WP Composer レビュー: コーディングなしでカスタム WordPress サイトを構築
公開: 2024-06-10カスタム WordPress Web サイトを構築する方法を探していますが、コーディング方法はわかりませんか?
デフォルトの WordPress エディターではカスタム コンテンツ ブロックを作成できますが、カスタム サイトを最初から作成するにはコーディングの知識が必要です。
WP Composer は優れた中間点を提供します。 希望しない限り、コードを 1 行も触れる必要がなく、ほぼ無限のカスタマイズ オプションが提供されます。
この WP Composer レビューでは、この WordPress ページビルダー プラグインを詳しく調べて、これがあなたまたはあなたのクライアントのためのカスタム Web サイトの構築に役立つ適切なツールであるかどうかを判断できるようにします。
WP Composer レビュー: 高レベルの概要

WP Composer は、カスタム Web サイトを簡単に作成できる WordPress Web サイトビルダーです。 ドラッグ アンド ドロップ ビルダーを使用すると、何もカスタム コードを作成することなく、完全に独自のサイトを作成できます。
ビジュアル エディターを使用すると、ページをリアルタイムでカスタマイズできます。 応答性の高い編集、豊富なデザイン オプション、サイト全体の変更に役立つグローバル スタイルを提供します。
この WordPress ページビルダープラグインを際立たせるコア機能のいくつかを以下に示します。
- ドラッグ アンド ドロップで Web サイト要素を追加、編集、再配置、削除できる使いやすい Web サイト ビルダー
- レスポンシブ編集により、あらゆる画面サイズでサイトをプレビューおよびカスタマイズできます
- サイトのデザインを完全に制御できるデザイン要素の膨大なライブラリにアクセスします。
- 将来の使用や他の Web サイト プロジェクトのためにカスタム デザインを保存および管理します
- ウェブサイト全体のデザインを制御するグローバル スタイル -
- CSS を含む高度なカスタマイズ オプションにより、Web サイトのデザインをきめ細かく制御できます。
- アニメーション、ドロップ シャドウ、スクロール効果など (プレミアム プランの場合)
- 1,500 を超える Google フォントと 3,500 のアイコンにアクセスできる内蔵フォントおよびアイコン マネージャー
WP Composer の使用方法の詳細
WP Composer の機能を理解したところで、このプラグインがリアルタイムでどのように動作するかを調べてみましょう。
まず、プラグインをインストールして有効化する必要があります。 次に、プロダクト キーの入力を求められます。
注:このチュートリアルでは、テンプレート パックやアニメーション効果などにアクセスできるプラグインのプロ バージョンを使用しますが、プラグインの無料バージョンも利用できます。
便利なセットアップウィザード
プラグインがインストールされてアクティブ化されると、メインのプラグイン画面が表示されます。 ここでは、ページ ビルダーにアクセスする 3 つの方法を示します。
- ページまたは投稿リストから WP Composer を使用して編集します
- WP Composer で現在表示しているページを編集する
- 管理者ツールバーのリンクからページを編集します
エディターを開いた後、便利なセットアップ ウィザードが最初の Web サイトのカスタマイズを指示します。 必要なのは、画面上のオーバーレイ テキストを読み、指示に従うことだけです。
最初に、さまざまなサイト項目を追加する列を作成するように求められます。 次に、新しく作成した列に新しい項目を追加します。

また、サイト エディターのツールバーからテンプレート ライブラリにアクセスする方法も示します。 以下のテンプレートとプリセットのセクションについて詳しく説明します。

ページのカスタマイズ オプションを調べる
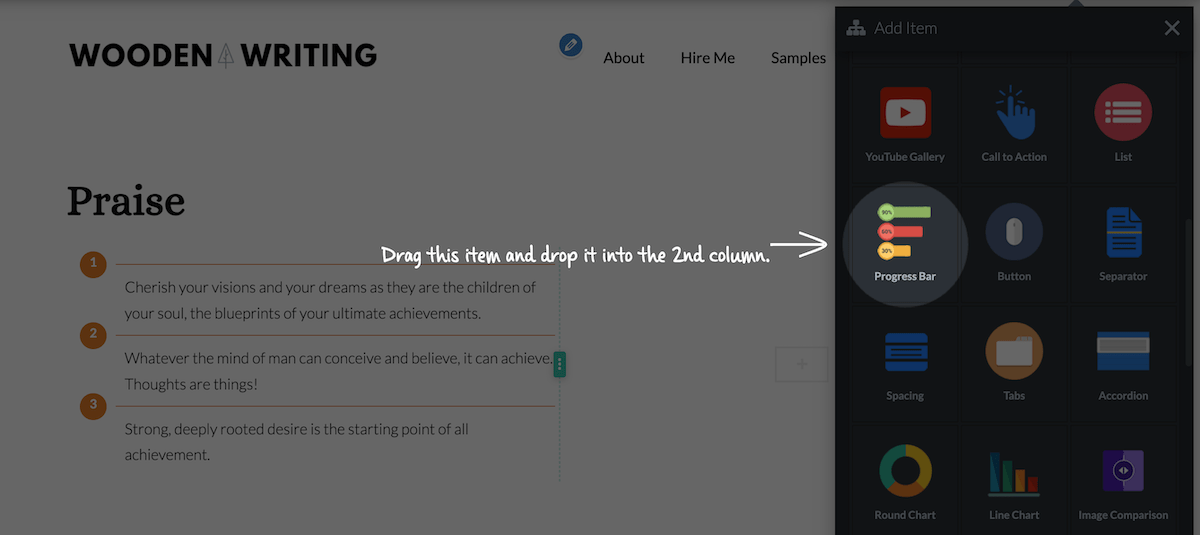
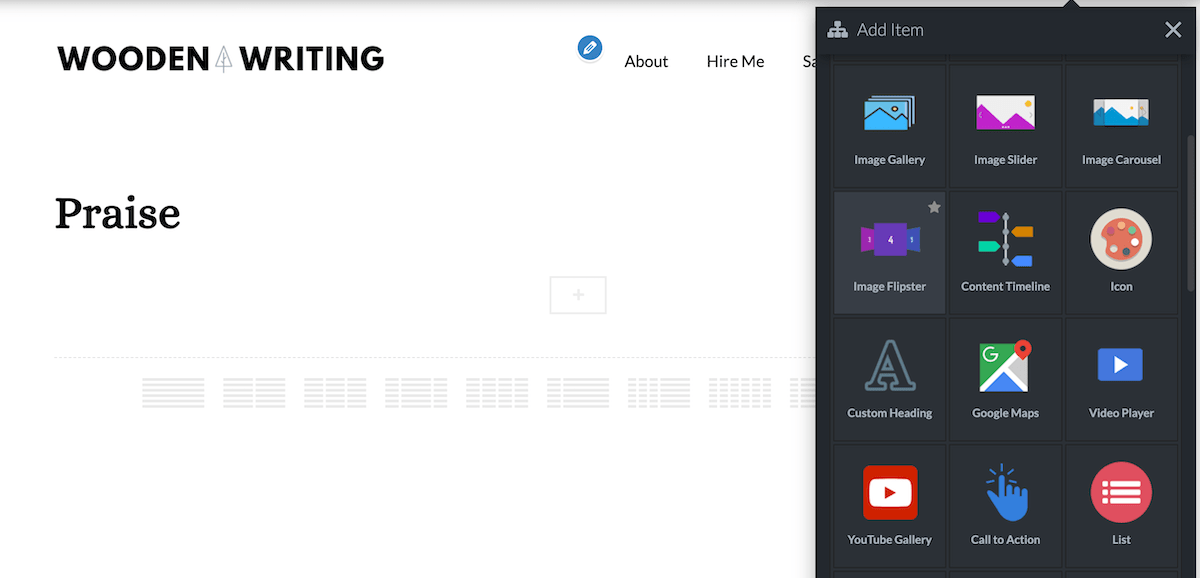
ページに新しいサイト要素を追加するには、 Itemsと呼ばれるものを追加します。 これらには、画像スライダー、アイコン、見出し、Google マップ、プログレス バー、間隔などが含まれます。 これらは、ページをカスタマイズするために使用する中心的な要素であると考えてください。

50 を超える項目から選択して、真のカスタム Web サイトを構築できます。 追加する項目をクリックし、ページにドラッグします。
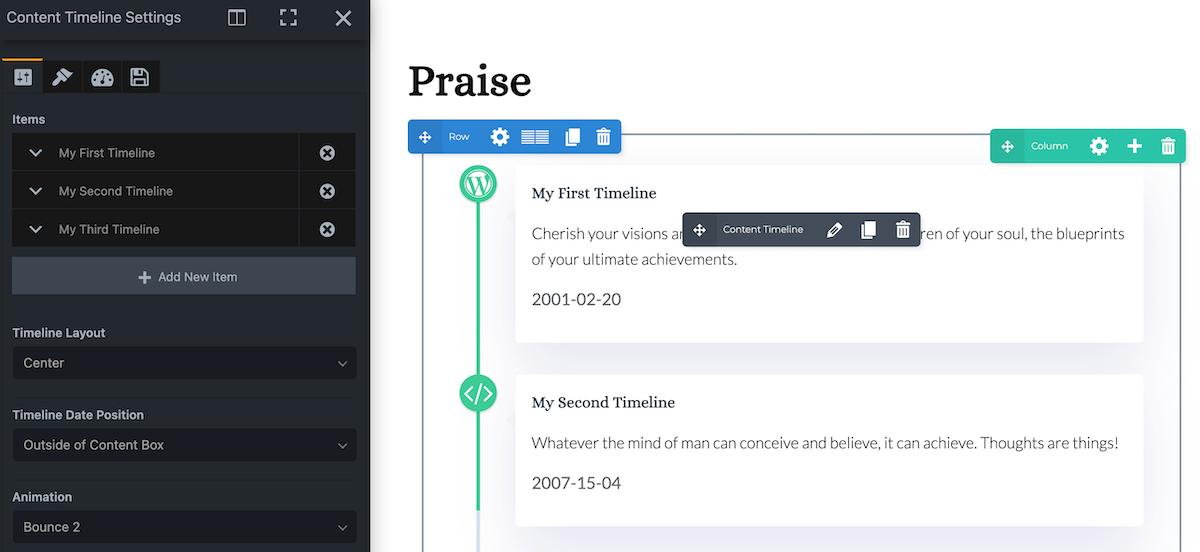
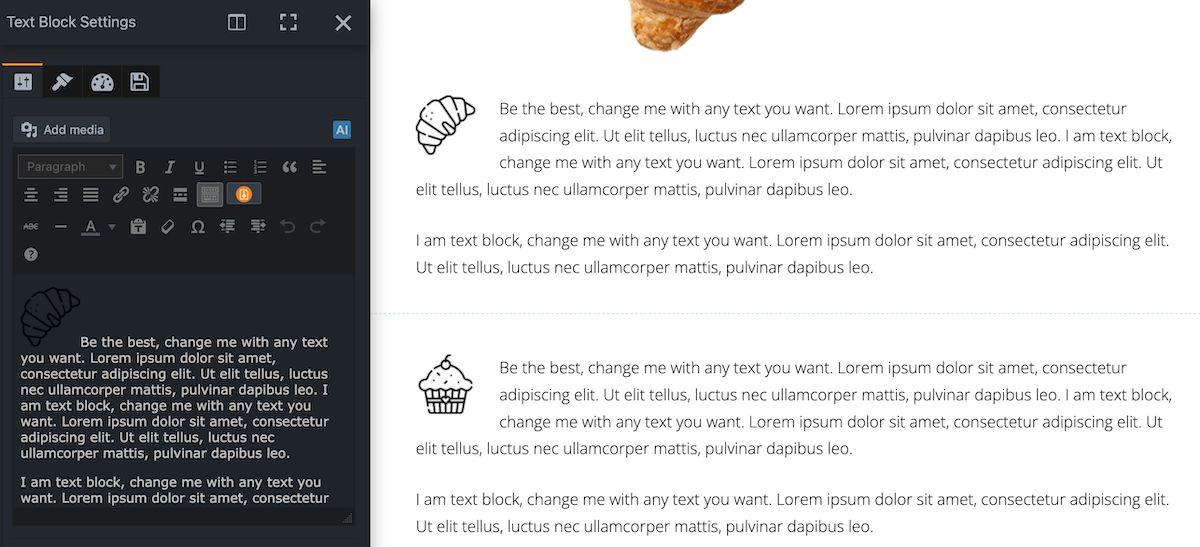
好みに合わせてカスタマイズできるデモ コンテンツとともにページに追加されます。 [編集]アイコンをクリックすると、使用可能なすべてのカスタマイズ オプションが表示されます。オプションは、選択した項目によって異なります。

この場合、位置、アニメーションとスクロール効果、フォントの選択などを制御できます。 CSS を理解している場合は、CSS クラスを追加してデザインを完全に制御することもできます。
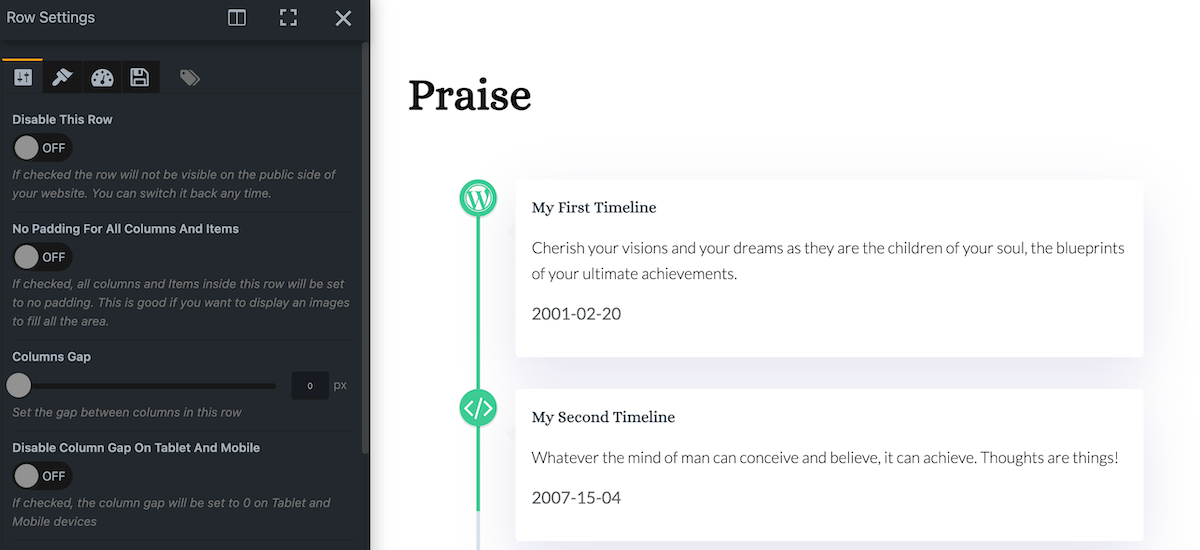
サイトに追加するすべてのセクションについて、項目を制御できるだけでなく、行と列も編集できます。 「編集」アイコンをクリックするだけで、オプションのリストが表示されます。 これにより、Web サイトの最終デザインをきめ細かく制御できるようになります。

全体として、デザインのオプションは 1 回のレビューではカバーできないほど膨大ですが、特定のビジョンを念頭に置いている Web サイト所有者であれば、このプラグインを使用してそれを作成できます。
このプラグインを使用すると、WordPress テーマをカスタマイズできることにも言及する価値があります。 ただし、このプラグインには Zoom Lite と呼ばれる無料の WordPress テーマが付属しており、最高レベルの制御が可能で、プラグインとの連携が最も優れています。
テンプレートとプリセットライブラリへのアクセス
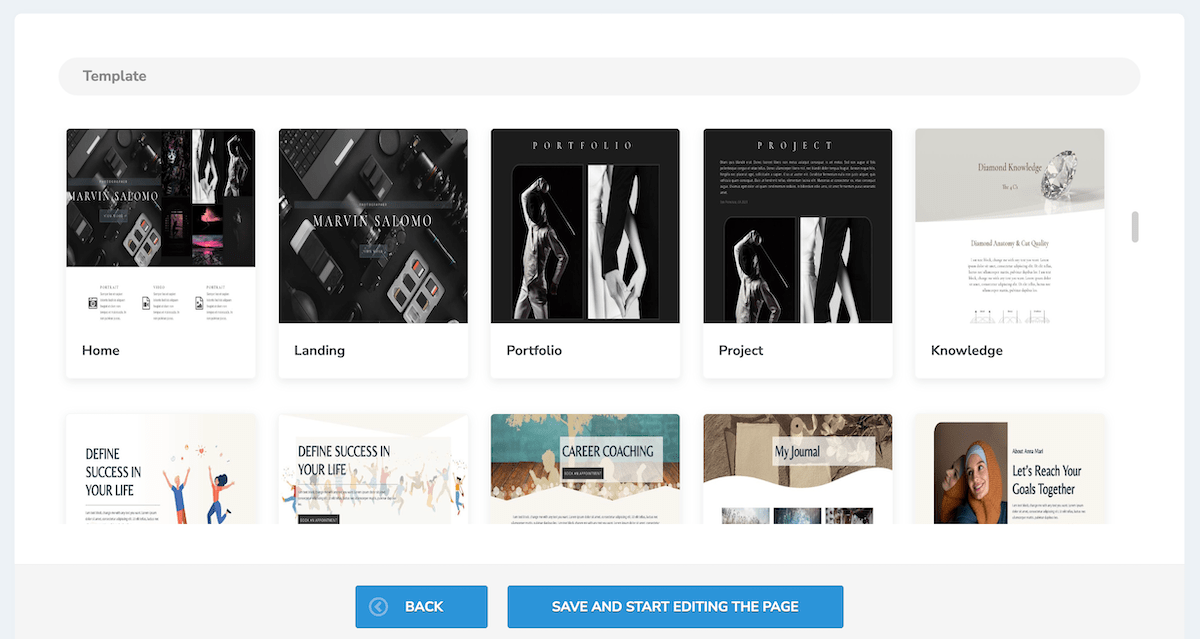
テンプレートとプリセット ライブラリにアクセスするには、いくつかの方法があります。 まず、WordPress ダッシュボードからWP Composerに移動し、 WP Composer で新規追加を行うことができます。 ここで、テンプレート ライブラリにアクセスできます。このライブラリには、概要ページ、ブログ ページ、ランディング ページ、サービス ページ、連絡先ページなどの事前に構築されたページが含まれています。

ページ テンプレートの 1 つで[保存して編集を開始]ボタンをクリックします。 これによりページがアクティブになるので、必要に応じてカスタマイズを開始できます。 ページ上のすべての要素をクリックして項目オプション画面を表示することで、カスタマイズできます。


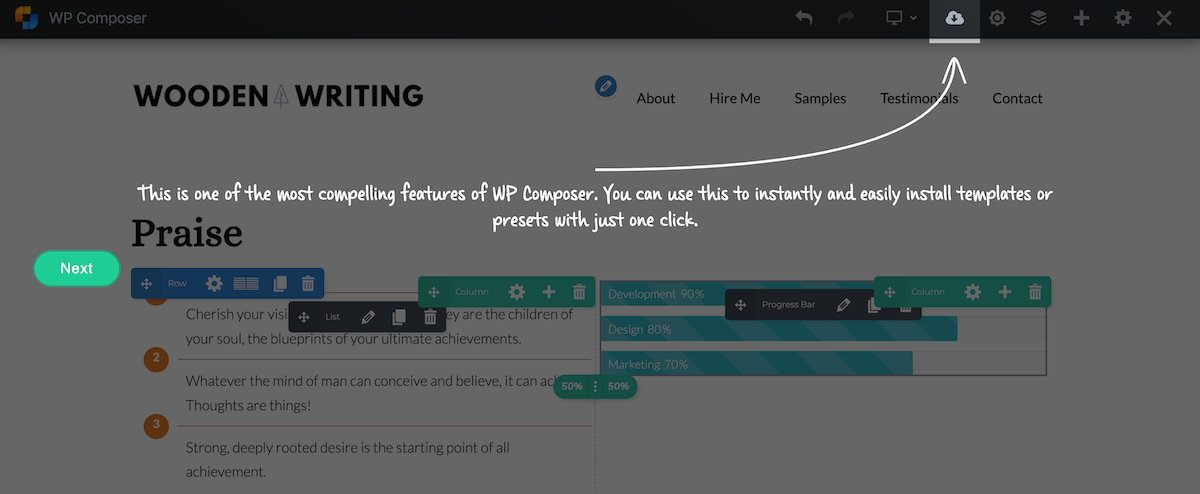
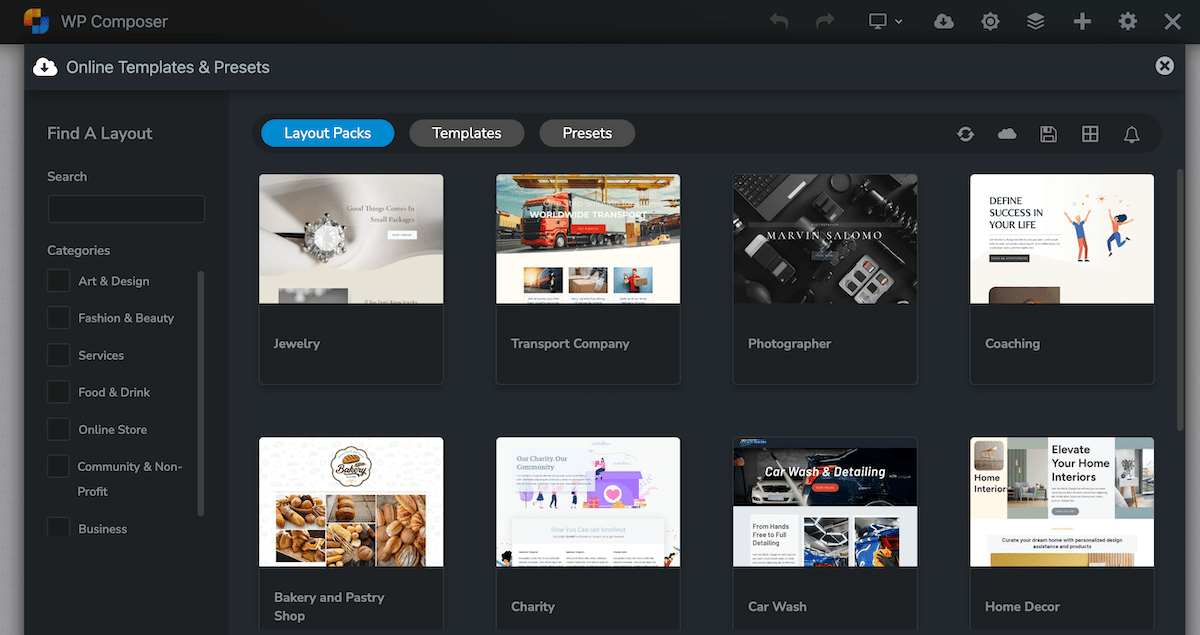
テンプレート ライブラリにアクセスするもう 1 つの方法は、編集中のページからアクセスすることです。 [テンプレートとプリセット]アイコンをクリックするだけで、レイアウト パック、テンプレート、またはプリセットを選択するためのメニューが表示されます。

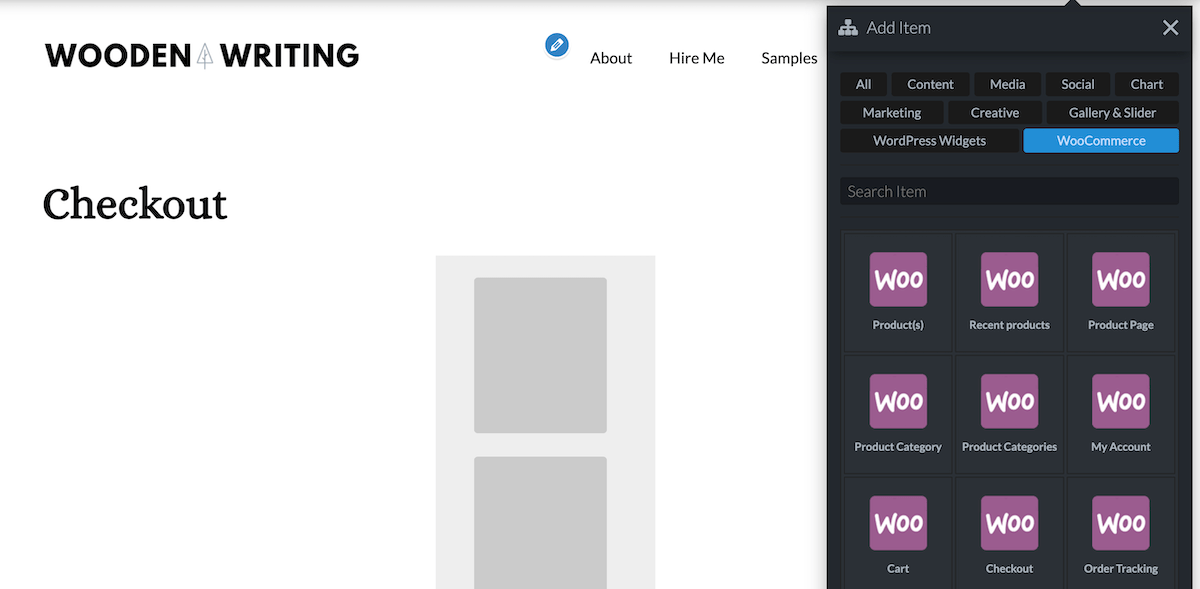
WooCommerceサポート
WooCommerce ストアのオーナーの場合は、事前に構築された WooCommerce カスタマイズ オプションを利用できます。 WooCommerce がインストールされている場合は、アイテムのオプションが自動的に利用可能になります。
WooCommerce ページはそのままではコンバージョン率が最も高いわけではないため、これは外観とコンバージョンを改善する優れた方法です。

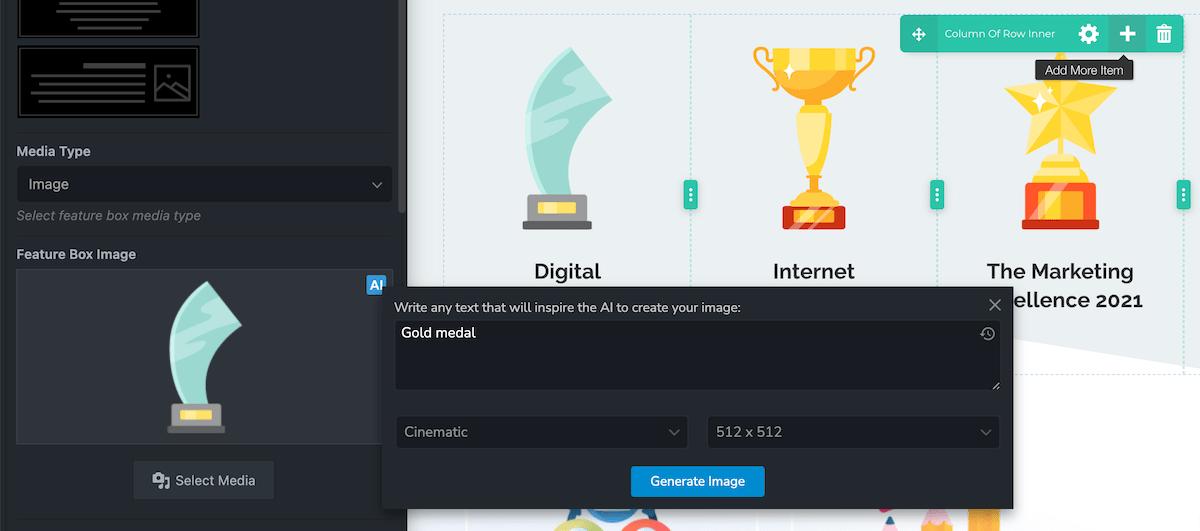
WP コンポーザー AI
もう 1 つの優れた機能は、組み込みの AI ツールです。 ビルダー内で AI ツールをアクティブにして、書かれたテキスト、画像、さらにはカスタム コードをすばやく作成できます。 ページ上の既存のサイト要素とコンテンツからコンテキストを描画します。
新しい Web サイトのコンテンツの作成に苦労している場合、これは便利な機能です。 さらに、複数の言語をサポートします。

WP Composer のサポートとドキュメント
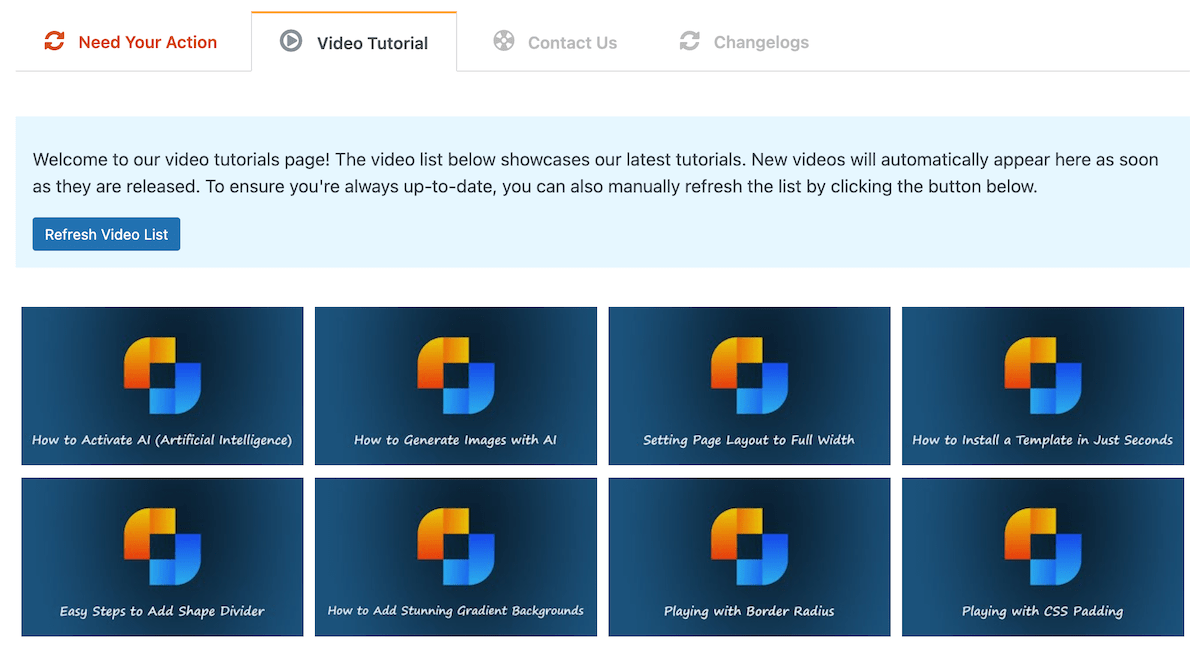
プラグインのプレミアム バージョンを使用している場合は、いくつかの異なるサポート オプションを利用できます。 まず、WordPress ダッシュボードのメイン プラグイン ページ内に小さなビデオ チュートリアル ライブラリがあります。 「サポート」ボタンをクリックするだけでアクセスできます。

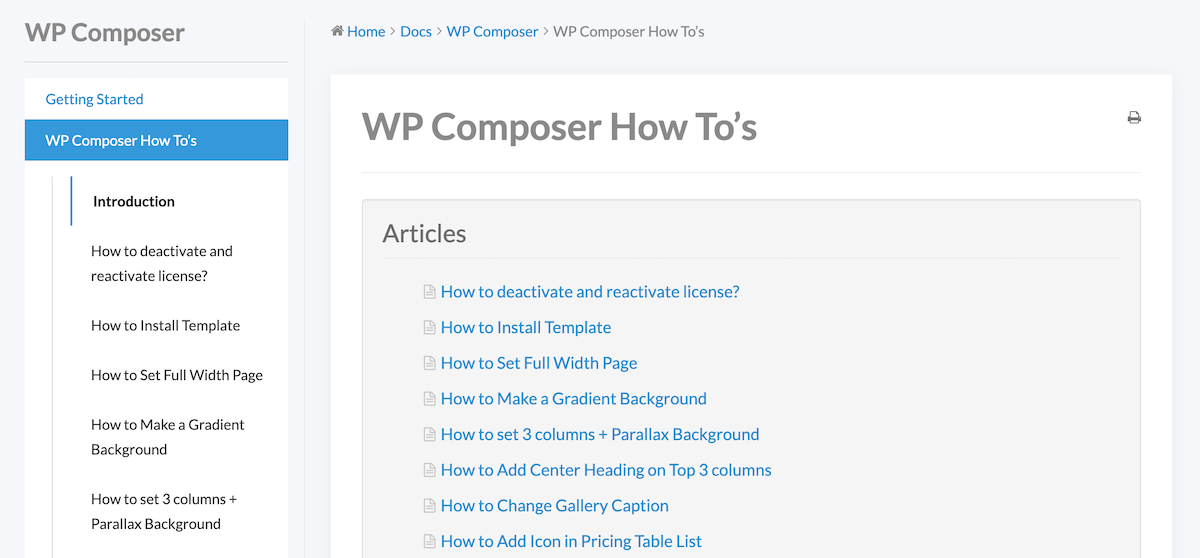
これはサポート ライブラリ全体ではありませんが、最新のチュートリアルのビデオ ウォークスルーが含まれています。 また、さまざまな役立つビデオ ウォークスルーを含む広範なドキュメント ライブラリもあります。 テンプレートのインストールから価格表アイコンの追加など、あらゆることをカバーしています。

記事の内訳も見てもらえると嬉しいです。 ただし、これは新しいプラグインであるため、ドキュメント ライブラリは時間の経過とともに増加することが予想されます。
セルフサービスのサポート オプション以外にも、サポート チームに電子メールを送信することもできます。 彼らは月曜日から金曜日の午前 10 時から午後 8 時まで活動しています。
WP Composerの価格
WP Composer は、機能が豊富で高度にカスタマイズ可能な WordPress ウェブサイトおよびページビルダーであり、開発者を雇うコストをかけずにカスタム サイトを構築したいサイト所有者に最適です。
このプラグインの無料版は、多くのサイト構築機能を提供しており、サイトのカスタマイズを始めるのに最適な方法です。 ドラッグ アンド ドロップ エディター、インライン テキスト編集、AI 統合、35 を超える無料のサイト要素などにアクセスできます。 ただし、Web サイト テンプレートのライブラリ、高度なアニメーションと効果、背景のグラデーションなどにアクセスしたい場合は、プレミアム プランのいずれかを選択する必要があります。
幸いなことに、プレミアム プランの価格設定は非常に簡単です。 これはプラグインを使用する必要があるサイトの数に基づいており、毎年行われます。

さらに詳しい料金の内訳は次のとおりです。
| サイトの数 | 価格 |
|---|---|
| 1 | 35ドル/年 |
| 3 | 95ドル/年 |
| 5 | 155ドル/年 |
| 15 | 455ドル/年 |
この価格体系により、プラグインを使用したいサイトの数を把握するだけで済むため、プランの選択が非常に簡単になります。 単一サイトの所有者は Pro プランを選択できますが、多数のサイトを構築している開発者または代理店の所有者は、Developer プランを検討することをお勧めします。
WP Composer についての最終的な考え
全体として、WP Composer は高度な WordPress ページおよびサイト ビルダーであり、カスタム WordPress サイトを構築するために必要なものがすべて付属しています。 ページビルダーを初めて使用する場合は、学習曲線が必要になります。
ただし、プラグインの仕組みを理解すると、サイトをカスタマイズするのが簡単になります。 さらに、テンプレート ライブラリは、サイトの基礎を確立するのに大いに役立ちます。
WP Composer を使用すると、あなたは運転席にいます。 最終的なデザインを非常に細かく制御でき、組み込まれた応答性により、サイトがどの画面サイズでも見栄えよく表示されます。
カスタム Web サイトを作成するためにページ ビルダーを検討している場合は、WP Composer を使用するのが安全です。 いつでもプラグインの無料バージョンから始めることができ、プレミアム プランへのアップグレードを決定する前にその機能を調べることができます。 そして一番いいところは? プラグインのプロバージョンには、非常に透明性の高い価格設定が付いています。
最後に、これは新しいプラグインであるため、機能セットはやがて拡張されることが予想されます。 さらに、AI 統合や大規模なアニメーション ライブラリなどの高度な機能がすでに組み込まれており、サイトに高度な機能を追加できます。
