WP Rocket 3.17: 自動遅延レンダリングで INP メトリックを改善する
公開: 2024-09-26特に長いブログ ページや e コマースの商品ページを操作しようとしている場合、Web サイトの応答が遅いと感じたことはありますか?パフォーマンスの最適化は困難ですが、Interaction to Next Paint (INP) などのユーザー エクスペリエンスに関連する複雑な指標を改善する場合はさらに困難です。 INP は、Web ページの応答性を測定する新しい Core Web Vital 指標であり、速度、ユーザー エクスペリエンス、SEO の向上に重要な役割を果たします。つまり、無視することはできません。
より良い INP グレードを目指して Web サイトの速度とユーザー エクスペリエンスを向上させるために熱心に取り組んでいる場合は、新しいメジャー リリースとそのまったく新しい自動化機能について詳しく知ることができることをうれしく思います。 WP Rocket 3.17 をよろしくお願いします!
新しいメジャー バージョンは、訪問者がスクロールするときに Web サイトがコンテンツをレンダリングする方法を自動的に最適化することに重点を置いています。これは、ブログ、オンライン ストア、および探索するコンテンツが大量にあるサイトに特に役立ちます。
私たちは 2 つの理由から WP Rocket 3.17 を導入できることに興奮しています。
まず、新機能により、特にモバイルでの INP メトリクスと体感速度が向上します。また、最大コンテンツフル ペイントや最初のコンテンツフル ペイント グレードなどの他の重要な指標にもプラスの影響を与える可能性があります。ユーザー エクスペリエンスに関連する指標を最適化すると、Web サイトを高速化するという最終目標であるコンバージョン率も向上します。
さらに、WP Rocket は、Web サイトのすべてのページに対してこのような強力かつ自動最適化を正確に提供する最初のプラグインです。
ブログ投稿ですべてを発見するか、ビデオをご覧ください。
レンダリングの内容とパフォーマンスへの影響
WP Rocket 3.17 が Web サイトのパフォーマンスをどのように向上させるかを理解するために、レンダリングについて説明することから始めましょう。 Web ページが読み込まれると、レンダリングが始まります。つまり、ブラウザーが Web サイトのコードを、ユーザーが画面上に表示される視覚要素に変換する方法です。
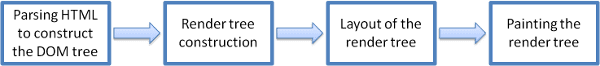
ブラウザのレンダリングには、ブラウザが HTML ファイルを受け取り、Web ページのツリー構造表現である DOM ツリーを作成することから始まるいくつかの段階が必要です。最後の段階は描画です。ブラウザーが各要素を画面上に描画し、ユーザーは完成した Web ページを確認できます。

Web パフォーマンスの最適化では常に起こることですが、落とし穴があります。実際、レンダリング プロセスでは、ブラウザが一度に多くのタスクを処理する必要があるため、パフォーマンスが課題になる可能性があります。このマルチタスク アクティビティは、主に JavaScript ファイルの影響を受けるメイン スレッドと呼ばれるもので発生します。
メインスレッドがビジーになりすぎると、タスクが長くなります。これらの長いタスクは渋滞のようなもので、ページの応答性を低下させ、ページがユーザー インタラクションにどれだけ早く応答するかを測定する重要な Core Web Vital メトリクスである、次のペイントへのインタラクションなどのメトリクスに影響を与えます。
レンダリングとパフォーマンス
レンダリングとそのパフォーマンスへの影響について話すときは、前のセクションで説明したように、プロセスの 2 つの部分、レンダリングとペイントを特に指します。これらは、ブラウザーが画面上にコンテンツを表示するために懸命に動作する段階であり、INP スコアと体感速度に寄与する段階です。
このプロセス中にパフォーマンスに影響を与える可能性のある変数がいくつかあります。いくつか例を挙げると、DOM サイズ、JavaScript の実行速度、アニメーションなどです。ページ上のコンテンツが多ければ多いほど、レンダリングの最適化は難しくなります。
レンダリングが速度にとって重要であり、改善する必要があることがわかったので、それを可能にする方法を学びましょう。
content-visibility CSS プロパティを満たします
ブラウザーのレンダリング、つまり速度と応答性を最適化する効果的な方法の 1 つは、CSS のコンテンツ可視性プロパティを利用することです。このプロパティは、ページのすべてのコンテンツ部分をすぐにレンダリングするのではなく、ユーザーがコンテンツ部分を表示するまで待つようにブラウザーに指示します。
ビデオゲームをプレイしたことがありますか?そうであれば、世界全体が一度にロードされないことがわかります。代わりに、新しいシーンとその背景は、先に進むときにのみ表示 (またはレンダリング) されます。これは、まさに content-visibility CSS プロパティで実現できることです。
それで、これはどのように役立つのでしょうか?コンテンツの可視性を使用すると、ブラウザが一度に実行する作業が減ります。すべてをすぐにレンダリングしようとするのではなく、現時点で最も重要なことに集中できます。これはつまり:
- これは、必要になるまで一部の要素のレンダリングを省略するようにブラウザーに通知するため、特にレンダリングとペイントに関してブラウザーが処理する長いタスクが少なくなります。
- 最も目に見える部分がすぐに準備できるため、ページの読み込みが速くなります。
- ユーザーがページを操作すると、ページの応答が速くなります。
その結果、Web サイトは強化されたユーザー エクスペリエンスを提供します。訪問者はコンテンツをより速く見ることができ、スクロールしたりクリックしたりしながらページを操作できるようになります。
嬉しいことに、コンテンツ可視性プロパティがすべての主要ブラウザでサポートされるようになりました。つまり、この強力な機能により、ブラウザに関係なく、ほぼすべてのユーザーの Web サイトのパフォーマンスが向上します。
WP Rocket 3.17 で content-visibility プロパティを適用することにより、自動遅延レンダリング機能が導入されています。内容を理解するには読み続けてください。
3.17: 自動遅延レンダリングの導入
新しいメジャー リリースでは、自動的に遅延レンダリングが可能になります。新しいリリースや機能強化の場合と同様、技術的なスキルや Web パフォーマンス最適化テクニックを習得しているかどうかに関係なく、最も簡単な方法で Web サイトのパフォーマンスを向上できるようにすることが目標です。
私たちは速度とユーザー エクスペリエンスに大きな影響を与える機能に重点を置いており、WP Rocket 3.17 も例外ではありません。
何よりもまず、新しいリリースにより INP スコアが大幅に向上し、Web サイトの訪問者に対する応答性が向上します。また、最大コンテンツフル ペイントと最初のコンテンツフル ペイントのスコアもわずかに向上する可能性がありますが、これはむしろプラスの副作用です。
この新機能は安全に実装でき、訪問者に影響を与えることはありません。ブラウザが古いバージョンであるためにコンテンツ可視性プロパティをサポートしていない場合は、WP Rocket 3.17 がアクティブ化されていても、何も起こりません。
この機能は Web サイトにとってもリスクが低く、何かが壊れる可能性はほとんどありません。
余談ですが、私たちは 3 年前にこのような機能のリリースを検討しました。当時、この機能は JavaScript に基づいており、SEO への潜在的な影響を検証するには長期的なテストが必要でした。それまでの間、コンテンツ可視性 CSS プロパティのサポートが強化され、実行可能でシンプルなソリューションが提供されました。 INP が Web パフォーマンスの最適化にますます関連するようになったことで、この機能をリリースすることは簡単になりました。
自動遅延レンダリングの仕組み
ビデオゲームの例えに戻りましょう。

ゲームをプレイしていると想像してください。キャラクターを前進させると、ゲームは新しいエリアに到達する前に新しいエリアをレンダリングします。これはまさに、Web サイトでの自動遅延レンダリングの仕組みです。
自動遅延レンダリングの導入は、以前の WP Rocket 3.16 のおかげで可能になりました。以前のバージョンでは、2 つの重要な機能強化が導入されました。
- デフォルトで分離されたモバイルキャッシュを有効にしました。
- 最適化する要素に関する実際の情報を収集するビーコンのおかげで、重要な画像 (スクロールせずに見える範囲の画像) の検出と最適化が導入されました。 3.17 機能は、ビーコンが追跡する内容を拡張して、レイアウトに関する正確な情報を提供し、新たな最適化を可能にするだけです。
WP Rocket 3.17 が有効になっている場合に何が起こるかは次のとおりです。
ユーザーがページにアクセスしたとき、この新機能ではブラウザーがすべてを即座にレンダリングすることはできません。逆に、ブラウザーは、ユーザーがページ上のそのポイントに近づいた場合にのみ、ページ上の要素をレンダリングします。これは、ゲームが次のエリアに近づいたときにのみ次のエリアを読み込むのと同様です。ページが長いほど、遅延レンダリングの効率が高くなります。
そのため、新しいリリースは次の場合に特に有益です。
- ブログ投稿や製品リストなど、多くのコンテンツを含む長いページ。
- 非複合アニメーション (キャンバス アニメーションやビデオ背景など) など、レンダリングに時間がかかる複雑な要素を含むページ。
WP Rocket は、この自動機能をすべてのページに正確に適用する最初のプラグインです。実際、WP Rocket 3.17 はページの構造を分析し、遅延レンダリングが適用できる要素を検出します。プラグインは各ページをデスクトップとモバイルで個別に処理し、機会を逃すことなく正確な要素を確実に取得します。
フラグを立てるオプションはありません。有効にするために何もする必要はありません。 WP Rocket が 3.17 に更新されるとすぐに機能するようになります。
遅延レンダリングが次のペイント グレードへのインタラクションをどのように改善できるか
WP Rocket 3.17 がどのように INP グレードを向上させることができるかを見てみましょう。
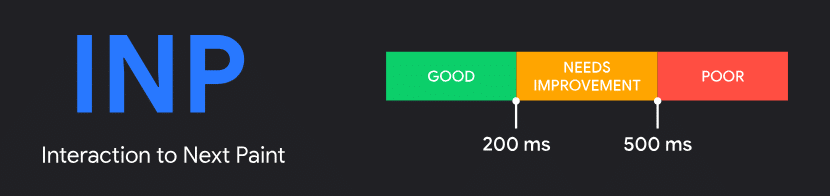
まず最初に: Google によると、良好な応答性とは、INP スコアが 200 ミリ秒未満であることを意味します。

実行したテストの結果について詳しく説明する前に、Web サイトで達成できるパフォーマンスの向上は現在の最適化レベルによって異なることを強調することも重要です。サイトがすでに十分に最適化されている場合は、INP グレードに微妙な機能強化が見られる可能性があります。ただし、改善の余地がある場合は、INP スコア、LCP および FCP グレードがさらに劇的に向上する可能性があります。
INP パフォーマンスの向上を測定するには、DebugBear の INP デバッガーなどのツールを使用することをお勧めします。これにより、WP Rocket 3.17 とその Lazy Rendering 自動機能を有効にする前後のサイトの応答性を明確に把握できます。
なぜ今回、Lighthouse に基づく PageSpeed Insights ツールを使用しないのか疑問に思っている方は、INP がフィールド メトリックであり、インタラクションに基づいて計算されるためです。そして、少なくとも現時点では、Lighthouse はそれを測定していません。
WP Rocket 3.17 がもたらす潜在的な機能強化を示すために、実際の例を見てみましょう。私たちは、複数のセクション、製品画像、商品リストなど、スクロールする必要のあるコンテンツがたくさんある電子商取引 Web サイトをテストしました。テスト目的で、JavaScript ワークロードを Web サイトに追加して、メインスレッドをビジー状態に保ち、遅延レンダリングの効率を検証して状況を改善しました。
これが私たちが見つけたものです。
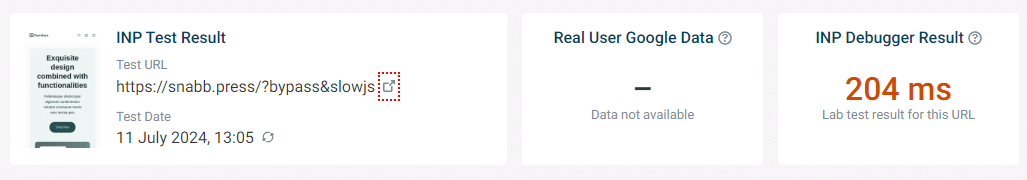
WP Rocket 3.17 で自動遅延レンダリングを有効にする前に
INP 結果は 204ms です。ご覧のとおり、結果は改善の必要性を浮き彫りにしています。

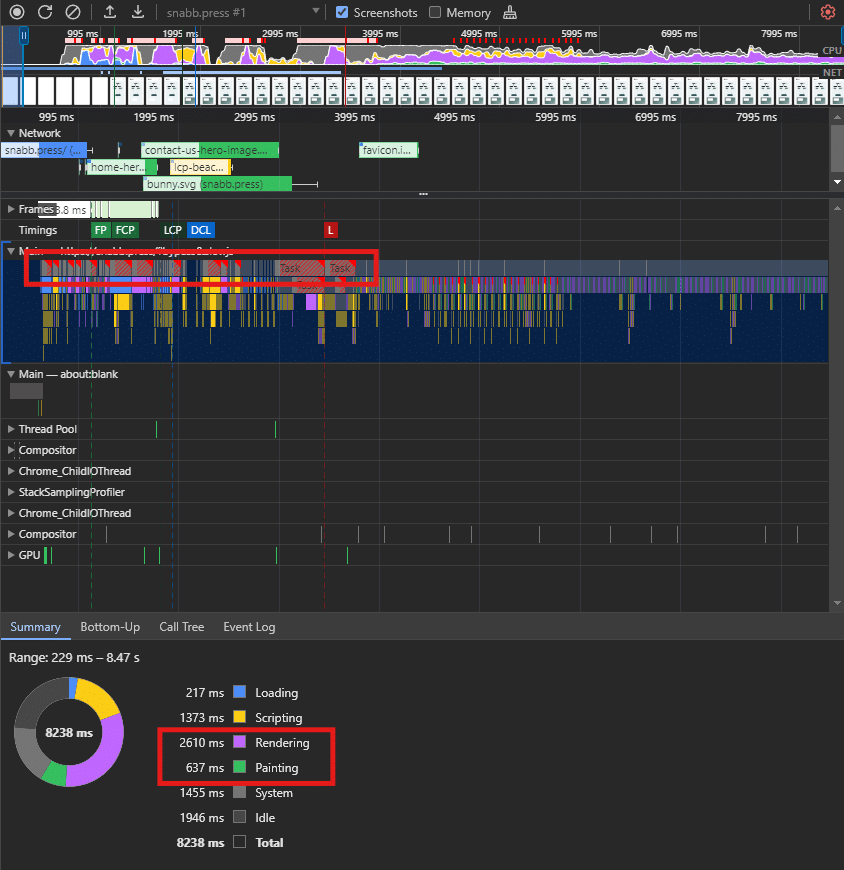
より技術的な観点から、Chrome DevTool の [パフォーマンス] タブでブラウザのレンダリングも分析しました。スクリーンショットでは、長いタスクとレンダリングにかかる時間 (2610 ミリ秒) が強調表示されています。

WP Rocket 3.17 で自動遅延レンダリングを有効にした後
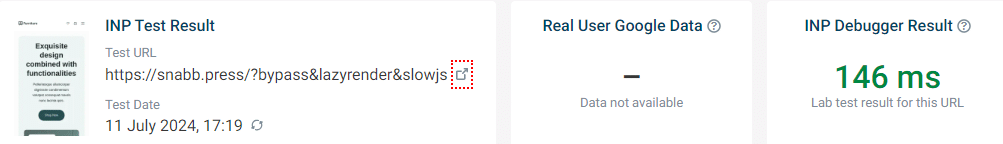
INP 結果は 146ms になりました。今回はINPグレードが緑色です。

今回、Chrome DevTool のパフォーマンス タブには、長いタスクがどのように最適化され、レンダリング時間が 2325 ミリ秒に短縮されたかが示されています。
![Chrome DevTool の [パフォーマンス] タブ - WP Rocket 3.17 を有効にした後](/uploads/article/55052/lyWkmnfrsLNOzXBT.png)
ご覧のとおり、まったく同じページをテストしました。唯一の違いは、2 番目のバージョンでは自動遅延レンダリングが有効になっており、最初のバージョンでは有効になっていないことです。
大幅な改善が見られます。オレンジ色の INP スコア (改善が必要) のページから、応答性を確保し、優れたユーザー エクスペリエンスを提供するために推奨される緑色の結果を示すページに移行しました。
まとめ
ブログ、オンライン ストア、またはその他のコンテンツ豊富な Web サイトを運営している場合でも、WP Rocket 3.17 とその遅延レンダリング機能により、INP などの重要な指標を自動的に改善できます。
INP を高めると、ページの応答性が向上し、ユーザー エクスペリエンスが向上します。これにより、訪問者をサイトに長く留まらせ、コンバージョンを促し、また戻ってくることができます。だからこそ、その最適化を見逃すべきではありません。
INPグレードがどのように強化されるのかをあなた自身の目で確認してみてはいかがでしょうか? WP Rocket をバージョン 3.17 に更新するか、試してみてください。新しいメジャー リリースがどのように機能するかぜひお聞きください。 WP Rocket 3.17 の使用体験とどのような改善が得られたかについて、コメント欄でお知らせください。
