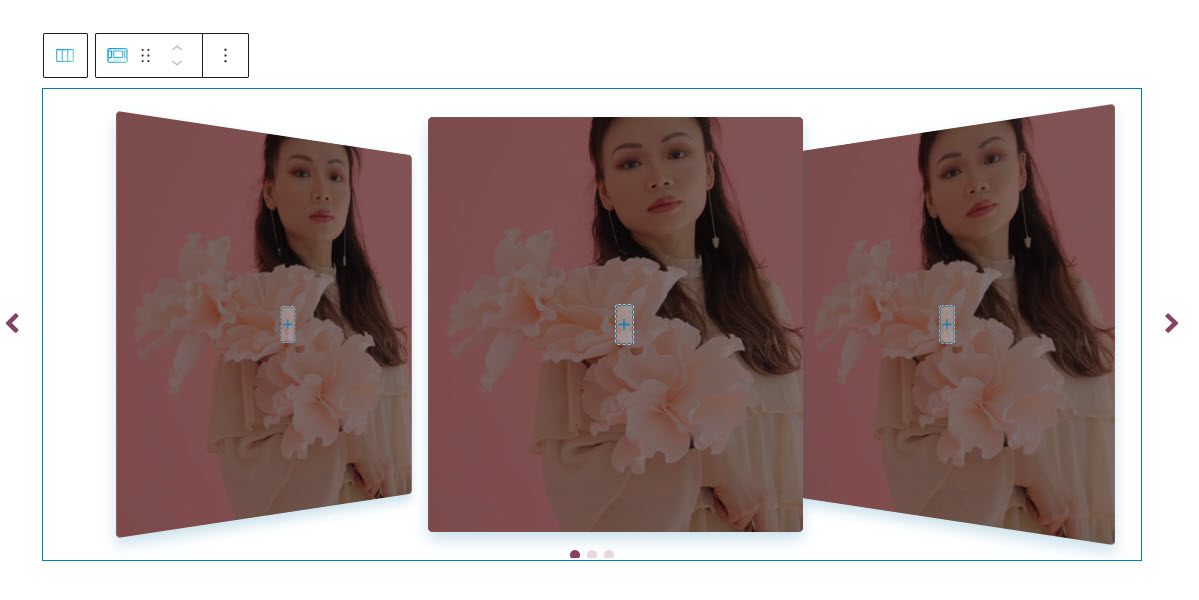
これを取得します:

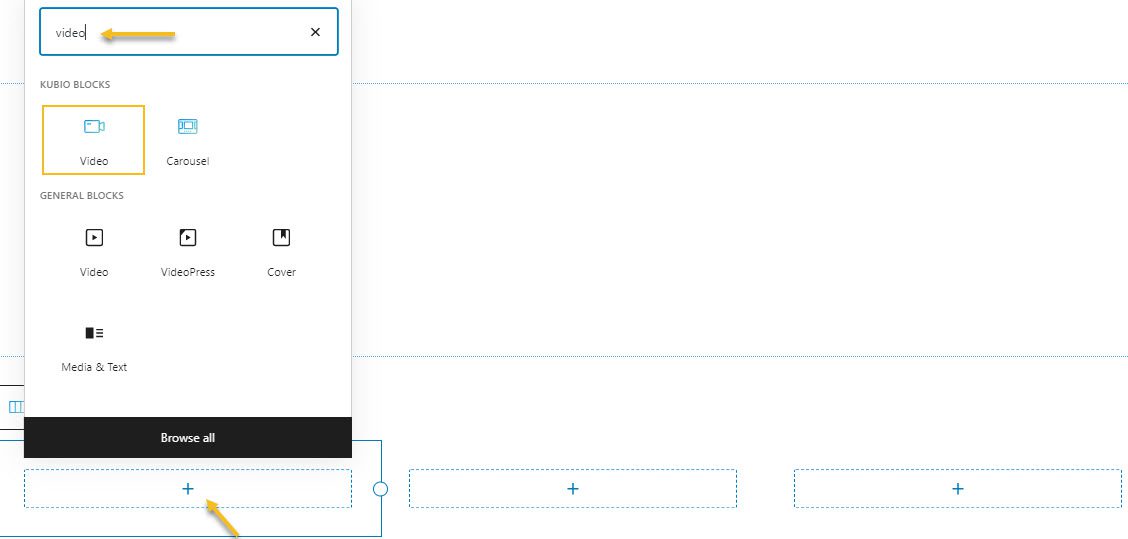
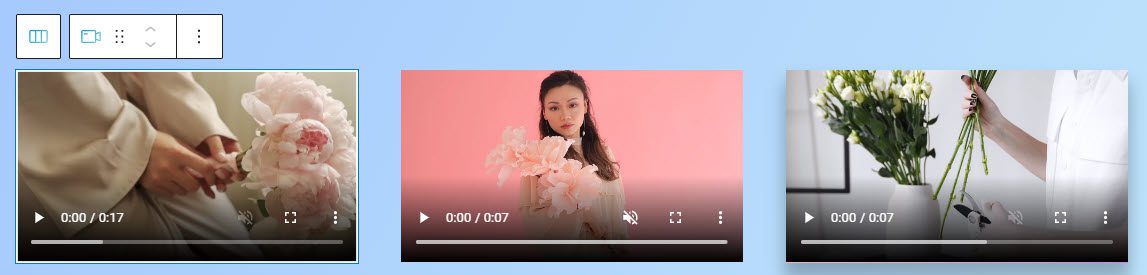
それぞれの「+」記号をクリックして、Kubioビデオブロックを追加しましょう。

ビデオブロックのスタイルオプションを使用してボックスシャドウを追加したり、セクションスタイルオプションからセクションの背景を追加したりできます。

次に、デフォルトのビデオを置き換えて、自動再生とループを設定します。 ビデオポスターも簡単に追加できます。 すべては、ブロック編集パネルの[スタイル]オプションの下で行われます。

右上の「プレビュー」を押して、結果を見てみましょう。

次に、セクションを全幅にしたり、ビデオのサイズや間隔を変更したりできます。この魔法はすべて、右側のブロック編集パネルで管理されます。
Kubioを使用してスライダーにビデオを追加する
さて、もっとダイナミックなものが欲しいとしましょう。 たぶん、ビデオ付きのスライダーと、その上にテキストが必要なのかもしれません。 どうすればこれを行うことができますか?
さて、Kubioスライダーブロックを使ってみましょう。
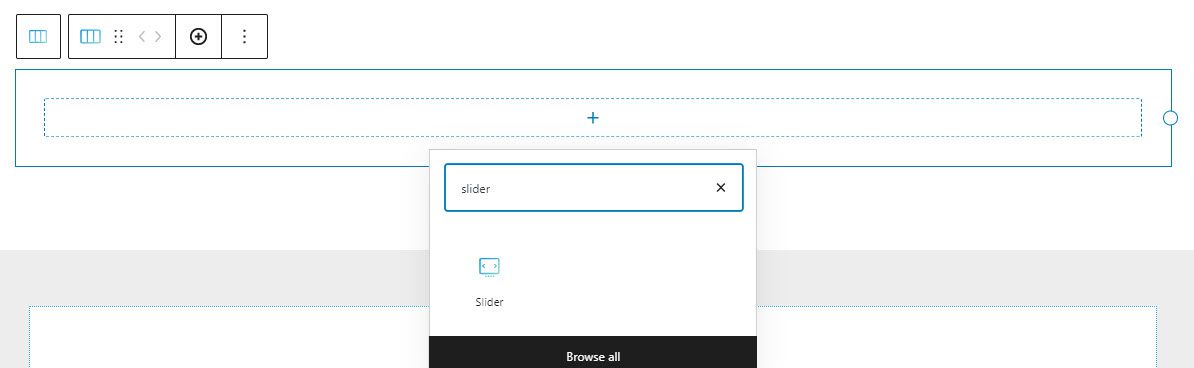
ページの下部に1つの列がある新しいセクションを追加し、「+」記号からスライダーブロックを追加します。

現在、デフォルトのスライダーには、異なるデザインのスライドがいくつかあります。

私は最初のスライドデザインが好きです。
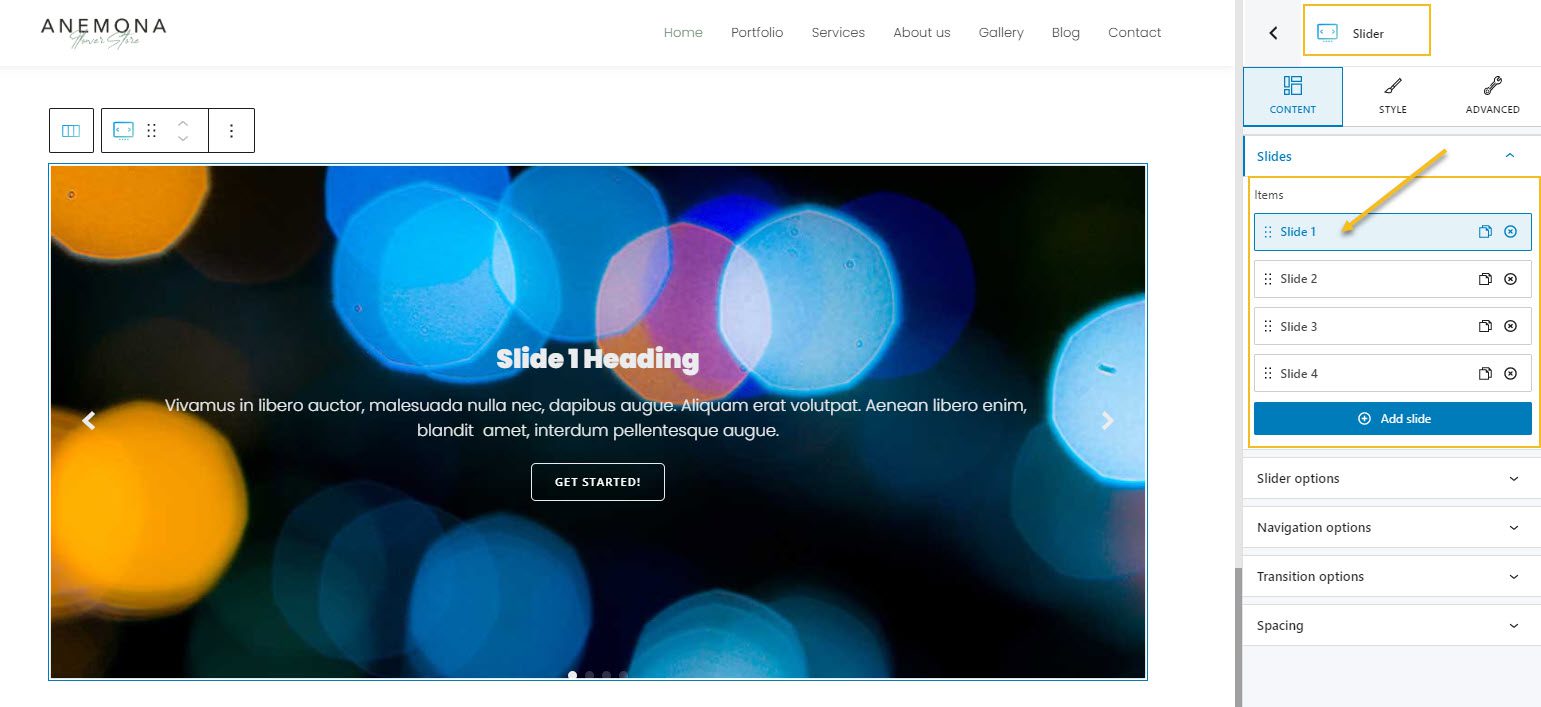
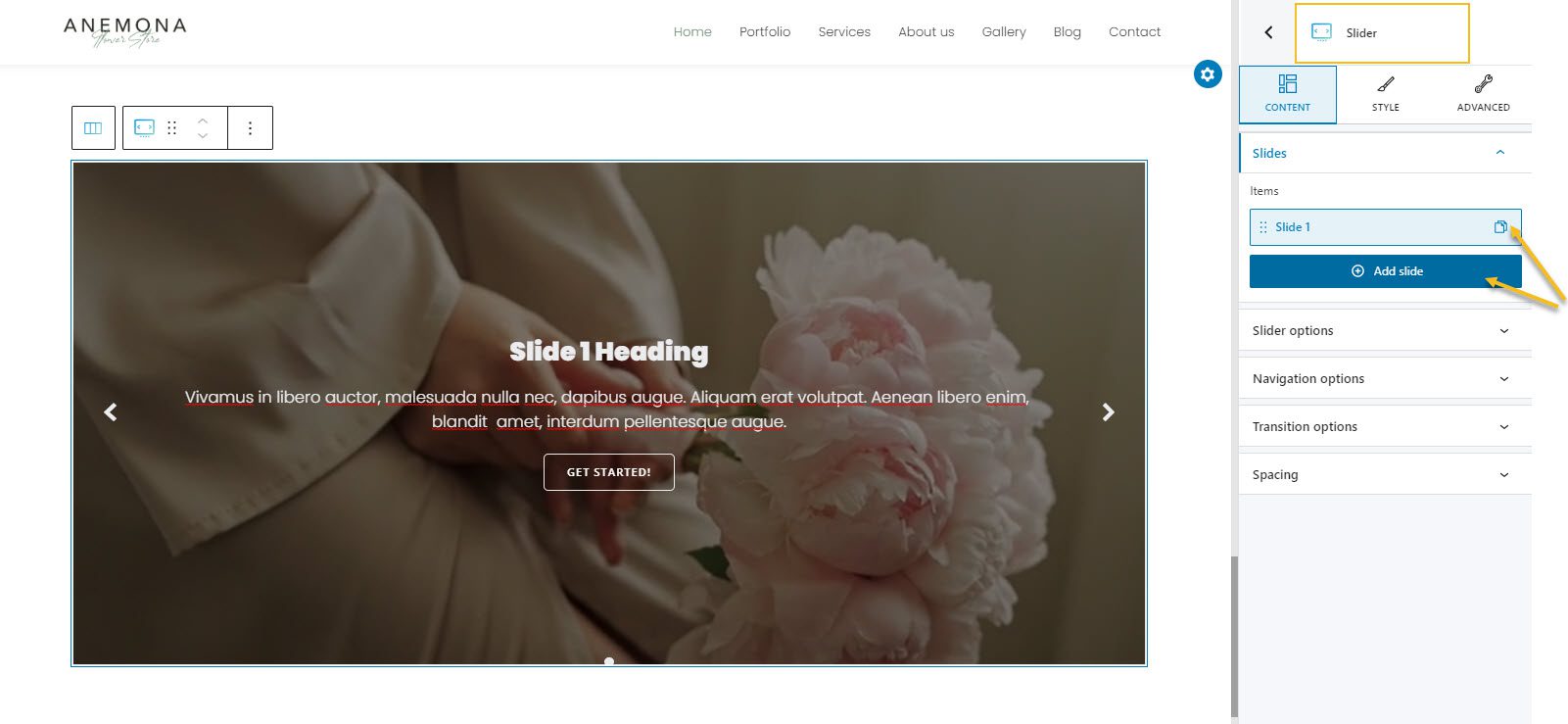
コンテンツ内の右側のブロック編集パネルから、スライドを追加または削除できます。 「x」記号をクリックして、2から4までのスライドを削除してみましょう。
次に、最初のスライドの背景を画像からビデオに変更します。 これは、スライドを選択する必要があることを意味します。 これを行うには、キャンバスでまっすぐクリックします。 ブロック編集パネルが「スライダー」から「スライド」にどのように変わったかに注目してください。

これは、スライダーとスライドの両方をブロック編集パネルで個別にカスタマイズできることを意味します。
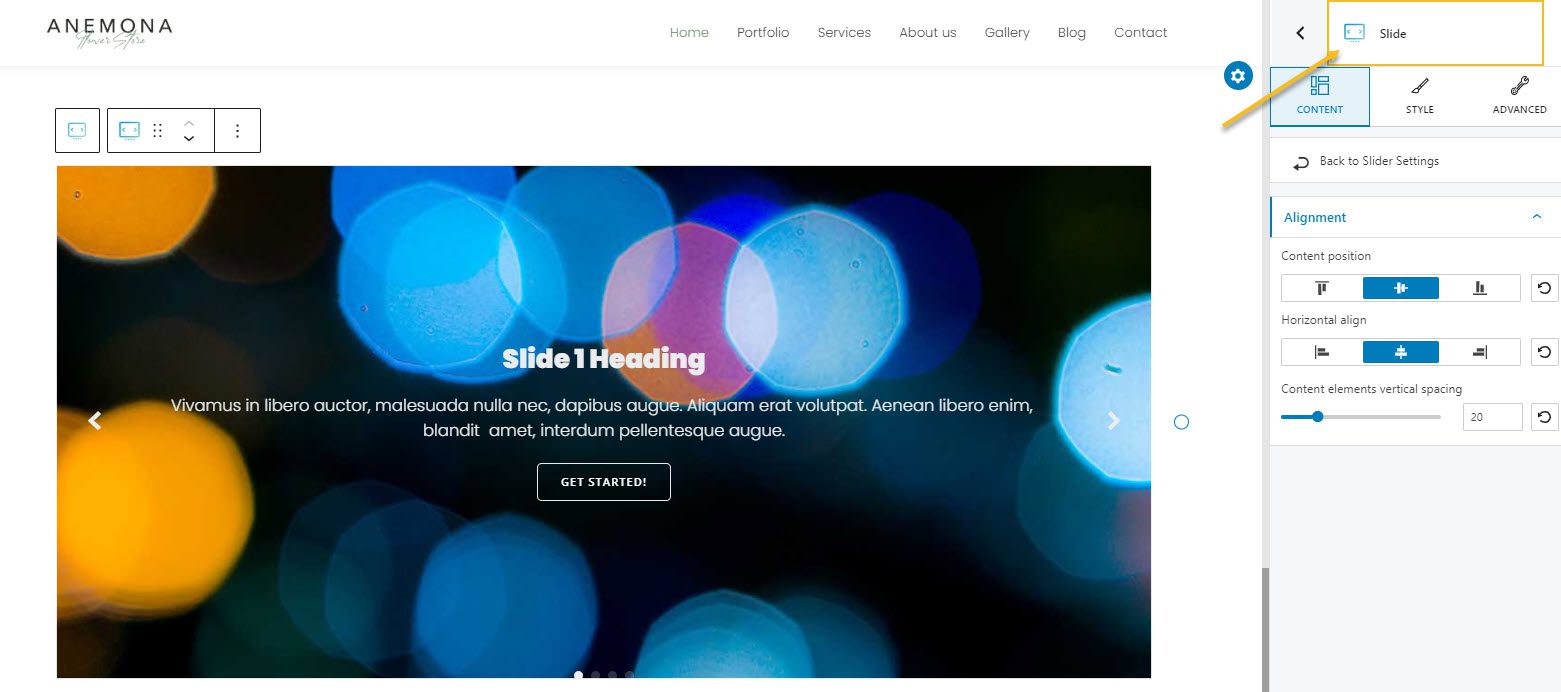
次に、スタイルレベルから、背景をビデオに変更してビデオをアップロードするか、外部リンクを貼り付けます。

これで、見出し、段落、ボタンがあることに気づきました。 各要素は実際にはブロックです。 それらをクリックすると、右側のブロック編集パネルからカスタマイズできるだけでなく、削除することもできます。 これには、キーボードの「Delete」キー、または少し前に説明したツールバーの「Removeblock」オプションを使用できます。
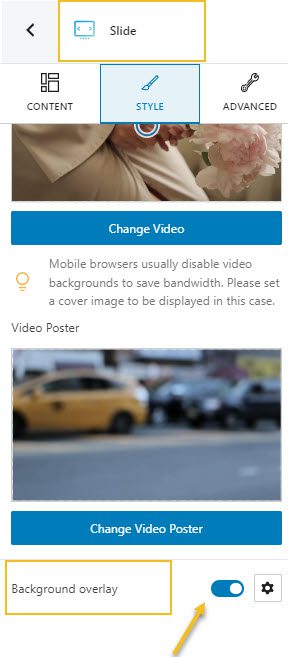
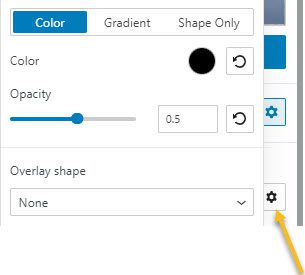
これで、この背景にテキストが表示されなくなりました。これを修正するためにオーバーレイを追加しましょう。 これは、スライドのブロック編集パネルの「スタイル」に移動し、「背景オーバーレイ」をオンに切り替える必要があることを意味します。

設定アイコンから、オーバーレイの不透明度や色などを調整できます。

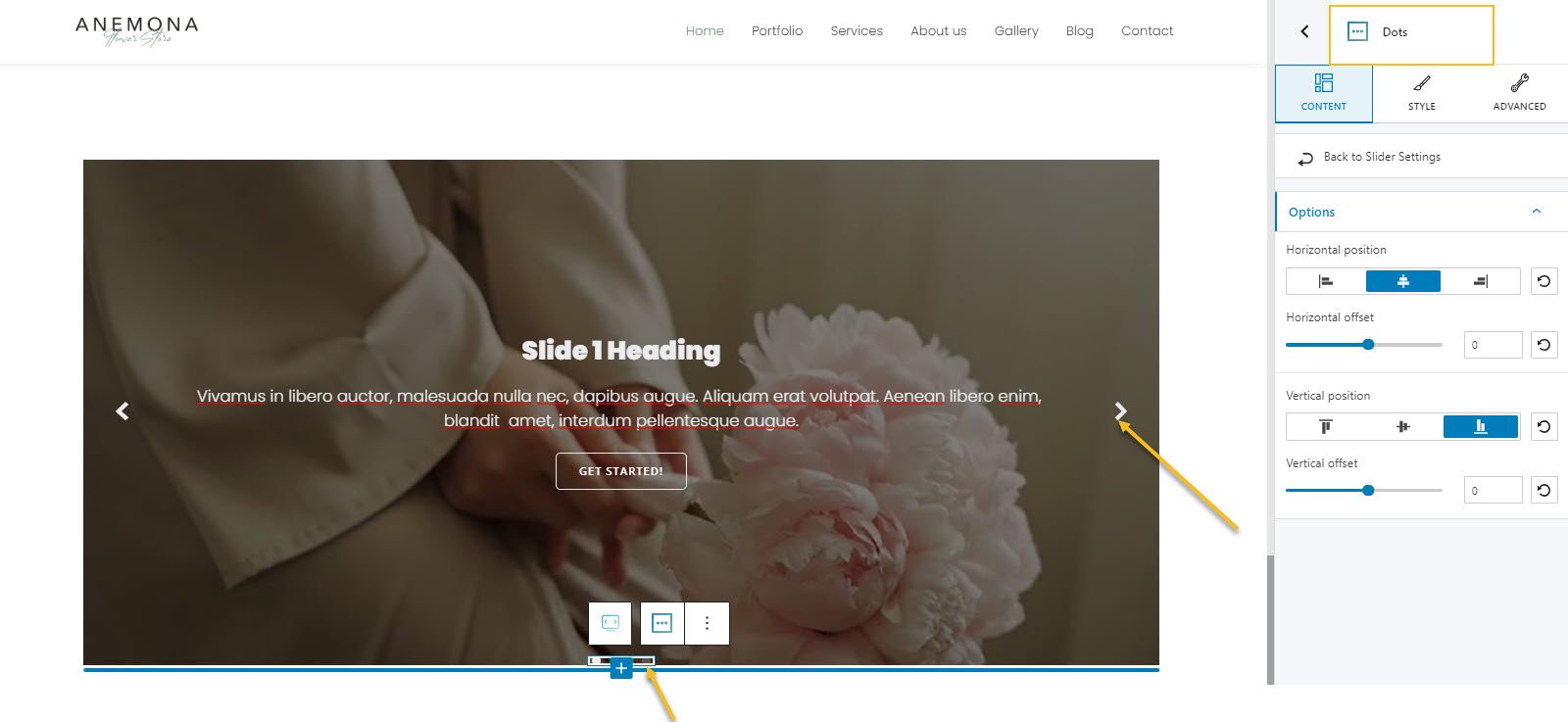
次に、スライダーのスライド間のナビゲーションを改善するために、スライダーのドットまたは矢印をカスタマイズできます。 点と矢印もブロックであり、自分に合った方法でカスタマイズできます。

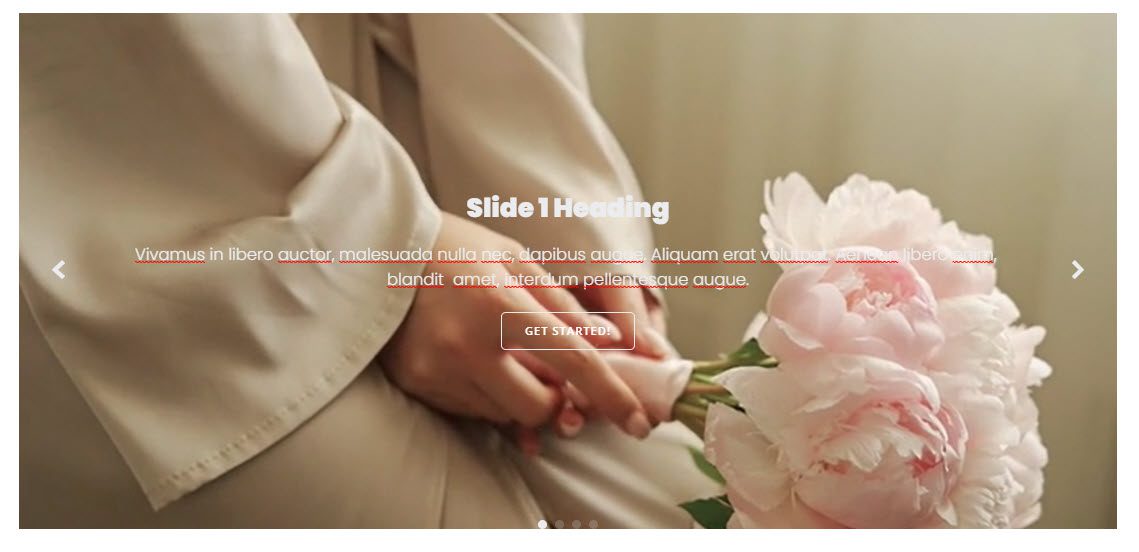
これで、デザインが明確になったら、スライドを簡単に複製して、必要なコンテンツを追加できます。 先に進んで、テキストとビデオを変更してください。

これが、オーバーレイとテキストが上にある素敵なビデオスライダーを取得する方法です。 いいですね
これで、Kubioカルーセルブロックを使用するときに同じロジックを適用できます。 しかし、私はあなたにそれで遊んでもらいましょう。 Kubioをインストールして無料で楽しむことから始めることができます。

結論
ご覧のとおり、利用可能な多くの優れたWordPressビデオプラグインがあります。 それぞれに独自の機能と利点があります。 ニーズに最適なプラグインを選択して、今日からWordPressサイトにビデオを追加してください。
この記事が気に入って、WordPress Webサイトのデザイン方法について詳しく知りたい場合は、 YouTubeチャンネルに登録して、 TwitterとFacebookでフォローしてください。
