WP Rocket 3.16: LCP と PageSpeed スコアを自動的に改善する
公開: 2024-05-21ウェブサイトを高速化しようとしたことがあるなら、それがいかに難しくて時間がかかるかをご存知でしょう。 これは技術的な知識と、どの要素が Web サイトの読み込み時間や主要なパフォーマンス指標 (Core Web Vitals など) に最も影響を与える可能性があるかを理解することが重要です。
Core Web Vitals の 1 つである Largest Contentful Paint (LCP) スコアとスクロールせずに見える画像の最適化に苦労している人、そして単純に Web サイトをさらに高速化したい人のために、プラグインの新バージョンを発表できることを嬉しく思います。 。 WP Rocket 3.16 をよろしくお願いします!
この新しいメジャー バージョンは、LCP 要素とスクロールせずに見える範囲の画像を遅延読み込みから除外することで、それらを自動的に最適化することに重点を置いています。 これが何を意味するのか、またパフォーマンスへの影響がわからない場合でも、心配する必要はありません。記事で完全な説明が得られます。
まず、2 つの理由からこの新機能をリリースできることを誇りに思っていることを言っておきます。 ウェブサイトの速度と主要なパフォーマンス指標を向上させることは非常に重要であり、追加料金や複雑な設定なしでこのような複雑な最適化に取り組む市場初の製品です。
WP Rocket 3.16 には、[キャッシュ] タブに対する重要な変更も含まれています。 すでに Rocketeer である場合は、必ず記事を最後まで読んで最新情報を確認してください。
さらに詳しく学ぶ準備はできましたか? ビデオを見るか、読み続けてください。
なぜスクロールせずに見える部分の画像の最適化にこだわるのでしょうか?
WP Rocket 3.16 は、重要なイメージを遅延読み込みから自動的に除外することで、重要なイメージを自動的に検出、優先順位付け、自動最適化します。 重要な画像とは、最大のコンテンツフル ペイントを含む、スクロールせずに見える範囲にあるすべての画像です。
それが何を意味するのか、またなぜこの機能に注目することにしたのか疑問に思われるかもしれません。 そこで、一歩下がって、スクロールせずに見える範囲の画像とは何か、また遅延読み込みの役割について簡単に説明しましょう。
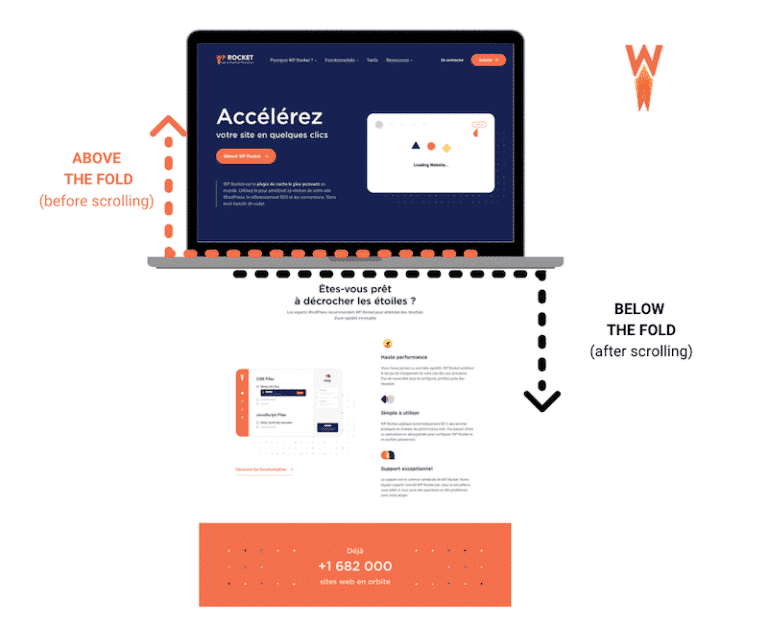
スクロールせずにスクロールせずに最初に表示される画像は、ページの上部にある画像です。 一方、スクロールしないと見えない部分にある画像は、ページを下にスクロールしたときにのみ表示される画像です。

この違いは、遅延読み込みの場合に重要です。遅延読み込みは、すぐに表示する必要がないため、ユーザーがページを下にスクロールしたときにのみスクロールしないと見えない画像を読み込む強力な最適化手法です。
スクロールせずに見える部分の下にある画像は遅延読み込みされるため、ブラウザはスクロールせずに見える部分より上のコンテンツのみを読み込んで表示できます。 ページのこの部分だけを読み込むと、ページ上のすべての要素を読み込むよりも時間がかからず、結果として読み込み時間が短縮されます。
パフォーマンスを向上させるために遅延読み込みを実装することを強くお勧めしますが、スクロールせずに見える範囲にある画像を常に遅延読み込みから除外する必要があります。 これらの画像は、ページがリクエストされたらすぐにロードする必要があります。ロードしないと、ユーザーはコンテンツにアクセスできません。
非常に多くの場合、最大のコンテンツフル ペイント要素もスクロールせずに見える範囲の画像であるため、この除外はさらに重要です。 Core Web Vital としての重要性と、最新の SEO ランキング要素の一部としての重要性を考えると、最適化する必要があります。
そして、ここで厄介な問題に直面します。遅延読み込みからスクロールせずに見える範囲にある画像を除外することは重要ですが、難しいのです。 デスクトップとモバイルの両方からどの画像を除外するかを慎重に特定する必要があります。 このアクションは、特に初心者や、多くの Web サイトを大規模に最適化し、パフォーマンスを迅速に向上させるための効果的なソリューションを必要としている人にとっては、まったく簡単ではありません。
私たちの使命は、Web パフォーマンスの最適化を誰にとっても簡単かつ手間のかからないものにすることであり、これが WP Rocket 3.16 の背後にある理由です。
3.16: LCP とスクロールせずに見える画像の最適化に関する新機能
WP Rocket 3.16 が Web サイトのパフォーマンスに与える潜在的な影響を示すために、いくつかのパフォーマンス テストを実行しました。
いつものように、結果は、LCP グレードがすでにどの程度優れているか、Web サイトのスクロールせずに見える部分に遅延読み込みされた画像があるかどうかなど、いくつかの変数によって決まります。
LCP スコアが低く、スクロールせずに見える範囲にある画像を遅延読み込みから除外したことがない場合は、WP Rocket 3.16 のパフォーマンスに顕著な影響が現れる可能性があります。
ここに例を示します。
CSS 背景画像のあるヒーロー セクションを使用して、Elementor ページで新機能をテストしました。 ブラウザーが CSS 背景画像を検出するのに時間がかかるため、優先順位付けと最適化がより困難になる可能性があります。
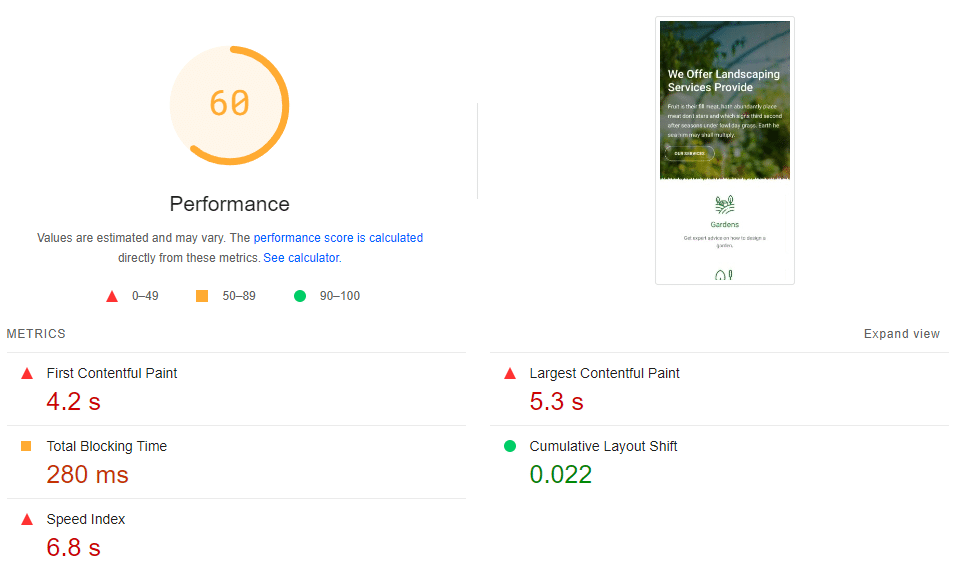
まず、WP Rocket を有効にせずに、PageSpeed Insights でパフォーマンス テストを実行しました。

ご覧のとおり、パフォーマンス スコアは 60/100 で、オレンジ色の領域にあります。 さらに悪いことに、LCP スコアだけでなく、スピード インデックス グレードなどの他の Lighthouse パフォーマンス指標も赤です。
この時点で、以前の WP Rocket バージョン 3.15 を有効にしました。 自動化機能に加えて、クリックするだけで次のオプションも有効になりました。
- CSS と JS の縮小化
- 使用されていないCSSを削除する
- JavaScript の読み込みの遅延
- JavaScriptの実行を遅らせる
- 画像に対して LazyLoad が有効になりました。
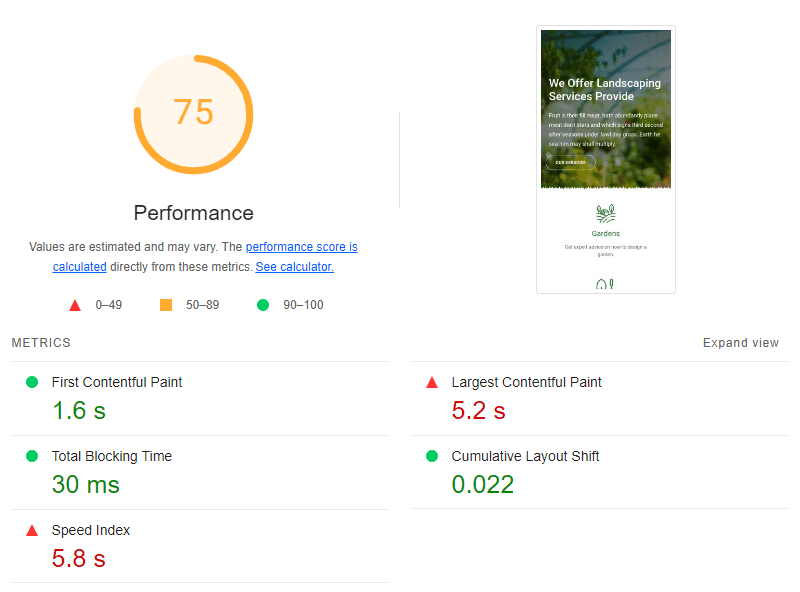
ご覧のとおり、パフォーマンス スコアはすぐに 75/100 に上昇しました。 Lighthouse の他の 2 つの指標も顕著に改善されました: FCP (4.2 秒から 1.6 秒) と TBT (280 ミリ秒から 30 ミリ秒)
Delay JS オプションのおかげで、速度指数もわずかに改善されました。 ただし、LCP スコアは赤い領域のままでした。

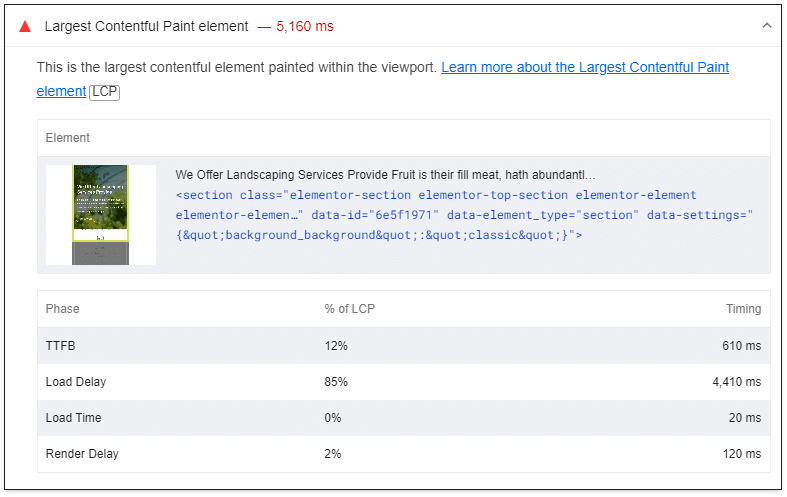
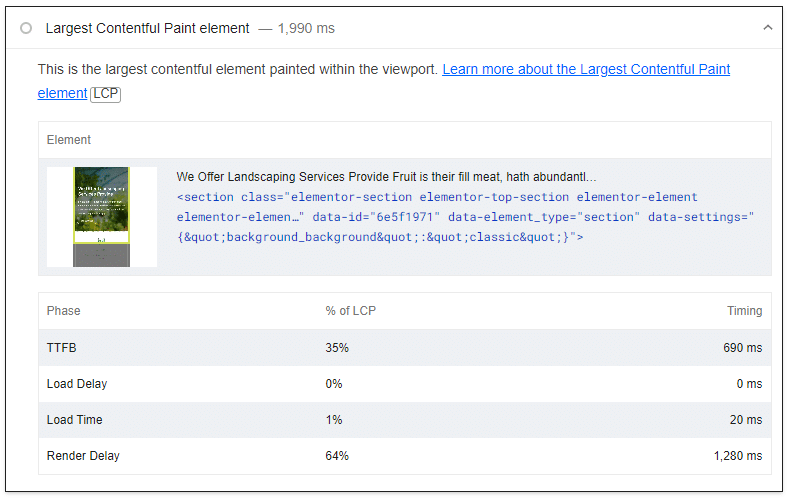
LCP 要素の詳細な監査は次のとおりです。LCP 要素はスクロールせずに見える部分に表示される画像であり、最適化する必要があります。

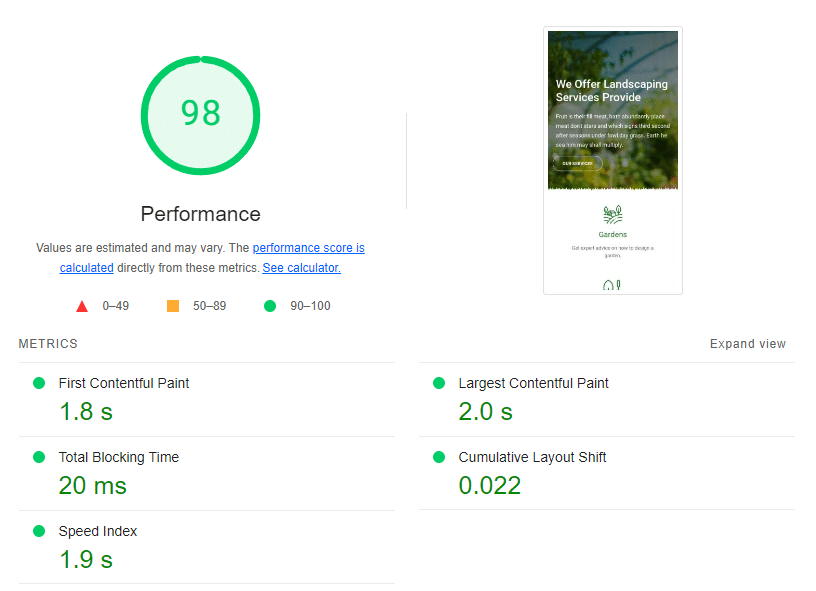
最終的に WP Rocket を最新バージョン 3.16 に更新し、PageSpeed パフォーマンス テストを再度実行しました。 今回は緑色の LCP スコアとスピード インデックス スコアを取得し、PageSpeed パフォーマンス グレードは 98/100 となりました。

LCP 要素の監査は完全に最適化されており、危険信号はなくなりました。

テスト結果は、WP Rocket 3.16 が PageSpeed パフォーマンス スコアをいかに簡単に向上させ、主要なパフォーマンス メトリクスと読み込み時間を最適化できるかを示しています。 パフォーマンスの向上により、ユーザー エクスペリエンスも向上します。これは、優れた LCP グレードの達成によって確認されます。

WP Rocket 3.16 は、技術的な知識や、このような困難な最適化タスクにどれだけの時間を費やす必要があるかに関係なく、誰でも Web サイトを高速化できる革新的なソリューションを提供することで、新たなマイルストーンをマークします。
新機能の仕組み
重要な画像の最適化機能は完全に自動であり、バックグラウンドで動作します。 これは、プラグインの使用時に設定が表示されないことを意味します。 言い換えれば、フラグを設定するためのタブやオプションはありません。WP Rocket が最適化全体を自動的に処理します。
WP Rocket を初めてインストールするか、3.16 に更新してこの機能をデフォルトで有効にするだけです。
ただし、フィルターを使用し、「rocket_above_the_fold_optimization」フィルターを false に調整することで、いつでもオフにすることができます。
これを行うには、次のコードをfunctions.phpファイルまたはスニペットコードプラグインに追加するだけです。
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );これは SaaS ベースの機能であることに注意してください。つまり、「未使用の CSS を削除」オプションと同様に、当社のサーバーに基づいています。 このため、ライセンスの有効期限が切れると、機能は部分的にのみ動作し、適切に機能できなくなります。
機能が動作しているかどうかを確認する方法
WP Rocket 3.16 を有効化または更新すると、機能の動作状況に応じてメッセージが表示されます。
この機能が LCP 要素とスクロールせずに見える範囲の画像を最適化するように動作している場合、次のメッセージが表示されます。

最適化が完了すると、次のメッセージが表示されます。

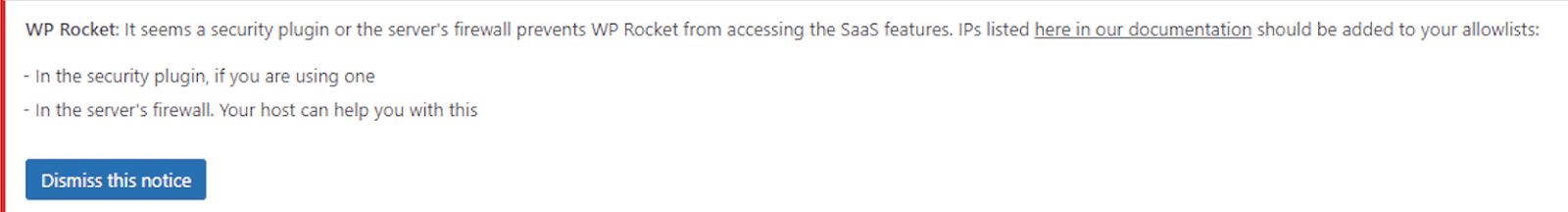
API にアクセスできない場合は、問題の解決に役立つ次のメッセージが表示されます。

– セキュリティプラグインで、使用している場合
– サーバーのファイアウォール内。 ホストがこれを手伝ってくれます
「キャッシュ」タブはどうなっているのでしょうか?
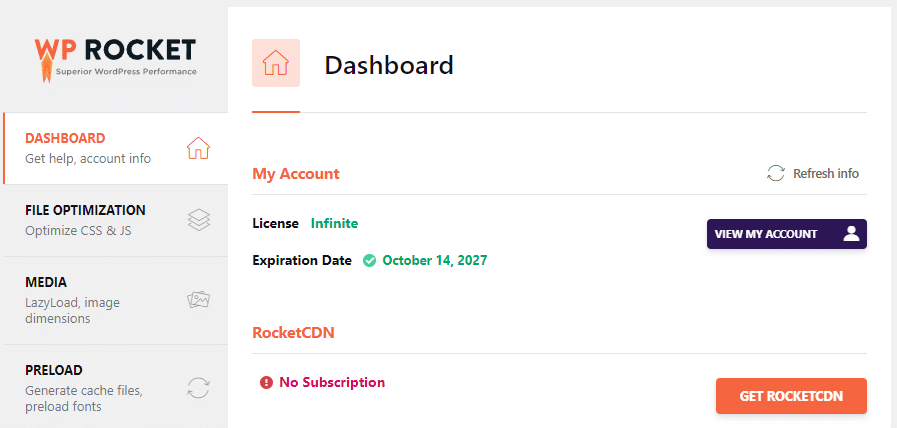
WP Rocket 3.16 には大きな変更も含まれています。[キャッシュ] タブが完全に削除されました。 下の画像でわかるように、[ダッシュボード] タブのすぐ後に [ファイルの最適化] タブが表示されます。

この選択の背後にある主な理由は、WP Rocket が長年にわたって進化してきた方法にあります。
WP Rocket は、キャッシュをはるかに超えたパフォーマンス プラグインで、最も困難なパフォーマンスの問題に最も簡単な方法で取り組むことで Web サイトを最適化するのに役立ちます。
WP Rocket 3.16 は、JavaScript の遅延や延期、未使用の CSS の削除などの強力な機能を導入した以前のリリースに続く最新の例です。
WP Rocket の立ち上げ以来、私たちのアプローチは選択肢ではなく決定を中心にしてきました。 私たちは、最適な設定を選択するのに苦労することなく、誰にとってもプラグインをできるだけシンプルにすることを目指しています。
3.16 では、WP Rocket を構成するオプションの数をさらに減らし、読み込み時間、PageSpeed パフォーマンス スコア、および Core Web Vitals グレードを改善するオプション、つまり、Web サイトをより充実させるためのすべてのオプションに焦点を当てたいと考えました。成功。
[キャッシュ] タブに含まれるキャッシュ オプションについてはどうですか?
[キャッシュ] タブには、削除または移動されたいくつかのオプションが含まれていました。
デフォルトでオンになっており、ユーザー インターフェイスから削除されているものから始めましょう。
- モバイル キャッシュ オプション— ユーザーはこの機能を広くアクティブにしているため、自動的に有効にすることにしました。
既存のユーザーで、モバイル キャッシュをまだアクティブにしていない場合は、プラグインの [ツール] タブでモバイル キャッシュを有効にするオプションを見つけることができます。

- モバイル デバイス用の個別のキャッシュ ファイル– このオプションはデフォルトでモバイル キャッシュとともに有効になりますが、フィルターを使用して無効にすることもできます。
以下は、モバイル キャッシュとモバイル用の個別のキャッシュを無効にするために使用できる 2 つのフィルターです。
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );他の 2 つのオプションは別の場所に移動されました。
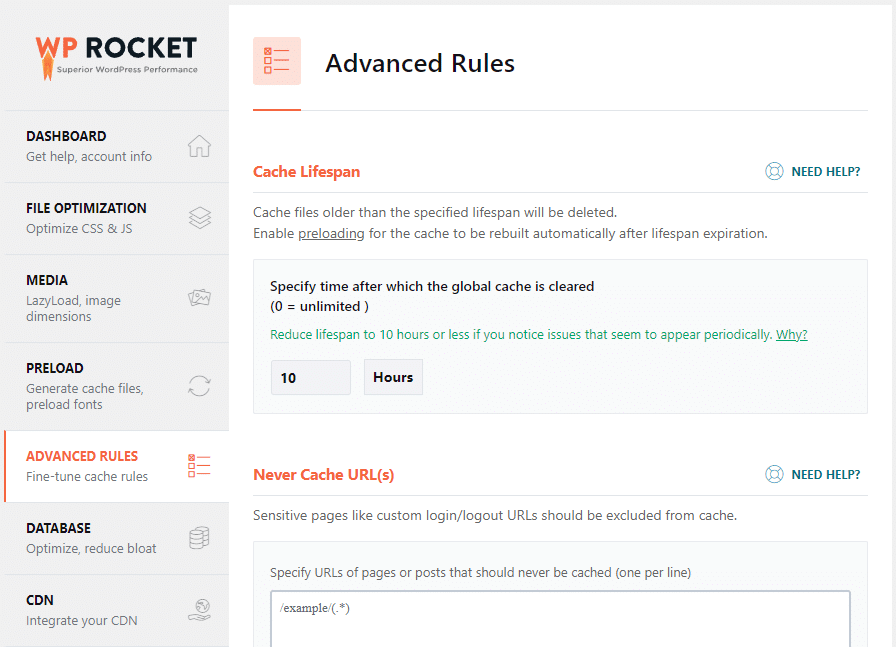
- 98% のユーザーの好みを反映して、 [キャッシュの有効期間]オプションが [詳細ルール] セクションの上部に移動され、10 時間に設定されました。

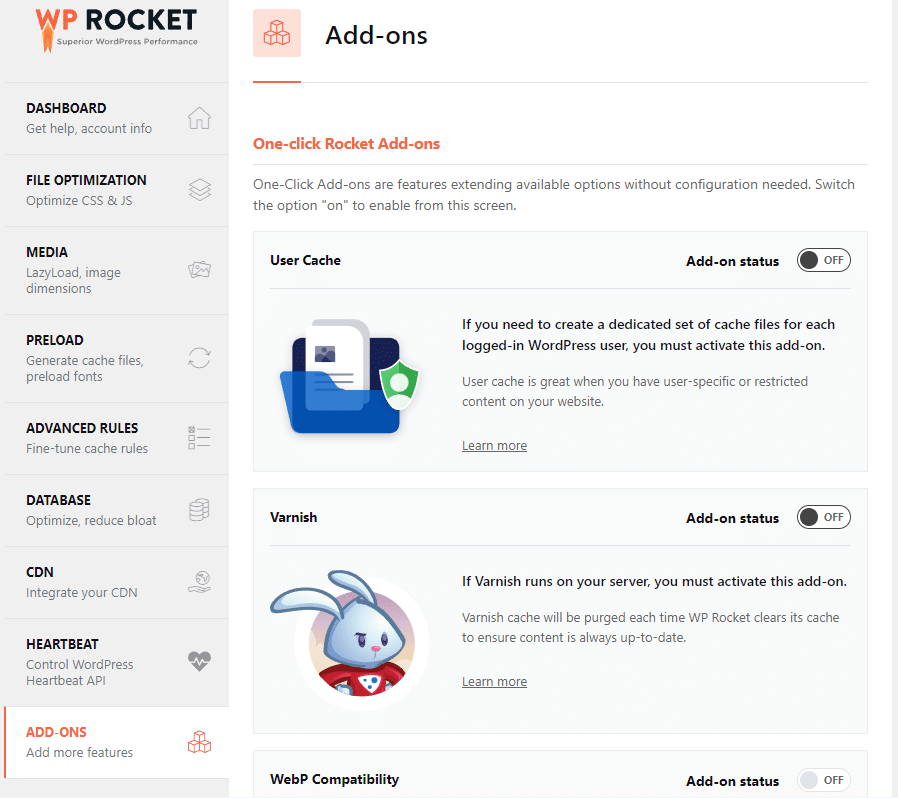
- ユーザー キャッシュ オプションは、 One-Click Rocket アドオン セクションに移動されました。 ログインしている WordPress ユーザーごとに専用のキャッシュ ファイルのセットを作成する必要がある場合、たとえば Web サイトにユーザー固有のコンテンツや制限されたコンテンツがある場合など、このアドオンをアクティブにする必要があります。

まとめ
WP Rocket 3.16 には、重要なパフォーマンスの最適化に自動的に取り組み、技術的な背景や利用可能な時間に関係なく、誰でも超高速の Web サイトを作成できる革新的な機能が搭載されています。 LCP 要素を含むスクロールせずに見える画像を最適化すると、パフォーマンス指標とスコアが向上し、訪問者のユーザー エクスペリエンスが向上します。これがリードとコンバージョンを増やす鍵となります。
WP Rocket 3.16 が Web サイトのパフォーマンスを自動的に向上させる方法を発見しましょう。 今すぐ試してみるか、プラグインを最新バージョンに更新して、コメントでご意見をお聞かせください。
